Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
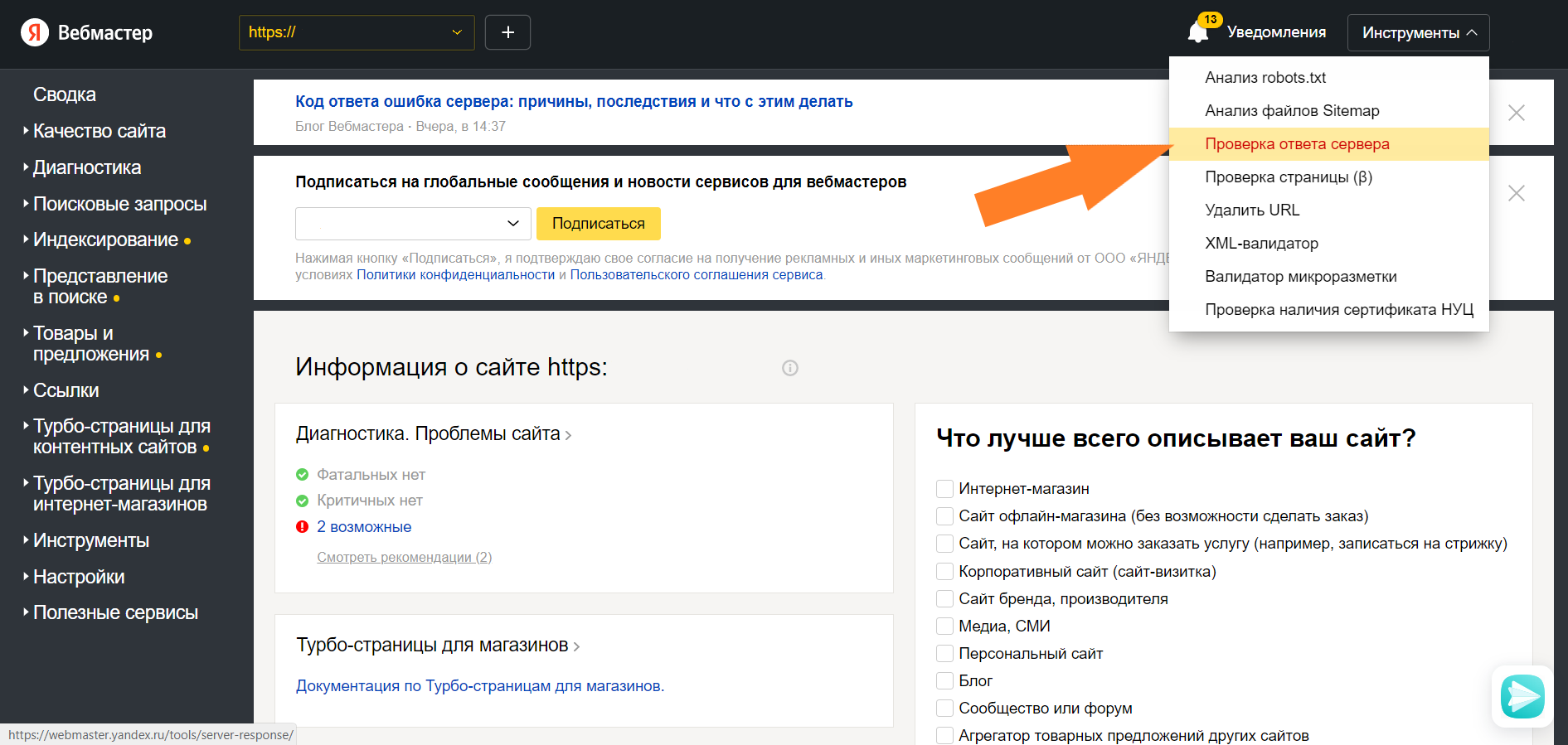
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
I’d like to cut off access to a subdirectory on my site but I want any access in the subdirectory to be a 404 error, not a 403 forbidden. How can this be accomplished?
asked Sep 11, 2013 at 0:05
1
Try:
RewriteRule ^directory/ - [L,R=404]
This redirects all requests for the folder «/directory/«, they get a 404 response.
answered Sep 11, 2013 at 0:10
Jon LinJon Lin
142k29 gold badges217 silver badges218 bronze badges
6
I think, 410 error better
RewriteRule ^directory/ - [L,R=410]
or my search:
RewriteCond %{HTTP_USER_AGENT} (googlebot|bingbot|Baiduspider) [NC]
RewriteRule .* - [R=410,L]
on russian wiki
404 Not Found [19] — the most common mistake when using the Internet, the main reason — an error in writing the address of a Web page. The server understood the request, but did not find the corresponding resource at the specified URL. If the server knows that there was a document at this address, then it is desirable for it to use code 410. Answer 404 can be used instead of 403 if you need to carefully hide certain resources from prying eyes. Appeared in HTTP/1.0.
answered Apr 16, 2019 at 11:01
MrSwedMrSwed
5397 silver badges15 bronze badges
Redirect 404
Put this into the .htaccess file in the directory that you want off the record. The Redirect directive is part of mod_alias and can be used to send any status code, not just redirects.
answered Aug 11, 2022 at 17:05
a cata cat
6341 gold badge9 silver badges17 bronze badges
You could also for the time being change which page a user will see when confronted with a 403 error, but I wouldn’t recommend doing this long-term.
.htaccess:
ErrorDocument 403 /your404pagehere.php
answered Sep 11, 2013 at 0:09
JasonJason
1851 silver badge9 bronze badges
0
Htaccess переадресация 404 ошибка примеры
ErrorDocument 404 Редирект 404 htaccess или редирект на страницу 404, errordocument в файле htaccess сегодня полностью разберемся во всех возможных ситуациях, которые возникают с с использованием htaccess редирект 404
Всё о htaccess редирект 404 errordocument
- Что такое редирект htaccess 404
- Как настроить 404 ошибку в htaccess
- Как настроить 404 ошибку в htaccess -> единая точка входа
Еще смотри: tema=404
Что такое редирект htaccess 404
Редирект в файле htaccess создается для того, чтобы при возникновении ошибки 404 на вашем сайте происходила переадресация… туда, куда вы захотите!
Обычно делают переадресацию на собственный файл -> 404.html
Зачем нужен редирект на файл 404.html
Нам нужно, чтобы наш посетитель не ушел с нашего сайта! Поэтому после того, как он увидит страницу 404.html, ему можно сделать редирект на главную!
Конечно же… никаких таких правил в web-e не существует, что именно по такому алгоритму должна обрабатываться ошибка 404.
У вас есть выбор… оставить пользователя смотреть на не найденную страницу и предоставить выбор ему…
Либо переадресовать на существующую страницу!
Как настроить 404 ошибку в htaccess
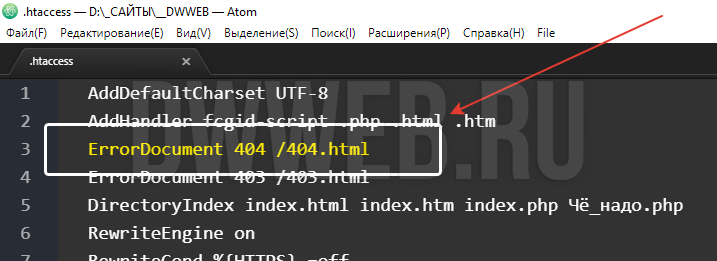
Настраивать ничего не нужно! Просто нужно прописать правило редиректа и всё! Для того, чтобы прописать редирект при появлении ошибки 404Ю в файле htaccess прописываем редирект страницы на 404:
ErrorDocument 404 /404.html
Если вам требуется показывать какую-то другую страницу 404, которая находится в другом месте, то конструкцию нужно изменить таким образом:
ErrorDocument 404 /путь_до_файла/название_файла_.html

Как сделать редирект с 404 на главную htaccess
В файле htaccess, внутри правила ErrorDocument прописываем файл не 404.html? а адрес главной! И когда произойдет 404 ошибка то редирект произойдет на главную, если по домену открывается файл index.html:
ErrorDocument 404 /index.html
Как сделать редирект уже в файле 404.html
После того, как ваш редирект вна 404 сработает, то пользователя переместят на страницу 404.html. далее вы можете сделать простую переадресацию html уже на любую страницу!
Как настроить 404 ошибку в htaccess -> единая точка входа
Когда у вас единая точка входа, то те выше приведенные правила редиректов работать просто не будут, потому, что при любом случае, все запросы будут отправляться на какую-то страницу!
Как настроить 404 ошибку в htaccess если у вас единая точка входа!?
Когда я делал свой редирект на 404 единой точки входа, ничего внятного в интернетах по этому вопросу не было написано! Поэтому, я сам до этого дошел!
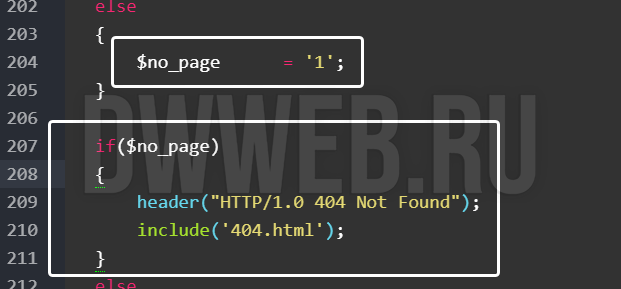
Если url из адресной строки пролетел мимо всех проверок, то создается переменная $no_page. В этом подпункте мы как раз касались немного, темы структуры единой точки входа — тема проверок, и в том числе там фигурирует эта переменная:
$no_page = 1;
В самом низу перед html тегами, делаем условие, существует ли переменная $no_page, если да то:
Отправляем заголовок 404 — поскольку поисковая система никак не сможет узнать, что данная страница не существует!
Далее просто инклудим 404.html страницу
Останавливаем скрипт!
if($no_page)
{
header(«HTTP/1.0 404 Not Found»);
include(‘404.html’);
exit;
}

Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
In this article we’ll show you how to set a custom 404 page via a .htaccess file. This will allow you to set the error message that visitors to your site receive when they request a page that doesn’t exist on the server.
If you read our previous article about 404 error not found pages it was discussed that handling 404 errors dynamically can be problematic if done very frequently. If you’re running WordPress on your website, you might want to think about installing the W3 Total Cache plugin which has the ability to serve static 404 errors for WordPress.
It’s typically recommended to handle 404 errors with a custom static HTML 404 error page instead of handling them dynamically. If you don’t already have one you can learn about creating a custom 404 error page, and if you’re looking to add advanced functionality to your 404 error page you can even learn about using Google’s custom 404 page widget.
The easiest way to modify your .htaccess file would be using cPanel’s file manager with the instructions below, although you can also upload a .htaccess file via FTP as well.
Create or Modify a Custom 404 Page via .htaccess
- Login to your cPanel.
- Under the Files section click on File Manager.
- Navigate to the document root folder for the site.
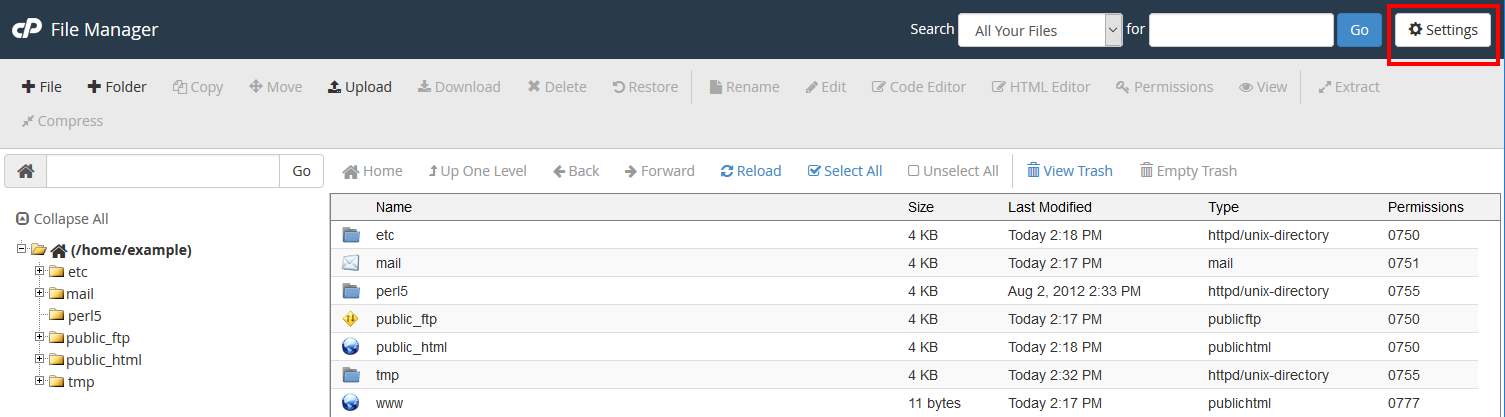
- Click on Settings.
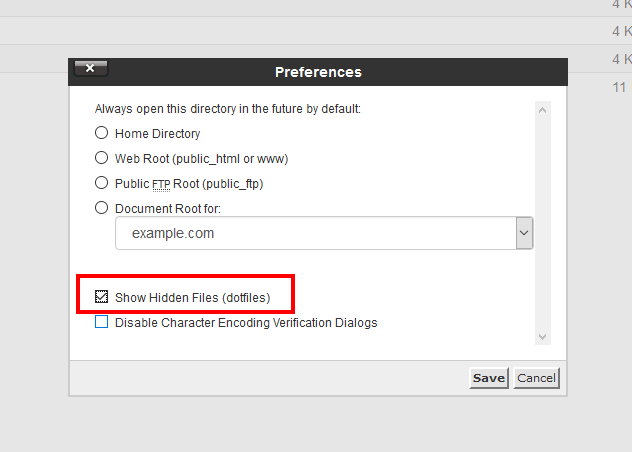
- Ensure Show Hidden Files is selected.
- Then click Save.
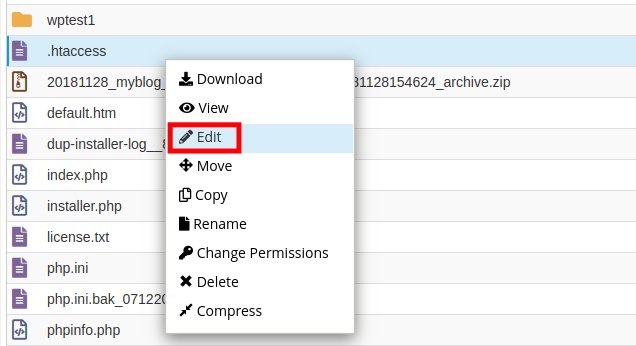
- Right-click on the .htaccess file and select Edit.
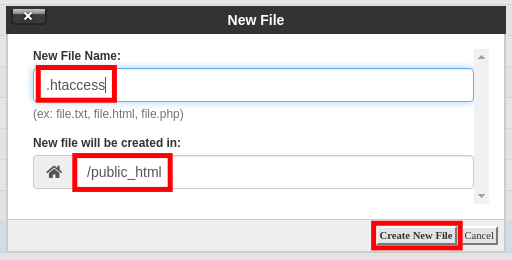
- If the .htaccess file didn’t exist in the previous step, click on the +File link on the top left, name the file .htaccess, and set the directory for creation to /public_html/ or the document root of your site.
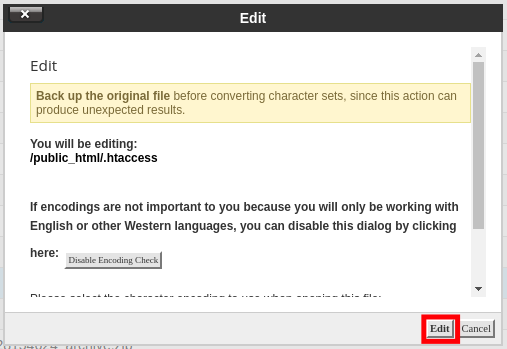
- You might have a text editor encoding dialog box pop-up, go ahead and just click Edit.
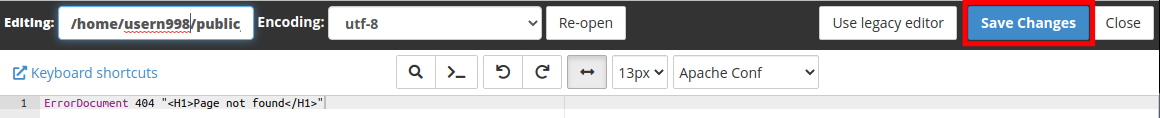
- Now that you are ready to edit the .htaccess file, the simplest way to set a 404 error page is by directly setting a 404 error message in the .htaccess file itself:
ErrorDocument 404 "<H1>Page not found</H1>"
If you already have a static HTML page that you’d like to use for 404 errors you can also directly point to that file with the .htaccess file as well. In this example, we have a 404.html page we want to serve up. Be sure to replace “404.html” with your actual page name:
ErrorDocument 404 /404.html
- After you’ve made your edits to the .htaccess file, click on Save Changes.
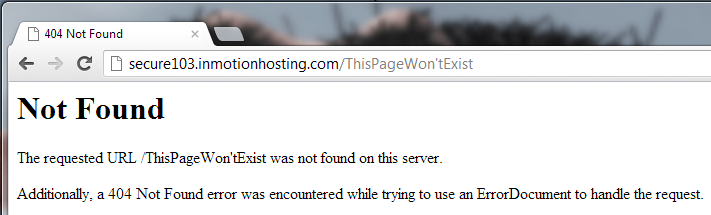
You should see a green Success pop-up - Now if you try to pull up a page that won’t exist on the server such as /ThisPageWon’tExist you should see the custom 404 error message that we’ve configured. This first image below is the default 404 error page when a custom one is not set:
The second one is the custom 404 page that we just created:
You should now understand how to control how 404 errors are handled for your website, by either setting the error directly or pointing to a custom 404 error page. If you need help on actually creating your custom 404 error page you would want to review our article on creating a custom 404 error page. Check out our Website section for more helpful tutorials to lead you toward success.
Want more performance and power from your website? InMotion Hosting’s VPS Hosting plans provide hyperfast site speeds on high-performance NVMe servers.
Dedicated Resources
NVMe SSD Storage
High-Availability
Ironclad Security
Premium Support
View VPS Hosting Plans
John-Paul Briones Content Writer II
John-Paul is an Electronics Engineer that spent most of his career in IT. He has been a Technical Writer for InMotion since 2013.
More Articles by John-Paul
Пользователи сайта видят 404-ю ошибку, когда переходят по несуществующим URL (битым ссылкам). В таких случаях люди чаще всего закрывают вкладку браузера, а у ресурса ухудшаются поведенческие факторы. Чтобы битые ссылки не портили SEO-показатели вашего сайта, необходимо правильно настроить 404 редирект и креативно оформить страницу ошибки. Расскажем, как это сделать.
Почему возникает 404-я ошибка и как она влияет на SEO-показатели
Ошибка 404 может появиться на любом ресурсе. Чаще всего такая проблема возникает, когда вебмастер меняет структуру сайта и забывает настроить переадресацию. Если вы удалите несколько страниц из каталога или перенесете их в другой раздел, в индексе поисковых систем останутся битые ссылки. Они будут висеть в результатах выдачи до тех пор, пока поисковые роботы не обнаружат ошибку. Учтите, что поисковые системы индексируют ресурсы с задержкой, поэтому битые ссылки могут висеть в результатах выдачи месяцами.
Если удаленная страница или ее сохраненная копия все еще отображается в поиске, сообщите об этом Яндексу через форму или в разделе «Инструменты» Яндекс.Вебмастера. Модераторы рассмотрят обращение в течение нескольких дней и удалят несуществующий URL из индекса.
Пользователи разочаруются, когда увидят после клика стандартную 404-ю страницу. В лучшем случае они просто закроют вкладку, а в худшем — запомнят адрес ресурса и пообещают себе ничего на нем не заказывать. Такое поведение пользователей приведет к увеличению процента отказов, а это уже может привести к просадкам позиций в результатах выдачи.
На странице 404-й ошибки можно сделать строку поиска, чтобы пользователи могли найти на сайте необходимую информацию, или дать ссылку на главную страницу с коротким описанием причины ошибки.
Как видите, 404-е ошибки влияют не только на SEO-показатели, но и на лояльность потенциальных клиентов к бренду. Поэтому чем быстрее вы настроите редирект, тем больше у вас будет шансов не терять лидов, а перенаправлять их в другие разделы сайта.
Для начала вам нужно создать 404-ю страницу, если ее еще нет. Это можно сделать следующим образом:
- Если вы знаете HTML и CSS: напишите код самостоятельно, назовите файл 404.html и загрузите его в корневую папку сайта.
- Если вы далеки от веб-разработки: поищите в интернете бесплатные шаблоны, скачайте файл и добавьте его в корневой каталог.
- Если ваш ресурс сделан на WordPress: найдите в каталоге плагин 404page — your smart custom 404 error page и настройте с его помощью страницу ошибки. В этом случае вам не придется прописывать путь к файлу в .htaccess.
- Если у вас сайт на Tilda: создайте и оформите новую страницу, опубликуйте ее, укажите в настройках сайта правильный URL и сохраните изменения.
Чтобы настроить редирект, откройте в корневой папке сайта файл .htaccess и добавьте в него вот такую строку:
ErrorDocument 404 https://site.ru/404.html
где вместо site.ru будет указан домен вашего сайта.
Не забудьте сохранить изменения.
Иногда на форумах советуют в файле .htaccess вместо правильного 404 редиректа просто указывать ссылку на главную страницу сайта. Это проще, так как вам не нужно создавать и настраивать новую страницу, однако такая переадресация может негативно повлиять на SEO-показатели. Помимо этого, редирект с 404-й страницы на главную может вводить пользователей в замешательство — будет странно видеть стартовую вместо желаемого контента.
После настройки редиректа нужно закрыть служебную страницу от индексации. Для этого необходимо в файле robots.txt прописать следующую команду:
Disallow: /404.html
Сохраните изменения и проверьте, как работает переадресация. Покажем, как это сделать в Яндекс.Вебмастере.
Перейдите в раздел «Инструменты – Проверка ответа сервера»:
Укажите адрес страницы ошибки и нажмите на кнопку «Проверить». Редирект настроен правильно, если робот Яндекса отвечает кодом 404 Not Found, а не 200 ОК.
Как красиво оформить 404-ю страницу
Вы удивитесь, но 404-я страница может конвертировать посетителей сайта в клиентов. Нужно лишь разработать цепляющий дизайн и продумать URL’ы для перенаправления.
Многие компании делают на 404-й странице кнопку с переадресацией на главную:
Пример переадресации на сайте Wildberries
Другие бренды дают пользователям свободу выбора и показывают ссылками, в какие разделы сайта они могут перейти:
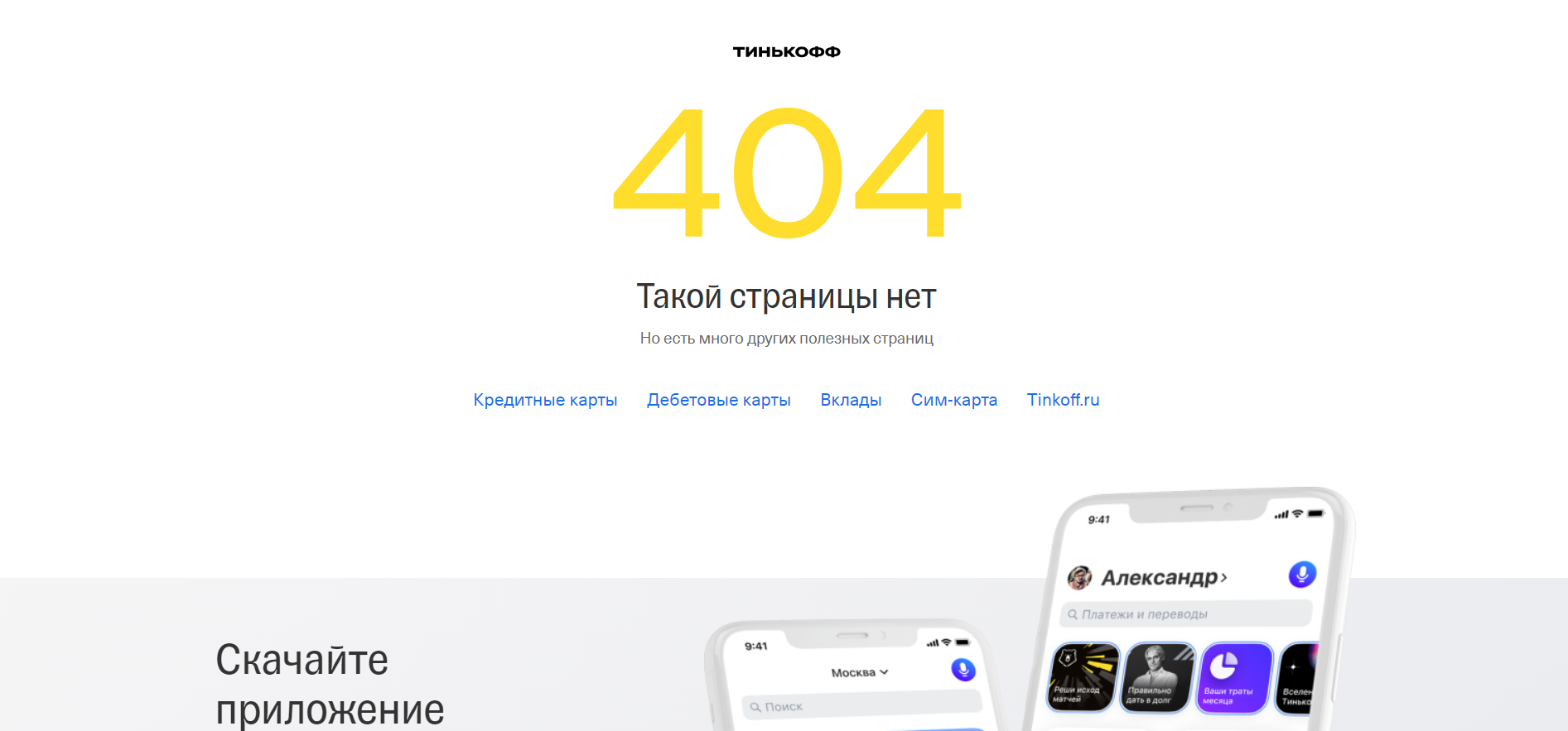
Тинькофф пытается перенаправить пользователей в разделы сайта с основными продуктами, а также дает ссылку на главную
Некоторые компании ведут посетителей сайта на внешние площадки:
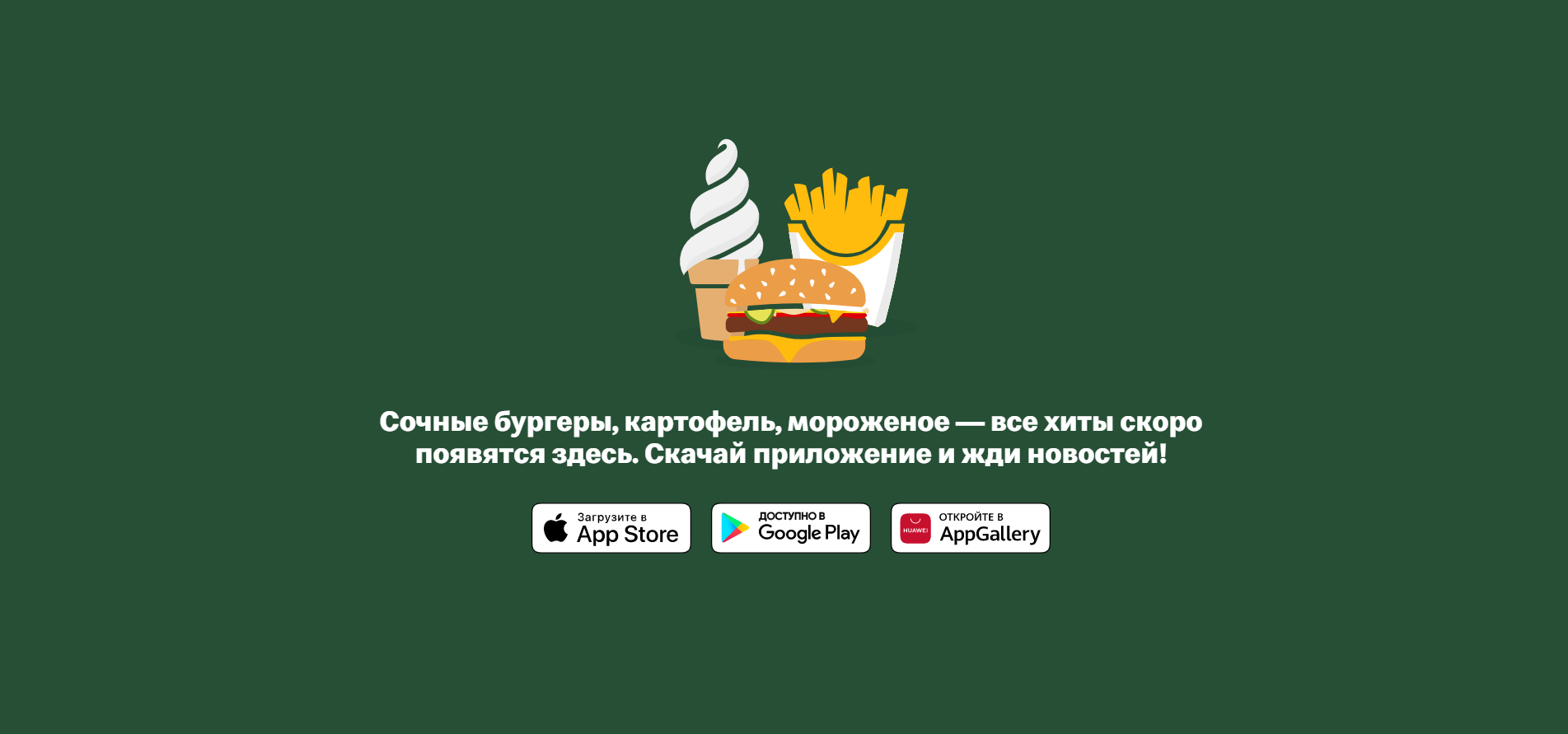
«Вкусно — и точка» (бывший McDonald’s) рекомендует пользователям скачать мобильное приложение в Google Play или App Store и следить за новостями.
Используйте эти примеры для вдохновения или придумайте собственное оригинальное оформление, чтобы удерживать посетителей сайта, которым не повезло увидеть 404-ю ошибку.
Выводы
Когда пользователь переходит по несуществующему URL, он видит 404-й ошибку. Скорее всего, человек просто закроет вкладку браузера, но вы можете попытаться его удержать. Для этого нужно создать новую страницу, правильно настроить редирект и проверить корректность его работы в сервисах для вебмастеров.
С помощью такого редиректа вы можете вести пользователей на стартовую, в разделы каталога или на внешние площадки. В результате люди будут совершать целевые действия, и вы не упустите потенциальных клиентов.
What is 404?
So, how would you define a 404?
Why 404 errors should get you concerned
The impact of 404s on SEO
- Loss in PageRank
- Bad user experience
What should you do about 404s?
- Redirects
- HTML redirects
- 301 redirects
- 302 redirects
- Caveat
How to fix 404 on WordPress
- How to use the Redirection plugin
Using .htaccess for 404 redirect
404 redirect using PHP
Redirecting your 404s in Shopify
- Side Note
Create great 404 pages, for the necessary situations
- Creating 404 page on WordPress
- Setting up a 404 page using htaccess
- Setting up 404 page using PHP
- Creating a 404 page with Shopify
In conclusion
Should 404 errors be every webmaster’s nightmare? Is this a truth or a myth that needs to be debunked? What are 404 errors? What impact do they have on SEO? Is there a correct way to implement 404 errors? These are the issues that we explore in this article.
What is 404?
Before we look at 404 errors, it is good to have a general understanding of the basics of web HTTP protocols. Basically, the internet is made up of clients and servers. Clients, in this case, refer to the browsers that you use to access the Internet – Google Chrome, Safari, Opera, Firefox, and Internet Explorer. When a user requests a website, the request is actually sent to web servers, which then responds. The user makes their request using the HTTP protocol.
What is an HTTP? These are standards that all internet users have agreed to. When users make requests, it is status codes that will reveal whether the request was successful or not. These status codes are what is referred to as HTTP status codes.
There are different HTTP status code blocks:
- 100 – generally made of informational requests
- 200 – successful requests
- 300 – used for redirects
- 400 – block shows client errors
- and 500 – shows server errors
Let’s further look at the 400 block since it is where the focus of this article – 404 errors are categorized. The 400 block means that a page was not found or the client sent a request with a certain problem. The issue is coming from the client’s side. The 404 error is as a result of the requested page not being found.
So, how would you define a 404?
Now that you understand what HTTP status codes are and their source, how would we define a 404 error?
It is an HTTP response code that shows that the page that a user has requested has not been found. It is usually accompanied by a message like “page not found” or “The page you are trying to access does not exist”.
Why 404 errors should get you concerned
404s are extremely common. But, should you be concerned if you have them on your site as a webmaster?
Well, not all 404s are bad. Remember, they are a result of errors on the client’s side. Sometimes, if a user mistypes your URL, it means that they are in essence requesting for a webpage that does not exist. In this case, serving 404 is actually a good idea. Note that Google will not penalize you if you served a 404 as a result of a ‘bad URL’.
John Mueller, from Google said in his 404 error video:
“In your server logs, or analytics, check for traffic to those URLs. If there’s no traffic, that’s great. In Search Console check for links to those URLs. Are there no relevant links? That’s great too. If you see nothing special in either the links, or the traffic, having those pages return 404 is perfectly fine.”
If however, you have an authoritative web page with awesome ‘link juice’ (lots of backlinks) and when the users make requests they are seeing 404s, you need to be quite concerned. Sometimes this may result when a page is deleted from your site and even the server, but there are still links to that deleted page and bookmarks that still exist or from URL restructures (for instance, after renaming directories).
Other issues that may result in 404 include outdated references or link mentions with typos.
The impact of 404s on SEO
As we have seen, 404 errors need to be a source of concern, depending on their cause and the resource that they affect. Let’s look at its effect on SEO.
Loss in PageRank
When you have 404s, search engine bots are trying to access a resource which does not exist. Every time, the bots send negative signals about that particular resource. If this happens several times, the resource will be removed from the index. If this was your page’s homepage or a landing page with important link juice or information, then this means that that page will not rank at all. What happens to your users? If this was the product page on an e-commerce site, it means that your sales will be affected too.
Bad user experience
The whole point of having a site in the first place is to create a point of contact between users and your brand. If the point of contact results in a bad experience, then there is no point of having it. If the users keep trying to access a resource and all they get is 404s, then they will stop trying. Guess where they are headed? To your competitor’s site, store or business. Sooner or later, search engine bots will begin to note the high bounce rates, and this will see them rank your site or webpage lower and lower.
What should you do about 404s?
What do we do about 404s? A great way to deal with the 404 is to learn how to do redirects. Redirects come in handy if there us an URL change for example when you have an old URL with evergreen content that brings significant traffic to your site and you decide to change the URL to a new one. You can also create awesome 404 pages where it is necessary to serve them. Let’s explore these options next:
Redirects
There are several redirect types, for instance, 301 redirects, HTTP redirects, 302 redirects, and HTML redirects. Which one should you use when? Let’s explore further:
HTML redirects
This type automatically sends users to a new site after a specific period of time. It is accompanied by a message to show that the site has moved and that they are being redirected shortly.
While this may be a seemingly good idea, HTML redirects can be bad when it comes to user experience. This is because the user might not be prepared for the big change from the resource that cannot be found to an entirely new site. Worse still, it could affect navigation when the user wants to go back to a previous page. They might end up going back to the 404 error, and then get confused trying to look for a specific resource.
301 redirects
What are the situations that may require the use of this redirect?
- If you move your site entirely to a new domain
- If you tend to have frequent misspellings of your URL
- If you want to make a clear distinction between www and non-www versions of your site as in www.abc.com and abc.com. In this case, you need to determine what the default version will be and then redirect the non-default version to the default one.
301s are a great option for old pages with impressive link juice. These can be redirected to newer versions that are quite similar to the old pages. Better still, you can create a new URL to host the old page that had started to show 404 errors.
302 redirects
This redirect is ideal if you are dealing with a temporary situation. For instance, let’s say that you are rebuilding the main sections on your website. You can use a 302 to inform your users that the page is temporarily unavailable due to the ongoing edits or upgrades.
Caveat
At this point, what happens when you had used a 302 redirect but you have actually decided to not remove it, for example, so that once you are done building the main section of your site you can keep both the new and old versions? In this case, search engines may overlook the new site and keep indexing the old one, with the older content. It is only safer to ensure that you use the correct redirect types.
How to fix 404 on WordPress
Are there ways to manage 404s if you are using a CMS like WordPress? There are plugins like the Redirection.me plugin that can do a clean job.
How to use the Redirection plugin
- You need to download, install and activate the plugin.
- Then go to ‘settings’
- Go to the 404 tab and click it to review any issues detected
- You then need to fill the Redirect section with the URLs from which you want to redirect
- Fill the new URLs, the ones that you want to redirect to in the destination tab
- Save changes
Other plugins that you can use include:
- Simple 301 Redirects
- WP 404 Auto Redirect to Similar Post
- Yoast SEO Premium
- Safe Redirect Manager
Using .htaccess for 404 redirect
You need a server powered by Apache and the mod_rewrite needs to be installed too. You need to access your .htaccess file.
Here is how to go about it:
- Access your cPanel and login
- Go to ‘Files’ then ‘File Manager’
- Access your site’s document root folder
- Click ‘settings’
- Select ‘show hidden files’
- Save
- Right click on your .htaccess file
- Choose ‘edit’
- If you do not have a .htaccess file, you need to create one. To do this, click ‘new file’ on the top left
- Ensure that you name this new file ‘.htaccess’
- Ensure that the directory in which the .htaccess file is created to /public_html/
- If a dialog box pops up, click ‘edit’
.htaccess using FTP (FileZilla)
If you do not have access to cPanel, you can access your .htaccess using FTP.
- Open FileZilla and log in to your web space using FTP
- Double-click public_html to list your website files
- Select .htaccess, right-click and select View/Edit
- Enter your new code. Save the file once you have finished editing
- Click Yes in FileZilla to upload your new .htaccess file
Here is the code to use in your .htaccess file. The ‘problem-domain’ here refers to the domain that is serving 404s. ‘redirected- domain’ is the source to which you are redirecting the URL that has been serving 404s. You need to comment out the second last line and uncomment the last line to avoid creating more errors – this time, a 403.
# REDIRECT BROKEN LINKS FROM SPECIFIC DOMAIN
<IfModule mod_rewrite.c>
RewriteCond %{REQUEST_FILENAME} .*
RewriteCond %{HTTP_REFERER} ^https?://([^.]+.)?problem-domain. [NC]
RewriteRule (.*) http://redirected-domain.tld/target.html [R=301,L]
# RewriteRule (.*) - [F,L]
</IfModule>
You then need to upload the updated code to your server. You can then check whether the problematic domains are still serving 404s.
404 redirect using PHP
You need to place the redirection code in the redirect.php file. This keeps the code functionality separate from the 404 error message which should show on the site (look out for it in the next section).
This is the code you need to add to your 404.php file after <?php declaration:
include(‘redirect.php’);
Create a file named redirect.php in your site’s root directory.
You then need to add the following code to it:
<?php// current address$oldurl = strtolower($_SERVER[‘REQUEST_URI’]);// new
Redirect address$newurl=’ ‘;
‘oldurl’ here is the URL from which you are redirected and ‘newurl’ is the URL to which you are redirecting.
The code that you add here depends on the extent of the need for redirection. If the reason for the 404 was a simple change in the name of the URL, for instance, singular and plural versions, you may want to use this simple code:
$newurl = str_replace(‘book’, ‘books’, $oldurl);
This is the code that you can use for simple redirects:
$redir = array(‘book’ => ‘/books/’, ‘video’ => ‘/videos/’, ‘demo’ =>
‘/demonstrations/main/’);while ((list($old, $new) = each($redir)) && !$newurl({
If (strpos($oldurl, $old) !==false) $newurl = $new;}
The array above ($redir) defines value pairs that can be configured. If the first string is found in the URL that you are redirecting from, and the address to which you are redirecting is set to the second string.
If the word ‘book’ in the above code is found in the URL that you are redirecting from, the user will be redirected to the URL with ‘books’.
If the URL that you are redirecting from contains at least two of the words defined in the code, the first word will take precedence. If the first word is ‘book’, this is what will be redirected to ‘books’.
Redirecting your 404s in Shopify
To redirect your 404s in Shopify, you need to access the Google Search Console, so you can review your 404 errors.
- Once you are done, login and go navigate to the dashboard.
- Click ‘Coverage’ on the left hand sidebar
- Click ‘error Submitted URLs not found (404)’
- Under each device type, you will also see two types of 404 errors – soft 404 and not found
- You need not to worry about the former. Let’s deal with the latter.
- You need to click the ‘not found’ tab in order to see the list of URLs.
- You then begin your analysis by filtering the URLs with 404s
- Next step? Redirecting
- You need to access your Shopify dashboard to do redirects (Here’s our guide on how to redirect URLs with Shopify)
- On your dashboard, click ‘navigation’ on the left
- You will see a link called ‘URL redirects’ at the top center part of the dashboard
- Click on it
- It opens a page that allows you to see a button called ‘URL redirect’
- Click on it
- A pop up opens
- On the Old URL field, paste the link from which you want to redirect. Don’t include your domain’s URL
- Paste the link to which you want to redirect in the Redirect in the new page field. This time, include your domain name in the link
- If you have a number of links, the Shopify SEO app will come in handy.
Side Note
Not all 404s need to be redirected. Remember the URLs that are non-existent? Those do need 404s. Something else to note here is that redirecting 404s to the homepage is not a good idea in terms of user experience. The user is trying to access specific information, and redirecting them to the homepage may not be the best way to go about this. It may be confusing and annoying, increasing your bounce rates. You do not want search engine bots to catch you on this one.

Create great 404 pages, for the necessary situations
Since not all 404s need redirection, there is a need to ensure that the pages that serve the necessary 404 messages are presentable. For example, it is good to give the user options. You can let them know that there are similar pages on your site that have the same content that they are looking for, and provide the links.
The 404 page also needs to have an appealing design to hold the client’s attention longer as they decide whether to take your options and navigate where you are requesting them to. This way, it’s a win-win. Your SEO does not get hurt, and the user has a better experience when using your site. One of my all-time favorite is Steve Lambert’s 404 page.
Most importantly, the 404 page design needs to be consistent with the design of the rest of the website and webpages in terms of font size and style, color and themes.
You can also include a search tab, to encourage the user to specifically search for what they want for.
Creating 404 page on WordPress
If you use WordPress, you can use the w3 Total Cache plugin to serve 404 pages and messages. Other plugins include:
- WordPress Ultimate 404 Plugin
- Redirection
- 404 page
- and 5sec Proper 404
Setting up a 404 page using .htaccess
You can set up a 404 error page using .htaccess. You can look at how to access your .htaccess file in the previous .htaccess section. After you have accessed or created it, let’s go ahead and create our 404 error message.
- We need to add the error message to the .htaccess file.
- Here is a message you can use:
ErrorDocument 404 "<H1>Page not found</H1>"
- You can also point to a static HTML page that you have set aside to use with 404s. Here is how to do this:
ErrorDocument 404 /404.html
- Replace ‘404.html’ with your URL.
- Click save changes
- A success message should show
Setting up 404 page using PHP
Here is the code you need to add to your site’s root file:
<?php// basic 404 error pageheader(‘HTTP/1/1 404 Not
Found’); header(‘Status: 404 Not Found’);?><!DOCTYPE html><html
lang=”en”><head><meta charset=”UTF-8”><title>Page not
found</title>< /head><body><h1>Page not found</h1><p>Sorry,we cannot
find that page.</p><p><a href=”/”>Please return to the home
page…</a></p></body></html>
Creating a 404 page with Shopify
With Shopify, any URL that you does not exist will be redirected to a 404 page. You can create a custom 404 page to help the visitors navigate to the desired locations on your site.
You can make changes by going to Themes>>Customize and select 404 page:
Or customize by going to the actual code and select 404.liquid to make any changes there:
Remember, you need to make this page appealing!
In conclusion
We have looked at 404 errors in-depth, defined them, and looked at their impact on SEO. We have also looked at how to deal with 404s via redirects and creating appealing 404 pages using .htaccess, and PHP, as well as how to handle redirects in WordPress and Shopify. It is important to know which method suits your site. Remember, not all 404s are bad, you need to know when to use them.
Файл .htaccess позволяет изменять некоторые настройки веб-сервера Apache (например, перенаправление) и опции PHP для сайта, поддомена или вложенной директории без изменения конфигурационного файла Apache или php.ini. Директивы, указанные в файле .htaccess, распространяются на саму директорию, в которой находится .htaccess, и на все вложенные, в том числе и на поддомены.
Как правило, файл .htaccess создается в корневой директории сайта или в тех, которые требуют специфического поведения веб-сервера (запрет отображения списка файлов, обработка статических файлов, авторизация и прочее). Если файл .htaccess отсутствует в корне сайта, создайте его через Файловый менеджер Панели управления или загрузите с локального компьютера при помощи FTP-клиента.
При редактировании файла .htaccess будьте предельно внимательны: неверно указанные директивы и посторонние символы могут привести к внутренней ошибке сервера (500 Internal Server Error).
- Настройки веб-сервера Apache
- Конфигурация PHP
- Другие настройки (Python, Node.js)
Настройки веб-сервера Apache
Перенаправление
Простое правило перенаправления задается директивой Redirect, в которой содержится код ответа, источник перенаправления и целевая страница. Чтобы перенаправить запрос посетителя с главной страницы вашего сайта на другой домен, добавьте в файл .htaccess сайта директиву:
Redirect 301 / http://example.com/
В случае, если перенаправление носит временный характер, перенаправить запрос со страницы blog на другую страницу того же сайта new-blog можно вот так:
Redirect 302 /blog /new-blog/index.php
Простые правила перенаправления вы можете создавать автоматически при помощи раздела «Перенаправления» в Панели управления хостингом при переходе к управлению сайтом. Более сложные правила (с условиями и дополнительными параметрами) составляются при помощи модуля Apache mod_rewrite. Использование этого модуля позволяет решить широкий спектр задач, примеры некоторых мы рассмотрим ниже.
Перенаправление на HTTPS
Защита SSL-сертификатом обязывает сайт всегда работать только по протоколу HTTPS. Данное правило перенаправляет запросы, поступившие от посетителей сайта, с HTTP на HTTPS:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
Поместите это правило как можно выше в файле .htaccess, чтобы другие правила перенаправления не помешали ему. Руководство по правильному переводу сайта на работу по протоколу HTTPS вы можете найти в статье.
Перенаправление на определенное имя сайта (с или без www)
Если у вашего сайта несколько имен, но вы хотите, чтобы пользователи всегда видели в адресной строке определенное имя сайта (в данном примере это www), добавьте в файл .htaccess в корне вашего сайта следующие строки:
RewriteEngine on
RewriteCond %{HTTP_HOST} !^www.example.com$
RewriteRule ^(.*) http://www.example.com/$1 [R=301,L]
Во второй строке правила содержится условие: все запросы, которые поступили не на имя www.example.com, перенаправлять на www.example.com. Чтобы конкретизировать правило (например, задать определенный домен, а не все, что подходят под условие), достаточно убрать восклицательный знак — он означает отрицание. Например, данное правило перенаправляет запросы с дополнительного домена alias.com на основной сайт site.ru:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^alias.com$
RewriteRule ^(.*) http://site.ru/$1 [R=301,L]
Избавиться от дублей страниц
Поисковые системы при индексации сайта могут воспринимать ссылки со слешем (косая черта — /) и без него как разные страницы. А еще бывает, что при обращении к таким ссылкам открывается разное содержимое (например, example.com/shop/ — работает, а example.com/shop — отдает код 404). Чтобы устранить эти дубли страниц, примените к сайту эти правила перенаправления 301.
Добавить слеш ко всем страницам сайта можно при помощи правила:
RewriteEngine on
RewriteCond %{REQUEST_URI} !/$
RewriteCond %{REQUEST_URI} !.
RewriteRule ^(.*) %{REQUEST_URI}/ [R=301,L]
Это правило автоматически перенаправит поискового робота и посетителя, например, со страницы example.com/shop на example.com/shop/.
Чтобы наоборот убрать слеш в конце ссылок на страницы сайта, внесите в файл .htaccess следующие директивы:
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_URI} /$ [NC]
RewriteRule ^(.*)(/)$ $1 [L,R=301]
В эти правила можно добавить исключение для конкретной директории, чтобы на нее правило перенаправления не действовало — например, если это обусловлено особенностями CMS сайта:
RewriteCond %{REQUEST_URI} !admin/$
Добавьте эту строку в середину правила (под остальными RewriteCond) и измените имя директории из примера.
Сделать собственную страницу с ошибкой (ErrorDocument)
Посетители могут перейти по несуществующим ссылкам на вашем сайте и увидеть сформированное браузером сообщение: «HTTP 404 Not Found: The requested URL /123 was not found on this server». Вы можете создать свою собственную страницу такой ошибки. Для этого добавьте инструкцию в файл .htaccess:
ErrorDocument 404 /error404.html
Страницу ошибки error404.html поместите в ту папку, где находится сам .htaccess или укажите в директиве путь к файлу во вложенной папке. Собственные страницы ошибок можно создать и для ряда других ответов сервера: 500 (ошибка в скрипте), 403 (доступ запрещен), 401 (не авторизован) и т.д.
Закрыть сайт от посетителей
Временно закрыть сайт бывает нужно, например, во время обновления внешнего вида сайта. Подробно способы закрытия сайта средствами .htaccess мы разобрали в статье нашего блога. Рассмотрим наиболее популярные способы блокировки доступа ниже.
Запретить доступ по IP-адресу
Простая директива, в которой указываются списки IP-адресов доступа и запрет для остальных, выглядит так:
<RequireAll>
Require ip X.X.X.X
</RequireAll>
Вместо X.X.X.X укажите ваш IP-адрес (проверить его можно, например, здесь). Обращения с других IP-адресов завершатся ошибкой 403 Forbidden.
Чтобы запретить доступ к сайту только с определённого IP-адреса, нужно добавить not. Само правило будет выглядеть так:
<RequireAll>
Require all granted
Require not ip X.X.X.X
</RequireAll>
Если ваш интернет-провайдер выдаёт IP-адрес из какого-то диапазона, и его последние цифры могут меняться, IP-адрес можно указать не полностью или сразу с подсетью или все эти варианты сразу, через пробел:
<RequireAll>
Require ip X1.X1.X1.X1 X2.X2 X3.X3.X3.X3/24
</RequireAll>
Аналогичным вариантом будет:
order deny,allow
deny from all
allow from X.X.X.X
Однако, этот вариант уже признан устаревшим, хоть ещё иногда встречается.
Запретить доступ по User-Agent
Этот метод обычно требуется в случае, если доступ к сайту нужно запретить для роботов или программ, имеющих динамические IP-адреса. Подробно о User-Agent мы рассказали в статье нашего блога.
Для блокировки достаточно в начало файла .htaccess добавить директивы:
SetEnvIfNoCase User-Agent example1 bad_bot
SetEnvIfNoCase User-Agent example2 bad_bot
<RequireAll>
Require all granted
Require not env bad_bot
</RequireAll>
Вместо example1 и example2 укажите User-agent роботов или программ, доступ для которых требуется запретить.
Этот вариант самый предпочтительный, поскольку в bad_bot можно добавить сколько угодно User-Agent и заблокировать их одним небольшим правилом
Альтернативным вариантом будет:
<RequireAll>
Require all granted
Require expr %{HTTP_USER_AGENT} !~ /(?i:example1|example2)/
</RequireAll>
Правило ?i: делает регулярное выражение нечувствительным к регистру.
Такой вариант подойдёт, если нужно сделать особое правило блокировки на основе регулярных выражений.
Помимо %{HTTP_USER_AGENT} можно использовать и другие стандартные переменные сервера. Список других переменных и примеров регулярных выражений есть в официальной документации Apache.
Ещё один альтернативный вариант блокировки роботов:
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} “(example1|example2)” [NC]
RewriteRule .* - [F]
Этот вариант в свою очередь является одним из самых распространённых и тоже позволяет использовать регулярные выражения. Другие примеры можно найти в официальной документации Apache.
Направить на страницу о технических работах
Также можно перенаправлять посетителей на собственноручно созданную страницу с сообщением о проводимых технических работах. С указанного в условии (RewriteCond) IP-адреса сайт будет отображаться по-прежнему:
RewriteEngine on
RewriteCond %{REMOTE_ADDR} !^X.X.X.X$
RewriteCond %{REQUEST_URI} !^site-closed.html
RewriteRule ^.*$ site-closed.html
Страницу ошибки site-closed.html необходимо поместить в корневом каталоге сайта или указать в директиве путь к ней.
Поддомен открывается с ошибкой Internal Server Error (частный случай)
Для поддомена наследуются настройки .htaccess домена. Если в настройках .htaccess домена используются правила mod_rewrite, они могут приводить к некорректной работе поддомена. Добавьте в начало файла .htaccess поддомена следующую директиву:
RewriteEngine off
Это правило отключит mod_rewrite для вложенной директории поддомена.
Установка индексного файла (DirectoryIndex)
При открытии директории без указания конкретного файла веб-сервер ищет индексные файлы index.html, index.php в порядке приоритета для отображения. Если индексные файлы отсутствуют, сервер возвращает ошибку 403 Forbidden, так как отображение списка файлов (листинг директорий) по умолчанию запрещено.
Чтобы установить в качестве индексного файла произвольный файл, следует добавить инструкцию:
DirectoryIndex имя_файла
Например, следующая инструкция предписывает веб-серверу при обращении к сайту открывать не страницу, а изображение example.jpg в папке pics сайта:
DirectoryIndex /pics/example.jpg
Настройки веб-серверов в Панели управления
В настройках базового веб-сервера вы можете изменять все директивы PHP, значение графы Changeable для которых соответствует PHP_INI_PERDIR или PHP_INI_ALL. Эти настройки будут иметь силу на всех сайтах, которые работают на этом веб-сервере.
Управлять абсолютно всеми параметрами PHP вы можете на расширенном веб-сервере, редактируя php.ini через его настройки.
Чтобы установить индивидуальные параметры PHP для отдельного сайта, используйте файл .htaccess. Через него можно управлять всеми параметрами, доступными для изменения на базовом веб-сервере – примеры самых востребованных перечислены ниже.
Отображать ошибки PHP (display_errors)
По умолчанию отображение ошибок PHP на хостинге отключено. Для того чтобы видеть текст ошибок PHP на странице сайта, добавьте в файл .htaccess директиву:
php_value display_errors 1
Включить журнал ошибок PHP (error_log)
Для того чтобы сохранять, изучать и исправлять ошибки включите их сбор и хранение с помощью следующих строк:
php_value error_log /home/login/domains/example.com/php_errors.log
Директория в пути расположения файла должна существовать, а если ее нет — обязательно создайте папку вручную. Файл журнала будет создан при появлении первой ошибки.
Увеличить оперативную память для скриптов (memory_limit)
Для изменения ограничения на оперативную память для выполнения процесса используйте следующую директиву в .htaccess:
php_value memory_limit 512M
Вместо 512M укажите желаемый размер ограничения. Обратите внимание, что символ «M» (латинская M) указывается слитно со значением. Уточнить максимальное значение оперативной памяти, доступное по тарифу, можно в документе.
Увеличить время выполнения скриптов (max_execution_time)
Чтобы увеличить время выполнения скриптов (в секундах), добавьте следующую директиву в .htaccess:
php_value max_execution_time 300
Вместо 300 укажите желаемый размер ограничения. Обратите внимание, что выполнение скрипта более чем в 10 минут (600 секунд) завершится ошибкой с кодом 504.
Изменить объем загружаемого файла (post_max_size и upload_max_filesize)
По умолчанию через сайт можно загрузить файл объемом не более 1Гб. Чаще этот размер даже меньше — 100Мб, из-за ограничения на объем запроса методом POST.
Если вам нужно загружать файлы бóльшего размера, либо же ограничить их объем (чтобы контролировать дисковую квоту), то управлять объемом загружаемого файла можно через .htaccess:
php_value post_max_size 200M
php_value upload_max_filesize 200M
Вместо 200M укажите желаемый размер ограничения. Обратите внимание, что символ «M» (заглавная латинская M) указывается слитно со значением.
Передавать максимум переменных в PHP (max_input_vars)
Максимальный размер передаваемых переменных определяется с помощью следующей директивы:
php_value max_input_vars 15000
Вместо 15000 укажите необходимый размер ограничения, который требует CMS сайта.
Исправить неверную кодировку (default_charset)
Если страница в браузере загружается некорректно и вместо привычных символов на сайте отображаются иероглифы, добавьте в файл .htaccess строки:
AddDefaultCharset "windows-1251"
php_value default_charset "windows-1251"
Вместо «windows-1251» подставьте подходящую кодировку, например, UTF-8. Проверить, в какой именно кодировке написан сайт, можно через инструменты используемого браузера. Если сайт не обрел корректный вид, обратитесь за помощью в службу технической поддержки.
Обрабатывать интерпретатором PHP не только файлы .php (AddType)
Чтобы заставить интерпретатор PHP обрабатывать файлы с произвольным расширением, (например, .phtml), добавьте в файл .htaccess следующую строку:
AddType application/x-httpd-php .phtml
Изменить время хранения сессий PHP
Изменение времени хранения сессий может потребоваться, если вы хотите, чтобы данные об авторизации пользователей на вашем сайте сохранялись дольше.
По умолчанию время хранения сессий — 1440 секунд (24 минуты). Для изменения этого значения добавьте в .htaccess следующие директивы:
php_value session.save_path /home/login/domains/example.ru/tmp
php_value session.gc_maxlifetime 604800
php_value session.cookie_lifetime 604800
Обратите внимание: при большом количестве посетителей и длительном времени сохранения сессий в папке, указанной в session.save_path, образуется большое количество файлов. Это может вызывать замедление сайта в момент очистки старых сессий и увеличивать количество потребляемых ресурсов. Альтернативные механизмы хранения и очистки сессий:
- Указывать вложенность директорий хранения сессий с помощью аргумента N в session.save_path и очищать старые сессии собственными скриптами (описание session.save_path в документации PHP).
- Реализовать собственный механизм хранения сессий (например, в MySQL) и установить его с помощью функции session_set_save_handler.
Другие настройки (CGI, Python, Node.js)
Включить SSI
Директивы SSI (Server Side Includes) по умолчанию обрабатываются в файлах с расширением .shtml (например, index.shtml). Чтобы SSI обрабатывались и в других файлах, необходимо в файле .htaccess указать типы этих файлов:
AddType text/html .html .ssi
AddOutputFilter INCLUDES .html .ssi
Вместо «.ssi .html» укажите расширения файлов, в которых должны обрабатываться директивы SSI. Использовать в одном и том же файле PHP и SSI одновременно не рекомендуется.
Выполнять скрипты CGI/Perl
Чтобы CGI/Perl-скрипты выполнялись в браузере, необходимо создать файл .htaccess и добавить в него строки:
Options +ExecCGI
AddHandler cgi-script .cgi .pl
SetEnv PERL5LIB /home/login/perl5:/home/login/perl5/lib/perl5:/usr/local/lib/perl5
SetEnv LD_LIBRARY_PATH /home/login/perl5/lib
Вместо «.cgi .pl» укажите список расширений, которые должны обрабатываться веб-сервером. Убедитесь, что у вас есть права на исполнение этих скриптов (например, 755). А в переменных PERL5LIB и LD_LIBRARY_PATH, которые указывают веб-серверу, откуда подгружать модули Perl, вместо login вставьте свой логин.
Включить uWSGI (Python)
Проектам на языке Python необходим файл .htaccess с таким содержанием:
DirectoryIndex site.wsgi
Options +ExecCGI
AddHandler wsgi-script .wsgi
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /site.wsgi/$1 [QSA,PT,L]
Вместо site.wsgi укажите входной файл вашего приложения.
Включить Node.js c помощью приложения Passenger
Чтобы обрабатывать скрипты Node.js, укажите в .htaccess следующие директивы:
SetEnv GHOST_NODE_VERSION_CHECK false
PassengerStartupFile app.js
PassengerResolveSymlinksInDocumentRoot on
Require all granted
PassengerAppType node
PassengerAppRoot /home/login/domains/example.com/public_html
Options -MultiViews
Замените example.com на основное имя вашего сайта, а login на логин вашего аккаунта.
У меня остались еще вопросы!
Если вы не нашли ответа на свой вопрос в этом разделе, то вы всегда можете обратиться к нам за помощью через форму обратной связи в разделе «Поддержка» Панели управления.
.htaccess — это конфигурационный файл веб-сервера Apache, позволяющий управлять работой веб-сервера и настройками сайта с помощью различных параметров (директив) без изменения основного конфигурационного файла веб-сервера.
На хостинге RU-CENTER в настоящее время используется веб-сервер Apache версии 2.4.
Директивы файла .htaccess действуют для каталога, в котором размещён такой файл, и для всех его подкаталогов. Если вы желаете с помощью .htaccess изменить настройки для сайта в целом, его следует размещать в корневом каталоге сайта ~/ваш_домен/docs.
Пожалуйста, будьте внимательны при редактировании файла .htaccess! При сохранении такого файла в кодировке UTF-8 в нём не должно присутствовать BOM-сигнатуры. Для редактирования файла .htaccess и других конфигурационных файлов мы рекомендуем использовать не «Блокнот» Windows, а специальные текстовые редакторы, например Notepad++.
1. Перенаправление доменов c синонима сайта на основной домен с кодом 301
Перенаправить запросы на domain.ru с любого из синонимов сайта
RewriteEngine On
RewriteCond %{HTTP_HOST} !^domain.ru$ [NC]
RewriteRule ^(.*)$ http://domain.ru/$1 [L,R=301]
Перенаправить запросы на www.domain.ru с любого из синонимов сайта
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.domain.ru$ [NC]
RewriteRule ^(.*)$ http://www.domain.ru/$1 [L,R=301]
Эти правила рекомендуется размещать в самом начале файла .htaccess.
2. Постоянное перенаправление с кодом 301
Если вы изменили адрес страницы сайта, добавьте в .htaccess следующие строки, чтобы запросы со старого адреса переадресовывались на новый
Redirect 301 /page.html http://www.domain.ru/new_page.html
где:
- page.html — адрес старой страницы относительно корня сайта;
- www.domain.ru — имя сайта;
- new_page.html — адрес страницы, на которую нужно выполнить перенаправление.
Подобное правило не сработает для перенаправления с адресов, содержащих Query String (символы после ?). Для запросов, содержащих QUERY_STRING, можно использовать сочетание RewriteCond и RewriteRule.
Например, для перенаправления всех запросов к странице /period/?test=123 вашего сайта на domain.ru, вы можете написать:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{QUERY_STRING} ^test=123$ [NC]
RewriteRule ^period/$ http://domain.ru/ [L,R=301]
3. Переопределение страниц ошибок
При помощи файла .htaccess вы можете установить свои страницы ошибок:
#401 Авторизация не выполнена
ErrorDocument 401 http://domain.ru/errors/401.html
#403 Доступ запрещен
ErrorDocument 403 http://domain.ru/errors/403.html
#404 Страница не найдена
ErrorDocument 404 http://domain.ru/errors/404.html
#500 Внутренняя ошибка сервера
ErrorDocument 500 http://domain.ru/errors/500.html
Соответствующие файлы страниц ошибок (401.html, 404.html и др.) необходимо разместить в каталоге ~/ваш_домен/docs/errors.
Для того чтобы при случайном упоминании прямых ссылок на такие страницы они не проиндексировались в поисковых системах, рекомендуется:
a) в файле ~/ваш_домен/docs/robots.txt прописать
User-agent: *
Disallow: /errors
b) создать файл ~/ваш_домен/docs/errors/.htaccess, в котором прописать
Options -Indexes
4. Постраничное перенаправление запросов на другой домен c кодом 301
Следующий код перенаправит все запросы к страницам вашего сайта на аналогичные страницы другого сайта, например, запрос http://domain.ru/main будет переадресован на http://www.newdomain.ru/main:
Redirect 301 / http://www.newdomain.ru/
либо
RewriteEngine On
RewriteRule ^(.*)$ http://newdomain.ru/$1 [R=301,L]
5. Ограничение доступа к сайту по IP
Запретить доступ к сайту с IP-адресов 123.4.5.6 и 123.5.4.3
Order Allow,Deny
Allow from all
Deny from 123.4.5.6 123.5.4.3
Запретить доступ к сайту со всех адресов кроме 123.4.5.6 и 123.5.4.3:
Order Deny,Allow
Deny from all
Allow from 123.4.5.6 123.5.4.3
Запретить доступ к сайту для всех:
Deny from all
6. Переопределение главной страницы сайта (индексного файла каталога)
Сделать главной страницей файл menu.html:
DirectoryIndex menu.html
7. Включение обработки PHP в .html-файлах
RemoveHandler .html .htm
AddType application/x-httpd-php .php .htm .html .phtml
8. Запрет выдачи листинга каталога
В случае отсутствия в папке главной страницы (индексного файла), при обращении без указания конкретного имени файла в запросе будет выдан список всех файлов, находящихся в каталоге. Для того чтобы запретить отображение листинга каталога, добавьте в файл .htaccess строку:
Options -Indexes
9. Включить выполнение CGI-скриптов в папке docs для файлов с расширениями .cgi, .pl. .py
В папке c CGI-скриптами необходимо разместить файл .htaccess с содержимым:
AddHandler cgi-script .cgi .pl .py
Options +ExecCGI
Скрипт должен иметь атрибут исполнения (+x, права доступа, начинающиеся с 7, например, 755).
Атрибуты (права доступа) можно изменить с помощью файлового менеджера панели управления, при помощи вашего FTP-клиента или по SSH. Также в разделе Веб-сервер → Управление модулями должен быть включен модуль CGI.
10. Блокировка переходов со сторонних ресурсов
Для запрета перехода c baddomain.ru на domain.ru добавьте в .htaccess следующее:
RewriteEngine on
RewriteCond %{HTTP_REFERER} baddomain.ru [NC]
RewriteRule .* - [F]
Если требуется запретить переходы с нескольких доменов, то используйте следующие директивы
RewriteEngine on
RewriteCond %{HTTP_REFERER} baddomain.ru [NC,OR]
RewriteCond %{HTTP_REFERER} baddomain2.ru [NC,OR]
RewriteCond %{HTTP_REFERER} baddomain3.ru [NC]
RewriteRule .* - [F]
11. Особенности использования кириллических доменов (.РФ, .МОСКВА и др.)
В файле .htaccess использование кириллицы не допускается. При составлении правил перенаправления для кириллических доменов необходимо указывать имя домена в punycode. Узнать имя домена в punycode можно с помощью сервиса Whois.
Например, для перенаправления site.ru на caйт.рф нужно воспользоваться следующим правилом:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.site.ru [NC]
RewriteRule ^(.*)$ http://xn--80aswg.xn--p1ai/$1 [R=301,L]
В этом случае ваши посетители могут увидеть именно punycode-представление доменного имени в адресной строке браузера. Это не является ошибкой.
12. Перенаправление с HTTP на HTTPS и обратно
Для работы перенаправления на сайте должен быть установлен действительный SSL-сертификат.
Перенаправить запросы на https://domain.ru
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Перенаправить запросы на http://domain.ru
RewriteEngine on
RewriteCond %{ENV:HTTPS} on
RewriteRule ^.*$ http://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
3. Диагностика ошибок
Если после редактирования или размещения .htaccess при обращении к сайту вы получили ошибку 500, то, скорее всего, в файле .htaccess допущена ошибка. Посмотреть её причины вы можете в лог-файле /var/log/ваш_домен.error_log.
4. Дополнительная документация и примеры
С подробной документацией вы можете ознакомиться на сайте разработчика веб-сервера Apache: http://httpd.apache.org/docs/2.4/rewrite/