На чтение 2 мин Просмотров 3.7к. Опубликовано 25.08.2022
В основном ошибка Providers.out вызвана повреждениями либо отсутствиями файлов связанных SuSE Linux 8.0 Professional, а в некоторых случаях — заражениями вредоносных ПО. В основном, установка новых версий файлов OUT дает возможность убрать проблемы, вследствие которых появляются ошибки.
Подключение сканирования реестра после замен документов, из-за которого появляется проблема, дает возможность очищать все недействительные Providers.out, расширения файла либо иные ссылки на файлы, которые обычно приводятся в итоге заражений с помощью вредоносного ПО.
Ниже предлагается наша база версий файлов для многих выпусков ОС Windows (среди которых Windows 10), в которых вы к тому же сумеете их скачивать. Чтобы скачать доступно не любая версия, но можно запрашивать необходимые документы, нажимая на кнопочку Request (Запрос) ниже. В нашей широкой базе предлагаются не все варианты документов; в данном случае вам необходимо обращаться к SuSE Inc..
Если вы успешно выполнили замену соответствующего файла в указанном месте, у вас больше не должно появляться проблем, которые связаны с Providers.out. Но мы советуем осуществлять быструю сверку, чтобы в результате в этом выяснить. Чтобы выяснить то, что смогли решать проблему, стоит опробовать подключить SuSE Linux 8.0 Professional, и рассмотреть выведется ли ошибка.
 Основные причины
Основные причины
Проблемы вызывается поврежденным либо отсутствующим Providers.out, которые недопустимы ключами реестра, которые связаны с SuSE Linux 8.0 Professional, либо вредоносными ПО.
В особенности, проблемы out появляются с:
- Недопустимыми разделами реестров (либо поврежденными).
- Вирус или вредоносное ПО.
- Providers.out злонамеренно удаляется (или ошибочно) иным изгоем или действительным приложением.
- Иная программа, которая конфликтует с ним.
- Неполный либо поврежденный из ошибочных загрузок либо установок.
Например, плагин безопасности может ошибочным образом принимать вашу попытку входа за вредоносную активность, а по этой причине возвращает ошибку 401 для того, чтобы защитить страницу. Открывает Вебмастер после того, как авторизовался в Яндекс-аккаунте.
К примеру, ошибка 403 информирует, что доступ к URL ограниченный, а ответ Сервер не нашли говорит о том, что браузер не сумел найти область установки портала.
При покупке товаров или услуг в интернете мы часто сталкиваемся с ошибками при оплате, которые могут вызывать недоумение и неудобство. Одна из таких ошибок — «No available payment provider found» — возникает в случае, когда платежная система не может обработать вашу заявку на оплату.
Основными причинами возникновения этой ошибки являются отсутствие подключенных платежных систем на сайте продавца или неправильно введенные данные банковской карты. Кроме того, ошибку могут вызывать технические сбои на стороне платежной системы или банка.
В этой статье мы разберемся в причинах возникновения ошибки «No available payment provider found» и расскажем, как ее исправить, чтобы успешно завершить покупку в интернете.
Содержание
- Причины появления ошибки «no available payment provider found»
- Как исправить ошибку «no available payment provider found»
- Возможные риски при исправлении ошибки
- Как избежать ошибки «no available payment provider found» в будущем
- Как связаться с технической поддержкой при появлении ошибки
- Вопрос-ответ
- Что делать, если при оплате появляется ошибка «no available payment provider found»?
- Какие еще могут быть причины ошибки «no available payment provider found»?
- Какие методы оплаты наиболее популярны и удобны для использования?
Недостаточность средств на счету
В случае, если у пользователя недостаточно средств для проведения оплаты, платежный провайдер может отказать в обработке транзакции и выдать ошибку «no available payment provider found». Однако, в этом случае сообщение об ошибке может быть несколько иным — «declined» или «payment failed».
Отсутствие выбранного платежного провайдера
При оформлении заказа пользователь обычно может выбирать из нескольких доступных платежных провайдеров, однако, если на момент проведения оплаты выбранный провайдер не доступен, то подобная ошибка может появиться. В этом случае стоит обратиться к поддержке, возможно, провайдер временно отключен для технических работ.
Технические проблемы платежного провайдера
На жаль, технические сбои могут происходить у любого платежного провайдера. Причиной возникновения ошибки «no available payment provider found» может стать техническая проблема с провайдером. В этом случае, стоит проверить наличие объявления на сайте платежного провайдера о сбое в работе. Можно попробовать провести оплату позже, когда сбой будет устранен.
Как исправить ошибку «no available payment provider found»
Ошибка «no available payment provider found» возникает при попытке совершить оплату через несуществующего провайдера. Если вы столкнулись с данной ошибкой, то необходимо выполнить следующие действия:
- Проверьте, что вы используете правильный способ оплаты и выбрали соответствующего провайдера
- Просмотрите список доступных провайдеров оплаты на сайте и выберите среди них подходящий
- Проверьте правильность ввода информации для оплаты (номер карты, срок действия, CVC-код)
- Если все вышеперечисленное не помогло, обратитесь в техподдержку сайта или провайдера оплаты для выяснения причины ошибки и поиска ее решения
Некоторые причины возникновения ошибки могут быть связаны с недостаточным балансом на карте, проблемами со связью или техническими неполадками. В таком случае вам также необходимо обратиться за помощью к соответствующим специалистам.
Возможные риски при исправлении ошибки
При исправлении ошибки «no available payment provider found» могут возникнуть некоторые риски. Одним из них является неправильная настройка платежной системы после исправления ошибки. Это может привести к ошибкам при оплате и, возможно, к отказу в обработке платежей.
Еще один риск заключается в потере документации, связанной с ошибкой. Если документация с ошибкой была удалена или несколько раз изменена, то это может существенно затруднить ее восстановление.
Также возможен риск нарушения безопасности при работе с платежной системой. Если при исправлении ошибки использовались неофициальные и не проверенные инструменты или методы, то это может привести к потенциальной уязвимости платежной системы для злоумышленников.
Для снижения рисков необходимо работать с проверенными инструментами и следовать рекомендациям экспертов при работе с платежными системами.
Как избежать ошибки «no available payment provider found» в будущем
Чтобы избежать ошибки «no available payment provider found» при оплате, необходимо убедиться, что у вас есть достаточно средств на вашей карте, а также проверить, что ваша карта не истекла или не заблокирована банком.
Если вы используете новую карту, убедитесь, что вы ввели правильные данные. Некоторые платежные системы требуют подтверждения карты, что может задержать вашу оплату. В таком случае, следуйте инструкциям на экране для завершения процесса подтверждения.
Также стоит проверить, что вы используете правильный платежный метод для данного сайта или приложения. Некоторые платежные системы не поддерживаются определенными сайтами.
Наконец, убедитесь, что вы используете надежное и защищенное интернет-соединение при проведении платежа. Использование открытых сетей Wi-Fi или неизвестных интернет-браузеров может стать причиной неудачной оплаты.
В случае возникновения проблем с оплатой, лучше всего связаться с технической поддержкой сайта или платежной системы, чтоб они помогли разобраться в проблеме.
Следуя этим простым советам, вы избежите ошибки «no available payment provider found» в будущем и успешно совершите платеж без проблем.
Как связаться с технической поддержкой при появлении ошибки
При возникновении ошибки «no available payment provider found» при оплате товаров или услуг, не стоит паниковать. Прежде всего, необходимо связаться с технической поддержкой, чтобы узнать причину ошибки и решить проблему.
Для связи с технической поддержкой можно использовать несколько способов:
- найти контактную информацию на сайте поставщика услуги или продавца товара;
- написать письмо на электронную почту, указанную на сайте;
- воспользоваться онлайн-чатом, если такая функция предусмотрена.
Важно понимать, что чем раньше будет решена проблема, тем меньше негативных последствий для всех участников.
Техподдержка должна рассказать о решении проблемы и помочь провести оплату, если это необходимо. Если же решить проблему невозможно, то техподдержка должна предложить альтернативные способы оплаты или помочь выбрать другого поставщика услуги или продавца товара.
Вопрос-ответ
Что делать, если при оплате появляется ошибка «no available payment provider found»?
Данная ошибка связана с тем, что производитель сайта не настроил подключение платежных систем. Чтобы решить проблему, необходимо связаться с поддержкой сайта и уточнить наличие доступных методов оплаты, а также причины и возможные способы решения этой проблемы.
Какие еще могут быть причины ошибки «no available payment provider found»?
Помимо неправильной настройки платежных систем, данная ошибка может быть связана с отключенным интернет-соединением, недостаточным балансом на карте, блокировкой платежей банком или некорректно введенными данными при оплате. В любом случае, необходимо внимательно проверить все введенные данные и наличие соединения с интернетом перед оплатой.
Какие методы оплаты наиболее популярны и удобны для использования?
Это зависит от конкретного сайта и страны, в которой находится пользователь. В российских интернет-магазинах наиболее распространенными являются банковские карты, электронные кошельки и платежные системы. В международных интернет-магазинах также часто используются специализированные сервисы, такие как PayPal и Stripe. Необходимо выбирать наиболее удобный и надежный способ оплаты в зависимости от личных предпочтений и условий сайта.
Содержание
- Pancakeswap-провайдер не найден: как исправить?
- Pancakeswap: провайдер не найден
- Что такое «Блинный обмен, провайдер не найден»?
- Как исправить ошибку Pancakeswap, в кошельке Trust не найден провайдер?
- Вывод:
- Angular 6+ полное руководство по внедрению зависимостей. providedIn vs providers:[]
- В данной статье мы рассмотрим:
- Внедрение зависимостей (dependency Injection)
- Старый способ внедрения зависимостей в Angular (providers: [])
- Модули, загружаемые с приложением (Eager)
- Модули с отложенной загрузкой (Lazy)
- Внедрение в @Сomponent и @Directive
- Новый способ внедрения зависимостей в Angular (providedIn: ‘root’ | SomeModule)
- Внедрение в корневой модуль приложения (providedIn: ‘root’)
- Модуль с отложенной загрузкой (lazy) и providedIn: ‘root’
- Внедрение зависимости в немедленно загружаемый модуль (eager)
- Примечание. Преимущество модулей с отложенной загрузкой(lazy)
- Внедрение в модуль с отложенной загрузкой(providedIn: LazyModule)
- Проблема с циклической зависимостью
- Внедрение сервиса в компонент (providedIn: SomeComponent)
- Рекомендации по использованию нового синтаксиса в приложениях
- Библиотеки
- Модули с отложенной загрузкой(lazy)
- В каких случаях стоит использовать providers: [] ?
Pancakeswap-провайдер не найден: как исправить?
Те, кто хочет использовать Pancakeswap, не смогут этого сделать. Ошибка Pancakeswap не обнаружен провайдер несколько усложнила жизнь тем людям, которые используют свои браузеры для запуска веб-сайтов.
В течение некоторого времени люди перестали использовать свои ПК или ноутбуки для работы в Интернете. Все, что им нужно сделать, это достать мобильное устройство и запустить на нем браузер, чтобы пользоваться возможностями, предоставляемыми Интернетом.
В этом посте я расскажу о причинах, по которым Pancakeswap не может работать в обычном браузере, таком как Chrome, Safari и т. Д. Что наиболее важно, я также опишу способы, с помощью которых вы можете сделать это на своем мобильном телефоне. телефоны.
Pancakeswap: провайдер не найден
Из-за этой ошибки люди, которые хотят использовать сервисы Pancakeswap на своих мобильных телефонах, очень неудобны.
Эта ошибка также имеет некоторые проблемы с запуском в браузерах, поддерживаемых ПК и ноутбуками. Прочитав приведенные ниже отрывки, вы сможете запустить Pancakeswap без каких-либо ошибок.
Что такое «Блинный обмен, провайдер не найден»?
Никто не любит видеть ошибки. Но правда в том, что всем нам время от времени приходится сталкиваться с ошибками.
Чаще всего мы не несем ответственности за эти ошибки. Проще говоря, иногда нам показывают ошибки из-за того, как мы пытаемся запускать вещи.
Что касается сайта Pancakeswap, то ошибка связана с тем, что обычные браузеры не поддерживают эту услугу.
Очевидно, эта ошибка — тяжелая пилюля для всех, кто хочет ее использовать. Эта ошибка, т. Е. Pancakeswap No Provider не найден, кошелек доверия не отличается.
Но, к счастью, если есть желание, выход есть.
Чтобы обойти эту ошибку, важно, чтобы службы запускались через другой браузер, который специализируется на таких вещах.
В этом случае браузер DApp — это то, что вам нужно. Установить и использовать не так уж и сложно.
Как исправить ошибку Pancakeswap, в кошельке Trust не найден провайдер?
Нет сомнений в том, что ошибка Provide Error no Provider was Found может быть болезненной для вас. Но вы можете исправить эту ошибку, следуя некоторым инструкциям.
Таким образом, чтобы исправить это, вам нужно выполнить несколько простых шагов.
Сначала загрузите приложение Trust Wallet из официального магазина приложений, который поддерживает ваш мобильный телефон.
Во-вторых, после установки кошелька Trust убедитесь, что службы браузера DApp запущены и работают. Вы можете вручную включить этот браузер.
Теперь запустите браузер и найдите опцию «Популярные». Как только вы нажмете на него, вы попадете на страницу, где сможете открыть сервисы Pancakeswap.
Наконец, вам необходимо подключить Trust Wallet к Pancakeswap в DApp.
Вот и все. Следуя приведенным выше инструкциям, вы сможете использовать сервисы Pancakeswap с помощью DApp. Как только вы это сделаете, вы не увидите никаких ошибок.
Вывод:
Ошибки — это то, что никому не нравится. На самом деле, некоторых людей эти ошибки настолько расстраивают, что они клянутся не использовать приложения в следующий раз.
Но в конечном итоге им придется вернуться к этим приложениям, поскольку эти сайты и приложения играют важную роль во всей нашей работе.
Ошибка Pancakeswap — это такая ошибка, которая доставила неудобства пользователям.
В этом посте я попытался рассказать вам, что вызывает эту ошибку и как вы можете ее решить. Надеюсь, этот пост помог вам в ваших усилиях.
Источник
Angular 6+ полное руководство по внедрению зависимостей. providedIn vs providers:[]
В Angular 6 появился новый улучшенный синтаксис для внедрения зависимостей сервисов в приложение (provideIn). Несмотря на то, что уже вышел Angular 7, эта тема до сих пор остается актуальной. Существует много путаницы в комментариях GitHub, Slack и Stack Overflow, так что давайте подробно разберем эту тему.
В данной статье мы рассмотрим:
Внедрение зависимостей (dependency Injection)
Внедрение зависимостей (DI) — это способ создания объектов, которые зависят от других объектов. Система внедрения зависимостей предоставляет зависимые объекты, когда создает экземпляр класса.
Формальные объяснения хороши, но давайте разберем более подробно, что такое внедрение зависимостей.
Все компоненты и сервисы являются классами. Каждый класс имеет специальный метод constructor, при вызове которого создается объект-экземпляр данного класса, использующийся в приложении.
Допустим в одном из наших сервисов имеется следующий код:
Если создавать его, не используя механизм внедрения зависимостей, то необходимо добавить HttpClient вручную. Тогда код будет выглядеть следующим образом:
Но откуда в таком случае взять httpClient? Его тоже необходимо создать:
Но откуда теперь взять httpHandler? И так далее, пока не будут созданы экземпляры всех необходимых классов. Как мы видим, ручное создание может быть сложным и в процессе могут возникать ошибки.
Механизм внедрения зависимостей Angular делает все это автоматически. Все, что нам нужно сделать, это указать зависимости в конструкторе компонентов, и они будут добавлены без каких-либо усилий с нашей стороны.
Старый способ внедрения зависимостей в Angular (providers: [])
Для запуска приложения Angular должен знать о каждом отдельном объекте, который мы хотим внедрить в компоненты и сервисы. До релиза Angular 6 единственным способом сделать это было указание сервисов в свойстве providers: [] декораторов @NgModule, @Сomponent и @Directive.
Разберем три основных случая использования providers: []:
- В декораторе @NgModule немедленно загружаемого модуля(eager);
- В декораторе @NgModule модуля с отложенной загрузкой(lazy);
- В декораторах @Сomponent и @Directive.
Модули, загружаемые с приложением (Eager)
В данном случае сервис регистрируется в глобальной области видимости как синглтон. Он будет синглтоном даже если включен в providers[] нескольких модулей. Создается единственный экземпляр класса сервиса, который будет зарегистрирован на уровне корня приложения.
Модули с отложенной загрузкой (Lazy)
Экземпляр сервиса, подключенного к lazy модулю, будет создан во время его инициализации. Добавление такого сервиса в компонент eager модуля приведет к ошибке: No provider for MyService! error.
Внедрение в @Сomponent и @Directive
При внедрении в компонент или директиву создается отдельный экземпляр сервиса, который будет доступен в данном компоненте и всех дочерних. В этой ситуации сервис не будет синглтоном, его экземпляр будет создаваться каждый раз при использовании компонента и удаляться вместе с удалением компонента из DOM.
В данном случае RandomService не внедрен на уровень модуля и не является синглтоном,
а зарегистрирован в providers: [] компонента RandomComponent. В результате мы будем получать новое случайное число каждый раз при использовании .
Новый способ внедрения зависимостей в Angular (providedIn: ‘root’ | SomeModule)
В Angular 6 мы получили новый инструмент “Tree-shakable providers” для внедрения зависимостей в приложение, который можно использовать с помощью свойства providedIn декоратора @Injectable.
Можно представить providedIn как внедрение зависимостей в обратном направлении: раньше в модуле описывались сервисы, в которые он будет подключен, теперь в сервисе определяется модуль, к которому его подключать.
Сервис может быть внедрен в корень приложения(providedIn: ‘root’) или в любой модуль (providedIn: SomeModule). providedIn: ‘root’ является сокращением для внедрения в AppModule.
Разберем основные сценария использования нового синтаксиса:
- Внедрение в корневой модуль приложения (providedIn: ‘root’);
- Внедрение в немедленно загружаемый модуль(eager);
- Внедрение в модуль с отложенной загрузкой(lazy).
Внедрение в корневой модуль приложения (providedIn: ‘root’)
Это самый распространенный вариант внедрения зависимостей. В данном случае сервис будет добавлен в бандл приложение только если он реально используется, т.е. внедрен в компонент или другой сервис.
При использовании нового подхода не будет особой разницы в монолитном SPA приложении, где используются все написанные сервисы, однако providedIn: ‘root’ будет полезен при написании библиотек.
Раньше все сервисы библиотеки необходимо было добавить в providers:[] её модуля. После импорта библиотеки в приложение в бандл добавлялись все сервисы, даже если использовался только один. В случае с providedIn: ‘root’ нет необходимости подключать модуль библиотеки. Достаточно просто внедрить сервис в нужный компонент.
Модуль с отложенной загрузкой (lazy) и providedIn: ‘root’
Что произойдет, если внедрить сервис с providedIn: ‘root’ в lazy модуль?
Технически ‘root’ обозначает AppModule, но Angular достаточно умен, чтоб добавить сервис в бандл lazy модуля, если он внедрен только в его компоненты и сервисы. Но есть одна проблема (хотя некоторые люди утверждают, что это фича). Если позже внедрить сервис, используемый только в lazy модуле, в основной модуль, то сервис будет перенесен в основной бандл. В больших приложениях с множеством модулей и сервисов это может привести к проблемам с отслеживанием зависимостей и непредсказуемому поведению.
Будьте внимательны! Внедрение одного сервиса во множестве модулей может привести к скрытым зависимостям, которые сложно понять и невозможно распутать.
К счастью есть способы предотвратить это, и мы рассмотрим их ниже.
Внедрение зависимости в немедленно загружаемый модуль (eager)
Как правило, этот кейс не имеет смысла и вместо него мы можем использовать providedIn: ‘root’. Подключение сервиса в EagerModule может использоваться для инкапсуляции и предотвратит внедрение без подключения модуля, но в большинстве случаев такой необходимости нет.
Если действительно понадобится ограничить область видимости сервиса, проще воспользоваться старым способом providers:[], так как он точно не приведет к циклическим зависимостям.
По возможности старайтесь использовать providedIn: ‘root’ во всех eager модулях.
Примечание. Преимущество модулей с отложенной загрузкой(lazy)
Одной из основных фич Angular является возможность легко разбивать приложение на фрагменты, что дает следующие преимущества:
- Небольшой размер основного бандла приложения, из-за чего приложение загружается и стартует быстрее;
- Модуль с отложенной загрузкой хорошо изолирован и подключается в приложении единожды в свойстве loadChildren соответствующего роута.
Благодаря отложенной загрузке целый модуль с сотней сервисов и компонентов возможно удалить или вынести в отдельное приложение или библиотеку, практически не прилагая усилий.
Еще одним преимуществом изолированности lazy модуля является то, что ошибка, допущенная в нем, не повлияет на остальную часть приложения. Теперь можно спать спокойно даже в день релиза.
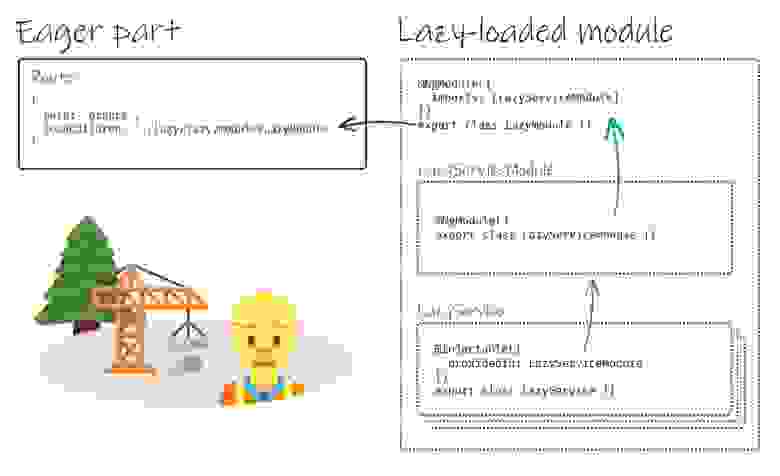
Внедрение в модуль с отложенной загрузкой(providedIn: LazyModule)
Внедрение зависимости в определенный модуль не дает использовать сервис в остальных частях приложения. Это позволяет сохранить структуру зависимостей, что особо полезно для больших приложений, в которых беспорядочное внедрение зависимостей может привести к путанице.
Интересный факт: Если lazy сервис внедрить в основную часть приложения, то сборка (даже AOT) пройдет без ошибок, но приложение упадет с ошибкой «No provider for LazyService».
Проблема с циклической зависимостью
Воспроизвести ошибку можно следующим образом:
- Создаем модуль LazyModule;
- Создаем сервис LazyService и подключаем, используя providedIn: LazyModule;
- Создаем компонент LazyComponent и подключаем к LazyModule;
- Добавляем LazyService в конструктор компонента LazyComponent;
- Получаем ошибку с циклической зависимостью.
Схематически это выглядит так: service -> module -> component -> service.
Решить эту проблему можно, создав подмодуль LazyServiceModule, который будет подключен в LazyModule. К подмодулю подключить сервисы.
В данном случае придется создать дополнительный модуль, но это не потребует много усилий и даст следующие плюсы:
- Предотвратит внедрение сервиса в другие модули приложения;
- Сервис будет добавлен в бандл, только если он внедрен в компонент или другой сервис, используемый в модуле.
Внедрение сервиса в компонент (providedIn: SomeComponent)
Существует ли возможность внедрить сервис в @Сomponent или @Directive с использованием нового синтаксиса?
На данный момент нет!
Для создания экземпляра сервиса на каждый компонент все так же необходимо использовать providers: [] в декораторах @Сomponent или @Directive.
Рекомендации по использованию нового синтаксиса в приложениях
Библиотеки
providedIn: ‘root’ хорошо подходит для создания библиотек. Это действительно удобный способ подключить в основное приложение только непосредственно используемую часть функционала и уменьшить размер конечной сборки.
Одним из практических примеров является библиотека ngx-model, которая была переписана с использованием нового синтаксиса и теперь называется @angular-extensions/model. В новой реализации нет необходимости подключать NgxModelModule в приложение, достаточно просто внедрить ModelFactory в нужный компонент. Подробности реализации можно посмотреть тут.
Модули с отложенной загрузкой(lazy)
Используйте для сервисов отдельный модуль providedIn: LazyServicesModule и подключайте его в LazyModule. Такой подход инкапсулирует сервисы и не даст подключить их в другие модули. Это обозначит границы и поможет создать масштабируемую архитектуру.
По моему опыту случайное внедрение в основной или дополнительный модуль (с использованием providedIn: ‘root’) может привести к путанице и является не лучшим решением!
providedIn: ‘root’ тоже будет работать корректно, но при использовании providedIn: LazyServideModule мы получим ошибку «missing provider» при внедрении в другие модули и сможем исправить архитектуру. Перенести сервис в более подходящее место в основной части приложения.
В каких случаях стоит использовать providers: [] ?
В случаях, когда необходимо конфигурировать модуль. Например, подключать сервис только в SomeModule.forRoot(someConfig).
С другой стороны, в такой ситуации можно использовать providedIn: ‘root’. Это даст гарантию того, что сервис будет добавлен в приложение только один раз.
Источник