Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
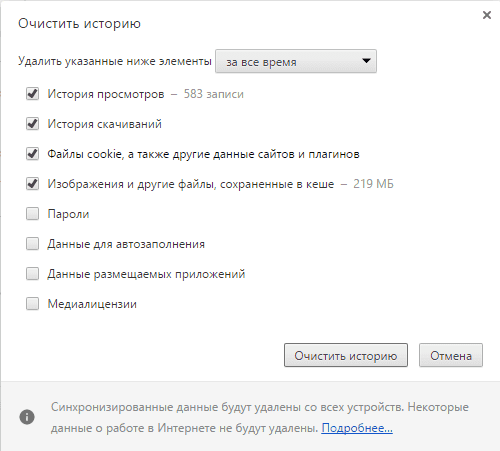
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
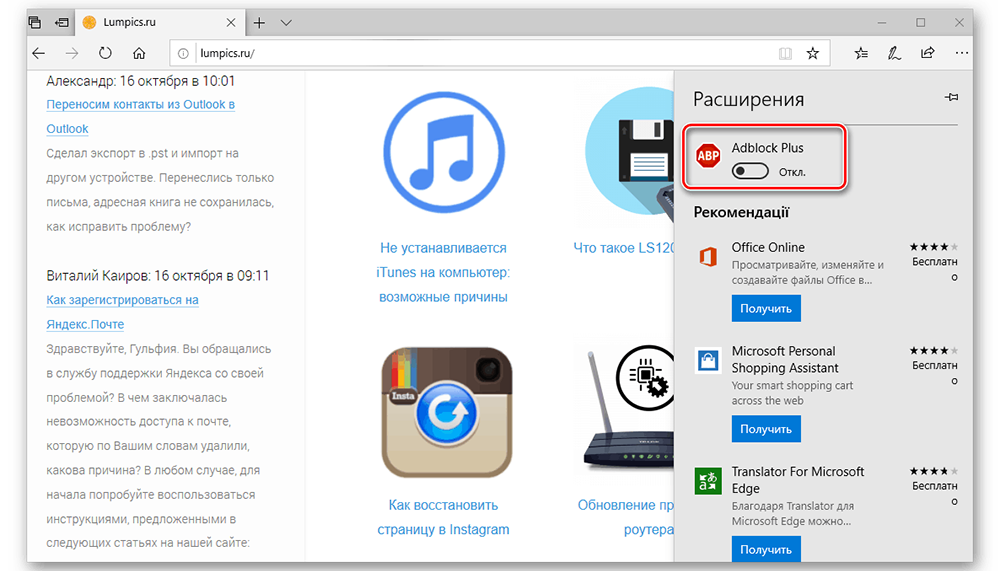
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением «html5 Video file not found». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как избавиться от неё на вашем ПК.
Содержание
- Модерный HTML5
- Ошибка «html5 Video file not found» — причины появления
- Перегрузите веб-страницу
- Очистите кэш и куки веб-навигатора
- Отключите аппаратное ускорение
- Запустите навигатор в безопасном режиме
- Обновите ваш веб-браузер
- Обратитесь к веб-мастеру сайта
- Заключение
Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
Ошибка «html5 Video file not found» — причины появления
Рассматриваемая ошибка обычно возникает при попытке просмотра видео, размещённого на какой-либо веб-странице. Часто она связана с некорректной настройкой сайта, и может быть исправлена лишь веб-мастером данного ресурса.
В некоторых случаях проблема может быть вызвана некорректной работой браузера, не поддерживающего кодеки HTML5. Вы можете проверить эту гипотезу попытавшись запустить проблемное видео на другом браузере.
Также фактором проблемы могут выступать кэш и куки браузера, не позволяющие корректно воспроизводить видео с данной веб-страницы.
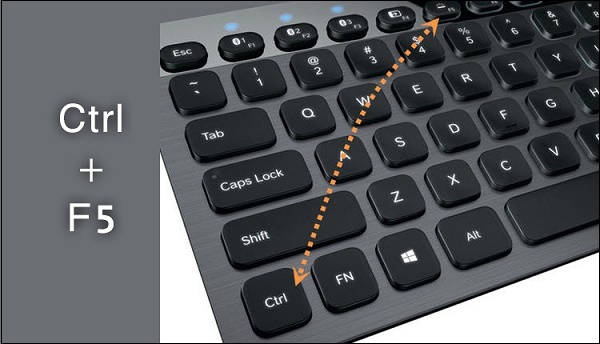
Перегрузите веб-страницу
Наиболее простым способом решить проблему является обновление проблемной веб-страницы. Нажмите на F5 (Ctrl+F5) в браузере, и после обновления страницы попытайтесь воспроизвести необходимый вам видеоролик.
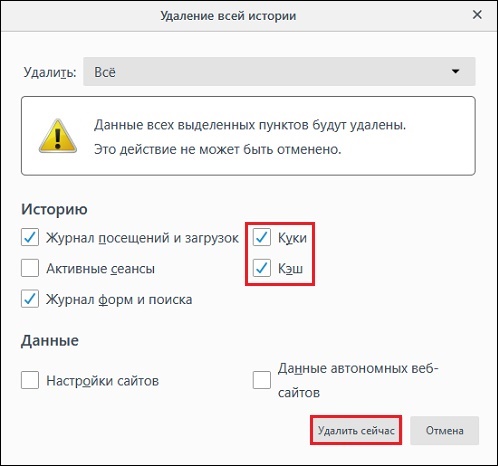
Очистите кэш и куки веб-навигатора
Также рекомендуем очистить кэш и куки вашего браузера. К примеру, в Мозилле это делается переходом в настройки, выбором слева раздела «Приватность и защита», и нажатием на кнопку «Удалить историю» чуть ниже.
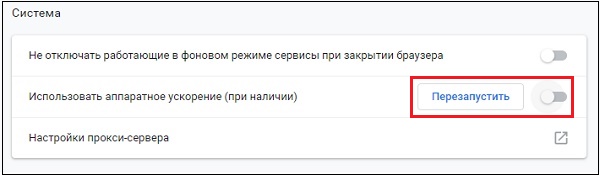
Отключите аппаратное ускорение
Как известно, аппаратное ускорение помогает при работе с графически-насыщенными медиа типа игр, видео и др. в вашем браузере. Когда вы отключаете аппаратное ускорение в браузере, только графический процессор вашего ПК может быть использован для работы с графическими медиа. Это снижает нагрузку на браузер, и может устранить html5 Video file not found на вашем ПК.
Аппаратное ускорение может быть отключено в настройках вашего браузера. К примеру, в Гугл Хром это делается переходом в настройки навигатора, выбором опции «Дополнительные» в самом низу, и отключением опции «Использовать аппаратное ускорение» с помощью соответствующего ползунка.
После отключения данной опции перезапустите браузер, и попытайтесь воспроизвести нужное видео.
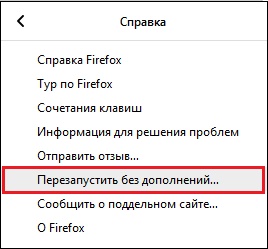
Запустите навигатор в безопасном режиме
Старт браузера в безопасном режиме может помочь избавиться от рассматриваемого нами сообщения. В данном режиме отключается работа расширений и дополнений браузера, деактивируется аппаратное ускорение, сбрасываются ряд настроек.
Если видео запустится в безопасном режиме, значит какая-либо из указанных настроек вызывает рассматриваемую нами ошибку. Вы можете изменить такие настройки, отключить плагины и устранить релевантные причины, вызывающие ошибку HTML5.
К примеру, для запуска Мозилла в безопасном режиме необходимо нажать на кнопку с тремя горизонтальными линиями справа сверху (Открыть меню) в браузере. Далее выбираем «Справка» — «Перезапустить без дополнений».
Обновите ваш веб-браузер
Поскольку не все браузеры поддерживают работу с HTML5, вам необходимо убедиться, что вы пользуетесь самой свежей версией вашего навигатора. Технологию HTML5 поддерживает браузер Хром с 26 версии, Мозилла с 21 версии, Сафари с версии 6.1, Опера с 15 версии и далее. Проверьте, установлена ли у вас самая свежая версия веб-навигатора, и при необходимости установите таковую на ваш ПК.
Обратитесь к веб-мастеру сайта
Во многих случаях рассматриваемая проблема может возникать из-за того, что проблемная страница не имеет должный кодек для воспроизводства видеоролика. В этом случае можно попробовать связаться с разработчиком сайта, дабы тот установил HTML5 кодеки для форматов WebM, MP4 и OGG.
Читайте также: тормозит видео при просмотре онлайн – что делать.
Заключение
В нашей статье мы разобрали, что за проблема html5 Video file not found, и как её устранить. Если стандартная перезагрузка страницы ничего не даёт, попробуйте очистить кэш и куки браузера, отключить аппаратное ускорение или запустить браузер в безопасном режиме. Если же это не помогло, попробуйте установить самую свежую версию браузера, или использовать альтернативный веб-навигатор от другого разработчика. Также будет не лишним обратиться к веб-мастеру проблемного ресурса – возможно дисфункция с работой видео HTML5 вызвана некорректной настройкой функционала самого сайта.
-
Описание плеера
-
Как исправить ошибку?
С каждым днем поисковые машины обрабатывают тысячи запросов с просьбами исправить ошибку HTML5 при просмотре видео. И не удивительно, ведь данная технология относительно новая и распространяется высокими темпами. Как решить эту проблему мы расскажем ниже.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
На этом все. Теперь вы знаете, как исправить ошибку HTML5 при просмотре видео. Если знаете другие способы решения проблемы – поделитесь им, пожалуйста, в комментариях.
|
Summary: Have you come across the HTML5 video ‘File not found’ error while playing videos on YouTube or any other website? The error usually occurs when your browser does not support the HTML5 format codecs or doesn’t have the proper video codec installed. This blog discusses the methods to fix the error and to make the videos playable again. |
|---|
What is an HTML5 Video File?
The HTML5 video is a new kind of video element, designed to replace a portion of the original object element. This allows the users to watch videos on websites without the need for any plugins. For this, the webmaster has to create HTML5 coding that corresponds to the links where the video can be downloaded. The formats include OGG, WebM, and MP4. Once your webmaster has created the coding, it gets placed into the body tags of the webpage’s HTML coding. This makes the HTML5 video viewable in all the browsers, such as Google Chrome, Internet Explorer, Firefox, and Safari. If you are downloading these browsers for the first time, then make sure to have the latest updates downloaded for them as well. This guarantees that your browser is compatible to read HTML5 coding on all websites.
Reasons behind HTML5 Video ‘File Not Found Error
There are multiple reasons that may lead to HTML5 Video File Not Found Error:
- Backend Website Issue: The HTML5 Video error may occur when you try to watch a video embedded on a webpage. It is mainly an issue in the backend and can be fixed by the webmaster or developer of the site.
- Browser Issue: Issue in the browser can also result in an HTML5 video error. Here we have mentioned some common scenarios:
-
- The browser in which you’re playing the video may not support HTML5 format codecs. This can be checked by playing the video in another browser.
- If you’re not able to play the video in a particular browser, then it signifies that there is a compatibility issue with that browser.
- Sometimes, you may fail to play the video because of the browser’s cache and cookies data. To ensure if that is the issue, try to play the video in the new incognito window.
How to Fix ‘HTML5 Video: File Not Found Error?
Follow the below-given methods to resolve the issue:
Method 1: Start the Browser in Safe Mode
Starting your system in Safe Mode will help you know the reason behind the HTML5 Video ‘File Not Found’ error. When you run the system in Safe Mode, the following happens:
- The hardware acceleration is automatically turned off.
- Few settings are reset.
- It disables all the add-ons, plugins, etc.
Therefore, if your video plays without any hindrance in the Safe Mode, it signifies that any of these settings might be creating the issue. Thus, you can change them accordingly.
Method 2: Download Supporting Codecs
HTML5 Video ‘File Not Found’ Error indicates that your browser is incompatible with HTML5 or the webpage doesn’t have the proper video codec. In that case, you must ask the developer to install the HTML5 supporting codecs.
Method 3: Update your Browser
Not all web browsers support HTLM5 videos. Thus, you need to make sure you are using an updated version of the browser. Proceed with the below-given steps to ensure in case you are using the updated version of Chrome:
- Open Google Chrome.
- Go to the Help menu and select About Google Chrome.
- Click on the update Google Chrome option, if available.
Method 4: Remove Cookies and Cache
Usually, cache and cookies data stored in the browser’s directory provide a better user experience. However, this sometimes can create issues while playing the media files. You can try clearing the cookies and cache data.
Steps to remove cache and cookies in Google Chrome:
- Open Google Chrome.
- Navigate to Settings and click on Advanced, followed by Privacy and security > Clear browsing data.
- Further, mark the following checkboxes: Browsing history, Download history, Cookies, and other site data, and Cached images and files.
- If you want to clear the entire cache, then click on the All-Time option in the time range dropdown.
- Lastly, click on Clear Data and Restart your computer.
Method 5: Disable Hardware Acceleration
Hardware acceleration allows you to open graphics-intensive media, like games, etc., in the browser. When you disable the hardware acceleration, the computer’s GPU will be used to process the graphics-intensive media. This reduces the browser’s load and might resolve the HTML5 Video: File Not found error.
Follow the below-given steps to disable hardware acceleration in Google Chrome:
- Open Google Chrome, go to Settings > Advanced > System.
- Turn off the hardware acceleration option.
- Lastly, restart your browser and try to play the videos once again.
How to Repair Corrupt Video Files with Video Repair Tool?
Sometimes, the video files saved on your hard drive, SSD card, USB flash drive, etc. may fail to play or prompt an error message while opening. This indicates that your video file is corrupt. In such cases, you must look for an efficient tool, like Stellar Repair for Video. The software can help you fix any kind of video corruption. It helps fix blurry, grainy, stuttering, and no sound or out-of-sync videos.
Conclusion
We hope the solutions mentioned in this blog would have helped you resolve the HTML5 Video File Not Found error. Sometimes, you may fail to play the video files saved on your system due to corruption. To repair corrupt videos, you can use a reliable video repair tool, like Stellar Repair for Video. It is a powerful video repair tool that repairs corrupt or damaged video files, stored on any device or storage media. It supports all types of video file formats, including MP4, AVI, ASF, WMV, MKV, FLV, DIVX, WEBM, MJPEG, and MPEG.
I tried a simple example for HTML5 but it doesnt seem to work.
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" controls="controls autoplay">
<source src="resources/sample/sample1.mp4" type="video/mp4" />
</video>
</body>
</html>I tried the example on chrome, the video loads up, but it does not play, i can see the video frames if i move the slider to and fro but the video itself doesnot play.
UPDATE:
I accessed this on localhost(tomcat), its still reacting in the same way.
Also i noticed that i am not able to play any HTML5 videos on chrome or firefox(updated).
asked May 30, 2012 at 9:21
2
Add «controls» as a flag. It allows the browser to run it’s own player code on the video. I tried this with a .mp4 file on Chrome and it works.
answered Mar 5, 2014 at 19:32
rasinghrasingh
1311 silver badge4 bronze badges
1
I do not agree with Alex Pereora. It can be loaded from local machine just by referencing file names and or paths.
I had similar issue, and turned out IIS in Win 7 Pro does not have mp4 in it’s mime types. Must add add the mime type. see instructions for adding mime type in link below.
html5 video is not playing mp4 error «Invalid Source»?
answered Jul 18, 2013 at 3:51
bryanpbryanp
2713 silver badges9 bronze badges
I faced the same issue now. I am getting the src of the video dynamically and asynchronously using ajax.
The issue was that the <video> element was getting loaded before the src. If we put the <video> element into the DOM after the src is loaded then the issue will get fixed.
In case of Angular we can use *ngIf to fix the issue. Below is Angular code snippet:
<video autoplay *ngIf="src" class="thumbnail">
<source [src]="src" [type]="type">
</video>
answered Mar 5, 2019 at 9:28
KarthikKarthik
1,4371 gold badge18 silver badges26 bronze badges
What worked for me was to convert the mp4 format from V1 to V2:
ffmpeg.exe -i old.mp4 -brand mp42 new-v2.mp4
answered Jun 12, 2020 at 22:09
Don SmithDon Smith
4734 silver badges10 bronze badges
1
You can’t load a localfile like that with the HTML5 Video tag.
You’ll have to use a localhost or a distant hosted file. Try to install mamp/wamp and load it through the virtual host.
<source src="http://localhost/development/programs/html/html5/sample/sample1.m4v" type="video/mp4" />
answered May 30, 2012 at 9:27
Alex PereiraAlex Pereira
8861 gold badge9 silver badges17 bronze badges
2
use both format it works fine in all browser:
<video width="640" height="360" controls>
<!-- MP4 must be first for iPad! -->
<source src="unbelievable.mp4" type="video/mp4" /><!-- Safari / iOS video -->
<source src="movie.ogg" type="video/ogg" /><!-- Firefox / Opera / Chrome10 -->
</video>
answered Nov 19, 2014 at 5:29
shihabshihab
1566 bronze badges
If your type of video is MP4 running on IIS/.NET
Add a web.config file to the root of the application web.config with the following contents
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".mp4" mimeType="application/mp4" />
</staticContent>
</system.webServer>
</configuration>
answered Apr 12, 2019 at 16:57
A. WentzelA. Wentzel
4748 silver badges16 bronze badges
add autoplay loop to video tag for play automatically as follows:
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" autoplay loop>
<source src="resources/sample/sample1.m4v" type="video/mp4" />
</video>
</body>
</html>
answered Mar 6, 2017 at 18:16
Aiyoub A.Aiyoub A.
5,2318 gold badges25 silver badges38 bronze badges
Video not playing in server because the mime type is not added in IIS.
To add Mime Type :
• Go to IIS and select your site
• Click Mime Types Under menu and click Add on right side tab
• Under File Name Extension add mp4,under Mime type add video/mp4 and click Ok.
• Restart IIS ,Now run the application
answered Dec 6, 2018 at 7:05
This approach will surely work. If this works plz upvote my answer.
<video width="50%" height="50%" loop muted id = "autoplay">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<script>
window.onload = function(){
document.getElementById("autoplay").play()
}
</script> answered May 11, 2022 at 7:07
2
Try to set a relative uri for your video. The «D:/…» only works on windows locally and not in all browsers.
answered May 30, 2012 at 10:57
Bastian RangBastian Rang
2,1171 gold badge19 silver badges25 bronze badges
Chrome: Does the file contain audio as well? If so and you are playing it on desktop, connect the speakers to the desktop and check.
Firefox: H.264 content is not supported
IE9: The following should be added to your page <meta http-equiv="X-UA-Compatible" content="IE=edge" />
answered Oct 8, 2012 at 12:16
winterlightwinterlight
4604 silver badges10 bronze badges
It may be due to video encoding.Check the encoding of your video and see if Chrome supports that.It may be a possible reason as I faced it.
Try some encoders like ff-mpeg to encode videos.
answered Jan 2, 2013 at 11:17
hkaserahkasera
2,1083 gold badges23 silver badges32 bronze badges
I got this problem when hosting on IIS, and found the solution Here.
In my case, even putting complete video URL on Chrome would give me 404 error, because the MP4 MIME type didn’t exist on site config. So, I added .mp4 with MIME video/mp4, and all got right. Dunno if that’s the same with tomcat, but that’s worth a try…
answered Oct 13, 2015 at 14:04
YoukkoYoukko
4501 gold badge12 silver badges18 bronze badges
Just set controls as a flag, not as a key=value pair:
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" controls>
<source src="resources/sample/sample1.m4v" type="video/mp4" />
</video>
</body>
</html>
answered Sep 7, 2018 at 8:34
Humoyun AhmadHumoyun Ahmad
2,8654 gold badges28 silver badges46 bronze badges
Just be sure that you had inserted the video path correctly. Your ‘resources’ folder and the page where is the video tag must be at the same folder.
answered Aug 1, 2021 at 16:18
TebaiTebai
11 bronze badge