Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно. Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки. С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.Валидатор CSS от W3C
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
HTML5 is easy to understand and it’s not compiled into different forms before the browser displays it.
In any code, 2 types of errors are possible:
- Syntax error: Incorrect syntax leading to compile time error in other languages.HTML have no affect of syntax error.
- Logical error: Syntax is correct but output is unexpected because of wrong logic.
In HTML we never encounter syntax errors because the browser parses HTML permissively, which means that the page is displayed even if there are any syntax errors. Browsers have some built-in rules to display incorrect HTML. Therefore there would always be some output, even if it is not what is expected.
The way that browsers parse HTML is a lot more permissive than how other programming languages are run, which leads to both good (content gets displayed) and bad scenarios (content is displayed in an unexpected manner).
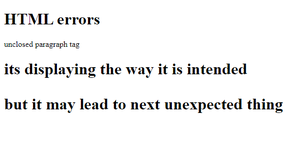
In the below example, there are some syntax errors like incomplete p tag, incomplete h1 tag, but still, it displays some of the content in an expected way. In this case, the initial p tag and h1 tag but the next p tag is displayed as h1. These scenarios are easy to identify and avoid in small codes but when the length of code increases, it will be complex to debug code.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML errors</title>
</head>
<body>
<h1>HTML errors</h1>
<p>unclosed paragraph tag
<h1>its displaying the way it is intended
<p>but it may lead to next unexpected thing
</body>
</html>
Output:
Validating our HTML: In order to make sure your html code is error free is by using html validation service by w3c. This site takes html as input and returns the errors in html document. You can provide html by providing link to html document, uploading html file or directly pasting html there.
W3C interface
Example: Let’s try by directly pasting html. Here is the result for the code given above. The errors in the HTML are highlighted, so now we can make changes accordingly in html and make it error free.
Errors
The error free HTML is shown below.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<p>Default code has been loaded into the Editor.</p>
</body>
</html>
Last Updated :
31 Oct, 2021
Like Article
Save Article
2018/06/10
Марат
50
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
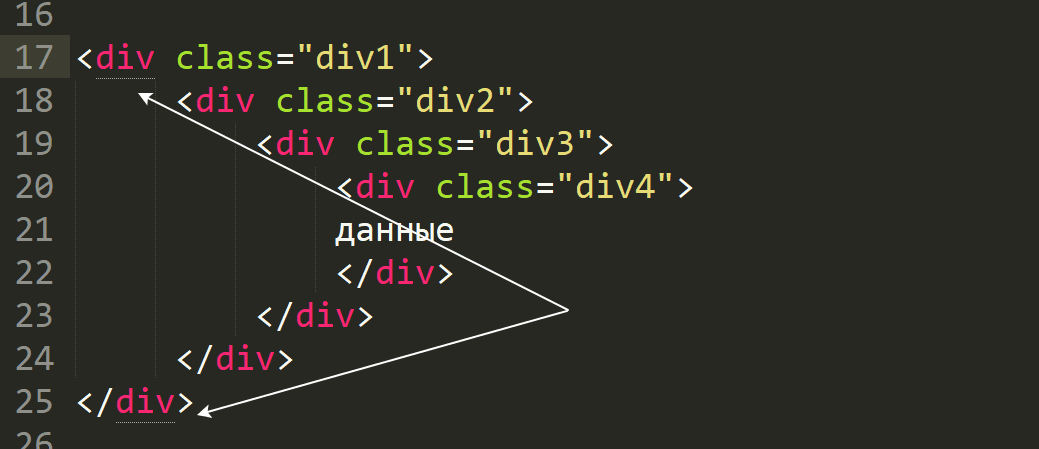
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Ошибки в HTML-коде способны повлечь за собой некорректное отображение ресурса в выдаче, стать причиной сбоев в поисковом продвижении и работе сайта. Избежать таких неприятностей можно, соблюдая валидность кода. HTML-код, выполненный в соответствии со стандартом W3C (TheWorldWideWebConsortium), называют валидным. Главная задача верстальщика –обеспечить кроссплатформенную (кроссбраузерную) верстку согласно этому стандарту. Валидность касается и файлов стилей – CSS. Ошибка в CSS приводит к визуальному искажению элементов.
Чем страшны для сайта ошибки в HTML
Наиболее частыми ошибками в HTML-коде являются дублированные или незакрытые элементы, некорректные атрибуты или их отсутствие, а также отсутствие указания типа документа или кодировки UTF-8. Следствием таких ошибок может стать:
- медленная загрузка страниц,
- некорректное отображение сайта на разных устройствах и в браузерах,
- частичное отображение контента,
- незаметный для программиста вредоносный код или скрытая реклама.
Влияние валидности кода на SEO
Несмотря на то, что валидность не является фактором ранжирования в поисковых системах, она важна для адаптивности сайта к мобильным устройствам, влияет на то, как поисковые боты будут воспринимать разметку.
Эти варианты имеют косвенное влияние на трафик и позиции ресурса в выдаче.
По мнению представителя Google, Джона Мюллера, сайты с битым HTML-кодом сложнее сканировать и индексировать. Если код нарушен и сложно подобрать структурированную разметку, рекомендуется использовать валидатор разметки. Что касается поддержки кроссбраузерности и мобильных гаджетов, при сломанном коде сайт сложно рендерить на новых устройствах.
Итак, проблемы, вызванные критическими ошибками в HTML, касаются:
- сканирования сайта ботами,
- структуры разметки веб-страниц;
- рендеринга на мобильных гаджетах;
- кроссбраузерности.
Зачастую ошибки в HTML-коде незаметны – они могут возникать в результате установки сторонних плагинов и других дополнений. Не все программисты придерживаются W3C, поэтому пользуясь готовыми решениями, проверяйте их на наличие ошибок.
Как проверить HTML-код на валидность?
Вам не нужно самостоятельно вычитывать код и подсчитывать символы – для этого существуют инструменты и сервисы проверки HTML-кода онлайн.
В их задачи входят:
- Проверка синтаксиса. Поиск синтаксических ошибок – пропущенных символов, ошибок в тегах;
- Анализ вложенности тегов. Поиск неправильно закрытых или незакрытых тегов. Теги должны закрываться в обратном порядке тому, как открывались. Нарушенная вложенность – одна из самых частых ошибок;
- Проверка DTD (DocumentTypeDefinition). Анализируется соответствие кода указанному DTD, вложенности, атрибутов тегов. Присутствие пользовательских атрибутов и тегов – то, что отсутствует в DTD, но имеется в коде.
Результаты проверки сервисов выводятся в виде:
- Ошибок. Лишние, пропущенные символы, опечатки в коде, способные стать причиной проблем в работе ресурса;
- Предупреждений. Ненужные символы, лишняя разметка и другие ошибки, не имеющие потенциальной опасности для сайта, но не отвечающие принятому стандарту.
Валидаторы не всегда дают верную информацию – некоторые из выявленных ими ошибок могут не влиять на корректность работы кода в браузере, но зато, к примеру, минификация убирает лишние пробелы, сокращает код, что неважно для его отображения.
Вывод: стоит проанализировать рекомендации сервиса относительно ошибок и руководствоваться здравым смыслом. Перед тем, как вносить правки обязательно выполните резервное копирование, чтобы в случае форс-мажора откатить все назад.
ТОП-5 валидаторов кода HTML и CSS
Validating our HTML: In order to make sure your html code is error free is by using html validation service by w3c. This site takes html as input and returns the errors in html document. You can provide html by providing link to html document, uploading html file or directly pasting html there.
W3C interface
Example: Let’s try by directly pasting html. Here is the result for the code given above. The errors in the HTML are highlighted, so now we can make changes accordingly in html and make it error free.
Errors
The error free HTML is shown below.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<p>Default code has been loaded into the Editor.</p>
</body>
</html>
Last Updated :
31 Oct, 2021
Like Article
Save Article
2018/06/10
Марат
50
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
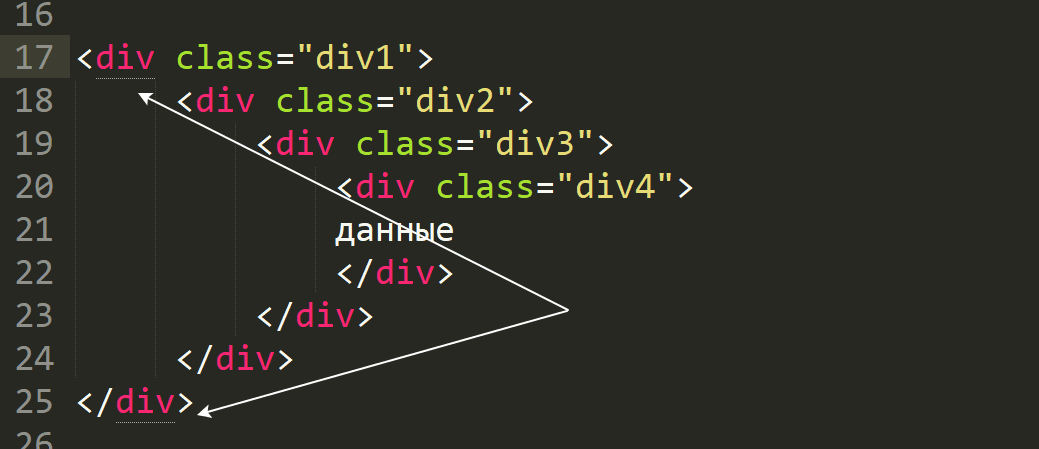
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Ошибки в HTML-коде способны повлечь за собой некорректное отображение ресурса в выдаче, стать причиной сбоев в поисковом продвижении и работе сайта. Избежать таких неприятностей можно, соблюдая валидность кода. HTML-код, выполненный в соответствии со стандартом W3C (TheWorldWideWebConsortium), называют валидным. Главная задача верстальщика –обеспечить кроссплатформенную (кроссбраузерную) верстку согласно этому стандарту. Валидность касается и файлов стилей – CSS. Ошибка в CSS приводит к визуальному искажению элементов.
Чем страшны для сайта ошибки в HTML
Наиболее частыми ошибками в HTML-коде являются дублированные или незакрытые элементы, некорректные атрибуты или их отсутствие, а также отсутствие указания типа документа или кодировки UTF-8. Следствием таких ошибок может стать:
- медленная загрузка страниц,
- некорректное отображение сайта на разных устройствах и в браузерах,
- частичное отображение контента,
- незаметный для программиста вредоносный код или скрытая реклама.
Влияние валидности кода на SEO
Несмотря на то, что валидность не является фактором ранжирования в поисковых системах, она важна для адаптивности сайта к мобильным устройствам, влияет на то, как поисковые боты будут воспринимать разметку.
Эти варианты имеют косвенное влияние на трафик и позиции ресурса в выдаче.
По мнению представителя Google, Джона Мюллера, сайты с битым HTML-кодом сложнее сканировать и индексировать. Если код нарушен и сложно подобрать структурированную разметку, рекомендуется использовать валидатор разметки. Что касается поддержки кроссбраузерности и мобильных гаджетов, при сломанном коде сайт сложно рендерить на новых устройствах.
Итак, проблемы, вызванные критическими ошибками в HTML, касаются:
- сканирования сайта ботами,
- структуры разметки веб-страниц;
- рендеринга на мобильных гаджетах;
- кроссбраузерности.
Зачастую ошибки в HTML-коде незаметны – они могут возникать в результате установки сторонних плагинов и других дополнений. Не все программисты придерживаются W3C, поэтому пользуясь готовыми решениями, проверяйте их на наличие ошибок.
Как проверить HTML-код на валидность?
Вам не нужно самостоятельно вычитывать код и подсчитывать символы – для этого существуют инструменты и сервисы проверки HTML-кода онлайн.
В их задачи входят:
- Проверка синтаксиса. Поиск синтаксических ошибок – пропущенных символов, ошибок в тегах;
- Анализ вложенности тегов. Поиск неправильно закрытых или незакрытых тегов. Теги должны закрываться в обратном порядке тому, как открывались. Нарушенная вложенность – одна из самых частых ошибок;
- Проверка DTD (DocumentTypeDefinition). Анализируется соответствие кода указанному DTD, вложенности, атрибутов тегов. Присутствие пользовательских атрибутов и тегов – то, что отсутствует в DTD, но имеется в коде.
Результаты проверки сервисов выводятся в виде:
- Ошибок. Лишние, пропущенные символы, опечатки в коде, способные стать причиной проблем в работе ресурса;
- Предупреждений. Ненужные символы, лишняя разметка и другие ошибки, не имеющие потенциальной опасности для сайта, но не отвечающие принятому стандарту.
Валидаторы не всегда дают верную информацию – некоторые из выявленных ими ошибок могут не влиять на корректность работы кода в браузере, но зато, к примеру, минификация убирает лишние пробелы, сокращает код, что неважно для его отображения.
Вывод: стоит проанализировать рекомендации сервиса относительно ошибок и руководствоваться здравым смыслом. Перед тем, как вносить правки обязательно выполните резервное копирование, чтобы в случае форс-мажора откатить все назад.
ТОП-5 валидаторов кода HTML и CSS
Существует множество онлайн-сервисов для проверки кода. Представляем вашему вниманию подборку валидаторов от создателей стандартов.
- Валидатор от W3C. Англоязычный онлайн-сервис, проверяющий соответствие HTML-кода стандартам W3C. Можно проверить код по URL, загрузить файл или вставить HTML-код в поле. Все ошибки и предупреждения будут подробно описаны и выделены цветом.
- Валидатор CSS от WSC. Онлайн-инструмент для проверки CSS от разработчиков стандартов W3C. Сервис анализирует стили и выдает ошибки и предупреждения. Имеется русский язык.
- WDG HTML Validator. Англоязычный сервис для проверки валидации кода. Анализирует по URL, позволяет загружать файл с кодом или вставлять код в поле проверки. Сервис может проверить сразу весь сайт или пакет ссылок. Ошибки выдаются списком, символы и строки выделяются, что упрощает поиск мест для исправлений.
- FIND-XSS.NET. Онлайн-сервис для тех, кому сложно разобраться в W3C валидаторах. Имеет базовый набор инструментов для анализа веб-страниц. Простой и понятный в использовании ресурс.
- Dr.Watson Validator. Еще один неплохой валидатор, который кроме проверки синтаксиса HTML, обеспечивает анализ ссылок, проверку количества слов в тексте, код ответа страниц, анализирует совместимость с поисковыми системами и так далее.
Можно проверять HTML-код с помощью браузерных плагинов таких, как, к примеру, HTML ValidationBookmarklet, HTML TidyBrowserExtension или WebDeveloper для Chrome, HTML Validator для Chrome и Firefox, W3C MarkupValidationService или Validator для Opera, для Safari-Zappatic.
Если после проверки валидации HTML и CSS ресурс отображается некорректно, стоит провести полноценный аудит сайта и устранить найденные ошибки. Однако уделять слишком много времени поиску недочетов в коде тоже не стоит, лучше потратить силы, к примеру, на ускорение загрузки или оптимизацию и развитие сайта.
HTML Validator is a free online developer tool to validate HTML code against the W3C standards as known as HTML linter instantly. Supports partial HTML code validation.
You can either browse an HTML file, fetch HTML code from a URL, or paste HTML code manually, and then click the validate button. The results will be displayed accordingly when the process is done.
Basically, there are two types of result messages: warning and error
Warning — A suggestion to fix your HTML code. For instance, an HTML attribute that can be omitted.
Error — An error in your HTML code that’s against the W3C standards. You’re encouraged to fix it.
Each message comes with a line number and excerpt code indicating where a warning or an error is located.
Optionally, you can partially validate HTML code by enabling the fragment option so that the HTML code will be treated as part of an HTML document instead of a full one.