Вчера всё работало, а сегодня не работает / Код не работает как задумано
или
Debugging (Отладка)
В чем заключается процесс отладки? Что это такое?
Процесс отладки состоит в том, что мы останавливаем выполнения скрипта в любом месте, смотрим, что находится в переменных, в функциях, анализируем и переходим в другие места; ищем те места, где поведение отклоняется от правильного.
Заметка: Отладка производится как правило в IDE (Интегрированная среда разработки). Что это такое можно чуть подробнее ознакомиться в вопросе
Какие есть способы предупреждения ошибок, их нахождения и устранения?
В данном случае будет рассмотрен пример с Visual Studio, но отладить код можно и в любой другой IDE.
Подготовка
Достаточно иметь в наличии IDE, например Visual Studio
Запуск
Для начала в левой части панели с кодом на любой строке можно кликнуть ЛКМ, тем самым поставив точку останова (breakpoint — брейкпойнт). Это то место, где отладчик автоматически остановит выполнение C#, как только до него дойдёт. Количество breakpoint’ов не ограничено. Можно ставить везде и много.
Отладка запускается сочетанием F5 или выбором в верхнем меню Debug → Start Debugging
В данном случае, т.к. функция вызывается сразу на той же странице, то при нажатии кнопки Debug — отладчик моментально вызовет метод, выполнение «заморозится» на первом же брейкпойнте. В ином случае, для активации требуется исполнить действие, при котором произойдет исполнение нужного участка кода (клик на кнопку в UI, передача POST запроса с данными и прочие другие действия)
Цифрами обозначены:
- Стэк вызовов, все вложенные вызовы, которые привели к текущему месту кода.
- Переменные. На текущий момент строки ниже номера 8 ещё не выполнилась, поэтому определена лишь
dataиnumsStringArr - Показывает текущие значения любых переменных и выражений. В любой момент здесь можно вписать имя любой переменной в поле
nameи посмотреть её значение в реальном времени. Напримерdataилиnums[0], а можно иnums[i]иitem.test.data.name[5].info[key[1]]и т.д. На текущий момент строки ниже номера 24 ещё не выполнилась, поэтомуnum(которая появляется лишь в циклеforeach) во вкладкеWatchобозначена красным цветом с надписью «The name ‘num’ does not exist in the current context».
Процесс
Для самого процесса используются элементы управления (см. изображение выше, выделено зеленым прямоугольником)
Show Next Statement (Alt+Num *) — переносит в файл и текущую линию отлаживаемого скрипта. Например если файлов много, решили посмотреть что в других вкладках, а потом забыли где у вас отладка 
Step Over (F10) — делает один шаг не заходя внутрь функции. Т.е. если на текущей линии есть какая-то функция, а не просто переменная со значением, то при клике данной кнопки, отладчик не будет заходить внутрь неё.
Step Into (F11) — делает шаг. Но в отличие от предыдущей, если есть вложенный вызов (например функция), то заходит внутрь неё.
Step Out (Shift+F11) — выполняет команды до завершения текущей функции. Удобна, если случайно вошли во вложенный вызов и нужно быстро из него выйти, не завершая при этом отладку.
Restart (Ctrl+Shift+F5) — Перезапустить отладку
Continue (F5) — Продолжает выполнения скрипта с текущего момента. Если больше нет других точек останова, то отладка заканчивается и скрипт продолжает работу. В ином случае работа прерывается на следующей точке останова.
Stop Debugging (Shift+F5) — Завершить отладку
…
Итак, в текущем коде видно значение входного параметра:
data = "23 24 11 18"— строка с данными через пробелnumsStringArr = {"23", "24", "11", "18"}— массив строк, который получился из входной переменной.
Если нажмем F10 2 раза, то окажемся на строке 11; во вкладках Watch и Variables и в самой странице с кодом увидим, что nums была инициализирована и в ней лежит массив целых чисел {23, 24, 11, 18} .
Если теперь нажмем F10, то попадем внутрь цикла foreach и нажимая теперь F10 пока не окончится цикл, можно будет наблюдать на каждой итерации, как значение num и sum постоянно изменяются. num теперь можно будет наблюдать во вкладке Watch, потому что сейчас она доступна внутри цикла. Тем самым мы можем проследить шаг за шагом весь процесс изменения любых переменных и значений на любом этапе, который интересует.
Дальнейшие нажатия F10 переместит линию кода на строки 15, 16 и, наконец, 20.
Дополнительно
Если перейти во вкладку Breakpoints в нижней панели, то можно посмотреть все брейкпойнты, удалить все брейкпойнты, включить/выключить, а также еще более тонко настроить условие, при котором на данной отметке надо остановиться. В методе выше, например, нужно остановиться только когда sum превысит значение 20.
Это удобно, если останов нужен только при определённом значении, а не всегда (особенно в случае с циклами).
Больше информации об отладке можно посмотреть в Сведения об отладке кода C# с помощью Visual Studio.
Далеко не всегда удается писать код абсолютно без ошибок. Если ошибки компиляции нам помогает отловить компилятор, то с ошибками логики дело обстоит немного сложнее. Как узнать, почему какая-то переменная не изменяется или почему результат выполнения какого-то кода не такой, как вы ожидали? Все это сложно, если в вас нет мощного средства отладки программы, а в Visual Studio средства отладки достаточно мощные, чтобы найти любые ошибки.
Данный документ показывает примеры отладки программ на примере среды разработки Microsoft Visual C# Express Edition. Это базовая поставка среды разработки, которая доступна бесплатно. Уже в ней заложены мощные средства отладки приложений, так что в платных версиях вы сможете найти все то же самое.
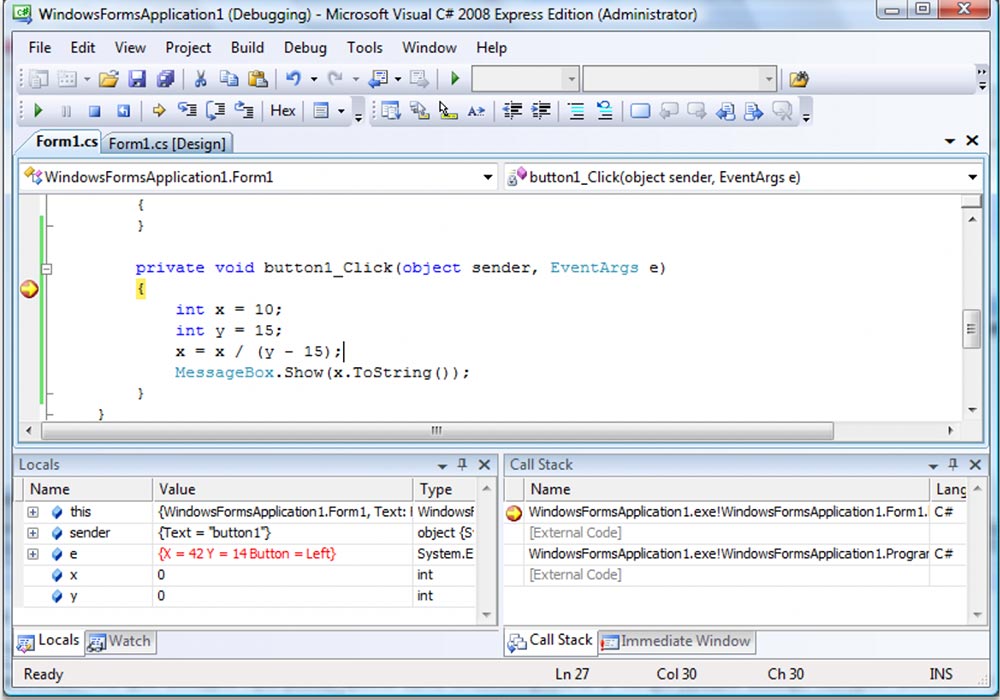
Давайте создадим новое приложение, на примере которого и будем рассматривать отладку. Нам все равно, какого типа оно будет — консольное или с визуальным интерфейсом. Я решил выбрать WinForms приложение. На поверхность формы я поместил кнопку и по событию Click для кнопки написал следующий код:
private void button1_Click(object sender, EventArgs e)
{
int x = 10;
int y = 15;
x = Double(x);
x = x / (y - 15);
MessageBox.Show(x.ToString());
}
В этом коде в третьей строке происходит вызов метода Double. Это не какой-то стандартный метод, его нужно написать в коде формы:
int Double(int x)
{
return x * 2;
}
Полный исходный код формы будет выглядеть следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
// конструктор
public Form1()
{
InitializeComponent();
}
// обработчик события Click для кнопки
private void button1_Click(object sender, EventArgs e)
{
int x = 10;
int y = 15;
x = Double(x);
x = x / (y - 15);
MessageBox.Show(x.ToString());
}
// наш метод Double
int Double(int x)
{
return x * 2;
}
}
}
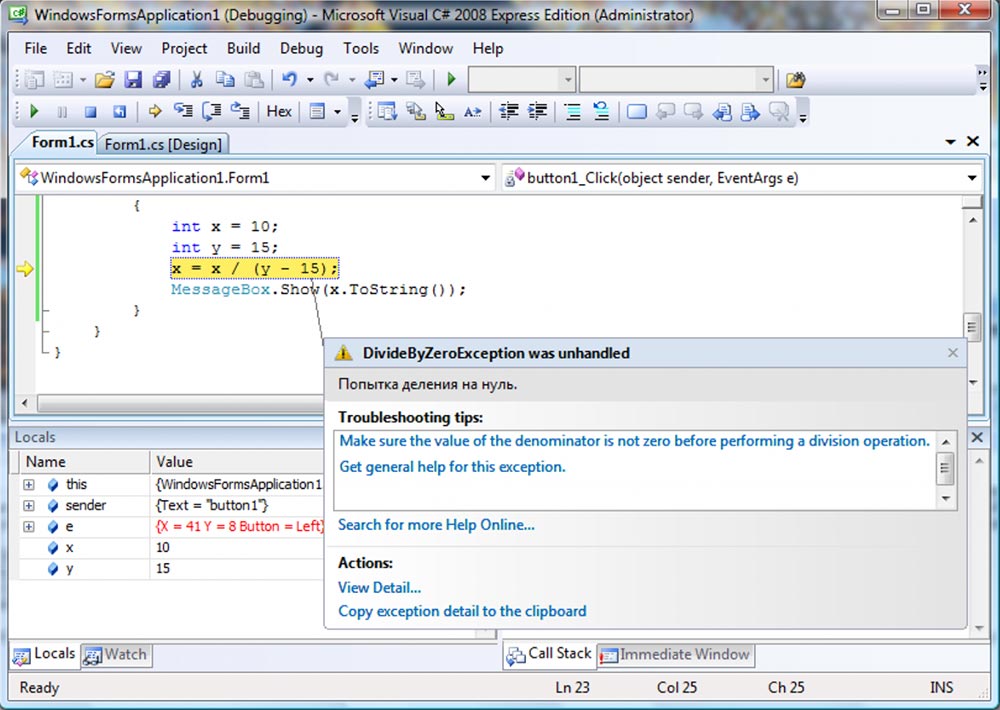
Если запустить программу из среды разработки и нажать на кнопку, то выполнение программы переключится на среду разработки и вы увидите сообщение об ошибке:
Произошла ошибка, и среда разработки взяла управление на себя, чтобы вы смогли просмотреть информацию об ошибке и попробовали определить ее источник. В редакторе кода желтым цветом выделена строка кода, в которой и произошла ошибка. От этой строки идет стрелка к всплывающему окну, в котором исключительная ситуация описана более подробно.
Название ошибки можно увидеть в заголовке всплывающего окна. Чуть ниже под заголовком находится описание ошибки. Нам повезло, потому что оно написано на русском и сразу понятно, что произошло деление на ноль:
В списке Troubleshooting tips этого окна можно увидеть возможные подсказки, которые могут помочь вам найти возможное решение. В данном случае проблема проста и с ней можно разобраться без дополнительных советов, потому что в строке произошло деление на ноль и наша задача добавить перед выполнением кода проверку, которая предотвратит деление на 0. В данном случае, нужно проверить, чтобы переменная y не была равна 15:
int x = 10;
int y = 15;
if (y == 15)
MessageBox.Show("Переменная y не должна быть равна 15 ");
x = x / (y - 15);
MessageBox.Show(x.ToString());
Но определение ошибки далеко не всегда так легко определимо. Бывают случаи, когда нужно пройти программу пошагово, строчка за строчкой, в поисках уязвимого места, которое привело к проблеме. Давайте попробуем пройти программу пошагово. Проходить всю программу шаг за шагом проблематично, потому что очень многое происходить за кулисами, в том числе и обработка событий, а большой проект проходить шаг за шагом вообще подобно самоубийству. Поэтому чаще всего заранее определяется блок кода, который нужно проанализировать. В нашем случае этим блоком кода будет обработчик события Click для кнопки.
Конфигурация компиляции
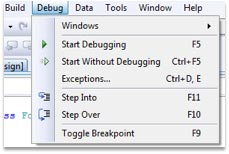
Для того, чтобы отладка программы была доступна, программа должна быть еще запущена в режиме отладки и из среды разработки. Простое нажатие клавиши F5 как раз запускает программу в отладочном режиме. Чтобы запустить программу без возможности отладки, нужно нажать Ctrl+F5. Соответствующие пункты меню можно найти в меню Debug:
- Debug | Start Debugging запустить в режиме отладки
- Debug | Start Without Debugging запустить в режиме выполнения и без возможности отладки
Тут нужно заметить, что для отладки программа должна быть скомпилирована в конфигурации Debug, которая включает в исполняемый файл дополнительную информацию, необходимую при отладке программы. Конфигурацию можно выбрать на панели инструментов чуть правее кнопки запуска программы. На следующем снимке соответствующий выпадающий список окрашен красным цветом:
В версии Microsoft Visual C# Express Edition данный выпадающий список недоступен, а отладочная информация попадает в исполняемый файл. В версии Visual Studio Standard и более полных вариантах данный выпадающий список будет содержать конфигурации Debug и Release. Вы должны будете выбрать первый пункт. Вы можете создавать и свои конфигурации, но это уже тема отдельного разговора.
Точки останова
Итак, нам нужно отладить метод и мы сделаем это с самого начала. Для этого нужно поставить точку прерывания в нужном нам месте. Точка прерывания — это точка в коде программы, при достижении которой выполнение программы будет прервано и управление будет передано среде разработки.
Вы можете создавать точки останова в любом месте программы, но только там, где есть код и программа может прервать выполнение. Для создания точки перейдите на нужную строку и:
- — нажмите F9
- — выберите меню Debug | Toggle Breakpoint
- — дважды щелкните на полоске серого цвета, слева от строки текста в окне редактора кода
Напротив строки на полоске серого цвета слева от текста появиться красный кружок, символизирующий, что здесь стоит точка останова. Если еще раз попытаться поставить точку останова на этой же строке, то точка останова будет снята.
Если точку на текущей строке установить нельзя, то в строке состояния среды разработки появиться соответствующее сообщение:
Так как мы отлаживаем метод с самого начала, то поставьте курсор на строку с именем метода и нажмите F9. Теперь можно запускать программу. Кстати, запустить программу можно было и раньше, потому что точку останова можно ставить в любой момент, даже во время выполнения программы.
Запустите программу и нажмите на кнопку. После нажатия кнопки должен сработать метод button1_Click (у вас он может называться по-другому), на который я поставил обработчик события. Так как мы поставили точку останова, среда разработки перехватит на себя выполнение и выделит оператор, который можно выполнить следующим шагом желтым цветом (назовем эту точку курсором пошагового выполнения программы):
Обратите внимание, что выделена строка с символом открывающейся фигурной скобки. Это потому, что выполнение метода начинается именно с фигурной скобки, а не с имени, где мы поставили точку останова. Да, точка останова иногда может смещатся, но если вы поставите ее на конкретный оператор, который может быть выполнен, то точка останется там и никуда не поедет.
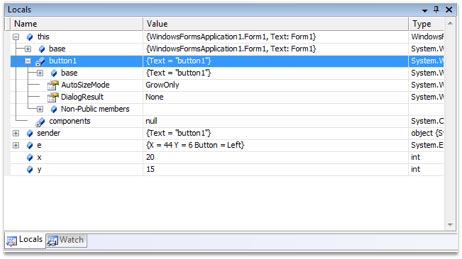
Внизу окна среды разработки появилось две панели:
- Locals — где в виде списка представлены все переменные, доступные в текущем методе. В этом списке переменные представлены в виде трех колонок:
- Name — название переменной
- Value — значение переменной
- Type — тип
- Call stack — стек вызовов. В этом окне перечислены методы, которые уже были вызваны ранее.
Пошаговое выполнение
Итак, наш курсор пошагового выполнения остановился на какой-то точке и теперь хотим начать тестирование кода. Посмотрим на панель, где появилась новая панелька отладки, там же мы и найдем необходимые команды (в скобках указаны горячие клавиши):
На этой панели можно найти следующие интересные кнопочки:
- Continue (F5) — продолжить выполнение программы.
- Stop debugging (Shift+F5) — остановить отладку. При этом остановится и выполнение программы. Даже больше — ваполнение программы прервется на той точке, на которой сейчас и находиться, т.е. оно не будет завершено корректно и ничего не сохранится, если вы в программе что-то делали.
- Restart (Ctrl+Shift+F5) — перезапустить программу. Выполнение программы будет прервано и запустится заново.
- Show Next Statement (Alt + Num *) — показать следующий оператор, т.е переместить курсор редактора кода в курсор пошагового выполнения. Курсор переместиться в начала оператора, который должен быть выполнен следующим. В редакторе кода он выделен желтым цветом.
- Step Into (F11) — выполнить очередной оператор. Если это метод, то перейти в начало этого метода, чтобы начать отладку. Например, если вы находитесь на строке: x = Double(x) то, курсор пошагового выполнения перейдет на начало метода Double и вы сможете отладить этот метод;
- Step Over (F10) — выполнить очередной оператор. Если это метод, то он будет полностью выполнен, т.е. курсор выполнения не будет входить внутрь метода.
- Step out (Shift + F11) — выйти из метода. Если вы отлаживаете метод и нажмете эту кнопку, то метод выполнится до конца и курсор пошагового выполнения выйдет из метода и остановится на следующей строке после вызова данного метода. Например, если вы отлаживаете метод Double, нашего примера и нажмете эту кнопку, то метод выполнится до конца, а выполнение остановится на строке «x = x / (y — 15);» метода button1_Click.
Попробуйте сейчас пошагово выполнить код метода, нажимая клавишу F10. Потому запустите снова приложение и попробуйте пошагово выполнить его, нажимая клавишу F11. Я могу много рассказывать и описывать тестирование, но пока вы сами не попробуете, вы не поймете смысл и мощь пошагового выполнения. Когда произойдет ошибка, попробуйте прервать работу отладки и приложения, нажав Shift+F5.
Просмотр значений
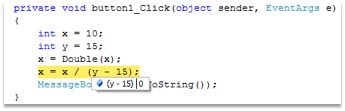
Выполните пошагово код так, чтобы курсор выполнения остановился на следующей строке:
x = x / (y - 15);
Нам нужно узнать, почему происходит ошибка. Так как ошибка в делении, то нужно просмотреть, на что происходит деление. В данном случае это скобка. Наведите мышкой на открывающуюся или закрывающуюся скобку и вы увидите всплывающую подсказку, в которой находится результат вычисления значения в скобках:
Результат находится после вертикальной черты и он равен нулю. Вы можете наводить мышкой на любую переменную, и отладчик покажет вам ее значение в виде всплывающей подсказки.
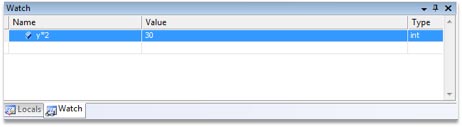
Посмотрите на панель Locals. По идее внизу у вас должны быть еще одна закладка Watch. Переключитесь на нее. Здесь находится список, в который вы можете вносить свои переменные и выражения, за значениями которых вы хотите наблюдать. Выделите первую пустую строку в списке (всегда одна пустая строка присутствует в списке) и в поле Name введите y*2 и нажмите Enter. В поле Value появится значение выражения. После каждого шага выполнения значение переменной будет пересчитано и отображено. Таким образом, вам не нужно после каждого шага наводить на переменную, чтобы узнать ее значение. Оно видно в окне Watch:
На закладке Locals видны переменные, которые актуальны для данного метода. Сюда включаются переменные, объявленные внутри метода и параметры метода, а так же переменная this.
Параметры представлены в виде дерева для объектных типов данных. Раскрывая дерево объекта this вы можете увидеть значения всех свойств и даже объектов на текущей форме, ведь this всегда указывает на текущий объект, которым является форма:
Заключение
Отладка — это мощное средство поиска любого вида ошибок. Я надеюсь, что этот документ поможет вам разобраться с этим процессом. Да, документ нельзя назвать основательным, но я постарался включить в него все основные нюансы, которые вам могут пригодиться в реальной работе.
Внимание!!! Если ты копируешь эту статью себе на сайт, то оставляй ссылку непосредственно на эту страницу. Спасибо за понимание
Как было показано
в предыдущем разделе на примере программы,
преобразующей
массив целых чисел,
приложение может
собираться и работать,
но не выполнять
полностью того,
что ему полагается
делать. Это
означает, что
текст программы не соответствует
спецификации поставленной задачи и
содержит логическую ошибку,
а возможно,
сразу и несколько
логических ошибок.
Из всех категорий
ошибок логические ошибки найти наиболее
трудно, так
как они берут свое начало в ошибочном
рассуждении при поиске решения задачи.
Такие ошибки
обнаруживаются на этапе выполнения
программы и приводят к неверным
результатам, к
остановке или «зависанию»
приложения.
Это делает
необходимым тестирование приложения
с различными наборами данных.
Только тщательное
тестирование на самых разнообразных
значениях данных может дать на практике
гарантию того,
что приложение
не содержит логических ошибок.
Самым простым
способом локализации логической ошибки
является пошаговое прослеживание
результатов выполнения всех операторов
программы. При
отладке приложения в VS
можно отображать
значения указанных переменных или
выражений в любой точке программы.
Вычисленные значения
можно, сравнивать с теми, что должны
быть, и если обнаруживается несоответствие,
то, логическая ошибка локализована.
Начало
сеанса отладки
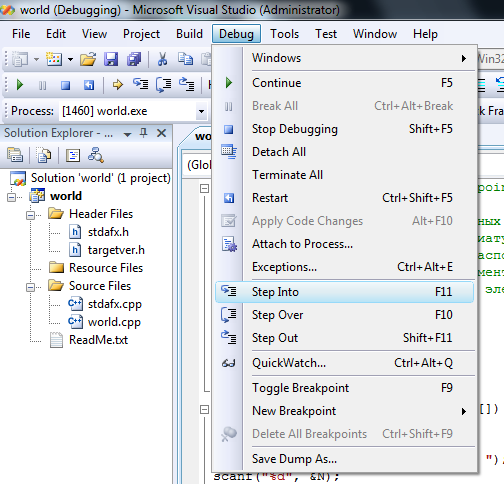
Первый шаг отладки
приложения – это выбор команды Start
Debugging
(F5) на стандартной
панели инструментов или в меню Debug,
после чего приложение запускается в
режиме отладки.
Перед началом отладки
целесообразно определить то место в
программе, где возможна ошибка. Это, как
правило, позволяет существенно сократить
время, затрачиваемое на поиски ошибки.
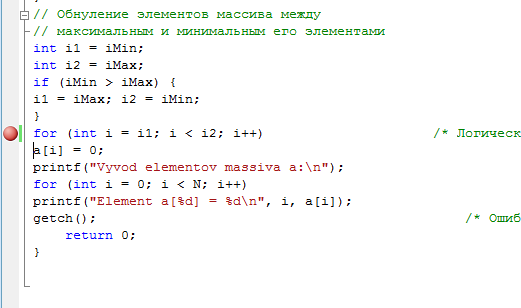
В примере 2 ошибка может содержаться в
том фрагменте программы, который изменяет
значения элементов массива после их
ввода с клавиатуры.
Установка
точек останова
Для того чтобы
отладчик прерывал выполнение программы
на определенной строке, необходимо
установить на этой строке точку
останова.
Точка останова
– это просто
место (например, строка с оператором
программы), которое помечено для отладчика
и отображается красным кружком в поле
индикаторов (узкое
поле серого цвета с левого края окна
редактора кода). Когда отладчик встречает
точку останова, то выполняющаяся
программа моментально останавливается
(до выполнения данной строки кода).
Установить точку
останова на какой-либо строке кода можно
при помощи щелчка по полю индикаторов
данной строки (рис. 16). Либо можно
установить курсор на нужной строке и
нажать клавишу F9.
Рисунок
16.
Установка
точки останова
Просмотр
данных в отладчике
Когда выполнение
программы в сеансе отладки приостановлено
(например,
при помощи точки
останова), можно
изучить состояние и содержимое ее
переменных и объектов.
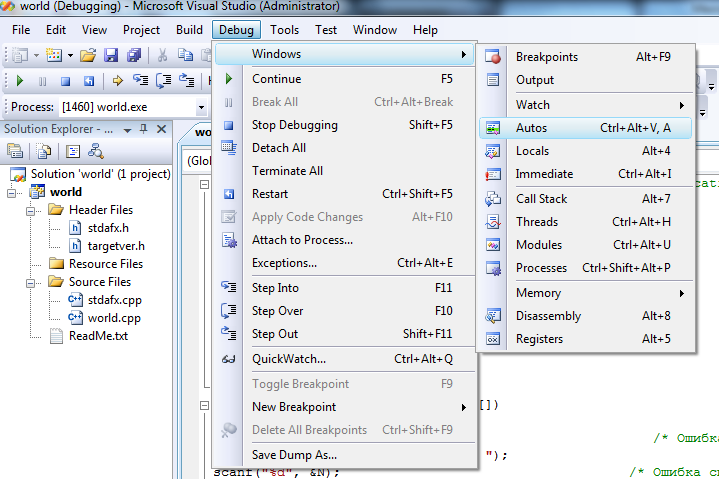
Для этого в VS
можно использовать
три вида окон:
Local
(Локальные),
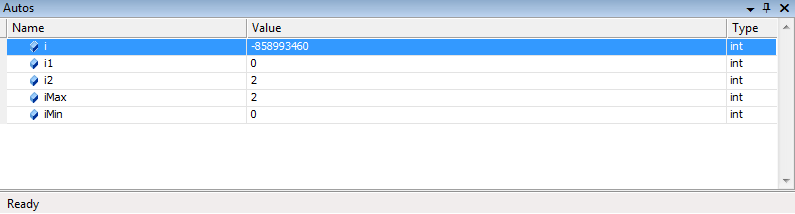
Autos
(Видимые)
и Watch
(Контрольные).
Доступ к окнам можно
получить нажав
Debug->Windows->выбрать
нужное окно(Рис. 17)
Рисунок 17. Доступ к
окнам
Окно Local
показывает
все переменные и их значения для текущей
области видимости отладчика.
Это дает вам
представление обо всем,
что имеется в
текущей выполняющейся функции.
Переменные в
этом окне организованы в список и
автоматически настраиваются отладчиком.
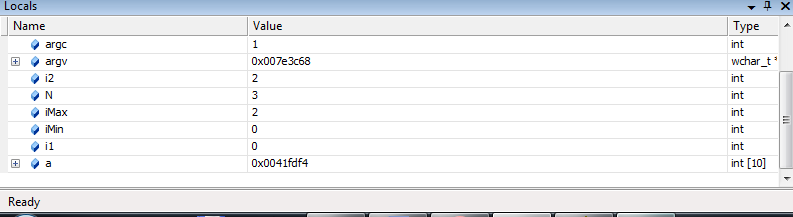
На рис.
18 показан пример
окна Local.
С его помощью
можно увидеть приложение нашего примера,
которое
приостановлено до обнуления соответствующих
элементов массива.
Обратите внимание,
что объект
(массив)
a
развернут для
того, чтобы
показать значения его элементов в момент
остановки выполнения программы.
По мере установки
значений результаты будут отображаться
в столбце Value.
Однако очень часто
просмотр всех локальных переменных
дает слишком много информации, чтобы в
ней можно было разобраться. Так может
происходить тогда, когда в области
видимости данного процесса или функции
находится слишком много операторов.
Для того
чтобы увидеть
значения, связанные с той строкой кода,
на которую вы смотрите, можно использовать
окно Autos.
Это окно показывает значения всех
переменных и выражений, имеющихся в
текущей выполняющейся строке кода или
в предыдущей строке кода. На рис. 19
показано окно Autos
для той же
самой строки кода, которая показана на
рис. 18. Обратите внимание на разницу.
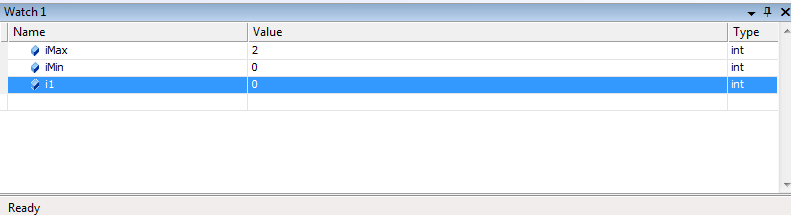
Окна Watch
в VS позволяют
настраивать собственный список переменных
и выражений, за которыми нужно наблюдать
(рис. 20). Окна Watch
выглядят и
ведут себя точно так же, как и окна Local
и Autos.
Кроме того, те элементы, которые вы
размещаете в окнах Watch,
сохраняются между сеансами отладки.
Рисунок
18.
Окно
Local
Рисунок
19.
Окно
Autos
Вы получаете доступ
к окнам Watch
из меню или панели инструментов Debug
(рис. 17).
Четыре окна Watch
(которые называются Watch
1, Watch
2, Watch
3 и Watch
4) позволяют
настроить четыре списка элементов, за
которыми необходимо наблюдать. Эта
возможность может быть особенно полезна
в том случае, когда каждый список
относится к отдельной области видимости
вашего приложения.
Переменную или
выражение в окно Watch
1 можно добавить
из редактора кода. Для этого в редакторе
кода выделите переменную (или выражение),
щелкните по ней правой кнопкой мыши и
выберите пункт Add
Watch.
При этом выделенная переменная (или
выражение) будет помещена в окно Watch
1. Вы можете
также перетащить выделенный элемент в
это окно.
Рисунок
20.
Окно
Watch
1
Пошаговое
прохождение для поиска ошибки
После того как в
нашем примере отладчик,
встретив точку
останова, прервал
выполнение программы,
далее можно
выполнять код по шагам (режим
трассировки).
Для этого можно
выбрать команду Step
into
на панели
инструментов Debug
или нажать
функциональную клавишу F11(Рис.
21). Это приведет
к последовательному выполнению кода
по одной строке,
что позволит
вам видеть одновременно и ход выполнения
приложения, и
состояние объектов программы по мере
выполнения кода.
Команда Step
into
(F11) позволяет
продвигаться по коду по одной строке.
Вызов этой
команды выполнит текущую строку кода
и поместит курсор на следующую выполняемую
строку. Важное
различие между Step
into
и другими
похожими командами состоит в
том,
как Step
into
обрабатывает
строки кода, в
которых содержатся вызовы функций.
Если вы находитесь
на строке кода,
которая вызывает
другую функцию программы,
то выполнение
команды Step
into
перенесет вас
на первую строку этой функции.
Если сделать так в
нашем примере,
то вы увидите
ошибку: обнуление
элементов массива должно начинаться
не с элемента с индексом i1,
а со следующего
элемента i1+1.
Команда Step
out
(F10) позволяет
вам сохранять фокус в текущей функции
(не заходя в вызываемые ею подпрограммы),
т. е. вызов Run
out
приведет к
выполнению строки за строкой, но не
заведет вас в вызовы функций и при этом
следующей выполняемой
строкой для пошагового
прохождения станет следующая за вызовом
функции строка.
Рис 21. Команда Step
Into
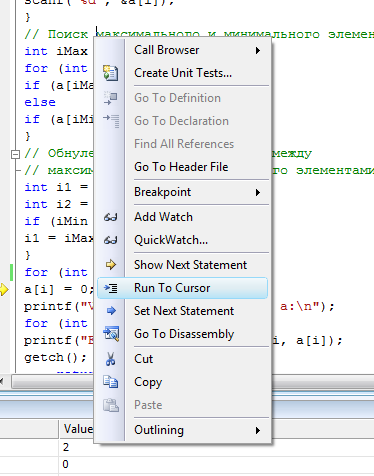
Одной из более
удобных (и
часто упускаемых)
функциональных
возможностей набора инструментов
отладки является функция Run
to
cursor
( Выполнить до текущей позиции).
Она работает в
полном соответствии со своим названием.
Вы устанавливаете
курсор на некий код и вызываете эту
команду. Приложение
компилируется и выполняется до тех пор,
пока не доходит
до той строки,
где находится
курсор. В
этой точке отладчик прерывает приложение
и выдает вам эту строку кода для пошагового
прохождения.
Рис. 22.
Рисунок 22. Вызов
команды Run
To
Cursor
Продолжить отладку
после точки останова можно повторным
нажатием на кнопку F5 (Start
Debugging).
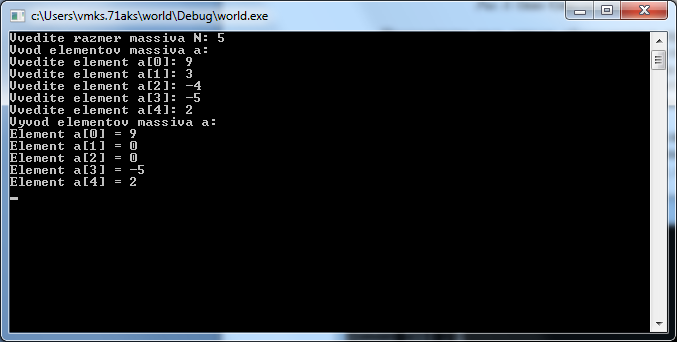
Рисунок 23. Результат
работы программы после исправления
ошибки
Рассмотрим пошаговое
выполнение программы с использованием
окна Watch
на простейшем примере.
Пример.
#include
«stdafx.h»
#include
«conio.h»
int
_tmain(int argc, _TCHAR* argv[])
{
int
a,S,i,b;
a=0;
b=0;
i=0;
S=1;
do
{
a=a+1;
b=b+2;
S=(S*a)+(S/b);
i++;
}while(i<5);
printf(«%d»,S);
getch();
return
0;
}
Запускаем
трассировку(Step
Into)
нажатием
F11 либо
Debug>Step
Into.
Открываем
окно Watch(Debug>Windows>Watch>Watch1).
Переход на
следующий шаг осуществляется нажатием
кнопки F11.
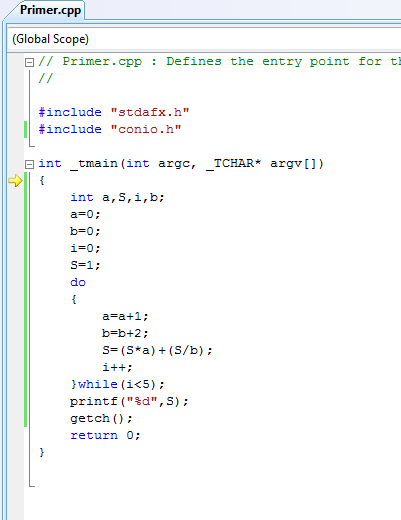
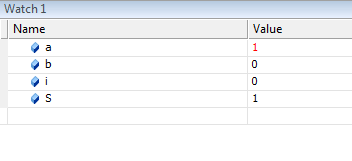
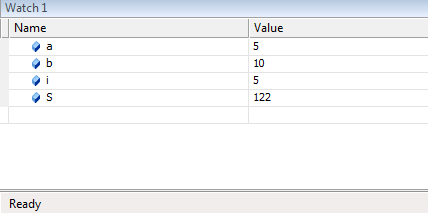
Рисунок 24. Окно
редактора кода в начале трассировки.
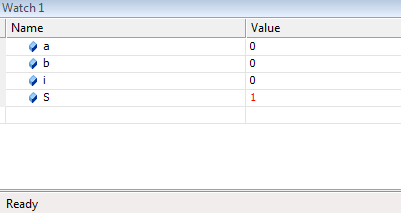
Рисунок 25. Значение
переменных перед первым прохождением
цикла
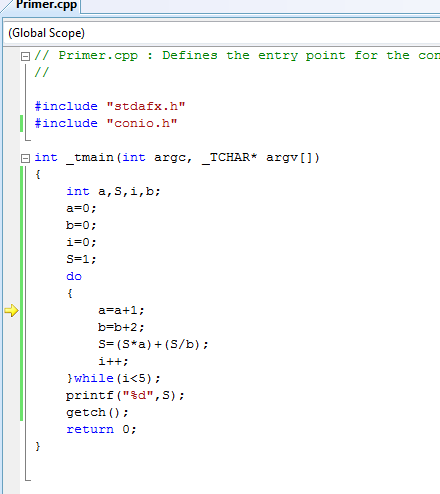
Рисунок 26. Окно
редактора кода перед первым прохождением
цикла
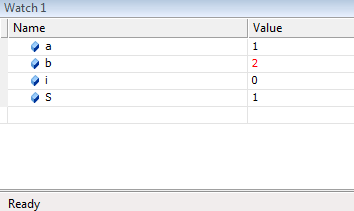
Рисунок
27. Значения переменных после выполнения
операции а=а+1
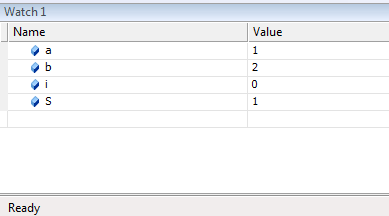
Рисунок
28. Значения переменных после выполнения
операции b=b+2
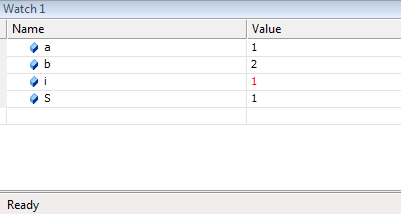
Рисунок
29. Значения переменных после выполнения
операции S=(S*a)+(S/b)
Рисунок
30. Значения переменных после выполнения
операции i++
Рисунок
31. Значения переменных после прохождения
цикла
Рисунок 32. Вывод
итогового значения на экран
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Отладка кода в Visual Studio происходит довольно просто, если сравнивать этот процесс с другими IDE. Плюс отладчик Visual Studio обладает довольно широкими возможностями и позволяет отлаживать различные технологии, а если имеющихся средств не хватает, то можно воспользоваться дополнениями.
Отладка кода — это один из самых важных процессов. Без отладки в свет не выходит ни одно нормальное приложение. Потому что, независимо от опыта разработчика, код не всегда работает так, как нужно. А иногда и вообще работает совершенно не так. Вот тут как раз и приходит на помощь отладчик, который позволит разобраться, что не так, и найти изъяны. Можно, конечно, много часов провести за самостоятельным выявлением багов, но отладчиком все-таки быстрее и проще.
В то же время отладка кода — это не волшебная палочка, которая быстренько найдет и исправит все недочеты вашего кода. Отладка — это процесс, при котором код пошагово выполняется в некой программе, например, в Visual Studio. В процессе выполнения идет поиск точек, где вы могли допустить ошибку. А вы в это время можете анализировать свой код и вносить необходимые правки для устранения «косяков».
Работа с отладчиком, даже с таким простым, как Visual Studio, требует определенных знаний и понимания, что там внутри происходит. Умение работать с отладчиком вам в любом случае пригодится, если вы хотите связать свою жизнь с разработкой ПО. В этой статье мы ознакомим вас с процессом отладки при помощи Visual Studio.
Отладка кода в Visual Studio
Перед стартом отладки вашего кода не лишним было бы для себя выяснить, существует ли какая-то проблема с вашим кодом? Для чего вам нужна отладка? Если есть какие-то проблемы в работе вашего ПО и вы хотите найти их, используя отладчик Visual Studio, нужно понять, в чем суть проблемы. Возможно, есть проблемы, которые отладчик не определит, например:
- орфографические ошибки или опечатки,
- неправильно подключенные API,
- неправильное размещение последних корректировок в код,
- и др.
В принципе, все ошибки возможно будет увидеть уже в процессе работы отладчика. При его работе активно мониторится все, что происходит с вашим ПО. А то, что вы можете в любой точке остановить отладку, дает вам возможность более детально рассмотреть состояние вашего приложения и в нужный момент перейти в построчное изучение кода.
Прежде чем запускать отладчик Visual Studio, не лишним будет проверить код редактором кода и визуально оценить. Нужно искать «красные» и «зеленые»линии. «Красные» линии — это ошибки. «Зеленые» — предупреждения. Это могут быть:
- ошибка компиляции;
- ошибка преобразования типа;
- код не поддерживает синтаксис;
- и др.
«Красные» волнистые линии нужно исправить — это поможет в дальнейшем уменьшить количество ошибок, найденных Visual Studio. А зеленые, если не получается исправить, то по крайней мере нужно тщательно изучить.
Как запустить отладчик Visual Studio
Чтобы запустить отладчик Visual Studio, нужно:
- Запустить саму программу Visual Studio.
- Открыть код приложения, который необходимо отладить.
- Потом при помощи нажатия клавиши «F5» запустить режим отладки. Также это можно сделать через меню, если нажать «Отладка», а потом «Начать отладку».
Начнется процесс отладки. При возникновении ошибок отладчик Visual Studio покажет вам строку их проявления и предоставит вам информацию о том, что произошло. Для более точного изучения кода вы можете расставить точки останова. Это те точки в коде, где отладчик Visual Studio остановит свою работу, а у вас появится возможность детальнее изучить:
последовательность исполнения кода;
работу памяти;
значение переменных и др.
Чтобы создать точку останова в отладчике, нужно кликнуть слева от интересующей вас строки кода или при помощи клавиши «F9».
Бывает такое, что сразу выявить ошибки не получается при помощи отладчика, но приложение все равно не работает корректно. Тогда вам тоже смогут помочь точки останова. Нужно выставить их перед выполнением проблемного кода, а потом запустить отладчик Visual Studio в построчном выполнении программы для детализированного анализа, и тогда баг проявится.
Какая информация выводится отладчиком Visual Studio
Итак, вы выставили несколько точек останова и запустили процесс отладки. На каждой точке останова Visual Studio будет останавливаться. В эти моменты вам будет доступна определенная информация. Чтобы ее просмотреть, нужно кликнуть кнопку «Debug» на панели инструментов и найти «Windows». Получите бонус от Пин ап казино 100% от первого депозита с вейджером отыгрыша x35 на 72 часа! Только на официальном сайте Pin Up лучшие игровые автоматы, рулетка и живые диллеры.
Там вам будет доступна следующая информация:
- Breakpoints. Тут собраны сведения о ваших точках останова.
- Output. Здесь выводятся служебные сообщения от самой Visual Studio.
- Watch. Здесь расположены переменные, за которыми вы наблюдаете в коде; внести их можно только вручную.
- Autos. Здесь находится список переменных, с которыми прямо сейчас проводится работа.
- Locals. Здесь выводятся все локальные переменные.
- Immediate. Здесь выводятся переменные, которые вы требуете.
- Call Stack. Здесь расположен список вызываемых функций.
- Threads. Тут выводится информация об уже стартовавших потоках вашего приложения.
- Modules. Отображаются все загруженные модули.
- Processes. Отображаются процессы модулей.
- Memory. Отображается память рассматриваемых модулей.
- Disassembly. Тут можно увидеть, как отображается ваш код на языке более высокого уровня.
- Registers. Выводится регистр значения.
В заключение
Отладка в Visual Studio дает возможность довольно быстро решить проблемы с вашим кодом. Да, без определенных знаний и понимания запустить и понять отладчик Visual Studio будет нелегко, но с опытом все станет понятнее. В разработке без отладки кода — путь в никуда, потому что стабильность работы приложения — это залог его качества. И если на самом старте разработки игнорировать этот процесс, то нет смысла идти дальше.
I’ve been using Visual Studio (2017) for quite a long time now, to program mostly in C#, for Unity games. Recently though, I noticed that it was not displaying any errors in the code anymore, or at least most of them. I initially started making some small tests, for example removing variables that were being used multiple times in the scripts. Visual Studio was not showing any errors, while when going back to Unity, it was showing all the correct errors in the console (as always). Instead, if I tried to remove a parenthese, it was, after a bit, showing errors all over the place. Again, it was really strange.
After one day, I was still testing, and I noticed that if I first opened Visual Studio, and then in «recent» I clicked on the the .sln file, that opened all the scripts for one Unity project, it was immediately showing all the right errors, like it had always done and how (I think) it should always do. I started looking for some differences between what I was seeing there, and what I was seeing when opening the .cs files (in the way that wasn’t working):
- At the top, I wasn’t seeing «Debug» and «Any CPU» how I was when it was working:
-
Another thing was that, between the «Project» and the «Debug» buttons (at the top, that open the drop-down lists), I didn’t have the «Compile» button.
-
Also, under the the «Debug» drop-down many options like «start debug» were not available / disabled.
-
At the top left, under the left-most script name, I have «External files» instead of «Assembly-CSharp»
-
At the right of where there should be «Debug» and «Any CPU», I have «Connect» instead of «Start» (Or something similar, my system’s language is not english, these are translations)
Another (maybe less relevant) thing that has changed from before, when it was working:
- I have installed Visual Studio 2019, and uninstalled after a few minutes (I’ve always preferred Visual Studio 2017!).
Programming without seeing the errors realtime takes much more time, so I’d really like to fix this problem, if it is possible to do so. Is there anything that I have to activate? Did I accidentally press a combination of keys?
Thanks in advance!
I’ve been using Visual Studio (2017) for quite a long time now, to program mostly in C#, for Unity games. Recently though, I noticed that it was not displaying any errors in the code anymore, or at least most of them. I initially started making some small tests, for example removing variables that were being used multiple times in the scripts. Visual Studio was not showing any errors, while when going back to Unity, it was showing all the correct errors in the console (as always). Instead, if I tried to remove a parenthese, it was, after a bit, showing errors all over the place. Again, it was really strange.
After one day, I was still testing, and I noticed that if I first opened Visual Studio, and then in «recent» I clicked on the the .sln file, that opened all the scripts for one Unity project, it was immediately showing all the right errors, like it had always done and how (I think) it should always do. I started looking for some differences between what I was seeing there, and what I was seeing when opening the .cs files (in the way that wasn’t working):
- At the top, I wasn’t seeing «Debug» and «Any CPU» how I was when it was working:
-
Another thing was that, between the «Project» and the «Debug» buttons (at the top, that open the drop-down lists), I didn’t have the «Compile» button.
-
Also, under the the «Debug» drop-down many options like «start debug» were not available / disabled.
-
At the top left, under the left-most script name, I have «External files» instead of «Assembly-CSharp»
-
At the right of where there should be «Debug» and «Any CPU», I have «Connect» instead of «Start» (Or something similar, my system’s language is not english, these are translations)
Another (maybe less relevant) thing that has changed from before, when it was working:
- I have installed Visual Studio 2019, and uninstalled after a few minutes (I’ve always preferred Visual Studio 2017!).
Programming without seeing the errors realtime takes much more time, so I’d really like to fix this problem, if it is possible to do so. Is there anything that I have to activate? Did I accidentally press a combination of keys?
Thanks in advance!
Отладка кода в Visual Studio происходит довольно просто, если сравнивать этот процесс с другими IDE. Плюс отладчик Visual Studio обладает довольно широкими возможностями и позволяет отлаживать различные технологии, а если имеющихся средств не хватает, то можно воспользоваться дополнениями.
Отладка кода — это один из самых важных процессов. Без отладки в свет не выходит ни одно нормальное приложение. Потому что, независимо от опыта разработчика, код не всегда работает так, как нужно. А иногда и вообще работает совершенно не так. Вот тут как раз и приходит на помощь отладчик, который позволит разобраться, что не так, и найти изъяны. Можно, конечно, много часов провести за самостоятельным выявлением багов, но отладчиком все-таки быстрее и проще.
В то же время отладка кода — это не волшебная палочка, которая быстренько найдет и исправит все недочеты вашего кода. Отладка — это процесс, при котором код пошагово выполняется в некой программе, например, в Visual Studio. В процессе выполнения идет поиск точек, где вы могли допустить ошибку. А вы в это время можете анализировать свой код и вносить необходимые правки для устранения «косяков».
Работа с отладчиком, даже с таким простым, как Visual Studio, требует определенных знаний и понимания, что там внутри происходит. Умение работать с отладчиком вам в любом случае пригодится, если вы хотите связать свою жизнь с разработкой ПО. В этой статье мы ознакомим вас с процессом отладки при помощи Visual Studio.
Перед стартом отладки вашего кода не лишним было бы для себя выяснить, существует ли какая-то проблема с вашим кодом? Для чего вам нужна отладка? Если есть какие-то проблемы в работе вашего ПО и вы хотите найти их, используя отладчик Visual Studio, нужно понять, в чем суть проблемы. Возможно, есть проблемы, которые отладчик не определит, например:
- орфографические ошибки или опечатки,
- неправильно подключенные API,
- неправильное размещение последних корректировок в код,
- и др.
В принципе, все ошибки возможно будет увидеть уже в процессе работы отладчика. При его работе активно мониторится все, что происходит с вашим ПО. А то, что вы можете в любой точке остановить отладку, дает вам возможность более детально рассмотреть состояние вашего приложения и в нужный момент перейти в построчное изучение кода.
Прежде чем запускать отладчик Visual Studio, не лишним будет проверить код редактором кода и визуально оценить. Нужно искать «красные» и «зеленые»линии. «Красные» линии — это ошибки. «Зеленые» — предупреждения. Это могут быть:
- ошибка компиляции;
- ошибка преобразования типа;
- код не поддерживает синтаксис;
- и др.
«Красные» волнистые линии нужно исправить — это поможет в дальнейшем уменьшить количество ошибок, найденных Visual Studio. А зеленые, если не получается исправить, то по крайней мере нужно тщательно изучить.
Как запустить отладчик Visual Studio
Чтобы запустить отладчик Visual Studio, нужно:
- Запустить саму программу Visual Studio.
- Открыть код приложения, который необходимо отладить.
- Потом при помощи нажатия клавиши «F5» запустить режим отладки. Также это можно сделать через меню, если нажать «Отладка», а потом «Начать отладку».
Начнется процесс отладки. При возникновении ошибок отладчик Visual Studio покажет вам строку их проявления и предоставит вам информацию о том, что произошло. Для более точного изучения кода вы можете расставить точки останова. Это те точки в коде, где отладчик Visual Studio остановит свою работу, а у вас появится возможность детальнее изучить:
последовательность исполнения кода;
работу памяти;
значение переменных и др.
Чтобы создать точку останова в отладчике, нужно кликнуть слева от интересующей вас строки кода или при помощи клавиши «F9».
Бывает такое, что сразу выявить ошибки не получается при помощи отладчика, но приложение все равно не работает корректно. Тогда вам тоже смогут помочь точки останова. Нужно выставить их перед выполнением проблемного кода, а потом запустить отладчик Visual Studio в построчном выполнении программы для детализированного анализа, и тогда баг проявится.
Какая информация выводится отладчиком Visual Studio
Итак, вы выставили несколько точек останова и запустили процесс отладки. На каждой точке останова Visual Studio будет останавливаться. В эти моменты вам будет доступна определенная информация. Чтобы ее просмотреть, нужно кликнуть кнопку «Debug» на панели инструментов и найти «Windows». Получите бонус от Пин ап казино 100% от первого депозита с вейджером отыгрыша x35 на 72 часа! Только на официальном сайте Pin Up лучшие игровые автоматы, рулетка и живые диллеры.
Там вам будет доступна следующая информация:
- Breakpoints. Тут собраны сведения о ваших точках останова.
- Output. Здесь выводятся служебные сообщения от самой Visual Studio.
- Watch. Здесь расположены переменные, за которыми вы наблюдаете в коде; внести их можно только вручную.
- Autos. Здесь находится список переменных, с которыми прямо сейчас проводится работа.
- Locals. Здесь выводятся все локальные переменные.
- Immediate. Здесь выводятся переменные, которые вы требуете.
- Call Stack. Здесь расположен список вызываемых функций.
- Threads. Тут выводится информация об уже стартовавших потоках вашего приложения.
- Modules. Отображаются все загруженные модули.
- Processes. Отображаются процессы модулей.
- Memory. Отображается память рассматриваемых модулей.
- Disassembly. Тут можно увидеть, как отображается ваш код на языке более высокого уровня.
- Registers. Выводится регистр значения.
В заключение
Отладка в Visual Studio дает возможность довольно быстро решить проблемы с вашим кодом. Да, без определенных знаний и понимания запустить и понять отладчик Visual Studio будет нелегко, но с опытом все станет понятнее. В разработке без отладки кода — путь в никуда, потому что стабильность работы приложения — это залог его качества. И если на самом старте разработки игнорировать этот процесс, то нет смысла идти дальше.
| title | description | ms.assetid | ms.devlang | ms.topic | ms.date | ms.custom | ms.openlocfilehash | ms.sourcegitcommit | ms.translationtype | ms.contentlocale | ms.lasthandoff | ms.locfileid |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Устранение неполадок с помощью Visual Studio |
Узнайте, как устранять неполадки в работе приложения Cлужбы приложений с помощью удаленной отладки, трассировки и средств ведения журналов, которые встроены в Visual Studio 2013. |
def8e481-7803-4371-aa55-64025d116c97 |
dotnet |
article |
08/29/2016 |
devx-track-csharp, seodec18 |
65eb4e8fefb74219c927fe507baceca7c55462be |
910a1a38711966cb171050db245fc3b22abc8c5f |
MT |
ru-RU |
03/20/2021 |
101095715 |
Обзор
В этом руководстве показано, как использовать инструменты Visual Studio, которые позволяют отлаживать работу приложения в Cлужбе приложений путем запуска приложения удаленно в режиме отладки или путем просмотра журналов приложения и журналов веб-сервера.
Вы узнаете:
- Какие функции управления приложением доступны в среде Visual Studio.
- Как использовать удаленное представление Visual Studio для быстрого изменения удаленного приложения.
- Как удаленно запустить режим отладки для приложения и веб-задания, если проект запущен в Azure.
- Как создать журналы трассировки приложения и просматривать их непосредственно во время создания.
- Как просматривать журналы веб-сервера, включая подробные сообщения об ошибках и трассировку неудачно завершившихся запросов.
- Как отправлять диагностические журналы в учетную запись хранения Azure и просматривать их там.
Если у вас установлена Visual Studio Ultimate, вы также можете использовать IntelliTrace для отладки. Использование IntelliTrace не рассматривается в этом учебнике.
Предварительные требования
В этом руководстве речь идет о среде разработки, веб-проекте и Службе приложений, которые вы настроили, следуя инструкциям статьи Создание веб-приложения ASP.NET Framework в Azure. Для разделов, посвященных веб-заданиям, вам понадобится приложение, созданное при изучении руководства Начало работы с пакетом SDK для Azure для веб-заданий.
В этом учебнике приводятся примеры кода для веб-приложения C# MVC, однако в приложениях Visual Basic и веб-форм применяются те же процедуры устранения неполадок.
В учебнике предполагается, что вы используете Visual Studio 2019.
Журналы потоковой передачи работают только для приложений, которые предназначены для .NET Framework 4 и выше.
Настройка приложения и управление им
Visual Studio обеспечивает доступ к сокращенному набору функций управления приложением и параметров конфигурации, полный набор которых доступен на портале Azure. В этом разделе вы узнаете, какие функции доступны с помощью обозревателя сервера. Для просмотра новых функций интеграции Azure также воспользуйтесь Обозревателем облака . Оба окна можно открыть в меню Вид .
-
Если вы еще не вошли в Azure в Visual Studio, щелкните правой кнопкой мыши Azure и выберите подключение к подписке Microsoft Azure в обозревателе сервера.
Также вы можете установить сертификат управления, обеспечивающий доступ к вашей учетной записи. Чтобы установить сертификат, щелкните правой кнопкой мыши узел Azure в обозревателе сервера и выберите Управление подписками и их фильтрация в контекстном меню. В диалоговом окне Управление подписками Microsoft Azure откройте вкладку Сертификаты, а затем щелкните Импорт. Следуя указаниям, загрузите и импортируйте файл подписки (файл .publishsettings ) для своей учетной записи Azure.
[!NOTE]
Если вы скачиваете файл подписки, сохраните его в папку, не входящую в структуру каталогов с исходными кодами (например, в папку «Загрузки»), а затем удалите его сразу после завершения импорта. Злоумышленник, получивший доступ к файлу подписки, сможет изменять, создавать и удалять ваши службы Azure.Дополнительные сведения о подключении к ресурсам Azure из Visual Studio см. в статье назначение ролей Azure с помощью портал Azure.
-
В обозревателе сервера разверните узел Azure, а затем — узел Служба приложений.
-
Разверните группу ресурсов, которая содержит приложение ASP.NET, созданное в Службе приложений Azure, а затем щелкните узел этого приложения правой кнопкой мыши и выберите Просмотреть параметры.
Появится вкладка Веб-приложение Azure, где можно просмотреть задачи по управлению и конфигурации, доступные в Visual Studio.
В этом руководстве используются раскрывающиеся списки ведения журналов и трассировки. Для удаленной отладки вы будете использовать другой метод.
Сведения о полях параметры приложения и строки подключения в этом окне см. в разделе служба приложений Azure: как работают строки приложения и строки подключения.
Если необходимо выполнить задачу по управлению приложением, которую невозможно выполнить в этом окне, щелкните Открыть на портале управления, чтобы открыть портал Azure в браузере.
Доступ к файлам приложения в обозревателе серверов
Как правило, при развертывании веб-проекта флагу customErrors в файле Web.config присваивается значение On или RemoteOnly, поэтому вы не видите сообщения о возникающих ошибках. В большинстве случаев при ошибке отображается страница следующего вида.
Ошибка сервера в приложении «/»:
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/genericerror.png» alt-text=»Снимок экрана: ошибка сервера в приложении «/» в веб-браузере.»:::
Произошла ошибка:
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/genericerror1.png» alt-text=»Снимок экрана, показывающий пример универсальной ошибки, возникающей в веб-браузере.»:::
Веб-сайту не удается отобразить страницу
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/genericerror2.png» alt-text=»Снимок экрана, показывающий веб-сайт, не может отобразить ошибку страницы в веб-браузере.»:::
Подробное сообщение об ошибке, как правило, содержит полезные сведения для ее устранения. На предыдущих снимках экрана показано, как включить эту функцию. Для этого необходимо внести изменения в развернутый файл Web.config. Вы можете изменить файл Web.config в проекте и повторно развернуть проект либо создать преобразование Web.config и развернуть отладочную сборку. Однако вы можете значительно упростить этот процесс с помощью обозревателя решений, непосредственно просматривая и редактируя файлы на удаленном сайте с помощью функции удаленного представления.
-
В обозревателе сервера разверните узлы Azure, Службу приложений и группу ресурсов, в которой расположено ваше приложение, а затем разверните узел приложения.
Откроются узлы, обеспечивающие доступ к файлам содержимого и журналов приложения.
-
Разверните узел Файлы и дважды щелкните файл Web.config .
В Visual Studio откроется файл Web.config удаленного приложения, а в строке заголовка к его имени будет добавлено [Remote].
-
Добавьте следующую строку в элемент
system.web:<customErrors mode="Off"></customErrors> -
Обновите окно браузера, в котором отображается неинформативное сообщение. Вы увидите подробную информацию об ошибке, как в следующем примере:
Для создания отображаемой ошибки в файл ViewsHomeIndex.cshtml была добавлена выделенная красным цветом строка.
Изменение файла Web.config — это пример упрощения устранения неполадок путем чтения и редактирования файлов в Службе приложений.
Удаленная отладка приложений
Если в подробном сообщении об ошибке содержится недостаточно сведений и вы не можете воспроизвести ошибку в локальной системе, попробуйте выполнить отладку в удаленном режиме. В этом режиме вы можете задавать точки останова, обращаться к памяти напрямую, осуществлять пошаговое выполнение кода и даже изменять путь кода.
Удаленная отладка не поддерживается в выпусках Visual Studio Express.
В этом разделе показано, как удаленно выполнить отладку с помощью проекта, созданного при изучении раздела Создание веб-приложения ASP.NET Framework в Azure.
-
Откройте веб-проект, созданный после выполнения инструкций статьи Создание веб-приложения ASP.NET Framework в Azure.
-
Откройте файл ControllersHomeController.cs.
-
Удалите метод
About()и вставьте вместо него следующий код.public ActionResult About() { string currentTime = DateTime.Now.ToLongTimeString(); ViewBag.Message = "The current time is " + currentTime; return View(); }
-
Установите точку останова в
ViewBag.Messageстроке. -
В Обозреватель решений щелкните правой кнопкой мыши проект и выберите команду опубликовать.
-
Из раскрывающегося списка Профиль выберите профиль, который вы использовали при выполнении инструкций из статьи Создание веб-приложения ASP.NET Framework в Azure. Затем щелкните «Параметры».
-
В диалоговом окне Публикация щелкните вкладку Параметры и измените значение Конфигурация на Отладка, затем щелкните Сохранить.
-
Нажмите кнопку Опубликовать. Когда завершится развертывание и откроется URL-адрес Azure вашего приложения, закройте браузер.
-
В обозревателе сервера щелкните правой кнопкой мыши приложение и выберите Подключить отладчик.
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-attachdebugger.png» alt-text=»Снимок экрана обозреватель сервера окна, в котором выбрано приложение, и нажмите кнопку присоединить отладчик.»:::
В браузере автоматически откроется ваша главная страница, размещенная в Azure. Возможно, придется подождать около 20 секунд, пока Azure настраивает сервер для отладки. Эта задержка возникает только при первом запуске приложения в режиме отладки в течение 48-часового периода. При повторном запуске отладки в рамках того же периода времени задержки не будет.
[!NOTE]
При возникновении сложностей с запуском отладчика попробуйте сделать это с помощью Cloud Explorer, а не обозревателя сервера. -
Выберите пункт О программе в меню.
Visual Studio прерывается в точке останова, при этом код выполняется в Azure, а не на локальном компьютере.
-
Наведите указатель мыши на переменную
currentTime, чтобы просмотреть значение времени.Время, которое отображается здесь, является временем сервера Azure, который может находиться в другом часовом поясе, отличном от часового пояса локального компьютера.
-
Введите новое значение переменной
currentTime, например «Теперь выполняется в Azure». -
Нажмите клавишу F5, чтобы продолжить работу.
На странице «О программе» в Azure отображается новое значение, введенное в переменной currentTime.
Удаленная отладка веб-заданий
В этом разделе демонстрируется удаленная отладка с использованием проекта и приложения, созданного на этапе Начало работы с пакетом SDK веб-заданий Azure.
Функции, приведенные в этом разделе, доступны только в Visual Studio 2013 с обновлением 4 или более поздней версии.
Удаленная отладка работает только с непрерывными веб-заданиями. Веб-задания по расписанию и по требованию не поддерживают отладку.
-
Откройте веб-проект, созданный в разделе Информация о пакете SDK веб-заданий.
-
В проекте ContosoAdsWebJob откройте Functions.cs.
-
Установите точку останова в первом операторе метода
GnerateThumbnail. -
В обозревателе решений щелкните правой кнопкой мыши веб-проект (не проект веб-задания) и выберите Опубликовать.
-
В раскрывающемся списке Профиль выберите тот же профиль, который вы использовали в учебнике Приступая к работе с пакетом SDK для веб-заданий Azure.
-
Щелкните вкладку Параметры и измените значение Конфигурация на Отладка, затем щелкните Опубликовать.
Visual Studio развертывает веб-проекты и проекты веб-заданий и открывает в браузере URL-адрес Azure вашего приложения.
-
В Обозревателе решений разверните узлы Azure > Служба приложений > ваша группа ресурсов > ваше приложение > Веб-задания > Непрерывное, а затем щелкните правой кнопкой мыши ContosoAdsWebJob.
-
Щелкните Подключить отладчик.
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/wjattach.png» alt-text=»Снимок экрана обозреватель сервера, в котором отображается ContosoAdsWebJob, выбранный в раскрывающемся меню, и выбран параметр «присоединить отладчик».»:::
В браузере автоматически откроется ваша главная страница, размещенная в Azure. Возможно, придется подождать около 20 секунд, пока Azure настраивает сервер для отладки. Эта задержка возникает только при первом запуске приложения в режиме отладки в течение 48-часового периода. При повторном запуске отладки в рамках того же периода времени задержки не будет.
-
В веб-браузере на главной странице Contoso Ads создайте новое объявление.
Создание рекламы приводит к созданию сообщения очереди, которое забирается и обрабатывается веб-заданиями. Когда пакет SDK веб-заданий вызывает функцию для обработки сообщения очереди, выполнение кода прерывается в точке останова.
-
Когда отладчик останавливается в точке останова, вы можете проверить и изменить значения переменных, пока программа выполняется в облаке. На следующем рисунке отладчик показывает содержимое объекта blobInfo, который был передан в метод
GenerateThumbnail. -
Нажмите клавишу F5, чтобы продолжить работу.
Метод
GenerateThumbnailзавершает создание эскиза. -
В браузере обновите страницу индекса и посмотрите эскиз.
-
В Visual Studio нажмите сочетание клавиш SHIFT+F5, чтобы остановить отладку.
-
В обозревателе сервера щелкните правой кнопкой мыши узел ContosoAdsWebJob и щелкните Просмотреть панель мониторинга.
-
Выполните вход с использованием ваших учетных данных Azure и щелкните имя веб-задания, чтобы перейти к странице вашего веб-задания.
Панель мониторинга показывает, что недавно была выполнена функция
GenerateThumbnail.(В следующий раз при нажатии кнопки Представление панели мониторинга не нужно выполнять вход, браузер перейдет непосредственно на страницу вашего веб-задания.)
-
Щелкните имя функции для просмотра подробных сведений о выполнении функции.
Если функция записала журналы, для их просмотра щелкните пункт ToggleOutput .
Примечания о режиме удаленной отладки
-
В рабочей среде выполнение в режиме отладки не рекомендуется. Если ваше рабочее приложение не развернуто на несколько экземпляров сервера, то веб-сервер во время отладки не сможет отвечать на запросы от других приложений. Если имеется несколько экземпляров веб-сервера, то при подключении отладчика будет использован случайно выбранный экземпляр и не будет никакой возможности гарантировать, что последующие запросы браузера будут передаваться в тот же самый экземпляр. Кроме того, как правило, отладочная сборка не развертывается в производственной среде, а оптимизации компилятора для разворачиваемых сборок делают невозможным построковое отображения действий в исходном коде. Для устранения неполадок в рабочей среде лучше всего использовать журналы веб-сервера и трассировки приложения.
-
Во время удаленной отладки избегайте длинных остановок на точках останова. Azure обрабатывает процесс, остановленный дольше, чем на несколько минут, как процесс, не отвечающий на запросы, и закрывает его.
-
Во время отладки сервер отправляет данные в среду Visual Studio, что может повлиять на расходы, связанные с пропускной способностью. Сведения о тарифах на пропускную способность см. в разделе Цены на Azure.
-
Убедитесь, что атрибут
debugэлементаcompilationв файле Web.config имеет значение true. По умолчанию при публикации отладочной конфигурации сборки для него задано значение true.<system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>
-
Если вы обнаружите, что отладчик не осуществляет пошаговое выполнение кода, который требуется отладить, может потребоваться изменить параметр «Только мой код». Дополнительные сведения см. в разделе Укажите, следует ли отладка пользовательского кода, с помощью «только мой код» в Visual Studio.
-
При активации функции удаленной отладки на сервере запускается таймер, который автоматически отключает эту функцию по истечении 48 часов. Это 48-часовое ограничение установлено в целях повышения безопасности и производительности. Вы можете в любое время снова активировать эту функцию. Если вы не ведете отладку, эту функцию рекомендуется оставить отключенной.
-
Вы можете вручную присоединить отладчик к любому процессу, а не только к процессу приложения (w3wp.exe). Дополнительные сведения о том, как использовать режим отладки в Visual Studio, см. в разделе Отладка в Visual Studio.
Обзор журналов диагностики
Приложение ASP.NET, которое работает в Службе приложений, может создавать следующие виды журналов.
- Журналы трассировки приложения
Приложение создает эти журналы, вызывая методы класса System.Diagnostics.Trace . - Журналы веб-сервера
Веб-сервер создает запись журнала для каждого HTTP-запроса в приложение. - Подробные журналы сообщений об ошибках
Веб-сервер создает страницу HTML с некоторой дополнительной информацией об ошибочных HTTP-запросах (это запросы, которые приводят к появлению кода состояния 400 и выше). - Журналы трассировки неудачно завершенных запросов
Веб-сервер создает XML-файл с подробными сведениями трассировки ошибочных HTTP-запросов. Веб-сервер также предоставляет XSL-файл для форматирования XML-кода в браузере.
Ведение журнала влияет на производительность приложения, поэтому Azure предоставляет возможность при необходимости включить или отключить каждый тип журнала. Для журналов приложений можно указать, что следует писать только журналы с уровнем серьезности выше заданного. При создании нового приложения ведение журналов по умолчанию отключено.
Журналы записываются в файлы, содержащиеся в папке LogFiles файловой системы вашего приложения, и доступны через FTP. Журналы приложений и журналы веб-сервера также могут записываться в учетную запись хранения Azure. В учетной записи хранения можно держать больший объем журналов, чем в файловой системе. При использовании файловой системы на журналы отводится 100 мегабайтов. Журналы файловой системы хранятся в течение короткого срока. При достижении установленного ограничения Azure удаляет старые файлы журналов, чтобы освободить место под новые.
Создание и просмотр журналов трассировки приложения
В этом разделе вам нужно выполнить следующие задачи.
- Добавление инструкций трассировки в веб-проект, созданный с помощью руководства по использованию Azure и ASP.NET.
- Просмотр журналов при локальном выполнении проекта.
- Просмотр журналов, создаваемых во время работы приложения в Azure.
Сведения о том, как создавать журналы приложений в веб-заданиях, см. в разделе Работа с хранилищем очередей Azure с помощью пакета SDK веб-заданий — создание записей в журналах. Следующие инструкции для просмотра журналов и управления их хранением в Azure также применяются для журналов приложений, созданных с помощью Azure.
Добавление инструкций трассировки в приложение
-
Откройте ControllersHomeController.CS и замените
IndexAboutметоды, иContactследующим кодом, чтобы добавитьTraceинструкции иusingинструкцию дляSystem.Diagnostics:public ActionResult Index() { Trace.WriteLine("Entering Index method"); ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application."; Trace.TraceInformation("Displaying the Index page at " + DateTime.Now.ToLongTimeString()); Trace.WriteLine("Leaving Index method"); return View(); } public ActionResult About() { Trace.WriteLine("Entering About method"); ViewBag.Message = "Your app description page."; Trace.TraceWarning("Transient error on the About page at " + DateTime.Now.ToShortTimeString()); Trace.WriteLine("Leaving About method"); return View(); } public ActionResult Contact() { Trace.WriteLine("Entering Contact method"); ViewBag.Message = "Your contact page."; Trace.TraceError("Fatal error on the Contact page at " + DateTime.Now.ToLongTimeString()); Trace.WriteLine("Leaving Contact method"); return View(); }
-
Добавьте в начало файла инструкцию
using System.Diagnostics;.
Просмотр результатов трассировки локально
-
Нажмите F5, чтобы выполнить приложение в режиме отладки.
Прослушиватель трассировки по умолчанию записывает весь вывод трассировки в окно Вывод вместе со всем остальным выводом отладки. На следующем рисунке показан вывод инструкций трассировки, добавленных в метод
Index.Ниже показано, как просмотреть выходные данные трассировки на веб-странице без компиляции в режиме отладки.
-
Откройте файл Web.config приложения (находится в папке проекта) и добавьте элемент
<system.diagnostics>в конец файла непосредственно перед закрывающим элементом</configuration>:<system.diagnostics> <trace> <listeners> <add name="WebPageTraceListener" type="System.Web.WebPageTraceListener, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </listeners> </trace> </system.diagnostics>
WebPageTraceListener позволяет просматривать результаты трассировки, открыв /trace.axd.
-
Добавьте элемент трассировки под
<system.web>в файле Web.config, например так:<trace enabled="true" writeToDiagnosticsTrace="true" mostRecent="true" pageOutput="false" />
-
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
-
В адресной строке окна браузера добавьте Trace. axd к URL-адресу и нажмите клавишу ВВОД (URL-адрес похож на
http://localhost:53370/trace.axd). -
На странице Трассировка приложения щелкните Просмотр сведений в первой строке (не в строке BrowserLink).
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-traceaxd1.png» alt-text=»Снимок экрана: страница «трассировка приложения» в веб-браузере, в которой отображаются сведения о представлении, выбранные в первой строке.»:::
Откроется страница Сведения о запросе, где в разделе Сведения о трассировке отображаются выходные данные инструкций трассировки, добавленных в метод
Index.:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-traceaxd2.png» alt-text=»Снимок экрана страницы сведений о запросе в веб-браузере, в котором отображается сообщение, выделенное в разделе «сведения о трассировке».»:::
По умолчанию
trace.axdдоступен только локально. Если он должен быть доступен также в удаленном приложении, можно добавить строкуlocalOnly="false"в элементtraceфайла Web.config, как показано в следующем примере.<trace enabled="true" writeToDiagnosticsTrace="true" localOnly="false" mostRecent="true" pageOutput="false" />
Тем не менее включение
trace.axdв рабочем приложении не рекомендуется по соображениям безопасности. В следующих разделах вы изучите более простой способ чтения журналов трассировки в приложении Службы приложений.
Просмотр результатов трассировки в Azure
-
В обозревателе решений щелкните правой кнопкой веб-проект и выберите Опубликовать.
-
В диалоговом окне Публикация веб-сайта щелкните Опубликовать.
После того как Visual Studio опубликует обновление, главная страница откроется в окне браузера (если не снят флажок URL-адрес назначения на вкладке Подключение).
-
В обозревателе сервера щелкните правой кнопкой мыши приложение и выберите Просмотр журналов потоковой передачи.
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-viewlogsmenu.png» alt-text=»Снимок экрана обозреватель сервера после щелчка приложения правой кнопкой мыши с отображением журналов потоковой передачи, выбранных в новом окне.»:::
В окне Вывод показано, что вы подключены к службе потоковой передачи журналов; каждую минуту, когда отсутствует журнал для отображения, появляется строка уведомления.
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-nologsyet.png» alt-text=»Снимок экрана: окно вывода с примером подключения к службе потоковой передачи журналов со строками уведомления.»:::
-
В окне браузера с открытой главной страницей щелкните пункт Contact.
Через несколько секунд в окне
ContactВывод появятся результаты трассировки уровня ошибки, добавленные в метод.Visual Studio отображает только трассировки уровня ошибок, так как это настройка выставляется по умолчанию при включении службы мониторинга журналов. При создании нового приложения Службы приложений ведение всех журналов по умолчанию отключено. Вы могли убедиться в этом ранее при открытии страницы параметров сайта.
Однако при выборе Просмотр журналов потоковой передачи Visual Studio автоматически изменяет значение параметра Ведение журнала приложений (файловая система) на Ошибка, что означает представление только журналов уровня ошибок. Чтобы просмотреть все журналы трассировки, следует изменить значение этого параметра на Подробно. Если выбран уровень серьезности меньше уровня ошибок, начинают предоставляться и все журналы с более высокими уровнями серьезности. Поэтому при выборе подробного уровня вы также сможете просматривать журналы информационных сообщений, предупреждений и ошибок.
-
В обозревателе сервера щелкните правой кнопкой мыши приложение, затем щелкните Просмотреть параметры, как и раньше.
-
Измените значение параметра Ведение журнала приложения (файловая система) на Подробно, затем нажмите кнопку Сохранить.
-
В окне браузера, в котором теперь отображается страница Contact (Контактная информация), щелкните Home (Главная), затем About (О программе) и щелкните Contact (Контактная информация).
Через несколько секунд в окне Вывод появятся все результаты трассировки.
В этом разделе вы включили и отключили ведение журналов с помощью параметров приложения. Можно также включить и отключить прослушиватели трассировки, изменив содержимое файла Web.config. Но изменение файла Web.config приводит к перезапуску домена приложения, тогда как включение ведения журналов через настройку приложения не приводит к таким результатам. Если воспроизведение проблемы занимает много времени или проблема возникает только периодически, перезапуск домена приложения может устранить неполадку, так что вам придется ждать следующего ее возникновения. Включение диагностики в Azure позволяет незамедлительно начать сбор сведений об ошибках, не перезапуская домен приложения.
Функции окна вывода
На вкладке Журналы Microsoft Azure окна Вывод расположены несколько кнопок и текстовое поле.
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-icons.png» alt-text=»Снимок экрана, показывающий кнопки и текстовое поле на вкладке «журналы Microsoft Azure» в окне вывода.»:::
Служат для выполнения следующих функций:
- Очистка окна Вывод .
- Включение или отключение переноса слов.
- Запуск или остановка журналов мониторинга.
- Определение журналов мониторинга.
- Скачивание журналов.
- Фильтрация журналов на основе регулярного выражения или строки поиска.
- Закрытие окна Вывод .
Если ввести строку поиска или регулярное выражение, Visual Studio фильтрует сведения в журналах на стороне клиента. Это означает, что можно ввести критерии после отображения журналов в окне Вывод , а также изменить критерии фильтрации без необходимости повторного создания журналов.
Просмотр журналов веб-сервера
Журналы веб-сервера регистрируют все действия по протоколу HTTP в приложении. Чтобы увидеть их в окне Вывод, включите их в приложении и укажите Visual Studio отслеживать их.
-
На вкладке Конфигурация веб-приложения Azure, открытой в обозревателе сервера, измените значение параметра «Ведение журналов веб-сервера» на Включено и нажмите кнопку Сохранить.
-
В окне Вывод нажмите кнопку Выбор журналов Microsoft Azure для мониторинга.
-
В диалоговом окне Параметры ведения журнала Microsoft Azure выберите Журналы веб-сервера и нажмите кнопку ОК.
-
В окне браузера, в котором отображается приложение, щелкните Home (Главная), затем About (О программе) и Contact (Контактная информация).
Как правило, первыми отображаются журналы приложений, за которыми следуют журналы веб-сервера. Подождите некоторое время, чтобы дождаться отображения журналов.
По умолчанию при первом включении журналов веб-сервера с помощью Visual Studio Azure записывает журналы в файловой системе. В качестве альтернативы на портале Azure можно указать, что журналы веб-сервера должны записываться в контейнер больших двоичных объектов в учетной записи хранения.
Если включить ведение журналов веб-сервера для учетной записи хранения Azure с помощью портала, а затем отключить ведение журналов в Visual Studio, то при повторном включении ведения журналов в Visual Studio восстанавливаются параметры учетной записи хранения.
Просмотр подробных журналов сообщений об ошибках
Подробные журналы сообщений об ошибках представляют некоторые дополнительные сведения о HTTP-запросах, которые завершаются с кодом ошибки (400 или выше). Чтобы увидеть их в окне Вывод, включите их в приложении и дайте команду Visual Studio отслеживать их.
-
На вкладке Конфигурация веб-приложения Azure, открытой в обозревателе сервера, измените значение параметра Подробные сообщения об ошибках на Включено, затем нажмите кнопку Сохранить.
-
В окне Вывод нажмите кнопку Выбор журналов Microsoft Azure для мониторинга.
-
В диалоговом окне Параметры ведения журнала Microsoft Azure выберите Все журналы и нажмите кнопку ОК.
-
В адресной строке окна браузера добавьте дополнительный символ в URL-адрес, чтобы вызвать ошибку 404 (например,
http://localhost:53370/Home/Contactx), и нажмите клавишу «ВВОД».После нескольких секунд в окне Visual Studio Вывод появится подробный журнал ошибок.
Щелкните ссылку, удерживая нажатой клавишу CTRL, чтобы просмотреть форматированные выходные данные журнала в браузере:
Загрузка журналов файловой системы
Все журналы, которые можно отслеживать в окне Вывод , также можно загрузить в виде файла ZIP .
-
В окне Вывод щелкните Загрузить журналы потоковой передачи.
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-downloadicon.png» alt-text=»Снимок экрана: окно вывода с выделенной кнопкой «скачать журналы потоковой передачи».»:::
В проводнике открывается папка Загрузки с выбранным загруженным файлом.
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-downloadedfile.png» alt-text=»Снимок экрана папки «загрузки» в проводнике с выбранным загруженным файлом.»:::
-
Извлеките содержимое ZIP -файла, чтобы увидеть структуру папки, аналогичную следующей:
:::image type=»content» source=»./media/web-sites-dotnet-troubleshoot-visual-studio/tws-logfilefolders.png» alt-text=»Снимок экрана со структурой папки ZIP-файла после извлечения файла.»:::
-
Журналы трассировки приложения хранятся в TXT-файлах в папке LogFilesApplication.
-
Журналы веб-сервера хранятся в LOG-файлах в папке LogFileshttpRawLogs. Можно использовать средство, аналогичное Log Parser для просмотра и обработки этих файлов.
-
Подробные журналы сообщений об ошибках хранятся в HTML-файлах в папке LogFilesDetailedErrors.
(Папка deployments предназначена для файлов, созданных при публикации системы управления версиями; она никак не связана с публикациями Visual Studio. Папка Git предназначена для трассировок, относящихся к публикациям системы управления версиями и службы потоковой передачи файлов журналов.)
-
Просмотр журналов неудачно завершенных запросов
Журналы трассировки неудачно завершенных запросов полезны при просмотре подробных сведений по обработке IIS HTTP-запроса в таких сценариях, как перезапись URL-адреса, или при возникновении проблем, связанных с проблемами проверки подлинности.
Приложения Службы приложений используют те же функциональные возможности трассировки неудачно завершенных запросов, которые доступны в IIS, начиная с версии 7.0. Однако у вас нет доступа к параметрам IIS, которые определяют, какие ошибки будут регистрироваться. При включении трассировки неудачно завершенных запросов захватываются все ошибки.
Можно включить трассировку неудачно завершенных запросов с помощью Visual Studio, однако эту трассировку невозможно просмотреть в Visual Studio. Эти журналы представляют собой XML-файлы. Служба потоковой передачи журналов только отслеживает файлы, которые могут быть прочтены в режиме обычного текста: это TXT-, HTML— и LOG-файлы.
Журналы трассировки неудачно завершенных запросов можно просматривать напрямую в браузере через FTP или локально после загрузки их на локальный компьютер с помощью средства для работы с FTP. В этом разделе они будут просматриваться непосредственно в браузере.
-
На вкладке Конфигурация окна Веб-приложение Azure, открытого в обозревателе сервера, измените значение параметра Трассировка неудачно завершенных запросов на Включено, затем нажмите кнопку Сохранить.
-
В адресной строке окна браузера, в котором отображается приложение, добавьте дополнительный символ в URL-адрес, чтобы вызвать ошибку 404, и нажмите клавишу «ВВОД».
Это приведет к созданию журнала трассировки неудачно завершенных запросов. Ниже приведены действия, демонстрирующие, как просмотреть или загрузить журнал.
-
В Visual Studio на вкладке Конфигурация окна Веб-приложение Azure щелкните Открыть на портале управления.
-
На портале Azure на странице Параметры приложения щелкните Учетные данные развертывания, а затем введите новое имя пользователя и пароль.
[!NOTE]
Для входа необходимо использовать полное имя пользователя с префиксом в виде имени приложения. Например, если ввести имя пользователя myid и сайт myexample, то полным именем будет myexamplemyid. -
В новом окне браузера перейдите по URL-адресу, показанному в поле Имя узла FTP или Имя узла FTPS на странице Обзор для вашего приложения.
-
Выполните вход с использованием учетных данных FTP, созданных ранее (включая префикс имени приложения для имени пользователя).
В браузере отображается корневая папка приложения.
-
Откройте папку LogFiles.
-
Откройте папку с именем W3SVC плюс числовое значение.
Папка содержит XML-файлы, связанные с любыми ошибками, которые были зарегистрированы после включения трассировки неудачно завершенных запросов, а также XSL-файл, который может использоваться браузером для форматирования XML.
-
Щелкните XML-файл, связанный с неудачно завершенным запросом, данные трассировки которого необходимо просмотреть.
На следующем рисунке показана часть сведений трассировки примерной ошибки.
Дальнейшие действия
Вы видели, как Visual Studio позволяет легко просматривать журналы, созданные приложением Службы приложений. В следующих разделах содержатся ссылки на дополнительные ресурсы на связанные темы:
- Устранение неполадок Службы приложений
- Отладка в Visual Studio
- Удаленная отладка в Azure
- Трассировка в приложениях ASP.NET
- Анализ журналов веб-сервера
- Анализ журналов трассировки неудачно завершенных запросов
- Отладка облачных служб
Устранение неполадок Службы приложений
Дополнительную информацию об устранении неполадок, связанных с приложениями в Службе приложений Azure, см. в следующих ресурсах:
- Мониторинг приложений
- Исследование проблемы утечки памяти в Службе приложений Azure с использованием Visual Studio 2013. Запись блога Microsoft ALM о функциях Visual Studio для анализа проблем с управляемой памятью.
- Онлайн-инструменты Службы приложений Azure, о которых вам следует знать. Запись в блоге Амита Эппла (Amit Apple).
Справочные данные об определенном вопросе, связанном с устранением неполадок, можно получить, начав беседу на одном из следующих форумов:
- Форум Azure на веб-сайте ASP.NET.
- Форум Azure в Microsoft Q&а.
- StackOverflow.com.
Отладка в Visual Studio
Дополнительные сведения об использовании режима отладки в Visual Studio см. в статьях Отладка в Visual Studio и Debugging Tips with Visual Studio 2010 (Рекомендации по отладке в Visual Studio 2010).
Удаленная отладка в Azure
Для получения дополнительных сведений об удаленной отладке для приложений Azure и веб-заданий см. следующие ресурсы:
- Общие сведения об удаленной отладке Службы приложений Azure.
- Общие сведения об удаленной отладке Службы приложений Azure (часть 2) — подробнее об удаленной отладке
- Общие сведения об удаленной отладке Службы приложений Azure (часть 3) — среда с несколькими экземплярами и GIT
- Отладка веб-заданий (видео)
Если в вашем приложении используется веб-API Azure или серверная часть мобильных служб, вы можете получить дополнительные сведения об отладке в разделе Отладка серверной части .NET в Visual Studio.
Трассировка в приложениях ASP.NET
В Интернете отсутствуют обновленные и подробные вводные данные по трассировке ASP.NET. Лучшее, что можно сделать, это начать со старых вводных материалов, написанных для Web Forms, так как тогда MVC еще не существовало. А также дополнить эти сведения новыми постами из блогов, посвященных тем или иным конкретным вопросам. Можно также продуктивно начать изучение со следующих ресурсов:
-
Мониторинг и телеметрия (создание реальных облачных приложений в Azure).
Глава электронной книги с рекомендациями по трассировке в облачных приложениях Azure. -
Трассировка ASP.NET
Старый, но по-прежнему хороший ресурс для введения в тему. -
Прослушиватели трассировки
Сведения о прослушивателях трассировки, но без упоминания WebPageTraceListener. -
Пошаговое руководство: интеграция трассировки ASP.NET с трассировкой System.Diagnostics
Это также старая статья, которая, однако, содержит некоторые дополнительные сведения, которые не освещаются во вводной статье. -
Трассировка в представлениях ASP.NET MVC Razor
Помимо трассировки в представлениях Razor, в этом посте также описывается, как создать фильтр ошибок, чтобы регистрировать все необработанные исключения в приложении MVC. Сведения о записи в журнал всех необработанных исключений в приложении Web Forms представлены в примере Global.asax в разделе Полный пример для обработчиков ошибок на сайте MSDN. Если в MVC или Web Forms понадобится зарегистрировать определенные исключения, но позволить платформе их обрабатывать, можно перехватить и повторно создать элементы, как показано на следующем примере:try { // Your code that might cause an exception to be thrown. } catch (Exception ex) { Trace.TraceError("Exception: " + ex.ToString()); throw; }
-
Потоковая передача диагностических журналов трассировки из командной строки Azure (включая Glimpse!)
Как использовать командную строку, чтобы сделать все, что показано в этом руководстве на примере Visual Studio. Glimpse – это средство для отладки приложений ASP.NET. -
Использование функций диагностики и ведения журнала для веб-приложений с Дэвидом Эббо (David Ebbo) и Потоковая передача журналов из веб-приложений с Дэвидом Эббо (David Ebbo)
Авторы видео: Скотт Хансельман (Scott Hanselman) и Дэвид Эббо (David Ebbo).
Для ведения журнала ошибок вместо написания своего кода трассировки можно использовать платформу ведения журналов с открытым кодом, например ELMAH. Дополнительные сведения см. в записях блога Скотта Хансельмана (Scott Hanselman), посвященных ELMAH.
Кроме того, не нужно использовать ASP.NET или трассировку System.Diagnostics, чтобы получить журналы потоковой передачи из Azure. Служба потоковой передачи журналов приложения Службы приложений будет передавать любые .txt-, .html— или .log-файлы, которые будут найдены в папке LogFiles. Поэтому можно создать собственную систему ведения журнала, которая записывает данные в файловую систему приложения, а файлы будут автоматически передаваться и скачиваться. Все, что нужно сделать, — это написать код приложения, который создает файлы в папке d:homelogfiles.
Анализ журналов веб-сервера
Дополнительные сведения об анализе журналов веб-сервера см. на следующих ресурсах:
- LogParser
Инструмент для просмотра данных в журналах веб-сервера (LOG -файлов). - Устранение проблем производительности IIS или ошибок приложений с помощью LogParser
Введение в средство LogParser, которое можно использовать для анализа журналов веб-сервера. - Записи блога Роберта Мак-Мюррея (Robert McMurray), посвященные использованию LogParser
- Код состояния HTTP в IIS 7.0, IIS 7.5 и IIS 8.0
Анализ журналов трассировки неудачно завершенных запросов
На веб-сайте Microsoft TechNet имеется раздел Использование трассировки неудачно завершенных запросов , который может быть полезен для понимания того, как использовать эти журналы. Но эта документация посвящена преимущественно настройке трассировки неудачно завершенных запросов в IIS, которую невозможно выполнить в Службе приложений Azure.
Как было показано
в предыдущем разделе на примере программы,
преобразующей
массив целых чисел,
приложение может
собираться и работать,
но не выполнять
полностью того,
что ему полагается
делать. Это
означает, что
текст программы не соответствует
спецификации поставленной задачи и
содержит логическую ошибку,
а возможно,
сразу и несколько
логических ошибок.
Из всех категорий
ошибок логические ошибки найти наиболее
трудно, так
как они берут свое начало в ошибочном
рассуждении при поиске решения задачи.
Такие ошибки
обнаруживаются на этапе выполнения
программы и приводят к неверным
результатам, к
остановке или «зависанию»
приложения.
Это делает
необходимым тестирование приложения
с различными наборами данных.
Только тщательное
тестирование на самых разнообразных
значениях данных может дать на практике
гарантию того,
что приложение
не содержит логических ошибок.
Самым простым
способом локализации логической ошибки
является пошаговое прослеживание
результатов выполнения всех операторов
программы. При
отладке приложения в VS
можно отображать
значения указанных переменных или
выражений в любой точке программы.
Вычисленные значения
можно, сравнивать с теми, что должны
быть, и если обнаруживается несоответствие,
то, логическая ошибка локализована.
Начало
сеанса отладки
Первый шаг отладки
приложения – это выбор команды Start
Debugging
(F5) на стандартной
панели инструментов или в меню Debug,
после чего приложение запускается в
режиме отладки.
Перед началом отладки
целесообразно определить то место в
программе, где возможна ошибка. Это, как
правило, позволяет существенно сократить
время, затрачиваемое на поиски ошибки.
В примере 2 ошибка может содержаться в
том фрагменте программы, который изменяет
значения элементов массива после их
ввода с клавиатуры.
Установка
точек останова
Для того чтобы
отладчик прерывал выполнение программы
на определенной строке, необходимо
установить на этой строке точку
останова.
Точка останова
– это просто
место (например, строка с оператором
программы), которое помечено для отладчика
и отображается красным кружком в поле
индикаторов (узкое
поле серого цвета с левого края окна
редактора кода). Когда отладчик встречает
точку останова, то выполняющаяся
программа моментально останавливается
(до выполнения данной строки кода).
Установить точку
останова на какой-либо строке кода можно
при помощи щелчка по полю индикаторов
данной строки (рис. 16). Либо можно
установить курсор на нужной строке и
нажать клавишу F9.
Рисунок
16.
Установка
точки останова
Просмотр
данных в отладчике
Когда выполнение
программы в сеансе отладки приостановлено
(например,
при помощи точки
останова), можно
изучить состояние и содержимое ее
переменных и объектов.
Для этого в VS
можно использовать
три вида окон:
Local
(Локальные),
Autos
(Видимые)
и Watch
(Контрольные).
Доступ к окнам можно
получить нажав
Debug->Windows->выбрать
нужное окно(Рис. 17)
Рисунок 17. Доступ к
окнам
Окно Local
показывает
все переменные и их значения для текущей
области видимости отладчика.
Это дает вам
представление обо всем,
что имеется в
текущей выполняющейся функции.
Переменные в
этом окне организованы в список и
автоматически настраиваются отладчиком.
На рис.
18 показан пример
окна Local.
С его помощью
можно увидеть приложение нашего примера,
которое
приостановлено до обнуления соответствующих
элементов массива.
Обратите внимание,
что объект
(массив)
a
развернут для
того, чтобы
показать значения его элементов в момент
остановки выполнения программы.
По мере установки
значений результаты будут отображаться
в столбце Value.
Однако очень часто
просмотр всех локальных переменных
дает слишком много информации, чтобы в
ней можно было разобраться. Так может
происходить тогда, когда в области
видимости данного процесса или функции
находится слишком много операторов.
Для того
чтобы увидеть
значения, связанные с той строкой кода,
на которую вы смотрите, можно использовать
окно Autos.
Это окно показывает значения всех
переменных и выражений, имеющихся в
текущей выполняющейся строке кода или
в предыдущей строке кода. На рис. 19
показано окно Autos
для той же
самой строки кода, которая показана на
рис. 18. Обратите внимание на разницу.
Окна Watch
в VS позволяют
настраивать собственный список переменных
и выражений, за которыми нужно наблюдать
(рис. 20). Окна Watch
выглядят и
ведут себя точно так же, как и окна Local
и Autos.
Кроме того, те элементы, которые вы
размещаете в окнах Watch,
сохраняются между сеансами отладки.
Рисунок
18.
Окно
Local
Рисунок
19.
Окно
Autos
Вы получаете доступ
к окнам Watch
из меню или панели инструментов Debug
(рис. 17).
Четыре окна Watch
(которые называются Watch
1, Watch
2, Watch
3 и Watch
4) позволяют
настроить четыре списка элементов, за
которыми необходимо наблюдать. Эта
возможность может быть особенно полезна
в том случае, когда каждый список
относится к отдельной области видимости
вашего приложения.
Переменную или
выражение в окно Watch
1 можно добавить
из редактора кода. Для этого в редакторе
кода выделите переменную (или выражение),
щелкните по ней правой кнопкой мыши и
выберите пункт Add
Watch.
При этом выделенная переменная (или
выражение) будет помещена в окно Watch
1. Вы можете
также перетащить выделенный элемент в
это окно.
Рисунок
20.
Окно
Watch
1
Пошаговое
прохождение для поиска ошибки
После того как в
нашем примере отладчик,
встретив точку
останова, прервал
выполнение программы,
далее можно
выполнять код по шагам (режим
трассировки).
Для этого можно
выбрать команду Step
into
на панели
инструментов Debug
или нажать
функциональную клавишу F11(Рис.
21). Это приведет
к последовательному выполнению кода
по одной строке,
что позволит
вам видеть одновременно и ход выполнения
приложения, и
состояние объектов программы по мере
выполнения кода.
Команда Step
into
(F11) позволяет
продвигаться по коду по одной строке.
Вызов этой
команды выполнит текущую строку кода
и поместит курсор на следующую выполняемую
строку. Важное
различие между Step
into
и другими
похожими командами состоит в
том,
как Step
into
обрабатывает
строки кода, в
которых содержатся вызовы функций.
Если вы находитесь
на строке кода,
которая вызывает
другую функцию программы,
то выполнение
команды Step
into
перенесет вас
на первую строку этой функции.
Если сделать так в
нашем примере,
то вы увидите
ошибку: обнуление
элементов массива должно начинаться
не с элемента с индексом i1,
а со следующего
элемента i1+1.
Команда Step
out
(F10) позволяет
вам сохранять фокус в текущей функции
(не заходя в вызываемые ею подпрограммы),
т. е. вызов Run
out
приведет к
выполнению строки за строкой, но не
заведет вас в вызовы функций и при этом
следующей выполняемой
строкой для пошагового
прохождения станет следующая за вызовом
функции строка.
Рис 21. Команда Step
Into
Одной из более
удобных (и
часто упускаемых)
функциональных
возможностей набора инструментов
отладки является функция Run
to
cursor
( Выполнить до текущей позиции).
Она работает в
полном соответствии со своим названием.
Вы устанавливаете
курсор на некий код и вызываете эту
команду. Приложение
компилируется и выполняется до тех пор,
пока не доходит
до той строки,
где находится
курсор. В
этой точке отладчик прерывает приложение
и выдает вам эту строку кода для пошагового
прохождения.
Рис. 22.
Рисунок 22. Вызов
команды Run
To
Cursor
Продолжить отладку
после точки останова можно повторным
нажатием на кнопку F5 (Start
Debugging).
Рисунок 23. Результат
работы программы после исправления
ошибки
Рассмотрим пошаговое
выполнение программы с использованием
окна Watch
на простейшем примере.
Пример.
#include
«stdafx.h»
#include
«conio.h»
int
_tmain(int argc, _TCHAR* argv[])
{
int
a,S,i,b;
a=0;
b=0;
i=0;
S=1;
do
{
a=a+1;
b=b+2;
S=(S*a)+(S/b);
i++;
}while(i<5);
printf(«%d»,S);
getch();
return
0;
}
Запускаем
трассировку(Step
Into)
нажатием
F11 либо
Debug>Step
Into.
Открываем
окно Watch(Debug>Windows>Watch>Watch1).
Переход на
следующий шаг осуществляется нажатием
кнопки F11.
Рисунок 24. Окно
редактора кода в начале трассировки.
Рисунок 25. Значение
переменных перед первым прохождением
цикла
Рисунок 26. Окно
редактора кода перед первым прохождением
цикла
Рисунок
27. Значения переменных после выполнения
операции а=а+1
Рисунок
28. Значения переменных после выполнения
операции b=b+2
Рисунок
29. Значения переменных после выполнения
операции S=(S*a)+(S/b)
Рисунок
30. Значения переменных после выполнения
операции i++
Рисунок
31. Значения переменных после прохождения
цикла
Рисунок 32. Вывод
итогового значения на экран
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #