Почему не открываются картинки на сайте
В последнее время пользователи привыкли к информации, которая предоставляется в виде изображения или сопровождается картинками. Это повышает качество восприятия. Поэтому, если изображения на сайте не работают, то это может создать неудобства при прочтении информации.
Как можно понять, что у веб-ресурса должны быть изображения и что не видны картинки на сайте? На месте изображения у вас будет находиться значок разорванной картинки или текст на белом фоне:
Сразу выяснить причину белого фона сложно. Проблемы могут быть на стороне пользователя, а также на стороне владельца сайта. Понять, что не отображаются изображения на сайте из-за неверных настроек самого сайта очень просто: достаточно открыть другие ресурсы. Если там с изображениями все в порядке, то вы можете связаться с владельцем сайта и сообщить ему о возникших проблемах. Они могут возникнуть потому что:
- неверно указан путь изображения
- в названии файла с картинкой есть ошибка
- у изображения неверное расширение
- ошибка возникает в процессе загрузки картинки
Если же не грузятся картинки на всех сайтах, которые вы открываете, то проверьте отсутствие следующих популярных ошибок, встречающихся у пользователей.
Почему не грузятся картинки на сайтах
- Отключен показ картинок в браузере
Включить отображение картинок на сайте можно в настройках вашего браузера.
- Google Chrome
Перейдите в настройки браузера. Нажмите пункт Дополнительно. В разделе Конфиденциальность и безопасность выберите Настройки контента. В пункте Картинки передвиньте рычажок во включённое положение.
- Яндекс.Браузер
Перейдите в меню браузера и нажмите Настройки. Затем выберите Сайты и перейдите в Расширенные настройки сайтов. В разделе Отображение картинок передвиньте переключатель в положение Включено.
- Mozilla Firefox
Откройте браузер и перейдите в меню (три горизонтальные полоски). Нажмите Настройки, выберите пункт Содержимое. Поставьте галочку Автоматически загружать изображения. Нажмите OK.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки и перейдите во вкладку Конфиденциальность и безопасность. Откройте раздел Настройки сайтов и в пункте Контент выберите Картинки и нажмите Разрешить сайтам показывать изображения.
- Кеш и cookie перегружены
Браузер сохраняет различные файлы, чтобы быстрее открывать страницы популярных у пользователя ресурсов. В итоге, скопление этих файлов может привести к ошибкам в работе браузера. Исправить это довольно просто – достаточно очистить кеш-память браузера.
Принцип очистки кэшированных файлов у различных браузеров примерно один и тот же:
- Перейдите в “Настройки браузера” или нажмите одновременно клавиши Ctrl+H
- Найдите раздел “Очистить историю”
- Поставьте галочки напротив пунктов “Очистить cookie” и “Очистить историю/кеш”
- Выберите за какое время удалить файлы (час, день, неделя или за все время)
- Нажмите кнопку “Очистить”
Подробная инструкция по очистке кеша в разных браузерах есть в нашем разделе помощи:
- Google Chrome
- Яндекс.Браузер
- Microsoft Edge
- Safari
- В браузере включен режим “Турбо”
Для ускоренной загрузки страниц в браузерах может использоваться режим “Турбо”. В этом случае, чтобы сайт открылся быстрее, картинки на них не загружаются. Для возобновления загрузки изображений достаточно отключить режим “Турбо”. В Яндекс.Браузере и в Opera данный режим встроен в браузер и отключается в дополнительных настройках. У Chrome режим ускорения работает при установке дополнительного расширения. Поэтому для отключения “Турбо” необходимо выключить расширение “Data Saver”. В Firefox и Safari режима “Турбо” не предусмотрено.
- Проблемы с расширениями браузера
Расширения – это дополнения, которые устанавливаются в браузер, чтобы изменить или улучшить его функциональность. По каким-то причинам работа расширений может быть нарушена, в результате чего картинки на сайтах перестают отображаться. Вспомните, какие расширения были установлены в последнее время и отключите или удалите их. После этого перезагрузите браузер и проверьте исчезла ли проблема с загрузкой изображений.
- Блокировщик рекламы Adblock
Расширение Adblock предназначено для блокировки рекламы. Как правило, оно не показывает рекламные баннеры – кликабельные картинки, которые ведут на сайт рекламодателя. Adblock может скрывать код сайта, который похож на рекламный. Чтобы возобновить показ изображений отключите Adblock, после чего перезагрузите браузер.
Если вам необходимо отключить рекламу, попробуйте использовать альтернативные блокираторы рекламных изображений.
- Антивирусное программное обеспечение
Современные антивирусы следят за работой браузеров, чтобы вовремя выявить и заблокировать потенциальную угрозу. Иногда защита может быть слишком сильной, что приводит к блокировке изображений на сайтах. В этом случае зайдите в настройки антивируса и уменьшите степень защиты или отключите кэширование. Затем перезагрузите браузер.
- Вирусы на компьютере
Проблемы с загрузкой изображений могут быть в случае заражения вашего ПК вирусом. Признаком заражения может быть и проблемы с работой всей системы в целом – медленно загружаются программы, файлы не открываются. Используйте известный антивирус для проверки вашего оборудования: Kaspersky Anti-Virus, Avast, NOD32, Dr.Web, McAfee.
После проверки удалите зараженные файлы, затем сделайте перезагрузку компьютера.
- Кэш DNS
Данная проблема может возникнуть, если менялся провайдер или тип соединения с интернетом. Самое простое решение – перезагрузка роутера: отключите его от питания и включите снова.
Второй вариант очистки кэша dns – через командную строку.
Для Windows:
Открываем командную строку (Windows+R для Windows8, Windows+X для Windows10, вводим cmd и нажимаем Выполнить), вводим команду ipconfig /flushdns и жмем “ОК”. Затем делаем перезагрузку.
Для Mac OS:
Открываем терминал (Application › Utilities › Terminal) и выполняем команду (зависит от версии операционной системы)
– Mac OS Sierra/Mac OS X El Capitan/Mac OS X Mavericks/Mac OS X Mountain Lion/Mac OS X Lion: sudo killall -HUP mDNSResponder
– Mac OS X Yosemite: sudo discoveryutil udnsflushcaches – Mac OS X Snow Leopard: sudo dscacheutil -flushcache
– Mac OS X Leopard и ниже: sudo lookupd -flushcache
Затем перезагружаем компьютер.
- Включить JavaScript
JavaScript – это язык программирования, который увеличивает функциональность веб-страниц. Без него могут не отображаться картинки на сайтах. Чтобы включить его поддержку выполните следующие действия:
- Google Chrome
В браузере откройте Настройки. В разделе Конфиденциальность и безопасность перейдите в настройки сайтов. В пункте JavaScript включите Разрешить сайтам использовать JavaScript.
- Яндекс.Браузер
В Настройках нажмите: Дополнительно → Личные данные → Настройка. В строке JavaScript выберите пункт Разрешить и нажмите Готово. Затем обновите страницу.
- Mozilla Firefox
В адресной строке браузера наберите команду: about:config. На открывшейся странице нажмите кнопку Принимаю. Затем в строке поиска наберите: javascript.enabled. По результату поиска кликните правой кнопкой мыши, в пункте javascript.enabled нажмите Переключить.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки. В открывшемся окне перейдите в Безопасность, в разделе Сайты включите JavaScript.
- Возврат к первоначальным настройкам браузера
Это поможет вернуть браузер к заводским настройкам, которые рекомендуются для использования.
Google Chrome
- Выберите Меню → Настройки → Дополнительные
- Перейдите в раздел Сброс настроек и удаление вредоносного ПО.
- Нажмите пункт Восстановление настроек → Сбросить настройки.
Яндекс.Браузер
- Нажмите Меню (три горизонтальные полоски) → Настройки → Системные.
- Прокрутите страницу вниз и нажмите Сбросить все настройки.
- Подтвердите сброс настроек.
Mozilla Firefox
- Откройте Меню → Справка → Информация для решения проблем.
- Нажмите Очистить Firefox, затем Очистить Firefox в открывшемся окне.
- Когда очистка завершится, нажмите Завершить.
Чтобы сбросить Safari до первоначальных настроек нужно очистить кеш, историю браузера и данные веб-сайтов.
Для очистки истории:
- Откройте Safari.
- В строке меню откройте История.
- Выберите Очистить историю → Вся история.
- Нажмите Очистить историю.
Сброс кеша:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Перейдите в раздел Дополнительно и поставьте галочку Показать меню разработки в строке меню.
- В появившейся вкладке Разработка выберите Очистить кеши.
Сброс данных сайта:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Выберите раздел Конфиденциальность, нажмите Управление данными веб-сайта.
- Кликните Удалить все, затем удалить сейчас для окончательного подтверждения.
Если ни один из способов вам не помог и по-прежнему на сайте не отображаются картинки, что делать тогда?
Проверьте работу сайтов через разные браузеры. Возможно следует переустановить используемый вами браузер заново или обновить его до последней версии.
Вы когда-нибудь сталкивались с ошибкой при загрузке изображения в WordPress? Очевидно, что эта ошибка возникает, когда вы пытаетесь загрузить новое изображение на свой сайт. Но в чем причина? Ошибка загрузки изображения WordPress – одна из самых частых ошибок в WordPress.
К счастью, есть много способов исправить эту ошибку. В этой статье мы обсудим, как исправить ошибку загрузки изображения WordPress.
Как и любые другие платформы CMS, в WordPress есть баги и ошибки. Однако, поскольку эта CMS разработана как для любителей, так и для профессиональных пользователей, исправить ошибки не так уж и сложно. Особенно ошибка загрузки изображения WordPress.
Прежде чем мы представим способы исправления этой ошибки, задумывались ли вы об ошибке? Почему возникает ошибка загрузки изображения WordPress?
Как вы, наверное, знаете, файлы вашего сайта хранятся на вашем сервере. Чтобы ваш сайт мог читать файлы, ему нужны разрешения. Если есть какие-либо проблемы с разрешениями ваших файлов, вы получите разные ошибки и в этом случае ошибку загрузки изображения WordPress.
Когда ваши изображения исчезают из вашей медиа-галереи, это еще один признак этой ошибки.
Но как меняются эти разрешения? Когда вы не прикасались к ним или даже не знали, что они существуют. Для этого есть много причин. Например, когда ваш сервер обновляется, эти разрешения могут измениться, и вы получите ошибку загрузки изображения WordPress.
Исправить ошибку загрузки изображения WordPress
Пришло время взглянуть на несколько способов исправить ошибку загрузки изображений WordPress.
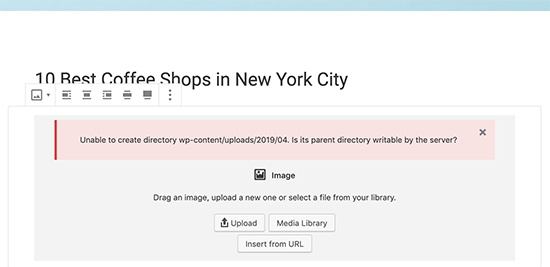
1. Исправьте ошибку создания каталога в WordPress.
В этом методе вам необходимо подключиться к своему сайту с помощью FTP-клиента. Итак, первое, что вам нужно, это учетная запись FTP и клиент FTP. Доступно множество FTP-клиентов, но самым популярным из них является FileZilla.
После подключения к вашему веб-сайту через FTP перейдите в папку wp / content.
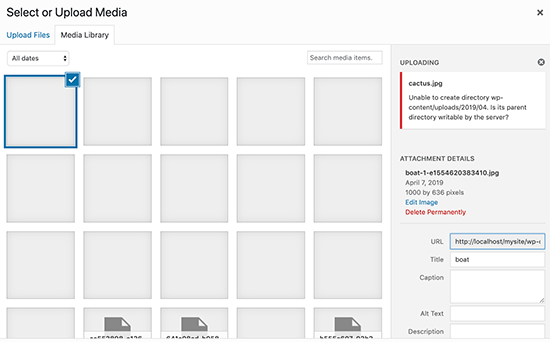
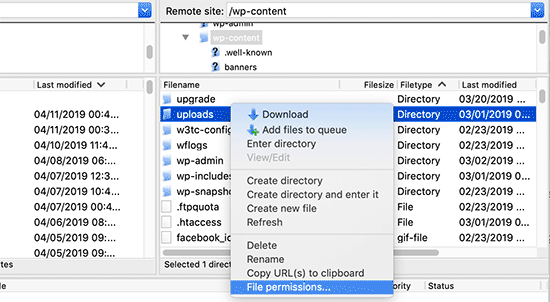
В этой папке вы можете найти загрузки. На вашем веб-сайте WordPress все медиафайлы, которые вы загружаете, хранятся в этой папке. Щелкните правой кнопкой мыши папку загрузок и выберите разрешения для файлов. Как на картинке ниже:
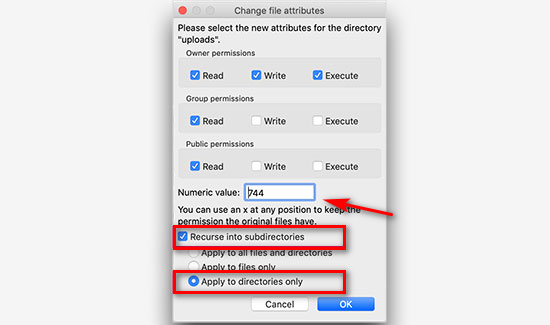
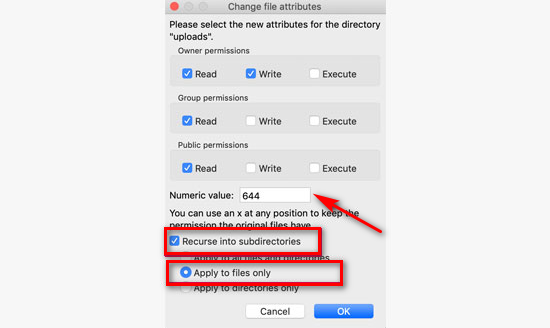
После того, как вы нажмете на права доступа к файлу, появится новое окно. Первый шаг, который вам нужно сделать, – установить разрешение для папки и подкаталоги Загрузки на 744.
Для этого введите только 744 числовое значение. Не забудьте проверить «Рекурсия по подкаталогам» и «Применить только к каталогам». Наконец, нажмите ОК. (Если 744 не исправил ошибку, попробуйте 755)
Следующим шагом является изменение разрешений для ваших файлов внутри папки загрузок. Для этого щелкните правой кнопкой мыши папку загрузок и выберите разрешение файла.
Теперь введите 644 в числовом значении и убедитесь, что установлены флажки «Повторять в подкаталоги» и «Применить только к файлам». Затем нажмите ОК.
Убедитесь, что вы ввели правильные значения / числа.
2. Исправьте ошибку HTTP при загрузке изображения в WordPress.
Еще одна ошибка, которая может возникнуть при загрузке изображения в WordPress, – это ошибка HTTP.
Из всех ошибок ошибка HTTP WordPress – это последняя ошибка, которую хотел бы увидеть каждый пользователь. Потому что исправление этой ошибки требует очень много времени.
Эта ошибка не оставляет следов, поэтому иногда бывает сложно найти источник, и вам нужно пробовать каждое исправление, пока не найдете нужное.
Ниже мы упомянули несколько способов исправить ошибку HTTP в WordPress:
Обновите страницу или смените браузер
Кроме того, срок, в течение которого вам разрешено оставаться в WordPress, возможно, истек, и вам необходимо повторно войти в свою учетную запись.
Этот метод может быть слишком простым для работы, но вы удивитесь, сколько раз этот метод действительно работал. Вам просто нужно обновить ваш браузер. Эта ошибка может возникнуть, когда вы отключены от своего веб-сайта и при обновлении подключения снова.
Другой проблемой может быть Интернет. Обновив свою страницу, вы можете понять, что ваш Интернет не работает. Эту ошибку также можно исправить с помощью смены браузера. Используемый вами браузер может быть несовместимым или вызывать ошибки.
Удалите кеш вашего браузера
Удаление кеша вашего браузера – еще один способ исправить ошибку HTTP при загрузке изображения.
Кеш – это набор информации о посещенных вами ранее сайтах, сохраненный в памяти вашего браузера.
Чтобы удалить кеш только для определенной страницы, на которой вы находитесь, нажмите ctrl + f5 для Windows, а в Mac и Safari используйте горячие клавиши ниже:
Mac: CMD + Shift + R
Safari: Shift + перезагрузка
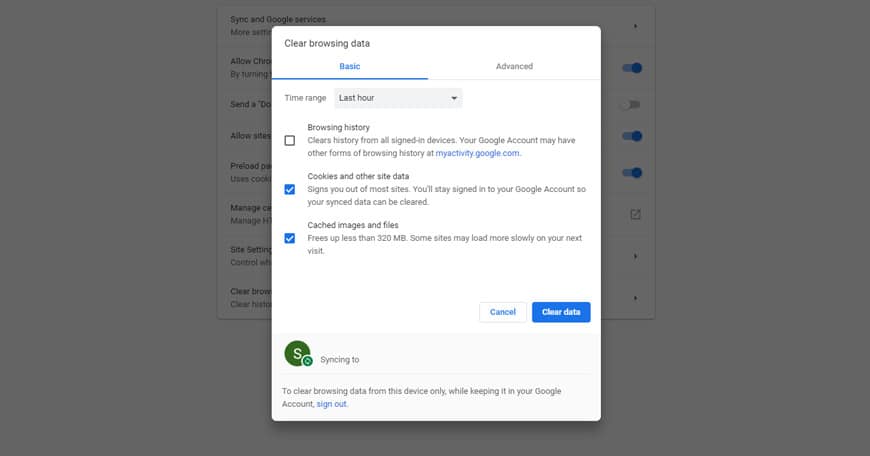
Но если вы хотите полностью удалить кеш своего браузера, вам нужно перейти в настройки вашего браузера и нажать на очистку данных просмотра.
Удаление кеша отличается для каждого браузера. Вы можете использовать поиск Google, чтобы найти настройки своего браузера, или вы можете прочитать наши предыдущие статьи о том, как удалить кеш браузера.
Кроме того, вы можете прочитать наши предыдущие статьи, если хотите узнать больше об ошибке HTTP в WordPress.
Переименуйте ваш файл
WordPress дублирует файлы, добавляя номер в конце. Этот процесс обычно автоматический, но иногда он может не произойти и вызвать ошибки.
Переименуйте свое изображение и убедитесь, что вы не используете имя со специальными символами. Например, используйте такое имя: имя-файла-01.png.
Сожмите ваше изображение
Другой способ исправить эту ошибку – уменьшить размер изображения. Изображение, которое вы пытаетесь загрузить, может превышать ограничения загрузки WordPress. Чтобы сжать изображения без потери качества, вы можете использовать плагин Imagify.
Измените формат вашего изображения
Измените формат вашего изображения. Если изображение, которое вы пытаетесь загрузить, имеет формат .png, измените его на .jpg и повторите попытку. Кроме того, если ошибка возникла при загрузке изображения .jpg, попробуйте изменить формат на .png.
Деактивировать плагины и темы
Отключите свои плагины и темы. Это временно. Некоторые плагины безопасности могут вызывать ошибку HTTP. Вы также можете попытать счастья, используя тему по умолчанию.
Увеличьте лимит памяти PHP
Ваш сервер использует память PHP для работы вашего веб-сайта, а ваш веб-сайт использует память PHP для загрузки файлов.
Если ваша память PHP слишком мала или заполнена, вы получите ошибку HTTP. Следовательно, увеличение объема памяти PHP может быть еще одним исправлением ошибки HTTP. Если у вас есть какие-либо вопросы о памяти PHP, не стесняйтесь оставлять комментарии ниже или читать наши предыдущие статьи.
Обновить версию PHP
Как вы, наверное, знаете, PHP – это основной язык вашего сайта WordPress. Разработчики WordPress твердо убеждены в том, что, обновив версию PHP, можно предотвратить множество ошибок.
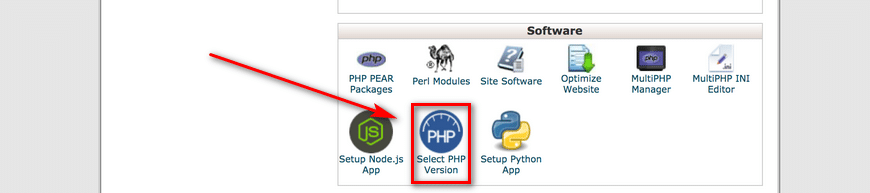
В cPanel перейдите в раздел «Программное обеспечение» и нажмите «Выбрать версию PHP». Вы можете просмотреть текущую версию PHP и выбрать более новую версию.
Удалить путь к медиа
Если вы недавно изменили путь к носителю, значит, у вас возникла эта ошибка. Единственный путь, который WordPress использует для сохранения загруженного вами мультимедиа, – это wp-content / uploads. Если вы создали другой файл, удалите его, чтобы WordPress мог повторно использовать исходный путь.
Отключить мод-безопасность
Mod-security – это межсетевой экран с открытым исходным кодом. В некоторых случаях, если этот мод активирован, он может вызвать ошибку HTTP при загрузке изображения. Чтобы отключить его, перейдите в свой файл .htaccess и скопируйте и вставьте код ниже:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
/<IfModule>Измените библиотеку WordPress с Imagick на GD Library
И Imagick, и GD Library используются в WordPress. Однако из-за нехватки памяти Imagick мог вызвать ошибку HTTP.
Следовательно, переключение на библиотеку GD может исправить ошибку HTTP при загрузке изображения. Просто скопируйте и вставьте приведенный ниже код в свой файл function.php:
functionwpb_image_editor_default_to_gd( $editors){
$ gd_editor= 'WP_Image_Editor_GD;'
$ editors= array_diff( $editors, array( $gd_editor) );
array_unshift( $editors, $gd_editor);
return$editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd');Ограничьте Imagick в .htaccess
По умолчанию количество операций в Imagick может быть установлено на несколько операций одновременно. Но поскольку этой библиотеке не хватает памяти, это может привести к ошибкам.
Чтобы ограничить Imagick одной операцией за раз, вам необходимо скопировать и вставить приведенный ниже код в файл .htaccess:
SetEnv MAGICK_THREAD_LIMIT 1Установить плагин Add From Server
Этот плагин может быть вам большим подспорьем, независимо от того, есть ли у вас ошибка HTTP или нет. С помощью этого плагина вы можете загружать файлы большого объема в свой WordPress. Этот плагин использует SFTP.
Спросите своего хостинг-провайдера
Ваше последнее средство – связаться с вашим хостинг-провайдером. Если вы перепробовали все возможные способы, но по-прежнему получаете ошибку HTTP, лучше всего обратиться к своему хостинг-провайдеру и попросить его о помощи.
3. Исправьте ошибку отсутствия временной папки в WordPress.
Ошибка отсутствия временной папки блокирует загрузку изображения, плагинов, обновление WordPress и даже надстроек.
Что вызывает эту ошибку? Основной причиной этой ошибки могут быть настройки PHP на вашем хосте. Некоторые настройки PHP позволяют вам сохранять некоторые данные во временной папке, которую вам нужно переместить позже.
Когда вы загружаете изображение, обновляете свой WordPress или устанавливаете плагин, WordPress должен иметь доступ к этим папкам.
Если эти папки недоступны, вы получите ошибку «Отсутствует временная папка». Чтобы исправить эту ошибку, выполните следующие действия:
- Подключитесь к своему хосту с помощью FTP-клиента или через cPanel.
- Найдите файл wp-config.php.
- Откройте его в редакторе или вы можете загрузить его на свой компьютер и повторно загрузить, когда закончите с ним.
- Скопируйте и вставьте приведенный ниже код перед «Все, прекратите редактировать! Удачного ведения блога ».
define('WP_TEMP_DIR', dirname(__FILE__). '/wp-content/temp/');- Сохраните изменения и повторно загрузите файл.
- Перейдите в папку wp-content.
- Создайте новую папку и назовите ее «Temp».
- Вернитесь на свой сайт WordPress и попробуйте снова загрузить изображение.
4. Исправить загруженный файл изображения превышает ошибку upload_max_filesize_directive
Загруженный файл превышает директиву upload_max_filesize в php.ini. Ошибка возникает, когда вы пытаетесь загрузить большой файл.
Этот файл может быть изображением или даже темой. Причина этой ошибки заключается в том, что на вашем веб-сайте WordPress есть ограничения на загрузку.
Как вы, наверное, догадались, вам нужно увеличить лимит upload_max_filesize. У вас есть несколько способов исправить эту ошибку:
Увеличьте максимальный размер загружаемого файла из файла .htaccess
Для этого вам нужен только доступ к вашему файлу .htaccess. Неважно, открываете ли вы его через cPanel или FTP. Найдите файл .htaccess и отредактируйте его.
Теперь скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value upload_max_filesize 256MСохраните изменения и повторно загрузите файл .htaccess туда, где вы его нашли. Если вы снова столкнетесь с той же ошибкой, скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value post_max_size 256M
php_value memory_limit 512M
php_value max_input_time 180
php_value max_execution_time 180Убедитесь, что вы сохранили свои изменения. В противном случае этого не произойдет. Также вы можете изменить количество до максимального лимита вашего хоста.
Увеличьте размер файла из файла wp-config.php
Через cPanel или FTP подключитесь к своему сайту. Найдите файл wp-config.php. Обычно вы можете найти этот файл в корневом каталоге. Скопируйте и вставьте приведенный ниже код перед предложением «Счастливого ведения блога»:
@ini_set('upload_max_size', '256M' );Обновите файл php.ini
Еще один способ увеличить объем памяти – обновить файл php.ini. В etc / php / 7.0 / cli / php.ini / найдите файл php.ini. Откройте файл и найдите upload_max_filesize. Теперь вам нужно увеличить сумму и сохранить файл.
Если у вас нет доступа ни к одному из файлов, упомянутых выше, вам необходимо связаться с вашим хостинг-провайдером и попросить его увеличить размер загружаемого файла.
5. Исправьте ошибку HTTP при загрузке изображения в GoDaddy.
Как вы знаете, GoDaddy – популярный хостинг-провайдер. GoDaddy предоставляет вам доступ к cPanel.
Чтобы исправить ошибку HTTP при загрузке изображения в GoDaddy, вам необходимо скопировать и вставить приведенный ниже код в файл function.php:
<?php
add_filter( 'wp_image_editors', 'change_graphic_lib' );
function change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
?>6. Исправьте ошибку HTTP при загрузке изображения в DreamHost.
Ошибка HTTP при загрузке изображения в DreamHost – одна из самых распространенных бесследных ошибок. Часто вам нужно сменить хостинг-провайдера или, деактивировав свои темы и плагины, вы можете исправить эту ошибку.
Но мы рекомендуем сначала попытаться деактивировать плагины и темы. Удалите неиспользуемые темы и плагины.
Источник записи: https://betterstudio.com
Фотографии на вашем сайте загружаются бесконечно? Что еще хуже, они вообще не загружаются?
Это распространенная проблема как для начинающих, так и для опытных веб-мастеров. Но не волнуйтесь. В большинстве случаев есть логическое объяснение того, почему изображения не загружаются.
Первое, что вам следует сделать, это быстро проверить скорость загрузки вашего сайта. Весь ваш сайт работает медленно или только фотографии?
Как только вы определите, что проблема связана с изображениями, вы можете предпринять шаги для ее диагностики и устранения. Вот пять распространенных причин, по которым изображения не загружаются.
1. Ваши фотографии слишком большие
Это может показаться очевидным, но об этой проблеме часто забывают.
Если ваши файлы фотографий слишком большие, они будут загружаться слишком долго. WordPress рекомендует от 60 КБ до 100 КБ для больших изображений и менее 30 КБ для изображений меньшего размера. Вы также можете попробовать инструмент сжатия, чтобы уменьшить размер загружаемых фотографий.
Еще одно возможное решение — использовать профессиональные фотографии вашего бизнеса или продуктов. Мало того, что фотографии будут выглядеть лучше, вы также получите экспертную помощь в выборе размера для вашего веб-сайта. Цены на фотографии продукта, вероятно, более доступны, чем вы думаете!
2. Изображение не существует
Следующий шаг — проверить пути к файлам, чтобы убедиться, что фотография существует там, где вы думаете.
Допустим, вы ищете файл под названием «oaktree.jpg». Вы полагаете, что он находится в папке под названием «изображения». Откройте папку изображений, чтобы убедиться, что изображение действительно находится внутри этой папки.
Случайно переместить или удалить файлы легко, поэтому еще раз проверьте, находятся ли ваши изображения там, где они должны быть.
3. Неправильное имя файла и расширение.
Одна маленькая опечатка может иметь значение между красивым изображением или неработающей ссылкой на вашем сайте.
Ищете файл «oak-tree.jpg» или «oak_tree.jpg»? Также проверьте расширение файла, потому что «.jpg» и «.jpeg» — это разные вещи.
Эти ошибки могут быть легко пропущены человеческим глазом, но компьютер считывает их как два разных файла.
4. Путь к локальному файлу
Что, если ваши изображения правильно загружаются с домашнего компьютера, но не загружаются в другом месте?
Скорее всего, вы использовали локальный путь к файлу, который распознает только ваш компьютер. Когда вы загружаете эти файлы в Интернет, он не может узнать о файлах, находящихся на вашем домашнем компьютере.
Если атрибуты src файла содержат такие слова, как «рабочий стол» или «мои документы», вы, вероятно, использовали локальный путь к файлу.
Некоторые веб-браузеры автоматически отключают загрузку изображений. Исправить это можно так же просто, как выбрать «показать все изображения» в меню настроек браузера.
Также стоит проверить, есть ли на используемом вами устройстве программное обеспечение безопасности или расширения, которые могут блокировать изображения. Опять же, изменение настроек, разрешающих изображения, должно исправить проблему.
Когда изображения не загружаются: последние мысли
Диагностика и исправление проблем с веб-сайтом может быть утомительным процессом. Однако, выполнив эти шаги, вы сможете определить и устранить причину, по которой ваши изображения не загружаются.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Эта ошибка HTTP WordPress очень распространена при загрузке изображений на ваш сайт WordPress. Существуют реальные решения, которые будут рассмотрены в этом руководстве.
HTTP-ошибка загрузки медиафайлов в WordPress часто возникает после того, как некоторое время возникают проблемы с загрузкой изображения. Иногда изображение загружается даже после появления предупреждения об ошибке. Это может произойти по ряду причин.
Обычно ошибка HTTP при загрузке изображений в WordPress возникает из-за того, что изображение имеет слишком большой размер в пикселях. Поэтому сервер не может его разместить. Это также может произойти, когда размер вашего изображения в порядке, но серверу это просто не нравится.
Ошибка HTTP WordPress при загрузке изображений
Вы можете обнаружить, что http-ошибка загрузки изображения WordPress возникает после того, как вы недавно обновили WordPress до последней версии или прошли другие обновления. Это может даже произойти, когда ваш хостинг-провайдер прошел некоторые обновления или обновления. Некоторые плагины и скрипты также могут вызывать ошибку HTTP WordPress.
С таким количеством возможных причин важно быть систематическим при попытке решить эту распространенную ошибку HTTP загрузки мультимедиа WordPress. Не позволяйте разочарованию сделать вас сердитым. Если это не одна проблема, это другая, и все они поправимы.
Как это исправить?
Перво-наперво. Отключите все плагины, которые вы добавили в тему вашего сайта WordPress. Те, которые, как правило, вызывают больше всего проблем, имеют неизвестное или непроверенное происхождение. Те, которые не получали обновлений в течение длительного времени, также могут вызывать эту ошибку HTTP WordPress. Плагины оптимизатора изображений, как правило, являются основными виновниками.
Когда дело доходит до плагинов, старайтесь получать их только из надежных источников. Легко найти бесплатные плагины, которые утверждают, что делают что угодно. Они могут даже делать то, что говорят, но могут плохо взаимодействовать с вашим сайтом или другими плагинами на нем, вызывая такие ошибки, как ошибка HTTP.
Обратитесь к таким источникам, как официальная библиотека WordPress по адресу wordpress.org/plugins. Они проверяют и тестируют свои плагины. Также обратите внимание на отзывы и оценки, в том числе отрицательные, чтобы вы могли получить четкое представление о том, что вы получаете и как это взаимодействует с другими факторами, прежде чем начать использовать плагин.
Очень вероятно, что удаление подозрительных плагинов или отключение устаревших плагинов решит вашу http-ошибку загрузки мультимедиа WordPress. Однако они не обязательно являются причиной проблемы.
Правильная установка разрешений
Например, у вас могут быть неправильные права доступа к файлам для папки загрузки WordPress на сервере. Если эти права доступа к файлам неверны, вы не сможете хранить какие-либо файлы в медиатеке или они не будут отображаться в медиатеке. Когда вы пытаетесь добавить файлы в библиотеку, вы получите сообщение об ошибке HTTP-загрузки медиафайлов WordPress. Скорее всего, это результат неправильной конфигурации разрешений. Эта проблема с разрешением может возникнуть при наличии обновлений, обновлений или других изменений, внесенных вашей хостинговой компанией.
Чтобы решить эту проблему, вам нужно правильно установить разрешения. Следуйте инструкциям в этом посте, чтобы убедиться, что они верны.
Учитывайте размер файла
Другая возможная причина ошибки WordPress HTTP — это размер файла, который вы пытаетесь загрузить. Если ваш файл слишком большой, он просто будет отображаться как поврежденный, без подробностей о том, почему загрузка изображения не работает. Это может быть очень неприятно. Единственный реальный способ узнать, является ли это причиной, — уменьшить размер изображения и загрузить его снова.
Например, изображение размером 3000 x 2000 пикселей не удастся загрузить, и вы получите ошибку HTTP загрузки изображения WordPress. Сервер откажется принимать большой файл. Естественное решение — изменить размер файла так, чтобы сервер мог его принять.
Не думайте, что это обязательно ухудшит изображение. Часто это вопрос изменения формата или обрезки того, что действительно тратится впустую. Перед загрузкой тщательно продумайте область публикации, которую вы хотите использовать для этого изображения. Единственная реальная причина, по которой изображение не загружается, заключается в его размере в пикселях, поэтому изменение размера не должно быть слишком большой проблемой.
Кроме того, обратите особое внимание на расширение вашего изображения. Тема WordPress может не поддерживать файлы PNG. Возможно, вам придется заменить его на JPG. Обратное также может быть верно, когда тема не поддерживает JPG, и вам нужно поменять его на PNG. Просто замените его и попробуйте еще раз. Это может быстро и легко решить вашу ошибку HTTP в WordPress.
Что делать, чтобы избежать получения ошибки HTTP при загрузке изображений в WordPress
- Получите и настройте FTP-программу. Это позволит вам передавать файлы на хост WordPress. FTP — это протокол передачи файлов, который гарантирует, что передача файлов будет безопасной и почти надежной.
- Установите плагин Add From Server и обязательно активируйте его. На панели инструментов WordPress все, что вам нужно сделать, это выбрать «Настройки»> «Добавить с сервера». Это старый плагин без поддержки, но он по-прежнему хорошо работает, облегчая добавление мультимедиа на ваш сайт. Это не замена загрузчику изображений, но помогает. Он широко используется пользователями WordPress.
- Убедитесь, что ваша хостинговая компания использует PHP 5.2.4+ и не ограничивает загрузку. Это простая проблема, о которой хост может даже не знать. Обратитесь в службу поддержки, чтобы убедиться, что проблема не в этом. Вы не беспокоите их, если вам нужно решить реальную проблему. Вы также будете помогать многим людям с похожими проблемами.
- Избегайте апострофа в имени файла изображения. Это имеет тенденцию вызывать ошибку HTTP загрузки мультимедиа WordPress.
Заканчивая мысли об ошибке WordPress http
Если все эти советы и приемы не помогли вам, убедитесь, что вы сначала сделали резервную копию своего сайта как есть. Затем свяжитесь с разработчиками темы, чтобы узнать, есть ли там какие-либо проблемы. Если это не так, обратитесь в свою хостинговую компанию.
Если WordPress не загружает изображения, это может расстраивать, но это не проблема, которую нельзя решить. Сохраняйте спокойствие и начните разбираться с возможными причинами. Если вы не можете решить проблему самостоятельно, не стесняйтесь обращаться к другим!
Если вам понравилось читать эту статью об исправлении ошибки http в WordPress при загрузке изображения, вам следует ознакомиться с этой статьей о том, как исправить белый экран смерти WordPress.
Мы также написали о нескольких связанных темах, таких как, как исправить слишком много перенаправлений, как исправить WordPress, не отправляющий электронную почту, как исправить err_ssl_version_or_cipher_mismatch, исправить ошибку 502 bad gateway и как исправить ошибку 504.
Источник записи: wpdatatables.com
Крупные ошибки – одна из тех вещей, которые сильно вредят рабочему процессу. WordPress в большинстве случаев помогает минимизировать риск ошибок, поддерживая гладкость и безопасность работы. Однако в некоторых случаях при загрузке группы файлов в WordPress можно неожиданно столкнуться с ошибкой HTTP (HTTP Error). Изредка изображение попросту не отображается – вместо него выводится битая иконка. Все это сильно ударяет по продуктивности, поскольку приходится отвлекаться на устранение этих проблем.
Хорошая новость: ошибки HTTP в WordPress, возникающие в результате загрузки изображений или видео, могут быть быстро поправлены. Ниже мы обсудим потенциальные источники данной ошибки, а также приведем несколько быстрых фиксов, которые позволят вам вернуться в прежний рабочий график.
Содержание
- Почему появляется ошибка HTTP при загрузке файлов в WordPress
- Как исправить HTTP ошибку в WordPress
- Обновление страницы
- Загрузка файла меньшего размера
- Переименование файла изображения
- Использование упрощенного загрузчика файлов
- Деактивация плагинов
- Плагин Add From Server
- Проверка прав доступа к файлам и каталогам
- Обновление PHP версии
- Исправление для Imagick
- Удаление произвольных путей для медиа библиотеки
- Отключение mod_security
- Увеличение лимитов памяти
- Обращение к хостинг-компании
Почему появляется ошибка HTTP при загрузке файлов в WordPress
Ошибка HTTP в WordPress зачастую появляется в том случае, когда что-то идет не так с диалоговым окном загрузки изображения или видео. Встроенный инструмент медиа библиотеки обычно легко справляется с одиночными или массовыми загрузками, однако время от времени появляется данная проблема.
Когда появляется данная ошибка, WordPress выдает крайне бесполезное неинформативное уведомление. Проблемы с загрузкой файлов могут быть вызваны рядом факторов. Вы должны самостоятельно диагностировать проблему и отыскать ее решение. К счастью, это не так сложно.
HTTP ошибки могут быть отнесены к одной из двух широких категорий: ошибки хостинга и ошибки на стороне клиента. Ошибки на стороне клиента могут быть связаны с вашими сессиями входа на сайт, неправильными символами в имени файла, и даже временными перебоями с интернетом. Ошибки хостинга обычно сводятся к проблемам с плагинами, проблемам с ресурсами хоста и т.д.
Как исправить HTTP ошибку в WordPress
Исправление ошибки HTTP в WordPress может быть проведено достаточно простыми методами. Самыми популярными причинами ошибки являются локальные перебои, которые можно устранить в считанные секунды. Ниже мы рассмотрим лучшие решения, которые вы можете попробовать, начиная с самых простых.
Обновление страницы
Когда вы впервые столкнулись с такой ошибкой, вы можете попробовать обновить страницу. Нажмите кнопку перезагрузки страницы в вашем браузере или клавишу F5. Это позволит вам снова загрузить изображение, что может привести к решению проблемы.
Обновление страницы помогает исправить ошибку HTTP, вызванную временными проблемами с интернетом, истекшими сеансами входа, а также другими простыми сбоями. WordPress не распознает эти проблемы, а потому выводит общее уведомление об HTTP ошибке, в котором нет какого-то определенного кода ошибки.
Загрузка файла меньшего размера
Чем больше времени WordPress пытается загрузить файл, тем выше шансы, что что-то пойдет не так. Размер изображения обычно составляет всего несколько мегабайт, но вот видео может весить и несколько сотен Мб, а потому и грузится оно зачастую несколько минут. Соответственно, могут происходить многочисленные ошибки, может истечь сессия входа в систему и т.д.
Чтобы обойти эту проблему, попробуйте уменьшить размер контента. Если речь идет об изображении, то попробуйте изменить его размер или воспользоваться сервисами оптимизации картинок. Видео урезать сложнее, но с помощью подходящих инструментов вы сможете сэкономить до нескольких Мб, причем без ущерба для конечного продукта.
В целом, можно отметить, что изображения должны иметь размер примерно 100-300 Кб. Типы файлов PNG и JPG обычно предлагают наилучшее сочетание качества и размера. Если же методы не помогают, вы можете подключиться через FTP и закачать контент вручную.
Переименование файла изображения
Спецсимволы в именах изображений нередко могут создавать лишние проблемы в WordPress, как и файлы с одинаковыми именами. Попробуйте переименовать файл и загрузить его снова.
Чтобы избежать подобной ситуации, можно автоматически добавлять порядковые номера в конец файлов изображений. Также следует избегать любых символов за исключением букв, цифр и тире.
Использование упрощенного загрузчика файлов
WordPress поставляется вместе с загрузчиком файлов, который способен легко обрабатывать разный контент. Однако в некоторых случаях может возникать HTTP ошибка, когда вы добавляете изображения или видео на сайт. Прежде чем делать более сложные исправления, попробуйте перейти к консоли WordPress и выбрать пункт Media > Add New. Сразу под областью загрузки появится ссылка «Try the browser uploader instead». Перейдите по ней, чтобы воспользоваться упрощенным загрузчиком файлов.
В некоторых случаях это помогает решить проблему.
Деактивация плагинов
Если ничего из вышеперечисленного вам не помогло, зайдите в консоль WP и начните отключать плагины. Отключайте даже те плагины, которые, казалось бы, не имеют ничего общего с загрузкой медиафайлов.
Затем вернитесь к диалоговому окну и попробуйте загрузить файл снова. Сработало? Отлично! Теперь активируйте плагины один за другим, пока не найдете виновника. Оставьте его отключенным и изучите документацию разработчиков, чтобы понять, что может приводить к такой ошибке.
Плагин Add From Server
Если вам требуется быстрое временное решение ошибки HTTP, вы можете воспользоваться плагином Add From Server. Он позволяет вам загружать крупные файлы, обходя ограничения хостинга и разные незначительные ошибки.
Учтите, что «Add From Server» следует использовать только как временное решение. Он не исправляет ошибку HTTP. Кроме того, плагин давно не обновлялся, а потому он может работать не так, как было задумано.
Проверка прав доступа к файлам и каталогам
Файлы и директории, размещенные на удаленных серверах, имеют соответствующие права доступа. Эти права определяют, какие действия возможно совершать с тем или иным содержимым (выполнение, удаление, изменение). Если права доступа установлены неправильно, то в итоге для WordPress может стоять запрет на внесение некоторых изменений, что и приводит к ошибке HTTP.
Для большинства файлов в WordPress необходимо задать права доступа 755, что позволяет WordPress легко добавлять контент в каталоги. Вы можете проверить текущие права доступа, открыв FTP программу и перейдя в директорию Uploads. Проверьте атрибуты этого каталога. Если они отличаются от 755, то смените их. Убедитесь, что они применяются не только к самому каталогу, но и к подкаталогам. Сохраните права доступа и попробуйте еще раз загрузить медиафайл.
- Owner – Read, Write, Execute (7)
- Group – Read, Execute (5)
- Public – Read, Execute (5)
Обновление PHP версии
В настоящий момент WordPress рекомендует как минимум PHP 7.2 или выше. Если вы не обновляли свой сервер, вы можете находиться на версии 5.6, которая намного ниже минимальной для бесперебойной работы. Обновить версию PHP можно, зайдя в cPanel своего хостинга и выбрав соответствующий пункт. Некоторые хостинги автоматически обновляют версии PHP для обеспечения бесперебойного функционирования.
Исправление для Imagick
Если вы используете виртуальный хостинг с WordPress, то в таком случае ваши ресурсы могут быть ограничены. Это обычная практика для хостов такого рода.
Imagick – это PHP-модуль, который используется в WordPress для обработки изображений. При ограничении ресурсов на стороне хостинга вы можете столкнуться с ошибкой HTTP. Чтобы исправить это, вам нужно будет зайти в файл .htaccess и добавить следующую строку в самый верх файла:
MAGICK_THREAD_LIMIT 1
Это поможет вам исправить все ошибки с загрузкой файлов в WordPress. Если проблема осталась, то в таком случае вам может потребоваться перебраться на новый хостинг или перейти на другой тариф.
Удаление произвольных путей для медиа библиотеки
Есть небольшая вероятность того, что ошибка загрузки HTTP вызвана неправильным путем к медиафайлам. Это может произойти в том случае, если вы перенесли свой сайт WordPress с одного хостинга на другой.
WordPress ожидает, что папка с медиафайлами будет располагаться по адресу /wp-content/uploads, разбитая обычно по месяцам и годам. Если это не так, то у CMS могут возникнуть проблемы с определением места хранения контента.
Исправить это довольно просто. Перейдите в консоль WordPress, нажмите Settings > Media. Если для хранения ваших файлов задана отдельная директория, просто удалите ее, после чего сохраните изменения. WordPress автоматически вернется к каталогу по умолчанию.
Отключение mod_security
Mod_security – это файрвол, который запущен на некоторых серверах, чтобы добавить дополнительный уровень безопасности для сайтов. Иногда эта функция может приводить к проблемам с диалогом загрузки WordPress. Если приведенные выше решения не помогли, откройте FTP приложение и добавьте следующие строки в начало вашего файла htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Код позволит отключить mod_security на вашем сервере для продолжения загрузки файлов.
Увеличение лимитов памяти
Если вы используете WordPress на VPS, то, скорее всего, у вас могут стоять ограничения памяти. Их можно обойти. Большинство экспертов рекомендуют выставлять для PHP задач минимум памяти в 128 Мб. Обычно такой размер является базовым, но некоторые хостинги могут его менять.
Есть несколько способов посмотреть, сколько памяти выделено для ваших задач в WordPress. Если вы находитесь в cPanel, вы можете просто перейти в раздел software, щелкнуть по Select PHP Version. Ближе к середине страницы вы увидите memory_limit со значением слева. Установите значение более 128 Мб, перезагрузите сервер и повторите попытку загрузки файлов.
Обращение к хостинг-компании
Если ничего не помогает, попробуйте обратиться за помощью к своему хостингу. Рекомендации, представленные выше, позволяют избавиться от HTTP ошибки в подавляющем большинстве случаев. Обычно срабатывают первые три совета. Если же вы все перепробовали, то остается только писать или звонить провайдеру.
Источник: https://www.presslabs.com
Источник: oddstyle.ru