Как исправить ошибку на странице
Во время работы в интернете браузер Internet Explorer может выдавать сообщения о том, что страница содержит ошибки и может отображаться неправильно. Рассмотрим несколько способов исправления этой проблемы.

Инструкция
Если нет видимых трудностей в работе браузера кроме периодически появляющейся ошибки, можно попробовать отключить отладку скриптов, чтобы сообщение больше не появлялось (если ошибка появляется не на одном, а сразу на нескольких сайтах, перейдите к следующему шагу). В меню «Сервис» откройте пункт «Свойства обозревателя», выберите вкладку «Дополнительно» и отметьте флажком «Запретить отладку сценариев». Если вам нужно отключить оповещение обо всех ошибках, снимите флажок для пункта «Показывать уведомление о каждой ошибке сценария».
Попробуйте открыть сайт, при просмотре которого возникает ошибка, из другой учетной записи или с другого компьютера, чтобы узнать является ли проблема локальной. Если ошибка появляется, скорее всего, она вызвана неверным кодом веб-страницы. В таком случае можно отключить отладку сценариев, следуя инструкции в предыдущем шаге. Если при просмотре сайта с использованием другого компьютера или учетной записи проблема исчезает, перейдите к следующему шагу.
Возможно, браузер Internet Explorer в момент просмотра страниц не блокирует активные сценарии, Java и ActiveX, которые определяют отображение сведений на странице. Чтобы исправить проблему, необходимо сбросить параметры безопасности браузера. Для этого в меню «Сервис» выберите пункт «Свойства обозревателя» и перейдите на вкладку «Безопасность». Нажмите кнопку «По умолчанию», а затем «ОК». Если после повторного запуска страницы, на которой возникала ошибка, проблема остается, попробуйте следующий способ.
Как известно, браузер хранит временные файлы и копии страниц в отдельной папке, для последующего к ним обращения. Если размеры папки становятся слишком большими, могут возникнуть ошибки при отображении некоторых страниц. Проблему можно решить, периодически очищая папку с временными файлами. Для этого откройте диалоговое окно «Свойства обозревателя» из меню «Сервис». На вкладке «Общие» в группе «История» нажмите кнопку «Удалить». Установите флажки для пунктов «Временные файлы интернета», «Куки-файлы», «Журнал», «Данные веб-форм» и нажмите «ОК».
Полезный совет
Если ни один из указанных способов не помог решить проблему ошибок на страницах, загрузите с официального сайта Microsoft все обновления для браузера Internet Explorer и установите их на свой компьютер. Загрузка доступна по адресу www.update.microsoft.com или http://www.update.microsoft.com/windowsupdate/v6/default.aspx?ln=ru-ru.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Как исправить ошибку на странице?
Во время работы в интернете браузер Internet Explorer может выдавать сообщения о том, что страница содержит ошибки и может отображаться неправильно. Рассмотрим несколько способов исправления этой проблемы.
Инструкция
Оцените статью!
Во время работы в интернете браузер Internet Explorer может выдавать сообщения о том, что страница содержит ошибки и может отображаться неправильно. Рассмотрим несколько способов исправления этой проблемы.
Спонсор размещения P&G
Статьи по теме «Как исправить ошибку на странице»
Как установить по умолчанию internet explorer
Как установить новый Internet Explorer
Как очистить кеш в Explorer
Инструкция
Если нет видимых трудностей в работе браузера кроме периодически появляющейся ошибки, можно попробовать отключить отладку скриптов, чтобы сообщение больше не появлялось (если ошибка появляется не на одном, а сразу на нескольких сайтах, перейдите к следующему шагу). В меню «Сервис» откройте пункт «Свойства обозревателя», выберите вкладку «Дополнительно» и отметьте флажком «Запретить отладку сценариев». Если вам нужно отключить оповещение обо всех ошибках, снимите флажок для пункта «Показывать уведомление о каждой ошибке сценария».
Попробуйте открыть сайт, при просмотре которого возникает ошибка, из другой учетной записи или с другого компьютера, чтобы узнать является ли проблема локальной. Если ошибка появляется, скорее всего, она вызвана неверным кодом веб-страницы. В таком случае можно отключить отладку сценариев, следуя инструкции в предыдущем шаге. Если при просмотре сайта с использованием другого компьютера или учетной записи проблема исчезает, перейдите к следующему шагу.
Возможно, браузер Internet Explorer в момент просмотра страниц не блокирует активные сценарии, Java и ActiveX, которые определяют отображение сведений на странице. Чтобы исправить проблему, необходимо сбросить параметры безопасности браузера. Для этого в меню «Сервис» выберите пункт «Свойства обозревателя» и перейдите на вкладку «Безопасность». Нажмите кнопку «По умолчанию», а затем «ОК». Если после повторного запуска страницы, на которой возникала ошибка, проблема остается, попробуйте следующий способ.
Как известно, браузер хранит временные файлы и копии страниц в отдельной папке, для последующего к ним обращения. Если размеры папки становятся слишком большими, могут возникнуть ошибки при отображении некоторых страниц. Проблему можно решить, периодически очищая папку с временными файлами. Для этого откройте диалоговое окно «Свойства обозревателя» из меню «Сервис». На вкладке «Общие» в группе «История» нажмите кнопку «Удалить». Установите флажки для пунктов «Временные файлы интернета», «Куки-файлы», «Журнал», «Данные веб-форм» и нажмите «ОК».
Как просто
Другие новости по теме:
Подробные инструкции как очистить куки (cookies) в наиболее популярных интернет-браузерах. Internet Explorer 7: 1 Нажмите меню «Сервис» в вашем браузере. 2. Выберите пункт «Свойства обозревателя». 3. Под секцией «Журнал» нажмите кнопку «Удалить». 4. Выберите опцию удаления cookies. Internet
Надо включить, а как это сделать не понимаю! вроде как в браузере надо включить Включить javascript в Internet Explorer 6 или 7: 1. Откройте меню Сервис. 2. Выберите пункт Свойства обозревателя. 3. Перейдите на вкладку Безопасность. 4. Нажмите кнопку Другой…. 5. Прокрутите вниз до раздела
Очистка истории поиска и кэша браузера служит цели ускорения работы за счет избавления от лишней информации, накапливающейся в памяти браузера. Другой причиной может послужить желание уничтожить следы своего присутствия на определенных интернет-страницах. Вам понадобится — Internet Explorer; —
Появление сообщения «Данная страница содержит ошибки, и, возможно, она отображается и действует неправильно» или «Выполнено, но с ошибками на странице» может служить показателем необходимости устранения ошибок скриптов в интернет-обозревателе операционной системы Microsoft Windows. Спонсор
Temporary internet files – это папка с временными файлами, создающимися во время просмотра веб-страничек в программе Internet Explorer. Эти файлы, если их периодически не удалять, могут занимать значительное место на жестком диске. Порядок удаления временных файлов интернета зависит от того, какой
При работе в интернете кэш интернет-браузера неотвратимо переполняется ненужной информацией, сохраненной в процессе посещения веб-сайтов, и эта информация рано или поздно требует удаления, так как она занимает немало места на жестком диске и иногда мешает корректной работе браузера. Спонсор
Cookies — небольшие пакеты текстовых данных, передаваемых веб-узлом компьютеру. Эта информация, сохраняющая «код пользователя», позволяет запрашиваемой странице принимать решения относительно предоставления доступа к содержимому сайта. Долговременные cookies представляют собой файл cookies.txt,
Есть, конечно, и другие — о них я обязательно упомяну.
Firebug для Firefox
Не знаю точно, является ли FireBug
прародителем других средств для разработчиков, но он определенно самый популярный, удобный и функциональный на сегодняшний день в .
Firebug — это дополнение для Firefox, а значит его надо скачать с сайта Firefox add-ons и установить.
Для того, чтобы вызвать файербаг, достаточно нажать F12.
Возможности этого дополнения:
- Инспектирование и редактирование динамически изменяемого HTML;
- Редактирование CSS на лету;
- Отладка JavaScript, командная строка для выполнения скриптов;
- Мониторинг сетевых запросов — можно увидеть размеры и время загрузки файлов и скриптов, заголовки запросов;
- Анализатор DOM.
Можно долго рассказывать про эти возможности в деталях, но я думаю, что они всем нашим читателям известны, а если нет — подробная информация есть на домашней страничке Файербага или то же самое в переводе Ильи Кантора.
Кроме самого firebug’a вам может пригодится полезная примочка к нему — FireCookie
, c помощью которой (сюрприз:-) можно просматривать и изменять куки.
WEB Developer Toolbar для Firefox
Еще одно полезное дополнение к Огнелису. Выглядит оно так:
Разберем по пунктам.
Disable
Позволяет выключить JavaScript, запретить использование кэша, что очень полезно при разработке (позволяет быть уверенным, что страница загрузилась вместе с последними обновлениями), отменить цвета, используемые на странице и заменить их стандартными, запретить отправление в заголовке реферера (страница, с которой был переход).
Cookies
Полезная опция для работы с куками: их можно просматривать, удалять, запрещать и добавлять.
CSS
Это меню хранит самую крутую фичу Developer Toolbar’a — редактирование CSS на лету. Кроме этого есть возможность просматривать css, запрещать и так далее, и тому подобное. На мой взгляд здесь очень полезно наличие быстрых клавиш (CTRL+SHIFT+C, к примеру, позволяет сразу перейти к просмотру стилей страницы)
Forms
Все для работы с формами: показывать пароли, показывать информацию о формах, конвертировать методы форм (GET » POST и наоборот) и многое другое. Полезная функция «Populate Form Fields» для автоматического заполнения полей формы (например, при тестировании сайта, когда функция запоминания паролей в отключена. В остальном не вижу в этом пункте ничего полезного.
Images
Здесь есть полезная функция отключения изображений — чтобы посмотреть как выглядит ваш сайт без картинок. Картинки можно обвести, показать их размеры, показать alt-атрибуты.
Information
В этом меню очень много опций. Может быть полезной функция отображения атрибутов class и id на странице. Кроме этого интересен пункт «View Color Information» — чтобы быстро получить информацию о цветах, которые используются на странице. «View document size» — просмотр размера страницы. «View Response Headers» — просмотреть заголовки страницы.
Miscellaneous
Самая часто используемая функция — очистка кэша. Кроме этого здесь доступны функции «Page ruler» — линейка, «Page Magnifier» — лупа и «Line guides» — несколько линий, которые могут быть полезны чтобы подровнять шаблон.
Outline
Выделение разных элементов страницы — таблиц, заголовков, ссылок, фреймов, блоков. Resize позволяет изменять размер окна браузера под какие-либо стандартные расширения экранов. Tools здесь хранятся фичи для валидации страниц. Как локальных, так и внешних. Удобный и быстрый доступ к валидации HTML, CSS, и прочего. Для валидации HTML можно использовать клавосочетание CTRL+SHIFT+H.
View Source
Просмотр исходного кода. Возможность просмотра в внешнем приложении, просмотр сгенерированного кода.
То, что находится в правом углу мне нравится больше всего. Это быстрый валидатор HTML, CSS и индикатор ошибок JavaScript. Если проблем никаких нету — значок зеленый
, а если есть проблемы — красный
.
Internet Explorer Developer Toolbar
Начиная с 8.0 debug ошибок встроен уже в этот браузер. Вызывается он легко по клавише F12
. Правда он убогий как программа 90 годов.
Но есть куда круче инструмент для этого браузера, так называемый Internet Explorer Developer Toolbar скачать можно по ссылке.
С виду этот тулбар, конечно, похож на firebug, но, увы, до него еще не дорос. Хотя, с другой стороны в нем есть некоторые возможности, которых нету у файербага. Я бы назвал Internet Explorer Developer Toolbar неким гибридом Firebug’a и FireFox WEB Developer
Toolbar’a.
Как и в firebug здесь есть возможность инспектировать элемент простым кликом. Но, если в мы сразу можем увидеть padding’и и margin’ы, то здесь такой возможности нету.
Кроме того Internet Explorer Developer Toolbar не обновляет дерево элементов динамически, как это делает Firebug. То есть, если мы изменим что-нибудь на странице средствами js, с помощью этого тулбара мы ничего не увидим.
Из того, чему можно порадоваться — изменением CSS на лету (легкий способ найти, что хакать:), возможности запретить CSS и изображения, возможность быстро очистить кэш и поиграть с печеньками, быстрый доступ к валидации.
Самое вкусное: здесь есть встроенный color picker, который позволяет получить любой цвет со страницы с помощью пипетки. (для ff есть отдельный плагин ColorZilla).
Debug DebugBar для Internet Explorer
DebugBar для Internet Explorer скачать можно по указанной ссылке.
По своему интересное расширение. Устанавливается как дополнительная панель к браузеру:
Имеется встроенный зачем-то поисковик, пипетка, возможность изменять размер окна и, опять-таки, зачем-то возможность отсылать страницу другу на мыло. Хотя, может быть это и полезно. Но воспользоваться этой возможностью мне не удалось.
Кроме этого имеется инспектор:
Но есть куда круче инструмент для этого браузера, так называемый Internet Explorer Developer Toolbar скачать можно по ссылке.
С виду этот тулбар, конечно, похож на firebug, но, увы, до него еще не дорос. Хотя, с другой стороны в нем есть некоторые возможности, которых нету у файербага. Я бы назвал Internet Explorer Developer Toolbar неким гибридом Firebug’a и FireFox WEB Developer
Toolbar’a.
Как и в firebug здесь есть возможность инспектировать элемент простым кликом. Но, если в мы сразу можем увидеть padding’и и margin’ы, то здесь такой возможности нету.
Кроме того Internet Explorer Developer Toolbar не обновляет дерево элементов динамически, как это делает Firebug. То есть, если мы изменим что-нибудь на странице средствами js, с помощью этого тулбара мы ничего не увидим.
Из того, чему можно порадоваться — изменением CSS на лету (легкий способ найти, что хакать:), возможности запретить CSS и изображения, возможность быстро очистить кэш и поиграть с печеньками, быстрый доступ к валидации.
Самое вкусное: здесь есть встроенный color picker, который позволяет получить любой цвет со страницы с помощью пипетки. (для ff есть отдельный плагин ColorZilla).
Debug DebugBar для Internet Explorer
DebugBar для Internet Explorer скачать можно по указанной ссылке.
По своему интересное расширение. Устанавливается как дополнительная панель к браузеру:
Имеется встроенный зачем-то поисковик, пипетка, возможность изменять размер окна и, опять-таки, зачем-то возможность отсылать страницу другу на мыло. Хотя, может быть это и полезно. Но воспользоваться этой возможностью мне не удалось.
Кроме этого имеется инспектор:
Способ испектирования кликом или наведением разработчиков не устроил: они придумали штуку поинтереснее. В DebugBar’e надо перетащить прицел на нужный элемент, чтобы увидеть его в дереве. Возможности редактировать CSS нету. Зато есть валидатор и встроенная консоль js.
А если покопаться в настройках можно найти и такое:
И смешно и грустно.
Известно, что в восьмой эксплорер будет встроен Developer Toolbar. Он будет похож на тот, который описывался в третьем пункте, но надеемся, что будет лучше.
Debug DragonFly для Opera
DragonFly встроен в Оперу, начиная с версии 9.5, поэтому устанавливать не надо. Для того, чтобы активировать Драгонфлай переходим в Инструменты → Дополнительно → Средства для разработчиков. А если по английски, то Tools → Advanced → Developer Tools.
Сразу предупрежу, что DragonFly находится в стадии Alpha2, этим объясняются многие его глюки.
Возможности списком:
- DOM инспектор;
- Инспектирование кликом (опять-таки, мы не увидим отступов, как в FireFox);
- Редактирование ;
- Быстрый доступ к консоли ошибок.
DF — что-то вроде отдельной страницы во фрэйме. Если вы его открыли, оно будет открыто для всех вкладок (в отличие от firebug’a). Поэтому перед инспектированием элемента надо выбрать из списка страницу, которую мы хотим просмотреть.
К сожалению здесь, как и в Internet Explorer Dav Toolbar не отображаются динамически создаваемые элементы. И вообще, когда мы инспектируем страницу, никакой JavaScript не запускается: ссылки и кнопки не нажимаются. Будем надеяться, что когда DragonFly подойдет к релизу, мы увидим все эти возможности.
Debug WEB Inspector в Safari
Сразу скажу, что про браузер Safari
информацию свистнул, поэтому за адекватность материала, как говориться, не отвечаю.
Для того, чтобы включить в меню Сафари пункт «Разработка», необходимо в настройках (закладка «Дополнительно») включить соответствующий пункт:
В меню «Разработка» нам доступны следующие функции:
И смешно и грустно.
Известно, что в восьмой эксплорер будет встроен Developer Toolbar. Он будет похож на тот, который описывался в третьем пункте, но надеемся, что будет лучше.
Debug DragonFly для Opera
DragonFly встроен в Оперу, начиная с версии 9.5, поэтому устанавливать не надо. Для того, чтобы активировать Драгонфлай переходим в Инструменты → Дополнительно → Средства для разработчиков. А если по английски, то Tools → Advanced → Developer Tools.
Сразу предупрежу, что DragonFly находится в стадии Alpha2, этим объясняются многие его глюки.
Возможности списком:
- DOM инспектор;
- Инспектирование кликом (опять-таки, мы не увидим отступов, как в FireFox);
- Редактирование ;
- Быстрый доступ к консоли ошибок.
DF — что-то вроде отдельной страницы во фрэйме. Если вы его открыли, оно будет открыто для всех вкладок (в отличие от firebug’a). Поэтому перед инспектированием элемента надо выбрать из списка страницу, которую мы хотим просмотреть.
К сожалению здесь, как и в Internet Explorer Dav Toolbar не отображаются динамически создаваемые элементы. И вообще, когда мы инспектируем страницу, никакой JavaScript не запускается: ссылки и кнопки не нажимаются. Будем надеяться, что когда DragonFly подойдет к релизу, мы увидим все эти возможности.
Debug WEB Inspector в Safari
Сразу скажу, что про браузер Safari
информацию свистнул, поэтому за адекватность материала, как говориться, не отвечаю.
Для того, чтобы включить в меню Сафари пункт «Разработка», необходимо в настройках (закладка «Дополнительно») включить соответствующий пункт:
В меню «Разработка» нам доступны следующие функции:
Давайте рассмотрим в деталях WEB инспектор:
По умолчанию инспектор открывается в режиме просмотра HTML . Но его можно переключить в режим просмотра DOM. Для этого на верхней плашке имеется переключатель. При наведении на элемент в инспекторе, он будет подсвечен на самой странице. Увидеть отступы, изменить разметку или CSS на лету или увидеть динамические изменение в DOMe на лету, как в FireBug нельзя. Зато, согласитесь, выглядит весьма мило.
Если есть желание работать с инспектором в окне браузера, можно нажать на кнопочку в нижнем левом углу.
Еще в сафари доступна такая функция, как «Шкала времени сети», (кнопка «Network» в инспекторе):
Наглядно можно увидеть, когда и как долго грузятся файлы. Также можно просмотреть заголовки запросов, но само содержимое просмотреть, к сожалению, нельзя.
Debug для разработчиков в Google Chrome
Хромой появился на свет в продвинутом виде, и у него сразу имеются, пусть пока что кривые, но все же средства для разработчиков.
- DOM Inspector;
- Отладчик javascript;
- Консоль JavaScript.
Для того, чтобы проинспектировать какой-либо элемент, на него надо нажать правой кнопкой и в контекстном меню выбрать «Просмотр кода элемента»:
Функционал тот же, что и в Сафари: элементы подствечиваются при наведении, но не доступны редактирование CSS и HTML, не отслеживаются изменения в DOM. Вот только, кнопка в левом нижнем углу, которая должна прикреплять инспектора к окну браузера не работает.
В закладке «Resources» мы можем увидеть следующее:
Неможко отличается от шкалы в сафари. Полупрозрачным на этой схеме изображны относительны размеры файлов, а полным цветом — время загрузки. Так или иначе очевидно, что эта часть Хрома еще далеко не доделана.
В этой статье я рассмотрел наиболее известные расширения и встроенные средства для браузеров.
Есть и другие, например:
- Internet Explorer WEB Development Helper — хороший помощник для ASP.NET разработчиков (Internet Explorer);
- WEB Developer Toolbar — тулбар для Internet Explorer и FireFox. Есть несколько полезных функций;
- WEB Accessibility Toolbar — тулбар для Internet Explorer. Ничего интересного.
Если есть дополнения, о которых я не упомянул, а стоило бы, или есть функции у упомянутых расширений, которые я упустил, пишите.
Пользуйтесь на здоровье!
Иногда браузер может уведомлять пользователя о том, что произошла ошибка сценария. Это касается и стандартного Internet Explorer. В нем, кстати, такой сбой происходит чаще, чем в других обозревателях. Чем может быть вызвана данная проблема и как ее решить?
Ошибка сценария возникает обычно в тех случаях, когда обозреватель не может правильно обработать коды HTML-страницы. Также сбой при загрузке может вызывать чрезмерное количество временных файлов (особенно, если давно не проводилась чистка браузера от них). Также некоторые параметры учетной записи могут мешать правильному запуску ресурса. Сегодня рассмотрим, как убрать ошибку сценария в Internet Explorer, с учетом всех этих причин.
Первые действия
Если это произошло в первый раз, это может быть единичный случай. Следовательно, переживать не о чем. Попробуйте перезагрузить страницу. Если снова появится уведомление с вопросом, нужно ли остановить выполнение этого сценария, нажмите на кнопку «Нет».
Определились, что это не единичный случай. Что делать дальше? Посмотрите, выдает ли ошибку при открытии всех страниц или только одной. Если на одной, то зайдите в другой аккаунт на этом же сайте, откройте страницу в другом обозревателе и ПК.
Вы можете воспользоваться другим обозревателем. Сегодня их очень много, при этом они ничем не уступают стандартному инструменту, во многих вещах даже превосходят. Если у вас все закладки сохранены в IE, вы можете воспользоваться функцией экспорта данных.
Блокировка активных сценариев ActiveX и Java
Вы решили все же не переходить на другую программу? В таком случае будем решать проблему дальше.
Active X и Java могут быть отключены или заблокированы. Это одна из распространенных причин ошибки сценариев. Что предпринять в таком случае? Нужно сбросить настройки безопасности обозревателя.
Запустите программу. Нажмите на иконку в виде шестеренки. Она будет рядом со звездочкой. В появившемся списке опций выберите раздел «Свойства браузера». Это будет предпоследний пункт.
Открываем вторую вкладку «Безопасность». Кликаем по кнопке «По умолчанию». Нажимаем на ОК.
По умолчанию инспектор открывается в режиме просмотра HTML . Но его можно переключить в режим просмотра DOM. Для этого на верхней плашке имеется переключатель. При наведении на элемент в инспекторе, он будет подсвечен на самой странице. Увидеть отступы, изменить разметку или CSS на лету или увидеть динамические изменение в DOMe на лету, как в FireBug нельзя. Зато, согласитесь, выглядит весьма мило.
Если есть желание работать с инспектором в окне браузера, можно нажать на кнопочку в нижнем левом углу.
Еще в сафари доступна такая функция, как «Шкала времени сети», (кнопка «Network» в инспекторе):
Наглядно можно увидеть, когда и как долго грузятся файлы. Также можно просмотреть заголовки запросов, но само содержимое просмотреть, к сожалению, нельзя.
Debug для разработчиков в Google Chrome
Хромой появился на свет в продвинутом виде, и у него сразу имеются, пусть пока что кривые, но все же средства для разработчиков.
- DOM Inspector;
- Отладчик javascript;
- Консоль JavaScript.
Для того, чтобы проинспектировать какой-либо элемент, на него надо нажать правой кнопкой и в контекстном меню выбрать «Просмотр кода элемента»:
Функционал тот же, что и в Сафари: элементы подствечиваются при наведении, но не доступны редактирование CSS и HTML, не отслеживаются изменения в DOM. Вот только, кнопка в левом нижнем углу, которая должна прикреплять инспектора к окну браузера не работает.
В закладке «Resources» мы можем увидеть следующее:
Неможко отличается от шкалы в сафари. Полупрозрачным на этой схеме изображны относительны размеры файлов, а полным цветом — время загрузки. Так или иначе очевидно, что эта часть Хрома еще далеко не доделана.
В этой статье я рассмотрел наиболее известные расширения и встроенные средства для браузеров.
Есть и другие, например:
- Internet Explorer WEB Development Helper — хороший помощник для ASP.NET разработчиков (Internet Explorer);
- WEB Developer Toolbar — тулбар для Internet Explorer и FireFox. Есть несколько полезных функций;
- WEB Accessibility Toolbar — тулбар для Internet Explorer. Ничего интересного.
Если есть дополнения, о которых я не упомянул, а стоило бы, или есть функции у упомянутых расширений, которые я упустил, пишите.
Пользуйтесь на здоровье!
Иногда браузер может уведомлять пользователя о том, что произошла ошибка сценария. Это касается и стандартного Internet Explorer. В нем, кстати, такой сбой происходит чаще, чем в других обозревателях. Чем может быть вызвана данная проблема и как ее решить?
Ошибка сценария возникает обычно в тех случаях, когда обозреватель не может правильно обработать коды HTML-страницы. Также сбой при загрузке может вызывать чрезмерное количество временных файлов (особенно, если давно не проводилась чистка браузера от них). Также некоторые параметры учетной записи могут мешать правильному запуску ресурса. Сегодня рассмотрим, как убрать ошибку сценария в Internet Explorer, с учетом всех этих причин.
Первые действия
Если это произошло в первый раз, это может быть единичный случай. Следовательно, переживать не о чем. Попробуйте перезагрузить страницу. Если снова появится уведомление с вопросом, нужно ли остановить выполнение этого сценария, нажмите на кнопку «Нет».
Определились, что это не единичный случай. Что делать дальше? Посмотрите, выдает ли ошибку при открытии всех страниц или только одной. Если на одной, то зайдите в другой аккаунт на этом же сайте, откройте страницу в другом обозревателе и ПК.
Вы можете воспользоваться другим обозревателем. Сегодня их очень много, при этом они ничем не уступают стандартному инструменту, во многих вещах даже превосходят. Если у вас все закладки сохранены в IE, вы можете воспользоваться функцией экспорта данных.
Блокировка активных сценариев ActiveX и Java
Вы решили все же не переходить на другую программу? В таком случае будем решать проблему дальше.
Active X и Java могут быть отключены или заблокированы. Это одна из распространенных причин ошибки сценариев. Что предпринять в таком случае? Нужно сбросить настройки безопасности обозревателя.
Запустите программу. Нажмите на иконку в виде шестеренки. Она будет рядом со звездочкой. В появившемся списке опций выберите раздел «Свойства браузера». Это будет предпоследний пункт.
Открываем вторую вкладку «Безопасность». Кликаем по кнопке «По умолчанию». Нажимаем на ОК.
Временные файлы в браузере
Интернет Эксплорер сохраняет версии страницы при их запуске.
Хранятся все копии в папке с временными файлами. Эту папку время от времени нужно чистить. Если папка достигнет, например, объема нескольких гигабайт, браузер начнет зависать и выдавать, в частности, ошибку сценария. В этом случае нужно убрать все содержимое указанного хранилища.
Следующий способ поможет избавиться от мусора в кэше, истории посещений, куки-файлов, данных веб-форм, а также паролей. Вы, конечно, вправе выбирать, какой вид файлов удалять, а какой оставить.
- Снова жмем на уже знакомую нам шестеренку. Выбираем «Свойства браузера».
- Переключитесь на раздел «Общие».
- В блоке «Журнал браузера» уверенно кликаем по кнопке «Удалить».
- Отметьте галочкой временные файлы и другие виды файлов, от которых хотите избавиться, а затем подтвердите удаление.
Блокировка от антивируса
Сценарии могут не выполняться из-за того, что ваше антивирусное ПО блокирует их работу, либо сканирует папки с временными файлами. Что нужно делать? Открыть окно антивируса и отключить блокировку интерактивных элементов. Нет единой инструкции по отключению для всех антивирусов. Процедура будет отличаться в зависимости от вашего вида антивируса.
Неправильная обработка кода HTML-страницы
Возникает такая ситуация обычно в том случае, когда зависает только один сайт.
Это означает, что код страниц не подходит для Internet Explorer. Чтобы страница загружалась, отладка скриптов должна быть отключена.
- Зайдите снова в окошко «Свойства браузера».
- Зайдите на этот раз в четвертый блок «Дополнительно».
- Уберите галочку со строки «Показывать уведомление о каждой ошибке сценария». Сохраните изменения.
Блокировка от антивируса
Сценарии могут не выполняться из-за того, что ваше антивирусное ПО блокирует их работу, либо сканирует папки с временными файлами. Что нужно делать? Открыть окно антивируса и отключить блокировку интерактивных элементов. Нет единой инструкции по отключению для всех антивирусов. Процедура будет отличаться в зависимости от вашего вида антивируса.
Неправильная обработка кода HTML-страницы
Возникает такая ситуация обычно в том случае, когда зависает только один сайт.
Это означает, что код страниц не подходит для Internet Explorer. Чтобы страница загружалась, отладка скриптов должна быть отключена.
- Зайдите снова в окошко «Свойства браузера».
- Зайдите на этот раз в четвертый блок «Дополнительно».
- Уберите галочку со строки «Показывать уведомление о каждой ошибке сценария». Сохраните изменения.
Если пользователь запретил отладку сценариев, уведомление об ошибке больше не появляется. Страница будет зависать все равно, поэтому этот способ можно использовать только в том случае, если проблемы только с одним сайтом.
Скачайте доступные обновления
Сценарий может некорректно выполняться также из-за того, что отсутствуют нужные обновления самой системы и Интернет Эксплорер. Апдейт может решить полностью проблему.
Зайдите в Центр обновления у себя на ПК и убедитесь, что все обновления установлены. Если нет, то запустите установку.
Используем системный реестр
Сбой может появляться при загрузке ОС Windows, то есть при запуске компьютера. Это далеко не серьезный сбой, но все же исправлять ситуацию нужно. В ход пойдет системный реестр. Способ исправления ошибки гораздо сложнее, чем предыдущие. Если вы новичок, попросите сделать это за вас более знающего пользователя.
1.Запускаем окно «Выполнить» и прописываем в строке команду regedit.
2.Кликаем по блоку HKEY_LOCAL_MACHINE правой кнопкой мыши и выбираем «Разрешения».
3.В окне, которое появится внизу, ставим полный доступ и чтение.
4.Открываем Дополнительные параметры. Нажимаем на кнопку «Изменить» и ставим «Разрешить
5.Подтверждаем сохранение настроек. Кликаем по ОК.
6.Перезагрузите устройство. Вызовите командную строку. Финальный штрих – пропись следующей команды: regsvr32 msxml.dll. Нажмите на клавиатуре на Enter.
Ошибка сценария в Internet Explorer решается множеством способов. Мы представили и простые, и сложные. Выбор метода зависит от причины, а так как ее так просто не определить, используйте метод за методом.
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.
Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Из-за ошибки на странице она была перезагружена в Яндекс Браузер
На чтение 4 мин Опубликовано 27.03.2018
В последние несколько лет браузер Яндекс собрал довольно обширную базу постоянных пользователей. Программа постоянно совершенствуется и обрастает новыми функциями, такими как защита, турбо-режим и прочее. Однако ошибки при работе с этим браузером также возникают — без них никуда. Одной их проблем стал баг «Из-за ошибки на странице она была перезагружена», который возникает при работе с определенными сайтами или их страницами в отдельности. Сегодня мы расскажем, что это за баг и как его быстро исправить.
Содержание
- Причины появления сбоя и перезагрузки страниц
- Как исправить ошибку на странице?
- Проверка на вирусную активность
- Проверка сети
- Заключение
Причины появления сбоя и перезагрузки страниц
На самом деле — вызвать появление подобного сбоя могут разные источники. Это может быть единичный баг прогрузки скрипта, либо ошибка, вызванная временные файлами, которые также влияют на запуск. Отдельно нужно отметить влияние со стороны вирусов и вредоносных расширений браузера. Также не стоит исключать появления проблем со стороны самого сервера (хостинга сайта). Но если сайт работает нормально в другом браузере, а в Yandex сбоит — следует выполнить поочередно несколько шагов.
Как исправить ошибку на странице?
Итак, что бы привести отображение сайта в порядок, нужно выполнить несколько общих шагов, а если не поможет — перейти к более сложным решениям. Для начала:
- Перезагрузите проблемный сайт через CTRL+F5. Такая комбинация сбрасывает временные файлы, закрепленные за страницей.
- Выполните комбинацию CTRL+H — в правом верхнем углу кнопка «Очистить историю». Выберите период за все время, предварительно снимите галочку с паролей и форм — удаляйте все. Такой подход стирает весь кеш и куки — эти параметры полезны для загрузки, однако могут захламлять программу.
3.В окне, которое появится внизу, ставим полный доступ и чтение.
4.Открываем Дополнительные параметры. Нажимаем на кнопку «Изменить» и ставим «Разрешить
5.Подтверждаем сохранение настроек. Кликаем по ОК.
6.Перезагрузите устройство. Вызовите командную строку. Финальный штрих – пропись следующей команды: regsvr32 msxml.dll. Нажмите на клавиатуре на Enter.
Ошибка сценария в Internet Explorer решается множеством способов. Мы представили и простые, и сложные. Выбор метода зависит от причины, а так как ее так просто не определить, используйте метод за методом.
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.
Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Из-за ошибки на странице она была перезагружена в Яндекс Браузер
На чтение 4 мин Опубликовано 27.03.2018
В последние несколько лет браузер Яндекс собрал довольно обширную базу постоянных пользователей. Программа постоянно совершенствуется и обрастает новыми функциями, такими как защита, турбо-режим и прочее. Однако ошибки при работе с этим браузером также возникают — без них никуда. Одной их проблем стал баг «Из-за ошибки на странице она была перезагружена», который возникает при работе с определенными сайтами или их страницами в отдельности. Сегодня мы расскажем, что это за баг и как его быстро исправить.
Содержание
- Причины появления сбоя и перезагрузки страниц
- Как исправить ошибку на странице?
- Проверка на вирусную активность
- Проверка сети
- Заключение
Причины появления сбоя и перезагрузки страниц
На самом деле — вызвать появление подобного сбоя могут разные источники. Это может быть единичный баг прогрузки скрипта, либо ошибка, вызванная временные файлами, которые также влияют на запуск. Отдельно нужно отметить влияние со стороны вирусов и вредоносных расширений браузера. Также не стоит исключать появления проблем со стороны самого сервера (хостинга сайта). Но если сайт работает нормально в другом браузере, а в Yandex сбоит — следует выполнить поочередно несколько шагов.
Как исправить ошибку на странице?
Итак, что бы привести отображение сайта в порядок, нужно выполнить несколько общих шагов, а если не поможет — перейти к более сложным решениям. Для начала:
- Перезагрузите проблемный сайт через CTRL+F5. Такая комбинация сбрасывает временные файлы, закрепленные за страницей.
- Выполните комбинацию CTRL+H — в правом верхнем углу кнопка «Очистить историю». Выберите период за все время, предварительно снимите галочку с паролей и форм — удаляйте все. Такой подход стирает весь кеш и куки — эти параметры полезны для загрузки, однако могут захламлять программу.
- Обязательно проверьте, что бы ваш Yandex браузер был обновлен. По идее, опция апдейтов активна по умолчанию, но лучше проверить актуальность версии. Откройте этот адрес browser://help/ и просмотрите, нужны ли обновления.
- Просмотрите список ваших расширений и плагинов, которые активны в браузере. В отдельных случаях они могут вызывать конфликт с элементами сайта и блокировать их загрузку. Пройдите к настройкам дополнений по адресу browser://tune/. Выключайте все неиспользуемые расширения. Временно отключите и блокировщики рекламы (Антишок, AdGuard, Блокировка флеш-данных). После этого пробуйте снова.
- Радикальным вариантом будет полный сброс настроек пользователя. Для этого открываете browser://settings/ — листаете вниз и кликаете на «Дополнительные настройки» — в самом конце будет кнопка сброса.
- Опробуйте момент, когда нужно полностью отключить любую защиту на ПК (брандмауэр, экран антивируса).
- Обязательно нужно проверить, что бы «flash-контент» не был блокирован на сайте. Для этого нужно справа, в строке адреса, нажать на значок «информации о подключении» — выбрать «Подробнее» — разрешить отображение Flash на странице.
Проверка на вирусную активность
Если все вышеуказанное не помогло и сбой «Из-за ошибки на странице она была перезагружена» не уходит, то следует проверить систему на трояны и черви. Для этого загрузите в систему два популярных сканера AdwCleaner и MalwareBytes, а также приложение CCleaner, которое сотрет весь мусор и подправит реестр вашей Windows. Кстати, для мобильных версий эти программы также можно загрузить из Маркета или AppStore.
- Запустите поочередно оба сканера и прогоните ваш компьютер (телефон) через них. Запомните — после каждой проверки следует перезапускать ПК и нельзя игнорировать этот шаг.
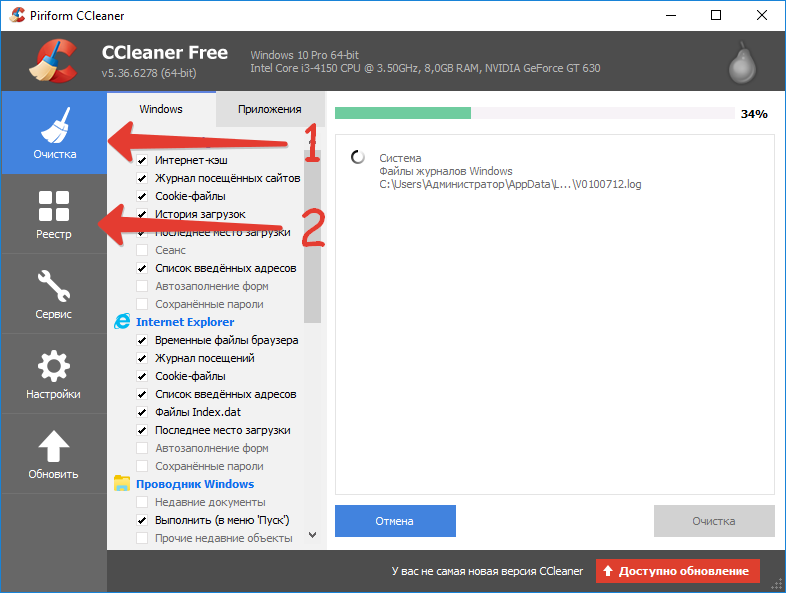
- Далее запустите клинер и выполните через него две опции — «Очистка» и «Реестр».
Эти программки должны помочь в удалении троянов угонщиков, малварей, бэкдоров и процессов, меняющих сетевые экраны. Если не помогло, то можете полностью переустановить сам браузер. Под словом полностью нужно понимать: удаление — очистка через CCleaner и стирание оставшихся папок — скачивание нового инсталл-файла — установка.
Проверка сети
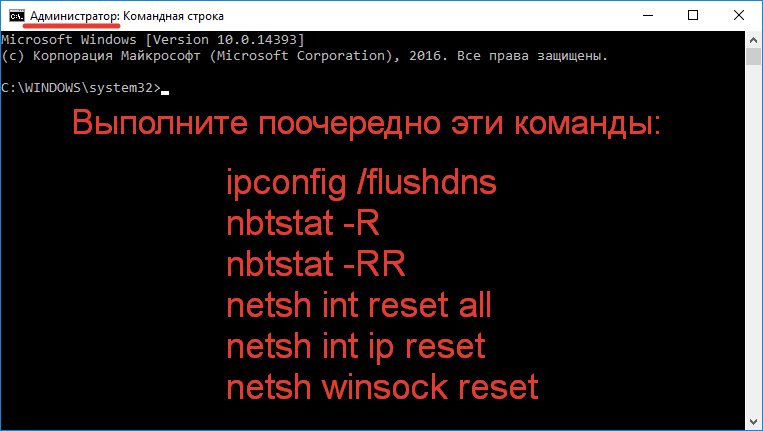
Простым отключением питания перезапустите свою сеть. В случае с роутером отключите его от питания на 5-10 минут, это особенно важно при динамических подключениях IP. Дальше я бы советовал выполнить несколько команд сброса сети. На всякий случай, заранее сделайте скрин сетевых настроек рабочей сети. Далее открывайте консоль из под админа и поочередно активируйте команды, указанные на рисунке.
После того, как все команды будут окончены, снова перезапустите ваш PC. В особо тяжких случаях может потребоваться сброс самого роутера. Я столкнулся именно с этим моментом — Яндекс.Браузер сбрасывал половину подключений с такой ошибкой — помог только совместный сброс программы и роутера.
Заключение
Все описанное выше должно исправить вылеты «Из-за ошибки на странице она была перезагружена» в Яндекс.Браузере. Если это не помогло, то следует писать владельцам ресурса — возможно у них есть проблема с адаптацией своего сайта под Яндекс браузер. Со своей стороны вы сделали все возможное, теперь пусть работают они.