
Всем привет, сегодня хочу затронуть такую тему как осуществлять исправление ошибок в тексте посетителями вашего сайта. Данная инструкция подойдет для вебмастеров у кого сайты как и у меня на WordPress
Представим себе ситуацию, что вы написали новую хорошую статью. Вы торопились при ее написании, так как вас посетило вдохновение, в момент написания вы совершили ошибку в тексте, допустим написали Ашибка. К вам зашел на сайт читатель, и заметил орфографическую ошибку. Он хотел бы чтобы вы ее исправили, в большинстве случаев люди пишут комментарии, что правильно конечно, но может затеряться если их много у статьи, вот тут у WordPress есть возможность вам помочь, дать посетителям механизм исправление ошибок в тексте. Нам поможет плагин Mistape. Как установить плагин в WordPress я уже рассматривал, так, что перейдем непосредственно к настройке плагина Mistape. Скачать Mistape можно с официального сайта wordpress, в разделе плагины.
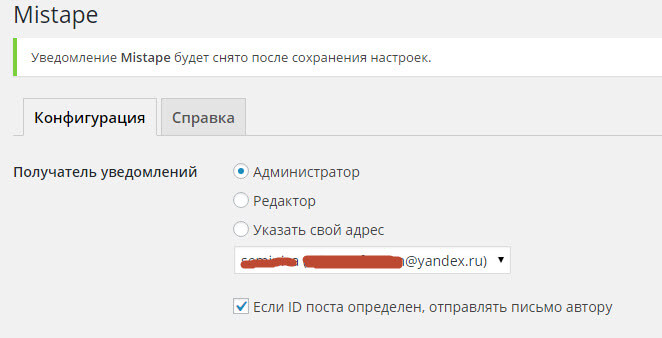
Переходим в настройки Mistape. Первым делом нужно настроить почту, на которую будут приходить уведомления от ваших посетителей сайта.
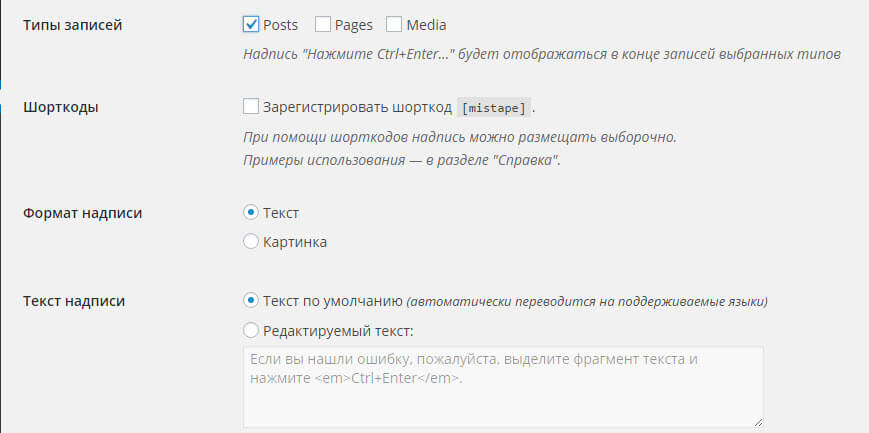
Указываем тип записей, где могут исправлять текст ваши посетители. Вы можете задать формат надписи, картинка либо текст, текст можно отредактировать.
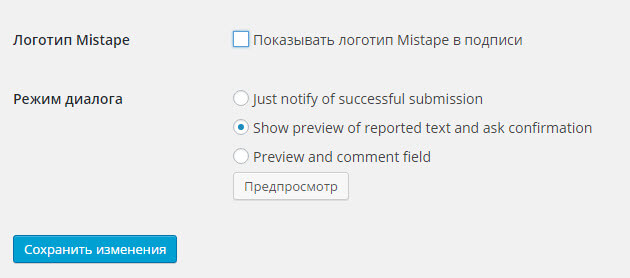
Убираем логотип Mistape и сохраняем наши изменения.
Теперь, ваш посетитель найдя ошибку выделяет ее, в моем случае это слово Ашибка
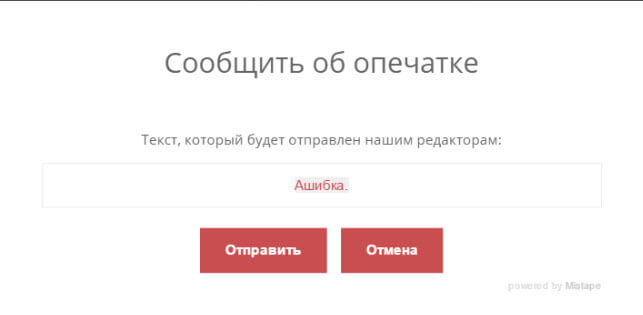
Нажимаем CTRL+Enter. У вас сразу появится окно с уведомлением, что можно оповестить автора статьи. Жмем отправить.
Все теперь автор увидит письмо об ошибке и исправит ее.
Все просто и бесплатно, как и весь конструктор WordPress. Главное правильно собрать части.
Материал сайта pyatilistnik.info
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
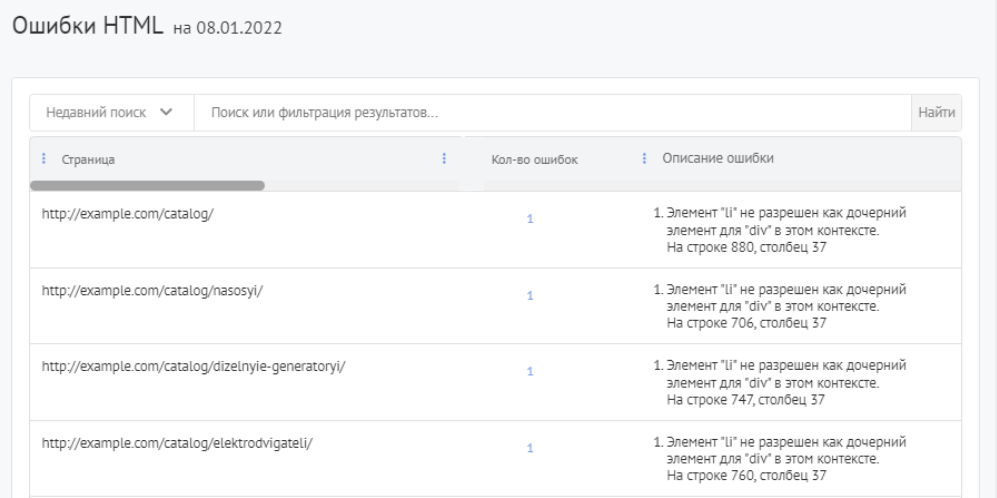
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
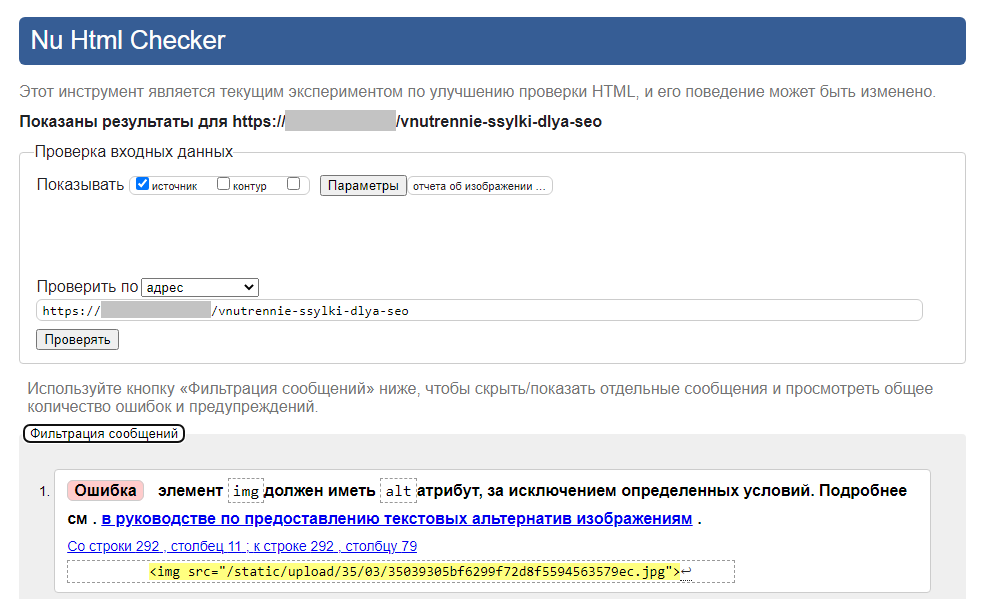
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
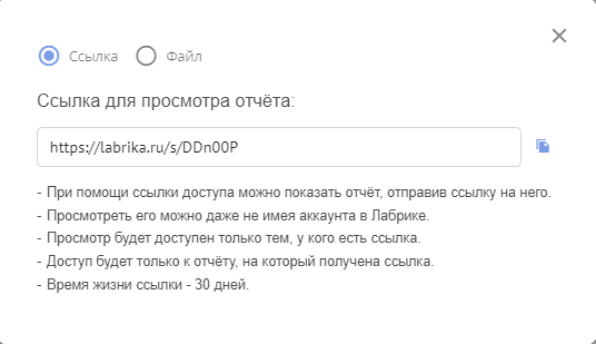
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
Очень часто бывает, что при размещении статьи в тексте проскакивают ошибки, и можно дать возможность пользователям самим отправлять запрос об ошибке. Решение отлично подойдет для статейника, я кстати на одном из своих и сделал.
Вот этот парень из Codyshop сделал отличное на мой взгляд решение для WordPress. У него же кстати в магазине есть плагины для WP и все такое, вдруг кому будет интересно (Не реклама). Поехали.
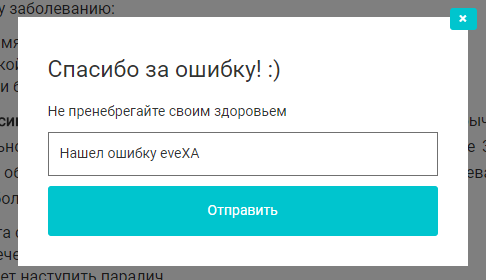
Добавляем модальное окошко
Простое модальное окно с одним полем для необязательного комментария пользователя. А в диве <div class="orphus-text"></div> выводится текст выделенной ошибки.
Код окошка:
HTML
1 2 3 4 5 6 7 8 9 |
<div id="orphus-modal" class="orphus-modal"> <div class="orphus-box"> <h3>Спасибо за ошибку! :)</h3> <div class="orphus-text"></div> <input class="orphus-comment" type="text" placeholder="Комментарий для автора (не обязательно)" /> <span class="orphus-submit">Отправить</span> <span class="orphus-close" title="Закрыть"></span> </div> </div> |
Добавляем скрипт на сайт
JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
jQuery(function($){ // отлавливаем событие нажатия ctrl + enter $('body').keydown(function(e) { if (e.ctrlKey && e.keyCode == 13) { // как только пользователь нажимает заветные Ctrl+Enter, показываем модальное окно $('#orphus-modal').addClass('showing'); if (window.getSelection) { text = window.getSelection(); }else if (document.getSelection) { text = document.getSelection(); }else if (document.selection) { text = document.selection.createRange() .text; } // вставляем выделенный текст в подготовленное поле $('.orphus-text').text(text); $('.orphus-submit').show(); $('.orphus-comment').show(); } }); // закрываем модальное окно $('.orphus-close').click(function(){ $('#orphus-modal').removeClass('showing'); }); // обрабатываем событие отправки сообщения об опечатке на ajax $('.orphus-submit').click(function(){ $('.orphus-submit').text('Работаем...'); var error = $('.orphus-text').text(); // текст ошибки var comment = $('.orphus-comment').val(); // комментарий пользователя var url = window.location.href; // уведомляем, с какой страницы отправлен запрос var data = { 'action' : 'orphus', 'error' : error, 'url' : url, 'comment': comment, }; $.ajax({ type: 'POST', url: '/wp-admin/admin-ajax.php', data: data, success: function(data) { $('.orphus-text').html('<span class="good">Ваше сообщение успешно отправлено'); $('.orphus-submit').hide(); $('.orphus-comment').hide(); } }); }); }); |
А также добавляем код в function.php, письмо прогоняется через фильтр wp_mail_content_type, и устанавливает тип письма в формате HTML.
PHP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
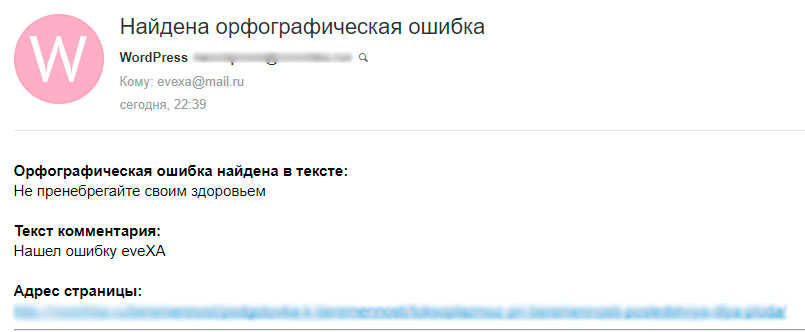
// отправка опечаток администратору function codyshop_orphus(){ $comment = $_POST['comment']; $error = $_POST['error']; $url = $_POST['url']; $mail_text = '<b>Орфографическая ошибка найдена в тексте:</b> ' . $error . ' <b>Текст комментария:</b> ' . $comment . ' <b>Адрес страницы:</b> ' . $url . ' <hr /> Это письмо было сгенерировано роботом. Пожалуйста, не отвечайте на него.'; $mail = get_bloginfo('admin_email'); add_filter('wp_mail_content_type', create_function('', 'return "text/html";')); wp_mail( $mail, 'Найдена орфографическая ошибка', $mail_text ); } add_action('wp_ajax_nopriv_orphus' , 'codyshop_orphus'); add_action('wp_ajax_orphus' , 'codyshop_orphus'); |
После чего когда юзер будет выделять текст и нажимать CTR+ENTER у него будет выскакивать модальное окошко
А письмо будет такого вида
Стили для формы
Чуть не забыли навести красоту, добавляем в css
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
/* Стили для модального окна */ .orphus-modal{ display: none; position:fixed; top:0; left:0; right:0; bottom:0; background:rgba(0,0,0,.5); z-index:9999; } .orphus-modal .orphus-box{ width:450px; background:#fff; position:relative; margin:9% auto; padding:30px; display: table; } .orphus-modal h3{ font-size:23px; margin: 10px 0; } .orphus-modal span{ cursor: pointer; position:absolute; right:0; top:0; } .orphus-modal .good{ position: relative; } .orphus-modal .orphus-close:after{ border-radius: 3px; content:'×'; display:block; position:absolute; right:-9px; top:-9px; width:27px; padding:1px; text-decoration:none; text-shadow:none; text-align:center; font-weight:bold; background: #fd3768; color:#fff; } .orphus-modal .orphus-text { margin: 10px 0; width: 100%; display: inline-block; position: relative; } .orphus-modal .orphus-submit{ float:left; margin-top: 10px; border-radius: 3px; position:relative; text-align: center; padding: 15px 25px; color: #fff; background-color: #fd3768; width: 100%; box-sizing: border-box; } .orphus-modal .orphus-comment { padding: 10px; } .showing { display: block !important; } |
Вот и все, должно работать.
Исправление сайта – серьезная задача, которая при грамотном исполнении, поможет расширить функциональность ресурса и увеличить количество посетителей, ведь каждый посетитель является потенциальным заказчиком.
К кому можно обратиться, если нужно исправить сайт?
- Частный фрилансер;
- Рекламное агентство, веб-студия;
- Штатный веб-мастер;
- Специалист онлайн-биржи.
Теперь следует рассмотреть потенциальные плюсы и минусы каждого из вышеперечисленных вариантов. Исправить ошибки на сайте можно поручить фрилансеру, в интернете встречается множество подобных объявлений. Но, к сожалению, здесь нет никаких гарантий, может попасться попросту неквалифицированный студент, который не сможет исправить ошибки на сайте. Кроме того, вы рискуете нарваться на людей, которые специально добавляют новые ошибки на сайт, чтобы потом за отдельную плату их же исправлять. Можно сказать, что единственный бесспорный плюс обращения к фрилансеру – низкая стоимость его услуг по исправлению ошибок на сайте.
Исправлением ошибок на сайте занимается множество разнообразных агентств, студий и т.п. Несмотря на то, что они все-таки чаще всего обладают некой профессиональной компетенцией и гарантиями, цена за пакет услуг чаще всего чрезвычайно завышена, а выбрать только те услуги, в которых вы нуждаетесь, не представляется возможным.
Что касается штатного веб-мастера, то тут все предельно просто. Если у вас достаточно крупный бизнес с офисом и возможностью оборудования дополнительного рабочего места, это вполне неплохой вариант. Если же вам нужно совершить несколько простых исправлений ошибок на сайте за приемлемую цену, то оптимальным решением будет обратиться на сайт YouDo.
Преимущества сотрудничества с мастерами сервиса Юду:
- Только проверенные исполнители с подтвержденной информацией в аккаунтах
- Достоверный рейтинг и отзывы реальных клиентов, получивших услуги через сайт Юду
- Больше 20000 исполнителей – лучших специалистов по всей России на ваш выбор
- Удобный сервис, бесплатный для заказчика услуг
Если вы приняли решение исправить сайт с помощью специалистов, которые предоставляют свои услуги через платформу YouDo, вам необходимо оставить заявку на нашем сайте и вам будут предложены специалисты по работе с сайтами любого уровня цены, исходя из вашего бюджета.
Сколько стоят услуги исполнителей на Юду
Стоимость подобных услуг в Москве, Санкт-Петербурге и других крупных городах РФ зависит от сложности конкретной задачи и в среднем начинается от 500 рублей за разовую услугу. В любом случае, при заказе вы можете указать тот уровень цен, который устроит вас в вашей ситуации, и на сервисе Юду обязательно найдутся исполнители, которых устроит ваше предложение.
Часто задаваемые вопросы
Исправление сайта — сколько стоит на YouDo?
Рекомендованная цена — 1800 руб. К сожалению, указать заранее точную стоимость услуги невозможно. Причина в том, что исполнители YouDo конкурируют между собой с целью привлечения заказчиков, в том числе, назначают минимально возможные цены. Поэтому цена может быть на уровне среднерыночной или до 40% дешевле. Создайте задание, специалисты предложат свои условия, а вы выберете подходящий вариант.
Почему искать исполнителя на YouDo — лучше?
На сайте представлено 9835 вебмастеров по редактированию сайта. Вы можете выбирать исполнителей на основе их рейтинга и отзывов других заказчиков, сравнивать цены и другие важные для вас показатели.
Сколько исполнителей откликнется на мой заказ?
Сейчас онлайн 2796 вебмастеров по редактированию сайта, которые предложат свою помощь, если они свободны и их устраивают ваши условия. Для того чтобы исполнитель мог выполнить задачу наилучшим образом, как можно более подробно опишите ее — от этого зависит правильное понимание и, соответственно, выполнение.
Когда начнут поступать предложения?
Обычно предложения от исполнителей начинают поступать через 5-10 минут, но в некоторых случаях это может занять больше времени. Срок ожидания зависит от многих особенностей заказа — загруженности исполнителей, сложности задания, времени суток и т.д.
На что опираться при выборе исполнителя?
Выбирайте исполнителя исходя из таких факторов:
- рейтинг исполнителя в системе, который рассчитывается так, чтобы учитывать количество выполненных заданий и оценки заказчиками качества работы;
- отзывы заказчиков – по комментариям людей, которые прибегали к услугам исполнителя, проще всего понять, подходит ли он или она вам;
- цена – сравните цены, предложенные мастерами, и выберите лучшее сочетание цена/качество.
Дает ли YouDo гарантии на работу исполнителей?
YouDo гарантирует возможность получить компенсацию за материальный ущерб, причиненный исполнителем, в сумме до 10000 рублей (при условии заключения «Сделки без риска»).