В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Как кастомизировать стандартные страницы ошибок
Уровень сложности
Простой
Время на прочтение
6 мин
Количество просмотров 3.4K
В процессе настройки нового веб‑сервера, вы можете захотеть чтобы страницы ошибок отображались в красивом виде, вместо стандартного. Также иногда страницы ошибок должны быть в том же оформлении, что и основной сайт и/или предоставлять пользователям какую‑то дополнительную информацию, такую как, например, контакты, альтернативные способы решения возникшей проблемы или что‑то иное.
Для упрощения процесса, я создал небольшую утилиту (прямая ссылка на проект в GitHub), по сути Node.js скрипт, которая позволяет создавать статические страницы ошибок в собственном дизайне и со своими текстовыми сообщениями. По умолчанию, утилита содержит только один шаблон в минималистичном дизайне (с поддержкой доступности и адаптивности, на сколько это возможно в такой простой странице). Но если вас не устраивает такой дизайн, то вы можете с легкостью изменить его, путем создания собственного: со своими стилями, шрифтами, изображениями и текстами.
Для возможности создания страниц на других языка, утилита позволяет использовать собственные языковые пакеты, включающие свои кастомные текстовые сообщения.
Для упрощения интеграции, утилита автоматически создает сниппет с конфигурацией веб сервера, который легко может быть добавлен в конфигурацию вашего веб сервера. На текущий момент сниппет создается только для Nginx. Другие виды серверов будут добавлены позже (в качестве альтернативы, вы можете создать Pull Request с таким улучшениями, либо оформить Feature Request).
Использование
В базовом сценарии использования, всё что требуется, это лишь склонировать себе на компьютер репозиторий проекта, установить зависимости Node.js, запустить команду сборки, скопировать полученный результат к себе на сервер и обновить конфигурацию сервера.
$ git clone git@github.com:sapachev/error-pages.git
…
$ npm install --production
…
$ npm run build
…
INFO: Start building process
INFO: Flush build directory '/home/error-pages/dist'
INFO: Compile pages from source data:
• /home/error-pages/dist/400.html
• /home/error-pages/dist/401.html
• /home/error-pages/dist/403.html
• /home/error-pages/dist/404.html
• /home/error-pages/dist/410.html
• /home/error-pages/dist/500.html
• /home/error-pages/dist/502.html
• /home/error-pages/dist/503.html
• /home/error-pages/dist/504.html
INFO: Compile web servers config snippets from source data:
• /home/error-pages/dist/nginx-error-pages.conf
INFO: Build Tailwind CSS styles
INFO: Run 'INPUT="/home/error-pages/themes/minimalistic/@assets/css/main.twnd.css" OUTPUT="/home/error-pages/dist/@assets/css/main.css" npm run build:tailwind' command
INFO: Tailwind CSS styles were built
INFO: Copying assets to '/home/error-pages/dist/@assets' directory
INFO: Building process was completed in 1.727sПродвинутое использование
В дополнение к шагам базового сценария, вы можете улучшить скомпилированные страницы меняя части, из которых они собираются: шаблоны, стили, тексты, а также сниппеты конфигурации.
Основная конфигурация утилиты хранится в файле config.json в корневой папке, которую можно менять в соответствии со своими требованиями:
{
"tailwind": true,
"theme": "minimalistic",
"locale": "en"
}Шаблоны
Все шаблоны хранятся в папке themes, где стандартной темой является minimalistic, которую можно изменить или добавить новую. Каких‑то особых требований к шаблонам страниц нет: каждый шаблон является обыкновенным HTML документом, с внедренными переменными, на месте которых будут текстовки из файлов локализации. Для обработки внедренных переменных используется библиотека mustache.js. Таким образом, если нужно реализовать какую‑то особенную логику в своих шаблонах, то вы можете ознакомиться с документацией этой библиотеки для определения имеющихся возможностей шаблонизации.
После добавления своего шаблона, просто укажите его в файле конфигурации, чтобы скомпилировать страницы с его использованием.
Стили
Стилизация шаблонов базируется на фреймворке Tailwind CSS. С помощью этого фреймворка, можно быстро описывать стили страниц без необходимости писать отдельный CSS код. Точкой входа для стилей Tailwind должен быть файл themes/<name>/@assets/css/main.twnd.css. Из него в дальнейшем будет создан файл main.css, который содержит скомпилированные и минифицированные стили. В дополнение, можно настроить Tailwind с помощью создания кастомной конфигурации, расположенной в файле theme.tailwind.config.js в корне папки с темой, и описать в ней любые опции Tailwind. Полный список опций Tailwind доступен в документации самого Tailwind.
Однако, если по каким-то причинам использование Tailwind не требуется (например, стили уже описаны ранее в CSS), компиляцию стилей Tailwind можно отключить в основной конфигурации утилиты (файл config.json). В этом случае шаг сборки стилей будет просто пропущен без какого-либо влияния на финальный результат.
Текстовые сообщения и Локализация
Все текстовые сообщения хранятся в JSON файлах, разделенных по признаку языка, и расположены в папке src. Каждая страница создается из соответствующего ей файла локализации вида <Код HTTP>.json (<Код HTTP> – это число, соответствующее коду ошибки HTTP). Таким образом, если нужно создать страницу для кода, который еще не описан, то просто создайте соответствующий JSON файл, содержащий описание этого статуса в соответствующих свойствах.
Любой файл локализации может быть расширен любым количеством дополнительных свойств, которые вам нужно отобразить на странице. Для определения общих свойств, вы можете использовать файл common.json – свойства из этого файла будут применены к каждой странице.
Для локализации страниц, просто создайте новую папку в директории src, содержащую JSON файлы с текстами страниц. Создавая JSON файлы, вы можете описать любой набор HTTP кодов (например, только для 400-ых ошибок) – просто следуйте конвенции именования, и не забывайте выделять общие тексты в файл common.json.
Конфигурации сервера
В процессе работы, Утилита автоматически создаст сниппет для вашего сервера, который будет содержать лишь те страницы, которые были созданы. Данный сниппет будет содержать настройки обрабатываемых ошибок, и указывать на страницы, которые будут их представлять. Как было сказано ранее, на данный момент только Nginx поддерживается.
Для использования полученных страниц, остается только скопировать на сервер все файлы из папки dist и включить использование сниппета в уже существующей конфигурации сервера. В соответствии с шаблоном сниппета, все страницы должны быть расположены в папке /usr/share/nginx/html/error-pages. В случае если настройки в снипетта не подходят, то вы можете отредактировать шаблон сниппета в папке snippets. Так же как и для тем оформления, шаблоны конфигураций поддерживают mustache.js, тем позволяя реализовать в шаблоне любую логику (списки, условия и т. д.).
Сам по себе конфиг, я рекомендую располагать в папке /etc/nginx/snippets/, а для его подключения использовать строчку конфигурации: include /etc/nginx/snippets/nginx-error-pages.conf;. Разумеется, это не более чем рекомендация, т.к. в реальности всё может быть иначе или сложнее.
Ниже приведен простой пример конфигурации веб‑сервера с включенным в нее сниппетом кастомных ошибок:
server {
server_name example.com;
access_log /var/log/nginx/example.access.log;
include /etc/nginx/snippets/nginx-error-pages.conf;
location / {
root /data/www;
}
}Демо
Посмотреть как выглядят страницы ошибок можно на моем сайте по следующим ссылкам:
-
400 Bad Request
-
401 Unauthorized
-
403 Forbidden
-
404 Not Found
-
410 Gone
-
500 Internal Server Error
-
502 Bad Gateway
-
503 Service Unavailable
-
504 Gateway Timeout
Сообщение об ошибках и запрос новых функций
Код утилиты нельзя назвать каким‑то сложным, однако, несмотря на этот факт, все значимые части покрыты юнит‑тестами. Впрочем, это не является гарантией отсутствия каких‑либо ошибок, поэтому если вы столкнетесь с какими‑то проблемами, то, пожалуйста, сообщите мне о них, через создание Issue в репозитории проекта: https://github.com/sapachev/error‑pages/issues
Также приветствуется создание запросов новых функций, которые вы хотели бы увидеть в данной утилите.
Участие в разработке
Проект открыт для всех желающих, и если у вас есть идеи, а главное желание и возможности их реализовать, то с радостью рассмотрю их в виде Pull Request. Со своей стороны готов предоставить вам поддержку в реализации вашей задумки. Не стесняйтесь спрашивать меня о коде, и возможных решениях вашей идеи.
Как сделать красивые страницы ошибок.

Здравствуйте, дорогие читатели. Сегодня в статье мы рассмотрим сервис, который позволит вам создавать красивые страницы ошибок для своих сайтов.
Зачем это?
Как известно, никто не застрахован от ошибок. Это же справедливо и для сайтов. Иногда они случаются по вине пользователей(например, 404 ошибка), а иногда – сервера(например, ошибка 505). Но мало кто задумывается, что даже страницы ошибок должны выглядеть красиво, ведь некоторые пользователи могут просто не понять, что произошло, из-за скучного дизайна и просто напросто уйти с сайта. А ведь нам важен каждый пользователь, правда?
Чтобы это исправить, был придуман отличный сервис под названием Better Error Pages. Он позволит вам бесплатно создавать страницы ошибок 404 и 500 уровней, а также страницы технического обслуживания. Давайте рассмотрим его поподробнее.
Как это работает?
Перейдите в сервис. Вас будут встречать две кнопочки: Start building now и learn how it works. Вторая просто прокрутит страницу, где вы можете узнать, как все это работает:
- Первый шаг: расскажите о вашем проекте. Дайте некоторую информацию, такую, как URL, электронный адрес поддержки и укажите, есть ли у вас системная страница
- Второй шаг: выберите дизайн страницы. Выберите один из шаблонов и затем подправьте мелочи, как цвета, картинки и тени
- Третий шаг: получите бесплатные html файлы. Сервис соберет все в zip архив и отправит вам по почте.
Практика
Как видите, все очень просто. Давайте теперь испытаем это в деле. Нажмите кнопку Start building now, а затем continue. Теперь отвечайте на каждый из вопросов, связанных с тем, есть или нет у вас системная страница, укажите свой URL и email поддержки, выберите шаблон и настройте его под себя. Теперь укажите свой email адрес, куда и будут отправлены уже готовые и, главное, бесплатные html странички.
Кажется, что все очень просто, но, поверьте, это очень важно. Чем лучше будет выглядеть ваш сайт(даже когда он не работает), тем лучше пользователи будут к вам относиться. Особенно это значительно, если вы предоставляете какие-то услуги(например, интернет-магазин).
Заключение
Ну что же, сегодня мы рассмотрели, как сделать ваш сайт чуточку лучше, используя очень простой, бесплатный и полезный ресурс. Удачи вам и успехов!
Материал предоставлен WebForMySelf.com — как создать свой сайт. Основы Самостоятельного Сайтостроения
-
Создано 25.10.2016 09:00:00
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Если на вашем сайте возникают ошибки, то обычно посетители видят такие страницы:
Или такие:
В этой статье мы расскажем, как сделать так, чтобы при ошибках посетители сайта видели необычные страницы ошибок. Для этого потребуется, чтобы на хостинге была включена поддержка правил из файла .htaccess. На многих хостингах такая поддержка есть.
Страница ошибок — обычная страница написанная на языке разметки HTML. Мы предполагаем, что у вас уже есть готовая страница.
В качестве примера мы будем использовать такую страницу:
Скачать пример страницы ошибки 500.
Загрузим файл 500.html из архива на хостинг. Файл нужно разместить в каталоге с сайтом, на том же уровне, что и файлы index.php или index.html.
В том же каталоге, куда вы загрузили файл 500.html найдите файл .htaccess. Если его еще нет, то создайте его. Добавьте в начало файла следующие строки:
ErrorDocument 500 /500.html
Как сделать это на хостинге NetAngels
— откройте [панель управления](https://panel.netangels.ru/hosting/#/)
— кликните по нужному сайту
— откройте вкладку «Файлы»
— выберите «Открыть файловый менеджер».
— перейдите в каталог `www`
— найдите файл `.htaccess`, правым кликом из контекстного меню выберите «правка».
— добавьте в начало файла строки выше
— сохраните файл
Чтобы проверить, что страница доступна, откройте в браузере ссылку
mysite.ru/500.html
Замените mysite.ru на имя вашего сайта. Теперь при появлении на сайте ошибки 500 будет отображаться страница, которую вы видите по ссылке.
Приведенная страница будет работать только для ошибок Apache, но не для ошибок PHP. Если вы хотите использовать те же самые страницы ошибок для PHP, то требуется обрабатывать их через PHP. Например:
<?php
if( http_response_code() == 500 )
{
header("Location: https://mysite.ru/500.html" );
}
http_response_code(500);
?>
Аналогичным образом можно сделать страницы для других популярных ошибок — 403 (Доступ запрещен) и 404 (Страница не найдена).
Готово!
Содержание
- Ошибка 404: что это значит?
- Почему нужна отдельная страница для 404 ошибки
- Как создать страницу с уведомлением об ошибке 404
- Как оптимизировать страницу 404 ошибки
- Примеры отличных 404 страниц для сайта
- Как избегать ошибок на сайте
Расскажем, что такое ошибка 404, почему она возникает и как оформить под неё страницу, чтобы не терять посетителей сайта. Объясним, как найти ошибки на сайте и предотвратить их появление.
Ошибка 404: что это значит?
Иногда при переходе по ссылке вместо страницы сайта на экране появляется надпись: «Страница не найдена. 404 not found. Ошибка 404». Это значит, что такой веб-страницы нет или у неё поменялся адрес.
Почему возникает ошибка 404:
- в URL ссылки была допущена ошибка;
- был изменён URL-адрес страницы;
- сайт временно не работал или вообще не существовал;
- неправильно сработал сервер;
- веб-страницу удалили.
Иногда владельцы сайтов не догадываются о таких ошибках. Особенно сложно следить за корректностью ссылок на крупных порталах с тысячами страниц. Поэтому пользователи периодически сталкиваются с надписью «404 Page Not Found». Иногда страница 404 появляется из-за ошибки самого пользователя, если он вводит или корректирует URL-адрес вручную.
Почему нужна отдельная страница для 404 ошибки
При вводе URL в строке браузера вручную возможны неточности и опечатки. Пользователи так или иначе могут столкнуться с ошибкой 404 на любом сайте. Если не задать такую страницу, посетитель не поймёт, что произошло, почему по ссылке не открылась ожидаемая страница. Для страницы с ошибкой 404 нужно придумать интересное оформление, оптимизировать её, чтобы пользователи не покидали сайт.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
Грамотно настроенная страница 404 поможет:
- Сохранить трафик сайта и позиции в выдаче результатов поиска. Сайт теряет трафик, если пользователи часто закрывают его из-за ошибки 404. Из-за этого поисковые системы могут понизить уровень ранжирования сайта.
- Предложить посетителю что-то взамен неоткрывшейся страницы. Пользователь попал на неработающую страницу, когда искал конкретный контент, возможно, даже форму регистрации. Сделайте страницу 404 полезной для посетителя, предложите ему почитать о ваших ключевых продуктах, дайте ссылки на полезные статьи.
- Вызвать доверие. Грамотно оформленная страница 404 — это возможность сохранить потенциального клиента на сайте. Извинитесь и помогите пользователю найти то, зачем он зашёл на сайт. Так посетитель с большей вероятностью останется на сайте и завершит оформление заявки или покупку.
Как создать страницу с уведомлением об ошибке 404
Во многих CMS стандартная страница 404 создаётся автоматически для любых страниц, кроме одностраничных сайтов-визиток. Или можно создать дизайн этой страницы самостоятельно. Для создания страницы нужно продумать веб-дизайн и призыв к совершению целевого действия. Это может быть ссылка на каталог товаров или строка поиска, чтобы найти нужную страницу.
Чтобы добавить страницу на сайт:
- Перенесите шаблон страницы ошибки 404 в корневую папку сайта.
- Откройте файл .htaccess и пропишите код: ErrorDocument 404 http://АДРЕС_САЙТА/404.html
- Впишите код в любую свободную строку, залейте на хостинг и проверьте: совершите ошибку в какой-нибудь ссылке, например, удалите букву. Вместо стандартного шаблона 404 должен отобразиться новый вариант. Если нет — проверьте правильность кода, возможно, была допущена ошибка.
Некоторые CMS автоматизируют процесс создания страницы об ошибке: например, в WordPress это можно сделать с помощью плагина 404page. Плагин может кастомизировать страницу на разных темах. Для его установки нужна версия WordPress от 4.0.
Как оптимизировать страницу 404 ошибки
Страница должна быть простой и понятной для пользователя. Пусть она будет креативной и гармонично продолжать концепцию всего сайта, но не усложняет путь к основному пространству, например, в каталог товаров или на главную страницу.
Советы по созданию страницы 404:
- Будьте доброжелательны. Расскажите посетителю, что страница удалена или произошла ошибка, помогите вернуться на основные страницы сайта.
- Предложите посетителю проверить точность адреса или дайте ссылки на разделы, которые были недавно перемещены.
- Дайте ссылки на продукт или статьи, релевантные поиску. Для этого нужно знать, на какую страницу пользователь пытался перейти. Это можно сделать, когда в URL указан раздел или категория.
- Сделайте страницу полезной: дайте возможность скачать книгу или перейти на статьи в блоге, которые рассказывают о ценности продукта.
- Не ограничивайтесь забавной картинкой. Добавьте ссылку на главную страницу сайта, блог, каталог или афишу событий компании.
- Предложите посетить страницу с акциями, спецпредложениями.
- Разместите строку поиска, чтобы посетитель сайта мог найти то, что он искал. Например, модель телефона в интернет-магазине или статью на новостном портале.
- Покажите посетителю квиз или мини-игру. Это отличный способ свести негативное впечатление пользователя к минимуму.
- Выдержите единое оформление, чтобы страница 404 не отличалась от остальных страниц сайта.
Рассказали, как квиз-маркетинг помогает пользователям совершить покупку.
Примеры отличных 404 страниц для сайта
Пусть подборка классных примеров вдохновит вас на создание собственного креативного шаблона страницы 404.
У McDonalds на странице 404 есть навигация по сайту и даже форма для подписки на рассылку:
На странице 404 блога Roistat пользователю предлагается вернуться на главную страницу блога, перейти в нужный раздел или воспользоваться кнопкой обратного звонка:
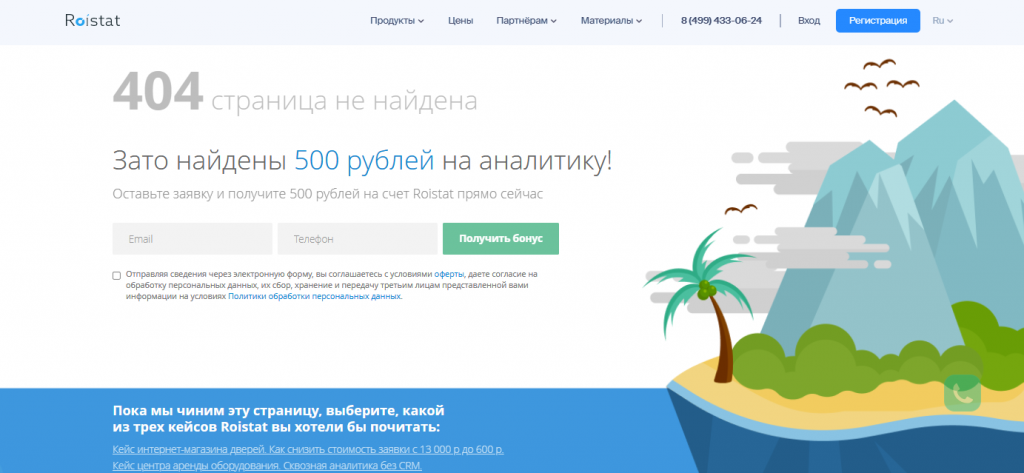
На странице 404 для основного сайта Roistat отсутствие страницы нивелируется подарком для пользователя. Дополнительно посетитель может прочитать кейсы работы с сервисом:
На сайте Спортмастера использована забавная тематическая картинка, есть ссылки на главную страницу, каталог товаров и поисковая строка:
Ещё одна страница известного интернет-магазина Lamoda. Кроме навигации и строки поиска, пользователям предлагают популярные товары:
Тинькофф предлагает простую страницу, на которой сообщается об ошибке и даются ссылки на основные услуги банка:
Страница об ошибке у ресторана KFC очень лаконичная страница. Пользователю предлагают всего 2 кнопки с простым CTA — «Заказать еду» и «Найти ресторан»:
Как избегать ошибок на сайте
Неработающие ссылки и большое количество ошибок приводят к потере трафика и снижают позиции сайта в выдаче поисковых систем. Поэтому важно регулярно проверять сайт на ошибки и исправлять их.
Рассказали, как SEO-аудит помогает оптимизировать работу сайта.
Упростить проверку сайта поможет услуга SEO-аудита от Roistat. Аналитики проверят страницы сайта, найдут ошибки и создадут список рекомендаций по их исправлению. На весь оплаченный период оптимизации сайта за вами будет закреплён веб-аналитик, который сможет ответить на все вопросы по работе с сайтом.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!