Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
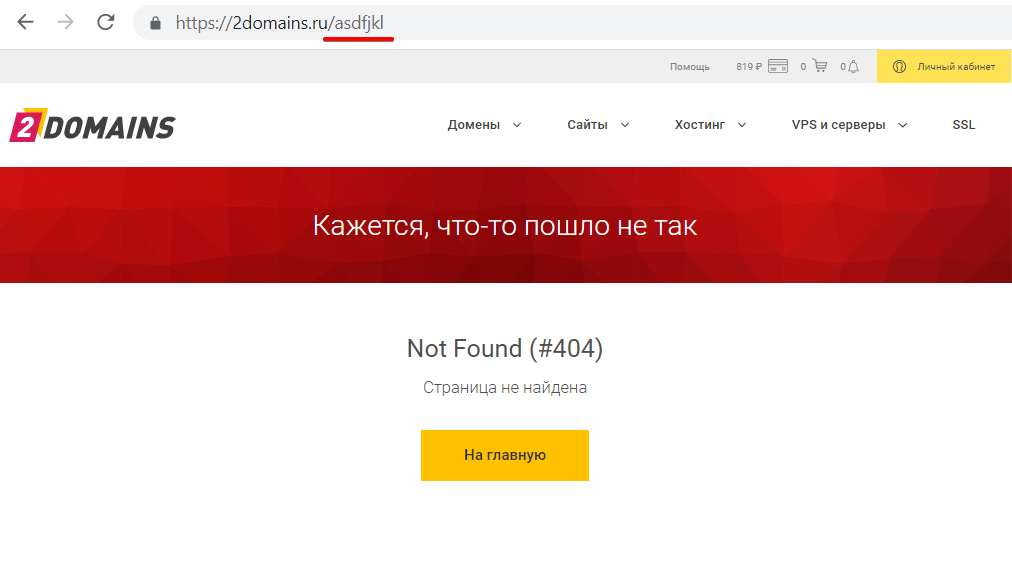
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
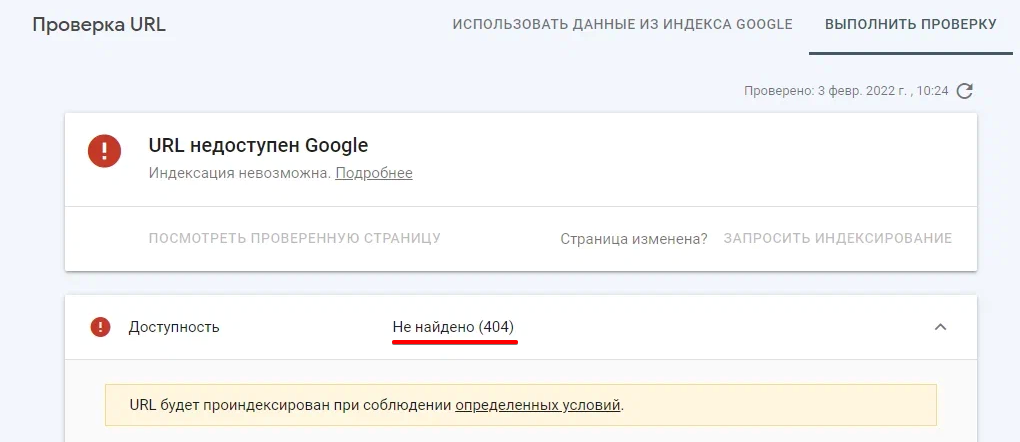
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
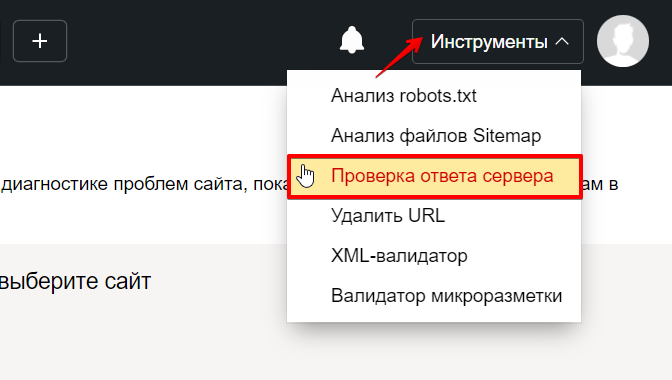
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
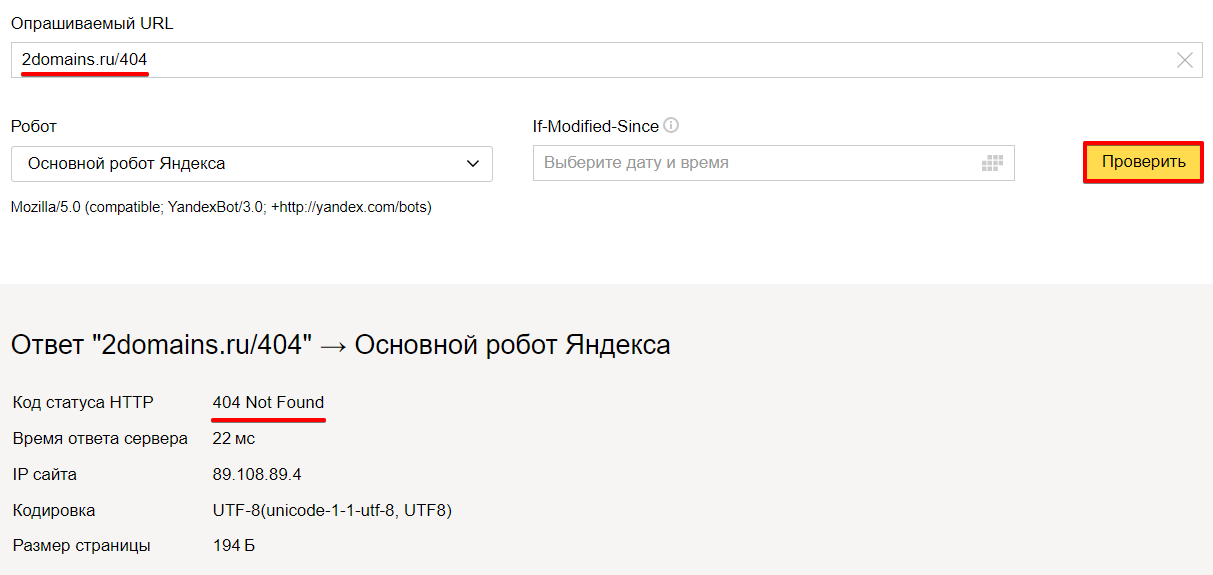
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
Страница 404 призвана сообщать пользователю, что заданный им url (адрес страницы) не существует.
Такие неправильные урлы еще можно назвать «битыми ссылками».
Многие сайты делают свои страницы 404 для удобства своих пользователей. Часто это красивые и интересные страницы, которые вызывают у пользователя улыбку вместо разочарования от того, что адрес страницы неправильный.
При создании страницы 404 есть важная техническая составляющая, которая сильно влияет на ранжирование сайтов в поисковых системах, если все не настроено правильно.
Если вы озадачились созданием страницы 404, то вам нужно учитывать три момента:
1) Переадресация со всех неправильно введенных url на страницу 404 в .htaccess.
2) Правильный ответ сервера после переадресации (http-код страницы должен быть 404, а не 200).
3) Закрытие страницы 404 от индексации в robots.txt
Сразу отмечу, что все вышеизложенное написано для самописных сайтов, преимущественно на php. Для wordpress существуют плагины по настройке того же самого. Но в этой статье мы рассмотрим, как все выглядит в реальности. %)
ЕСЛИ КРАТКО, то нужно сделать следующее:
I. В файле .htaccess добавить строку:
—————
ErrorDocument 404 http://mysite.com/404.php
—————
Это перенаправит все неправильные (битые) ссылки на страницу — 404.php. Детали ниже в статье.
II. В файле 404.php в самом начале php-кода пишите:
—————
—————
Это даст правильный ответ о статусе страницы. Не 200, не 302, а 404 — потому что страницы, на которую якобы хотел перейти пользователь — не существует. Как это проверить — читайте ниже.
III. В файле rodots.txt делаете следующую запись:
—————
User-agent: *
Disallow:
Disallow: /404.php
—————-
Это закрывает страницу 404.php от индексации поисковыми системами. В этом пункте будьте аккуратны. Детали читайте ниже.
Дальше каждый пункт расписан в деталях! Если вам достаточно короткого описания… то благодарности принимаются в виде комментариев и лайков.
Переадресация (редирект) неправильных url на страницу 404
Первое, что вы делаете – создаете саму страницу 404, чтобы было куда людей посылать %).
Перенаправление url настраивается в файле .htaccess
Просто вписываете строчку:
ErrorDocument 404 http://mysite.com/404.php
Где «mysite.com» – ваш домен, а http://mysite.com/404.php — путь к реальной странице. Если ваш сайт на html, то строка будет выглядеть как:
ErrorDocument 404 http://mysite.com/404.html
Проверка очень проста. После заливки на хостинг файла .htaccess с вышеуказанной строкой, делаете проверку, вводя заведомо не существующий урл (битая ссылка), например: http://mysite.com/$%$%
Если переадресация на созданную вами страницу произошла, значит все работает.
Итак, полностью файл .htaccess, где настроена ТОЛЬКО переадресация на 404 будет выглядеть так:
____________________________
RewriteEngine on
ErrorDocument 404 http://mysite.com/404.html
____________________________
Правильный ответ сервера (http-код страницы)
Очень важно, чтобы при перенаправлении был правильный ответ сервера, а именно – 404 Not Found.
Тут следует объяснить отдельно.
Любому url при запросе назначается статус (http-код страницы).
• Для всех существующих страниц, это: HTTP/1.1 200 OK
• Для страниц перенаправленных: HTTP/1.1 302 Found
• Если страницы не существует, это должен быть HTTP/1.1 404 Not Found
То есть, какой бы урл не был введен, ему присваивается статус, определенный код ответа сервера.
Проверить ответ сервера можно:
1. Консоль браузера, закладка Network. Нажмите F12 для Chrome. Или Ctrl + Shift + I — подходит и для Chrome и для Opera.
2. На такой ресурсе как bertal.ru
3. SEARCH CONCOLE GOOGLE – Сканирование/Посмотреть как GOOGLE бот.
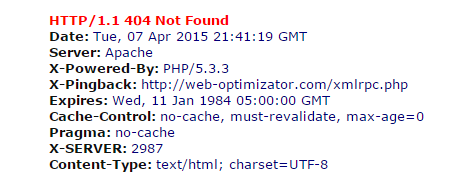
Когда у вас не было перенаправления через .htaccess на страницу 404, то на любой несуществующий url, введенный пользователем, а также на битые ссылки был ответ «HTTP/1.1 404 Not Found»
Итак, после краткой теоретической части, вернемся к нашим
баранам
настройкам.
После того, как вы настроили перенаправление на свою авторскую страницу 404 через .htaccess, как описано выше, то вводя битую ссылку (неверный url, который заведомо не существует), типа http://mysite.com/$%$%, ответ сервера будет:
— сначала HTTP/1.1 302 Found (перенаправление),
— а затем HTTP/1.1 200 OK (страница существует).
Проверьте через bertal.ru.
Чем это грозит? Это будет означать, что гугл в свою базу данных (индекс) может внести все битые ссылки, как существующие страницы с содержанием страницы 404. По сути — дубли страниц. А это невероятно вредно для поисковой оптимизации (SEO).
В этом случае нужно сделать две вещи:
1) Настроить правильный ответ сервера на странице 404.
2) Закрыть от индексирования страницу 404. Это делается через файл robots.txt
Настраиваем ответ сервера HTTP/1.1 404 Not Found для несуществующих страниц
Ответ сервера настраивается благодаря функции php в самом начале страницы 404.php:
Пишите ее вначале файла 404.php.
В результате мы должны получить ответ на битую ссылку:
Пример страницы 404.php. Вот как это выглядит +/-:
Естественно, что у вас скорее всего сайт полностью на php и динамический, то просто вставляете строку с ответом сервера в начало — перед всеми переменными и подключенными шаблонами.
Закрыть страницу 404 от индексирования
Закрыть страницу от индексирования можно в файле rodots.txt. Будьте внимательны с этим инструментом, ведь через этот файл ваш сайт, по сути, общается с поисковыми роботами!
Полный текст файла rodots.txt, где ТОЛЬКО закрыта индексация 404 страницы, выглядит так:
____________________________
User-agent: *
Disallow:
Disallow: /404.php
____________________________
Первая строка User-agent: * сообщает, что правило для всех поисковых систем.
Вторая строка Disallow: сообщает что весь сайт открыт для индексации.
Третья строка Disallow: /404.php закрывает индексацию для страницы /404.php, которая находится в корневой папке.
Замечания по коду: «/404.php» означает путь к странице. Если на вашем сайте страница 404.php (или 404.html соответственно) находится в какой-то папке, то путь будет выглядеть:
/holder/404.php
где «holder» — название папки.
Вот, собственно и все по странице 404. Проверьте работу страницы, перенаправления битых ссылок, и ответы серверов.
Повторюсь: Все вышеизложенное для самописных сайтов. Если вы используете wordpress, то можете поискать приличный плагин для настройки ошибки 404.
Благодарности принимаются в виде комментариев 
Читать также:
Быстро создать свой сайт на WordPress
Сколько стоит создать сайт
Как залить сайт на хостинг
Зарегистрировать торговую марку самостоятельно
Самое ценное на сайте
Сайт бесплатно – это миф!
Продвижение сайта
Резервная копия сайта (бэкап)
Languages:
English •
Creating an Error 404 Page 日本語
(Add your language)
While you work hard to make sure that every link actually goes to a specific web page on your site, there is always a chance that a link clicked will slam dunk and become a famous 404 ERROR PAGE NOT FOUND.
All is not lost. If your visitors encounter an error, why not be a helpful WordPress site administrator and present them with a message more useful than «NOT FOUND».
This lesson will teach you how to edit your «error» and «page not found» messages so they are more helpful to your visitors. We’ll also show how to ensure your web server displays your helpful custom messages. Finally, we’ll go over how to create a custom error page consistent with your Theme’s style.
Contents
- 1 An Ounce of Prevention
- 2 Understanding Web Error Handling
- 3 Editing an Error 404 Page
- 4 Creating an Error 404 Page
- 5 Tips for Error Pages
- 5.1 Writing Friendly Messages
- 5.2 Add Useful Links
- 6 Testing 404 Error Messages
- 7 Help Your Server Find the 404 Page
- 8 Questions About Error Files
An Ounce of Prevention
Some errors are avoidable, you should regularly check and double check all your links. Also, if you are deleting a popular but out-of-date post, consider deleting the body of the post, and replacing it with a link referring visitors to the new page.
Understanding Web Error Handling
Visitors encounter errors at even the best websites. As site administrator, you may delete out-of-date posts, but another website may have a link to your inside page for that post.
When a user clicks on a link to a missing page, the web server will send the user an error message such as 404 Not Found. Unless your webmaster has already written custom error messages, the standard message will be in plain text and that leaves the users feeling a bit lost.
Most users are quite capable of hitting the back key, but then you’ve lost a visitor who may not care to waste their time hunting for the information. So as not to lose that visitor, at the very least, you’ll want your custom message to provide a link to your home page.
The friendly way to handle errors is to acknowledge the error and help them find their way. This involves creating a custom Error Page or editing the one that came with your WordPress Theme.
Editing an Error 404 Page
Every theme that is shipped with WordPress has a 404.php file, but not all Themes have their own custom 404 error template file. If they do, it will be named 404.php. WordPress will automatically use that page if a Page Not Found error occurs.
The normal 404.php page shipped with your Theme will work, but does it say what you want it to say, and does it offer the kind of help you want it to offer? If the answer is no, you will want to customize the message in the template file.
To edit your Theme’s 404 error template file, open it in your favorite text editor and edit the message text to say what you want it to say. Then save your changes and upload it to the theme directory of your WordPress install.
While you are examining and editing your 404 template file, take a look at the simple structure of the 404.php file that is shipped with Twenty Thirteen. It basically features tags that display the header, sidebar, and footer, and also an area for your message:
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <header class="page-header"> <h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1> </header> <div class="page-wrapper"> <div class="page-content"> <h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p> <?php get_search_form(); ?> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
So, to change the error message your visitor sees, revise the text within the h1 heading and within the page-content class; if necessary, add more paragraphs below that.
Creating an Error 404 Page
If your WordPress Theme does not include a template file named 404.php, you can create your own.
Because every theme is different, there is no guarantee that copying over the 404.php template file found in the Twenty Thirteen Theme will work, but it’s a good place to start. The error page you copy from the Twenty Thirteen Theme will adopt the style of the current theme because it actually calls the header and footer of the current theme. That’s less work for you, and you may only have to edit the message to suit your particular needs.
To use the 404.php template file from the WordPress Twenty Thirteen Theme:
- Copy the file /wp-content/themes/twentythirteen/404.php into the directory of your current theme.
- Then, as described in the previous section, edit the error message to present your desired error message.
If copying the default 404.php into your theme directory does not work well with your theme, you can also:
- Change the Default Theme’s 404.php template file’s header, sidebar, footer, and other codes to match the rest of the Theme’s layout.
Or
- Copy the index.php file of your current theme to a file called 404.php.
- Open that file and delete all sections dealing with posts or comments, see The Loop.
- Then, edit your 404 error message.
Tips for Error Pages
There are various improvements you can make to your 404 Error web pages so let’s look at some of your options.
Writing Friendly Messages
When an error message is displayed, you can say many things to help a visitor feel reassured they’ve only encountered a minor glitch, and you’re doing the best you can to help them find the information they want. You can say something clever like:
"Oops, I screwed up and you discovered my fatal flaw. Well, we're not all perfect, but we try. Can you try this again or maybe visit our <a title="Our Site" href="http://example.com/index.php">Home Page</a> to start fresh. We'll do better next time."
You should also attempt to show the user what they want. Check out the AskApache Google 404 Plugin to add google search results to your 404.php
Or, say something shorter and sweeter. Almost anything you say is better than 404 Error Page Not Found. You can find more information about writing 404 Error pages on the Internet, like List Apart’s Perfect 404.
As an implementation of the Perfect 404 page, this solution will tell the user it’s not their fault and email the site admin.
Helpful 404 page
When a visitor gets a 404 error page, it can be intimidating, and unhelpful. Using WordPress, you can take the edge off a 404 and make it helpful to users, and yourself, too, by emailing whenever the user clicks a link to a non-existent page.
<p>You
<?php
#some variables for the script to use
#if you have some reason to change these, do. but wordpress can handle it
$adminemail = get_option('admin_email'); #the administrator email address, according to wordpress
$website = get_bloginfo('url'); #gets your blog's url from wordpress
$websitename = get_bloginfo('name'); #sets the blog's name, according to wordpress
if (!isset($_SERVER['HTTP_REFERER'])) {
#politely blames the user for all the problems they caused
echo "tried going to "; #starts assembling an output paragraph
$casemessage = "All is not lost!";
} elseif (isset($_SERVER['HTTP_REFERER'])) {
#this will help the user find what they want, and email me of a bad link
echo "clicked a link to"; #now the message says You clicked a link to...
#setup a message to be sent to me
$failuremess = "A user tried to go to $website"
.$_SERVER['REQUEST_URI']." and received a 404 (page not found) error. ";
$failuremess .= "It wasn't their fault, so try fixing it.
They came from ".$_SERVER['HTTP_REFERER'];
mail($adminemail, "Bad Link To ".$_SERVER['REQUEST_URI'],
$failuremess, "From: $websitename <noreply@$website>"); #email you about problem
$casemessage = "An administrator has been emailed
about this problem, too.";#set a friendly message
}
echo " ".$website.$_SERVER['REQUEST_URI']; ?>
and it doesn't exist. <?php echo $casemessage; ?> You can click back
and try again or search for what you're looking for:
<?php include(TEMPLATEPATH . "/searchform.php"); ?>
</p>
Add Useful Links
If you encounter a «page not found» situation on the WordPress site, it is filled with helpful links to direct you to the various categories and areas of information within the WordPress site. Check it out at http://wordpress.org/brokenlink.php.
To add similar useful links to your 404 page, create a list, or a paragraph, so the visitor can easily determine which section might be useful to visit. Information of that nature is much better than having the user just reach a dead-end. To help you understand how to link to documents within your site, especially to Pages and Categories, see Linking_Posts_Pages_and_Categories.
Testing 404 Error Messages
To test your custom 404 page and message, just type a URL address into your browser for your website that doesn’t exist. Make one up or use something like:
http://example.com/fred.php
This is sure to result in an error unless you actually have a php file called fred. If your error page doesn’t look «right», you can go back and edit it so it works correctly and matches your Theme’s look and feel.
Help Your Server Find the 404 Page
By default, if WordPress cannot find a particular page it will look for the 404.php web page. However, there may be cases where the web server encounters a problem before WordPress is aware of it. In that case, you can still guarantee that your web server sends the visitor to your 404.php template file by configuring your web server for custom 404 error handling.
To tell your web server to use your custom error files, you’ll need to edit the .htaccess file in the main directory (where main index.php file resides) of your WordPress installation. If you don’t have an .htaccess file, see Editing Rewrite Rules (.htaccess) on how to create an .htaccess file.
To ensure the server finds your 404 page, add the following line to your .htaccess file:
ErrorDocument 404 /index.php?error=404
The url /index.php is root-relative, which means that the forward slash begins with the root folder of your site. If WordPress is in a subfolder or subdirectory of your site’s root folder named ‘wordpress’, the line you add to your .htaccess file might be:
ErrorDocument 404 /wordpress/index.php?error=404
Questions About Error Files
- Why not just hard code the path all the way to the 404.php file?
- By allowing index.php to call the error file, you ensure that the 404.php file used will change automatically as you change your theme.
- What happens if I switch to a theme that does not have a 404.php file?
- Visitors clicking on a broken link will just see a copy of the home page of your WordPress site (index.php), but the URL they see will be the URL of the broken link. That can confuse them, especially since there is no acknowledgement of the error. But this is still better than a getting a «NOT FOUND» message without any links or information that could help them find what they seek.
- Почему возникает ошибка 404
- Как ошибка влияет на SEO-показатели сайта и что делать
- Настройка редиректа .htaccess на страницу с ошибкой 404
- Проверка редиректа 404
Читайте нашу статью, если хотите узнать, как настроить редирект 404-й ошибки через .htaccess.
Если сервер не может найти страницу, на которую хочет перейти посетитель, то в окне браузера у пользователя отобразится ошибка 404. Давайте разберемся, как ошибка влияет на поведение пользователей и SEО-показатели сайта, а также как и зачем делать редирект этой ошибки.
Redirect error 404 SMF
Почему возникает ошибка 404
Ошибка 404 (File not found) возникает в тех случаях, когда сервер не может найти запрашиваемую пользователем страницу. От этого не застрахован ни один сайт. Чаще всего ошибка возникает по следующим причинам:
- сайта или страницы больше не существует,
- сайт перенесли на новый адрес, но не настроили на него переадресацию со старой страницы,
- структура сайта изменилась и URL-адреса страниц стали неактуальными,
- пользователь ввел некорректный адрес страницы, например, 2domains.ru/asdfjkl:
Вне зависимости от причины ошибки срабатывает такой механизм: браузер пользователя запрашивает информацию у сервера, сервер не находит нужной страницы и возвращает ответ о том, что она не найдена. В результате у пользователя в браузере отображается “Not Found (404)”.
Как ошибка влияет на SEO-показатели сайта и что делать
В большинстве случаев наличие ошибок напрямую или косвенно может повлиять на SEO-показатели сайта. Рассмотрим эти показатели и как их можно улучшить.
Посещаемость
В том, что на сайте время от времени встречаются 404-е ошибки, нет ничего криминального. Описку в адресе хоть раз, но делал каждый пользователь интернета. Принимать меры стоит в том случае, если “error 404” встречается на сайте слишком часто. Если пользователи будут регулярно замечать проблемы, они почувствуют дискомфорт и могут перейти к конкуренту.
Даже если ресурс занимает топовые позиции, негативный опыт отталкивает потенциальных клиентов и влияет на снижение посещений в будущем. Поэтому важно следить, чтобы на сайте не было битых ссылок и несуществующих страниц. В этом помогут специальные онлайн-сервисы от Яндекс и Гугл. Если они найдут проблемы, приведите сайт в порядок: замените некорректные ссылки, настройте 301-й редирект со старых адресов на новые и внесите нужные настройки.
Лояльность
Вид и дизайн страницы с ошибкой также сильно влияют на репутацию сайта. Здорово, если страница будет красивой или шуточной — это вызовет позитивный отклик и повысит лояльность пользователей. Вот несколько примеров таких страниц:
Страница с ошибкой на сайте pikabu.ru
Страница с ошибкой на сайте www.idesign.com.mt
Помимо позитивного посыла, страничка также должна быть полезной и исчерпывающей. Хорошо, если вы добавите ссылку на главную страницу ресурса или поисковую строку по сайту. Не лишней будет и инструкция: объясните пользователю, почему он видит ошибку, что ему стоит сделать дальше и по какому каналу связаться с поддержкой. Примеры:

Страница с ошибкой на сайте helpscout.com
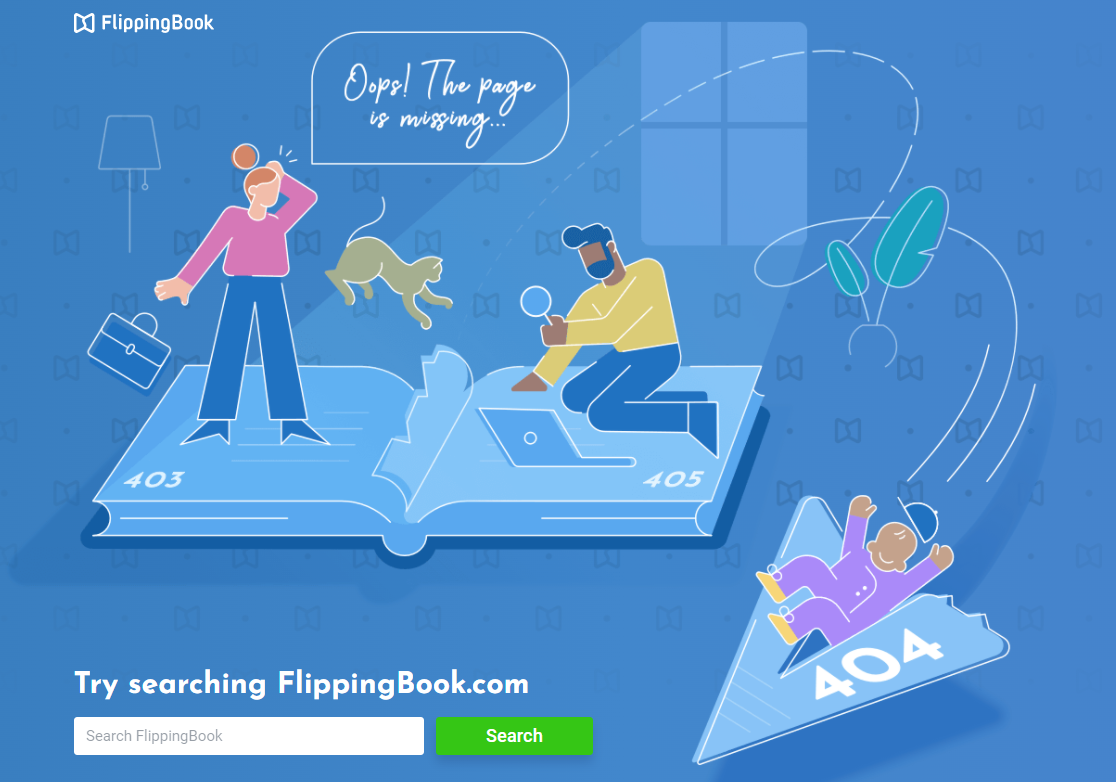
Страница с ошибкой на сайте flippingbook.com
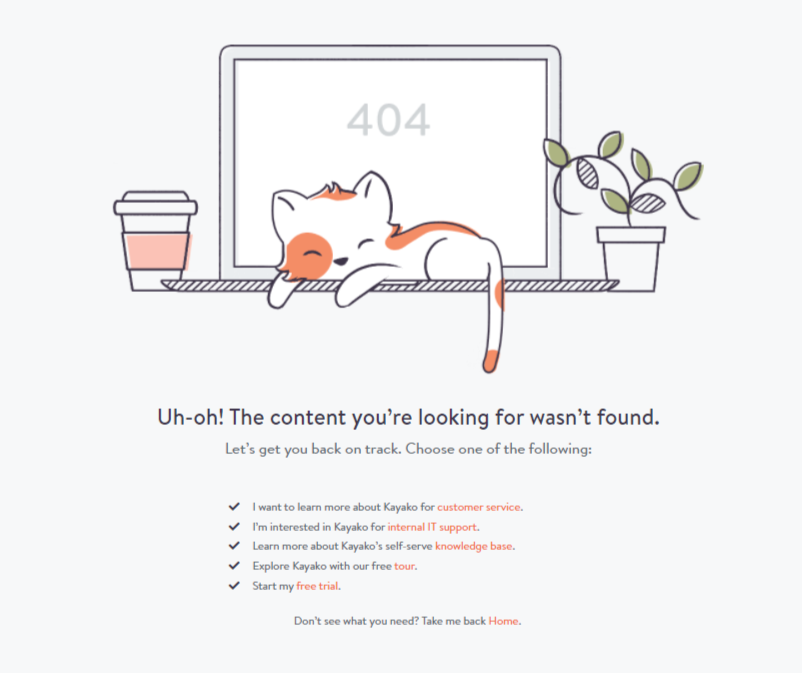
Страница с ошибкой на сайте kayako.com
В популярных CMS (например WordPress, Joomla и Drupal) есть готовые страницы 404. Однако они могут контрастировать с общим дизайном сайта или быть не слишком информативными, что в очередной раз оттолкнет пользователя. Идеальный вариант — создать страничку с ошибкой конкретно под ваш сайт. Вы можете заказать её у разработчика или сделать самостоятельно, если имеете опыт в вёрстке и веб-дизайне.
Продвижение
Иногда при загрузке несуществующей страницы вместо реального кода 404 браузер получает в ответ от сервера код 200 (success). Такие случаи называют ложной ошибкой 404. Проблема в том, что из-за кода 200 Яндекс и Google считают, что страница есть и её нужно проиндексировать. Подробнее читайте в справке Google.
Индексация удаленных страниц негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Если на вашем ресурсе есть несуществующие страницы, проверьте их реальный код с помощью онлайн-сервиса от Google. Если сервис покажет код 200, настройте редирект на страницы с ошибкой 404 для всех таких страниц.
Настройка редиректа .htaccess на страницу с ошибкой 404
Если у вас ещё нет готовой свёрстанной страницы 404, создайте её удобным вам способом:
- найдите бесплатные шаблоны страниц, выберите один из них и скачайте. Затем добавьте файл шаблона в корневой каталог сайта;
- создайте страницу самостоятельно с помощью HTML и CSS. Назовите файл страницы “404.html” и добавьте его в корневой каталог сайта;
- настройте один из плагинов (All 404 Redirect to Homepage & Broken images Redirection, 404 Page by SeedProd или 404 to 301), если у вас WordPress. Обратите внимание: в этом случае настраивать редирект .htaccess не нужно.
Как настраивается редирект:
1. В корневом каталоге сайта откройте конфигурационный файл .htaccess и добавьте в него следующую строку:
ErrorDocument 404 https://site.ru/404.htmlВместо site.ru укажите домен вашего сайта. Затем сохраните изменения.
Обратите внимание: не стоит настраивать редирект с 404 на главную страницу сайта — это может негативно сказаться с точки зрения SEO. Кроме того, такой редирект введёт посетителей в замешательство — им будет непонятно, почему вместо желаемого контента открывается стартовая страница.
2. Закройте служебную страницу 404 от индексации для лучшей SEО-оптимизации ресурса. Для этого в корневом каталоге откройте файл robots.txt, добавьте команду ниже и сохраните изменения:
Disallow: /404.htmlГотово, вы настроили редирект с помощью .htaccess.
Проверка редиректа 404
Проверить, всё ли верно настроено в .htaccess, вы можете с помощью Яндекс.Вебмастер или Google Search Console.
1. Перейдите в Яндекс.Вебмастер. Если вы ещё не зарегистрированы, укажите домен вашего сайта и добавьте файл в корневую папку сайта, чтобы пройти проверку валидации.
2. Откройте раздел Инструменты — Проверка ответа сервера:
3. Укажите адрес страницы ошибки и кликните Проверить. Если в коде статуса HTTP отображается 404 Not Found, значит всё настроено верно:
1. Перейдите в Google Search Console. Если вы ещё не зарегистрированы, введите ваш домен и добавьте TXT-запись (загрузите файл в корневую папку сайта), чтобы пройти валидацию.
2. В меню справа откройте раздел Покрытие. В информации о страницах ошибок вы должны увидеть аналогичный результат:
Опубликовано:
10 апреля 2015
Обновлено:
11 апреля 2019
77 888
Сайты развиваются: создаются новые разделы, меняется структура, удаляются страницы или переделываются их адреса. Часто за всеми этими процессами уследить очень сложно даже опытному веб-мастеру. Чем старше сайт – тем больше вероятность того, что каждый день он получают процент пользователей, попадающих на страницы, которых больше не существует. Как это отследить? Как оповестить робота и клиента, что таких страниц больше нет? Что показывать пользователю на странице 404? Отвечаю!
404 NOT FOUND – что означает?
Определение: “404 ошибка сервера (not found) — самая распространенная ошибка при пользовании Интернетом, основная причина — ошибка в написании адреса Web-страницы. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI.”
Для чего нужна 404 страница?
1. Поисковому роботу необходимо сообщить, что такой страницы не существует, для этого используется 404 код ответа сервера. Это очень важно, чтобы не плодились дубли и не размывать релевантность страниц в индексе поисковых систем.
Проверить ответ это очень просто, наберите несуществующий адрес страницы тут – http://bertal.ru/.
2. Пользователю необходимо сообщить, что запрашиваемой страницы больше (или вообще) не существует, и предоставить возможность работать с сайтом дальше.
Как настроить ответ сервера?
404 ошибка сервера через htaccess
Если Ваш сервер или CMS не настроены атоматически, то придётся это сделать Вам самим – добавьте в htaccess строчку:
1 |
ErrorDocument 404 http://www.site.ru/404.php |
Теперь, когда пользователь введёт неверный адрес, то он будет направлен на этот адрес. Страница может располагаться где угодно, но мы для примера поместили ее в корне сайта: /404.php.
404 ошибка сервера в PHP
Велосипеда изобретать не надо – существует специальная функция header, которая успешно поможет Вам это сделать.
1 |
header(«HTTP/1.0 404 Not Found»); |
Как должна выглядеть страница 404?
- В дизайне сайта (а не страница по умолчанию вашего хостинга)
- Содержать информацию о том, что произошла ошибка
- Иметь форму поиска по сайту
- Иметь небольшую карту сайта с основными разделами.
Креативные 404 страницы – вред или польза?
Смешное оформление 404 страницы – это красиво и оригинально, но не стоит слишком сильно увлекаться. Не стоит забывать, чтобы пользователю в первую очередь необходимо решить какие-то задачи на вашем сайте, а не зависать на 404 странице, Вы должны максимально упростить и помочь ему в достижении его целей.
Как отследить, сколько таких пользователей попадают на страницу 404?
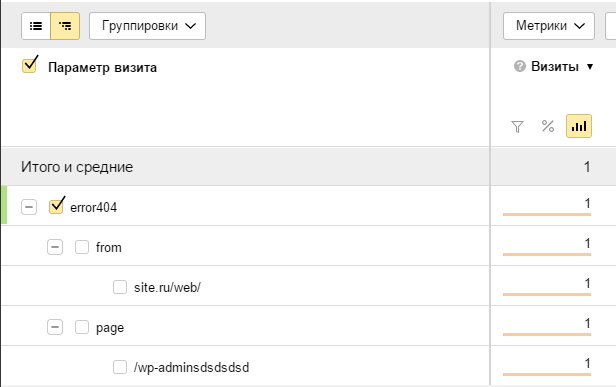
Яндекс.Метрика
Для этого удобно использовать “Параметры визитов”.
В код счётчика необходимо добавить строчку: params:window.yaParams||{ }});
Таким образом, должно получиться как-то так:
1 2 3 4 5 6 7 8 |
w.yaCounterХХХХХХХХ = new Ya.Metrika({id:ХХХХХХХХ, webvisor:true, clickmap:true, trackLinks:true, accurateTrackBounce:true, trackHash:true, ut:"noindex", params:window.yaParams||{ }}); |
На самой же странице 404 в любом месте необходимо разместить следующий JS-код:
1 2 3 |
var url = document.location.pathname + document.location.search var url_referrer = document.referrer; var yaParams = {error404: {page: url, from: url_referrer}}; |
Где url – текущий адрес страницы 404, а url_referrer – адрес, с которого на него попали. Таким образом, мы в Яндекс.Метрике сможем отлеживать не только все 404 страницы, но и адреса, по которым на неё перешли.
Отчёт в Метрике необходимо смотреть тут: все отчеты -> содержание -> параметры визитов.
Подробнее о параметрах визита в Яндекс.Метрике: http://help.yandex.ru/metrika/content/visit-params.xml
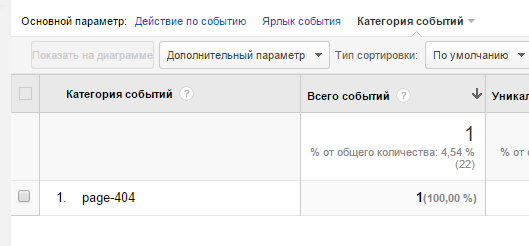
Google.Analytics
Для отслеживания ошибок используем “события”. Добавляем JS-код в тело страницы:
1 2 3 4 5 6 7 8 9 |
jQuery(document).ready(function() { var url = document.location.pathname + document.location.search var url_referrer = document.referrer; ga('send', {'hitType': 'event', 'eventCategory': 'page-404', 'eventAction': url, 'eventLabel': url_referrer }); }); |
Где hitType – тип события, eventCategory – категория, eventAction – адрес ошибки, url_referrer – откуда на 404 страницу попали.
Отчёт в Гугл.Аналитикс: Поведение -> События -> Обзор.
Подробнее о настройке событий в Аналитикс: https://support.google.com/analytics/answer/1033068?hl=ru
Как использовать полученные данные?
Если ошибки 404 внутри сайта – исправьте все ссылки на правильные или уберите вовсе. Если эти ссылки с внешних ресурсов? и Вам никак не повлиять на них, то поставьте 301 редирект на максимально релевантные страницы. Любите своих клиентов и не заставляйте их думать или что-то искать на Вашем сайте.