Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
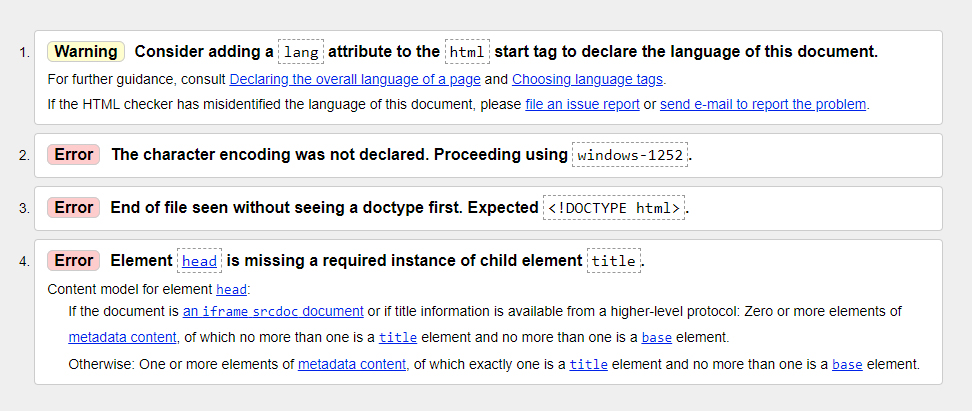
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно. Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки. С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.Валидатор CSS от W3C
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.

Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
Веб-разработчик: новая работа через 9 месяцев
Получится, даже если у вас нет опыта в IT
Узнать больше
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
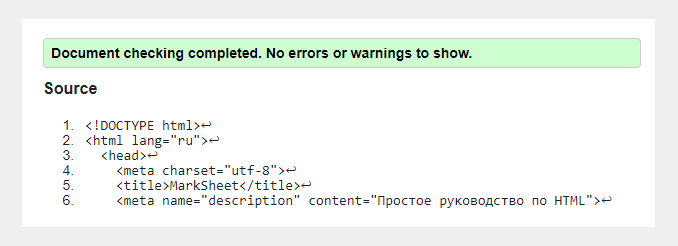
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
Как проверять верстку с помощью хинтера
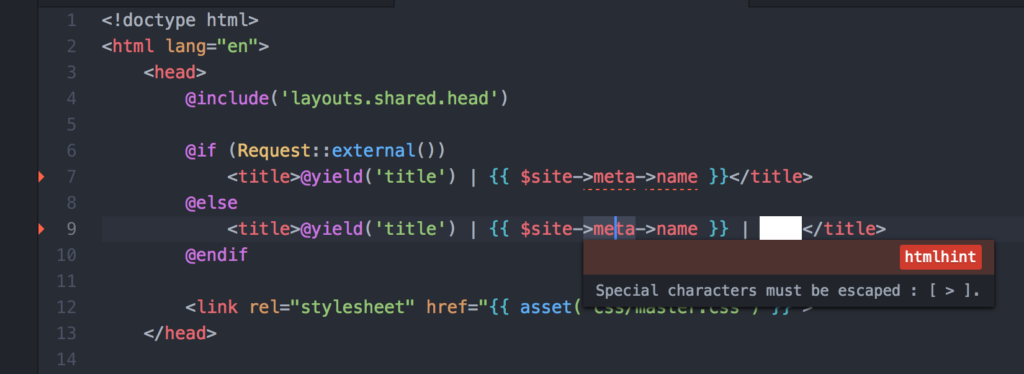
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
- Код бывает валидным и невалидным. Нужен валидный.
- Добиться валидности бывает непросто даже опытному разработчику, потому что кода много. Профессионалы используют валидатор.
- В валидаторе можно проверить сайт, HTML-документ или кусок кода.
- В помощь валидатору можно установить хинтер — подсветку проблемного синтаксиса прямо в вашем текстовом редакторе.
- Сайт с хорошим кодом лучше продвигается в поисковиках и радует пользователей скоростью и функционалом, с какого устройства они бы ни заходили.
Ошибки в HTML-коде способны повлечь за собой некорректное отображение ресурса в выдаче, стать причиной сбоев в поисковом продвижении и работе сайта. Избежать таких неприятностей можно, соблюдая валидность кода. HTML-код, выполненный в соответствии со стандартом W3C (TheWorldWideWebConsortium), называют валидным. Главная задача верстальщика –обеспечить кроссплатформенную (кроссбраузерную) верстку согласно этому стандарту. Валидность касается и файлов стилей – CSS. Ошибка в CSS приводит к визуальному искажению элементов.
Чем страшны для сайта ошибки в HTML
Наиболее частыми ошибками в HTML-коде являются дублированные или незакрытые элементы, некорректные атрибуты или их отсутствие, а также отсутствие указания типа документа или кодировки UTF-8. Следствием таких ошибок может стать:
- медленная загрузка страниц,
- некорректное отображение сайта на разных устройствах и в браузерах,
- частичное отображение контента,
- незаметный для программиста вредоносный код или скрытая реклама.
Влияние валидности кода на SEO
Несмотря на то, что валидность не является фактором ранжирования в поисковых системах, она важна для адаптивности сайта к мобильным устройствам, влияет на то, как поисковые боты будут воспринимать разметку.
Эти варианты имеют косвенное влияние на трафик и позиции ресурса в выдаче.
По мнению представителя Google, Джона Мюллера, сайты с битым HTML-кодом сложнее сканировать и индексировать. Если код нарушен и сложно подобрать структурированную разметку, рекомендуется использовать валидатор разметки. Что касается поддержки кроссбраузерности и мобильных гаджетов, при сломанном коде сайт сложно рендерить на новых устройствах.
Итак, проблемы, вызванные критическими ошибками в HTML, касаются:
- сканирования сайта ботами,
- структуры разметки веб-страниц;
- рендеринга на мобильных гаджетах;
- кроссбраузерности.
Зачастую ошибки в HTML-коде незаметны – они могут возникать в результате установки сторонних плагинов и других дополнений. Не все программисты придерживаются W3C, поэтому пользуясь готовыми решениями, проверяйте их на наличие ошибок.
Как проверить HTML-код на валидность?
Вам не нужно самостоятельно вычитывать код и подсчитывать символы – для этого существуют инструменты и сервисы проверки HTML-кода онлайн.
В их задачи входят:
- Проверка синтаксиса. Поиск синтаксических ошибок – пропущенных символов, ошибок в тегах;
- Анализ вложенности тегов. Поиск неправильно закрытых или незакрытых тегов. Теги должны закрываться в обратном порядке тому, как открывались. Нарушенная вложенность – одна из самых частых ошибок;
- Проверка DTD (DocumentTypeDefinition). Анализируется соответствие кода указанному DTD, вложенности, атрибутов тегов. Присутствие пользовательских атрибутов и тегов – то, что отсутствует в DTD, но имеется в коде.
Результаты проверки сервисов выводятся в виде:
- Ошибок. Лишние, пропущенные символы, опечатки в коде, способные стать причиной проблем в работе ресурса;
- Предупреждений. Ненужные символы, лишняя разметка и другие ошибки, не имеющие потенциальной опасности для сайта, но не отвечающие принятому стандарту.
Валидаторы не всегда дают верную информацию – некоторые из выявленных ими ошибок могут не влиять на корректность работы кода в браузере, но зато, к примеру, минификация убирает лишние пробелы, сокращает код, что неважно для его отображения.
Вывод: стоит проанализировать рекомендации сервиса относительно ошибок и руководствоваться здравым смыслом. Перед тем, как вносить правки обязательно выполните резервное копирование, чтобы в случае форс-мажора откатить все назад.
ТОП-5 валидаторов кода HTML и CSS
Существует множество онлайн-сервисов для проверки кода. Представляем вашему вниманию подборку валидаторов от создателей стандартов.
- Валидатор от W3C. Англоязычный онлайн-сервис, проверяющий соответствие HTML-кода стандартам W3C. Можно проверить код по URL, загрузить файл или вставить HTML-код в поле. Все ошибки и предупреждения будут подробно описаны и выделены цветом.
- Валидатор CSS от WSC. Онлайн-инструмент для проверки CSS от разработчиков стандартов W3C. Сервис анализирует стили и выдает ошибки и предупреждения. Имеется русский язык.
- WDG HTML Validator. Англоязычный сервис для проверки валидации кода. Анализирует по URL, позволяет загружать файл с кодом или вставлять код в поле проверки. Сервис может проверить сразу весь сайт или пакет ссылок. Ошибки выдаются списком, символы и строки выделяются, что упрощает поиск мест для исправлений.
- FIND-XSS.NET. Онлайн-сервис для тех, кому сложно разобраться в W3C валидаторах. Имеет базовый набор инструментов для анализа веб-страниц. Простой и понятный в использовании ресурс.
- Dr.Watson Validator. Еще один неплохой валидатор, который кроме проверки синтаксиса HTML, обеспечивает анализ ссылок, проверку количества слов в тексте, код ответа страниц, анализирует совместимость с поисковыми системами и так далее.
Можно проверять HTML-код с помощью браузерных плагинов таких, как, к примеру, HTML ValidationBookmarklet, HTML TidyBrowserExtension или WebDeveloper для Chrome, HTML Validator для Chrome и Firefox, W3C MarkupValidationService или Validator для Opera, для Safari-Zappatic.
Если после проверки валидации HTML и CSS ресурс отображается некорректно, стоит провести полноценный аудит сайта и устранить найденные ошибки. Однако уделять слишком много времени поиску недочетов в коде тоже не стоит, лучше потратить силы, к примеру, на ускорение загрузки или оптимизацию и развитие сайта.
От автора: как фронт-энд разработчик, вы сталкивались с множеством ошибок CSS, которые могут помешать пользователю завершить или успешно выполнить свою задачу. Ошибка CSS может быть визуальной или технической, и оба этих типа могут повлиять на взаимодействие с пользователем. Иногда вы торопитесь и у вас нет времени на полную отладку и исправление ошибки, поэтому вы работаете над быстрым решением, которое устраняет ошибку только извне.
Хотя решение ошибки без вникания в ее детали может показаться вам приемлемым, это может случайно привести к появлению других ошибок. Вместо того, чтобы решать ошибку с нуля, вы создаете все больше и больше ошибок, а не уменьшаете их.
Работая над своей книгой «Отладка CSS», я много узнал об отладке и исправлении ошибок CSS. В этой статье я рассмотрю процесс исправления первопричины ошибки и исследую некоторые распространенные проблемы CSS, а также то, как их исправление извне может привести к большему количеству проблем.
Базовый пример
Прежде чем я углублюсь в некоторые размышления и примеры использования различных ошибок, я хочу привести вводный и наглядный пример, проливающий свет на проблему.
Предположим, у нас есть сетка из карточек, которая является распространенным шаблоном в сети. У вас есть изображение, которое должно иметь такую же ширину, что и его родительский элемент (карточка). Для этого вы добавили к изображению следующее правило CSS:

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
|
.card__img { width: 100%; } |
Вы только определили ширину и предположили, что изображение всегда будет прямоугольным.
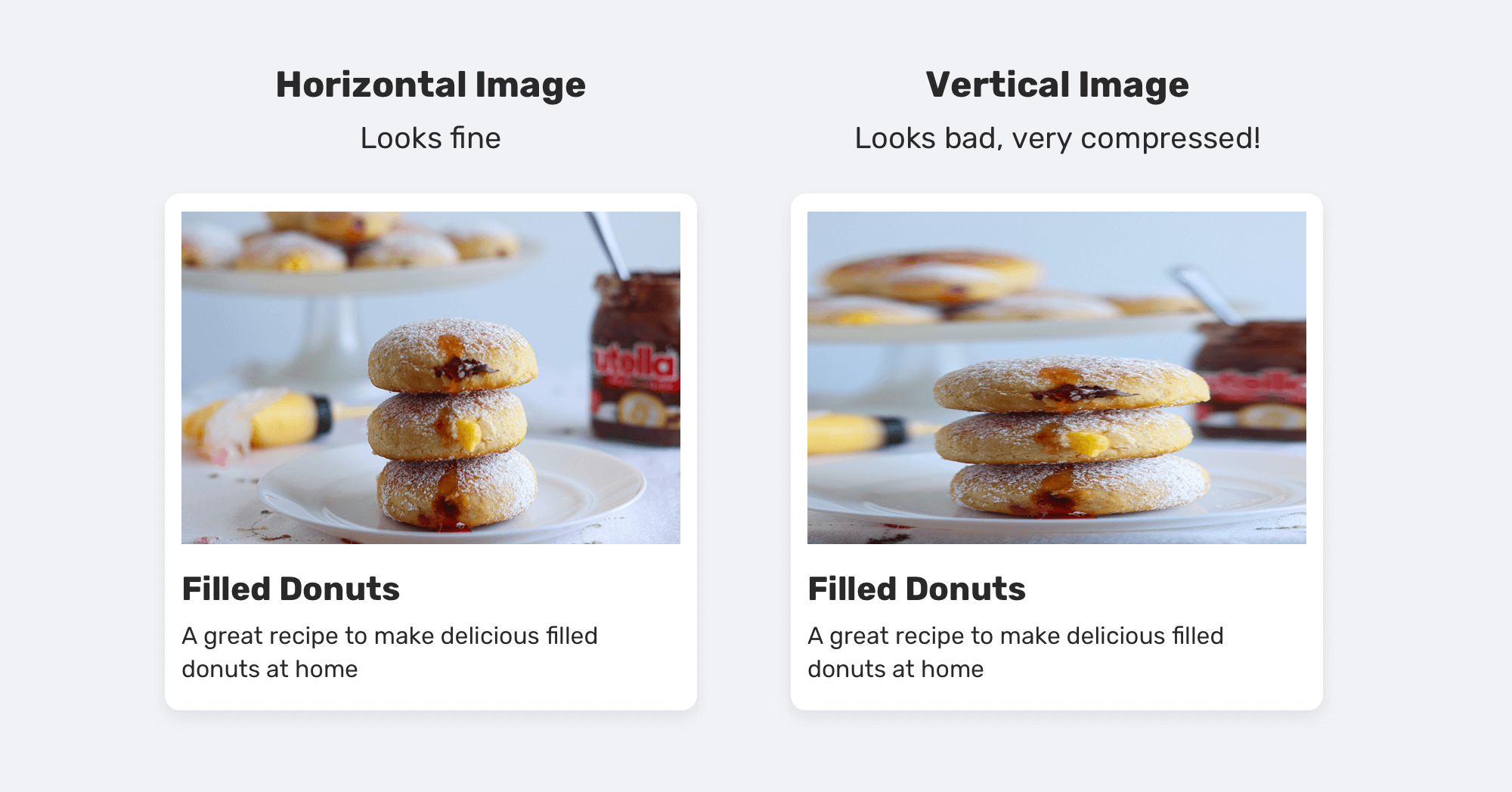
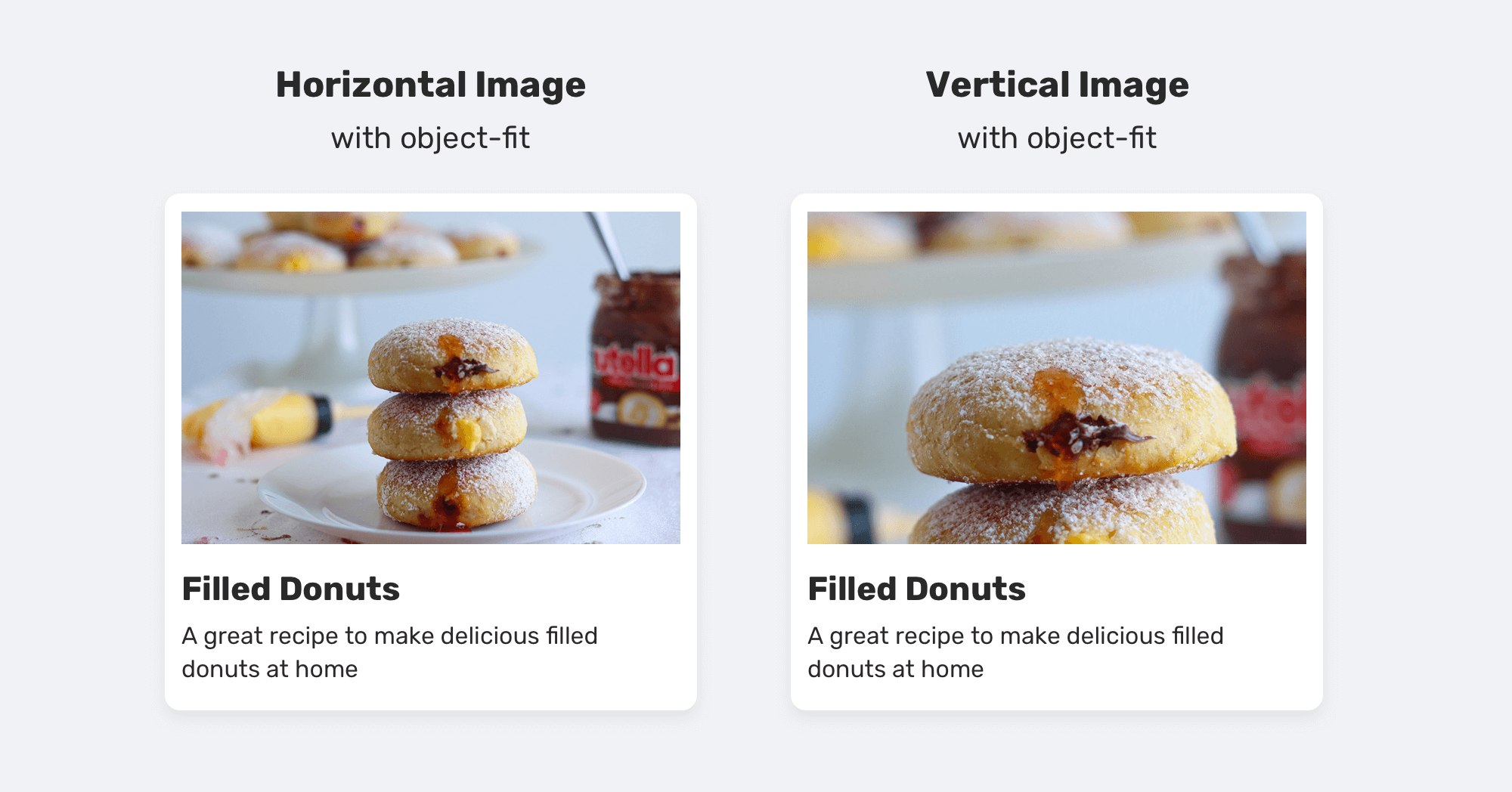
Все выглядит нормально, потому что размеры изображений равны. Однако это может легко сломаться, если мы добавим изображение с другим соотношением сторон.
Мы действительно хотим получить это? Это похоже на макет Mansory, но цель этого макета — ограничить компоненты карточек определенным размером. Карточки не должны быть выше друг друга. Вот быстрое решение этой проблемы:
|
.card__img { width: 100%; height: 200px; } |
Добавление фиксированной высоты делает изображения одинаковыми по размеру, но, к сожалению, это приведет к другой проблеме. Если изображение очень высокое, оно будет выглядеть сжатым.
Как видите, добавление height частично решило проблему и привело к тому, что высота компонентов была одинаковой. Однако это вызвало еще более серьезную проблему — сжатие вертикального изображения. Как фронт-энд разработчик, вы обязаны задавать множество вопросов, которые позволят вам понять, как именно должен работать и вести себя компонент.
Вот несколько вопросов, над которыми стоит задуматься:
Должны ли компоненты карточки быть одинаковой высоты?
Каков ожидаемый размер миниатюры карточки?
Нужно ли разрешать авторам контента загружать изображения большего или меньшего размера?
Ответы на эти вопросы могут меняться от проекта к проекту. Я хочу, чтобы это было похоже на настоящий проект, поэтому я отвечу на них за вас.
Да, они должны быть одинаковой высоты.
330 пикселей * 220 пикселей.
Нет, размер изображения должен быть одинаковым.
А теперь давайте посмотрим, как исправить проблему. Применяя object-fit: cover к изображению, мы можем гарантировать, что изображение не будет сжато.
|
.card__img { width: 100%; height: 220px; object-fit: cover; } |
Я знаю, что размеры изображений должны быть одинаковыми, но добавление object-fit может предотвратить нежелательные проблемы в будущем. И, наконец, вопрос, над которым я должен подумать: можно ли скрыть некоторые части изображения? Использование object-fit не сделает изображение сжатым, но, с другой стороны, оно изменит размер изображения, чтобы оно соответствовало указанной ширине и высоте, и это может скрыть некоторые его части.
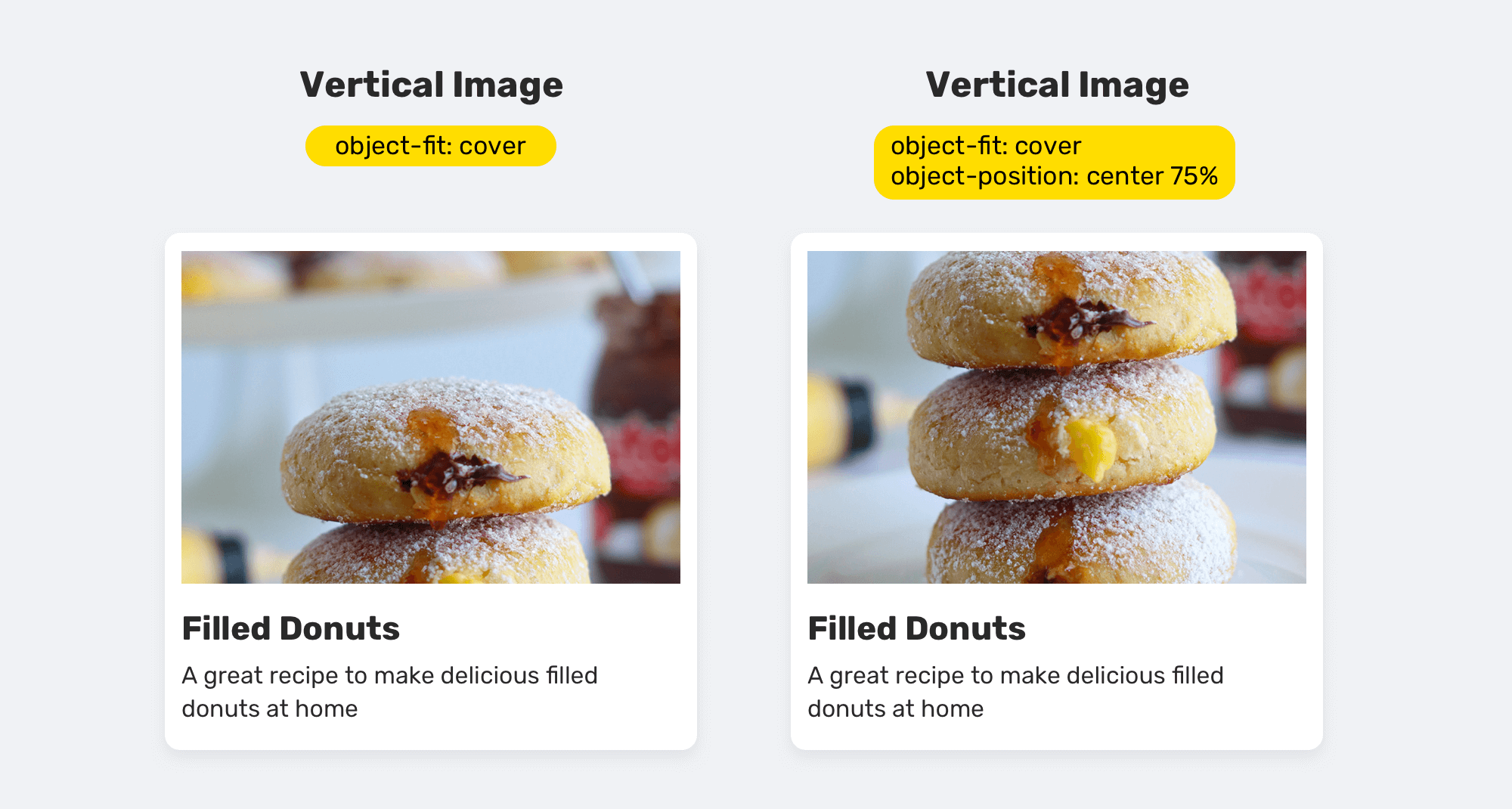
Вот как будет выглядеть высокое изображение с object-fit: cover.
Обратите внимание, что некоторые части второго изображения скрыты. Это ожидается, и это можно решить, изменив свойство object-position следующим образом:
|
.card__img { width: 100%; height: 220px; object-fit: cover; object-position: center 75%; } |
Хотя это решает проблему, это непрактично. Мы не можем добавить определенное object-position для каждой миниатюры в проекте.
Некоторые могут возразить, что нам не следует скрывать части изображений, поскольку мы платим большие деньги за их съемку и редактирование. В таком случае единственное, что вы можете сделать — это объяснить, что это не ваша проблема и что размеры изображения должны быть согласованы.
Теперь, когда я объяснил базовый пример, давайте рассмотрим другие сценарии, чтобы сделать концепцию поиска основной причины еще более ясной.
Размещение раскрывающегося меню
Сколько раз вам нужно было добавить настраиваемое раскрывающееся меню в компонент заголовка? Я думаю, вы делали это раньше.
Выпадающее меню расположено под его родительским элементом. Поскольку раскрывающийся список представляет собой элемент с абсолютно позиционированием, мы можем сделать это, изменив свойство top.
|
.nav__item { position: relative; } .nav__dropdown { position: absolute; left: 0; top: 40px; } |
Раскрывающийся список располагается в 40px от верхнего края родительского элемента навигации. Хотя с этим нет проблем, в будущем это может вызвать побочные эффекты. Предположим, вы получили запрос на уменьшение высоты заголовка. В зависимости от того, как вы реализовали навигацию, вам необходимо либо уменьшить вертикальный отступ элемента навигации, либо уменьшить высоту заголовка.
Вы сделали именно это, но забыли проверить, работает ли раскрывающееся меню должным образом или нет. К сожалению, это не так.
Это потому, что свойство top имеет фиксированное значение. Лучший способ сделать это — использовать процентное значение. Таким образом, раскрывающийся список останется на своем месте независимо от высоты навигации.
|
.nav__dropdown { position: absolute; left: 0; top: 100%; } |
Очень хорошее понимание основ CSS может помочь избежать такой ситуации. Использование фиксированного значения для свойства top является ошибкой и не является чем-то, на что можно положиться.
Заменяемые в HTML элементы
Согласно MDN: Заменяемые элементы — это элементы, на содержимое которых не влияют стили текущего документа. С помощью CSS можно изменить положение заменяемого элемента, но не содержимое самого заменяемого элемента.
Абсолютно позиционированное изображение
Примером заменяемого элемента является HTML img. Я хочу рассмотреть менее известные факты, касающиеся его. Предположим, что у нас есть изображение, которое абсолютно позиционировано относительно своего контейнера, но без установки width и height.
Если вам повезет и размер изображения такой же, как у оболочки, то вы не заметите проблемы, которую я вам покажу.
|
.card__image { position: absolute; left: 0; top: 0; right: 0; bottom: 0; } |
Вы можете догадаться, что изображение заполнит родительский элемент, потому что оно позиционируется со значением 0 с четырех сторон оболочки. Нет, это не так!
Обратите внимание, как изображение выходит за пределы родителя. Причина в том, что изображение является заменяемым элементом, а его ширина по умолчанию соответствует размеру содержимого. По этой причине, вы должны включать свойства width и height.
|
.card__image { position: absolute; left: 0; top: 0; width: 100%; height: 100%; } |
Это не самая сложная проблема в мире, но она может легко сбить с толку разработчика, если он недостаточно сосредоточен.
Изображение, как флекс-элемент
Если вы хотите получить оболочку, содержащую несколько изображений, то с этим также может быть сложно справиться с помощью Flexbox. Предположим у нас есть следующие HTML и CSS:
|
<div class=«wrapper»> <img src=«image-1.jpg» alt=«» /> <img src=«image-2.jpg» alt=«» /> </div> |
|
.wrapper { display: flex; } .wrapper img { flex: 1; } |
Это может работать нормально, если изображения меньше, чем их оболочка или родительский элемент. Вы можете попробовать все, что угодно, чтобы решить эту проблему, и вы не угадаете настоящую причину, пока не прочитаете спецификацию CSS.
По умолчанию флекс-элементы не сжимаются меньше минимального размера содержимого (длины самого длинного слова или элемента фиксированного размера). Чтобы изменить это, установите свойство min-width или min-height.
Это означает, что нам нужно заставить флекс-элемент сжиматься меньше минимального размера содержимого, используя min-width (потому что flex-direction в нашем случае равно row).
|
.wrapper { display: flex; } .wrapper img { flex: 1; min-width: 0; } |
Вот и все. Мы узнали основную причину проблемы, просто прочитав спецификацию CSS и узнав, как все работает под капотом.
Переполнение и Inline-Block элементы
Я объяснил эту концепцию в своей статье Переполнение в CSS.
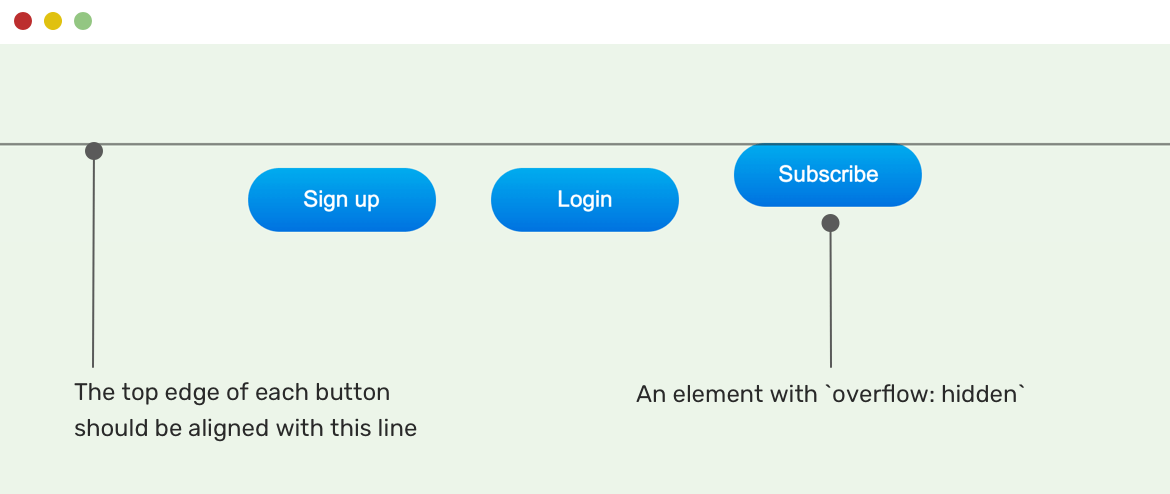
У нас есть три элемента inline-block, и один из них имеет overflow: hidden. Вы заметите, что кнопка с overflow: hidden не выровнена по базовой линии других элементов.
Согласно спецификации CSS: Базовая линия ‘inline-block’ — это базовая линия его последнего встроенного блока в нормальном потоке, если только он не имеет встроенных блоков в потоке или если его свойство ‘overflow’ имеет вычисленное значение, отличное от ‘visible’, в этом случае базовая линия — это край нижнего поля.
Мне повезло, что Гаэль Пупар упомянул меня в этой проблеме на github в репозитории Bootstrap. Я должен был увидеть вышеупомянутую проблему в реальной жизни!
На странице результатов поиска строка запроса может варьироваться от одного слова до предложения. По какой-то причине в приведенном ниже дизайне строка должна быть ограничена определенной шириной. Для этого автор добавил следующий CSS:
|
.search-results span { display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } |
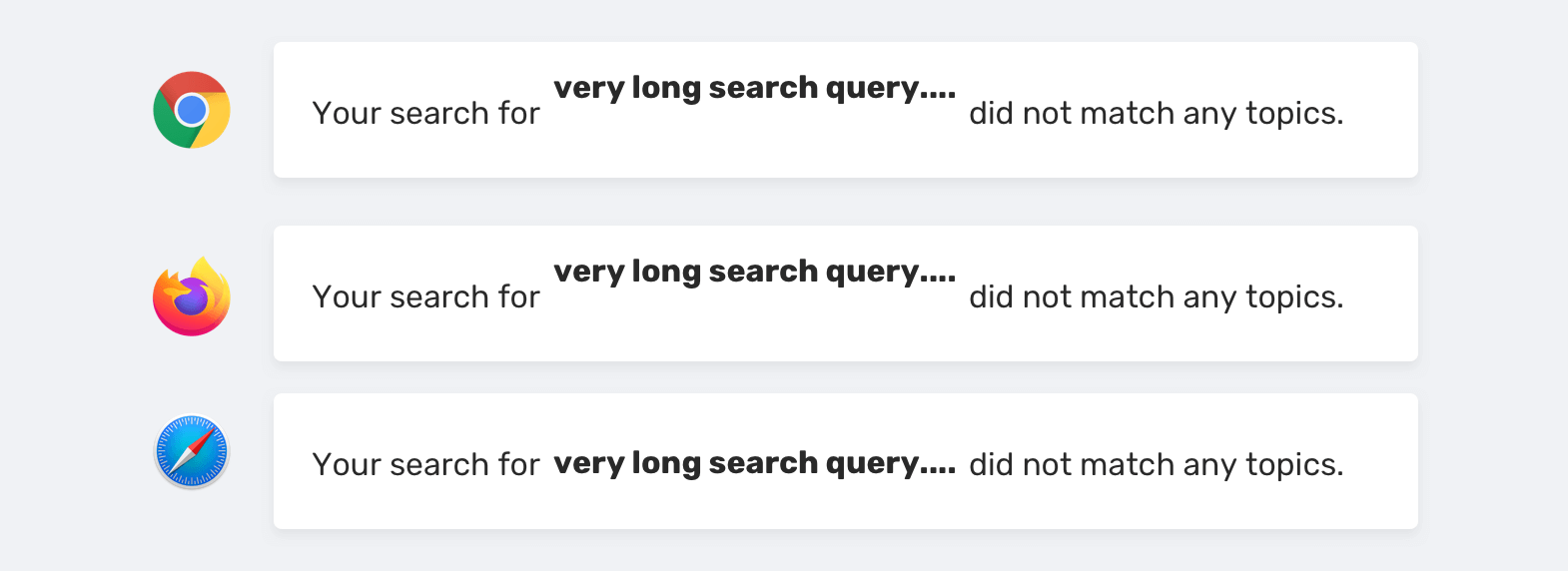
С этим у нас проблема. Строка запроса не выровнена со смежными элементами. См. рисунок ниже:
Без хорошего понимания CSS и тщательного исследования вы можете подумать, что это проблема, связанная с браузером или что-то в этом роде. На самом деле, это естественно. Вот краткое сравнение трех основных браузеров:
Как вы заметили, Chrome и Firefox дают одинаковый результат. С другой стороны, Safari показывает другой результат. Вы можете подумать вслух так: «О, это работает в Safari. Тогда проблема в Chrome и Firefox», и затем вы тратите часы на исследование, чтобы наконец обнаружить, что Safari реализует поведение неправильно.
Кроме того, ленивый разработчик, который хочет быстро закончить свою работу, может просто добавить поле и прекратить работу. Вот пример плохого решения:
|
.search-results span { position: relative; top: 3px; display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } |
Теперь, когда мы знаем первопричину, вот подходящее решение:
|
.search-results span { display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; vertical-align: top; } |
Я только добавил vertical-align: top, и проблема решилась мгновенно.
Расстояние между смежными элементами
Вы работали над созданием веб-сайта и получили отзывы от ведущего дизайнера о том, что расстояние между кнопками непоследовательно. Это 22px вместо 16px. При проверке CSS получается следующее:
|
<div class=«wrapper»> <a class=«button» href=«»>Save changes</a> <a class=«button» href=«»>Cancel</a> </div> |
|
.button { display: inline-block; margin-right: 16px; /* Other button styles */ } |
Вы определили, что интервал равен 16px, но если вы измеряете его в браузере, он больше. Если вы торопитесь, вы можете просто уменьшить поде и сделать его 10px в CSS, а в браузере оно станет 16px. Если вам повезет, дизайнер может не заметить, что вы здесь сделали, но это плохое решение.
Это происходит потому, что кнопки являются встроенными элементами, и браузер обрабатывает их как текстовые символы. Между текстовыми символами есть интервал. Прямого способа исправить это нет, и большинство решений — это хаки.
Если я хочу решить эту проблему, я сделаю родительскую оболочку кнопок флекс-контейнером, и тогда интервал будет работать, как ожидалось, без каких-либо хаков.
|
.wrapper { display: flex; flex-wrap: wrap; } .button { margin-right: 16px; /* Other button styles */ } |
Заключение
Для вас как для фронт-энд разработчика важно найти первопричину ошибки в CSS. Вот что вы получите, решив проблему с нуля:
Вы узнаете что-то новое.
Вы никогда не забудете решение.
Вы станете более опытным.
Это весело.
Автор: Ahmad Shadeed
Источник: ishadeed.com

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
Редакция: Команда webformyself.
Все выглядит нормально, потому что размеры изображений равны. Однако это может легко сломаться, если мы добавим изображение с другим соотношением сторон.
Мы действительно хотим получить это? Это похоже на макет Mansory, но цель этого макета — ограничить компоненты карточек определенным размером. Карточки не должны быть выше друг друга. Вот быстрое решение этой проблемы:
|
.card__img { width: 100%; height: 200px; } |
Добавление фиксированной высоты делает изображения одинаковыми по размеру, но, к сожалению, это приведет к другой проблеме. Если изображение очень высокое, оно будет выглядеть сжатым.
Как видите, добавление height частично решило проблему и привело к тому, что высота компонентов была одинаковой. Однако это вызвало еще более серьезную проблему — сжатие вертикального изображения. Как фронт-энд разработчик, вы обязаны задавать множество вопросов, которые позволят вам понять, как именно должен работать и вести себя компонент.
Вот несколько вопросов, над которыми стоит задуматься:
Должны ли компоненты карточки быть одинаковой высоты?
Каков ожидаемый размер миниатюры карточки?
Нужно ли разрешать авторам контента загружать изображения большего или меньшего размера?
Ответы на эти вопросы могут меняться от проекта к проекту. Я хочу, чтобы это было похоже на настоящий проект, поэтому я отвечу на них за вас.
Да, они должны быть одинаковой высоты.
330 пикселей * 220 пикселей.
Нет, размер изображения должен быть одинаковым.
А теперь давайте посмотрим, как исправить проблему. Применяя object-fit: cover к изображению, мы можем гарантировать, что изображение не будет сжато.
|
.card__img { width: 100%; height: 220px; object-fit: cover; } |
Я знаю, что размеры изображений должны быть одинаковыми, но добавление object-fit может предотвратить нежелательные проблемы в будущем. И, наконец, вопрос, над которым я должен подумать: можно ли скрыть некоторые части изображения? Использование object-fit не сделает изображение сжатым, но, с другой стороны, оно изменит размер изображения, чтобы оно соответствовало указанной ширине и высоте, и это может скрыть некоторые его части.
Вот как будет выглядеть высокое изображение с object-fit: cover.
Обратите внимание, что некоторые части второго изображения скрыты. Это ожидается, и это можно решить, изменив свойство object-position следующим образом:
|
.card__img { width: 100%; height: 220px; object-fit: cover; object-position: center 75%; } |
Хотя это решает проблему, это непрактично. Мы не можем добавить определенное object-position для каждой миниатюры в проекте.
Некоторые могут возразить, что нам не следует скрывать части изображений, поскольку мы платим большие деньги за их съемку и редактирование. В таком случае единственное, что вы можете сделать — это объяснить, что это не ваша проблема и что размеры изображения должны быть согласованы.
Теперь, когда я объяснил базовый пример, давайте рассмотрим другие сценарии, чтобы сделать концепцию поиска основной причины еще более ясной.
Размещение раскрывающегося меню
Сколько раз вам нужно было добавить настраиваемое раскрывающееся меню в компонент заголовка? Я думаю, вы делали это раньше.
Выпадающее меню расположено под его родительским элементом. Поскольку раскрывающийся список представляет собой элемент с абсолютно позиционированием, мы можем сделать это, изменив свойство top.
|
.nav__item { position: relative; } .nav__dropdown { position: absolute; left: 0; top: 40px; } |
Раскрывающийся список располагается в 40px от верхнего края родительского элемента навигации. Хотя с этим нет проблем, в будущем это может вызвать побочные эффекты. Предположим, вы получили запрос на уменьшение высоты заголовка. В зависимости от того, как вы реализовали навигацию, вам необходимо либо уменьшить вертикальный отступ элемента навигации, либо уменьшить высоту заголовка.
Вы сделали именно это, но забыли проверить, работает ли раскрывающееся меню должным образом или нет. К сожалению, это не так.
Это потому, что свойство top имеет фиксированное значение. Лучший способ сделать это — использовать процентное значение. Таким образом, раскрывающийся список останется на своем месте независимо от высоты навигации.
|
.nav__dropdown { position: absolute; left: 0; top: 100%; } |
Очень хорошее понимание основ CSS может помочь избежать такой ситуации. Использование фиксированного значения для свойства top является ошибкой и не является чем-то, на что можно положиться.
Заменяемые в HTML элементы
Согласно MDN: Заменяемые элементы — это элементы, на содержимое которых не влияют стили текущего документа. С помощью CSS можно изменить положение заменяемого элемента, но не содержимое самого заменяемого элемента.
Абсолютно позиционированное изображение
Примером заменяемого элемента является HTML img. Я хочу рассмотреть менее известные факты, касающиеся его. Предположим, что у нас есть изображение, которое абсолютно позиционировано относительно своего контейнера, но без установки width и height.
Если вам повезет и размер изображения такой же, как у оболочки, то вы не заметите проблемы, которую я вам покажу.
|
.card__image { position: absolute; left: 0; top: 0; right: 0; bottom: 0; } |
Вы можете догадаться, что изображение заполнит родительский элемент, потому что оно позиционируется со значением 0 с четырех сторон оболочки. Нет, это не так!
Обратите внимание, как изображение выходит за пределы родителя. Причина в том, что изображение является заменяемым элементом, а его ширина по умолчанию соответствует размеру содержимого. По этой причине, вы должны включать свойства width и height.
|
.card__image { position: absolute; left: 0; top: 0; width: 100%; height: 100%; } |
Это не самая сложная проблема в мире, но она может легко сбить с толку разработчика, если он недостаточно сосредоточен.
Изображение, как флекс-элемент
Если вы хотите получить оболочку, содержащую несколько изображений, то с этим также может быть сложно справиться с помощью Flexbox. Предположим у нас есть следующие HTML и CSS:
|
<div class=«wrapper»> <img src=«image-1.jpg» alt=«» /> <img src=«image-2.jpg» alt=«» /> </div> |
|
.wrapper { display: flex; } .wrapper img { flex: 1; } |
Это может работать нормально, если изображения меньше, чем их оболочка или родительский элемент. Вы можете попробовать все, что угодно, чтобы решить эту проблему, и вы не угадаете настоящую причину, пока не прочитаете спецификацию CSS.
По умолчанию флекс-элементы не сжимаются меньше минимального размера содержимого (длины самого длинного слова или элемента фиксированного размера). Чтобы изменить это, установите свойство min-width или min-height.
Это означает, что нам нужно заставить флекс-элемент сжиматься меньше минимального размера содержимого, используя min-width (потому что flex-direction в нашем случае равно row).
|
.wrapper { display: flex; } .wrapper img { flex: 1; min-width: 0; } |
Вот и все. Мы узнали основную причину проблемы, просто прочитав спецификацию CSS и узнав, как все работает под капотом.
Переполнение и Inline-Block элементы
Я объяснил эту концепцию в своей статье Переполнение в CSS.
У нас есть три элемента inline-block, и один из них имеет overflow: hidden. Вы заметите, что кнопка с overflow: hidden не выровнена по базовой линии других элементов.
Согласно спецификации CSS: Базовая линия ‘inline-block’ — это базовая линия его последнего встроенного блока в нормальном потоке, если только он не имеет встроенных блоков в потоке или если его свойство ‘overflow’ имеет вычисленное значение, отличное от ‘visible’, в этом случае базовая линия — это край нижнего поля.
Мне повезло, что Гаэль Пупар упомянул меня в этой проблеме на github в репозитории Bootstrap. Я должен был увидеть вышеупомянутую проблему в реальной жизни!
На странице результатов поиска строка запроса может варьироваться от одного слова до предложения. По какой-то причине в приведенном ниже дизайне строка должна быть ограничена определенной шириной. Для этого автор добавил следующий CSS:
|
.search-results span { display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } |
С этим у нас проблема. Строка запроса не выровнена со смежными элементами. См. рисунок ниже:
Без хорошего понимания CSS и тщательного исследования вы можете подумать, что это проблема, связанная с браузером или что-то в этом роде. На самом деле, это естественно. Вот краткое сравнение трех основных браузеров:
Как вы заметили, Chrome и Firefox дают одинаковый результат. С другой стороны, Safari показывает другой результат. Вы можете подумать вслух так: «О, это работает в Safari. Тогда проблема в Chrome и Firefox», и затем вы тратите часы на исследование, чтобы наконец обнаружить, что Safari реализует поведение неправильно.
Кроме того, ленивый разработчик, который хочет быстро закончить свою работу, может просто добавить поле и прекратить работу. Вот пример плохого решения:
|
.search-results span { position: relative; top: 3px; display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } |
Теперь, когда мы знаем первопричину, вот подходящее решение:
|
.search-results span { display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; vertical-align: top; } |
Я только добавил vertical-align: top, и проблема решилась мгновенно.
Расстояние между смежными элементами
Вы работали над созданием веб-сайта и получили отзывы от ведущего дизайнера о том, что расстояние между кнопками непоследовательно. Это 22px вместо 16px. При проверке CSS получается следующее:
|
<div class=«wrapper»> <a class=«button» href=«»>Save changes</a> <a class=«button» href=«»>Cancel</a> </div> |
|
.button { display: inline-block; margin-right: 16px; /* Other button styles */ } |
Вы определили, что интервал равен 16px, но если вы измеряете его в браузере, он больше. Если вы торопитесь, вы можете просто уменьшить поде и сделать его 10px в CSS, а в браузере оно станет 16px. Если вам повезет, дизайнер может не заметить, что вы здесь сделали, но это плохое решение.
Это происходит потому, что кнопки являются встроенными элементами, и браузер обрабатывает их как текстовые символы. Между текстовыми символами есть интервал. Прямого способа исправить это нет, и большинство решений — это хаки.
Если я хочу решить эту проблему, я сделаю родительскую оболочку кнопок флекс-контейнером, и тогда интервал будет работать, как ожидалось, без каких-либо хаков.
|
.wrapper { display: flex; flex-wrap: wrap; } .button { margin-right: 16px; /* Other button styles */ } |
Заключение
Для вас как для фронт-энд разработчика важно найти первопричину ошибки в CSS. Вот что вы получите, решив проблему с нуля:
Вы узнаете что-то новое.
Вы никогда не забудете решение.
Вы станете более опытным.
Это весело.
Автор: Ahmad Shadeed
Источник: ishadeed.com

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
Редакция: Команда webformyself.
От автора: у вас в руках файлы с версткой. Но как проверить ее качество? Какие инструменты существуют для тех, кто не разбирается в HTML и CSS? Какими полезными вещами стоит пользоваться самому верстальщику? Эта статья попробует ответить на эти вопросы.
Почему важно проверять качество верстки
Вопрос, который волнует как заказчиков, так и самых верстальщиков. Первые так могут убедиться в том, что исполнитель выполнил свою работу качественно. Верстальщику же полезно будет проверить верстку сайта перед тем, как посылать ее на одобрение клиента. Это позволит экономить время, иначе может возникнуть ситуация, когда правки придется вносить уже после сдачи проекта. Если вы сами создаете свой сайт, инструменты проверки тоже вам пригодятся.
Инструменты для проверки
Отладчик. Один из самых простых способов, как можно проверить верстку сайта – включить отладчик. Он запускается при нажатии в браузере F12. Этот инструмент помогает увидеть, как изменится вид страницы, если из нее убрать какие-то элементы или стили. Например, вы прописали какое-то новое CSS-свойство, потом прописали еще несколько. Решили посмотреть, как все это будет выглядеть в браузере.
Оказалось, что элементы отображаются не так, как планировалось. Из-за какого свойства произошла такая ошибка? Вручную это определять долго. В отладчике же вы можете быстро отключить любые стили и быстро обнаружить ошибки. Также в нем хорошо видно опечатки. Большинство опытных верстальщиков ищут ошибки именно с помощью отладчика, а не самостоятельно просматривая код.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис. 1. С отладчиком находить ошибки проще
W3C Валидатор. Сервис проверки кода на мелкие ошибки. W3C – это организация, которая занимается разработкой и официальной поддержкой веб-стандартов. Поскольку она устанавливает эти стандарты, на ее сайте есть специальный сервис, который может проверить любую страницу в сети на валидность (то есть на ошибки). Нужно сказать, что это достаточно строгий валидатор.
Часто им пользуются заказчики, пытающиеся так определить качество верстки. Даже в хорошо сверстанной страничке валидатор может найти более тридцати ошибок. Однако в этом нет ничего страшного. Сервис считает за ошибку даже то, что вы не поставили пробел перед значением html-атрибута. А теперь представьте, что в таком стиле вы написали весь код. У вас будут сотни ошибок, но на самом деле верстка будет выполнена правильно, просто вы нарушите стандарты, которые W3C установили на счет правильного написания кода.
Подробнее с этими правилами можно ознакомиться на сайте W3C. По сути, единственный сайт, который валидатор проверяет без ошибок, это сайт самой W3C. Поэтому не стоит исправлять все ошибки. И все-таки валидатор может указать на какие-то серьезные проблемы, поэтому проверка верстки сайта в нем желательна. validator.w3.org — валидатор.
IE Tester. Существует такая программа, которая позволяет протестировать сайт в старых версиях Internet Explorer. Многие заказчики сегодня все еще требуют поддержку этого браузера, чтобы сайт в нем отображался так же, как и в других. Возможно, сейчас уже есть онлайн-сервисы, в которых можно выполнить аналогичную проверку. В любом случае, вам достаточно вставить нужный код и программа покажет, как все это отображалось бы в IE 6, 7 и 8.
Обычно поддержка шестой версии уже никому не нужна, а восьмая может вести себя вполне адекватно если, конечно, в вашей верстке не присутствуют новые CSS-свойства. У старых версий IE есть интересная особенность – они читают закомментированный код. Поэтому в одном из комментариев можно подключить таблицу стилей, которая будет создана специально для старых версий этого браузера.
Остальные браузеры просто пропустят этот фрагмент. Такой способ можно использовать, если вам действительно очень сильно нужна поддержка IE.
Другие сервисы. В последнее время сервисов для проверки верстки становится все больше и больше. Нет смысла останавливаться на каком-то отдельном. Большинство этих сервисов работают неплохо, но все равно не проверяют все досконально.
Как проверить адаптивную верстку
Отдельно стоит разговор об адаптивной верстке. Наилучшим вашим инструментом в этом деле будет обычное окно браузера. Просто уменьшайте ширину окна и наблюдайте, как меняется дизайн. Если вы видите, что появляется горизонтальный скролл или какие-то элементы не влазят на страничку, значит, ваша верстка далека до идеала и ее нужно дорабатывать. Если вы хотите увидеть, как будет себя вести сайт на большом экране – уменьшите масштаб. Конечно, если у вас есть планшет и телефон, то можно загрузить вашу верстку на какой-нибудь бесплатный хостинг и зайти на сайт с этих устройств.
Рис. 2. Изменение ширины окна браузера – самый простой способ проверить адаптивность.
Кроссбраузерность
Чем еще проверить верстку сайта? Обязательно должна быть проверка на кроссбраузерность. Нужны открыть сайты в различных браузерах и посмотреть, как они там выглядят. Можно изменять масштаб и размер шрифта. Вы должны убедиться, что хотя бы у большинства пользователей все будет нормально. Если вы проверяете вручную, то можете также попросить знакомых проверить верстку в их браузерах, если их версии отличаются от ваших. Здесь можно дать еще один совет – не используйте слишком специфических свойств, которые поддерживаются только в каком-то одном браузере. А если уже используйте, придумывайте для них какую-то альтернативу в других браузерах. Для некоторых свойств все еще нужно использовать вендорные префиксы. Это связано с тем, что веб-стандарты постоянно развиваются и все браузеры не могут поддерживать всего. Но если уже делать проверку на кроссбраузерность, то делать ее как минимум для таких браузеров: Chrome, Mozilla, Opera, Safari, IE.
Есть очень хорошие зарубежные сервисы продвинутой кроссбраузерной проверки. Например, browserstack.com. Такая проверка может стоить вам денег. Если у вас действительно очень крупный проект и вы хотите досконально проверить его, в таком случае есть смысл пользоваться подобными сервисами.
Проверка на соответствие с макетом
Проверить верстку можно еще так: скриншот сверстанного сайта необходимо добавить к макету в фотошопе в качестве нового слоя. Установить этому слою прозрачность и посмотреть, насколько отображение элементов совпадает с макетом. Для этого можно использовать специальный плагин. Например, Pixel Perfect для Mozilla.
Дополнительные требования
Естественно, в любой нормальной верстке должна быть прописана кодировка и doctype. Также страничку можно проверить на работоспособность при выключенных картинках или при блокировании javascript-кода. Дело в том, что в настройках любого браузера пользователь может отключить эти параметры. Особенно полезно будет прописать атрибуты alt для картинок, чтобы при их исчезновении пользователь хоть как-то мог ориентироваться. На самом деле требований к верстке может быть очень много. Даже в рунете есть достаточно строгий перечень необходимых проверок. Например, с появлением HTML5 верстку можно проверять на правильную семантическую разметку. Однако все это не является критичным. Вышеописанных проверок вполне хватит, чтобы смело запустить нормальный работоспособный сайт.
В этой статье мы описали основные способы проверки верстки с помощью различных программ, сервисов и инструментов. Это поможет вам адаптировать сайт под любые условия.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Как проверить сайт на ошибки онлайн?
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
- Watson’s site validation check
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Тестирование верстки на сайте. Чек лист с примерами
При создании любого web-сайта каждый разработчик должен иметь уверенность в том, что электронная страничка будет
корректно удовлетворять запросы клиента. Это важно, поскольку в противном случае существует вероятность негативной
реакции со стороны посетителей сетевого ресурса, которые не смогут оформить нужный продукт или услугу из-за ошибок
или сложного функционала. Для этого на финальном этапе разработки специалисты проверяют сайт по чек-листу, что позволяет
учесть все факторы и представить клиенту действительно качественный, а не «сырой» продукт.
Для чего требуется check-листы и как осуществляется проверка
Чек-лист позволяет убедиться в том, готова ли верстка к реальному использованию со стороны конечных потребителей.
С ее помощью можно также оценить качество работы разработчиков и то, насколько ответственно они подошли к выполнению
поставленной задачи. Обычно тестирование осуществляется осуществляется прямо в браузере, однако в некоторых случаях
могут применяться сторонние приложения.
К сожалению, в реальности существует немало примеров того, когда web-разработчики, стремясь быстрее выполнить заказ,
выпускали на рынок недоработанный продукт. Если для простых корпоративных веб-сайтов упущенная прибыль может быть
относительно небольшой, то для крупнейших коммерческих проектов, включающих себя Интернет-магазины, e-commerce и
b2b-порталы, убытки могут быть колоссальными.
Именно поэтому так важно осуществлять проверку верстки страниц, осуществляя их грамотное тестирование, что позволяет
убедиться в корректном отображении на мобильных устройствах (планшетах, смартфона), на ПК и ноутбуках. При этом очень
важно выполнять проверку правильно, используя для этого специальный чек лист по тестированию HTML верстки, что очень
удобно.
Особенности ручного и автоматизированного тестирования
По правилам каждый сайт должен пройти проверку html верстки, поскольку от этого будет зависеть не только
удовлетворенность клиента web-продуктом, но и репутация разработчика. Выделяют 2 способа тестирования:
Автоматическое
Осуществляется с помощью специальных тестов самими разработчиками. Как правило, она разрабатывается один раз, после
чего используется для проверки схожих по тематике и структуре сайтов. Весь код разбивается на так называемые юниты
(части кода), к которым относятся классы, функции и модули. Frontend-разработчики применяют для этого javascript тесты,
где каждый компонент содержит ряд более мелких unit-тестов.
Главное достоинство таких тестов — независимость от других частей приложения. Благодаря этому вносить корректировки
можно точечно, не изменяя при этом полный код теста. Нередко для разработки unit-кодов используется специальный
фреймворк Jest. Тестирование HTML верстки удобней всего производить в виртуальной среде, где эмулируется полное
взаимодействие с сервером. В рамках автоматического тестирования используются следующие виды тестов:
1. Интеграционные. В рамках такой работы осуществляется проверка разных компонентов, а также их
взаимодействие друг с другом. При помощи такого теста можно проанализировать то, как frontend взаимодействует на готовом
сайте. Здесь также обязательно проверяется, прежде всего, взаимодействие разных JavaScript компонентов.
2. Приемочные. Такие тесты не подразумевают тщательной проверки мелких компонентов, поскольку с их помощью тестируют
только главные функции. В рамках такой работы специалист имитирует действия конечных пользователей, нажимая на кнопки,
переходя по ссылкам, «оформляя» покупку и так далее.
Достаточно хорошо и эффективно осуществляется мониторинг сайта при помощи фреймворка Sentry, где логируются
javascript-ошибки.
Ручное
Ручное тестирование всегда выполняется разработчиком индивидуально, согласно чек-листа, который разрабатывается и
утверждается заранее. Главное достоинство такого тестирования заключается в его детальности и определенной гибкости.
Благодаря этому тестировщик может видеть сценарии, которые изначально не были прописаны в скрипте, что позволяет
мгновенно протестировать их.
Единственный минус — значительные затраты времени и сил, поскольку на ручное тестирование верстки сайта уходит
достаточно много времени. Зато такое тестирование позволяет осуществить проверку фактически на все 100%, предоставив
тем самым гарантию качества. Обычно ручной testing заказывают крупные корпорации, которым требуется разработать сложный
ресурс.
Типовой чек лист для тестирования web-сайта
Современный чек лист являются достаточно объемным, поскольку должен включать в себя максимально полное тестирования.
Для лучшего понимания и проверки разобьем его на несколько главных пунктов, подробно осветив каждый из них.
Кроссбраузерность
Кроссбраузерность — это возможность корректного отображения web-сайта в популярных браузерах, к числу которых относят
сегодня Chrome, Firefox, Safari, Opera и Edge. Это важнейший параметр — базовая основа любой верстки, поскольку влияет
на удобство пользователей. В ряде случаев разработчики создают облегченную версию сайта, что важно для отображения на
старых браузерах.
Некорректное отображение электронной странички может серьезно снизить рейтинг сайта, а также уменьшить желание людей
пользоваться ресурсом. По этой причине проверке сайта на кроссбраузерность всегда уделяется достаточно внимания со
стороны грамотных разработчиков.
Разрешение экрана
Опытный тестировщик обязательно проверяет корректность отображения электронной странички на электронных устройствах
с разным разрешением экрана: 1024×600, 1152×864, 1280×1024, 1920×1080, 1024×768, 1440×900, 1280×800 и 1680×1050 px.
Особое внимание уделяется области нажатия кнопок, корректному отображению страниц при масштабировании в мобильных
браузерах, а также удобной прокрутке web-страницы, отсутствии смешения различных брейкпоинтов, применяемых в стилях.
Здесь также проверяется наличие мета-тега viewport, отображение плавающих элементов и отсутствие слишком узких блоков,
что может вызывать трудности при просмотре на маленьком LCD-экране. При этом пользователь должен четко видеть картинки,
логотипы знаки и прочие важные элементы, которые требуются для узнаваемости и функциональности сетевого ресурса.
Отображение на мобильных устройствах
С каждым годом число пользователей, которые выходят в сеть Интернет с мобильных гаджетов — смартфонов и планшетов,
стабильно увеличивается. Именно поэтому так важно обязательно проверять верстку в режимах portrait (вертикально) и
landscape (горизонтально).
Только корректное отображение сайта при просмотре с мобильного устройства.
Базовая проверка Html верстки
После прохождения начальной стадии проверки, специалист приступает к базовому (основному) тестированию, которое
включает в себя следующие аспекты:
-
Степень соответствия утвержденному макету.
-
Кодировка типа UTF-8, которую обычно применяют для всех файлов html, css, js, так как в противном случае могут быть нестыковки.
-
Правильный формат копирайта в «подвале» сайта. К примеру: © ООО «Иванов и Ко», 2020-2022.
-
Связанность компонентов Label и input/select, для чего щелкают по label, что должно автоматически активировать нужный элемент ввода.
-
Правильность JS-валидации форм, что позволяет сайта проверять вводимую пользователем информацию на корректность (к примеру, даты, числа, язык ввода и так далее). Для этого обычно используют javascript и щелкают на пункт Submit..
-
Проверка корректности структуры заголовков TITLE, H1,H2 и H3, что удобней всего делать через плагин Addon Web Developer>Information>View Document Outline в FF.
-
Информирование об ошибках, которые должны всегда отображаться на сайте текстом, а не форматом js-alert.
-
Проверка корректности ссылок на внешние ресурсы. Важно помнить, что все ссылки на другие сайты должны выполняться в форме target=’blank’.
Особое внимание всегда уделяют структуре каталогов верстки, где все элементы должны сохраняться в отдельных папках:
изображения, CSS и JS. Те элементы, которые не представляют собой часть дизайна (фото в новостях, прочие иллюстрации),
лучше всего положить в отдельную папку.
Оптимизация верстки
В рамках данной работы web-разработчик оптимизирует графику, объединяет все CSS в один файл, а JS — в другой.
Все файлы изображений проверяются на соответствие типам. К примеру, формат PNG применяют в тех случаях, когда необходима
прозрачность. В остальных случаях разумней заменить их на формат JPEG, который позволяет сохранить качество изображений,
но значительно снизить вес, что ускорит загрузку web-странички. Для этой же цели можно подключить библиотеку LazyLoad.
При помощи службы PageSpeed Insights специалист комплексно проверяет и оптимизирует сайт. Любое подключение CSS должно
выполняться в секции head, а JS — в конце HTML, но перед body.
Валидность
При тестировании на валидность web-разработчик может найти и заблаговременно исправить недоработки, сделав верстку так,
чтобы она лучше соответствовала стандартам CSS и HTML. В то же время важно понимать, что далеко не все технические
решения могут однозначно одобряться валидатором, поэтому применять их следует выборочно.
Выводы
Использование чек-лист для тестирования верстки сайта позволяет не только упростить работу, но и ускорить ее,
исключив риск вероятности что-то упустить. Чем более сложным является сайт, тем более требовательной и многоступенчатой
является проверка, поскольку только в таком случае можно быть уверенным в качестве верстки.
An error has occurred. This application may no longer respond until reloaded.
Reload
🗙
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Как проверить сайт на ошибки онлайн?
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
- Watson’s site validation check
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Тестирование верстки на сайте. Чек лист с примерами
При создании любого web-сайта каждый разработчик должен иметь уверенность в том, что электронная страничка будет
корректно удовлетворять запросы клиента. Это важно, поскольку в противном случае существует вероятность негативной
реакции со стороны посетителей сетевого ресурса, которые не смогут оформить нужный продукт или услугу из-за ошибок
или сложного функционала. Для этого на финальном этапе разработки специалисты проверяют сайт по чек-листу, что позволяет
учесть все факторы и представить клиенту действительно качественный, а не «сырой» продукт.
Для чего требуется check-листы и как осуществляется проверка
Чек-лист позволяет убедиться в том, готова ли верстка к реальному использованию со стороны конечных потребителей.
С ее помощью можно также оценить качество работы разработчиков и то, насколько ответственно они подошли к выполнению
поставленной задачи. Обычно тестирование осуществляется осуществляется прямо в браузере, однако в некоторых случаях
могут применяться сторонние приложения.
К сожалению, в реальности существует немало примеров того, когда web-разработчики, стремясь быстрее выполнить заказ,
выпускали на рынок недоработанный продукт. Если для простых корпоративных веб-сайтов упущенная прибыль может быть
относительно небольшой, то для крупнейших коммерческих проектов, включающих себя Интернет-магазины, e-commerce и
b2b-порталы, убытки могут быть колоссальными.
Именно поэтому так важно осуществлять проверку верстки страниц, осуществляя их грамотное тестирование, что позволяет
убедиться в корректном отображении на мобильных устройствах (планшетах, смартфона), на ПК и ноутбуках. При этом очень
важно выполнять проверку правильно, используя для этого специальный чек лист по тестированию HTML верстки, что очень
удобно.
Особенности ручного и автоматизированного тестирования
По правилам каждый сайт должен пройти проверку html верстки, поскольку от этого будет зависеть не только
удовлетворенность клиента web-продуктом, но и репутация разработчика. Выделяют 2 способа тестирования:
Автоматическое
Осуществляется с помощью специальных тестов самими разработчиками. Как правило, она разрабатывается один раз, после
чего используется для проверки схожих по тематике и структуре сайтов. Весь код разбивается на так называемые юниты
(части кода), к которым относятся классы, функции и модули. Frontend-разработчики применяют для этого javascript тесты,
где каждый компонент содержит ряд более мелких unit-тестов.
Главное достоинство таких тестов — независимость от других частей приложения. Благодаря этому вносить корректировки
можно точечно, не изменяя при этом полный код теста. Нередко для разработки unit-кодов используется специальный
фреймворк Jest. Тестирование HTML верстки удобней всего производить в виртуальной среде, где эмулируется полное
взаимодействие с сервером. В рамках автоматического тестирования используются следующие виды тестов:
1. Интеграционные. В рамках такой работы осуществляется проверка разных компонентов, а также их
взаимодействие друг с другом. При помощи такого теста можно проанализировать то, как frontend взаимодействует на готовом
сайте. Здесь также обязательно проверяется, прежде всего, взаимодействие разных JavaScript компонентов.
2. Приемочные. Такие тесты не подразумевают тщательной проверки мелких компонентов, поскольку с их помощью тестируют
только главные функции. В рамках такой работы специалист имитирует действия конечных пользователей, нажимая на кнопки,
переходя по ссылкам, «оформляя» покупку и так далее.
Достаточно хорошо и эффективно осуществляется мониторинг сайта при помощи фреймворка Sentry, где логируются
javascript-ошибки.
Ручное
Ручное тестирование всегда выполняется разработчиком индивидуально, согласно чек-листа, который разрабатывается и
утверждается заранее. Главное достоинство такого тестирования заключается в его детальности и определенной гибкости.
Благодаря этому тестировщик может видеть сценарии, которые изначально не были прописаны в скрипте, что позволяет
мгновенно протестировать их.
Единственный минус — значительные затраты времени и сил, поскольку на ручное тестирование верстки сайта уходит
достаточно много времени. Зато такое тестирование позволяет осуществить проверку фактически на все 100%, предоставив
тем самым гарантию качества. Обычно ручной testing заказывают крупные корпорации, которым требуется разработать сложный
ресурс.
Типовой чек лист для тестирования web-сайта
Современный чек лист являются достаточно объемным, поскольку должен включать в себя максимально полное тестирования.
Для лучшего понимания и проверки разобьем его на несколько главных пунктов, подробно осветив каждый из них.
Кроссбраузерность
Кроссбраузерность — это возможность корректного отображения web-сайта в популярных браузерах, к числу которых относят
сегодня Chrome, Firefox, Safari, Opera и Edge. Это важнейший параметр — базовая основа любой верстки, поскольку влияет
на удобство пользователей. В ряде случаев разработчики создают облегченную версию сайта, что важно для отображения на
старых браузерах.
Некорректное отображение электронной странички может серьезно снизить рейтинг сайта, а также уменьшить желание людей
пользоваться ресурсом. По этой причине проверке сайта на кроссбраузерность всегда уделяется достаточно внимания со
стороны грамотных разработчиков.
Разрешение экрана
Опытный тестировщик обязательно проверяет корректность отображения электронной странички на электронных устройствах
с разным разрешением экрана: 1024×600, 1152×864, 1280×1024, 1920×1080, 1024×768, 1440×900, 1280×800 и 1680×1050 px.
Особое внимание уделяется области нажатия кнопок, корректному отображению страниц при масштабировании в мобильных
браузерах, а также удобной прокрутке web-страницы, отсутствии смешения различных брейкпоинтов, применяемых в стилях.
Здесь также проверяется наличие мета-тега viewport, отображение плавающих элементов и отсутствие слишком узких блоков,
что может вызывать трудности при просмотре на маленьком LCD-экране. При этом пользователь должен четко видеть картинки,
логотипы знаки и прочие важные элементы, которые требуются для узнаваемости и функциональности сетевого ресурса.
Отображение на мобильных устройствах
С каждым годом число пользователей, которые выходят в сеть Интернет с мобильных гаджетов — смартфонов и планшетов,
стабильно увеличивается. Именно поэтому так важно обязательно проверять верстку в режимах portrait (вертикально) и
landscape (горизонтально).
Только корректное отображение сайта при просмотре с мобильного устройства.
Базовая проверка Html верстки
После прохождения начальной стадии проверки, специалист приступает к базовому (основному) тестированию, которое
включает в себя следующие аспекты:
-
Степень соответствия утвержденному макету.
-
Кодировка типа UTF-8, которую обычно применяют для всех файлов html, css, js, так как в противном случае могут быть нестыковки.
-
Правильный формат копирайта в «подвале» сайта. К примеру: © ООО «Иванов и Ко», 2020-2022.
-
Связанность компонентов Label и input/select, для чего щелкают по label, что должно автоматически активировать нужный элемент ввода.
-
Правильность JS-валидации форм, что позволяет сайта проверять вводимую пользователем информацию на корректность (к примеру, даты, числа, язык ввода и так далее). Для этого обычно используют javascript и щелкают на пункт Submit..
-
Проверка корректности структуры заголовков TITLE, H1,H2 и H3, что удобней всего делать через плагин Addon Web Developer>Information>View Document Outline в FF.
-
Информирование об ошибках, которые должны всегда отображаться на сайте текстом, а не форматом js-alert.
-
Проверка корректности ссылок на внешние ресурсы. Важно помнить, что все ссылки на другие сайты должны выполняться в форме target=’blank’.
Особое внимание всегда уделяют структуре каталогов верстки, где все элементы должны сохраняться в отдельных папках:
изображения, CSS и JS. Те элементы, которые не представляют собой часть дизайна (фото в новостях, прочие иллюстрации),
лучше всего положить в отдельную папку.
Оптимизация верстки
В рамках данной работы web-разработчик оптимизирует графику, объединяет все CSS в один файл, а JS — в другой.
Все файлы изображений проверяются на соответствие типам. К примеру, формат PNG применяют в тех случаях, когда необходима
прозрачность. В остальных случаях разумней заменить их на формат JPEG, который позволяет сохранить качество изображений,
но значительно снизить вес, что ускорит загрузку web-странички. Для этой же цели можно подключить библиотеку LazyLoad.
При помощи службы PageSpeed Insights специалист комплексно проверяет и оптимизирует сайт. Любое подключение CSS должно
выполняться в секции head, а JS — в конце HTML, но перед body.
Валидность
При тестировании на валидность web-разработчик может найти и заблаговременно исправить недоработки, сделав верстку так,
чтобы она лучше соответствовала стандартам CSS и HTML. В то же время важно понимать, что далеко не все технические
решения могут однозначно одобряться валидатором, поэтому применять их следует выборочно.
Выводы
Использование чек-лист для тестирования верстки сайта позволяет не только упростить работу, но и ускорить ее,
исключив риск вероятности что-то упустить. Чем более сложным является сайт, тем более требовательной и многоступенчатой
является проверка, поскольку только в таком случае можно быть уверенным в качестве верстки.
An error has occurred. This application may no longer respond until reloaded.
Reload
🗙
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
- Код бывает валидным и невалидным. Нужен валидный.
- Добиться валидности бывает непросто даже опытному разработчику, потому что кода много. Профессионалы используют валидатор.
- В валидаторе можно проверить сайт, HTML-документ или кусок кода.
- В помощь валидатору можно установить хинтер — подсветку проблемного синтаксиса прямо в вашем текстовом редакторе.
- Сайт с хорошим кодом лучше продвигается в поисковиках и радует пользователей скоростью и функционалом, с какого устройства они бы ни заходили.

Людмила Мезенцева
Проверка верстки сайта нужна, чтобы каждая страница сайта корректно отображалась через любые браузеры на любых устройствах. Верстальщик должен придерживаться единых стандартов разработки сайта — W3C (The World Wide Web Consortium). Если в HTML-коде нет ошибок, он соответствует стандартам, его называют валидным. Для этого проводят анализ кода сайта.
Из-за невалидного кода:
- страницы загружаются медленно;
- сайт отображается некорректно;
- не весь контент видно на сайте;
- сайт содержит скрытую рекламу.
|
Маркетплейс маркетолога |
Проверка кода сайта проводится специальными сервисами онлайн по таким параметрам:
- синтаксические ошибки кода;
- вложенность тегов, правильно ли они открыты и закрыты;
- соответствие кода Document Type Definition (DTD).
Проверка сайта на разных разрешениях показывает ошибки (грубые нарушения) и предупреждения (незначительные опечатки). Но даже некоторые ошибки не мешают сайту отображаться корректно.
Проверка кроссбраузерности сайта проводится валидатором CSS от W3C или браузерными плагинами. Например, HTML Validator для Firefox и Google Chrome, W3C Markup Validation Service для Opera.