Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.
Как исправить ошибку текста на сайте
Ошибки есть везде и всегда. Интернет, разумеется, не исключение. Если вы обнаружили ошибку в тексте какого-либо интернет-ресурса, администрация сайта будем вам премного благодарна, если вы сообщите о ней. Если же страничка с ошибкой принадлежит вам, вы тем более обязаны как можно скорее от неё избавиться.

Инструкция
Если страница принадлежит вам, зайдите в раздел настроек сайта. Если речь о стандартном шаблоне, то при входе под логином администратора у вас появится возможность редактирования статьи с ошибкой. Нажмите на пентаграмму тетрадки или карандашика, чтобы открыть текстовой редактор. Найдите ошибку и устраните её. Не забудьте по завершении нажать кнопку «сохранить», а не просто закрыть страницу.
Зайдите в общую панель настроек сайта, если первый способ недоступен. В случае, когда по каким-то причинам редактор статей отключен, вам необходимо загрузить панель администратора (после названия сайта припишите /admin) и зайти в раздел, в котором находится данная статья. Обнаружив статью, откройте её и исправьте ошибку. Опять же, не забудьте сохранить.
Если вы нашли опечатку на чужом ресурсе, поищите контакты владельцев ресурса. Возможно, это отдельная одноименная кнопка на панели сайта. Если таковой не наблюдается, внизу страницы может указываться электронная почта или контактный телефон.
Если связаться напрямую с владельцами так и не вышло, оставьте комментарий к статье с допущенной ошибкой. Если администрация сайта ответственно относится к своему ресурсу, то в скором времени ошибка будет исправлена. Если через некоторое время на вашу заметку никто так и не отреагирует, подумайте над тем, стоит ли вообще доверять и обращаться к этому сайту.
Полезный совет
Включайте проверку орфографии в вашем текстовом редакторе. Это позволит избежать части явных опечаток.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
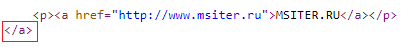
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
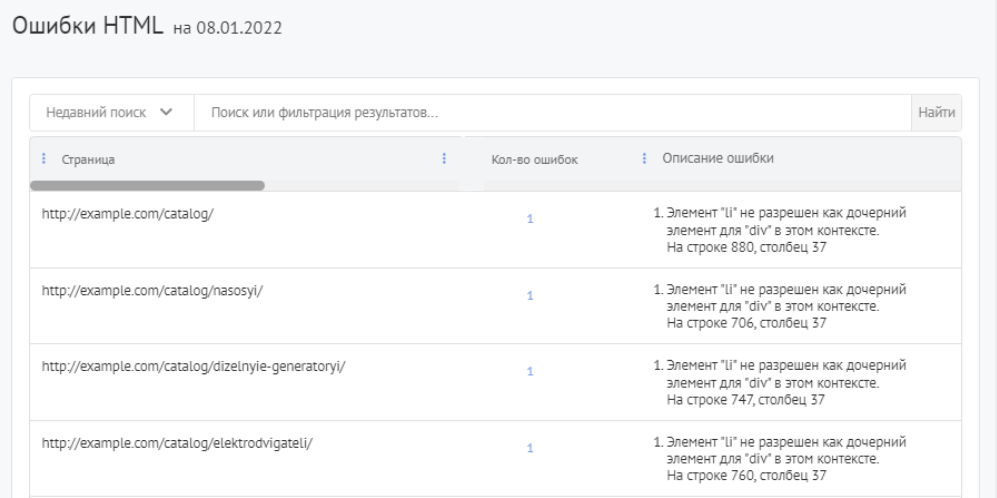
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
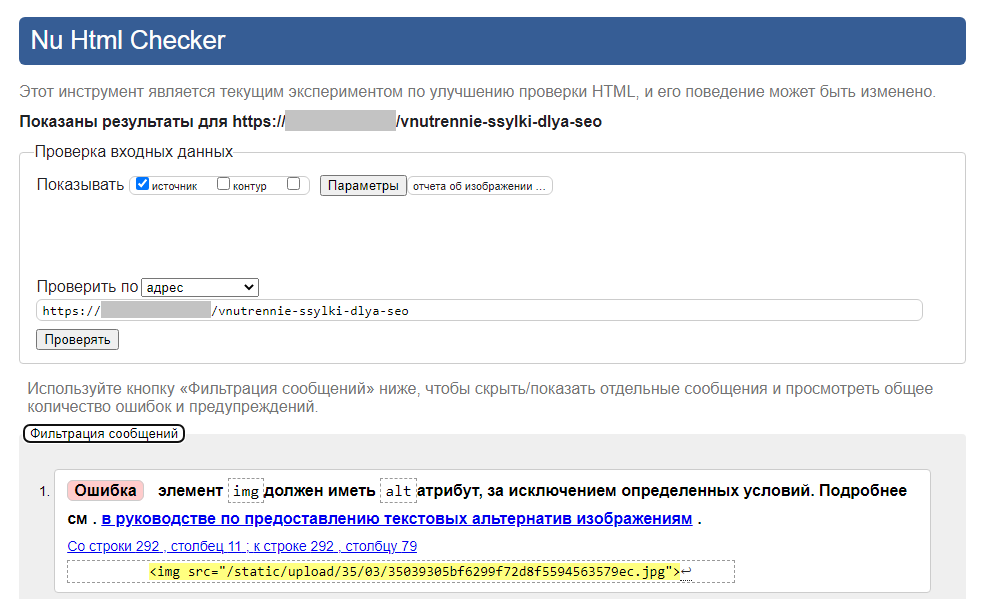
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
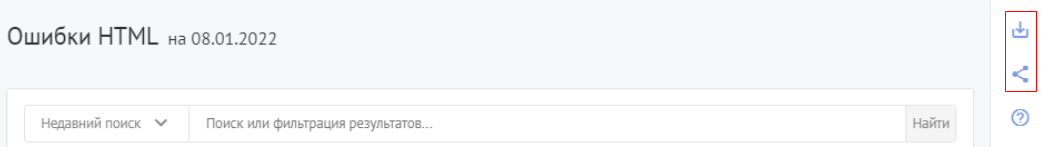
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
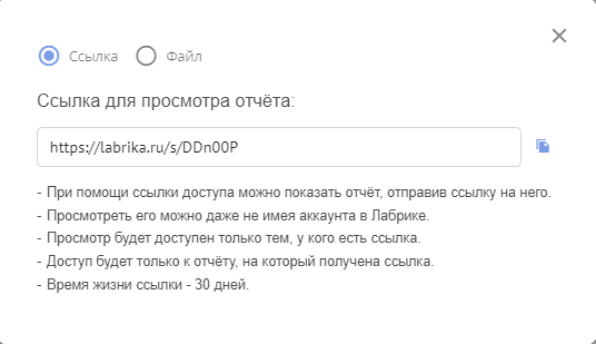
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
- Назад
- Обзор: Introduction to HTML
- Далее
Написать HTML — здорово, но как понять, где ошибка, когда что-то не работает? В этой статье описаны несколько инструментов, которые помогают искать и исправлять ошибки в HTML.
| Что нужно знать: | Базовые знания HTML на уровне Начало работы с HTML, Основы редактирования текста в HTML, и Создание гиперссылок. |
|---|---|
| Чему вы научитесь: | Искать проблемы в HTML с помощью инструментов отладки. |
Отладка — это не страшно
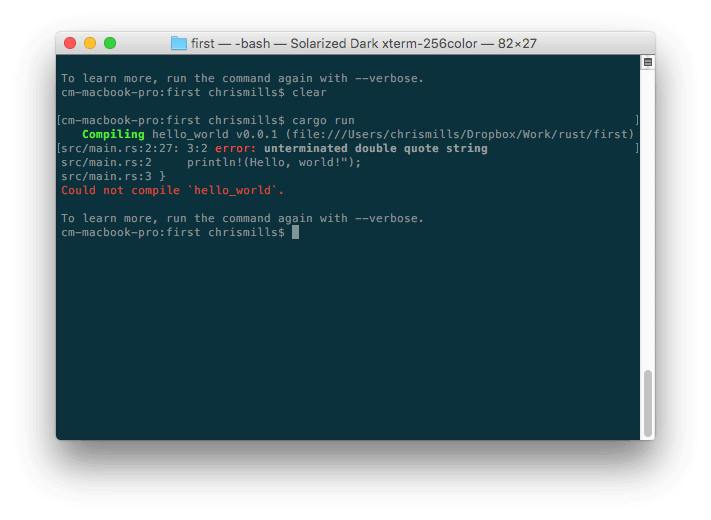
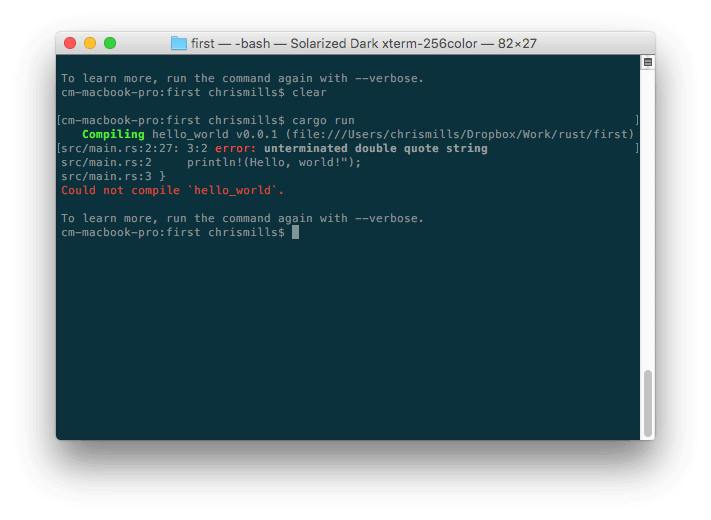
Во время написания какого-нибудь кода, обычно все идёт хорошо, пока не появляется тот момент, когда вы совершаете ошибку. Итак, ваш код не работает, или работает не так, как вы задумывали. Если вы попытаетесь скомпилировать неработающую программу на языке Rust, компилятор укажет на ошибку:

Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.
Как исправить ошибку текста на сайте
Ошибки есть везде и всегда. Интернет, разумеется, не исключение. Если вы обнаружили ошибку в тексте какого-либо интернет-ресурса, администрация сайта будем вам премного благодарна, если вы сообщите о ней. Если же страничка с ошибкой принадлежит вам, вы тем более обязаны как можно скорее от неё избавиться.

Инструкция
Если страница принадлежит вам, зайдите в раздел настроек сайта. Если речь о стандартном шаблоне, то при входе под логином администратора у вас появится возможность редактирования статьи с ошибкой. Нажмите на пентаграмму тетрадки или карандашика, чтобы открыть текстовой редактор. Найдите ошибку и устраните её. Не забудьте по завершении нажать кнопку «сохранить», а не просто закрыть страницу.
Зайдите в общую панель настроек сайта, если первый способ недоступен. В случае, когда по каким-то причинам редактор статей отключен, вам необходимо загрузить панель администратора (после названия сайта припишите /admin) и зайти в раздел, в котором находится данная статья. Обнаружив статью, откройте её и исправьте ошибку. Опять же, не забудьте сохранить.
Если вы нашли опечатку на чужом ресурсе, поищите контакты владельцев ресурса. Возможно, это отдельная одноименная кнопка на панели сайта. Если таковой не наблюдается, внизу страницы может указываться электронная почта или контактный телефон.
Если связаться напрямую с владельцами так и не вышло, оставьте комментарий к статье с допущенной ошибкой. Если администрация сайта ответственно относится к своему ресурсу, то в скором времени ошибка будет исправлена. Если через некоторое время на вашу заметку никто так и не отреагирует, подумайте над тем, стоит ли вообще доверять и обращаться к этому сайту.
Полезный совет
Включайте проверку орфографии в вашем текстовом редакторе. Это позволит избежать части явных опечаток.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
- Назад
- Обзор: Introduction to HTML
- Далее
Написать HTML — здорово, но как понять, где ошибка, когда что-то не работает? В этой статье описаны несколько инструментов, которые помогают искать и исправлять ошибки в HTML.
| Что нужно знать: | Базовые знания HTML на уровне Начало работы с HTML, Основы редактирования текста в HTML, и Создание гиперссылок. |
|---|---|
| Чему вы научитесь: | Искать проблемы в HTML с помощью инструментов отладки. |
Отладка — это не страшно
Во время написания какого-нибудь кода, обычно все идёт хорошо, пока не появляется тот момент, когда вы совершаете ошибку. Итак, ваш код не работает, или работает не так, как вы задумывали. Если вы попытаетесь скомпилировать неработающую программу на языке Rust, компилятор укажет на ошибку:

println!(Hello, world!"); , то заметите, что здесь отсутствует двойная кавычка. Разумеется, сообщения об ошибках могут становиться куда более сложными для понимания по мере роста вашего кода, и даже самые простые случаи могут показаться пугающими для тех, кто ничего не знает о Rust.
Но не бойтесь отладки! Чтобы комфортно писать и отлаживать любой код, нужно понимать язык и его инструменты.
HTML и отладка
HTML не так сложен к пониманию, как Rust. HTML не компилируется в какую-либо другую форму перед тем, как браузер проанализирует это и покажет результат (он является интерпретируемым, а не компилируемым). Синтаксис HTML элементов намного понятнее, чем у «настоящих языков программирования», таких как Rust, JavaScript, или Python (en-US). Способ, которым браузеры читают HTML более толерантен, чем у языков программирования, интерпретирующих свой код строже. Это одновременно и плохо, и хорошо.
Толерантный код
Так что же означает толерантный? В общих чертах, когда вы напортачили в коде, есть два типа ошибок, с которыми вы столкнётесь:
- Синтаксические ошибки (Syntax errors): Это ошибки в правильности написания, как это было выше, в примере с Rust. Такие обычно легко исправлять, в той мере, в какой вы знакомы с синтаксисом языка и знаете, что означают сообщения об ошибках.
- Логические ошибки (Logic errors): Это ошибки, появляющиеся в том случае, если синтаксис корректен, но код не выполняет своего предназначения, то есть программа выполняется неверно. Такие исправлять сложнее, чем синтаксические, поскольку не выводится сообщений, указывающих место, где вы ошиблись.
HTML не страдает от синтаксических ошибок, потому что браузер читает код толерантно, в том смысле, что страницы могут отображаться даже если синтаксические ошибки присутствуют. Браузеры имеют встроенные правила по интерпретации неверно написанной разметки, и вы можете запустить что-либо, даже если вы имели в виду другое. Это может стать настоящей проблемой!
Примечание: На заметку: HTML читается толерантно, потому что когда веб только появился, было решено позволить людям публиковать контент даже при условии некорректностей в коде, так как это куда более важно, чем уверенность в абсолютно верном синтаксисе. Веб не был бы сейчас так популярен, если бы относился к новичкам строго.
Активное обучение: Знакомство с толерантным кодом
Время изучить природу толерантного кода в HTML.
- Для начала, скачайте наш пример отладки и сохраните локально. Эта демонстрация намеренно написана с ошибками, которые нам предстоит обнаружить.
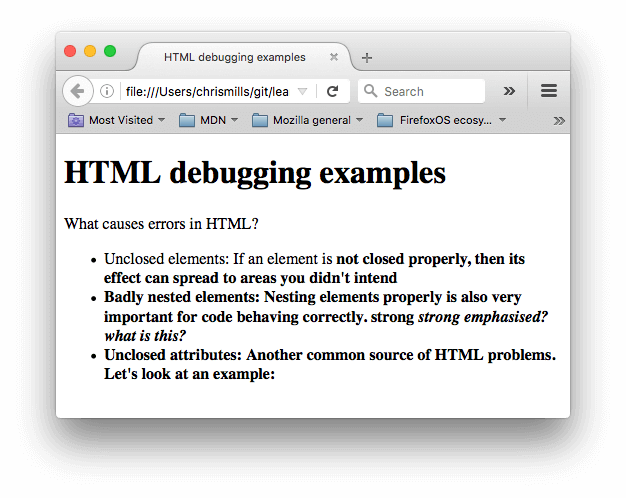
- Далее, откройте её в браузере. Вы увидите нечто вроде этого :
- Сейчас документ выглядит не особо хорошо; Давайте посмотрим в код и выясним почему (Показано только тело документа):
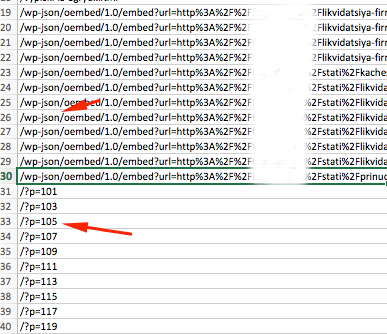
<h1>HTML debugging examples</h1> <p>What causes errors in HTML? <ul> <li>Unclosed elements: If an element is <strong>not closed properly, then its effect can spread to areas you didn't intend <li>Badly nested elements: Nesting elements properly is also very important for code behaving correctly. <strong>strong <em>strong emphasised?</strong> what is this?</em> <li>Unclosed attributes: Another common source of HTML problems. Let's look at an example: <a href="https://www.mozilla.org/>link to Mozilla homepage</a> </ul> - Рассмотрим проблемы:
- У параграфа и элемента списка не закрыты теги. На изображении выше видно, что разметка не пострадала, так как браузеру легко сделать вывод о том, где заканчивается один элемент и начинается другой.
- Первый
<strong>элемент также не имеет закрывающего тега. Это уже более проблематично, так как сложно сказать, где элемент должен заканчиваться. На деле, весь оставшийся текст был выделен жирным. - Следующая часть нарушает правила вложенности:
<strong>strong <em>strong emphasised?</strong> what is this?</em>. В этом случае код тоже сложно проинтерпретировать по причине, описанной выше. - В атрибуте
hrefотсутствует закрывающая двойная кавычка. Это послужило причиной крупной проблемы — ссылка не воспроизвелась вовсе.
- Сейчас же посмотрим, как браузер сгенерировал собственную разметку, в противовес исходной разметке документа. Чтобы сделать это, воспользуемся инструментами разработчика. Если вы не знакомы с инструментами разработчика, потратьте несколько минут на Обзор инструментов разработки в браузерах.
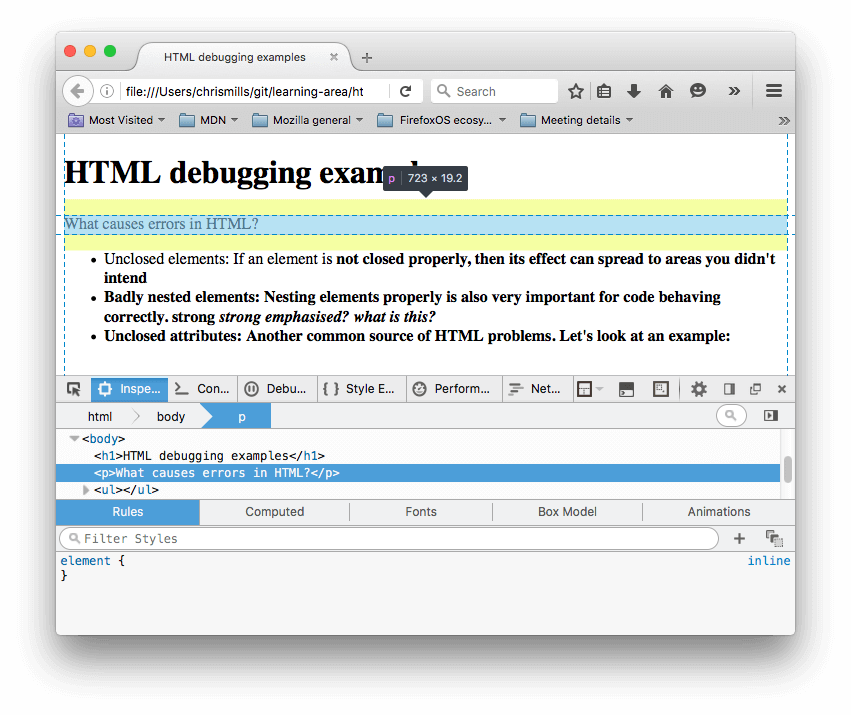
- В DOM инспекторе вы можете увидеть как сгенерировалась новая разметка:
- Используя DOM инспектор, давайте рассмотрим детали нашего кода, чтобы увидеть, как браузер пытается исправить наши ошибки в HTML (мы обозреваем в Firefox; другой современный браузер должен выдать те же результаты):
- Параграфы и элементы списка получены с закрывающими тегами.
- Было неочевидно, где элемент
<strong>должен был закрыться, так что браузер обернул каждый отдельный блок текста своими собственными тегами strong, причём до самого низа документа! - Некорректная вложенность была исправлена браузером следующим образом:
<strong>strong <em>strong emphasised?</em> </strong> <em> what is this?</em> - Ссылка с отсутствующими двойными кавычками была удалена насовсем. Последний элемент списка будет выглядеть так:
<li> <strong>Unclosed attributes: Another common source of HTML problems. Let's look at an example: </strong> </li>
Валидация HTML
Из примера выше ясно, что стоит проверять валидность HTML. В простом примере сверху можно просто просмотреть весь код и найти ошибки, но как быть с огромными, сложными страницами?
Лучше всего проверить страницу в сервисе валидации разметки. Его создал и поддерживает W3C — организация, которая занимается спецификациями HTML, CSS и других веб-технологий. Сервис проверит ваш HTML и составит отчёт по ошибкам в нем.

HTML можно проверить по адресу, загрузив файл или напрямую ввести код HTML.
Активное обучение: Валидируем HTML-документ
Попробуем проверить документ-пример.
- Откройте сервис валидации разметки в браузере.
- Перейдите в режим Validate by Direct Input.
- Скопируйте весь код документа (не только body) и вставьте в место для ввода.
- Нажмите на Check (проверить).
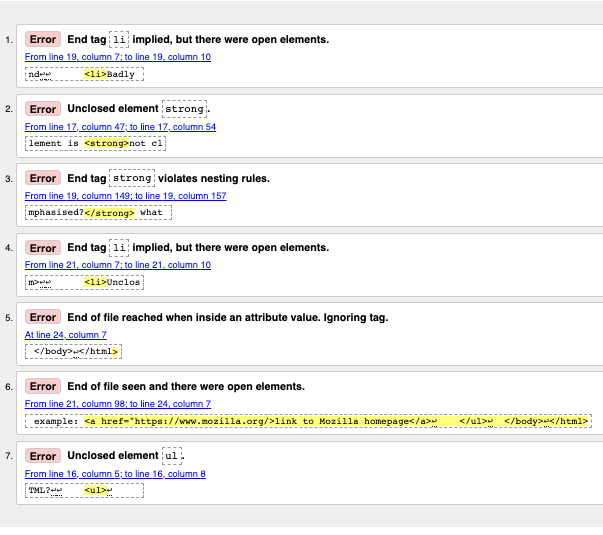
Вы увидите список ошибок и другую информацию.

Работа с сообщениями об ошибках
Обычно сразу ясно, что значат сообщения, но иногда приходится постараться, чтобы понять, в чем дело. Сейчас мы пройдёмся по всем ошибкам и разберём, что они значат. Обратите внимание, что в сообщениях указаны строка и столбец кода, чтобы ошибки было проще искать.
- «End tag
liimplied, but there were open elements» (2 instances): Нет явного закрывающего тега, хотя браузер догадывается, где он должен быть. Сообщение указывает на строку после той, на которой ожидался закрывающий тег, но вы найдёте нужное место. - «Unclosed element
strong«: Это очень простая ошибка — элемент<strong>не закрыт, и сообщение указывает прямо на открывающий тег. - «End tag
strongviolates nesting rules»: Элемент неправильно вложен — на этом уровне нет парного открывающего тега. - «End of file reached when inside an attribute value. Ignoring tag»: Загадочное сообщение. Дело в том, что где-то (скорее всего, в конце документа) неправильно прописано свойство элемента, и конец файла оказался внутри этого свойства. В браузере не видно ссылки — скорее всего, проблема рядом с ней.
- «End of file seen and there were open elements»: Файл закончился, но некоторые элементы не закрыты. Сообщение указывает на конец файла, в данном случае не закрыт элемент
example: <a href="https://www.mozilla.org/>link to Mozilla homepage</a> ↩ </ul>↩ </body>↩</html>
Примечание: Свойство без закрывающей кавычки может проглотить закрывающий тег — браузер считает его частью значения этого свойства.
- «Unclosed element
ul«: Странно, ведь элемент<ul>закрыт. Настоящая проблема всё там же — элемент<a>не закрыт из-за недостающей кавычки в свойстве.
Если некоторые ошибки кажутся вам странными, начните исправление с остальных и проверьте документ ещё раз. Иногда одна ошибка ломает большую часть документа.
Когда вы увидите эту надпись, в вашем документе больше нет ошибок:
Заключение
Теперь вы умеете отлаживать HTML. С новыми знаниями вам будет проще разобраться и в отладке более сложных языков — например, CSS и JavaScript. На этом мы заканчиваем вводный модуль курса HTML — время попробовать свои силы в упражнениях.
- Назад
- Обзор: Introduction to HTML
- Далее
В этом модуле
Большинство ошибок, возникающих при валидации кода можно свести к набору типовых вариантов, зная которые легко понять, на что «намекает» валидатор. В качестве образца возьмем расширение HTML Validator для браузера Firefox, предназначенное для проверки кода и рассмотрим список ошибок и замечаний по коду.
Посмотреть все возможные сообщения валидатора можно по адресу http://www.htmlpedia.org/wiki/HTML_Tidy, далее приведены основные ошибки с их описанием и решением. Зеленым цветом выделен корректный вариант, другой цвет используется для обозначения ошибки.
Notice: entity «…» doesn’t end in «;»
Это замечание возникает при использовании спецсимволов вроде < при отсутствии на конце точки с запятой.
 
Решение
Добавьте в конце спецсимвола точку с запятой.
Notice: numeric character reference «…» doesn’t end in ‘;’
Возникает при использовании числовых спецсимволов вроде — когда в конце забыли добавить точку с запятой.
™
™
Решение
Добавьте в конце спецсимвола точку с запятой.
unescaped & or unknown entity «&…»
Символ амперсанда (&) часто применяется в адресах ссылок (атрибут href тега <a>), поскольку он разделяет несколько параметров. Однако амперсанд зарезервирован для спецсимволов вроде поэтому в ссылках необходимо указывать & вместо &.
<a href=»http://www.htmlbook.ru/content/?id=30&text=1″>Ссылка</a>
<a href=»http://www.htmlbook.ru/content/?id=30&text=1″>Ссылка</a>
Решение
Замените & на &.
missing </…>
Отсутствует обязательный закрывающий тег.
<head><title>Заголовок</title></head>
<head><title>Заголовок</head>
Решение
Добавьте закрывающий тег.
missing </aaa> before <bbb>
Ошибка возникает при нарушении порядка тегов, когда блочный тег располагается внутри встроенного. В данном случае блочный тег <bbb> находится внутри встроенного тега <aaa>.
<p><span>Текст</span></p>
<span><p>Текст</p></span>
Решение
Поменяйте расположение тегов — перенесите встроенный тег внутрь блочного.
discarding unexpected <…>
Обнаружен открывающий или закрывающий тег, у которого нет пары. Подобная ошибка возникает в двух случаях: есть открывающий тег, но нет закрывающего; имеется закрывающий тег, которому не соответствует открывающий.
<div><div>Текст</div></div>
<div>Текст</div></div>
<div><div>Текст</div>
Решение
В зависимости от ситуации добавьте или удалите открывающий или закрывающий тег.
Notice: nested emphasis …
Контейнер содержит аналогичный тег физического форматирования, который не должен повторяться.
<p><b>Текст</b></p>
<p><b><b>Текст</b></b></p>
Решение
Удалите один из тегов.
replacing unexpected … by </…>
Закрывающий тег не соответствует открывающему тегу.
<p><b>Текст</b></p>
<p><b>Текст</span></p>
Решение
Замените открывающий или закрывающий тег на парный.
… isn’t allowed in <…> elements
Обнаружены теги, которые запрещено размещать внутри указанных элементов.
<head><title>Заголовок</title></head>
<head><body>Текст</body></head>
Решение
Переместите HTML-элемент в правильный раздел.
missing <…>
Нет обязательного тега в структуре элементов. Ошибка, к примеру, может возникнуть при формировании таблицы, когда пропущен тег <tr> и сразу же после <table> следует <td>.
<ol><li>Список</li></ol>
<ol>Список</ol>
Решение
Проверить правильность вложения тегов в текущем элементе и наличие обязательных элементов.
Notice: inserting implicit <…>
Сообщение возникает из-за предыдущей ошибки на странице.
Решение
Исправьте предыдущие ошибки.
Insert missing <title> element
В коде не вставлен тег <title>.
<head><title>Заголовок</title></head>
<head></head>
Решение
Добавьте контейнер <title>.
Multiple <frameset> elements
Тег <frameset> используется в документе более одного раза без вложения. Допускается вставлять несколько элементов <frameset>, но вложенных один в другой.
<frameset …><frame …>
<frameset …><frame …></frameset>
</frameset>
<frameset …><frame …></frameset>
<frameset …><frame …></frameset>
Решение
Используйте вложенные теги <frameset>.
<…> is not approved by W3C
Указанный тег не входит в спецификацию HTML.
<span style=»white-space: nowrap;»>текст без переносов</span>
<nobr>текст без переносов</nobr>
Решение
Удалите тег или замените его подходящим эквивалентом.
Error: <…> is not recognized!
Тег не распознан и не входит в спецификацию HTML.
Правильно: <p>Текст</p>
Неверно: <p><adres>Текст</adres></p>
Решение
Удалите неизвестный тег.
Trimming Empty Tag
Контейнер пустой или содержит только пробел.
<p>Текст</p>
<p> </p>
<p></p>
Решение
Удалите тег или добавьте внутрь контейнера текст.
<a> is probably intended as </a>
В закрывающем теге <a> отсутствует слэш.
<a href=»http://htmlbook.ru»>Ссылка на сайт</a>
<a href=»http://htmlbook.ru»>Ссылка на сайт<a>
Решение
Добавьте слэш к закрывающему тегу.
… shouldn’t be nested
Некоторые теги вроде <form> не могут содержать сами себя. Это сообщение также возникает из-за предыдущей ошибки.
<form action=»gb.php» name=»guestbook»></form>
<form action=»gb2.php» name=»guestbook2″></form>
<form action=»gb.php» name=»guestbook»>
<form action=»gb2.php» name=»guestbook2″></form>
</form>
Решение
Удалите вложенные теги или исправьте предыдущую ошибку.
Text found after closing </body>-tag
Теги или текст добавляется после закрывающего тега </body>.
<html>
<head><title>Заголовок</title></head>
<body><p>Основной текст</p></body>
</html>
<html>
<head><title>Заголовок</title></head>
<body><p>Основной текст</p></body>
<b>Привет!</b>
</html>
Решение
Удалите текст после тега </body> или перенесите этот тег в конец текста.
Adjacent hyphens within comment
Комментарии в коде HTML определяются конструкцией вида <!— комментарий —>. Если в тексте комментария подряд идет два и более дефиса, возникает ошибка.
<!— Комментарий — заголовок —>
<!— комментарий —>
<!— Комментарий — тело документа —>
Решение
Удалите лишние дефисы.
SYSTEM, PUBLIC, W3C, DTD, EN must be upper case
Элемент <!DOCTYPE> указан неверно, в частности следующие атрибуты необходимо писать в верхнем регистре: SYSTEM, PUBLIC, W3C, DTD, EN.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!doctype html public «-//w3c//dtd html 4.01 Transitional//en» «http://www.w3.org/TR/html4/loose.dtd»>
Решение
Пишите <!DOCTYPE> корректно.
Warning: missing <!DOCTYPE> declaration
Не указан элемент <!DOCTYPE>.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<p>Основной текст</p>
</body>
</html>
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
</body>
</html>
Решение
Поместите элемент <!DOCTYPE> в самую первую строку кода документа.
Too much <…>-elements
Повторяется тег, который в коде должен быть только один. К таким тегам относится <html>, <head>, <title> и <body>.
<head>
<title>Заголовок</title>
</head>
<head>
<title>Заголовок</title>
<title>Название статьи</title>
</head>
Решение
Удалите повторяющийся тег.
<…> inserting «…» attribute
Не указан обязательный атрибут для данного тега.
<style type=»text/css»>
<style>
Решение
Проверьте тег и добавьте недостающие атрибуты.
… attribute … lacks value
Атрибут тега не содержит обязательное значение или оно написано с синтаксической ошибкой.
<a href=»link.html»>Ссылка</a>
<a href>Ссылка</a>
Решение
Проверьте атрибуты тега и добавьте недостающие значения.
… attribute «…» has invalid value «…»
Атрибут содержит некорректное значение. Ошибка проявляется в тех случаях, когда в значении вместо текста пишется число и наоборот. Так, атрибуты id и name должны начинаться с символа ([A-Za-z]) и могут содержать цифры ([0-9]), дефис (-), подчеркивание (_), двоеточие (:) и точку (.). Значение ширины и высоты в атрибутах тегов не должно содержать ничего, кроме цифр ([0-9]) и процентов (%).
<div id=»layer1″>Слой 1</div>
<img src=»images/pic.gif» width=»200″ height=»120″>
<div id=»2layer»>Слой 2</div>
<img src=»images/pic.gif» width=»200px» height=»120px»>
Решение
Проверьте атрибут тега и измените его значение.
<…> missing > for end of tag
Ошибка может возникать в двух случаях: некорректно написан тег, что происходит, когда забыли добавить закрывающую скобку и применение > вместо использования спецсимвола.
<p>Пример текста</p>
<p>Для случая 0<p рассмотрим следующий пример.</p>
<p Пример текста</p>
<p>Для случая 0<p рассмотрим следующий пример.</p>
Решение
Вставьте отсутствующую закрывающую скобку.
Замените < на <.
<…> proprietary attribute «…»
Тег содержит атрибут, специфичный только для браузера Internet Explorer или другого и не входящий в спецификацию. Примером является атрибут height тега <table>.
Список всех атрибутов, входящих в спецификацию HTML приведен по адресу http://www.w3.org/TR/html4/index/attributes.html
<table style=»height: 100%»>
<table height=»100%»>
Решение
Список наиболее характерных атрибутов тегов приведен в табл. 14.1.
Табл. 14.1. Замена нестандартных атрибутов тегов
| Тег | Устаревший атрибут | Стандартный атрибут |
|---|---|---|
| <body> | marginwidth=0, marginheight=0, leftmargin=0, topmargin=0 | style=»margin: 0″ |
| <table> | height=100% | style=»height: 100%» |
| <table> | nowrap | style=»white-space: nowrap» или <td nowrap> |
| <td> | background=»abc.gif» | style=»background-image:url(abc.gif)» |
… proprietary attribute value «…»
Значение атрибута не входит в спецификацию HTML и является специфичным для браузера Internet Explorer или другого. Например, значение align=»absmiddle» тега <img> недопустимо.
<p><img src=»hello.gif» alt=»Привет» align=»middle»></p>
<p><img src=»hello.gif» alt=»Привет» style=»vertical-align: middle»></p>
<p><img src=»hello.gif» alt=»Привет» align=»absmiddle»></p>
Решение
Используйте стандартные значения атрибутов тегов или используйте стилевой эквивалент.
… dropping value «…» for repeated attribute «…»
Атрибут применяется в теге больше одного раза.
<img src=»image.jpg»>
<img src=»image.jpg» src=»image.jpg»>
Решение
Удалите повторяющийся атрибут.
… unexpected or duplicate quote mark
Отсутствует открывающая или закрывающая кавычка в атрибуте тега.
<img src=»image.jpg»>
<img src=image.jpg»>
Решение
Добавьте парную кавычку к значению атрибута.
… attribute with missing trailing quote mark
Тег содержит атрибут, в котором задано неверное количество кавычек.
<p id=»my_id»>
<p id=»my_id»»>
Решение
Добавьте или удалите одну из кавычек.
… id and name attribute value mismatch
Ошибка возникает, когда значения атрибутов id и name не совпадают между собой, что приводит к конфликту при обращении к свойствам элемента через скрипты.
<a name=»elm» id=»elm»>
<a id=»elm»>
<a name=»abcdef» id=»db1″>
Решение
Удалите один из атрибутов или сделайте значения атрибутов name и id одинаковыми.
Notice: replacing <…> by <…>
Ошибка возникает в следующих случаях:
- неверный порядок тегов;
- добавлен лишний закрывающий тег;
- имеется открывающий тег без наличия обязательного закрывающего.
<p>Текст</p><br>
<p>Текст</p></p>
<p>abc<br><table>…</table></p>
Решение
Измените порядок тегов или удалите один из открывающих или закрывающих тегов.
… anchor «…» already defined
Значения атрибута name у различных тегов совпадает между собой. Значение name должно быть уникальным.
<form name=»my_form1″ action=»test1.php»></form>
<form name=»my_form2″ action=»test2.php»></form>
<form name=»my_form» action=»test1.php»></form>
<form name=»my_form» action=»test2.php»></form>
Решение
Выберите другое имя или измените предыдущие имена таким образом, чтобы они не совпадали.
<…> is probably intended as </…>
Тег повторяется дважды в коде HTML, тогда как подобный тег не должен содержать сам себя.
<em>Привет, мир!</em>
<em>Привет<em>, мир!</em></em>
Решение
Удалите один из тегов.
<…> lacks «…» attribute
Требуется обязательный атрибут тега, который, тем не менее, отсутствует.
<form action=»my_action.php»>
<form>
Решение
Добавьте недостающий атрибут к тегу.

Проверить валидность HTML кода сайта можно официальным валидатором стандарта W3C.

- Validate by URL – по URL адресу;
- Validate by File Upload – загруженного файла;
- Validate by Direct Input — непосредственно HTML кода страницы сайта.
Начните проверку по URL с главной страницы своего сайта (блога), а затем проверьте отдельные страницы, на которых вставлены какие-либо скрипты или блоки (голосование, различные сервисы, фотогалереи и т. д.).
Перед проверкой нажмите на кнопку «More Options» и выберите параметры отображения ошибок.
- Show Source – с выводом исходного (с ошибками) кода;
- Validate error pages – проверка страниц вывода ошибок (404 страница);
- Show Outline – вывод строки с ошибкой;
- Verbose Output — отображение заголовков, передаваемых сайтом браузеру: дата изменения документа, его размер и тип, параметры сервера;
- Clean up Markup with HTML Tidy – вывод правильного кода (по версии html Tidy), которым можно заменить неправильный. Полезная функция, должна здорово помочь при исправлении ошибок. По моим наблюдениям, работает только с мелкими ошибками – пропущена кавычка, не закрыт тег, и т. д.
- List messages Sequentially – вывод ошибок и предупреждений по порядку;
- Group Error Messages bu Type – вывод ошибок и предупреждений в группах по типу.
Рассмотрим на конкретном примере как найти на блоге и исправить найденные валидатором ошибки и предупреждения.
После проверки этой моей страницы валидатор выдал предупреждение на линии 252 и ошибку на линии 263.

Сразу становится понятным то, что это код поиска вирусов онлайн от Dr.Web, включенный мной в пост в HTML редакторе.
1. Как и было рекомендовано символ «<» заменяем на амперсанд «&«. 2. Проделываем аналогичную операцию с закрывающим символом «>» на линии 263. Проводим перепроверку страницы валидатором.
Как видим, предупреждение и ошибка исчезли, наш документ проверку на валидность прошел. Наслаждаемся чувством умиротворения от качественно проделанной работы.
Довольно часто, почти всегда, ошибки кроются в плагинах. В этих случаях ошибку найти не так просто, и я рекомендую воспользоваться инструментом «поиск» файл менеджера Total Commander. Как использовать этот инструмент файл менеджера я уже писал в статье «Внешние ссылки» и повторяться здесь не буду.
Многим блогерам, особенно тем, кто плотно не знаком с HTML, будет трудно понять чего нам говорит валидатор. Для облегчения понимания сути ошибки и ее исправления скачайте шпаргалку — подсказку по ссылке — на скачивание шпаргалки, где описаны самые распространенные ошибки HTML кода и способы их исправления. Если, несмотря на все усилия, ошибку в коде плагина, скрипта, и т.п., устранить не удается, откажитесь от него и замените подобным с валидным кодом.
Sorry! This document can not be checked.
Такой грозной надписью вас известит сервис, если он не сможет проверить сайт на валидность HTML сода. Причиной этому может быть конфликт плагинов. В моем случае помогло простое обновление WordPress. Можете использовать проверку валидности непосредственно HTML кода страницы блога на вкладке Validate by Direct Input.
В следующей статье «Валидность CSS» мы рассмотрим, как выполнить проверку и исправление ошибок CSS каскадных таблиц стилей. P.S. По многочисленным просьбам читателей публикую здесь валидный код блока кнопок поделиться в социальных сетях от Яндекса:
<script type="text/javascript" src="http://yandex.st/share/share.js" charset="utf-8"></script> <script type="text/javascript"><!-- document.write('</p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus,blogger"></div> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p>'); --></script>
Именно этот блок вы видите в конце каждой моей статьи. Нажмите на кнопки, чтобы проверить, работают ли :-).
Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.
Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.




Проверить сайт на валидность важно по нескольким причинам:
- выявить ошибки и устранить их
- для каждого пользователя ( зависит от его браузера и версии ) страница может отображаться по-разному. Браузеры смогут отобразить страницу с небольшими огрехами, но каждый отобразит по-своему.
- если браузеры могут автоматически исправить маленькие недочеты, то поисковые системы замечают любую погрешность. К примеру на западе поисковики серьезно относятся к валидности сайтов, у нас уже тоже не исключение.
Всему этому необходимо следовать. А задает эти нормы W3C Консорциум Всемирной паутины ( World Wide Web Consortium ).
Проверка HTML кода на валидность
W3C предоставляет для всех вебмастеров валидатор html кода, чтобы проверить валидность сайта.
Validate by URI — проверка по URL
Validate by File Upload — проверить загружаемый файл
Validate by Direct Input — вставка и проверка участка кода
Нажимаем кнопку Check и появятся результаты. По умолчанию настройки определяются автоматически, но если вы подгоняете под другой тип, то используйте свои.
Подмечу, что часто достаточно исправить 1 или пару ошибок, чтобы сайт полностью соответствовал правилам. ( Например, в этом случае достаточно было сделать 1 исправление в 1 файле, чтобы пропало 5 ошибок ).
Далее будет выведен список ошибок и их решение.
Все на английском, правда в валидаторе есть полезная опция «Clean up Markup with HTML-Tidy», ниже расскажу о ней.
Также можно будет выбрать дополнительные опции при проверке на валидность:
- Show Source – отобразить исходный код вашей страницы
- Show Outline – показать строку, где есть ошибки
- Validate error pages – проверить страницы ошибок, например 404 — страницы не существует
- List Messages Sequentially – показать ошибки и предупреждения списком, последовательно
- Group Error Messages by Type – группировать ошибки с общими признаками
- Clean up Markup with HTML Tidy — программа HTML Tidy выводит исправленный код, не входит в состав W3C validator, поэтому не гарантируется полная корректность
Исправление ошибок валидности
Теперь попытаемся разобраться как исправлять ошибки.
1. Копируем строчку с ошибкой ( … не копируем, это продолжение кода )
2. Определяем в каком файле она находится. Открываем сайт, CTRL + U просматриваем исходный код страницы и ищем ошибку CTRL + F. Часто ошибка не связана с файлами шаблона, она может находиться в файлах плагинов, либо в подпапках вашего шаблона, поэтому нужны некоторые знания
3. Далее открываем файл и при помощи записи под ошибкой, либо при помощи программы HTML Tidy ( включаем опцию вверху страницы валидатора), в таком случае ищем уже исправленный код ( просто копируйте код на 2-3 символа до красного выделения ). И исправляем.
Часто встречаемые ошибки валидации
Тег noindex
Пример:
<noindex> <a rel=»nofollow» href=»…» >…</a></noindex>
Ошибка валидатора: You have used the element named above in your document, but the document type you are using does not define an element of that name
Пояснение: noindex — не входит официальную спецификацию тега языка гипертекстовой разметки веб-страниц HTML. Также полезно знать, что ЯНДЕКС учитывает, как и Google, Yahoo и Bing, rel=»nofollow»
Правильно:
<a rel=»nofollow» href=»…» >…</a>
Пример:
<a href="index.php?pid=1&id=2">...</a>
Ошибка валидатора: Unknown entity…
Пояснение: использовать & вместо &
Правильно:
<a href="index.php?pid=1&id=2">...</a>
Неверная вложенность
Пример:
<strong><li>...</strong></li>
Ошибка валидатора: Missing </ tagli>
Пояснение: элементы должны быть закрыты в обратном порядке их открытию
Правильно:
<strong><lili
Чувствительность DOCTYPE к регистру
Пример:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
Ошибка валидатора: Missing DOCTYPE
Пояснение: DOCTYPE зависим к регистру
Правильно:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="<a>http://www.w3.org/1999/xhtml</a>" >
Не прописан закрывающий «/»
Пример:
…style.css" type="text/css" media="screen">
Пояснение: «пустые элементы», как img или br, должны заканчиваться»/» c пробелом перед этим
Правильно:
…style.css» type=»text/css» media=»screen» />
Тэги прописаны в верхнем регистре
Пример:
<STRONG><LI>...</LI></STRONG>
Ошибка валидатора: There is no such element…
Пояснение: в XHTML документах все элементы и атрибуты должны быть в нижнем регистре, т.к. этот язык регистрозависим и для него <li> и < разные тэгиLI>
Правильно:
<strong><li>...</li></strong>
Значения атрибутов прописаны без кавычек
Пример:
<style type=text/css>...</style>
Ошибка валидатора: Missing » »
Пояснение: значения атрибутов пишутся вместе с кавычками
Правильно:
<style type="text/css">...</style>
У img отсутствует атрибут alt
Пример:
<img src="/image/1.png" height="10" width="10" alt="" title="">
Ошибка валидатора: required attribute «alt» not specified
Пояснение: у тега img атрибут alt должен быть всегда, значение можно оставить пустым, если картинка используется для оформления
Правильно:
<img src="/image/1.png" height="10" width="10" alt="" title="">
В итоге вы сможете исправить ошибки сайта и сделать сайт валидным.
Как проверить сайт на ошибки и их исправить
21.05.2018

Шутки ради: Тебе не нужно исправлять ошибки на сайте – если у тебя нет сайта.
Содержание:
- Как найти ошибки на сайте через Яндекс Вебмастер
- Поиск мусорных страниц и ошибок
- Продолжаем искать ошибки на сайте
- Исправляем ошибки: дубликаты страниц
- Исправляем ошибки: находим и убираем «битые ссылки»
- Исправляем ошибки: Оптимизация картинок
- Исправляем ошибки: Два заголовка H1
- Исправляем ошибки: Отсутствие заполненных мета тегов
Сайты без ошибок и с быстрой скоростью загрузки могут получить ТОП даже без ссылок. Конечно поисковые системы отдают предпочтения сайтам которые хорошо оптимизированы имеют четкую и понятную структуру для поисковых роботов.
О поисковых роботах
У поисковых систем есть специальные роботы которые посещают ваш сайт и скачивают всю информацию о странице и ее данных, а именно заголовок страниц, название статей и других метатегов Их несколько видов и вот самые основные на примере Яндекса:
- YandexBot — основной робот Яндекса, обходит и скачивает всю информацию;
- YandexImages – индексирует картинки для поиска;
- YandexBlogs — робот поиска по блогам исоциальным сетям;
- YandexWebmaster – приходит придобавлении сайта через форуму Веб Мастер;
- YandexPagechecker – проверяет ошибки в разметке сайта;
- YandexFavicons — индексатор фавиконок картинок в браузере
Поисковые роботы ежеминутно и ежедневно проводят обновления своей базы обновляя поисковую выдачу новыми данными и на благодаря им вы получаете более свежую и актуальную информацию, например о свежих новостях. Они сортируют информацию и сохраняют в соответствующий раздел своего сервера по специальным метатегам.
А если там ошибки, то и поисковый робот не может правильно разметить информацию на сайте и понять о чем та или иная страница. Уже исправив ошибки на сайте можно начать получать трафик из поисковой выдачи.
Вот например в рекомендациях от Яндекс написано:
- Необходимо поддерживать четкую внутреннюю ссылочную структуру.
- Использовать карту сайта (sitemap) для роботов.
- Ограничение служебных страниц в robots.txt, а информации в специальные закрывающие от индексации <noindex>.
- Быть внимательнее с движками (CMS) для сайта. Они грузят поиск ненужными техническими страницами и битыми ссылками.
Как найти ошибки на сайте через Яндекс Вебмастер
Чтобы исправить ошибки на сайте их во первых нужно найти =) Для этого добавляем сайт в сервис Яндекс Вебмастер, предварительно зарегистрировав почту на Яндекс .
После чего вам предложат подтвердить права на сайт тремя разными способами, то есть доказать сервису что домен принадлежит вам.
Лично мне проще загрузить файл через FTP клиент (скачать можно тут) поэтому я выбираю этот способ.
После загрузи этого файла на ваш сервер с сайтом нажмите кнопку подтвердить и подождите пока информация обновиться по вашему сайту. Это происходит как за несколько часов так до нескольких дней.
После чего выполняем рекомендации и например как в моем примере заполняем <description> на те которые сам покажет инструмент Яндекс Вебмастер.
Приоритет обязательно отдавайте Фатальным и Критичным ошибкам ведь они на прямую влияют на ранжирование сайта.
Удобство Яндекс Вебмастер заключается в том, что там понятным языком написано что нуждается в доработке, а также предложено решение по исправлению, ну а если появятся вопросы, то задавайте их в комментариях.
Углубляемся в поиск мусорных страниц и ошибок
В Веб Мастере есть замечательная функция и находится она в разделе Индексирование > Статистика обхода.
Тут мы видим все страницы куда заглядывает поисковый робот и какую информацию он скачал для поисковой системы, ошибки, редиректы и прочую нужную информацию.
Внизу с права есть функция выгрузки этих данных для удобства работы в Exel. Выгружаем, открываем, сомотрим.
Чтобы нам не просматривать одни и те же страницы, рекомендую воспользоваться функцией удаление дубликатов а колонке A.
Все технические, информационные, мусорные страницы должны быть запрещены к индексации в robots.txt, но сначала выпишите их в отдельный текстовой документ. О настройке файла robots.txt мы будем говорить в следующей статье (Части 3).
Вот например технические страницы движка WordPress. Это папка /wp-json/ и все что с ней связано, а также страницы /?p=. Такие страницы тянут сайт внизу, так как поисковые системы думают что сайт захламлен техническими данными и за ним никто не смотрит, а значит доверия к ним меньше.
Просмотрите все страницы, выпишите «мусорные» страницы и сохраните в текстовом файле, они нам потребуются позднее.
Продолжаем искать ошибки на сайте
Тут нам уже понадобиться определенный софт, например Netpeak Spider. Очень удобная программа причем «условно» бесплатная. В ней есть 14 дней тестового доступа без ограничения функционала. Эти две недели с «головой» хватит для аудита простого сайта. Вот ссылка https://netpeaksoftware.com/ru/spider
Инструмент позволит найти:
Битые ссылки – то есть ссылки на несуществующие страницы сайта и выдающие ошибку 404 (отсутствие страницы). Ссылки на несуществующие страницы тянут сайт вниз, такая как поисковая система думает что сайтом не занимаются и понижают в выдаче.
- Дубликаты страниц и текста – страницы с дублирующимся контентом плохо или вообще не получают трафик (посетителей). Поиск просто не может понять на какую страницу вести пользователя и иногда исключает из выдаче обе страницы.
- Находит страницы без внутренних ссылок – как известно весь интернет это миллиарды ссылок если с вашей страницы невозможно уйти на другую то образуется «тупик» или по-другому «висячий узел», что негативно влияет на получение трафика на страницу.
- Отсутствие заполненных мета тегов – очень важный инструмент для поискового робота. Именно по ним робот получает информацию о чем ваш сайт или конкретная страница. Нет мета тегов – нет трафика.
- Максимальный размер изображения – скорость загрузки сайта напрямую зависит от его оптимизации, а если картинка или фотография загружается по 20-30 секунд это никуда не годится.
- Одинаковые мета теги Title и H1 – Делайте теги с максимальным вхождением ключевого запроса о котором страница, но все хорошее в меру. По умолчанию рекомендуемый максимальный размер тега H1 не более 65 символов, а тега title не более 120.
Исправляем ошибки: дубликаты страниц
Дубликаты страниц нужно удалить или поставить с них 301 редирект. Если у вас сайт на движке CMS WordPress то вам поможет плагин «Перенаправления». Скачать вы его можете в админ панели во вкладке Плагины > Добавить новый.
Или сделайте через файл .htaccess, просто добавив в него следящий текст
RewriteCond %{REQUEST_URI} ^/test/$RewriteRule ^.*$ http://site.ru/new-test/? [R=301,L]
Где в первой строчке /test/ это с какой страницы, а на второй строчке куда переводить.
Исправляем ошибки: находим и убираем «битые ссылки»
Если вы не видите «битые» то есть ведущие на несуществующие страницы ссылки, то это не значит, что поисковой робот их не видит.
Принцип работы поискового робота как раз заключается в переходе по каждой ссылке и получение информации о следующей странице, а если страница не существует то сервер выдает ошибку.
Вывод: сайтом не занимаются. Итог: понижение в выдаче. Результат: Отсутствие посетителей.
Для поиска битых ссылок также можно использовать бесплатную программу Xenu. Она проста в использовании и понятна.
Убираем ссылки на несуществующие страницы. При использовании «дивижка» сайта убрать ссылку не составит труда. Заходим в редактирование страницы с битой ссылкой и убираем ссылку.
Если движок отсутствует, то заходим через FTP доступ на сервер и редактируем страницу вручную. Нам необходимо найти ссылку в коде страницы.
Ссылка имеет вот такой HTML код:
<a href=»ссылка на страницу»>ТЕКСТ ССЫЛКИ</a>
Убираем весть HTML код кроме «ТЕКСТ ССЫЛКИ», тем самым мы уберем ссылку и избавимся от ошибки.
Исправляем ошибки: Оптимизация картинок
Чем быстрее грузится сайт, тем лучше. Для этой проверки есть специальные сервисы, например бесплатные от Google Page Speed Insights. Он не только покажет скорость сайта, но и каждой страницы в отдельности.
В 70% случаев причина медленной загрузки страницы это неоптимизированные картинки, а остальные 30% это скрипты, сервер и само программирование.
Каждую картинку необходимо сделать меньшим объемом и без потеря качества. Для оптимизации можно воспользоваться сервисом https://tinyjpg.com/.
Необходимо загрузить картинку на сервис, а потом скачать оптимизированную картинку и заменить ее на самом сайте.
Готово! И так должно быть с каждой картинкой.
Исправляем ошибки: Два заголовка H1
Этот мета тег на должен быть на странице только один, то есть в коде он должен встречать один раз. Найти его можно открыв HTML код страницы. Если вы используете браузер Chrome делается это комбинациями клавиш Ctrl + U.
Дальше проверяем саму страницу. Ищем мета тег H1. Нажимаем сочетание клавиш Ctrl+F и вводит в поиск h1 или <h1 если тегу присвоен класс.
Если вы находите более одного тега h1 то это ошибка и ее нужно исправлять.
Скажу сразу, если нет навыков в HTML сайта и знания CSS то рекомендую обратиться к программисту для исправления этой ошибки.
Каждый заголовок имеет свой класс, а соответственно и вид отображения на странице, но можно попробовать заменить в коде h1 на h2. Если это повлияло на отображение сайта, то верните все обратно и обратитесь к программисту. Стоимость таких работ от 200 до 500 рублей.
Исправляем ошибки: Отсутствие заполненных мета тегов
Тут все просто. Заполните данные основываясь на самой информации которую несет страница. Если страница о «как похудеть к лету», то рекомендую делать заголовки и title «цепляющими». Ведь именно title видят пользователи поисковиком.
Чтобы не ломать голову воспользуйтесь контекстной рекламой. Конечно не в прямом смысле, а введите продвигаемый запрос и посмотрите выдачу.
Теперь генерируем например вот так: Как похудеть к лету – 10 килограмм в домашних условиях!
Если у Вас остались вопросы задайте их в комментариях, обязательно отвечу на них, теперь переходим дальше: Продвижение сайта — настройка robots.txt — часть 3
Автор: Аграчев Михаил