WordPress, наверное, самая распространённая CMS в мире, но зачастую, когда сайт перестает работать, сама CMS не предоставляет никакой информации об ошибках.
Наиболее распространённые ошибки и примеры их устранения.
Белый экран смерти
Белый экран смерти [WSOD], вместо сайта отображается белый экран.
Один из вариантов решения
Включите отображение ошибок, для чего добавьте в файл wp-config.php следующую строку:
define('WP_DEBUG', true);
После чего на сайте должен отображаться код ошибки, обычно в коде содержится имя неработающего плагина.
Один из вариантов решения
Деактивируйте все установленные плагины, а затем включайте по одному. Если консоль управления сайтом недоступна, откройте через FTP папку wp-content/plugins и переименуйте папку, например, в wp-content/plugins_old.
Один из вариантов решения
Увеличьте количество памяти. Для чего откройте файл wp-config.php и добавьте следующую строку:
define('WP_MEMORY_LIMIT', '32M');
Значение может быть любым: 64, 128 и так далее, но помните, в любом случае вы не сможете использовать памяти больше, чем предоставляется тарифным планом хостинга.
Один из вариантов решения
Ошибка в активной теме, переключитесь на стандартную тему Twenty Seventeen; если админпанель сайта недоступна, то через FTP измените папку с темой Twenty Seventeen на название активной темы. Имя активной темы также придется на время поменять.
Internal server error
Внутренняя ошибка сервера, обычно возникает из-за неправильной работы скриптов.
Один из вариантов решения
Через FTP переименуйте файл .htaccess в .htaccess_old. Перезагрузите страницу сайта и, если он заработал, сбросьте постоянные ссылки на панели управления WordPress через «Настройки» -> «Постоянные ссылки», чтобы создать новый файл .htaccess.
Ошибка установления подключения к базе данных
Один из вариантов решения
Откройте файл wp-config.php и убедитесь, что следующие данные базы данных верны: имя базы, имя пользователя, пароль и хост.
Ошибка 404
Ошибка, из-за которой пользователь не может получить доступ к одной или нескольким страниц на сайте, в то время как все остальные разделы работают нормально.
Один из вариантов решения
Перейдите в «Настройки» -> «Постоянные ссылки» на панели управления WordPress и просто нажмите кнопку «Сохранить изменения». Это обновит ваши настройки постоянных ссылок и очистит правила перезаписи. Если это не работает, вам необходимо обновить файл .htaccess вручную. Если вы не знакомы с редактированием файлов .htaccess, обратитесь к вашему хост-провайдеру и попросите его включить mod_rewrite.
Режим обслуживания после обновления
Ошибка, возникающая после обновления, с сообщением «Коротко недоступно для планового обслуживания. Вернитесь через минуту».
Как правило, причина в неудаленном файле .maintenance, удалите его из корневого раздела сайта через FTP или менеджер файлов.
Не получается войти в панель управления (консоль)
Возможные причины
- Вы забыли пароль, и у вас нет доступа к электронной почте для восстановления. Откройте в phpMyAdmin базу вашего сайта, найдите таблицу wp_uers, откройте ее, в поле «Password» выберите значение MD5 и установите новый.
- Возможно, входу мешает плагин, отключайте по очереди плагины, как это было описано выше.
- Ошибка скриптов: включите режим отладки, как это было описано выше.
- Сайт взломан. В этом случае можно попробовать удалить вредоносные скрипты самостоятельно либо обратится к специалистам.
Переадресация на странице входа в панель управления (консоль)
При попытке зайти на страницы /wp-login, /wp-admin происходит редирект на главную страницу сайта.
Возможные причины
- Неправильные значения полей URL сайта и домашнего URL в таблице wp-config
- Ненастроенные постоянные ссылки
- Ошибки в .htaccess
Варианты решения
Очистите файлы cookie и кэш браузера и убедитесь, что в вашем браузере включен прием cookie.
Перезапустите браузер и попробуйте войти снова.
Деактивировать все плагины (см. предыдущие пункты).
Использовать тему по умолчанию (см. предыдущие пункты).
Удалите файл .htaccess из корневого каталога вашего сайта. (см. предыдущие пункты).
Добавьте в файл wp-config.php и добавьте эти строки (не забудьте заменить example.com собственным URL и добавить www. если вы используете этот префикс).
define(fWP_HOME*, fhttp://example.comf); define(1WP_SITEURL1, 1 http://example.com*);
Белый текст или отсутствующие иконки в редакторе
Возможные причины: проблема с объединенными файлами JavaScript, TinyMCE или плагином.
Очистить кеш браузера.
Заменить скрипты TinyMCE. Это можно сделать, заменив папку /wp-includes/js/tinymce/ новой копией.
Если ничего из вышеперечисленного не работает, откройте файл wp-config.php и добавьте следующую строку в самом верху после открывающего тега PHP.
define('CONCATENATE SCRIPTS', false);
Если ничего не помогает
Включите запись ошибок в лог сервера, как правило, подобные ошибки уже неоднократно встречались на множестве сайтов, погуглите, и в 99,9% случаев решение будет найдено.
Orchard — это бесплатная система управления контентом с открытым исходным кодом, являющаяся частью галереи ASP.NET-проектов с открытым исходным кодом некоммерческого фонда Outercurve Foundation.
Для нас, разработчиков статического анализатора PVS-Studio, это еще одна возможность проверить интересный проект, рассказать людям (и разработчикам в том числе) о найденных ошибках и, в свою очередь, еще раз протестировать наш анализатор. Сегодня речь пойдёт об ошибках, найденных в проекте Orchard CMS.
О проекте Orchard CMS
Описание проекта взято с сайта.
Проект Orchard CMS был анонсирован в марте 2010 года с выпуском первой бета-версии проекта. Создатели Orchard CMS поставили перед собой цель построить систему управления контентом на новом успешном фреймворке ASP.NET MVC, которая соответствовала бы следующим требованиям:
- Открытый бесплатный и свободный проект, зависящий от запросов сообщества;
- Быстрый движок с модульной архитектурой и всеми необходимыми средствами CMS;
- Общедоступная онлайн-галерея модулей, тем и других компонентов расширения от сообщества;
- Высокое качество типографики, внимание к компоновке и разметке страниц;
- Упор на создание удобной и функциональной панели администрирования;
- Быстрое развертывание системы на рабочем месте и легкая публикация на сервер.
Первоначально Orchard и его исходные коды лицензировались на основе свободной лицензии MS-PL, но, с выходом первой публичной версии, проект сменил лицензию на более простую и распространенную New BSD License.
Четыре предварительные версии были выпущены в течение года, пока Orchard CMS не достигла версии 1.0. Все это время разработчики держали связь с сообществом, принимая пожелания, учитывая комментарии и исправляя найденные ошибки. Для публикации исходных кодов и сбора отзывов пользователей проект был запущен на портале проектов с открытым исходным кодом codeplex.com по адресу orchard.codeplex.com.
Сегодня можно найти объемную документацию по всем аспектам применения Orchard CMS, можно поучаствовать в обсуждении проекта на форумах, можно отправить отчет об обнаруженной ошибке на багтрекер, можно загрузить последние исходные коды проекта и бинарные сборки.
Кроме страницы для разработчиков был запущен и официальный сайт проекта по адресу http://www.orchardproject.net/, который сегодня содержит всю необходимую для работы с Orchard CMS сопроводительную документацию. Кроме того, на официальном сайте размещена галерея модулей и других компонентов, созданных сообществом для расширения функционала Orchard CMS.
Результаты проверки
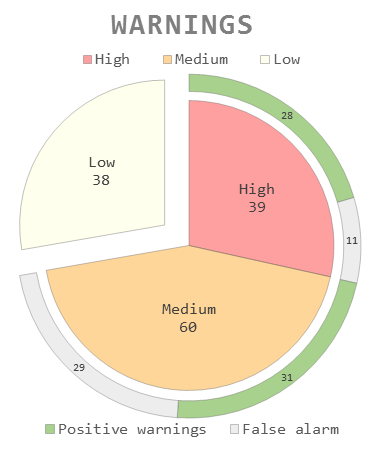
В проверке участвовали все исходные файлы (3739 штук) с расширением .cs. В общей сложности они содержали 214 564 строк кода.
По итогам проверки было получено 137 предупреждений. Если рассматривать более детально, то на первом (высоком) уровне было получено 39 предупреждений. 28 из них явно указывали на проблемные места или ошибки. На втором уровне (среднем) было получено 60 предупреждений. По моему субъективному мнению, 31 предупреждение верно указывало на места с ошибками или опечатками. Третий (низкий) уровень предупреждений мы рассматривать не будем, так как это предупреждения с низким уровнем достоверности и, как правило, среди них очень много ложных срабатываний или присутствуют предупреждения, которые не актуальны для многих типов проектов.
Итак, приступим к рассмотрению наиболее интересных из найденных ошибок. Более подробно авторы проекта смогут изучить ошибки, запросив у нас временную лицензию и выполнив проверку самостоятельно.
Так же, насколько я понимаю, разработчики Orchard CMS уже используют в работе над проектом ReSharper. Я делаю этот вывод на основе:
» https://github.com/OrchardCMS/Orchard-Harvest-Website/blob/master/src/Orchard.4.5.resharper
Нам не нравится идея сравнивать ReSharper и PVS-Studio, так как это инструменты разного типа. Но, как видите, использование ReSharper не мешает нам находить в коде реальные ошибки.
Бесконечная рекурсия
V3110 Possible infinite recursion inside ‘ReturnTypeCustomAttributes’ property. ContentItemAlteration.cs 121
public override ICustomAttributeProvider
ReturnTypeCustomAttributes
{
get { return ReturnTypeCustomAttributes; }
}Открывает список ошибок у нас довольно распространённая опечатка, которая, при получении значения у свойства ReturnTypeCustomAttributes, приведет к возникновению бесконечной рекурсии и, как следствие, к выбросу исключения StackOverflow, что в свою очередь приведет к «падению» программы. Вероятнее всего программист хотел вернуть из свойства одноименное поле у объекта _dynamicMethod, тогда корректный вариант выглядел бы так:
public override ICustomAttributeProvider
ReturnTypeCustomAttributes
{
get { return _dynamicMethod.ReturnTypeCustomAttributes; }
}А вот еще одна опечатка, которая приведет к возникновению бесконечной рекурсии, и, как следствие, выбросу исключения StackOverflow.
V3110 Possible infinite recursion inside ‘IsDefined’ method. ContentItemAlteration.cs 101
public override bool IsDefined(Type attributeType, bool inherit) {
return IsDefined(attributeType, inherit);
}В данном случае метод IsDefined вызывает сам себя. Думаю, тут программист также хотел вызвать одноименный метод у объекта _dynamicMethod. Тогда корректный вариант выглядел бы так:
public override bool IsDefined(Type attributeType, bool inherit) {
return _dynamicMethod.IsDefined(attributeType, inherit);
}Когда в минуте не всегда 60 секунд
V3118 Seconds component of TimeSpan is used, which does not represent full time interval. Possibly ‘TotalSeconds’ value was intended instead. AssetUploader.cs 182
void IBackgroundTask.Sweep()
{
....
// Don't flood the database with progress updates;
// Limit it to every 5 seconds.
if ((_clock.UtcNow - lastUpdateUtc).Seconds >= 5)
{
....
}
}Еще одна довольно распространённая опечатка, возникающая из-за не совсем очевидной реализации типа TimeSpan. Из комментария видно, что данный метод должен блокировать запрос к базе данных, если с момента предыдущего запроса прошло менее 5 секунд. Но программист, видимо, не знал, что свойство Seconds у объекта типа TimeSpan возвращает не суммарное количество секунд на данном временном промежутке, а остаточное количество секунд.
К примеру, если у нас есть временной промежуток длинной 1 минута 4 секунды, то вызов метода Seconds вернет нам всего 4 секунды. Если необходимо вернуть суммарное количество секунд — необходимо использовать свойство TotalSeconds. Для данного примера это будет 64 секунды.
Корректный вариант мог бы выглядеть так:
void IBackgroundTask.Sweep()
{
....
// Don't flood the database with progress updates;
// Limit it to every 5 seconds.
if ((_clock.UtcNow - lastUpdateUtc).TotalSeconds >= 5) // <=
{
....
}
}Пропущено значение перечисления при проверке через switch
V3002 The switch statement does not cover all values of the ‘TypeCode’ enum: Byte. InfosetFieldIndexingHandler.cs 65
public enum TypeCode
{
Empty = 0,
Object = 1,
DBNull = 2,
Boolean = 3,
Char = 4,
SByte = 5,
Byte = 6,
Int16 = 7,
UInt16 = 8,
Int32 = 9,
UInt32 = 10,
Int64 = 11,
UInt64 = 12,
Single = 13,
Double = 14,
Decimal = 15,
DateTime = 16,
String = 18
}
public InfosetFieldIndexingHandler(....)
{
....
var typeCode = Type.GetTypeCode(t);
switch (typeCode) {
case TypeCode.Empty:
case TypeCode.Object:
case TypeCode.DBNull:
case TypeCode.String:
case TypeCode.Char:
....
break;
case TypeCode.Boolean:
....
break;
case TypeCode.SByte:
case TypeCode.Int16:
case TypeCode.UInt16:
case TypeCode.Int32:
case TypeCode.UInt32:
case TypeCode.Int64:
case TypeCode.UInt64:
....
break;
case TypeCode.Single:
case TypeCode.Double:
case TypeCode.Decimal:
....
break;
case TypeCode.DateTime:
....
break;
}
}Данный участок кода довольно громоздкий, поэтому тяжело сразу заметить ошибку. В данном случае имеется перечисление TypeCode и метод InfosetFieldIndexingHandler, в котором проверяется, к какому из элементов перечисления принадлежит переменная typeCode. В данном случае программист, писавший этот код, вероятнее всего забыл об одном небольшом элементе по имени Byte, но добавил его собрата SByte. Из-за этой ошибки обработка типа Byte будет проигнорирована. Избежать этой ошибки было бы проще, если бы программист добавил блок default, в котором выбрасывается исключение о необработанном элементе перечисления.
Отсутствие обработки возвращаемого значения из метода Except
V3010 The return value of function ‘Except’ is required to be utilized. AdminController.cs 140
public ActionResult Preview(string themeId, string returnUrl) {
....
if (_extensionManager.AvailableExtensions()
....
} else {
var alreadyEnabledFeatures = GetEnabledFeatures();
....
alreadyEnabledFeatures.Except(new[] { themeId }); // <=
TempData[AlreadyEnabledFeatures] = alreadyEnabledFeatures;
}
....
}Как известно, метод Except исключает из коллекции, для которой он был вызван, элементы другой коллекции. Но программист, видимо, не знал, либо не обратил внимание на то, что результат работы данного метода возвращает новую коллекцию. Корректный вариант мог бы выглядеть так:
alreadyEnabledFeatures =
alreadyEnabledFeatures.Except(new[] { themeId });Метод Substring не принимает отрицательное значение
V3057 The ‘Substring’ function could receive the ‘-1’ value while non-negative value is expected. Inspect the second argument. ContentIdentity.cs 139
.... GetIdentityKeyValue(....) {
....
var indexOfEquals = identityEntry.IndexOf("=");
if (indexOfEquals < 0) return null;
var key = identityEntry.Substring(1, indexOfEquals - 1);
....
}Обратите внимание на проверку переменной indexOfEquals. Проверка защищает от случая, если значение переменной отрицательное. Но нет защиты от нулевого значения.
Если символ ‘=’ находится в самом начале, то возникнет исключение, так как второй аргумент метода Substring() будет иметь отрицательное значение -1.
Были найдены также похожие ошибки, отдельно рассматривать которые нет смысла:
- V3057 The ‘Substring’ function could receive the ‘-1’ value while non-negative value is expected. Inspect the second argument. CommandParametersParser.cs 18
- V3057 The ‘Substring’ function could receive the ‘-1’ value while non-negative value is expected. Inspect the second argument. CommandStep.cs 73
Приоритет операций в выражении
V3022 Expression ‘localPart.Name + «.» + localField.Name + «.» + storageName’ is always not null. ContentFieldProperties.cs 56
localPart.Name + "." + localField.Name + "." + storageName ?? ""В данном случае программист, вероятнее всего, думал, что оператор ?? проверит на null только переменную storageName, и если это так, то вместо нее к выражению будет добавлена пустая строка. Но поскольку оператор + обладает более высоким приоритетом, то на null будет проверено всё выражение. Стоит так же отметить, что если к строке прибавить null, то мы получим ту же строку без изменений. Таким образом, в данном случае можно без опаски выбросить данную проверку как излишнюю и вводящую в заблуждение. Исправленный вариант мог бы выглядеть так:
localPart.Name + "." + localField.Name + "." + storageNameАнализатор также нашел еще одну аналогичную ошибку:
V3022 Expression 'localPart.Name + "." + localField.Name + "." + storageName' is always not null. ContentFieldsSortCriteria.cs 53Проверка всегда ложная
V3022 Expression ‘i == 4’ is always false. WebHost.cs 162
public void Clean() {
// Try to delete temporary files for up to ~1.2 seconds.
for (int i = 0; i < 4; i++) {
Log("Waiting 300msec before trying to delete ....");
Thread.Sleep(300);
if (TryDeleteTempFiles(i == 4)) {
Log("Successfully deleted all ....");
break;
}
}
}Видно, что итератор цикла i всегда будет иметь значение в пределе от 0 до 3, но, несмотря на это, программист внутри тела цикла смело проверяет, имеет ли итератор значение 4. Данная проверка никогда не выполнится, но, не зная истинной цели данного участка кода, мне тяжело сказать насколько опасна эта ошибка в масштабах проекта.
Анализатором был найден так же ряд аналогичных ошибок. Все они говорят о том, что проверка будет всегда либо истинной, либо ложной.
- V3022 Expression ‘result == null’ is always false. ContentFieldDriver.cs 175
- V3022 Expression ‘String.IsNullOrWhiteSpace(url)’ is always true. GalleryController.cs 93
- V3022 Expression ‘_smtpSettings.Host != null’ is always true. SmtpMessageChannel.cs 143
- V3022 Expression ‘loop’ is always false. IndexingTaskExecutor.cs 270
- V3022 Expression ‘Convert.ToString(Shape.Value)’ is always not null. EditorShapes.cs 372
- V3022 Expression ‘ModelState.IsValid’ is always true. RecycleBinController.cs 81
- V3022 Expression ‘previousXml != null’ is always true. ContentDefinitionEventHandler.cs 104
- V3022 Expression ‘previousXml != null’ is always true. ContentDefinitionEventHandler.cs 134
- V3022 Expression ‘layoutId != null’ is always true. ProjectionElementDriver.cs 120
Использование члена класса перед проверкой объекта на null
V3027 The variable ‘x.Container’ was utilized in the logical expression before it was verified against null in the same logical expression. ContainerService.cs 130
query.Where(x =>
(x.Container.Id == containerId ||
x.Container == null) &&
ids.Contains(x.Id));Как видно из кода выше (нас интересует 2 и 3 строки), программист сначала проверяет обращение к свойству Id у контейнера, и только потом проверяет контейнер на null. Правильным вариантом было бы сначала проверить на null, и только потом обращаться к элементам контейнера.
Следующий случай аналогичен предыдущему. Попробуйте найти здесь ошибку сами.
V3095 The ‘Delegate’ object was used before it was verified against null. Check lines: 37, 40. SerializableDelegate.cs 37
void ISerializable.GetObjectData(
SerializationInfo info,
StreamingContext context)
{
info.AddValue("delegateType", Delegate.GetType());
....
if (.... && Delegate != null)
{
....
}
}Анализатором было найдено еще 2 аналогичных ошибки, которые похожи на описанную выше, поэтому приводить их я не буду.
- V3095 The ‘Delegate’ object was used before it was verified against null. Check lines: 37, 40. SerializableDelegate.cs 37
- V3095 The ‘widget’ object was used before it was verified against null. Check lines: 81, 93. TagsWidgetCommands.cs 81
Заключение
В данном проекте были найдены и другие ошибки, опечатки, недочёты. Но мне они не показались интересными настолько, чтобы описывать их в статье. Разработчики Orchard CMS легко смогут найти все недочёты, воспользовавшись инструментом PVS-Studio. Вы так же можете поискать ошибки в своих проектах воспользовавшись предложенным выше статическим анализатором.
Хочу напомнить, что основная польза от статического анализа заключается в регулярном его использовании. Скачать и разово проверить код — это несерьезно. Например, предупреждения компилятора программисты смотрят регулярно, а не включают их раз в 3 года перед одним из релизов. При регулярном использовании, статический анализатор сэкономит массу времени на поиск опечаток и ошибок.
P.S. Для тех, кто пропустил новость, хочу напомнить, что PVS-Studio теперь умеет интегрироваться с SonarQube. Статья на эту тему: «Контролируем качество кода с помощью платформы SonarQube».
Если хотите поделиться этой статьей с англоязычной аудиторией, то прошу использовать ссылку на перевод: Ivan Kishchenko. Analysis of bugs in Orchard CMS.
Опция «Проверка системы» в CMS Битрикс позволяет проверить соответствие настроек сервера требованиям CMS и вашего сайта. При запуске этой опции Битрикс, как правило, приводит несколько ошибок и замечаний. В этой статье мы рассмотрим, как их исправить.
Режим работы MySQL
Уведомление:
Ошибка! innodb_strict_mode=ON, требуется OFF. Переменная sql_mode в MySQL должна быть пустая, текущее значение: NO_ENGINE_SUBSTITUTIONЭта ошибка критична. Она может привести к блокировке запросов к базе данных, что практически означает остановку работы сайта.
Решение:
Необходимо внести изменения в файлы конфигурации Bitrix, в которых задаются параметры базы данных, и указать в них нужные значения. Отредактировать файлы можно, например, с помощью подключения по FTP/SFTP.
В файл /директория_сайта/bitrix/php_interface/after_connect.php под уже имеющимися строками и до символов ?> добавьте:
$DB->Query("SET sql_mode=''");
$DB->Query("SET innodb_strict_mode=0");В файл /директория_сайта/bitrix/php_interface/after_connect_d7.php под уже имеющимися строками и до символов ?> добавьте:
$connection->queryExecute('SET sql_mode=""');
$connection->queryExecute("SET innodb_strict_mode=0");После этого проверка Bitrix пройдет успешно.
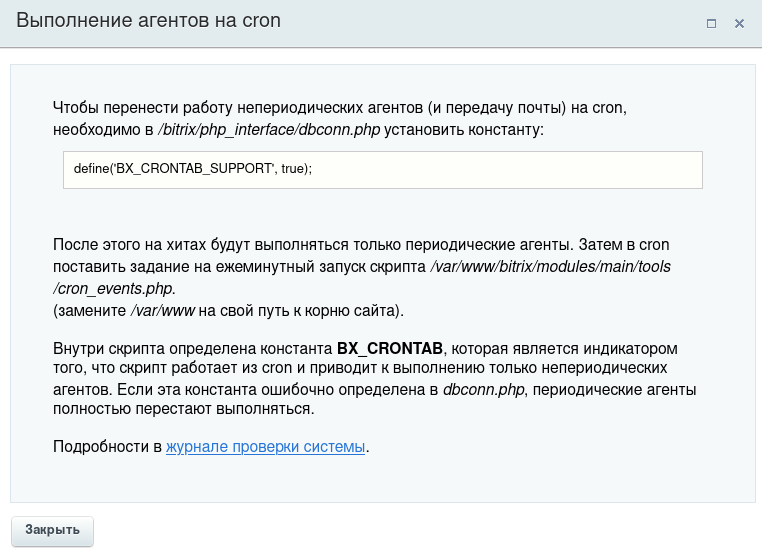
Выполнение агентов на cron
Уведомление:
Замечание: Агенты выполняются на хитах, рекомендуется перенести их выполнение на cronЭто замечание некритично. В Битрикс предусмотрен внутренний планировщик задач (агентов). Данное замечание влияет на то, насколько точно по времени сработают запланированные задачи. Грубо говоря, скрипты сайта выполняются, только когда его страницы кто-то посещает. Если нет посещений, то и таймер работать не будет. Cron позволяет полностью решить проблему с планированием задач.
Решение:
Чтобы перенести работу непериодических агентов (и передачу почты) на Сron, необходимо установить константу BX_CRONTAB_SUPPORT.
Для этого добавьте в файл /директория_сайта/bitrix/php_interface/dbconn.php строку:
define('BX_CRONTAB_SUPPORT', true);Затем нужно добавить задачу в Crontab. Это можно сделать инструментами вашей панели управления или с помощью cli.
Уведомление:
Ошибка! Не настроен запуск cron_events.php на cronЭта ошибка может возникнуть, если в пункте выше вы только добавили константу, но не добавили задачу cron. Без настройки задачи в crontab будет остановлена часть агентов, в том числе с сайта перестанет отправляться почта. Письма будут накапливаться в очередь и отправляться по частям после устранения ошибки.
Решение:
Выполните приведенную выше инструкцию по добавлению задачи cron, и ошибка будет устранена.
Обязательные параметры PHP
Уведомление:
Ошибка! Значение max_input_vars должно быть не ниже 10000Эта ошибка не влияет на работоспособность сайта напрямую, но может отразиться на работе с большими формами в административной панели. При работе с инфоблоками низкое значение параметра max_input_vars может вызвать проблемы с сохранением настроек, поэтому система выделяет эту ошибку как критическую.
Решение:
Необходимо добавить следующую строку в файл /директория_сайта/.htaccess:
php_value max_input_vars 11000«1С-Битрикс: Управление сайтом» — одна из самых популярных коммерческих CMS. Как и в случае с любой другой CMS, при работе с Битриксом возникают разные ошибки, мешающие нормальной работе сайта. Выявить их можно с помощью встроенного функционала проверки системы в панели администратора Битрикс.
Чтобы запустить проверку системы, перейдите в панель администратора по ссылке https://example.com/bitrix/admin (замените example.com на ваш домен), введите логин и пароль учетной записи администратора сайта, перейдите в Настройки — Инструменты — Проверка системы и нажмите на кнопку Начать тестирование. Дождитесь окончания проверки. В форме Проверка системы могут быть ошибки, которые, на первый взгляд, не влияют на работу сайта, однако требуют внимания владельца или системного администратора сайта.
В данной статье рассмотрим способы устранения популярных ошибок, возникающих в CMS Битрикс.
- Ошибка «The script encountered an error and will be aborted. To view extended error messages, enable this feature in .settings.php.» при переходе на сайт
- «Замечание. Агенты выполняются на хитах, рекомендуется перевести выполнение агентов на cron» при проверке системы
- Ошибка работы с сокетами при проверке системы
- Ошибка! Не работает «Отправка почты» и «Отправка почтового сообщения больше 64Кб» при проверке системы
- «Служебные скрипты в корне сайта. Ошибка! Файл существует» при проверке системы
- Ошибка «Загрузка файла» и «Загрузка файла больше 4Мб» при проверке системы
Ошибка «The script encountered an error and will be aborted. To view extended error messages, enable this feature in .settings.php.» при переходе на сайт
Такая ошибка в большинстве случаев означает некорректное подключение к базе данных. В первую очередь проверьте, работает ли СУБД, введя следующую команду в терминал:
# systemctl status mysql
Если СУБД работает, проверьте файлы, расположенные в /home/bitrix/www/bitrix/.settings.php и /home/bitrix/www/bitrix/php_interface/dbconn.php (при необходимости замените /home/bitrix/www на корневую директорию вашего проекта, далее в статье будут использованы относительные пути вида /bitrix/php_interface/dbconn.php). В этих файлах указываются доступы для подключения к базе данных сайта.
Для файла .settings.php
'host' => 'localhost', 'database' => 'database_name', 'login' => 'user_name', 'password' => 'secret_password',
Для файла dbconn.php
$DBHost = "localhost"; $DBLogin = 'user_name'; $DBPassword = 'secret_password’; $DBName = "database_name";
Проверьте корректность указанных данных:
- хост базы данных (должен быть localhost, если СУБД установлена локально),
- название базы данных (замените в обоих файлах
database_nameна название своей базы данных), - имя пользователя базы данных (замените
user_nameна имя своего пользователя базы данных) - и пароль пользователя базы данных (замените
secret_passwordна пароль пользователя вашей базы данных).
Иногда бывает, что при развертывании сайта из бэкапа на новом сервере вместо данных указываются звездочки. В таком случае просто укажите свои данные в обоих файлах.
«Замечание. Агенты выполняются на хитах, рекомендуется перевести выполнение агентов на cron» при проверке системы
При проверке системы Битрикс часто возникает замечание выполнения агентов на cron. Данное замечание не мешает работе сайта, однако может повлиять на выполнение разных функций вашего проекта, например, на отправку почты.

Как правило, для настройки выполнения агентов на cron достаточно следовать рекомендациям проверки системы. Для этого нажмите на вопросительный знак справа от уведомления:

Однако такой способ срабатывает не всегда. Если в файле /bitrix/php_interface/dbconn.php есть строка define('BX_CRONTAB_SUPPORT', true); и в cron есть задание на ежеминутный запуск скрипта /var/www/bitrix/modules/main/tools/cron_events.php, попробуйте следующее решение.
Отключим выполнение агентов на хитах, для этого в панели администратора Битрикс переходим в Настройки — Инструменты — Командная PHP-строка, вводим следующую команду и нажимаем Выполнить:
COption::SetOptionString("main", "agents_use_crontab", "N");
echo COption::GetOptionString("main", "agents_use_crontab", "N");
COption::SetOptionString("main", "check_agents", "N");
echo COption::GetOptionString("main", "check_agents", "Y");
Результат выполнения PHP-команды должен быть «NN».
Далее в файле /bitrix/php_interface/dbconn.php закомментируем следующие строки (добавьте перед строками знак #):
define("BX_CRONTAB_SUPPORT", true);
define("BX_CRONTAB", true);
После чего в этот же файл dbconn.php добавьте строки:
if(!(defined("CHK_EVENT") && CHK_EVENT===true))
define("BX_CRONTAB_SUPPORT", true);
Далее необходимо из учетной записи владельца сайта (если вы работаете в консоли сервера из-под учетной записи root, что не рекомендуется, после создания файла измените владельца файла с помощью команды chown) создать новый файл cron_events.php в директории /bitrix/php_interface/ и добавить в него следующий код:
<?php
$_SERVER["DOCUMENT_ROOT"] = realpath(dirname(__FILE__)."/../..");
$DOCUMENT_ROOT = $_SERVER["DOCUMENT_ROOT"];
define("NO_KEEP_STATISTIC", true);
define("NOT_CHECK_PERMISSIONS",true);
define('BX_NO_ACCELERATOR_RESET', true);
define('CHK_EVENT', true);
define('BX_WITH_ON_AFTER_EPILOG', true);
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php");
@set_time_limit(0);
@ignore_user_abort(true);
CAgent::CheckAgents();
define("BX_CRONTAB_SUPPORT", true);
define("BX_CRONTAB", true);
CEvent::CheckEvents();
if(CModule::IncludeModule('sender'))
{
BitrixSenderMailingManager::checkPeriod(false);
BitrixSenderMailingManager::checkSend();
}
require($_SERVER['DOCUMENT_ROOT']."/bitrix/modules/main/tools/backup.php");
CMain::FinalActions();
?>
После того, как файл создан с нужными правами, добавляем его в cron. Обязательно делаем это для владельца сайта, так как задания cron для пользователя root могут стать серьезной угрозой безопасности для сайта и сервера. Выполним следующую команду (в нашем случае владелец сайта — bitrix, замените это значение на имя пользователя своего сайта при необходимости):
# crontab -ubitrix -e
Откроется файл с заданиями crontab пользователя сайта. Вставьте следующую строку:
*/1 * * * * /usr/bin/php -f /home/bitrix/www/bitrix/php_interface/cron_events.php
В данной строке значение */1 * * * * означает выполнение скрипта раз в минуту, вы можете скорректировать частоту выполнения в зависимости от ваших требований к проекту.
Путь /usr/bin/php — путь для PHP, оставьте его таким же, если у вас на сервере нет альтернативных версий PHP. Если вы используете панель ISPmanager, возможно, ваш сайт работает на альтернативной версии PHP. Проверить версию можно в панели ISPmanager, а узнать корректный путь для PHP — с помощью команды whereis php в консоли сервера. Например, для альтернативной версии PHP 8.1 путь может быть таким: /opt/php81/bin/php. Замените путь к скрипту /home/bitrix/www/bitrix/php_interface/cron_events.php на свой в случае необходимости.
Если в cron есть запись для выполнения скрипта /var/www/bitrix/modules/main/tools/cron_events.php — ее лучше закомментировать.
Ошибка работы с сокетами при проверке системы
При проверке системы в панели администратора Битрикс может возникнуть ошибка «Работа с сокетами. Ошибка! Не работает».

Также из-за ошибки работы с сокетами другие тесты проводятся некорректно, выдавая ошибку «Замечание. Не удалось проверить из-за ошибки в работе с сокетами».
В большинстве случаев такая ошибка появляется после переноса проекта на новый сервер или при развертывании проекта на локальном компьютере для тестирования. Возникает данная ошибка из-за того, что IP-адрес сервера отличается от IP-адреса, указанного в А-записях домена на серверах DNS. Если вы переносите проект на новый сервер, необходимо указать IP-адрес нового сервера в А-записях и дождаться глобального обновления DNS.
Если А-записи указаны корректно, возможно в файле /etc/hosts на сервере указан неверный IP для вашего домена. Проверьте файл и укажите правильное значение:
1.2.3.4 example.com
Замените 1.2.3.4 на IP адрес вашего сервера, а example.com на доменное имя вашего сайта.
Бывает, что на сервере может возникнуть проблема с корневыми сертификатами. Можно попробовать обновить их. В CentOS 7 ведите в консоли сервера:
# yum install ca-certificates -y # update-ca-trust
Ошибка! Не работает «Отправка почты» и «Отправка почтового сообщения больше 64Кб» при проверке системы
Из описания ошибки понятно, что она означает. В большинстве случаев для устранения данной ошибки требуется вмешательство системного администратора или технической поддержки Битрикс. Проблем, из-за которых почта не работает, много. Они могут быть на стороне сервера, в настройках проекта, либо из-за некорректно работающих модулей отправки почты.
Битрикс использует стандартную функцию php mail() для отправки почты, однако нередко используются другие способы, например, через внешний почтовый сервер. Для проверки работы php mail() можно воспользоваться инструкцией из ответов на часто задаваемые вопросы на форуме Битрикс.
Также можно выполнить проверку с помощью следующего кода PHP (вставьте его в командную строку PHP в панели администратора Битрикс):
$mail="test@testmail.ru"; // укажите ваш почтовый ящик, на который нужно отправить тестовое письмо
$subject ="test" ; // укажите любую тему письма
$text= "test message"; // укажите любой текст письма
if( mail($mail, $subject, $text) )
{
echo 'Письмо отправлено!'; }
else{
echo 'Ошибка! Не отправлено';
}
Если письмо не пришло, но вы получили уведомление «Письмо отправлено», значит, письма уходят и проблема в настройках CMS либо в модуле отправки почты. В данном случае можно обратиться в техподдержку Битрикс для выявления проблем в настройках CMS или к разработчику модуля отправки почты.
Не исключено, что письмо просто попало в спам. Можно попробовать отправить на другой почтовый ящик (с другим почтовым доменом). Если письмо пришло — значит, адрес отправителя в черном списке почтового домена, до которого письмо не дошло. Если письмо не дошло — возможно, ваш почтовый домен или IP-адрес попали в глобальные черные списки.
Если письмо не пришло, а вы получили уведомление «Отправка не удалась» — необходимо более детальное изучение проблемы. В таком случае потребуется вмешательство системного администратора.
«Служебные скрипты в корне сайта. Ошибка! Файл существует» при проверке системы

Такая ошибка говорит о наличии в корне сайта служебных скриптов, например, restore.php. Данные скрипты, как правило, добавляют временно для проведения каких-либо работ (например, restore.php — для восстановления сайта из резервной копии). Так или иначе, после выполнения работ такие скрипты необходимо удалить с сервера, так как они представляют угрозу безопасности сайту и данным.
Ошибка «Загрузка файла» и «Загрузка файла больше 4Мб» при проверке системы

Проверка системы Битрикс загружает файл размером более 4Мб. В большинстве случаев такая ошибка говорит об ограничениях в параметре upload_max_filesize для PHP.
Необходимо в файле конфигурации PHP установить данное значение выше 4Мб и перезапустить веб-сервер. В зависимости от окружения файл конфигурации PHP может находится в разных местах. Обычно данное значение устанавливается в файле /etc/php.ini.
Если вы используете панель ISPmanager — поправить конфигурацию можно прямо в ней: выберите нужный сайт, нажмите на кнопку PHP в верхней панели, найдите параметр upload_max_filesize и укажите нужное значение. Если вы используете окружение BitrixVM, необходимо вносить изменения в специальные файлы конфигурации, чтобы после перезагрузки сервера они не вернулись в исходное состояние. Подробнее можете узнать по ссылке.
Несмотря на то, что WordPress является контролируемой средой, в которой ошибки встречаются гораздо реже, чем в обычных условиях разработки программного обеспечения, всегда есть окно или дверь, в которую могут проникнуть проблемы.
Как правило, можно сказать, что чем больше гибкости дает инструмент, тем больше потенциальных ошибок вы можете встретить.
В конкретном случае WordPress есть много гибкости и, следовательно, много потенциальных ошибок. У вас есть открытая архитектура плагинов, которую вы можете использовать для добавления функций в CMS; у вас есть веб-сервер, хостинг-провайдер, система управления базами данных и сеть. Все эти компоненты являются независимыми факторами, которые способствуют их доле потенциальных проблем.
Типы проблем, с которыми вы можете столкнуться, включают низкую производительность, некорректное или поврежденное содержимое, сообщения об ошибках и, что хуже всего: белый экран смерти (WSoD), который означает, что ваш сайт потерпел крах и требует немедленного внимания.
Даже небольшая проблема с производительностью (например, задержка менее 2 секунд) — это то, о чем вы должны беспокоиться, потому что это может повредить вашей стратегии SEO и вашему позиционированию в результатах поисковых систем.
Вот почему так важно иметь инструменты, которые вы могли бы использовать всякий раз, когда ваш сайт работает неправильно. И даже если это произойдет, всегда есть возможность улучшить его производительность или удобство использования.
Что такое отладка?
Отладка — это задача, которую разработчики выполняют для обнаружения и удаления ошибок (также называемых багами) из своих программ. Это делается с помощью специализированных инструментов, которые позволяют вам видеть, что происходит внутри программы во время ее выполнения.
Иногда самой сложной частью отладки является выяснение точного компонента, команды или инструкции, которая вызывает ошибку. Для этого разработчики делают то же самое, что и врач, который должен поставить диагноз: проанализировать симптомы и, при необходимости, провести некоторые исследования, чтобы определить источник проблемы. Эквивалент медицинских исследований для разработки программного обеспечения — это инструменты мониторинга, которые предоставляют информацию о внутренней работе сайта.
Давайте посмотрим несколько вариантов.
1. WP_DEBUG
WordPress имеет встроенную помощь для отладки, которая обычно упускается из виду. Это флаг WP_DEBUG, вызывающий режим отладки в WordPress, когда он активирован. Когда вы активируете WP_DEBUG, создается журнал, который регистрирует всю активность вашего сайта. Прочитав этот журнал, вы можете узнать, что работает неправильно на вашем сайте WordPress.
Чтобы включить WP_DEBUG, вам нужно выполнить некоторое кодирование, отредактировав файл wp-config.php и добавив необходимые строки, чтобы команда записала все действия в журнале. Эта задача кодирования не для всех: вам нужно быть очень осторожным при редактировании файла wp-config.php, потому что, если вы пропустите строку или даже символ, ваш сайт может перестать работать. Кроме того, сделайте резервную копию вашего сайта/файлов, прежде чем делать что-либо. Если вы все испортите, вы можете восстановить резервную копию и откатить все обратно до нормального состояния.
Чтобы отредактировать файл wp-config.php, используйте файловый менеджер вашего хостинг-провайдера или используйте FTP-клиент, чтобы загрузить файл и открыть его локально в предпочитаемом вами текстовом редакторе. Файл находится в главном каталоге вашей установки WordPress. После того, как вы откроете его, найдите строку, где определен WP_DEBUG. Это должно выглядеть так:
define('WP_DEBUG', false);Если такой строки нет, поищите следующий комментарий:
/* That’s all, stop editing! Happy blogging. */и добавьте следующие строки над этим комментарием. Эти команды будут указывать вашему сайту регистрировать все ошибки без их отображения, что полезно для общедоступных веб-сайтов:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);Сохраните измененный файл и, если вы используете FTP, загрузите его на свой сайт. Затем попытайтесь спровоцировать ошибку (или дождитесь ее появления) и проверьте файл debug.log. Вы найдете его в папке wp-content вашей установки WordPress. Вы можете открыть его с помощью текстового редактора и найти сообщения об ошибках, которые показывают, что вызывает проблемы на вашем сайте.
После этого вы должны отключить ведение журнала, изменив значения true на false во всех строках, которые вы добавили или изменили в файле wp-config.php.
2. Отчеты об ошибках WPDB
Если вы знаете или подозреваете, что база данных вашего сайта вызывает проблемы, вы можете включить функцию отчетов об ошибках WPDB. Это также требует некоторого кодирования. После того, как вы включите создание отчетов об ошибках, вы можете настроить свой веб-сайт на отображение ошибок базы данных на экране.
Вы не должны делать это на живом веб-сайте, если вам все равно, будут ли ваши посетители получать сообщения об ошибках на своих экранах. Лучше использовать промежуточный веб-сайт (как описано ниже), где вы можете протестировать все, что хотите, не позволяя всем увидеть, что происходит под капотом.
Чтение этих отчетов об ошибках или журналов требует определенных технических знаний, как, например, медицинских знаний, чтобы прочитать рентгеновские снимки. Вам нужно будет расшифровать некоторые жаргоны программирования, сетей или баз данных, но вы, вероятно, найдете основную проблему, которая затрагивает ваш сайт, а затем обратитесь за помощью к кому-то, кто может решить эту конкретную проблему.
Чтобы начать генерировать отчеты об ошибках базы данных, добавьте в файл wp-config.php следующую строку (так же, как описано выше, для создания журнала отладки):
define('SAVEQUERIES', true);Если для него установить значение true, база данных начнет хранить все запросы, которые выполняет ваш веб-сайт. Затем вы сможете проверить количество запросов, вызванных каждым запросом страницы, и команды, используемые в каждом из них. Один из способов показать запросы на экране — добавить эти строки в ваш PHP-файл темы в вашем потоке выполнения:
global $wpdb;
print_r($wpdb->queries);Как только вы закончите с отладкой, вы должны удалить эти строки, чтобы вернуть ваш сайт к нормальной работе.
3. Использование промежуточного сайта
Промежуточный веб-сайт — это клон вашего реального веб-сайта, на котором вы можете протестировать изменения или новые функции, прежде чем использовать их. Также неплохо использовать промежуточный веб-сайт для отладки проблем или отслеживания их поведения, поскольку он дает вам возможность опробовать все, что вы хотите, не мешая реальным пользователям вашего веб-сайта.
Важно, чтобы промежуточный веб-сайт точно отражал содержание и структуру вашего фактического веб-сайта. Всякий раз, когда вы обновляете свой сайт WordPress новым контентом или новыми надстройками (в основном плагинами и темами), вы должны обновить свой промежуточный сайт с копией фактического. Таким образом, если проблема возникнет на вашем живом веб-сайте, вы сможете скопировать ее в своей промежуточной среде.
Многие управляемые провайдеры хостинга WordPress предлагают промежуточный сайт в качестве добавленной стоимости к своим платным планам. Это наиболее удобный способ создания промежуточной среды, в которой вы можете испытывать все без риска.
Но если ваш хостинг-провайдер не предлагает вам такую возможность, вы можете создать промежуточный сайт с помощью плагина WP Staging. Этот плагин позволяет легко клонировать ваш сайт, а затем использовать клон, как если бы он был реальным. Вы всегда будете знать, когда находитесь в рабочей среде, потому что оранжевая полоса в верхней части экрана скажет вам об этом.
Если вам нравится загрязнять руки, вы всегда можете вручную создать промежуточный сайт на поддомене, при условии, что ваш хостинг-провайдер позволяет вам добавить поддомен в свою учетную запись. Процесс создания промежуточного сайта таким способом может быть немного сложным, поэтому, если вы новичок в WordPress, вы можете использовать другой вариант.
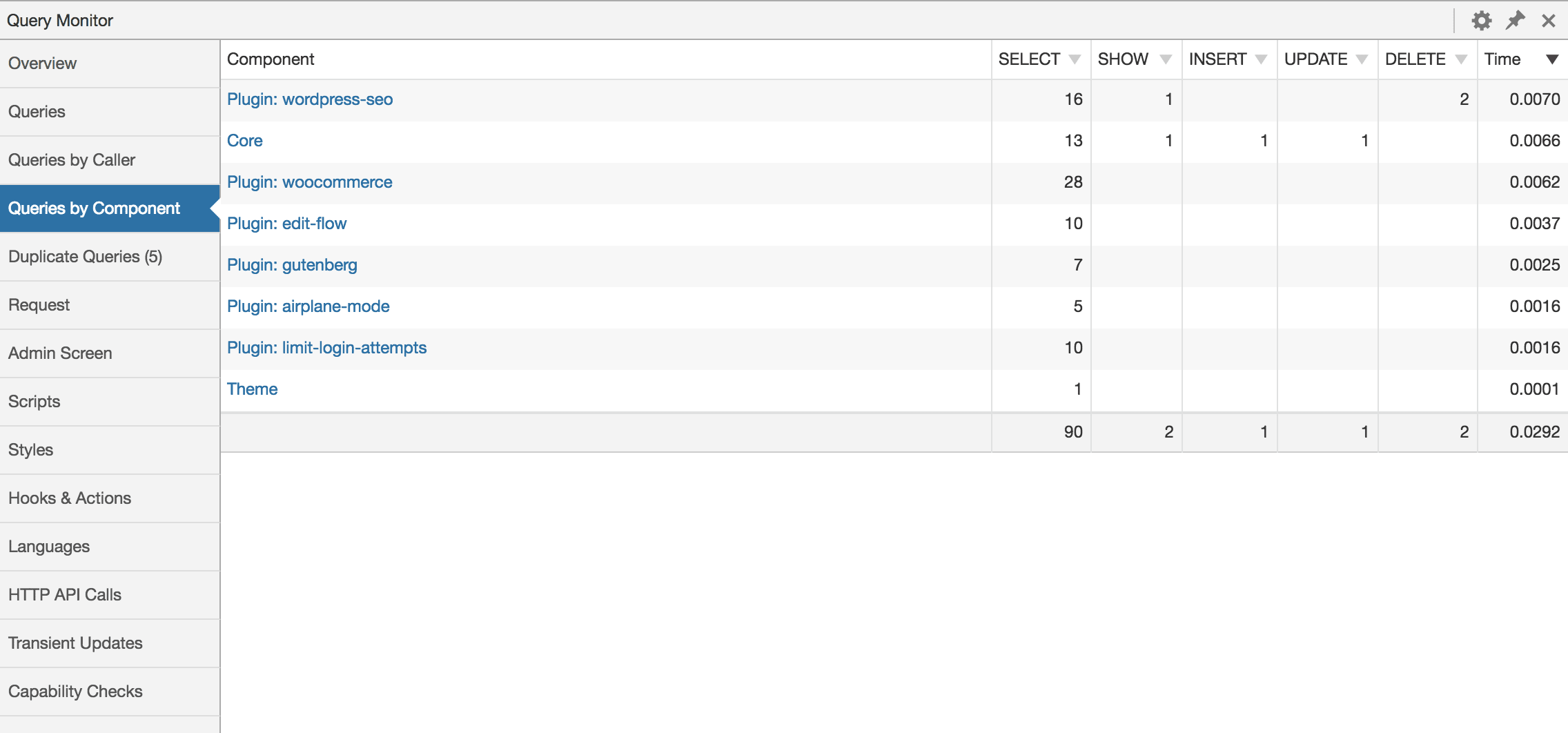
4. Query Monitor
Его название может вводить в заблуждение, потому что Query Monitor делает гораздо больше, чем просто отслеживает запросы. Это полная панель разработчика для WordPress, позволяющая отлаживать скрипты, таблицы стилей, вызовы API, запросы к базе данных, ошибки PHP и многое другое. Некоторые расширенные функции позволяют отлаживать вызовы Ajax и проверять возможности пользователей.
После установки и активации Query Monitor начинает отображать информацию о поведении вашего сайта наиболее полезными способами.
Например, он показывает совокупные запросы к базе данных, сгруппированные по функциям, плагинам или темам, которые их вызвали. В меню панели инструментов администратора отображается текущая статистика текущей страницы со всей отладочной информацией, которая может вам понадобиться для оценки проблемы, которую вам необходимо решить.
Используя Query Monitor, вы можете постепенно сужать поиск ошибок по плагину или теме, пока не найдете тот, который снижает производительность вашего сайта или вызывает сбой. Как и WordPress, Query Monitor является полностью бесплатным и с открытым исходным кодом.
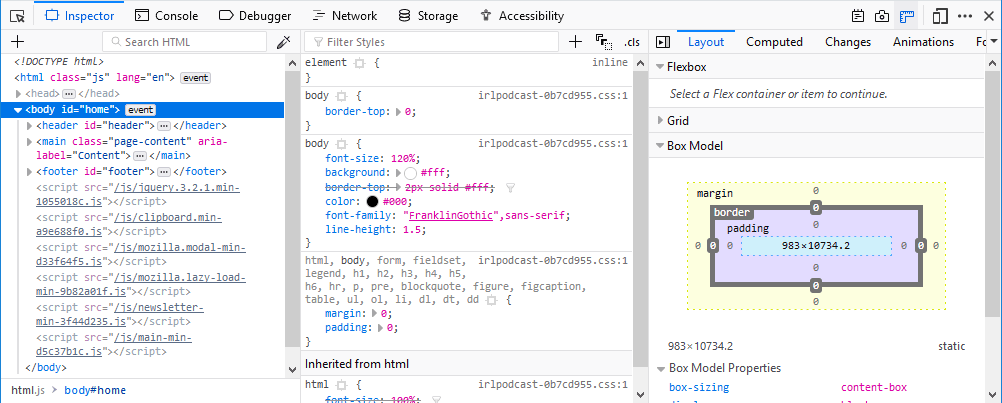
5. Инструменты разработчика Firefox
Ранее известный как Firebug, Инструменты разработчика Firefox — это специальная версия Firefox, созданная специально для разработчиков и предлагающая новейшие функции и инструменты для разработки. Он не является специфичным для WordPress, но оказывается очень полезным для отладки сайтов.
Инструменты разработчика Firefox неизбежно сравниваются с более популярными Chrome DevTools. При этом солидная компоновка Firefox выделяется. Например, вы можете щелкнуть правой кнопкой мыши любой элемент, чтобы открыть вкладку «Инспектор», и веб-консоль предлагает расширенный вывод при печати объектов, показывая гораздо больше информации, чем просто его имя.
Он предоставляет дополнительную информацию для определенных типов, позволяя детально изучить свойства объекта и предоставить более подробную информацию для элементов DOM.
С помощью инструмента «Инспектор» вы можете просматривать и изменять страницы HTML и CSS, что позволяет делать это со страницами, загруженными локально в Firefox или на удаленном устройстве, например Firefox для Android.
Веб-консоль отображает всю необходимую информацию о веб-странице: JavaScript, сетевые запросы, CSS, предупреждения, сообщения об ошибках и информационные сообщения, явно зарегистрированные с помощью кода JavaScript. Это также позволяет вам взаимодействовать с веб-страницей, непосредственно выполняя выражения JavaScript в контексте страницы.
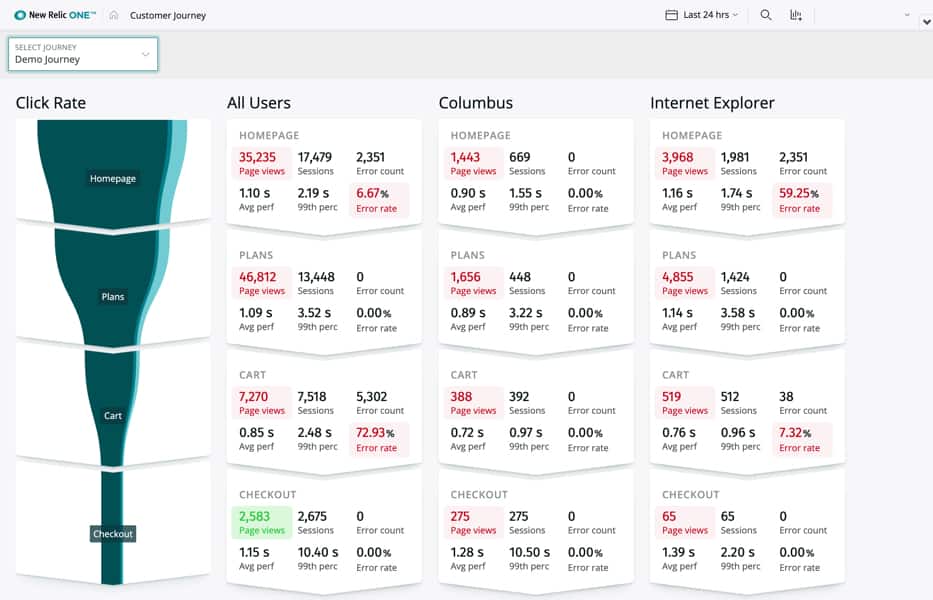
6. New Relic
Являясь одним из крупнейших игроков в отрасли APM (Application Performance Monitoring), New Relic является коммерческим продуктом, который ежедневно используют тысячи разработчиков во всем мире, чтобы получить представление о производительности своих программных продуктов. Он имеет плагиновую архитектуру, которая обеспечивает добавленную функциональность третьими сторонами, что приводит к практически бесконечному спектру технологий, которые можно отслеживать с помощью этого инструмента.
При цене от 9,37$ до 200$ за хост в месяц он предназначен для профессиональной отладки. Он также несет в себе расширенную кривую обучения, поэтому помимо затрат денег на решение, вам также нужно потратить время, чтобы научиться его использовать. Пользователи New Relic ценят тот факт, что он легко интегрируется в приложения для APM и мониторинга инфраструктуры.
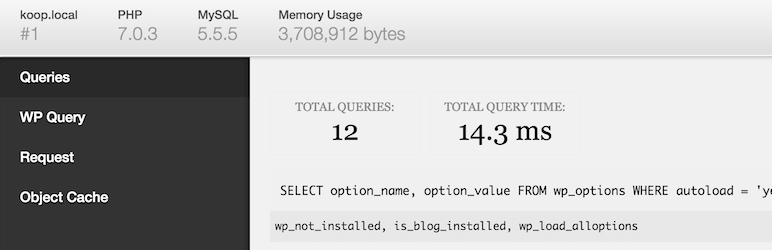
7. Debug Bar
Debug Bar представляет собой набор плагинов, доступных через меню отладки на панели администратора WordPress, которое отображает широкий спектр отладочной информации. Его параметры включают консоль, шорткоды, константы, типы записей, cron, действия и фильтры, переходные процессы, удаленные запросы, а также сценарии списков и зависимости стилей. Это плагин с открытым исходным кодом, поэтому его можно использовать бесплатно.
Основной плагин, Debug Bar, предоставляет базовую функциональность, расширенную остальными плагинами. Он работает со встроенными в WordPress флагами отладки, такими как WP_DEBUG и SAVEQUERIES. Когда эти флаги активны, панель отладки добавляет полезную информацию об отладке, такую как предупреждения PHP и запросы MySQL, избавляя вас от необходимости искать и читать файлы журнала.
Каждый параметр в меню панели отладки предоставляет свою долю мощности отладки. В консоли, например вы можете запускать произвольный PHP-код, который отлично подходит для тестирования содержимого переменных (среди прочего).
Cron отображает информацию о запланированных событиях WordPress, такую как время следующего события, количество запланированных событий, список пользовательских запланированных событий и т. Д. Действия и фильтры — еще одна опция для отображения хуков, прикрепленных к текущему запросу. На вкладке «Действия» отображаются действия, связанные с текущим запросом, а на вкладке «Фильтры» отображаются все теги фильтров, а также функции, прикрепленные к каждому из них.
Заключение
Инструменты отладки в основном предназначены для специалистов по разработке программного обеспечения. Но даже если вы не разработчик, если вы просто ведете блог на WordPress, полезно иметь хотя бы базовые знания о том, как отслеживать и отлаживать ваш сайт. Таким образом, вы можете дать разработчику некоторую информацию, которая поможет ему найти источник проблемы.
Также рекомендуем прочитать:
- 10 способов SEO оптимизации WordPress и производительности контента
- 7 способов, как увеличить скорость загрузки вашего сайта
- Что такое черный список URL-адресов и как от него защититься?
- Увеличить производительность WordPress с помощью этих плагинов