Время на прочтение
8 мин
Количество просмотров 12K
Всем привет! Вдохновленные успехом предыдущей статьи, которая была написана в преддверии запуска курса «Fullstack разработчик JavaScript«, мы решили продолжить серию статей для новичков и всех тех, кто только начинает заниматься программированием на языке JavaScript. Cегодня мы поговорим об ошибках, которые случаются в JS, а также о том, как именно с ними бороться.
Отдебажь за человека одну ошибку, и он будет благодарен тебе один пулл реквест. Научи его дебажить самостоятельно, и он будет благодарен тебе весь проект.
Неизвестный тимлид
Типичные ошибки начинающих
Итак, начнем с самых примитивных ошибок. Допустим, вы только недавно закончили изучать основы HTML и CSS и теперь активно принялись за программирование на JavaScript. Для примера: вы хотите, чтобы при клике на кнопку у вас открывалось, к примеру, скрытое до этого момента модальное окно. Так же вы хотите, чтобы у вас по нажатию на крестик это окно закрывалось. Интерактивный пример доступен здесь (я выбрал bitbucket из-за того, что его интерфейс мне кажется самым простым, да и не все же на гитхабе сидеть).
let modal_alert = document.querySelector(".modal_alert")
let hero__btn = document.querySelector(".hero__btn")
let modal_close = document.querySelector(".modal-close ")
//мы выбрали из DOM модели наши элементы. К слову, я использую bulma для упрощения процесса верстки
//теперь мы хотим провести над нашими элементами какие-то операции:
hero__btn.addEventListener("click", function(){
modal_alert.classList.add("helper_visible");
})
modal_close.addEventListener("click", function(){
modal_alert.classList.remove("helper_visible");
})
//если мы хотим увидеть форму, то просто вешаем доп. класс, в котором прописано css-свойство display:flex. И наоборот, если хотим скрыть.
В нашем index.html, кроме верстки, мы внутри тэга head вставляем наш script:
<script src="code.js"></script>
В index.html кроме верстки внутри тэга head мы вставляем наш script:
<script src="code.js"></script>
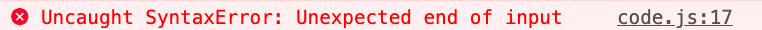
Однако, несмотря на то, что мы все подключили, ничего не заработает и вылетит ошибка:
Что весьма печально, новички часто теряются и не понимают, что делать с красными строчками, словно это приговор какой-то, а не подсказка о том, что не так в вашей программе. Если перевести, то браузер говорит нам, что он не может прочитать свойство addEventListener нулевого значения. Значит, почему-то из DOM модели мы не получили наш элемент. Какой алгоритм действий нужно предпринять?
Во-первых, посмотрите в какой момент у вас вызывается javascript. Браузер читает ваш html-код сверху вниз, как вы читаете, например, книгу. Когда он увидит тэг script, то сразу исполнит его содержимое и продолжит чтение следующих элементов, не особо заботясь о том, что в своем скрипте вы пытаетесь получить элементы DOM, а он их еще не прочитал и, следовательно, не построил модель.
Что делать в таком случае? Просто добавьте атрибут defer внутрь вашего тэга скрипт (или async, но я не буду сейчас вдаваться в подробности их работы, это можно прочитать здесь ). Или можете просто переместить вниз ваш тэг script перед закрывающим body, это тоже сработает.
Во-вторых, проверьте опечатки. Изучите методологию БЭМ — она полезна ещё и тем, что вы хорошо знаете, как пишется ваш элемент — ведь пишите классы по единой логике, и стараетесь пользоваться только правильным английским языком. Или копируете сразу название элемента в JS файл.
Отлично. Теперь, когда вы поправили ошибки, можете насладиться рабочей версией кода по следующему адресу.
Загадочная ошибка
Больше всего новичков вводит в ступор странная ошибка последней строчки кода. Приведем пример:
В консоли выводится что-то непонятное. Если переводить, то буквально это «Неожиданный конец ввода» — и что с этим делать? Кроме того, новичок по привычке смотрит на номер строки. На ней вроде все нормально. И почему тогда консоль на нее указывает?
Все просто. Что бы понимать, как интерпретировать вашу программу, интерпретатору JS нужно знать, где заканчивается тело функции, и где заканчивается тело цикла. В данном варианте кода я абсолютно намеренно забыл последнюю фигурную скобку:
// тут у нас просто два массива с заголовками и статьями
let root = document.getElementById("root"); // реактно подобно использую root
let article__btn = document.querySelector("article__btn");
// при клике на кнопку прочитаем статью
article__btn.onclick = () => {
for (let i = 0; i < headers.length; i++) {
root.insertAdjacentHTML("beforeend", `
<div class="content is-medium">
<h1>${headers[i]} </h1>
<p>${paragraps[i]}</p>
</div>`)
//изъятие фигурной скобки выполнено профессионалами. Не повторять на продакшене
}
Теперь JavaScript не понимает, где у него конец тела функции, а где конец цикла и не может интерпретировать код.
Что делать в данном случае? В любом современном редакторе кода, если вы поставите курсор перед открывающей скобкой, подсветится его закрывающий вариант (если редактор еще не начал подчеркивать эту ошибку красным цветом). Просмотрите код еще раз внимательно, держа в голове, что в JS не бывает одиноких фигурных скобок. Проблемный вариант можно посмотреть здесь, а исправленный — вот тут.
Дробим код
Чаще всего стоит заниматься написанием кода, тестируя его работу небольшими кусочками.
Или как нормальный человек изучить TDD
К примеру, вам нужно простую программу, которая принимает данные на вход от пользователя, складывает их в массив и после этого выводит их средние значения:
let input_number = prompt("Введите количество переменных");
// определяем, какое количество переменных к нам придет
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x); // и складываем значения в массив
}
}
toArray(input_number);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
alert(toAverage(numbers));
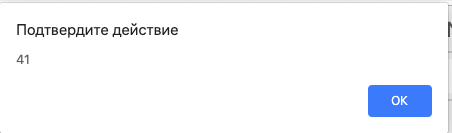
На первый неискушенный взгляд, в данном коде вполне все нормально. В нем есть основная логика, раздробленная на две функции, каждую из которой можно применять потом отдельно. Однако опытный программист сразу скажет, что это не заработает, ведь из prompt данные к нам приходят в виде строки. Причем JS (таков его толерантно-пофигистичный характер) нам все запустит, но на выходе выдаст настолько невероятную чепуху, что даже будет непросто понять, как мы дошли до жизни такой. Итак, давайте попробуем что-нибудь посчитать в нашем интерактивном примере. Введем допустим число 3 в количество переменных, и 1 2 3 в поле ввода данных:
Что? Чего? Ладно, это JavaScript. Поговорим лучше, как мы могли бы избежать такого странного вывода.
Надо было писать на Python, он бы по-человечески предупредил нас об ошибке
. Нам надо было после каждого подозрительного момента сделать вывод типа переменных и смотреть, в каком состоянии находится наш массив.
Вариант кода, в котором вероятность неожиданного вывода снижена:
let input_number = prompt("Введите количество переменных");
console.log(typeof(input_number));
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x);
}
}
toArray(input_number);
console.log(numbers);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
console.log(typeof(toAverage(numbers)));
alert(toAverage(numbers));
Иными словами, все подозрительные места, в которых что-то могло пойти не так, я вывел в консоль, чтобы убедиться, что все идет так, как я ожидаю. Конечно, данные console.log — детские игрушки и в норме, естественно, нужно изучить любую приличную библиотеку для тестирования. Например эту. Результат этой отладочной программы можно увидеть в инструментах разработчика здесь. Как починить, я думаю, вопросов не будет, но если если интересно, то вот (и да, это можно сделать просто двумя плюсами).
Шаг вперед: осваиваем Chrome Dev Tools
Дебаг с использованием console.log в 2019 — это уже несколько архаичная штука (но мы все равно ее никогда ее не забудем, она уже нам как родная). Каждый разработчик, который мечтает носить гордое звание профессионала, должен освоить богатый инструментарий современных средств разработки.
Попробуем починить проблемные места в нашем коде с помощью Dev Tools. Если нужна документация с примерами, всё можно прочитать вот здесь. А мы попробуем разобрать предыдущий пример с помощью Dev Tools.
Итак, открываем пример. У нас явно запрятался какой-то баг в коде, но как понять, в какой момент JavaScript начал что-то неправильно считать?
Правильно, оборачиваем эту радость тестами на тип переменной, это же очень просто
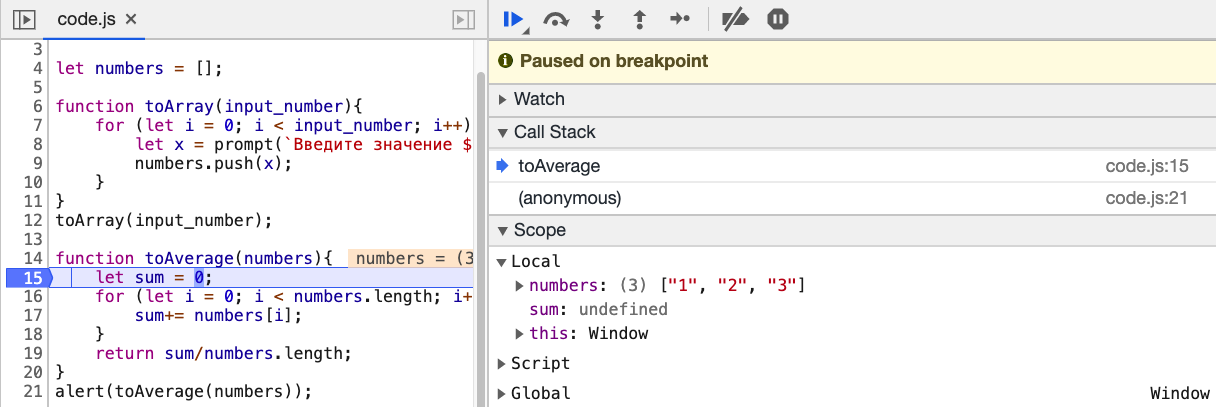
Идем во вкладку Sources в инструментах разработчика. Откройте файл code.js. У вас будут 3 части: первая слева, в которой отображается список файлов и вторая — в которой у нас отображается код. Но больше всего информации мы сможете почерпнуть из третьей части снизу, в которой отображается ход выполнения нашего кода. Давайте поставим breakpoint на 15 строчке (для этого надо щелкнуть по номеру строки в окне, где у нас отображается код, после чего у вас появится голубая метка). Перезапустите страницу, и введите любые значения в нашу программу.
Теперь вы можете вытащить из нижней панели debug массу полезной информации. Вы обнаружите, что JS не особенно задумываясь над типом переменных
ведь статистические языки тупо лучше и нужно писать только на них, чтобы получать предсказуемо работающие и быстрые программы
складывает переменные в виде строки в наш массив. Теперь, осознав картину происходящего, мы можем принять контрмеры.
Учимся перехватывать ошибки
Конструкция try… catch встречается во всех современных языках программирования. Зачем эта синтаксическая конструкция нужна практически? Дело в том, что при возникновении ошибки в коде, он останавливает свое выполнение на месте ошибки — и все, дальнейшие инструкции интерпретатор не исполнит. В реально работающем приложении, из нескольких сотен строчек кода, нас это не устроит. И предположим, что мы хотим перехватить код ошибки, передать разработчику ее код, и продолжить выполнение дальше.
Наша статья была бы неполной без краткого описания основных типов ошибки в JavaScript:
- Error — общий конструктор объекта ошибки.
- EvalError — тип ошибки, появляющийся во время ошибок исполнения
eval(), но не синтаксических, а при неправильном использовании этой глобальной функции. - RangeError — происходит, когда вы выходите за пределы допустимого диапазона в исполнении вашего кода.
- ReferenceError — происходит, когда вы пытаетесь вызвать переменную, функцию или объект, которых нет в программе.
- SyntaxError — ошибка в синтаксисе.
- TypeError — происходит при попытке создания объекта с неизвестным типом переменной или при попытке вызова несуществующего метода
- URIError — редко встречающий код, который возникает при неправильном использовании методов encodeURL и DecodeURL.
Здорово, давайте теперь немного попрактикуемся и посмотрим на практике, где мы можем использовать конструкцию try… catch. Сам принцип работы данной конструкции совсем простой — интерпретатор пытается исполнить код внутри try, если получается — то все продолжается, словно этой конструкции никогда не было. А вот если произошла ошибка — мы ее перехватываем и можем обработать, к примеру, сказав пользователю, где именно он допустил промах.
Давайте создадим самый простой калькулятор (даже калькулятором его называть громко, я бы сказал:«исполнитель введенных выражений»). Его интерактивный пример можно найти здесь. Хорошо, давайте теперь посмотрим на наш код:
let input = document.querySelector("#enter");
let button = document.querySelector("#enter_button");
let result_el = document.querySelector("#result ");
button.onclick = () => {
try {
let result = eval(input.value); //пробуем, если все будет корректно, тогда catch не сработает
result_el.innerHTML = result;
} catch (error) {
console.error(error.name);
result_el.innerHTML = "Вы что-то не то ввели, молодой человек<br> Подумайте еще раз";
//можно пользователю объяснять, что он не прав, если он допустил ошибку
//хотя естественно пользователю лучше не давать эту возможность))
}
}
Если вы попробуете ввести корректное математическое выражение, то все сработает нормально. Однако попробуйте ввести некорректное выражение, к примеру, просто строку, тогда программа выведет пользователю соответствующее предупреждение.
Надеюсь, вы прочитаете еще статьи, в которых объясняются другие части перехвата ошибок, такие например, как эта , чтобы расширить свое понимание в отладке программ, и изучите другие синтаксические конструкции, такие как finally, а также генерацию своих собственных ошибок.
На этом все. Надеюсь, эта статья оказалась полезна и теперь, при отладке приложений, вы будете чувствовать себя более уверенно. Мы разобрали типичные ошибки от самых элементарных, которые делают новички программирующие на JS всего несколько дней, до техники перехвата ошибок, которые применяют более продвинутые разработчики.
И по традиции, полезные ссылочки:
- Пишем собственный фреймворк для тестирования. Полезно для общего понимания стратегии тестирования.
- Полная документация по ошибкам, в том числе и экспериментальные фичи
- Невероятно полезная статья на MDN, которая описывает большинство проблем, которые возникают в начале разработки на JS: отладку, полифиллы, дебагер и многое другое
На этом все. Ждем ваши комментарии и приглашаем на бесплатный вебинар, где поговорим о возможностях фреймворка SvelteJS.
Ошибки в JavaScript и как их исправить
original
JavaScript может быть кошмаром при отладке: некоторые ошибки, которые он выдает, могут быть очень трудны для понимания с первого взгляда, и выдаваемые номера строк также не всегда полезны. Разве не было бы полезно иметь список, глядя на который, можно понять смысл ошибок и как исправить их? Вот он!
Ниже представлен список странных ошибок в JavaScript. Разные браузеры могут выдавать разные сообщения об одинаковых ошибках, поэтому приведено несколько примеров там, где возможно.
Как читать ошибки?
Перед самим списком, давайте быстро взглянем на структуру сообщения об ошибке. Понимание структуры помогает понимать ошибки, и вы получите меньше проблем, если наткнетесь на ошибки, не представленные в этом списке.
Типичная ошибка из Chrome выглядит так:
Uncaught TypeError: undefined is not a function
Структура ошибки следующая:
-
Uncaught TypeError: эта часть сообщения обычно не особо полезна.
Uncaughtзначит, что ошибка не была перехвачена вcatch, аTypeError— это название ошибки. -
undefined is not a function: это та самая часть про ошибку. В случае с сообщениями об ошибках, читать их нужно прямо буквально. Например, в этом случае, она значит то, что код попытался использовать значение
undefinedкак функцию.
Другие webkit-браузеры, такие как Safari, выдают ошибки примерно в таком же формате, как и Chrome. Ошибки из Firefox похожи, но не всегда включают в себя первую часть, и последние версии Internet Explorer также выдают более простые ошибки, но в этом случае проще — не всегда значит лучше.
Теперь к самим ошибкам.
Uncaught TypeError: undefined is not a function
Связанные ошибки: number is not a function, object is not a function, string is not a function, Unhandled Error: ‘foo’ is not a function, Function Expected
Возникает при попытке вызова значения как функции, когда значение функцией не является. Например:
var foo = undefined; foo();
Эта ошибка обычно возникает, если вы пытаетесь вызвать функцию для объекта, но опечатались в названии.
var x = document.getElementByID('foo');
Несуществующие свойства объекта по-умолчанию имеют значение undefined, что приводит к этой ошибке.
Другие вариации, такие как “number is not a function” возникают при попытке вызвать число, как будто оно является функцией.
Как исправить ошибку: убедитесь в корректности имени функции. Для этой ошибки, номер строки обычно указывает в правильное место.
Uncaught ReferenceError: Invalid left-hand side in assignment
Связанные ошибки: Uncaught exception: ReferenceError: Cannot assign to ‘functionCall()’, Uncaught exception: ReferenceError: Cannot assign to ‘this’
Вызвано попыткой присвоить значение тому, чему невозможно присвоить значение.
Наиболее частый пример этой ошибки — это условие в if:
if(doSomething() = 'somevalue')
В этом примере программист случайно использовал один знак равенства вместо двух. Выражение “left-hand side in assignment” относится к левой части знака равенства, а, как можно видеть в данном примере, левая часть содержит что-то, чему нельзя присвоить значение, что и приводит к ошибке.
Как исправить ошибку: убедитесь, что вы не пытаетесь присвоить значение результату функции или ключевому слову this.
Uncaught TypeError: Converting circular structure to JSON
Связанные ошибки: Uncaught exception: TypeError: JSON.stringify: Not an acyclic Object, TypeError: cyclic object value, Circular reference in value argument not supported
Всегда вызвано циклической ссылкой в объекте, которая потом передается в JSON.stringify.
var a = { }; var b = { a: a }; a.b = b; JSON.stringify(a);
Так как a и b в примере выше имеют ссылки друг на друга, результирующий объект не может быть приведен к JSON.
Как исправить ошибку: удалите циклические ссылки, как в примере выше, из всех объектов, которые вы хотите сконвертировать в JSON.
Unexpected token ;
Связанные ошибки: Expected ), missing ) after argument list
Интерпретатор JavaScript что-то ожидал, но не обнаружил там этого. Обычно вызвано пропущенными фигурными, круглыми или квадратными скобками.
Токен в данной ошибке может быть разным — может быть написано “Unexpected token ]”, “Expected {” или что-то еще.
Как исправить ошибку: иногда номер строки не указывает на правильное местоположение, что затрудняет исправление ошибки.
Ошибка с [ ] { } ( ) обычно вызвано несовпадающей парой. Проверьте, все ли ваши скобки имеют закрывающую пару. В этом случае, номер строки обычно указывает на что-то другое, а не на проблемный символ.
Unexpected / связано с регулярными выражениями. Номер строки для данного случая обычно правильный.
Unexpected ; обычно вызвано символом ; внутри литерала объекта или массива, или списка аргументов вызова функции. Номер строки обычно также будет верным для данного случая.
Uncaught SyntaxError: Unexpected token ILLEGAL
Связанные ошибки: Unterminated String Literal, Invalid Line Terminator
В строковом литерале пропущена закрывающая кавычка.
Как исправить ошибку: убедитесь, что все строки имеют правильные закрывающие кавычки.
Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is null, Unable to get property ‘foo’ of undefined or null reference
Попытка прочитать null или undefined так, как будто это объект. Например:
var someVal = null; console.log(someVal.foo);
Как исправить ошибку: обычно вызвано опечатками. Проверьте, все ли переменные, использованные рядом со строкой, указывающей на ошибку, правильно названы.
Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is undefined, Unable to set property ‘foo’ of undefined or null reference
Попытка записать null или undefined так, как будто это объект. Например:
var someVal = null; someVal.foo = 1;
Как исправить ошибку: это тоже обычно вызвано ошибками. Проверьте имена переменных рядом со строкой, указывающей на ошибку.
Uncaught RangeError: Maximum call stack size exceeded
Связанные ошибки: Uncaught exception: RangeError: Maximum recursion depth exceeded, too much recursion, Stack overflow
Обычно вызвано неправильно программной логикой, что приводит к бесконечному вызову рекурсивной функции.
Как исправить ошибку: проверьте рекурсивные функции на ошибки, которые могут вынудить их делать рекурсивные вызовы вечно.
Uncaught URIError: URI malformed
Связанные ошибки: URIError: malformed URI sequence
Вызвано некорректным вызовом decodeURIComponent.
Как исправить ошибку: убедитесь, что вызовы decodeURIComponent на строке ошибки получают корректные входные данные.
XMLHttpRequest cannot load http://some/url/. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Связанные ошибки: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://some/url/
Эта проблема всегда связана с использованием XMLHttpRequest.
Как исправить ошибку: убедитесь в корректности запрашиваемого URL и в том, что он удовлетворяет same-origin policy. Хороший способ найти проблемный код — посмотреть на URL в сообщении ошибки и найти его в своём коде.
InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
Связанные ошибки: InvalidStateError, DOMException code 11
Означает то, что код вызвал функцию, которую нельзя было вызывать в текущем состоянии. Обычно связано c XMLHttpRequest при попытке вызвать на нём функции до его готовности.
var xhr = new XMLHttpRequest(); xhr.setRequestHeader('Some-Header', 'val');
В данном случае вы получите ошибку потому, что функция setRequestHeader может быть вызвана только после вызова xhr.open.
Как исправить ошибку: посмотрите на код в строке, указывающей на ошибку, и убедитесь, что он вызывается в правильный момент или добавляет нужные вызовы до этого (как с xhr.open).
Заключение
JavaScript содержит в себе одни из самых бесполезных ошибок, которые я когда-либо видел, за исключением печально известной Expected T_PAAMAYIM_NEKUDOTAYIM в PHP. Большая ознакомленность с ошибками привносит больше ясности. Современные браузеры тоже помогают, так как больше не выдают абсолютно бесполезные ошибки, как это было раньше.
Какие самые непонятные ошибки вы встречали? Делитесь своими наблюдениями в комментариях.
21 марта, 2023 12:17 пп
15 views
| Комментариев нет
Java
JavaScript — это язык программирования, который используется во фронтенд- и бэкенд-разработке. Однако иногда правильно расшифровать сообщение об ошибке в JavaScript бывает немного сложно. При устранении проблем в приложени очень важно понимание того, на что ссылается сообщение об ошибке. Современные браузеры поставляются со встроенными утилитами отладки, которые помогают в этом. Каждый браузер по-разному визуально выводит сообщения об ошибках. Но эти сообщения подскажут вам, что происходит с кодом JavaScript.
В этом мануале мы рассмотрим три распространенных типах ошибок JavaScript, которые возникают в среде браузера: ReferenceError, SyntaxError и TypeError. Чтобы следовать этому туториалу, вы должны иметь представление о JavaScript и консоли разработчика.
Читайте также: Использование консоли разработчика JavaScript
Примеры в этом туториале помогут вам ознакомиться с распространенными сообщениями об ошибках. Сообщения в примерах из браузера Chrome, в Firefox или Edge могут содержать немного другую информацию, но типы ошибок одинаковы для всех.
Типы ошибок JavaScript
Ошибки в JavaScript основаны на объекте Error. Это встроенный объект, который содержит информацию о типе возникшей ошибки, за которой следует сообщение с подробным описанием возможной причины. Например, вы можете столкнуться со следующей ошибкой:
VM170:1 Uncaught ReferenceError: shark is not defined at <anonymous>:1:1
Если разобрать это сообщение, вы узнаете, что ReferenceError — это тип обнаруженной ошибки. После двоеточия следует сообщение, которое описывает ошибку: shark is not defined. Последняя строка в этом сообщении указывает, где именно произошла ошибка в коде: 1:1.
Каждый раз, когда браузер обнаруживает ошибку, тип и сообщение об ошибке указывают на проблему. С помощью этой информации можно определить, как отладить код на основе типа ошибки и сообщения, которое вы получите.
Ошибка ReferenceError
ReferenceError возникает, когда вы пытаетесь получить доступ к переменной, которую вы еще не создали. Она также возникает, когда вы вызываете переменную до ее инициализации.
Неопределенные переменные
Например, если вы неправильно написали название переменной при выполнении console.log(), вы получите ошибку ReferenceError:
let sammy = 'A Shark dreaming of the cloud.'; console.log(sammmy);
Вывод будет следующим:
Uncaught ReferenceError: sammmy is not defined at <anonymous>:1:13
Переменная sammmy с тремя буквами m не существует и не определена. Чтобы исправить эту ошибку, можно обновить переменную и написать ее правильно,а затем повторно выполнить команду. Если все прошло успешно, то вы не получите сообщение об ошибке. В целом рекомендуется всегда заранее проверять код на наличие опечаток, чтобы избежать ошибок с неопределенными переменными.
Доступ к переменной до ее объявления
Также вы можете столкнуться с ошибкой при попытке получения доступа к переменной до ее объявления в коде:
function sharkName() { console.log(shark); let shark = 'sammy'; } VM223:2 Uncaught ReferenceError: Cannot access 'shark' before initialization at sharkName (<anonymous>:2:17) at <anonymous>:1:1
В этом примере при выполнении console.log(shark) переменная shark объявлена после вызова, что приводит к ошибке. Как вы сами знаете, сначала нужно объявить переменную, а уже потом пытаться получить к ней доступ.
Примечание: из-за того, как работают объявления let и const, объявления переменных всплывают, но в предыдущем примере они не доступны, потому что находятся в так называемой “временной мертвой зоне” (Temporal Dead Zone). Чтобы избежать этого, рекомендуется объявлять переменные let и const в начале области.
Чтобы исправить эту ошибку, объявите переменную shark перед выполнением команды console.log():
function sharkName() { let shark = 'sammy'; console.log(shark); }
Ошибка ReferenceError часто связана с переменными и областью видимости. Это выходит за рамки данного мануала.
Читайте также: Переменные, области и поднятие переменных в JavaScript
Ошибка SyntaxError
Когда интерпретатор JavaScript просматривает код, он может выдать ошибку SyntaxError, если обнаружит код, который не соответствует спецификации языка. В этом случае ваш код прекратит выполнение и вы получите сообщение о синтаксической ошибке.
Отсутствует закрывающий знак
Например, когда вы пишете функцию и забываете закрыть круглую скобку, ), чтобы заключить свой код, вы получите SyntaxError с очень конкретным сообщением об отсутствующем элементе:
function sammy(animal) { if(animal == 'shark'){ return `I'm cool`; } else { return `You're cool`; } } sammy('shark';
Вы получите:
Uncaught SyntaxError: missing ) after argument list
В сообщении об ошибке указывается отсутствующий символ в коде. В этом примере в вызове функции sammy отсутствует закрывающая скобка ):
. . . sammy('shark');
Отсутствие завершающей фигурной скобки } в конце функции или квадратной ] в массиве также может привести к этой ошибке. Убедитесь, что вы правильно закрываете функции, массивы и объекты.
Одинаковые имена переменных
Вы можете столкнуться с этой ошибкой, когда одно имя используется как параметр функции и внутри ее тела. Рассмотрим следующий пример:
function sammy(animal) { let animal = 'shark'; }
Получаем:
VM132:2 Uncaught SyntaxError: Identifier 'animal' has already been declared
Чтобы исправить эту ошибку, убедитесь, что вы используете уникальные и конкретные имена переменных внутри тела функции. Объявив новое имя переменной, например, animalType, вы устраните конфликт между параметром функции и переменной let в теле:
function sammy(animal) { let animalType = 'shark'; }
Если в теле функции вы собираетесь изменять параметр, не объявляйте переменную с таким же именем. Например, вы можете удалить объявление let внутри тела функции:
function sammy(animal) { animal = 'shark'; }
Убедитесь, что при работе с переменными внутри и вне тела функции вы даете им уникальные имена. При доступе к параметрам функции вы можете использовать их в теле без объявления переменной, например, без let.
Случайные символы
Иногда в коде встречаются опечатки: к примеру, пропущенные символы (как мы уже видели выше) или ненужные повторения символов. Посмотрите на следующий код:
let sharkCount = 0; function sammy() { sharkCount+; console.log(sharkCount); }
Вы получите:
Uncaught SyntaxError: Unexpected token ';'
Дополнительным элементом в этом примере является знак плюс (+) после sharkCount внутри тела функции:
. . . function sammy() { sharkCount++; console.log(sharkCount); }
При возникновении ошибки SyntaxError: Unexpected token проверьте код на наличие пропущенных или дополнительных операторов, таких как знак плюс (+) в примере.
Ошибка TypeError
TypeError возникает, когда значение функции или переменной имеет непредвиденный тип.
Читайте также: Типы данных в JavaScript
Методы массивов и объекты
Одна из распространенных ошибок — использование метода массива для итерации объекта. Например, перебрать объект с помощью метода .map() нельзя, потому что он доступен только для массивов:
const sharks = { shark1: 'sammy', shark2: 'shelly', shark3: 'sheldon' } sharks.map((shark) => `Hello there ${shark}!`);
Вы получите:
Uncaught TypeError: sharks.map is not a function at <anonymous>:1:8
Один из вариантов исправления предыдущего примера — использовать цикл for…in, который работает с объектами:
const sharks = { shark1: 'sammy', shark2: 'shelly', shark3: 'sheldon' } for (let key in sharks) { console.log(`Hello there ${sharks[key]}!`); }
Также можно преобразовать объект sharks в массив, чтобы использовать метод .map():
const sharks = ['sammy', 'shelly', 'sheldon']; sharks.map((shark) => `Hello there ${shark}!`);
Когда вы работаете с разными массивами и объектами, методы легко перепутать. Убедитесь, что метод соответствует типу данных, с которыми вы работаете.
Правильные методы деструктуризации
Аналогично, попытка выполнить итерацию над объектом с деструктуризацией массива приведет к ошибке TypeError:
const shark = { name: 'sammy', age: 12, cloudPlatform: 'sammy' } const [name, age, cloudPlatform] = sharks;
Получаем:
VM23:7 Uncaught TypeError: sharks is not iterable at <anonymous>:7:26
Один из способов решить эту проблему — использовать деструктуризацию объекта, чтобы создавать новые переменные на основе ключей объекта:
const shark = { name: 'sammy', age: 12, cloudPlatform: 'sammy' } const {name, age, cloudPlatform} = shark; console.log(name);
Получим следующий вывод:
sammy
В зависимости от того, как вы структурируете данные, — с помощью массивов или объектов, — убедитесь, что вы используете соответствующие методы для извлечения значений.
Подводим итоги
В этом туториале мы рассмотрели три распространенных типа ошибок JavaScript и некоторые связанные с ними сообщения, а также обсудили, как отладить эти проблемы. Конечно, этот краткий материал сложно назвать исчерпывающим, но вы получили представление о том, как JavaScript кооперируется с браузерами, чтобы указать на проблемы в коде.
Читайте также:
- Методы объектов в JavaScript
- Методы массивов в JavaScript: методы итерации
- Отладка JavaScript с помощью Visual Studio Code и DevTools от Google Chrome
Tags: Javascript
Download Article
Download Article
If you’re seeing an error that says «a JavaScript error occurred in the main process» or «a fatal JavaScript error occurred» when trying to open or install Discord, there are several potential fixes. While these fixes are designed to resolve this error on Discord, they should work to resolve similar errors in other apps, including Microsoft Teams. We’ll show you how to troubleshoot JavaScript errors for Discord, Microsoft Teams, and other Windows 10 apps.
-
1
Open your antivirus or antimalware software. If you’re unable to install Discord or another app on your PC because of a JavaScript error, such as «a JavaScript error occurred in the main process,» your antivirus software may be blocking the installer. You can fix this by adding an exclusion for the installer.
- If you’re using Windows Security, which comes for free with Windows, type security into the search bar and then click Windows Security.
- The remaining steps will cover unblocking an installer with Windows Security, but your antivirus suite may have different menu options.
-
2
Go to the Virus and threat protection area. This gives you a general overview of your antivirus settings.
Advertisement
-
3
Click Manage settings. This opens the settings for your antivirus protection.
-
4
Add an exclusion for the Discord installer. If you’re using Windows Security, click Add an exclusion, select File, and then open your download folder and select DiscordSetup.exe (or the name of the installer you’re trying to run).
-
5
Run the installer again. Once you’ve allowed the installer to run, you should resolve JavaScript errors that occur during installation.
Advertisement
-
1
Close Discord (or the app you’re trying to fix). If you get a JavaScript error when trying to launch or install Discord or another app, the application data may be corrupt. If the app is running right now, you’ll want to close it so you can properly delete and reinstall it. Make sure it’s not minimized to your taskbar.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a that the app is running, click to select it, and then click End Task.[1]
- Even if you’ve only tried installing the app and were not successful, you should still use this method before you try to install again.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a that the app is running, click to select it, and then click End Task.[1]
-
2
Press ⊞ Win+S. This activates the Windows search bar.
-
3
Type %appdata% and press ↵ Enter. This opens a File Explorer window to your application data.
-
4
Permanently delete the folder for the app you’re trying to fix. For example, if you’re trying to fix Discord, you’ll want to delete the «Discord» folder. Here’s how:
- Click the folder once to select it. Don’t open the folder—just select it for now.
- Hold down the Shift key as you press Delete.
- Click Yes.
-
5
Press ⊞ Win+S. This activates the Windows search bar again.
-
6
Type %LocalAppData% and press ↵ Enter. This opens a File Explorer window to your local app data.
-
7
Permanently delete the app’s folder here as well. Just hold down the Shift key as you press Delete, and then confirm deletion.
- If you don’t see this folder, just skip this step.
-
8
Uninstall Discord (or the app in question) from your PC. Here’s how:
- Open the Windows menu and click the Settings gear.
- Go to Apps > Apps & features.
- Select the app and click Uninstall. If you don’t see the app here, just move to the next step.
- Click Uninstall to confirm.
-
9
Reinstall the app. If you’re reinstalling Discord, you can download the installer from https://discord.com/download. Once downloaded, double-click the installer and follow the on-screen instructions—this should fix just about all installation errors.
Advertisement
-
1
Open your Windows Settings
. If you’re getting an error that says «a JavaScript error occurred in the main process» when trying to install Microsoft Teams, this may indicate a problem with the C++ libraries installed on your PC.[2]
- While this method is known to work for Teams, it may also resolve the same issue in other apps.
-
2
Click Apps. This opens the Settings panel to the Apps list.
-
3
Click Apps & Features. This option is in the left panel.[3]
-
4
Click the latest version of Microsoft Visual C++. You’ll probably see several instances of Visual ++ here—you’ll want to click the one that has the most recent date.
-
5
Click Change or Advanced options. You should see one of these two options here.
-
6
Click Repair. This performs a few repair steps to the C++ libraries.
- If prompted, enter your administrator password to confirm.
-
7
Try running the installer again. This should resolve most JavaScript installation errors with Microsoft Teams on Windows 10.
Advertisement
-
1
Close Discord (or the app you’re trying to fix). If you get a JavaScript error when trying to start Discord or another app, certain processes may be failing because they need more permissions. If the app is running right now, you’ll want to close it. Make sure it’s not minimized to your taskbar.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a process for the app running, click to select it, and then click End Task.
-
2
Right-click the Discord icon on your desktop or in the Windows menu. A menu will expand.
-
3
Click Open file location. If you don’t see this option, you may have to click More first. This takes you to the app’s install location.
-
4
Double-click the latest version of Discord. If you’ve run a few Discord updates, you may have several folders beginning with app- and ending with a number. Double-click the one with the most recent version number.
- If you’re trying to fix a different app, you’ll usually see that app right here in the folder you’ve opened. If not, look around for a file with the app’s name—it may end with «.exe.»
-
5
Right-click the app and select Properties. Properties for the selected app will appear.
-
6
Click the Compatibility tab. It’s at the top of the window.
-
7
Check the box next to «Run this program as an administrator.» This gives the app permission to everything on your PC, which may clear up issues caused by access rights.
-
8
Click OK. This saves your changes.
-
9
Start Discord or your preferred app normally. Now that you’ve set the app to run as an administrator, starting it by double-clicking its icon on your desktop or in the Windows menu will run it with elevated privileges.
Advertisement
Add New Question
-
Question
Why am I getting a Javascript error with WordPress?
Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years.
Computer & Tech Specialist
Expert Answer
Check the website on other devices, like another computer or a tablet. If the same error shows up, there’s an issue with the code that needs to be looked at. It also helps to make sure that Java is up-to-date on your computer, since a lot of people don’t even update Java anymore (since it’s updated with the operating system).
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
About This Article
Article SummaryX
1. Unblock the installer in your antivirus software.
2. Try deleting the app’s folders in AppData and LocalAppData and then reinstalling.
3. Repair the latest version of Microsoft Visual C++ in Apps & Features.
4. Run the app as an administrator.
Did this summary help you?
Thanks to all authors for creating a page that has been read 37,984 times.
Is this article up to date?
Ошибки в JavaScript достаточно сложно отслеживать и исправлять. У каждой ошибки есть свое название. Это помогает с определением проблемы и ее исправлением. Необработанные ошибки отображаются в веб-консоли браузера или выводе Node.js приложения. Рассмотрим типы распространенных ошибок в JavaScript, причины возникновения и как их исправить. По каждому типу показаны примеры, чтобы улучшить ваше понимание ошибки и действий для исправления.
Нет единого стандарта именований ошибок в разных браузерах. Для статьи взяты имена ошибок из браузера Google Chrome.
TypeError: Cannot read property “x” of “y”
Ошибки в JavaScript достаточно сложно отслеживать и исправлять. У каждой ошибки есть свое название. Это помогает с определением проблемы и ее исправлением. Необработанные ошибки отображаются в веб-консоли браузера или выводе Node.js приложения. Рассмотрим типы распространенных ошибок в JavaScript, причины возникновения и как их исправить. По каждому типу показаны примеры, чтобы улучшить ваше понимание ошибки и действий для исправления.
Нет единого стандарта именований ошибок в разных браузерах. Для статьи взяты имена ошибок из браузера Google Chrome.
TypeError: Cannot read property “x” of “y”
Эта ошибка возникает, когда мы вызываем метод или читаем свойство на undefined или null значениях.
В браузере Safari эти ошибки названы по-другому:
- ‘undefined’ is not an object
- ‘null’ is not an object
В браузере Mozilla Firefox:
- TypeError: «x» is undefined
- TypeError: «x» is null
Примеры ошибок
- Вызов функции на
undefined:
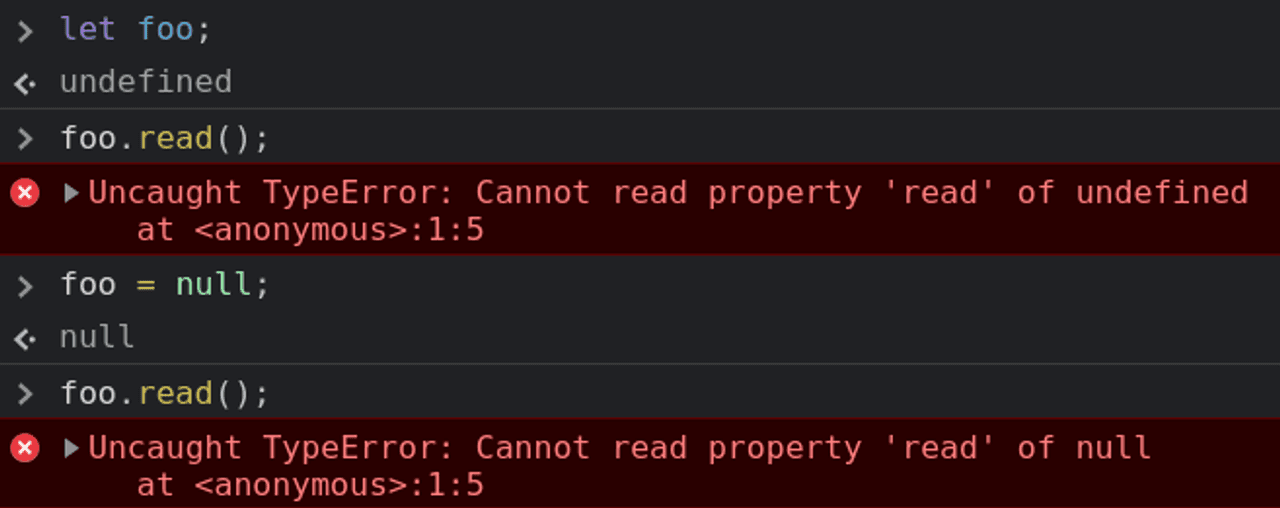
let foo;
foo.read(); // TypeError: Cannot read property 'read' of undefined- Чтение свойства на
null:
foo = null;
foo.total; // TypeError: Cannot read property 'total of nullИсправление ошибки
Есть несколько вариантов исправления в зависимости от контекста проблемы.
- Задать значение переменной или свойству объекта перед его использованием.
let foo = {
total: 5
};let total = foo.total; // 5
- Проверять, что переменная определена, перед ее использованием.
if (typeof foo !== 'undefined' && typeof foo.total !== 'undefined') {
let total = foo.total;
}TypeError: “x” is not a function
Ошибка происходит, когда мы пытаемся вызвать неопределенную функцию.
Примеры ошибок
Есть несколько вариантов исправления в зависимости от причин ошибки:
- Функция не определена.
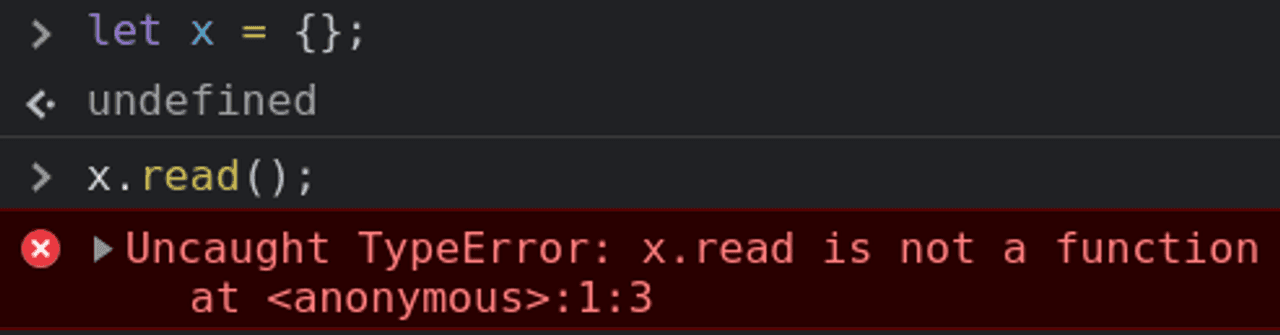
let x = {};x.read(); // TypeError: x.read is not a function
В этом примере определим функцию read().
let x = {
read: function() {
return 2;
}
};x.read(); // 2
- В месте вызова или объявлении функции есть опечатка в имени функции.
let a = {
sam: function(a, b) {
return a + b;
}
}a.sum(1, 1); // TypeError: a.sum is not a function
После исправления опечатки в имени функции sum().
let a = {
sum: function(a, b) {
return a + b;
}
}a.sum(1, 1); // 2
TypeError: Cannot set property “x” of undefined
Ошибка происходит, когда мы пытаемся вызвать неопределенную функцию.
Примеры ошибок
Есть несколько вариантов исправления в зависимости от причин ошибки:
- Функция не определена.
let x = {};x.read(); // TypeError: x.read is not a function
В этом примере определим функцию read().
let x = {
read: function() {
return 2;
}
};x.read(); // 2
- В месте вызова или объявлении функции есть опечатка в имени функции.
let a = {
sam: function(a, b) {
return a + b;
}
}a.sum(1, 1); // TypeError: a.sum is not a function
После исправления опечатки в имени функции sum().
let a = {
sum: function(a, b) {
return a + b;
}
}a.sum(1, 1); // 2
TypeError: Cannot set property “x” of undefined
Эта ошибка возникает, когда мы пытаемся записать в свойство undefined значения.
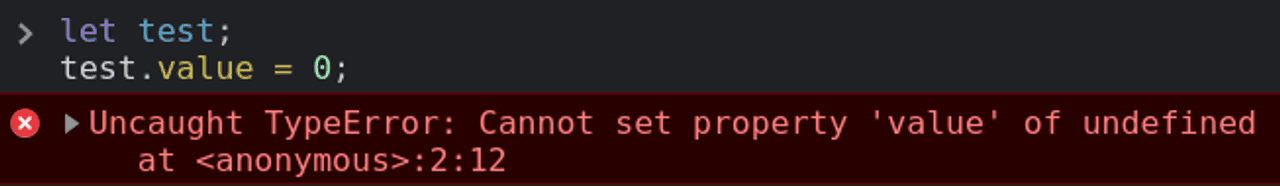
let test;test.value = 0; // Uncaught TypeError: Cannot set property 'value' of undefined
Решением в данном примере будет инициализация переменной test новым объектом так:
let test = {};test.value = 0;
Или вот так:
let test = {
value: 0
};ReferenceError: “x” is not defined
Эта ошибка возникает в нескольких случаях.
Переменная не объявлена
text.trim(); // Uncaught ReferenceError: text is not definedПеременная text не объявлена. Для использования строкового метода trim() переменную text нужно объявить и инициализировать строкой.
let text = " Test ";text.trim(); // "Test"
Нет доступа к переменной в текущей области видимости
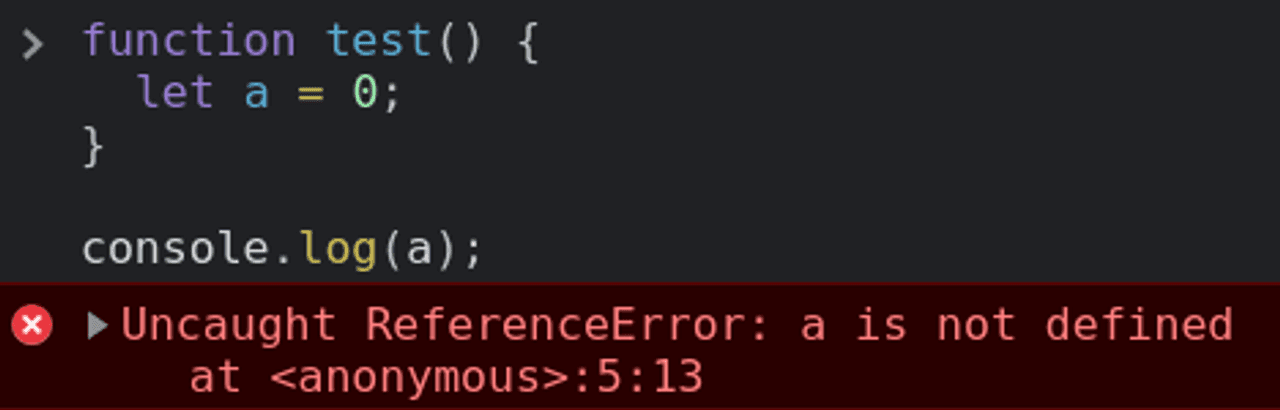
function test() {
let a = 0;
}console.log(a); // Uncaught ReferenceError: a is not defined
Переменную a нужно сделать доступной для использования там, где происходит ошибка.
let a = 0;function test() {
a = 1;
}
console.log(a); // 0
test();
console.log(a); // 1
RangeError: Maximum call stack size exceeded
Эта ошибка возникает в случае вызова бесконечной рекурсивной функции. У такой функции нет выхода из нее или он не применяется.
function countDown(fromNumber) {
console.log(fromNumber); countDown(fromNumber - 1); // RangeError: Maximum call stack size exceeded
}
countDown(10);
Чтобы исправить эту ошибку в рекурсивную функцию countDown() нам нужно добавить условие для выхода из рекурсии.
function countDown(fromNumber) {
console.log(fromNumber); let nextNumber = fromNumber - 1;
if (nextNumber > 0) {
countDown(nextNumber);
}
}
countDown(10);
RangeError: precision is out of range
Эта ошибка возникает в нескольких случаях.
Переменная не объявлена
text.trim(); // Uncaught ReferenceError: text is not definedПеременная text не объявлена. Для использования строкового метода trim() переменную text нужно объявить и инициализировать строкой.
let text = " Test ";text.trim(); // "Test"
Нет доступа к переменной в текущей области видимости
function test() {
let a = 0;
}console.log(a); // Uncaught ReferenceError: a is not defined
Переменную a нужно сделать доступной для использования там, где происходит ошибка.
let a = 0;function test() {
a = 1;
}
console.log(a); // 0
test();
console.log(a); // 1
RangeError: Maximum call stack size exceeded
Эта ошибка возникает в случае вызова бесконечной рекурсивной функции. У такой функции нет выхода из нее или он не применяется.
function countDown(fromNumber) {
console.log(fromNumber); countDown(fromNumber - 1); // RangeError: Maximum call stack size exceeded
}
countDown(10);
Чтобы исправить эту ошибку в рекурсивную функцию countDown() нам нужно добавить условие для выхода из рекурсии.
function countDown(fromNumber) {
console.log(fromNumber); let nextNumber = fromNumber - 1;
if (nextNumber > 0) {
countDown(nextNumber);
}
}
countDown(10);
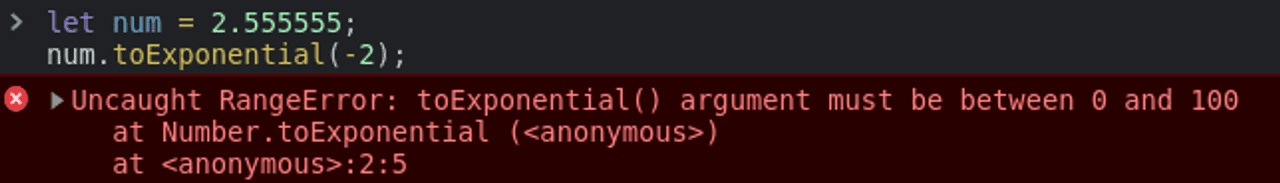
RangeError: precision is out of range
Ошибка происходит когда число, выходящее за пределы допустимого диапазона, было передано в функции toExponential(), toFixed(), или toPrecision().
let num = 4.777777;
num.toExponential(-2); // RangeError: toExponential() argument must be between 0 and 100num = 4.8888;
num.toFixed(105); // RangeError: toFixed() digits argument must be between 0 and 100
num = 4.1234;
num.toPrecision(0); // RangeError: toPrecision() argument must be between 1 and 100
Чтобы исправить, будем использовать допустимые значения.
let num = 4.777777;
num.toExponential(4); // 2.5556e+0num = 4.8888;
num.toFixed(2); // 3.00
num = 4.1234;
num.toPrecision(1); // 4
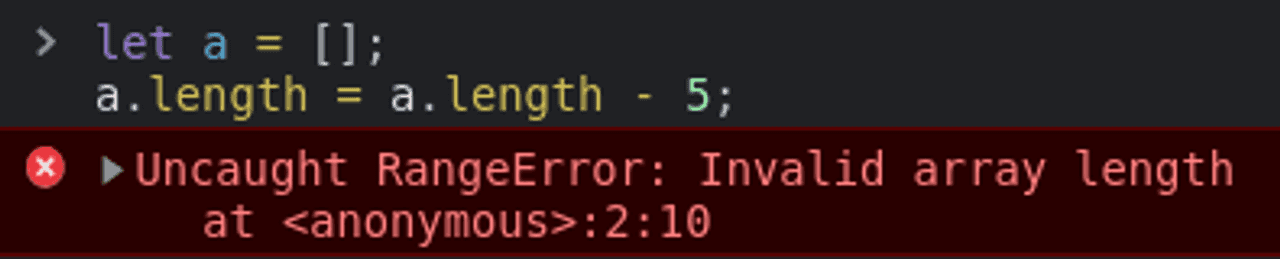
RangeError: invalid array length
Эта ошибка возникает, если мы задаем массиву недопустимый размер: негативный или больше 232.
new Array(-10); // RangeError: Invalid array lengthlet a = [];
a.length = a.length - 5; // RangeError: Invalid array length
Для решения данной ошибки нам нужно использовать допустимую длину массива.
new Array(10); // [empty × 10]Полезные ссылки
JavaScript ссылки на ошибки
Ниже, вы найдёте список ошибок, которые возвращает JavaScript. Эти ошибки могут быть полезны при отладке, но неполадки не всегда сразу понятны. Страницы ниже предлагают дополнительную информацию об этих ошибках. Каждая ошибка это Объект на основании Error object, и имеет имя (name) и сообщение (message).
Эта ошибка возникает, если мы задаем массиву недопустимый размер: негативный или больше 232.
new Array(-10); // RangeError: Invalid array lengthlet a = [];
a.length = a.length - 5; // RangeError: Invalid array length
Для решения данной ошибки нам нужно использовать допустимую длину массива.
new Array(10); // [empty × 10]Полезные ссылки
JavaScript ссылки на ошибки
Ниже, вы найдёте список ошибок, которые возвращает JavaScript. Эти ошибки могут быть полезны при отладке, но неполадки не всегда сразу понятны. Страницы ниже предлагают дополнительную информацию об этих ошибках. Каждая ошибка это Объект на основании Error object, и имеет имя (name) и сообщение (message).
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Errors
Резюме
Надеюсь вы узнали что-то новое для себя. И сможете определять причину ошибок в JavaScript и способ их исправления. Эти ошибки могут возникать в рабочих проектах и лучше заранее иметь представление о них.
Спасибо, что прочитали. Буду вам очень признателен если поделитесь этой статьей!
Опубликовано 21 апреля 2021 г.