Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
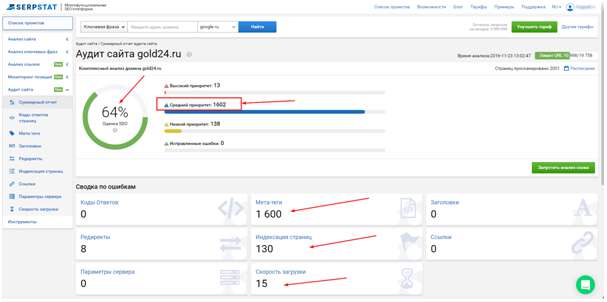
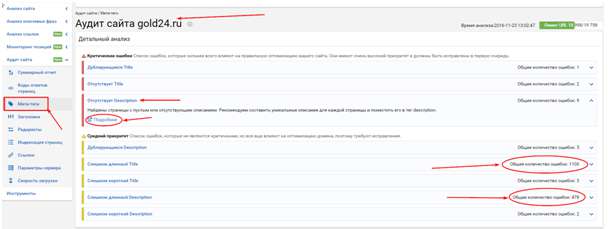
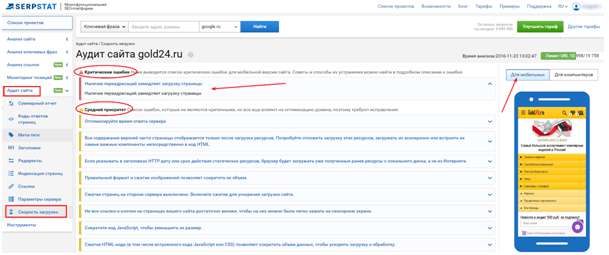
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.
В статье рассказывается:
- Основные ошибки в работе сайта
- Ошибки в работе сайта со стороны клиента
- Ошибки в работе сайта со стороны сервера
- Поиск и исправление некоторых ошибок в работе сайта
- 6 критических ошибок в коде сайта
- Инструменты разработчиков для поиска ошибок в работе сайта
Ошибки в работе сайта могут возникать по разным причинам. Иногда они вызваны неточностями в коде, ненастроенной адаптивностью, плохой оптимизацией загрузки страницы и т. д. Все ошибки так или иначе влияют на посещаемость и продвижение сайта, что негативно сказывается на объеме продаж и монетизации.
Для поиска и устранения сбоев чаще всего используют автоматизированные средства. Это могут быть встроенные инструменты Google и Яндекс, а также ПО сторонних производителей. О том, какие ошибки в работе сайта наиболее распространены, как их найти и устранить, вы узнаете из нашего материала.
Основные ошибки в работе сайта
Случаи, когда при переходе по ссылке вместо ожидаемой страницы сайта появляется сообщение о проблеме и трехзначный цифровой код, может припомнить каждый пользователь. Для собственника ресурса это крайне неприятная ситуация, ведь он теряет посетителей. На какие ошибки в работе сайта указывают эти цифры и что предпринять, чтобы они не появлялись впредь?
В первую очередь разберемся, что скрывается за трехзначными кодами. При попытке перейти на страницу на сервер отправляется HTTP-запрос, каждому из которых присваивается код состояния. Он состоит из трех цифр, причем первая означает принадлежность к одному из пяти классов:
-
1**: информационные;
-
2**: успешные;
-
3**: перенаправления;
-
4**: ошибки на стороне клиента;
-
5**: ошибки на стороне сервера.
С четверки начинаются коды, свидетельствующие о проблемах на стороне пользователя – неполадки браузера или опечатки в ссылках. Однако не исключено, что источник ошибки – сам сайт. Если первая цифра кода 5, это говорит о невозможности сервера обработать запрос пользователя.
Большое количество отказов посетителям сайта следует воспринимать как повод разобраться в причинах такой ситуации и принять меры к избавлению от проблемы.
Ошибки в работе сайта со стороны клиента
400: Bad Request
Когда сервер не может распознать пользовательский запрос, он присваивает ему код 400. Чаще всего это происходит из-за неправильных настроек браузера.
Исправляется ошибка несколькими способами:
-
Если она вызвана повреждением файлов cookie, поможет очищение кэша и cookies.
-
Когда причина – во внутренней ошибке браузера, его достаточно переустановить или просто обновить.
-
При банальной опечатке (например в консольных командах wget или curl) проблема решается верным вводом запроса.
401: Unauthorized
Появляется при попытке войти на сайт или его отдельные страницы без действительного идентификатора и пароля. Речь идет о ресурсах, доступ к которым открывается после авторизации. Пользователь может допустить опечатки в логине или указать неверный пароль. Сервер отвечает отказом, пока учетные данные не будут написаны правильно.
В редких случаях сообщение об этой ошибке в работе сайта сохраняется даже при верных логине и пароле. Это значит, что администратору стоит проверить целостность файла .htpasswd, где хранятся данные пользователей для успешного входа на веб-сайт.
403: Forbidden
Пользователю отказано в посещении ресурса, отдельной страницы или файла из-за отсутствия доступа.
Причин может быть несколько:
-
Права на открытие файла не предоставлены. Проверить, что это не ошибка, можно при помощи команды chmod.
-
Ограничение доступа конкретным адресам в файле .htaccess.
-
В запрашиваемой директории отсутствует индексный файл. Для исправления надо включить в конфигурации сервера листинг директорий.
404: Not Found
Появляется, когда сервер не обнаруживает ресурс, соответствующий запросу. Искомая страница может быть удалена, но иногда ошибка с кодом 404 возникает, когда ресурс на самом деле существует.
В этом случае стоит поискать опечатки в ссылке. Кроме того, у пользователя может не быть доступа к директории с искомым файлом. Для исправления ошибки добавляется разрешение на чтение и выполнение для каталога.
Ошибки в работе сайта со стороны сервера
Рассмотрим распространенные ошибки на сайте со стороны сервера.
500: Internal Server Error
Если сбой не относится к другим кодам, начинающимся с пятерки, ему присваивается комбинация 500. Такой набор цифр указывает на проблему, связанную с настройками сервера.
Чтобы обнаружить причину неполадки, проверяют:
-
Нет ли ошибок в файле .htaccess. Для этого его переименовывают и убеждаются в работоспособности сайта.
-
Все ли необходимые пакеты в наличии и насколько верно выбрана версия PHP. При необходимости ее меняют и добавляют отсутствующие модули.
-
Код сайта. Возможно, ошибка кроется в нем, и восстановление сайта из резервной копии исправит ситуацию.
502: Bad Gateway
Регулярное появление этого кода – повод для обращения в службу поддержки хостинг-провайдера. Чтобы специалистам было проще понять, в чем причина неполадок, подробно опишите, в результате каких действий появляется сообщение об ошибке, а также в какое время это происходит.
503: Service Unavailable («Сервис недоступен»)
Такая ошибка в работе сайта связана с превышением лимита на HTTP-запросы. Убедиться в этом позволит тщательное изучение технических характеристик хостинга. Излишнее количество обращений часто вызвано тем, что код, формируя страницу, запрашивает очень много изображений, стилей и другие файлы.
Чтобы исправить ошибку, можно внести коррективы в код и тем самым снизить количество запросов или сменить тариф хостинга, выбрав более производительный.
504: Gateway Timeout
Код свидетельствует об истечении времени ожидания сайтом ответа от сервера. Как правило, на это отводится 300 секунд.
Причина чаще всего заключается в том, что выполнение скриптов сайта занимает очень много времени, например, при выгрузке баз данных. Преодолеть это препятствие помогает обращение к сайту напрямую, через порт 8081 (если ресурс работает на панели управления ISPmanager) или 8080 (для cPanel и Plesk). Интервалы ожидания можно настроить вручную на VPS.
Поиск и исправление некоторых ошибок в работе сайта
В первую очередь при словах «ошибки сайта» представляются неполадки с визуальным образом страниц: верстка и расположение изображений не соответствует задумке веб-мастера, в мобильном приложении ресурс выглядит непривычно из-за отсутствия адаптации, а в некоторых браузерах отражаются не все элементы оформления. Но этим проблемы не исчерпываются.
1. Визуальные проблемы сайта
У подавляющего большинства пользователей установлен Chrome, включая работающий на его движке браузер Opera. Следовательно, прежде всего необходимо убедиться, что сайт правильно отображается именно в Chrome. Исключить визуальные проблемы в других браузерах поможет Browser Shots.
Популярность мобильных устройств постоянно растет, все чаще для просмотра ресурсов применяются смартфоны, поэтому наличие любых недочетов приведет к потере значительной части аудитории. Проверить, насколько удачно сайт адаптирован к мобильным устройствам, можно с помощью WebPageTest и Cross Browser Testing.
Эти инструменты по итогам проверки представляют скриншоты страниц, где сразу заметны отклонения от задуманного веб-мастером оформления («поехала» верстка, сдвинулось изображение и т. д.).
Есть еще один подход к приведению сайта в надлежащий вид – добиться соответствия страниц стандартам, которые отвечают за визуальную составляющую, – HTML, CSS, WCAG.
Правда, если используется кроссбраузерная верстка, привести ресурс в соответствие с CSS не получится. Но даже отсутствие расхождений с протоколами HTML и WCAG гарантирует беспроблемную работу сайта, как с технической стороны, так и с точки зрения удобства для пользователей.
Чтобы проверить ресурс на соответствие стандарту HTML, задействуются возможности сервиса validator.w3.org, а убедиться, что сайт не противоречит WCAG, можно с помощью сервиса AChecker. По итогам проверки вы получите перечень технических ошибок, исправление которых избавит от визуальных проблем.
2. Ненайденные ресурсы
Под этим названием скрывается целых блок технических ошибок в работе сайта, негативно сказывающихся на таких показателях, как поисковое продвижение, юзабилити и конверсия. К ненайденным ресурсам относятся: «битые» ссылки, обнаруженные поисковиками или посетителями сайта; ошибки разработки, когда ресурсы, необходимые для просмотра страниц, отсутствуют полностью; структурные ошибки, которые могут проявиться не сразу, а спустя некоторое время. Примеры таких проблем – внутренние редиректы или «битая» ссылка в динамическом меню.
Выявить «битые» ссылки лучше до того, как это сделает поисковый робот и примет соответствующие меры, плохо влияющие на продвижение ресурса. Обнаружить такую проблему позволят отчеты Google Webmasters или Яндекс.Вебмастер. Ошибки разработки можно найти, проанализировав логи посещаемости (access.log). Доступ к логам сайта получают в панели хостинг-провайдера или облачном сервисе, а затем подключают возможности AWStats или аналогичной программы.
Отыскать структурные ошибки возможно только в ходе проверки ресурса вручную или с помощью сервисов для сканирования сайта типа Xenu. Кстати, это позволит выявить и отдельные недочеты из первых двух групп.
Исправление ошибок этого блока осуществляется по-разному и зависит от особенностей сайта, но в целом действия направлены на устранение общих причин, по которым не обнаруживаются некоторые ресурсы:
-
Определенная доля ошибок разработки вызвана отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и т. д.). Еще одной причиной возникновения проблем являются промахи разработчика при сборке сайта. Веб-мастер может не предусмотреть фоновые изображения для элементов управления, JavaScript-библиотеки или файлы стилей, используемых сторонними модулями. Исправляются «битые» ссылки либо перемещением ресурса в нужное место на хостинге, либо удалением вызова из требуемого файла. Кроме того, ошибки этого типа могут появиться в результате неправильного автоматического наименования изображений или ресурсных файлов.
-
После устранения недочетов, относящихся к «битым» ресурсам, необходимо решить проблему «битых» ссылок внутри сайта. Они могут быть обнаружены пользователями (ошибка 404 из панели Google и Яндекса), поисковыми роботами или по итогам проверки по логам. Для исправления придется просмотреть каждый случай и поставить нужные страницы. В результате пользователи при переходе по ссылке будут видеть именно тот раздел сайта, который изначально предусматривался веб-мастером, а поисковики смогут учитывать вес «битой» страницы. Затем формируются правила редиректов для всего перечня неправильных и правильных страниц через .htaccess, конфигурацию nginx или инструментами системы управления сайтом.
-
К структурным относятся не столь распространенные ошибки, связанные с пагинацией или разделами меню. Чтобы устранить их, дорабатывают шаблон сайта, вносят коррективы в настройки или внутренние модули. Встречаются и проблемы, обусловленные перемещением разделов сайта, когда ссылка ведет на прежнее место его размещения. Кроме того, ошибки могут быть вызваны несоответствием протоколу, когда осуществляется вызов ресурса по http:// с редиректом на https:// .
Исправление недочетов этой группы при всех прочих плюсах позволит снизить нагрузку на хостинг. Как правило, эти страницы не кэшируются, а при попытках системы управления сайтом подобрать идентичную страницу ресурсы хостинга расходуются чрезмерно.
3. Проблемы скорости сайта
Долгое ожидание отклика негативно сказывается на репутации ресурса, пользователь может покинуть его, чтобы перейти на веб-страницы, работающие быстрее. Проверить показатель скорости на этапе запуска поможет сервис Google PageSpeed Insights.
Возможно, что сайт тормозит из-за проблем с сервером. Исправив ошибки такого типа, вы значительно ускорите открытие страниц и избавите посетителей от томительного ожидания.
При необходимости можно прибегнуть к глубокой диагностике скорости, задействовав возможности сервисов Айри.рф или WebPageTest.
6 критических ошибок в коде сайта
Правильность отображения страниц ресурса в браузере и степень ее оптимизации зависят от нескольких факторов, но к числу критических можно отнести шесть ошибок. О каждой из них расскажем подробно.
Перечень критических ошибок в работе сайта выглядит так:
-
Доступность страниц ресурса для индексирования
-
<!DOCTYPE>
-
Адаптивность
-
Наличие viewport
-
h1 на странице
-
Подзаголовки страницы
Наличие этих недочетов приводит к тому, что поисковые роботы совсем не могут индексировать страницу или сталкиваются при этом с серьезными затруднениями. Кроме того, такие ошибки отрицательно сказываются на отображении сайта в разных браузерах.
Определить, есть ли такие проблемы на вашем ресурсе, несложно. Код страницы в любом браузере (на приведенном ниже примере это Google Chrome) можно увидеть, нажав F12 или комбинацию кнопок Ctrl+Shift+I.
HTML-код будет виден в открывшемся окне.
Расскажем, как обнаружить в нем критические ошибки.
Открыт ли сайт или страница для индексирования
После открытия файла ВашДомен/robots.txt проверяем, есть ли у поисковиков доступ к странице. User-agent * показывает, для какого робота указанные в robots.txt правила действительны, а Disallow подтверждает запрет на индексирование некоторых разделов или страниц.
Например, посмотрим на ВашДомен/catalog/. Наличие в файле robots.txt конструкции типа Disallow: /catalog/ говорит о том, что поисковым роботам запрещено индексировать страницу. Для исправления ошибки конструкцию убирают. Код Disallow: / также подлежит удалению, поскольку он препятствует индексации всего сайта.
Затем нажимаем F12, получаем доступ к HTML-коду страницы. Комбинацией Ctrl+F вызываем поле для поиска.
В появившейся строке вводим:
-
<meta name=“robots”
и начинаем искать ошибки. Если они обнаружены, строка примет вид:
-
<meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
Для исправления недочетов удаляем ее или меняем на
-
<meta name=“robots” content=“index,follow”>
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
<!DOCTYPE>
Этот элемент содержит описание версии HTML-разметки, использованной в текущем документе. Отсутствие <!DOCTYPE> приводит к тому, что код перестает быть валидным. Это приводит к тому, что браузеры самостоятельно трактуют версию HTML-кода, в результате это может стать причиной некорректного отображения страниц вашего ресурса.
Адаптивность
Пользователи просматривают сайт на разных устройствах, и на каждом из них страницы должны выглядеть нормально, все элементы должны быть доступны, текст и изображения – помещаться в текущее окно. Для этого веб-ресурс проверяют на соответствие стандарту адаптивности, благодаря соблюдению которого любой посетитель не испытывает никаких затруднений при знакомстве с сайтом.
Существует несколько способов добиться адаптивности страниц интернет-ресурса:
-
Использование гибкого макета на базе сетки (англ. flexible, grid-based layout);
-
Работа с медиазапросами (англ. media queries);
-
Bootstrap (front-end framework).
Убедиться в том, что ваш сайт адаптирован к различным браузерам, очень просто, не понадобится даже открывать HTML-код. Просто внесите изменения в размеры окна и посмотрите, как отреагируют на это элементы страницы.
Ширина окна 1024 px:
Ширина окна 768px:
Важно, чтобы сайт корректно воспринимался пользователями мобильных устройств. Для проверки этого показателя подходит Google Mobile Friendly (Google Search Console), который находится по адресу https://search.google.com/test/mobile-friendly.
Чтобы убедиться в адаптированности ресурса к экранам разных размеров, вводим полный URL в строку и меньше чем через минуту видим результат проверки.
Наличие viewport
Кроме того, необходимо запустить по коду поиск метатега
-
<meta name=»viewport» content=»width=device-width, initial-scale=1″>,
который выполняет функцию оптимизации сайта для гаджетов.
H1 на странице
Присутствие и содержание тега заголовка имеет решающее значение для занятия сайтом наиболее выгодной позиции в результатах поиска. Заголовок h1 должен отвечать двум требованиям:
-
быть единственным на странице;
-
в него должны быть вписаны ключевые слова.
Недостаточно тщательный подход к формулированию заголовков приводит к серьезным проблемам с индексацией и даже к наложению санкций со стороны поисковых систем. Тег h1 очень важен с точки зрения SEO-продвижения, ведь в нем содержатся сведения о тематике страницы.
Для более полного охвата аудитории в заголовок h1 помещается фокус-ключ, это помогает объяснить и поисковику, и пользователям, какую информацию они найдут на странице.
Подзаголовки страницы
Для разметки подзаголовков в коде применяются специальные теги h2…h6. В этих кодах содержится важная для поискового робота информация о том, что страницу можно включать в результат поиска по ключевому слову. Подзаголовки привлекают дополнительное внимание поисковиков и благотворно сказываются на продвижении страницы.
Чтобы проверить наличие заголовков h2…h6, заходим в код страницы и вводим в поиск <h2. Не обнаружили h2 – не критично, но если на странице вообще отсутствуют заголовки в диапазоне h2–h6, это повод срочно исправить ошибку и добавить ключевое слово.
Самыми распространенными являются следующие недочеты:
-
Присутствие логотипа страницы в теге заголовка. Чаще всего это относится к некоторым шаблонам, включая предлагаемые наиболее популярными сервисами;
-
Служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т. д.) помечены тегами подзаголовков;
-
В подзаголовках нет ключевых слов;
-
В их оформлении присутствуют стили, которые необходимо вынести в файлы .css.;
-
Пример кода со стилями:<h2 class=»section-header» style=»margin: 2rem 0 10rem; text-align: center;»>Преимущества работы с нами</h2>
-
Пример чистого кода:<h2 class=»section-header»>Преимущества работы с нами</h2>
А еще лучше:<h2>Преимущества работы с нами</h2>
Все перечисленные проблемы в равной степени имеют отношение и к тегу заголовка h1.
Инструменты разработчиков для поиска ошибок в работе сайта
Сложилась определенная последовательность действий, направленных на исправление обнаруженных в ходе тестирования веб-ресурса недочетов. Найденные ошибки в работе сайта, информация от пользователей, запросы на улучшения становятся предметом продолжительных переписок между сторонами или обсуждаются на личных встречах.
Все это серьезно замедляет работу, ведь каждый отчет должен быть изучен, зафиксирован и задокументирован, по каждому необходимо принять решение, обозначить меры по исправлению и поставить задачу перед разработчиком.
С точки зрения повышения эффективности оптимальным способом является моментальное получение обратной связи от клиента и оперативное реагирование прямо в процессе доработки веб-ресурса.
К счастью, сегодня отпала необходимость выполнять массу ненужных действий, чтобы сообщить о найденной ошибки. Не надо вручную делать скриншоты и сохранять данные. Заказчики, тестировщики и пользователи благодаря встроенным интерфейсам могут отправлять автоматически сгенерированные отчеты, высказывать замечания по дизайну и предлагать изменения прямо из браузера. Экономится время, которое раньше тратилось на длительные совещания и согласования каждой правки.
Еще одно преимущество современных инструментов состоит в том, что у всех участников работы над проектом есть одновременный доступ к новому сайту. Это упрощает и ускоряет процесс исправления ошибок, особенно если осуществлена интеграция с сервисами Basecamp, Trello или GitHub.
Поговорим более подробно о самых популярных инструментах.
-
Usersnap
Создатели Usersnap называют свой сервис «отчетом об ошибках для всех работающих над веб-проектами». Приступить к работе над своим ресурсом можно в несколько кликов, достаточно вставить скопированный сниппет на JavaScript или добавить расширение для браузера Chrome или Firefox.
На вашей странице появится кнопка «Feedback», клик по которой открывает доступ к панели с множеством инструментов, предназначенными для оставления комментариев в виде изображений и текстов.
Отдельно стоит упомянуть такой полезный инструмент Usersnap, как Console Recorder. Он позволяет зафиксировать и сохранить ошибки и другие сведения, представляющие ценность для разработчика веб-ресурса.
Сервис интегрируется с Asana, Basecamp, GitHub.
Ежемесячная плата варьируется в зависимости от набора функций от $19 до $99. Чтобы объединить возможности Usersnap с другими сервисами, придется внести еще минимум $49 в месяц.
-
BugHerd
Пользователи, испытавшие возможности этого сервиса, по достоинству оценили старания разработчиков, которые довели процесс направления сообщений об ошибках в работе сайта до совершенства. BugHerd тоже можно инсталлировать в качестве сниппета на JavaScript или подключить расширение для браузера.
Мастер установки сделает процесс простым и понятным, никаких проблем у новых пользователей не возникает.
Интерфейс сервиса располагается в боковой панели браузера. Чаще других используется кнопка «+». С ее помощью можно оставить комментарий к любому элементу HTML на странице.
Чтобы облегчить визуализацию статуса задачи, в арсенале сервиса предусмотрены цветные маркеры.
Прямо в процессе изучения проекта веб-ресурса можно определить, кто отвечает за исправление ошибок. Отправка отчета об ошибке автоматически инициирует создание новой карточки, доступной из интерфейса администратора сервиса.
Создателями BugHerd предусмотрена возможность его интеграции с Basecamp, GitHub, Campfire и еще некоторыми инструментами для управления проектами, за исключением Trello.
Чтобы оценить преимущества использования BugHerd в процессе работы над веб-сайтом, потребуется внести ежемесячную плату в размере $29, если число пользователей не превышает пяти. Максимальная сумма $180 разрешает одновременное участие в проекте 50 членов команды.
-
Redline
Возможности этого сервиса представлены двумя полезными инструментами – комментирование и оставление меток.
Схема работы проста: обнаружив ошибку в работе сайта, заказчик или тестировщик отправляет сообщение. Вторая сторона общения (исполнитель, разработчик) получает уведомление, в котором содержится ссылка на страницу со скриншотом и описанием выявленных недочетов.
Существенным минусом Redline можно считать доступ к сообщениям, открытый для всех желающих.
Можно объединить возможности сервиса с функционалом Basecamp, Trello, Jira, GitHub.
Использование Redline обойдется минимум в $19 ежемесячно, причем даже самый недорогой тариф включает поддержку по SSL и неограниченное число проектов. Подписчики плана Enterprise могут применять такие функции, как API, настройки безопасности и подсветка элементов.
Скачайте полезный документ по теме:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Современные инструменты для обратной связи значительно упростили процедуру направления сообщений о найденных ошибках. Теперь не приходится делать подробное описание багов и пожеланий по их устранению. Обнаруженный недочет помечается маркером на странице и сопровождается кратким комментарием.
Каждый из описанных сервисов имеет свои преимущества.
У Usersnap максимально понятный интерфейс, предусмотрена возможность интеграции с двумя десятками сторонних сервисов. Кроме того, есть функция предоставления дополнительной информации о сессии работы.
В BugHerd реализован собственный аккуратный стиль организации сообщений об ошибках, «Канбан». Кроме того, отдельной похвалы заслуживает сервис управления сообщениями об ошибках.
Redline удобен для фрилансеров, поскольку больше нацелен на однопользовательскую работу с проектом. Командную деятельность на базе этого сервиса организовать можно путем интеграции с другим инструментом управления.
От появления ошибок в работе сайта не застрахован даже опытный веб-мастер. Главное, уметь своевременно обнаруживать допущенные промахи и оперативно принимать меры по их устранению.
Современные сервисы серьезно облегчают процесс выявления недочетов и позволяют наладить взаимодействие в ходе создания и совершенствования веб-ресурса. Отсутствие ошибок в его работе – признак заботы о пользователях, а для поисковых роботов – повод лучше ранжировать сайт, продвигая его в топ выдачи.

Статья опубликована: 13.10.2021
Облако тегов
Понравилась статья? Поделитесь:
У каждого веб-мастера возникают вопросы при проведении внутренней оптимизации сайта, кстати, я уже писал об основных ошибках при проведение оптимизации. Они связаны в основном с комплексом проводимых работ, и их содержанием. Что в них входит, а что лучше не делать?

Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.