Время на прочтение
3 мин
Количество просмотров 81K
Если пользователь попадает на стандартную страницу ошибки 404, велика вероятность того, что он покинет веб-сайт и вряд ли вернется. Кастомная страница 404, полезная и привлекательная, способствует дальнейшему пребываниваю на вашем веб-сайте.

Наша цель: улучшить страницу 404!
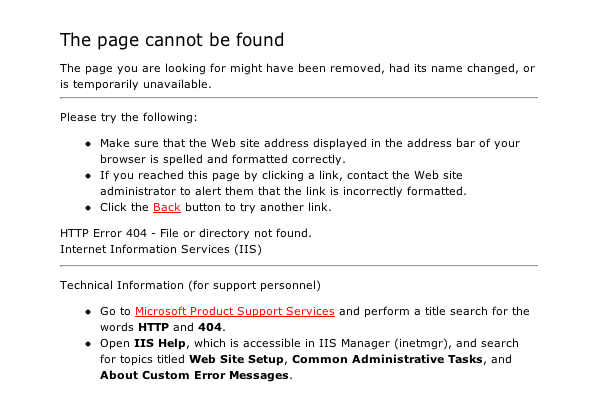
Что не так с страницей 404-ой ошибки по умолчанию?
Ответ прост: все. Страница 404, на которой лишь написано «Страница не найдена», не будет полезной для посетителя; даже ссылка «Вернуться на главную» не поможет.
Отсутствие достойной 404-ой страницы ухудшает впечатление пользователя. Посетители, которые ищут определенную страницу на вашем сайте, но попали на битую ссылку, будут вынуждены вернуться на главную страницу и начать поиск заново. Если они не найдут, что ищут, то тут же покинут веб-сайт. В идеале пользователь никогда не столкнется с подобными ошибками, но 404-ая страница позволяет извиниться перед пользователем и помочь ему найти то, что он ищет. Довольный посетитель вероятнее всего вернется на ваш веб-сайт.
Еще хуже, когда 404-ая страница отсутствует вовсе. У посетителя не будет представления о том, что происходит. Отсутствие такой страницы делает сайт непрофессиональным и заставляет пользователей покинуть его.
Пространство для улучшения
Самое важное сделать страницу 404-ой ошибки простой и понятной пользователю. Напишите, что страница, которую ищет посетитель, не существует. Объясните, почему именно она не существует.
Извини, друг. Страница, которую вы запросили, не находится в нашей базе данных. Скорее всего вы попали на битую ссылку или опечатались при вводе URL. – A List Apart 404-ая страница
Совет 1: Придерживайтесь дизайна
Очень важно, чтобы дизайн 404-ой страницы не отличался от остального веб-сайта. Это включает логотип, навигацию, цветовую схему и т.д.
Совет 2: Максимальная польза
Страница 404-ой ошибки должна быть предельно полезной для пользователя. Чтобы достичь желаемого эффекта, можно применить следующие элементы:
- Поисковая форма
- Ссылка на главную страницу
- Список самых популярных страниц
- Ссылка на карту сайта
- Кнопка сообщения о битой ссылке
Совет 3: Будьте дружелюбными и понятными
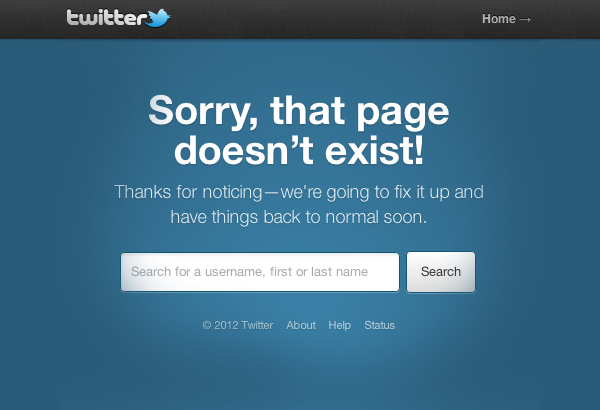
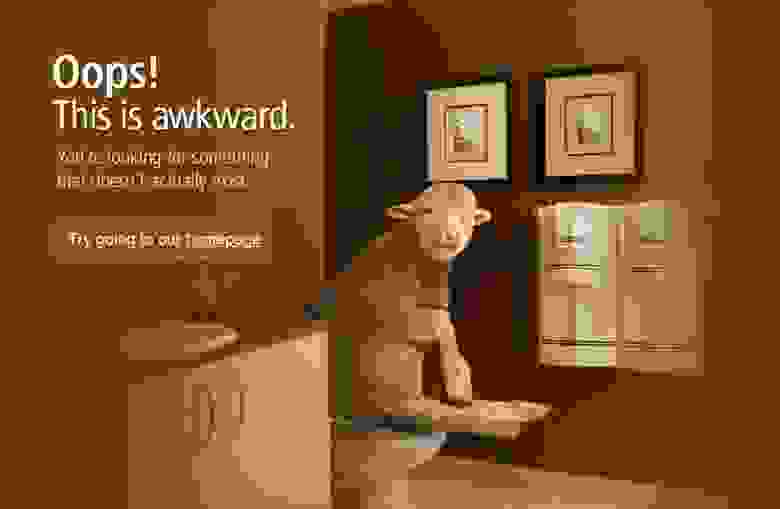
Не думайте, что все знают, что такое 404-ая ошибка. Вас нужно объяснить, в чем проблема, в дружелюбной манере. Лучше сказать так: «Упс! Мы не можем найти страницу, которую вы ищете.», чем так: «404-ая ошибка. Страница не найдена».
Совет 4: Минималистичный дизайн тоже сработает
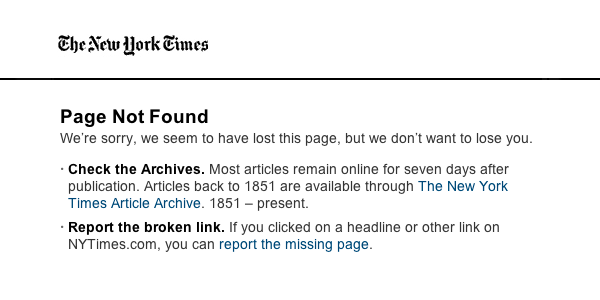
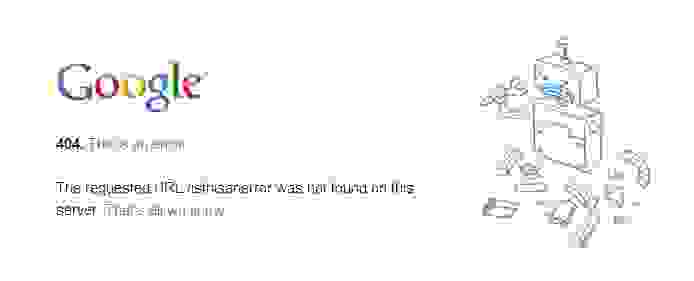
Если вы владете крупным веб-сайтом, например, как Google, с множеством страниц разного содержания, то страница 404 с картой сайта, популярными страницами или поисковой формой не поможет пользователю.
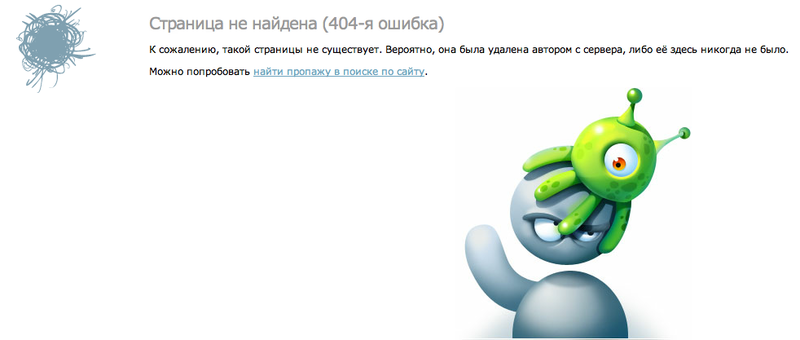
Совет 5: Будьте проще
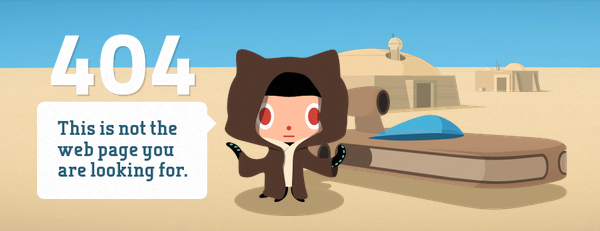
404-ая страница может быть простой и даже смешной. Если ваша страница является таковой, то она бесспорно задержит посетителей на вашем сайте. Возможно даже, что они будут скидывать эту страницу своим друзьям. Именно это и произошло с 404-ой страницей GitHub:
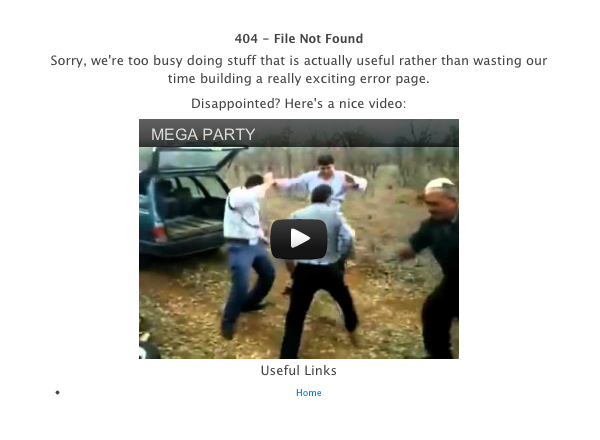
На сайте nosh.com вообще размещено видео:
Результаты поиска
Ваша страница 404-ой ошибки может быть эффективной и отлично смотреться, но очевидно, что она не должна появляться в результатах поиска. Это можно осуществить двумя способами:
- Убедитесь, что веб сервер возвращает правильный статус 404 HTTP, тогда поисковики будут игнорировать эту страницу.
- Добавьте страницу 404 в файл robots.txt.
Просто добавьте URL любого файла в robots.txt и загрузите на сервер:
Disallow: /404.html
Используем страницу 404-ой ошибки
Чтобы использовать собственную страницу 404-ой ошибки, нужно создать файл .htaccess и добавить в него следующую строчку:
ErrorDocument 404 /error/404-error.html
Заключение
Теперь мы знаем, что вместо скучных и бесполезных страниц 404-ой ошибки, нужно потратить время на создание собственной информативной страницы, увидев которую, посетителям не захочется покидать веб-сайт.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
The 404 page error is the broken link of the website means that the page you are looking for is not available on the website, 404 is nothing but it is the code language from the server side that means that the page doesn’t exist.
Why Edit the 404 page?
When the user tries to reach some of the URL which is not available on the website the user will get redirected to the 404-page error. If the 404-page is fully customized and edited in a user-friendly way then the chances of user bounce rate will get reduces and the rate of conversion will get increase.
The customized 404-page will increase the user spending more time on the website and easily navigate to different sections of the website.
Uses of a Customized 404-page: Having a Well edited 404-page means increasing your conversion by 30%, sometimes the users suddenly get the broken link for any reason and found the default 404 error page. And leaves the website.
- Encourages the navigation of the website when the page will not be found.
- Makes the users spend more time on the website.
- Increases conversions as the user remains on the website to navigate to the different webpage of the website.
- Improves the user experience and also boosts the SEO ranking of the website, hence a higher ranking in the search result.
Customize the 404-page without Coding: In this method, we are going to edit the 404-page with the help of the plugin which is a very beginner-friendly way of editing the 404-page.
It redirects the user when they counter with the broken link and makes them land on the 404-page, it is also the same for the search engine bots which are also redirected to the 404-page and don’t affect the SEO of your website.
404page is a plugin that is best for the 404-page error and it’s very easy to use.
With the help of this plugin 404page, you can simply edit the page like the other page you edit in WordPress. For more customization of the 404-page, you should have some knowledge of coding so that you can customize the page as you want. But for the basic and necessary thinking, you can simply rely on this plugin.
Now let’s see How we can edit the 404-page error by using this plugin, in very simple and easy steps.
Installing the 404page plugin to WordPress Website: Follow the below steps one by one:
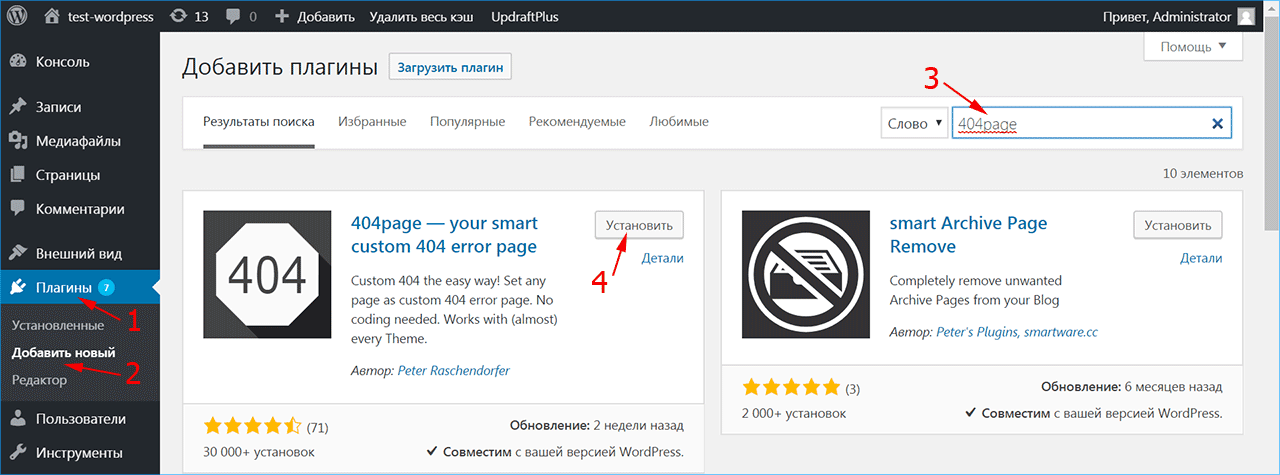
Step 1: Log in to your WordPress dashboard and then hover over the plugin section and click on “Add New”.
Step 2: Search for “404page” in the search box and then click on the “Install Now” button to install the plugin to the website.
Step 3: After the installation clicks on the “Activate” button to activate the plugin.
This is how you can install the 404page plugin to your WordPress website.
Now the 404 Page Error plugin will start appearing on the WordPress website in the Appearance >> 404 Page Error.
Setting Up the Custom 404-page: For setting the 404-page error with the 404page plugin first, you should have to create the 404 page like the other page you have created on the WordPress website.
Now let’s see how to create the new 404-page on the WordPress website it’s very simple and easy to implement.
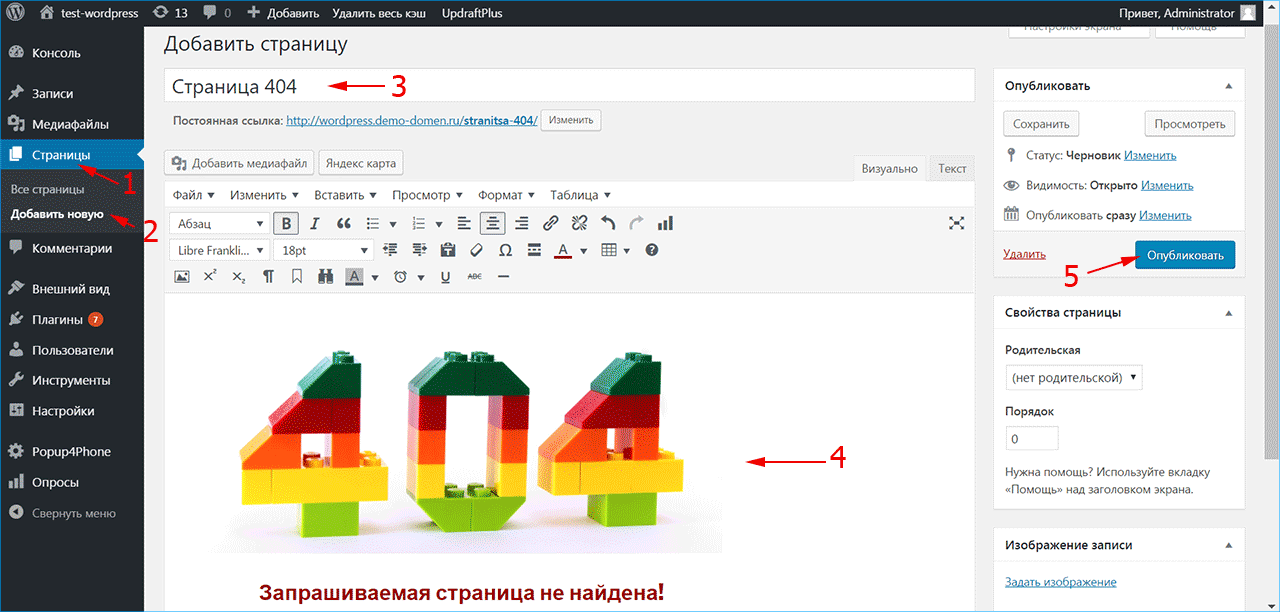
Step 1: Hover over the pages and then click on “Add New” to make the 404 page.
Step 2: Now design the 404 error page as you want to show to users when they landed after the redirection of the broken links.
Here you can use any of the page builder plugins of your choice, for the demo purpose I’m using the Elementor page builder.
Step 3: Now it’s time to customize the 404 error page before customization keep this point in mind that the 404 page is fully user-friendly.
Don’t forget to add the search box, link to the home page, Main menu, and archives so that the user can read the popular blog post of your website without leaving the website.
This is how you can customize your 404 error page according to your creativity and need.
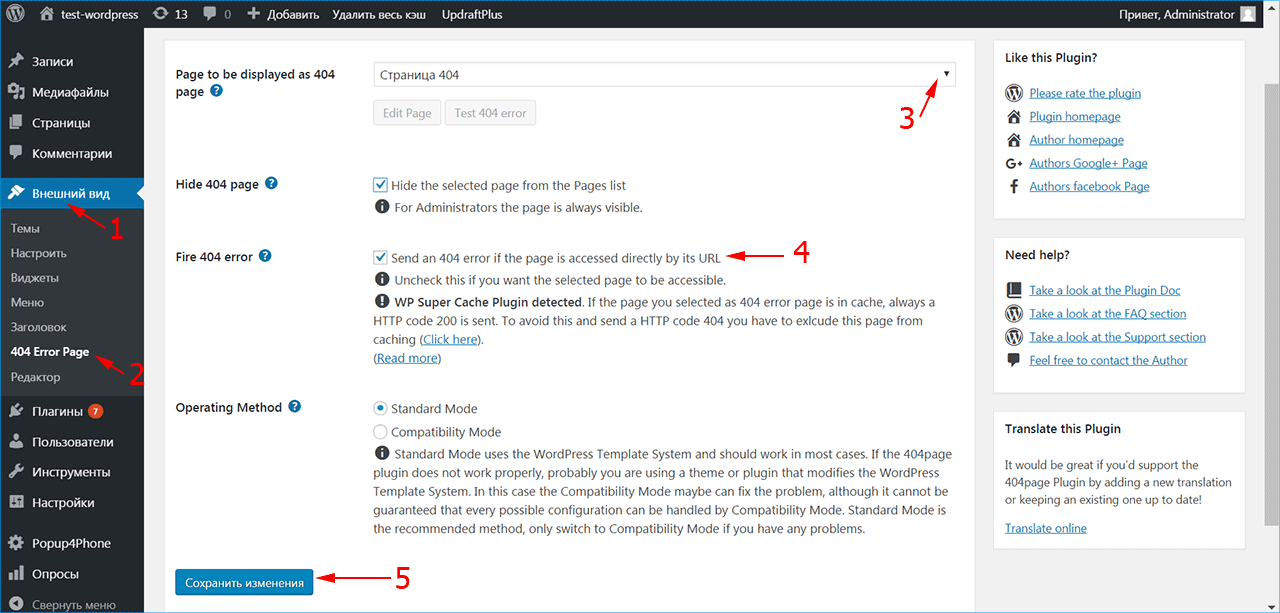
Step 4: Now finally you have to integrate the 404-page in the 404page plugin, to do this hover over the “Appearance” and click on the “404 Error Page”.
Step 5: Now in the 404page plugin select the 404 Error page that you have created using the page builder Elementor, here my 404 error page name is “404 error!”
After making all the changes click on the save button to save the changes to your website.
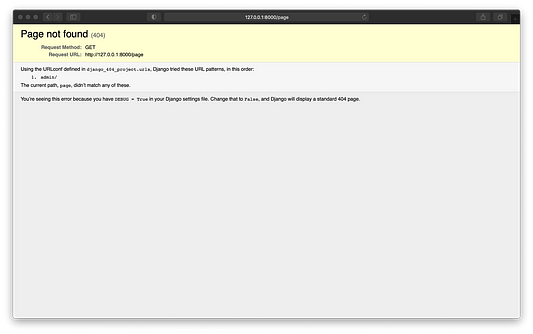
Now your 404 custom page error is getting set up and you can check it by typing your website URL and slashing something else to see your custom edit of the 404-page error. E.g. www.yourwebsite.com/anything
This is how you can edit your 404-page for your WordPress website and makes your website more user-friendly. finally, this will also help you in SEO and boost your ranking in the search engine result.
Hope this article is very helpful in making your 404-page error template and makes you understand how you can also edit your 404-page.
Last Updated :
10 Nov, 2022
Like Article
Save Article
Step 2: Search for “404page” in the search box and then click on the “Install Now” button to install the plugin to the website.
Step 3: After the installation clicks on the “Activate” button to activate the plugin.
This is how you can install the 404page plugin to your WordPress website.
Now the 404 Page Error plugin will start appearing on the WordPress website in the Appearance >> 404 Page Error.
Setting Up the Custom 404-page: For setting the 404-page error with the 404page plugin first, you should have to create the 404 page like the other page you have created on the WordPress website.
Now let’s see how to create the new 404-page on the WordPress website it’s very simple and easy to implement.
Step 1: Hover over the pages and then click on “Add New” to make the 404 page.
Step 2: Now design the 404 error page as you want to show to users when they landed after the redirection of the broken links.
Here you can use any of the page builder plugins of your choice, for the demo purpose I’m using the Elementor page builder.
Step 3: Now it’s time to customize the 404 error page before customization keep this point in mind that the 404 page is fully user-friendly.
Don’t forget to add the search box, link to the home page, Main menu, and archives so that the user can read the popular blog post of your website without leaving the website.
This is how you can customize your 404 error page according to your creativity and need.
Step 4: Now finally you have to integrate the 404-page in the 404page plugin, to do this hover over the “Appearance” and click on the “404 Error Page”.
Step 5: Now in the 404page plugin select the 404 Error page that you have created using the page builder Elementor, here my 404 error page name is “404 error!”
After making all the changes click on the save button to save the changes to your website.
Now your 404 custom page error is getting set up and you can check it by typing your website URL and slashing something else to see your custom edit of the 404-page error. E.g. www.yourwebsite.com/anything
This is how you can edit your 404-page for your WordPress website and makes your website more user-friendly. finally, this will also help you in SEO and boost your ranking in the search engine result.
Hope this article is very helpful in making your 404-page error template and makes you understand how you can also edit your 404-page.
Last Updated :
10 Nov, 2022
Like Article
Save Article