СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
— выделите текст с ошибкой
— нажмите Ctrl + Enter
— напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
|
Уровень JLPT |
|
|
Номер ключа |
|
|
Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
«Найди пару» — тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку «Обновить сейчас»
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
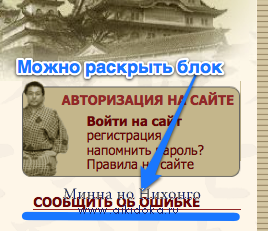
Самое простое — в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
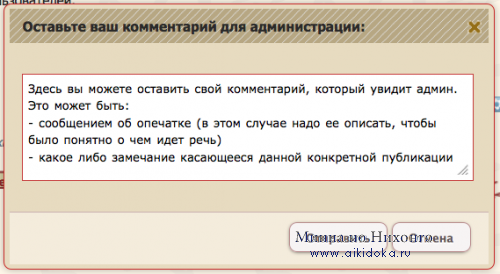
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
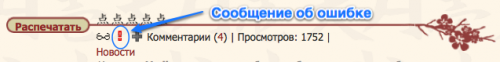
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 34503 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.
Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
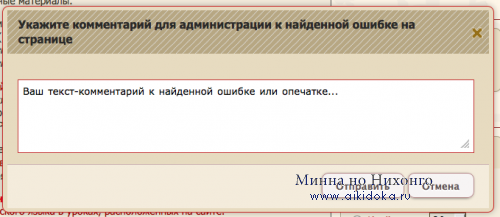
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
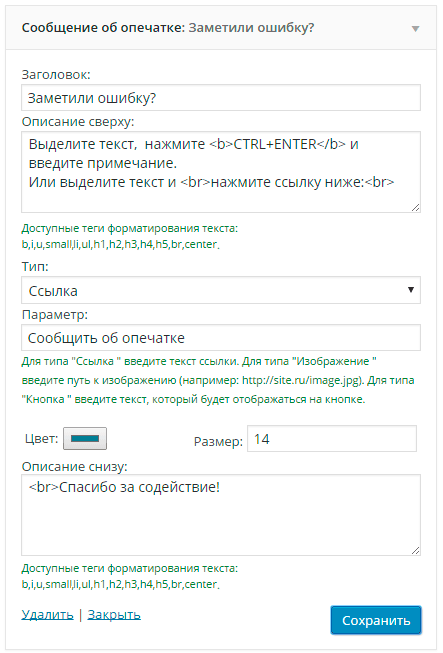
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Настройки виджета:
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст «Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Пример
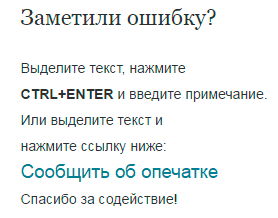
Виджет с типом «Ссылка»:
На сайте:
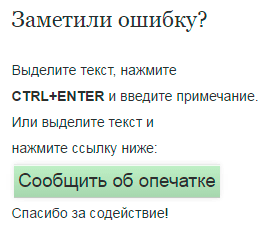
Пример отображения виджета с типом «Кнопка»:
Просмотрено (11068) раз