Try to understand how referencing an external stylesheet works. If the CSS file is in the same folder as the html file then the link should look like:
<link rel="stylesheet" href="StyleSheetName.css" />
If instead, the CSS file is in a folder (say ABCFolder) which is contained in the same folder as the HTML file (i.e. the ABCFolder and HTML file are at the same level) then the link tag should look like this:
<link rel="stylesheet" href="ABCFolder/StyleSheetName.css" />
Now, if the CSS file is in a folder (say XYZFolder) which is contained in a folder one level above the HTML file (i.e. the XYZFolder and HTMLContainerFolder are at the same level and HTMLContainerFolder contains HTML file) then the link tag should look like this:
<link rel="stylesheet" href="../XYZFolder/StyleSheetName.css" />
To make it clear, you always ‘relatively’ specify the folder path with respect to the HTML file.
You can also provide absolute path of the stylesheet though relatively paths are more advisable.
Hope this helps.
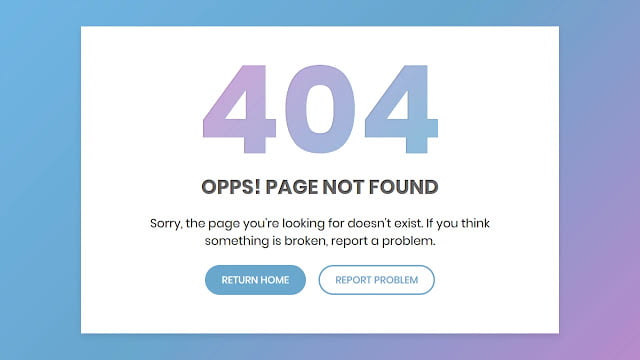
Hello readers, Today in this blog you’ll learn how to create a Custom 404 Error Page using only HTML & CSS. Earlier I have shared many blogs related to Web Design like (Responsive Footer Design, Responsive Drop-down Menu, and Responsive Sidebar Menu). But now I’m going to create a 404 Error page which is also a part or section of the Website.
The HTTP 404, 404 Not Found, or 404 Page Not Found error message is a Hypertext Transfer Protocol (HTTP) standard response code, in computer network communications, to indicate that the browser was able to interact with a given server but the server could not locate what was requested. This error displays when the user-requested page or URL doesn’t exist on a particular site.
In this program (Custom 404 Error Page Design), at first, on the webpage, there is a linear-gradient background with a white container box. Inside the box, there is title text, description, and two buttons. That 404 text has a mask animation that means there is gradient-color animation that flows top to bottom. This error page is created only for design purposes and it won’t redirect you to any other page when you click on the buttons.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Custom 404 Error Page Design).
Video Tutorial of Custom 404 Error Page Design
As you have seen the actual text mask moving animation in the video and I believe you understood the basic codes behind creating this error page. This is a pure CSS program so there are no vast codes used to create this program. Nowadays every website has its custom 404 error page which helps to inform the user about their requested pages are not exist on the website.
You can also create this type of error page and use it on your projects and HTML pages. If you know JavaScript then you can add advanced features to this program and take this program to the next level. If you like this program (Custom 404 Error Page Design) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
You might like this:
- Awesome Pagination Design
- Responsive Footer Section Design
- Responsive Sidebar Menu Design
- Responsive Drop-down Menu Bar
Custom 404 Error Page Design [Source Codes]
To create this program (Custom 404 Error Page Design). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>404 Error Page | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="error-page">
<div class="content">
<h2 class="header" data-text="404">
404
</h2>
<h4 data-text="Opps! Page not found">
Opps! Page not found
</h4>
<p>
Sorry, the page you're looking for doesn't exist. If you think something is broken, report a problem.
</p>
<div class="btns">
<a href="https://www.codingnepalweb.com/">return home</a>
<a href="https://www.codingnepalweb.com/">report problem</a>
</div>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ce, #9b59b6);
background-size: 400%;
}
#error-page{
position: absolute;
top: 10%;
left: 15%;
right: 15%;
bottom: 10%;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
box-shadow: 0px 5px 10px rgba(0,0,0,0.1);
}
#error-page .content{
max-width: 600px;
text-align: center;
}
.content h2.header{
font-size: 18vw;
line-height: 1em;
position: relative;
}
.content h2.header:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ce, #9b59b6);
background-size: 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: 1px 1px 2px rgba(255,255,255,0.25);
animation: animate 10s ease-in-out infinite;
}
@keyframes animate {
0%{
background-position: 0 0;
}
25%{
background-position: 100% 0;
}
50%{
background-position: 100% 100%;
}
75%{
background-position: 0% 100%;
}
100%{
background-position: 0% 0%;
}
}
.content h4{
font-size: 1.5em;
margin-bottom: 20px;
text-transform: uppercase;
color: #000;
font-size: 2em;
max-width: 600px;
position: relative;
}
.content h4:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
text-shadow: 1px 1px 2px rgba(255,255,255,0.4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.content p{
font-size: 1.2em;
color: #0d0d0d;
}
.content .btns{
margin: 25px 0;
display: inline-flex;
}
.content .btns a{
display: inline-block;
margin: 0 10px;
text-decoration: none;
border: 2px solid #69a6ce;
color: #69a6ce;
font-weight: 500;
padding: 10px 25px;
border-radius: 25px;
text-transform: uppercase;
transition: all 0.3s ease;
}
.content .btns a:hover{
background: #69a6ce;
color: #fff;
}
That’s all, now you’ve successfully created a Custom 404 Error Page Design using HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.

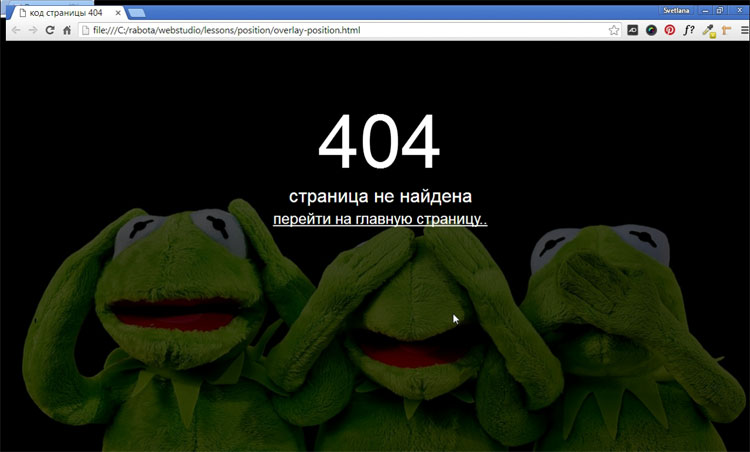
Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Home / Coding / 40 Informative and Fun CSS 404 Error Page Examples
40 Informative and Fun CSS 404 Error Page Examples
—
31.01.2019
404 is an HTTP response code that indicates the server could not find the page requested. 404 error page informs users that they`ve followed a non-existent link or typed an address that doesn`t exist. Users may be upset when it happens. Creating interactive error pages are great to engage users and it also can turn a bad experience into a delightful one. So here are 40 Informative and Fun CSS 404 Error Pages Examples that you can use as inspiration to design a user-friendly error page.
Mars 404 Error Page

Pen By Asyraf Hussin
404

Pen By Patryk Zabielski
Glitched out

Pen By Jonathon Iles
404 No signal

Pen By Adem ilter
Retro Error 404 – Zelda 2

Pen By Stix
Page not found

Pen By Vineeth.TR
Octopus

Pen By Chris Samuels
Caveman mode – pure CSS

Pen By Sergio
Parallax 404 Page

Pen By Fabio Ottaviani
Animated pure css ghost with search bar & buttons to go back home!

Pen By Julie Park
404 Page with simple text animation

Pen By Ben Stanley
Black Hole 404 – Lost In Space

Pen By Kyle Lavery
SOVOG has a configuration problem

Pen By Marco Barria
Video Test Card in pure CSS

Pen By Hubert Souchaud
404 page animation – missing book

Pen By Valeriia
Yeti 404 Page

Pen By Darin
404 SVG

Pen By john
CSS 404 page

Pen By agathaco
404 svg animated page concept for e-store

Pen By Vladimir Gashenko
BSOD 404 Page

Pen By Ian Gloude
Lego Theme 404 Page

Pen By Abhi Khatri
404 page

Pen By Bidji
Responsive Video Header with Gradient

Pen By Jacob Davidson
404 ERROR Template

Pen By Anton
Hacker themed error page

Pen By Robin Selmer
404 Page – CSS Character

Pen By Mansoour
Static404

Pen By Tiffany Rayside
404 error page with full screen gif background

Pen By Hailjake
Cyberpunk Error page

Pen By ltrademark
Pickle-Rick Sliced 404

Pen By Adam Quinlan
Error 404 Page With Astronaut

Pen By Filip Vitas
404 – Back to the Future

Pen By huseyn.alieff
Only CSS: 404 Rolling Box

Pen By Yusuke Nakaya
Space Invaders Game ( 404 )

Pen By Patrick Stillhart
Animated 404 Page – Workshop

Pen By Amy Lee
404 Candies Not Found

Pen By William A. | Keyon
Morbid 404 Page

Pen By SassTantrum
404 particle text

Pen By enrico toniato
404 Typing Animation

Pen By Dan Gold
Direction-aware text-shadow

Pen By Martin Picod
There can be many reasons a user cannot gain access to a website. One of these is known as a 404! error. Quite simply an HTML 404! error message is a Hypertext Transfer Protocol (HTTP) status code indicating the server could not find the requested website. In other words, your web browser can connect with the server, but the specific page you are trying to access cannot be reached. In this tutorial, we will build an HTML 404 error web page to customize what the visitor sees when they land there. We will use some CSS as well to further enhance the page.
Why the 404! HTML Error Appears
When an HTTP 404 appears on your screen, it means that although the server is reachable, the specific page you are looking for is not. The web page is either broken, or it no longer exists. The 404 error code can appear in any browser, regardless of the type of browser you are using.
There are several reasons why you might be getting an HTTP 404 code:
- One typical trigger for an error 404 message is when the page has been deleted from the website.
- The page was moved to another URL and the redirection was done incorrectly.
- You entered an incorrect URL address.
- Although it happens very rarely, sometimes the server malfunctions.
- The entered domain name does not exist anymore.
Unfortunately, broken links are often left for long periods of time after the page has been deleted or moved. Even when web owners maintain their web sites, sometimes the owner may delete the site, or change the name of the site. This means that when someone clicks on an “old” link, they will no longer be able to find that site. Unfortunately, due to many people putting up URLS to web sites all over the place, there will ultimately be links that actually link to nowhere.
It is common for owners of websites to not check their external links regularly which leads to users trying to access a dead link. Web maintenance is essential for this reason.
Create a “Page Not Found” HTML Web Page
If a visitor to your website reaches an old and non-existent web page, the server that hosts that website will show a “404” error that basically says the page can not be found. Instead of allowing the server to show a bland, default error page, you can create one of your own and get as creative as you want with it.
Let us jump into step one of our tutorial.
Step 1: Create an HTML Landing Web Page
Let us start by simply creating a basic HTML page. This will be the foundation for creating a more exciting and informative 404! Error web page for visitors to land on.
Open a text editor, save the file as “shorelinesurfteam.html” and put in the following HTML code. Save your file again when done.
<html><head>
<style type=text/css>
</style></head>
<body>
</body></html>
To assist those who have landed on this “non-existent” page, you can add some helpful information to guide them on the right path. Perhaps add some information as to why the page does not exist anymore. Add something like this into the HTML. Feel free to copy the following code and resave your html file.
<html>
<head>
<style type=text/css>
</style>
</head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body>
</html>
The following illustration identifies the text we added to make the page more informative.
To punch up the text font, let us add a style. Copy the following code and resave your HTML file.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: blue; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Add an image and change your text color to a custom hex color if you want as well by adding the HTML to reference the image. The image can go in your root directory as well.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: #0ecc8a; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body>
<a href="#"><img src="site.jpg"></a>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Step 2: Tell the Server to Use Your HTML 404! Error Page
Create a “.htaccess” file. This text file serves the purpose of passing on instructions to the server.
There might already be a .htaccess file in the root folder of your web hosting space. If there is, download it and amend that. It may be a hidden file. If so, you may need to adjust your server settings so that you can view this file.
In this “.htaccess” file you will need to add this line:
ErrorDocument 404 /shorelinesurfteam.html
This is all you need to add. You do not need to add any HTML code.
What this does is tell the server that when it encounters a 404 error, it should load the shorelinesurfteam.html file in the root folder.
Step 3: Save .htaccess File to the Root Directory
Save your “.htaccess” file and upload it to the root folder of your web site. When the server encounters a not-found error, your error page will be shown.
Now when a visitor finds the web page (per our code above)
Instead of seeing this:
They will see the following more informative and friendly error page that you have created.
To make the green text stand out more, you can add a div element with a color background as such:
<head>
<style type=text/css>
p {
color: #0ecc8a;
font-weight: 900;
font-size: 20px;
font-family: Helvetica, Arial, sans-serif;
}
div {
background-color: gray;
}
</style>
</head>
<body>
<a href=”#”><img src=”site.jpg”></a>
<div>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</div>
</body>
</html>
This will yield the following:
Now, you can be as artistic as you like to create your fancy, informative 404.html page. Always keep the visitor to the page in mind to enhance their experience.
See the HTML Font Families to learn how to enhance your text, and also check out the CSS Background Tutorial to learn how to enhance the background of your web page.
Where to Next?
This introduction to the 404 page error should provide a starting point for further inquiry into web page management and the unlimited creative aspects that HTML offers. In the next blogs, you will be able to explore other areas of HTML design. Continue to be inspired, explore further and dive deeper into the world of web design.
Enroll in our Intro to Programming Nanodegree program today!
Start Learning