Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
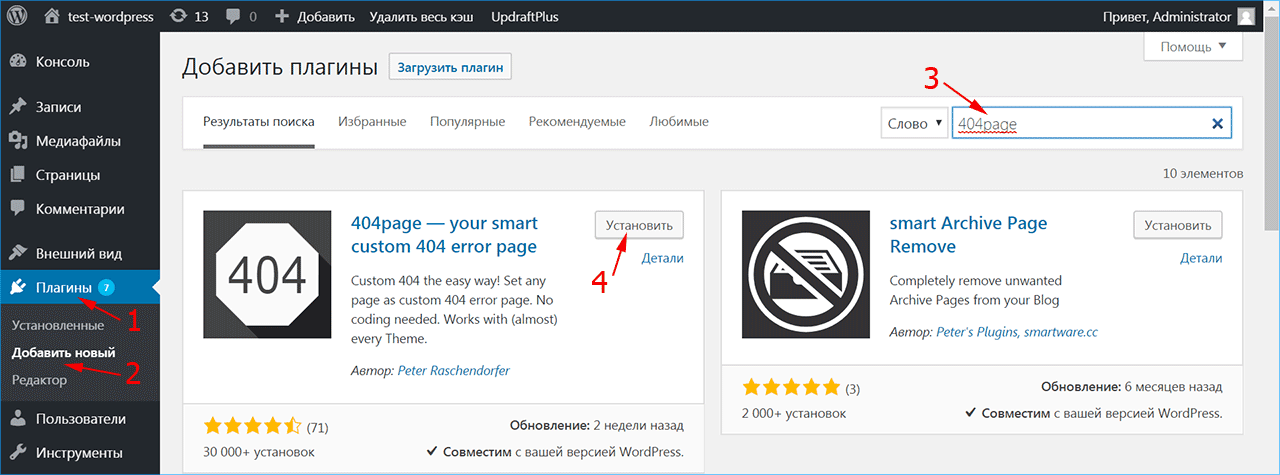
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
Как подключить 404 страницу в 1С-Битрикс. Подключаем единый шаблон
В 1С-Битрикс на страницу с 404 ошибкой можно попасть только тогда, когда не найден физический раздел сайта, то есть папка. Если же вы не так указали адрес динамического раздела каталога, например, или карточки товара, то вы просто получите красные надписи «Раздел не найден» и «Элемент не найден».
Но что делать, если необходимо любой 404 ответ обрабатывать в едином стиле? На помощь нам приходят нехитрые инструкции, которыми мы и воспользуемся.
Все манипуляции мы будем совершать в файле init.php, который расположен по адресу /bitrix/php_interface/. Если по данному пути у вас нет такого файла, то придется его создать.
После чего нужно определиться, будет ли наша страница с ошибкой в стиле сайта, или она будет полностью иметь свой собственный стиль.
Страница 404 в стиле сайта
Начнем с первого варианта. Для этого откроем init.php и запишем туда следующий код:
AddEventHandler("main","OnEpilog","My404PageInSiteStyle");functionMy404PageInSiteStyle(){if(defined('ERROR_404') && ERROR_404 =='Y'){global$APPLICATION;$APPLICATION->RestartBuffer();include$_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/header.php';include$_SERVER['DOCUMENT_ROOT'].'/404.php';include$_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/footer.php';}}
Итак, что же делает код выше. Во первых, мы повесили обработчик на событие OnEpilog, то есть на тот момент, когда страница уже будет обработана и скомпонована. В нем мы указали название нашей функции My404PageInSiteStyle, которая будет отвечать за вывод текста 404 ошибки.
Далее мы переходим непосредственно к нашей функции. Что же там происходит. Сначала мы проверяем, была ли определена константа, которая указывает на то, что запрашиваемое содержимое не найдено — ERROR_404. Если такая константа имеется, то мы делаем следующее:
- Перезапускаем буфер, чтобы полностью очистить текущую компоновку и сформировать новую;
- Подключаем header.php нашего шаблона;
- Подключаем файл 404.php в котором хранится некий наш контент, — будь то текст или картинка, — который оповестит пользователя, что такой страницы нет;
- Подключаем footer.php нашего шаблона;
Затем прогружается вновь сформированная страница в стиле нашего сайта, в контентной части которой будет выведен текст из файла 404.php. Этот файл может лежать где угодно, называться как угодно. Но привычнее называть его именно так и хранить в корневой директории сайта.
Страница 404 с индивидуальным дизайном
В последнее время многие стали делать страницу с 404 ошибкой в собственном оформлении, не привязываясь к стилю сайта. Собственно, мой блог не исключение.
Зачем это делается? Если рассматривать этот аспект с точки зрения продвижения, то это делается для того, чтобы направить пользователя на нужные разделы или страницы, если он каким-то образом случайно попал на несуществующую страницу.
На такой странице оптимизаторы проставляют ссылки, чтобы человек не ушел, а продолжил посещение сайта.
Но также это делается, чтобы просто не нагружать посетителя ненужной информацией и не вводить в ступор. Порой бывает заходишь на сайт, кликаешь по интересующей ссылке и попадаешь на какую-то странную страницу. И вроде бы ты на сайте, вроде бы ошибок нет, но информацию ты никакую не получил. Вот и ищешь глазами, начинаешь смотреть, искать. И не находишь. Естественно желание вновь возвращаться на такой сайт резко пропадает.
Чтобы посетителю конкретно указать, что он попал на несуществующую страницу, ее и стараются выделить каким-то индивидуальным дизайном, чтобы «встряхнуть» посетителя и дать понять, что он забрел куда-то не туда.
Давайте немного модифицируем код выше, для того, чтобы у нас была возможность делать свои собственные страницы с 404 ошибкой не в стилях сайта.
AddEventHandler("main","OnEpilog","My404PageInMyOwnStyle");functionMy404PageInMyOwnStyle(){if(defined('ERROR_404') && ERROR_404 =='Y'){global$APPLICATION;$APPLICATION->RestartBuffer();include$_SERVER['DOCUMENT_ROOT'].'/404.php';}}
Как видите, все очень просто. Мы всего лишь убрали подключение header.php и footer.php, тем самым шаблон нашего сайта не будет грузиться. А загрузится только содержимое файла 404.php.
Правила оформления файла 404.php в 1С-Битрикс
Когда мы определились с тем, как будет выглядеть наша страница 404 ошибки, необходимо ее подготовить.
Самое важное здесь — это установить статус 404 ошибки, иначе страница вам будет выдаваться с кодом ответа 200 ОК, что есть совсем нехорошо.
Вот та минимальная программная часть, которая должна быть указана в начале файле 404.php:
<?require$_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php";include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');CHTTP::SetStatus("404 Not Found");@define("ERROR_404","Y");?>
Что тут происходит:
- Здесь мы подключаем файл prolog_before.php, чтобы, если понадобится, мы могли пользоваться различными переменными, константами и методами 1С-Битрикс. Например, подключить модуль информационных блоков и положить сюда компонент по выводу случайных элементов;
- Далее мы подключаем файл urlrewrite.php, который будет обрабатывать наш урл;
- После этого самое важное — мы устанавливаем статус и заголовок ответа 404 Not Found;
- И на всякий случае еще раз определим константу 404 ошибки. А чтобы не было ошибок, поставим перед ней собачку;
После этого вы можете уже верстать 404 страницу как вам угодно. Вот вам небольшая «рыба» заготовка:
<!DOCTYPE html><html><head><metacharset="UTF-8"><title>Страница не найдена</title><linkrel="shortcut icon"href="<?=SITE_TEMPLATE_PATH?>/favicon.ico" /><styletype="text/css">.container{width: 1170px;margin: 0 auto;}</style></head><body><divclass="container"><imgsrc="/images/404.jpg"><br/><p>Ой ой ой! СТраница не найдена!</p></div></body></html>
Ну вот, теперь вы легко сможете создавать в 1С-Битрикс любые страницы 404 ошибки, какие только захотите.
Успехов вам!
Создаем файл /404.php, проверяем директивы .htaccess, выполняем настройку главного модуля и компонентов.
Введение
Страница 404-й ошибки должна загружаться в том случае, если
человек попытался открыть несуществующую страницу. Увидев сообщение «Страница
не найдена» пользователь поймет, что ошибся при вводе адреса, либо перешел по
нерабочей ссылке.
Но по нерабочей ссылке может перейти не только человек, но и
робот поисковой системы. Поэтому, кроме текстового сообщения об ошибке, страница
должна отдавать HTTP-код
404 – так поисковики понимают, что они попытались попасть на несуществующую
страницу. Разберемся, как создать страницу 404-й ошибки на сайте, который
работает на системе управления
1С-Битрикс.
Создаем страницу /404.php
Для начала создаем в корне сайта файл 404.php со следующим кодом:
<?php
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");
$APPLICATION->SetTitle("Ошибка 404");
?>
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>Если в корне сайта этот файл уже существует, проверяем, чтобы в самом начале были эти три строчки, они важны, если их нет – добавляем:
<?php include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");?>Если интересно разобраться — отдельно рассмотрим каждую строчку нашего файла:
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');— подключаем систему обработки адресов Битрикса, чтобы корректно обрабатывать адреса динамических разделов (статей, новостей, каталогов).
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");— устанавливаем HTTP-статус 404, благодаря этим строчкам поисковики поймут, что запрашиваемой страницы не существует.
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");— подключаем шапку сайта.
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");— отключаем отображение цепочки навигации (хлебных крошек) на этой странице.
$APPLICATION->SetTitle("Ошибка 404");— устанавливаем h1 и title страницы.
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>— контент страницы, его можете отредактировать на своё усмотрение.
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>— подключаем подвал сайта.
Окей, страничку создали, идем дальше.
Проверяем наличие директивы в .htaccess
Открываем файл .htaccess в корне сайта, проверяем, что там есть такая строчка:
ErrorDocument 404 /404.phpЭта строчка есть в .htaccess сайтов на Битриксе по-умолчанию, но всё-равно лучше проверить. Если ее нет – добавляем. Этим мы указываем, что созданный нами файл /404.php должен загружаться при попытке открыть несуществующую страницу.
Проверяем настройки главного модуля
В админке идем в настройки Главного модуля (Настройки => Настройки продукта => Настройки модулей => Главный модуль) и проверяем, чтобы опция Посылать в заголовке статус 200 на 404 ошибку была отключена:
По названию опции понятно: если галочка стоит – страница с 404-й ошибкой будет возвращать статус 200, а это нам ни к чему. Поэтому если галочка стоит – убираем её.
Настраиваем компоненты
В настройках всех компонентов, которые отвечают за страницы
детального просмотра, нужно настроить режим обработки 404-й ошибки. Например,
это могут быть компоненты «Новости», «Каталог», «Новость детально», «Элемент
каталога детально» — одним словом все компоненты, которые генерируют страницы
детального просмотра.
Тут без конкретного примера не обойтись, поэтому рассмотрим следующую
ситуацию: на сайте есть раздел «Новости», страница детального просмотра
новостей генерируется компонентом «Новость детально». Урлы новостей выглядят
следующим образом /news/simvolnyj-kod-novosti/
Если мы перейдем в настройки данного компонента — в самом
низу увидим блок Настройки 404 ошибки.
По-умолчанию он выглядит вот так:
Т.е. обработка 404-й ошибки не настроена. Если мы попытаемся открыть страницу с несуществующей новостью, например /news/asdfgffj4/ — получим вот такое стандартное сообщение:
Сама страничка отдает HTTP-код 200. Так быть не должно, срочно исправляем! В настройках компонента отмечаем галочки Устанавливать статус 404 и Показ специальной страницы, поле Страница для показа не заполняем, т.к. по умолчанию это страница /404.php – т.е. то, что нам нужно. Блок настроек компонента теперь выглядит следующим образом:
Теперь при попытке открыть несуществующую новость получаем нашу страницу 404:
Проверяем результат работы
Мы всё настроили, остается проверить, отдает ли наш сайт код
404 для несуществующих страниц. Для таких целей можно использовать сервис
яндекса https://webmaster.yandex.ru/tools/server-response/
Указываем ему любую несуществующую страницу нашего сайта и
получаем ответ:
Если Код статуса HTTP равен 404 Not Found — поздравляю, вы всё сделали правильно.
Теперь вы знаете, как настроить страницу-обработчик 404-й ошибки в Битриксе 
Рассмотрим, как настроить шаблон ошибки 404 в WordPress, чтобы создать полезную страницу, которая поможет пользователям сориентироваться на вашем сайте и улучшить поведенческие факторы.
Что такое ошибка 404 и почему важно правильно настроить страницу?
Ошибка 404 возникает, когда посетитель пытается получить доступ к странице, которая не существует. Многие склонны игнорировать эту страницу при использовании шаблонов WordPress и не задумываются о ее существовании. Тем не менее, если вы потратите время на создание удобной страницы 404, это поможет задержать пользователя на вашем сайте.
Интернет-адрес, ведущий на страницу с ошибкой 404, может оказаться просто неправильно набранным URL либо возникнуть со временем, если вы удалили проиндексированную страницу и забыли об этом. При выдаче кода 404 WordPress настроен на автоматический поиск файла 404.php. Базовый шаблон с этой ошибкой включен в некоторые темы WordPress. Если же этого файла нет, то будет показано системное сообщение, которое не несет полезной для пользователя информации.
Как создать страницу 404 ошибки, если ее нет в шаблоне — настройка
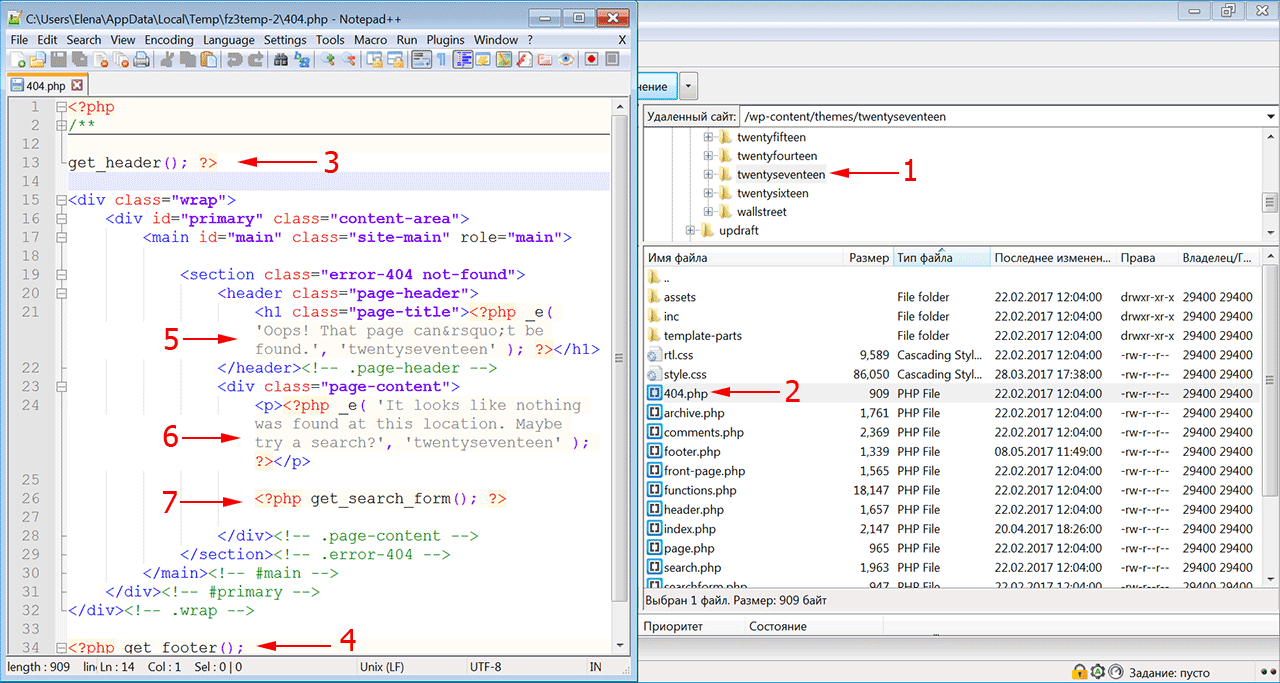
Не все темы WordPress имеют собственный файл шаблона ошибки 404. Если разработчик темы предусмотрел это, такой файл будет называться 404.php. WordPress автоматически использует эту страницу, когда возникает ошибка 404. Если в вашей теме нет этого файла, его можно создать самостоятельно.
- Первое, что нужно сделать, это сформировать настраиваемый шаблон, например, редактируя файл 404.php, скопированный из другой темы. Если вы редактируете свою тему напрямую, настоятельно рекомендуется сделать резервную копию темы WordPress.
- Файл ошибки 404 расположен по адресу: /wp-content/themes/имя-темы/404.php
- Страница ошибки примет стиль активной темы, поскольку она вызывает шапку
- И подвал текущей темы.
- Понадобится только отредактировать заголовок и сообщение на странице в соответствии с вашими конкретными потребностями.
- Для этого откройте файл шаблона ошибки 404 в редакторе кода и измените текст сообщения на свое усмотрение.
- Добавьте в шаблон строку поиска, если ее там нет. Затем сохраните файл и загрузите его в каталог темы установки WordPress.
Поскольку все темы различаются, нет никакой гарантии, что простое копирование файла шаблона 404.php будет работать. Чтобы сервер нашел страницу 404, добавьте следующую строку в файл .htaccess:
ErrorDocument 404/index.php?error=404
Файл index.php расположен в корневой папке вашего сайта. Если WordPress находится в подкаталоге с именем «wordpress», код, добавляемый в файл .htaccess, должен быть:
ErrorDocument 404/wordpress/index.php?error=404
Что разместить на wordpress странице 404
Когда пользователь обнаруживает вместо искомой страницы сообщение об ошибке 404, разочарование может заставить его покинуть ваш сайт преждевременно. Задача веб-мастера помочь найти посетителю информацию, которую он искал, и тем самым снизить процент отказа и улучшить поведенческие факторы на сайте.
Рекомендуется указать пользователю правильное направление действий, которое заставит его задержаться на сайте. Это можно сделать несколькими способами:
- предоставить информацию о других разделах вашего интернет-ресурса, которые можно посмотреть;
- дать посетителю возможность связаться с вами по указанным контактным данным;
- добавить ссылки на популярные сообщения, последние комментарии, архивы;
- разместить строку поиска, чтобы посетитель сам нашел нужную информацию на сайте.
Чтобы сделать страницу уникальной, вы можете снабдить ее фоновым изображением в стиле оформления сайта. Допустимо также использовать html-теги и css-стили, чтобы придать шаблону индивидуальность.
Как создать в вордпресс 404 страницу при помощи плагина
Создать собственную страницу 404, как и любую другую страницу в WordPress можно при помощи плагина 404page (https://wordpress.org/plugins/404page/). Важной особенностью этого плагина является то, что он не создает перенаправление, а формирует правильный ответ сервера с кодом 404. Он сообщает поисковым системам, что страница не существует и должна быть удалена из индексирования, тогда как перенаправление приведет к HTTP-коду 301 или 302 и URL-адрес останется в индексе поиска.
Установите плагин 404page из меню админки «Плагин -> Добавить новый» и активируйте его.
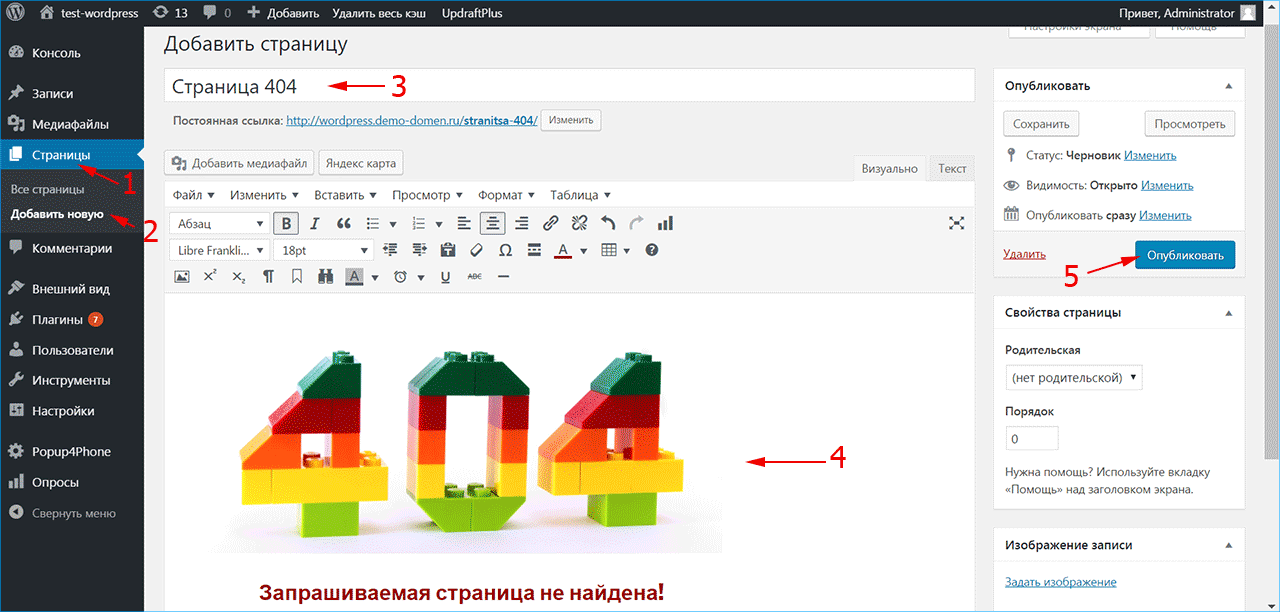
Создайте страницу 404 как обычную страницу WordPress из меню «Страницы -> Добавить новую». Внесите в нее всю необходимую информацию, которую вы хотите показать посетителю, и нажмите кнопку «Опубликовать». Плагин 404page также добавляет CSS-класс error404 в тег <body>, который можно использовать для задания дополнительных стилей на странице.
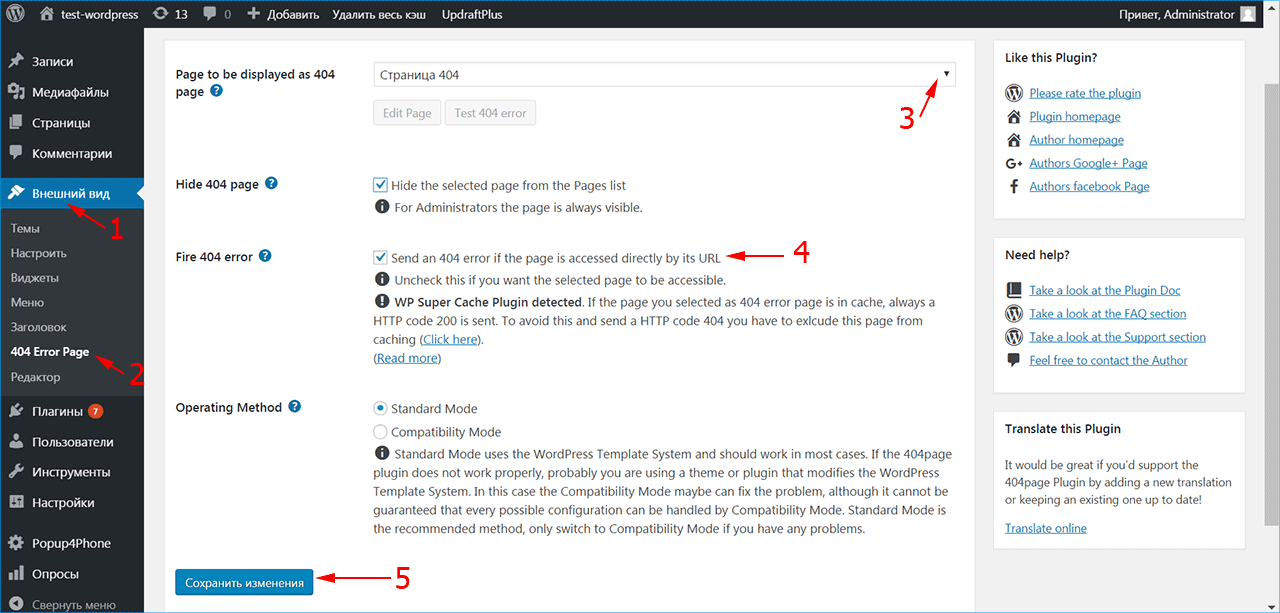
После активирования плагина в меню «Внешний вид» (1) появился раздел «404 Error Page» (2), в котором можно настроить отображение страницы ошибки.
Выберите созданную страницу 404 из списка страниц сайта (3). Убедитесь, что отмечен флажок (4), чтобы сервер отдавал код 404 при доступе к этой странице. Если вы используете кэширование, плагин выдаст предупреждение – страница из кэша будет отдавать код 200, поэтому ее нужно исключить из кэширования.
При возникновении проблем или конфликта с другими плагинами 404page может быть запущен в режиме совместимости. Нажмите кнопку «Сохранить изменения» (5).
Чтобы включить обработку ошибок 404 в WordPress, нужно установить структуру ссылок в меню «Настройки -> Постоянные ссылки» на любой пункт, кроме «По умолчанию». В противном случае ошибка 404 обрабатывается сервером, а не движком WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
404 ошибка возникает в браузере достаточно часто и происходит в случае, когда сервер не нашел страницу, на которую ведет ссылка. Этому может быть две причины: либо указанной страницы не существует либо пользователь перешел на сайт по некорректной ссылке. В большинстве случаев, когда посетитель попадает на стандартную страницу ошибки 404, он чувствует себя в тупике и не находит лучшего решения, чем закрыть страницу и продолжить поиск. А это в свою очередь отрицательно сказывается на посещаемости сайта.
Чем плоха страница ошибки 404 по умолчанию?
- Сообщение «Страница не найдена» стандартной обработки ошибки 404 не несет никакой пользы для посетителя, что ухудшает впечатление пользователя о сайте.
- Если в поисках информации пользователь наткнулся на битую ссылку, то он вынужден возвращаться на главную и начинать поиск заново.
В идеальной ситуации страница с ошибкой 404 не должна возникать вообще, но как бы с этим не боролись, сбои порой случаются, а правильно обработанная ошибка 404 дает возможность извиниться за них перед пользователем и предоставить удобный способ продолжить пользование сайтом.
Еще хуже, если страницы ошибки 404 нет вообще. Это признак непрофессионализма разработчиков сайта, посетитель не понимает, что происходит и уходит с сайта.
Как сделать страницу ошибки 404 максимально полезной?
- Дизайн страницы ошибки не должен отличаться от остального дизайна веб-сайта, включая логотип, цветовую схему, навигацию и т.п.
-
Сделайте страницу информативной для пользователя. Для этого на нее можно пометить следующие элементы:
- ссылку на главную страницу сайта
- форму поиска по сайту
- самые популярные страницы сайта(топ-10)
- ссылку на карту сайта
- Простая, а порой даже забавная обработка страницы 404 ошибки, поможет задержать на сайте пользователя. Есть много сайтов тому подтверждением
- Сообщите об ошибке в дружелюбной манере. «Упс! Извините, мы не можем найти данную страницу!» звучит приятнее, чем «Ошибка 404 – страница не найдена»
Как реализуется обработка 404 ошибки?
Во-первых, необходимо запретить индексацию данной страницы поисковыми роботами. Для этого необходимо убедиться, что возвращается правильный http статус ошибки, тогда поисковики ее проигнорируют. Но для надежности лучше запретить страницу в файле robots.txt , добавив в него всего одну строку:
Disallow: /404.html
Во-вторых, чтобы отображалась собственная страница 404 ошибки в файле .htaccess (для сервера Apache) необходимо прописать следующее:
ErrorDocument 404 / 404-error.html
где 404-error.html и есть специально созданная страница-обработчик ошибки.
Почему не стоит перенаправлять пользователя на другую (например, главную) страницу сайта? Перенаправление приводит к замешательству пользователя, так как выдается не то, что он искал – необходимо информировать об ошибке. Кроме того, если ответ страницы будет не 404, то это наплодит большое число неинформативных страниц в поисковых системах.
Как бороться с возникновением ошибки 404 на сайте?
Для этого нужно периодически просматривать состояние внутренних ссылок. Лучше всего использовать специальное ПО, позволяющее обнаружить битые ссылки. Если же такие ссылки находятся на сторонних ресурсах, то обращение к вебмастеру с просьбой исправить не всегда помогает. Здесь можно воспользоваться отдельными скриптами для перенаправления на работающие страницы сайта.
Грамотная обработка 404 ошибки поможет вам удержать пользователей на сайте и не отпугнуть их от дальнейших действий.
Вот несколько нестандартных решений оформления страницы обработки ошибки 404 различными ресурсами:
Сайт eu.blizzard.com
Чем плоха страница ошибки 404 по умолчанию?
- Сообщение «Страница не найдена» стандартной обработки ошибки 404 не несет никакой пользы для посетителя, что ухудшает впечатление пользователя о сайте.
- Если в поисках информации пользователь наткнулся на битую ссылку, то он вынужден возвращаться на главную и начинать поиск заново.
В идеальной ситуации страница с ошибкой 404 не должна возникать вообще, но как бы с этим не боролись, сбои порой случаются, а правильно обработанная ошибка 404 дает возможность извиниться за них перед пользователем и предоставить удобный способ продолжить пользование сайтом.
Еще хуже, если страницы ошибки 404 нет вообще. Это признак непрофессионализма разработчиков сайта, посетитель не понимает, что происходит и уходит с сайта.
Как сделать страницу ошибки 404 максимально полезной?
- Дизайн страницы ошибки не должен отличаться от остального дизайна веб-сайта, включая логотип, цветовую схему, навигацию и т.п.
-
Сделайте страницу информативной для пользователя. Для этого на нее можно пометить следующие элементы:
- ссылку на главную страницу сайта
- форму поиска по сайту
- самые популярные страницы сайта(топ-10)
- ссылку на карту сайта
- Простая, а порой даже забавная обработка страницы 404 ошибки, поможет задержать на сайте пользователя. Есть много сайтов тому подтверждением
- Сообщите об ошибке в дружелюбной манере. «Упс! Извините, мы не можем найти данную страницу!» звучит приятнее, чем «Ошибка 404 – страница не найдена»
Как реализуется обработка 404 ошибки?
Во-первых, необходимо запретить индексацию данной страницы поисковыми роботами. Для этого необходимо убедиться, что возвращается правильный http статус ошибки, тогда поисковики ее проигнорируют. Но для надежности лучше запретить страницу в файле robots.txt , добавив в него всего одну строку:
Disallow: /404.html
Во-вторых, чтобы отображалась собственная страница 404 ошибки в файле .htaccess (для сервера Apache) необходимо прописать следующее:
ErrorDocument 404 / 404-error.html
где 404-error.html и есть специально созданная страница-обработчик ошибки.
Почему не стоит перенаправлять пользователя на другую (например, главную) страницу сайта? Перенаправление приводит к замешательству пользователя, так как выдается не то, что он искал – необходимо информировать об ошибке. Кроме того, если ответ страницы будет не 404, то это наплодит большое число неинформативных страниц в поисковых системах.
Как бороться с возникновением ошибки 404 на сайте?
Для этого нужно периодически просматривать состояние внутренних ссылок. Лучше всего использовать специальное ПО, позволяющее обнаружить битые ссылки. Если же такие ссылки находятся на сторонних ресурсах, то обращение к вебмастеру с просьбой исправить не всегда помогает. Здесь можно воспользоваться отдельными скриптами для перенаправления на работающие страницы сайта.
Грамотная обработка 404 ошибки поможет вам удержать пользователей на сайте и не отпугнуть их от дальнейших действий.
Вот несколько нестандартных решений оформления страницы обработки ошибки 404 различными ресурсами:
Сайт eu.blizzard.com
Сайт chrisjennings.com
Сайт jhuskisson.com
Сайт jhuskisson.com
Вернуться назад
- 10.07.2012
- веб-дизайн