We have a web site with domain http://209.59.154.150/~phnxaudi/,.
To develop this website we have used Joomla framework, and we have used Ckeditor in it, for uploading files(pdf, images etc ).
Also we have installed Ckeditor in the server.
But for some reason we are getting an internal 500 server error.
Could anyone please help us to solve this issue?
Dustin Laine
37.8k10 gold badges86 silver badges125 bronze badges
asked Mar 25, 2010 at 5:49
tibin mathewtibin mathew
2,04810 gold badges41 silver badges51 bronze badges
5
I have gotten 500 errors from ckFinder. It almost always is permissions. Ensure that the internet user has read/directory browse/write permissions to the configured «user files» folder.
answered Mar 25, 2010 at 6:30
Dustin LaineDustin Laine
37.8k10 gold badges86 silver badges125 bronze badges
0
Try to remove the «.htaccess» file in the ckeditor root directory. This caused the error at our server.
answered Mar 29, 2010 at 8:52
1
if that’s dont work, try to gave 0755 permission to the connector file in core….
when you put your files in the server automatically give 0777 permissions, and I can’t execute php file, …
try with a «hello world» en ckfinder folder and you can see the problem of permission.
sorry for my bad english.
enjoy!
answered Sep 30, 2010 at 15:20
0
Try to remove the «.htaccess» file in the ckeditor root directory. This caused the error at our server. by Wim Van Loon < this solves the problem
answered Jun 24, 2011 at 9:29
Shrouk KhanShrouk Khan
1,4306 gold badges26 silver badges52 bronze badges
Does the filename contain non-standard characters? Does it have no extension? I’ve found that if either of those are true, the image will not upload, the logs show nothing, and the CKEditor image upload interface shows a 500 error.
answered Feb 3, 2014 at 22:23
I faced the same issue with my ck_editor app, I was getting a similar type of error.
I tried copying demo application from django-ckeditor repository ck-editor demo application
with all the settings.
I faced two types of errors:-
-
Not mentioning upload path in the root urls
path(‘upload/’, ImageUploadView.as_view(), name=»upload»)
import ImageUploadView from the ckeditor_uploader.views
-
I selected ckeditor_uploader’s pillowbackend
This forum was quite useful to solve this problem.
which should have been something like
Hope it solves your problem.
answered Feb 5, 2022 at 7:48
i get this error
after install ckeditor and add the ckuploader ‘
Note: don’t forget before you do the upload to run this commend:
python manage.py collectstatic
you need to get this folder in your project and on it you find this ckeditor folder:
enter image description here
I do this settings and it worked for me:
enter image description here
if you don’t work with you just search on youtube
how to upload images in django — ckeditor
answered Jan 19 at 23:54
We have a web site with domain http://209.59.154.150/~phnxaudi/,.
To develop this website we have used Joomla framework, and we have used Ckeditor in it, for uploading files(pdf, images etc ).
Also we have installed Ckeditor in the server.
But for some reason we are getting an internal 500 server error.
Could anyone please help us to solve this issue?
Dustin Laine
37.8k10 gold badges86 silver badges125 bronze badges
asked Mar 25, 2010 at 5:49
tibin mathewtibin mathew
2,04810 gold badges41 silver badges51 bronze badges
5
I have gotten 500 errors from ckFinder. It almost always is permissions. Ensure that the internet user has read/directory browse/write permissions to the configured «user files» folder.
answered Mar 25, 2010 at 6:30
Dustin LaineDustin Laine
37.8k10 gold badges86 silver badges125 bronze badges
0
Try to remove the «.htaccess» file in the ckeditor root directory. This caused the error at our server.
answered Mar 29, 2010 at 8:52
1
if that’s dont work, try to gave 0755 permission to the connector file in core….
when you put your files in the server automatically give 0777 permissions, and I can’t execute php file, …
try with a «hello world» en ckfinder folder and you can see the problem of permission.
sorry for my bad english.
enjoy!
answered Sep 30, 2010 at 15:20
0
Try to remove the «.htaccess» file in the ckeditor root directory. This caused the error at our server. by Wim Van Loon < this solves the problem
answered Jun 24, 2011 at 9:29
Shrouk KhanShrouk Khan
1,4306 gold badges26 silver badges52 bronze badges
Does the filename contain non-standard characters? Does it have no extension? I’ve found that if either of those are true, the image will not upload, the logs show nothing, and the CKEditor image upload interface shows a 500 error.
answered Feb 3, 2014 at 22:23
I faced the same issue with my ck_editor app, I was getting a similar type of error.
I tried copying demo application from django-ckeditor repository ck-editor demo application
with all the settings.
I faced two types of errors:-
-
Not mentioning upload path in the root urls
path(‘upload/’, ImageUploadView.as_view(), name=»upload»)
import ImageUploadView from the ckeditor_uploader.views
-
I selected ckeditor_uploader’s pillowbackend
This forum was quite useful to solve this problem.
which should have been something like
Hope it solves your problem.
answered Feb 5, 2022 at 7:48
i get this error
after install ckeditor and add the ckuploader ‘
Note: don’t forget before you do the upload to run this commend:
python manage.py collectstatic
you need to get this folder in your project and on it you find this ckeditor folder:
enter image description here
I do this settings and it worked for me:
enter image description here
if you don’t work with you just search on youtube
how to upload images in django — ckeditor
answered Jan 19 at 23:54
19 февраля 2013 в 0:32
Здравствуйте! У меня несколько сайтов на Друпале, и вот на одном из них возникла проблема с модулем ckeditor. Сам я не профессионал, коды не пишу, а просто в инете нахожу информацию о нужных мне модулях и устанавливаю их.
Так вот, проблема в следующем: модуль ckeditor я установил месяц назад, недели три работал ckeditor нормально, но вот сегодня захотел установить новые модули, но после их установки, когда активировать хотел, получил сообщение о том, что
«На веб-сайте произошла ошибка при получении http://site.ru/admin/modules/list/confirm. Веб-сайт может быть закрыт на обслуживание или настроен неправильно.
Вот несколько советов и рекомендаций:
Обновите эту страницу позже.
Ошибка HTTP 500 (Internal Server Error): При попытке сервера выполнить запрос возникла неожиданная ситуация.»
Мучился долго, но когда наконец попробовал удалить ckeditor, другие модули установились без проблем.
Но теперь уже не могу заново установить сам модуль ckeditor, выводит такую же ошибку HTTP 500. При этом после перезагрузки страницы, модуль смотрится как установлен, но нет ссылка на ckeditor в «Конфигурации», так же когда редактируешь материал, и там нет редактора. В системном журнале сайта, когда редактирую какой-нибудь материал, статью, пишет следующее:
«page not found 02/19/2013 — 00:08 ckeditor/xss»
Правда, аналогичную ситуацию с другим модулем я видел тут. Но там парню посоветовали искать в логах сервера, но так-как я не разбираюсь в этом, хотел бы узнать, что искать, и какие есть варианты исправления ситуации..
Спасибо всем, кто откликнется!
- Drupal7
- Есть вопрос
- Решение проблем
Thu, 11/22/2007 — 11:10
#1
Joined: 22/11/2007
Posts: 2
Goodmorning,
We’re planning to buy this product, but i cant seem te get it working. I tried everyting, but the error message xml request error: internal server error (500) keeps coming.
Were using the asp.net files. I checked every file, the only thing i dont understand in connector.aspx is:
This is the ASP.NET connector for CKFinder.
You must copy the CKFinder.Connector.dll file to your «bin» directory or
make a reference to it in your Visual Studio project.
Where is the CKFinder.Connector.dll file?
Any help would be appriciated.
Thanks in advance,
Jeroen
Пользователи интернета и владельцы сайтов периодически сталкиваются с различными ошибками на веб-страницах. Одной из самых распространенных ошибок является error 500 (ошибка 500). Поговорим в нашей статье о том, что это за ошибка и как ее исправить.
Вы можете увидеть ошибку на любом веб-ресурсе, браузере и устройстве. Она не связана с отсутствием интернет-соединения, устаревшей версией операционной системы или браузера. Кроме того, эта ошибка не указывает на то, что сайта не существует или он больше не работает.
Ошибка 500 говорит о том, что сервер не может обработать запрос к сайту, на странице которого вы находитесь. При этом браузер не может точно сообщить, что именно пошло не так.
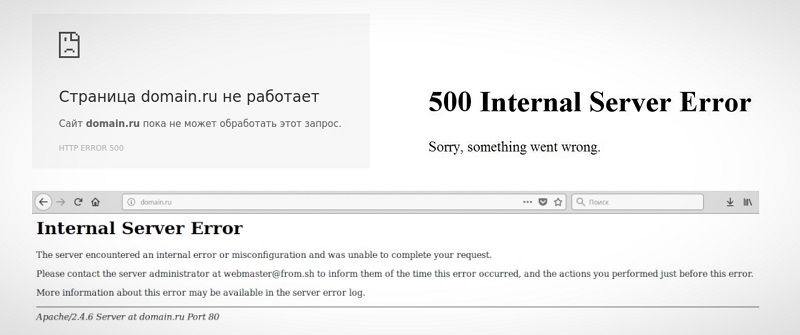
Отображаться ошибка может по-разному. Вот пример:
Если вы решили купить что-то в любимом интернет-магазине, но увидели на сайте ошибку 500, не стоит сильно огорчаться – она лишь сообщает о том, что вам нужно подождать, пока она будет исправлена.
Если ошибка появилась на вашем сайте, то нужно скорее ее исправлять. Далее я расскажу, как это можно сделать.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Причины возникновения ошибки
Итак, ошибка 500 возникает, когда серверу не удается обработать запрос к сайту. Из-за этого пользователи не могут попасть на сайт, а поисковые системы полноценно с ним работать. Очевидно, что ошибка нуждается в исправлении. В первую очередь необходимо найти проблему.
Основной причиной ошибки 500 может быть:
- Неверный синтаксис файла .htaccess. htaccess – это файл, в котором можно задавать настройки для работы с веб-сервером Apache и вносить изменения в работу сайта (управлять различными перенаправлениями, правами доступа к файлам, опциями PHP, задавать собственные страницы ошибок и т.д.).
Узнать больше о файле .htaccess можно в статье «Создание и настройка .htaccess». - Ошибки в скриптах сайта, то есть сценариях, созданных для автоматического выполнения задач или для расширения функционала сайта.
- Нехватка оперативной памяти при выполнении скрипта.
- Ошибки в коде CMS, системы управления содержимым сайта. В 80% случаев виноваты конфликтующие плагины.
Год хостинга в подарок при заказе лицензии 1С-Битрикс
Выбирайте надежную CMS с регулярными обновлениями системы и профессиональной поддержкой.
Заказать
Как получить больше данных о причине ошибки
Что означает ошибка 500, мы теперь знаем. Когда она перестала быть таким загадочным персонажем, не страшно копнуть глубже — научиться определять причину ошибки. В некоторых случаях это можно сделать самостоятельно, так что обращаться за помощью к профильному специалисту не понадобится.
Отображение ошибки бывает разным. Ее внешний облик зависит от того, чем она вызвана.
Самые частые причины ошибки 500 можно распознать по тексту ошибки или внешнему виду страницы.
- Сообщение Internal Server Error говорит о том, что есть проблемы с файлом .htaccess (например, виновата некорректная настройка файла). Убедиться, что .htaccess является корнем проблемы, поможет следующий прием: переименуйте файл .htaccess, добавив единицу в конце названия. Это можно сделать с помощью FTP-клиента (например, FileZilla) или файлового менеджера на вашем хостинге (в Timeweb такой есть, с ним довольно удобно работать). После изменения проверьте доступность сайта. Если ошибка больше не наблюдается, вы нашли причину.
- Сообщение HTTP ERROR 500 или пустая страница говорит о проблемах со скриптами сайта. В случае с пустой страницей стоит учесть, что отсутствие содержимого сайта не всегда указывает на внутреннюю ошибку сервера 500.
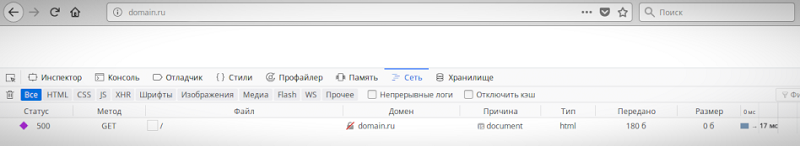
Давайте узнаем, что скрывается за пустой страницей, обратившись к инструментам разработчика. Эта браузерная панель позволяет получить информацию об ошибках и другие данные (время загрузки страницы, html-элементы и т.д.).
Как открыть панель разработчика
- Нажмите клавишу F12 (способ актуален для большинства браузеров на Windows). Используйте сочетание клавиш Cmd+Opt+J, если используете Google Chrome на macOS. Или примените комбинацию Cmd+Opt+C в случае Safari на macOS (но перед этим включите «Меню разработки» в разделе «Настройки» -> «Продвинутые»). Открыть инструменты разработчика также можно, если кликнуть правой кнопкой мыши в любом месте веб-страницы и выбрать «Просмотреть код» в контекстном меню.
- Откройте вкладку «Сеть» (или «Network») и взгляните на число в поле «Статус». Код ответа об ошибке 500 — это соответствующая цифра.

Простыми словами: лог — это журнал, в который записывается информация об ошибках, запросах к серверу, подключениях к серверу, действиях с файлами и т.д.
Как вы видите, данных в логи записывается немало, поэтому они разделены по типам. За сведениями о нашей ошибке можно обратиться к логам ошибок (error_log). Обычно такие логи предоставляет служба поддержки хостинга, на котором размещен сайт. В Timeweb вы можете включить ведение логов и заказать необходимые данные в панели управления. Разобраться в полученных логах поможет статья «Чтение логов».
Как устранить ошибку
Теперь поговорим о том, как исправить ошибку 500. Вернемся к популярным причинам этой проблемы и рассмотрим наиболее эффективные способы решения.
Ошибки в файле .htaccess
У этого файла довольно строгий синтаксис, поэтому неверно написанные директивы (команды) могут привести к ошибке. Попробуйте поочередно удалить команды, добавленные последними, и проверьте работу сайта.
Также найти проблемную директиву можно с помощью логов ошибок (через те же инструменты разработчика в браузере). На ошибку в директиве обычно указывает фраза «Invalid command». Информацию о верном написании директивы или способе исправления ошибок в .htaccess вы можете найти в интернете. Не нужно искать, почему сервер выдает ошибку 500, просто введите в строку поиска название нужной команды или текст ошибки из логов.
Ошибки в скриптах сайта
Скрипт не запускается
Обычно это происходит, когда существует ошибка в скрипте или функция, которая не выполняется. Для успешного запуска скрипта функция должна быть верно прописана, поддерживаться сервером и выполняться от используемой версии PHP. Бывают ситуации, когда функция несовместима с определенными версиями PHP. Получить более подробную информацию о той или иной функции можно в интернете.
Не хватает оперативной памяти
Если в логах вы видите ошибку «Allowed memory size», для устранения ошибки 500 стоит оптимизировать работу скрипта. Вы можете воспользоваться специальными расширениями для анализа производительности скрипта или обратиться за помощью к специалисту, который поработает над его оптимизацией.
Если ваш сайт размещен на отдельном физическом или виртуальном сервере, можно попробовать увеличить максимальное использование оперативной памяти на процесс (memory_limit). На шаред хостинге этот параметр обычно не изменяется, но есть возможность купить хостинг помощнее.
Ошибки в CMS
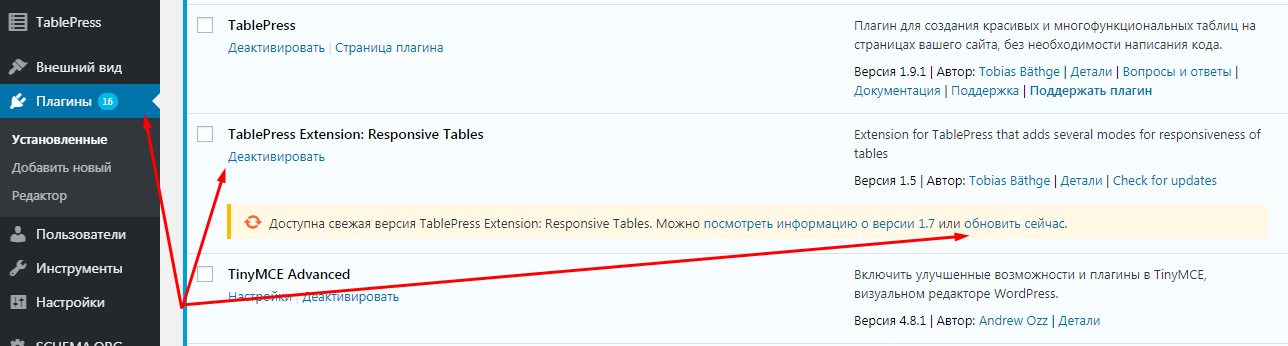
Если код CMS содержит неверный синтаксис, это может вывести сайт из строя. В таком случае логи сообщат вам об ошибке 500 текстом «PHP Parse error: syntax error, unexpected». Так происходит, когда некорректно работает плагин (или тема, используемая в CMS, но реже) либо есть ошибки в коде. Ошибка может быть допущена случайно, произойти при обновлении плагина или версии CMS.
При чтении логов обратите внимание на путь, который следует за сообщением об ошибке, ведь он может указать на проблемную часть кода или плагин. Если проблема в плагине, для восстановления работы сайта переименуйте на время папку, в которой он расположен. Попробуйте обновить плагин или откатить его до прежней версии. Если ситуацию не удается исправить, от расширения стоит отказаться либо заменить его аналогом.

Информацию о других распространенных ошибках вы можете найти в статье «6 наиболее часто возникающих ошибок HTTP и способы их устранения».
Удачи!
Я запускаю свой веб-сайт Laravel на Windows Server 2012. Я использовал CKFinder для добавления изображения в CKEditor. Но когда я нажал «Отправить на сервер», я получил сообщение об ошибке «Ошибка HTTP при загрузке файла (статус ошибки: 500)». Я не знаю, как это исправить. Вот мой код.
<base href="{{asset('')}}">
<!-- jQuery -->
<script src="public/vendor/jquery/jquery.min.js"></script>
<textarea name="taaNoiDung" id="taaNoiDung" class="form-control" rows="5"></textarea>
<!-- CK Editor -->
<script type="text/javascript" language="javascript" src="public/ckeditor/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'taaNoiDung', {
filebrowserBrowseUrl: 'public/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl:'public/ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl: 'public/ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl:'public/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl:'public/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl: 'public/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
} );
</script>
2019-07-30 10:31
I’ve been using CKEditor successfully in Drupal for some time now. Currently using v3.6.6.1. For some reason, we recently started experiencing 500 errors after attempting to paste the content of an email (Mail.app and Outlook) into the editor, then posting the editor content. We have a similar situation doing ajax requests with the editor and the content sample from this message.
I’m not seeing anything unusual about the text content itself when we view editor source or look at the posted encoded message in Firebug.
We have also been successfully typing and pasting text using the editor without issue so it seems to involve pasting this one particular message causing us to have the whole page blowup continue to error after an attempt to post this editor text.
Yet there is nothing we can find in the pasted content itself that might cause this or that can be removed preventatively:
<p>
Report is created from the selected items from all search result pages.
Resolved - no action needed.</p>
So there must be something hidden that is causing to this content to trigger the errors, but how do I figure out what it is?
The encoding appears correct as well:
comment=%3Cp%3EReport+is+created+from+the+selected+items+from+all+
search+result+pages.+Resolved+no+action+needed.%3C%2Fp%3E
I’m at a loss. Has anyone else encountered this? Any suggestions on what to do to avoid it?
-
yura1976
- Сообщения: 131
- Зарегистрирован: 2012.08.06, 13:24
CKEditor + Elfinder. Ошибка 500
Здравствуйте! В ckeditor кликаю на «Изображение», в открывшемся окне «Выбор на сервере» .
Открывается окно elFinder 2.0, в нем ошибка «Некорректный ответ сервера. Возникла ошибка на стороне сервера. HTTP error 500».
Подскажите, пожалуйста, как решить проблему.
В конфиге:
Код: Выделить всё
'controllerMap' => [
'elfinder' => [
'class' => 'mihaildevelfinderPathController',
'access' => ['@'],
'root' => [
[
'baseUrl'=>'@web',
'basePath'=>'@webroot',
'path' => 'uploads',
'name' => 'Files'
],
],
]
]
В представлении:
Код: Выделить всё
<?= $form->field($model, 'short_text')->widget(CKEditor::className(),[
'editorOptions' =>
ElFinder::ckeditorOptions('elfinder',[
'preset' => 'standard',
'inline' => false,
]),
]); ?>
В дебаге:
Код: Выделить всё
exception 'yiibaseUnknownPropertyException' with message 'Setting unknown property: mihaildevelfindervolumeLocal::0' in ...../public_html/vendor/yiisoft/yii2/base/BaseObject.php:163-
yura1976
- Сообщения: 131
- Зарегистрирован: 2012.08.06, 13:24
Re: CKEditor + Elfinder. Ошибка 500
Сообщение
yura1976 » 2019.11.28, 12:06
yiiliveext писал(а): ↑2019.11.28, 10:33
Пропишите в basePath полный путь к uploads, посмотрите останется ли ошибка.
Прописал /home/g/_……_/public_html/web
Пробовал и другие вариации (/home/g/_……_/public_html/web/uploads, /home/g/_……_/public_html/web/, /web)
Не знаю как правильно нужно.
Ошибка та же.
-
yura1976
- Сообщения: 131
- Зарегистрирован: 2012.08.06, 13:24
Re: CKEditor + Elfinder. Ошибка 500
Сообщение
yura1976 » 2019.11.28, 21:29
А может быть такое, что проблема не в настройках baseUrl и basePath? Debug показывает следующее:
Код: Выделить всё
exception 'yiibaseUnknownPropertyException' with message 'Setting unknown property: mihaildevelfindervolumeLocal::0' in /home/g/.............../public_html/vendor/yiisoft/yii2/base/BaseObject.php:163
Stack trace:
#0 /home/g/.............../public_html/vendor/yiisoft/yii2/BaseYii.php(558): yiibaseBaseObject->__set('0', Array)
#1 /home/g/................./public_html/vendor/yiisoft/yii2/base/BaseObject.php(107): yiiBaseYii::configure(Object(mihaildevelfindervolumeLocal), Array)
#2 [internal function]: yiibaseBaseObject->__construct(Array)
#3 /home/g/............/public_html/vendor/yiisoft/yii2/di/Container.php(400): ReflectionClass->newInstanceArgs(Array)
#4 /home/g/.........../public_html/vendor/yiisoft/yii2/di/Container.php(159): yiidiContainer->build('mihaildevelfin...', Array, Array)
............
Честно говоря, не понял, о каком свойстве (Setting unknown property) идет речь.
-
dmg
- Сообщения: 685
- Зарегистрирован: 2012.10.15, 03:09
Re: CKEditor + Elfinder. Ошибка 500
Сообщение
dmg » 2019.11.29, 01:39
yura1976 писал(а): ↑2019.11.28, 21:29
А может быть такое, что проблема не в настройках baseUrl и basePath? Debug показывает следующее:Код: Выделить всё
exception 'yiibaseUnknownPropertyException' with message 'Setting unknown property: mihaildevelfindervolumeLocal::0' in /home/g/.............../public_html/vendor/yiisoft/yii2/base/BaseObject.php:163 Stack trace: #0 /home/g/.............../public_html/vendor/yiisoft/yii2/BaseYii.php(558): yiibaseBaseObject->__set('0', Array) #1 /home/g/................./public_html/vendor/yiisoft/yii2/base/BaseObject.php(107): yiiBaseYii::configure(Object(mihaildevelfindervolumeLocal), Array) #2 [internal function]: yiibaseBaseObject->__construct(Array) #3 /home/g/............/public_html/vendor/yiisoft/yii2/di/Container.php(400): ReflectionClass->newInstanceArgs(Array) #4 /home/g/.........../public_html/vendor/yiisoft/yii2/di/Container.php(159): yiidiContainer->build('mihaildevelfin...', Array, Array) ............Честно говоря, не понял, о каком свойстве (Setting unknown property) идет речь.
У вас свойства root массив в массиве. Подозреваю что из за этого.
-
proctoleha
- Сообщения: 298
- Зарегистрирован: 2016.07.10, 19:00
Re: CKEditor + Elfinder. Ошибка 500
Сообщение
proctoleha » 2019.11.29, 07:07
yura1976 писал(а): ↑2019.11.28, 21:29
Честно говоря, не понял, о каком свойстве (Setting unknown property) идет речь.
Вот ошибка: Setting unknown property: mihaildevelfindervolumeLocal
Вот конфиг: ‘class’ => ‘mihaildevelfinderPathController’
Где то тут что-то не читает, а что фиг знает
Вот за что я не люблю линукс, так это за свои кривые, временами, руки
-
proctoleha
- Сообщения: 298
- Зарегистрирован: 2016.07.10, 19:00
Re: CKEditor + Elfinder. Ошибка 500
Сообщение
proctoleha » 2019.11.29, 09:20
А вообще у вас путаница такая нехилая идет.
Вот ваш конфиг
Код: Выделить всё
'elfinder' => [
'class' => 'mihaildevelfinderPathController',
'access' => ['@'],
'root' => [
[
'baseUrl'=>'@web',
'basePath'=>'@webroot',
'path' => 'uploads',
'name' => 'Files'
],
],
]
Вот пример конфига из документации:
Код: Выделить всё
'elfinder' => [
'class' => 'mihaildevelfinderPathController',
'access' => ['@'],
'root' => [
'path' => 'files',
'name' => 'Files'
],
Никаких алиасов при работе с PathController не передается, он работает по другому нежели ‘mihaildevelfinderController’. Это первое.
Второе попробуйте вывести alias @web
У меня лично пусто. Вы его точно определили?
Вот за что я не люблю линукс, так это за свои кривые, временами, руки
-
yiiliveext
- Сообщения: 910
- Зарегистрирован: 2019.08.13, 01:49
Re: CKEditor + Elfinder. Ошибка 500
Сообщение
yiiliveext » 2019.11.29, 10:21
proctoleha писал(а): ↑2019.11.29, 09:20
Никаких алиасов при работе с PathController не передается, он работает по другому нежели ‘mihaildevelfinderController’. Это первое.
Второе попробуйте вывести alias @web
У меня лично пусто. Вы его точно определили?
Определяется в процессе бутстрапинга приложения yiiwebApplication. Конфиг там, за исключением вложенного массива, правильный.
Код: Выделить всё
protected function bootstrap()
{
$request = $this->getRequest();
Yii::setAlias('@webroot', dirname($request->getScriptFile()));
Yii::setAlias('@web', $request->getBaseUrl());
parent::bootstrap();
}
-
yura1976
- Сообщения: 131
- Зарегистрирован: 2012.08.06, 13:24
Re: CKEditor + Elfinder. Ошибка 500
Сообщение
yura1976 » 2019.11.29, 12:14
Нашел ошибку. Моя невнимательность. Вместо
Код: Выделить всё
'root' => [
[
'baseUrl'=>'@web',
'basePath'=>'@webroot',
'path' => 'uploads',
'name' => 'Files'
],
],
нужно было
Код: Выделить всё
'root' => [
'baseUrl'=>'@web',
'basePath'=>'@webroot',
'path' => 'uploads',
'name' => 'Files'
],
То, что мне советовал yiiliveext, я заменял внутри root, т.е., массив в массиве оставался, и это не решало проблему. А нужно было в точности как посоветовал yiiliveext. Похоже, пора мне на отдых
Спасибо всем кто уделил время моей проблеме.
При загрузке изображений используется ошибка сервера Django Ckeditor —getting (500)
Я боролся за проблему в течение двух дней. К сожалению, я до сих пор не знаю, как это решить из-за моих плохих знаний. Поэтому я должен приехать сюда с просьбой о помощи. Очень ценю !
Я хочу написать сайт в качестве своего блога и использовать Django для его реализации. Для разработки этого веб-сайта я должен использовать богатый текстовый редактор, поэтому я использую CKeditor на панели администратора. Вот ссылка исходного кода Ckeditor на github. https://github.com/django-ckeditor/django-ckeditor
Чтобы загрузить изображения с помощью виджета ckeditor, я отредактировал этот файл ../static/ckeditor/ckeditor/plugins/image/di alogs/image.js чтобы он мог отображать кнопку загрузки изображений.
id:"Upload",hidden:!0
Я также добавил URL-адрес загрузки в config.js. После этого я установил маршрутизацию в urls.py и добавил функцию view в views.py. На моем компьютере все было нормально. однако после того, как я развернул его на сервере веб-сайта, я получил ошибку сервера (500) во время загрузки изображения ckeditor. Виджет Ckeditor не может вернуть URL-адреса, но я могу найти изображения на сервере, которые я загрузил ckeditor.
$:~/sites/www/source$ ls ../media/images/
20161219045646_7.jpeg 20161219053949_0094.jpg
$:~/sites/www/source$
config.js (местоположение static/ckeditor/ckeditor/)
/**
* @license Copyright (c) 2003-2016, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config ) {
config.filebrowserImageUploadUrl="/articleuploadimg/";
};
urls.py
from django.conf.urls import url, include
from django.contrib import admin
from article import views as article_views
urlpatterns = [
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
url(r'^admin/', admin.site.urls),
url(r'^articleuploadimg/', article_views.article_upload_image),
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Дерево файлов
|___sites
|___www.mysite.com
|___database
| |___db.sqlite3
|
|___source
| |___manage.py
| |___article
| | |___views.py
| | |___...
| |___...
|
|___static
| |___ckeditor
| |___css
| |___js
|
|___virtualenv
|___media
|___images
views.py
from django.shortcuts import render
from article.models import Article
from django.views.decorators.csrf import csrf_protect
import time
@csrf_protect
def article_upload_image(request):
if request.method == 'POST':
callback = request.GET.get('CKEditorFuncNum')
try:
path = "../../media/images/"+time.strftime("%Y%m%d_%H%M%S", time.localtime())
f = request.FILES["upload"]
file_name = path + "_" + f.name
des_origin_f = open(file_name, "wb+")
for chunk in f:
des_origin_f.write(chunk)
des_origin_f.close()
except Exception as e:
print (e)
res = r"<script>window.parent.CKEDITOR.tools.callFunction("+callback+",'"+file_name+"','');</script>"
return HttpResponse(res)
else:
raise Http404()
settings.py
# Application definition
INSTALLED_APPS = [
'ckeditor',
'ckeditor_uploader',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'article',
]
...
...
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = os.path.abspath(os.path.join(BASE_DIR, '../static'))
# Media files (upload path)
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.abspath(os.path.join(BASE_DIR, '../media/'))
CKEDITOR_UPLOAD_PATH = ""
CKEDITOR_JQUERY_URL = '//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js'
I have installed ckeditor in my joomla and it’s working fine, except the uploading section. I got an error message
500 internal server errors The request was not completed. The server
met an unexpected condition.mydomain/plugins/editors/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files&CKEditor=text&CKEditorFuncNum=1&langCode=en
(port 80)
while I am trying to upload a document. Also get this error message in the image uploading section. Does any one have an idea?
Paul T.
4,61011 gold badges25 silver badges29 bronze badges
asked Mar 25, 2010 at 5:04
3
Load 7 more related questions
Show fewer related questions
19 февраля 2013 в 0:32
Здравствуйте! У меня несколько сайтов на Друпале, и вот на одном из них возникла проблема с модулем ckeditor. Сам я не профессионал, коды не пишу, а просто в инете нахожу информацию о нужных мне модулях и устанавливаю их.
Так вот, проблема в следующем: модуль ckeditor я установил месяц назад, недели три работал ckeditor нормально, но вот сегодня захотел установить новые модули, но после их установки, когда активировать хотел, получил сообщение о том, что
«На веб-сайте произошла ошибка при получении http://site.ru/admin/modules/list/confirm. Веб-сайт может быть закрыт на обслуживание или настроен неправильно.
Вот несколько советов и рекомендаций:
Обновите эту страницу позже.
Ошибка HTTP 500 (Internal Server Error): При попытке сервера выполнить запрос возникла неожиданная ситуация.»
Мучился долго, но когда наконец попробовал удалить ckeditor, другие модули установились без проблем.
Но теперь уже не могу заново установить сам модуль ckeditor, выводит такую же ошибку HTTP 500. При этом после перезагрузки страницы, модуль смотрится как установлен, но нет ссылка на ckeditor в «Конфигурации», так же когда редактируешь материал, и там нет редактора. В системном журнале сайта, когда редактирую какой-нибудь материал, статью, пишет следующее:
«page not found 02/19/2013 — 00:08 ckeditor/xss»
Правда, аналогичную ситуацию с другим модулем я видел тут. Но там парню посоветовали искать в логах сервера, но так-как я не разбираюсь в этом, хотел бы узнать, что искать, и какие есть варианты исправления ситуации..
Спасибо всем, кто откликнется!
- Drupal7
- Есть вопрос
- Решение проблем
Я запускаю свой веб-сайт Laravel на Windows Server 2012. Я использовал CKFinder для добавления изображения в CKEditor. Но когда я нажал «Отправить на сервер», я получил сообщение об ошибке «Ошибка HTTP при загрузке файла (статус ошибки: 500)». Я не знаю, как это исправить. Вот мой код.
<base href="{{asset('')}}">
<!-- jQuery -->
<script src="public/vendor/jquery/jquery.min.js"></script>
<textarea name="taaNoiDung" id="taaNoiDung" class="form-control" rows="5"></textarea>
<!-- CK Editor -->
<script type="text/javascript" language="javascript" src="public/ckeditor/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'taaNoiDung', {
filebrowserBrowseUrl: 'public/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl:'public/ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl: 'public/ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl:'public/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl:'public/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl: 'public/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
} );
</script>
2019-07-30 10:31