Страница 404 призвана сообщать пользователю, что заданный им url (адрес страницы) не существует.
Такие неправильные урлы еще можно назвать «битыми ссылками».
Многие сайты делают свои страницы 404 для удобства своих пользователей. Часто это красивые и интересные страницы, которые вызывают у пользователя улыбку вместо разочарования от того, что адрес страницы неправильный.
При создании страницы 404 есть важная техническая составляющая, которая сильно влияет на ранжирование сайтов в поисковых системах, если все не настроено правильно.
Если вы озадачились созданием страницы 404, то вам нужно учитывать три момента:
1) Переадресация со всех неправильно введенных url на страницу 404 в .htaccess.
2) Правильный ответ сервера после переадресации (http-код страницы должен быть 404, а не 200).
3) Закрытие страницы 404 от индексации в robots.txt
Сразу отмечу, что все вышеизложенное написано для самописных сайтов, преимущественно на php. Для wordpress существуют плагины по настройке того же самого. Но в этой статье мы рассмотрим, как все выглядит в реальности. %)
ЕСЛИ КРАТКО, то нужно сделать следующее:
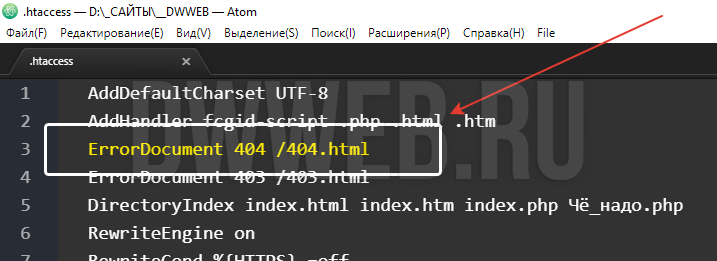
I. В файле .htaccess добавить строку:
—————
ErrorDocument 404 http://mysite.com/404.php
—————
Это перенаправит все неправильные (битые) ссылки на страницу — 404.php. Детали ниже в статье.
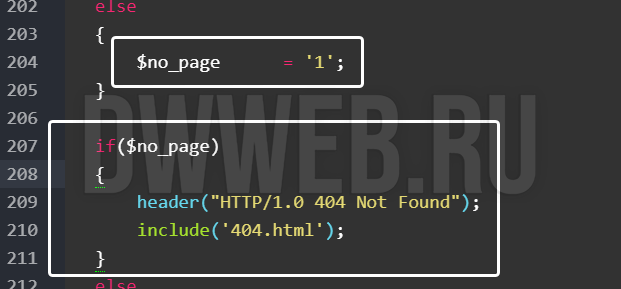
II. В файле 404.php в самом начале php-кода пишите:
—————
—————
Это даст правильный ответ о статусе страницы. Не 200, не 302, а 404 — потому что страницы, на которую якобы хотел перейти пользователь — не существует. Как это проверить — читайте ниже.
III. В файле rodots.txt делаете следующую запись:
—————
User-agent: *
Disallow:
Disallow: /404.php
—————-
Это закрывает страницу 404.php от индексации поисковыми системами. В этом пункте будьте аккуратны. Детали читайте ниже.
Дальше каждый пункт расписан в деталях! Если вам достаточно короткого описания… то благодарности принимаются в виде комментариев и лайков.
Переадресация (редирект) неправильных url на страницу 404
Первое, что вы делаете – создаете саму страницу 404, чтобы было куда людей посылать %).
Перенаправление url настраивается в файле .htaccess
Просто вписываете строчку:
ErrorDocument 404 http://mysite.com/404.php
Где «mysite.com» – ваш домен, а http://mysite.com/404.php — путь к реальной странице. Если ваш сайт на html, то строка будет выглядеть как:
ErrorDocument 404 http://mysite.com/404.html
Проверка очень проста. После заливки на хостинг файла .htaccess с вышеуказанной строкой, делаете проверку, вводя заведомо не существующий урл (битая ссылка), например: http://mysite.com/$%$%
Если переадресация на созданную вами страницу произошла, значит все работает.
Итак, полностью файл .htaccess, где настроена ТОЛЬКО переадресация на 404 будет выглядеть так:
____________________________
RewriteEngine on
ErrorDocument 404 http://mysite.com/404.html
____________________________
Правильный ответ сервера (http-код страницы)
Очень важно, чтобы при перенаправлении был правильный ответ сервера, а именно – 404 Not Found.
Тут следует объяснить отдельно.
Любому url при запросе назначается статус (http-код страницы).
• Для всех существующих страниц, это: HTTP/1.1 200 OK
• Для страниц перенаправленных: HTTP/1.1 302 Found
• Если страницы не существует, это должен быть HTTP/1.1 404 Not Found
То есть, какой бы урл не был введен, ему присваивается статус, определенный код ответа сервера.
Проверить ответ сервера можно:
1. Консоль браузера, закладка Network. Нажмите F12 для Chrome. Или Ctrl + Shift + I — подходит и для Chrome и для Opera.
2. На такой ресурсе как bertal.ru
3. SEARCH CONCOLE GOOGLE – Сканирование/Посмотреть как GOOGLE бот.
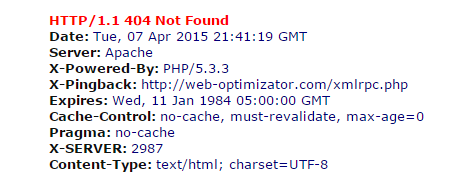
Когда у вас не было перенаправления через .htaccess на страницу 404, то на любой несуществующий url, введенный пользователем, а также на битые ссылки был ответ «HTTP/1.1 404 Not Found»
Итак, после краткой теоретической части, вернемся к нашим
баранам
настройкам.
После того, как вы настроили перенаправление на свою авторскую страницу 404 через .htaccess, как описано выше, то вводя битую ссылку (неверный url, который заведомо не существует), типа http://mysite.com/$%$%, ответ сервера будет:
— сначала HTTP/1.1 302 Found (перенаправление),
— а затем HTTP/1.1 200 OK (страница существует).
Проверьте через bertal.ru.
Чем это грозит? Это будет означать, что гугл в свою базу данных (индекс) может внести все битые ссылки, как существующие страницы с содержанием страницы 404. По сути — дубли страниц. А это невероятно вредно для поисковой оптимизации (SEO).
В этом случае нужно сделать две вещи:
1) Настроить правильный ответ сервера на странице 404.
2) Закрыть от индексирования страницу 404. Это делается через файл robots.txt
Настраиваем ответ сервера HTTP/1.1 404 Not Found для несуществующих страниц
Ответ сервера настраивается благодаря функции php в самом начале страницы 404.php:
Пишите ее вначале файла 404.php.
В результате мы должны получить ответ на битую ссылку:
Пример страницы 404.php. Вот как это выглядит +/-:
Естественно, что у вас скорее всего сайт полностью на php и динамический, то просто вставляете строку с ответом сервера в начало — перед всеми переменными и подключенными шаблонами.
Закрыть страницу 404 от индексирования
Закрыть страницу от индексирования можно в файле rodots.txt. Будьте внимательны с этим инструментом, ведь через этот файл ваш сайт, по сути, общается с поисковыми роботами!
Полный текст файла rodots.txt, где ТОЛЬКО закрыта индексация 404 страницы, выглядит так:
____________________________
User-agent: *
Disallow:
Disallow: /404.php
____________________________
Первая строка User-agent: * сообщает, что правило для всех поисковых систем.
Вторая строка Disallow: сообщает что весь сайт открыт для индексации.
Третья строка Disallow: /404.php закрывает индексацию для страницы /404.php, которая находится в корневой папке.
Замечания по коду: «/404.php» означает путь к странице. Если на вашем сайте страница 404.php (или 404.html соответственно) находится в какой-то папке, то путь будет выглядеть:
/holder/404.php
где «holder» — название папки.
Вот, собственно и все по странице 404. Проверьте работу страницы, перенаправления битых ссылок, и ответы серверов.
Повторюсь: Все вышеизложенное для самописных сайтов. Если вы используете wordpress, то можете поискать приличный плагин для настройки ошибки 404.
Благодарности принимаются в виде комментариев 
Читать также:
Быстро создать свой сайт на WordPress
Сколько стоит создать сайт
Как залить сайт на хостинг
Зарегистрировать торговую марку самостоятельно
Самое ценное на сайте
Сайт бесплатно – это миф!
Продвижение сайта
Резервная копия сайта (бэкап)
Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
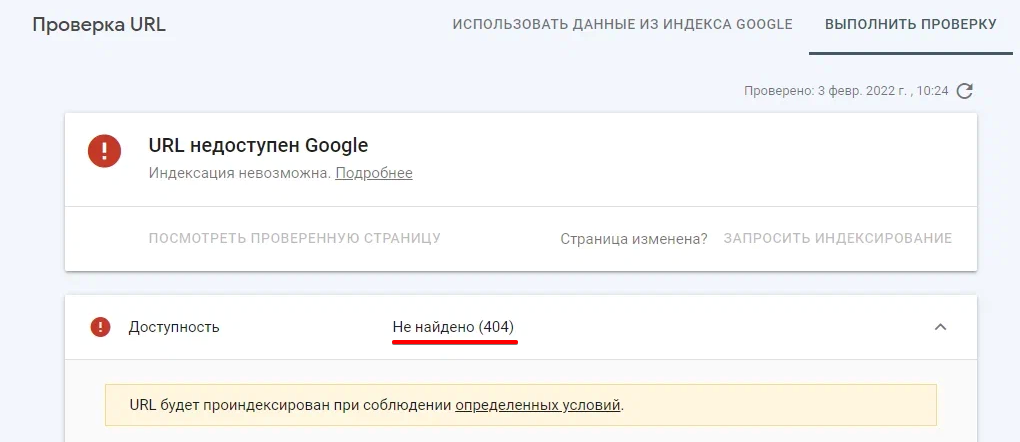
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
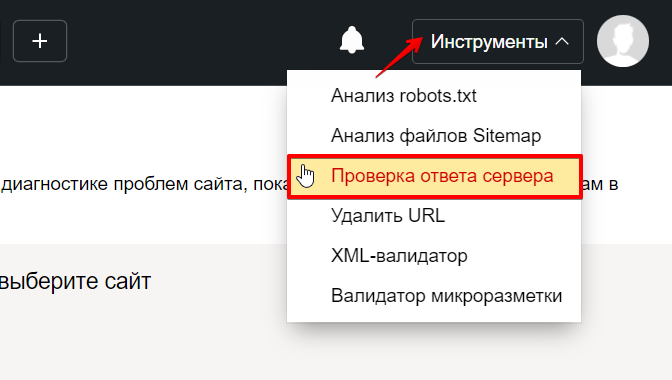
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
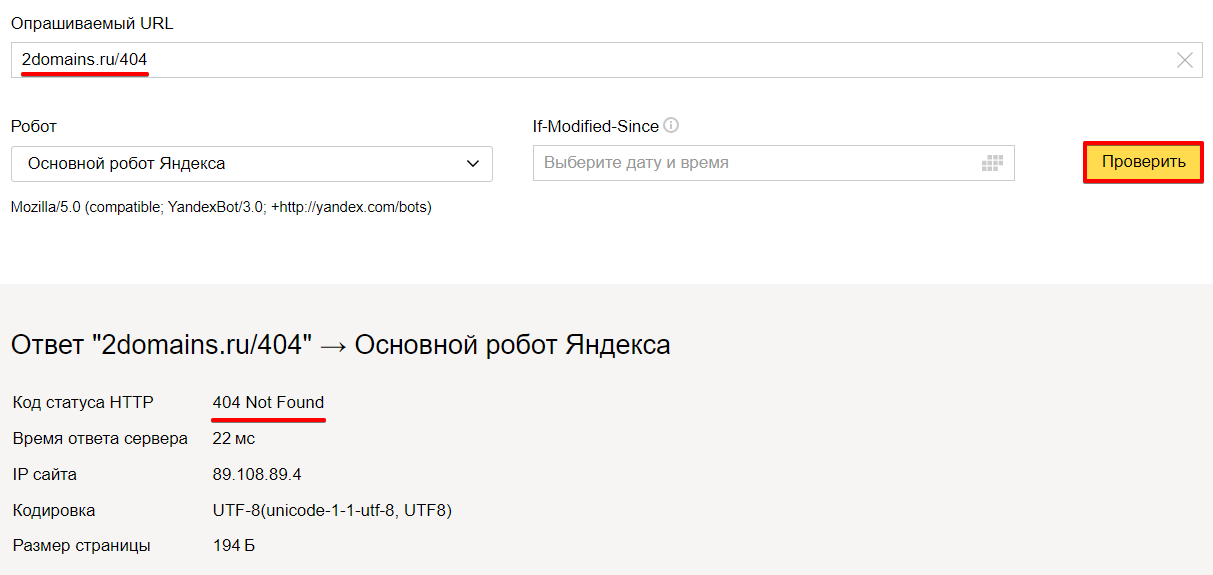
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
I’d like to cut off access to a subdirectory on my site but I want any access in the subdirectory to be a 404 error, not a 403 forbidden. How can this be accomplished?
asked Sep 11, 2013 at 0:05
1
Try:
RewriteRule ^directory/ - [L,R=404]
This redirects all requests for the folder «/directory/«, they get a 404 response.
answered Sep 11, 2013 at 0:10
Jon LinJon Lin
142k29 gold badges217 silver badges218 bronze badges
6
I think, 410 error better
RewriteRule ^directory/ - [L,R=410]
or my search:
RewriteCond %{HTTP_USER_AGENT} (googlebot|bingbot|Baiduspider) [NC]
RewriteRule .* - [R=410,L]
on russian wiki
404 Not Found [19] — the most common mistake when using the Internet, the main reason — an error in writing the address of a Web page. The server understood the request, but did not find the corresponding resource at the specified URL. If the server knows that there was a document at this address, then it is desirable for it to use code 410. Answer 404 can be used instead of 403 if you need to carefully hide certain resources from prying eyes. Appeared in HTTP/1.0.
answered Apr 16, 2019 at 11:01
MrSwedMrSwed
5397 silver badges15 bronze badges
Redirect 404
Put this into the .htaccess file in the directory that you want off the record. The Redirect directive is part of mod_alias and can be used to send any status code, not just redirects.
answered Aug 11, 2022 at 17:05
a cata cat
6341 gold badge9 silver badges17 bronze badges
You could also for the time being change which page a user will see when confronted with a 403 error, but I wouldn’t recommend doing this long-term.
.htaccess:
ErrorDocument 403 /your404pagehere.php
answered Sep 11, 2013 at 0:09
JasonJason
1851 silver badge9 bronze badges
0
На сайте на каком-то незнакомом мне движке не обрабатывается ошибка 404. Что сделать для того, чтоб несуществующие страницы отдавали код ответа 404?
-
Вопрос заданболее трёх лет назад
-
3420 просмотров
3
комментария
Пригласить эксперта
Ответы на вопрос 2
header("HTTP/1.0 404 Not Found");
или более универсально для Apache
.htaccessErrorDocument 404 /error.html
@index0h
PHP, Golang. https://github.com/index0h
Где-то что-то не так, что делать?
—————
Для начала разберитесь, где отрабатывает обработчик не найденной страницы, для этого придется разобраться с незнакомым вам фреймворком. Потом дополните этот вопрос конкретно тем, что у вас не получается))
Похожие вопросы
-
Показать ещё
Загружается…
09 июн. 2023, в 15:17
20000 руб./за проект
09 июн. 2023, в 15:09
15000 руб./за проект
09 июн. 2023, в 15:02
10000 руб./за проект
Минуточку внимания
Страница 404 призвана сообщать пользователю, что заданный им url (адрес страницы) не существует.
Такие неправильные урлы еще можно назвать «битыми ссылками».
Многие сайты делают свои страницы 404 для удобства своих пользователей. Часто это красивые и интересные страницы, которые вызывают у пользователя улыбку вместо разочарования от того, что адрес страницы неправильный.
При создании страницы 404 есть важная техническая составляющая, которая сильно влияет на ранжирование сайтов в поисковых системах, если все не настроено правильно.
Если вы озадачились созданием страницы 404, то вам нужно учитывать три момента:
1) Переадресация со всех неправильно введенных url на страницу 404 в .htaccess.
2) Правильный ответ сервера после переадресации (http-код страницы должен быть 404, а не 200).
3) Закрытие страницы 404 от индексации в robots.txt
Сразу отмечу, что все вышеизложенное написано для самописных сайтов, преимущественно на php. Для wordpress существуют плагины по настройке того же самого. Но в этой статье мы рассмотрим, как все выглядит в реальности. %)
ЕСЛИ КРАТКО, то нужно сделать следующее:
I. В файле .htaccess добавить строку:
—————
ErrorDocument 404 http://mysite.com/404.php
—————
Это перенаправит все неправильные (битые) ссылки на страницу — 404.php. Детали ниже в статье.
II. В файле 404.php в самом начале php-кода пишите:
—————
—————
Это даст правильный ответ о статусе страницы. Не 200, не 302, а 404 — потому что страницы, на которую якобы хотел перейти пользователь — не существует. Как это проверить — читайте ниже.
III. В файле rodots.txt делаете следующую запись:
—————
User-agent: *
Disallow:
Disallow: /404.php
—————-
Это закрывает страницу 404.php от индексации поисковыми системами. В этом пункте будьте аккуратны. Детали читайте ниже.
Дальше каждый пункт расписан в деталях! Если вам достаточно короткого описания… то благодарности принимаются в виде комментариев и лайков.
Переадресация (редирект) неправильных url на страницу 404
Первое, что вы делаете – создаете саму страницу 404, чтобы было куда людей посылать %).
Перенаправление url настраивается в файле .htaccess
Просто вписываете строчку:
ErrorDocument 404 http://mysite.com/404.php
Где «mysite.com» – ваш домен, а http://mysite.com/404.php — путь к реальной странице. Если ваш сайт на html, то строка будет выглядеть как:
ErrorDocument 404 http://mysite.com/404.html
Проверка очень проста. После заливки на хостинг файла .htaccess с вышеуказанной строкой, делаете проверку, вводя заведомо не существующий урл (битая ссылка), например: http://mysite.com/$%$%
Если переадресация на созданную вами страницу произошла, значит все работает.
Итак, полностью файл .htaccess, где настроена ТОЛЬКО переадресация на 404 будет выглядеть так:
____________________________
RewriteEngine on
ErrorDocument 404 http://mysite.com/404.html
____________________________
Правильный ответ сервера (http-код страницы)
Очень важно, чтобы при перенаправлении был правильный ответ сервера, а именно – 404 Not Found.
Тут следует объяснить отдельно.
Любому url при запросе назначается статус (http-код страницы).
• Для всех существующих страниц, это: HTTP/1.1 200 OK
• Для страниц перенаправленных: HTTP/1.1 302 Found
• Если страницы не существует, это должен быть HTTP/1.1 404 Not Found
То есть, какой бы урл не был введен, ему присваивается статус, определенный код ответа сервера.
Проверить ответ сервера можно:
1. Консоль браузера, закладка Network. Нажмите F12 для Chrome. Или Ctrl + Shift + I — подходит и для Chrome и для Opera.
2. На такой ресурсе как bertal.ru
3. SEARCH CONCOLE GOOGLE – Сканирование/Посмотреть как GOOGLE бот.
Когда у вас не было перенаправления через .htaccess на страницу 404, то на любой несуществующий url, введенный пользователем, а также на битые ссылки был ответ «HTTP/1.1 404 Not Found»
Итак, после краткой теоретической части, вернемся к нашим
баранам
настройкам.
После того, как вы настроили перенаправление на свою авторскую страницу 404 через .htaccess, как описано выше, то вводя битую ссылку (неверный url, который заведомо не существует), типа http://mysite.com/$%$%, ответ сервера будет:
— сначала HTTP/1.1 302 Found (перенаправление),
— а затем HTTP/1.1 200 OK (страница существует).
Проверьте через bertal.ru.
Чем это грозит? Это будет означать, что гугл в свою базу данных (индекс) может внести все битые ссылки, как существующие страницы с содержанием страницы 404. По сути — дубли страниц. А это невероятно вредно для поисковой оптимизации (SEO).
В этом случае нужно сделать две вещи:
1) Настроить правильный ответ сервера на странице 404.
2) Закрыть от индексирования страницу 404. Это делается через файл robots.txt
Настраиваем ответ сервера HTTP/1.1 404 Not Found для несуществующих страниц
Ответ сервера настраивается благодаря функции php в самом начале страницы 404.php:
Пишите ее вначале файла 404.php.
В результате мы должны получить ответ на битую ссылку:
Пример страницы 404.php. Вот как это выглядит +/-:
Естественно, что у вас скорее всего сайт полностью на php и динамический, то просто вставляете строку с ответом сервера в начало — перед всеми переменными и подключенными шаблонами.
Закрыть страницу 404 от индексирования
Закрыть страницу от индексирования можно в файле rodots.txt. Будьте внимательны с этим инструментом, ведь через этот файл ваш сайт, по сути, общается с поисковыми роботами!
Полный текст файла rodots.txt, где ТОЛЬКО закрыта индексация 404 страницы, выглядит так:
____________________________
User-agent: *
Disallow:
Disallow: /404.php
____________________________
Первая строка User-agent: * сообщает, что правило для всех поисковых систем.
Вторая строка Disallow: сообщает что весь сайт открыт для индексации.
Третья строка Disallow: /404.php закрывает индексацию для страницы /404.php, которая находится в корневой папке.
Замечания по коду: «/404.php» означает путь к странице. Если на вашем сайте страница 404.php (или 404.html соответственно) находится в какой-то папке, то путь будет выглядеть:
/holder/404.php
где «holder» — название папки.
Вот, собственно и все по странице 404. Проверьте работу страницы, перенаправления битых ссылок, и ответы серверов.
Повторюсь: Все вышеизложенное для самописных сайтов. Если вы используете wordpress, то можете поискать приличный плагин для настройки ошибки 404.
Благодарности принимаются в виде комментариев
Читать также:
Быстро создать свой сайт на WordPress
Сколько стоит создать сайт
Как залить сайт на хостинг
Зарегистрировать торговую марку самостоятельно
Самое ценное на сайте
Сайт бесплатно – это миф!
Продвижение сайта
Резервная копия сайта (бэкап)
Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
- 2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
- 3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
- 2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
- 3.
Введите название страницы ошибки и нажмите Проверить.
- 4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
- 2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Опубликовано:
10 апреля 2015
Обновлено:
11 апреля 2019
73 405
Сайты развиваются: создаются новые разделы, меняется структура, удаляются страницы или переделываются их адреса. Часто за всеми этими процессами уследить очень сложно даже опытному веб-мастеру. Чем старше сайт – тем больше вероятность того, что каждый день он получают процент пользователей, попадающих на страницы, которых больше не существует. Как это отследить? Как оповестить робота и клиента, что таких страниц больше нет? Что показывать пользователю на странице 404? Отвечаю!
404 NOT FOUND – что означает?
Определение: “404 ошибка сервера (not found) — самая распространенная ошибка при пользовании Интернетом, основная причина — ошибка в написании адреса Web-страницы. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI.”
Для чего нужна 404 страница?
1. Поисковому роботу необходимо сообщить, что такой страницы не существует, для этого используется 404 код ответа сервера. Это очень важно, чтобы не плодились дубли и не размывать релевантность страниц в индексе поисковых систем.
Проверить ответ это очень просто, наберите несуществующий адрес страницы тут – http://bertal.ru/.
2. Пользователю необходимо сообщить, что запрашиваемой страницы больше (или вообще) не существует, и предоставить возможность работать с сайтом дальше.
Как настроить ответ сервера?
404 ошибка сервера через htaccess
Если Ваш сервер или CMS не настроены атоматически, то придётся это сделать Вам самим – добавьте в htaccess строчку:
1 |
ErrorDocument 404 http://www.site.ru/404.php |
Теперь, когда пользователь введёт неверный адрес, то он будет направлен на этот адрес. Страница может располагаться где угодно, но мы для примера поместили ее в корне сайта: /404.php.
404 ошибка сервера в PHP
Велосипеда изобретать не надо – существует специальная функция header, которая успешно поможет Вам это сделать.
1 |
header(«HTTP/1.0 404 Not Found»); |
Как должна выглядеть страница 404?
- В дизайне сайта (а не страница по умолчанию вашего хостинга)
- Содержать информацию о том, что произошла ошибка
- Иметь форму поиска по сайту
- Иметь небольшую карту сайта с основными разделами.
Креативные 404 страницы – вред или польза?
Смешное оформление 404 страницы – это красиво и оригинально, но не стоит слишком сильно увлекаться. Не стоит забывать, чтобы пользователю в первую очередь необходимо решить какие-то задачи на вашем сайте, а не зависать на 404 странице, Вы должны максимально упростить и помочь ему в достижении его целей.
Как отследить, сколько таких пользователей попадают на страницу 404?
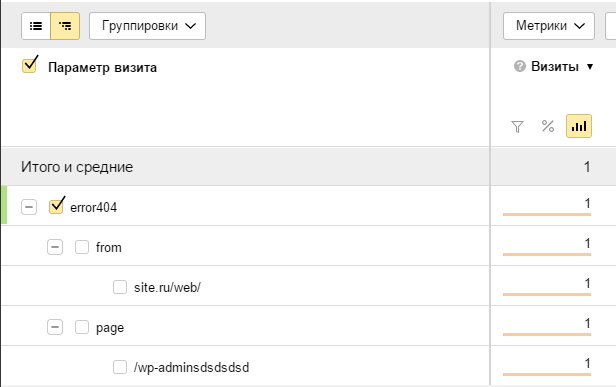
Яндекс.Метрика
Для этого удобно использовать “Параметры визитов”.
В код счётчика необходимо добавить строчку: params:window.yaParams||{ }});
Таким образом, должно получиться как-то так:
1 2 3 4 5 6 7 8 |
w.yaCounterХХХХХХХХ = new Ya.Metrika({id:ХХХХХХХХ, webvisor:true, clickmap:true, trackLinks:true, accurateTrackBounce:true, trackHash:true, ut:"noindex", params:window.yaParams||{ }}); |
На самой же странице 404 в любом месте необходимо разместить следующий JS-код:
1 2 3 |
var url = document.location.pathname + document.location.search var url_referrer = document.referrer; var yaParams = {error404: {page: url, from: url_referrer}}; |
Где url – текущий адрес страницы 404, а url_referrer – адрес, с которого на него попали. Таким образом, мы в Яндекс.Метрике сможем отлеживать не только все 404 страницы, но и адреса, по которым на неё перешли.
Отчёт в Метрике необходимо смотреть тут: все отчеты -> содержание -> параметры визитов.
Подробнее о параметрах визита в Яндекс.Метрике: http://help.yandex.ru/metrika/content/visit-params.xml
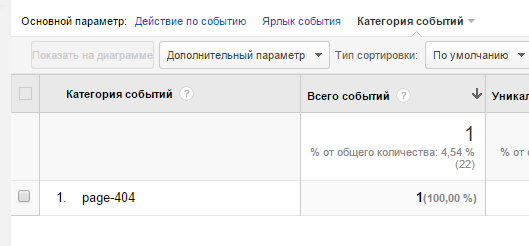
Google.Analytics
Для отслеживания ошибок используем “события”. Добавляем JS-код в тело страницы:
1 2 3 4 5 6 7 8 9 |
jQuery(document).ready(function() { var url = document.location.pathname + document.location.search var url_referrer = document.referrer; ga('send', {'hitType': 'event', 'eventCategory': 'page-404', 'eventAction': url, 'eventLabel': url_referrer }); }); |
Где hitType – тип события, eventCategory – категория, eventAction – адрес ошибки, url_referrer – откуда на 404 страницу попали.
Отчёт в Гугл.Аналитикс: Поведение -> События -> Обзор.
Подробнее о настройке событий в Аналитикс: https://support.google.com/analytics/answer/1033068?hl=ru
Как использовать полученные данные?
Если ошибки 404 внутри сайта – исправьте все ссылки на правильные или уберите вовсе. Если эти ссылки с внешних ресурсов? и Вам никак не повлиять на них, то поставьте 301 редирект на максимально релевантные страницы. Любите своих клиентов и не заставляйте их думать или что-то искать на Вашем сайте.
Сегодня обсудим, как на asp.net mvc можно настроить обработку ошибок 404, 500, ну и любых других. Рассмотрим на примере 404 и 500, как наиболее популярных и важных. Как вместо стандартного не очень красивого желтого окна ошибки показывать свои собственные красивые интересные страницы, и при этом как правильно отдавать код ошибки в браузер пользователя.
Казалось бы, задача довольно тривиальная и может быть решена написанием буквально пары строк кода. Действительно, так и есть, если вы используете любую популярную серверную технологию. Но только не ASP.NET. Если ваше приложение написано на ASP.NET MVC, и вы первый раз сталкиваетесь с проблемой обработки ошибок, очень легко запутаться и сделать неправильные настройки. Что впоследствии негативно отразится на продвижении сайта в поисковых системах, удобстве работы для пользователя, SEO-оптимизации.
Рассмотрим два подхода, как настроить страницы ошибок. Они в целом похожи, какой выбрать – решать вам.
Для начала вспомним, что означают наиболее популярные коды ошибок, которые отдает сервер.
Код ответа 200. Это значит что все ОК. Запрос клиента обработан успешно, и сервер отдал затребованные клиентом данные в полном объеме. Например, пользователь кликнул по гиперссылке, и в ответ на это в браузере отобразилась нужная ему информация.
Код ответа 404. Это означает, что запрошенный клиентом ресурс не найден на сервере. Например, указанная в адресе гиперссылки статья не найдена, или *.pdf файл был удален и теперь недоступен для скачивания.
Код ответа 500. Внутренняя ошибка на сайте. Что-то сломалось. Это может быть все что угодно, от неправильно написанного кода программистом, до отказа оборудования на сервере.
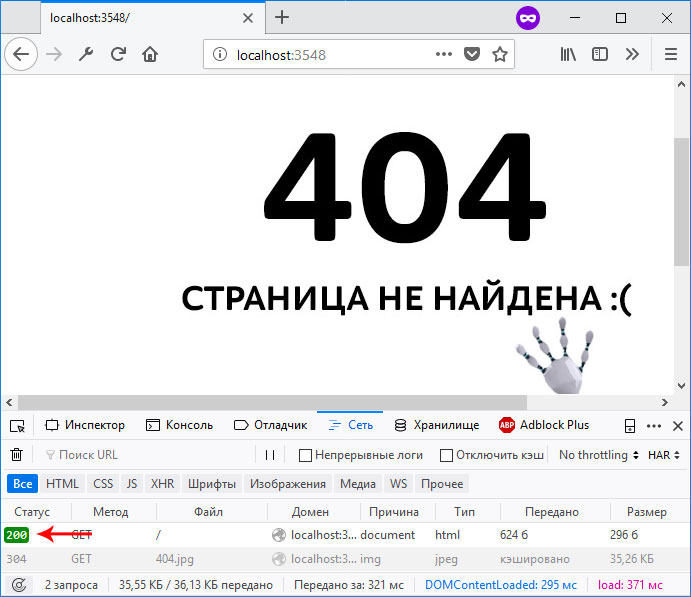
Допустим, мы только что создали новое веб-приложение типа MVC. На текущий момент, если никаких дополнительных действий для обработки ошибок не принимать, то стандартный сценарий обработки ошибок будет работать как нужно. В браузер пользователя будет отдаваться правильный код ошибки, пользователю будет показана стандартная страница с ошибкой и ее описанием.
Стандартная страница ошибки
Теперь займемся настройкой собственных страниц ошибок. При этом для нас важно не только показать пользователю красивую страницу ошибки, но также сохранить правильный код ответа сервера.
Вариант 1. Ссылка на статичные заранее подготовленные html-страницы.
Первым делом в файле web.config в разделе system.web добавляем новую секцию customErrors со следующими настройками:
web.config
<system.web>
<customErrors mode="On" redirectMode="ResponseRewrite" defaultRedirect="~/404.aspx">
<error statusCode="404" redirect="~/404.aspx"/>
<error statusCode="500" redirect="~/500.aspx"/>
</customErrors>
...
</system.web>Эта секция служит для обработки ошибок на уровне платформы ASP.NET.
Атрибут mode=»On» определяет, что пользовательские страницы ошибок включены. Также допустимы значения Off / RemoteOnly.
Атрибут redirectMode=»ResponseRewrite» определяет, следует ли изменять URL-адрес запроса при перенаправлении на пользовательскую страницу ошибки. Естественно, нам этого не нужно.
Атрибут defaultRedirect=»~/404.aspx» указывает на то, какая страница ошибки будет показана в случае возникновения кода ответа сервера, который мы не описали в настройках. Пусть при любых других ошибках пользователь будет думать, что страница не найдена.
И уже внутри этой секции мы определяем два кода, для которых у нас будут кастомные страницы ошибок.
Далее, как видно из настроек выше, нам понадобятся *.aspx файлы, на которые будет делаться редирект. Обратите внимание, что мы ссылаемся именно на *.aspx файлы, а не на *.html. Эти файлы являются проходными, служебными, в них содержатся настройки для ответа сервера. Содержимое файла 404.aspx:
404.aspx
<%@ Page Language="C#" %>
<%
var filePath = MapPath("~/404.html");
Response.StatusCode = 404;
Response.ContentType = "text/html; charset=utf-8";
Response.WriteFile(filePath);
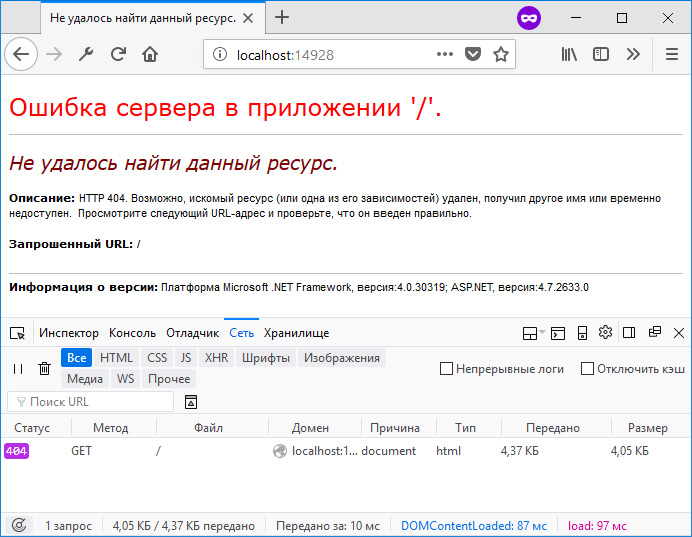
%>В коде выше мы указываем путь непосредственно до конечного *.html файла, а также дополняем настройки ответа сервера. Указываем код ответа, тип отдаваемого контента и кодировку. Если не указать кодировку, то браузер пользователя может интерпретировать ответ от сервера как не отформатированную строку, и, соответственно, не преобразует ее в html-разметку. А если не указать StatusCode = 404 , то получится следующая интересная ситуация:
Код ответа сервера отдается неверно
И хотя на рисунке выше нам показывается пользовательская страница с ошибкой, при этом код ответа 200 — это конечно же неверно. Когда-то давно на форумах Microsoft такое поведение зарепортили как баг. Однако Microsoft возразила, что это не баг, а фича и не стала ничего менять в будущих релизах ASP.NET. Поэтому приходится это исправлять вручную, и вручную в *.aspx файле в ответе сервера указывать код ответа 404.
Попробуйте собственноручно намеренно убрать какую-нибудь из объявленных на данный момент настроек из секции customErrors и понаблюдайте за результатом.
Также по аналогии создаем подобный *.aspx файл для ошибки 500.
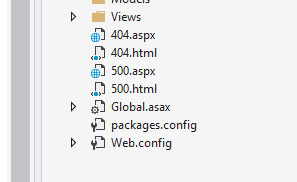
И уже после этого нам нужно создать статичные html-файлы, соответственно для ошибок 404 и 500. Пусть они лежат в корне нашего проекта.
Статичные файлы расположены в корне проекта
Здесь же в файле web.config определяем раздел system.WebServer, если он еще не определен, и в нем объявляем секцию httpErrors:
web.config
<system.webServer>
<httpErrors errorMode="Custom" defaultResponseMode="File" defaultPath="c:projectsmysite404.html">
<remove statusCode="404" />
<remove statusCode="500" />
<error statusCode="404" path="404.html" responseMode="File" />
<error statusCode="500" path="500.html" responseMode="File" />
</httpErrors>
</system.webServer>Эта секция служит для обработки ошибок на уровне сервера IIS. Суть в том, что иногда обработка запроса происходит непосредственно на уровне ASP.NET. А иногда ASP.NET просто определяет нужный код ответа и пропускает запрос выше, на уровень сервера. Такой сценарий может случиться, если, например, мы в действии контроллера возвращаем экземпляр класса HttpNotFound:
Или же когда система маршрутизации в MVC-приложении не может определить, к какому маршруту отнести запрошенный пользователем URL-адрес:
https://site.com/long/long/long/long/path
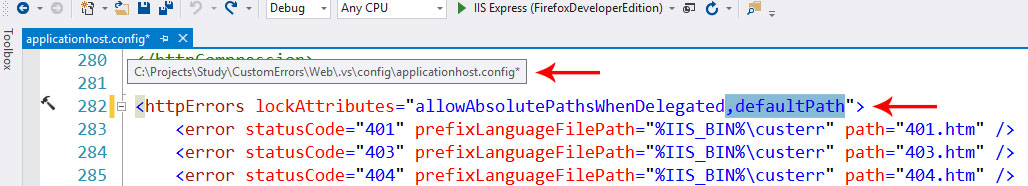
Для секции httpErrors важно отметить следующее. Так как мы ссылаемся на статичные *.html файлы, то и в качестве значений для нужных атрибутов здесь также указываем File . Для атрибута defaultPath необходимо указать абсолютный путь до файла ошибки. Относительный путь именно в этом месте работать не будет. Сам атрибут defaultPath определяет файл, который будет выбран для всех других ошибок, которые мы явно не указали. Но здесь есть одна небольшая проблема. Дело в том, что этот атрибут по умолчанию заблокирован на сервере IIS Express. Если вы разрабатываете свое приложение именно на локальном сервере, то это ограничение нужно снять. Для этого в директории своего проекта нужно найти файл конфигурации сервера и удалить этот атрибут из заблокированных, как это показано на рисунке:
Расположение файла applicationhost.config
Также проверьте папку App_Start. Если вы создали не пустое приложение, а работаете над реальным проектом, там может находиться класс FilterConfig, в котором регистрируются все глобальные фильтры в приложении. В методе регистрации удалите строчку кода, где регистрируется HandleErrorAttribute, в нашем случае он не понадобится.
Вот такой комплекс мер нужно предпринять, чтобы настроить обработку ошибок 404, 500, и любых других. Это настройки в файле web.config, и добавление в наш проект статичных файлов.
Вариант 2. Обработка ошибок с использованием специального контроллера.
Второй подход немного отличается от первого. Здесь нам не понадобится секция customErrors, так как обработку всех ошибок мы будем передавать сразу из приложения на уровень сервера, и он уже будет решать что делать. Можно удалить или закомментировать эту секцию в файле web.config.
Далее создадим специальный контроллер, который будет принимать все ошибки, которые мы хотим обрабатывать:
public class ErrorController : Controller
{
public ActionResult NotFound()
{
Response.StatusCode = 404;
return View();
}
public ActionResult Internal()
{
Response.StatusCode = 500;
return View();
}
}Также создадим соответствующие представления с нужной нам красивой разметкой.
Также в файле web.config нам нужно изменить настройки в секции httpErrors. Если раньше мы ссылались на статичные html-файлы, то теперь мы будем обращаться по указанным URL, которые мы определили в ErrorController’е, чтобы именно там обрабатывать ошибки:
web.config
<httpErrors errorMode="Custom" existingResponse="Replace" defaultResponseMode="ExecuteURL" defaultPath="/Error/NotFound">
<remove statusCode="404"/>
<remove statusCode="500"/>
<error statusCode="404" path="/Error/NotFound" responseMode="ExecuteURL"/>
<error statusCode="500" path="/Error/Internal" responseMode="ExecuteURL"/>
</httpErrors>Вариант 3. Фильтр HandleErrorAttribute
Замечу, что есть еще один способ взять под свой контроль обработку ошибок в приложении – это наследоваться от стандартного класса HandleErrorAttribute и написать свой фильтр. Но это уже более частный случай, когда нужно реализовать какую-то особенную логику при возникновении той или иной ошибки. В большинстве же более менее стандартных приложений наша проблема решается двумя выше описанными способами и в этом фильтре нет необходимости. Более подробную информацию, как работать с классом HandleErrorAttribute можно найти в официальной документации в интернете по этой ссылке.
Итого
Мы посмотрели на два разных подхода, которые можно применить при обработке ошибок на платформе ASP.NET. Опять же повторюсь, что если для вас не принципиально настраивать собственные страницы ошибок, то лучше не изменять эти настройки, так как даже одна упущенная деталь или неверно сконфигурированный параметр может очень сильно навредить репутации вашего сайта для конечного пользователя и в поисковых системах.
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим рассматривать настройки блога на WordPress, которые нужно сделать сразу после его установки. Ознакомиться с другими статьями аналогичной тематики вы можете в рубрике Вордпресс для чайников и рубрике Плагины. Сегодня речь пойдет о том, как должна выглядеть правильная страница 404 ошибки. Хорошо продуманная и грамотно сверстанная она нужна всем сайтам без исключения.
Про то, как создать и настроить страницу 404 в Джумле, я уже писал. Теперь пришла очередь блогового бесплатного движка (cms) под названием Вордпресс. В принципе, можно воспользоваться услугами вашего хостинга по созданию и настройке ее внешнего вида, но, к сожалению, не все хостинги предоставляют такую удобную возможность.
Поэтому в этой статье мы рассмотрим вариант создания вебстраницы с надписью «404 not found» (не найдено) силами самого движка. Ну, и еще узнаем, как ее можно создать с помощью файла htaccess, который позволяет осуществлять дистанционную настройку веб сервера, где живет и процветает ваш блог или сайт.
Какую роль играет страница 404 ошибки для сайта?
Ответ сервера «404 not found» означает, что запрашиваемая страница (или файл) не была найдена. Т.е. к сайту (серверу) подключиться удалось, но вот документа такого там не нашлось. Чаще всего это возникает из-за проблем с навигацией по сайту, битых внешних ссылок или из-за других причин, по которым «портятся ссылки». В этом случае пользователю как раз и показывается страница ошибки с этой самой пресловутой надписью.
По умолчанию она выглядит довольно пугающе, ибо не понятно что случилось и что теперь делать дальше, ведь никакой навигации на такой странице нет. Хорошо, если пользователь окажется «ушлым» и удалит в адресной строке окончание Урл адреса, оставив только доменное имя, а потом воспользуется поиском по сайту, чтобы отыскать то, зачем он сюда пришел. Но такой вариант развития событий очень маловероятен — скорее всего, с такой страницей 404 ошибки вы пользователя потеряете.
Уже лучше, если она будет иметь хотя бы ссылку для перехода на главную страницу, а также креатива (что это?) добавить не помешало бы:
Однако, вы можете сказать, что такое вам вообще не грозит, ибо вы очень серьезно относитесь к своему проекту и не допускаете ошибок в навигации и внутренней перелинковке сайта. Ну, во-первых, все мы не идеальны и от ляпов никто не застрахован. А во-вторых, если даже вы не оставите на своем сайте в живых ни одной битой ссылки, то это вовсе не значит, что все остальные пользователи, которые захотят проставить ссылки на ваш сайт, тоже будут идеальны в этом отношении.
Вариантов, когда ссылка, по которой пришел на ваш проект посетитель, окажется битой, может быть множество. Что же увидит посетитель вашего блога? Да, собственно, ничего такого, что может побудить его там задержаться и попробовать попасть на другие веб-страницы вашего проекта. А юмор, используемый в оформлении такой страницы, поможет вам повысить лояльность клиентов и обычных посетителей:
Хотя, конечно же, сам по себе факт того, что ваш сервер отдает правильный код 404 ошибки, является хорошим сигналом. Гораздо хуже, когда битые ссылки получают в ответ от сервера код 200. Но это уже тема для отдельной статьи, которую вы можете прочитать здесь — коды ответа сервера.
В нашем случае будем считать, что код отдается верный (404, а не 200), а работать мы будет именно над тем, что увидит пользователь, пришедший или перешедший по битой ссылке. Ведь обычная веб-страница ошибки «not found» будет выводиться вне дизайна (шаблона) вашего сайта, и, следовательно, ни о какой навигации на ней и речи быть не может (см. скриншот выше).Сто процентов, что посетителя увидевшего столь не презентабельный документ вы потеряете и возможно, что навсегда.
Так давайте же рачительно относиться к нашим посетителям, заботиться об их удобстве и возбуждать в них желание продолжить работать с вашим блогом, даже в случае его перехода по битой ссылке. А ведь простая замена стандартной «белой страницы», с никому не понятной надписью «404 not found» на более человеческую и понятную, позволяет вам существенно улучшить пользовательские (поведенческие) факторы, которые учитывают поисковые системы при определении ранжирования. Можно же ведь и так ее оформить — кто мешает?
Давайте посмотрим на корректную работу сервера в плане формирования правильных ответов на примере моего блога. Если Урл (универсальный идентификатор ресурса) главной страницы блога выглядит как:
https://ktonanovenkogo.ru/
то любой текст, написанный после этого URL, должен будет привести вас на веб-страницу с четыреста четвертой ошибкой моего блога, в случае, если результирующий УРЛ адрес не совпадет с реально существующим документом. Например, набрав в адресной строке браузера:
https://ktonanovenkogo.ru/fdfdf
вы попадете на ту же самую «error page», как если бы вы перешли по битой ссылке, например:
https://ktonanovenkogo.ru/wordpress/wordpress_osnovi/stranitsa-oshibok-404-v-wordpress.htm
В последнем примере я забыл указать в Урле всего лишь одну последнюю букву (htm[l]). В принципе, уже того, что страница с ошибкой 404 открывается внутри дизайна (шаблона) сайта, будет достаточно, чтобы посетитель мог бы воспользоваться навигацией по блогу и попробовать самому найти нужную ему информацию.
Но все же, по-моему, будет лучше, если на вебстранице с 404 ошибкой будет возможность осуществить поиск по блогу или воспользоваться навигацией в виде дерева рубрик и списка архивных материалов.
Либо, как я сделал сейчас — добавил на эту страниц путеводитель по блогу. Тут, конечно же, нужно смотреть на поведение пользователей и выбирать наиболее привлекательный для них вариант.
10 советов по созданию идеальной error page «404 not found»
Кстати, одной из причин массового появления страниц выдающих ошибку может быть не совсем верная работа с ЧПУ в Вордпрессе (или любом другом движке), если вы настроили «красивые ссылки» уже после длительной работы сайта без них. В этом случае «старые», но уже проиндексированые поисковиками и попавшие в индекс ссылки, станут нерабочими и будут выдавать «Ошибку 404».
В любом случае для подстраховки следует сразу заняться оформлением этой «тупиковой ветви» (странички), куда приводят все битые ссылки. Если надписи на странице ошибок по умолчанию выводятся на английском, то, наверное, будет правильным их перевести, например, с помощью одного из бесплатных онлайн переводчиков. Моя страница «Error 404 not found» выглядит так — https://ktonanovenkogo.ru/wordpress/dgdgdg.html. Не шедевр, конечно же, но уже что-то.
Давайте я сформулирую 10 советов по созданию идеальной 404, а вы уже выберете какими из них воспользоваться, а на какие забить:
- Не озаглавливайте её только с использованием цифр (и уж тем более не «404 not found») и уберите из нее слова «error» и «ошибка», чтобы не озадачивать посетителя. Ведь они могут не иметь понятия, что это означает. Только немногие знают, что это значит и почему такая ситуация возникает. А вы знаете? Ну, тогда просто и напишите, что «страничка не найдена», а 404 можно, например, фоновой картинкой подложить или еще как стилизовать, чтобы соблюсти традиции, так сказать.
- Ничто не дается нам так дешево и не ценится так дорого, как вежливость. Не забывайте об этом и посетители вас вознаградят свой лояльностью.
- Лично я считаю, что 404 страница не должна вырываться из общего ряда других страничек сайта в плане оформления. Наверное не очень здорово будет, если пользователь попав на нее подумает, что он случайно перешел на другой сайт.
На самом деле, пользователь, когда путешествует по сети, принимает решения о том, остаться тут или идти дальше, буквально за пару секунд. Тратя время на «ориентирование», часть посетителей может быть для вас потеряна. Увы и ах.
- С другой стороны, есть мнение (хоть я его и не полностью разделяю), что не стоит перегружать страничку ошибок информацией и контентом, ибо пользователь все же должен понимать, что ссылка была битая и нужно попробовать поискать ответ уже вручную непосредственно на сайте.
- Немного юмора и креатива еще никому не мешали. Как я уже говорил, решение об уходе пользователь принимает за секунды, а что-то «клевое» или неожиданное может заставить его задержаться. За это время он успеет понять, где очутился и что делать дальше (если кроме креатива вы еще и немного навигации на 404-ую добавили).
- Если добавить много креатива, то может получится что-то, на что даже будут ссылаться, как на «прикол». Примером может служить анимированная «error page».
Правда, креатив не должен превалировать над здравым смыслом. Например, в первом примере нет какой-то внятной навигации и даже строки поиска по сайту, которая имеется во втором примере. Но зато можно получить дополнительную ссылочную массу.
- Кстати, о птичках… Сделайте возможным, чтобы посетители могли найти то, что они искали. Это очень просто. Они знают чего ищут, а вы нет. Дайте им шанс попробовать снова. Добавьте на 404 веб-страницу форму поиска или подскажите как ее увидеть на своем блоге (советую заменить стандартный поиск по сайту в WordPress на скрипт от Яндекса или скрипт поиск от Google).
Другими словами, если у вас имеется поиск по сайту, то неплохо было бы его интегрировать в страничку ошибки.
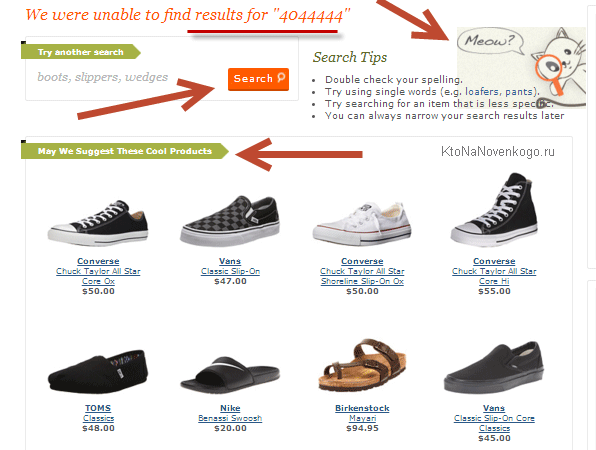
- Ссылка на главную (если 404-ая выводится не в «дизайне сайта») обязательна, но вполне уместно будет что-то еще предложить пользователю. Что например? Ну, если вы точно знаете, что в инете размещено много однотипных битых ссылок на ваш ресурс, то можно привести список названий этих страниц и пользователь авось опознает «свою».
Можно вместо этого список популярных страничек предложить для обозрения или список новых и актуальных материалов (или товаров). На скриншоте показано как, например, реагирует на ошибки в Урлах один из популярных в буржунете интернет-магазинов.
- Для коммерческих проектов также будет неплохим решением для удержания таких «ошибочных» клиентов предложить какую-нибудь скиду или прочую «радость»:
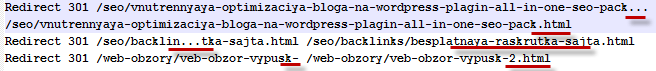
- Максимально серьезно отнеситесь к тому, чтобы как можно меньше ссылок ведущих с вашего сайта выдавали 404 ошибку. Это будет хорошо и в плане SEO, ибо повысит качество вашего ресурса в глазах поисковиков. Внешние битые ссылки (ведущие с других сайтов на ваш) тоже можно побороть (при их относительно небольшом количестве). Для этого достаточно будет прописать 301 редирект с «плохой» ссылки на «хорошую» в вашем файлике .htaccess. Например, так:
Т.е. пишется «Redirect 301», а за ним через пробел «неправильный урл», и еще раз через пробел уже правильный (Урлы пишутся без доменного имени, т.е. в моем случае без
https://ktonanovenkogo.ru). Найти битые внешние ссылки, которые приводят к появления 404 ошибок на вашем сайте, проще всего через панели для вебмастеров — Google Search Console и консоль для веб-мастеров от Яндекса.
Как создать и настроить error 404 page для блога на WordPress
Одной из очень удобных возможностей, предоставляемых движком Вордпресс, является то, что вы можете очень просто настроить многие вещи. В нашем случае, нужно просто изменить содержимое файлика 404.php из используемого вами шаблона (темы), который находится в папке wp-content/themes/название_темы. Темы сами по себе устроены очень интересно.
В зависимости от того, есть ли тот или иной файл в папке с используемой вами темой оформления, будет зависеть дизайн выводимых вебстраниц. На первый взгляд звучит сложновато и не понятно, но посмотрите по приведенной чуть выше ссылке на список с порядком обращения к файлам (шаблонам) темы оформления WordPress и вам все станет понятно. Правда, правда, честное слово.
Итак, наша текущая задача состоит в изменении содержимого файлика 404.php из папки с вашей темой для задания внешнего вида странички «Error 404 not found» вашей мечты. Сделать это можно двумя способами:
- Зайти в админку Вордпреса и выбрать настройки редактора тем оформления (Дизайн -> Редактор тем). Выбрать 404.php для редактирования и изменить его содержимое по своему усмотрению.
- Или же зайти на свой сайт по протоколу FTP с помощью Ftp клиента FileZilla и открыть для редактирования все тот же файлик 404.php, который можно найти пройдя по этому пути:
wp-content/themes/название_папки_с_используемой_темой_оформления/404.php
В результате, в обоих случаях мы получим возможность редактировать код вебстраницы, которая будет показываться при переходе по битой ссылке. Несмотря на видимую простоту первого варианта получения доступа к нужному коду из админки WordPress, он, на мой взгляд, имеет ряд существенных недостатков:
- Нет подсветки синтаксиса (это когда, например, разные элементы кода окрашены в разные цвета, а при щелчке на открывающем HTML тэге вам тут же подсветят парный ему закрывающий тэг)
- Нет возможности откатиться назад (по аналогии с Word), т.е. если вы не сохранили кусок кода, удаленный вами же, допустим, в начале манипуляций с файлом, то в случае необходимости восстановления этого куска кода вам придется восстанавливать его по памяти или искать где-то еще его копию. В общем, полная опа.
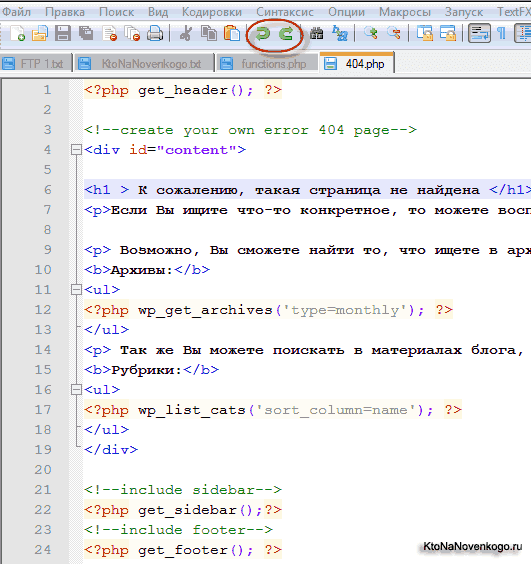
Поэтому я советую для редактирования файлов вашего сайта использовать связку FileZilla и блокнота Нотепад плюс плюс. Посмотрите, как выглядит файлик 404.php, открытый в редакторе тем из админки WordPress, и он же, открытый в программе Notepad++:
Обратите внимание на зеленые загнутые стрелочки в панели инструментов Notepad++, которые позволят вам перемещаться между этапами редактирования. Даже в случае полного краха Вордпресса из-за неудачных манипуляций с кодом, всегда можно отмотать нужное количество шагов назад до восстановления его работоспособности.
По-моему, продвинутый блокнот Notepad++ лучшее, что можно было придумать для простого редактирования. Более подробно об использовании связки бесплатного FTP менеджера FileZilla, блокнота Notepad++ и программы менеджера файлов Тотал Командер читайте по приведенным чуть выше ссылкам.
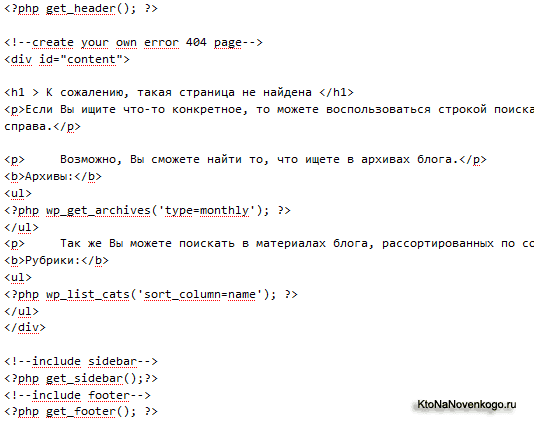
Для того, чтобы получить такой же результат при переходе по битой ссылке как у меня, вам нужно привести свой файлик 404.php примерно к такому виду:
<?php get_header(); ?>
<!--create your own error 404 page-->
<div id="content">
<div class="xsnazzy"> <b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
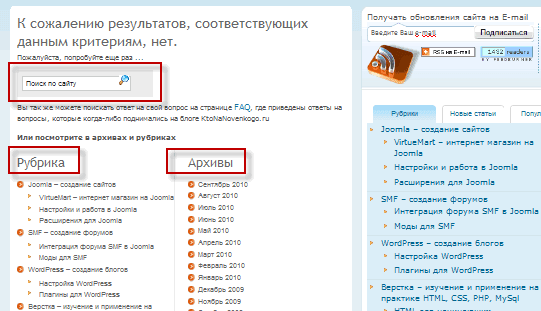
<h3>К сожалению результатов, соответствующих данным критериям, нет.</h3>
<p>Пожалуйста, попробуйте еще раз ...</p>
<div class="search404">
<?php include(TEMPLATEPATH."/searchform.php");?>
</div>
<p> Вы так же можете поискать ответ на свой вопрос на странице <a target="_blank" href="ktonanovenkogo.ru/">FAQ</a>, где приведены ответы на вопросы, которые когда-либо поднимались на блоге KtoNaNovenkogo.ru</p>
<p class="clear"><strong>Или посмотрите в архивах и рубриках</strong></p>
<div class="scategory">
<h2>
<?php _e('Рубрика'); ?>
</h2>
<ul>
<?php wp_list_categories('orderby=name&title_li'); ?>
</ul>
</div>
<div class="archives">
<h2 >
<?php _e('Архивы'); ?>
</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b> </div>
</div>
<!--include sidebar-->
<?php get_sidebar();?>
<!--include footer-->
<?php get_footer(); ?>
За основу можете взять содержимое файлика page.php из той же папки с темой оформления. Если не хотите ваять напрямую на «живом сайте», то выкачайте его вместе с базой на компьютер и загрузите в ОпенСервер, где можете все настроить, а уже потом просто залить в папку с темой оформления уже готовый 404.php. При сложных работах я именно так и делаю.
Кстати, чуть не забыл, в некоторых шаблонах WordPress может не быть 404.php. Тем не менее эта страница необходима, т.к. при включенном ЧПУ и возникновении ситуации с Error 404 вордпресс выводит содержимое файла 404.php, а если его нет, то просто главную страницу. Вот это, на мой взгляд, и может запутать посетителей, если в ответ на любой кривой URL всегда будет показываться главная страница блога.
В таком случае следует создать такой файлик на основе файла page.php (wp-content/themes/название_вашего_шаблона/page.php) в той же самой папке с шаблоном (темой оформления), т.е. скопировать код из page.php и заменить лишнее на свое сообщение. Сравните его с содержимым 404.php, показанным выше, и сделайте выводы: что и куда вам нужно будет вставить?!
Простейшая 404 страница с помощью файла htaccess
Если сервер вашего хостинга (Что такое домен и хостинг) работает под управлением Apache, то вы можете воспользоваться возможностью децентрализованного управления этим сервером через файл htaccess. В Apache предусмотрена специальная директива «ErrorDocument» в htaccess для 404 кода ответа сервера, которая позволит:
- либо написать текст, который будет отображаться
ErrorDocument 404 "Oops... Sorry, a small technical problem."
- либо указать путь до файла с Html кодом (этот файл может лежать как на вашем ресурсе, так и на любом другом)
ErrorDocument 404 https://ktonanovenkogo.ru/404.html
Собственно, все. Естественно, что файлик 404.html с кодом страницы ошибки вам придется создать заранее.
Кстати, 404 ошибка сервера хоть и является самой известной, но тем не менее это не единственный вариант сообщения, которые он может формировать в случае невозможности отправить браузеру запрашиваемый в URL документ. Причем, сообщения сервера могут нести как информацию о возникших ошибках, так и об успешности выполнения какого-либо действия (например, наилучший из возможных ответов сервера — это 200 OK).
Сообщения и ошибки сервера пронумерованы трехзначными цифрами, которые можно разделить на пять групп:
- Ответы сервера начинающиеся с единицы (1—) являются информационными и означают, что запрос браузера был принят и обрабатывается.
- Ответы сервера начинающиеся с двойки (2—) означают положительный ответ, говорящий о том, что запрос к нему был выполнен успешно и сервер отправил браузеру запрашиваемый документ (самый популярный ответ — это код «200 ок»)
- Ответы сервера начинающиеся с тройки (3—) означают, что запрос к серверу был успешно перенаправлен. В принципе, это не сообщение о возникшей проблеме. К этому типу ошибок относится и пресловутый 301 редирект, который очень многие используют для склейки зеркал или склейки вебстраниц со старыми и новыми URL, которые могли, например, поменяться при настройке на сайте ЧПУ.
- Ответы сервера начинающиеся с четверки (4—) сообщают о возникшей проблеме, из-за которой запрашиваемый документ (вебстраница) не был отправлен браузеру. Сама по себе ошибка сервера 404 означает, что документа по указанному в запросе адресу (урлу) не было найдено на сервере. Причины приводящие к этой ошибке мы рассмотрели чуть выше.
- Ответы сервера начинающиеся с пятерки (5—) означают критическую ошибку, возникшую на стороне WEB сервера, например, из-за невозможности выполнить на нем какой-либо скрипт.
Надеюсь, что приведенная информация вам пригодится. Ну и, конечно же, ваши комментарии будут бесценным дополнением ко всему вышесказанному.
- Почему возникает ошибка 404
- Как ошибка влияет на SEO-показатели сайта и что делать
- Настройка редиректа .htaccess на страницу с ошибкой 404
- Проверка редиректа 404
Читайте нашу статью, если хотите узнать, как настроить редирект 404-й ошибки через .htaccess.
Если сервер не может найти страницу, на которую хочет перейти посетитель, то в окне браузера у пользователя отобразится ошибка 404. Давайте разберемся, как ошибка влияет на поведение пользователей и SEО-показатели сайта, а также как и зачем делать редирект этой ошибки.
Redirect error 404 SMF
Почему возникает ошибка 404
Ошибка 404 (File not found) возникает в тех случаях, когда сервер не может найти запрашиваемую пользователем страницу. От этого не застрахован ни один сайт. Чаще всего ошибка возникает по следующим причинам:
- сайта или страницы больше не существует,
- сайт перенесли на новый адрес, но не настроили на него переадресацию со старой страницы,
- структура сайта изменилась и URL-адреса страниц стали неактуальными,
- пользователь ввел некорректный адрес страницы, например, 2domains.ru/asdfjkl:
Вне зависимости от причины ошибки срабатывает такой механизм: браузер пользователя запрашивает информацию у сервера, сервер не находит нужной страницы и возвращает ответ о том, что она не найдена. В результате у пользователя в браузере отображается “Not Found (404)”.
Как ошибка влияет на SEO-показатели сайта и что делать
В большинстве случаев наличие ошибок напрямую или косвенно может повлиять на SEO-показатели сайта. Рассмотрим эти показатели и как их можно улучшить.
Посещаемость
В том, что на сайте время от времени встречаются 404-е ошибки, нет ничего криминального. Описку в адресе хоть раз, но делал каждый пользователь интернета. Принимать меры стоит в том случае, если “error 404” встречается на сайте слишком часто. Если пользователи будут регулярно замечать проблемы, они почувствуют дискомфорт и могут перейти к конкуренту.
Даже если ресурс занимает топовые позиции, негативный опыт отталкивает потенциальных клиентов и влияет на снижение посещений в будущем. Поэтому важно следить, чтобы на сайте не было битых ссылок и несуществующих страниц. В этом помогут специальные онлайн-сервисы от Яндекс и Гугл. Если они найдут проблемы, приведите сайт в порядок: замените некорректные ссылки, настройте 301-й редирект со старых адресов на новые и внесите нужные настройки.
Лояльность
Вид и дизайн страницы с ошибкой также сильно влияют на репутацию сайта. Здорово, если страница будет красивой или шуточной — это вызовет позитивный отклик и повысит лояльность пользователей. Вот несколько примеров таких страниц:
Страница с ошибкой на сайте pikabu.ru
Страница с ошибкой на сайте www.idesign.com.mt
Помимо позитивного посыла, страничка также должна быть полезной и исчерпывающей. Хорошо, если вы добавите ссылку на главную страницу ресурса или поисковую строку по сайту. Не лишней будет и инструкция: объясните пользователю, почему он видит ошибку, что ему стоит сделать дальше и по какому каналу связаться с поддержкой. Примеры:

Страница с ошибкой на сайте helpscout.com
Страница с ошибкой на сайте flippingbook.com
Страница с ошибкой на сайте kayako.com
В популярных CMS (например WordPress, Joomla и Drupal) есть готовые страницы 404. Однако они могут контрастировать с общим дизайном сайта или быть не слишком информативными, что в очередной раз оттолкнет пользователя. Идеальный вариант — создать страничку с ошибкой конкретно под ваш сайт. Вы можете заказать её у разработчика или сделать самостоятельно, если имеете опыт в вёрстке и веб-дизайне.
Продвижение
Иногда при загрузке несуществующей страницы вместо реального кода 404 браузер получает в ответ от сервера код 200 (success). Такие случаи называют ложной ошибкой 404. Проблема в том, что из-за кода 200 Яндекс и Google считают, что страница есть и её нужно проиндексировать. Подробнее читайте в справке Google.
Индексация удаленных страниц негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Если на вашем ресурсе есть несуществующие страницы, проверьте их реальный код с помощью онлайн-сервиса от Google. Если сервис покажет код 200, настройте редирект на страницы с ошибкой 404 для всех таких страниц.
Настройка редиректа .htaccess на страницу с ошибкой 404
Если у вас ещё нет готовой свёрстанной страницы 404, создайте её удобным вам способом:
- найдите бесплатные шаблоны страниц, выберите один из них и скачайте. Затем добавьте файл шаблона в корневой каталог сайта;
- создайте страницу самостоятельно с помощью HTML и CSS. Назовите файл страницы “404.html” и добавьте его в корневой каталог сайта;
- настройте один из плагинов (All 404 Redirect to Homepage & Broken images Redirection, 404 Page by SeedProd или 404 to 301), если у вас WordPress. Обратите внимание: в этом случае настраивать редирект .htaccess не нужно.
Как настраивается редирект:
1. В корневом каталоге сайта откройте конфигурационный файл .htaccess и добавьте в него следующую строку:
ErrorDocument 404 https://site.ru/404.htmlВместо site.ru укажите домен вашего сайта. Затем сохраните изменения.
Обратите внимание: не стоит настраивать редирект с 404 на главную страницу сайта — это может негативно сказаться с точки зрения SEO. Кроме того, такой редирект введёт посетителей в замешательство — им будет непонятно, почему вместо желаемого контента открывается стартовая страница.
2. Закройте служебную страницу 404 от индексации для лучшей SEО-оптимизации ресурса. Для этого в корневом каталоге откройте файл robots.txt, добавьте команду ниже и сохраните изменения:
Disallow: /404.htmlГотово, вы настроили редирект с помощью .htaccess.
Проверка редиректа 404
Проверить, всё ли верно настроено в .htaccess, вы можете с помощью Яндекс.Вебмастер или Google Search Console.
1. Перейдите в Яндекс.Вебмастер. Если вы ещё не зарегистрированы, укажите домен вашего сайта и добавьте файл в корневую папку сайта, чтобы пройти проверку валидации.
2. Откройте раздел Инструменты — Проверка ответа сервера:
3. Укажите адрес страницы ошибки и кликните Проверить. Если в коде статуса HTTP отображается 404 Not Found, значит всё настроено верно:
1. Перейдите в Google Search Console. Если вы ещё не зарегистрированы, введите ваш домен и добавьте TXT-запись (загрузите файл в корневую папку сайта), чтобы пройти валидацию.
2. В меню справа откройте раздел Покрытие. В информации о страницах ошибок вы должны увидеть аналогичный результат:
Htaccess переадресация 404 ошибка примеры
ErrorDocument 404 Редирект 404 htaccess или редирект на страницу 404, errordocument в файле htaccess сегодня полностью разберемся во всех возможных ситуациях, которые возникают с с использованием htaccess редирект 404
Всё о htaccess редирект 404 errordocument
- Что такое редирект htaccess 404
- Как настроить 404 ошибку в htaccess
- Как настроить 404 ошибку в htaccess -> единая точка входа
Еще смотри: tema=404
Что такое редирект htaccess 404
Редирект в файле htaccess создается для того, чтобы при возникновении ошибки 404 на вашем сайте происходила переадресация… туда, куда вы захотите!
Обычно делают переадресацию на собственный файл -> 404.html
Зачем нужен редирект на файл 404.html
Нам нужно, чтобы наш посетитель не ушел с нашего сайта! Поэтому после того, как он увидит страницу 404.html, ему можно сделать редирект на главную!
Конечно же… никаких таких правил в web-e не существует, что именно по такому алгоритму должна обрабатываться ошибка 404.
У вас есть выбор… оставить пользователя смотреть на не найденную страницу и предоставить выбор ему…
Либо переадресовать на существующую страницу!
Как настроить 404 ошибку в htaccess
Настраивать ничего не нужно! Просто нужно прописать правило редиректа и всё! Для того, чтобы прописать редирект при появлении ошибки 404Ю в файле htaccess прописываем редирект страницы на 404:
ErrorDocument 404 /404.html
Если вам требуется показывать какую-то другую страницу 404, которая находится в другом месте, то конструкцию нужно изменить таким образом:
ErrorDocument 404 /путь_до_файла/название_файла_.html

Как сделать редирект с 404 на главную htaccess
В файле htaccess, внутри правила ErrorDocument прописываем файл не 404.html? а адрес главной! И когда произойдет 404 ошибка то редирект произойдет на главную, если по домену открывается файл index.html:
ErrorDocument 404 /index.html
Как сделать редирект уже в файле 404.html
После того, как ваш редирект вна 404 сработает, то пользователя переместят на страницу 404.html. далее вы можете сделать простую переадресацию html уже на любую страницу!
Как настроить 404 ошибку в htaccess -> единая точка входа
Когда у вас единая точка входа, то те выше приведенные правила редиректов работать просто не будут, потому, что при любом случае, все запросы будут отправляться на какую-то страницу!
Как настроить 404 ошибку в htaccess если у вас единая точка входа!?
Когда я делал свой редирект на 404 единой точки входа, ничего внятного в интернетах по этому вопросу не было написано! Поэтому, я сам до этого дошел!
Если url из адресной строки пролетел мимо всех проверок, то создается переменная $no_page. В этом подпункте мы как раз касались немного, темы структуры единой точки входа — тема проверок, и в том числе там фигурирует эта переменная:
$no_page = 1;
В самом низу перед html тегами, делаем условие, существует ли переменная $no_page, если да то:
Отправляем заголовок 404 — поскольку поисковая система никак не сможет узнать, что данная страница не существует!
Далее просто инклудим 404.html страницу
Останавливаем скрипт!
if($no_page)
{
header(«HTTP/1.0 404 Not Found»);
include(‘404.html’);
exit;
}

Можете не благодарить, лучше помогите!
COMMENTS+
BBcode