4 ноября 20184 ноября 2018
Если вы часто пользуетесь командной строкой Mac, то могли сталкиваться с ошибкой «Operation not permitted» в Terminal после установки MacOS Mojave 10.14. Ошибка возникает даже после простейших команд, как «ls», «mv» и «cp», а также после стандартных команд. Из-за этой ошибки использовать командную строку в MacOS Mojave сложно, если вообще возможно. Не беспокойтесь, исправить её возможно.
Ниже мы расскажем, как исправить ошибку «Operation not permitted» в Terminal для Mac OS Mojave 10.14.
- Откройте меню Apple и выберите Системные настройки.
- Выберите Защита и безопасность.
- Выберите вкладку Конфиденциальность, а затем в меню слева Полный доступ к диску.
- Нажмите на значок в виде замка в левом нижнем углу окна и введите логин и пароль администратора.
- Теперь нажмите кнопку [+], чтобы предоставить программе доступ к диску.
- Выберите программу Terminal.
- Теперь перезапустите Terminal, и ошибка «Operation not permitted» должна исчезнуть.
Если вы пока не сталкивались с этой ошибкой, скорее всего, вы просто не запрашивали доступ к папкам и файлам с ограничениями. Ошибка может возникать даже при работе с обычными папками. Можете проверить сами, выполнив в программе запрос:
ls ~/Library/Messages
До того, как вы выполните инструкцию выше, в окне программы появится ошибка «Operation not permitted».
После выполнения инструкции окно Terminal будет выглядеть так:
Есть и второй способ исправить данную ошибку. Первый мы описали выше. Вы также можете отключить систему «System Integrity Protection», но мы не рекомендуем делать это без необходимости. Можете также почитать нашу инструкцию, как исправить ошибку «command not found» в Terminal.
macOS Mojave Terminal
Работаете с утилитой терминала вашего Mac, но получаете сообщение об ошибке «Операция запрещена?» Не работают ли команды терминала, которые раньше работали в macOS High Sierra и Sierra?
Если это так, вы не одиноки, многие из наших продвинутых читателей Mac говорят нам, что их работа прерывается сообщением об ошибке «операция запрещена». Они видят эту ошибку в расширенных командах, таких как команды суперпользователя sudo и chown для смены владельца, но также и в простых командах, таких как команда list directory ls и другие. Какой бардак!
Многие пользователи сталкиваются с этим раздражающим сообщением об ошибке после обновления до macOS Catalina-Mojave.
Это происходит при запуске сторонних приложений или после ввода командной строки в Терминале — независимо от того, насколько прост запрос!
Сообщение об ошибке «Операция запрещена» появляется даже при попытке прочитать определенные каталоги у локального пользователя!
macOS надежен и хорошо защищен, но иногда эти средства защиты выходят из-под контроля. Узнайте, что вызывает сообщение об ошибке «Операция запрещена» и узнайте, как ее исправить.
Так что же именно вызывает это разочарование и как его исправить?
Хорошая новость в том, что это чертовски легко исправить — нам просто нужно обновить некоторые настройки безопасности и защиты вашего Mac!
СОДЕРЖАНИЕ
- Похожие сообщения:
- Все начинается с защиты целостности системы Apple
-
Как исправить ошибку приложения или терминала. Операция, не разрешенная предоставлением терминалу или приложению полного доступа к диску
- Как предоставить приложению или терминалу полный доступ к диску
- Получение сообщения об ошибке: операция не разрешена в macOS High Sierra, Sierra или El Capitan?
-
Хотите другой путь? Будь осторожен!
- Проверьте статус SIP вашей macOS (защита целостности системы)
- Не удается прочитать файлы пользовательской библиотеки в macOS? Вы видите сообщение Operation Not Permitted?
-
Советы читателям
- Похожие сообщения:
- 3 совета по использованию команды терминала для ускорения работы Mac
- Как исправить проблему разряда батареи macOS Mojave
- Ваш Mac не смог связаться с вашим сообщением об ошибке наблюдения Apple, как исправить
Все начинается с защиты целостности системы Apple
Начиная с macOS Mojave, Apple добавила некоторые дополнительные меры безопасности через SIP (защита целостности системы), чтобы ваша операционная система работала бесперебойно. Фактически, многие из этих новых «функций» очень похожи на то, как iOS работает с разрешениями приложений на ваших iPhone и iPad!
Защита целостности системы (SIP) — это способ Apple защитить ваш Mac от вредоносного программного обеспечения. Принцип работы SIP заключается в том, чтобы заблокировать важные области ОС, чтобы только Apple могла получить к ним доступ.
Этот процесс обычно выполняется официальными обновлениями или установщиками Apple. В результате пользователи и сторонние приложения иногда не могут читать или писать там, где им нужно работать.
Это ограничение вызывает большинство сообщений об ошибках «Операция запрещена».
Хотя SIP присутствовал со времен El Capitan, Apple расширила свою защиту в Мохаве и выше. В результате многие люди получают ошибки там, где их не было раньше. SIP по-прежнему разрешает доступ к некоторым каталогам, таким как ~ / Applications, но полностью блокирует другие, такие как ~ / System или ~ / usr.
Задача SIP (Защита целостности системы) — сохранить ВСЕ ТИПЫ ПОЛЬЗОВАТЕЛЕЙ, включая пользователей с правами администратора от изменения того, что Apple считает критически важными рабочими файлами.
И это хорошо, и плохо.
Хорошо для людей, которые возятся со своими системами, не зная, что они делают, и плохо для людей, которые действительно знают, что делают.
Но, как и в большинстве случаев в Apple World и в жизни, есть обходной путь.
Вы можете прочтите, что Apple говорит о SIP на их сайте. Но чтобы узнать, что вы можете с этим поделать, просто прочитайте ниже.
Итак, приступим!
Как исправить ошибку приложения или терминала Операция не разрешена Предоставление терминалу или приложению полного доступа к диску
Есть два возможных решения, если вы столкнулись с сообщением об ошибке «Операция запрещена». Однако имейте в виду, что каждое решение в некоторой степени снижает безопасность вашего компьютера.
Рекомендуется сохранять последнюю резервную копию и продолжать только в том случае, если вы уверены в компьютерах.
Также проверьте наличие других альтернатив, прежде чем пробовать наши решения. Вы можете найти другой способ, более простой и безопасный. Вы могли бы даже свяжитесь с Apple напрямую чтобы посмотреть, могут ли они помочь.
Первое и определенно предпочтительное решение — разрешить полный доступ к диску для приложения, которое вы пытаетесь использовать.
Чаще всего пользователи сталкиваются с сообщением об ошибке при запуске командной строки в Терминале.
Но вы могли столкнуться с этим при использовании стороннего приложения. В любом случае, первое, что нужно попробовать, — это предоставить соответствующему приложению или утилите полный доступ к диску.
Это сродни внесению в белый список для протокола SIP от Apple и разрешает доступ для чтения или записи ко всем каталогам.
Как предоставить приложению или терминалу полный доступ к диску
Предоставление полного доступа к диску любым приложениям или утилитам (включая собственные программы Apple, такие как Terminal) потенциально проблематично, особенно если вы не знакомы с macOS.
Действия по устранению проблемы «операция запрещена» путем предоставления полного доступа к диску
-
Закройте приложение сначала вам нужно предоставить полный доступ к диску.
- Также рекомендуется закрыть все другие приложения и перезагрузить Mac (* не обязательно, но рекомендуется).
- Открытым Системные настройки> Безопасность и конфиденциальность> Вкладка Конфиденциальность
- Выбирать Полный доступ к диску из левой боковой панели.
- Если вы не можете внести изменения, разблокируйте диск, нажав на значок замка в нижнем левом углу и введите пароль администратора.
- Нажмите + символ
- Добавлять приложение или Терминал в одобренные вами приложения с полным доступом. Если вы раньше не закрывали приложение, закройте приложение, если оно уже запущено а затем добавьте его в список для полного доступа к диску
-
Перезагрузите приложение или терминал и посмотрите, принимает ли он теперь ваши команды.
- Для приложений, после повторного открытия, предоставьте им доступ для внесения изменений в ваш компьютер, если это необходимо.
- Вам нужно сделать это только ОДИН РАЗ для каждого приложения или Терминала.
- Не видите полный доступ к диску в настройках безопасности и конфиденциальности?
Если вы не видите «Полный доступ к диску» на вкладке «Конфиденциальность» в системных настройках «Безопасность и конфиденциальность», сначала убедитесь, что на вашем Mac установлена macOS 10.14 или более поздней версии. Этот параметр недоступен в более ранних версиях macOS.
Если вы подтверждаете, что на вашем Mac работает macOS Mojave и более поздние версии, попробуйте перезапустить, используя другую учетную запись пользователя, и посмотрите, появится ли эта опция.
Получение сообщения об ошибке: операция не разрешена в macOS High Sierra, Sierra или El Capitan?
Если вы используете более ранние версии macOS или Mac OS X El Capitan и получаете это сообщение, то лучший выход — воспользуйтесь вторым решением, приведенным ниже, чтобы временно отключить защиту целостности системы Mac, широко известную как SIP.
Хотите другой путь? Будь осторожен!
Это второе и более радикальное решение — полностью отключить Apple System Integrity Protection (SIP).
Это потенциально открывает вашу машину для целого мира уязвимостей, и это следует делать с особой осторожностью. Рассматривайте этот вариант только в том случае, если вы исчерпали все альтернативы и комфортно запускаете командные строки в Терминале.
Опять же, это крайнее решение не рекомендуется для большинства пользователей.
Временно отключите защиту целостности системы вашего Mac (рекомендуется только для опытных пользователей!)
- Перезагрузите компьютер в режиме восстановления (нажмите и удерживайте Command + R при запуске)
- Откройте утилиту терминала.
- Введите команду csrutil отключить
- Это дает вам полный, неограниченный доступ ко всей операционной системе вашего Mac и каждому файлу — опять же, только опытным пользователям.
- Для пользователей терминала;
- Перезагрузите Mac и снова откройте Терминал.
- Используйте Терминал с командами, которые привели к недопустимым ошибкам в работе
- Когда закончите, выполните шаги 1-2 и снова включите SIP с помощью команды csrutil enable
- Перезагрузите Mac, и SIP вернется в работу
Не позволяйте простоте этих команд вводить вас в заблуждение, выбор отключения SIP не следует воспринимать легкомысленно.
Однако, как только он будет выключен, вы не будете иметь никаких ограничений во всех каталогах. Вас больше не будет беспокоить надоедливое сообщение об ошибке «Операция запрещена».
Снова включите SIP после выполнения задач, для которых требуется этот тип доступа.
Как включить SIP
- Перезагрузите Mac и удерживайте Command + ‘R’, когда он снова включится.
- Щелкните Утилиты и откройте Терминал
- Введите следующую команду и нажмите Enter: csrutil enable
Проверьте статус SIP вашей macOS (защита целостности системы)
Если вы не уверены, включен ли на вашем Mac SIP или отключен, используйте простую команду терминала, чтобы проверить!
- Открыть терминал из Приложения> Утилиты
- Введите именно эту команду: csrutil status
- Найдите одно из этих сообщений:
- Состояние защиты целостности системы: включено
- Состояние защиты целостности системы: отключено
Измените статус, следуя инструкциям выше. Не забудьте перезапустить после внесения ЛЮБЫХ изменений в SIP вашего Mac. Если это не помогло, перезагрузите Mac в режиме восстановления (Command + R) и войдите в Терминал через Recovery. Затем введите свою команду SIP.
Не удается прочитать файлы пользовательской библиотеки в macOS? Вы видите сообщение Operation Not Permitted?
Некоторые читатели сообщают нам, что, добавив Терминал и другие приложения в список программ, разрешающих полный доступ к диску, они также могут получать доступ и читать каталоги и файлы в своей пользовательской библиотеке.
Apple расширила SIP (защита целостности системы) macOS в macOS 10.14+, включив в него определенные системные и библиотечные папки и файлы в домашнем каталоге пользователя. Если раньше вы могли открывать и получать доступ к этим пользовательским файлам и каталогам в более ранних версиях macOS High Sierra / Sierra, в macOS Mojave, Catalina и более поздних версиях (т.е. 10.14+), этим файлам и т. Д. больше не доступны для чтения без отключения SIP или предоставления полного доступа к диску.
Напоминаем, что для предоставления доступа к приложению перейдите в Системные настройки> Безопасность и конфиденциальность> Полный доступ к диску и добавьте приложение, к которому хотите предоставить доступ.
Сообщите нам в комментариях о вашем опыте работы с сообщением об ошибке «Операция запрещена». Помогли ли вам наши действия по устранению неполадок, или вам нужно было найти другой способ?
Советы читателям 
- Мое решение заключалось в том, чтобы вместо этого предоставить полный доступ к диску / bin / bash. Для этого
- Перейти к Системные настройки> Безопасность и конфиденциальность> Конфиденциальность> Полный доступ к диску
- Нажмите на замок и введите пароль администратора, чтобы разрешить изменения.
- Откройте НОВОЕ окно поиска
- Перейдите на рабочий жесткий диск вашего Mac (обычно называемый по умолчанию Macintosh HD), а затем нажмите эти три клавиши одновременно: Command + Shift +. (символ точки). Это позволяет вам видеть скрытые файлы вашего Mac — выберите /bin. Убедитесь, что вы находитесь в корневом каталоге вашего Mac, а не в каталоге пользователя!
- Вы также можете использовать Finder’s Перейти> Перейти в папку… и введите /bin/bash
- Тащить, тянуть /bin/bash в список полного доступа к диску
- Нажмите значок замка, чтобы предотвратить дальнейшие изменения.
Дэн Хелер(Старший писатель)
Дэн пишет учебные пособия и руководства по устранению неполадок, чтобы помочь людям максимально эффективно использовать свои технологии. Прежде чем стать писателем, он получил степень бакалавра в области звуковых технологий, руководил ремонтом в Apple Store и даже преподавал английский язык в Китае.
Похожие сообщения:
Сегодняшняя статья просвещенна распространенной проблеме, когда , при манипуляции с файлом или директорией появляется ошибка Операция недопустима.
Часто это происходит из-за того , что Вы, как пользователь, не наделены достаточными правами. Вы не сможете оперировать с фалами , если они принадлежат супер пользователю. Или если файл «заколдован» с помощью флага.
Но что такое флаги? Флаги – это особые метки , которые системный администратор ставит на файлы, чтобы сообщить операционной системе: что можно делать с файлом (или целой директорией), а что делать нельзя.
Например, с помощью флага , можно запретить удалять файлы. В таком случае часто и возникает ошибка :
Operation not permitted
Наша задача узнать:
- Какие флаги установлены на файл (или директорию);
- Убрать флаги мешающие операциям с фалом;
- Удалить файл (или целую директорию).
Первая задача решается в командной строке с помощью команды ls :
ls -lo flag.txt
В результате мы получаем исчерпывающую информацию о файле:
-rw-r--r-- 1 root root schg,uappnd 1 Mar 26 21:05 flag.txt
Информация показывает по порядку: права, размер файла в байтах, пользователя, группу, флаги, дату изменения и имя файла.
Интересующий нас файл имеет флаги schg – system immutable и uappnd – user append-only.
Большинство флагов , так или иначе мешают удалять файлы. Следовательно у Вас возникнут ошибки и при перемещении файлов и директорий.
Для работы с флагами используется команда chflags. Добавить флаги о которых написано выше можно с помощью такой конструкции команды:
chflags uappnd flag.txt
chflags schg flag.txt
Команда , затем флаг, затем имя файла.
Чтобы удалить любой флаг нужно добавить приставку no :
chflags nouappnd flag.txt
chflags noschg flag.txt
Ещё проще удалить сразу все флаги следующим образом:
chflags 0 flag.txt
Ноль обнуляет флаги ранее приписанные нашему файлу. Если Вы имеете дело с директорий , тогда, чтобы обнулить все флаги применительно к файлам и поддиректориям находящимся внутри нужной папки добавляется ключ рекурсии -R :
chflags -R 0 nasha_direktoiya
После того как флаги сняты, осталось удалить файл командой rm либо директорию командой rmdir
rm flag.txt
rmdir nasha_direktoiya
Ошибка Operation not permitted больше не должна нас побеспокоить. Будьте осторожны удаляя файлы, чтобы не удалить что-то важное.
Опубликовано 27.03.2015 в 01:02 · Автор Вебдизайнеру, сисадмину, вебмастеру · Ссылка
Рубрики: Debian, FreeBSD, Настройки хостинга, Системное администрирование · Теги: debian, error, flag, freebsd, Operation not permitted, rm, rmdir, директория, командная строка, команды, ошибка, удаление, файл, файлы, флаги
Recently, when attempting to use the gulp command in the Terminal app, I saw an error message saying Error: EPERM: operation not permitted, uv_cwd. In this tutorial, you’ll learn how to solve this problem.
What causes this error
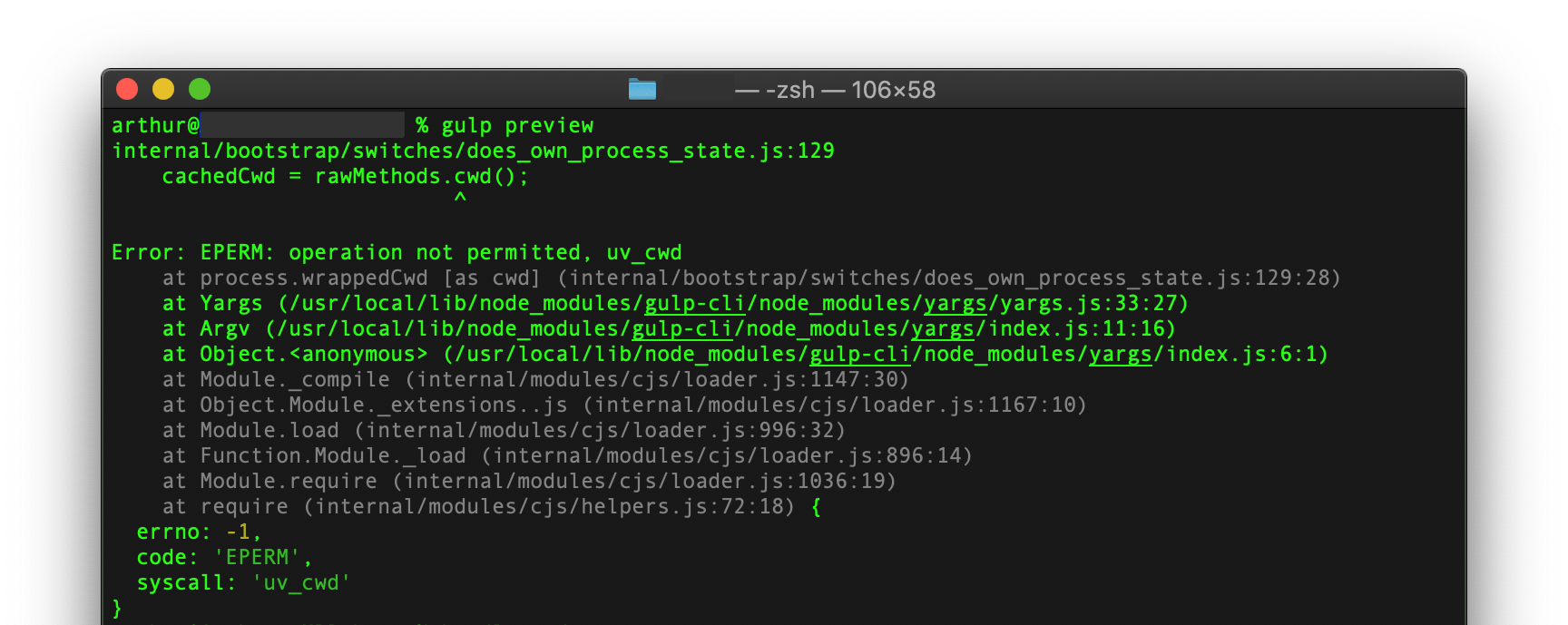
In my case, the below error appeared when attempting to run the gulp command inside my app project directory in the Terminal app.
$ gulp build
internal/bootstrap/switches/does_own_process_state.js:129
cachedCwd = rawMethods.cwd();
^
Error: EPERM: operation not permitted, uv_cwd
at process.wrappedCwd [as cwd] (internal/bootstrap/switches/does_own_process_state.js:129:28)
at Yargs (/usr/local/lib/node_modules/gulp-cli/node_modules/yargs/yargs.js:33:27)
at Argv (/usr/local/lib/node_modules/gulp-cli/node_modules/yargs/index.js:11:16)
at Object.<anonymous> (/usr/local/lib/node_modules/gulp-cli/node_modules/yargs/index.js:6:1)
at Module._compile (internal/modules/cjs/loader.js:1147:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1167:10)
at Module.load (internal/modules/cjs/loader.js:996:32)
at Function.Module._load (internal/modules/cjs/loader.js:896:14)
at Module.require (internal/modules/cjs/loader.js:1036:19)
at require (internal/modules/cjs/helpers.js:72:18) {
errno: -1,
code: 'EPERM',
syscall: 'uv_cwd'
}
This seemed strange to me because I had just used the gulp tool and everything was fine. Then I tried to use the bundle update command, thinking that this can be a hint to localize the problem.
$ bundle update shell-init: error retrieving current directory: getcwd: cannot access parent directories: Operation not permitted Traceback (most recent call last): 9: from /usr/local/bin/bundle:23:in <main> 8: from /Library/Ruby/Site/2.6.0/rubygems.rb:294:in `activate_bin_path' 7: from /Library/Ruby/Site/2.6.0/rubygems.rb:264:in `find_spec_for_exe' 6: from /Library/Ruby/Site/2.6.0/rubygems/dependency.rb:284:in `matching_specs' 5: from /Library/Ruby/Site/2.6.0/rubygems/bundler_version_finder.rb:45:in `filter!' 4: from /Library/Ruby/Site/2.6.0/rubygems/bundler_version_finder.rb:7:in `bundler_version' 3: from /Library/Ruby/Site/2.6.0/rubygems/bundler_version_finder.rb:22:in `bundler_version_with_reason' 2: from /Library/Ruby/Site/2.6.0/rubygems/bundler_version_finder.rb:73:in `lockfile_version' 1: from /Library/Ruby/Site/2.6.0/rubygems/bundler_version_finder.rb:85:in `lockfile_contents' /Library/Ruby/Site/2.6.0/rubygems/bundler_version_finder.rb:85:in pwd': Operation not permitted - getcwd (Errno::EPERM)
The error appeared again, but now the error message is self explanatory. It saying that the shell-init cannot access parent directories, and this is because error retrieving current directory.
In my case, this makes sense because I used the Finder to delete my app project catalog and restore it from the backup after trying new things and changed my mind to keep them. Facepalm >_<
Now we know what caused this error.
How to solve it
Once we know what is causing the gulp run to fail, we can use it to solve the problem. It is a really easy process. To solve this problem, we just need to re-enter into our app project directory. Now, step by step guide.
In the Terminal app, type the following command and press the Enter key to go up one level in the directory.
Now, type the following command and press the Enter key to navigate to your working directory (in this example the my_app_dir catalog is used).
Important! In my case the working directory is the catalog of my app project called
my_app_dirwhere the problem has occurred. Change the command above to suit your case.
Conclusion
That’s it, you’re done. Now the gulp should run without the Error: EPERM: operation not permitted, uv_cwd error. So simple isn’t it?
If you are having trouble fixing this problem with the instructions above, but are being able to solve this problem with any another method please describe it in the comment section below. Thanks!
I hope this article has helped you learn how to fix the Error: EPERM: operation not permitted, uv_cwd error. If this article has helped you then please leave a comment
Thanks for reading!
The npm install step in my Teamcity CI build for an angular app I have been working has been failing intermittently and I finally uncovered the reason.
TL/DR The combination of McAfee Anti-virus and network mounted user AppData folders was the culprit — moving them to an unscanned local folder fixed it.
npm install was failing the build intermittently when run by our build software Teamcity on a windows agent with ugly errors like:
npm ERR! Error: EPERM: operation not permitted
rename 'C:Usersthe-build-userAppDataRoamingnpm-cachewrappy1.0.2packagepackage.json.363dae6043e3d4d0bd28d6ad9849acf4'
Sometimes a simple cache clear like the below would fix it, but other times it was more stubborn.
npm cache clear
I turns out that the default install location for npm is in the running users AppData folder. There are two folders, one for npm prefix folder which is the global install location and another for a cache of packages retrieved from the internet. The default paths are based on the %AppData%Roaming path so typically end up as:
c:UsersYOUR_USER_NAMEAppDataRoamingnpm
c:UsersYOUR_USER_NAMEAppDataRoamingnpm-cache
In my work windows server environment the users AppData folder is actually on a network share under the hood so it follows you around from machine to machine, although to users it appears as a regular folder. It was also monitored by the anti-virus scanner, in this case McAfee, and those folders were not on any scanning exclusion lists.
The combination of network location and McAfee scanning disagreed with node.js and npm meaning that files would appear locked or missing and often generate the not permitted error.
The solution was to move the files to a new location and change the users configuration to use the new paths. It also sped up the builds which was a nice perk!
First move the files to a real ‘local’ path that is ignored by the AV software, in my case e:buildagent, and then change the configuration
"Create new folders"
mkdir E:Buildagentnpm
mkdir E:Buildagentnpm-cache
"move npm prefix and the cache"
robocopy c:Usersthe-build-userAppDataRoamingnpm E:Buildagentnpm
robocopy c:Usersthe-build-userAppDataRoamingnpm-cache E:Buildagentnpm-cache /E /MOVE
"Update the npm config for prefix and cache"
npm config set prefix E:Buildagentnpm
npm config set cache E:Buildagentnpm-cache
Then you may need to change the path environment variable if %AppData%Roamingnpm is on configured to be on your path so that it points to the new destination as set above in the prefix config setting. Either edit it manually or use the excellent RapidEE for the task.
Finally test that npm install still works. With any luck your build should be reliable again.
Как исправить ошибку npm! Ошибка: EPERM: операция не разрешена, переименовать
Я только что обновил npm к 5.4.0. Теперь, когда я хочу установить пакет npm, я получаю следующую ошибку:
D:SourcesDownloadCmsMd.DownloadWeb.Angular>npm install [email protected] --save npm ERR! path D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.json npm ERR! code EPERM npm ERR! errno -4048 npm ERR! syscall unlink npm ERR! Error: EPERM: operation not permitted, unlink 'D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.json' npm ERR! at Error (native) npm ERR! { Error: EPERM: operation not permitted, unlink 'D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.jso n' npm ERR! at Error (native) npm ERR! stack: 'Error: EPERM: operation not permitted, unlink 'D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesab brevpackage.json'n at Error (native)', npm ERR! errno: -4048, npm ERR! code: 'EPERM', npm ERR! syscall: 'unlink', npm ERR! path: 'D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.json' } npm ERR! npm ERR! Please try running this command again as root/Administrator. npm ERR! A complete log of this run can be found in: npm ERR! C:UsersMohammadAppDataRoamingnpm-cache_logs2017-09-03T03_25_50_432Z-debug.log
Я абсолютно уверен, беги CMD как администратор.
Также я проверил D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.json, package.json не существует в пути!
Редактировать: Обновитесь до v5.4.1, все равно получите ту же ошибку, даже невозможно обойтись с —no-optional
1 2 Далее
Это проблема npm 5.4.0 https://github.com/npm/npm/issues/18287
Обходные пути
- перейти на 5,3
- попробуйте запустить с —no-optional, т.е.
npm install --no-optional
- 7
--no-optionalполностью прибил для меня (@ 5.4.1)! - 10 если вы открыли
VSCodeзатем закройте его и попробуйте запуститьnpmкоманда будет установлена определенно, переход на более раннюю версию не является решением. - 4 Закрытие VS Code и запуск
npm iизвне работал у меня.
Я смог исправить это, запустив командную строку / bash от имени администратора и закрыв VSCode! Похоже, что VSCode заблокировал некоторые файлы. Возможно, что-то еще может заблокировать эти файлы за вас.
- 11 Спасибо! В моем случае это была Visual Studio 2015, которая блокировала некоторые файлы.
- Ага. Спасибо. Очень просто. Закрыл VS Code и решил все мои проблемы.
- 2 В моем случае Process Explorer неизменно сообщает мне, что виновник блокировки файлов
npmпытается удалить … другойnode.exeпроцесс, порожденныйnpmБегnpm! О, радость, этот инструмент не перестает удивлять… (это в Windows 10, Node 12.11.0, npm 6.11.3) - почему, черт возьми
vscodeне удается установить угловое приложение? - +1 Для закрытия любых запущенных процессов, которые могут зависать в файле — у меня была запущена служба vue-cli-service. Закрытие, которое решило это для меня.
Если вы перейдете на версию 5.3 и получите такую же ошибку в Windows, как и я.
После нескольких часов работы с версиями npm я нашел следующее решение:
1. Загрузите последнюю рекомендованную версию nodejs, в эти дни node-v6.11.3-x64
2. Удалить nodejs с этим.
3. Перейти к C:Users{YourUsername}AppDataRoaming папку и удалить npm а также npm-cache папки
4. Запустить установщик nodejs снова и установите его
5 Обновите npm до 5.3 с помощью npm i -g [email protected] командная строка
Теперь вы должны использовать npm без каких-либо проблем.
Я исправил, понизив npm с 5.4.0 до версии 5.3
npm i -g [email protected] Надеюсь, это поможет вам
Я попробовал это решение, найденное в блоге Как исправить Node.js
просто используйте
npm cache clean в окнах, если он отказывается использовать
npm cache clean --force
- 1 У меня не работает. Windows в CI на VSTS (теперь Azure DevOps)
У меня была такая же проблема в Windows.
Источник проблемы прост, это разрешение доступа к папкам и файлам.
В папке вашего проекта вам нужно
- После клонирования проекта измените свойства папки и измените права пользователя (предоставьте полный доступ текущему пользователю).
- Удалите параметр только для чтения из папки проекта. (Шаги 1 и 2 занимают много времени, потому что они копируются на все дерево ниже).
- Внутри папки проекта переустановите узел (npm install переустановить -g)
- Отключите антивирус. (по желанию)
- Отключите брандмауэр. (по желанию)
- Перезагрузите компьютер.
- Очистить кеш npm (очистить npm)
- Установите зависимости вашего проекта (установка npm)
После этого ошибка «Ошибка: EPERM: операция не разрешена, разорвать связь«больше не будет отображаться.
Не забудьте повторно активировать брандмауэр и антивирус при необходимости.
У меня была такая же проблема, и все, что мне нужно было сделать, это войти в npm
npm login
или альтернативно
npm add user // обратитесь к документации по параметрам
Закройте все IDE, например код Visual Studio. запустите команду npm install через командную строку node.js. Наслаждайтесь !
- В некоторых случаях требуется перезагрузка системы.
- Также проверьте файл .NPMRC
кеш чист и npm обновить до последней версии с принудительной работой для меня
npm cache clean --force npm install -g [email protected] --force В моем случае проблема заключалась в том, Машинопись не устанавливал. Хотя я установил Node и Angular. Чтобы проверить, установили ли вы машинописный текст или нет
Run this command: tsc -v Если нет, то для установки машинописи
Run this command: npm install -g typescript И, наконец, установить необходимые зависимости
Run this command: npm install в корневой папке проекта.
—- Надеюсь, это кому-то поможет —-
Для меня это сработало в bash из пакета git попробуйте:
C:Program FilesGitbinbash.exe тогда:
npm install [email protected] Кажется, есть много решений, которые работали с понижением версий npm. Для меня решение было
npm install -force Я попробовал понизить версию npm, изменив конфигурацию префикса npm, чтобы он соответствовал каталогу npm, и очистил кеш. Ни один из них не работал, но, очевидно, они работали для других, так что, возможно, стоит попробовать.
Для меня в Windows проблема была слишком длинная длина пути. Я переместил проект на путь меньшей длины, и он сработал.
У меня были эти логи в Windows. Я сделал следующее
- Закройте код Visual Studio
- Запустите командную строку от имени администратора
Если все вышеперечисленное не помогло вам, возможно, вы захотите
- перезагрузите вашу систему
- запустить командную строку от имени администратора
- запустите команду npm
Удаление package-lock.json устранило это для меня.
та же ошибка приходит ко мне, когда я обновляю версию npm до последней версии 5.4, даунгрейд до версии 5.3.0 полезен. ошибка возникает из npm 5.4, вы можете проверить ее в выпусках в npm 5.4
npm install [email protected] -g Исправлено в NPM 5.6.0
Обновление до NPM 5.6.0 решило для меня проблему.
Я хотел запустить npm install с внешнего жесткого диска, так как именно здесь я сохранил свое рабочее пространство с кодом. ОС Windows 10.
Но я получал ту же ошибку, что и исходный пост. Ни один из предыдущих ответов у меня не работал, я перепробовал их все:
- удаление nodejs, а затем повторная установка
- удаление nodejs, а затем понижение / установка более ранней версии nodejs.
- npm install -force
- удаление папок из C: Users {YourUsername} AppData Roaming … npm и npm-cache, а затем повторная установка.
- очистка кеша npm —force
- очистка кеша npm
- npm install —g или npm install —global
Для меня сработало следующее:
- скопируйте папку из C: Program Files nodejs в D: Program Files nodejs
- Затем перейдите в Панель управления Система и безопасность Система
- Расширенные настройки системы
- Переменные среды
- Системные переменные
- Дважды щелкните Путь
- Добавить новый путь
- D: Program Files nodejs
- Нажмите ОК
- перезагрузите компьютер.
- попробуйте установить npm из D: Drive
После всех попыток, включая обновление node / npm, очистку кеша и возврат кода, ничего не помогло, кроме одной простой вещи: Отключение защиты в реальном времени в Windows 10 во время разработки / сборки. Похоже, последние обновления сделали его супер агрессивным.
я использую VsCode и решил эту проблему, остановив сервер приложений, и они запустили npm install. Есть файлы, заблокированные сервером приложений.
Не нужно закрывать IDE, просто убедитесь, что другой процесс не блокирует некоторые файлы в ваших проектах.
Мой был в результате открытия папки моего проекта двумя разными терминалами. я решено это от закрытие всех работающих терминалов (код vs был исключен) и повторное выполнение команды установки.
Я надеюсь, что это помогает кому-то.
NB: удаление node_modules не решило эту проблему.
Для окон,
- Загрузите последнюю рекомендованную версию
nodejs, в эти дниnode-v6.11.3-x64 - Удалите с ним nodejs.
- Перейти к
C:Users{YourUsername}AppDataRoamingпапку и удалитьnpmа такжеnpm-cacheпапки - Запустить установщик
nodejsснова и установите его - По умолчанию
npm 3.10.10должен быть установлен вместе сnode-v6.11.3-x64. - Это сработало для меня с
npm 3.10.10но не работал с5.3.X. Также он не работал с более поздними версиями узла (см. Вышеnode-v6.11.3-x64)
npm cache verify решил мою проблему. Я делал: ng new my-app и я столкнулся с аналогичной ошибкой
У меня версия узла: 10.16.0
npm v 6.9.0
Моя проблема заключалась в выполнении команды (npm audit fix all). Решил при закрытии VSCODE и без проблем повторно выполнил команду.
Я просто полностью выключил, НЕ переходил в спящий режим, свою машину и перезапустил. Запустил CMD от имени администратора и использовал команду установки npm. Это сработало.
В моем случае я столкнулся с аналогичной проблемой при запуске нескольких экземпляров ‘npm install’ на виртуальной машине, используемой для сборки (Windows)
Поскольку это была виртуальная машина, которая использовалась только для сборки, никакая другая программа не блокировала файлы. Я пытался отключить различные настройки антивируса, но они не помогли. «npm cache clear» и «npm cache verify» работали, но для меня это не было правильным решением, так как я не могу угадать, когда кто-то запустит задание сборки от Jenkins для другого выпуска / среды, что приведет к нескольким экземплярам ‘npm install’ и, следовательно, Я не могу добавить его в сценарий сборки, и я не могу войти в виртуальную машину и каждый раз очищать / удалять папки кеша вручную.
Наконец, после некоторого исследования я закончил запуском «npm install» с отдельным путем кеширования для каждого задания, используя следующую команду:
npm install --cache path/to/some/folder Поскольку все задания, выполняющиеся одновременно, теперь имели отдельный путь кэширования, а не общий глобальный путь (Users / AppData / Roaming /), эта проблема была исправлена, поскольку задания больше не пытались заблокировать и получить доступ к одному и тому же файлу, из общего кеша npm.
Обратите внимание, что вы можете установить один пакет с путем кэширования следующим образом:
npm install packageName --cache path/to/some/folder Мне не удалось найти этот способ указать путь к кешу в документации npm, но я попробовал, и он сработал. Я использую npm6 и похоже, что он работает с npm5.
[Обратитесь: Как указать папку кеша в npm5 при команде установки?
Это решение должно работать и для других сценариев, хотя может подойти, а может и не подойти.
npm login требуется до publish
Это единственное, что у меня сработало:
npm cache clean --force npm install -g [email protected] --force rm package-lock.json npm i -force У меня такая же проблема, просто выполняя установку npm. Запускайте с отключенным антивирусом (если вы используете Защитник Windows, отключите защиту в реальном времени и защиту на основе облака). Это сработало для меня!
1 2 Далее
Tweet
Share
Link
Plus
Send
Send
Pin
I ran
npm config set prefix /usr/local
After running that command,
When trying to run any npm commands on Windows OS I keep getting the below.
Error: EPERM: operation not permitted, mkdir 'C:Program Files (x86)Gitlocal'
at Error (native)
Have deleted all files from
C:Users<your username>.configconfigstore
It did not work.
Any suggestion ?
asked Jan 4, 2016 at 22:21
Thanks for reading!
The npm install step in my Teamcity CI build for an angular app I have been working has been failing intermittently and I finally uncovered the reason.
TL/DR The combination of McAfee Anti-virus and network mounted user AppData folders was the culprit — moving them to an unscanned local folder fixed it.
npm install was failing the build intermittently when run by our build software Teamcity on a windows agent with ugly errors like:
npm ERR! Error: EPERM: operation not permitted
rename 'C:Usersthe-build-userAppDataRoamingnpm-cachewrappy1.0.2packagepackage.json.363dae6043e3d4d0bd28d6ad9849acf4'
Sometimes a simple cache clear like the below would fix it, but other times it was more stubborn.
npm cache clear
I turns out that the default install location for npm is in the running users AppData folder. There are two folders, one for npm prefix folder which is the global install location and another for a cache of packages retrieved from the internet. The default paths are based on the %AppData%Roaming path so typically end up as:
c:UsersYOUR_USER_NAMEAppDataRoamingnpm
c:UsersYOUR_USER_NAMEAppDataRoamingnpm-cache
In my work windows server environment the users AppData folder is actually on a network share under the hood so it follows you around from machine to machine, although to users it appears as a regular folder. It was also monitored by the anti-virus scanner, in this case McAfee, and those folders were not on any scanning exclusion lists.
The combination of network location and McAfee scanning disagreed with node.js and npm meaning that files would appear locked or missing and often generate the not permitted error.
The solution was to move the files to a new location and change the users configuration to use the new paths. It also sped up the builds which was a nice perk!
First move the files to a real ‘local’ path that is ignored by the AV software, in my case e:buildagent, and then change the configuration
"Create new folders"
mkdir E:Buildagentnpm
mkdir E:Buildagentnpm-cache
"move npm prefix and the cache"
robocopy c:Usersthe-build-userAppDataRoamingnpm E:Buildagentnpm
robocopy c:Usersthe-build-userAppDataRoamingnpm-cache E:Buildagentnpm-cache /E /MOVE
"Update the npm config for prefix and cache"
npm config set prefix E:Buildagentnpm
npm config set cache E:Buildagentnpm-cache
Then you may need to change the path environment variable if %AppData%Roamingnpm is on configured to be on your path so that it points to the new destination as set above in the prefix config setting. Either edit it manually or use the excellent RapidEE for the task.
Finally test that npm install still works. With any luck your build should be reliable again.
Как исправить ошибку npm! Ошибка: EPERM: операция не разрешена, переименовать
Я только что обновил npm к 5.4.0. Теперь, когда я хочу установить пакет npm, я получаю следующую ошибку:
D:SourcesDownloadCmsMd.DownloadWeb.Angular>npm install [email protected] --save npm ERR! path D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.json npm ERR! code EPERM npm ERR! errno -4048 npm ERR! syscall unlink npm ERR! Error: EPERM: operation not permitted, unlink 'D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.json' npm ERR! at Error (native) npm ERR! { Error: EPERM: operation not permitted, unlink 'D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.jso n' npm ERR! at Error (native) npm ERR! stack: 'Error: EPERM: operation not permitted, unlink 'D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesab brevpackage.json'n at Error (native)', npm ERR! errno: -4048, npm ERR! code: 'EPERM', npm ERR! syscall: 'unlink', npm ERR! path: 'D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.json' } npm ERR! npm ERR! Please try running this command again as root/Administrator. npm ERR! A complete log of this run can be found in: npm ERR! C:UsersMohammadAppDataRoamingnpm-cache_logs2017-09-03T03_25_50_432Z-debug.log
Я абсолютно уверен, беги CMD как администратор.
Также я проверил D:SourcesDownloadCmsMd.DownloadWeb.Angularnode_modulesfseventsnode_modulesabbrevpackage.json, package.json не существует в пути!
Редактировать: Обновитесь до v5.4.1, все равно получите ту же ошибку, даже невозможно обойтись с —no-optional
1 2 Далее
Это проблема npm 5.4.0 https://github.com/npm/npm/issues/18287
Обходные пути
- перейти на 5,3
- попробуйте запустить с —no-optional, т.е.
npm install --no-optional
- 7
--no-optionalполностью прибил для меня (@ 5.4.1)! - 10 если вы открыли
VSCodeзатем закройте его и попробуйте запуститьnpmкоманда будет установлена определенно, переход на более раннюю версию не является решением. - 4 Закрытие VS Code и запуск
npm iизвне работал у меня.
Я смог исправить это, запустив командную строку / bash от имени администратора и закрыв VSCode! Похоже, что VSCode заблокировал некоторые файлы. Возможно, что-то еще может заблокировать эти файлы за вас.
- 11 Спасибо! В моем случае это была Visual Studio 2015, которая блокировала некоторые файлы.
- Ага. Спасибо. Очень просто. Закрыл VS Code и решил все мои проблемы.
- 2 В моем случае Process Explorer неизменно сообщает мне, что виновник блокировки файлов
npmпытается удалить … другойnode.exeпроцесс, порожденныйnpmБегnpm! О, радость, этот инструмент не перестает удивлять… (это в Windows 10, Node 12.11.0, npm 6.11.3) - почему, черт возьми
vscodeне удается установить угловое приложение? - +1 Для закрытия любых запущенных процессов, которые могут зависать в файле — у меня была запущена служба vue-cli-service. Закрытие, которое решило это для меня.
Если вы перейдете на версию 5.3 и получите такую же ошибку в Windows, как и я.
После нескольких часов работы с версиями npm я нашел следующее решение:
1. Загрузите последнюю рекомендованную версию nodejs, в эти дни node-v6.11.3-x64
2. Удалить nodejs с этим.
3. Перейти к C:Users{YourUsername}AppDataRoaming папку и удалить npm а также npm-cache папки
4. Запустить установщик nodejs снова и установите его
5 Обновите npm до 5.3 с помощью npm i -g [email protected] командная строка
Теперь вы должны использовать npm без каких-либо проблем.
Я исправил, понизив npm с 5.4.0 до версии 5.3
npm i -g [email protected] Надеюсь, это поможет вам
Я попробовал это решение, найденное в блоге Как исправить Node.js
просто используйте
npm cache clean в окнах, если он отказывается использовать
npm cache clean --force
- 1 У меня не работает. Windows в CI на VSTS (теперь Azure DevOps)
У меня была такая же проблема в Windows.
Источник проблемы прост, это разрешение доступа к папкам и файлам.
В папке вашего проекта вам нужно
- После клонирования проекта измените свойства папки и измените права пользователя (предоставьте полный доступ текущему пользователю).
- Удалите параметр только для чтения из папки проекта. (Шаги 1 и 2 занимают много времени, потому что они копируются на все дерево ниже).
- Внутри папки проекта переустановите узел (npm install переустановить -g)
- Отключите антивирус. (по желанию)
- Отключите брандмауэр. (по желанию)
- Перезагрузите компьютер.
- Очистить кеш npm (очистить npm)
- Установите зависимости вашего проекта (установка npm)
После этого ошибка «Ошибка: EPERM: операция не разрешена, разорвать связь«больше не будет отображаться.
Не забудьте повторно активировать брандмауэр и антивирус при необходимости.
У меня была такая же проблема, и все, что мне нужно было сделать, это войти в npm
npm login
или альтернативно
npm add user // обратитесь к документации по параметрам
Закройте все IDE, например код Visual Studio. запустите команду npm install через командную строку node.js. Наслаждайтесь !
- В некоторых случаях требуется перезагрузка системы.
- Также проверьте файл .NPMRC
кеш чист и npm обновить до последней версии с принудительной работой для меня
npm cache clean --force npm install -g [email protected] --force В моем случае проблема заключалась в том, Машинопись не устанавливал. Хотя я установил Node и Angular. Чтобы проверить, установили ли вы машинописный текст или нет
Run this command: tsc -v Если нет, то для установки машинописи
Run this command: npm install -g typescript И, наконец, установить необходимые зависимости
Run this command: npm install в корневой папке проекта.
—- Надеюсь, это кому-то поможет —-
Для меня это сработало в bash из пакета git попробуйте:
C:Program FilesGitbinbash.exe тогда:
npm install [email protected] Кажется, есть много решений, которые работали с понижением версий npm. Для меня решение было
npm install -force Я попробовал понизить версию npm, изменив конфигурацию префикса npm, чтобы он соответствовал каталогу npm, и очистил кеш. Ни один из них не работал, но, очевидно, они работали для других, так что, возможно, стоит попробовать.
Для меня в Windows проблема была слишком длинная длина пути. Я переместил проект на путь меньшей длины, и он сработал.
У меня были эти логи в Windows. Я сделал следующее
- Закройте код Visual Studio
- Запустите командную строку от имени администратора
Если все вышеперечисленное не помогло вам, возможно, вы захотите
- перезагрузите вашу систему
- запустить командную строку от имени администратора
- запустите команду npm
Удаление package-lock.json устранило это для меня.
та же ошибка приходит ко мне, когда я обновляю версию npm до последней версии 5.4, даунгрейд до версии 5.3.0 полезен. ошибка возникает из npm 5.4, вы можете проверить ее в выпусках в npm 5.4
npm install [email protected] -g Исправлено в NPM 5.6.0
Обновление до NPM 5.6.0 решило для меня проблему.
Я хотел запустить npm install с внешнего жесткого диска, так как именно здесь я сохранил свое рабочее пространство с кодом. ОС Windows 10.
Но я получал ту же ошибку, что и исходный пост. Ни один из предыдущих ответов у меня не работал, я перепробовал их все:
- удаление nodejs, а затем повторная установка
- удаление nodejs, а затем понижение / установка более ранней версии nodejs.
- npm install -force
- удаление папок из C: Users {YourUsername} AppData Roaming … npm и npm-cache, а затем повторная установка.
- очистка кеша npm —force
- очистка кеша npm
- npm install —g или npm install —global
Для меня сработало следующее:
- скопируйте папку из C: Program Files nodejs в D: Program Files nodejs
- Затем перейдите в Панель управления Система и безопасность Система
- Расширенные настройки системы
- Переменные среды
- Системные переменные
- Дважды щелкните Путь
- Добавить новый путь
- D: Program Files nodejs
- Нажмите ОК
- перезагрузите компьютер.
- попробуйте установить npm из D: Drive
После всех попыток, включая обновление node / npm, очистку кеша и возврат кода, ничего не помогло, кроме одной простой вещи: Отключение защиты в реальном времени в Windows 10 во время разработки / сборки. Похоже, последние обновления сделали его супер агрессивным.
я использую VsCode и решил эту проблему, остановив сервер приложений, и они запустили npm install. Есть файлы, заблокированные сервером приложений.
Не нужно закрывать IDE, просто убедитесь, что другой процесс не блокирует некоторые файлы в ваших проектах.
Мой был в результате открытия папки моего проекта двумя разными терминалами. я решено это от закрытие всех работающих терминалов (код vs был исключен) и повторное выполнение команды установки.
Я надеюсь, что это помогает кому-то.
NB: удаление node_modules не решило эту проблему.
Для окон,
- Загрузите последнюю рекомендованную версию
nodejs, в эти дниnode-v6.11.3-x64 - Удалите с ним nodejs.
- Перейти к
C:Users{YourUsername}AppDataRoamingпапку и удалитьnpmа такжеnpm-cacheпапки - Запустить установщик
nodejsснова и установите его - По умолчанию
npm 3.10.10должен быть установлен вместе сnode-v6.11.3-x64. - Это сработало для меня с
npm 3.10.10но не работал с5.3.X. Также он не работал с более поздними версиями узла (см. Вышеnode-v6.11.3-x64)
npm cache verify решил мою проблему. Я делал: ng new my-app и я столкнулся с аналогичной ошибкой
У меня версия узла: 10.16.0
npm v 6.9.0
Моя проблема заключалась в выполнении команды (npm audit fix all). Решил при закрытии VSCODE и без проблем повторно выполнил команду.
Я просто полностью выключил, НЕ переходил в спящий режим, свою машину и перезапустил. Запустил CMD от имени администратора и использовал команду установки npm. Это сработало.
В моем случае я столкнулся с аналогичной проблемой при запуске нескольких экземпляров ‘npm install’ на виртуальной машине, используемой для сборки (Windows)
Поскольку это была виртуальная машина, которая использовалась только для сборки, никакая другая программа не блокировала файлы. Я пытался отключить различные настройки антивируса, но они не помогли. «npm cache clear» и «npm cache verify» работали, но для меня это не было правильным решением, так как я не могу угадать, когда кто-то запустит задание сборки от Jenkins для другого выпуска / среды, что приведет к нескольким экземплярам ‘npm install’ и, следовательно, Я не могу добавить его в сценарий сборки, и я не могу войти в виртуальную машину и каждый раз очищать / удалять папки кеша вручную.
Наконец, после некоторого исследования я закончил запуском «npm install» с отдельным путем кеширования для каждого задания, используя следующую команду:
npm install --cache path/to/some/folder Поскольку все задания, выполняющиеся одновременно, теперь имели отдельный путь кэширования, а не общий глобальный путь (Users / AppData / Roaming /), эта проблема была исправлена, поскольку задания больше не пытались заблокировать и получить доступ к одному и тому же файлу, из общего кеша npm.
Обратите внимание, что вы можете установить один пакет с путем кэширования следующим образом:
npm install packageName --cache path/to/some/folder Мне не удалось найти этот способ указать путь к кешу в документации npm, но я попробовал, и он сработал. Я использую npm6 и похоже, что он работает с npm5.
[Обратитесь: Как указать папку кеша в npm5 при команде установки?
Это решение должно работать и для других сценариев, хотя может подойти, а может и не подойти.
npm login требуется до publish
Это единственное, что у меня сработало:
npm cache clean --force npm install -g [email protected] --force rm package-lock.json npm i -force У меня такая же проблема, просто выполняя установку npm. Запускайте с отключенным антивирусом (если вы используете Защитник Windows, отключите защиту в реальном времени и защиту на основе облака). Это сработало для меня!
1 2 Далее
Tweet
Share
Link
Plus
Send
Send
Pin
I ran
npm config set prefix /usr/local
After running that command,
When trying to run any npm commands on Windows OS I keep getting the below.
Error: EPERM: operation not permitted, mkdir 'C:Program Files (x86)Gitlocal'
at Error (native)
Have deleted all files from
C:Users<your username>.configconfigstore
It did not work.
Any suggestion ?
asked Jan 4, 2016 at 22:21
8
Running this command was my mistake.
npm config set prefix /usr/local
Path /usr/local is not for windows. This command changed the prefix variable at 'C:Program Files (x86)Gitlocal'
To access and make a change to this directory I need to run my cmd as administrator.
So I did:
- Run cmd as administrator
- Run
npm config edit(You will get notepad editor) - Change
prefixvariable toC:Users<User Name>AppDataRoamingnpm
Then npm start works in a normal console.
answered Jan 5, 2016 at 15:10
Lahar ShahLahar Shah
6,9064 gold badges30 silver badges39 bronze badges
4
This is occurring because windows is not giving permission to the user to create a folder inside system drive. To solve this:
Right Click
The Folder > Properties > Security Tab
Click on Edit to change Permissions > Select the user and give Full Control to that user.
mikemaccana
108k98 gold badges384 silver badges483 bronze badges
answered Jun 20, 2016 at 5:38
RatneZRatneZ
1,0389 silver badges9 bronze badges
8
Sometimes, all that’s required is to stop the dev server before installing/updating packages.
answered Feb 22, 2018 at 11:51
Ezra ObiwaleEzra Obiwale
1,7561 gold badge12 silver badges15 bronze badges
3
Restarting VsCode solved it for me!
answered Nov 26, 2019 at 23:58
LegendsLegends
20.9k13 gold badges93 silver badges122 bronze badges
3
I recently had the same problem when I upgraded to the new version, the only solution was to do the downgraded
To uninstall:
npm uninstall npm -g
Install the previous version:
npm install npm@5.3 -g
Try update the version in another moment.
answered Sep 2, 2017 at 17:27
1
I use Windows 10.
I started the CMD as administrator, and it solved the problem.
Find CMD, right click, and click open as administrator.
nicovank
3,1581 gold badge21 silver badges42 bronze badges
answered Oct 13, 2017 at 6:15
DIANGELISJDIANGELISJ
7176 silver badges4 bronze badges
3
I had an outdated version of npm. I ran a series of commands to resolve this issue:
npm cache clean --force
Then:
npm install -g npm@latest --force
Then (once again):
npm cache clean --force
And finally was able to run this (installing Angular project) without the errors I was seeing regarding EPERM:
ng new myProject
answered Sep 26, 2019 at 14:16
LatentDenisLatentDenis
2,75912 gold badges47 silver badges97 bronze badges
1
In my case, I was facing this error because my directory and its file were opened in my editor (VS code) while I was running npm install. I solved the issue by closing my editor and running npm install through the command line.
answered Mar 12, 2019 at 6:39
I had the same problem when I tried to install the npm package AVA. The solution for me was to delete the node_modules folder and force-clean the npm cache:
rm -rf node_modules
npm cache clean --force
I could then install the npm package without a problem.
answered Mar 5, 2019 at 16:23
Liran HLiran H
8,8957 gold badges38 silver badges50 bronze badges
1
I had the same problem, after updating npm. Solved it by re-installing latest npm again with:
npm i -g npm
but this time with cmd running in administrating mode.
i did all this because i suspected there was an issue with the update, mostly some missing files.
answered Sep 21, 2017 at 10:03
Web StepsWeb Steps
3342 silver badges11 bronze badges
for me it was an issue of altering existing folders in node_module, so i nuked the whole folder and run npm install again. it works with no errors after that
answered Nov 17, 2016 at 20:08
Sonic SoulSonic Soul
23.6k37 gold badges129 silver badges196 bronze badges
0
The Problem I faced (In Windows Computer)
When I was trying to install a couple of npm packages I got the following error:
npm — EPERM: operation not permitted — while npm was trying to rename a file
Here’s my debug snippet for reference, if you’ve faced the similar problem:
After carefully checking out the answers from other users, I have created a detailed answer for the community
My Solution for the problem
Follow the mentioned steps
- Right-click on the project folder
- Go to
properties -> Security Tab - Select
Users -> Edit - In the
Permission for Userssection,Full control->Give a check mark in Allow->OK - Wait for Windows security to apply the new security rules
- Click
OK
Visualization of the steps
If you follow these steps and try to install npm packages again it will work properly.
Note: It’s a best practice to close and open up the command line again to experience the changes
answered Oct 7, 2021 at 4:45
0
Just run cmd as admin. delete old node_modules folder and run npm install again.
answered Dec 7, 2017 at 12:58
Rahul KhuntRahul Khunt
6435 silver badges6 bronze badges
1
Simplest way
Hope I am not too late for this post but recently even I too got hit by this issue. And also I had no admin rights on my laptop.
Here is the simplest way I fixed the bug.
- Locate the file name
.npmrc(it will be inC:Users<user name>.npmrc) - Open it and change the path of
prefix=toprefix=C:Users<user name>AppDataRoamingnpm
hope it will be helpful..
answered Jul 29, 2019 at 8:21
0
Happened to me since the folder/file was locked by another process. Used a tool (LockHunter) to terminate that process and it started working again (possible reason).
answered Mar 11, 2019 at 19:22
HummusHummus
5391 gold badge9 silver badges21 bronze badges
If you getting this error in an IDE’s terminal/commands prompt, try delete node_modules, close IDE, and run the npm install command again.
The time when IDE started but still not completed its analysis of node_modules tree is a tricky moment, when packages installation may fail because IDE still scanning node_modules contents.
answered Nov 20, 2019 at 14:22
Kote IsaevKote Isaev
2574 silver badges13 bronze badges
This error is caused by different problems try the below one of them will work for you!
-
try to run
npmas Administrator -
Run cmd as administrator
npm config edit(You will get notepad editor)
ChangePrefixvariable toC:Users<User Name>AppDataRoamingnpm -
The errors went after I disabled my anti-virus (Avast)
-
Sometimes a simple cache clear like the below would fix it.
npm cache clear
answered Jul 19, 2020 at 12:01
EricgitEricgit
5,8992 gold badges40 silver badges50 bronze badges
npm install cross-env
Try this it worked for me.
Samsul Islam
2,5682 gold badges17 silver badges23 bronze badges
answered May 22, 2020 at 7:31
0
For me the problem come from bash terminal. I change my terminal to powershell and it’s ok.
Really easy to resolve
answered Mar 31, 2022 at 10:04
stephsteph
451 silver badge8 bronze badges
2
Find this command npm cache clean as a solution to those error in quick and simple way!
answered Jan 19, 2018 at 8:23
I updated my node version to 8.9.4 and ran the necessary install command again from administrator command prompt. It worked for me!
answered Feb 15, 2018 at 6:49
Rahul SharmaRahul Sharma
3291 gold badge3 silver badges10 bronze badges
A reboot of my laptop and then
npm install
worked for me!
answered Nov 8, 2018 at 11:41
Chau NguyenChau Nguyen
8948 silver badges13 bronze badges
Running npm commands in Windows Powershell solved my issue.
answered Mar 1, 2019 at 7:14
0
Try npm i -g npm . NPM version 6.9 is work to me.
answered May 29, 2019 at 9:49
karloskarlos
7931 gold badge7 silver badges33 bronze badges
Apparently anti-virus software can also cause this error. In my case I had Windows Security’s Ransomware Protection protecting my user folders which caused this error.
answered Aug 25, 2019 at 21:58
orrdorrd
9,3295 gold badges39 silver badges30 bronze badges
Windows 10,
Running the IDE (in my case IntelliJ) in administrator mode and executing npm install does resolves the problem.
If no IDE then run CMD in administrator mode and try executing npm install
answered Nov 28, 2019 at 10:24
Sasi Kumar MSasi Kumar M
2,4001 gold badge23 silver badges23 bronze badges
For those trying to update config
If having trouble updating your npm config, try instead running using the -g flag. This solved the issue on Win 10 for me after trying everything else.
npm config edit -g
I am able to update the config and changes are reflected everywhere. This may be due to running npm in an organizational scope.
answered Apr 29, 2020 at 9:03
I was running create-react-app server. Simply stopped the server and everything worked just fine.
answered May 13, 2020 at 18:20
SafferSaffer
1528 bronze badges
0
The simpler way to solve this by entering the below command
npm config set cache C:tmpnodejsnpm-cache --global
answered May 20, 2021 at 20:58
Hadayat NiaziHadayat Niazi
1,9112 gold badges15 silver badges28 bronze badges
At least I just solved my problem in this way:
- Search
cmd - Then run as administrator
- Then
npm i -g expo-cliornpm config set prefix /usr/local
I just solved my problem.
answered May 21, 2021 at 4:06
AlaminAlamin
1,80913 silver badges32 bronze badges