Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
HTML5 is easy to understand and it’s not compiled into different forms before the browser displays it.
In any code, 2 types of errors are possible:
- Syntax error: Incorrect syntax leading to compile time error in other languages.HTML have no affect of syntax error.
- Logical error: Syntax is correct but output is unexpected because of wrong logic.
In HTML we never encounter syntax errors because the browser parses HTML permissively, which means that the page is displayed even if there are any syntax errors. Browsers have some built-in rules to display incorrect HTML. Therefore there would always be some output, even if it is not what is expected.
The way that browsers parse HTML is a lot more permissive than how other programming languages are run, which leads to both good (content gets displayed) and bad scenarios (content is displayed in an unexpected manner).
In the below example, there are some syntax errors like incomplete p tag, incomplete h1 tag, but still, it displays some of the content in an expected way. In this case, the initial p tag and h1 tag but the next p tag is displayed as h1. These scenarios are easy to identify and avoid in small codes but when the length of code increases, it will be complex to debug code.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML errors</title>
</head>
<body>
<h1>HTML errors</h1>
<p>unclosed paragraph tag
<h1>its displaying the way it is intended
<p>but it may lead to next unexpected thing
</body>
</html>
Output:
Validating our HTML: In order to make sure your html code is error free is by using html validation service by w3c. This site takes html as input and returns the errors in html document. You can provide html by providing link to html document, uploading html file or directly pasting html there.
W3C interface
Example: Let’s try by directly pasting html. Here is the result for the code given above. The errors in the HTML are highlighted, so now we can make changes accordingly in html and make it error free.
Errors
The error free HTML is shown below.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<p>Default code has been loaded into the Editor.</p>
</body>
</html>
Last Updated :
31 Oct, 2021
Like Article
Save Article
Дизайнеры тратят часы на оттачивание мастерства для тщательной подгонки мельчайших деталей в дизайне веб сайтов, которые выходят из-под их пера. Однако качество кода очень часто остается весьма низким. Вам нужны доказательства? Посмотрите галереи бесплатных шаблонов CSS. 90% шаблонов не пройдут проверку. Причем, основная часть ошибок является весьма примитивными и их очень легко исправить. В данном уроке рассмотрим типовые ошибки в коде HTML, которые мешают успешному завершению проверки.
Зачем проверять код?
Validating our HTML: In order to make sure your html code is error free is by using html validation service by w3c. This site takes html as input and returns the errors in html document. You can provide html by providing link to html document, uploading html file or directly pasting html there.
W3C interface
Example: Let’s try by directly pasting html. Here is the result for the code given above. The errors in the HTML are highlighted, so now we can make changes accordingly in html and make it error free.
Errors
The error free HTML is shown below.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<p>Default code has been loaded into the Editor.</p>
</body>
</html>
Last Updated :
31 Oct, 2021
Like Article
Save Article
Дизайнеры тратят часы на оттачивание мастерства для тщательной подгонки мельчайших деталей в дизайне веб сайтов, которые выходят из-под их пера. Однако качество кода очень часто остается весьма низким. Вам нужны доказательства? Посмотрите галереи бесплатных шаблонов CSS. 90% шаблонов не пройдут проверку. Причем, основная часть ошибок является весьма примитивными и их очень легко исправить. В данном уроке рассмотрим типовые ошибки в коде HTML, которые мешают успешному завершению проверки.
Зачем проверять код?
Если сайт выглядит отлично в браузере, то зачем проверять код? Типичный вопрос, который задается перед проверкой кода. Но ведь сайт не ограничивается только тем, что видно пользователю. Страницы HTML предназначены для представления данных, а не графических эффектов. Данные должны быть доступными для чтения для всего огромного сообщества людей, которое использует интернет. И читатели могут использовать совсем другие технологии для получения информации, представленной на вашем сайте — например, они могут использовать программу для воспроизведения данных голосом и просто слушать, что написано на вашей странице.
Страница HTML, которая не содержит ошибок, в основном будет корректно отображаться в большинстве браузеров, а также будет соответствовать требованиям будущих технологий. Здесь стоит упомянуть поисковые механизмы, действие которых очень важно для целей SEO. Никто не хочет создавать для них препятствий, а чистый и правильный код гораздо легче воспринимается поисковыми ботами.
Это также вопрос профессионализма. Неправильный код HTML очень похож на грамматические ошибки в надписях на сайте. И хотя клиент может и не заметить ошибок в коде — это не изменяет сущности вопроса. Никто не любит грамматические ошибки в дизайне, но оставлять код HTML с ошибками почему-то не считается таким же постыдным деянием.
Общие ошибки
Ниже представлены ошибки, которые выловлены в шаблонах с первой страницы известной галереи CSS шаблонов. Множество сайтов выглядят отлично и даже великолепно, но очень часто качество кода не соответствует качеству дизайна. Хотя большинство таких ошибок может быть исправлено очень быстро и просто.
Не указан тип документа
Самая плохая ошибка — не использовать Doctype! Отсутствие тега Doctype означает, что браузер будет «догадываться», какой язык использовался для создания документа. Для исправления ошибки нужно указать тип документа вашей страницы.
Не закрыт элемент
Если вы открыли тег где-то в вашем документе HTML, его нужно закрыть в соответствующем месте. Забывчивость в данном вопросе не только приводит к ошибкам при проверке кода, но и может вызвать серьезные проблемы с шаблоном. На рисунке представлена ситуация, когда автор забыл закрыть тег <p>.
Опускается символ / в самозакрывающихся элементах
Большинство элементов HTML имеет отдельные закрывающие теги, например: </div>. Но есть элементы, такие как input, img и meta , которые являются самозакрывающимися, это означает, что они должны иметь символ / перед закрывающейся скобкой.
Не произведена конвертация специальных символов
Амперсанд, а также двойные кавычки, которые копируются из Word, являются самыми распространенными причинами данной ошибки. Нужно всегда проверять код на наличие таких символов и конвертировать & в соответствующий код HTML &, Также надо поступать и с другими специальными символами.
Неконвертированные символы в URL
В соответствии с предыдущим пунктом, специальные символы, особенно амперсанд, должны быть кодированы в строках URL. Ссылки на сайты, построенные с использованием PHP, часто содержат переменные с использованием символа &, их нужно писать с использованием кода HTML &.
Блочные элементы внутри строчных
Одно из основных правил HTML заключается в том, что блочные элементы НИКОГДА не должны находиться внутри строчных элементов.
Популярный пример ошибки — использование ссылки в заголовке: <a href="#"><h3>bananas</h3></a>
<h3> — блочный элемент, поэтому он должен оборачиваться вокруг ссылки (строчный элемент): <h3><a href="#">bananas</a></h3>.
Отсутствует атрибут alt у изображения
Каждое изображение в документе HTML должно иметь атрибут alt с описанием содержания картинки. Даже если картинка служит для дизайнерских целей, она должна иметь атрибут alt, но в данном случае его надо оставить пустым, например, alt="". В другом случае нужно представить описание содержание изображения.
Использование атрибутов подобных width и height
Вероятно, такое положение является обратной стороной широкого использования редакторов WYSIWYG, которые имеют тенденцию вставлять излишний код HTML. Атрибуты width и height определяются в переходных стандартах типах документа, но если вы задаетесь целью четко следовать стандартам, то наверняка знаете, что все атрибуты, отвечающие за представление элементов на страницах, должны быть перенесены в таблицу стилей CSS, для разделения содержания и дизайна.
Имя класса или ID начинается с цифры

Имя класса, ID или имя атрибута не может начинаться с цифры. Они могут включать цифры, но не в начале слова.
А какова ситуация с проверкой CSS кода?
В отличие от HTML, CSS используется для визуального представления страницы. Таким образом, вопрос “Если страница выглядит хорошо, то зачем проверять код?” в данном случае звучит более убедительно. Неправильный код CSS не оказывает такого влияния на веб страницы, как неправильный код HTML. Однако проверку стоит проводить на предмет обнаружения опечаток и ошибок в коде. Если вы используете новые свойства CSS3, они сделают ваш документ не прошедшим проверку, так как еще не включены в спецификацию, но если вы уверенны, что все правильно, то на такие ошибки можно не обращать внимание.
Если на сайте часть контента отображается неправильно или элементы медленно загружаются, проблема может быть в коде. В этой статье расскажем, как выполнить проверку HTML-кода за 40 секунд, даже если вы не знаете стандарты наизусть и не обладаете специальными техническими знаниями.
Что такое валидация кода
Валидация — это проверка верстки на корректность. Код считается валидным и качественным, если соответствует стандартам организации W3C и не содержит ошибок.
Ошибкой может быть, например, некорректно составленный тег или непрописанный путь. Представьте, что программист решил добавить к тексту картинку. Он внес в код тег <img>, который позволяет вставить изображение, но не указал путь к нужной иллюстрации и забыл про это. Клиент зашел на веб-ресурс, а вместо фото товара увидел пустое место — из-за ошибок в верстке картинка не смогла подгрузиться.
Код проверяют не только на ошибки, но и на соответствие стандартам HTML, CSS и другим. Если этого не сделать, верстка может некорректно отображаться на мобильном устройстве или не открываться в старых браузерах.
Почему важно проверять код
Проверка кода на ошибки перед публикацией страницы важна по нескольким причинам:
- Нужно убедиться, что сайт будет корректно отображаться в различных браузерах.
- Необходимо понять, что в коде нет неточностей. Если вы начинающий программист, то вполне возможно, что из-за отсутствия опыта могли что-то забыть. Например, не добавили атрибут <alt> для изображения, не закрыли тег или использовали в ссылках не рекомендованные элементы.
- Требуется проверить, что ресурс адаптирован для людей с ограниченными возможностями. В код для каждой картинки должен быть добавлен тег <alt> с текстом, который описывает, что на ней изображено. Так люди со слабым зрением смогут лучше понять контент, находящийся на сайте. Специальная программа — скринридер — зачитает им то, что написано, в том числе и подписи к изображениям.
- Стоит поработать над длиной кода и убрать лишние элементы. Например, удалить ненужные мета-теги и невидимые символы. Чем короче HTML-код, тем быстрее работает ваш сайт. Это положительно сказывается на ранжировании и релевантности веб-ресурса.
- Важно удостовериться, что на странице нет битых ссылок. Их наличие негативно влияет и на продвижение сайта в поисковых системах, и на поведение пользователя. Вполне вероятна ситуация, когда человек хочет посмотреть товар, но ему это не удается из-за некорректной ссылки. Он может воспользоваться поиском на сайте, а может просто перейти к конкурентам.
Что именно проверять и в каких сервисах
Проверяется не только HTML-разметка, но и соответствие кода спецификации CSS, адаптивность верстки и наличие битых ссылок. Расскажем, что такое валидатор кода и как он поможет сделать автоматическую проверку.
Валидация HTML
Рассмотрим, как проверить, работает ли код HTML. Он отвечает за правильное отображение контента во всех браузерах. Для проверки используем валидатор W3C — один из самых популярных, так как разработан авторами стандартов для HTML.
Проверка HTML-кода может выполняться через расширения в браузерах. Например, в Google Chrome оно установлено по умолчанию и включается сочетанием трех клавиш: Ctrl + Shift + I. Вы увидите значок в строке состояния, который показывает количество ошибок в HTML-странице. Подробная информация об ошибках видна при просмотре исходного HTML-кода.
#статьи
- 15 сен 2020
-
13
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
vlada_maestro / shutterstock
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Если вдруг вы задавались вопросом: “Как проверить, правильный (валидный) ли у меня HTML-код?” — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.

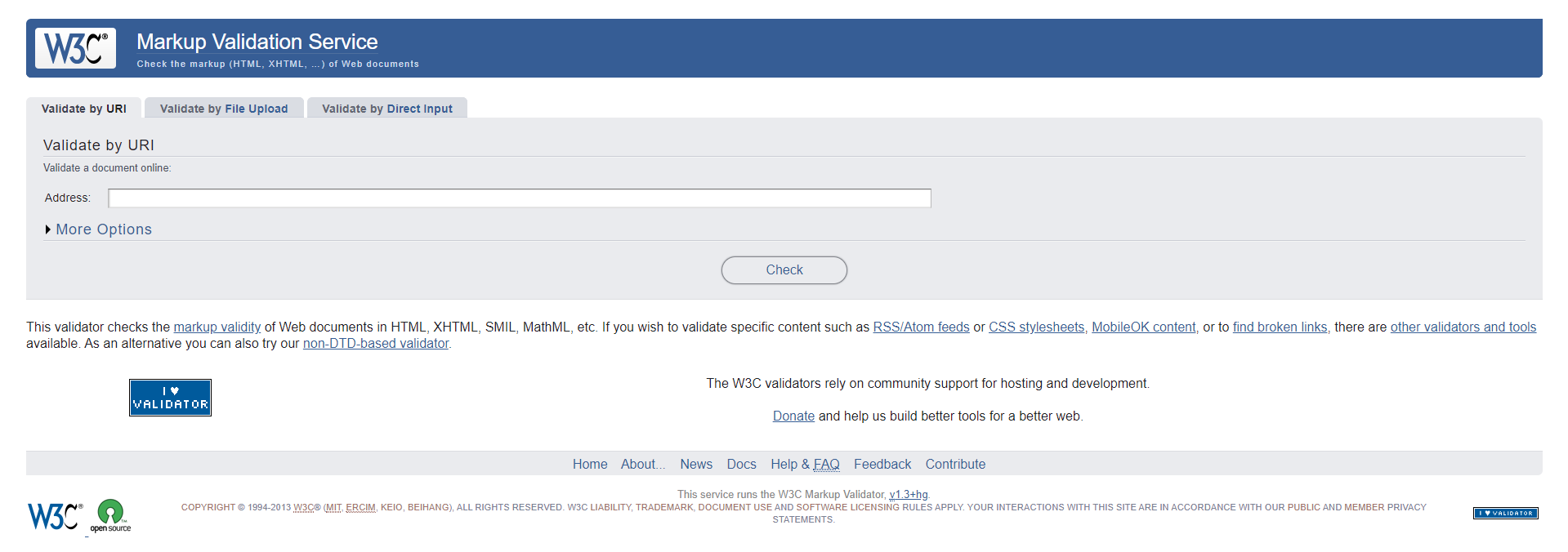
Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.

Попробуем вставить некий код в поле для ввода.
<header>
<ul>
<div>
<a href="#">Ссылка на главную</a>
</div>
</ul>
</header>
<main>
<h1>Заголовок страницы</h1>
<p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.<p>
</main>
<footer>
<a href="#" class="logo">
<img src="picture.jpg">
</a>
</footer>
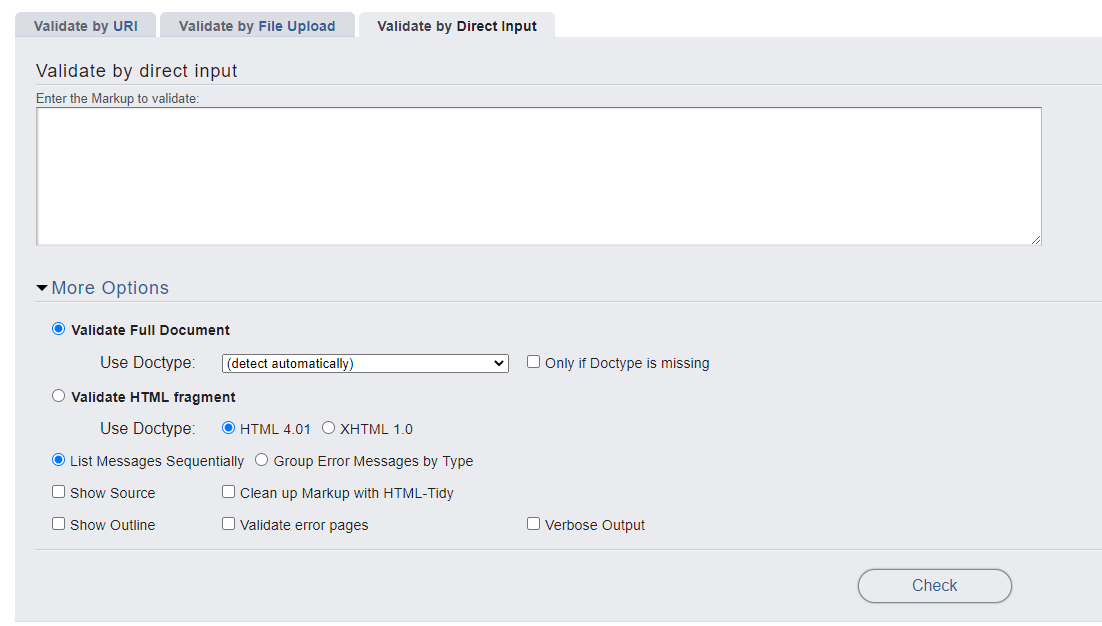
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
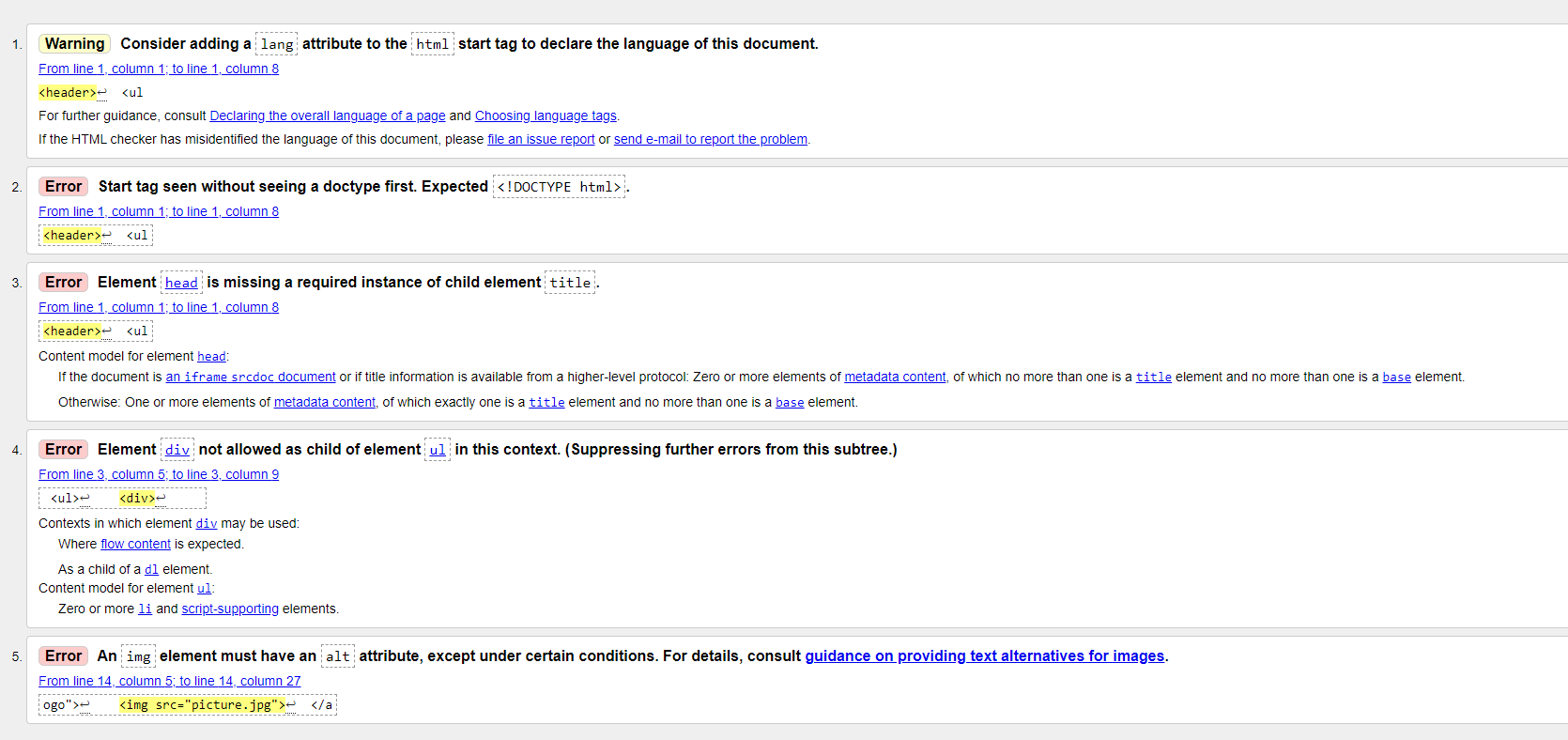
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.

Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщикамиbackend-разработчиками.
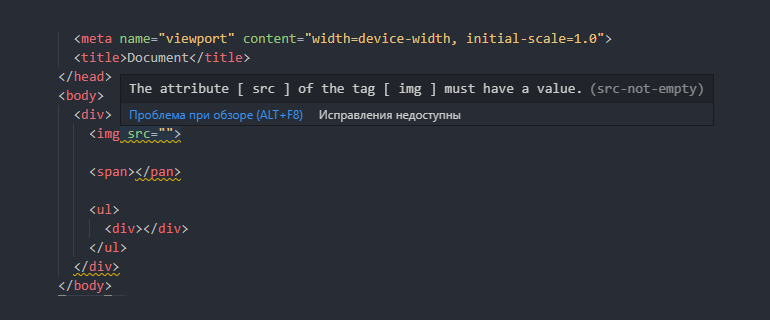
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.

Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.

Научитесь: Веб-вёрстка
Узнать больше
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.