В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
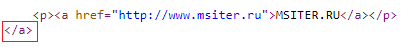
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
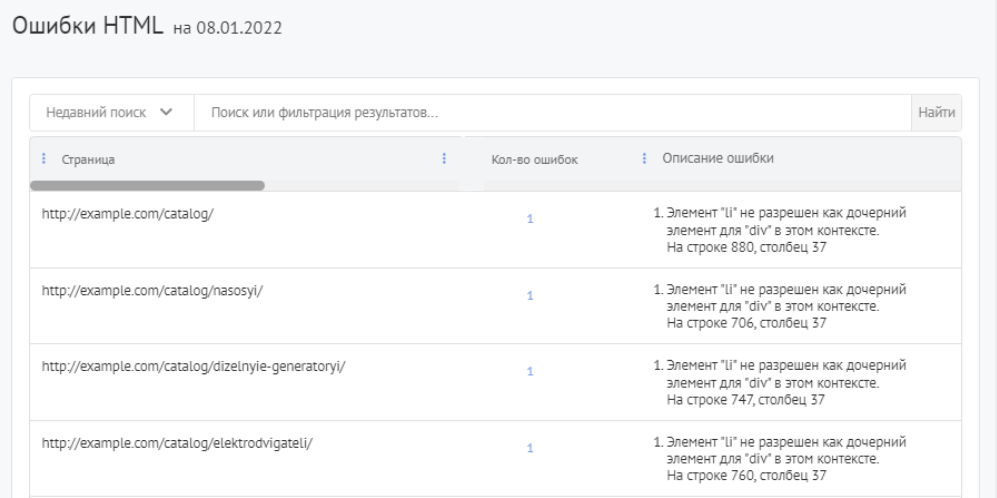
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
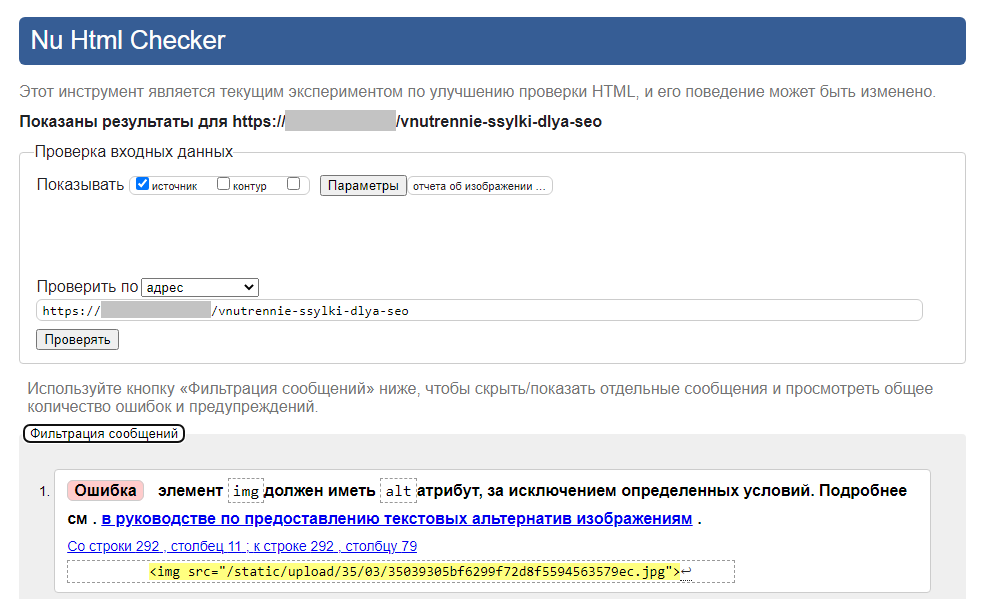
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
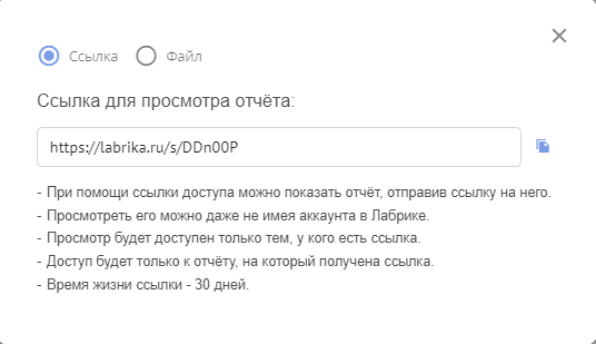
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
В данной статье расскажем, как отследить и оперативно исправить все виды ошибок на сайте
Сооснователь ADWAI Digital
Ассоциативный ряд при словосочетании «ошибка веб-сайта» у большинства людей следующий: некорректное отображение страниц в браузере и медленная загрузка на ПК или мобильном устройстве. Однако, эти визуальные факторы являются лишь верхушкой айсберга. Давайте разберемся, как отследить все виды ошибок и, как исправить ошибки на сайте оперативно. Читайте далее.
Типы ошибок для интернет-ресурса
Технический аспект не может не играть важную роль в системе оптимизации ресурса. А, соответственно, правка ошибок обеспечивает попадание в ТОПы популярных поисковиков практически без дополнительных денежных вложений.
Самыми распространенными ошибками для онлайн-ресурса можно назвать:
1. Неточности/ошибки в коде сайта.
2. Нарушение стабильного функционирования ресурса:
- при наплыве посетителей;
- снижение скорости загрузки.
3. Визуальные нарушения. Как правило, речь идет о некорректном отображении страниц в мобильной версии сайта.
4. Ненайденные ресурсы:
- ошибки разработчиков;
- битые ссылки;
- структурные ошибки.
5. Серверные проблемы.
Для удобства пользователей разработаны единые коды ошибок на сайте, которые состоят из трехзначных цифр (от 100 до 510). Они подразделяются на группы:
1. От 100 до 105 — информационные.
2. От 200 до 226 — успешное завершение процесса.
3. От 300 до 307 — перенаправление.
Важно: коды ошибок на сайте от 100 до 307 носят служебный характер и не сообщаются клиенту.
4. От 400 до 499 — ошибка клиента. Они означают следующее:
- неверный запрос или наличие синтаксической ошибки (400);
- требуется авторизация для доступа или неверно введенные регистрационные данные (401);
- ограничение доступа модератором (403);
- страница удалена, недоступна или в адресе содержится ошибка (404);
- истекшее время запроса (408);
- страница удалена (410);
- проблемы, связанны с цензурой (451).
5. От 500 до 510 — ошибки сервера:
- сбой в работе сервера (500);
- ошибка в обмене данных (шлюза) (502);
- временная недоступность сервера (код ошибка 503);
- истекшее время шлюза (504).
Как грамотно исправить ошибки на сайте
Выявление, отслеживание ошибок сайта, а также их исправление следует доверить профессионалам в данной области или специализированным сервисам.
В первом случае, придется оплатить N-ю сумму за услуги специалистам по оптимизации сайтов, согласно прайсу и объему выполненных работ.
Во втором случае, можно справиться самостоятельно, значительно сэкономив средства, но потратив время. К примеру, можно воспользоваться Sitechecker.pro — легким, удобным и бесплатным средством для онлайн анализа и устранения большинства технических ошибок. Однако, нужно быть готовым, что для работы потребуются определенные технические навыки и знания.
5 показателей по отслеживанию ошибок
В целях отслеживания ошибок на сайте рекомендуем использовать следующие показатели и сервисы:
1. Показатель HTML-код (в виде ссылки или файла, скопированного текста). Воспользуйтесь сервисом Markup Validation Service, который выдаст перечень рекомендаций по правкам.
2. Показатель CSS (стиль отдельного документа или таблицы стилей в отдельном файле). Помогает сервис CSS Validation Service.
3. Показатель правильности функционирования Atom и фидов — RSS. Лучше всего воспользоваться Feed Validation Service.
4. Анализ и правка структурирования страницы. Обратите внимание на HTML 5 Outliner. Подходит для документов формата html5, но может некорректно отображать кириллицу.
5. Показатель уникальности текста. Программа Copyscape анализирует в формате онлайн до 10 страниц в поисках совпадений.
Заключение
Используйте для поиска критических ошибок, мешающих продвижению интернет-ресурсу, специализированные сервисы и инструменты. Они помогут решить большинство вопросов технической оптимизации сайта, увеличить конкурентоспособность и вывести сайт на первые страницы поисковой выдачи. Кроме того, сервисы позволят произвести проверку после внесения исправлений и оценить эффективность мероприятий.
Оставьте свой e-mail и получите в ПОДАРОК книгу: «5 шагов к построению Системы привлечения клиентов в вашей компании»
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Мы используем файлы cookies, чтобы сделать этот сайт удобным для вас.
- Ремонт сайтов
- Услуги
- Исправление ошибок
/
/
У вас есть сайт, который странно работает. Как узнать, есть ли на нем ошибки? Для начала, нужно разобраться, где можно встретить ошибку на сайте:
- Ошибка может быть в коде HTML и CSS – это внешняя часть страницы
- Ошибка в коде JavaScript – это динамическая внешняя часть (всплывающие окна, слайдеры и т.д.)
- Ошибка может быть в коде CMS (если такая имеется) – это код на сервере, который организует передачу страницы пользователю в браузер.
- Ошибка СУБД (MySQL, MongoDB, …) – это уровень данных, если их много, то скорее всего, они хранятся в базе данных, которая тоже может содержать ошибки.
Чтобы исправить ошибку, нужно сначала понять, на каком уровне она находится. Обычно для этого привлекают специалиста, который производит комплексную диагностику.
Мы попробуем описать, какими подручными средствами можно однозначно определить, где находится ошибка, без специальных знаний. Итак, начнем по порядку:
Ошибка в коде HTML
Чтобы распознать ошибку кода HTML, нужно понять, что такое HTML. Это язык разметки, по-простому, подробное описание, как показать текст на странице, какие картинки будут в нем, в какой последовательности и какими цветами отображать информацию.
Вдаваться в подробности не будем. Если интересно устройство HTML, в интернете множество ресурсов, посвященных этому языку. Также, довольно полноценное описание есть в Википедии. Нас же интересует, как найти ошибки! Это сделать достаточно просто, т.к. у HTML есть несколько версий стандартов, и чтобы однозначно сказать, что с кодом HTML все в порядке, достаточно проверить соответствие стандарту. Для этих целей существует бесплатный сервис Markup Validation Service, в поле Address указываете ссылку с проверяемой страницей, нажимаете Check, ждете несколько секунд и получаете список всех ошибок, которые есть в HTML вашей страницы.
Вам не нужно разбираться, что именно выдал сервис – достаточно передать ссылку с результатами вашему вебмастеру, и он сразу поймет, что нужно делать. Если Вам не к кому обратиться, то вы можете скопировать ссылку в форму ниже, и мы с радостью вам поможем.
Ошибка в коде JavaScript
Чтобы проверить, присутствуют ли ошибки в коде JavaScript, вам не нужно пользоваться сторонними сервисами – достаточно иметь современный браузер и знание, что нужно делать. Мы предполагаем, что браузер у вас уже есть.
Для проверки вам нужно зайти на проверяемую страницу (укажите её адрес в строке запроса браузера) и обратите внимание на те элементы страницы, которые должны реагировать на нажатие или движение мышкой или двигаться самостоятельно. Это может быть слайдер с фотографиями, форма заказа, кнопки, меняющие цвет, «всплывающие» подсказки, и т.д. Если эти элементы не работают, не реагируют на запрограммированные действия, это значит, что, скорее всего, в JavaScript-коде присутствуют ошибки.
Чтобы в этом убедиться однозначно, можно воспользоваться встроенным в браузер отладчиком JavaScript. Для каждого браузера отладчик вызывается по-разному. Для Google Chrome, например, нужно нажать правой кнопкой мыши на текст страницы, в появившемся меню выбрать «Просмотр кода элемента», в появившейся вкладке выбрать «Консоль» (Console). Обновить страницу нажатием клавиши F5.
Вы увидите список всех ошибок JavaScript, которые возникают на странице. С этими ошибками также следует обращаться к профессионалу, т. к. самостоятельно их устранить бывает довольно сложно.
Ошибка CMS (PHP, Ruby, Python …)
Диагностировать ошибки CMS или PHP-скриптов по внешним признакам, значительно сложнее, т. к. вывод сообщений об ошибках может быть принудительно отключен в настройках сервера. Если же вывод ошибок работает, то в случае возникновения ошибки скрипта или CMS вы можете видеть на своей странице сообщения, не относящиеся к тексту страницы или какому-то иному ее содержимому.
Ошибки скриптов или CMS можно увидеть в файлах журналирования ошибок (логах), которые можно запросить у вашего хостинг провайдера. Например, для веб-сервера Apache, этот файл называется error.log и содержит все ошибки, которые возникали в работе скриптов на протяжении всего времени работы сайта. Если он не пустой, ошибки однозначно есть, а вот насколько они критичны для корректной работы вашего сайта, сможет сказать только специалист.
Ошибка базы данных
Ошибки в базе данных с внешней стороны отследить сложно, не считая случаев, когда на сайте явно написано: “SQL Error …” и т.п. Однако существует ряд признаков, таких как: данные на странице перепутаны; вместо текста отображаются знаки вопроса; списки выводятся не полностью; поиск работает долго или вообще ничего не отображает. Очень распространенная ошибка – нарушение целостности базы данных – обычно проявляется в виде несогласованных данных. Например, ссылка указывает на новость, а при переходе по ней отображается содержимое другой новости или вовсе пустая страница.
Подобные проблемы следует решать как можно скорее, поскольку, с развитием сайта, развиваются и последствия этих проблем, что в некоторых случаях может обернуться потерей данных. Не пытайтесь самостоятельно разобраться с ошибками баз данных, обращайтесь к нашим специалистам, просто заполнив форму заявки. Мы поможем, в любом случае.
ЕСТЬ ВОПРОСЫ ПО РАБОТЕ С САЙТОМ? ЗАДАВАЙТЕ- ЭТО БЕСПЛАТНО!
1. ОНЛАЙН СЕРВИСЫ
Мы собрали несколько инструментов, которые помогут вам обеспечить грамотный контент и поднять интернет-источники в поисковой выдаче.
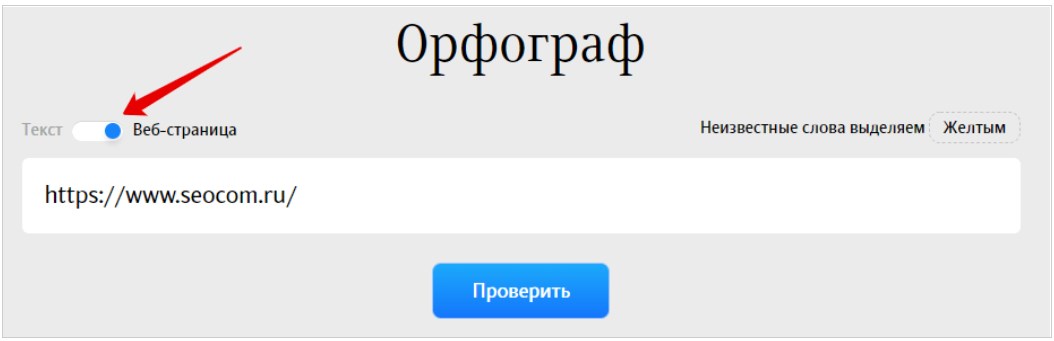
1.1. Раздел Орфограф на сайте Студия Артемия Лебедева
Бесплатный сервис, позволяющий проверять отдельные тексты или интернет-страницы по прямому адресу. Режим анализа переключается одним кликом. На проверку интернет-ресурса или текста распространяется ограничение по количеству символов — проверяется только первая тысяча знаков.
Проверять можно по 1 странице за раз
Кроме ошибок, показывает также неизвестные ему слова
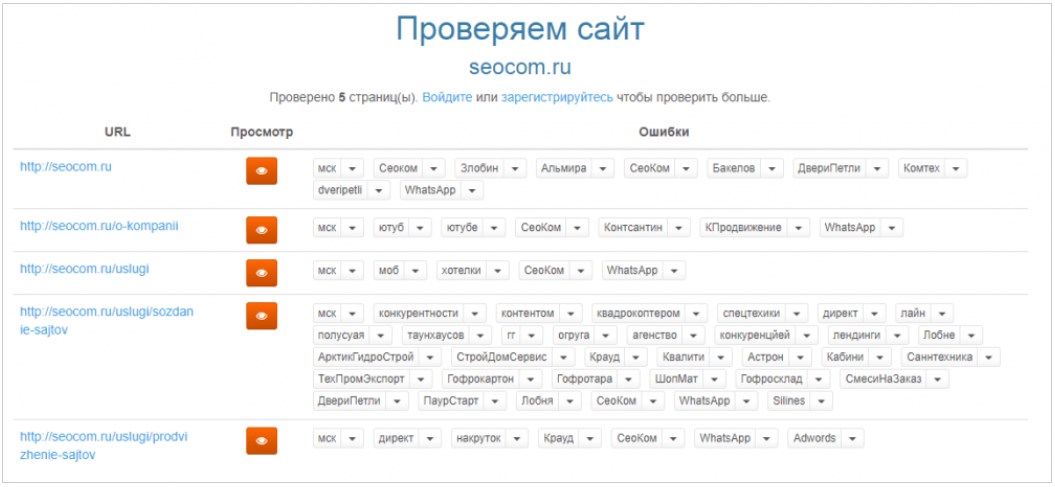
1.2. Spell-checker
По адресу spell-checker.ru пользователю предоставляется пакетная проверка всего сайта как на бесплатной основе, так и по специальным тарифным планам.
В зависимости от количества информации можно выбрать один из трех тарифов:
-
Микро. Максимальный объем для разбора ограничивается 3300 страницами. Стоимость тарифного плана составляет 500 р. В среднем цена за проверку одной веб-страницы будет составлять 15 коп.
-
Мини. Применимо для порталов объемом до 10 тысяч страниц, оплата составляет 1000 р. Средняя стоимость анализа одной интернет-страницы будет составлять 10 копеек.
-
Бизнес. Подходит для особо крупных порталов, поскольку позволяет проверить до 100 тысяч URL-адресов. Оплата составит 5000 р, а средняя стоимость исследования одной страницы не превысит 5 копеек.
Бесплатно можно проверить до 5 страниц, если пользователь не зарегистрирован на сайте, и 10 после оформления регистрации.
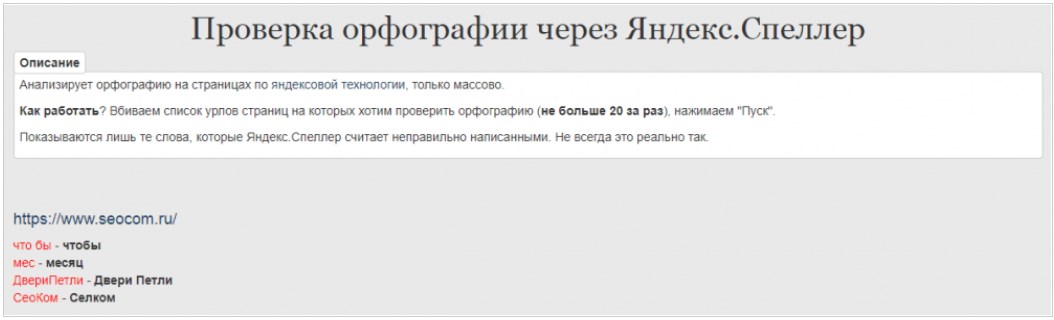
1.3. Coolakov.ru
На coolakov.ru/tools/speller/ можно бесплатно проверить обычный текст или веб-страницу по URL. Администраторы сразу заявляют, что на их ресурсе используется технология проверки Яндекс.Спеллер, которая может быть применена сразу к нескольким страницам.
Для выявления ошибок мне нужно было вбивать самостоятельно все адреса. Если программа не справляется с объемом текста, сразу предлагается перепроверить орфографию вручную. Гиперссылка переводит на оригинальный сервис Яндекс.Спеллер.
Можно подать на вход до 20 УРЛов за раз
Создаем структуру, выявляем ваши преимущества, рисуем, программируем, запускаем.
ВАЖНО! Мы делаем сайт сразу с учетом его продвижения.
срок: 3-4 недели
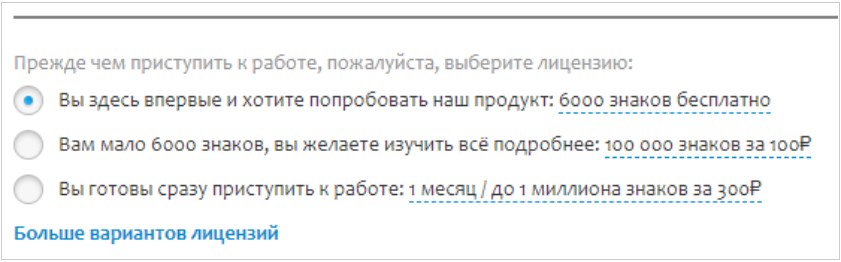
1.4. Орфограммка
Сервис, разработанный для использования физическими лицами. Для корпоративных клиентов на странице регистрации указана информация о специализированном сайте Литера5. По адресу https://orfogrammka.ru/ вам потребуется авторизоваться, чтобы воспользоваться пробным разбором текста. По окончании бесплатного пакета объемом до 6000 символов вам предложат оплатить дальнейшую возможность пользования услугой. Проверка предусмотрена только для текста.
Базовые варианты лицензий
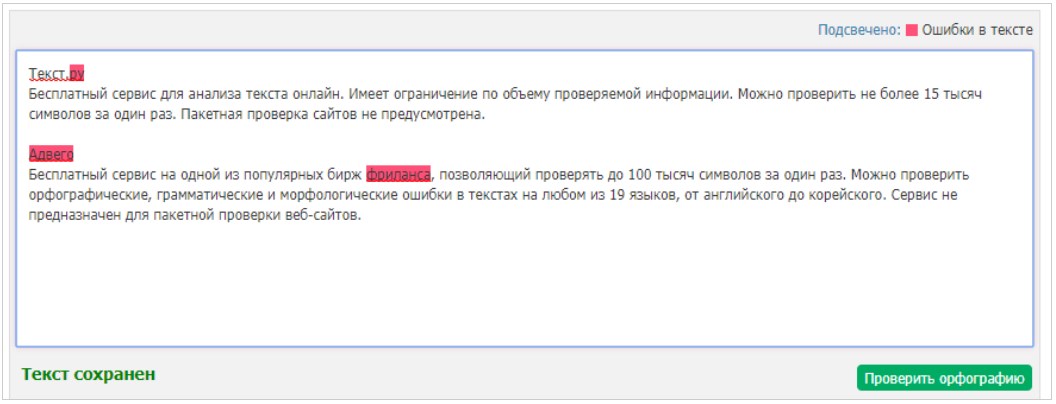
1.5. Текст.ру
https://text.ru/spelling
Бесплатный сервис для анализа текста онлайн. Имеет ограничение по объему проверяемой информации. Можно проверить не более 15 тысяч символов за один раз. Пакетная проверка сайтов не предусмотрена.
1.6. Адвего
Бесплатный сервис на одной из популярных бирж фриланса, позволяющий проверять до 100 тысяч символов за один раз.
Можно проверить орфографические, грамматические и морфологические ошибки в текстах на любом из 19 языков, от английского до корейского. Сервис не предназначен для пакетной проверки веб-сайтов.
2. ПРОВЕРКА ПРАВОПИСАНИЯ ОТ ЯНДЕКСА
Ранее пользователям была доступна проверка орфографии в Яндекс Вебмастер. Сейчас для работы можно использовать отдельную библиотеку Яндекс.Спеллер. С помощью специального API контроль грамотности происходит в интерактивном режиме для русского, украинского и английского языков.
Сторонние разработчики также предлагают свои варианты использования данного сервиса для проверки вашего сайта на ошибки. Например, опцию анализа можно подключить к CMS WordPress и MODX Revolution, а для разработчиков, использующих Node.js, разработана консольная утилита yaspeller. Эти решения позволяют оптимизировать работу владельцев и администраторов сайтов и помочь в продвижении источников информации.
Даже если вы не закажете у нас ни какую услугу и уйдете к конкурентам. Обращайтесь — это бесплатно!
Как исправить ошибку текста на сайте
Ошибки есть везде и всегда. Интернет, разумеется, не исключение. Если вы обнаружили ошибку в тексте какого-либо интернет-ресурса, администрация сайта будем вам премного благодарна, если вы сообщите о ней. Если же страничка с ошибкой принадлежит вам, вы тем более обязаны как можно скорее от неё избавиться.

Инструкция
Если страница принадлежит вам, зайдите в раздел настроек сайта. Если речь о стандартном шаблоне, то при входе под логином администратора у вас появится возможность редактирования статьи с ошибкой. Нажмите на пентаграмму тетрадки или карандашика, чтобы открыть текстовой редактор. Найдите ошибку и устраните её. Не забудьте по завершении нажать кнопку «сохранить», а не просто закрыть страницу.
Зайдите в общую панель настроек сайта, если первый способ недоступен. В случае, когда по каким-то причинам редактор статей отключен, вам необходимо загрузить панель администратора (после названия сайта припишите /admin) и зайти в раздел, в котором находится данная статья. Обнаружив статью, откройте её и исправьте ошибку. Опять же, не забудьте сохранить.
Если вы нашли опечатку на чужом ресурсе, поищите контакты владельцев ресурса. Возможно, это отдельная одноименная кнопка на панели сайта. Если таковой не наблюдается, внизу страницы может указываться электронная почта или контактный телефон.
Если связаться напрямую с владельцами так и не вышло, оставьте комментарий к статье с допущенной ошибкой. Если администрация сайта ответственно относится к своему ресурсу, то в скором времени ошибка будет исправлена. Если через некоторое время на вашу заметку никто так и не отреагирует, подумайте над тем, стоит ли вообще доверять и обращаться к этому сайту.
Полезный совет
Включайте проверку орфографии в вашем текстовом редакторе. Это позволит избежать части явных опечаток.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.