Программирование • 01 декабря 2022 • 5 мин чтения
Тот ещё жук: как начинающему тестировщику составить хороший баг‑репорт
Баг-репорт — это документ о дефекте. Одни команды не тратят на него много времени, другие — фиксируют каждый баг. Рассказываем, как тестировщику правильно оформить баг-репорт.
- Что такое баг
- Виды багов
- Приоритеты и жизненный цикл бага
- Как выглядит жизненный цикл бага в теории и на примере дефекта в интернет-магазине
- Что такое баг-репорт
- Шаблон баг-репорта
- Как правильно оформить баг-репорт
- Совет эксперта
Что такое баг
Багом (от англ. bug) или дефектом часто называют ошибку в программном коде. Это не совсем ошибка, а скорее несоответствие фактического результата ожидаемому. То, как должна работать программа, описывают в требованиях к разработке. В идеальном мире она будет работать именно так, как её задумали заказчики. Но в реальности можно увидеть не то, что ожидалось.
В стандарте ISTQB для тестировщиков есть несколько похожих на баг терминов, но все они — скорее следствие дефекта. Например, сбой — это ситуация, которую вызвал дефект, а ошибка — действие человека, которое приводит к неправильному результату.
Обычно тестировщики обнаруживают баги до того, как продукт попал к пользователю. Специалисты проводят несколько этапов тестирования или настраивают автоматизированные тесты, применяют техники обеспечения качества разработки, чтобы предотвратить ошибки в коде. Всё это помогает сделать продукт качественным и не допустить серьёзных багов.
Иногда баг все же оказывается в продукте после того, как его выпустили на рынок. Тогда он становится проблемой пользователей и службы технической поддержки. Такие дефекты часто бывают некритичными: опечатка в описании, вёрстка поехала. Для пользователя это неудобно, но в целом не приводит к серьёзным последствиям. Но иногда баги относятся к архитектуре системы или требованиям. Их обнаруживают не сразу, и они могут привести к убыткам для бизнеса. Например, для продукта заложили архитектуру, при которой невозможно писать юнит-тесты. Из-за этого с ростом продукта на тестирование тратят всё больше времени, а разработка становится всё дороже.
Как таблица решений помогает провести все тест-кейсы и ничего не забыть
Виды багов
Когда тестировщик обнаруживает баг, то в первую очередь определяет, к какой части программы он относится. Например, при разработке мобильного приложения для интернет-магазина могут быть следующие баги:
● Визуальный, относится к интерфейсу приложения. Кнопка «Купить» уехала за пределы экрана.
● Функциональный. Не сохраняются данные: пользователь нажимает кнопку «Купить», но ничего не происходит, или может применить одноразовый купон на скидку два раза.
● Дефект UX, влияет на удобство. Чтобы подтвердить мобильный телефон, пользователю приходится несколько раз покидать и возвращаться в мобильное приложение.
● Баг нагрузки. Интернет-магазин должен выдерживать большой наплыв посетителей, например в Чёрную пятницу, поэтому там часто проводят нагрузочное тестирование. Например, искусственно создают ситуацию, когда в один раздел одновременно зашло несколько тысяч пользователей. Если приложение не загружается или зависает — это баг нагрузки.
● Баг производительности. Приложение занимает в памяти смартфона слишком много места, работает медленно и быстро тратит заряд батареи.
● Баг требований, или логический баг. До начала разработки приложения или отдельной «фичи» в требованиях что-то не учли. Например, забыли добавить всплывающее оповещение, что при включённом VPN приложение может работать с ошибками. Программист запрограммировал так, как было в требованиях (или как он их понял). В итоге, приложение работает, как описано в требованиях, но не так, как нужно бизнесу.
Вид бага — это одна из ключевых его характеристик. Когда понятно, к чему относится дефект, с ним проще разобраться. На курсе «Инженер по тестированию» студенты учатся определять виды багов на примере реальных проектов.
Начните карьеру в IT с профессии тестировщика
Спустя 4 месяца обучения в вашем портфолио будет 6 протестированных приложений. Пройдите бесплатную вводную часть курса, чтобы попробовать себя в роли тестировщика.
Приоритеты и жизненный цикл бага
Чем отличается приоритет от серьёзности и как их используют
У бага есть два важных атрибута — приоритет и серьёзность.
Серьёзность показывает, насколько баг влияет на возможность работать в программе. Обычно выделяют 5 уровней серьёзности бага. Самый опасный — блокирующий баг. Например, мобильное приложение перестало загружаться, и пользователь видит пустой экран. Самый безвредный — тривиальный баг. Он не влияет на работу приложения, а многие пользователи его даже не заметят. Это может быть, например, опечатка в разделе меню, куда редко заходят.
Приоритет — это критерий, который показывает, насколько быстро нужно исправить дефект. С точки зрения функционала баг может быть несерьёзный и некритичный, но при этом важный для бизнеса. Обычно выделяют три приоритета:
● высокий — исправить в первую очередь;
● средний — исправить, когда разобрались с первой категорией багов;
● низкий — исправить, когда разобрались с багами других приоритетов.
На проектах редко используют оба атрибута — в основном объединяют приоритет и серьёзность, или выбирают что-то одно. Чаще всего это приоритет — с точки зрения планирования важно понимать, что исправлять в первую очередь, а что может подождать.
В разных проектах названия и количество приоритетов могут отличаться. Например, в этом списке приоритетов бага в Jira самый опасный — блокирующий, а самый безобидный — нулевой
Чтобы тестировщику было легче определять приоритет, в некоторых командах составляют документ, где указано, в каких случаях какой приоритет устанавливается. Но чаще такого документа нет, и понимание приоритетов в команде приходит со временем. Специалисты приходят на встречи, обсуждают задачи, притираются друг к другу и к продукту и понимают, что приоритетно, а что нет.
Тестировщику, который давно на проекте, важно понимать, что приоритетно для конкретного продукта. Для начинающего тестировщика главное — правильно обнаружить и локализовать баг, а с приоритетом поможет более опытный коллега-ментор. Он перепроверяет баги, смотрит, какие тесты провел джун, поддерживает его и постепенно отправляет в свободное плавание.
Как выглядит жизненный цикл бага в теории и на примере дефекта в интернет-магазине
У бага есть нулевая стадия, когда он, как кот Шрёдингера, может быть багом, а может — просто непониманием со стороны пользователя. Тестировщик сталкивается с чем-то непонятным в работе системы и начинает разбираться, что произошло. Это называется локализацией. Её цель — убедиться, что обнаружили именно дефект. Для этого тестировщик смотрит проектную документацию, ставит эксперименты и узнаёт, в каких ситуациях воспроизводится дефект и можно ли его как-то обойти.
В результате локализации может быть два вывода:
● Это не баг, или проблема не на стороне разработчиков. Например, внутренний пользователь чего-то не знает по системе и его нужно обучить. Или у пользователя приложения застряли деньги, а проблема на стороне банка.
● Это баг программы, и его нужно завести в баг-трекинговой системе.
Так выглядит упрощенный жизненный цикл бага, но в реальности всё сложнее. Например, разработчик может вернуть задачу тестировщику, чтобы уточнить, что нужно сделать, а тестировщик — не закрыть задачу, потому что разработчик исправил только часть ошибок в коде
Баг, как и другие задачи проекта, фиксируют в трекинговой системе. В ней на каждом жизненном этапе дефект получает статус. Самая популярная баг-трекинговая система — Jira. В Яндексе используют её аналог — Яндекс Трекер.
Допустим, в приложении магазина обнаружили дефект: долго подгружаются товары в каталог. Это может быть связано с тем, что приложение некорректно интегрируется с базой данных товаров. В итоге в каталоге отображаются товары, которых фактически нет, а тех, что в наличии, пользователь не видит. Вот как может выглядеть путь этого бага в Jira:
● Тестировщик описал, в чём проблема, и присвоил задаче статус — новый баг.
● Задачу в работу берёт аналитик, чтобы уточнить, какие условия закладывали в ТЗ для продукта. Баг получает новый статус — анализ. На проекте может не быть аналитика или задачу не нужно уточнять — тогда её сразу берёт в работу разработчик.
● Аналитик добавил уточнения по задаче и передал разработчику. Новый статус — в разработке.
● Разработчик отдаёт задачу аналитику, если хочет что-то уточнить, а если нет, то передает тестировщику.
● Тестировщик проводит ретест — проверяет, исправили баг или нет. Если проблему решили, он закрывает задачу, если нет — возвращает задачу разработчику. Она снова получит статус «В разработке».
● Отработанную задачу тестировщик передаёт во внедрение. После этого приложение либо обновят сразу, либо подождут до релиза: тогда обновленную функциональность добавят в приложение вместе с другими отработанными задачами.
● Готово. Теперь пользователь видит только актуальные товары.
Если дефект повторится, то баг реинкарнирует: его заводят как новую задачу, и он проходит тот же жизненный цикл.
Пример жизненного цикла бага на реальном проекте
Что такое баг‑репорт
В тестировании баг-репорт — это отчёт об ошибке, который заводится в баг-трекинговой системе.
В разных компаниях подход к оформлению баг-репортов отличается. Например, в маленькой команде это может быть лишней бюрократией. Тестировщикам проще написать разработчикам в чат: «Вася, поправь вот эту штуку, пожалуйста». Но иногда баг-репорты не оформляют, потому что в компании не выстроены процессы — в будущем это может привести к большему количеству дефектов в продукте и убыткам для бизнеса.
Составлять баг-репорты на каждый дефект может быть трудоёмко даже для большой компании. В этом есть смысл, когда нужно собрать метрики, чтобы комплексно смотреть на процессы и вовремя их настраивать, как музыкальный инструмент.
Примеры метрик:
● насколько меньше багов стала делать команда;
● в каких модулях системы больше всего багов;
● какой разработчик стал делать неожиданно много багов — можно выяснить, почему.
Опытные тестировщики советуют искать золотую середину:
● Фиксировать все баги с прода — если они мешают пользователям, то могут быть критичными и для бизнеса.
● Оформлять регрессионные баги — их находят во время подготовки продукта к релизу, и они не относятся к какой-то конкретной задаче. Если такие дефекты не исправить, их могут найти уже пользователи.
● Если в Jira уже есть задача, внутри которой нашли баг — не оформлять его отдельно, а написать в комментарии к этой задаче. Допустим, в приложение интернет-магазина решили добавить новую функцию к Чёрной пятнице — купон на скидку. Когда пользователь его применит, все товары в корзине подешевеют на 20%. Купон должен работать только когда в корзине больше одного товара. Программисты закончили разработку и передали в тестирование. Тестировщик нашёл баг: если удалить из корзины все товары, кроме одного, скидка так и останется — 20%. Такой баг оформляют в виде комментария.
Шаблон баг‑репорта
Документ может отличаться в зависимости от проекта, но есть обязательные поля*, которые везде примерно одинаковые.
Как правильно оформить баг‑репорт
Хороший баг-репорт приходит с опытом. Вот на что нужно обратить внимание джуну:
● Заголовок. Информативный заголовок помогает понять суть проблемы, не читая весь баг-репорт. При этом он не должен быть слишком коротким или длинным.
● Локализация. Найти баг для джуна — радость. Но важно убедиться, что это именно дефект, и понять, в чём он заключается. Иначе разработчикам придётся разбираться с проблемой, которая может быть не на их стороне.
● Вложения. Если баг визуальный или UX (поехала вёрстка, не работает кнопка), то без скриншота или скринкаста не разобраться — важно показать, что видит пользователь.
● Шаги воспроизведения. Бывает, что джун начинает издалека: «Включить компьютер». Или пишет слишком абстрактно: «Заходишь на страницу, товар не отображается». Важно искать золотую середину: описывать те шаги, которые относятся к багу, и так, чтобы другим коллегам было понятно. Например: нажать кнопку «Начать», сканировать любой товар из задачи.
● Взгляд на проблему. Тестировщику важно хотя бы пытаться смотреть на проблему с точки зрения бизнеса. Например, текст не помещается в поле, а как этот баг влияет на бизнес? Ответ на вопрос поможет в будущем определять серьёзность и приоритет бага.
● Фактический и ожидаемый результат. То, как тестировщик заполнит эти поля, влияет на его коммуникацию по задаче с разработчиком. Если проблема описана непонятно, разработчик не сможет сразу за неё взяться, а будет уточнять детали у тестировщика. Например, придёт с вопросами, если увидит в документе, что фактический результат — кнопка не работает, а ожидаемый результат — кнопка работает.
Как не стоит писать баг-репорты. Опытный тестировщик в ответ на такой документ скажет, что баг-репорт описан непонятно: что значит «нельзя сканировать»? В результатах нужно описывать, что происходит, а не то, чего не происходит. Не хватает информации о том, какие материалы нужно приложить к такому багу, скриншоты или скринкасты
Вот как могли бы оформить этот баг более опытные джуны и продвинутые тестировщики.
Баг-репорт от опытного джуна или ленивого мидла
Заголовок: [Инвентаризация] В начатой задаче при попытке сканирования товаров визуально ничего не происходит
Предусловия: Приложение Инвентаризация запущено и активно, открыта невыполненная задача для инвентаризации
Шаги:
1. Нажать кнопку «Начать».
2. Сканировать товар, присутствующий в задаче и еще не отсканированный.
Фактический результат: при попытке сканирования товара визуально ничего не происходит. В логах ошибка <Error…> (приложен лог с ошибкой).
Ожидаемый результат: сканирование проходит успешно, в логах нет ошибок, отсканированный товар записывается в открытую задачу согласно требованиям (ссылка на требования).
Окружение: Apple iPod touch 32 Gb.
Приоритет: критичный.
Баг-репорт от мидла или сеньора
Заголовок: [Инвентаризация] В начатой задаче сканирование товара не записывается в задачу, в логах ошибка <Error…>.
Предусловия: Приложение Инвентаризация запущено и активно, открыта невыполненная задача для инвентаризации.
Шаги:
1. Нажать кнопку «Начать».
2. Сканировать любой товар из задачи.
Фактический результат: при попытке сканирования товара сканер пищит (как и должен), но в задачу сканирование не записывается. В системных логах приложения ошибка <Error…> (приложен кусок лога с ошибкой). В серверных логах ошибка <Error…> (приложен кусок лога с ошибкой).
Ожидаемый результат: сканирование проходит успешно, в логах нет ошибок, отсканированный товар записывается в открытую задачу согласно требованиям (ссылка на требования).
Доп.информация: если отправить запрос о сканировании не с устройства, а через эмулятор, то ошибок не возникает, возвращается корректный ответ (приложены запрос и ответ и логи с эмулятора).
Окружение: Apple iPod touch 32 Gb, версия приложения 1.2.21.3, тестовый стенд INTG.
Приоритет: критичный.
В примерах нет ошибок, но видно, как можно подойти к задаче в зависимости от опыта.
Совет эксперта
Ольга Ермолаева
Самый полезный для тестировщика вопрос — «Что если?». На нём завязана вся локализация. Выдвигайте больше гипотез и проверяйте их с разных сторон.
У начинающих тестировщиков обычно фокус на деталях. Но чтобы прогрессировать, важно идти от частного к целому и видеть картину шире. При составлении баг-репорта подумайте, как дефект влияет на процессы, функциональность и удобство пользователя.
Руководитель направления QA
Тестирование мобильных приложений: инструкция для начинающих
Кто такой инженер по тестированию и как им стать, чтобы начать IT-карьеру

Если же сообщение об ошибке будет менее информативным, но в лучшем случае это приведет к уменьшению удовлетворенности пользователей, а в худшем — к полной потери их лояльности.
Чтобы этого не произошло, при создании сообщения об ошибке вам нужно сделать следующее:
1. Проверить орфографию и пунктуацию
Правильный язык — это лакмусовая бумажка хорошего и качественного проекта. Помимо этого, корректно написанное сообщение правильно донесет мысль до пользователя, в то время как сообщение с ошибками может вызвать у пользователя ступор (или смех).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. Конкретизировать проблему
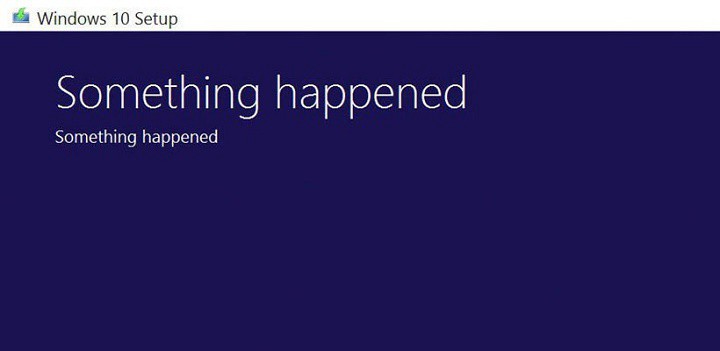
Будем честны — сообщения вроде «произошла ошибка» или «что-то пошло не так» вряд ли можно назвать полезными. Чтобы они стали таковыми, нужно объяснить пользователям, что конкретно произошло и как конкретно они могут это исправить.
Даже глобальные корпорации не застрахованы от таких неудач. Вот такая ошибка встречалась при установке Windows 10 (и сейчас уже стала мемом):
На самом деле при такой ошибке требовалось изменить языковые настройки, но из сообщения выше это было, естественно, не очень очевидно 
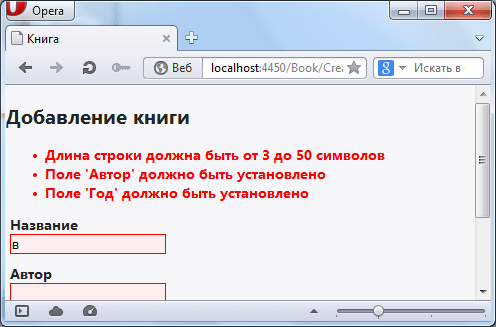
Поэтому самый важный момент в сообщении об ошибке — информация о том, как можно ее избежать, ответ на вопрос «что не так?». Пользователи должны понять, что им нужно сделать для достижения желаемого результата. Это раньше часто встречалось в сообщениях валидации, когда пользователю выдавалась ошибка о том, что поле заполнено неправильно, но не было информации о том, как правильно надо это поле заполнить.
3. Предоставить достаточное количество информации
Нужно не только объяснить, что необходимо сделать для исправления ошибки, но и рассказать, почему она вообще произошла.
Тут надо:
- написать сообщение об ошибке понятным языком. Скорее всего, ваши пользователи — обычные люди со средними или малыми познаниями в технической сфере. Поэтому не надо использовать жаргон, какие-то сложные технические термины;
- не писать слишком много: за длинными формулировками будет сложно уловить суть, лучше не выходить за рамки пары-тройки предложений;
- писать однозначно, четко и понятно, без двусмысленных и расплывчатых фраз.
4. Писать вежливо и в дружелюбном ключе
Не стоит забывать, что сообщения пишутся людьми — и для людей. Пока одни пытаются сделать так, чтобы боты в чатах разговаривали более человечно, другие продолжают писать сухие и строгие уведомления для своих пользователей. Сейчас правилом хорошего тона стало общение с пользователями и клиентами как с друзьями или давними знакомыми.
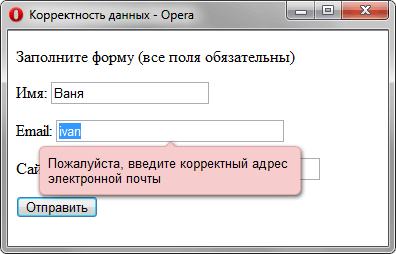
Пример неудачного сообщения об ошибке:
Пример удачного сообщения:
5. Использовать микротекст
Микротекст — короткий текст-подсказки рядом или под графами, которые помогают понять, как правильно заполнить то или иное поле. Полезный прием, который может сэкономить время и нервы пользователей. Иногда микротекст отображается при наведении курсора на значок справочной информации.
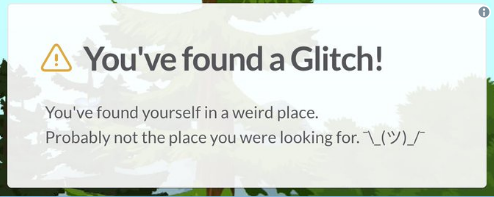
6. Можно добавить немного юмора
Если вы хорошо чувствуете свою аудиторию и понимаете, что ей может понравится, то можно оформить сообщение слегка не по правилам:
Или другой известный пример (страницы 404 очень часто креативно оформляют):
В конце хочется добавить традиционный совет: самый простой способ проверить, понятные ли у вас сообщения об ошибках, — это обратиться к своим знакомым и друзьям, то есть провести тестирование на настоящих пользователях.
Отображение ошибок
Механизм отображения ошибок предназначен для улучшения обратной связи пользователей с разработчиками, ускорения реакции на ошибки и улучшения поддержки. Разным целевым группам он предоставляет следующие возможности:
-
Конечные пользователи: если происходит ошибка, пользователь получает либо подсказку для исправления ошибки (если пользователь может ее исправить сам) либо получает удобный способ сообщить об ошибке специалистам (в техподдержку и т. п.).
-
Прикладные разработчики: имеют возможность обрабатывать все ошибки, возникающие в приложении, менять текст и форму отображения ошибки и показывать пользователям полезную для них информацию.
-
ИТ-отделы компаний клиентов, а также компании, осуществляющие внедрения продуктов 1С: имеют возможность быстрого получения информации об ошибках и возможность проинформировать пользователя о том, куда обращаться для решения проблемы.
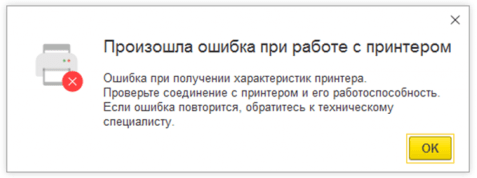
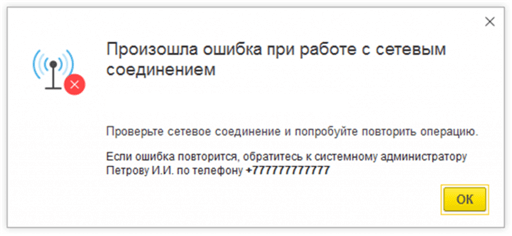
Сообщение об ошибке
Сообщение об ошибке содержит иконку, соответствующую категории ошибки, текст, а также может содержать ссылку для формирования отчета об ошибке.
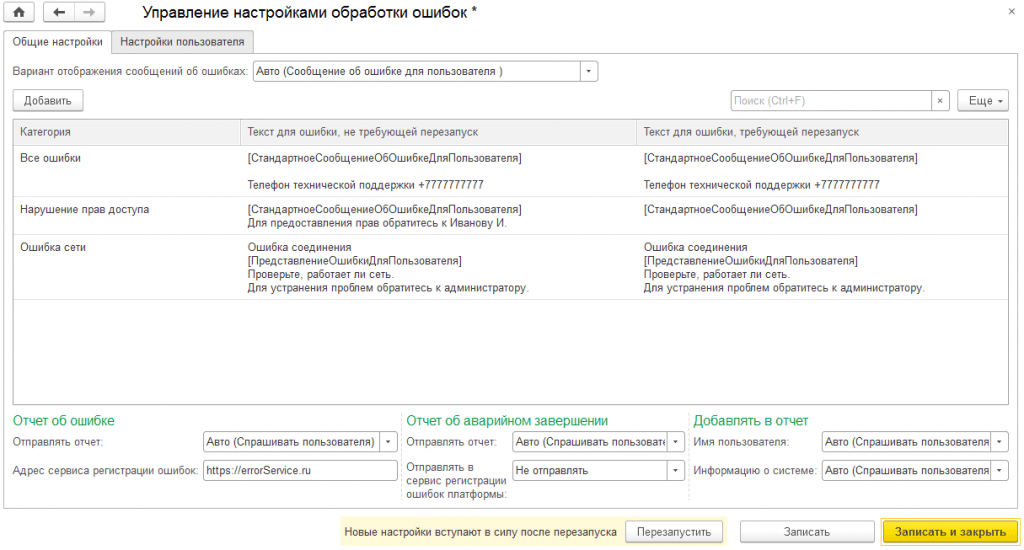
Декларативная настройка текста сообщения об ошибке
Специалисты по внедрению и администраторы информационных баз имеют возможность настраивать сообщения об ошибках без использования программирования. В частности, они могут добавлять в сообщения об ошибках информацию, специфическую для конкретного внедрения или для текущего этапа работы (телефоны, фамилии сотрудников и т. д.).
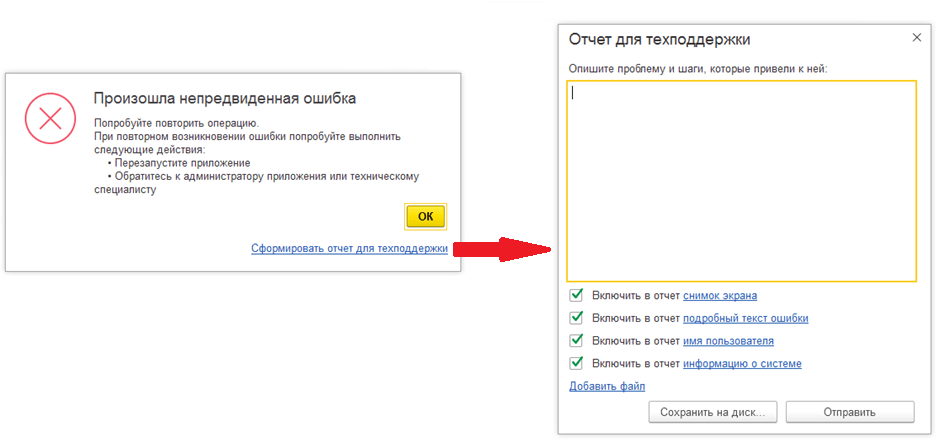
Отчет об ошибке
Сообщение об ошибке может содержать ссылку для автоматического формирования отчета об ошибке. Доступно как интерактивное, так и программное формирование отчета. Программно можно добавлять в отчет свои вложения и объекты. Отчет об ошибке можно сохранить на диск или отправить в сервис регистрации ошибок.
Сервис регистрации ошибок
Сервис регистрации ошибок — внешний по отношению к платформе компонент, представляющий собой набор НТТР-сервисов с определенными интерфейсами. Он может быть реализован с помощью любой подходящей технологии. Например, это может быть информационная база «1С:Предприятия» с набором HTTP-сервисов.
Перевод краткого руководства от UX-писателя BBC Эми Лик.
Ошибки на сайте возникают и по вине системы, а иногда и по вине пользователя. Чтобы их было легко исправить, важно писать чёткие, логичные и доступные сообщения.
Определите, с какой ошибкой столкнулся пользователь
Прежде чем составлять сообщение, убедитесь, что знаете ответы на эти вопросы:
- Что произошло?
- Как это случилось?
- Как это исправить?
- Ошибся пользователь, система или все вместе?
- Можно ли изменить текст этого сообщения? Операционная система может контролировать некоторые сообщения об ошибках.
Структура текста
Чтобы исправить ошибку, сначала нужно узнать, в чём она состоит. Сообщение будет выглядеть примерно так: ошибка → как её исправить.
Довольно простая структура. Вот пример реального сообщения об ошибке в одну строчку.
Бывает, система не может указать, что именно произошло.
В примере ниже мы специально описываем ошибку в общих чертах. Лучшее, что можно сделать при проблемах с интернетом, — подсказать пользователю, как он может всё исправить.
Пишите коротко и ясно
Нужно помочь пользователям быстро исправить ошибку, чтобы они могли дальше заниматься своими делами.
Сообщение должно быть кратким и лаконичным. Избавьтесь от лишних слов, оставьте только нужные. Главное — не перестарайтесь: краткость не должна ставить под угрозу ясность сообщения. Не вырезайте из текста важные детали.
Системная ошибка
Если ошибка произошла по вине системы, извинитесь перед пользователем. Но если в этом виноват пользователь — будьте аккуратны. Извинения звучат неискренне там, где им не место. К тому же неуместные извинения могут сбить с толку — пользователь подумает, что не виноват в ошибке, раз система говорит «простите».
Чтобы принять ответственность за случившееся, используйте активный залог. Пишите: «Мы не можем сохранить ваши изменения», а не «Ваши изменения не могут быть сохранены».
Ошибка пользователя
Иногда ошибки появляются по вине пользователя. Но сообщить об этом можно мягко и без осуждения.
В примере ниже сделали акцент на том, как исправить ситуацию, а не на забывчивости пользователя.
Пассивный залог удобно использовать, когда ошибка произошла по вине пользователя. Он поможет смягчить неприятную ситуацию, например, когда «Ваша карта была отклонена».
Используйте правильный тон
Тон сообщения будет зависеть от серьёзности ошибки. Мягкость в словах отлично подходит для мелких ошибок, но для более критических стоит подбирать слог построже.
Избегайте спецтерминов и всегда изъясняйтесь просто. Пользователь должен чувствовать, что вы стараетесь помочь ему и понятно объяснить, что делать. Помните, мы говорим с людьми, а не с машинами.
Пожалуйста, не пытайтесь умничать. Не время для шуток и креатива, когда у пользователя проблема. Шутки или креатив только испортят текст сообщения и усилят чувство разочарования.
Что случится, если нажать на кнопку
Для устранения некоторых ошибок могут потребоваться СТА-кнопка или ссылка. Иногда бывает нужна кнопка отмены.
Всегда объясняйте, что будет, если нажать на кнопку или ссылку. Их текст должен быть понятным, даже если прочитать его отдельно, вне сообщения об ошибке. Это поможет незрячим пользователям перемещаться по интерактивным элементам. Тем, кто бегло прочитал сообщение, тоже будет легче сориентироваться.
Не используйте просто слово «Ок». Что оно значит? С помощью «Ок» можно подтвердить отмену действия или его совершение. Сделайте так, чтобы пользователю было понятно, с чем он соглашается.
Время и место
Сообщения об ошибках должны принимать во внимание все действия пользователя. Время и место появления сообщения помогают понять, что произошло. Это помогает пользователю исправить ошибку.
- Что вызывало это сообщение?
- Когда оно появилось?
- Где появилось?
- Понятно ли, с чем оно связано?
Задавая эти вопросы, не забывайте, что есть пользователи с ограниченными возможностями. Это подталкивает к новым вопросам:
- Как мы можем помочь всем пользователям перейти к решению?
- Может ли ошибка слишком встревожить пользователя или быть навязчивой, появившись в этот конкретный момент?
- Как связать сообщение с соответствующим разделом визуально и не визуально?
Помните, что сообщения об ошибках — не барьеры. Они существуют, чтобы расширять возможности, успокаивать и направлять пользователей.
Ключевые рекомендации
- Определите, с какой ошибкой столкнулся пользователь и как её исправить.
- Пишите коротко и ясно.
- Используйте нужный тон и только уместные извинения.
- Дайте понять, что будет, если нажать на кнопку или ссылку.
- Учитывайте время и место появления сообщения. Не забывайте про то, как воспримут его пользователи с ограниченными возможностями.
Здесь вы не увидите ни строчки кода. Мы поговорим об обычных людях — о наших пользователях, точнее о том, как сообщать им, если в системе возникла какая-то непредвиденная ситуация.
В основе статьи доклад Антонины Хисаметдиновой с Heisenbug 2017 Moscow, которая занимается проектировкой пользовательских интерфейсов в компании Собака Павлова.
Кроме того, на Медиуме есть цикл статей «Руководство по проектированию ошибок». Цикл еще не дописан до конца, но дает более полную и цельную картину по теме статьи.
Ошибочный сценарий
Раз за разом мы проектируем основные сценарии самых разнообразных сервисов. В случае интернет-магазина основной будет таким:
Человек заходит на сайт, выбирает товар, заказывает его доставку; оплачивает и получает заказ.
Мы так концентрируемся на основных сценариях, что забываем одну очень важную вещь: есть альтернативные сценарии и тысячи способов того, как основной сценарий может прерваться.
Всё это — ошибочные сценарии, возникающие, когда что-то идет не так.
Продуктовые команды часто не уделяют достаточно внимания таким сценариям. Например, очень типичная история: «Что-то пошло не так. У нас проблемы, поэтому просто закройте это сообщение».
Еще пример: «У нас ошибка. Повторите вашу попытку позже»:
И еще одна категория ошибок — моя любимая: неизвестные ошибки.
Зачем работать над ошибочными сценариями?
Обосновать бизнесу необходимость проработки ошибочных сценариев бывает очень сложно. Зачем нам возвращаться назад и что-то исправлять, когда впереди у нас новые фичи? Но у меня есть четыре железных аргумента, которые помогут продемонстрировать вашему product owner’у или бизнесу необходимость такой работы.
Хорошее сообщение об ошибке снижает нагрузку на техническую поддержку и персонал
На слайде представлены некоторые цифры одного из наших клиентов. Это количество звонков пользователей в техподдержку в месяц. Звонки связаны с проблемами определенного рода:
Обратите внимание, 400 человек в месяц звонят просто из-за того, что не могут войти или корректно ввести логин / пароль в соответствующей форме на сайте.
Хорошее сообщение об ошибке помогает пользователю не потеряться в воронке конверсии
Если сообщение об ошибке составлено грамотно, оно возвращает его к основному сценарию, даже если произошел разрыв сессии.
Хорошее сообщение об ошибке обучает работе с сервисом
Возможно, вам даже не потребуется создавать onboarding или какие-то обучающие видео, разработка которых, кстати говоря, тоже стоит приличных денег.
Хорошее сообщение об ошибке позволяет сохранить доверие к сервису в трудную минуту
Это последний, но немаловажный аргумент.
Вообще тема доверия «человек-технология» исследуется довольно давно. Сейчас мы уже достаточно доверяем технологиям. Например, мы никогда не будем перепроверять, отправил ли мессенджер сообщение адресату, или как калькулятор сложил или умножил трехзначные числа (к сожалению, правда, не все сервисы могут похвастаться таким уровнем доверия, как калькуляторы).
Мы доверяем свою жизнь десяткам видов разного программного обеспечения, летая в самолетах. Но это доверие очень легко разрушить. Сделать это может даже самая маленькая ошибка. И такие ошибки случаются как в маленьких, так и в очень больших компаниях.
Из-за чего возникают ошибки
Я несколько раз упомянула «хорошее сообщение об ошибке». Настала пора поговорить о том, что это значит. И для начала разберемся, из-за чего в принципе возникают ошибки.
- первое, что приходит в голову, это какие-то глобальные сбои или технические работы на сервисе;
- специфические баги;
- ошибки пользователя.
Но это далеко не всё. Еще есть:
- проблемы на стороне подключенных сервисов;
- внешние проблемы;
- крайне необычное поведение пользователей или сервиса.
Это не попытка классификации. На самом деле видов ошибок далеко не шесть, их может быть сотня или даже больше. Но в контексте проектирования интерфейсов эти ошибки самые значимые.
Глобальные сбои
Давайте начнем с ситуации, когда ваш сервис полностью недоступен.
К сожалению, такие ошибки могут возникнуть в любых сервисах, от онлайн игр до сложных биржевых профессиональных инструментов.
Хороший вопрос: что в такой ситуации делать?
Пока разработчики спешно чинят какие-то инструменты, несчастные пользователи получают странные сообщения об ошибках и достают вашу техподдержку, пишут неприятные посты в твиттере:
Давайте посмотрим на сообщения, которые в этот момент выводятся:
Они достаточно простые и некоторые из них даже честно извиняются. Но пользователи все равно чувствуют себя некомфортно и пытаются понять, в чем же дело; повторяют вход далеко не через 15 минут; тыкают, куда попало.
Как им помочь?
Подумайте о последствиях
Если вы не знаете, каковы последствия глобального сбоя, просто сходите в техподдержку. Потому что в этот момент ребята там огребают по полной. И они с удовольствием с вами этой болью поделятся.
Многие в таких ситуациях ограничиваются сообщением: да, у нас есть проблема и мы скоро ее поправим:
Но «скоро» — это когда?
Пользователю не нужно знать, когда вы всё поправите, с точностью до минуты. Но им нужно понимать какие-то значимые временные ориентиры, например, 15 минут, один час, пять часов или даже сутки. Это поможет им сориентироваться в пространстве и спланировать управление своими деньгами.
Еще один резонный вопрос (в ракурсе финансового сервиса): работают ли карточки?
И хорошее сообщение об ошибке сможет на него ответить. Даже если карточки не работают, лучше всё равно об этом сказать, потому что это очень важная информация.
Еще одна история — тут зарплата или перевод должны быть; а когда придут эти деньги?
Вроде бы ничего критичного, но когда человек не может проверить баланс, он начинает сильно паниковать. Поэтому предложите проверить баланс альтернативными методами, если это, конечно, возможно.
И последняя, очень серьезная ситуация, когда действительно человеку срочно нужны его деньги. Если это возможно, сообщите, как снять деньги или найти ближайший офис, если у вас есть такой сервис:
Важно понимать, что глобальный сбой — это проблема ваша, а не пользователя. Не нужно перекладывать на него мыслительные процессы. Предложите сразу готовые варианты.
Предупредите заранее
Не все пользователи готовы зайти в личный кабинет прямо сейчас, и далеко не все пользователи в принципе зайдут и заметят ошибку. Но если вы предупредите их заранее (например, постом в Twitter, SMS-сообщением или по электронной почте), то когда они столкнутся с сообщением об ошибке, будут готовы.
Отдельно стоит сказать про профессиональные сервисы, от которых ежедневно зависит работа пользователей. Например, сервис Антиплагиат иногда выводит такое сообщение о проведении технических работ:
Обратите внимание, что указана точная дата и точный диапазон времени — это поможет пользователю спланировать свою работу в вашем сервисе.
Тема предупреждений об ошибках косвенно связана с сохранением доверия. Может показаться, что очередное предупреждение об ошибке заставит часть пользователей усомниться в надежности сервиса (возможно, они бы в этот момент и не воспользовались сервисом, т.е. в принципе не узнали бы об ошибке). Но восприятие предупреждения как заботы или как лишнего камня в огород сервиса зависит в том числе и от того, как часто вы говорите, что у вас проблемы. Плюс есть совершенно разные сервисы. Интернет-банк — это одно. Но, к примеру, если у вас интернет-магазин, не нужно каждый раз писать пользователю о проблемах, потому что он заходит к вам не так часто.
Однако если же мы говорим о профессиональных инструментах, от которых пользователь реально зависит каждый день с утра и до вечера, очень странно не предупредить о проблеме (а частота, с которой допустимо сообщать пользователю о проблемах, при этом сильно зависит от отрасли).
Специфические баги
Тестировщики и продуктовые команды в целом вовремя отлавливают и не допускают вывода на пользователя очень большой доли багов. Но, к сожалению, ошибки случаются везде, и не всегда возможно их избежать.
Для нас баги — это знакомая история. Мы четко классифицируем их по разным параметрам: степени опасности, необходимости исправления и т.п.
Но пользователи когда замечают баг, в принципе не понимают, с чем они столкнулись. Многие даже не знают этого термина. Для них баги на самом деле выглядят вот так:
Мы предполагаем, что если пользователь вдруг заметил что-то странное, он конечно же нам об этом сообщит. У него есть для этого пять или даже больше способов:
- раздел «Контакты» и обратная связь;
- онлайн-консультант и звонок в техподдержку;
- социальные сети и чаты компании;
- отзывы (App Store и Play Market)!!!
- блоги и форумы.
Мы предполагаем, что пользователь когда-нибудь проскролит страницу вниз до подвала, найдет там вкладку «Контакты». В разделе контактов найдет среди карт, отделов, офисов продаж и прочего маленькую кнопочку «Обратная связь», нажмет на нее, выберет тему обращения. Напишет подробное письмо о том, как воспроизвести эту ошибку, приложит скриншоты и отправит.
Да, действительно, такие письма приходят. Но если ошибка очень плохая, человек может сразу оставить отзыв с низкой оценкой на App Store, где также подробно распишет, чем ему ваш сервис не нравится.
У всех перечисленных каналов обращений есть одна очень большая проблема: они вырывают пользователя из контекста, заставляют его отвлекаться на то, чтобы, по сути, помочь вам. Поэтому большинство пользователей предпочитают подождать, пока проблема исчезнет сама (пока вы сами ее заметите):
Или могут вообще перестать пользоваться вашим сервисом, как неработающим.
Поэтому в багтрекере ВКонтакте висит такой вот тикет, который называется «отсутствие кнопки «Сообщить о баге»»:
Действительно, это проблема очень многих сервисов.
Создайте специальные окна для сбора обратной связи
Но есть и позитивные примеры, например, Semrush. Почти по всему сервису размещены специальные окна, которые нацелены на то, чтобы забирать фидбэк от человека.
В такой ситуации пользователю стоит меньших усилий написать вам о какой-то ошибке или о фидбеке. Особенно это актуально для бета-тестирования.
Если нельзя исправить баг быстро, предупредите о нем
К сожалению, бывают такие ситуации, когда вы не можете исправить баг быстро. Можно просто предупредить об этом пользователя — как и в предыдущей части доклада.
В качестве примера здесь приведен скриншот, когда с помощью совершенно обычных окошек разработчики иконочного шрифта material design предупреждают пользователей, что есть проблема совместимости, и приносят свои извинения:
Обратите внимание, что они приводят ссылку для тех, у кого возникли эти проблемы. По ссылке инструкция, как всё исправить.
Самое главное, что нужно запомнить про специфические баги, — это необходимость качественного фидбэка. Поэтому создавайте специальные окна, чтобы как можно быстрее получать от пользователей эту информацию. Ну и второе — конечно, предупреждайте, если вам какой-то баг известен, но вы не можете его поправить.
Ошибки пользователей
К сожалению, многие разработчики считают, что ошибки пользователей — это дело пользователя. Но на самом деле, чем больше пользователи ошибаются в определенной точке продукта, тем сильнее в этой точке виноват сам сервис. В контексте проектирования ошибок я могу предложить пять фишек, которые помогут вам улучшить пользовательский опыт в подобных местах.
Первый пример узкого места многих сервисов — это, конечно, вход / регистрация:
Например, поле входа в InVision. Маленькая красная полосочка — это, в принципе, всё сообщение об ошибке. Наверное, когда дизайнер его рисовал, думал, что пользователь без труда прочитает сообщение: «Упс, комбинация email и пароля не верна». Проверит сначала email, затем пароль, и снова нажмет кнопочку войти. Но статистика подсказывает, что пользователь делает несколько попыток входа и ввода пароля, прежде чем догадывается, что проблема в email-адресе.
Это происходит, потому что внимание пользователя в момент входа сосредоточено в одной очень узкой области — она называется фокусом внимания:
Как вы видите, сообщение об ошибке, достаточно высоко и пользователь может его просто не заметить при обновлении страницы. К тому же InVision стирает пароль (надо же помочь пользователю…). И шевеление в области пароля еще больше фокусирует внимание пользователя; он думает, что ошибка именно там.
Фишка 1. Разместите сообщение в фокусе внимания
Те же ребята из InVision в другой части продукта предоставили информацию об ошибке немного по-другому. Во-первых, они подсветили оба поля. Во-вторых, не стирают пароль, потому что он может быть правильный (они предполагают, что пользователь заметит, где именно ошибка, и сам примет решение):
Фишка 2. Показывайте, где именно ошибка
Подсвечивание обоих полей — это и есть вторая фишка.
Но и это не всегда помогает.
Например, дизайнеры компании Adobe считают, что пользователи действительно это всё читают:
Еще один классический пример предлагает Xiaomi:
Или, например, сайт Госуслуги (как и многие другие) просто дублирует название поля заголовка в ошибку:
Фишка 3. Используйте понятные и короткие формулировки
В примерах выше вся проблема в буквах. Поэтому нужно подумать над тем, как сделать формулировки короче и понятнее. Мы можем легко прочитать это сообщение, когда видим его на огромном экране и фокусируемся на чтении:
Но в окружении интерфейса и текущих задач у пользователей это выглядит вот так:
И они не дочитывают до конца. Когда пользователь читает строку, он фокусируется на начале строки. А чтобы прочитать дальше, ему надо приложить усилия:
Ему неохота читать ваши тексты, он хочет дальше решать свои задачи.
Поэтому, сокращая формулировку и размещая сообщение в зоне фокусировки, мы можем быстрее донести смысл.
Фишка 4. Подскажите, как исправить ошибку
Кто сталкивался с кассами самообслуживания?
Современные кассы самообслуживания, конечно, построены по-разному. Но самые первые из них были построены по такому сценарию: я кладу корзинку на одну сторону, беру по очереди товары, сканирую штрих-код и кладу их на другую сторону, чтобы система знала, что я действительно всю корзину просканировала (по весу). В тот момент, когда я складываю товар на левую сторону, система понимает, что я его отсканировала, и добавляет его в чек. Разработчики касс обратили внимание на очень интересную проблему: люди берут маленький товар (например, бутылку воды), сканируют его, затем сразу берут второй товар и пытаются его провести. При этом система никак не реагирует, сканер не работает, а пользователи ищут глазами помощников и напрягают персонал ритейлера.
В чем была проблема? Пользователи забывают положить маленькие товары на другую сторону. Поэтому разработчики добавили звуковой сигнал, после чего в 90% таких ситуаций покупатели стали обходиться без помощника. Сигнал заставлял человека поднимать глаза на экран кассы и выходить из состояния, когда он сканирует свою огромную корзину покупок: «Точно, я не положил воду».
У этого сообщения об ошибке есть две из перечисленных «фишек»: оно подсказывает, где именно ошибка, и обучает работе с сервисом.
Фишка 5. Сохраняйте работу пользователя
Последнее, но самое интересное.
Давайте сразу на примере. Это кусочек пути регистрации (в очередной раз напоминаю, что регистрация — достаточно слабое место у очень многих сервисов):
Чтобы вообще начать пользоваться финансовым сервисом Revolut, я должна сначала подтвердить свой номер телефона. Обратите внимание, они уже автоматически определили и подставили код страны. Спасибо ребятам.
Дальше я должна ввести свое имя и фамилию. Ну раз они определили мою страну, то я начинаю вводить автоматически по-русски, и когда я уже нажимаю «Далее», заполнив всю форму, сервис мне говорит: «Пожалуйста, используйте латинские буквы». Автоматическая валидация уже давно всем известна, и ее нужно обязательно применять! Но на этом дело не заканчивается. Мне нужно заполнить адресную информацию, причем, обратите внимание, страна уже подставлена автоматически и написана кириллицей.
Но меня не обманешь — я ввожу адрес латиницей, нажимаю Continue. И, как вы думаете, что происходит?
В такие моменты действительно хочется выкинуть телефон куда-нибудь. Но это, конечно, исключительный случай. Однако этот пример также показывает, что лишние и любые повторные действия очень сильно напрягают пользователя, заставляют его нервничать и негативно сказываются на имидже вашего продукта.
Поэтому не заставляйте пользователя вводить какие-то поля заново, используйте как можно больше автоматизации.
Проблемы подключенного сервиса
Тестируйте API подключенных сервисов
На днях мне попался интересный отчет на сайте APIFortress. Там был рассказ про компанию, которая поставляла стоковые изображение своим партнерам. Одним из них было агентство, которое занималось сувениркой с мопсами.
Однажды этот мопс-партнер позвонил в стоковую компанию и пожаловался на поломку сервиса.
Оказалось, что стоковая компания в тот день выпустила с утра минорное обновление API, которое не затронуло большую часть клиентов, но очень сильно ударило по мопс-компании. Сайт у них был построен таким образом, что обновление вызвало какой-то критический сбой работы поиска. Конечные пользователи видели, что ничего не найдено или какую-то неизвестную ошибку. Поэтому на подключенные сервисы надо обращать пристальное внимание.
Учите их различать проблемы
Иногда недостаточно просто знать, что где-то там у вас проблема, потому что пользователи будут видеть странные окна, которые не будут им помогать:
И в интерфейсе эту проблему не решить.
Поэтому очень важно потратить усилия, чтобы научить ваш сервис различать причины проблем с API.
Предусмотрите в интерфейсе оповещение о проблемах
Очень хороший пример — сервис-автоматизатор ifthisthenthat. С помощью связок API различных сервисов (например, умного дома или социальных сетей) они заставляют сторонние сервисы делать определенные вещи. Например, если я опубликовала пост в Instagram, он автоматически уходит в мой Facebook. Или, если я вышла из дома, сервис определяет по моей геопозиции, что я нахожусь в офисе, и проверяет, выключила ли я все свои смарт-утюги. А если не выключила, то выключает.
Эти ребята проделали очень большую работу, и не только в интерфейсе.
Во-первых, они выделяют отдельную вкладку для ошибок. Все неудавшиеся операции собираются в этот лог.
Они определяют разные типы ошибок:
В первом случае — сервис Instagram офлайн, и мы понимаем, в чем проблема. Возможно, мы временно вышли из зоны действия сети.
В случае, если пользователь никак не может поспособствовать решению проблемы, выводится просто оповещение.
Внешние проблемы
Что такое внешние проблемы в моем пользовательском понимании?
Весь software завязан на аппаратуру, на датчики и т.п. Всё это тоже создано людьми и может не работать. Поэтому очень важно сообщать об этом пользователю. Хороший сервис может сообщать о таких ошибках, как о своих.
Дайте понять, какие действия в вашем сервисе недоступны из-за внешних проблем
Хороший пример — отсутствие интернет-соединения в коммуникаторе Slack. Если во время работы у меня отвалился интернет, я вижу вот такое сообщение сверху:
Как мы помним про сообщения об ошибках пользователей, в момент ввода какого-то текста пользователь сконцентрирован в этой области:
Slack об этом не забывает и подсвечивает поле желтеньким.
При этом он не блокирует мне набор сообщения. Я могу продолжить писать его дальше, но при попытке отправить Slack-бот отправляет мне вот такое сообщение:
И в принципе очень доступно объясняет, с чем именно проблема. Такую ошибку я замечу достаточно быстро.
Большая проблема с внешними ошибками, которая пришла к нам еще из «древних» времен, когда продукты создавались инженерами для инженеров, — это содержание текстов об ошибках:
Они написаны таким языком, как будто мы сейчас до сих пор подразумеваем, что пользователь знает, что такое firewall, ftp, dll, ядро, kernel и так далее.
Четко разделите уровни компетенции
Техническому специалисту мы показываем одну информацию, а пользователю — другую.
Наверное, стоит отдельно сказать про то, как люди в принципе общаются с техподдержкой.
Для многих это действительно большой стресс. Большая часть сообщений об ошибках совершенно не подразумевает, что они должны быть поняты. Человек, который даже не знает английского языка, пытается как-то объяснить: у меня там что-то сломалось. Он испытывает очень сильный дискомфорт. И всё это влияет в целом на его опыт общения с вашим сервисом. Поэтому старайтесь создавать такие сообщения, которые пользователь сможет осознать и своими словами передать техподдержке.
Например, это фото 3D-принтера, который четко и ясно (с помощью маленького экранчика) говорит, что температурный сенсор испортился — произошла ошибка, поэтому он остановился. Свяжитесь с техподдержкой. Пользователь легко может понять, в чем дело, и для него не сложно описать эту проблему своими словами без технических терминов:
Помогите пользователю оценить приоритет проблемы
Что это значит?
Рассмотрим такой пример: большая часть машин уже имеет экранчики, где мы можем выводить текст (не то, что раньше). Но такое ощущение, будто разработчики копипастят текст описания ошибок из старых инструкций, которые совершенно непонятны и требуют долгого вчитывания:
В такой ситуации пользователь не понимает, что делать. Некоторые водители-новички вместо того, чтобы прочитать инструкцию, просто продолжают ездить, думая, что всё в порядке. А у других, наоборот, начинается паника — они пытаются вызвать эвакуатор.
А есть еще такая категория: «У меня там до зарплаты неделька… ничего же не случится?»
Поэтому очень важно дать возможность пользователю оценить опасность этой проблемы. Пользователь в этот момент не хочет лезть в какие-то сложные инструкции. Если действительно произошло что-то страшное, важно указать одно — серьезность проблемы. Иногда «эксплуатацию продолжать нельзя», а иногда и правда можно подождать до зарплаты.
Крайне необычное поведение пользователей или сервисов.
Бывает ситуация, как на графике. Что вызвало такой резкий скачок? К примеру, это температура в двигателе повысилась? Или это просто датчик какой-то забарахлил?
В таких ситуациях лучше всего пользователю дать возможность самому принять решение о том, что же это было.
В качестве примера — хорошая длинная история. В сентябре этого года видеоблогер PewDiePie во время стрима на несколько сотен тыс. человек обозвал своего чернокожего противника словом, которое в англоязычном мире называть в принципе не стоит. Он, конечно, потом извинился, но все равно произошел скандал. Производители разных игр, в том числе, Шон Ванаман, подали жалобу в YouTube с просьбой удалить все видеозаписи того, как PewDiePie играл в их игры.
Но за PewDiePie тоже стояла большая армия поддержки. И на игры Шона Ванамана в Steam (сервис, который продает эти игры) посыпались сотни негативных отзывов. Эти отзывы не отражали качество игры, но могли негативно сказаться на ее продажах. И Steam проделал просто потрясающую работу: они обратили внимание пользователя, что произошло, что замечен нетипичный объем отрицательных отзывов с 11 сентября:
При этом они позволяют пользователю самому решить, исключать эти отзывы или учитывать. Пользователь может сам принять решение, насколько эти отзывы для него важны в контексте покупки игры. Такая работа над ошибками восхищает меня и как usabilist’а, и как пользователя этого сервиса.
Дополнительные возможности — скрытый потенциал
Не все ошибки — просто баги. У многих есть скрытый потенциал. Давайте про это немного поговорим.
Обучайте через ошибки
Во-первых, как я уже говорила ранее, через ошибки можно и нужно обучать.
Например, сервис Skyeng — это онлайн школа английского языка, которая работает только через браузер Google Chrome. Этот браузер автоматически (по дефолту) иногда блокирует входящие видеозвонки или аудиозаписи. И в такой ситуации Skyeng вешает кнопочку, которая ведет на вполне подробную инструкцию:
У этого решения тоже есть некоторые проблемы. Если таких кнопочек в вашем сервисе будет очень много, все эти инструкции будет просто невыносимо, дорого и сложно поддерживать в актуальном виде. А пользователь на самом деле не сильно любит читать какие-то инструкции.
Еще один пример — SEMrush. Это окно входа в сервис:
Оно отображается в том случае, если я пошла по ссылке, которая требует от меня авторизации. Большая часть сервисов в такой ситуации выдает ошибку 404, пользователь уходит и больше не возвращается по этой ссылке. Но в SEMrush не ограничиваются просто формой входа. Они показывают дополнительные картинки и описание работы в той части сервиса, куда ведет эта ссылка. Таким образом пользователь входит в контекст. Он понимает, куда пойдет, если сервис ему знаком. А если сервис не знаком, получит беглое представление о том, что его ждет после входа.
Выводите из тупика
Еще один потенциал сообщений об ошибках — это вывод из тупика.
Часто ошибки являются абсолютно тупиковыми сценариями. Пользователю нужно вспоминать контекст и возвращаться по сценарию выше.
Например, возьмем сервис Avito. Там есть вкладка «Сохраненные поиски»:
Если там ничего нет, пользователь вынужден возвращаться обратно к строке поиска. В соответствии с представленной здесь инструкцией, которую он должен каким-то образом запомнить, он должен выполнить сохранение поиска где-то там на странице.
А можно было сделать вот так:
Мы знаем (сохраняем) историю и выводим ее здесь, чтобы пользователь, не отрываясь от контекста, нажал звездочку и сохранил какой-то нужный ему поиск. Таким образом мы превращаем тупиковый сценарий в возврат к основному пути.
Доступность
Есть еще одна важная тема, которую я хотела обсудить, это доступность интерфейсов.
Меня очень радует, что в последнее время об этом стали много говорить, и много в этом направлении стали делать. Например, недавно UsabilityLab проводили тестирование доступности интернет-банков для людей с нарушениями зрения и слуха.
Но в контексте ошибок мы иногда забываем про разницу восприятия и делаем некоторые вещи, которых делать нельзя.
Например, многие используют только цветовую индикацию ошибки. Так делать не стоит, потому что есть дальтоники:
Многие дизайнеры скажут: «Я всё проверил в специальном сервисе, который показывает, как видит дальтоник». Но на самом деле эти сервисы никогда не покажут точной картины, потому что все дальтоники видят по-разному. И даже если вы подберете яркость / контрастность, всё равно существует риск, что пользователь-дальтоник эту ошибку не распознает.
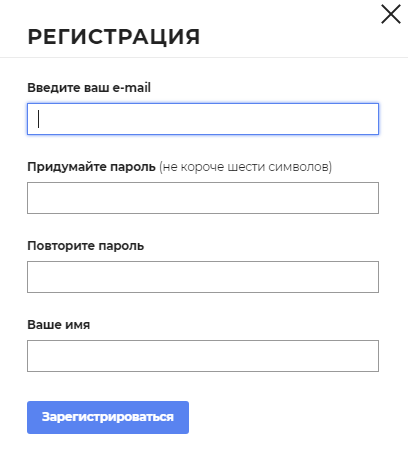
Например, поле регистрации во Wrike содержит как раз такую ошибку:
У них реализована чисто цветовая дифференциация — при ошибке красным подсвечивается обводка и текст внутри поля. Лучше всего добавить какое-то текстовое сообщение или символ.
Еще одна проблема — это серые или слишком мелкие надписи. Если вы увидите в своем интерфейсе мелкий серый курсивный шрифт на сером фоне, можете смело идти к дизайнеру и заставлять его переделывать, потому что существуют разные мониторы и на дешевых такие вещи иногда не видны:
Человек просто сломает глаза при попытке прочитать такой текст.
Проводите Accessibility testing для сценариев с ошибками
Бизнес-ценность
Когда я показала этот доклад своему коллеге-менеджеру, он сказал: «Не убедила». Потому что для бизнеса долго, дорого и совсем не выгодно делать такую большую работу над ошибками. В контексте проектирования интерфейсов я бы хотела сказать, что я не призываю вас так прорабатывать вообще все ошибочные ситуации.
Что нужно делать? Мой коллега выстроил работу в своем коллективе следующим образом. Все ошибки, которые возникают, сначала собираются в какой-то один большой мешок (log). Оттуда вычленяются только те ошибки, которые повторяются.
Повторяющиеся ошибки уже имеют бизнес-ценность. Это те ошибки, на которые стоит потратить время.
Но далеко не всегда нужно торопиться и сразу лепить ошибку на интерфейс, потому что очень часто возникновение таких ошибок вообще можно предотвратить, переписав немножко код, сходив к фронтенду и поправив что-то. И только если не получается избежать выхода ошибки на пользователя, действительно стоит задуматься о каких-то интерфейсных сообщениях.
Я понимаю, что интерфейс — это не всегда часть вашей работы. И даже далеко не все product owner’ы горят желанием выстраивать работу с ошибками в своей команде, потому что это не всегда выгодно (выгода, если и есть, иногда не видна сразу). Но моя цель — немного расширить ваш образ мышления и задать вопрос: вы делаете только свою работу или вы делаете классный продукт?
Потому что классный продукт умеет сообщать об ошибках. Он заботится о пользователе, даже когда что-то идет не так.
Резюме
Что я предлагаю вам делать со всей этой информацией?
- Когда вы придете на работу, обсудите доклад с командой и владельцем продукта. Особенно полезно зайти к UX’ерам или к дизайнерам.
- Проверьте, насколько ваши сообщения об ошибках полезны пользователям.
- После этого вы сможете комплексно посмотреть на свой продукт, найти его слабые места, которых раньше, возможно, не замечали, и улучшить ошибочные сценарии.
- И еще один очень важный пункт в контексте тестирования — ошибочные сценарии тоже нужно тестировать и часто на равных правах с остальными.
Что почитать?
Здесь есть несколько ссылок:
- «Release It!: Design and Deploy Production-Ready Software», Michael T. Nygard
- «How to write a great error message», Thomas Fuchs, https://goo.gl/4L8YWo
- Architecting Your Software Errors For Better Error Reporting, Nick Harley, https://goo.gl/7em6cQ
В заключение я хочу сказать, наверное, только одну вещь: ошибки — это тоже опыт. Проектируйте его.
Если тема тестирования и обработки ошибок вам так же близка, как и нам, наверняка вас заинтересуют вот эти доклады на нашей майской конференции Heisenbug 2018 Piter:
- Пишем UI тесты для Web, iOS и Android одновременно # python (Игорь Балагуров, Uptick)
- Web Security Testing Starter Kit (Андрей Леонов, SEMrush)
- Бета-тестирование ВКонтакте (Анастасия Семенюк, ВКонтакте)