You may use the following function to send a status change:
function header_status($statusCode) {
static $status_codes = null;
if ($status_codes === null) {
$status_codes = array (
100 => 'Continue',
101 => 'Switching Protocols',
102 => 'Processing',
200 => 'OK',
201 => 'Created',
202 => 'Accepted',
203 => 'Non-Authoritative Information',
204 => 'No Content',
205 => 'Reset Content',
206 => 'Partial Content',
207 => 'Multi-Status',
300 => 'Multiple Choices',
301 => 'Moved Permanently',
302 => 'Found',
303 => 'See Other',
304 => 'Not Modified',
305 => 'Use Proxy',
307 => 'Temporary Redirect',
400 => 'Bad Request',
401 => 'Unauthorized',
402 => 'Payment Required',
403 => 'Forbidden',
404 => 'Not Found',
405 => 'Method Not Allowed',
406 => 'Not Acceptable',
407 => 'Proxy Authentication Required',
408 => 'Request Timeout',
409 => 'Conflict',
410 => 'Gone',
411 => 'Length Required',
412 => 'Precondition Failed',
413 => 'Request Entity Too Large',
414 => 'Request-URI Too Long',
415 => 'Unsupported Media Type',
416 => 'Requested Range Not Satisfiable',
417 => 'Expectation Failed',
422 => 'Unprocessable Entity',
423 => 'Locked',
424 => 'Failed Dependency',
426 => 'Upgrade Required',
500 => 'Internal Server Error',
501 => 'Not Implemented',
502 => 'Bad Gateway',
503 => 'Service Unavailable',
504 => 'Gateway Timeout',
505 => 'HTTP Version Not Supported',
506 => 'Variant Also Negotiates',
507 => 'Insufficient Storage',
509 => 'Bandwidth Limit Exceeded',
510 => 'Not Extended'
);
}
if ($status_codes[$statusCode] !== null) {
$status_string = $statusCode . ' ' . $status_codes[$statusCode];
header($_SERVER['SERVER_PROTOCOL'] . ' ' . $status_string, true, $statusCode);
}
}
You may use it as such:
<?php
header_status(500);
if (that_happened) {
die("that happened")
}
if (something_else_happened) {
die("something else happened")
}
update_database();
header_status(200);
Время на прочтение
7 мин
Количество просмотров 22K
Когда я только начинал работать с Express и пытался разобраться с тем, как обрабатывать ошибки, мне пришлось нелегко. Возникало такое ощущение, будто никто не писал о том, что мне было нужно. В итоге мне пришлось самому искать ответы на мои вопросы. Сегодня я хочу рассказать всё, что знаю об обработке ошибок в Express-приложениях. Начнём с синхронных ошибок.

Обработка синхронных ошибок
Если вам нужно обработать синхронную ошибку, то вы можете, для начала, с помощью инструкции throw, выдать такую ошибку в обработчике запроса Express. Обратите внимание на то, что обработчики запросов ещё называют «контроллерами», но я предпочитаю использовать термин «обработчик запросов» так как он кажется мне понятнее.
Вот как это выглядит:
app.post('/testing', (req, res) => {
throw new Error('Something broke! ')
})Такие ошибки можно перехватить с помощью обработчика ошибок Express. Если вы не написали собственный обработчик ошибок (подробнее об этом мы поговорим ниже), то Express обработает ошибку с помощью обработчика, используемого по умолчанию.
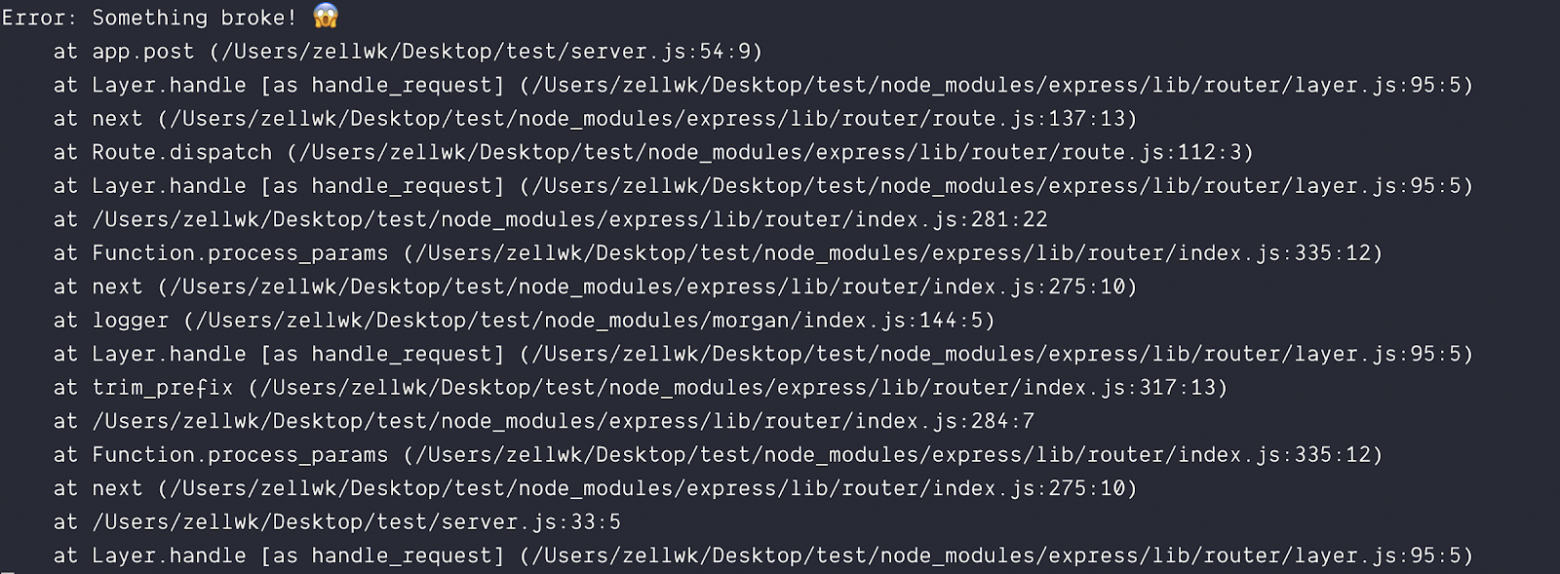
Вот что делает стандартный обработчик ошибок Express:
- Устанавливает код состояния HTTP-ответа в значение 500.
- Отправляет сущности, выполнившей запрос, текстовый ответ.
- Логирует текстовый ответ в консоль.
Сообщение об ошибке, выведенное в консоль
Обработка асинхронных ошибок
Для обработки асинхронных ошибок нужно отправить ошибку обработчику ошибок Express через аргумент next:
app.post('/testing', async (req, res, next) => {
return next(new Error('Something broke again! '))
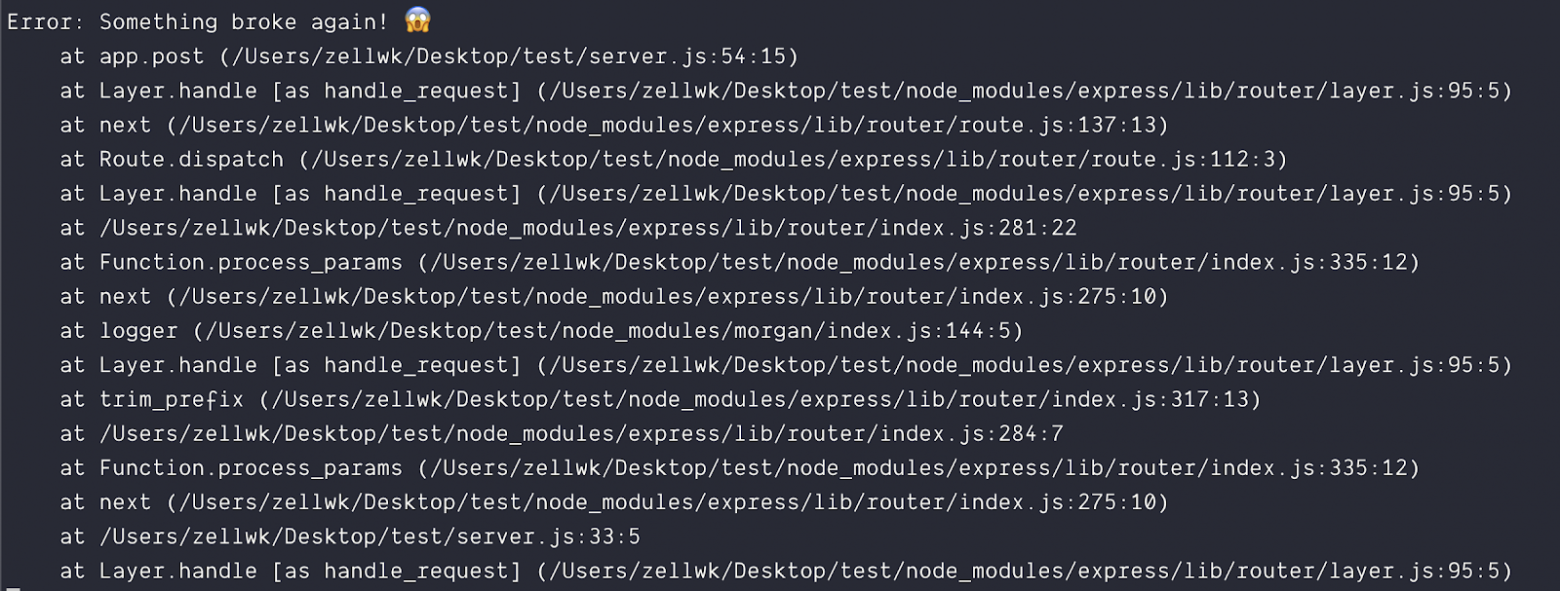
})Вот что попадёт в консоль при логировании этой ошибки.
Сообщение об ошибке, выведенное в консоль
Если вы пользуетесь в Express-приложении конструкцией async/await, то вам понадобится использовать функцию-обёртку, наподобие express-async-handler. Это позволяет писать асинхронный код без блоков try/catch. Подробнее об async/await в Express можно почитать здесь.
const asyncHandler = require('express-async-handler')
app.post('/testing', asyncHandler(async (req, res, next) => {
// Сделать что-нибудь
}))
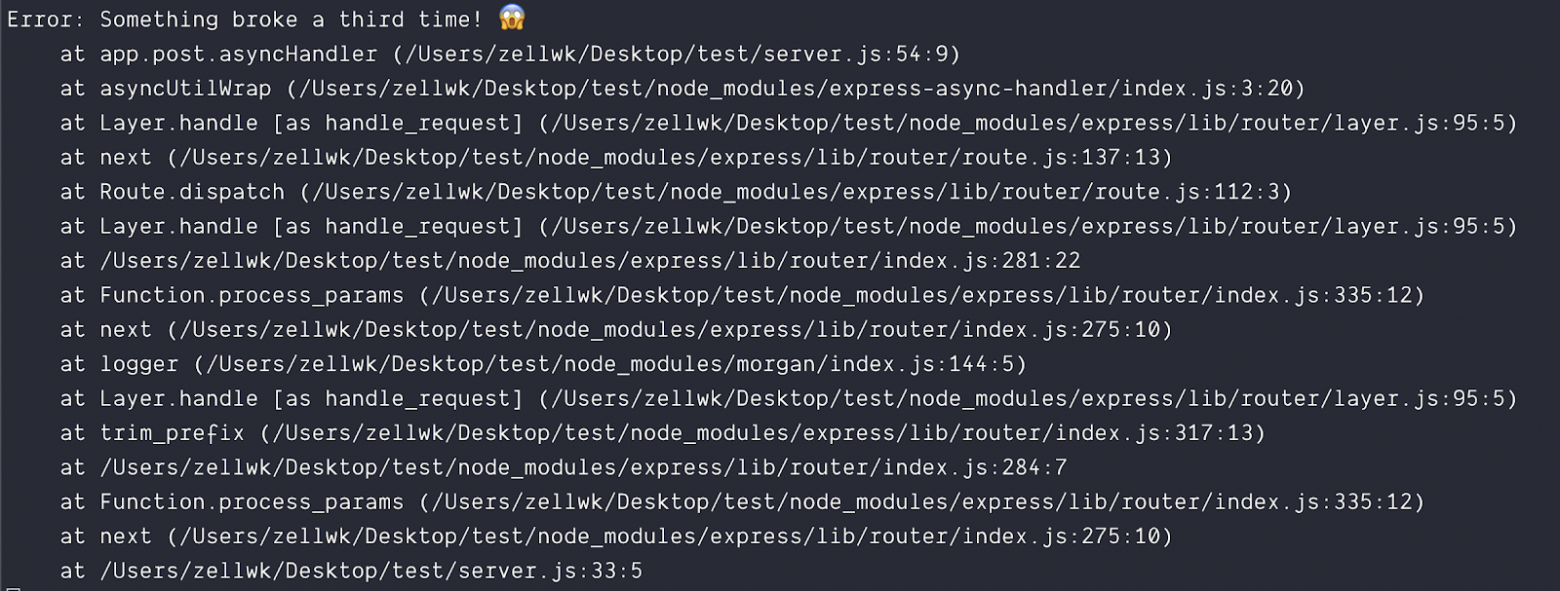
После того, как обработчик запроса обёрнут в express-async-handler, то можно, так же, как было описано выше, выбросить ошибку с использованием инструкции throw. Эта ошибка попадёт к обработчику ошибок Express.
app.post('/testing', asyncHandler(async (req, res, next) => {
throw new Error('Something broke yet again! ')
}))Сообщение об ошибке, выведенное в консоль
Написание собственного обработчика ошибок
Обработчики ошибок Express принимают 4 аргумента:
- error
- req
- res
- next
Размещать их нужно после промежуточных обработчиков и маршрутов.
app.use(/*...*/)
app.get(/*...*/)
app.post(/*...*/)
app.put(/*...*/)
app.delete(/*...*/)
// Собственный обработчик ошибок нужно поместить после всех остальных промежуточных обработчиков
app.use((error, req, res, next) => { /* ... */ })Если создать собственный обработчик ошибок, то Express прекратит использование стандартного обработчика. Для того чтобы обработать ошибку, нужно сформировать ответ для фронтенд-приложения, которое обратилось к конечной точке, в которой возникла ошибка. Это означает, что нужно выполнить следующие действия:
- Сформировать и отправить подходящий код состояния ответа.
- Сформировать и отправить подходящий ответ.
То, какой именно код состояния подойдёт в каждом конкретном случае, зависит от того, что именно произошло. Вот список типичных ошибок, к обработке которых вы должны быть готовы:
- Ошибка
400 Bad Request. Используется в двух ситуациях. Во-первых — тогда, когда пользователь не включил в запрос необходимое поле (например — в отправленной платёжной форме не заполнено поле со сведениями о кредитной карте). Во-вторых — тогда, когда в запросе содержатся некорректные данные (например — ввод в поле пароля и в поле подтверждения пароля разных паролей). - Ошибка
401 Unauthorized. Этот код состояния ответа применяется в том случае, если пользователь ввёл неправильные учётные данные (вроде имени пользователя, адреса электронной почты или пароля). - Ошибка
403 Forbidden. Используется в тех случаях, когда пользователю не разрешён доступ к конечной точке. - Ошибка
404 Not Found. Применяется в тех случаях, когда конечную точку невозможно обнаружить. - Ошибка
500 Internal Server Error. Применяется тогда, когда запрос, отправленный фронтендом, сформирован правильно, но на бэкенде при этом возникла какая-то ошибка.
После того, как определён подходящий код состояния ответа, его нужно установить с помощью res.status:
app.use((error, req, res, next) => {
// Ошибка, выдаваемая в ответ на неправильно сформированный запрос
res.status(400)
res.json(/* ... */)
})Код состояния ответа должен соответствовать сообщению об ошибке. Для этого нужно отправлять код состояния вместе с ошибкой.
Легче всего это сделать с помощью пакета http-errors. Он позволяет отправлять в ошибке три фрагмента информации:
- Код состояния ответа.
- Сообщение, сопутствующее ошибке.
- Любые данные, которые нужно отправить (это необязательно).
Вот как установить пакет http-errors:
npm install http-errors --saveВот как этим пакетом пользоваться:
const createError = require('http-errors')
// Создание ошибки
throw createError(status, message, properties)Рассмотрим пример, который позволит как следует в этом всём разобраться.
Представим, что мы пытаемся обнаружить пользователя по адресу его электронной почты. Но этого пользователя найти не удаётся. В результате мы решаем отправить в ответ на соответствующий запрос ошибку User not found, сообщающую вызывающей стороне о том, что пользователь не найден.
Вот что нам нужно будет сделать при создании ошибки:
- Установить код состояния ответа как
400 Bad Request(ведь пользователь ввёл неправильные данные). Это будет наш первый параметр. - Отправить вызывающей стороне сообщение наподобие
User not found. Это будет второй параметр.
app.put('/testing', asyncHandler(async (req, res) => {
const { email } = req.body
const user = await User.findOne({ email })
// Если пользователь не найден - выбросим ошибку
if (!user) throw createError(400, `User '${email}' not found`)
}))
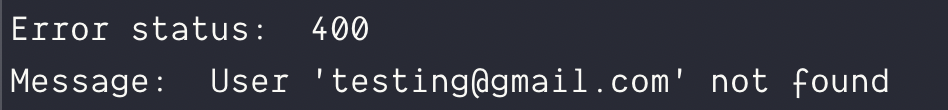
Получить код состояния можно с помощью конструкции error.status, а сообщение ошибки — с помощью error.message:
// Логирование ошибки
app.use((error, req, res, next) => {
console.log('Error status: ', error.status)
console.log('Message: ', error.message)
})Результат логирования ошибки в консоли
Затем состояние ответа устанавливают с помощью res.status, а сообщение записывают в res.json:
app.use((error, req, res, next) => {
// Установка кода состояния ответа
res.status(error.status)
// Отправка ответа
res.json({ message: error.message })
})Лично я предпочитаю отправлять в подобных ответах код состояния, сообщение и результат трассировки стека. Это облегчает отладку.
app.use((error, req, res, next) => {
// Установка кода состояния ответа
res.status(error.status)
// Отправка ответа
res.json({
status: error.status,
message: error.message,
stack: error.stack
})
})▍Код состояния ответа, используемый по умолчанию
Если источником ошибки не является createError, то у неё не будет свойства status. Вот пример, в котором сделана попытка прочесть несуществующий файл с помощью fs.readFile:
const fs = require('fs')
const util = require('util')
// Преобразуем readFile из функции, использующей коллбэки, в async/await-функцию.
// Подробности об этом смотрите здесь: https://zellwk.com/blog/callbacks-to-promises
const readFilePromise = util.promisify(fs.readFile)
app.get('/testing', asyncHandler(async (req, res, next) => {
const data = await readFilePromise('some-file')
})
У такого объекта ошибки не будет свойства status:
app.use((error, req, res, next) => {
console.log('Error status: ', error.status)
console.log('Message: ', error.message)
})Результат логирования ошибки в консоли
В подобных случаях можно задать код ошибки, используемый по умолчанию. А именно, речь идёт об ошибке 500 Internal Server Error:
app.use((error, req, res, next) => {
res.status(error.status || 500)
res.json({
status: error.status,
message: error.message,
stack: error.stack
})
})▍Изменение кода состояния ошибки
Предположим, мы собираемся прочитать некий файл, воспользовавшись данными, предоставленными пользователем. Если такого файла не существует, это значит, что нам нужно выдать ошибку 400 Bad Request. Ведь в том, что файл найти не удаётся, нет вины сервера.
В подобном случае нужно воспользоваться конструкцией try/catch для перехвата исходной ошибки. Затем нужно воссоздать объект ошибки с помощью createError:
app.get('/testing', asyncHandler(async (req, res, next) => {
try {
const { file } = req.body
const contents = await readFilePromise(path.join(__dirname, file))
} catch (error) {
throw createError(400, `File ${file} does not exist`)
}
})▍Обработка ошибок 404
Если запрос прошёл через все промежуточные обработчики и маршруты, но так и не был обработан, это означает, что конечная точка, соответствующая такому запросу, не была найдена.
Для обработки ошибок 404 Not Found нужно добавить, между маршрутами и обработчиком ошибок, дополнительный обработчик. Вот как выглядит создание объекта ошибки 404:
// Промежуточные обработчики...
// Маршруты...
app.use((req, res, next) => {
next(createError(404))
})
// Обработчик ошибок...Сведения об ошибке
▍Замечания об ошибке ERR_HTTP_HEADERS_SENT
Не впадайте в панику если видите сообщение об ошибке ERR_HTTP_HEADERS_SENT: Cannot set headers after they are sent to the client. Она возникает из-за того, что в одном и том же обработчике многократно вызывается метод, устанавливающий заголовки ответа. Вот методы, вызов которых приводит к автоматической установке заголовков ответа:
- res.send
- res.json
- res.render
- res.sendFile
- res.sendStatus
- res.end
- res.redirect
Так, например, если вы вызовете методы res.render и res.json в одном и том же обработчике ответа, то вы получите ошибку ERR_HTTP_HEADERS_SENT:
app.get('/testing', (req, res) => {
res.render('new-page')
res.json({ message: '¯_(ツ)_/¯' })
})В результате, в том случае, если вы сталкиваетесь с этой ошибкой, тщательно проверьте код обработчиков ответа и убедитесь в том, что в нём нет ситуаций, в которых вызывается несколько вышеописанных методов.
▍Обработка ошибок и потоковая передача данных
Если что-то идёт не так при потоковой передаче ответа фронтенду, то можно столкнуться с той же самой ошибкой ERR_HTTP_HEADERS_SENT.
В подобном случае обработку ошибок нужно передать стандартным обработчикам. Такой обработчик отправит ошибку и автоматически закроет соединение.
app.use((error, req, res, next) => {
// Сделать это нужно только в том случае, если ответ передаётся в потоковом режиме
if (res.headersSent) {
return next(error)
}
// Остальной код обработки ошибок
})Итоги
Сегодня я рассказал вам всё, что знаю об обработке ошибок в Express. Надеюсь, это поможет вам писать более надёжные Express-приложения.
Уважаемые читатели! Как вы обрабатываете ошибки в своих Node.js-проектах?
As soon as the user clicks the delete button my jQuery script asks the server to delete the selected item.
Now I want my php script to send a success or an error response.
Is it possible to fire the error callback in case the item could not be deleted?
Thanks
my jQuery code:
$.ajax({
type: "post",
url: "myAjax.php" ,
dataType: "text",
data: {
some:data
},
error: function(request,error)
{
// tell the user why he couldn't delete the item
// timeout , item not found ...
},
success: function ( response )
{
// tell the user that the item was deleted
// hide the item
}
);
You may use the following function to send a status change:
function header_status($statusCode) {
static $status_codes = null;
if ($status_codes === null) {
$status_codes = array (
100 => 'Continue',
101 => 'Switching Protocols',
102 => 'Processing',
200 => 'OK',
201 => 'Created',
202 => 'Accepted',
203 => 'Non-Authoritative Information',
204 => 'No Content',
205 => 'Reset Content',
206 => 'Partial Content',
207 => 'Multi-Status',
300 => 'Multiple Choices',
301 => 'Moved Permanently',
302 => 'Found',
303 => 'See Other',
304 => 'Not Modified',
305 => 'Use Proxy',
307 => 'Temporary Redirect',
400 => 'Bad Request',
401 => 'Unauthorized',
402 => 'Payment Required',
403 => 'Forbidden',
404 => 'Not Found',
405 => 'Method Not Allowed',
406 => 'Not Acceptable',
407 => 'Proxy Authentication Required',
408 => 'Request Timeout',
409 => 'Conflict',
410 => 'Gone',
411 => 'Length Required',
412 => 'Precondition Failed',
413 => 'Request Entity Too Large',
414 => 'Request-URI Too Long',
415 => 'Unsupported Media Type',
416 => 'Requested Range Not Satisfiable',
417 => 'Expectation Failed',
422 => 'Unprocessable Entity',
423 => 'Locked',
424 => 'Failed Dependency',
426 => 'Upgrade Required',
500 => 'Internal Server Error',
501 => 'Not Implemented',
502 => 'Bad Gateway',
503 => 'Service Unavailable',
504 => 'Gateway Timeout',
505 => 'HTTP Version Not Supported',
506 => 'Variant Also Negotiates',
507 => 'Insufficient Storage',
509 => 'Bandwidth Limit Exceeded',
510 => 'Not Extended'
);
}
if ($status_codes[$statusCode] !== null) {
$status_string = $statusCode . ' ' . $status_codes[$statusCode];
header($_SERVER['SERVER_PROTOCOL'] . ' ' . $status_string, true, $statusCode);
}
}
You may use it as such:
<?php
header_status(500);
if (that_happened) {
die("that happened")
}
if (something_else_happened) {
die("something else happened")
}
update_database();
header_status(200);
- Предыдующая статья: Делаем собственную страницу ошибки 404
2019-12-01
Здравствуйте, уважаемый посетитель!
Сегодня в рамах рассмотрения системы обработки ошибок выполним необходимые действия по выводу пользователю сообщения о возникновении внутренней ошибки сервера Internal Server Error, соответствующей статусу HTTP 500.
Это необходимо сделать, так как никто не застрахован от возникновения подобных проблем. В таких случаях, если не предпринять соответстующих мер, пользователь в своем браузере будет видеть только лишь какой-нибудь ущербный, неполноценный вариант веб-страницы. Либо вообще пустой экран или страницу в несколько строк с непонятными для него техническими терминами.
И вот для того, чтобы упорядочить работу сайта, обеспечивая пользователя при любых ситуациях необходимой информацией, мы создадим собственную страницу 500.
А затем, для обеспечения на нее перенаправления, сформируем пользовательский обработчик фатальных ошибок PHP. Который в дальнейшем поможет нам обеспечить и другие возможности создаваемого механизма, такие как сохранение логов и отправка сообщений по email.
- Создание страницы 500
- Перехват и обработка фатальных ошибок PHP
- Буферизация вывода в PHP
- Дополнение файла .htaccess
- Проверка работы сайта при внутренней ошибке сервера
- Исходные файлы сайта
В первую очередь создадим в корне сайта новый файл с соответствующим именем, например «page_500.php». И поместим в него код страницы, которая будет отображаться при возникновении ошибки 500. А выполним это аналогично тому, как мы это делали в предыдущей статье при создании страницы 404.
Правда, сделаем это с некоторым отличием, заключающимся в том, что в этот раз при ее формировании будем использовать только разметку HTML, исключая какое-либо использование PHP.
Ведь не логично применять фрагменты кода, которые в случае возникновения фатальной ошибки PHP могут повлиять на отправку страницы, предназначенную, как раз, для обработки таких нестандартных ситуаций.
Конечно, это не относится к применению функции header(), с помощью которой отправляется HTTP заголовок с кодом 500, соответствующий внутренней ошибки сервера (строка 2 в приведенном ниже коде).
kak-vyvesti-stranicu-oshibki-500_1
Рис.1 Файл «page_500.php» с HTML-кодом страницы 500
Как видно, данный вариант по структуре полностью соответствует предыдущей странице 404, но выполнен на чистом HTML. Причем все общие блоки: шапка, меню, основное содержание и футер включены непосредственно, без применения подключающих инструкций PHP.
Что касается оформления, то в данном случае этого не требуется, так HTML-код страницы мало чем отличается от предыдущей. И как следствие, все необходимые свойства уже ранее назначены и добавлены в таблицу стилей CSS.
И в этом можно убедиться, если сейчас открыть созданную страницу через адресную строку браузера, добавив к доменному имени ее адрес /page_500.php. Как и в предыдущем случае в начале сделаем это в обычном, десктопном варианте пользовательского устройства.
Рис.2 Вид созданной страницы 500
А теперь посмотрим как это будет выглядеть при малом разрешении экрана в одно колоночном исполнении.
Рис.3 Вид страницы 500 при малом разрешении экрана
Как видно, полученная страница по форме схожа с предыдущей 404. За исключением содержания, отражающего теперь информацию о возникновении внутренней ошибки сервера, соответствующей статусу 500 протокола HTTP.
Таким образом необходимая страница создана. И теперь осталось только обеспечить на нее перенаправление.
Перехват и обработка фатальных ошибок PHP
Как ранее отмечалось, внутренняя ошибка сервера наиболее часто возникает в следствии фатальных ошибок PHP. Причем такие случаи обычно сопровождаются остановкой скрипта. Отчего идентифицировать такую ошибку с помощью того же самого скрипта не получится. Так как в этом случае выполнение в нем каких-либо последующих действий не представляется возможным.
Как вариант решения этой проблемы — применение встроенной функции обратного вызова register_shutdown_function(), предназначенной для регистрации специальной пользовательской функции, не связанной с работой скрипта. И, следовательно, способной выполнить дальнейшие преобразования, несмотря на то, что сам скрипт остановлен.
И таким образом, в случае возникновения фатальной ошибки управление передается этой зарегистрированной функции, являющейся в данном случае обработчиком.
Как может выглядеть регистрация пользовательской функции и перехват в ней последней ошибки, остановившей работу скрипта, показано в следующем фрагменте PHP-кода.
-
//—-Перехват и обработка фатальных ошибок PHP—-
-
function fatal_php(){ //Пользовательская функция
-
$error = error_get_last(); //Получение информации о последней произошедшей ошибке
-
if ($error !== NULL && in_array($error[‘type’], array(E_ERROR, E_PARSE, E_CORE_ERROR, E_COMPILE_ERROR))){ //Если ошибка произошла и ее тип соответствует фатальной ошибке
-
$domen = ‘http://’.$_SERVER[‘SERVER_NAME’]; //Домен сайта
-
header(«Location: $domen/page_500.php»); //Редирект на страницу 500
-
exit; //Прекращение выполнения текущего скрипта
-
}
-
}
-
register_shutdown_function(‘fatal_php’); //Регистрация пользовательской функции обработчика фатальных ошибок PHP
-
?>
Рис.4 Перехват и обработка фатальных ошибок PHP
Здесь все строки кода сопровождаются комментариями, поэтому подробно описывать каждую из них, нет смысла.
Можно лишь отметить, что регистрация пользовательской функции выполняется, как ранее было отмечено, с помощью register_shutdown_function(), расположенной в строке 11.
А сама функция обработчика с именем fatal_php() (поз.3÷10) в начале возвращает ассоциативный массив с описанием последней произошедшей ошибки (функция error_get_last() поз.4). А затем в случае, если выявленная ошибка относится к одному из четырех необходимых типов (E_ERROR, E_PARSE, E_CORE_ERROR, E_COMPILE_ERROR), то с помощью функции отправки HTTP-заголовка header() (поз.7) выполняется редирект по указанному аргументом «Location» адресу, соответствующему странице 500.
В случае, если фатальная ошибка PHP возникает в процессе формирования тела страницы при отправленном HTTP-заголовке, то при установках по умолчанию, в соответствии с протоколом HTTP должна возникнуть ошибка Cannot modify header information — headers already sent by (), означающая невозможность изменения заголовка после его отправки. Более подробно об этом и о том, как решить эту проблему мы посмотрим в следующем разделе статьи.
Таким образом при использовании созданной пользовательской функции, в случае, если из-за какой-то критической ошибки PHP-скрипт остановлен, обработчик ее обнаружит и выполнит необходимые действия по ее идентификации и дальнейшей обработке.
В данном случае обработка заключается всего лишь в выполнении редиректа на страницу 500. Но в дальнейшем, когда мы перейдем к сохранению логов и оправке сообщений по email, то здесь же будем использовать и другие, необходимые для этого преобразования.
И последнее, на что необходимо обратить внимание, функция обработчика должна быть расположена в самом начале кода шаблона главной страницы файла index.php. Иными словами, чтобы все остальные PHP-инструкции, используемые при формировании веб-страницы, выполнялись только после ее регистрации. В противном случае при остановке скрипта обработчик не будет вызван и, соответственно, не сможет выполнить свою задачу.
Буферизация вывода в PHP
В созданном обработчике фатальных ошибок PHP (рис.2) с помощью функции HTTP-заголовка header() (поз.7) предусматривается редирект на страницу 500.
Однако, здесь следует учесть одно обстоятельство, а именно: в случае редиректа, выполняемого в момент формирования тела веб-страницы, уже после отправки HTTP-заголовка, непременно должна последовать ошибка Cannot modify header information — headers already sent by ().
Обусловлено это следующим. По умолчанию сервер отправляет в браузер данные веб-страницы по мере их готовности, в процессе выполнения PHP-скрипта. При этом в соответствии с протоколом HTTP, сервер в ответ на запрос должен в первую очередь отправить служебные заголовки, а уж только потом код самого тела страницы. И протоколом HTTP не допускается ситуация, когда в момент передачи тела страницы производится повторная оправка HTTP-заголовка. О чем и говорит описание вышеуказанной ошибки.
В подтверждение этому можно проверить работу созданного обработчика по состоянию на данный момент, с заведомо внесенной критической ошибкой PHP.
На скриншоте показан вариант вывода страницы «Получить скидку», у которой в код PHP файла poluchit-skidku.php специально внесена синтаксическая ошибка.
Рис.5 Ошибка при изменении заголовка после его отправки
Как видно, здесь в области основного содержания, при обнаружении в ней фатальной ошибки Parse error и остановки скрипта, присутствует также и ошибка Cannot modify header information — headers already sent by (), означающая невозможность изменения заголовка в момент передачи кода данного блока веб-страницы.
А для того, чтобы решить эту проблему и иметь возможность изменять в любой момент HTTP-заголовки, применяется, так называемая буферизация вывода в PHP.
Суть ее в том, что в этом случае при выполнении PHP, сервер не оправляет страницу по мере ее готовности, а складывает полученный код в определенный буфер, параллельно формируя HTTP-заголовки, которые в обычном режиме не допускается оправлять в момент передачи тела страницы.
И только после того, как скрипт выполнит все заложенные в него операции, то всё, что в конечном итоге оказалось в буфере, разом отправляется в браузер пользователя в правильном порядке, как это определенно протоколом HTTP — сначала заголовки, а уж потом страница, сформированная скриптом.
В PHP существуют несколько функций, предназначенных для работы с буфером. Но для данной задачи мы будем использовать только две из них ob_start() — для включения буферизации вывода и ob_end_flush() — для отправки данных из буфера и отключения буферизации.
Схематично для генерируемой HTML-страницы это можно представить следующим образом.
kak-vyvesti-stranicu-oshibki-500_2
Рис.6 Буферизация вывода в PHP
А ниже показано, как в итоге будет выглядеть код шаблона главной страницы в файле index.php после дополнения его обработчиком фатальных ошибок PHP и элементами буферизации вывода PHP (светлым фоном обозначены дополнительные фрагмента кода).
kak-vyvesti-stranicu-oshibki-500_3
Рис.7 Файл index.php с обработчиком ошибок и буферизацией вывода
Следует отметить, что для оптимизации файла index.php, ранее размещенный в начале шаблона главной страницы PHP-код, предназначенный для получения данных при формировании динамической страницы, перенесен в файл start.php, который подключается соответствующей инструкцией в строке 13.
Таким образом буферизацию вывода HTML-страницы, генерированной скриптом PHP, мы выполнили. Однако, для полноценной работы сайта при обработке ошибки 500 необходимо сделать еще одно небольшое дополнение, которые мы сейчас и рассмотрим.
Дополнение файла .htaccess
Приведенные выше преобразования предназначены для выполнения редиректа на страницу 500 в случае прерывания работы скрипта при фатальных ошибках PHP.
Но для того, чтобы это происходило и в других случаях внутренней ошибки сервера, необходимо в файл .htaccess добавить директиву ErrorDocument, аналогичную той, которую мы использовали ранее при редиректе на страницу 404. Только теперь в ней должен быть указан соответствующий адрес /page_500.php.
А заодно, в целях безопасности полезно будет вообще отключить отображение системных сообщений на экране пользователя. Так как теперь возникающие по каким-либо причинам ошибки будут фиксироваться собственным механизмом обработки ошибок и нет необходимости их выводить в браузер. Тем более, что в определенных случаях такая излишняя для пользователя информация может быть использована недоброжелателями в качестве уязвимости сайта.
В итоге файл .htaccess следует дополнить следующими директивами, которые обеспечат выполнение вышеперечисленных действий.
-
ErrorDocument 500 /page_500.php
-
php_flag display_errors 0
Рис.8 Редирект 500 в файле .htaccess
Таким образом мы сделали все необходимые преобразования для вывода страницы 500. И теперь можно проверить, как это в реальности будет работать.
Проверка работы сайта при внутренней ошибке сервера
Проверку обработки внутренней ошибки сервера выполним на примере возникновения фатальной ошибки PHP, что позволит удостовериться в корректной работе, как созданного обработчики фатальных ошибок, так и процесса буферизации вывода генерируемой страницы и редиректа на страницу 500.
Для этого в код PHP временно внесем ту же самую синтаксическую ошибку, которую ранее мы делали на промежуточном этапе (рис.5). И посмотрим, как теперь будет обработана такая ситуация.
Рис.9 Вывод страницы 500 при фатальной ошибке PHP
Как видно, теперь критическая ошибка отработана должным образом, с перенаправлением на страницу ошибки 500.
При желании, можно проверить работу сайта и при других искусственно созданных фатальных ошибках. И во всех случаях результат должен быть один — отображение собственной страницы 500. Что в итоге и требовалось получить.
В следующей статье мы создадим механизм обработки не фатальных ошибок PHP, где с помощью собственного обработчика будет обеспечиваться их перехват и сохранение сообщений в соответствующем журнале.
.
Исходные файлы сайта

- Файлы каталога www
- Таблицы базы данных MySQL
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо авторизоваться под своим аккаунтом через соответствующую форму.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
С уважением,
- Следующая сатья: Перехват и обработка не фатальных ошибок PHP
Если у Вас возникли вопросы, или есть какие-либо пожелания по представлению материала, либо заметили какие-нибудь ошибки, а быть может просто хотите выразить свое мнение, пожалуйста, оставьте свои комментарии. Такая обратная связь очень важна для возможности учета мнения посетителей.
Буду Вам за это очень признателен!
В статье мы расскажем, как исправить ошибку (код состояния) 500 со стороны пользователя и администратора сайта, а также подробно разберём, что такое ошибка запроса 500.
Что такое внутренняя ошибка сервера 500
Код ошибки 5хх говорит о том, что браузер отправил запрос корректно, но сервер не смог его обработать. Что значит ошибка 500? Это проблема сервера, причину которой он не может распознать.
Сообщение об ошибке сопровождается описанием. Самые популярные варианты:
- Внутренняя ошибка сервера 500,
- Ошибка 500 Internal Server Error,
- Временная ошибка (500),
- Внутренняя ошибка сервера,
- 500 ошибка сервера,
- Внутренняя ошибка HTTP 500,
- Произошла непредвиденная ошибка,
- Ошибка 500,
- HTTP status 500 internal server error (перевод ― HTTP статус 500 внутренняя ошибка сервера).
Дизайн и описание ошибки 500 может быть любым, так как каждый владелец сайта может создать свою версию страницы. Например, так выглядит страница с ошибкой на REG.RU:
Как ошибка 500 влияет на SEO-продвижение
Для продвижения сайта в поисковых системах используются поисковые роботы. Они сканируют страницы сайта, проверяя их доступность. Если страница работает корректно, роботы анализируют её содержимое. После этого формируются поисковые запросы, по которым можно найти ресурс в поиске.
Когда поисковый робот сканирует страницу с ошибкой 500, он не изменяет её статус в течение суток. В течение этого времени администратор может исправить ошибку. Если робот перейдёт на страницу и снова столкнётся с ошибкой, он исключит эту страницу из поисковой выдачи.
Проверить, осталась ли страница на прежних позициях, можно с помощью Google Search Console. Если робот исключил страницу из поисковой выдачи, её можно добавить снова.
Код ошибки 500: причины
Если сервер вернул ошибку 500, это могло случиться из-за настроек на web-хостинге или проблем с кодом сайта. Самые распространённые причины:
- ошибки в файле .htaccess,
- неподходящая версия PHP,
- некорректные права на файлы и каталоги,
- большое количество запущенных процессов,
- большие скрипты,
- несовместимые или устаревшие плагины.
Решить проблему с сервером можно только на стороне владельца веб-ресурса. Однако пользователь тоже может выполнить несколько действий, чтобы продолжить работу на сайте.
Что делать, если вы пользователь
Если на определённом ресурсе часто возникает ошибка 500, вы можете связаться с владельцем сайта по инструкции.
Перезагрузите страницу
Удаленный сервер возвращает ошибку не только из-за серьёзных проблем на сервере. Иногда 500 ошибка сервера может быть вызвана небольшими перегрузками сайта.
Чтобы устранить ошибку, перезагрузите страницу с помощью сочетания клавиш:
- на ПК — F5,
- на ноутбуке — Fn + F5,
- на устройствах от Apple — Cmd + R.
Обратите внимание! Если вы приобретаете товары в интернет-магазине и при оформлении заказа появляется 500 Internal Server Error (перевод — внутренняя ошибка сервера), при перезагрузке страницы может создаться несколько заказов. Поэтому сначала проверьте, оформился ли ваш предыдущий заказ. Если нет, попробуйте оформить заказ заново.
Очистите кэш и cookies браузера
Кэш и cookies сохраняют данные посещаемых сайтов и данные аутентификаций, чтобы в будущем загружать веб-ресурсы быстрее. Если на ресурсе уже был статус ошибки 500, при повторном входе на сайт может загружаться старая версия страницы с ошибкой из кэша, хотя на самом деле страница уже работает. Очистить кэш и куки браузера вам поможет инструкция.
Если ни одно из этих действий не решило проблему, значит, некорректно работает сам сервер сайта. Вернитесь на страницу позже, как только владелец решит проблему.
Что делать, если вы владелец сайта
В большинстве случаев устранить проблему может только владелец сайта. Как правило, ошибка связана с проблемами в коде. Реже проблемы могут быть на физическом сервере хостинг-провайдера.
Ниже рассмотрим самые популярные причины и способы решения.
Ошибки в файле .htaccess
Неверные правила в файле .htaccess — частая причина возникновения ошибки. Чтобы это проверить, найдите .htaccess в файлах сайта и переименуйте его (например, в test). Так директивы, прописанные в файле, не повлияют на работу сервера. Если сайт заработал, переименуйте файл обратно в .htaccess и найдите ошибку в директивах. Если вы самостоятельно вносили изменения в .htaccess, закомментируйте новые строки и проверьте доступность сайта.Также может помочь замена текущего файла .htaccess на стандартный в зависимости от CMS.
Найти директиву с ошибкой можно с помощью онлайн-тестировщика. Введите содержимое .htaccess и ссылку на сайт, начиная с https://. Затем нажмите Test:
Произошла непредвиденная ошибка
На экране появится отчёт. Если в .htaccess есть ошибки, они будут выделены красным цветом:
500 ошибка nginx
Активирована устаревшая версия PHP
Устаревшие версии PHP не получают обновления безопасности, работают медленнее и могут вызывать проблемы с плагинами и скриптами. Возможно, для работы вашего веб-ресурса нужна более новая версия PHP. Попробуйте сменить версию PHP на другую по инструкции.
Установлены некорректные права на файлы и каталоги сайта
В большинстве случаев корректными правами для каталогов являются «755», для файлов — «644». Проверьте, правильно ли они установлены, и при необходимости измените права на файлы и папки.
Запущено максимальное количество процессов
На тарифах виртуального хостинга REG.RU установлены ограничения на количество одновременно запущенных процессов. Например, на тарифах линейки «Эконом» установлено ограничение в 18 одновременно запущенных процессов, на тарифах «+Мощность» ― 48 процессов. Если лимит превышен, новый процесс не запускается и возникает системная ошибка 500.
Такое большое число одновременных процессов может складываться из CRON-заданий, частых подключений с помощью почтовых клиентов по протоколу IMAP, подключения по FTP или других процессов.
Чтобы проверить количество процессов, подключитесь по SSH. Выполните команду:
ps aux | grep [u]1234567 |wc -lВместо u1234567 укажите ваш логин хостинга: Как узнать логин хостинга.
Чтобы посмотреть, какие процессы запущены, введите команду:
Вместо u1234567 укажите логин услуги хостинга.
Командная строка отобразит запущенные процессы:
Код ошибки 500
Где:
- u1234567 — логин услуги хостинга,
- 40522 — PID процесса,
- S — приоритет процесса,
- /usr/libexec/sftp-server — название процесса.
Процесс можно завершить командой kill, например:
Вместо 40522 укажите PID процесса.
Чтобы решить проблему, вы также можете:
- увеличить интервал запуска заданий CRON,
- ограничить количество IMAP-соединений в настройках почтового клиента. Подробнее в статье Ограничение IMAP-соединений,
- проанализировать запущенные процессы самостоятельно или обратившись за помощью к разработчикам сайта.
Если вам не удалось самостоятельно устранить ошибку 500, обратитесь в техподдержку.
Скрипты работают слишком медленно
На каждом виртуальном хостинге есть ограничения на время выполнения скрипта. Если за установленное время скрипт не успевает выполниться, возникает ошибка сервера 500. Для решения проблемы обратитесь к разработчику сайта и оптимизируйте скрипты. Если оптимизировать нельзя, перейдите на более мощный вид сервера.
У пользователей VPS есть возможность увеличить максимальное использование оперативной памяти на процесс, но лучше делать скрипты меньшего размера.
Ошибка 500 на сайте, созданном на WordPress
WordPress предлагает много плагинов для создания хорошего сайта. Они значительно расширяют возможности CMS. Однако они же могут нарушать работу сайта и вызывать ошибку 500. Вызвать ошибку могут как недавно установленные плагины, так и старые.
Для начала проверьте, нужно ли обновить плагины. Часто устаревшие плагины перестают работать и вызывают проблемы работы сайта. Если все плагины обновлены, но 500 Internal Server Error остаётся, отключите все плагины, чтобы убедиться, что именно они мешают работе сайта. Как только станет понятно, что виноват один из плагинов, отключайте их по очереди, пока не найдёте тот, который нарушает работу сервера.
Как отключить плагин в WordPress
- 1.
- 2.
Перейдите во вкладку «Плагины» ― «Установленные».
- 3.
Нажмите Деактивировать у плагина, который, как вам кажется, повлиял на работу сайта:
Если все ваши действия не решили проблему или вы не уверены в своих технических знаниях, обратитесь к службе технической поддержки. Сообщите время обнаружения проблемы и опишите все действия, которые вы предприняли перед обращением. Специалисты сделают детальную проверку настроек вашего сайта и при необходимости обратятся к администраторам сервера на стороне хостинг-провайдера.
Содержание:
- Что означает код ошибки 500 и почему она возникает?
- Где можно встретить ошибку 500?
- Все причины возникновения ошибки
-
Что делать при появлении ошибки?
- Подождать
- Сообщить администратору
-
Что делать администратору при появлении ошибки?
- Проверить файл htaccess
- Проверить лог ошибок
- Проверить содержимое CGI-скриптов
- Проверить плагины и компоненты
- Увеличить объем оперативной памяти сервера
Что означает код ошибки 500 и почему она возникает?
Коды состояния HTTP сообщают браузеру интернет-пользователя (клиенту), успешно ли выполнен запрос (получение доступа к сайту). К примеру, если браузер получает код состояния 200, то все прошло успешно. Это сообщение не видно пользователю — вместо него появляется запрошенный контент.
С кодами состояния 400 и 500 дело обстоит иначе. Первый означает, что ошибка связана с клиентом, а второй — с сервером.
Internal Server Error 500 — общий код состояния для ошибок со стороны сервера. По этой причине невозможно сразу определить, где именно возникла проблема: известно лишь то, что сервер сообщил о ней. Когда это происходит, сайт отображает посетителям страницу с сообщением об ошибке.
Где можно встретить ошибку 500?
Поскольку эта ошибка является частью спецификации HTTP для сайтов, она может появляться в любом браузере и на любом компьютере, в том числе на мобильных устройствах.
Ошибка 500 может отображаться различными способами, но в большинстве случаев сообщение включает код состояния 500, фразу «внутренняя ошибка сервера» или и то, и другое. Вот несколько распространенных примеров:
- 500 Internal Server Error;
- HTTP 500 — Internal Server Error;
- Temporary Error (500);
- Internal Server Error;
- HTTP 500 Internal Error;
- 500 Error;
- HTTP Error 500;
- 500. That’s an error.
Обычно эта ошибка отображается в окне браузера, как стандартная веб-страница.
Все причины возникновения ошибки
Internal Server Error 500 возникает, когда запрос обрабатывается сервером. Этот код состояния включает все незапланированные события, которые могут произойти на стороне сервера и помешать загрузке сайта. Одна из возможных причин — ошибка в конфигурации сервера.
Вот несколько типичных источников проблем.
- Доступ запрещен — разрешения основных файлов и папок заданы неправильно.
- Тайм-аут сеанса PHP — скрипт пытается получить доступ к внешнему ресурсу и сталкивается с задержкой.
- Некорректный код в htaccess — структура htaccess, файла для локальной настройки сервера Apache, может быть неправильной.
- Ошибка в синтаксисе и коде скриптов CGI и Perl — в этих скриптах могут встречаться неточности, в частности несогласованность путей.
- Лимит памяти PHP — процесс превышает пределы памяти и поэтому не может быть выполнен правильно.
Если сайт работает на WordPress или другой системе управления контентом, причиной ошибки может стать неисправное или несовместимое расширение. Плагины и темы — особенно от сторонних провайдеров — могут повлиять на весь сайт.
Если ошибка сохраняется в течение длительного времени, это может негативно повлиять на SEO сайта. К счастью, большинство из этих проблем можно исправить.
Что делать при появлении ошибки?
Если вы попытались открыть веб-страницу, но увидели Internal Server Error 500, можно сделать следующее.
Подождать
Поскольку ошибка исходит со стороны сервера, владельцы сайта, скорее всего, уже работают над ее устранением. Попробуйте подождать несколько минут или около часа, а затем перезагрузите страницу.
Также можно заглянуть на сайт downforeveryoneorjustme.com и вставить в поисковую строку URL-адрес страницы, на которой произошла внутренняя ошибка сервера.
Сервис сообщит, возникла ли проблема только у вас или же у всех пользователей.
Сообщить администратору
Еще один вариант — связаться с владельцами сайта. Если вы предполагаете, что они еще не знают об ошибке, лучше всего сообщить им — это поможет и вам, и другим пользователям.
У большинства сайтов и сервисов есть аккаунты в социальных сетях, а на некоторых даже указаны email-адреса и номера телефона.
Что делать администратору при появлении ошибки?
Если ошибка 500 появилась на вашем сайте, попробуйте следующие способы.
Проверить файл htaccess
Загляните в файл htaccess: даже небольшая синтаксическая ошибка может вызывать внутреннюю ошибку сервера. Не менее часто случается так, что этот файл неправильно отформатирован. Его нужно создавать в формате ASCII или ANSI, а не в Unicode. Следовательно, писать его следует в текстовом редакторе, например в Notepad, Notepad++ и Sublime Text, а не в Microsoft Word.
Чтобы проверить, является ли файл htaccess причиной ошибки, можно временно переименовать его и перезагрузить сайт. После этого сервер не будет обращаться к htaccess при загрузке страницы. Если сообщение об ошибке больше не появляется, значит стоит исправить этот файл или создать новый.
Проверить лог ошибок
Загляните в лог-файл, например для серверов Linux его можно найти по адресу /var/log/httpd/error_log. Попробуйте перезагрузить сайт, чтобы воспроизвести код ошибки 500, и посмотреть, как создается лог-файл. Это поможет быстро найти источник проблемы.
Проверить содержимое CGI-скриптов
Ошибки могут возникать, если разрешения для важных файлов установлены неправильно. Есть три типа прав:
- read (r) — чтение;
- write (w) — запись;
- execute (x) — выполнение.
Эти разрешения можно предоставлять трем типам пользователей:
- владельцу файла;
- группе пользователей;
- все остальным.
Права указываются либо с помощью сокращений r, w и x, либо с помощью числовых значений: 4 — для чтения, 2 — для записи и 1 — для выполнения. Они добавляются для каждого типа пользователей и идут один за другим: rwxr-xr-x (rwx — для владельца, r-x — для группы и r-x — для всех остальных) или 755.
По умолчанию должна быть установлена конфигурация 755. Если разрешения предоставляются иначе, может возникнуть ошибка. Эту настройку можно изменить с помощью команды: chmod 755 filename.
Если проблема не решится, можно также провести тестирование, предоставив все права для каждой группы: chmod 777 filename. Однако к этой настройке следует прибегать только для определения проблемы — если любой пользователь сможет переписывать файл, безопасность сайта окажется под угрозой.
Проверить плагины и компоненты
Новое ПО, надстройки и сторонние скрипты могут конфликтовать с текущей конфигурацией сервера. Чтобы выявить причину ошибки 500, попробуйте поочередно отключить или удалить программные дополнения.
И напротив, если вы недавно обновили ПО, текущие плагины и темы могут оказаться несовместимы с обновлением. Деактивация дополнений по порядку — лучший способ найти основную причину проблемы.
Увеличить объем оперативной памяти сервера
Лимит памяти определяет, какой ее объем может задействовать процесс. Если какой-либо процесс требует больше памяти, чем доступно, может возникать ошибка 500.
Чтобы это исправить, можно временно увеличить лимит памяти. Для этого добавьте в php.ini команду, подобную этой: memory_limit = 512M. Этот пример устанавливает лимит на 512 МБ.
Учитывайте, что хостинг-провайдер допускает лишь определенный лимит сеанса PHP в рамках используемого вами пакета. Если будет введено большее значение, сервер проигнорирует его. Также помните, что это лишь временное решение: как только сайт заработает, потребуется выяснить причину высокого потребления памяти. Высока вероятность, что в коде содержится ошибка.
Если ни один из этих способов не помог, стоит связаться с хостинг-провайдером. Но прежде чем сделать это, проверьте состояние серверов: при возникновении проблем многие провайдеры сообщают эту информацию на странице состояния или в социальных сетях.
В статье использовались материалы следующих источников:
Blog.hubspot.com
Ionos.com
Businessinsider.com
Lifewire.com
Подписывайтесь на наш Telegram-канал, чтобы быть в курсе последних новостей и событий!
Автор оригинала: Zell Liew.
Мне было трудно изучить, как обращаться с ошибками в Express, когда я начал. Никто, казалось, не написал ответы, которые мне нужны, поэтому я должен был узнать это трудный путь.
Сегодня я хочу поделиться всем, что я знаю о обработке ошибок в приложении Express.
Давайте начнем с синхронных ошибок.
Обработка синхронных ошибок
Если вы хотите обрабатывать синхронную ошибку, вы можете бросить Ошибка в обработчике экспресс-запроса. (Примечание: обработчики запросов также называются контроллерами. Я предпочитаю говорить обработчики запроса, потому что они явные и легко понимать).
app.post('/testing', (req, res) => {
throw new Error('Something broke! 😱')
})
Эти ошибки могут быть пойманы с экспресс-обработчиком ошибок. Если вы не написали пользовательский обработчик ошибок (подробнее об этом ниже), Express будет обрабатывать ошибку для вас обработчиком ошибок по умолчанию.
Обработчик ошибок Express по умолчанию будет:
- Установите статус HTTP на 500
- Отправляет текстовый ответ на запрос
- Журнал текстового ответа в консоли
Обработка асинхронных ошибок
Если вы хотите обрабатывать асинхронную ошибку, вам нужно отправить ошибку в оперативный обработчик Express через Следующий аргумент
app.post('/testing', async (req, res, next) => {
return next(new Error('Something broke again! 😱'))
})
Если вы используете Async/ждут в приложении Express, вы хотите использовать функцию обертки, как Express-Async-Handler Отказ Это позволяет писать асинхронный код без пробных блоков. Я писал больше об этом в « », используя Async/ждут в Express “.
const asyncHandler = require('express-async-handler')
app.post('/testing', asyncHandler(async (req, res, next) => {
// Do something
}))
Как только вы завернули обработчик запроса с Express-Async-Handler , ты можешь бросить Ошибка как раньше, и она будет обрабатываться с оперативным обработчиком ошибок.
app.post('/testing', asyncHandler(async (req, res, next) => {
throw new Error('Something broke yet again! 😱')
}))
Написание пользовательского обработчика ошибок
Экспресс обработчики ошибок принимают четырех аргументов:
Они должны быть размещены после всех ваших подразгоний и маршрутов.
app.use(/*...*/)
app.get(/*...*/)
app.post(/*...*/)
app.put(/*...*/)
app.delete(/*...*/)
// Place your error handler after all other middlewares
app.use((error, req, res, next) => { /* ... */ })
Express перестанет использовать обработчик ошибок по умолчанию после создания пользовательского обработчика ошибок. Чтобы обработать ошибку, вам необходимо общаться с интерфейсом, который запрашивает конечную точку. Это означает, что вам нужно:
- Отправить на действительный код состояния HTTP
- Отправить действительный ответ
Допустимый код состояния HTTP зависит от того, что произошло. Вот список общих ошибок, которые вы должны подготовиться к:
- 400 неплохой ошибка запроса:
- Используется, когда пользователь не содержит поле (например, информации о кредитной карте в форме оплаты)
- Также используется, когда пользователь вводит некорректную информацию (пример: вводит различные пароли в полевом поле пароля и подтверждение пароля).
- 401 Несанкционированная ошибка: Используется, когда пользователь входит в неверную информацию для входа (например, имя пользователя, электронное письмо или пароль).
- 403 Запрещенная ошибка: Используется, когда пользователь не допускается доступа к конечной точке.
- 404 не найден ошибка: Используется, когда конечная точка не найдена.
- 500 Внутренняя ошибка сервера: Используется запрос, отправленный Frontend, является правильным, но произошла ошибка с бэкэнда.
Как только вы определили правильный код состояния HTTP, вы хотите установить статус с помощью res.status.
app.use((error, req, res, next) => {
// Bad request error
res.status(400)
res.json(/* ... */)
})
Код состояния HTTP должен соответствовать сообщению об ошибке. Для кода состояния соответствует сообщению об ошибке, необходимо отправить код состояния вместе с ошибкой.
Самый простой способ – использовать http-errors упаковка. Это позволяет отправлять три вещи в свои ошибки:
- Код состояния
- Сообщение для перехода с ошибкой
- Любые свойства, которые вы хотели бы отправить. Это необязательно.
Установка http-errors :
npm install http-errors --save
Использование http-errors :
const createError = require('http-errors')
// Creating an error
throw createError(status, message, properties)
Давайте поработаем через пример вместе, чтобы сделать его более понятнее. Допустим, вы пытались найти пользователя по их адресу электронной почты. Пользователь не может быть найден. Вы хотите бросить ошибку, которая говорит «Пользователь не найден».
Когда вы создаете ошибку, вы хотите:
- Отправьте ошибку 400 плохой запроса (потому что пользователь заполнен неверной информацией). Вы отправляете это как первый параметр.
- Отправить сообщение, которое говорит «Пользователь не найден». Вы отправляете это как второй параметр.
app.put('/testing', asyncHandler(async (req, res) => {
const { email } = req.body
const user = await User.findOne({ email })
// Throws error if user not found
if (!user) throw createError(400, `User '${email}' not found`)
}))
Вы можете получить код статуса с Ошибка .status и сообщение об ошибке с Error.message Отказ
// Logging the error
app.use((error, req, res, next) => {
console.log('Error status: ', error.status)
console.log('Message: ', error.message)
})
Затем вы установили статус ошибки с помощью res.status Отказ Вы отправляете сообщение на res.json Отказ
app.use((error, req, res, next) => {
// Sets HTTP status code
res.status(error.status)
// Sends response
res.json({ message: error.message })
})
Лично я люблю отправлять статус, сообщение и трассировку стека для меня легко отладки.
app.use((error, req, res, next) => {
// Sets HTTP status code
res.status(error.status)
// Sends response
res.json({
status: error.status,
message: error.message,
stack: error.stack
})
})
Запасной код состояния
Если ошибка не возникла из CreateError он не будет иметь свойство статуса.
Вот пример. Допустим, вы пытались прочитать файл с Fs.readfile , но файл не существует.
const fs = require('fs')
const util = require('util')
// Converts readFile from callbacks to Async/await.
// Find out how to do this here: https://zellwk.com/blog/callbacks-to-promises
const readFilePromise = util.promisify(fs.readFile)
app.get('/testing', asyncHandler(async (req, res, next) => {
const data = await readFilePromise('some-file')
})
Эта ошибка не будет содержать Статус имущество.
app.use((error, req, res, next) => {
console.log('Error status: ', error.status)
console.log('Message: ', error.message)
})
В этих случаях вы можете по умолчанию до 500 внутренней ошибки сервера.
app.use((error, req, res, next) => {
res.status(error.status || 500)
res.json({
status: error.status,
message: error.message,
stack: error.stack
})
})
Изменение состояния ошибки
Допустим, вы хотите получить файл с ввода пользователя. Если файл не существует, вы должны выбрасывать ошибку 400 плохого запроса, потому что это не ошибка вашего сервера.
В этом случае вы хотите использовать попробуйте/поймать Чтобы поймать оригинальную ошибку. Тогда вы воссоздаете ошибку с CreateError Отказ
app.get('/testing', asyncHandler(async (req, res, next) => {
try {
const { file } = req.body
const contents = await readFilePromise(path.join(__dirname, file))
} catch (error) {
throw createError(400, `File ${file} does not exist`)
}
})
Обработка 404 ошибок
Конечная точка не найдена, если запрос падает через все ваши подразнения и маршруты.
Чтобы обработать не обнаруженное ошибку, вы вставляете промежуточное программное обеспечение между маршрутами и обработчиком ошибок. Здесь создайте ошибку с CreateError Отказ
// Middlewares...
// Routes...
app.use((req, res, next) => {
next(createError(404))
})
// Error handler...
Что касается «не может установить заголовки после их отправки клиенту»
Не паникуйте, если вы видите сообщение об ошибке «Невозможно установить заголовки после отправки на сервер».
Эта ошибка происходит, потому что код RAN методов, которые устанавливают заголовки ответа более раз в одном обработчике. Это методы, которые устанавливают заголовки ответа для вас:
res.send.res.json.res.render.runder.res.sendfile.Res.sendstatus.Отправитьres.redirect.
Например, если вы запустите res.render и res.json В том же обработчике ответа вы получите «Невозможно установить заголовки после отправки» ошибки.
app.get('/testing', (req, res) => {
res.render('new-page')
res.json({ message: '¯_(ツ)_/¯' })
})
Итак, если вы получите эту ошибку, дважды проверьте обработчики ответа, чтобы она не запускала вышеуказанные методы дважды.
При потоковой передаче
Если возникает ошибка, когда вы будете трансмировать ответ на интерфейс, вы получите то же самое «Невозможно установить заголовки» ошибки.
В этом случае экспресс-состояния вы должны делегировать обработку ошибок в обработчики Express по умолчанию. Он отправит ошибку и закрыть подключение для вас.
app.use((error, req, res, next) => {
// Do this only if you're streaming a response
if (res.headersSent) {
return next(error)
}
// Rest of the error handlers
})
Это все, что я знаю сейчас!
Спасибо за прочтение. Эта статья была первоначально опубликована на мой блог Отказ Подпишись на Моя рассылка Если вы хотите больше статей, чтобы помочь вам стать лучшим разработчиком Frontend.