Проверка и устранение неполадок на одной странице
Начало работы с инструментом проверки URL
Инструмент проверки URL в Search Console показывает, какая информация о вашей странице есть у Google. Он также позволяет вам проверить опубликованную версию страницы на соответствие многим требованиям Google Поиска, что полезно при устранении проблем с индексированием конкретной страницы.
В основном инструмент проверки URL используется, чтобы:
- устранить неполадки со страницей, которая не показывается в Google;
- проверить, исправлена ли ошибка, которую системы Google обнаружили на определенной странице;
- отправить запрос на индексирование отдельной страницы.
Краткое руководство
Чтобы проверить страницу, выполните следующие действия:
- Введите полный URL страницы в строке поиска в верхней части любой страницы Search Console (быстрая ссылка).
- ИЛИ
Нажмите на значок проверки
, который в большинстве отчетов находится рядом с URL.
Если нажать на значок проверки в другом отчете, то отчет о проверке URL может открыться на странице сведений о теме, относящейся к этому отчету. Например, если нажать на значок проверки в отчете об индексировании страниц с видео, то на странице проверки URL откроется подстраница, посвященная индексированию видео. Это будет отражено в пути навигации: Проверка URL > Индексирование страниц с видео. Вы можете вернуться к родительскому элементу отчета, нажав Проверка URL в его названии.
- Изучите карточку с результатами проверки в верхней части отчета:
- URL есть в индексе Google. Страница проиндексирована, и на ней нет ошибок* – поздравляем!
- URL есть в индексе Google, но есть проблемы. Страница проиндексирована, но содержит одну или более ошибок, которые могут повлиять на ее место в результатах поиска. Чтобы узнать, где найдены ошибки, перейдите на страницу Улучшения и удобство для пользователей и проверьте статус каждого раздела. Разверните раздел, чтобы посмотреть подробные сведения об ошибке.
- URL нет в индексе Google. Проверьте статус индексирования страницы, чтобы узнать, в чем состоит проблема. Выяснить, почему URL не попал в индекс Google, можно в разделе со сведениями об индексировании. В этом разделе приведена следующая важная информация:
- Сканирование разрешено? Если ваш сайт явным образом запрещает сканирование страницы, то системы Google не смогут ее проиндексировать. Прочитайте о том, что можно сделать, если для этого параметра не указано значение Да.
- Получение страницы. Возможно, роботу Google не удалось получить данные о странице по техническим причинам (таким как ошибка 404 или ошибка сервера). Узнайте, что можно предпринять, если для этого параметра не указано значение Успешно.
- Индексирование разрешено? Убедитесь, что настройки вашего сайта не запрещают индексирование. Прочитайте о том, что можно сделать, если для этого параметра не указано значение Да.
- Каноническая страница, выбранная Google. Если страница не является канонической, то есть дублирует другую страницу на вашем сайте, то она не будет проиндексирована. Подробнее…
- Если в поле Последнее сканирование нет даты, то это значит, что роботу Google не удалось найти страницу. В этом случае выберите Проверить страницу на сайте и нажмите Запросить индексирование.
* Статус «URL есть в индексе Google» не гарантирует появления страницы в результатах поиска. Наш инструмент не проверяет, выполнены ли другие условия показа страницы в Поиске, такие как меры, принятые вручную, или отсутствие нарушения правил Google в отношении веб-спама или правовых политик. Подробнее о том, как проверить, добавлена ли страница в индекс Google…
- Когда проблема будет устранена, снова протестируйте страницу. Для этого нажмите Проверить страницу на сайте. и убедитесь в отсутствии ошибок. Затем выберите Запросить индексирование, чтобы сообщить Google, что страница изменилась и готова к повторному индексированию.
Как работать с отчетом
Инструмент проверки URL получает информацию из двух источников:
- Данные из индекса Google (в представлении по умолчанию), которые были получены при обработке страницы алгоритмами Google. Эта информация обновляется каждый раз, когда робот Google сканирует и индексирует страницу, и используется системами Google при показе контента в результатах поиска.
- Результаты проверки опубликованной страницы формируются при нажатии Проверить страницу на сайте в представлении индекса Google. Полученные таким образом сведения менее подробны, чем информация в индексе Google, но проверка опубликованной страницы может быть полезна для устранения ошибок на ней. После такой проверки вы можете сравнить ее результаты с данными, которые содержатся в индексе. Чтобы проверить опубликованную версию повторно, на странице проверки нажмите кнопку с круговой стрелкой
. Google не использует эту информацию.
На этом скриншоте представлены данные о странице из индекса Google:
На диаграмме выше:
- 1 – вы можете переключаться между сведениями из индекса Google и результатами проверки опубликованной страницы. На иллюстрации выше она уже выполнена. Если проверка опубликованной страницы выполняется впервые, то для получения результатов тестирования нажмите Проверить страницу на сайте.
- 2 – на карточке с результатами проверки указано, может ли страница появляться в Google Поиске при выполнении определенных условий и не содержит ли она некритических ошибок. В примере выше страница проиндексирована (имеет статус «Эта страница проиндексирована»), но содержит некритические ошибки, перечисленные в разделе «Улучшения и удобство для пользователей» (пункт 4). Дополнительные сведения
- 3 – статус индексирования страницы показывает, удалось ли Google проиндексировать страницу во время последней попытки. Разверните этот раздел, чтобы ознакомиться с более подробными сведениями о последней попытке индексирования. Вы узнаете, была ли страница просканирована или проиндексирована и может ли робот Google это сделать. В примере выше страница была успешно проиндексирована. Дополнительные сведения
- 4 – в разделе Улучшения и удобство для пользователей содержится дополнительная информация об этой странице, в том числе оценка ее удобства для мобильных устройств, статус HTTPS и все обнаруженные на ней структурированные данные. В примере выше на странице были обнаружены проблемы с оптимизацией для мобильных устройств, статусом HTTPS и элементом структурированных данных для часто задаваемых вопросов. Дополнительные сведения
Ключевые разделы отчета
Карточка с результатами проверки
В верхней части отчета вы увидите сводную карточку с результатами проверки, из которых будет понятно, может ли страница появиться в результатах Google Поиска. Ознакомьтесь с возможными результатами проверки и их значениями.
Если в карточке указано URL есть в индексе Google, это значит, что страница отображается или может отображаться в Google. Однако это не является гарантией ее появления в результатах поиска, так как в ходе тестирования не проверяется выполнение некоторых условий. Чтобы точно знать, показывается ли ваша страница в Google, вам необходимо выполнить ее поиск по URL. Ваша страница может содержать некритические ошибки, которые будут описаны в разделе Улучшения и удобство для пользователей.
Если в карточке указан статус URL нет в индексе Google, значит, проверяемый URL не появляется или не может появиться в результатах поиска Google. Это не означает, что страница содержит ошибку. Ознакомьтесь с разделом Повторяющиеся и альтернативные URL.
Статус индексирования страницы
Статус индексирования страницы показывает, была ли страница проиндексирована роботом Google (представление индекса Google) или возможно ли это (представление проверки опубликованной версии). Если в статусе страницы нет сообщения об ошибках, то она, вероятно, может появиться в Google (при отсутствии других серьезных проблем). Выполненная индексация страницы не гарантирует ее появления в результатах поиска Google, однако является первым необходимым шагом. Это означает, что сведения о странице были добавлены в наши системы.
Разверните этот раздел, чтобы узнать, когда была проиндексирована страница и не мешает ли что-либо ее индексированию. Если статус указывает, что она не была проиндексирована, то из информации в этом разделе станет понятно, почему.
Ниже представлена наиболее важная информация из этого раздела:
- Индексирование/доступность страницы. Статус, указанный в верхней части раздела, объясняет, была ли проиндексирована страница, и если нет, то почему. Вы можете найти описание каждого статуса, а также узнать, как исправить ошибки индексирования, как согласно информации в индексе (Индексирование страницы), так и по результатам проверки опубликованной версии (Доступность страницы).
- Последнее сканирование. Когда робот Google последний раз посещал страницу. Вся информация о странице, содержащаяся в индексе Google, была получена в эту дату. Если после этого вы вносили какие-либо изменения, то они не будут отражены в Google Поиске. Если вы внесли важные изменения, то запустите проверку опубликованной страницы и нажмите Запросить индексирование, чтобы сведения в Google Поиске обновились как можно быстрее.
- Сканирование разрешено? Показывает, разрешено ли сканирование страницы роботу Google или оно запрещено файлом robots.txt. Если робот Google не может просканировать страницу, то она, скорее всего, не появится в результатах поиска, и вам потребуется найти правило блокировки.
- Индексирование разрешено? Показывает, разрешено ли роботу Google индексирование страницы. Если нет, то прочитайте статью о директиве noindex и удалите этот метатег со страницы, которая должна быть проиндексирована.
- Получение страницы. Показывает, удалось ли роботу Google получить данные о странице во время последней попытки индексирования. Если нет, необходимо устранить проблему, чтобы роботу Google была доступна самая последняя версия вашей страницы. Если роботу Google не удается получить данные, то он может по-прежнему показывать предыдущую версию вашей страницы из индекса. Рядом с заголовком Индексирование страницы или Доступность страницы представлен подробный статус получения данных о странице. Если из-за ошибки 5хх при сканировании страницы не удалось получить о ней данные, то Google, вероятно, продолжит показывать последнюю доступную версию страницы в результатах поиска. Если же страница не была доступна по причине ошибки 4хх, то Google, вероятно, перестанет показывать страницу. Подробная информация о каждом статусе представлена в нашем Справочном центре.
Повторяющиеся и альтернативные URL
Повторяющиеся URL. Если робот Google находит несколько URL, ведущих на страницы с одинаковым контентом, то он группирует эти адреса и выбирает один из них в качестве канонического URL для этой группы. Предположим, имеются три страницы, на которых представлены одни и те же платья. На первой они упорядочены по размеру, а на второй – по цвету. Третья содержит такой же ассортимент, но оптимизирована для мобильных устройств. В этом случае робот Google выберет URL одной из страниц в качестве канонического, а остальные будет считать копиями. Остальные URL будут помечены как повторяющиеся и, скорее всего, не будут показываться в результатах поиска. В индексе Google повторяющиеся URL помечаются как непроиндексированные, а в статусе Индексирование страницы указывается, что это копия. Этот процесс не требует вмешательства с вашей стороны, если только вы не считаете, что Google неверно выбрал каноническую страницу. Повторяющиеся страницы не отображаются при проверке опубликованной страницы, потому что их проверка выполняется только в индексе. Подробнее о повторяющихся страницах…
Альтернативные URL. Когда робот Google обнаруживает похожие URL, предназначенные для определенных устройств (например, AMP-страницы или специальные URL для компьютеров и смартфонов) или содержащие перевод одной и той же страницы, он может пометить их как альтернативные URL для различных языков или типов устройств. Посетителю Google Поиска будет предлагаться та или иная версия страницы в зависимости от его устройства и указанного в настройках языка. Однако в разделе «Индексирование страницы» и в карточке с результатами проверки альтернативный URL всегда будет помечен как непроиндексированный (альтернативный). Это делается намеренно. Альтернативные страницы помечаются явным образом или перенаправляются хостом на устройство нужного типа, поэтому они тоже могут появляться в результатах проверки опубликованной страницы. Канонический URL отображается в подразделе Индексирование отчета о неопубликованной странице. Инструмент проверки URL проверяет только альтернативные устройства, но не проверяет альтернативные языки.
Статус индексирования видео
Если страница проиндексирована и робот Google нашел на ней видео, то в этом разделе будет информация и о самом ролике, и о том, удалось ли роботу Google проиндексировать его. Google может индексировать видео, только если оно встроено в проиндексированную страницу и относится к видео, которые могут быть проиндексированы. Роботы Google могут проиндексировать не более одного видео на страницу.
Не следует путать индексирование видео роботом Google с поиском видео на YouTube. Все добавленные на YouTube видео могут появляться в Google Поиске, но ни одно из них (с YouTube или другого сайта) не будет связано с веб-страницей в результатах поиска, пока робот Google не найдет и не проиндексирует страницу, на которой размещен такой ролик. Подробнее об индексировании видео в Поиске…
Улучшения и удобство для пользователей
Удобство для мобильных
Показывает, оптимизирована ли данная страница для мобильных устройств. Основная часть интернет-трафика на сегодняшний день приходится на мобильные устройства, и Google стремится отражать в результатах поиска те страницы, которые оптимизированы для них.
HTTPS
Показывает, использует ли страница протокол HTTPS. Мы рекомендуем использовать протокол HTTPS на всех сайтах для максимальной защиты конфиденциальности и безопасности пользователей.
Связанная AMP-страница
Если с этой страницей связана AMP-страница (или если она сама является AMP-страницей), то данный раздел будет содержать сведения об AMP-странице.
Структурированные данные на странице
При обнаружении на странице структурированных данных для каждого типа этих данных будет создан отдельный раздел с информацией об обнаруженных ошибках.
Часто задаваемые вопросы
Показывается ли моя страница в Google Поиске?
На карточке из отчета инструмента проверки URL указана только вероятность появления вашей страницы в Google (или добавления в системы Google, если речь о проверке опубликованной страницы).
Чтобы проверить, показывается ли она в Google, выполните следующие действия:
- Скопируйте URL страницы из поисковой строки браузера.
- Удалите часть https:// или http:// в начале.
- Удалите часть после символа ? или # в конце URL. Например, URL
https://example.com/some/page?hl=ru#myanchorпосле обрезки с обеих сторон будет иметь видexample.com/some/page. - Откройте Google Поиск и введите этот вариант в окне поиска. Не копируйте полученный URL в поисковую строку браузера – пользуйтесь только окном поиска на сайте google.com.
- Если страница появится в результатах, значит, она есть в Google. Если нет, то мы, скорее всего, не добавили ее в наши системы. Подробнее об устранении неполадок…
Может ли появиться в результатах поиска Google новая страница или обновленная версия?
Отчет в инструменте проверки URL для опубликованной страницы позволяет понять, соответствует ли она критериям показа в Google Поиске. Это не значит, что страница действительно появляется в наших результатах поиска. Инструмент не проверяет выполнение некоторых других условий, например не подавался ли запрос на удаление страницы или сайта и не были ли они заблокированы за нарушение правил. Ознакомьтесь с более подробным списком условий, соответствие которым не проверяется. Как проверить, показывается ли страница в Google, описано в этой статье.
Какие дополнительные элементы робот Google обнаружил на моей странице?
Если робот Google находит на странице дополнительные элементы, такие как структурированные данные или связанные AMP-страницы, то их статус и дополнительные сведения о них будут представлены в разделе Улучшения и удобство для пользователей. Разверните эти элементы, чтобы получить более подробную информацию или ознакомиться с ошибками.
Если робот Google обнаружил на странице видео, то это будет отражено в разделе Video Discovery (недоступно для проверки опубликованной страницы).
Как Google видит мою страницу?
Для успешно проиндексированных страниц вам будут доступны запросы/ответы HTML и HTTP, созданные при их сканировании. При проверке опубликованной страницы вы также увидите скриншот страницы.
Чтобы получить эту информацию, нажмите Изучить просканированную страницу или Посмотреть проверенную страницу.
Почему моя страница не показывается в результатах поиска Google?
Вот несколько наиболее распространенных причин:
- Страница появляется в результатах поиска, но не на первых страницах. Проверьте, действительно ли ваша страница отсутствует в Google Поиске.
- Сайт или страница были созданы недавно, поэтому робот Google ещё не обнаружил их.
- На страницу не ведут ссылки с внешних ресурсов. Робот Google находит большинство страниц, переходя на них по ссылкам в других источниках или обращаясь к опубликованному вами файлу Sitemap. Если ваш сайт размещен на платформе веб-хостинга, то файл Sitemap, скорее всего, создается автоматически.
- На странице или сайте есть контент, в отношении которого действуют меры, принятые вручную.
- Робот Google не может получить доступ к странице или сайту для сканирования и индексации из-за запроса авторизации, правила блокировки в файле robots.txt или директивы noindex. Найти все перечисленные проблемы можно с помощью инструмента проверки URL, как описано на этой странице.
Подробнее о том, почему страница может не показываться в Google Поиске…
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
За последние годы Google Webmaster Tools существенно изменился. Изменилось даже название сервиса — Google Search Console. И теперь, когда Google Analytics не предоставляет данные о ключевых словах, приходится больше полагаться на Search Console.
В старом Webmaster Tools отсутствовали, в частности, разделы «Search Analytics» и «Links to Your Site». И хотя мы никогда не будем полностью довольны инструментами Google, все же эти сервисы предоставляют полезную информацию (время от времени) для эффективного SEO продвижения сайта.
Ошибки сканирования сайтов (Crawl Errors)
Одно из изменений, произошедших в последние годы в Search Console — интерфейс ошибок (Crawl Errors). Поисковая консоль включает в себя два главных раздела: Site Errors и URL Errors. Категоризация ошибок таким образом выглядит достаточно наглядно — ведь важно различать ошибки на уровне сайта и ошибки на уровне страницы.

1) Ошибки сайта
В разделе Site Errors показаны общие ошибки веб-сайта за последние 90 дней.
Если вы производили определенную активность за последние 90 дней, это будет выглядеть так:


A) Ошибки DNS
Если у Googlebot возникают сложности с DNS, это значит, что нет возможности установить связь с вашим доменом из-за проблем с маршрутизацией DNS или нерабочего DNS-сервера.
Если возникает серьезная проблема с DNS, ее необходимо сразу же устранить. Бывают и незаметные сложности, которые мешают Google сканировать сайт.
DNS является важным аспектом, т.к. это первое, что открывает доступ к сайту.
Google рекомендует использовать инструмент Fetch as Google. Также можно проконсультироваться насчет возможного наличия проблем у DNS-провайдера. И убедиться в том, что сервер высвечивает код ошибок 404 или 500.
Другие полезные инструменты:
- ISUP.me
- Web-Sniffer.net
Б) Ошибки сервера
Ошибки сервера чаще всего связаны с тем, что серверу требуется слишком много времени на ответ. Ошибки DNS означают, что Googlebot не может даже обнаружить ваш URL из-за сложностей, связанных с DNS, тогда как серверные ошибки не позволяют загрузить страницу, даже несмотря на то, что Googlebot может подключиться к вашему сайту.
Серверные ошибки, как правило, случаются из-за перегруженности сайта большим объемом трафика. Во избежание этого следует лишний раз проверить, что хостинг-провайдер справляется со внезапным притоком веб-трафика.
Официальная информация Google по устранению ошибок: «Используйте Fetch as Google, чтобы выяснить, может ли Googlebot получить доступ к сайту. Если Fetch as Google возвращает контент домашней страницы без каких-либо проблем, можно предположить, что у Google есть доступ к вашему сайту».
Прежде, чем переходить к устранению серверных ошибок, необходимо установить характер ошибки:
- Истечение времени ожидания (Timeout)
- Усеченные заголовки (Truncated headers)
- Обрыв соединения (Connection reset)
- Усеченный отклик (Truncated response)
- Отказано в соединении (Connection refused)
- Не удалось установить соединение (Connect failed)
- Истечение времени ожидания соединения (Connect timeout)
- Нет отклика (No response)
В) Ошибки доступа к файлу robots.txt
Это значит, что Googlebot не может извлечь ваш файл robots.txt, расположенный по адресу [вашдомен.com]/robots.txt.
Search Console help:
«Файл robots.txt нужен лишь в том случае, если на сайте присутствует определенный контент, который вы бы хотели добавить в индекс поисковых систем. Если хотите, чтобы поисковые системы индексировали весь контент сайта, файл robots.txt не нужен».
Это важный аспект. Для небольших веб-сайтов, которые нечасто обновляются, устранение данной ошибки не требует такой уж безотлагательности. Файл robots.txt более важен для сайтов, которые ежедневно публикуют новый контент.
Если Googlebot не может загрузить ваш robots.txt, Google не будет сканировать сайт, а равно и индексировать новые страницы и изменения. Это может привести к существенным проблемам в продвижении сайта под Google.
Важно проверить конфигурации файла robots.txt и страницы, доступные для сканирования Googlebot. Убедиться, что линия «Disallow: /» отсутствует, за исключением ситуаций, когда по определенным причинам вы не хотите, чтобы сайт появлялся в поисковых результатах.
Лучше вообще обойтись без robots.txt. Если файла robots.txt нет, тогда Google будет сканировать сайт как обычно. Если файл содержит ошибки, Google приостановит сканирование, до тех пор пока ошибки не будут исправлены.
2) Ошибки URL
Ошибки URL влияют только на отдельные страницы сайта, а не на сайт в целом.
Google Search Console выделяет следующие категории ошибок: десктоп, смартфон, простой телефон. Для крупных сайтов этого может быть недостаточно, но для большинства такой подход охватывает все известные проблемы.
Совет: если ошибок слишком много, и вам надоело их исправлять, просто отметьте все как исправленные.
Если вы произвели значительные изменения на сайте в целях устранения ошибок, или же считаете, что многие URL-ошибки уже не повторяются, тогда можно отметить все ошибки как исправленные, и провести повторную проверку через несколько дней.
Через несколько дней информация об ошибках появится вновь, но если вы их действительно устранили, этого не произойдет.
A) Программные ошибки 404 (Soft 404)
Программная ошибка 404 (или т.н. «мягкая ошибка» Soft 404) — это когда страница высвечивает 200 (найдена), вместо 404 (не найдена).
И тот факт, что страница 404 выглядит как 404, еще не значит, что все и на самом деле так.
«Если на странице появляется сообщение «404 Файл не найден», это не означает, что это страница 404. Если на клетке с жирафом висит табличка «собака», это не значит, что в клетке действительно собака», — support.google.com.
Видимый пользователю аспект страницы 404 — это контент. Визуальное сообщение дает возможность понять, что запрашиваемая страница исчезла. Часто владельцы сайтов предлагают пользователям персонализированные страницы или страницы со списками похожих ссылок.
«Обратная сторона» страницы 404 — это видимый для веб-паука код ответа HTTP.
Google рекомендует: «Настроить веб-сайт так, чтобы при запросе несуществующих страниц возвращался код ответа 404 (страница не найдена) или 410 (страница удалена)».

«При возвращении кода для несуществующей страницы, отличного от 404 и 410, (или при перенаправлении на другую страницу, например на главную, вместо возвращения кода 404), могут возникнуть дополнительные проблемы».
Когда множество страниц перенаправляется на главную, Google рассматривает эти страницы как soft 404, а не как 301.
Для страниц, которых больше не существует:
- Удостоверьтесь, что при запросе несуществующих страниц возвращается код ответа 404 (страница не найдена) или 410 (страница удалена), а не 200 (успешный запрос).
- Сделайте перенаправление (301) для каждой старой страницы на соответствующую страницу сайта.
- Не перенаправляйте большое количество «мертвых» страниц на главную. Они должны быть 404, или перенаправляться на похожие страницы.
Для рабочих страниц:
- Удостоверьтесь, что существует достаточный объем контента на странице, т.к. небольшой объем может спровоцировать ошибку soft 404.
- Soft 404 — это некий гибрид 404 и обычных страниц, — отсюда и сложности. Проведите проверку на предмет наличия у большей части страниц ошибки soft 404.
Б) 404
Ошибка 404 означает, что Googlebot пытался сканировать страницу, которой нет на сайте. Googlebot находит страницы 404, когда другие сайты или страницы ведут к этим не существующим страницам.
Google сообщает, что «В общем, ошибки 404 не влияют на рейтинг сайта в Google, поэтому их можно смело игнорировать».
Но если это важная страница, игнорировать ошибку 404 нельзя.
Совет Рэнда Фишкина:
«Если страница:
а) Не получает важные ссылки от внешних источников,
а) Посещаемость страницы невысока,
в) И/или у нее нет заметного URL-адреса, на который посетители могут заходить,
Тогда можно оставить страницу как 404».
Если важные страницы высвечиваются как 404:
- Удостоверьтесь, что опубликованная страница из вашей CMS не находится в режиме черновика и не удалена.
- Проверьте, появляется ли эта ошибка на версиях сайта с www или без www, http или https.
Проще говоря, если ваша страница «мертвая», оживите ее. Если вы не хотите делать ее рабочей, сделайте перенаправление 301 на корректную страницу.
Как сделать, чтобы старые 404 не показывались в отчете о сканировании
Если 404 URL не важен, просто игнорируйте его, как советует Google. Но чтобы ошибок не было видно в отчете, придется проделать дополнительную работу. Google показывает только ошибки 404, если ваш сайт или внешний сайт ведут на страницу 404.
Найти ссылки, ведущие на страницу 404, можно так: Crawl Errors > URL Errors.
Затем кликните URL, который хотите исправить
Искомая ссылка быстрее найдется в исходом коде страницы:
Довольно трудоемкий процесс, но если действительно нужно, чтобы старые 404 не присутствовали в отчете, понадобится удалить ссылки с каждой страницы.
В) Отказ в доступе (Access denied)
Отказ в доступе означает, что Googlebot не может сканировать страницу.
Причины:
- Вы требуете от пользователей ввести логин и пароль, чтобы зайти на сайт, и таким образом Googlebot блокируется
- Ваш файл robots.txt блокирует доступ Googlebot к отдельным URL, папкам, или сайту в целом
- Хостинг-провайдер препятствует доступу Googlebot к сайту, или же сервер требует от пользователей аутентификацию через прокси-сервер
Ошибка, сходная с soft и 404. Если блокируемая страница важна и должна индексироваться, тогда требуется незамедлительное вмешательство. Если нет — можно игнорировать подобные ошибки.
Для исправления понадобится устранить элементы, блокирующие доступ Googlebot:
- Уберите вход по логину (логин на странице или всплывающее окно) для страниц, которые нужны для индексации
- Убедитесь, что в файле robots.txt содержатся страницы, которые Googlebot не должен сканировать
- Используйте Fetch as Google, чтобы узнать, как Googlebot сканирует ваш сайт
- Просканируйте сайт с помощью инструмента Screaming Frog
И хотя эти ошибки не так распространены, как 404, сложности по части доступа могут негативно влиять на рейтинг сайта, если важные страницы заблокированы.
Решение некоторых технических вопросов, о которых шла речь в статье, представляется задачей довольно трудоемкой. Никто не хочет искать кажущиеся незначительными ошибки URL, или наоборот впадать в панику при появлении экрана с тысячами ошибок на сайте. Но с опытом и неоднократным повторением действий формируется мышечная память, и пользователь практически автоматически сортирует важные ошибки и те, которые можно игнорировать.
Проверка грамматики и орфографии
Вы можете выполнить проверку правописания и грамматики в Google Документах, а затем принять или отклонить предложенные исправления.
Функция орфографических и грамматических исправлений поддерживает английский, испанский, итальянский, немецкий, португальский и французский языки.
Как проверить правописание
Включите проверку правописания, а затем примите или отклоните предложенные исправления.
- Откройте файл в Google Документах.
- В левом верхнем углу экрана нажмите на значок «Проверка правописания»
. В правом верхнем углу экрана откроется окно.
Как добавить слово в словарь
Чтобы определенное слово не распознавалось как неправильно написанное, добавьте его в словарь.
- Откройте файл в Google Документах.
- В левом верхнем углу экрана нажмите на значок «Проверка правописания»
. В правом верхнем углу экрана откроется окно.
- Чтобы добавить подчеркнутое слово в словарь, нажмите кнопку Добавить в словарь.
Статьи по теме
- Как изменить язык для сервисов Google в веб-интерфейсе
- Управление подсказками при вводе в Google Документах
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Грамматика, орфография и стиль
LanguageTool находит намного больше ошибок, чем ваш обычный текстовый редактор, включая предложения по улучшению стиля и тона.
Работает везде, где вы пишете
LanguageTool работает во всех основных браузерах, а также в популярных инструментах для работы с текстами, таких как MS Word и OpenOffice.
Мультиязычен по своей природе
Проверяйте тексты на более чем 30 языках, таких как английский, немецкий, французский, португальский, испанский, голландский и другие.
Улучшите свои тексты в три простых этапа
Скачайте надстройку LanguageTool для браузера
-
Скачать бесплатную надстройку для браузера
Для проверки правописания добавьте в ваш браузер бесплатное расширение. Установить его быстро, легко и совершенно бесплатно. Не требуются ни кредитная карта, ни пользовательский аккаунт.
Добавьте в Chrome это бесплатно!
-
Перейти в Google Docs
После установки расширения перейдите на https://docs.google.com/ и начните писать в любом многострочном текстовом поле. LanguageTool будет анализировать ваш текст при наборе.
-
Принять предложения
LanguageTool отмечает потенциальные ошибки и предложения, подчеркивая их. Вам решать, какие исправления принять, чтобы сделать свой текст идеальным.
Знали ли вы?
Наше расширение для браузера работает на всех сайтах
Получайте советы о том, как улучшить свой текст (включая советы по пунктуации и т. д.), когда печатаете электронное письмо, делаете запись в блоге или публикуете твит. На каком бы языке вы не писали, LanguageTool определит его автоматически и предоставит вам подсказки по правописанию. В целях обеспечения конфиденциальности информации расширение LanguageTool не хранит ваши тексты.
Более 5000 отзывов в интернет-магазине Chrome
Самое популярное расширение для корректуры текстов для Chrome с более чем 1 миллионом пользователей по всему миру
Удивите своих друзей, коллег и клиентов понятными, четкими и стилистически безупречными текстами.
LanguageTool отлично работает с Google Docs и множеством других программ. Начните сегодня и пользуйтесь LanguageTool везде, где вы пишете.
Spelling and grammar correction from single words to entire documents
Updated on November 15, 2021
What to Know
- Go to Tools > Spelling and grammar > Show spelling suggestions. They appear as red or blue text.
- For longer docs, go to Tools > Spelling and grammar > Spelling and grammar check.
- Choose Accept or Ignore for each suggestion. Or use the arrows to move on.
This article covers how to turn on Google’s spelling and grammar checker on the Google Docs desktop site for all operating systems and the mobile app for Android.
The app for iOS and iPadOS can’t check for grammatical errors or misspellings, but you will get basic suggestions if you set up your iPad keyboard correctly.
How to Use the Desktop Google Docs Spell Check
Google Docs uses colored squiggly lines when something is misspelled (red) or needs an edit for grammar (blue).
One way to use the spelling and grammar checker is to get suggestions automatically as you type.
Automatic Spell Check
Here’s how to turn on automatic spell check and grammar check.
-
Go to Tools > Spelling and grammar.
-
Select Show spelling suggestions and/or Show grammar suggestions.
-
Return to the document and left-click or right-click one of the suggestions to see what Google Docs recommends as a fix, and then select it to accept the suggestion.
You can ignore recommendations by selecting X. If this is happening a lot for the same word, but you don’t want to change the spelling, add it to your personal dictionary. See the steps at the bottom of this page for help.
Click-Through Wizard
The other method is to use a click-through wizard, a better way to use the Google Docs spell checker if you’re working in a multi-page document.
-
Put the cursor wherever you want to start the spell check. If you’re looking through the whole document, make sure you’ve selected the very top left position before any words.
-
Go to Tools > Spelling and grammar > Spelling and grammar check.
-
Choose Accept or Ignore for the first suggestion to move to the next one, or use the arrows to jump to a different instance.
As handy as spelling and grammar checks are, they’re not flawless. If several words are missing in a sentence, for example, and Google Docs can’t suggest a fix, it might not tell you that something is wrong even though it’s an incoherent sentence.
-
Continue until you’ve corrected or ignored all of the suggested changes.
How to Spell Check Google Docs in the Mobile App
Grammar and spell checks are available through the Google Docs app for Android as well:
-
Tap the edit/pencil icon.
-
Select where you want the spell check to start.
-
Use the three-dotted menu at the top right to choose Spellcheck. Note that this includes the grammar check tool as well.
-
The new window at the bottom of the screen is used to Change or Ignore the suggestions.
-
Select the checkmark at the top left to save and exit the editing mode.
Use Your Personal Dictionary to Edit How Spell Check Works
Spell check can quickly become annoying if it repeatedly reports a bad spelling for a word that you’re intentionally spelling that way. Equally, there may be words that you’re sure are spelled wrong, but Google Docs doesn’t tell you about them.
The solution here, in both cases, is to make the necessary change to your dictionary. It’s available through the desktop site only.
On the replacement suggestion, select the three-dotted button on the bottom right, and then choose Add to personal dictionary. To remove words from this list so that they’ll once again be seen as wrong, select View personal dictionary and then choose the trash icon next to the word.
The 5 Best Spelling and Grammar Check Apps of 2023
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Spelling and grammar correction from single words to entire documents
Updated on November 15, 2021
What to Know
- Go to Tools > Spelling and grammar > Show spelling suggestions. They appear as red or blue text.
- For longer docs, go to Tools > Spelling and grammar > Spelling and grammar check.
- Choose Accept or Ignore for each suggestion. Or use the arrows to move on.
This article covers how to turn on Google’s spelling and grammar checker on the Google Docs desktop site for all operating systems and the mobile app for Android.
The app for iOS and iPadOS can’t check for grammatical errors or misspellings, but you will get basic suggestions if you set up your iPad keyboard correctly.
How to Use the Desktop Google Docs Spell Check
Google Docs uses colored squiggly lines when something is misspelled (red) or needs an edit for grammar (blue).
One way to use the spelling and grammar checker is to get suggestions automatically as you type.
Automatic Spell Check
Here’s how to turn on automatic spell check and grammar check.
-
Go to Tools > Spelling and grammar.
-
Select Show spelling suggestions and/or Show grammar suggestions.
-
Return to the document and left-click or right-click one of the suggestions to see what Google Docs recommends as a fix, and then select it to accept the suggestion.
You can ignore recommendations by selecting X. If this is happening a lot for the same word, but you don’t want to change the spelling, add it to your personal dictionary. See the steps at the bottom of this page for help.
Click-Through Wizard
The other method is to use a click-through wizard, a better way to use the Google Docs spell checker if you’re working in a multi-page document.
-
Put the cursor wherever you want to start the spell check. If you’re looking through the whole document, make sure you’ve selected the very top left position before any words.
-
Go to Tools > Spelling and grammar > Spelling and grammar check.
-
Choose Accept or Ignore for the first suggestion to move to the next one, or use the arrows to jump to a different instance.
As handy as spelling and grammar checks are, they’re not flawless. If several words are missing in a sentence, for example, and Google Docs can’t suggest a fix, it might not tell you that something is wrong even though it’s an incoherent sentence.
-
Continue until you’ve corrected or ignored all of the suggested changes.
How to Spell Check Google Docs in the Mobile App
Grammar and spell checks are available through the Google Docs app for Android as well:
-
Tap the edit/pencil icon.
-
Select where you want the spell check to start.
-
Use the three-dotted menu at the top right to choose Spellcheck. Note that this includes the grammar check tool as well.
-
The new window at the bottom of the screen is used to Change or Ignore the suggestions.
-
Select the checkmark at the top left to save and exit the editing mode.
Use Your Personal Dictionary to Edit How Spell Check Works
Spell check can quickly become annoying if it repeatedly reports a bad spelling for a word that you’re intentionally spelling that way. Equally, there may be words that you’re sure are spelled wrong, but Google Docs doesn’t tell you about them.
The solution here, in both cases, is to make the necessary change to your dictionary. It’s available through the desktop site only.
On the replacement suggestion, select the three-dotted button on the bottom right, and then choose Add to personal dictionary. To remove words from this list so that they’ll once again be seen as wrong, select View personal dictionary and then choose the trash icon next to the word.
The 5 Best Spelling and Grammar Check Apps of 2023
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe

Как и большинство текстовых редакторов, в Google Docs интегрирован инструмент для проверки орфографии и грамматики. Вот как использовать этот инструмент.
Как проверить правописание в Google Документах
По умолчанию проверка орфографии и грамматики в Документах Google включена при первом открытии документа. Каждый раз, когда вы ошиблись в слове или набрали «ваш», имея в виду «вы», средство проверки орфографии подчеркивает ошибку красной волнистой линией, предлагая вам внести изменения.
Я буду использовать Google Doc, но тот же инструмент проверки орфографии и грамматики доступен и для таблиц и слайдов.
Сначала откройте документ с помощью
Гугл документы.
Чтобы убедиться, что инструмент включен, вы можете начать вводить несколько слов с ошибками или перейти в Инструменты> Орфография и убедиться, что установлен флажок «Подчеркнуть ошибки».

После этого всякий раз, когда возникает ошибка, она будет отображаться с красной волнистой линией под ней.

Вы можете щелкнуть правой кнопкой мыши любую отдельную ошибку, чтобы исправить ее на лету, не открывая инструмент.

Откроется небольшое окно с несколькими вариантами на выбор, например изменение ошибки на предлагаемое исправление, игнорирование текущей ошибки или добавление слова в словарь, чтобы оно больше не отображалось как ошибка.

Чтобы проверить весь документ на наличие орфографических ошибок, выберите Инструменты> Орфография> Проверка орфографии, чтобы открыть инструмент проверки орфографии.

Документы Google проведут вас по каждой обнаруженной ошибке, и вы сможете внести те же исправления, которые мы только что рассмотрели. Если в вашем документе есть еще ошибки, инструмент будет перемещаться по документу, пока все ошибки не будут исправлены.

Как пользоваться словарем
Помимо средства проверки орфографии и грамматики, в Google Docs есть встроенный словарь, который можно использовать для поиска слов, и он даже предлагает синонимы выбранных слов прямо в документе.
В документе выделите слово, щелкните его правой кнопкой мыши и выберите «Определить [word].» Либо, выделив слово, нажмите Ctrl + Shift + Y, чтобы открыть то же окно.

Откроется окно со словарным определением слова и списком синонимов, связанных с этим словом.

Хотя программа проверки орфографии и грамматики является мощным инструментом для выявления опечаток и ошибок в написании слов, она не является полностью надежной. Он не может точно исправить все контекстные ошибки (например, использование «бросил» вместо «сквозной») или идентифицировать фрагменты предложения или сращивания запятых.
How To Check Your Spelling In Google Docs
Check Spelling In Google Docs
How To Check Your Spelling In Google Docs
How To Check Spelling In Document In Google Docs
How To Check Spelling And Grammar In Google Docs Document
Spelling And Synonmys In Google Docs
Grammar Check In Google Docs
How To Spell Check In Google Docs
Spell Check In Google Docs
Google Docs Spelling Tip
Google Docs Basics V2 — Spelling And Grammar Check
Check Your Spelling In Google Docs At The End By Using Tools _ Spelling
How To Do A Spelling And Grammar Check In Google Docs | 2020 Update
How To Use Spell Check In Google Docs
Spell Check In Google Docs App
How To Correct Your Spelling On A Google Doc
How To Enable Spellcheck In Google Docs?
How To Use Spell Check With Google Sheets
Tech Time Online: Spell Checking Google Docs
Google Chrome Spell Check Not Working FIX [Tutorial]
Проверка орфографии больше используется в текстовых редакторах, таких как Google Документы или MS Word, или в инструментах презентации, таких как Google Slides или же PowerPoint. Но как насчет проверки орфографии в Google Таблицах?
Хотя Google Таблицы больше предназначены для ввода данных, ведения записей и анализа данных, вам все равно может потребоваться время от времени запускать в них заклинание. Многие люди также используют Гугл Таблицы с большим количеством текстовых данных. И в таких случаях проверка орфографии просто необходима.
К сожалению, в отличие от Google Документов, в которых слова с ошибками выделяются красным подчеркиванием, в Google Таблицах нет визуальной индикации наличия слов с ошибками.
Но вы можете легко запустить проверку орфографии в Google Таблицах, и в этом уроке я покажу вам, как это сделать.
Итак, приступим!
Чтобы проверка орфографии работала в Гугл Таблицах, вам нужно выбрать все ячейки, в которых вы хотите проверить слова с ошибками. Это может быть определенный диапазон ячеек или весь лист.
Предположим, у вас есть список элементов, как показано ниже, и вы хотите использовать проверку орфографии для этих данных:

Вышеупомянутые шаги запустят проверку орфографии, и вы увидите, что она открывается в виде отдельного диалогового окна в верхней правой части Google Таблиц.
Сочетание клавиш для проверки орфографии
Хотя нет возможности добавить опцию проверки орфографии на панель инструментов в Google Таблицах, к счастью, есть сочетание клавиш, которое вы можете использовать для запуска проверки орфографии.
Но прежде чем вы сможете использовать сочетание клавиш, вам нужно включить одну небольшую настройку — включить опцию совместимых сочетаний клавиш (одноразовая вещь):
Ниже приведены шаги по включению совместимых ярлыков:
Как только вы это сделаете, вы можете использовать приведенное ниже сочетание клавиш для запуска проверки орфографии в Google Таблицах:
F7
Общие сведения о параметрах проверки орфографии
Когда вы запускаете проверку орфографии в Google Таблицах, теперь у вас есть несколько вариантов:
- Изменить : вы можете изменить слово с ошибкой в предложении. Если предложение неверно, вы также можете ввести правильное написание. Вы также можете сделать это для каждой ячейки по отдельности или применить это изменение ко всем сразу.
- Игнорировать : если проверка орфографии выделила что-то, что не является словом с ошибкой, вы можете проигнорировать это. Вы также можете выбрать опцию «Игнорировать все», чтобы игнорировать все вхождения этого слова.
- Добавить в словарь : если проверка орфографии выделяет правильное слово, и вы планируете использовать его и позже, лучше всего добавить его в личный словарь. Это может быть полезно в случае, если вы используете имена людей или названия компаний, которые помечены Google Таблицами как слова с ошибками.
Это все, что вам нужно об использовании проверки орфографии в Google Таблицах.
Надеюсь, вы нашли этот урок полезным.
Правильное написание — это не просто вежливость, это также признак интеллекта и хорошего образования. А с Google Chrome проверка орфографии становится проще простого.
В наши дни вам не нужно знать, как правильно писать, чтобы произвести хорошее впечатление. Если вы сообразительны, вы просто используете один из множества бесплатных инструментов для проверки орфографии, некоторые из которых также могут исправить вашу грамматику. А уделив немного внимания исправлениям, которые вносят эти инструменты, вы также можете улучшить свои навыки написания на ходу.
Chrome поставляется с встроенной программой проверки орфографии, которая должна быть включена по умолчанию. В словаре обычно установлен язык вашей операционной системы, но вы можете добавлять и переключаться между несколькими языками. Эта проверка орфографии также предлагает расширенную версию, которая использует технологию проверки орфографии поиска Google. Это, однако, включает в себя маршрутизацию вашего текста через серверы Google. Итак, давайте рассмотрим все варианты в деталях.
Как включить проверку орфографии в Google Chrome
Чтобы включить или отключить проверку орфографии в Google Chrome, выполните следующие действия.
- Нажмите кнопку меню в правом верхнем углу панели инструментов браузера и выберите настройки,
- Прокрутите до нижнего щелчка продвинутый расширить дополнительные настройки.
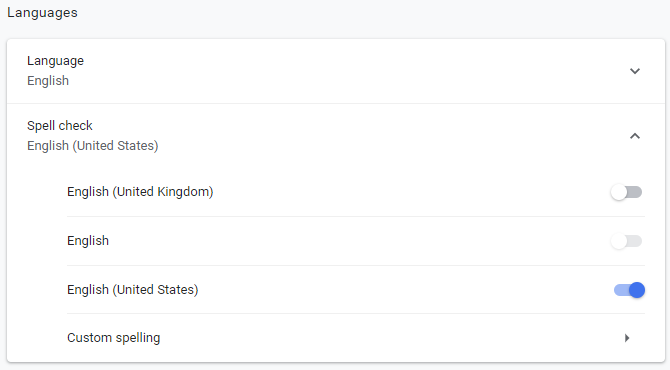
- Прокрутите вниз до Языки и нажмите Проверка орфографии развернуть соответствующее меню.
- Здесь вы можете включить или отключить проверку орфографии Chrome, щелкнув ползунок рядом с соответствующим языком. Синий ползунок означает, что проверка орфографии включена.
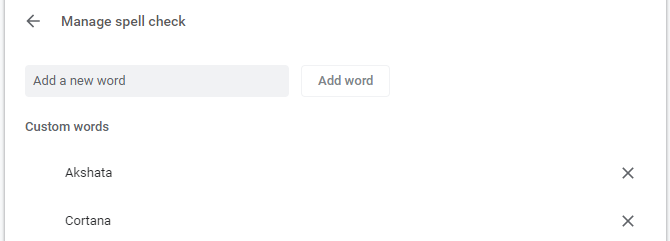
Примечание 1: Вы можете добавлять и редактировать пользовательские написания выбрав соответствующую опцию внизу списка. По сути, вы можете добавлять слова в словарь Google по умолчанию, что удобно для имен или технических терминов, которые не распознает проверка правописания в Chrome.
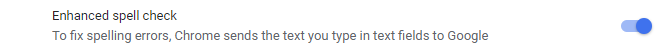
Заметка 2: Вы также можете включить расширенную проверку орфографии, которая распознает другие ошибки, такие как пропущенный пробел или дефис. В Настройки> Дополнительно, идти к Конфиденциальность и безопасностьнажмите Синхронизация и сервисы Googleи, в нижней части списка, включите Расширенная проверка орфографии,
Как добавить дополнительные языки в Google Chrome для проверки орфографии
Язык, который вы хотите проверить правописанием, не отображается в Chrome? Chrome выбирает только язык вашей системы по умолчанию для проверки орфографии.
Вот как добавить другой язык:
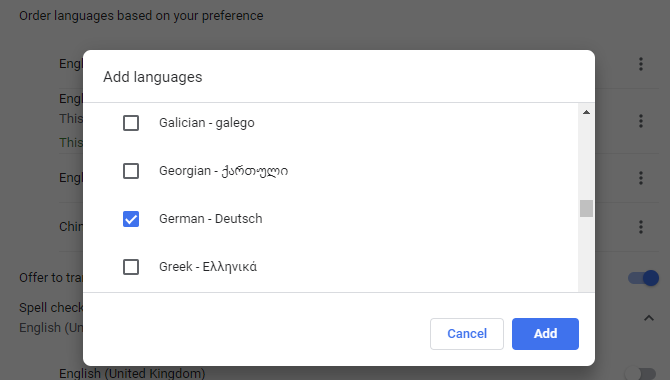
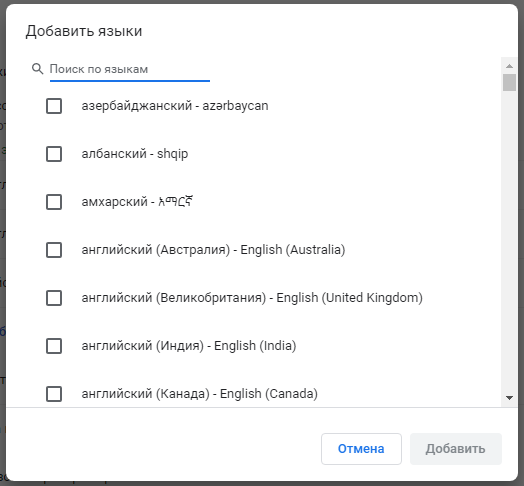
- Разверните язык меню и нажмите Добавить языки,
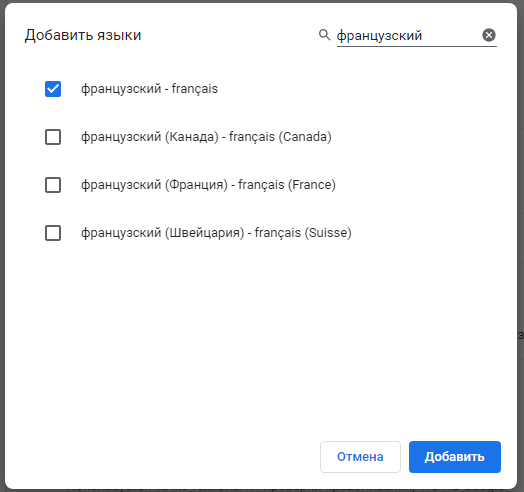
- Выберите язык, который вы хотите добавить, и нажмите добавлять,
После добавления языка в Chrome вернитесь в меню проверки правописания и включите проверку правописания.
Как использовать программу проверки правописания в Google Chrome
Теперь, когда вы добавили языки и включили проверку орфографии, возникает вопрос: как Chrome узнает, когда проверять орфографию и какой язык использовать?
По умолчанию Chrome проверяет слова во всех текстовых полях, включая Gmail и большинство сторонних веб-сайтов. Когда вы неправильно написали слово, вы должны увидеть красную волнистую линию под этим словом. Если вы включили расширенную проверку орфографии, вы также можете увидеть серую волнистую линию, которая указывает на другую ошибку, такую как пропущенный пробел.
Найдите правильное написание с помощью Google Chrome
Когда вы увидите слово, помеченное как написанное с ошибкой, щелкните его правой кнопкой мыши, чтобы просмотреть предложение Google, которое отображается в верхней части контекстного меню.
Замечания: Обязательно включите Спросите у Google предложения, так как это даст вам доступ к дополнительным результатам. Для трудно интерпретируемых опечаток или слов Google будет использовать свой механизм прогнозирования, чтобы предлагать лучшие предложения.
Добавить слова в свой пользовательский словарь
Если в Chrome нет правописания, вам не нужно заходить в меню «Настройки», чтобы добавить новое слово. Просто щелкните правой кнопкой мыши слово и выберите Добавить в словарь, Теперь проверка орфографии больше не будет выделять это слово.
Замечания: Ваш пользовательский словарь одинаков, независимо от того, какой язык вы выбираете.
Управляйте средством проверки правописания Chrome на лету
Вы можете в любое время включить или отключить функцию проверки правописания в Chrome. В то же время вы также можете изменить язык, который использует Chrome.
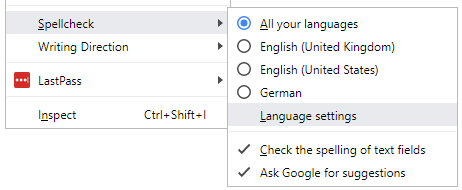
- Щелкните правой кнопкой мыши в текстовом поле и выберите Проверка орфографии из меню.
- В меню параметров убедитесь, что Проверьте правильность написания текстовых полей выбран.
- Теперь выберите подходящий язык или просто Все ваши языки,
Замечания: Chrome не может автоматически проверять орфографию длинных текстов. С включенной проверкой орфографии, тем не менее, она будет проверять правописание всего, что вы печатаете. Чтобы обработать длинный текст, например, при открытии сообщения в WordPress, вам может потребоваться щелкнуть каждый абзац, чтобы инициировать проверку орфографии Chrome для этого абзаца.
Chrome Spell Check не работает
Когда проверка правописания в Chrome не работает, вы можете выполнить следующие действия:
- Нажмите на трехточечное меню, настройки, ищи проверка орфографии, затем отключите и снова включите все настройки, связанные с проверкой орфографии.
- Отключите сторонние средства проверки правописания в меню расширений Chrome: chrome: // extensions /
- Проверьте актуальность Chrome и перезапустите его.
Альтернативные средства проверки правописания для Chrome
Даже при включенных всех функциях проверка орфографии Google остается несколько простой, поскольку она не проверяет грамматику или стиль. Между тем, в Chrome Web Store есть альтернативные средства проверки правописания. Так что если вам нужен продвинутый инструмент, попробуйте один из следующих.
1. Грамматика для Chrome
Grammarly — это пишущий помощник с искусственным интеллектом, который включает контекстную проверку орфографии и грамматики. Как и программа проверки орфографии Chrome, она работает во всех текстовых полях. Более 10 миллионов пользователей и почти идеальный рейтинг делают его фактически золотым стандартом проверки орфографии и грамматики в вашем браузере.
Бесплатная версия ловит критические грамматические и орфографические ошибки. С премиальным планом вы получаете доступ к расширенным функциям, таким как предложения по расширению словарного запаса, проверки жанрового стиля письма и детектор плагиата.
Грамматика хороша, если английский — единственный язык, который вам нужно вычитать. К сожалению, он не поддерживает другие языки.
Скачать: Грамматика (бесплатно с опциональными платными планами)
2. Проверка грамматики и орфографии от LanguageTool
Если вы хотите вычитать содержимое на нескольких языках, попробуйте эту грамматику и проверку орфографии для Chrome. Обладая почти 250 тысячами пользователей и рейтингом 4,5 / 5, он является одним из наиболее часто используемых и проверенных средств проверки правописания в Chrome.
Бесплатный план поддерживает 20 000 символов на проверку более чем на 25 языках. Регистрация на Премиум или Корпоративный план добавит дополнительные функции и доступ к API. Вам не нужна учетная запись, чтобы использовать ее, ваш IP-адрес не будет зарегистрирован, и все передачи данных, необходимые для предоставления услуги, осуществляются через зашифрованное соединение.
Скачать: Проверка грамматики и орфографии (бесплатно с опциональными платными тарифами)
Как проверить орфографию в Chrome?
Лучшим средством проверки орфографии и грамматики всегда будет человек, которому помогают технологии. Технология не всегда достаточно умна, чтобы понимать контекст, и может предлагать странные исправления. Однако, запросив у Google предложения, вы получите почти идеальные исправления.
Если вы хотите работать над своим английским письмом и грамматикой
7 приложений, чтобы помочь любому улучшить свою грамматику английского языка
7 приложений, чтобы помочь любому улучшить свою грамматику английского языка
Вы можете съежиться от мысли об этих бесконечных грамматических листах из начальной школы. К счастью, приложения — более интересный и современный инструмент для изучения грамматики.
Прочитайте больше
вне браузера, мы рекомендуем эти приложения:
Узнайте больше о: расширениях для браузера, советах по просмотру, словарю, Google Chrome, переводчику Google, проверке орфографии.
5 приложений словаря и словаря для изучения новых слов
В веб-браузер Google Chrome встроена проверка орфографии, что очень удобно при написании сообщений, комментариев на сайтах, общении в веб-чатах и так далее.
Вы можете настроить проверку проверку орфографии: выбрать офлайн или онлайн проверку (более точная), а также подключить или отключить языки для проверки.
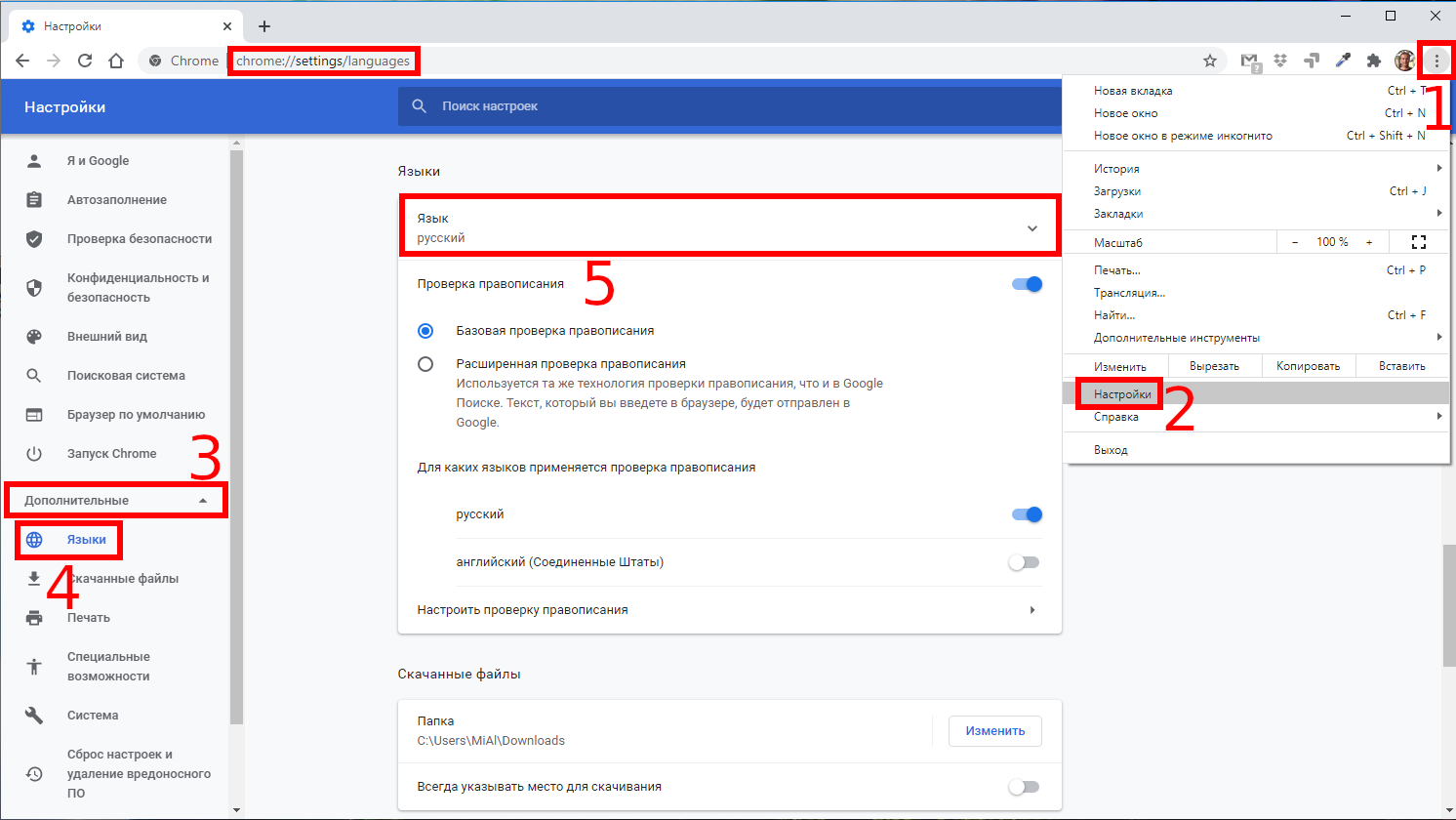
Для управления настройками правописания нажмите кнопку с тремя вертикальными точками и выберите «Настройки»:

Затем выберите «Дополнительные» → «Языки»

Ещё один способ попасть в эти настройки — ввести в строку браузера «chrome://settings/languages».
Здесь вы можете выбрать способ проверки правописания:
- Базовая проверка правописания (используются только офлайн словари и правила проверки, менее точный способ, но ваши тексты никуда не отсылаются, проверка проходит на компьютере)
- Расширенная проверка правописания (Используется та же технология проверки правописания, что и в Google Поиске. Текст, который вы введёте в браузере, будет отправлен в Google. Это более точная проверка, с использованием наработок Google, но она подходит тем, кто не возражает, что его тексты отправляются на сторонние сервера)
По умолчанию включена базовая проверка — она подойдёт большинству пользователей, менять это необязательно.
Здесь же вы можете вовсе отключить проверку орфографии.
Как в Google Chrome включить проверку орфографии для другого языка
Как вы можете видеть на скриншоте выше, у меня отключена проверка правописания для английского языка. Чтобы её включить, достаточно передвинуть ползунок.

Как подключить дополнительные языки для проверки орфографии в Google Chrome
Допустим, мне нужно, чтобы веб-браузер проверял орфографию не только для русского и английского языков, но и, например, для французского, как это сделать?
Если вы не видите нужный вам язык в списке доступных для включения проверки орфографии, это означает, что вначале вам нужно добавить этот язык.
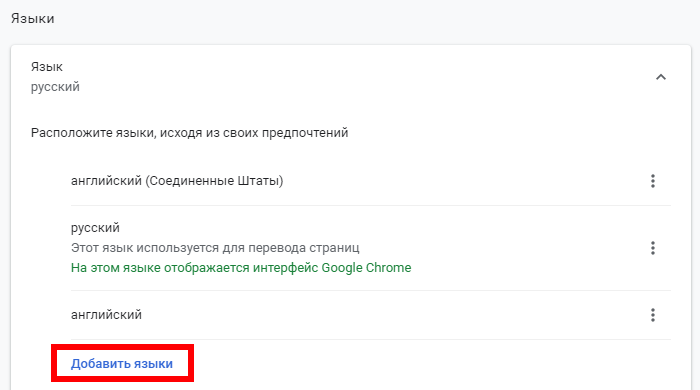
Разверните пункт «Язык».

Нажмите «Добавить языки».

В появившемся окне вы можете найти язык или прокрутить список и поставить галочку рядом с ним.

Связанная статья: Как поменять язык в Chrome

Теперь для этого языка можно включить проверку орфографии:

Смотрите также: Как включить или отключить перевод в Chrome
Связанные статьи:
- Как поменять язык в Chrome (60.3%)
- Как включить или отключить перевод в Chrome (60.3%)
- Как поменять язык сервисов Google (58%)
- Как изменить языковые настройки на Facebook (58%)
- Как опубликовать сообщения в Facebook на нескольких языках (58%)
- Как быстро перемещаться в начало и конец веб-страницы (RANDOM — 50%)
При использовании веб-приложений и сайтов в Интернете мы иногда сталкиваемся с ошибками, которые могут привести к проблемам пользования этими ресурсами. Чтобы понять, что именно вызывает ошибку, полезно знать, как посмотреть лог ошибок браузера. В этой статье мы рассмотрим способы просмотра логов ошибок в популярных браузерах.
Лог ошибок браузера — это файл, в котором хранятся сообщения об ошибках и предупреждениях, связанных с работой браузера и его расширений. Эти сообщения могут включать информацию о невозможности загрузки ресурсов, сбоях в работе JavaScript, проблемах с SSL-сертификатами и других проблемах.
В каждом браузере есть свой способ посмотреть лог ошибок браузера, который мы рассмотрим далее.
Google Chrome
Для просмотра лога ошибок браузера в Google Chrome нужно выполнить следующие шаги:
1. Откройте браузер Google Chrome и нажмите на иконку «Меню» (три вертикальные точки), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Инструменты» и выберите «Разработчик».
3. В выпадающем меню выберите «Инструменты разработчика», или можно вызвать данное окно, нажав сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. В открывшемся окне нажмите на вкладку «Console».
5. Лог ошибок браузера будет отображен в этой вкладке.
Mozilla Firefox
Чтобы посмотреть лог ошибок браузера в Mozilla Firefox, следуйте инструкциям:
1. Откройте браузер Mozilla Firefox и нажмите на иконку «Меню» (три горизонтальные линии), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Web-разработка» и выберите «Консоль разработчика».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+K (Windows) или Command+Option+K (Mac).
4. В открывшемся окне нажмите на вкладку «Консоль».
5. Лог ошибок браузера будет отображен в этой вкладке.
Microsoft Edge
Если вы используете браузер Microsoft Edge, то для просмотра лога ошибок браузера нужно выполнить следующие действия:
1. Откройте браузер Microsoft Edge и нажмите на иконку «Меню и настройки» (три горизонтальные точки), расположенную в верхнем правом углу экрана.
2. Наведите курсор мыши на пункт меню «Система» и выберите «Отладка Microsoft Edge».
3. В открывшемся окне нажмите на вкладку «Консоль».
4. Лог ошибок браузера будет отображен в этой вкладке.
Apple Safari
Для просмотра лога ошибок браузера в Apple Safari нужно выполнить следующие шаги:
1. Откройте браузер Apple Safari и выберите пункт меню «Разработка» в меню строчки заголовка.
2. Если пункт меню «Разработка» не отображается, то необходимо его открыть. Для этого щелкните мышью на пункте меню «Сафари», выберите «Настройки» и включите режим «Разработчика» вкладкой «Дополнительно».
3. В выпадающем меню выберите «Открыть консоль».
4. В открывшемся окне можно увидеть лог ошибок браузера.
Opera
Чтобы посмотреть лог ошибок браузера в Opera, выполните следующие инструкции:
1. Откройте браузер Opera и выберите пункт меню «Настройки» в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Разработка» и выберите «Консоль».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. Лог ошибок браузера будет отображен в этой вкладке.
Итак, мы рассмотрели способы просмотра логов ошибок в Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari и Opera. Эта информация может быть полезна для тех, кто занимается web-разработкой, но также полезна для пользователей, которые хотят понимать причины возникающих проблем при использовании веб-ресурсов в Интернете.