Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Время на прочтение
4 мин
Количество просмотров 18K
Приветствую!
В статье посвященной моему профайлеру для Entity Framework-a, я вкратце описал примененную мной форму для сообщения пользователю об исключительной ошибке в приложении. После оценки количества скачиваний примера кода, было решено выделить этот пример в отдельный проект, а также добавить поддержку WPF приложений.
Исходники библиотеки вместе с примерами опубликованы на CodePlex под свободной лицензией MIT: https://uiexceptionhandler.codeplex.com/
Подробности под катом.
Введение
Всем известно, что приложения периодически падают по самым разным причинам, при этом, крайне желательно показывать пользователю дружественное сообщение об ошибке в приложении, вместо стандартного сообщения Windows.
Что получилось
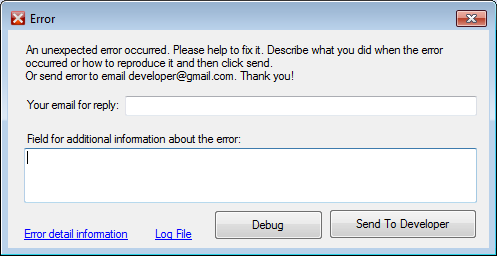
При подключенной библиотеке, в случае падения приложения будет показано следующие сообщение с просьбой добавить описание шагов которые привели к ошибке и свой email для ответа, при этом текст ошибки сохраняется в лог файл.
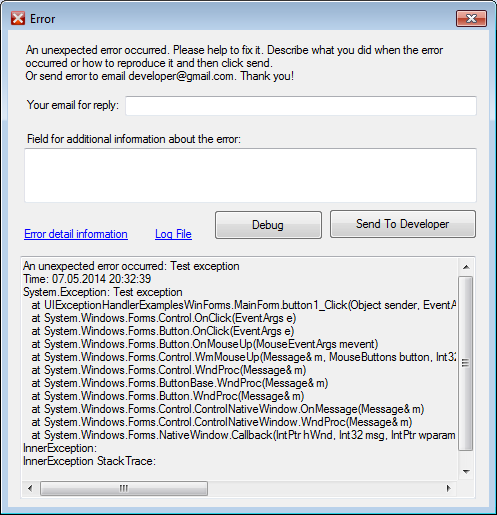
При клике по кнопке «Error detail information» выводиться дополнительная информация об ошибке:
Кнопка Debug позволяет подключить отладчик Visual Studio.
Кнопка «Send to Developer» отправляет письмо на почту разработчику. В случае ошибки отправки сообщения, пользователю будет предложено самому отправить лог файл разработчику на почту.
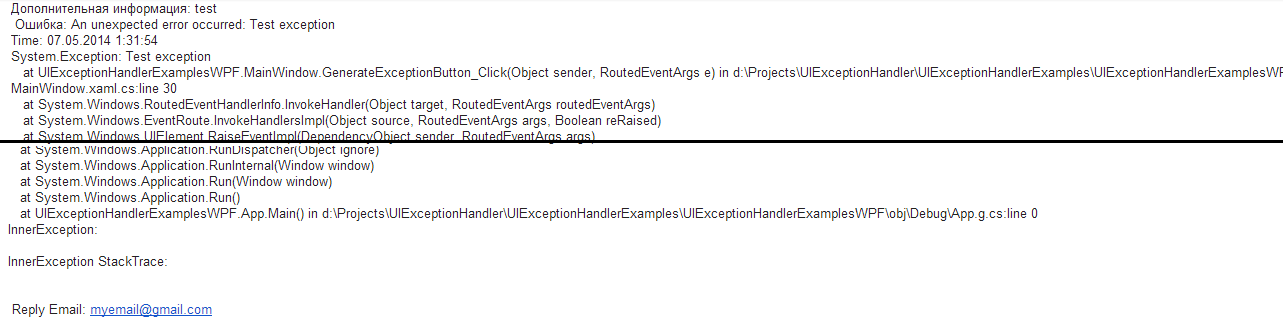
Отправленное разработчику сообщение придет в таком виде:
Использование
1. Забрать последнюю версию кода https://uiexceptionhandler.codeplex.com/SourceControl/latest
2. Собрать в Release mode.
3. Из папки «UIExceptionHandlerLibsDeploy» подключить в проект библиотеку UIExceptionHandlerWinForms.dll в случае WinForms приложения и UIExceptionHandlerWPF.dll в случае WPF приложения.
4. Инициализировать путем вызова статического метода с рядом параметров:
UIException.Start(
string serverSmtp,
int portSmtp,
string passwdSmtp,
string userSmtp,
string programmerEmail,
string fromEmail,
string subject
)
Как это работает
Статический метод UIException.Start подписывает метод HandleError на событие AppDomain.CurrentDomain.UnhandledException:
AppDomain.CurrentDomain.UnhandledException += (sender, e) => HandleError((Exception)e.ExceptionObject);
Метод HandleError:
private static void HandleError(Exception exception)
{
try
{
// запускаем обработчик формы и передаем ему ссылку на форму наследованную от интерфейса IErrorHandlerForm
new ErrorHandlerController(exception, new ErrorHandlerForm()).Run();
}
catch (Exception e)
{
// сохраняем ошибку в лог файл
LogHelper.Logger.Error(e);
// в случае ошибки обработки выводим сообщение с просьбой отправить лог файл разработчику на почту
MessageBox.Show("Error processing exception. Please send log file " + LogHelper.ExceptionLogFileName + " to developer: " + Settings.ProgrammerEmail + " rn Exception:" + e);
// спрашиваем нужно ли подключить отладчик
if (MessageBox.Show("Attach debugger? n Only for developer!!!", "Debugging...", MessageBoxButton.YesNo, MessageBoxImage.Question) == MessageBoxResult.Yes)
{
Debugger.Launch();
throw;
}
}
finally
{
// обязательно завершаем приложение чтобы windows не вывела стандартное сообщение об ошибке
Environment.Exit(1);
}
}
Интерфейс IErrorHandlerForm:
public interface IErrorHandlerForm
{
event Action OnSendButtonClick;
event Action OnShowErrorLinkClick;
event Action OnLogFileLinkClick;
event Action OnDebugButtonClick;
// меняет высоту формы
void SetHeight(int height);
// задает подробное сообщение об ошибке
string ExceptionInfoText { get; set; }
// получает текст из поля дополнительной информации введенной пользователем
string ExceptionDetailText { get; set; }
// email пользователя для ответа
string ReplyEmail { get; }
void ShowExceptionInfoTextBox(bool isShow);
// выводит информационное сообщение
void ShowInfoMessageBox( string text, string caption);
// выводит диалоговое сообщение
bool ShowQuestionDialog( string text, string caption);
// показывает окно в режиме диалога! необходимо чтобы приложение дожидалось закрытия окна и завершилось в finaly
void ShowViewDialog();
void UpdateContactEmail(string contactEmail);
}
В качестве библиотеки для логгирования используется NLog. Для того чтобы избежать появления лишних xml файлов, вся конфигурация Nlog-а делается в коде:
private static void ConfigureNlog()
{
var config = new LoggingConfiguration();
var fileTarget = new FileTarget();
config.AddTarget("file", fileTarget);
fileTarget.Layout = @"${longdate} ${message}";
fileTarget.FileName = "${basedir}/" + ExceptionLogFileName;
var rule2 = new LoggingRule("*", LogLevel.Trace, fileTarget);
config.LoggingRules.Add(rule2);
LogManager.Configuration = config;
}
Чтобы добиться максимальной простой интеграции в проект, я решил все используемые сборки объединить в одну библиотеку. Делается это при помощи приложения ILMerge, путем добавления скрипта в post-build событие:
if $(ConfigurationName) == Release (
"$(SolutionDir)ILMergeILMerge.exe" /out:"$(SolutionDir)Deploy$(TargetFileName)" "$(TargetDir)*.dll" /target:dll /targetplatform:v4,C:WindowsMicrosoft.NETFramework64v4.0.30319 /wildcards
)
Послесловие
Данное решение было написано для достаточно крупного проекта, применяется уже более 2-х лет, значительно улучшив процесс исправления ошибок, поскольку о каждом падении приложения узнаешь моментально, без дополнительной нотификации от пользователя.
Надеюсь это все будет кому-то полезно!
Всем спасибо за внимание!
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Доброго времени суток, друзья. В этой статье мы посмотрим на то, как работать с элементом ErrorProvider в C#
Элемент ErrorProvider помогает проверять корректность ввода в полях формы и отображать ошибку пользователю приложения, если ввод неверен. К примеру, с помощью ErrorProvider можно проверить текст в каком-нибудь текстовом поле на форме (хотя проверку не обязательно делать именно для текстовых полей — в общем случае вы можете использовать любой элемент, который наследуется от стандартного класса Control).
На панели стандартных элементов он представлен следующим образом:
В этой статье мы рассмотрим пример небольшой программы (приложение для Windows Forms), демонстрирующей возможности элемента ErrorProvider. В конце статьи вы найдете ссылку на архив, содержащий исходные коды полного примера и исполняемый файл приложения.
Наша программа будет содержать одну простую форму для ввода некоторого имени (например, это может быть имя пользователя для отправки каких-то данных). Имя можно будет вводить только кириллицей (латинские буквы, цифры и спецсимволы будут запрещены к вводу), а элемент ErrorProvider будет показывать иконку ошибки и текст сообщения с описанием ошибки рядом с текстовым полем, если пользователь заполнил поле неверно. Также на тестовой форме будут кнопки «Отправить» и «Выход». При нажатии на «Отправить» просто выведем тестовое сообщение, а «Выход» будет отвечать за завершение программы.
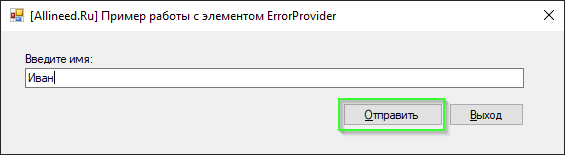
Так будет выглядеть наша программа при корректном вводе имени, когда использована кириллица:
Как видим, кнопка «Отправить» доступна для нажатия и нет никаких иконок и сообщений об ошибках.
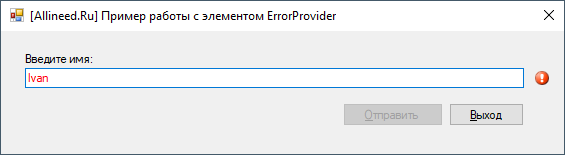
А так будет выглядеть форма при вводе имени латинскими буквами:
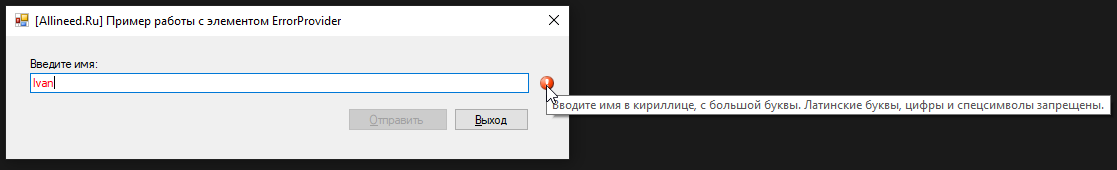
Заметим, что кнопка «Отправить» недоступна, а рядом с текстовым полем присутствует иконка с ошибкой (она как раз и выводится при помощи элемента ErrorProvider). Кроме этого, если навести курсор мыши на иконку, мы будем видеть сообщение об ошибке:
Итак, разберём по шагам написание нашего тестового приложения.
Создание нового проекта
Создайте новый проект в среде разработки Microsoft Visual Studio для языка C#, а тип проекта выберите «Приложение Windows Forms (.NET Framework)». В качестве имени проекта укажите ErrorProviderSample.
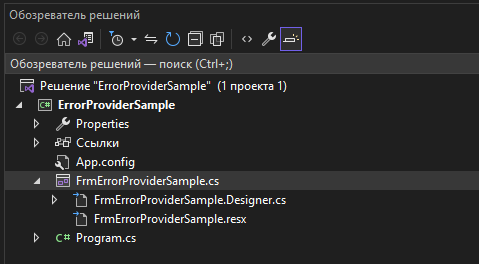
После создания проекта в окне «Обозреватель решений» выделите файл формы Form1.cs и переименуйте его в FrmErrorProviderSample.cs
Должно получиться следующее:

Настройка главной формы и размещение элементов форме
Для главной формы установим следующие значения свойств:
- FormBorderStyle — FixedSingle
- Text — [Allineed.Ru] Пример работы с элементом ErrorProvider
- Size — 579; 162
- StartPosition — CenterScreen
- Name — FrmErrorProviderSample
- MaximizeBox — False
- MinimizeBox — False
Теперь на главную форму приложения из панели элементов поместим следующие элементы:
- 1 элемент Label
- 2 элемента Button
- 1 элемент TextBox
- 1 элемент ErrorProvider
и установим для них следующие свойства:
элемент Label:
- Text — Введите имя:
- Location — 21; 21
- Name — LabelName
1-й элемент Button:
- Text — &Отправить
- Location — 342; 72
- Size — 100; 23
- Name — ButtonSubmit
2-й элемент Button:
- Text — &Выход
- Location — 448; 72
- Size — 75; 23
- Name — ButtonExit
элемент TextBox:
- Location — 24; 37
- Size — 499; 20
- Name — TextBoxName
элемент ErrorProvider:
- Name — ErrorProviderForName
Программирование элементов формы
Дважды кликнем на кнопке «Выход» из представления конструктора формы — сгенерируется метод-обработчик с именем ButtonExit_Click, который будет вызываться при каждом нажатии кнопки «Выход». В него пропишем вызов Application.Exit() для завершения приложения:
private void ButtonExit_Click(object sender, EventArgs e) {
Application.Exit();
}Аналогичным образом дважды кликнем по кнопке «Отправить» из конструктора формы и пропишем в его обработчик нажатия следующий код:
private void ButtonSubmit_Click(object sender, EventArgs e) {
MessageBox.Show("Привет, " + TextBoxName.Text + "! Спасибо за корректный ввод.", "Сообщение", MessageBoxButtons.OK, MessageBoxIcon.Information);
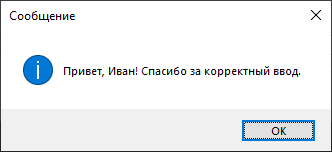
}Здесь мы по нажатию на кнопку «Отправить» просто выводим диалоговое окно с сообщением пользователю о том, что его ввод был корректен. В параметрах к методу Show() класса MessageBox передаются — текст сообщения, заголовок диалогового окна, комбинация кнопок на диалоговом окне (только кнопка OK) и иконка, которая в нашем случае будет отражать, что это информационное сообщение (тип иконки — MessageBoxIcon.Information).
Выглядеть это будет примерно так:
Если попробовать запустить приложение на данном этапе, то в текстовое поле можно вводить что угодно, и при нажатии на кнопку «Отправить» этот введённый текст будет отображён в диалоговом окне.
Но мы хотим посмотреть на работу элемента ErrorProvider и его возможности. Приступим к реализации этой части.
Вернёмся в представление конструктора формы и дважды кликнем на текстовом поле — в результате будет сгенерирован метод-обработчик события TextChanged. Это событие вызывается каждый раз, когда каким-либо образом изменяется содержимое текстового поля, т.е. при вводе символов в поле. Мы хотим на этом этапе проверять, что именно введено в поле, и, если ввод содержит что-то недопустимое (латинские буквы, цифры или спецсимволы), то мы задействуем возможности элемента ErrorProvider.
Проверку корректности ввода мы будем делать при помощи регулярных выражений. Это отдельная большая и сложная тема, поэтому в данной статье она не разбирается, лишь в общих чертах будет описано, как работают регулярные выражения.
Чтобы регулярные выражения были доступны в коде нашей формы, в самом верху кода формы пропишем следующий импорт:
using System.Text.RegularExpressions;Это сделает для нас доступными классы, необходимые для работы с регулярными выражениями, в частности Regex и MatchCollection, которые нам понадобятся.
Теперь напишем следующий код в обработчике события TextChanged:
private void TextBoxName_TextChanged(object sender, EventArgs e) {
Regex regexMatchAnyCyrillicChar = new Regex(@"(.*[a-zA-Z0-9W]+.*)|(^[а-я]+.*$)");
MatchCollection regexMatches = regexMatchAnyCyrillicChar.Matches(TextBoxName.Text);
if (regexMatches.Count > 0) {
ErrorProviderForName.SetError(TextBoxName, "Вводите имя в кириллице, с большой буквы. Латинские буквы, цифры и спецсимволы запрещены.");
ErrorProviderForName.SetIconPadding(TextBoxName, 10);
TextBoxName.ForeColor = Color.Red;
} else {
TextBoxName.ForeColor = SystemColors.WindowText;
ErrorProviderForName.Clear();
}
EnableDisableSubmitButton();
}Здесь разберём детально, что именно происходит. Сначала мы создаём объект регулярного выражения:
Regex regexMatchAnyCyrillicChar = new Regex(@"(.*[a-zA-Z0-9W]+.*)|(^[а-я]+.*$)");Внутри конструктора для класса Regex передаётся строка, которая задаёт шаблон (pattern) для регулярного выражения. Он состоит из группы двух круглых скобок, разделённых вертикальной чертой. Это форма записи обозначает альтернативы — т.е. проверяемая нами строка может соответствовать правилам из первой группы скобок, либо правилам из второй группы. В самих скобках задаются те символы, которые мы в нашем примере считаем запрещёнными для ввода пользователем — запись [a-ZA-Z0-9W]+ обозначает «один или более символ из тех, что не относятся к символам кириллицы». Слева и справа от диапазона стоят выражения .*, которые обозначают «любое количество любых символов». Во второй группе скобок у нас задано выражение ^[а-я]+.*$ и оно обозначает следующее — «строка обязательно начинается с какой-то маленькой кириллической буквы и далее идут любые другие символы». Это правило нужно, чтобы запретить ввод имени с маленькой буквы.
Следующей строкой идёт:
MatchCollection regexMatches = regexMatchAnyCyrillicChar.Matches(TextBoxName.Text);Она проверяет соответствие введённого текста в текстовом поле при помощи вызова метода Matches() для объекта регулярного выражения и возвращает результат в виде объекта класса MatchCollection. Далее нам остаётся лишь проверить количество совпадений — если оно больше 0, значит ввод ошибочный (поскольку шаблоном регулярного выражения мы задавали правила для недопустимого ввода). И наоборот, если 0 совпадений, то пользователь ввёл кириллические буквы, причём имя начинается с большой буквы, как мы и хотим.
Теперь самое интересное — работа с элементом ErrorProvider. В следующих строках мы устанавливаем ошибку для текстового поля при помощи вызова метода SetError(), а также устанавливаем отступ (padding) для иконки — от правого края текстового поля и устанавливаем цвет шрифта для поля в красный (для индикации ошибочного ввода):
ErrorProviderForName.SetError(TextBoxName, "Вводите имя в кириллице, с большой буквы. Латинские буквы, цифры и спецсимволы запрещены.");
ErrorProviderForName.SetIconPadding(TextBoxName, 10);
TextBoxName.ForeColor = Color.Red; В случае же, когда ошибки нет, мы сбрасываем цвет шрифта на системный — SystemColors.WindowText и очищаем наш экземпляр ErrorProvider при помощи метода Clear():
TextBoxName.ForeColor = SystemColors.WindowText;
ErrorProviderForName.Clear(); Очистка приведёт к сокрытию иконки с ошибкой справа от текстового поля, это значит, что ввод корректен.
Последней строкой идёт вызов ещё несуществующего метода EnableDisableSubmitButton(), он у нас ещё не написан, и давайте добавим его к форме. Он будет регулировать доступность кнопки «Отправить», в зависимости от наличия/отсутствия ошибки при вводе:
private void EnableDisableSubmitButton() {
string currentError = ErrorProviderForName.GetError(TextBoxName);
ButtonSubmit.Enabled = currentError.Length == 0 && TextBoxName.TextLength > 0;
}Он использует вызов GetError() для элемента ErrorProvider, передавая ему экземпляр текстового поля — для того, чтобы получить текст текущей ошибки в строковую переменную currentError. С её помощью мы проверим — надо ли блокировать кнопку «Отправить», ведь когда ошибка есть, т.е. длина строки больше нуля, кнопка должна быть заблокирована. Также признаком блокировки кнопки является отсутствие какого-либо текста в текстовом поле, что мы и проверяем при помощи TextBoxName.TextLength > 0.
Последнее, что нам осталось сделать — дважды кликнуть на форме из представления конструктора формы, чтобы сгенерировался обработчик загрузки формы. В нём мы добавляем единственную строку, сразу регулируя доступность кнопки, как только форма загружается при старте программы:
private void FrmErrorProviderSample_Load(object sender, EventArgs e) {
EnableDisableSubmitButton();
}Наше приложение готово! Можете запустить и попробовать его в действии. При запуске программы видно, что элемент ErrorProvider успешно выполняет свою задачу и отображает иконку с ошибкой напротив текстового поля, а также убирает иконку, когда ввод в поле верный.
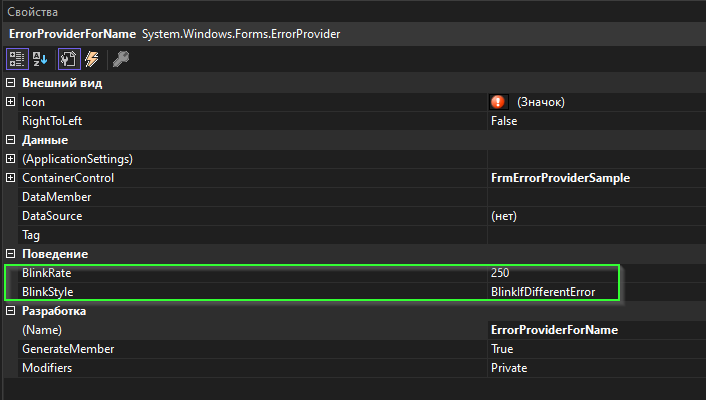
Напоследок отмечу два интересных и полезных свойства элемента ErrorProvider — это BlinkRate и BlinkStyle:
Они регулируют частоту мерцания иконки и тип мерцания. Если вы не хотите, чтобы иконка с ошибкой напротив текстового поля вообще мерцала — установите для BlinkStyle значение NeverBlink и посмотрите на результат, запустив приложение.
Вы также можете поменять свойство Icon для элемента ErrorProvider, указав путь к своей иконке для индикации ошибки.
На этом всё, спасибо за внимание. Пробуйте и делитесь отзывами в комментариях под статьёй. Архив с готовым примером доступен по ссылке.