Как исправить ошибку на сайте
Содержание:
- Ошибки глазами владельцев сайта. Как быть и как исправить?
- 1.1 Вариант №1 «Устранить ошибку на сайте самостоятельно»
- 1.2 Вариант №2 «Обратиться в поддержку хостинга, CMS и т.п.»
- 1.3 Вариант №3 «Обратиться за помощью в веб-студию»
- Основные SEO ошибки сайта
- 2.1 Ошибка №1 «Дублирование контента»
- 2.2 Ошибка №2 «Отсутствие title и description»
- 2.3 Ошибка №3 «Низкая скорость загрузки сайта»
- 2.4 Ошибка №4 «Отсутствие SSL-сертификата»
- 2.5 Ошибка №5 «Нет ЧПУ»
- 2.6 Ошибка №6 «Отсутствие “хлебных крошек”»
- 2.7 Ошибка №7 «Нет фавикона»
- 2.8 Ошибка №8 «Проблемы с файлом robots.txt»
- 2.9 Ошибка №9 «На сайте есть битые ссылки»
- 2.10 Ошибка №10 «Неверная разметка H1-Н6»
- Ошибки на сайте: 404, 503, 500, 403 и т.д.
- 3.1 Ошибка 400: Bad Request
- 3.2 Ошибка 401: Unauthorized
- 3.3 Ошибка 403: Forbidden
- 3.4 Ошибка 404: Not Found
- 3.5 Ошибка 500: Internal Server Error
- 3.6 Ошибка 502: Bad Gateway
- 3.7 Ошибка 503: Service Unavailable
- 3.8 Ошибка 504: Gateway Timeout
- Ошибки в юзабилити сайта (Топ-5 ошибок UX/UI дизайна)
- 4.1 Ошибка №1 «Первый экран перегружен не имеет чёткой визуальной иерархии»
- 4.2 Ошибка №2 «Нет общего стиля для всех страниц сайта»
- 4.3 Ошибка №3 «Неверно выбраны цвета»
- 4.4 Ошибка №4 «Перегружена форма заявки, корзина или страница регистрации»
- 4.5 Ошибка №5 «Непонятно что нужно сделать на странице»
Есть масса причин, по которым могут возникать ошибки в работе web-сайтов. Среди самых распространенных следующие: неточности в коде, плохая оптимизация загрузки веб-страницы, ненастроенная адаптивность, не внимательность контент-менеджера, ошибки в изначальном наполнении сайта и другие.
Любые ошибки отражаются на посещаемости ресурса и мешают его продвижению, снижают его конверсионные параметры. А это напрямую связано с сокращением количества заявок, продаж или иных конверсий вашего сайта.

Ошибки глазами владельцев сайта. Как быть и как исправить?
Ошибки на сайте — это плохо. Но как исправить эти ошибки без супер-знаний программирования и иных сложных IT-шнык заковырок?
Давайте разберём возможные пути решения глазами владельцев сайта.
Вариант №1 «Устранить ошибку на сайте самостоятельно»
Успех самостоятельного исправления ошибке на сайте будет зависеть от многих факторов:
- Ваш уровень знаний и умений
- Возможности CMS
- Тип ошибки
Конечно, если вам нужно исправить ошибку по тексту, то шансы на успех велики. Если же ошибка связанна с каким-то скриптом или плагином, то знаний вам потребуется больше и есть риск усугубить ситуацию.
Как бы там ни было, большинство CMS могут позволить вам работать с сайтом на базовом уровне без особых проблем. Обучиться этому можно за несколько часов (азам) и далее уже углубляться в тонкости CMS по мере необходимости.
Например, если у вас сайт на WordPress, 1С-Битрикс, Joomla!, MODX (или прочей CMS такого типа), то в интернете полно подробных инструкций по администрированию данных CMS и есть много инструкций по разбору типовых ошибок
Но помните: если не уверены – не делайте! Лучше используйте варианты, которые мы опишем ниже!
Вариант №2 «Обратиться в поддержку хостинга, CMS и т.п.»
Если у вас на сайте появилась какая-то ошибка – попробуйте написать в поддержку уже активных услуг сайта. Например, в поддержку хостинг-провайдера или платной CMS (такой как 1С-Битрикс).
Возможно, вам смогут помочь и тогда не придётся решать проблему самостоятельно или платить разработчикам.
Но помните: техническая поддержка не обязана решать все ваши проблемы и «хотелки» по сайту. Они будут работать в рамках регламента и в рамках оплаченных услуг хостинга или CMS. Но попробовать точно стоит, хуже не будет.
Вариант №3 «Обратиться за помощью в веб-студию»
Конечно же самым результативным вариантом будет обращение к профильным специалистам. Вы можете связаться с разработчиками именно вашего сайта или обратиться в любую другую веб-студию.
Но и в этом варианте есть риск: вы можете выбрать недобросовестную студию. Ах, да, ещё можно попробовать нанять фрилансера, но там все те же риски и в большем объёме т.к. порог входа для «криворуких мастеров» существенно ниже.
Но не переживайте, отсеять горе-спецов достаточно легко:
- Заключайте договор
- Проверяйте сколько существует ИП или ООО
- Проверяйте сколько проектов у студии в портфолио
- Проверяйте отрицательные отзывы
Поверьте, хороших студий значительно больше, чем «криворуких».
Например, в нашей студии соблюдены все стандарты качества при работе с поддержкой сайтов:
- Заключаем договор с фиксированным объёмом часов. Дополнительно описываем список задач и прогнозируем сроки их реализации
- При необходимости проводим аудит сайта
- На рынке не первый год, имеем большое портфолио
- Несём репутационные риски т.к. наш бренд Web-Crazy официально зарегистрирован в Роспатенте
Для наших клиентов мы предлагаем 2 варианта работы:
- Тарифы с ежемесячной абонентской платой
- Персональный расчёт лимита часов под конкретные ошибки и доработки
Подробнее можете ознакомиться в разделе техническая поддержка сайтов.
Основные SEO ошибки сайта
Если сайт работает без ошибок и обеспечивает быструю скорость загрузки, то выйти в ТОП можно даже без ссылок. Но при этом стоит учитывать, что поисковые системы отдают предпочтение сайтам с хорошей оптимизацией, которые имеют четкую и понятную структуру для поисковых машин.
Ниже мы приведем перечень самых частых ошибок SEO, из-за которых сильно уменьшается эффективность раскрутки.

Ошибка №1 «Дублирование контента»
Бывает, что один и тот же контент отображается на странице с публикацией, на страницах категорий и меток. Если такая проблема имеется, ее можно решить канонизацией URL и запретом индексации служебных разделов веб-сайта.
С помощью канонических URL можно защитить web-сайт от дублей. В последних версиях у большинства CMS инструменты для работы с каноническими URL активизированы по умолчанию. Но если именно в вашей CMS они отсутствуют, сделайте установку любого плагина с подходящими функциями (например, All in One SEO, зависит от вашей CMS).
Ошибка №2 «Отсутствие title и description»
Title – это краткий тег, содержащий описание контента страницы.
Description – это более развернутое описание содержимого на странице.
За счёт данных тегов на странице, поисковый робот Яндекс и Гугл будет определять первоначальное содержание страницы. А уже после этого – изучать сам текст на странице. Поэтому важно, чтобы данные теги были уникальными, были подходящими по смыслу и были в оптимальном лимите символов.
Так же Title и Description могут формировать сниппет на странице поисковой выдачи, а это тоже очень важный параметр для сайта.
Ошибка №3 «Низкая скорость загрузки сайта»
Любой пользователь хочет, чтобы страница загружалась быстро. В противном случае потенциальный клиент может закрыть сайт, не дождавшись полной загрузки. Для проверки скорости можно использовать различные сервисы, например, PageSpeed Insights.
Исправление ошибок по скорости загрузки сайта – дело для профессиональных разработчиков. Обычными знаниями CMS тут не обойтись.
Ошибка №4 «Отсутствие SSL-сертификата»
Для безопасного соединения между браузером клиента и сервером используют сертификат ssl или Secure Sockets Layer, что переводится как уровень защищенных сокетов. Благодаря этому протоколу данные, которые передаются между устройством пользователя и web-сайтом шифруются и никак не могут попасть в третьи руки.
SSL-сертификат важен как фактор ранжирования в SEO. Поисковики проверяют его наличие.
Ошибка №5 «Нет ЧПУ»
Человеко-Понятный URL или ЧПУ – это адрес веб-страницы, который одинаково прост и понятен как для посетителей, так и для поисковых машин, понятие «Search Engine Friendly URL».
- Поисковые машины понимают ключевые слова в ЧПУ, выделяют их в поиске. В совокупности это дает повышение релевантности страницы.
- ЧПУ повышает CTR сниппета веб-страницы в поисковой выдаче, в свою очередь это улучшает поведенческие факторы.
Ошибка №6 «Отсутствие “хлебных крошек”»
Наличие «хлебных крошек» считается обязательным элементом логичной и понятной структуры web-сайта. Также это существенный фактор для юзабилити.
Этот элемент располагается в начале страницы в виде структуры вложенности: «главная — раздел — подраздел — текущая страница» и т.п.
Ошибка №7 «Нет фавикона»
Фавикон, по англ. Favicon представляет собой маленькую картинку или пиктограмму, являющуюся частью дизайна сайта.
Он отображается в следующих местах:
· вкладка перед названием web-страницы;
· поисковая выдача (рядом с названием ресурса);
· в закладках браузера.
Если есть фавикон, то отображение сайта в поисковой выдаче будет гораздо лучше, повысится узнаваемость, можно будет лучше ориентироваться во вкладках и закладках браузера.
Ошибка №8 «Проблемы с файлом robots.txt»
Robots.txt представляет собой текстовый файл, который предназначается для управления доступом поисковых машин к разделам и веб-страницам сайта. С его помощью можно запретить индексацию определённых страниц (или разрешить). Указать доступ к карте сайта, прописать хост и т.п.
Ошибка №9 «На сайте есть битые ссылки»
Время от времени сайт нужно проверять на наличие этой проблемы. Вы можете воспользоваться возможностями web-мастеров Яндекс и Гугл (Google Search Console). Для этого в GSC нужно открыть раздел «Индекс», затем выбрать «Покрытие», и в разделе «Ошибка 404» будут представлены все битые ссылки. В Яндекс.Вебмастер переходим в раздел «Индексирование», проверяем «Статистику обхода», открываем раздел «Ссылки» и после этого «Внутренние ссылки».
Ошибка №10 «Неверная разметка H1-Н6»
Теги <h1> – <h6> — это одни из элементов HTML, они помогают обозначить в тексте заголовки. Соответственно <h1> — самый важный заголовок, а далее чем больше цифра, тем заголовок менее важен.
Если рассматривать эти элементы с технической точки зрения, то они показывают поисковым системам, что фраза между тегами и есть заголовок. Главная цель, с которой используются заголовки – это разделение текста на разделы, построение их иерархии и выделение логической последовательности изложения.
Ошибки на сайте: 404, 503, 500, 403 и т.д.
Многие сталкиваются с такой ситуацией, когда при попытке зайти на сайт, выскакивает ошибка 404, 503, 500, 403. Не все знают значение этих цифр. В материале ниже раскроем смысл этих ошибок на сайте.

Ошибка 400: Bad Request
При появлении кода «Неверный запрос» в HTTP-запросе присутствует синтаксическая ошибка. Разберемся с основными причинами возникновения таких ошибок и действиями, которые необходимо предпринять:
· У юзера есть повреждения в файлах cookie – в этом случае достаточно почистить кэш и файлы cookie.
· Возникает внутренняя ошибка браузера – поможет обновление или переустановка браузера.
· Случайная опечатка при введении запроса вручную (например, в консольных командах wget или curl).
Ошибка 401: Unauthorized
Наличие кода «Не авторизованный» может появиться в случае, если есть проблемы с аутентификацией или авторизацией на ресурсе.
Частый пример, посетитель хочет посмотреть свой профиль, но забыл авторизоваться, или допустил ошибку при вводе логина или пароля. Если такое произошло, то код ответа 401 будет повторяться снова и снова, пока пользователь не введет верные учетные данные.
При частом повторении такой ошибки, администратору сайта нужно проверить файл .htpasswd с данными для входа пользователей на наличие повреждений.
Ошибка 403: Forbidden
При появлении ошибки подключения к сайту «Запрещено», пользователю стоит понимать, что у него нет доступа к запрашиваемому файлу или странице.
Подобная ситуация может возникнуть из-за:
- Отсутствия прав на открытие файла. Можно проверить, есть ли у пользователя права на чтение при помощи команды chmod.
- Запрещенный доступ в .htaccess – доступ может быть ограничен для определенных IP-адресов в файле .htaccess.
- Отсутствует индексный файл в запрашиваемой директории – можно попробовать создать индексный файл или включить листинг директорий в конфигурации web-сервера.
Ошибка 404: Not Found
Эта ошибка считается самой частой, пожалуй, в интернете нет таких юзеров, которые бы с ней никогда не сталкивались. Ее появление означает, что сервер не может найти запрашиваемый ресурс или такой страницы нет.
При 100% уверенности, что такая ошибка не должна появляться, нужно проверить ссылку на наличие опечаток и убедиться, что файл страницы не был удален или перемещен. Также проблема может возникать из-за отсутствия доступа к папке, в которой находится файл. Для его включения добавьте разрешение на чтение и выполнение для каталога.
Ошибка 500: Internal Server Error
Если возникла ошибка «Внутренняя ошибка сервера», значит данный сбой не относится ни к одной другой известной ошибке класса 5. Ошибка 500 обычно означает, что есть проблема в настройках сервера.
К самым частым причинам появления неполадок можно отнести:
· Наличие ошибки в файле .htaccess – можно попытаться переименовать его и проверить, работоспособность сайта.
· Нет нужных пакетов, неверно выбрана версия PHP. Попробуйте изменить версию PHP или выполнить установку необходимых модулей.
· Появление ошибки в коде. Если ранее всё хорошо работало, попробуйте восстановить сайт из резервной копии.
Ошибка 502: Bad Gateway
При регулярном появлении ошибки 502, обратитесь в техподдержку хостинг-провайдера. Нужно детально описать действия, из-за которых возникает проблема, и указать время обнаружения.
Ошибка 503: Service Unavailable
Если появляется код «Сервис недоступен», это означает, что есть превышение лимита по количеству HTTP-запросов. Если вы хотите ознакомиться со всеми лимитами, это можно сделать в технических характеристиках хостинга.
Такая ошибка может появиться, если при формировании страницы ваш код создает очень много обращений к файлам, типа изображений, стилей и другим. Проблема решается оптимизацией кода и уменьшенным числом HTTP-запросов. Также вы можете просто перейти на более производительный тариф хостинга.
Ошибка 504: Gateway Timeout
Ошибка «время ожидания ответа сервера истекло» возникает, если веб-сервер не получает от сайта ответ за установленный промежуток времени. По умолчанию он устанавливается на 300 секунд.
Как правило, это происходит, когда скрипты сайта выполняются слишком долго, например, при выгрузке базы данных. В таком случае можно попробовать обратиться к web-сайту, минуя веб-сервер, через порт 8081 (для сайтов, работающих на панели управления ISPmanager) или 8080 (для cPanel и Plesk). При желании настроить интервалы для ожидания ответа сайта вручную, используйте VPS, где есть более гибкие настройки сервера.
Ошибки в юзабилити сайта (Топ-5 ошибок UX/UI дизайна)
UX (полный термин User Experience или в переводе «опыт пользователя») — это то, какой опыт/впечатление получает юзер от взаимодействия с вашим интерфейсом. Получается ли у него достичь цели и как просто или быстро.
А UI (полный термин User Interface или в переводе «пользовательский интерфейс») — это как выглядит интерфейс и какие физические характеристики приобретает. Определяет цвет вашего «изделия», удобство попадания пальцем в кнопки, читабельность текстов и прочее.

Ошибка №1 «Первый экран перегружен не имеет чёткой визуальной иерархии»
Различные пользователи посещают сайт в поиске нужной информации и покидают его при плохо организованной работе. В связи с этим вся структура страницы должна быть хорошо продумана, с учетом того, что пользователю нужно быстро найти нужную ему информацию. Особенно это важно для первого экрана страницы.
Ошибка №2 «Нет общего стиля для всех страниц сайта»
Если страницы сайта имеют разный дизайн, это может сбить с толку юзера. Некоторым пользователям даже может показаться, что они перешли на другой сайт. Для того, чтобы дизайн был консистентным, нужно:
- использовать одну и ту же цветовую гамму на всех страницах;
- следить за равным расстоянием между элементами макета по вертикали и горизонтали;
- сделать заголовки на всех страницах одинаковыми по размеру;
- соблюдать единое оформление ссылок;
- обеспечить единство оформления форм.
Ошибка №3 «Неверно выбраны цвета»
Для того, чтобы не допустить такую ошибку, нужно учесть:
- Наличие у компании корпоративных цветов — если они имеются, их нужно использовать при создании дизайна.
- Наличие изображений и фотографий, которые нужно использовать – если такие имеются, отберите цвета, которые будут хорошо с ними сочетаться.
- Используйте 3 разных цвета в соотношении 60%, 30% и 10%. Если использовать много цветов, страница будет не гармоничной и не сбалансированной.
Ошибка №4 «Перегружена форма заявки, корзина или страница регистрации»
Уже прошли те времена, когда пользователям приходилось заполнять множество полей и по много раз вводить данные в поля с валидацией.
При разработке формы, учтите, что она должна быть максимально простой – при необходимости дополнительные данные можно запросить позже, не вызывая раздражения у пользователей.
Ошибка №5 «Непонятно что нужно сделать на странице»
CTA (Call to action, в переводе «Призыв к действию») – это элемент сайта, задача которого подтолкнуть пользователя к действию и показать ему, что можно сделать прямо сейчас: заказать звонок, скачать прайс или сделать расчет стоимости.
Если грамотно расположить призыв к действию, можно существенно поднять продажи. Не стоит стесняться размещать такие кнопки, ведь на коммерческий сайт люди заходят, чтобы совершить покупку. Помогите клиенту сделать первый шаг.
Важно быть честными: если на сайте встроен калькулятор с расчетом стоимости, то это должен быть действительно калькулятор, а не форма с запросом номера.
Тип сканирования: Сайт целиком Список страниц
Введите сайт для сканирования:
Опции
Кол-во потоков
Язык проверки:
+ Английский
Добавить в отчет страницы с HTTP-ошибками (4xx & 5xx)
Пропускать слова, написанные заглавными буквами, например, «ВПК»
Пропускать слова с цифрами, например, «авп17х4534»
Игнорировать неверное употребление ПРОПИСНЫХ/строчных букв, например, в слове «москва»
ЕСТЬ ВОПРОСЫ ПО РАБОТЕ С САЙТОМ? ЗАДАВАЙТЕ- ЭТО БЕСПЛАТНО!
1. ОНЛАЙН СЕРВИСЫ
Мы собрали несколько инструментов, которые помогут вам обеспечить грамотный контент и поднять интернет-источники в поисковой выдаче.
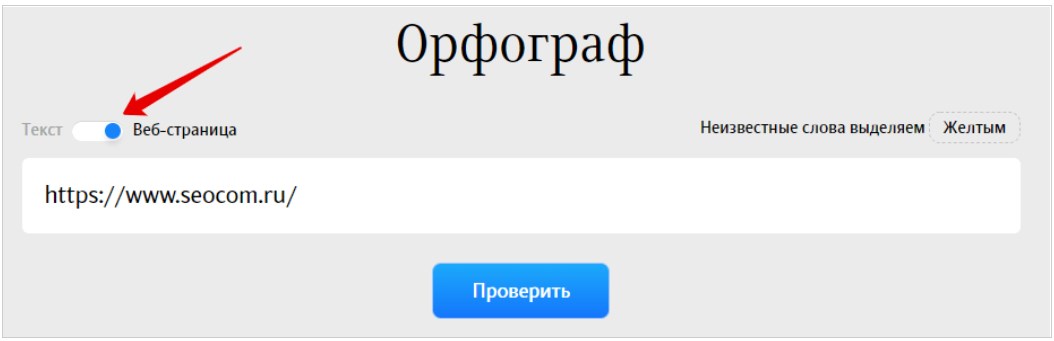
1.1. Раздел Орфограф на сайте Студия Артемия Лебедева
Бесплатный сервис, позволяющий проверять отдельные тексты или интернет-страницы по прямому адресу. Режим анализа переключается одним кликом. На проверку интернет-ресурса или текста распространяется ограничение по количеству символов — проверяется только первая тысяча знаков.
Проверять можно по 1 странице за раз
Кроме ошибок, показывает также неизвестные ему слова
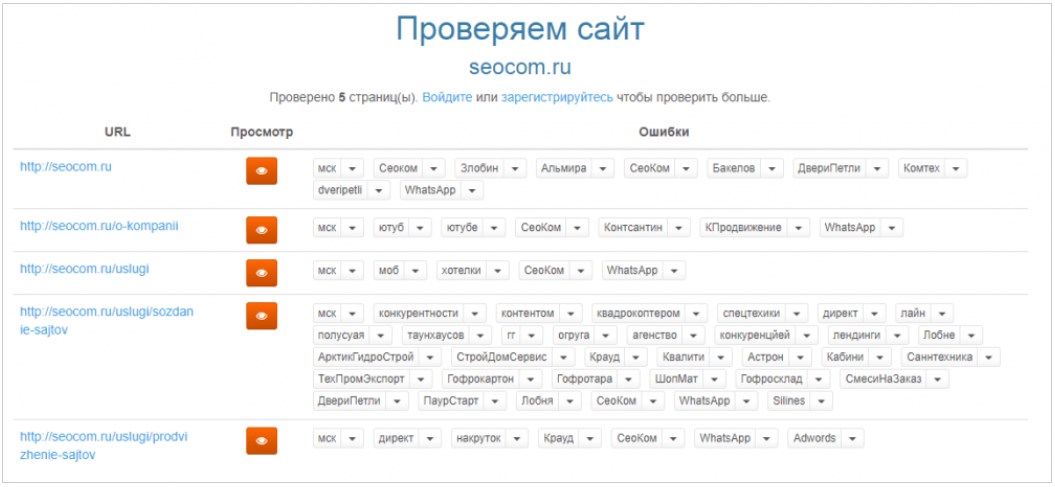
1.2. Spell-checker
По адресу spell-checker.ru пользователю предоставляется пакетная проверка всего сайта как на бесплатной основе, так и по специальным тарифным планам.
В зависимости от количества информации можно выбрать один из трех тарифов:
-
Микро. Максимальный объем для разбора ограничивается 3300 страницами. Стоимость тарифного плана составляет 500 р. В среднем цена за проверку одной веб-страницы будет составлять 15 коп.
-
Мини. Применимо для порталов объемом до 10 тысяч страниц, оплата составляет 1000 р. Средняя стоимость анализа одной интернет-страницы будет составлять 10 копеек.
-
Бизнес. Подходит для особо крупных порталов, поскольку позволяет проверить до 100 тысяч URL-адресов. Оплата составит 5000 р, а средняя стоимость исследования одной страницы не превысит 5 копеек.
Бесплатно можно проверить до 5 страниц, если пользователь не зарегистрирован на сайте, и 10 после оформления регистрации.
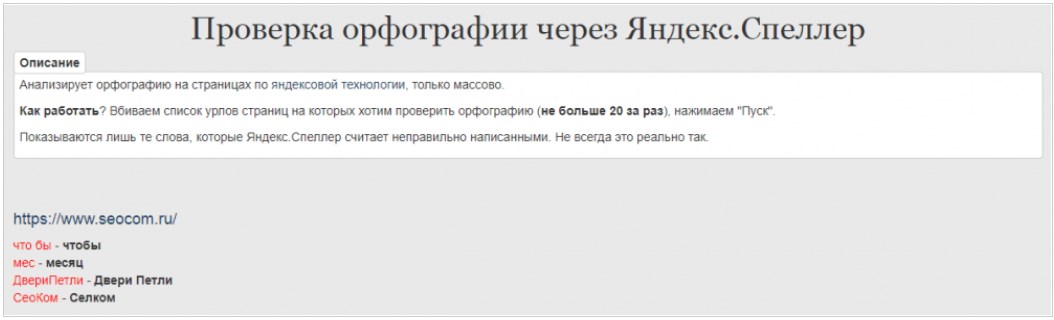
1.3. Coolakov.ru
На coolakov.ru/tools/speller/ можно бесплатно проверить обычный текст или веб-страницу по URL. Администраторы сразу заявляют, что на их ресурсе используется технология проверки Яндекс.Спеллер, которая может быть применена сразу к нескольким страницам.
Для выявления ошибок мне нужно было вбивать самостоятельно все адреса. Если программа не справляется с объемом текста, сразу предлагается перепроверить орфографию вручную. Гиперссылка переводит на оригинальный сервис Яндекс.Спеллер.
Можно подать на вход до 20 УРЛов за раз
Создаем структуру, выявляем ваши преимущества, рисуем, программируем, запускаем.
ВАЖНО! Мы делаем сайт сразу с учетом его продвижения.
срок: 3-4 недели
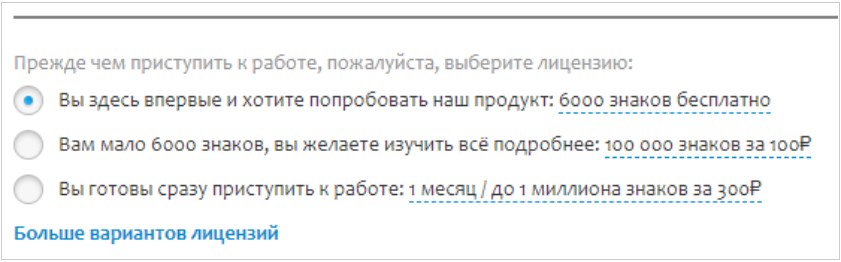
1.4. Орфограммка
Сервис, разработанный для использования физическими лицами. Для корпоративных клиентов на странице регистрации указана информация о специализированном сайте Литера5. По адресу https://orfogrammka.ru/ вам потребуется авторизоваться, чтобы воспользоваться пробным разбором текста. По окончании бесплатного пакета объемом до 6000 символов вам предложат оплатить дальнейшую возможность пользования услугой. Проверка предусмотрена только для текста.
Базовые варианты лицензий
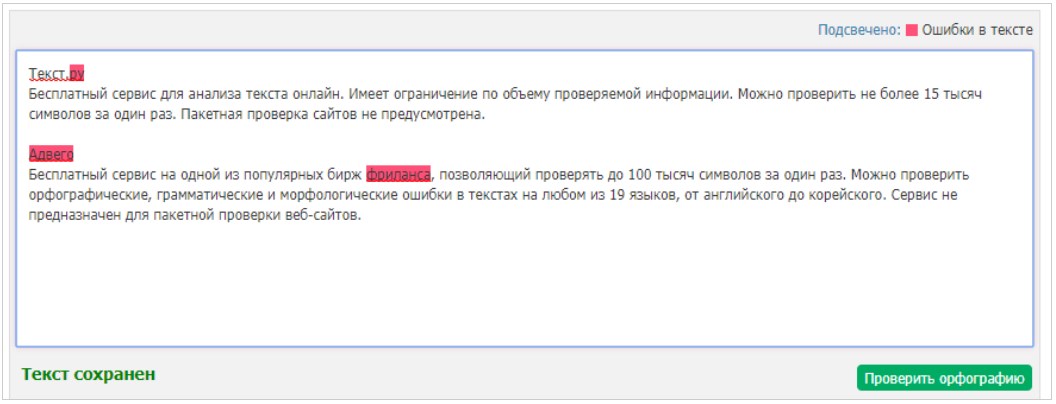
1.5. Текст.ру
https://text.ru/spelling
Бесплатный сервис для анализа текста онлайн. Имеет ограничение по объему проверяемой информации. Можно проверить не более 15 тысяч символов за один раз. Пакетная проверка сайтов не предусмотрена.
1.6. Адвего
Бесплатный сервис на одной из популярных бирж фриланса, позволяющий проверять до 100 тысяч символов за один раз.
Можно проверить орфографические, грамматические и морфологические ошибки в текстах на любом из 19 языков, от английского до корейского. Сервис не предназначен для пакетной проверки веб-сайтов.
2. ПРОВЕРКА ПРАВОПИСАНИЯ ОТ ЯНДЕКСА
Ранее пользователям была доступна проверка орфографии в Яндекс Вебмастер. Сейчас для работы можно использовать отдельную библиотеку Яндекс.Спеллер. С помощью специального API контроль грамотности происходит в интерактивном режиме для русского, украинского и английского языков.
Сторонние разработчики также предлагают свои варианты использования данного сервиса для проверки вашего сайта на ошибки. Например, опцию анализа можно подключить к CMS WordPress и MODX Revolution, а для разработчиков, использующих Node.js, разработана консольная утилита yaspeller. Эти решения позволяют оптимизировать работу владельцев и администраторов сайтов и помочь в продвижении источников информации.
Даже если вы не закажете у нас ни какую услугу и уйдете к конкурентам. Обращайтесь — это бесплатно!
27 марта 2023
Текстовый контент составляет основу продвижения в поисковых системах. Чтобы сайт оставался в топе, его необходимо регулярно обновлять и наполнять качественными материалами: лучше всего для этого подходят статьи, куда можно вписывать ключи и вставлять ссылки. Качество текста определяется в первую очередь по наличию/отсутствию ошибок в грамматике, пунктуации, орфографии, стилистике. Мы привыкли, что наши гаджеты проверяют правописание автоматически, но уследить за правильным написанием всех слов на веб-сайте довольно трудно. Особенно, если у него сотни и тысячи страниц. В статье мы собрали три бесплатных сервиса, в которых проверка сайта на орфографию проводится в online-режиме.
3 онлайн-сервиса для проверки сайта на ошибки
Существует несколько инструментов и расширений, которые позволяют проверить сайт на орфографические ошибки в режиме онлайн:
- Расширение «Yandex spell checker».
- Онлайн-сервис «Орфограф»./li>
- Инструмент от Coolakov.ru.
№1. Расширение «Yandex spell checker»
Яндекс.Спеллер — это сервис для интерактивной проверки орфографии на веб-ресурсе. Он расширяет возможности вашего проекта: находит опечатки, исправляет ошибки в употреблении строчных/прописных букв, удаляет повторы и выявляет неправильное написание слов в зависимости от контекста. Поддерживает русский, украинский и английский языки.

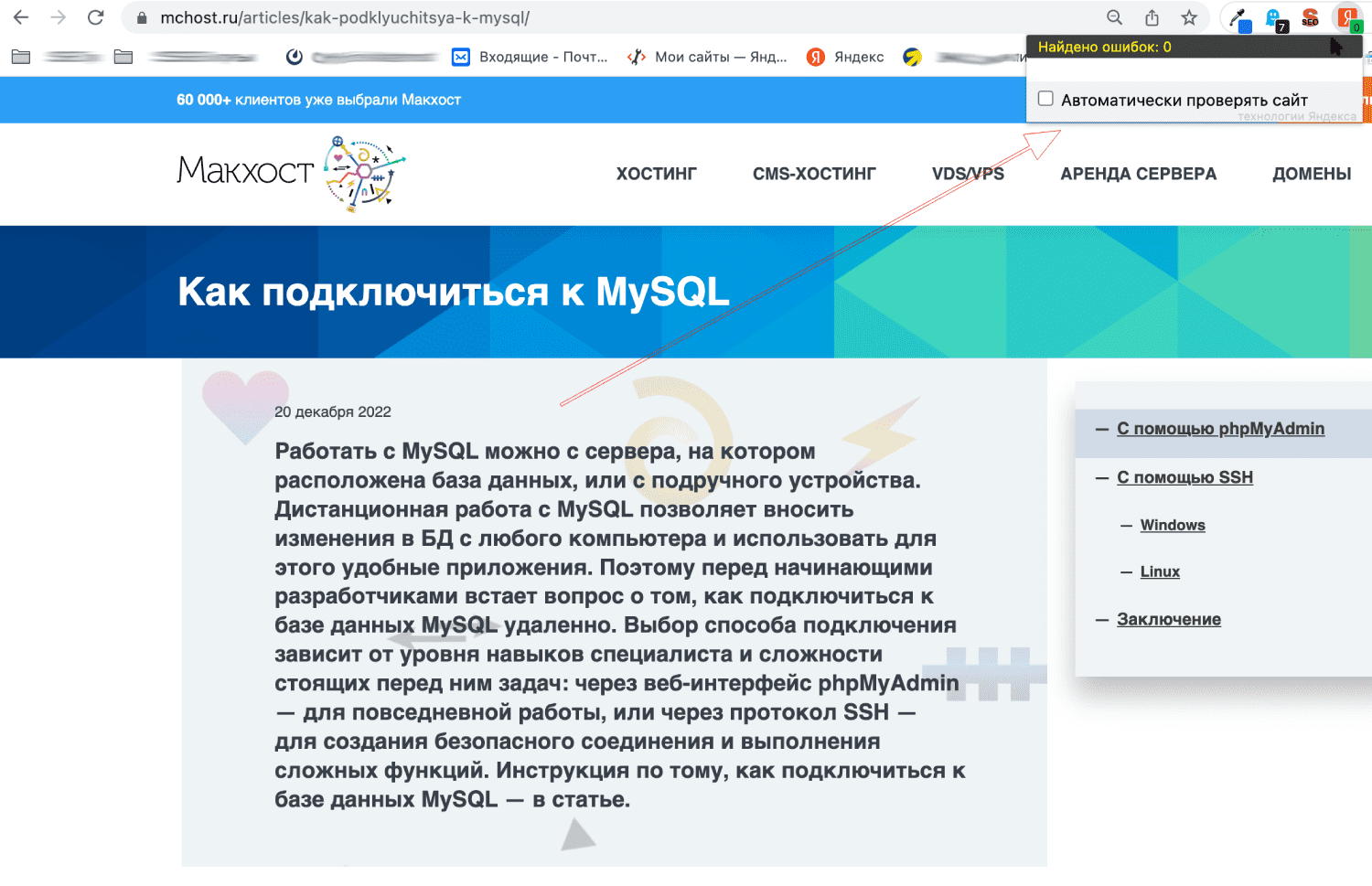
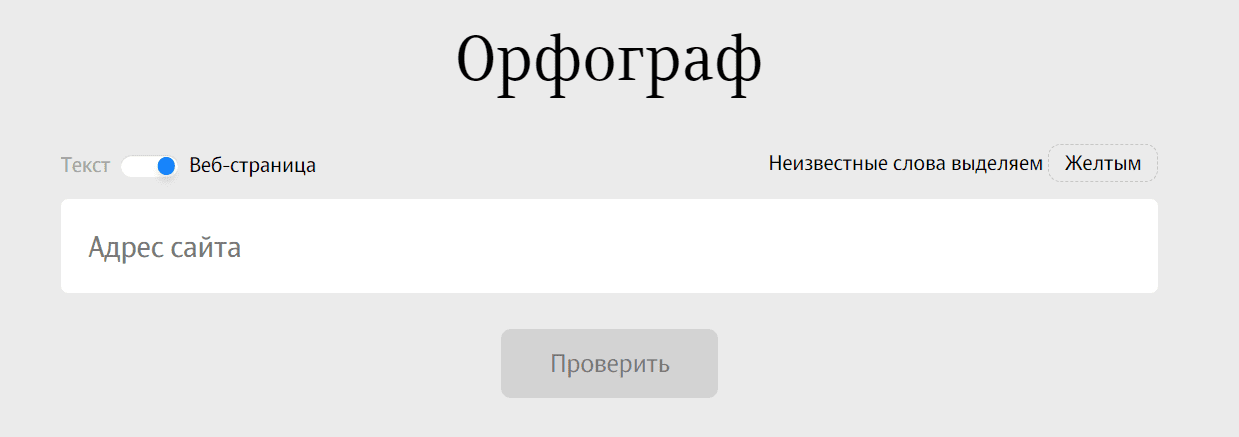
№2. Онлайн-сервис «Орфограф»
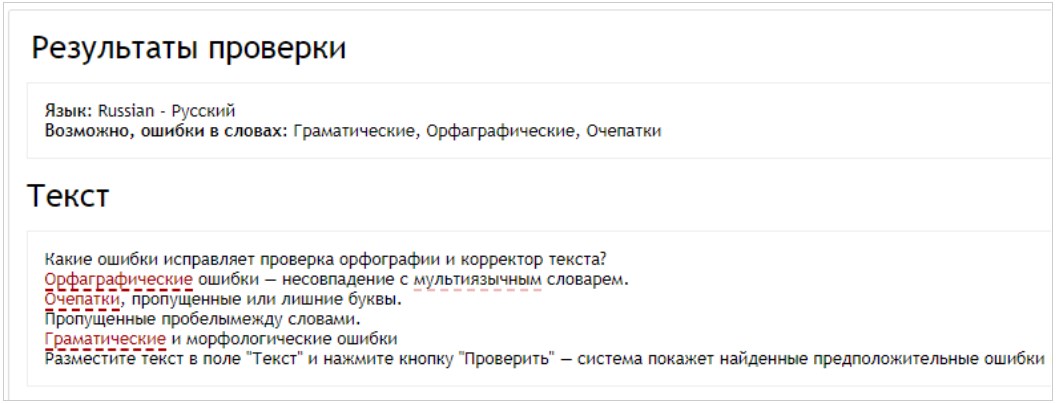
Программа работает прямо в браузере. «Орфограф» позволяет проанализировать отдельный текст или целую веб-страницу: формат переключается с помощью бегунка. Во втором случае вам нужно лишь написать интернет-адрес в поле ввода. Сервис проверит первую тысячу слов.

№3. Инструмент от Coolakov.ru
Если не хотите подключать к сайту Спеллер, воспользуйтесь онлайн-версией с тем же функционалом. Coolakov помогает за раз проверить до 20 урлов. Это также хороший инструмент для анализа текстов.
Заключение
Уникальность — не единственный критерий для оценки качества текста. Не менее важна и грамотность написанного. Теперь вы знаете, какие онлайн-инструменты помогут вам в проверке орфографии.
3 онлайн-сервиса для проверки сайта на ошибки
№1. Расширение «Yandex spell checker»
№2. Онлайн-сервис «Орфограф»
№3. Инструмент от Coolakov.ru
Заключение
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
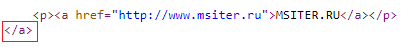
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
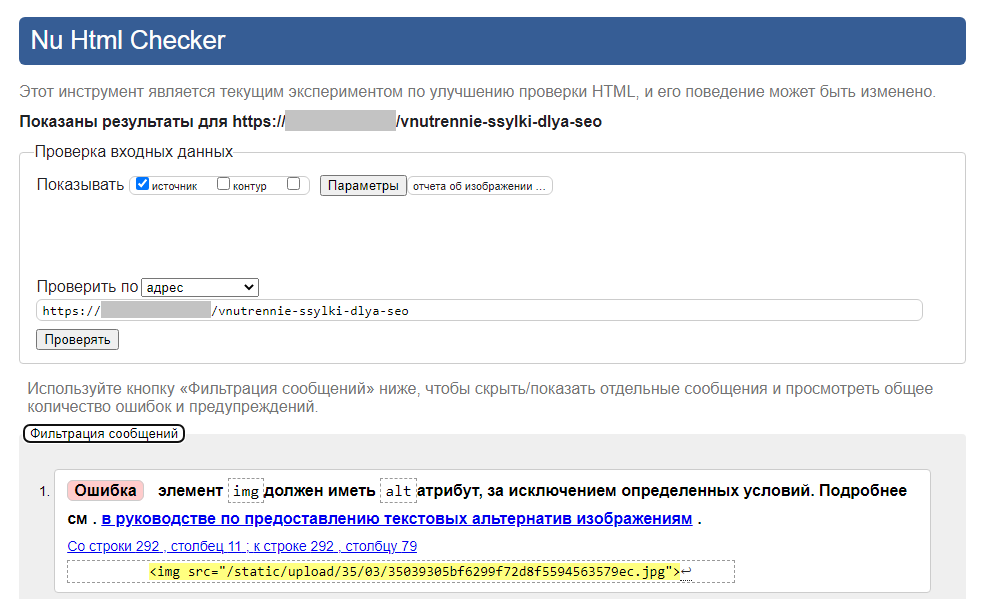
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
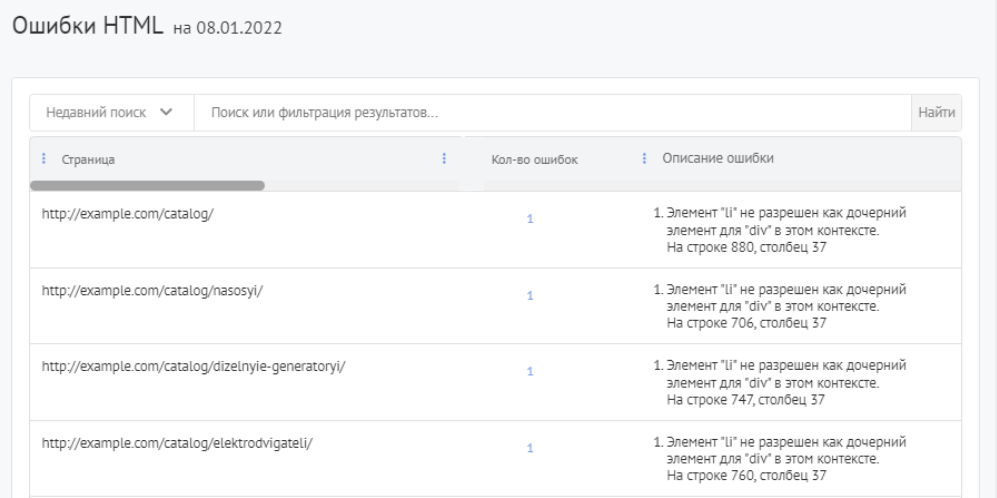
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
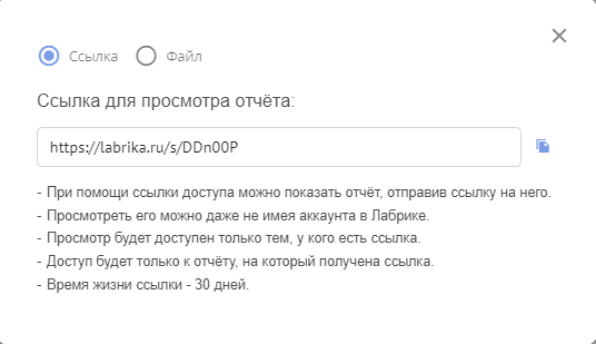
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).