Всем доброго времени суток! Совсем недавно столкнулся с ошибкой 404 именно в поисковике «Яндекс». Как понимаю многих тяготит данная проблема, поэтому я решил написать более подробную статью по данной теме. Начнем с того, что ошибка 404 может возникнуть и появится не только в поисковике.
Также она не зависит от установленной операционной системы: Windows XP, 7, 8.1, 10 или даже Android и iOS. На других сайтах может быть также надпись: «Not Found», «Страницы не существует» или «Нет такой страницы». Как вы уже поняли данная ошибка может возникнуть на любом сайте и странице.
Содержание
- Причины появления ошибки 404
- Как убрать ошибку
- Задать вопрос автору статьи
Чаще всего такая ошибка возникает, если при запросе к серверу он не может найти такую страницу. Например, вам скинули какую-то ссылку, вы на неё пытаетесь зайти, но зайти не можете и вылезает подобное сообщение – именно потому, что данной страницы просто нет. Чаще всего это происходит, когда ссылку нечаянно меняют при отправке добавляя в неё некоторые символы.
Давайте расскажу на примере. Вот у нас есть ссылка:
https://wifigid.ru/besprovodnye-tehnologii/wi-fi
Если скопировать эту ссылку или вставить куда-то, то вы без проблем попадете на установленную страницу. Но если в строку ссылки добавить какой-нибудь символ или удалить что-то, то вы увидите вот такое окошко.
Как видите я добавил в конец ссылки два символа и теперь страница не открывается. Как видите у нас нет надписи 404 ошибки, но сам смысл и посыл подобного предупреждения – одинаковый. На других сайтах данные статьи могут иметь разный дизайн.
В первую очередь нужно проверить правильность ссылки, потому что чаще всего люди отправляя адрес страницы могут нечаянно его изменить. Очень часто бывает, когда администраторы сайтов уделают или переносят страницы в другое место. Поэтому тут вашей вины нет, как вариант можно поискать на сайте в строке поиска нужную страницу по данному запросу или теме.
Как убрать ошибку
На самом деле точно решить данную проблему нельзя, так как проблема не у вас. Если вам ссылку скинул друг или знакомый, то попросите его продублировать её. Возможно, при отправке он как я и говорил ранее, нечаянно прописал лишний символ или поставил пробел.
Второй вариант — это ещё раз попробовать прогрузить этот сайт. Найдите кнопку перезагрузки страницы и нажмите её (имеет значок закругленной стрелочки).
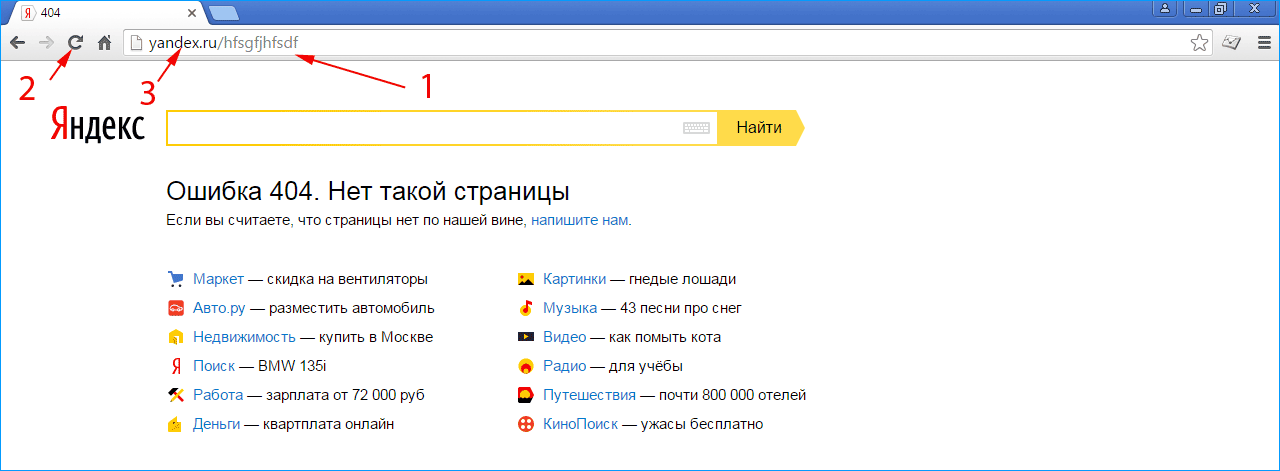
Очень часто пользователь сам дописывает некоторые символы – посмотрите в ссылку и удалите лишнее, если найдете. Есть ещё один действенный способ найти нужный адрес вот по такой битой ссылке. Откройте любой поисковик «Яндекс» или «Google» и вставьте данный адрес в поиск.
Я в качестве эксперимента вставил ту самую битую ссылку, куда я добавил в конец два символа и Яндекс мне быстро нашел нужный адрес. Далее просто переходим на страницу. Второй вариант — это перейти на главную страницу сайта. После этого нужно найти поисковую строчку и вписать туда название темы, которую вы искали.
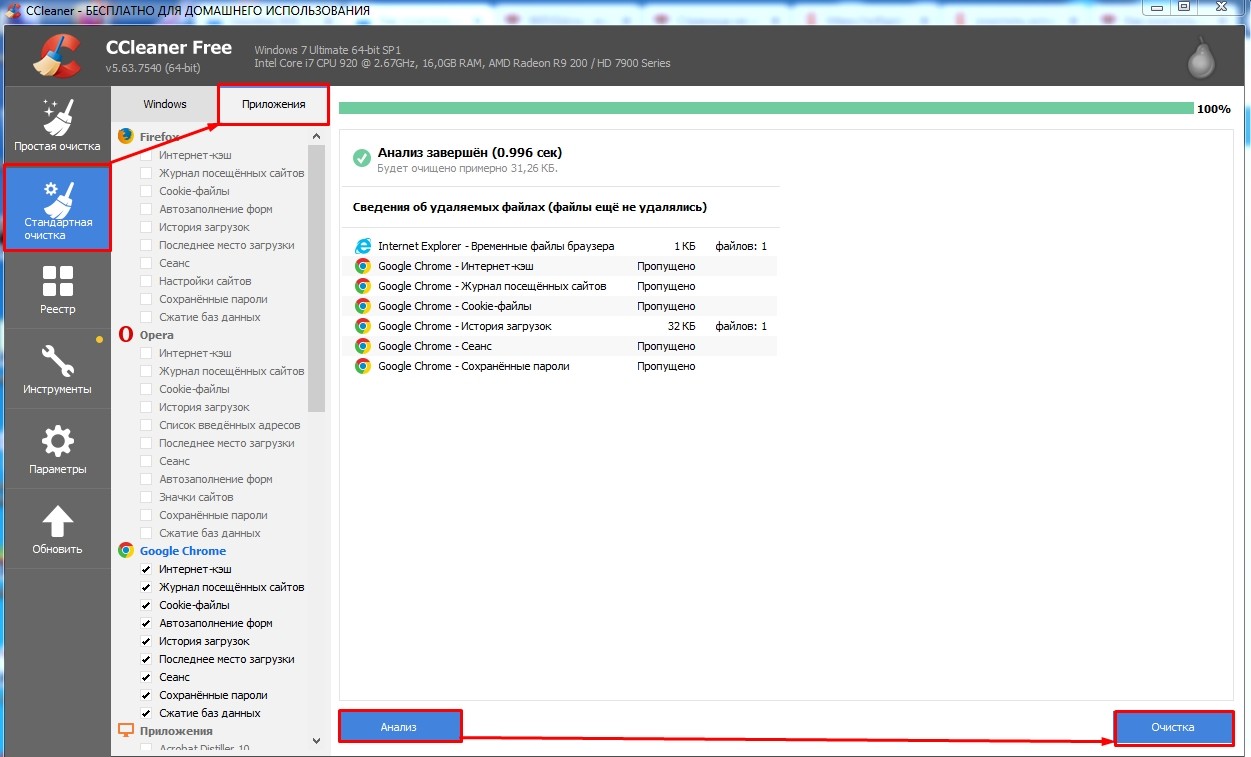
Попробуйте открыть ссылку в другом браузере: Google Chrome, Yandex, Opera и т.д. Если у вас получится открыть данную страницу, то вам нужно очистить кэш вашего браузера. Это можно сделать через «Историю браузера» в настройках. Или сделать с помощью программы CCleaner. Запускаем приложением заходим: «Стандартная очистка» – «Приложения». Установите галочки только возле своего браузера (для этого достаточно нажать на иконку). После этого нажимаем «Анализ» и «Очистка».
Если вы не можете зайти даже на главную страницу, то возможно на сервере ведутся какие-то технические работы и он пока не доступен. Поэтому можно попробовать зайти на него через какое-то время. Иногда бывает, что страница удалена с сайта самим администратором – поэтому поводу можно узнать у них, отправив свой вопрос на почту.
Бывают случаи, когда проблема появляется из-за кривых DNS адресов, которые используется у вашего провайдера. Но можно прописать их вручную.
- Нажмите одновременно на клавиши и R.
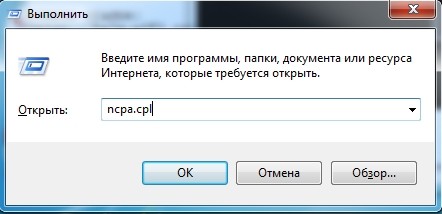
- Прописываем: «ncpa.cpl».
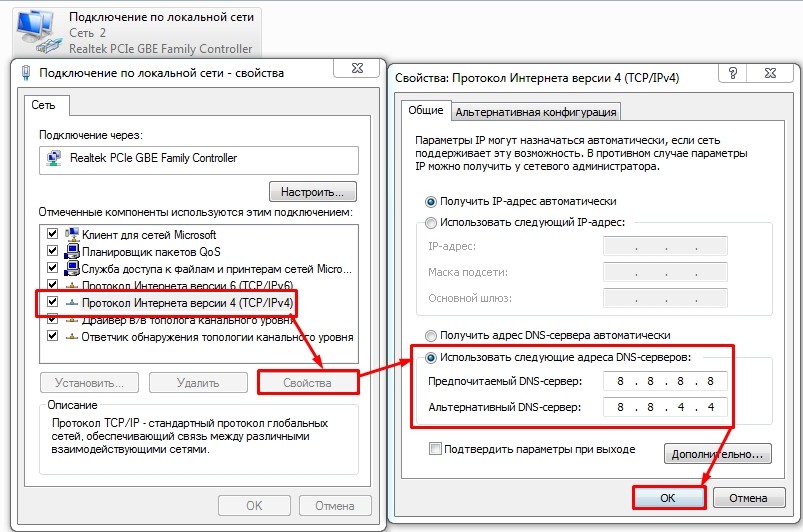
- Выберите именно то подключение, через которое у вас идет интернет. Нажимаем правой кнопкой по нему и заходим в «Свойства». После этого выберите четвертый протокол и зайдите в его свойство. Укажите DNS адреса (8.8.8.8 и 8.8.4.4) как на картинке ниже. В конце два раза нажмите «ОК».
Если вам ничего не помогло, то напишите об этом в комментариях и опишите именно свой случай. Также вы можете писать свои решения там же. Помните – вы всегда можете обратиться ко мне или любому из наших специалистов там же в комментариях.
Всем доброго времени суток! Совсем недавно столкнулся с ошибкой 404 именно в поисковике «Яндекс». Как понимаю многих тяготит данная проблема, поэтому я решил написать более подробную статью по данной теме. Начнем с того, что ошибка 404 может возникнуть и появится не только в поисковике.
Также она не зависит от установленной операционной системы: Windows XP, 7, 8.1, 10 или даже Android и iOS. На других сайтах может быть также надпись: «Not Found», «Страницы не существует» или «Нет такой страницы». Как вы уже поняли данная ошибка может возникнуть на любом сайте и странице.
Содержание
- Причины появления ошибки 404
- Как убрать ошибку
- Задать вопрос автору статьи
Чаще всего такая ошибка возникает, если при запросе к серверу он не может найти такую страницу. Например, вам скинули какую-то ссылку, вы на неё пытаетесь зайти, но зайти не можете и вылезает подобное сообщение – именно потому, что данной страницы просто нет. Чаще всего это происходит, когда ссылку нечаянно меняют при отправке добавляя в неё некоторые символы.
Давайте расскажу на примере. Вот у нас есть ссылка:
https://wifigid.ru/besprovodnye-tehnologii/wi-fi
Если скопировать эту ссылку или вставить куда-то, то вы без проблем попадете на установленную страницу. Но если в строку ссылки добавить какой-нибудь символ или удалить что-то, то вы увидите вот такое окошко.
Как видите я добавил в конец ссылки два символа и теперь страница не открывается. Как видите у нас нет надписи 404 ошибки, но сам смысл и посыл подобного предупреждения – одинаковый. На других сайтах данные статьи могут иметь разный дизайн.
В первую очередь нужно проверить правильность ссылки, потому что чаще всего люди отправляя адрес страницы могут нечаянно его изменить. Очень часто бывает, когда администраторы сайтов уделают или переносят страницы в другое место. Поэтому тут вашей вины нет, как вариант можно поискать на сайте в строке поиска нужную страницу по данному запросу или теме.
Как убрать ошибку
На самом деле точно решить данную проблему нельзя, так как проблема не у вас. Если вам ссылку скинул друг или знакомый, то попросите его продублировать её. Возможно, при отправке он как я и говорил ранее, нечаянно прописал лишний символ или поставил пробел.
Второй вариант — это ещё раз попробовать прогрузить этот сайт. Найдите кнопку перезагрузки страницы и нажмите её (имеет значок закругленной стрелочки).
Очень часто пользователь сам дописывает некоторые символы – посмотрите в ссылку и удалите лишнее, если найдете. Есть ещё один действенный способ найти нужный адрес вот по такой битой ссылке. Откройте любой поисковик «Яндекс» или «Google» и вставьте данный адрес в поиск.
Я в качестве эксперимента вставил ту самую битую ссылку, куда я добавил в конец два символа и Яндекс мне быстро нашел нужный адрес. Далее просто переходим на страницу. Второй вариант — это перейти на главную страницу сайта. После этого нужно найти поисковую строчку и вписать туда название темы, которую вы искали.
Попробуйте открыть ссылку в другом браузере: Google Chrome, Yandex, Opera и т.д. Если у вас получится открыть данную страницу, то вам нужно очистить кэш вашего браузера. Это можно сделать через «Историю браузера» в настройках. Или сделать с помощью программы CCleaner. Запускаем приложением заходим: «Стандартная очистка» – «Приложения». Установите галочки только возле своего браузера (для этого достаточно нажать на иконку). После этого нажимаем «Анализ» и «Очистка».
Если вы не можете зайти даже на главную страницу, то возможно на сервере ведутся какие-то технические работы и он пока не доступен. Поэтому можно попробовать зайти на него через какое-то время. Иногда бывает, что страница удалена с сайта самим администратором – поэтому поводу можно узнать у них, отправив свой вопрос на почту.
Бывают случаи, когда проблема появляется из-за кривых DNS адресов, которые используется у вашего провайдера. Но можно прописать их вручную.
- Нажмите одновременно на клавиши и R.
- Прописываем: «ncpa.cpl».
- Выберите именно то подключение, через которое у вас идет интернет. Нажимаем правой кнопкой по нему и заходим в «Свойства». После этого выберите четвертый протокол и зайдите в его свойство. Укажите DNS адреса (8.8.8.8 и 8.8.4.4) как на картинке ниже. В конце два раза нажмите «ОК».
Если вам ничего не помогло, то напишите об этом в комментариях и опишите именно свой случай. Также вы можете писать свои решения там же. Помните – вы всегда можете обратиться ко мне или любому из наших специалистов там же в комментариях.
Продолжаем разбираться с ошибками, которые часто можно увить в окне своего браузера. И в этой статье мы выясним, что за «Ошибка 404 Not Found», или просто «Страница не найдена» и как ее исправить.
Начну наверное с того, что ошибка 404 может появляться практически в любом браузере и на любом устройстве. Будь то компьютер, ноутбук, телефон, планшет, или какое-то другое устройство. Так же без разницы, установлена у вас Windows 10, 8, 7, или вообще XP. Это проблема не с вашим устройством и не с подключением к интернету (в большинстве случаев).
Саму ошибку «Not Found», или «Нет такой страницы» можно наблюдать при посещении самых разных сайтов. В социальных сетях, в поисковых системах, и даже на вашем любимом сайте, где вы фильмы смотрите 🙂
Так же сама ошибка может выглядеть по-разному. В данном случае все зависит от того, как она настроена на сайте. Не редко, это обычная, можно сказать стандартная ошибка, которую выдает сервер. Выглядит она примерно вот так:
Давайте подробнее разберемся, почему такие сообщения вообще появляются, и что можно сделать, чтобы открыть нужный сайт, или страницу сайта.
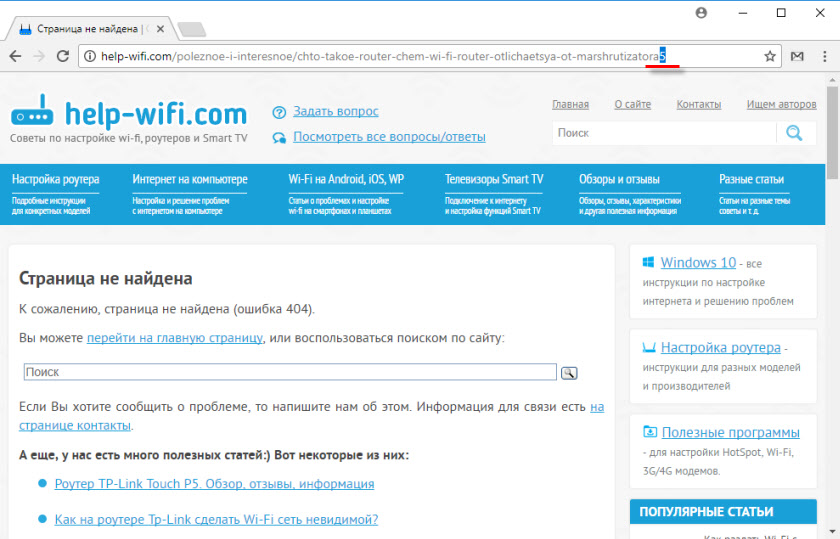
Данная ошибка означает, что вы пытаетесь перейти по адресу, которого не существует. Страница по этому адресу недоступна. Адрес страницы изменился, или она была удалена. Например, возьмем одну из страниц этого сайта. Пускай это будет https://help-wifi.com/poleznoe-i-interesnoe/chto-takoe-router-chem-wi-fi-router-otlichaetsya-ot-marshrutizatora. Если перейти по этому адресу, то загрузится необходимая нам страница. Но, если изменить адрес, например добавить в конце какую-то цифру, или букву, то мы увидим ошибку «Страница не найдена». Так как страницы с таким адресом просто не существует на сайте.
Как видите, у меня страница с ошибкой более информативная, чем на скриншоте в начале статьи. Можно перейти на главную, найти что-то через поиск по сайту, или посмотреть другие статьи.
В социальной сети Вконтакте, например, страница с ошибкой 404 выглядит вот так (Page Not Found):
Как мы уже выяснили, эта ошибка появляется из-за проблем на самом сайте. В большинстве случаев, просто меняется адрес нужной вам страницы, или администратор сайта удаляет ее. Могут быть проблемы на стороне сервера, где находится сайт. Например, неправильная работа какой-то системы защиты и т. д. С поисковой системы вряд ли можно зайти на страницу, с ошибкой Not Found. Так как поисковые системы «выбрасывают» такие страницы из индекса. Я сам не редко сталкиваюсь с этой ошибкой при переходе на какую-то страницу из закладок, или по ссылке на сайте.
Как исправить ошибку 404 «Страница не найдена»?
Решений очень мало. Так как проблема не на вашей стороне, а на стороне сервера (сайта). И скорее всего, вряд ли вы уже сможете получить доступ к этой странице. Но несколько решений, которые могут исправить эту ошибку, все таки есть.
- Первым делом обновите страничку в браузере. Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.
- Проверьте адрес в адресной строке. Может вы туда случайно что-то дописали.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
- Скопируйте ссылку из адресной строки браузера, и попытайтесь найти ее через поисковую систему Яндекс, или Google.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
- Вернитесь на главную страницу сайта, и попробуйте найти необходимую страницу через меню на сайте, или через поиск.
- Попробуйте открыть данный URL (адрес) в другом браузере, или с другого устройства. Если в другом браузере все отлично откроется, вы не увидите ошибки «Страница не найдена», то очистите кэш своего браузера. Для примера: как это сделать в браузере Opera.
- Если весь сайт недоступен (даже главная страница) и в браузере появляться ошибка Not Found (или другая с кодом 404), а с другого устройства (через другое подключение к интернету) все открывается, то скорее всего ваш IP-адрес по какой-то причине заблокирован на сервере. Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
- Редко, но может быть проблема с DNS. В таком случае, можно попробовать прописать DNS от Google.
- Если вам очень нужно получить доступ к странице с информацией, на которой появляется ошибка «Нет такой страницы» (или что-то в этом роде), то вы можете написать администрации сайта и объяснить проблему. Возможно, они подскажут вам новый адрес.
Если вы знаете другие способы, которыми можно исправить ошибку 404, то поделитесь своим решением в комментариях под этой статьей. Можете описать свою проблему и задать вопрос.
Подводя итоги: эта ошибка в большинстве случаев возникает из-за проблем на самом сайте. Нам нужно только смерится, и найти необходимую информацию на другом сайте. Это не большая проблема в наше время.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
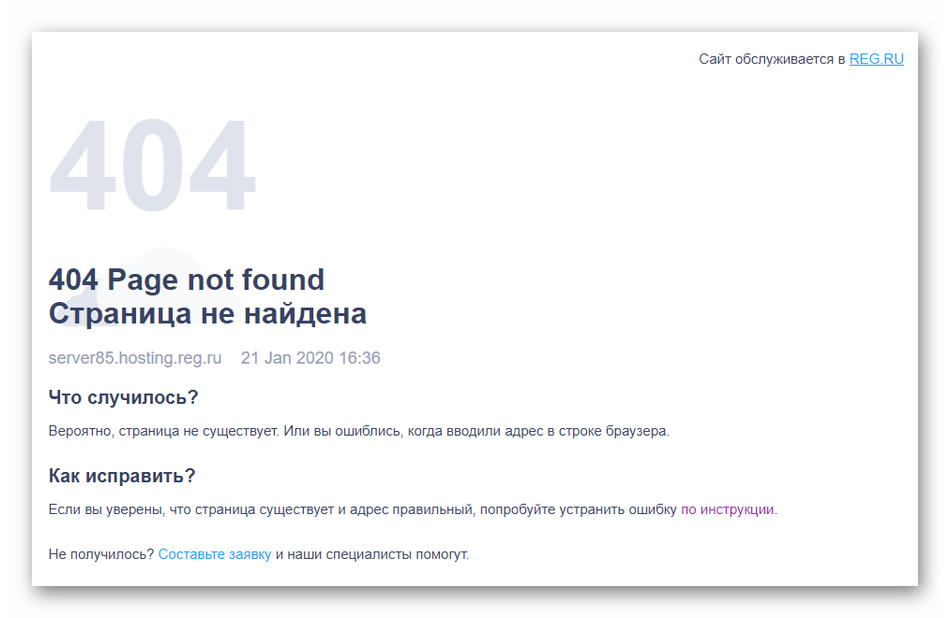
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
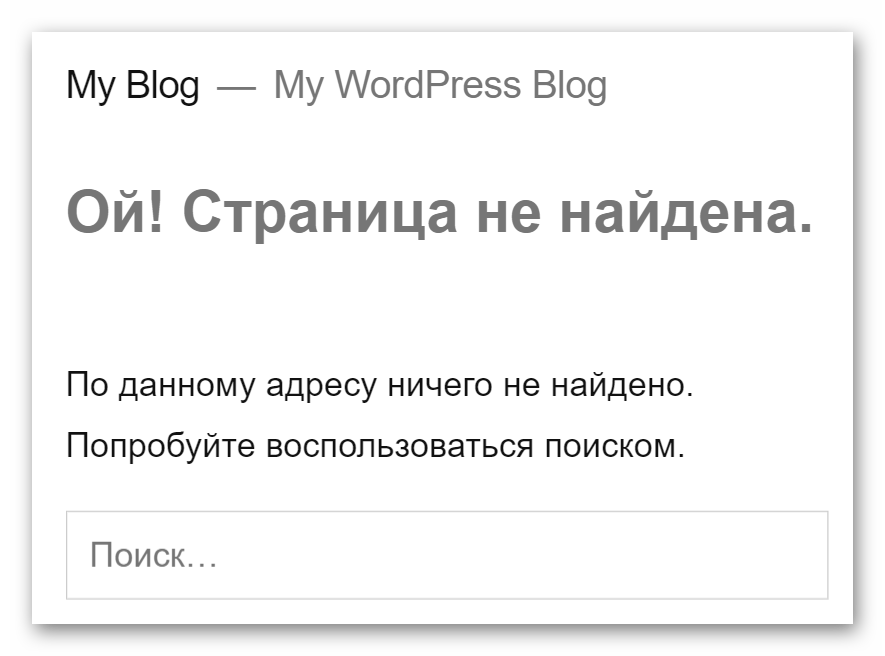
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
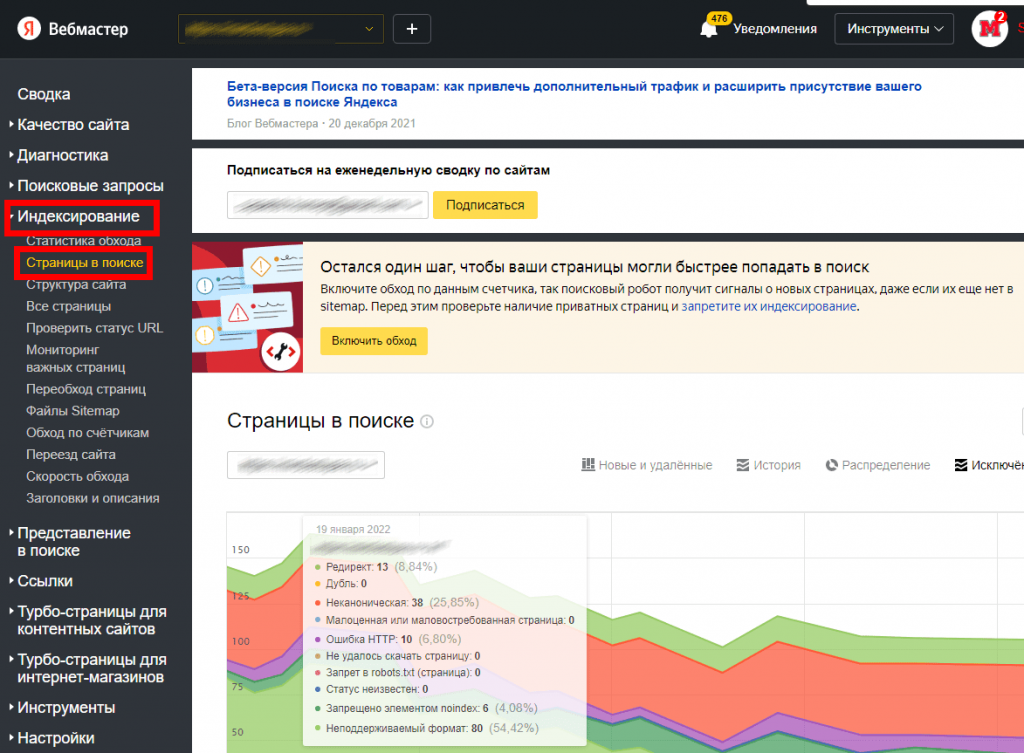
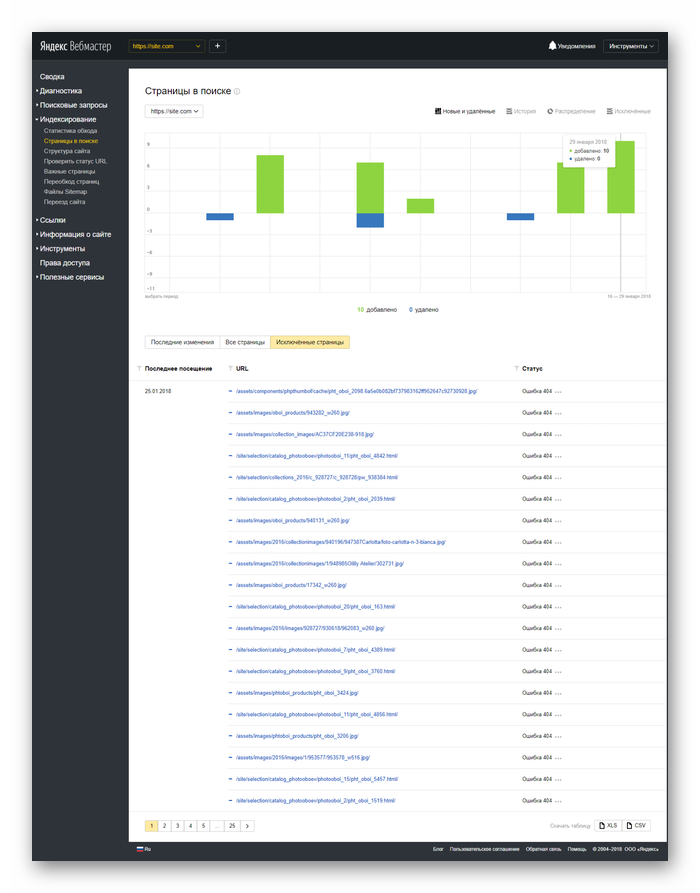
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
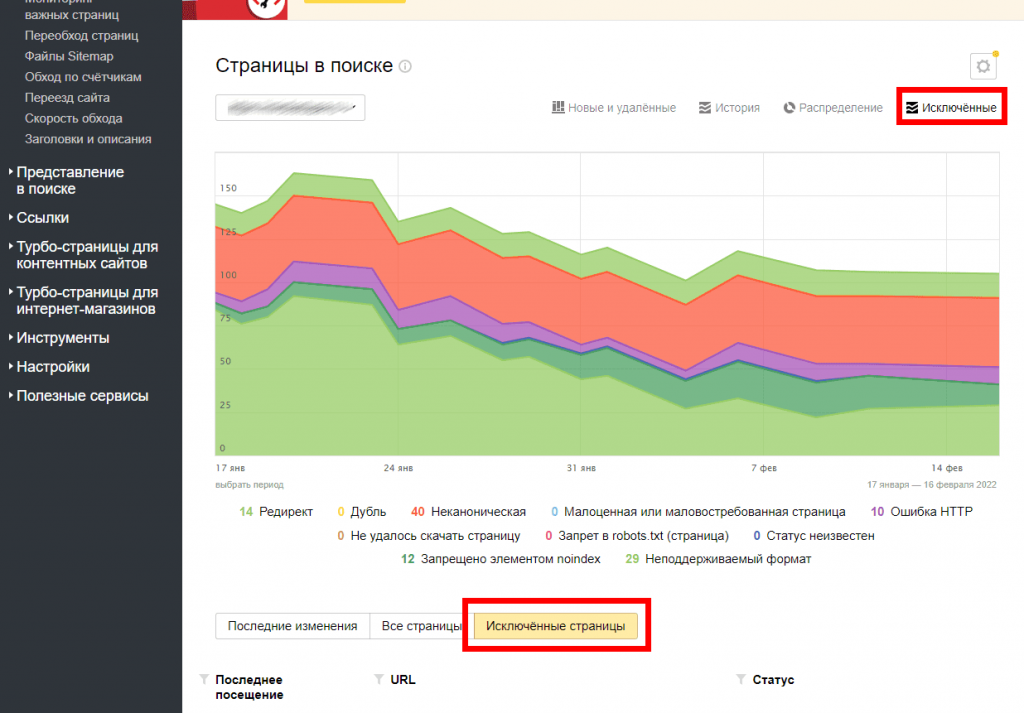
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
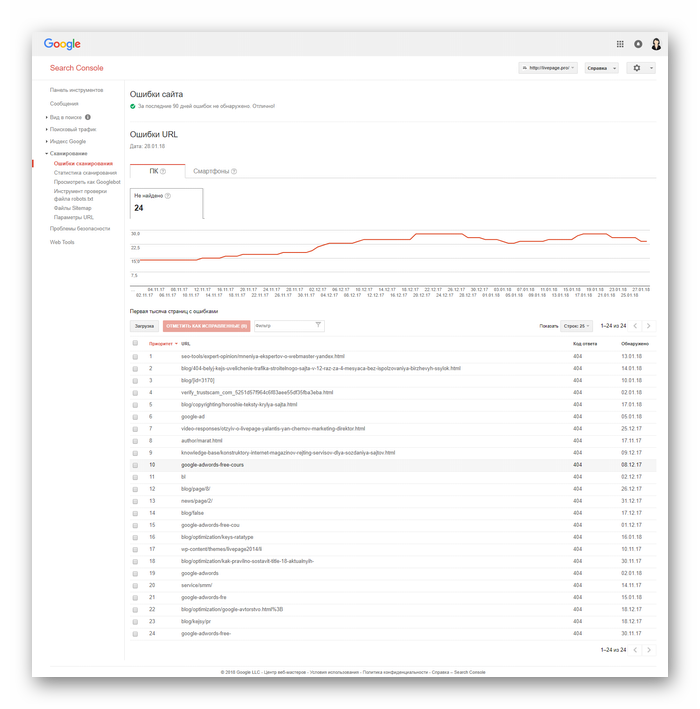
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
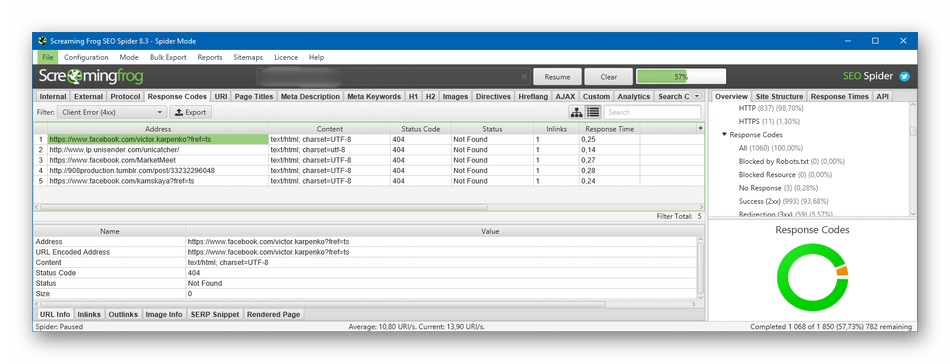
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
При загрузке любимого сайта вы можете внезапно увидеть сообщение об ошибке 404, гласящем, что «требуемая страница, ресурс или документ не найден». Обычно данная проблема появляется в той ситуации, когда сервер не смог найти у себя запрашиваемую вами страницу, и выдал ответ в форме четыреста четвёртой ошибки. В этом посте я расскажу, в чём суть ошибки 404, каковы причины её возникновения, и как избежать её появления на экране вашего ПК.
- Что значит ошибка 404?
- Причины дисфункции 404
- Как исправить 404 ошибку
- Заключение
Что значит ошибка 404?
Код ошибки 404 – это код статуса ответа HTTP, означающий, что «ресурс в запрашиваемой локации не найден».
Когда вы встречаете ошибку с таким номером, то это обычно означает, что между клиентом (вашим компьютером) и отдалённым сервером установлено стабильное соединение, но указанный сервер не смог найти у себя запрашиваемую вами страницу (документ).
Сообщение с данной ошибкой выглядит по-разному, в частности вот так:
Каждое число из данной ошибки имеет своё значение:
- Первая цифра «4» – означает, что это ошибка клиента (не сервера);
- Следующие цифры (04) – определяют спецификацию данной ошибки.
Экран с появлением ошибки четыреста четыре довольно часто специально разрабатывается веб-мастерами для своих сайтов. В частности, у некоторых сайтов он может выглядеть вот так:
Или так:
Или так:
Надеюсь вы поняли, что это 404 ошибка, а теперь перейдём к причинам и устранению проблем с кодом 404.
Читайте также: Как отключить https (в браузере Яндекс, Google Chrome, Вконтакте).
Причины дисфункции 404
Обычно подобная ошибка возникает по следующим причинам:
- Запрашиваемый пользователем URL набран некорректно (достаточно лишь одного неверно набранного в ссылке символа, чтобы возникла 404 ошибка);
- Запрашиваемая пользователем страница была удалена (перенесена) веб-мастером сайта, обычно без редиректа, который бы автоматически переводил пользователя на новую страницу;
- Сервер, ответственный за работу этого сайта не работает, или соединение прервано;
- В появлении данной ошибки виноват действующий в вашей системе зловред (для веб-мастеров);
- Запрашиваемый домен заблокирован вашим провайдером (ISP);
- Запрашиваемый домен не существует.
Примеры спецификаций ошибки у серверов Майкрософт IIS
При этом сервера Майкрософт IIS часто добавляют специальную информацию по причинам, вызывающим ошибку 404, в частности, HTTP Error 404.1 – «Сайт не найден» и другие.
Как исправить 404 ошибку
Чтобы исправить данную проблему необходимо выполнить следующее:
- Перезагрузите страницу (в частности, путём нажатия на F5), или запросите её вновь путём ввода её адреса в адресную строку вашего браузера и нажатия на «Enter»;
- Убедитесь, что запрашиваемая вами ссылка набрана верно. Внимательно проверьте каждую букву (символ) в ссылке на предмет наличия ошибки, ведь достаточно лишь одного некорректно введённого символа чтобы воочию встретиться с ошибкой четыреста четыре;
- Пройдите на один уровень выше в запрашиваемой вами ссылке. Если вы, к примеру, используете ссылку:
www.mail.ru/example
то наберите просто:
www.mail.ru
дабы убедиться, что ресурс (домен) работает корректно, а проблема возникает лишь с запрашиваемой вами страницей. Если это так, стоит уведомить веб-мастера данного ресурса о возникшей дисфункции.
- Очистите кэш и куки вашего браузера, особенно в ситуации, когда вы уже сталкивались с данной ошибкой ранее;
- Поищите вашу страницу через поисковые системы Гугл, Яндекс, Бинг и др. (если помните название страницы или её тематику). Если данная страница не будет найдена, значит, существует вероятность, что она полностью удалена из сети;
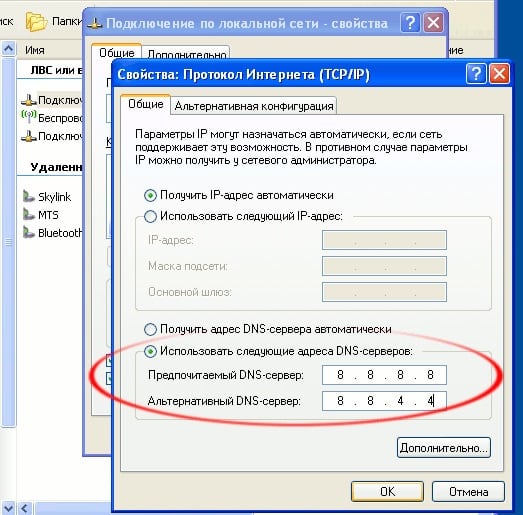
- Измените адрес используемого вами по умолчанию ДНС-сервера. Ошибка четыреста четыре может появляться в ситуации, когда ваше государство (провайдер) блокирует (фильтрует) определённые веб-сайты. Для смены ДНС нажмите Win+R, в появившейся строке введите ncpa.cpl и нажмите ввод. В перечне подключений найдите ваше интернет-подключение, наведите на него курсор, нажмите правую клавишу мыши, выберите «Свойства». В списке компонентов найдите «IPv4», дважды кликните на нём, активируйте опцию «Использовать следующие адреса ДНС-серверов», и впишите там следующие значения от ГУГЛ:
8.8.8.8
8.8.4.4
Нажмите на «Ок», и перезагрузите ваш ПК;
- Осуществите проверку на наличие вирусов в вашей системе, некоторые из них могут вызывать данную ошибку на вашем сайте (для веб-мастеров);
- Убедитесь, что SSL-сертификат установлен корректно в ситуации, когда ошибка четыреста четыре возникла после установки SSL-сертификата;
- Проверьте, не достигли ли вы лимитов памяти. Если да – увеличьте указанный лимит (актуально для веб-мастеров);
- Если ваш веб-сайт базируется на «Wordpress», необходимо вновь сгенерировать файл .htaccess. В панели администрирования перейдите в «Настройки» (Settings) – «Пермалинки» (Permalinks), а затем нажмите на кнопку «Сохранить изменения» (Save Changes).
Заключение
Что такое ошибка под номером 404? Обычно ошибка возникает в ситуации, когда пользователь неверно набрал нужный линк, или запрашиваемая пользователем страница ранее была удалена (перемещена) веб-мастером ресурса. Для исправления проблемы рекомендую воспользоваться приведёнными выше советами, они помогут вам избежать появления ошибки четыреста четыре на вашем ПК.
Ошибка 404 (Error 404 Not Found с англ. «не найдено») — это ошибка сервера, обозначающая отсутствие запрошенной для отображения страницы на сервере, простыми словами, это удаленная или недоступная в настоящий момент страница сайта.
Почему возникает ошибка 404
Код ошибки 404 означает, что клиент успешно обменялся данными с сервером, однако необходимые данные так и не были обнаружены. Самая частая причина 404 ошибки — элементарное удаление страницы.
Допустим:
- На сайте существовала страница с адресом tooth.com/new-born.
- Через некоторое время она была удалена вебмастером.
- Теперь при попытке открыть страницу tooth.com/new-born пользователь увидит сообщение «Страница не найдена». Или другие, более интересные варианты.
Это самый частый случай появления 404 ошибки на сайте. Но не единственный. Вот некоторые другие сценарии:
- Ошибка при ручном вводе URL. Если пользователь вручную набирает адрес страницы, вероятность допустить ошибку очень велика. Например: facebok.com, вместо facebook.com
- Некорректное перенаправление. Для ускорения оптимизации сайта часто проводятся однотипные операции сразу с большим количеством страниц. В процессе таких изменений могут меняться названия и адреса веб-страниц, настраиваться некорректные перенаправления. Если автоматически измененных страниц очень много, то и уследить за корректностью всех редиректов может быть сложно. Например: настраивается глобальный редирект всего домена с HTTP на HTTPS.
- Сбой сервера. Этот вариант разумно проверять в последнюю очередь, так как он встречается нечасто. Самые распространенные причины сбоя сервера: физическое отключение, потеря сети, конфигурационный сбой.
Как проверить ответ страницы
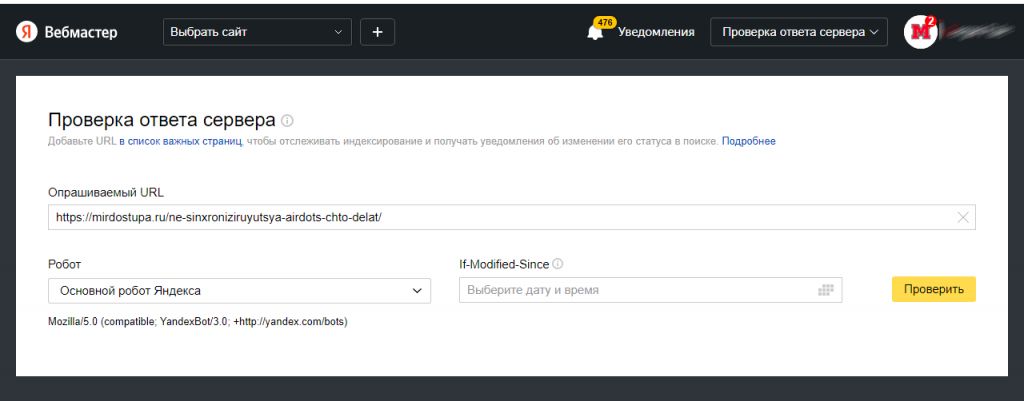
Откройте инструмент «Проверка ответа сервера» в «Яндекс.Вебмастере», укажите опрашиваемый URL и тип робота (для которого будет проверяться на ответ сервера):
После нажмите кнопку «Проверить». Вы сразу увидите ответ, который отдает сервер по выбранному URL.
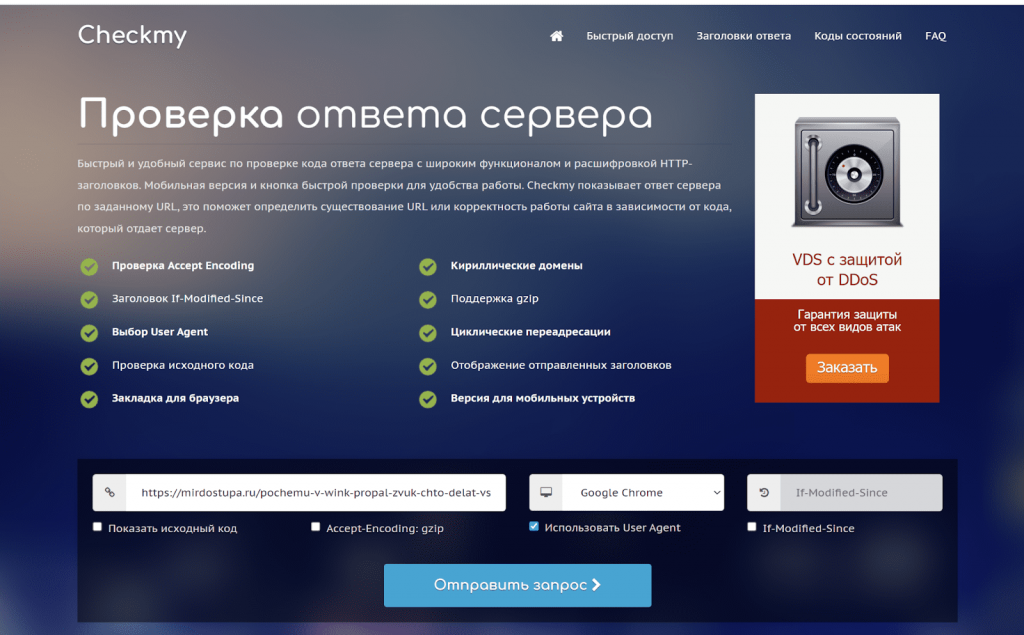
Для проверки ответа сервера (HTTP status code,или ответ сервера, который предусмотрен при использовании HTTP-запросов) также удобно использовать Checkmy. Принцип такой же, как и в «Яндекс.Вебмастере». Открываем сервис и указываем URL страницы, которую нужно проверить. Нажимаем кнопку «Отправить запрос» внизу страницы:
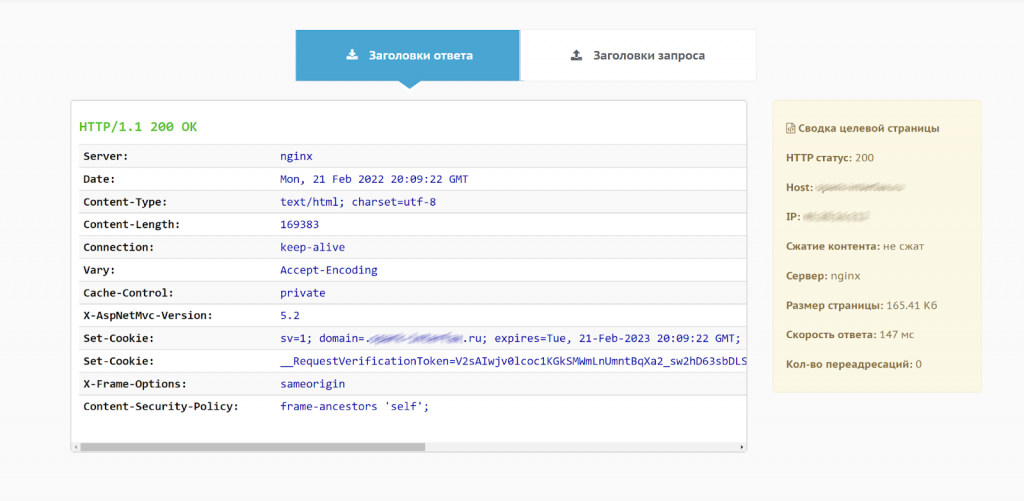
Страница отдает 200-й код, что говорит о том, что она доступна пользователю:
Что будет, если на сайте много ошибок 404 not found
Ничего хорошего точно не будет. Для пользователя несуществующая страница не представляет никаких проблем. Он просто откроет поиск и перейдет на другой попавшийся сайт.
Каким бы способом пользователь ни открывал удаленную ссылку (через закладки браузера, прямой ввод URL, переход по ссылкам) исход всегда одинаковый — открывается страница 404.
Гораздо неприятнее ошибка 404 для вебмастера. Вот ее основные опасности:
- Технические ошибки. Большое количество битых ссылок может привести к техническим проблемам на сайте и затруднению индексации ПС.
- Исключение из индекса. Ненайденная страница очень быстро покидает индекс. Если у такой страницы были хорошие позиции, по личному опыту скажу, что набрать их повторно может быть очень сложно. Доступны рекомендации по работе с 404 страницей от «Яндекса» и Google.
Как исправить ошибку 404 пользователю
Посетитель не может повлиять на 404-ю ошибку прямым образом. Но может сделать это косвенно:
- Связаться с вебмастером сайта. Необходимо сообщить вебмастеру о найденной битой ссылке.
Пример страницы ошибки, которая позволяет связаться с поддержкой сайта - Ждать. Если страница была действительно ценной, вебмастер рано или поздно восстановит ее. Возможно, что он просто не успел настроить перенаправление или добавить обновленную версию контента, временно удалив старую версию страницы. Попробуйте обновить удаленную страницу через несколько дней.
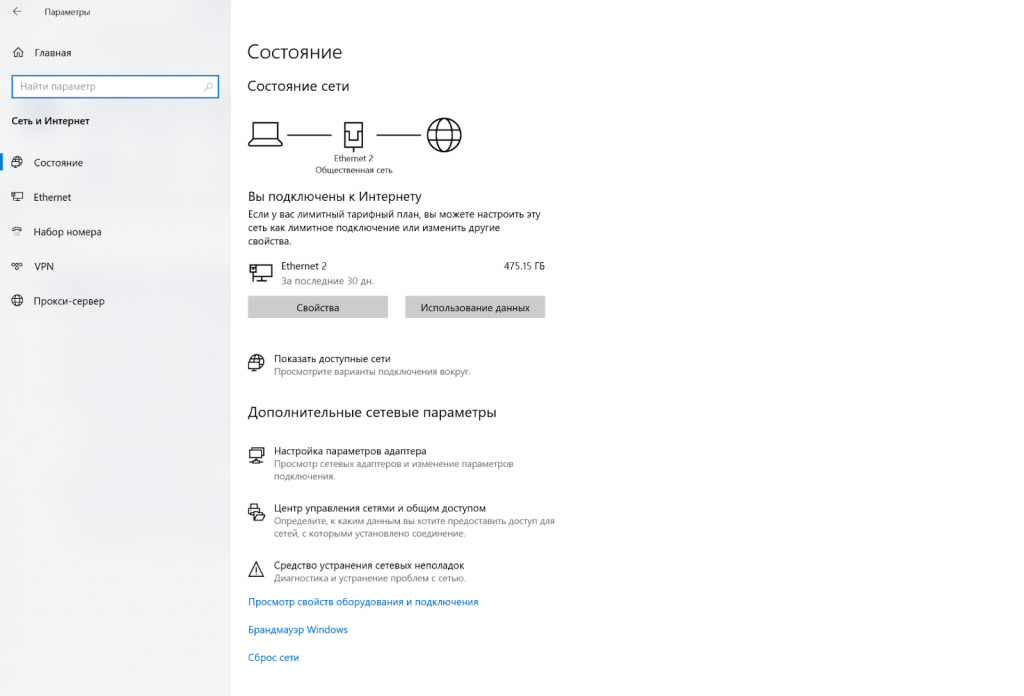
Подождите 1-2 дня и нажмите F5, чтобы обновить страницу - Проверить интернет и подключение на своей стороне. В некоторых случаях ошибка 404 появляется из-за проблем с подключением на стороне пользователя. Чтобы подтвердить этот сценарий, откройте любую другую страницу в интернете. Если она не открылась — это как раз ваш случай. Убедитесь, что сетевое оборудование настроено корректно и выход в интернет имеется на вашем устройстве:
Выход в интернет активен
Как исправить ошибку 404 вебмастеру
Теперь дадим рекомендации для вебмастеров.
Во-первых, необходимо регулярно мониторить битые ссылки на своем сайте. Для выполнения этой задачи вы можете использовать Google Search Conslie и «Яндекс.Вебмастер».
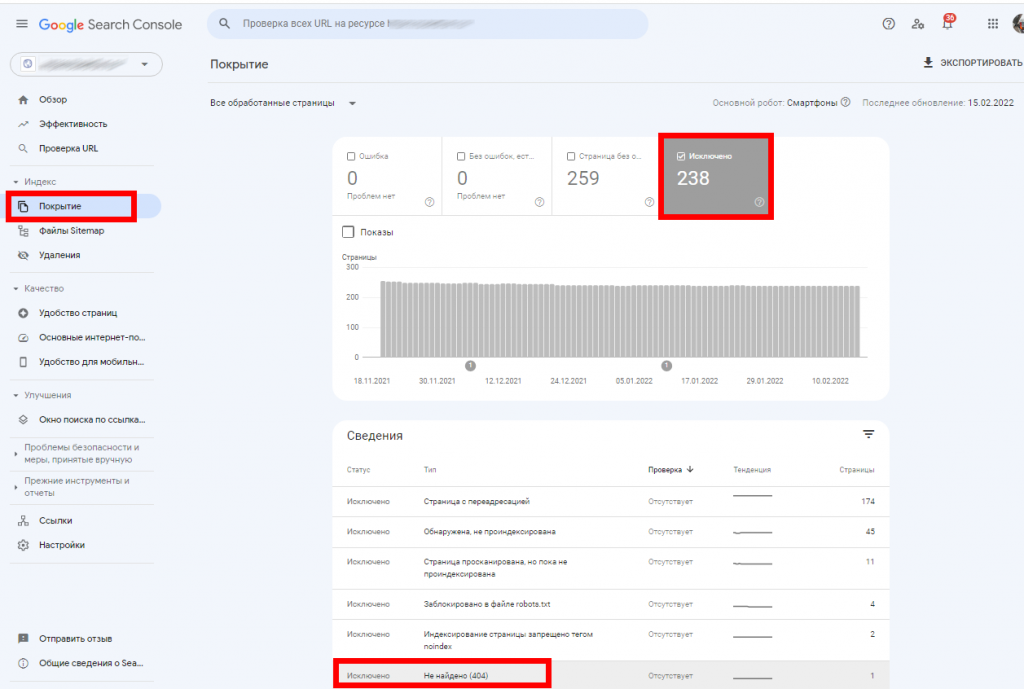
Чтобы найти все удаленные 404 страницы из поиска Google, откройте GSC и перейдите в отчет «Покрытие»:
В «Яндекс.Вебмастере» есть аналогичный отчет. Чтобы получить к нему доступ, откройте пункт «Индексирование»:
Теперь кликаем по кнопке «Исключенные» в верхней части экрана и чуть ниже отмечаем одноименный фильтр
Во-вторых: что делать дальше? После того как битая страница найдена — можно приступать к ее «ремонту». Алгоритм действий такой:
- Еще раз проверьте корректность URL.
- Восстановите или добавьте новый контент на страницу с битым адресом.
- Опубликуйте страницу.
- Альтернативное решение — удалить страницу с битой ссылкой и дождаться, пока ПС ее исключат из поискового индекса.
Можно также изменить адрес страницы, чтобы он стал работающим и приводил к открытию существующей страницы. Или еще проще: вместо удаленной страницы good.ru/blog/google-said создать новую страницу с адресом good.ru/blog/google-said-new, например.
Регулярно отслеживайте наличие ошибок 404 страниц на своем сайте, чтобы не столкнуться с серьезными техническими проблемами в будущем.
Как улучшить страницу ошибки 404
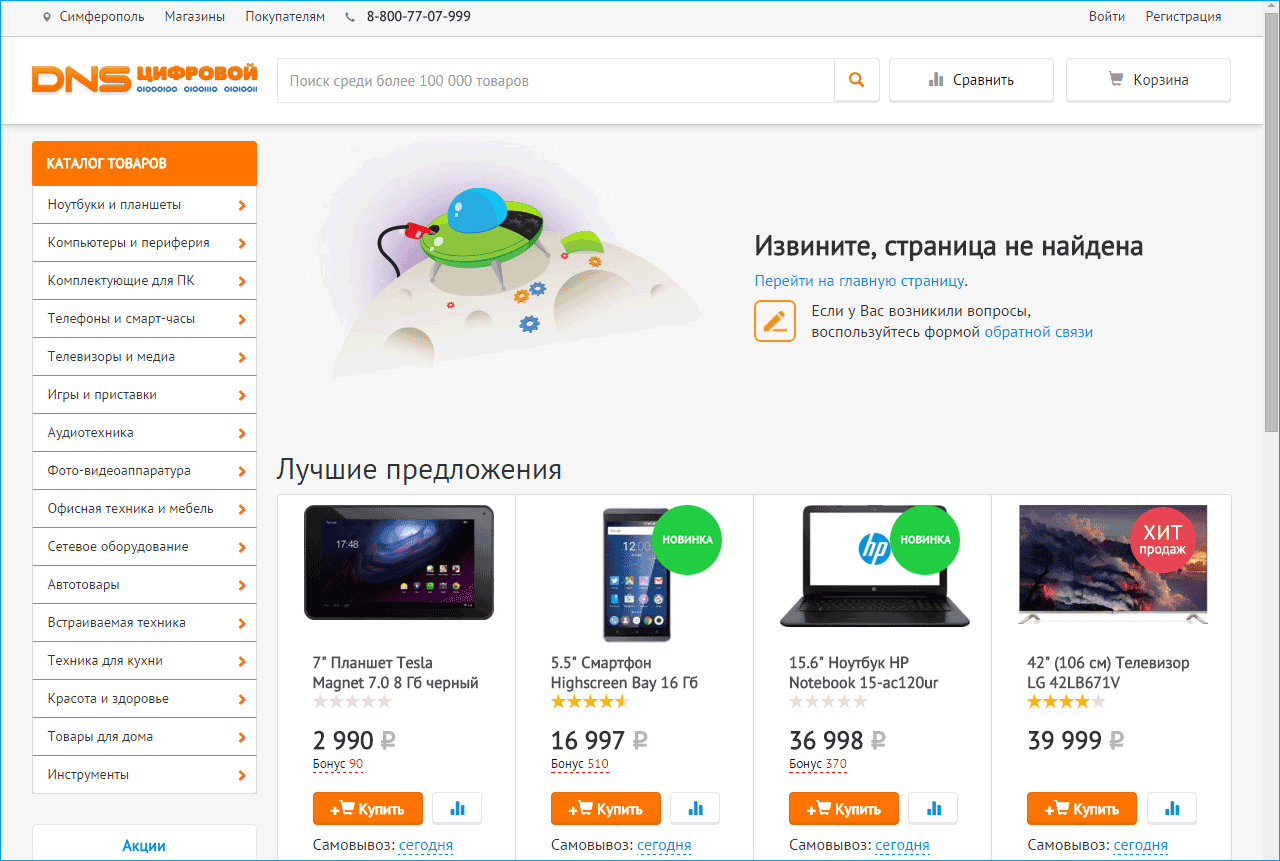
Основная часть пользователей при появлении 404 страницы сразу закрывают сайт, так как не находят интересующую их информацию:
Но 404-я страница совсем не обязательно должна быть серой и безвкусной. И вот тому доказательство:
Что можно сделать с этим? Попробуйте настроить внешнее и функциональное воплощение несуществующей страницы сайта.
Вот еще примеры, как можно улучшить страницу 404 ошибки функционально:
- Разместите одну или несколько быстрых ссылок на популярные страницы.
C двумя ссылками - Опубликуйте форму поиска по сайту.
C поисковой строкой - Разместите e-mail технического специалиста/вебмастера или техслужбы сайта, чтобы пользователь мог написать туда при нахождении битых ссылок:
C кнопкой «Сообщить об ошибке - Опубликуйте кнопку главной страницы. Возможность вернуться на главную страницу снизит процент отказов.
C URL на главную - Разместите виджет с популярными вопросами или популярными страницами:
C несколькими ссылками
Ошибка 404 — страница не найдена (error 404 page not found)
Ошибка 404 (Error 404) – это кодовый заголовок ответа HTTP браузеру о статусе HTML-документа, который сообщает, что сервер не обнаружил запрошенную программой-клиентом веб-страницу. Цифровой код «404», как правило, сопровождается сообщением «Страница не найдена» («Not Found»), реже – подробным объяснением причины возникновения ошибки.
Код статуса обозначается тремя цифрами в определенной последовательности:
- первая указывает на класс состояния. В данном случае «4хх» говорит об ошибке браузера (Client Error) – неправильно вбитом урле сайта в поле адресной строки либо отсутствии страницы на сервере;
- вторая – «0» – подразумевает ошибку синтаксиса протокола, принадлежность к группе ошибок «40х»;
- третья цифра в статус-коде «404» конкретизирует ошибку клиента – документ по указанному адресу не найден.
Иными словами, ошибка 404 сообщает пользователю, что сервер обнаружен, но разыскать запрашиваемую страницу не удалось, нет информации об указанной в браузере странице.
Национальные домены России со скидкой — домен RU, домен РФ.
Почему возникает ошибка 404, что означает
Подоплеки появления ошибки 404 выделяют разные. Она возникает в тех случаях, когда:
- посетитель неверно ввел адрес веб-ресурса;
- URL страницы переписали, но битая ссылка осталась на сторонних ресурсах либо в закладках браузера;
- имя файла на сервере и в коде не совпадают;
- страницу переместили или вовсе удалили с сайта.
В редких случаях в качестве исключения сообщение «Ошибка 404» появляется, когда сервер работает некорректно, ресурс атакован вирусом.
Как исправить 404 ошибку на чужом сайте
Для пользователей, которые столкнулись с этим явлением на чужом сайте, руководство к действию следующее:
- Проверить url в адресной строке на наличие опечаток, попробовать ввести адрес заново.
- Перезагрузить не обнаруженную страницу.
- Вернуться на предыдущую страницу и снова совершить попытку зайти на нужную.
Сервисы, помогающие найти и устранить 404 ошибки
На своем сайте вебмастер использует несколько методов, чтобы определить несуществующие страницы, битые ссылки.
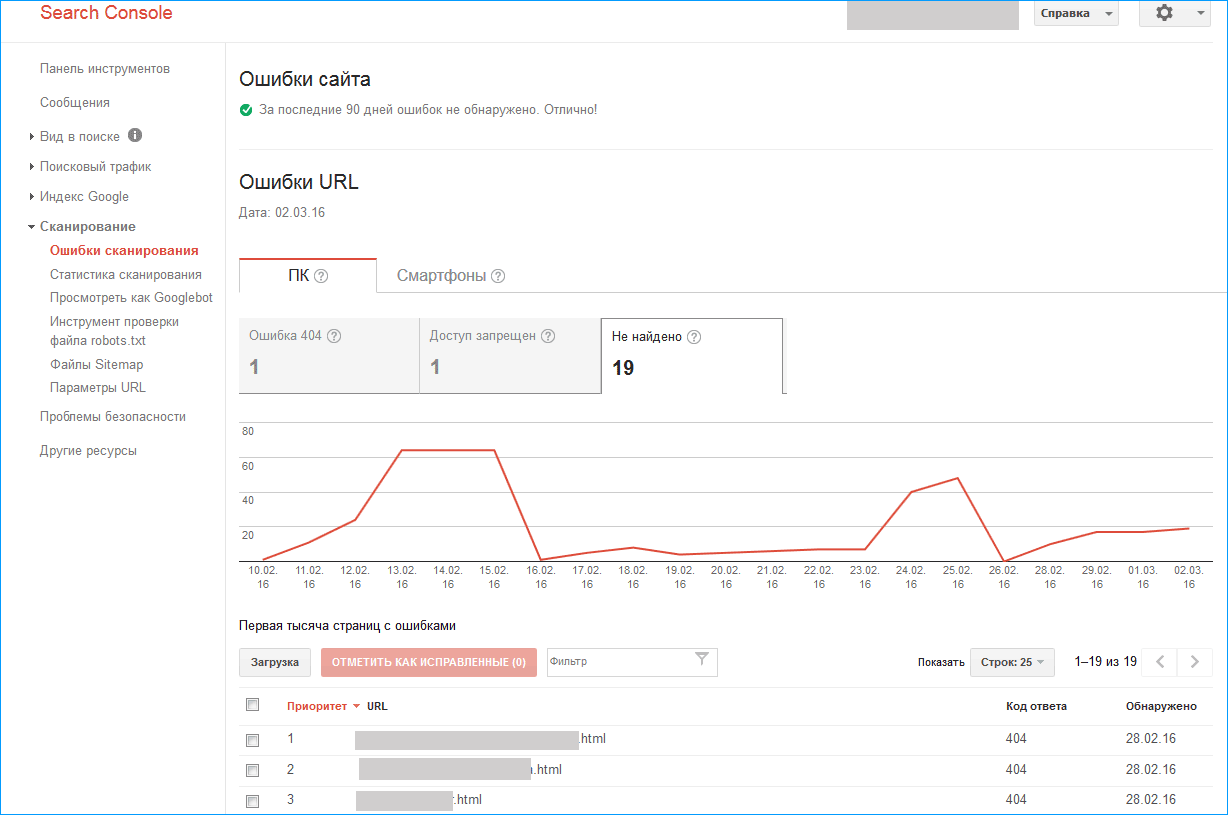
Google Webmasters (консоль для вебмастеров гугл)
В диагностике применяют инструменты для вебмастеров от гугл. Для этого:
- Переходят в панель инструментов.
- Выбирают адрес сайта.
- В левом поле находят строку «Сканирование» и раскрывают список.
- В списке выбирают опцию «Ошибки сканирования».
- В правом поле под заголовком «Ошибки URL» выбирают закладку «ПК».
- Уровнем ниже в закладке «Не найдено» будет указано количество страниц с ошибкой 404.
- Далее следует развернутый список тех страниц, на которых обнаружили ошибку.
- Отредактировав ошибки, страницы отмечают чекером.
- Жмут на кнопку «Отметить как исправленные».
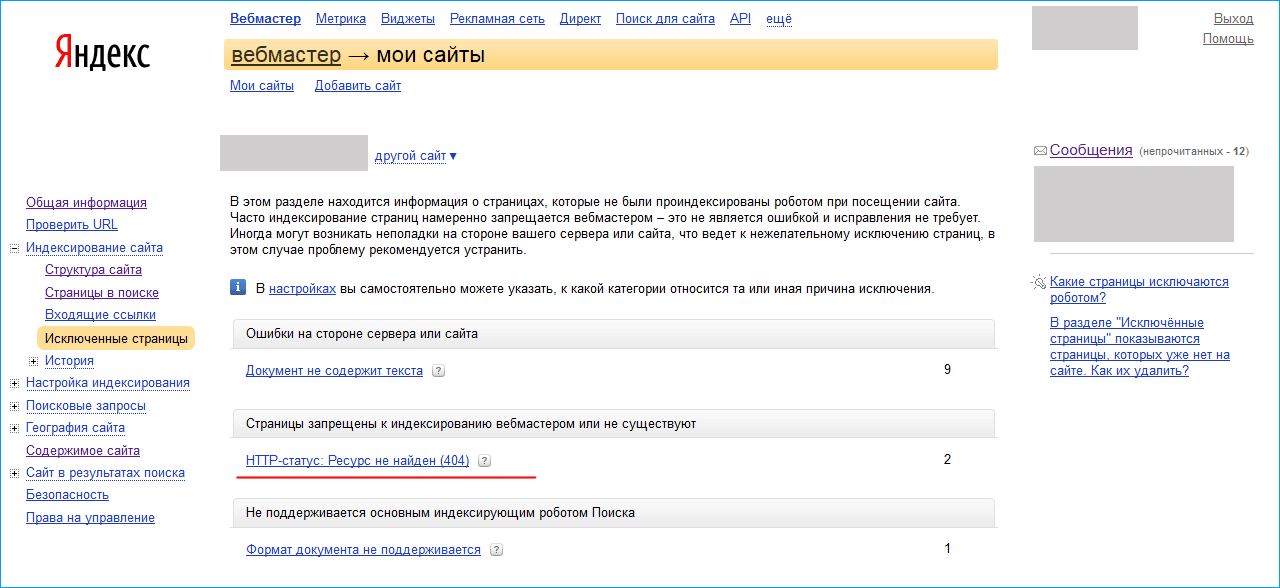
Яндекс.Вебмастер
Подобным образом пользуются сервисом Яндекс.Вебмастер. Для анализа выполняют такие действия:
- На главной странице выбирают опцию «Добавить сайт».
- В появившейся строке вводят URL ресурса.
- После добавления в левом поле выбирают в меню строку «Индексирование сайта»(Индексация сайта Яндексом может длиться несколько недель, метод подходит, если сайт уже добавлен и нужно найти ошибки 404).
- Из выпавшего списка выбирают опцию «Исключенные страницы».
- Результаты анализа размещаются ниже в виде списка несуществующих страниц.
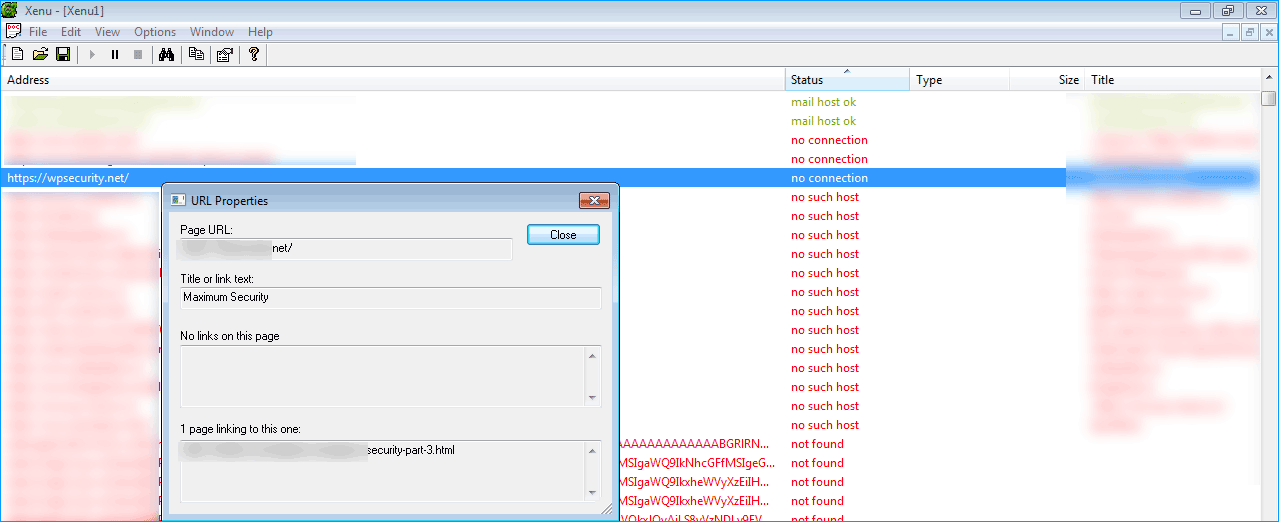
Xenu’s Link Sleuth
Кроме популярных онлайн-сервисов проверить сайт на наличие битых ссылок возможно с использованием программ. С этой целью применяют бесплатную программу Xenu’s Link Sleuth. Вместе с битыми ссылками Xenu находит страницы, на которых подобные линки сохранились. Порядок действий следующий:
- На панели меню выбирают кнопку «File».
- В открывшемся списке нажимают «Check URL».
- В верхней строке появившегося окна вводят домен.
- Когда сайт просканировался, в результатах красным цветом выделяются адреса страниц с ошибкой и статусом «not found».
- Чтобы выяснить, где размещаются ссылки на ненайденные страницы, красные линки выделяют, щелкают по ним правой клавишей мыши и выбирают операцию «URL properties».
После того, как Вы нашли 404 ошибки — их нужно устранить. Для этого следует или поправить битые ссылки (в случае опечатки), или настроить перенаправления (в случае, если страница была перемещена по другому адресу).
На нашем хостинге страницы Вашего ресурса не потеряются! Стоимость виртуального хостинга сайтов.
Влияние ошибки 404 на SEO
Важно понимать, что битые ссылки, которые направляют на страницу с ошибкой 404, плохо сказываются на ранжировании сайта в яндексе и гугле. В процессе реорганизации структуры веб-ресурса либо удаления потерявших актуальность документов важно учитывать тот момент, что содержавшие их страницы ранее были проиндексированы поисковыми роботами. Велика вероятность, что в дальнейшем машина выдаст несуществующую страницу в результате поискового запроса.
Необходимо, чтобы подобные ошибки имели верный код заголовка «404» ответа HTTP о статусе страницы. Поисковые машины, переходя по ссылкам, в первую очередь анализируют код. Неверный заголовок ответа плохо отражается на продвижении сайта.
Сглаживание негатива от ошибки 404 на посетителя — оформление страницы картинками, ссылками
Наряду с этим нельзя забывать о реакции пользователя, который вместо страницы с нужной информацией получает пустой документ с сообщением об ошибке 404. Здесь необходимо побудить посетителя остаться на сайте и направить действия в нужном направлении. Для этого уделяют внимание:
- дизайну странице в стиле сайта;
- присутствию элементов навигации, которые помогут сориентироваться и перенаправить посетителя;
- наличию списка популярных страниц ресурса.
Такой подход – продуманно оформленная страница с подсказками – поможет задержать посетителя на сайте, а не уйти раз и навсегда в поисках нужной информации на другие ресурсы.
К оформлению этой страницы нужен ответственный подход, как и к дизайну главной, контактам и прочей полезной информации. Она не должна выглядеть примитивно и выбиваться из стиля сайта:
- если дизайн ресурса строгий, страница с сообщением об ошибке 404 также должна отражать основную концепцию сайта;
- для сайтов развлекательного направления применяют оригинальные привлекающие внимание картинки, мультимедийные элементы, Flash-анимацию – здесь уместно использовать юмор.
Чтобы посетитель не закрыл страницу сразу, посетителя отвлекают визуальными эффектами, добавляют интерактивные компоненты, чтобы пользователь заинтересовался. Творческие идеи по оформлению страницы помогут с нивелировать резко отрицательное впечатление пользователя, обратив разочарование ошибкой в приятный сюрприз. Однако рекомендуется избегать перегруженных тяжеловесных страниц – они должны загружаться с приемлемой скоростью.
Важно оставить хорошее впечатление после столкновения с ошибкой и завязать диалог с потенциальным клиентом, пользователем услуг сайта, покупателем. Как правило, посетитель покидает ресурс, если ошибка 404 заставляет растеряться, и он не знает, как действовать дальше.
Обернуть этот казус в пользу можно в том случае, если страницу сделают практичной, полезной. Чтобы направить посетителя в верном направлении, используют следующие приемы:
- Кроме стандартного сообщения, что страница не найдена, составляют доброжелательно обращение к пользователям, что введенный адрес набрали с ошибкой, и посоветовать перепроверить URL. Кроме того, пользователь найдет необходимую информацию, воспользовавшись поиском или вернувшись на главную страницу сайта.
- На странице с сообщением об ошибке оставляют нужные элементы навигации: главное меню, сайдбар, футер, поле для поиска.
- Оставляют ссылки на популярные страницы или последние записи сайта с предложением ознакомиться с ними.
- Полезно дать посетителю шанс сообщить об обнаруженной ошибке, битой ссылке нажатием одной кнопки. Это поможет веб-мастеру улучшить сайт, а пользователю даст почувствовать, что его мнение ценят, а действие – полезно для ресурса.
- Помимо прочего, здесь размещают координаты для обратной связи.
CMS WordPress и Ошибка 404
Ошибка 404 – распространенная проблема, которая возникает у неопытных пользователей CMS WordPress. Чаще при этом не ограничивается доступ к админ-панели, загружается главная страница, но при переходе по ссылкам на вложенные страницы появляется сообщение об ошибке 404. Такое случается, когда удаляют Htaccess файл либо некорректна работа правил перезаписи. Чтобы исправить положение, обновляют параметры постоянных ссылок.
Причинами появления сообщения об ошибке 404 служат также:
- изменение структуры ссылок;
- переименование страниц;
- битые ссылки.
Они возникают, когда существовавшая прежде страница удаляется, но ссылка на нее остается на посторонних сайтах. Проверить наличие мертвых ссылок ресурса на движке WordPress можно при помощи плагина Broken Link Checker. Для этого плагин устанавливают на сайт. Программу требуется активировать. После этого в консоли под кнопкой «Инструменты» в списке появляется опция «Неправильные ссылки». Статус страницы указывается в столбце «Состояние».
CMS Joomla и Ошибка 404
В CMS Joomla создана отдельная страница для сообщения об ошибке 404, дизайн которой одинаков во всех шаблонах. Поэтому потребуется уделить время, чтобы вписать оформление в общий вид сайта, добавить элементы навигации главного меню. Для этого:
- Заходят в административную панель.
- Создают новый материал с подходящим названием. Логичным выбором станет: «Ошибка 404. Страница не найдена».
- В материале пишут сообщение для пользователя с разъяснением причин ошибки и рекомендациями что делать.
- При желании оставляют ссылки на иные разделы или поисковую строку.
Версии Joomla отличаются тонкостями в настройках страницы:
- в Joomla 2.5, 3.0 в настройках материала из списка под кнопкой «Категория» выбирают опцию «Uncategorised»;
- в версии Joomla 1.5 в списке «Раздел» и «Категория» из раскрывшегося перечня выбирают «Не указанно».
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Первая проблема. Миниатюра
Оказалось, что с недавних пор (где-то с февраля-марта 2020) Яндекс сильно ужесточил политику в отношении использования Турбо страниц, но вроде нигде об этом прям не писал. Теперь контент на Турбо версиях должен в точности совпадать с контентом на основных страницах сайта.
Первое, что нужно проверить – миниатюру. В оригинале если она есть, то и в Турбо должна быть. И наоборот. У нас было так – мы на юр.сайтах не используем картинки, миниатюру делаем, но не отображаем на странице, так как она не несет никакой ценности, мы ее просто скрываем, но в коде она есть, чтобы в сайдбаре ссылки на статьи красиво смотрелись. RSS для турбо берет код и картинку оттуда не скрыть. Но на Турбо миниатюру можно просто не выводить.
С турбо мы работаем через плагин WP от Флектора, там есть галочка в настройках (на скриншоте). Ее убрали, подождали и тыкнули на кнопку в вебмастере «Проверить». Через пару дней ошибка ушла.
По каждой ошибке я отписывал в Тех.поддержку Яндекса в разделе Турбо, вот что мне прислали в ответ на эту первую критичную ошибку по миниатюре:
Ошибки, связанные с другими программами и вредоносным ПО
В пользу виновности в вылетах Yandex Browser других приложений говорит следующее:
- Перебои стали возникать после установки на устройство какой-либо новой программы (конфликт).
- На браузер или его дополнения «ругается» антивирус.
- Вылеты случаются только во время работы определенных программ. Чаще других источниками неполадки бывают клиенты VPN, «энергосберегайки» (иногда входящие в состав комплексных средств оптимизации системы), различное антивирусное и другое защитное ПО.
Заражение смартфона вирусами обычно проявляется следующими симптомами:
- Сбои возникают не только в Яндекс-обозревателе, но и в других приложениях — они зависают, не открываются и т. д.
- На экране сама по себе выскакивает реклама, не имеющая очевидной связи с какой-либо программой.
- Некие ненужные вам приложения устанавливаются и запускаются сами по себе.
- Телефон совершает вызовы, рассылает СМС, включает Wi-Fi и т. д. без вашего ведома и участия.
- Перестали работать отдельные системные функции.
Полный список признаков, указывающих на присутствие «иных форм жизни» на Андроид-устройствах, приведен в этой статье.
Чтобы проверить версию влияния ПО, первым делом завершите работу всех программ, вызывающих подозрение. Особое внимание уделите тем, которые упомянуты как наиболее частые виновники.
На скриншоте ниже — пример такой утилиты-оптимизатора. Она автоматически закрывает приложения, если «думает», что они не используются.
К счастью, в подобных случаях проблема решается просто — нужно лишь добавить Яндекс.Браузер в список исключений утилиты. Но если это не помогло или «подозреваемая» не имеет такой функции, ее придется временно деинсталлировать.
Кстати, некоторые приложения, особенно предназначенные для защиты и оптимизации системы, нельзя просто так ни закрыть, ни удалить, поскольку они имеют права администраторов устройства. Чтобы лишить их административных полномочий, запустите утилиту настроек Android и войдите в раздел «Безопасность».
Снимите флажки напротив этих приложений.
Теперь вы сможете их удалить. Что делать, если приложение не удаляется, читайте здесь.
При подозрении на заражение просканируйте девайс любым мобильным антивирусом и удалите источник проблем, если он будет выявлен. О способах очистки Android от вредоносных программ рассказано в статье, где перечислены признаки заражения.
Вторая проблема. Шапка сайта
Уже на другом сайте. Видимо, там реально был косяк с точки зрения верстки. Еще в пору былой прыткой юности я сам сделал дизайн в psd и отдал версталам. Там в шапке был один нюанс, типа тени от небольших блоков в шапке, которые выходят за основную ширину (в общем, бред), и скорее всего поэтому картинку в шапку вставили как-то кривовато.
Написал в ТП. Говорят, на сайте картинка в шапке есть, а на турбо нет (ну бред же
( 1 оценка, среднее 5 из 5 )
Убирается эта ошибка с помощью создания страницы, которую не может найти сервер по указанному вопросу, и непосредственно вебмастером. Для этого необходимо вернуть нужный файл на место или создать искомую страницу заново.
2 Можно подкорректировать URL. Для этого необходимо исправить ссылку на URL существующего файла. Для этого нужно найти страницу, которая выдает неправильную ссылку, и отредактировать ее с помощью любого текстового редактора. Многие хостинги в панели управления предоставляют собственный интерфейс для редактирования. Это позволяет изменить нужный файл, не скачивая его с сервера.
3 Если неправильный URL генерируется автоматически, то это может означать неисправность в работе скрипта. Чтобы исправить это придется редактировать непосредственно саму программу. С этой проблемой можно обратиться к автору скрипта или найти распространенное решение на одном из форумов по веб-программингу.
4 Если файл бы действительно перемещен, то можно создать собственную страницу ошибки, которая детальнее разъяснит пользователю причину. Это можно сделать при помощи панели управления хостингом, если хостер предоставляет подобные услуги. Достаточно будет вставить HTML код в соответствующую форму или загрузить пример страницы в папку, указанную хостинг провайдером.
5 Перенаправление с 404 страницы можно прописать с помощью соответствующего HTML кода или в файле .htaccess. В HTML существует мета тег, который по истечению определенного времени отправляет браузер на указанную страницу.
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:
- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:
- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.
Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.

Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:
В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.

Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.