Frontend Testing – это тип тестирования, который проверяет уровень представления 3-уровневой архитектуры.
С точки зрения непрофессионала, вы проверяете GUI – все, что видно на экране, на стороне клиента. Для веб-приложения интерфейсное тестирование будет включать проверку функциональных возможностей, таких как формы, графики, меню, отчеты и т. Д., А также связанный Javascript. Тестирование внешнего интерфейса – это термин, охватывающий различные стратегии тестирования. Тестер должен хорошо понимать бизнес-требования для выполнения этого типа тестирования.
Бэкенд-тестирование – это тип тестирования, который проверяет уровень приложений и базы данных 3-уровневой архитектуры.
В сложном программном приложении, таком как ERP, внутреннее тестирование повлечет за собой проверку бизнес-логики на уровне приложений. Для более простых приложений бэкэнд-тестирование проверяет серверную часть или базу данных. Это означает, что данные, введенные в интерфейс, будут проверены в базе данных. Формат базы данных может быть SQL Server, MySQL, Oracle, DB2 и т. Д. Данные будут организованы в таблицы в виде записи.
Базы данных проверяются на наличие свойств ACID, операций CRUD, их схемы, соответствия бизнес-правилам. Базы данных также проверяются на безопасность и производительность.
При внутреннем тестировании нет необходимости использовать графический интерфейс. Вы можете напрямую передавать данные с помощью браузера с параметрами, необходимыми для функции, чтобы получить ответ в некотором формате по умолчанию. Например, XML или JSON. Вы также подключаетесь к базе данных напрямую и проверяете данные с помощью SQL-запросов.
Grunt – один из предпочтительных инструментов автоматизации задач. Это бегунок задач JavaScript, предлагающий множество связанных плагинов для общих задач.
2. LiveReload:
LiveReload – это простой веб-протокол. Он запускает события для клиентов при каждом изменении файлов. Клиенты могут обрабатывать это событие по-своему, даже если наиболее распространенный вариант использования – изменение файла.
3. Карма:
Карма – это инструмент для запуска тестов JavaScript. Это позволяет выполнять тесты от рабочей станции до производственного КИ.
Важные инструменты бэкэнд-тестирования:
Тестирование базы данных также относится к Бэкэнд-тестированию, которое очень важно. Вот некоторые важные инструменты внутреннего тестирования, которые помогают находить такие проблемы, как взаимоблокировка, повреждение данных и низкая производительность.
1. Фабрика данных:
Фабрика данных является инструментом тестирования базы данных. Он работает как генератор данных и менеджер данных для тестирования базы данных. Он имеет очень простой в использовании интерфейс и способен управлять сложными отношениями данных.
2. Генератор данных:
DTM Data Generator – это еще один инструмент тестирования бэкэнда. Он используется для генерации строк данных и объектов схемы для тестирования базы данных. Инструмент поддерживает нагрузочное использование и тестирование производительности в базе данных.
3. TurboData
Программный инструмент Turbodata может использоваться для генерации тестовых данных с внешними ключами. Позволяет использовать команды выбора, обновления и удаления SQL. Он также поддерживает несколько последовательных файлов и реляционных баз данных.
КЛЮЧЕВАЯ РАЗНИЦА
- Frontend Testing проверяет уровень представления 3-уровневой архитектуры, тогда как бэкэнд-тестирование проверяет уровень приложений и базы данных 3-уровневой архитектуры.
- Внешнее тестирование всегда выполняется на графическом интерфейсе, тогда как внутреннее тестирование включает тестирование баз данных и бизнес-логики.
- Для внешнего тестирования не требуется хранить информацию в базе данных, но для внутреннего тестирования требуется информация, хранящаяся в базе данных.
- Тестирование во внешнем интерфейсе имеет важное значение для проверки общей функциональности приложения, в то время как во внутреннем тестировании важно проверять наличие взаимоблокировок, повреждения данных, потери данных и т. Д.
- Frontend-тестер должен обладать знаниями о бизнес-требованиях и инструментах сред автоматизации, в то время как Backend-тестер должен иметь глубокие знания в области баз данных и концепций языка структурированных запросов (SQL).
- Примерами внешнего тестирования являются юнит-тесты, приемочное тестирование, тестирование доступности, регрессионное тестирование, тогда как примерами внутреннего тестирования являются тестирование SQL, тестирование API и т. Д.
В этой статье я рассмотрю вопрос выявления и обработки ошибок, возникающих на фронтенде (браузер или web-view).
На фронтенде код JS выполняется в браузере. JavaScript не является компилируемым языком, поэтому всегда существует вероятность ошибки исполнения при непосредственном использовании программы. Ошибка исполнения блокирует код, расположенный после места ошибки, и пользователи программы рискуют остаться с нефункциональным экраном приложения, который можно будет лишь перезагрузить или закрыть. Но есть методы выявления ошибок и их безопасного сопровождения, позволяющие избежать таких ситуаций.
1. Средства языка JavaScript
Блоки try/catch
Функции, которые могут выполниться с ошибкой, оборачивают в блоки try/catch. Сначала программа пытается выполнить код в блоке try. Если по каким-то причинам выполнение кода сломалось, программа переходит в блок catch, где доступны три параметра:
- name — стандартизированное имя ошибки;
- message — сообщение о деталях ошибки;
- stack — текущий стек вызова, в котором произошла ошибка.
То есть:
try {
callFunc();
} catch (e) {
console.log(e.name) // ReferenceError
console.log(e.message) // callFunc is not defined
console.log(e.stack) // ReferenceError: callFunc is not defined at window.onload
}Для разработчика главное то, что программа сможет продолжить выполнение после блока catch. Таким образом, взаимодействие с пользователем не прервется.
С помощью блока try/catch также можно вызывать собственные ошибки, например при проверке данных:
const user = {
name : «Mike»
};
try {
if (!user.age) throw new SyntaxError(«User age is absent!»);
} catch (e) {
console.log(e.name) // SyntaxError
console.log(e.message) // User age is absent!
console.log(e.stack) // SyntaxError: User age is absent! at window.onload
}Наконец, можно расширить эту инструкцию еще одним блоком — finally, который выполняется всегда: и в случае, если в try не было ошибки, и в случае, если управление перешло в блок catch:
try {
callFunc();
} catch (e) {
console.log(e)
} finally {
...
}Иногда используют инструкцию try/finally (без catch), чтобы была возможность продолжать использование кода без обработки конкретных ошибок.
Событие window.onerror
Часто бывает полезно знать, что скрипт на странице сломался, даже если программа сломалась и пользовательская сессия закончилась неудачно. Обычно эту информацию потом используют в системах логирования ошибок.
У глобального объекта window существует событие onerror (использовать его надо аккуратно: в разных браузерах реализация может отличаться!):
window.onerror = function(message, url, line, col, error) {
console.log(`${message}n В ${line}:${col} на ${url}`);
};Если разместить этот код в начале скрипта или подгрузить отдельным скриптом в первую очередь, то при любой ошибке ниже разработчику будет доступна подробная информация о ней.
Однако полная информация доступна только для скриптов, которые были загружены с того же домена. Если сломанный скрипт загружен с другого домена, window.onerror сработает, однако подробностей ошибки не будет.
Компоненты фреймворков
Некоторые JS-фреймворки (React, Vue) предлагают собственные решения по обработке ошибок. Например, React сможет отрисовать специальную верстку на месте блока, в котором произошла ошибка:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// Обновить состояние с тем, чтобы следующий рендер показал запасной UI.
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// Можно также сохранить информацию об ошибке в соответствующую службу журнала ошибок
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
// Можно отрендерить запасной UI произвольного вида
return <h1>Что-то пошло не так.</h1>;
}
return this.props.children;
}
}
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>Фактически, компонент React оборачивается специальным компонентом, который обрабатывает ошибки. Это напоминает оборачивание функций с помощью конструкции try/catch.
2. Средства сборки проекта
Современные JS-скрипты, как правило, делаются транспилируемыми. То есть разработка ведется с использованием последних стандартов ES. А затем код разработчика с помощью сборщика проектов (такого как Webpack) преобразуется в код, который будет гарантированно работать в выбранном числе браузеров.
На этапе сборки код проверяется на верность синтаксиса. Незакрытая скобка или неправильное обозначение поля класса немедленно вызовут ошибку при сборке, и бандл просто не соберется. Разработчику придется сразу исправить такие ошибки, чтобы работать дальше.
Также сборщик может подсказать, что какие-то куски кода не используются при выполнении программы. Возможно, это натолкнет разработчика на мысль о более глубоком изучении кода, что косвенно может повлиять на выявление им новых ошибок.
3. Тестирование
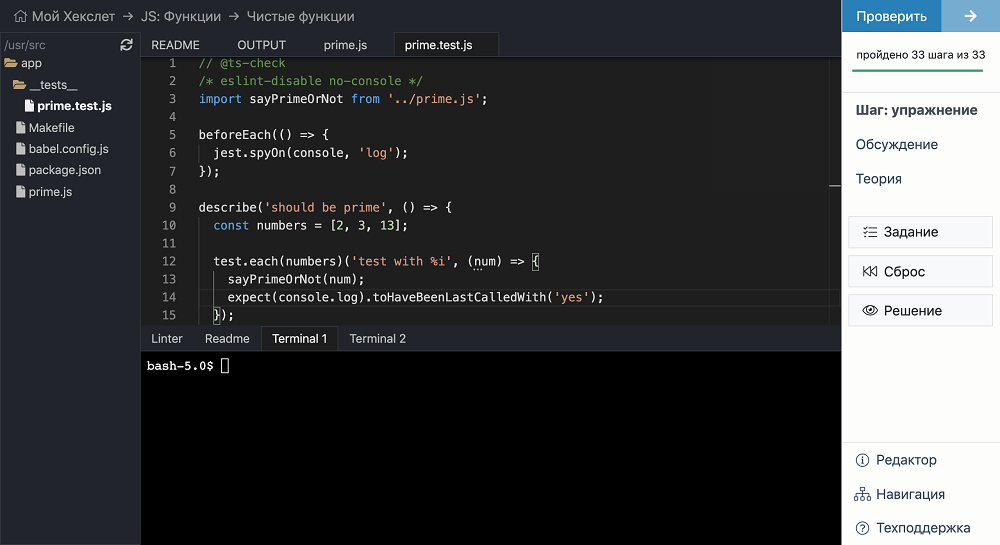
Еще один способ не допустить ошибок в коде – тестировать его. Во фронтенде есть инструменты для эффективного использования юнит-тестов. Обычно используют фреймворки, такие как Jest, Karma, Mocha, Jasmine. Вместе с тестовыми фреймворками часто используют расширения, такие как Enzyme, React Testing Library, Sinon и другие, позволяющие обогатить тесты с помощью мокирования, функций-шпионов и других инструментов.
При поиске ошибок тесты в первую очередь полезны нагрузкой разнообразными данными, которые могут привести к ошибкам исполнения. Так, следующий код пройдет валидацию синтаксиса и сработает ожидаемо:
const func = (data) => {
return JSON.parse(data)
}
func('{«a»:1}')
Однако он сломается, если подать ему неверное значение:
func() // Uncaught SyntaxError: Unexpected token u in JSON at position 0.Этот код тоже проходит валидацию при сборке:
const obj = {
outer : {
last : 9
}
}
if (obj.outer.inner.last) {
console.log(«SUCCESS»)
}Однако он также сломается во время исполнения. После тестирования разработчик наверняка сделает дополнительные проверки:
if (obj.outer?.inner?.last) {
console.log(«SUCCESS»)
}Часто подобные ошибки возникают при получение данных от сервера (например AJAX-запросом) с их последующим разбором. Тестирование кода позволяет выявить и заранее устранить случаи, когда код может сломаться во время исполнения в браузере клиента.
4. Логирование
Допустим, мы предприняли все возможные меры по недопущению ошибок во время разработки и сборки проекта. Однако ошибки все-равно могут проникать в продуктивный код. Нам требуется как-то узнавать об их наличии и принимать скорые меры по исправлению. Просить пользователей открывать консоль браузера и делать скриншоты — не самый лучший вариант. Поэтому к проекту неплохо подключить логирование ошибок.
Смысл простой: на каждое событие window.onerror или в каждый переход исполнения кода в блок catch выполняется простой AJAX-запрос на специально выделенный адрес сервера, в тело которого кладется информация об ошибке. Далее потребуется инструмент, который быстро оповестит техподдержку и разработчиков о наличии новых ошибок и позволит эффективно работать с ними. Самый популярный из таких инструментов для фронтенда — Sentry.
Система логирования Sentry позволяет собирать, группировать, представлять ошибки в реальном времени. Есть сборки для разных языков, в том числе JavaScript. Проект предоставляет платный доступ с расширенными возможностями для бизнеса, однако можно попробовать его основные возможности на бесплатном тестовом аккаунте.
Подключать Sentry можно как непосредственно в HTML-файле, так и в компонентах, выполненных на одном из популярных фреймворков: React, Vue, Angular, Ember и других.
Для подключения возможностей логирования прямо в браузере в секции загружаем скрипт:
<script
src=«https://browser.sentry-cdn.com/5.13.0/bundle.min.js»
integrity=«sha384-ePH2Cp6F+/PJbfhDWeQuXujAbpil3zowccx6grtsxOals4qYqJzCjeIa7W2UqunJ»
crossorigin="anonymous"></script>Далее в коде JS инициализируем:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>'
});Всё. Если и когда в коде ниже этой строчки произойдет ошибка, Sentry выполнит ее логирование. Логи будут записаны даже тогда, когда ошибка произошла по вине скриптов с других доменов:
Sentry имеет широкие возможности по анализу массива сообщений об ошибках и настройке уведомлений. Также возможна группировка логов ошибок по релизам вашего продукта:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>',
release: '2020.03.06.1'
});С помощью Sentry в статистику можно передать контекст ошибки, например, информацию о клиенте, fingerprint, уровень ошибки (fatal, error, warning, info, debug), проставить теги.
Есть возможность записывать в статистику пользовательские события. Например, можно поставить на отслеживание изменение размеров окна браузера или совершение AJAX-запроса. Также у Sentry есть собственный виджет с окном обратной связи, которое можно показать пользователю при ошибке. Это даст дополнительную информацию для расследования обстоятельств возникновения ошибки.
Для развертывания Sentry вместе с фреймворками достаточно просто установить пакет и подключить:
# Using yarn
yarn add @sentry/browser
# Using npm
npm install @sentry/browserДелаем инициализацию в главном скрипте проекта (для React и Angular):
import * as Sentry from «@sentry/browser»;
Sentry.init({ dsn: 'https://<your account key here>@sentry.io/<your project id here>' });Для Vue и Ember передаем еще одну обязательную строку конфигурации:
# Vue
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Vue({Vue, attachProps: true})],
});
# Ember
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Ember()]
});Пакет integrations устанавливается отдельно:
# Using yarn
yarn add @sentry/integrations
# Using npm
npm install @sentry/integrationsДля предотвращения конфликтов и дублирования информации при подключении нескольких скриптов в одном проекте Sentry позволяет создавать отдельного клиента для каждой инициализации логирования:
import { BrowserClient } from «@sentry/browser»;
const client = new BrowserClient({
dsn: '<your account key here>@sentry.io/<your project id here>',
});
client.captureException(new Error('example'));На сайте проекта есть подробная документация с примерами использования: https://docs.sentry.io.
Статья подготовлена при поддержке облачной платформы Mail.ru Cloud Solutions.
Что еще почитать по теме:
- Переиспользуемые компоненты React: как перестать писать одно и то же.
- Как избежать ошибок при разработке на React.
- Наш телеграм-канал с новостями о цифровой трансформации.
#1
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 15 октября 2020 — 11:09
Всем привет. Может вопрос и глупый, но хотелось бы понять разницу:
Часто спрашивают что вы тестируете backend или front end и на этот вопрос я не могу дать четкого ответа.
Вот у меня есть проект:
у нас есть клиент-серверное приложение для ландшафного дизайна. У нас появилась фича » добавить дом на карту, дом можно перемещать, сохранить состояние дома и передать следующей апликации»
Я загружаю это приложение и тестирую функцию » добавить дом» при этом не лезу в базу ( надо ли- у нас тестировщики этим не занимаюся=). Что я тогда тестирую backend или front end.
Мы тестируем только фичи, никаких апи или залезть в базу.
За любые обьяснения буду благодарен.
Спасибо
-
0
- Наверх
#2
Vasiliy
Vasiliy
- ФИО:Касимов Василий
- Город:Москва
Отправлено 15 октября 2020 — 12:35
Судя по описанию, вы тестируете фронт.
-
0
- Наверх
#3
SHINNOK
Отправлено 15 октября 2020 — 19:27
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)
-
0
Второй активно используемый ник — Victim
- Наверх
#4
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 09:51
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)
-
0
- Наверх
#5
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 09:51
Судя по описанию, вы тестируете фронт.
-
0
- Наверх
#6
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:05
-
0
- Наверх
#7
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:08
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)для визуализации мы используем стороннюю программу, нам не важно, как дом выглядит, главное, что его можно добавить, удалить, передвинуть и тд и сохранить это состояние.
Правильно я понимаю, что в итоге это бэкенд? Может вы знаете есть ли термин для обозначения программы которая визуализирует?
-
0
- Наверх
#8
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:08
Судя по описанию, вы тестируете фронт.
почему вы так решили? Если мы используем программу только для визуалиции того, что было сделано разрабами это все равно фронт?
-
0
- Наверх
На сайте fix-price.com есть баг — не работают кнопки
увеличения/уменьшения кол-ва товара в корзине на странице товара. С помощью девтулс и постман необходимо локализовать, на чьей стороне баг — фронтенд или бэкенд.
Похожие вопросы
Помочь настроить сайт на Joomla после установки SSL
Здравствуйте, нужна помощь в настройке корректной работы сайта после установки ssl.
Формат JSON
Задали вопрос, вот всё не могу найти правильного ответа — JSON формат для хранения данных. Но я не могу ответить на вопрос: «Где хранятся данные JSON?»
ОШИБКА: Mixed Content
Mixed Content: The page at ‘https://msb-container.ru/login/login.html’ was loaded over HTTPS, but requested an insecure resource ‘http://msb-container.ru/login/’. This request has been blocked; the content must be served over HTTPS
При…
При работе над веб-приложениями программисту легко попасть в ловушку: разрабатывать и тестировать только понятные сценарии, в которых всё происходит правильно. К сожалению, в реальности встречаются ситуации, в которых всё идёт не так, как планировалось. Обработка ошибок — важная часть пользовательского опыта любого приложения. Если приложение реагирует на ошибки правильно, ваши пользователи будут знать, что делать дальше, даже если что-то идёт не так.
- Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
- Как правильно обрабатывать ошибки
- Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
- Как перехватывать ошибки во фронтенд-приложениях
- Главное об обработке ошибок во фронтенд-приложениях
Большинство ошибок, с которыми сталкиваются пользователи веб-приложений, можно отнести к одной из перечисленных ниже категорий.
Ошибки ввода
Они возникают, когда приложение по каким-либо причинам не может принять введённую пользователем информацию. Например, такое происходит, если пользовательские данные не проходят валидацию, человек повторно отправляет форму, вводит неуникальный юзернейм, приложение не может найти запрошенные ресурсы и так далее.
Ошибки авторизации
Такое происходит, когда пользователь пытается совершить действие, которое ему не разрешено. Например, если рядовой пользователь форума пытается удалить чужое сообщение или незарегистрированный человек хочет опубликовать пост в блоге.
Ошибки доступности
Эти ошибки возникают, когда ресурс, нужный для завершения действия пользователя, по каким-то причинам недоступен. Такие ошибки бывают запланированными (плановое обновление сайта) и незапланированными (выход из строя сервера).
Неожиданные ошибки
Это ошибки, которые обычно говорят о багах в приложении, например, о необработанных исключениях.
Практически во всех приложениях случаются ошибки из перечисленных выше категорий. Правильная обработка ошибок — ключ к тому, чтобы пользователи оставались довольными, когда во время работы с приложением случается ошибка.
Примечание — тема обработки ошибок во фронтенд-приложениях подробно рассматривается в рамках профессии «Фронтенд-программист». Базовые курсы в этой профессии, включая «Введение в программирование», «Основы командной строки», «Настройка окружения», «Системы контроля версий», доступны бесплатно после регистрации.
Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
Обработка ожидаемых ошибок в бэкенде веб-приложений обычно происходит так: приложение отвечает сообщением об ошибке или отображает это сообщение пользователю. Неожиданные ошибки ломают нормальный процесс ответа и приводят к отображению общей страницы ошибки.
Плохо настроенные приложения могут даже показывать конечному пользователю информацию о внутренних ошибках. В большинстве случаев бэкенд-приложения не очень хорошо помогают человеку справиться с ошибкой и вернуться к нормальному использованию приложения. Но они хорошо справляются с задачей информирования пользователя об ошибках.
У фронтенд-приложений нет встроенного механизма, позволяющего остановить работу и показать сообщение об ошибке. После возникновения ошибки в JavaScript обычно происходит одно из описанных ниже событий:
- Приложение работает, но не выполняет действий, которые ожидает пользователь. Самая распространённая реакция пользователей в такой ситуации — попробовать ещё раз в надежде, что в этот раз приложение поведёт себя ожидаемо.
- Приложение останавливается, но не сообщает об остановке пользователю. Здесь пользователь повторит действие или попробует выполнить новое действие, но у него ничего не получится.
- Если ошибка происходит достаточно рано, пользователь может увидеть белый экран из-за неудачной попытки приложения отобразить страницу.
Все эти сценарии ужасные с точки зрения пользовательского опыта. Они могут разочаровать пользователя, заставить его чувствовать беспомощность и даже злость. Фронтенд-приложения во многом более гибкие в плане обработки ошибок по сравнению с бэкенд-приложениями. Но позаботиться об обработке ошибок должны разработчики, так как встроенные в браузеры инструменты практически бесполезны для конечных пользователей.
Читайте полезную статью
Что такое магические числа в программировании и как снять это заклятие.
Как правильно обрабатывать ошибки
Есть много способов обработки ошибок в JavaScript-приложениях. Вы можете определить глобальный обработчик ошибок, который будет отображать переданные в него сообщения. Также вы можете построить приложение так, чтобы каждый его компонент самостоятельно обрабатывал ошибки, которые в нём возникают.
Один из простых способов обработки ошибок заключается в том, чтобы создать общую схему для реакции на все ошибки и использовать систему событий браузеров, чтобы перехватывать всплывающие ошибки и обрабатывать их. Например, ошибку валидации формы можно перехватить на элементе form или соответствующем инпуте и показать пользователю сообщение об этой ошибке. А нераспознанная системная ошибка может всплыть на уровень document. В этом случае пользователь увидит обобщённое сообщение об ошибке.
Взаимодействие с пользователем при возникновении ошибки играет очень важную роль. Вы должны сообщить человеку, что пошло не так, а также объяснить, что делать дальше. В целом, сообщения могут иметь такой смысл:
- Измените что-то и повторите действие. Если пользователь ввёл невалидные данные и не смог отправить форму, благодаря сообщению об ошибке он сможет исправить данные и отправить форму.
- Попробуйте позже. Пользователь не смог отправить форму из-за ошибки сети. Благодаря сообщению он вернётся через 10 минут и успешно отправит форму.
- Свяжитесь с нами. Пользователь не смог отправить форму из-за неожиданной ошибки. Благодаря сообщению об ошибке он свяжется со службой поддержки и решит свои задачи.
При обработке ошибок на стороне клиента часто возникает необходимость выбрать между остановкой и продолжением работы приложения. Если ошибка влияет только на часть системы, можно разрешить человеку пользоваться приложением дальше. Если ошибка критическая или она влияет на разные части приложения, можно показать сообщение в модальном окне, которое невозможно закрыть. Также можно заменить контент страницы сообщением об ошибке. Это защитит пользователя от бесполезных попыток выполнить желаемое действие.
Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
Самый простой и очень эффективный способ сообщить пользователю об ошибке — правильно использовать коды ответов HTTP. Коды статуса HTTP могут самостоятельно дать пользователю достаточно информации о том, почему возникла ошибка запроса, а также подсказать, что делать дальше.
«Ошибочные» коды ответов HTTP объединяются в две группы: ответы 4XX и ответы 5XX. Первые говорят о проблеме с запросом (клиентские ошибки), а вторые — о проблеме с сервером (серверные ошибки). Ниже перечислены самые распространённые «ошибочные» коды статусов HTTP, которые можно получить при работе с веб-приложением:
- 400 — Bad Request. Обычно этот статус связан с ошибкой ввода, например, если пользователь вводит некорректный адрес электронной почты.
- 401 — Unauthorized. Этот статус связан с ситуацией, когда пользователь пытается получить доступ к чему-либо без авторизации там, где авторизация требуется. Также этот код ошибки подходит в ситуации, когда пользователь пытается выполнить действие, на которое у него нет прав.
- 403 — Forbidden. Разница между этим статусом и статусом 400 незначительная. Обычно код 403 говорит о том, что сервер понял запрос, но не может его выполнить. Например, такой статус можно возвращать, если пользователь ввёл номер акционного купона с истекшим сроком действия.
- 404 — Not Found. Это самый известный из «ошибочных» кодов ответа. Он сообщает, что запрошенный ресурс не найден. Это может произойти из-за некорректного URL, удалённой или перемещённой страницы.
- 409 — Conflict. В большинстве случаев этот статус говорит о конфликте управления версиями. Например, такое происходит, если пользователь пробует загрузить версию файла, которая старше загруженной ранее версии этого файла. Также этот код может говорить об ограничениях уникальности, например, если пользователь пытается повторно отправить электронное письмо (второй раз нажимает кнопку «Отправить», не дождавшись завершения действия).
- 500 — Internal Server Error. Этот статус говорит об ошибке, которую можно описать так: «Что-то пошло не так, но мы не знаем, что именно».
- 503 — Unavailable. Сервер вышел из строя, ошибка может быть запланированной или незапланированной.
Если вы хорошо знаете эти коды, вам будет проще обрабатывать ошибки, которые возникают при работе с AJAX-запросами.
Примечание — Обратите внимание на сервис httpstat.us, он пригодится вам для тестирования реакций на ошибки при разработке фронтенд-приложений.
Как перехватывать ошибки во фронтенд-приложениях
Вы можете определить обработчик глобально с помощью функции window.onerror. В этом случае обработчик переопределит дефолтное поведение браузеров, благодаря чему ваше приложение будет показывать пользователям полезную информацию при возникновении ошибок.
window.onerror = (message, url, lineNumber) => {
// определяем, знаем ли мы, как обрабатывать ошибку
if (errorCanBeHandled) {
// показываем сообщение об ошибке пользователю
displayErrorMessage(message);
// возвращаем true и запускаем дефолтную
// реакцию приложения на фатальные ошибки
return true;
} else {
// запускаем дефолтную обработку ошибок браузером
return false;
}
}
Этот подход работает. Но иногда бывает сложно понять точную причину проблемы с помощью выброшенного исключения. При обработке ошибок в AJAX-запросах лучше использовать функцию обработки ошибок библиотеки, которой вы пользуетесь для выполнения запросов. Она позволит определить код ответа и корректно на него среагировать.
Изучайте фронтенд-разработку на Хекслете! Первые курсы в профессии «Фронтенд-программист» доступны бесплатно. Регистрируйтесь и стартуйте в удобное время.
Главное об обработке ошибок во фронтенд-приложениях
Главный факт об обработке ошибок заключается в том, что вы должны их обрабатывать. Любая попытка сообщить пользователю что-то полезное, когда возникает ошибка — отличный ход. Даже информирование с помощью alert() лучше, чем отсутствие информации. Помните, что при проектировании UI вашего приложения нужно учитывать все возможные ситуации, включая различные ошибки.
Адаптированный перевод статьи Front-End Error Handling by Static Apps. Мнение администрации Хекслета может не совпадать с мнением автора оригинальной публикации.
Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Прим. ред. Профессия бэкенд-разработчика вошла в топ наиболее сложных IT-профессий.
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
Backend testing — это тип тестирования, который проверяет уровень приложений и базы данных 3-уровневой архитектуры. В сложном программном приложении, таком как ERP, внутреннее тестирование повлечет за собой проверку бизнес-логики на уровне приложений. Для более простых приложений бэкэнд-тестирование проверяет серверную часть или базу данных. Это означает, что данные, введенные в интерфейс, будут проверены в базе данных. Базы данных проверяются на наличие свойств ACID, операций CRUD, их схемы, соответствия бизнес-правилам. Базы данных также проверяются на безопасность и производительность. Производится проверка целостности данных, Проверка достоверности данных, Тестирование функций, процедур и триггеров. При внутреннем тестировании нет необходимости использовать графический интерфейс. Вы можете напрямую передавать данные с помощью браузера с параметрами, необходимыми для функции, чтобы получить ответ в некотором формате по умолчанию. Например, XML или JSON. Вы также подключаетесь к базе данных напрямую и проверяете данные с помощью SQL-запросов.
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Фронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
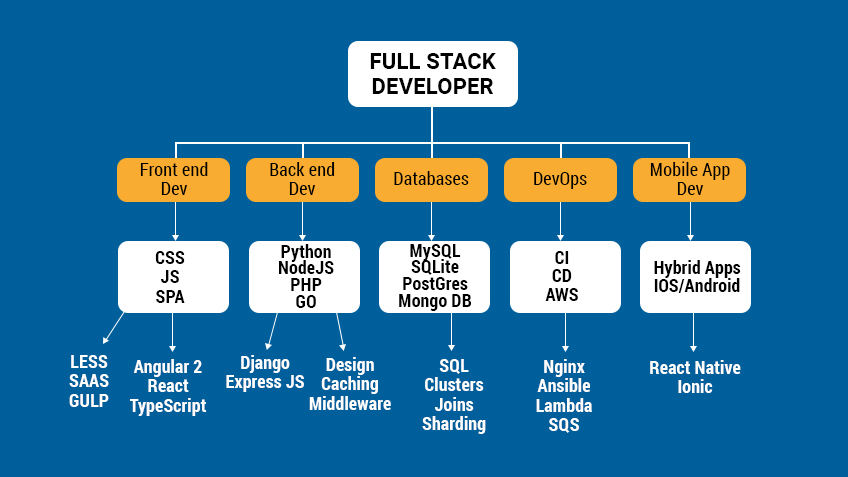
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Прим. ред. Профессия бэкенд-разработчика вошла в топ наиболее сложных IT-профессий.
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
При работе над веб-приложениями программисту легко попасть в ловушку: разрабатывать и тестировать только понятные сценарии, в которых всё происходит правильно. К сожалению, в реальности встречаются ситуации, в которых всё идёт не так, как планировалось. Обработка ошибок — важная часть пользовательского опыта любого приложения. Если приложение реагирует на ошибки правильно, ваши пользователи будут знать, что делать дальше, даже если что-то идёт не так.
- Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
- Как правильно обрабатывать ошибки
- Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
- Как перехватывать ошибки во фронтенд-приложениях
- Главное об обработке ошибок во фронтенд-приложениях
Большинство ошибок, с которыми сталкиваются пользователи веб-приложений, можно отнести к одной из перечисленных ниже категорий.
Ошибки ввода
Они возникают, когда приложение по каким-либо причинам не может принять введённую пользователем информацию. Например, такое происходит, если пользовательские данные не проходят валидацию, человек повторно отправляет форму, вводит неуникальный юзернейм, приложение не может найти запрошенные ресурсы и так далее.
Ошибки авторизации
Такое происходит, когда пользователь пытается совершить действие, которое ему не разрешено. Например, если рядовой пользователь форума пытается удалить чужое сообщение или незарегистрированный человек хочет опубликовать пост в блоге.
Ошибки доступности
Эти ошибки возникают, когда ресурс, нужный для завершения действия пользователя, по каким-то причинам недоступен. Такие ошибки бывают запланированными (плановое обновление сайта) и незапланированными (выход из строя сервера).
Неожиданные ошибки
Это ошибки, которые обычно говорят о багах в приложении, например, о необработанных исключениях.
Практически во всех приложениях случаются ошибки из перечисленных выше категорий. Правильная обработка ошибок — ключ к тому, чтобы пользователи оставались довольными, когда во время работы с приложением случается ошибка.
Примечание — тема обработки ошибок во фронтенд-приложениях подробно рассматривается в рамках профессии «Фронтенд-программист». Базовые курсы в этой профессии, включая «Введение в программирование», «Основы командной строки», «Настройка окружения», «Системы контроля версий», доступны бесплатно после регистрации.
Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
Обработка ожидаемых ошибок в бэкенде веб-приложений обычно происходит так: приложение отвечает сообщением об ошибке или отображает это сообщение пользователю. Неожиданные ошибки ломают нормальный процесс ответа и приводят к отображению общей страницы ошибки.
Плохо настроенные приложения могут даже показывать конечному пользователю информацию о внутренних ошибках. В большинстве случаев бэкенд-приложения не очень хорошо помогают человеку справиться с ошибкой и вернуться к нормальному использованию приложения. Но они хорошо справляются с задачей информирования пользователя об ошибках.
У фронтенд-приложений нет встроенного механизма, позволяющего остановить работу и показать сообщение об ошибке. После возникновения ошибки в JavaScript обычно происходит одно из описанных ниже событий:
- Приложение работает, но не выполняет действий, которые ожидает пользователь. Самая распространённая реакция пользователей в такой ситуации — попробовать ещё раз в надежде, что в этот раз приложение поведёт себя ожидаемо.
- Приложение останавливается, но не сообщает об остановке пользователю. Здесь пользователь повторит действие или попробует выполнить новое действие, но у него ничего не получится.
- Если ошибка происходит достаточно рано, пользователь может увидеть белый экран из-за неудачной попытки приложения отобразить страницу.
Все эти сценарии ужасные с точки зрения пользовательского опыта. Они могут разочаровать пользователя, заставить его чувствовать беспомощность и даже злость. Фронтенд-приложения во многом более гибкие в плане обработки ошибок по сравнению с бэкенд-приложениями. Но позаботиться об обработке ошибок должны разработчики, так как встроенные в браузеры инструменты практически бесполезны для конечных пользователей.
Читайте полезную статью
Что такое магические числа в программировании и как снять это заклятие.
Как правильно обрабатывать ошибки
Есть много способов обработки ошибок в JavaScript-приложениях. Вы можете определить глобальный обработчик ошибок, который будет отображать переданные в него сообщения. Также вы можете построить приложение так, чтобы каждый его компонент самостоятельно обрабатывал ошибки, которые в нём возникают.
Один из простых способов обработки ошибок заключается в том, чтобы создать общую схему для реакции на все ошибки и использовать систему событий браузеров, чтобы перехватывать всплывающие ошибки и обрабатывать их. Например, ошибку валидации формы можно перехватить на элементе form или соответствующем инпуте и показать пользователю сообщение об этой ошибке. А нераспознанная системная ошибка может всплыть на уровень document. В этом случае пользователь увидит обобщённое сообщение об ошибке.
Взаимодействие с пользователем при возникновении ошибки играет очень важную роль. Вы должны сообщить человеку, что пошло не так, а также объяснить, что делать дальше. В целом, сообщения могут иметь такой смысл:
- Измените что-то и повторите действие. Если пользователь ввёл невалидные данные и не смог отправить форму, благодаря сообщению об ошибке он сможет исправить данные и отправить форму.
- Попробуйте позже. Пользователь не смог отправить форму из-за ошибки сети. Благодаря сообщению он вернётся через 10 минут и успешно отправит форму.
- Свяжитесь с нами. Пользователь не смог отправить форму из-за неожиданной ошибки. Благодаря сообщению об ошибке он свяжется со службой поддержки и решит свои задачи.
При обработке ошибок на стороне клиента часто возникает необходимость выбрать между остановкой и продолжением работы приложения. Если ошибка влияет только на часть системы, можно разрешить человеку пользоваться приложением дальше. Если ошибка критическая или она влияет на разные части приложения, можно показать сообщение в модальном окне, которое невозможно закрыть. Также можно заменить контент страницы сообщением об ошибке. Это защитит пользователя от бесполезных попыток выполнить желаемое действие.
Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
Самый простой и очень эффективный способ сообщить пользователю об ошибке — правильно использовать коды ответов HTTP. Коды статуса HTTP могут самостоятельно дать пользователю достаточно информации о том, почему возникла ошибка запроса, а также подсказать, что делать дальше.
«Ошибочные» коды ответов HTTP объединяются в две группы: ответы 4XX и ответы 5XX. Первые говорят о проблеме с запросом (клиентские ошибки), а вторые — о проблеме с сервером (серверные ошибки). Ниже перечислены самые распространённые «ошибочные» коды статусов HTTP, которые можно получить при работе с веб-приложением:
- 400 — Bad Request. Обычно этот статус связан с ошибкой ввода, например, если пользователь вводит некорректный адрес электронной почты.
- 401 — Unauthorized. Этот статус связан с ситуацией, когда пользователь пытается получить доступ к чему-либо без авторизации там, где авторизация требуется. Также этот код ошибки подходит в ситуации, когда пользователь пытается выполнить действие, на которое у него нет прав.
- 403 — Forbidden. Разница между этим статусом и статусом 400 незначительная. Обычно код 403 говорит о том, что сервер понял запрос, но не может его выполнить. Например, такой статус можно возвращать, если пользователь ввёл номер акционного купона с истекшим сроком действия.
- 404 — Not Found. Это самый известный из «ошибочных» кодов ответа. Он сообщает, что запрошенный ресурс не найден. Это может произойти из-за некорректного URL, удалённой или перемещённой страницы.
- 409 — Conflict. В большинстве случаев этот статус говорит о конфликте управления версиями. Например, такое происходит, если пользователь пробует загрузить версию файла, которая старше загруженной ранее версии этого файла. Также этот код может говорить об ограничениях уникальности, например, если пользователь пытается повторно отправить электронное письмо (второй раз нажимает кнопку «Отправить», не дождавшись завершения действия).
- 500 — Internal Server Error. Этот статус говорит об ошибке, которую можно описать так: «Что-то пошло не так, но мы не знаем, что именно».
- 503 — Unavailable. Сервер вышел из строя, ошибка может быть запланированной или незапланированной.
Если вы хорошо знаете эти коды, вам будет проще обрабатывать ошибки, которые возникают при работе с AJAX-запросами.
Примечание — Обратите внимание на сервис httpstat.us, он пригодится вам для тестирования реакций на ошибки при разработке фронтенд-приложений.
Как перехватывать ошибки во фронтенд-приложениях
Вы можете определить обработчик глобально с помощью функции window.onerror. В этом случае обработчик переопределит дефолтное поведение браузеров, благодаря чему ваше приложение будет показывать пользователям полезную информацию при возникновении ошибок.
window.onerror = (message, url, lineNumber) => {
// определяем, знаем ли мы, как обрабатывать ошибку
if (errorCanBeHandled) {
// показываем сообщение об ошибке пользователю
displayErrorMessage(message);
// возвращаем true и запускаем дефолтную
// реакцию приложения на фатальные ошибки
return true;
} else {
// запускаем дефолтную обработку ошибок браузером
return false;
}
}
Этот подход работает. Но иногда бывает сложно понять точную причину проблемы с помощью выброшенного исключения. При обработке ошибок в AJAX-запросах лучше использовать функцию обработки ошибок библиотеки, которой вы пользуетесь для выполнения запросов. Она позволит определить код ответа и корректно на него среагировать.
Изучайте фронтенд-разработку на Хекслете! Первые курсы в профессии «Фронтенд-программист» доступны бесплатно. Регистрируйтесь и стартуйте в удобное время.
Главное об обработке ошибок во фронтенд-приложениях
Главный факт об обработке ошибок заключается в том, что вы должны их обрабатывать. Любая попытка сообщить пользователю что-то полезное, когда возникает ошибка — отличный ход. Даже информирование с помощью alert() лучше, чем отсутствие информации. Помните, что при проектировании UI вашего приложения нужно учитывать все возможные ситуации, включая различные ошибки.
Адаптированный перевод статьи Front-End Error Handling by Static Apps. Мнение администрации Хекслета может не совпадать с мнением автора оригинальной публикации.
В вакансиях часто встречаются запросы конкретно на фронтенд- или бэкенд-разработчика, так как эти слои пишут по разным принципам и часто на разных языках программирования. Попробуем разобраться, в чем разница между frontend- backend-разработкой и как они взаимодействуют друг с другом.
Визуальное отображение элементов, раскрывающиеся списки, правильно подобранные шрифты — всё это фронтенд
Чтобы увидеть фронтенд-код сайта, достаточно щёлкнуть по странице правой кнопкой мыши и выбрать «Просмотреть код».
Изучить один из языков бэкенда, Python, можно на курсе Практикума «Python-разработчик». Профессионалы индустрии объяснят, как разрабатывать веб-приложения на практике и настраивать взаимодействие с фронтендом.
Без бэкенда фронтенд не сможет работать — пользователь нажмёт на кнопку, но ничего не произойдёт. Поэтому фронтенд- и бэкенд-разработчики всегда трудятся вместе.
Тем, кто решил выбрать бэкенд, освоить его поможет курс Практикума «Python-разработчик». Выучите один из самых популярных для бэкенда языков и разрабатывайте логику сайтов и веб-приложений.
Чем frontend отличается от backend’а? Объясняем на мемах
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Что такое frontend и backend?
Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Чем отличается frontend от backend’a?
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Какие языки используют frontend и backend?
Фронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
Освойте с нуля востребованную профессию и выучите Go — один из самых высокооплачиваемых языков программирования. После курса сможете претендовать на junior-позицию в backend-разработке. Скидка 5% по промокоду BLOG.
Как взаимодействуют backend и frontend?
500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Можно ли быть одновременно frontend и backend-разработчиком?
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Fullstack-разработчик на Python
Вы начнете с программирования на Python и JavaScript, изучите фреймворки Django и React, познакомитесь с DevOps. Через год обучения сможете занять junior-позицию и параллельно продолжать усиливать компетенции. Скидка 5% по промокоду BLOG.
Источник
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Авторизуйтесь
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
3–4 декабря, Онлайн, Беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Источник
Чем отличаются фронтенд- и бэкенд-разработка
Хочешь проверить свои знания по фронтенду?
Подпишись на наш канал с тестами по HTML/CSS/JS в Telegram!
Перевод статьи «Front End Developer vs Back End Developer – Definition and Meaning In Practice».
Сайты и приложения это сложные вещи. Кнопки и картинки — лишь вершина айсберга. А когда все так сложно, для работы со всем этим вам нужны специально обученные люди. Но за какие части приложений и сайтов отвечают фронтенд-разработчики, а за какие — специалисты по бэкенду?
Многослойность разработки
Не важно, работаете вы над сайтом или нативным iOS-приложением: все окружения разработки имеют нечто общее, а именно — фронтенд и бэкенд.
Линия разграничения между ними может быть довольно размытой, особенно с учетом роста популярности JavaScript и бессерверных технологий. Когда инструментарий фронтенда и бэкенда становится общим, мы порой можем задуматься, а не относимся ли мы к full stack разработчикам. Спойлер: не относимся. По крайней мере, не все.
Лично я могу достаточно продуктивно работать над бэкендом приложения, но осознаю, что не это моя сильная сторона. Мне больше по душе заниматься пользовательскими интерфейсами.
А некоторые люди наоборот — лучше всего проявляют себя, создавая API в бэкенде приложения, а UI создают только в виде прототипов.
В чем разница между фронтенд- и бэкенд-разработкой?
Даже если вы full stack разработчик, это не означает, что при работе над проектом у вас не будет разделения труда.
Что из себя представляют обе части разработки?
Что такое фронтенд-разработка?
Фронтенд приложения обычно охватывает слой пользовательского интерфейса (UI). А UI бывает и на статических сайтах, и на полнофункциональных React-приложениях.
Как выглядела фронтенд-разработка раньше?
В настоящее время миром фронтенда правит JavaScript, но так было не всегда. Раньше этот язык использовали для добавления некоторой интерактивности на сайте, но вообще фронтенд рендерился благодаря использованию языков бэкенда, таких как PHP и Perl.
На практике большую популярность приобрели фреймворки и инструменты вроде WordPress, использующие PHP. Огромные сообщества разработчиков создавали свои сайты с помощью этих инструментов.
Работало все следующим образом. Применяемый язык был способен получать данные во время рендеринга прямо с сервера. Когда браузер запрашивал страницу из источника напрямую (т. е., с сервера), логика приложения предоставляла любые необходимые шаблону данные.
К наиболее традиционным инструментам фронтенда можно отнести следующие:
Но со временем JavaScript «повзрослел», да и браузеры стали более мощными. В результате этого мы пришли к идее, что можно передать часть работы браузерам и таким образом обеспечить более быструю и интерактивную работу продуктов.
Что собой представляет фронтенд-разработка в настоящее время?
Сейчас на сайтах и в приложениях интенсивно используется JavaScript, а создаются они при помощи UI-фреймворков, таких как React, Vue и Angular. Эти инструменты позволяют разработчикам строить сложные пользовательские интерфейсы из компонентов, пригодных для многократного использования.
Когда браузер загружает страницу, она получает начальный HTML-документ, в который включен тег скрипта JavaScript (так же, как и было раньше). Но когда JavaScript загружается, он при помощи запросов браузера связывается с API. После выполнения этих запросов страница обновляется и заполняется различными динамическими данными.
Кажется, что шагов стало больше, но в результате получилась более быстрая начальная загрузка страницы и ее рендеринг, не говоря уж о том, что разработчикам стало удобнее работать. Благодаря тому, что при первом запросе загружается совсем немного информации, а дальнейшая загрузка определяется путем расстановки приоритетов, мы обычно получаем лучший пользовательский опыт.
Сегодня широко используются следующие инструменты фронтенд-разработки:
Но API (хоть платные, хоть разработанные нами лично), должны где-нибудь создаваться. Так мы подходим к теме бэкенда.
Что такое бэкенд-разработка?
Слой бэкенда обычно охватывает бизнес-логику. Она может быть очень сложной. К ней относятся, например, правила, определяющие доход e-commerce-компании, а также более общие вещи, такие как профили пользователей.
Как бэкенд-разработка выглядела раньше?
Традиционно бэкенд приложений создавался при помощи таких серверных языков как PHP или Ruby. Идея была в том, что для осуществления сложных операций вам нужен сервер, а значит, нужно применять языки, понятные для серверов.
При каждом запросе к серверу бэкенд осуществлял весь стек операций, включая рендеринг фронтенда. Используя фреймворки или самописную архитектуру, бэкенд принимал запрос, определял, что с ним нужно сделать, запускал необходимую бизнес-логику и предоставлял фронтенду все данные, которые следовало отобразить в ответ на запрос.
К традиционным инструментам бэкенда можно отнести следующие:
Что собой представляет бэкенд-разработка сейчас?
Технологический стек бэкенда выглядит примерно так же, как и раньше, если не считать более новые паттерны кода. Кроме того, сейчас гораздо чаще бэкенд предоставляет данные при помощи API по HTTP-запросам, вместо того чтобы отправлять их прямо в шаблоны, над которыми работают фронтенд-команды.
Но хотя основа не слишком изменилась, бэкенд стал куда более сложным, поскольку разработчику приходится заниматься обеспечением безопасности. Без правильных настроек ваша система может быть скомпрометирована. Такое может произойти, если разработчик, например, оставит открытым для публичного доступа API, возвращающий конфиденциальные данные.
Также может полностью отличаться работа самого сервера. Раньше мы запускали наш Python-код на управляемом нами сервере (это мы и сейчас можем). Теперь мы также можем использовать бессерверные функции — благодаря таким инструментам как AWS Lambda, упрощающим управление кодом.
«Бессерверность» не означает, что серверов и впрямь нет. Просто разработчику больше не приходится беспокоиться о поддержке этого сервера. Вместо этого он может сфокусироваться на коде, который нужно запустить.
Сегодня распространены следующие инструменты бэкенда:
Сумеречная зона
До сих пор разграничение технологий было довольно понятным. Но штука в том, что сейчас вы можете писать бэкенд на JavaScript. Появление Node.js дало разработчикам возможность использовать любимый язык браузера для работы на сервере.
Пускай не все являются поклонниками использования JavaScript в качестве «серверного» языка, но использовать один язык для всего стека приложения все же немножечко проще. Это несколько меняет правила игры в том, что касается разделения на фронтенд и бэкенд.
При этом мы, можно сказать, совершили полный круг: теперь можно встретить системы, где API создается по соседству с фронтендом, а это напоминает ситуацию с традиционным стеком.
Фронтенд или бэкенд
Разделение на фронтенд и бэкенд будет всегда, вне зависимости от стека. Пользовательский интерфейс и вся интерактивность составляют фронтенд, а данные и бизнес-логика — бэкенд. При этом не важно, где именно осуществляется рендеринг и где находится сервер.
Возможно, вы хотите вы работать с вещами, которые видит пользователь, а может — создавать логику, стоящую за всеми этими вещами. Что бы вы ни выбрали, для вас найдется множество учебных ресурсов.
Источник
Чем отличается frontend и backend разработка и за что больше платят
Ниша разработки сайтов привлекает многих высокими зарплатами, стремительным развитием рынка и большим количеством IT-компаний в России. Новички мечтают о том, что будут получать больше 100 тысяч рублей и смогут работать удалённо.
В статье расскажем о двух главных направлениях веб-разработки. Разберём особенности фронтенда и бэкенда, поможем выбрать оптимальный вариант и выясним, за что больше платят.
Особенности фронтенд-разработки
Frontend — видимая часть сайта, с которой взаимодействуют пользователи. Это меню, слайдеры, текстовые блоки, футер и другие элементы. Фронтенд-разработчик создает «скелет», на котором держится весь «организм».
Если открыть исходный код любой страницы будет видно, из чего она состоит: HTML, CSS, JS-код. При загрузке веб-страницы содержимое скачивается в браузер пользователя, структура выстраивается на экране, а элементы становятся доступными для взаимодействия.
Новичкам кажется, что работа фронтендера очень простая. Надо выучить базовые основы HTML, основные CSS свойства и потратить несколько часов на JavaScript. На самом деле, frontend — сложное направление, в котором нет предела совершенству.
На прокачку базовых навыков уйдёт минимум полгода-год. Специалист считается опытным frontend-разработчиком через 3-5 лет активной работы. За несколько месяцев можно только выучить азы и научиться создавать несложные веб-страницы.
Чтобы новички лучше поняли, с чем им придётся взаимодействовать, остановимся на компонентах фронтенд-разработки:
От качества фронтенд-разработки зависит опыт пользователей. Если сайт будет перегружен анимацией и эффектами или наоборот, слишком стандартным, аудитория может отказаться от его использования.
Те, кто считают фронтендеров рутинщиками, сильно ошибаются. Опытные разработчики могут создавать структуру сайта даже без макета. В большинстве случаев они переносят готовую композицию из Photoshop или Figma в HTML, но могут доработать сайт по просьбе заказчика без предварительной подготовки.
Не стоит забывать, что, кроме создания базового «каркаса», frontend-разработчики кропотливо работают над адаптивностью сайта. Чтобы контент подстраивался под разные разрешения и хорошо выглядел независимо от размера дисплея.
Конечно, существуют фреймворки, которые значительно упрощают создание адаптивных версий, но разработчик всё равно тратит время на отладку и устранение багов.
Фронтендерами обычно становятся люди, которым интересно проектировать сайты для людей. Они представляют, как будут решать проблемы аудитории и готовы изучать новые инструменты, чтобы быстрее решать задачи и повысить качество готового продукта.
Особенности бэкенд-разработки
Бэкенд — «ядро» любого сайта. От качества реализации этого ядра зависит быстродействие проекта и работа всех компонентов. Можно сверстать красивую форму поиска, но если не сделать к ней обработчик на PHP или другом языке и она не будет привязана к базе данных, толку не будет.
Backend-разработку тоже часто недооценивают. Пользователи, которые не разбираются в теме, говорят о том, что важен только фронтенд. Административная панель может быть какой угодно — это проблемы того, кто будет заниматься ведением проекта.
Фронтендер работает с видимой для пользователей стороной проекта, а бэкендер делает так, чтобы администрирование было максимально удобным и стандартные задачи отнимали минимум времени.
Представьте, что зашли на сайт с поиском авиабилетов. Пока вводите в поля название городов работа осуществляется на стороне фронтенда. Сразу после клика на кнопку поиска в дело вступает бэкенд. Отправляется множество запросов к базе данных, а на выходе генерируется форма результатов поиска с доступными билетами.
Пользователи, которые не понимают, как работают веб-сайты, придают большое значение фронтенду и отодвигают бэкенд на второй план. Они часто думают, что backend-разработчики вообще не нужны. Взяли готовую CMS, сверстали HTML каркас, интегрировали код в систему управления и пользуетесь проектом.
Любая CMS на 100% не закрывает потребности владельцев сайтов. Могут понадобиться нестандартные модули и без помощи бэкендера обойтись не получится. Например, написать нестандартную форму поиска на PHP и API другого сервиса фронтендеры вряд ли смогут. Только если они знают основы backend-разработки.
Важно понять, что фронтенд и бэкенд — две стороны одной медали. Представьте, что перед вами стоит новенькая Tesla, которая снаружи выглядит просто великолепно. Открываете дверь, садитесь, пытаетесь включить двигатель и ничего не происходит. Оказывается, что под капотом ничего нет и произведение искусства — всего лишь «макет».
Аналогичным образом будет выглядеть и сайт без «обратной» стороны. Можно создать проект на чистом HTML, CSS и JS, но этого мало. Сейчас уже почти никто не оставляет сайты на HTML, в 99% случаев они «интегрируются» в готовые CMS или фреймворки.
Тем, кто не понимает, что обе стороны разработки важны, надо изучить теоретические основы работы веб-сайтов. Взаимодействие фронтенда и бэкенда осуществляется в круговом режиме. Сначала информация отправляется в «админку», потом обрабатывается и возвращается обратно в удобной для пользователей форме.
Фронтенд и бэкенд-разработчики должны работать сообща, чтобы вместе создать удобный и современный проект с хорошим быстродействием. Если каждый специалист работает отдельно, итоговый результат будет сложно предсказать.
Фронтендеры и бэкендеры часто не могут договориться, потому что каждый считает свою позицию правильной. Хорошие специалисты в своей области прекрасно понимают, что если они не смогут найти компромисс, клиент останется без проекта.
Кто такие fullstack-разработчики
Из-за того, что фронтендеры и бэкендеры занимаются разными задачами и часто не могут работать в команде, активно растёт спрос на fullstack-разработчиков. Это специалисты широкого профиля, которые могут в одиночку разработать сайт. Они проектируют и административную панель, и видимую для посетителей сторону.
Fullstack-разработчиков гораздо меньше, чем фронтендеров и бэкендеров, потому что на освоение одного направление уходят годы, а чтобы прокачать навыки сразу по двум специализациям, понадобится гораздо больше времени.
Фуллстак-разработка предполагает полное погружение в особенности проекта. Специалисту надо продумать серверную часть, связать её с фронтендом, обеспечить быстродействие и работать в рамках готового макета.
Новички часто стремятся к fullstack-разработке, чтобы получать в 2 раза больше денег. Они думают, что если освоили фронтенд, то бэкенд им покажется лёгким квестом. Разработчики широкого профиля действительно зарабатывают больше, чем фронтендеры или бэкендеры. Но перед тем, как брать за сайты 200-300 тысяч рублей, они тратят от 3 лет на активную работу с клиентскими проектами.
Fullstack developer должен разобраться во всём стеке технологий, но ему необязательно повышать уровень до senior. Можно хорошо зарабатывать и на простых проектах, а не тратить несколько лет жизни на сложные задачи, вроде маркетплейсов или сервисов с нестандартными возможностями.
К примеру, есть много фуллстак-разработчиков, которые работают с WordPress. Они в одиночку собирают сайты-визитки, лендинги, корпоративные порталы и другие несложные проекты. В большинстве случаев масштабные доработки по бэкенду не нужны, можно использовать готовый «каркас» и уделить внимание фронтенду.
Что лучше: бэкенд или фронтенд
Люди, которые только хотят обучиться на программиста, обычно долго выбирают между frontend и backend разработкой. Они читают статьи в интернете, советуются со знакомыми и часто принимают решение на основе статистики зарплат.
Все хотят хорошо зарабатывать и не беспокоиться о поиске новых клиентов, но в этом вопросе нет ничего однозначного. Уровень зарплаты зависит от большого количества факторов: регион проживания, опыт, особенности компании, формат занятости.
Нельзя сказать, что фронтенд лучше бэкенда в плане условий работы и зарплаты. Можно работать frontend-разработчиком в штате и получать 100 тысяч рублей. А можно искать клиентов на фрилансе и зарабатывать бэкендером 150-200 тысяч рублей.
Если судить объективно, и фронтенд, и бэкенд — перспективные направления. Хотя в последнее время наметился устойчивый тренд на frontend. Обучающих курсов и полезных материалов по этой теме гораздо больше.
По данным одного из самых популярных порталов для IT-специалистов Habr, в 2020 году бэкендеры получали больше, чем фронтенд и фуллстак-разработчики. Данные из исследования основаны на статистике реальных зарплат, а не цифрах из вакансий на сайтах поиска работы.
На эти цифры можно ориентироваться, потому что они полностью соответствуют ситуации в российских IT-компаниях. Но не стоит забывать, что средняя зарплата ни о чём не говорит.
Новички могут получать и 20-30 тысяч в регионах, а опытные разработчики — 200-300 тысяч рублей в месяц. Фронтенд и бэкенд тесно связаны, поэтому если в совершенстве освоили одно направление, можно потихоньку изучать второе. Сможете решать более сложные задачи и брать в работу масштабные проекты.
При выборе основного направления работы ориентируйтесь на свои интересы, а не предполагаемую зарплату. Если больше нравится создавать внешний вид сайтов — сфокусируйтесь на фронтенде, если проектировать логику серверной части — на бэкенде.
Источник
Веб-разработчики — это общее название для специалистов, которые разрабатывают инструменты и сервисы, которыми мы пользуемся в интернете. Обычно под веб-разработкой подразумевают именно ту часть работы над проектом, которая связана с написанием кода.
Ей занимаются несколько типов программистов: фронтендеры, бэкендеры и фулстек-разработчики. Так, чтобы список видео с YouTube-канала отображался на вашем сайте, нужен фронтенд-разработчик, который обратится к программному интерфейсу YouTube, заберёт оттуда этот список и выведет его на страницу. Если нужно, чтобы данные банковской карты уходили в банк максимально безопасно и инициировали перевод, то стоит обратиться к бэкендеру. А фулстек-разработчики могут выполнять и те, и другие задачи.
Александр Патлух, разработчик и руководитель контент-команды на курсе «Веб-разработчик» в Яндекс.Практикуме, рассказал Академии Яндекса о том, чем фронтенд отличается от бэкенда и с чего начать, если вы хотите попробовать себя в одном из направлений веб-разработки.
Какие направления существуют в веб-разработке
Веб-разработку принято делить на две составляющие: фронтенд (front-end) и бэкенд (back-end). Фронтенд-разработчики занимаются разработкой графического интерфейса — той части приложений, которую видит пользователь. Они превращают макет, созданный веб-дизайнером, в функциональный и удобный пользовательский интерфейс. Корректное отображение полей и блоков, работающие кнопки и формы для ввода данных — всё, с чем сталкивается пользователь в браузере, находится в зоне ответственности фронтендеров.
Бэкенд-разработчики описывают логику работы с данными, которые использует или генерирует приложение. Они создают систему, которая работает за пределами графического интерфейса: чтобы поиск находил то, что нужно пользователю, а люди могли заходить в свои личные кабинеты.
Также в веб-разработке есть специалисты, которые объединяют в себе обе эти роли — фулстек-разработчики. Однако и они обычно глубже разбираются в чём-то одном.
Универсальные знания, которыми должен обладать любой веб-разработчик — это Git и работа с Linux-окружением. Также ему важно понимать общие принципы работы интернета. Кроме того, есть много специфических инструментов, которые нужно освоить в зависимости от специализации, — о них мы расскажем ниже.
Чем занимаются фронтенд-разработчики
Фронтенд-разработчик превращает дизайн-макет в страницу, которая открывается и работает в браузере. Также он программирует логику поведения визуальных элементов, получает данные от бэкенда, организует их предоставление пользователю. Фронтендер может собирать данные от пользователя, программировать лёгкую обработку этих данных или отправку на бэкенд для дальнейшей обработки.
Что нужно знать фронтенд-разработчику:
— Языки: HTML, CSS, JavaScript, всё чаще требуется TypeScript.
— Фреймворки: React, Vue или Angular. Нужно уметь работать с одним из них.
— Дополнительные инструменты: работа с внешними расширениями через NPM или Yarn, настройка сборки фронтенда (например, Webpack).
Рассмотрим типичную задачу младшего фронтенд-разработчика.
Предположим, у команды есть проект на React и TypeScript. В него нужно добавить компонент, выводящий на страницу иконку. Иконка может быть разных цветов в зависимости от ситуации, в которой она появляется:
‘primary’ — основной цвет,
‘secondary’ — вспомогательный цвет,
‘error’ — цвет в случае ошибки,
‘success’ — цвет в случае успешной операции.
Все цвета заданы в дизайн-системе. Связь названий и цветов описана в файле utils.ts. Выглядит он примерно так:
В файле описываются возможные типы иконок и то, как они связываются с цветами из дизайн-системы. Младшему фронтенд-разработчику остаётся описать только сам компонент:
В файле icon.tsx создаем саму иконку так, чтобы при встраивании этого компонента в любое место приложения можно было задать ее состояние.
Это лишь небольшой пример задачи, но он наглядно демонстрирует необходимость понимания дополнительных технологий помимо HTML, CSS и JavaScript: например, React и TypeScript. То, какие технологии потребуются на конкретном проекте, определяет стек, принятый внутри команды или компании. Его нужно либо знать, либо быть готовым быстро в него погрузиться.
Чем занимаются бэкенд-разработчики
Бэкенд-разработчик формирует и создаёт модели хранения и управления данными в базах данных. Также он разрабатывает функциональность, с помощью которой другие системы могут взаимодействовать с данными приложения: получать, изменять, добавлять и удалять их. Он обеспечивает устойчивую работу этих систем в разных ситуациях, например, при нагрузках или непредвиденном поведении сторонних приложений.
Допустим, вы оплачиваете заказ на сайте интернет-магазина. Форма, которая собирает у вас платежные данные, — это фронтенд; она отправляет данные на сервер, где начинает работать бэкенд приложение. Оно связывается с сервером платежной системы или банка, отправляет на него запросы, содержащие данные плательщика и сумму, а затем получает ответ от платежной системы, что перевод средств выполнен. После этого приложение сохраняет время покупки, данные покупателя и сумму в базе данных. Потом запускаются следующие этапы обработки заказа: списание товара со склада, передача в доставку и так далее.
Сформировать единые требования к знаниям бэкендера сложнее, ведь бэкенд может быть написан на разных языках. Самые распространённые — Python, Java, Go, Rust, C++, Ruby, PHP, JavaScript и TypeScript (технология NodeJS).
Для каждого из языков есть свои фреймворки: в Python это Django, в Java — Spring, в Ruby — Ruby on Rails, а в JavaScript — Express. Их тоже нужно знать. Кроме того, специалисту нужен опыт работы как минимум с одной реляционной (Postgress, MySQL) и с одной нереляционной базой данных (MongoDB, Redis).
Базы данных (БД) — это специальные программы, предназначенные для организации, хранения и управления информацией. В реляционных БД данные хранятся в форме таблиц, а в нереляционных — нет.
Для написания запросов к реляционным базам данных используют язык SQL. Ядро SQL описывает ключевые операции, которые не зависят от конкретной БД, что делает SQL универсальным. Для нереляционных БД нет универсального языка запросов.
На практике для работы с базами данных используют специальные инструменты: ORM для реляционных БД и ODM — для нереляционных. Они позволяют обрабатывать информацию в формате привычных для разработчиков объектов — например, списков. Кроме того, у таких инструментов есть удобный интерфейс для базовых операций: создания, чтения, обновления и удаления данных.
Типичная задача младшего бэкенд-разработчика выглядит так. Предположим, что бэкенд проекта написан на Python и фреймворке Django. На сайте, который поддерживает компания, решили создать блог со статьями. Там уже есть другие разделы, а блог — новый. В нём должно быть несколько категорий статей: новости компании, обновления продуктов и спецпроекты. Когда администратор сайта создает статью, он должен выбрать для нее одну из категорий: то есть каждый материал должен быть привязан к своей категории. В базе данных должны храниться сами статьи, возможные категории и связи между ними. А ещё всё должно управляться из админ-панели сайта.
Чтобы решить эту задачу, в файле models.ру мы создаём модели данных для категорий статей и самих материалов. Сначала описываем встроенными инструментам Django, какие поля будут в каждой модели. Затем через ForeignKey выстраиваем связь между статьями и категориями. Также задаем вспомогательные настройки: максимальную длину строк, обязательность или необязательность полей, описываем, как эта конструкция будет отображаться на русском языке в админке.
Чем занимаются фулстек-разработчики
Фулстек-разработчик — это специалист, который сочетает в себе навыки фронтендера и бэкендера. Он может разрабатывать как клиентское, так и серверное ПО.
Клиентом в программировании называют систему, которая отправляет запросы на выполнение каких-то процедур, получает ответы и отдаёт результат пользователю. Сервер же выполняет процедуры в ответ на запросы пользователя и передаёт на клиент результат выполнения этих процедур. В веб-контексте клиентом чаще всего выступает браузер, а сервер — это веб-сервер (машина и набор программ в облаке).
В разрезе веб-разработки клиентское ПО — это те программы, которые выполняются в браузере. Например, браузер рисует весь интерфейс, реализует его анимацию, отправляет какие-то данные на сервер. Серверное ПО — это те программы, которые выполняются на сервере. Например, сервер может отфильтровать данные миллионов пользователей Яндекса по году рождения и отправить клиенту только рожденных в 1990 году.
Фулстек-разработчик может создать графический интерфейс, запрограммировать всю необходимую логику, выполняемую на сервере, а потом построить связь между этими двумя частями, чтобы получить единое приложение. Помимо работы с HTML и CSS он также знает, как писать программы, которые исполнит браузер, — и то, как запрограммировать сервер. Фулстек может сам создать форму регистрации и дописать к этой задаче весь серверный код, который проверит, не был ли зарегистрирован такой пользователь ранее. Если человек уже есть в базе, то сервер отправит сообщение об ошибке в браузер, если нет — сохранит данные в базу данных, а браузеру отправит ответ об успешной регистрации пользователя.
Как выбрать сферу и начать в ней развиваться
Принято считать, что во фронтенд чаще идут люди, склонные к визуальной репрезентации своих усилий. Ведь фронтенд — это во многом продолжение дизайна, попытки упростить взаимодействие пользователя с продуктами через графические интерфейсы.
Бэкенд основывается на других вещах: на первый план выходят понятия стабильности работы и отказоустойчивости сервисов, скорости их работы, безопасности хранения и передачи данных, оптимизации производительности процессов в программах. Такая деятельность подойдет скрупулёзному человеку, который проявляет внимательность к деталям и может предположить самые неожиданные исходы в различных ситуациях.
Чтобы выбрать направление для будущей карьеры, нужно прислушаться к себе и решить, чем заниматься интереснее.
Фронтенд-разработчику стоит начать с изучения HTML, CSS, JavaScript. Бэкенд-разработчику нужно изучить хотя бы один из скриптовых языков (например, Python или Ruby), разобраться с основами работы сетей и интернета. Также нужно будет освоить взаимодействие с реляционными и нереляционными базами данных на выбранном языке.
Если человек начинает с нуля, то стоит прочесть книгу Чарльза Петцольда «Код. Тайный язык информатики» — в ней простым языком рассказывается о том, как работает компьютер. Она пригодится как начинающим бэкендерам, так и фронтендерам. Для старта в обеих областях достаточно знания школьной математики и английского.
Фронтенд и бэкенд — это огромные поля для развития. Более того, на каких-то этапах работы фронтенд-разработчику нужно погружаться в бэкенд, а бэкенд-разработчику — во фронтенд: ведь это «инь и янь» веб-разработки. И они одинаково важны для работы любого продукта: от интернет-магазина до сервиса такси.
Начать путь в веб-разработке
На сайте fix-price.com есть баг — не работают кнопки
увеличения/уменьшения кол-ва товара в корзине на странице товара. С помощью девтулс и постман необходимо локализовать, на чьей стороне баг — фронтенд или бэкенд.
Похожие вопросы
Через Crontab не работает скрипт на питоне
Есть скрипт, проверяющий, онлайн ли человек в ВК. При сценарии Python в Crontab ничего не происходит, файл не записывается, на почту тоже 0 писем.
Проблема не только в модулях, он банально в файл даже записать ничего не может
Код.py
import…
Помочь настроить сайт на Joomla после установки SSL
Здравствуйте, нужна помощь в настройке корректной работы сайта после установки ssl.
Формат JSON
Задали вопрос, вот всё не могу найти правильного ответа — JSON формат для хранения данных. Но я не могу ответить на вопрос: «Где хранятся данные JSON?»
Уровень сложности
Простой
Время на прочтение
9 мин
Количество просмотров 2.5K
Артем Сироткин
Старший специалист по тестированию в Usetech RTC
Дисклеймер: B первую очередь материал будет интересен тем, кто уже значительное время занимается тестированием пользовательского интерфейса и не знает, как подойти к тестированию backend части приложения. Я не претендую на истину: всё, что сказано ниже, является моим субъективным мнением и пережитым опытом.
Введение
Рынок IT специалистов начал стремительно развиваться в последние пару лет. Требования ко всем специальностям, которые задействованы в разработке программного обеспечения, растут со скоростью развития применяемых технологий. Требования выросли и к специалистам по тестированию. Например, если ещё в 2019 году для того, чтобы устроится тестировщиком в международную IT компанию достаточно было иметь год опыта тестирования чего-нибудь, прочитать «Тестирование dot com» Савина, уметь писать тест-кейсы, знать такие слова как «GIT», «SQL» и «Redmine», то в 2021 году ситуация стала радикально меняться. Осознание того факта, что пятилетний опыт ручного тестирования frontend части различных приложений недостаточен для конкурирования на рынке, привёл меня к выгоранию и побудил к решительным действиям. Я осознал, чтобы не остаться на обочине всей IT индустрии необходимо соответствовать современным критериям хорошего специалиста по тестированию. А именно, попытаться понять, как тестировать серверную часть приложений.
В этом материале я не ставлю себе задачу объяснить все тонкости такого вида тестирования. Я хочу лишь познакомить с моментами, которые смогут вам помочь легче воспринимать этот процесс. Также постараюсь передать свой опыт вхождения в backend команду, рассказать о том, что помогло мне не сойти с ума от большого количества новой информации и с какими инструментами возможно придется столкнуться на таком проекте, а также, что поможет безболезненно выполнять сложные задачи.
Отличие backend тестирования от frontend тестирования
Для начала расскажу, что такое backend тестирование (далее в тексте буду использовать сокращение БТ) и чем оно отличается от frontend тестирования (ФТ).
БТ — это процесс проверки функциональности и производительности серверной части программного обеспечения. Он может включать в себя тестирование базы данных, проверку работоспособности API и других сервисов, таких как кэширование или очереди сообщений.
ФТ — это процесс проверки пользовательского интерфейса и функциональности web и desktop приложений. Он включает в себя проверку правильности отображения веб-страниц, а также взаимодействия элементов пользовательского интерфейса, таких как кнопки, поля ввода, выпадающие списки, меню и т.д. Для ФТ используются инструменты, которые позволяют обнаружить ошибки в пользовательских интерфейсах, проверять поведение пользовательских элементов и форм, а также различные сценарии взаимодействия пользователя.
Для БТ используются инструменты, позволяющие создавать тесты для API, которые предназначены для обработки запросов и в некоторых случаях их автоматизации. Позже приведу примеры таких инструментов. В общем, важнейшим отличием между этими двумя видами тестирования является то, что ФТ осуществляется на уровне пользовательского интерфейса, а БТ на уровне сервера. Важно понимать, что если мы тестируем backend, то это не значит, что мы не используем его фронтовую часть для проверок.
В целом, сам подход к тестированию «подкапотной» части приложения, не сильно отличается от «визуальной», но имеет свои особенности и может быть более кропотливым и менее интуитивно понятным. Если тестировщик имеет опыт в ФТ, то ему уже будут знакомы многие инструменты, например, для создания и выполнения тестовых сценариев, методы обнаружения дефектов, всякие снифферы трафика и инструменты разработчика браузера.
Однако при переходе на backend есть ряд ключевых вещей, которые следует учитывать:
Понимание технологий. На мой взгляд БТ требует углубленного технического понимания проекта, поэтому важно знать основы разработки клиент-серверных приложений, понимать основы программирования, так как умение читать и понимать код является существенным преимуществом. Пригодятся навыки работы в IDE (рус. интегрированная среда разработки) и СУБД (системы управления базами данных), так как затрагивает, в том числе и проверку на корректность и целостность данных, а также проверку производительности базы данных при большой нагрузке.
Какие инструменты могут понадобиться в работе с новым проектом:
-
Graylog – Платформа с открытым исходным кодом для чтения логов
-
Lens – Полноценная IDE для Kuberneties, в БТ чаще всего используется для чтения логов микросервисов. Про Kuberneties, кластеризацию, контейнеризацию и в целом про Linux также есть смысл отдельно почитать, информации достаточно, и лишним точно не будет.
-
Notepad++ — Текстовый редактор с широкими возможностями, удобно читать логи, запросы и ответы. Есть плагины для xml и json, а также для декодирования Base64.
-
JMS Active MQ – Брокер сообщений ориентированный на передачу сообщений на языке программирования Java.
-
Offset explorer и Kafka UI – Графические интерфейсы для Apache Kafka распределенного хранилища событий и платформы потоковой обработки.
-
Redis – Резидентная СУБД. На разных проектах может использоваться по-разному, например как база данных или для реализации кэшей и брокеров сообщений.
-
PostgreSQL, MySQL – Системы управления базами данных, в разных компаниях могут использоваться разные, главное знать SQL.
-
DBeaver, SQL Developer, PgAdmin, Squirrel SQL – Клиенты для администрирования баз данных, бывают всякие, без SQL никуда.
-
Elasticsearch – По сути документо-ориентированная база данных, используется в продуктах, для которых требуется реализация какого-нибудь поиска.
-
Charles Proxy, Fiddler, Wireshark – Снифферы трафика, позволяют просматривать HTTP запросы и подменять ответы. В основном используются для ФТ, но уметь пользоваться крайне полезно.
-
GIT (GIT LAB, GIT bash, GIT Extensions, Tortoise GIT) – Всё, что связано с распределенными системами управления версиями и их вспомогательными инструментами, тоже важно знать. Это упростит вхождение в сложные проекты.
-
Отдельно выделю, надеюсь, всем известные инструменты разработчика: DevTools и чат-боты kuberneties в телеграм. Если ничего об этом не слышали, то срочно читайте.
Тестирование способов взаимодействия одной компьютерной программы с другими или тестирование API (Application Programming Interface), является существенной частью БТ. Тестировщик должен знать, какими инструментами тестирования API они могут пользоваться, какие сценарии нужно проверять и какие типы ошибок можно ожидать при работе с ним.
API играет ключевую роль в процессе обеспечения функциональности приложения и включает проверку правильности запросов и ответов, а также проверку соответствия контрактам сервисов. В тестировании backend используются различные протоколы, такие как HTTP, HTTPS, SOAP и другие. Понимание этих протоколов и стандартов поможет лучше понимать, как устроен backend, и какие тесты нужно создавать.
-
Postman – Наверное, самый популярный инструмент c широким функционалом для тестирования REST API. Позволяет не только собирать коллекции запросов, но и автоматизировать тест-кейсы, а также перехватывать http трафик благодаря расширению на Google Chrome — Postman interceptor.
-
SoapUi – Одно из старейших приложения для тестирования веб-сервисов c SOAP (Протокол обмена структурированными сообщениям в распределённой вычислительной среде), также начинен серьезным функционалом по тестированию REST API и нагрузочному тестированию.
-
Swagger — это набор инструментов для разработчиков API и бывшая спецификация, на которой основана спецификация OpenAPI. Если Swagger присутствует на проекте, то это сильно упрощает работу по тестированию.
Тестирование производительности имеет свои особенности, поэтому желательно понимать концепции такого вида тестирования и знать, какими инструментами оно проводится. Проверка производительности помогает определить, как быстро и эффективно взаимодействуют различные компоненты системы, и как они справляются с высокой нагрузкой. Оно включает в себя нагрузочное тестирование, тестирование на масштабируемость и проверку реальной производительности системы при нагрузке.
-
jMeter – Инструмент для проведения нагрузочного тестирования от Apache.
-
Yandex Tank – Чуть менее популярный инструмент от Яндекса.
-
Иногда компании разрабатывают свои внутренние приложения для нагрузочного тестирования, но принцип работы будет схож с другими.
Если вы уже обладаете всеми необходимым техническими навыками для проверки бэкенд приложений, но сложность проекта зашкаливает, то дам несколько советов, которые помогли мне с решением сложных задач.
Концептуальные подходы к пониманию проблем:
-
Ищите информацию. Учитесь работать с базами знаний вашей команды, это может быть Confluence или Wiki, что-то полезное можно найти в Jira, если конечно этими инструментами пользуются на проекте, но наверняка что-то похожее будет.
-
Пользуйтесь поиском в корпоративных мессенджерах, часто бывает, что кто-то уже задавал похожий вопрос в рабочих чатах — опробуйте поискать по ключевым словам. Также не забывайте про поисковики, какую-то общую информацию можно найти и там.
-
Записывайте всё. На каком проекте бы вы не работали, невозможно запомнить все нюансы, например, как запустить сборку, какой конфигурационный файл где лежит и за что он отвечает, как ставить доработки на тестовые стенды, и многое другое. Пишите инструкции, записывайте видео, в общем, ведите свою базу знаний, это сильно облегчает работу.
-
Задавайте вопросы. Тут пригодятся все ваши soft skills. Если поиск в интернете и по своим записям ни к чему не привели, то самое время обратиться к всевышним. Обратитесь к старшим коллегам-тестировщикам: наверняка они уже с этим когда-то разбирались и обязательно вам помогут (помните, что когда-то они были на вашем месте). Не забывайте задавать вопросы напрямую разработчикам фичи, которую вы будете проверять. Это закрывает большую часть проблем. Если ничего из вышеперечисленного не помогает, то пишите вашему прямому руководителю, чем быстрее, тем лучше для всех.
Как повысить свои когнитивные способности:
-
Выспаться. Постоянный недосып напрямую влияет на работу мозга, старайтесь спать не меньше 8 часов.
-
Исключить стресс. Решение сложной задачи само по себе стрессовая ситуация, но можно просто относиться к этому проще, в конце концов это всего лишь работа.
-
Следить за питанием. Здоровый рацион сам по себе крайне важен в жизни, но в нашем случае будет достаточно не переедать во время работы и употреблять достаточное количество жидкости.
-
Отдыхать. Без эффективного отдыха решение задач дается еще тяжелее, старайтесь не перерабатывать и уделять время любимым делам.
-
Обеспечить организм физическими нагрузками. В идеале конечно спорт, но это подходит далеко не всем, например, для себя я выбрал длительные пешие прогулки, ремонт кабинета и дачные хлопоты.
Бонусом небольшой список терминов, с которыми вы, может, ещё не знакомы, но которые наверняка встретятся на бэкэнд проекте. Поясню кратко как я их понимаю, а если есть необходимость узнать больше о них просто погуглите.
-
Stack trace (рус. «стектрейс», трассировка стека) – Понятие объемное и не простое, но тестировщику достаточно знать что это кусок логов который нужно прислать разработчику если возникло исключение.
-
Exception (рус. «экзепшн», исключение, исключительный случай) – Возникает, когда произошло что-то что не было учтено программой, какое-то не спрогнозированное поведение.
-
HAR (рус. «хар лог», «хар файл») – Архив или лог сетевых запросов браузера. Иногда тоже может потребоваться такой лог, в котором собраны все отправленные запросы.
-
Breakpoint (рус. «брейкопинт», точка остановки) – Преднамеренное прерывание хода выполнения программы. Понятие может потребоваться в процессе работы со снифферами трафика или с интегрированной средой разработки.
-
Mocks (рус. «моки», «заглушки») – Сюда входят любые инструменты которые заменяют реальный объект в условиях теста. Обычно применяются во всех видах тестирования, но конкретно при работе с бэкэндом без них никуда.
-
Core (рус. «кор», ядро) – Достаточно широкое понятие и может употребляться в разном контексте, например, для определения какой частью приложения занимается группа разработки и тестирования, если самой основной, то говорят «кор команда». Также если речь идет непосредственно о коде: «зашито в коре».
-
Monolith (рус. «монолит», монолитное приложение) – Приложения, состоящие из одной большой кодовой базы, которая включает в себя код фронтенда, бэкэнда и конфигураций. Считается уходящей в прошлое архитектурой. Нередко употребляется в одном контексте с Legacy.
-
Legacy (рус. «легаси код», наследие) – Буквально термин означает старый код, который был написан очень давно по старой монолитной архитектуре. Его достаточно сложно читать и поддерживать.
-
Microservices (рус. микросервисы, микросервисная архитектура) – В отличие от монолита направленная на взаимодействие небольших, слабо связанных и легко изменяемых модулей – микросервисов.
-
Enterprise (рус. «энтерпрайз») – Термин не относится напрямую к понятию бэкэнд команд, но обычно сложные бэкэнд проекты являются значимой частью энтерпрайз разработки, проще говоря этим словом подразумевается промышленная разработка крупных систем под требования конкретного заказчика, ну и вся инфраструктура организации.
В конце ещё раз хочу подчеркнуть, что я постарался рассказать исключительно о своём опыте и что помогло справиться именно мне. Надеюсь, что в статье вы найдёте что-то полезное для себя и вам не придётся столкнуться с теми трудностями которые не оставляли меня в покое.
Также осознанно не раскрывал темы тестирования мобильных приложений и их бэкенда, автоматизированного тестирования и тестирования безопасности. Думаю, что эти темы заслуживают отдельных больших обзоров. Надеюсь, что знание этих и других особенностей бэкэнд тестирования поможет вам понимать, как тестировать такие приложения и как создавать для них эффективные тестовые сценарии.
Frontend Testing – это тип тестирования, который проверяет уровень представления 3-уровневой архитектуры.
С точки зрения непрофессионала, вы проверяете GUI – все, что видно на экране, на стороне клиента. Для веб-приложения интерфейсное тестирование будет включать проверку функциональных возможностей, таких как формы, графики, меню, отчеты и т. Д., А также связанный Javascript. Тестирование внешнего интерфейса – это термин, охватывающий различные стратегии тестирования. Тестер должен хорошо понимать бизнес-требования для выполнения этого типа тестирования.
Бэкенд-тестирование – это тип тестирования, который проверяет уровень приложений и базы данных 3-уровневой архитектуры.
В сложном программном приложении, таком как ERP, внутреннее тестирование повлечет за собой проверку бизнес-логики на уровне приложений. Для более простых приложений бэкэнд-тестирование проверяет серверную часть или базу данных. Это означает, что данные, введенные в интерфейс, будут проверены в базе данных. Формат базы данных может быть SQL Server, MySQL, Oracle, DB2 и т. Д. Данные будут организованы в таблицы в виде записи.
Базы данных проверяются на наличие свойств ACID, операций CRUD, их схемы, соответствия бизнес-правилам. Базы данных также проверяются на безопасность и производительность.
При внутреннем тестировании нет необходимости использовать графический интерфейс. Вы можете напрямую передавать данные с помощью браузера с параметрами, необходимыми для функции, чтобы получить ответ в некотором формате по умолчанию. Например, XML или JSON. Вы также подключаетесь к базе данных напрямую и проверяете данные с помощью SQL-запросов.
Grunt – один из предпочтительных инструментов автоматизации задач. Это бегунок задач JavaScript, предлагающий множество связанных плагинов для общих задач.
2. LiveReload:
LiveReload – это простой веб-протокол. Он запускает события для клиентов при каждом изменении файлов. Клиенты могут обрабатывать это событие по-своему, даже если наиболее распространенный вариант использования – изменение файла.
3. Карма:
Карма – это инструмент для запуска тестов JavaScript. Это позволяет выполнять тесты от рабочей станции до производственного КИ.
Важные инструменты бэкэнд-тестирования:
Тестирование базы данных также относится к Бэкэнд-тестированию, которое очень важно. Вот некоторые важные инструменты внутреннего тестирования, которые помогают находить такие проблемы, как взаимоблокировка, повреждение данных и низкая производительность.
1. Фабрика данных:
Фабрика данных является инструментом тестирования базы данных. Он работает как генератор данных и менеджер данных для тестирования базы данных. Он имеет очень простой в использовании интерфейс и способен управлять сложными отношениями данных.
2. Генератор данных:
DTM Data Generator – это еще один инструмент тестирования бэкэнда. Он используется для генерации строк данных и объектов схемы для тестирования базы данных. Инструмент поддерживает нагрузочное использование и тестирование производительности в базе данных.
3. TurboData
Программный инструмент Turbodata может использоваться для генерации тестовых данных с внешними ключами. Позволяет использовать команды выбора, обновления и удаления SQL. Он также поддерживает несколько последовательных файлов и реляционных баз данных.
КЛЮЧЕВАЯ РАЗНИЦА
- Frontend Testing проверяет уровень представления 3-уровневой архитектуры, тогда как бэкэнд-тестирование проверяет уровень приложений и базы данных 3-уровневой архитектуры.
- Внешнее тестирование всегда выполняется на графическом интерфейсе, тогда как внутреннее тестирование включает тестирование баз данных и бизнес-логики.
- Для внешнего тестирования не требуется хранить информацию в базе данных, но для внутреннего тестирования требуется информация, хранящаяся в базе данных.
- Тестирование во внешнем интерфейсе имеет важное значение для проверки общей функциональности приложения, в то время как во внутреннем тестировании важно проверять наличие взаимоблокировок, повреждения данных, потери данных и т. Д.
- Frontend-тестер должен обладать знаниями о бизнес-требованиях и инструментах сред автоматизации, в то время как Backend-тестер должен иметь глубокие знания в области баз данных и концепций языка структурированных запросов (SQL).
- Примерами внешнего тестирования являются юнит-тесты, приемочное тестирование, тестирование доступности, регрессионное тестирование, тогда как примерами внутреннего тестирования являются тестирование SQL, тестирование API и т. Д.