СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
— выделите текст с ошибкой
— нажмите Ctrl + Enter
— напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
|
Уровень JLPT |
|
|
Номер ключа |
|
|
Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
«Найди пару» — тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку «Обновить сейчас»
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
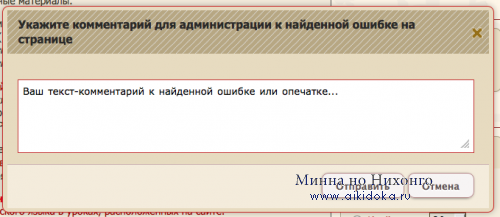
Самое простое — в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 34503 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Пользователи интернета и владельцы сайтов периодически сталкиваются с различными ошибками на веб-страницах. Одной из самых распространенных ошибок является error 500 (ошибка 500). Поговорим в нашей статье о том, что это за ошибка и как ее исправить.
Где и когда можно встретить ошибку 500
Вы можете увидеть ошибку на любом веб-ресурсе, браузере и устройстве. Она не связана с отсутствием интернет-соединения, устаревшей версией операционной системы или браузера. Кроме того, эта ошибка не указывает на то, что сайта не существует или он больше не работает.
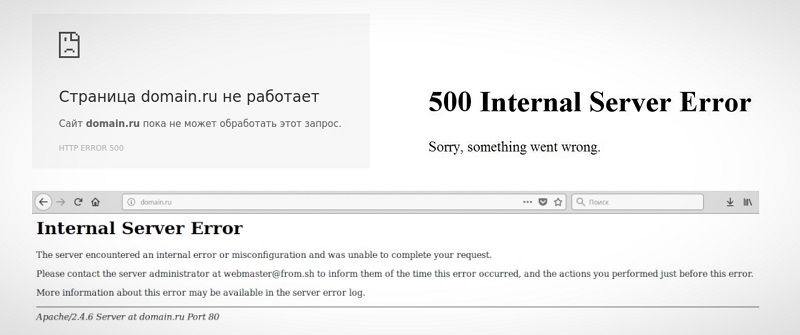
Ошибка 500 говорит о том, что сервер не может обработать запрос к сайту, на странице которого вы находитесь. При этом браузер не может точно сообщить, что именно пошло не так.
Отображаться ошибка может по-разному. Вот пример:
Если вы решили купить что-то в любимом интернет-магазине, но увидели на сайте ошибку 500, не стоит сильно огорчаться – она лишь сообщает о том, что вам нужно подождать, пока она будет исправлена.
Если ошибка появилась на вашем сайте, то нужно скорее ее исправлять. Далее я расскажу, как это можно сделать.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Причины возникновения ошибки
Итак, ошибка 500 возникает, когда серверу не удается обработать запрос к сайту. Из-за этого пользователи не могут попасть на сайт, а поисковые системы полноценно с ним работать. Очевидно, что ошибка нуждается в исправлении. В первую очередь необходимо найти проблему.
Основной причиной ошибки 500 может быть:
- Неверный синтаксис файла .htaccess. htaccess – это файл, в котором можно задавать настройки для работы с веб-сервером Apache и вносить изменения в работу сайта (управлять различными перенаправлениями, правами доступа к файлам, опциями PHP, задавать собственные страницы ошибок и т.д.).
Узнать больше о файле .htaccess можно в статье «Создание и настройка .htaccess». - Ошибки в скриптах сайта, то есть сценариях, созданных для автоматического выполнения задач или для расширения функционала сайта.
- Нехватка оперативной памяти при выполнении скрипта.
- Ошибки в коде CMS, системы управления содержимым сайта. В 80% случаев виноваты конфликтующие плагины.
Год хостинга в подарок при заказе лицензии 1С-Битрикс
Выбирайте надежную CMS с регулярными обновлениями системы и профессиональной поддержкой.
Заказать
Как получить больше данных о причине ошибки
Что означает ошибка 500, мы теперь знаем. Когда она перестала быть таким загадочным персонажем, не страшно копнуть глубже — научиться определять причину ошибки. В некоторых случаях это можно сделать самостоятельно, так что обращаться за помощью к профильному специалисту не понадобится.
Отображение ошибки бывает разным. Ее внешний облик зависит от того, чем она вызвана.
Самые частые причины ошибки 500 можно распознать по тексту ошибки или внешнему виду страницы.
- Сообщение Internal Server Error говорит о том, что есть проблемы с файлом .htaccess (например, виновата некорректная настройка файла). Убедиться, что .htaccess является корнем проблемы, поможет следующий прием: переименуйте файл .htaccess, добавив единицу в конце названия. Это можно сделать с помощью FTP-клиента (например, FileZilla) или файлового менеджера на вашем хостинге (в Timeweb такой есть, с ним довольно удобно работать). После изменения проверьте доступность сайта. Если ошибка больше не наблюдается, вы нашли причину.
- Сообщение HTTP ERROR 500 или пустая страница говорит о проблемах со скриптами сайта. В случае с пустой страницей стоит учесть, что отсутствие содержимого сайта не всегда указывает на внутреннюю ошибку сервера 500.
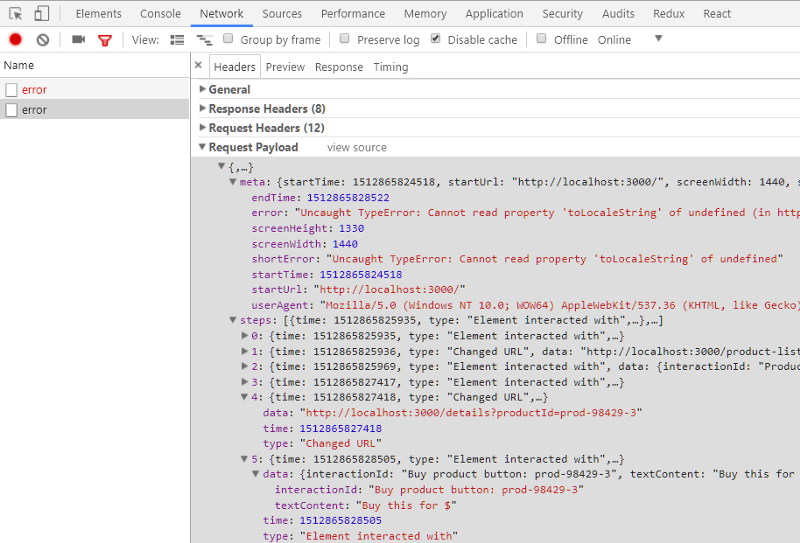
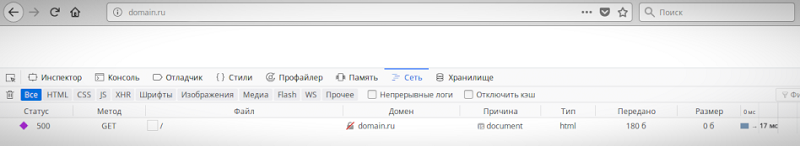
Давайте узнаем, что скрывается за пустой страницей, обратившись к инструментам разработчика. Эта браузерная панель позволяет получить информацию об ошибках и другие данные (время загрузки страницы, html-элементы и т.д.).
Как открыть панель разработчика
- Нажмите клавишу F12 (способ актуален для большинства браузеров на Windows). Используйте сочетание клавиш Cmd+Opt+J, если используете Google Chrome на macOS. Или примените комбинацию Cmd+Opt+C в случае Safari на macOS (но перед этим включите «Меню разработки» в разделе «Настройки» -> «Продвинутые»). Открыть инструменты разработчика также можно, если кликнуть правой кнопкой мыши в любом месте веб-страницы и выбрать «Просмотреть код» в контекстном меню.
- Откройте вкладку «Сеть» (или «Network») и взгляните на число в поле «Статус». Код ответа об ошибке 500 — это соответствующая цифра.

Простыми словами: лог — это журнал, в который записывается информация об ошибках, запросах к серверу, подключениях к серверу, действиях с файлами и т.д.
Как вы видите, данных в логи записывается немало, поэтому они разделены по типам. За сведениями о нашей ошибке можно обратиться к логам ошибок (error_log). Обычно такие логи предоставляет служба поддержки хостинга, на котором размещен сайт. В Timeweb вы можете включить ведение логов и заказать необходимые данные в панели управления. Разобраться в полученных логах поможет статья «Чтение логов».
Как устранить ошибку
Теперь поговорим о том, как исправить ошибку 500. Вернемся к популярным причинам этой проблемы и рассмотрим наиболее эффективные способы решения.
Ошибки в файле .htaccess
У этого файла довольно строгий синтаксис, поэтому неверно написанные директивы (команды) могут привести к ошибке. Попробуйте поочередно удалить команды, добавленные последними, и проверьте работу сайта.
Также найти проблемную директиву можно с помощью логов ошибок (через те же инструменты разработчика в браузере). На ошибку в директиве обычно указывает фраза «Invalid command». Информацию о верном написании директивы или способе исправления ошибок в .htaccess вы можете найти в интернете. Не нужно искать, почему сервер выдает ошибку 500, просто введите в строку поиска название нужной команды или текст ошибки из логов.
Ошибки в скриптах сайта
Скрипт не запускается
Обычно это происходит, когда существует ошибка в скрипте или функция, которая не выполняется. Для успешного запуска скрипта функция должна быть верно прописана, поддерживаться сервером и выполняться от используемой версии PHP. Бывают ситуации, когда функция несовместима с определенными версиями PHP. Получить более подробную информацию о той или иной функции можно в интернете.
Не хватает оперативной памяти
Если в логах вы видите ошибку «Allowed memory size», для устранения ошибки 500 стоит оптимизировать работу скрипта. Вы можете воспользоваться специальными расширениями для анализа производительности скрипта или обратиться за помощью к специалисту, который поработает над его оптимизацией.
Если ваш сайт размещен на отдельном физическом или виртуальном сервере, можно попробовать увеличить максимальное использование оперативной памяти на процесс (memory_limit). На шаред хостинге этот параметр обычно не изменяется, но есть возможность купить хостинг помощнее.
Ошибки в CMS
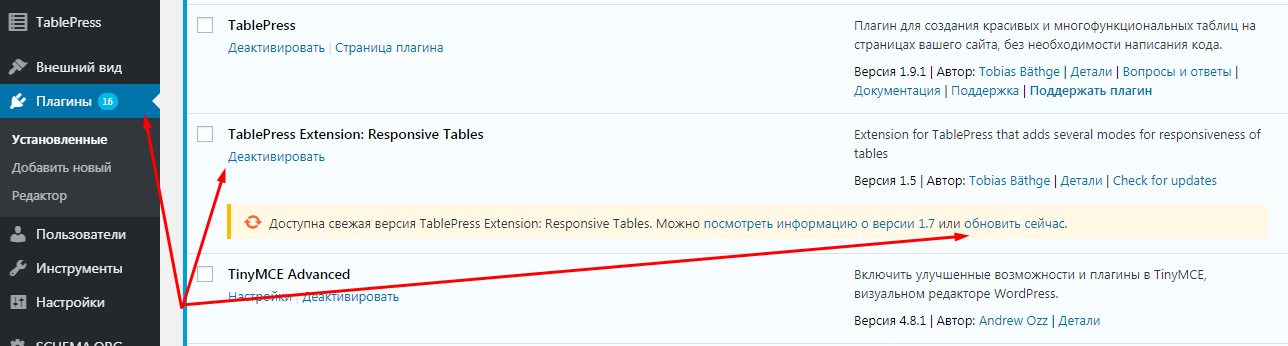
Если код CMS содержит неверный синтаксис, это может вывести сайт из строя. В таком случае логи сообщат вам об ошибке 500 текстом «PHP Parse error: syntax error, unexpected». Так происходит, когда некорректно работает плагин (или тема, используемая в CMS, но реже) либо есть ошибки в коде. Ошибка может быть допущена случайно, произойти при обновлении плагина или версии CMS.
При чтении логов обратите внимание на путь, который следует за сообщением об ошибке, ведь он может указать на проблемную часть кода или плагин. Если проблема в плагине, для восстановления работы сайта переименуйте на время папку, в которой он расположен. Попробуйте обновить плагин или откатить его до прежней версии. Если ситуацию не удается исправить, от расширения стоит отказаться либо заменить его аналогом.

Информацию о других распространенных ошибках вы можете найти в статье «6 наиболее часто возникающих ошибок HTTP и способы их устранения».
Удачи!
Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.
Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:
Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:
Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.
Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Как устранить ошибки, возникающие при загрузке страницы
Если вы видите сообщение об ошибке (например, «Опаньки…»), значит, у Chrome возникли проблемы при загрузке страницы. Сайт может работать медленно или не открываться совсем.
Если при загрузке страницы произошла ошибка, следуйте инструкциям ниже. Для начала попробуйте обновить страницу.
Обновите страницу
Как правило, достаточно обновить страницу.
Нажмите на значок «Ещё»
«Обновить»
.
Если проблему не удалось устранить
Шаг 1. Проверьте подключение к интернету
Убедитесь, что устройство подключено к Wi-Fi или мобильному Интернету.
Затем обновите вкладку с ошибкой.
Шаг 2. Очистите кеш
Загрузке веб-страниц могут препятствовать данные, хранящиеся в Chrome.
Откройте страницу в режиме инкогнито
- Откройте приложение Chrome
на телефоне или планшете Android.
- Нажмите на значок с тремя точками
Новая вкладка инкогнито.
- На вкладке инкогнито перейдите на нужную веб-страницу. Если она открывается, очистите кеш и удалите файлы cookie.
Очистите кеш и удалите файлы cookie
- Нажмите на значок «Ещё»
Настройки.
- Выберите Конфиденциальность и безопасность
Очистить историю.
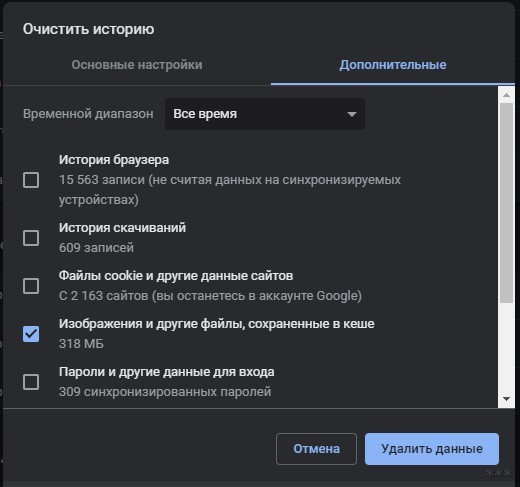
- В меню «Временной диапазон» выберите Все время.
- Отметьте Файлы cookie и данные сайтов и Изображения и другие файлы, сохраненные в кеше. Снимите остальные флажки.
- Нажмите Удалить данные.
- Обновите вкладку с ошибкой.
3. Закройте другие вкладки и приложения
Возможно, они заняли много места в памяти устройства, поэтому загрузить сайт не удается.
- Освободите память:
- Закройте все вкладки кроме той, в которой вы получили сообщение об ошибке.
- Закройте работающие приложения и остановите скачивание контента.
- Обновите вкладку с ошибкой.
Не удалось устранить проблему?
Шаг 4. Перезапустите телефон или планшет
Иногда другие приложения мешают загрузке страницы.
- Перезапустите телефон или планшет.
- Попробуйте загрузить страницу ещё раз.
5. Обновите Chrome
Коды ошибок, возникающих при загрузке страницы
Следующие коды ошибок означают, что при загрузке веб-страницы возникла проблема:
- «Опаньки…» Chrome не может загрузить веб-страницу.
- ERR_NAME_NOT_RESOLVED. Несуществующий веб-адрес.
- ERR_INTERNET_DISCONNECTED. Устройство не подключено к интернету.
- ERR_CONNECTION_TIMED_OUT или ERR_TIMED_OUT. Для подключения к веб-странице потребовалось слишком много времени. Возможные причины: либо скорость соединения слишком низкая, либо страницу пытается открыть слишком много пользователей.
- ERR_CONNECTION_RESET. Соединение со страницей было прервано.
- ERR_NETWORK_CHANGED. При загрузке страницы устройство отключилось от сети или подключилось к новой.
- ERR_CONNECTION_REFUSED. Страница не позволила Chrome подключиться к ней.
- ERR_CACHE_MISS. Страница просит повторно отправить ранее введенные данные.
- ERR_EMPTY_RESPONSE. Сайт не отправил данные и, возможно, недоступен.
- ERR_SSL_PROTOCOL_ERROR. Страница отправила данные, непонятные для Chrome.
- ERR_BAD_SSL_CLIENT_AUTH_CERT. Не удается войти на сайт (например, банка или организации) из-за ошибки в сертификате клиента.
Все коды ошибок можно найти на странице chrome://network-errors/.
Могут также возникать следующие проблемы:
- Невозможно найти сайт.
- Сайт не открывается.
- HTTPS-сайт не открывается.
- Фотография не загружается.
- Новая вкладка не загружается.
Обратитесь за помощью
- Если открываются все сайты, кроме одного, скорее всего, ошибка возникла в работе именно этого сайта.
- Обновите страницу. Если она не откроется, напишите нам, нажав Отправить отзыв.
- Включите автоматическую отправку отчетов об ошибках, чтобы помочь нам быстрее справляться со сбоями, или сообщите о проблеме в Chrome.
- Свяжитесь с владельцем сайта и сообщите о проблеме.
- Получите совет от экспертов на справочном форуме Chrome.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Большинство пользователей интернета знакомы с ошибками, которые иногда возникают при работе с сайтом или поиске той или иной информации в поисковых системах. Если вы являетесь владельцем сайта, который вдруг начал выдавать подобные ошибки, вам важно понимать, что они означают, причину их возникновения и способ их устранения.
Часто на различных форумах в интернете можно увидеть обсуждения на тему устранения ошибок на сайте. Порой возникшие проблемы незначительны и могут быть решены пользователем самостоятельно, без обращения к специалистам.
Для того, чтобы знать, что делать в непредвиденной ситуации, стоит познакомиться с описанием самых распространенных ошибок, а также прочитать руководство по их устранению.
Типы ошибок
Ошибки протокола HTTP возникают в том случае, если веб-сервер по какой-то причине не может успешно отправить пользователю запрашиваемый документ. В этом случае сервер сообщит пользователю в HTTP-заголовке код возникшей ошибки.
Коды ошибок бывают положительными и отрицательными или успешными и не успешными.
Всего существует 4 типа кодов (хх — сочетание любых цифр):
- 2xx — запрос выполнен успешно;
- 3xx — запрос успешно перенаправлен (тоже положительный код);
- 4xx — ошибка — документ не был отправлен пользователю, так как произошла критическая ошибка. Класс кодов 4xx предназначен для указания ошибок со стороны клиента;
- 5xx — ошибка сервера — критическая ошибка на сервере. Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера.
Наибольший интерес для владельца сайта представляют коды, указывающие на ошибки со стороны клиента или сервера. Причины возникновения и способы устранения данных ошибок представлены ниже.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Ошибка 400
Bad Request
При переходе на сайт браузер может выдавать “400 Bad Request”. Это означает, что сервер обнаружил синтаксическую ошибку в запросе, который ввел пользователь. Однако подобная ошибка может появляться не только, когда вы вводите адрес сайта, но и, например, при входе в панель управления вашим сайтом. Причин возникновения может быть несколько:
- блокировка браузера антивирусом;
- блокировка брендмауэра Windows браузером;
- большое количество файлов cookies и данных в сache;
- перебои в работе интернета.
Для того, чтобы определить, какой из перечисленных вариантов относится к вашей ситуации, необходимо провести проверку каждого из них до полного устранения проблемы. Начнем с первой возможной причины.
Блокировка браузера
- Изучите настройки вашего антивируса в разделе под названием “Правила для приложений” или схожим с ним.
- Проверьте, есть ли ваш браузер в списке, и каков уровень доверия к нему.
- Повысьте уровень доверия к вашему браузеру, если он низкий.
- Сохраните новые настройки и попробуйте снова зайти в панель управления.
Если ошибка сохраняется, то переходите к проверке следующей причины.
Блокировка брендмауэра Windows
- Попробуйте отключить брендмауэр на время: меню Пуск — Панель управления — Система и безопасность — Брандмауэр Windows — Включение и отключение.
- Очистите кэш и куки.
- Обновите страницы с ошибкой.
- Если проблема устранена, то для завершения добавьте в брандмауэр разрешенные программы: Пуск — Панель управления — Система и безопасность — Брандмауэр — Разрешение запуска программы через брандмауэр.
Если проблема осталась — продолжайте проверку.
Cache и cookies
- Удалите cookies и очистите cache: нажмите Shift + Ctrl + Delete в то время, когда браузер открыт.
- Удалите ненужные файлы.
- Проверьте работу вашего браузера.
Перебои в работе интернета
- Свяжитесь со своим интернет-провайдером и узнайте, проводятся ли у них какие-то работы.
- Уточните, сколько времени займут работы.
Ошибка 403
Forbidden
Ошибка 403 означает, что сервер не может выполнить запрос из-за запрета на доступ к запрашиваемым файлам или страницам. Эта ошибка может возникать по ряду причин. Рассмотрим самые распространенные:
- Индексный файл index.html не загружен в директорию public_html вашего сайта или является некорректным. Для устранения этой ошибки создайте файл с именем index.html или переименуйте уже имеющийся файл. Возможные варианты для имени файла: index.html, index.htm или index.php.
- Для директории, в которой находится запрашиваемый файл, установлены такие права, что веб-сервер Apache не смог прочитать файл на диске сервера. Для устранения этой ошибки попробуйте изменить права доступа в разделе, отвечающем за настройку прав.
- Файлы сайта загружены в неправильную директорию. Для устранения этой ошибки проверьте, располагаются ли файлы сайта в директории site/public_html, где site — название вашего сайта.
Ошибка 404
Not Found
Ошибка 404 означает, что сервер не может найти данные по запросу пользователя.
Причины возникновения данной ошибки:
- Некорректный URL, введенный в адресное поле браузера. Для устранения данной ошибки проверьте, корректно ли указана ссылка.
- Файл, запрашиваемый по URL, отсутствует на сервере. Для устранения этой ошибки необходимо проверить наличие запрашиваемого файла в директории public_html вашего сайта.
Ошибка 500
Internal Server Error
Ошибка 500 означает, что на сервере есть внутренняя ошибка. Эта проблема может возникнуть по двум причинам:
- Невозможно запустить скрипт. Скорее всего, указаны неправильные права доступа на папки и файлы. Если на PHP файлы скриптов, размещенных на вашем хостинге, стоят права доступа 777, то исполнение данных скриптов может быть заблокировано сервером. Происходит это из-за того, что права доступа 777 позволяют всем производить любые изменения с данным файлом, что существенно влияет на безопасность и целостность вашего сайта. Для устранения этой ошибки следует проверить права доступа на папки и файлы сайта. Для папок рекомендовано установить права доступа 755, для исполняемых скриптов 600, а для всех остальных файлов 644.
- Неправильная инструкция в файле .htaccess или наличие в нём неподдерживаемых директив. Возможно, вы ошиблись в написании названия нужной директивы или параметров к ней. Данную ошибку можно устранить, включив лог ошибок error.log. Веб-сервер укажет вам, какую конкретно директиву он посчитал ошибочной — ее нужно будет исправить.
Ошибка 502
Bad Gateway
Данная ошибка — результат запроса, при котором был получен недопустимый ответ от сервера. Причин возникновения проблемы может быть несколько:
- Проблемы в работе прокси-сервера. Для устранения этой ошибки попробуйте набрать в адресной строке браузера ссылку на какой-либо другой сайт. Тем самым вы можете проверить, есть ли доступ в Интернет вообще. Если вы обнаружили, что доступ в Интернет есть, но ваше обращение к конкретному сайту все равно дает ошибку 502, попробуйте удалить файлы cookies в браузере.
- Нехватка ресурсов сервера. Это может означать, что нагрузка на сервер превышает ресурсы, доступные на выбранном тарифе хостинга. Уточните у своего хостинг-провайдера информацию о тарифах с большим объемом ресурсов и, в случае необходимости, увеличьте оперативную память или доступный объем диска.
Ошибка 503
Service Temporarily Unavailable
У каждого аккаунта на сервере хостинга есть определенное количество рабочих процессов, выделенное в соответствии с выбранным тарифным планом. Работа с запросами ведется в порядке очереди, они поступают на сервер, где легкие запросы обрабатываются мгновенно, а тяжелые – медленно. Всякая очередь ограничена тем или иным количеством запросов. Если новый запрос находится за пределами этой границы, принят он не будет, и вместо результата браузер выдаст оповещение “Сервис временно недоступен”.
Чтобы исправить данную ошибку нужно знать причины, по которым она может появляться:
1. Зависание скриптов при передаче больших статичных файлов через PHP. Скрипты работают определенное время, а не постоянно. При окончании времени работы скрипта прерывается передача файла, соответственно, файл не будет передан полностью, а также запрос оставит процесс веб-сервера работать еще длительное время. Устранить ошибку вы сможете посредством следующих шагов:
- Проверить все компоненты и плагины вашей CMS, отключая их по очереди, и найдите самые тяжёлые или испорченные, при работе которых загрузка сайта замедляется. По возможности откажитесь от таких компонентов или поищите более быстрый аналог.
- Проверить наличие у вас медленных запросов — в папке logs вашего аккаунта создается файл mysql-slow.log. Информация в этом файле обновляется раз в сутки и содержит только самые проблемные SQL-запросы.
- Если в PHP-скриптах используются Include-функции, загружающие части движка, расположенные на одном аккаунте, убедитесь, что в них используется локальный путь, а не URL вида «http://…». Наличие URL заставляет сервер делать дополнительный HTTP-запрос — это занимает лишнее время и сильно замедляет загрузку сайта.
2. Большое количество запросов к серверу. Причин возникновения таких запросов несколько:
- Загружаемый ресурс разбит/содержит ссылки на слишком больше число файлов (картинки, таблицы стилей JS-скрипты), которые подгружаются через отдельные запросы. В этом случае следует объединить ресурсы в один файл, где это возможно.
- DDoS-атаки, флуды, спамы в комментарии также могут вызывать большое количество запросов. В случае DDoS-атаки необходимо определить ее тип, и, согласно ее уровню, предпринять действия по устранению. Подробнее про DDoS-атаки вы можете прочитать в статье «DDoS-атаки: взгляд со стороны Timeweb».
Коротая досуг или ища информацию на сайтах через браузер, время от времени вкладки могут «подвисать», сообщая, что страница не отвечает, а мы думаем, что делать в таком случае: ждать пока отвиснет, закрывать вкладку и открывать заново, или просто поменять браузер? Следует искать причину, которая может крыться как в софте, так и в железе.
Содержание
- Причины появления ошибок
- Устранение
- Обновление страницы
- Перезапуск интернет-соединения
- Обновление браузера
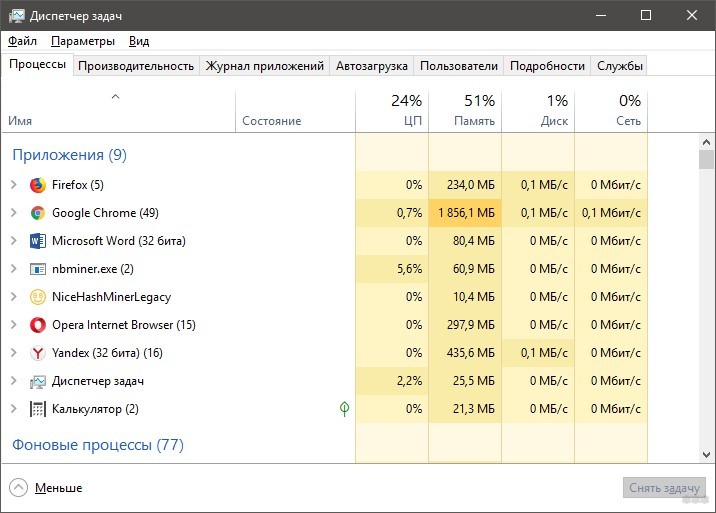
- Проверка загруженности ресурсов ПК
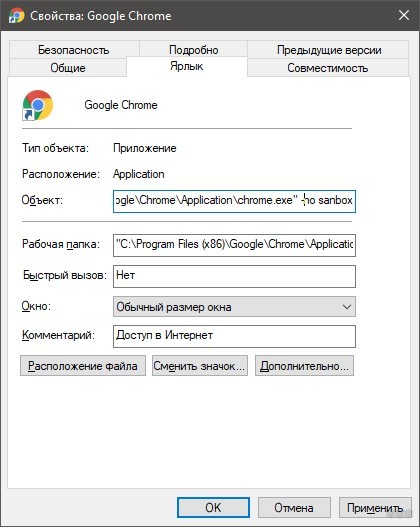
- Использование песочницы
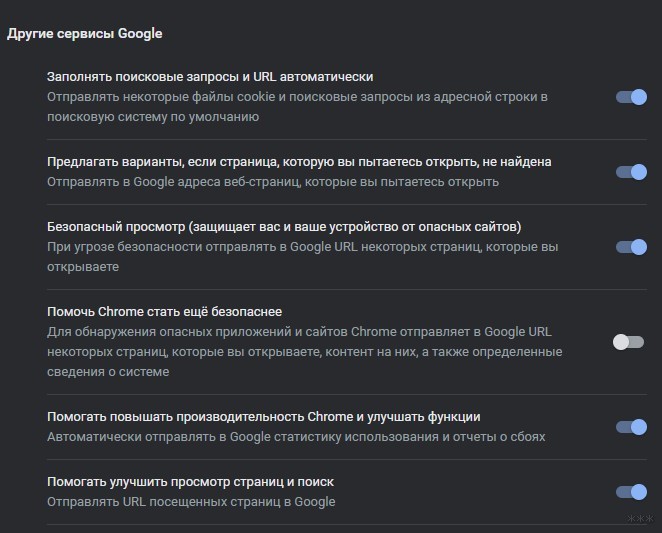
- Отключение защиты
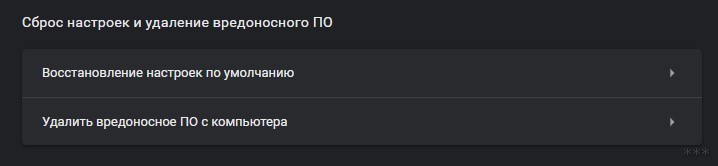
- Сброс настроек
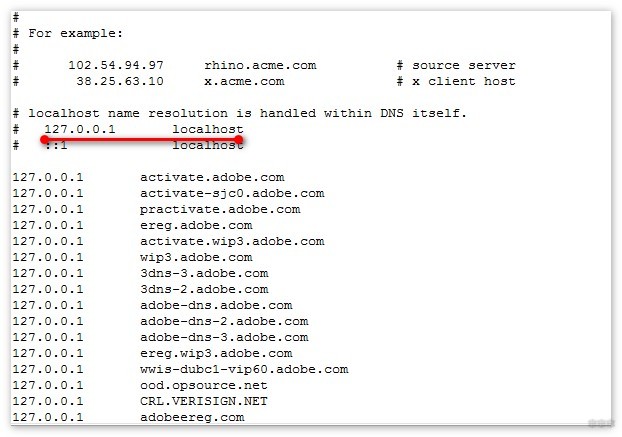
- Проверка hosts
- Профилактика
- Заключение
- Задать вопрос автору статьи
Причины появления ошибок
Типичные ошибки происходят в различных браузерах и могут отличаться описанием. Ошибка выглядит как открывшееся диалоговое окно поверх страницы.
При этом вкладка (а чаще сам браузер) зависает, требуя от вас действий в активном окне.
Причины разные, но часто случаются из-за:
- Нехватки ресурсов компьютера – процессор, оперативная память или жесткий диск загружены на 90-100%, что приводит к торможению браузеров и всей системы в целом.
- Процессов, выполняемых на странице – тяжеловесные программы и выполняемые скрипты могут обвалить страницу и заставить вас ждать.
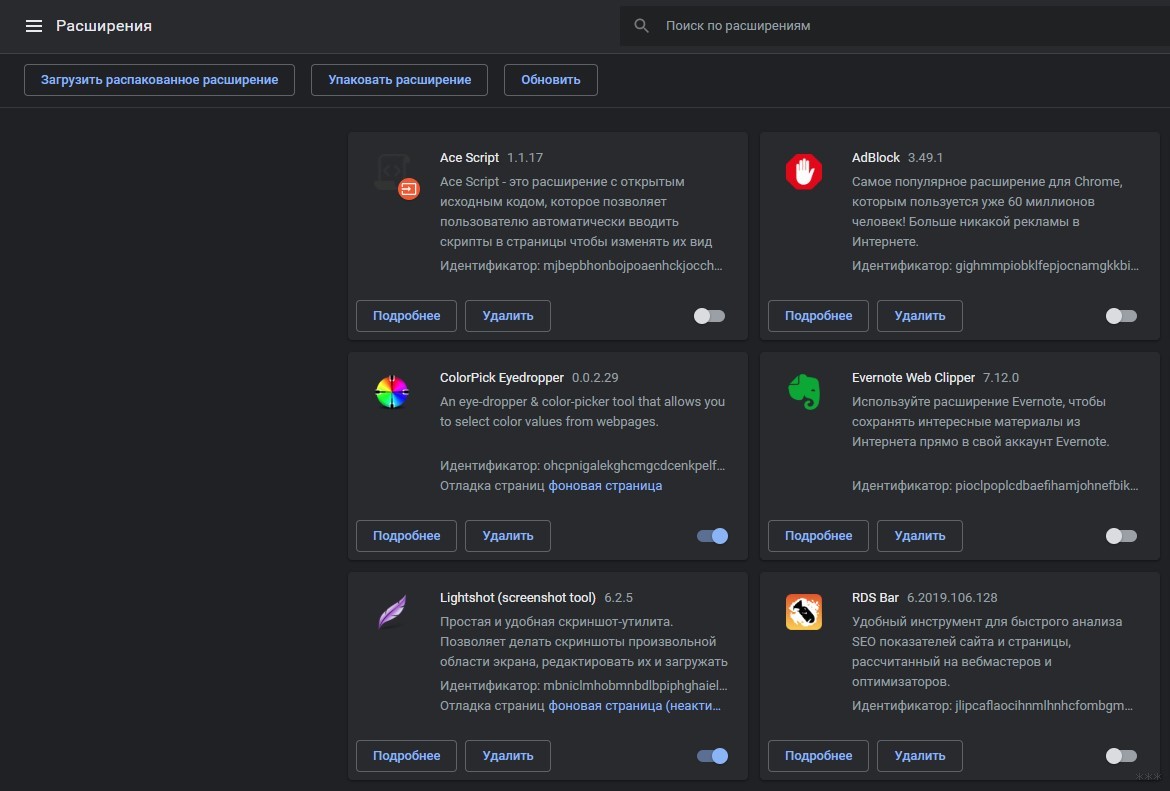
- Неправильной отработки активных расширений для браузеров – расширения, которые используют собственные скрипты, могут крашить активную страницу или же все открытые вкладки.
- Защиты браузера от опасного сайта – обычно, он указывает другую информацию (подключение не безопасно), но из-за бага «зависания» может показать подобную.
- Устаревшей версии браузера – разработчики подгоняют свои продукты в соответствии со всевозможными изменениями как в самом браузере, так и со взаимодействующим с ним софтом. Поэтому обновление не повредит. Хотя это всегда палка о двух концах.
- Вредоносных скриптов, вирусов – операционные системы совершенствуются, но и люди и машины, создающие вирусы, тоже не сидят, сложа руки. Вирусный код может мешать вашей работе, создавая зависания компьютера.
О том, что может стать причиной ошибки, рассказывается в следующем видео:
Устранение
Пойдем от малого, потому как зависания вкладок и браузера могут быть:
- единичными случаями, сроком до минуты;
- постоянными для одного сайта (проблема скорей всего на стороне сайта);
- постоянными для одного браузера;
- постоянными в каждом браузере.
Обновление страницы
Если при переходе на страницу или выполнении на ней определенного действия она перестает отвечать, нажмите «Подождать» и комбинацией Ctrl+F5 обновите страницу. Команда не просто обновит, а сбросит кэшированные данные и подтянет всю информацию с сервера заново.
Команда работает в ОС Windows для Google Chrome, Яндекс.Браузер, Mozilla Firefox, Opera.
Чтобы данные загрузились заново для каждой страницы:
- зайдите в раздел «История»;
- выберите «Очистить историю»;
- клацните «Изображения и другие файлы, сохраненные в кеше».
Перезапуск интернет-соединения
Иногда проблема возникает из-за сбоя в интернет-соединении. Перезагрузите его на роутере через кнопку или удаленно в админке.
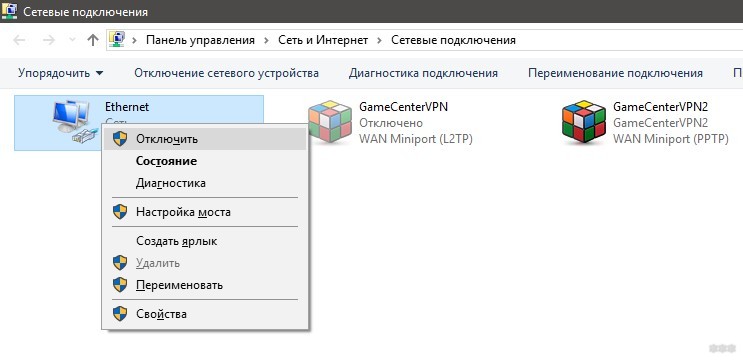
Если интернет подключен напрямую к компьютеру:
- через строку поиска Windows введите «control»;
- откройте «Центр управления сетями и общим доступом»;
- щелкните «Изменение параметров адаптера»;
- выберите нужную сеть и вызвав ПКМ меню, нажмите «Отключить».
После включите сеть вновь и проверяйте отработку страниц.
Обновление браузера
Проверьте, не нуждается ли интернет-обозреватель в обновлении. Для этого зайдите в:
- Google Chrome – «Три точки» → «Справка» → «О браузере».
- Если не отвечает страница через Яндекс.браузер – «Меню» → «Дополнительно» → «О браузере».
- Opera – «Меню» → «Обновление &Восстановление».
- Mozilla – «Меню» → «Справка» → «о Firefox».
Проверка загруженности ресурсов ПК
Часто именно слабое железо становится причиной проблем с зависаниями страниц. Чтобы убедится, что ресурсы ПК во время подвисания свободны, нажмите CTRL+Shift+Esc и в первом разделе «Процессы» визуально осмотрите, сколько доступной памяти ест браузер и какую нагрузку на ЦП дает. Возможен такой расклад, что интернет-обозреватель тормозит из-за загрузки диска.
То, что грузит ресурсы, постарайтесь отключить (если это не системные операции) или дождаться окончания и разгрузки ресурсов компьютера.
Использование песочницы
Если предыдущие два пункта не выявили проблему, а третий указал, что загруженность ресурсов невысокая, остается проверить, как используемый интернет-обозреватель работает без плагинов и всевозможных скриптов:
- Нажмите ПКМ по свойствам Google Chrome или аналога.
- Допишите команду – no sandboxв строке «Объект».
- Жмите ОК.
Запускайте Chrome в режиме песочницы, так называемом «безопасном режиме», не используя скрипты дополнений. Если в песочнице он покажет стабильную работу, вернитесь в обычный режим, деактивируйте все плагины и проверяйте отработку.
Отключение защиты
Если Яндекс.Браузер или Chrome считает сайт опасным, и из-за этого появляется страница, которая не отвечает, можно на время отключить защиту, чтобы ознакомиться с содержимым «опасного» сайта.
Найдите в настройках «Безопасный просмотр» и на время отключите функцию. В Google Chrome перейдите по ссылке chrome://settings/syncSetup.
Сброс настроек
Можно сбросить программу в исходное состояние. Такую опцию в настройках предлагает Opera, Chrome, Яндекс, Mozilla.
После, вы получите чистый интернет-обозреватель, на котором в 99% случаев ошибка будет устранена (если она была с вашей стороны). Но при сбросе настроек в аккаунт нужно будет войти заново.
Проверка hosts
Если сброс не дал результата и проблема до сих пор на всех браузерах, дело либо в слабых ресурсах, которые забивают по максимуму сторонние программы, либо в установленных ограничениях, что прописались в файле hosts.
Находится он в разделе C:WindowsSystem32driversetc. Открывается с помощью блокнота или другого текстового редактора. В нем должна быть заполнена одна строка 127.0.0.1 localhost. Все что без значка «#» можно удалить.
Все что ниже этой строки, нужно в обязательно порядке удалить.
Перед удалением делайте резервную копию. Изменяйте файл в другой папке, сохраняйте с нужным разрешением, а после делайте замену. Затем проверяйте вкладки.
Профилактика
Чтобы компьютер не подтормаживал, и вы не задавали вопрос, почему сайт на этом ПК не отвечает, хорошим решением будет провести сканирование антивирусом, а затем вычистить мусор и ненужные файлы.
С первым поможет бесплатная утилита Dr.Web CureIt!
А очистит от ненужных файлов Auslogics BoostSpeed.
Заключение
Причин и ситуаций, по которым страница может не отвечать, очень много. Проблема может быть на стороне сайта или вашего компьютера. Если она у вас, то причиной может стать: слабое железо, баги браузера, неправильно работающие скрипты расширений, вирусы. Проверяйте пункт за пунктом и отыщете первопричину ошибки.
В этой статье разберем, что может сделать администратор сайта, чтобы исправить ошибки сервера при доступе к веб-странице. Это пригодится тем, кто сам занимается сайтом компании без программиста в штате.
Что такое ошибки сервера
Когда вы пытаетесь зайти на веб-сайт, браузер отправляет HTTP-запрос на сервер, где этот сайт находится. Каждый HTTP-запрос, принятый сервером, получает код состояния HTTP — трехзначное число.
Если в этом числе первая цифра — 5, это ошибка сервера. Коды класса 5** возвращаются веб-сервером, когда он сталкивается с ошибкой и не может обработать запрос клиента.
500: Internal Server Error
Самая распространенная внутренняя ошибка сервера. Код генерируется при любой проблеме, которая не относится к ошибкам 502–524, поэтому у кода 500 много причин появления.
Причины появления:
- ошибки в скриптах сайта, в коде CMS и их плагинов;
- неверные директивы, указанные в файле .htaccess;
- ошибки в конфигурационных файлах веб-сервера при использовании ручного режима настройки.
В редких случаях ошибка 500 может появиться из-за внедрения в файлы сайта вредоносного кода.
Устраняем своими силами
Проверьте логи ошибок веб-сервера. На хостинге RU-CENTER они размещены в каталоге /var/log, он открывается через панель управления хостингом → «Файловый менеджер». Так как используется веб-сервер Apache совместно с nginx, то логи размещаются в отдельных директориях: httpd и nginx соответственно.
Лог-файл — это текстовый файл с информационными сообщениями веб-сервера. Если ошибка связана с неверными директивами в .htaccess, с ошибками в работе CGI-скриптов или в файле конфигурации веб-сервера, вы увидите причину ошибки в логе веб-сервера и сможете ее устранить.
Доступные логи:
- имя_сайта.access_log — лог обращений к сайту;
- имя_сайта.error_log — лог ошибок сайта;
- php_XY_error_log — лог ошибок веб-сервера для выбранной версии PHP;
- файлы с расширением .gz — архивные логи за предыдущие дни.
Если не получилось
Если ошибка возникает при работе PHP-скрипта, текст ошибки в лог может не попасть. В этом случае нужна дополнительная диагностика, рекомендуем обратиться за консультацией к разработчику сайта или специалистам службы поддержки.
502: Bad Gateway
Ошибка означает, что сервер не смог обработать полученный запрос по техническим причинам.
Причины появления
- Веб-сервер выключен.
- В конфигурации веб-сервера есть ошибка.
- Для работы сайта недостаточно оперативной памяти или других ресурсов. Например, при DDoS-атаке на сайт, когда на обработку «паразитных» запросов тратятся ресурсы веб-сервера.
- Произошла ошибка при работе с памятью в скрипте, это часто встречается при использовании старых версий PHP.
- Время выполнения скрипта превысило установленные на сервере ограничения.
Устраняем своими силами
- Проанализируйте уровень общей нагрузки на сервер и нагрузки в момент появления ошибки. На хостинге RU-CENTER это можно сделать в панели управления хостингом в разделе «Ресурсы» → «Статистика». Обратите внимание на пики потребления оперативной памяти.
- Проверьте лог-файлы веб-сервера и сайта, как мы писали выше, посмотрите на запросы к сайту во время, когда значения были пиковыми, а также обратите внимание на их количество. Если вы обнаружите в них подозрительные сообщения, обратитесь в техподдержку хостинг-провайдера.
Если не получилось
Обратитесь к техническому специалисту, чтобы проверить оптимальность работы скриптов на сайте и оценить скорость обработки запросов. Иногда стоит отказаться от таких операций или оптимизировать их.
503: Service Unavailable
Ошибка означает, что в течение некоторого времени сервер не сможет обрабатывать запросы из-за технических неисправностей.
Причины появления
- Передача большого объема данных.
- Превышено время ожидания загрузки.
- Большое количество запросов к серверу.
- На хостинге RU-CENTER этот код может появиться при обращении к сайту, которого на хостинге нет.
Устраняем своими силами
Если на сайте все процессы (код, скрипты) работают без перебоев, вероятно, причина ошибки 503 — недостаток ресурсов. Чтобы решить проблему, может потребоваться переход на более производительный тариф или сервер. Для принятия решения проконсультируйтесь со службой поддержки и разработчиком сайта.
Если не получилось
Обратитесь в службу поддержки хостинг-провайдера или к разработчику.
504: Gateway Timeout
Серверу не хватило времени, чтобы получить ответ от другого сервера и завершить операцию. Как правило, среднее время загрузки не должно быть больше 1–3 секунд.
Причины появления
- Долгая обработка запроса скриптами сайта.
- Обработка большого количества данных.
Устраняем своими силами
Нужно проверить, что происходит на сервере в момент появления ошибки 504. Если вы обрабатываете большие объемы данных или выполняете операции, требующие длительного времени, настройте эти операции не через браузер, а с помощью планировщика заданий или по SSH.
Еще для устранения ошибки можно попробовать увеличить в настройках PHP время выполнения скрипта (max_execution_time) и время получения данных (max_input_time).
Если не получилось
Обратитесь в службу поддержки хостинг-провайдера или к разработчику.
505: HTTP Version Not Supported
Ошибка 505 появляется, если использовать версию протокола HTTP, которую не поддерживает сервер.
Причины появления
- Заражение вирусом, который получил контроль над браузером или исходящим трафиком.
- Работа с устаревшим браузером, который не поддерживает современные версии HTTP.
- Сервер не поддерживает новые версии протокола, по которым проходит соединение.
Устраняем своими силами
- Поищите вирусы с помощью вашей антивирусной программы. Вредоносные ПО могут повредить и удалить файлы, нужные браузеру для определения состояний.
- Обновите систему — версию ОС и/или браузера. Это поможет предотвратить не только ошибку 505, но и ряд других проблем. Если вы отключили автоматические обновления, рекомендуем скачать и установить их.
Если не получилось
Проверьте актуальность программного обеспечения на веб-сервере. Рекомендуем привлечь для этого специалиста.
520: Web Server Is Returning an Unknown Error
Ошибка 520 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Если Cloudflare не удается обработать ответ сервера, на котором размещен сайт, то он выдает эту ошибку.
Причины появления
- Разрыв соединения, когда запрос к серверу был успешным.
- Превышение размера заголовка запроса (больше 16 Кб).
- Ответ сервера не содержит информацию.
- Ответ сервера некорректен.
Устраняем своими силами
Если любое из вышеперечисленных условий исходит от веб-сервера, на котором размещен сайт, нужно обратиться в техподдержку хостинг-провайдера.
Правила ограничения скорости Cloudflare или другие запросы фильтрации иногда могут вызывать проблемы в работе сайта. Важно проверить и протестировать ваш сайт после подключения сервисов Cloudflare. Если на сервере хостинга используются системы безопасности, блокирующие запросы к сайту, обязательно укажите IP-адреса Cloudflare в белом списке, чтобы исключить вероятность блокировки запросов.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
521: Web Server Is Down
Ошибка 521 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Браузер показывает ошибку 521, когда веб-сервер неожиданно обрывает соединение с Cloudflare.
Причины появления
Невозможно получить ответ от сервера.
Система безопасности веб-сервера внесла запросы Cloudflare в черный список. Это связано с тем, что система работает по принципу обратного прокси-сервера. Ваша система безопасности могла принять периодические подключения от статических IP-адресов за DDoS-атаку. Из-за этого адреса блокируются или ограничиваются по скорости.
Устраняем своими силами
Возможно, веб-сервер отключен или работает с перебоями. В таком случае:
- Убедитесь, что ваш веб-сервер работает нормально.
- Просмотрите журналы ошибок сервера, чтобы выявить причину ошибки.
Если веб-сервер или хостинг-провайдер блокируют запросы Cloudflare, внесите в белый список все диапазоны IP-адресов сервиса в брандмауэре сервера или другом программном обеспечении для защиты — для этого проконсультируйтесь со службой поддержки провайдера.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
522: Connection Timed Out
Ошибка 522 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Ошибка возникает, когда превышено время ожидания ответа от веб-сервера.
Причины появления
- Веб-сервер не может ответить на запрос из-за высокой загруженности.
- Система защиты веб-сервера блокирует запросы Cloudflare.
- Нет доступа к веб-серверу.
- Некорректно указаны настройки DNS на Cloudflare: запросы отправляются по другому адресу.
- Неверная настройка маршрутизации между Cloudflare и веб-сервером.
Устраняем своими силами
Убедитесь, что:
- IP-адреса Cloudflare не блокируются в брандмауэре;
- ваш хостинг-провайдер не ограничивает скорость и не блокирует запросы от Cloudflare;
- веб-сервер не перегружен.
Если не получилось
Обратитесь в техническую поддержку Cloudflare, чтобы устранить неисправную маршрутизацию в сети между Cloudflare и исходным веб-сервером.
524: A Timeout Occurred
Ошибка 524 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Браузер покажет эту страницу, когда подключение к веб-серверу будет установлено, но его ответ превысит лимит ожидания. Cloudflare ожидает HTTP-ответ в течение 100 секунд.
Причины появления
- Проблемы в работе PHP-скриптов или сбой базы данных.
- Высокая загруженность веб-сервера.
Устраняем своими силами
Проверьте доступные ресурсы веб-сервера, включая процессор, оперативную память и общий уровень трафика. Высокий уровень использования памяти или высокая загрузка процессора могут сигнализировать о проблеме с ресурсами. Может потребоваться переход на более производительный тариф или сервер. Для принятия решения проконсультируйтесь со службой поддержки и разработчиком сайта.
Если вы регулярно отправляете HTTP-запросы, выполнение которых занимает более 100 секунд (например, экспорт больших данных), подумайте о перемещении этих длительных процессов в поддомен, который не проксируется Cloudflare.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.
Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Условно проблему можно разделить на несколько возможных вариантов:
Интернет-соединение присутствует, стабильно работают приложения для общения в сети, облачные хранилища данных, торрент-клиенты и другие утилиты, использующие передачу данных через веб-соединение, но при этом ни один браузер не открывает ни одну страницу;
Имеется постоянное соединение с интернетом, программы, взаимодействующие с ним, работают правильно, веб-страницы доступны в одном или нескольких браузерах, но в то же время не открываются в других интернет-обозревателях (см. Какой браузер для Windows 10 лучше);
Браузеры работают в нормальном режиме, но не переходят на определённые сайты (например, веб-ресурсы разработчиков антивирусных программ, популярные поисковые сервисы или социальные сети).
Почему не открываются сайты
В большинстве случаев подобная неисправность возникает вследствие наличия на устройстве вредоносных программ, а именно по причине их вмешательства в работу браузеров и операционной системы. При этом устранение вирусов с помощью специальных утилит не всегда исправляет ситуацию, так как нежелательные изменения, мешающие нормальной работе, сохраняются (см. Как онлайн протестировать компьютер на вирусы).
Кроме этого, доступ к некоторым веб-ресурсам может намеренно или случайно блокироваться антивирусным приложением или встроенным в ОС межсетевым экраном (брандмауэром).
Если рассматривать ситуацию, когда на компьютерах, находящихся в офисе какой-либо организации, не загружаются некоторые сайты, то причиной может быть намеренная блокировка посредством использования прокси-сервера, а в некоторых случаях сетевого администрирования и специально разработанных для этих целей программ.
Что делать
На первом этапе диагностики и поиска решения проблемы следует исключить простые причины неисправности, а именно:
- отсутствие интернет-соединения;
- неоплаченный счёт за использование предоставленных услуг провайдером;
- неправильная настройка роутера или операционной системы (см. Как выбрать WiFi роутер);
- аппаратный конфликт между сетевым устройством и иным оборудованием.
Здесь не будут рассматриваться способы решения подобных ситуаций, так как все они подразумевают полное отсутствие интернет-соединения. Проблема, способы устранения которой приводятся в этой статье – это невозможность загружать только определённые или любые веб-страницы посредством одного либо сразу нескольких браузеров при условии наличия активного подключения к интернету.
Кроме этого, в начале решения проблемы следует убедиться, что устройство не заражено вирусами.
Вирусы на компьютере
Если есть вредоносное программное обеспечение, то это может быть одной из причин, почему Яндекс Браузер не работает на компьютере. Такой софт наносит вред всем элементам системы, в том числе установленным приложениям. Из-за него обозреватель не запускается или выдает ошибки.
Достаточно провести полное сканирование системы на наличие вирусов. Проверяйте все жесткие диски, даже если это может занять продолжительное время. Зараженные файлы антивирусник вылечит либо удалит с ПК. Регулярная проверка поможет избежать сбоев в работе приложений и утилит.
Изменение реестра, если не открываются сайты
Этот способ помогает решить проблему в 80% случаев. Для его реализации необходимо:
- зажать клавиши Win+R, вставить в строку появившегося окна regedit и нажать Enter;
- при возникновении уведомления подтвердить запуск редактора реестра, нажав клавишу «Да»;
- откроется окно программы, где в левой части проследовать по маршруту HKEY_LOCAL_MACHINE?SOFTWARE?Microsoft?Windows NT?CurrentVersion?Windows;
- после этого в правом разделе окна отобразятся параметрические данные, их типы и установленные значения, где необходимо найти строку с именем AppInit_DLLs и посмотреть на её значение;
- если какое-либо значение присутствует, вызвать на нём контекстное меню и нажать «Изменить значение»;
- в открывшемся окошке очистить соответствующую строку и нажать OK;
- далее следует снова перейти в левую часть окна программы, подняться в самый верх, пройти по маршруту HKEY_CURRENT_USER SOFTWARE?Microsoft?Windows NT?CurrentVersion?Windows, а затем снова проделать вышеописанные действия (в Windows 10 AppInit_DLLs в этой ветке реестра может отсутствовать);
в заключение требуется произвести перезагрузку компьютера.
Поврежденные протоколы TSP/IP
Ещё одним фактором, провоцирующим неправильную работу системы, является повреждение протоколов TSP/IP. Для устранения этой неисправности следует произвести сброс параметров сетевых протоколов передачи данных (см. Как сменить IP адрес компьютера).
Процесс сброса настроек TSP/IP:
- нажать Win+R;
- в появившемся окне выполнить netsh winsock reset и после этого netsh int ip reset;
- перезагрузить операционную систему.
- Не открываются по протоколу HTTPS или ошибка сертификата
- При переходе на защищённые сайты, которые используют протокол HTTPS, поддерживающий шифрование данных, может возникать ошибка сертификата безопасности.
Подобная ошибка возникает в 3-х случаях:
- веб-ресурс – потенциально опасный;
- дата и время на устройстве настроены неверно;
- сертификат безопасности, присвоенный веб-ресурсу, не занесён в базу браузера.
Для устранения проблемы первым делом необходимо проверить, что время и дата, установленные на устройстве, являются верными. В большинстве случаев именно это становится причиной возникновения ошибки сертификата.
Если параметры даты некорректные, используйте нижеприведённые инструкции в зависимости от версии ОС.
Для Windows 10:
- в трее кликнуть по значку, на котором отображается текущее время и дата;
- нажать «Параметры даты и времени»;
- активировать параметры «Установить время автоматически» и «Автоматическая установка часового пояса».
Для Windows версии 8/8.1:
- в трее кликнуть по значку, на котором отображается текущее время и дата;
- нажать «Изменение настроек даты и времени»;
- в открывшемся окошке перейти во вкладку «Время по интернету» и нажать кнопку «Изменить параметры»;
- в появившемся окошке кликнуть по кнопке «Обновить сейчас», а затем нажать OK.
Если после этого веб-ресурс продолжает выдавать ошибку, необходимо найти в адресной строке браузера значок, на котором изображён замочек, и кликнуть по нему. Появится информация о ресурсе, его владельце, а также другие данные. Сравните полученную информацию с той, которую вы знаете о сайте.
Если вы уверены, что ресурс является безопасным, нажмите на кнопку «Просмотр сертификатов», а затем «Установить сертификаты». После этого страница станет доступна.
Зависает на телефоне с Андроид
Аналогично компьютеру, Хром может подолгу не отвечать на смартфоне. Способы разрешить ситуацию, особо не отличаются.
Закрываем вкладки
Аппаратные возможности телефонов Android существенно уступают ПК. Следует закрыть все вкладки, кроме одной. Кликните на кнопку квадрат с цифрой (число открытых вкладок).
Последовательно закройте лишние страницы.
Быстрый вариант – открыть главное меню (три точки) и выбрать опцию «Закрыть все вкладки».
Перезапуск браузера
Вначале нужно коснуться клавиши «Обзор», а далее провести вверх пальцем вдоль экрана.
Функция завершит работу программы, остается запустить приложение заново.
Перезагрузка смартфона
Отключите полностью телефон. Выждите 10 секунд. Включите смартфон.
Ошибка DNS при не открытии сайтов
Как правило, сопровождается надписью: «Не удается преобразовать DNS адрес сервера», которая отображается в окне интернет-обозревателя.
Существует несколько способов решения проблемы, рассмотрим каждый из них.
Очистка кэш DNS
Запускается встроенное в операционную систему приложение «Выполнить». Самый быстрый вариант – это нажать сочетание кнопок Win+R. Затем в строку программы необходимо ввести ipconfig /flushdns и нажать OK.
Ручной ввод сервера DNS
Инструкция:
- запустить встроенную службу «Выполнить» и ввести ncpa.cpl;
- выбрать актуальный способ подключения к сети и вызвать контекстное меню;
- активировать «Свойства»;
- найти «Протокол Интернета версии 4 (TCP/IPv4)» и совершить по нему двойной клик мыши;
- в новое возникшее окошко ввести адреса DNS-серверов от компаний Гугл и Яндекс – 8.8.4.4 и 77.88.8.8, а затем нажать OK.
Проверка работы DNS-клиента
Инструкция:
- Запустить службу «Выполнить» и активировать команду services.msc;
- в открывшемся окне в правой части найти строку «DNS-клиент» и кликнуть по ней два раза;
- убедиться, что служба выполняется, в противном случае нажать соответствующую кнопку.
Не работает сайт: DNS-службы
Я часто не могу зайти на сайт из-за проблем со службой DNS. Это может случиться в любой момент. Вот вроде серфишь в Google, и после очередного поискового запроса доступ к сайту отсутствует. На экране белая страница, а посередине написано: «DNS-сервер не отвечает».
Почему не загружается сайт? Из вышеизложенного пункта понятно, зачем нужен DNS-сервер, который преобразует печатный текст в IP-адрес. Сейчас рассмотрим, с чем связана такая ошибка. О ней еще может свидетельствовать такая надпись: «Параметры компьютера настроены правильно, но устройство или ресурс не отвечает».
Чтобы в этом убедиться, запустите утилиту «Диагностика сетей» — встроенную службу Windows. Она предназначена для проверки состояния сети. Если правой кнопкой мыши нажать на значок интернета в правом нижнем углу, то увидите название утилиты.
Исправить проблему помогает перезагрузка ПК или ноутбука, но не спешите: проблема сама может решиться через некоторое время. Ошибка с DNS-сервером может произойти после установки определенного ПО или смены каких-либо конфигураций. Вспомните, не делали ли чего-нибудь подобного до возникновения ошибки.
Если перезагрузка ПК не исправила положение, тогда проверьте состояние самого DNS-сервера. Делается это следующим образом:
- Вызовите окно «Выполнить» при помощи комбинации клавиш Win+R.
- В поисковой строке напишите «services.msc».
- Откроется окно, в котором найдите искомую службу — DHCP-клиент.
- Запустите его и выберите автоматический тип запуска.
Сайт не открывается из-за блокировки hosts
Hosts – файл, содержащий базу IP адресов и имён идентификационных областей. Этот текстовый файл, хранящийся в недрах ОС, активно используют вирусные программы, а также системные администраторы для блокировки доступа к определённым ресурсам.
Для того чтобы найти файл hosts, необходимо пройти по маршруту: Этот компьютер?Диск C?Windows?System32?Drivers?etc.
Открыть файл можно с помощью встроенного приложения «Блокнот».
Для ОС Windows файл hosts должен содержать только строки, указанные на изображении ниже.
Дополнительные строки, содержащиеся в файле, следует удалить, а затем сохранить изменения.
Если изменения не получается сохранить по причине отсутствия прав, можно воспользоваться следующей хитростью:
- скопируйте текст из текущего файла hosts, а затем переименуйте его (например, hosts.old):
- создайте новый текстовый документ через программу «Блокнот» и вставьте текст из буфера;
- удалите лишние строки и сохраните под именем hosts в папке, где находится старая версия файла.
О чем нужно знать
Если ошибка вызвана сбоем в работе операционной системы или вирусом, то переустановка браузера не поможет. Поэтому, используйте инструкции, представленные ниже.
Очистка истории
Если другие браузеры открывают страницы, а Яндекс Браузер нет — почистите временные файлы. Если их слишком много, а сайт недавно претерпевал изменение, то случится ошибка загрузки и ресурс не откроется:
- Откройте браузер и воспользуйтесь комбинацией клавиш Ctrl+Shift+Del.
- Установите «За все время», о и «Файлы Cookie» и жмите «Очистить».
Такую же процедуру проводят для мобильной версии обозревателя.
Отключение VPN и прокси
Причина, почему не работает Яндекс в Яндекс Браузере, способна скрываться в смене основного IP-адреса, вызванного использованием VPN или прокси. Как отключить ВПН:
- В панели быстрого доступа клацните по ярлыку клиента.
- Тапните по тумблеру для деактивации подключения.
Аналогичное действие повторяют для ПК-клиента сервиса или при выборе сети подключения — переключитесь с VPN на обычное соединение.
Для прокси повторяют инструкцию, изложенную выше или:
- Разверните дополнительное меню в Yandex.Browser, выберите «Настройки».
- В меню разделов слева выберите «Системные». В подразделе «Сеть» клацните по «Настройки прокси-сервера».
- Включите тумблер под пунктом «Определять параметры автоматически».
Попробуйте снова зайти в интернет через VPN спустя время — возможно сервис перезапускал выбранный сервер.
Нарушение системного реестра
При добавлении записей в файлы реестра, обозреватель начинает работать со сбоями. В этом случае:
- Вызовите окно «Выполнить» сочетанием горячих клавиш Win+R. В строку «Открыть» введите regedit и щелкните по «ОК».
- Используйте сочетание клавиш Ctrl+F и вызовите строку поиска внутри реестра. Введите в нее AppInit_DLLs и снова тапайте по Enter.
- Дважды клацните по файлу с таким названием. Если в строке «Значение» есть записи, выделите и удалите их. Нажмите «ОК».
В реестре может содержаться 2 файла с одинаковым названием. Значения необходимо удалить из каждого.
Файл hosts
Вирусная активность на компьютере способна привести к изменению отдельных файлов системы. Если необходимый сайт не открывается ни на одном из браузеров:
- В системном поиске найдите «Блокнот». Нажмите по его иконке правой кнопкой мышки и выберите «Запуск от имени администратора».
- Разверните вкладку «Файл» и выберите «Открыть».
- Откройте диск, на котором установлена система и проследуйте по пути Windows – System32 – drivers – etc.
- В последней папке снизу справа установите значение «Все файлы» и откройте hosts.
- Удалите все записи, начинающиеся с 127.0.0.1 и заканчивающиеся на адрес сайта. Сохраните изменения сочетанием клавиш Ctrl+S. Закройте программу.
Этот способ подходит, чтобы заблокировать нежелательные сайты на любом браузере или программе на ПК.
Очистка статических маршрутов
Этот вариант помогает избавиться от кэша DNS, который работает аналогично временным файлам браузера. Как это происходит:
- Найдите «Командную строку» через поисковую строку, откройте ее от «Имени администратора».
- Отдайте команду route -f.
- Должна появится надпись OK. Следом запустите команду ipconfig /flushdns.
- После сообщения об успехе, закройте командную строку.
Эту операцию рекомендовано проводить 1 раз в 6 месяцев.
Сайт не открывается с телефона
Для решения проблемы с телефоном в первую очередь стоит проверить гаджет на наличие вирусов.
Если после работы антивирусных приложений неисправность сохраняется, то самым простым решением будет сброс настроек телефона к заводским. Такой метод устраняет любые изменения, внесённые вредоносными программами в операционную систему.
Если по каким-либо причинам сброс настроек не может быть произведён, то следует проверить файл hosts (в ОС Android требуется с помощью файлового менеджера пройти по маршруту system?etc?hosts).
Другие причины
Если вышеописанные варианты не возымели эффекта:
- Проверьте компьютер на вирусы штатным или сторонним антивирусом.
- Попробуйте выйти в сеть с помощью VPN, если это не он создает ошибку.
- Зайдите на сайт с другого устройства или браузера — проблема может таиться в настройках роутера.
Последний вариант — обновить обозреватель или попробовать установить его Beta-версию.
Проблемы с запуском страниц в Яндекс.Браузере решаются 1 из 5 представленных вариантов. Бывают исключения, когда приходится проверять устройство на вирусы.
Ошибки 403,105,101, 500, 502
Для полноты картины будет полезно разобрать, что означают распространённые ошибки, отображающиеся в окне браузера.
| Код ошибки | Причины возникновения ошибки | Способ решения со стороны пользователя |
| 403 | Владелец сайта выставил на сервере некорректный индексный файл, поставил неверные права на папку, в которой располагается запрашиваемая страница, или страница находится в неправильной папке. | Ошибка со стороны владельца сайта, пользователь не может на неё повлиять. |
| 105 | Проблемы с DNS-сервером или службой, которая отвечает за взаимодействие с ним. | Смотреть раздел «Ошибка DNS», который изложен выше. |
| 101 | Из-за ограничений антивируса, настроек прокси-сервера или межсетевого экрана браузер не может перейти на иной протокол работы при подключении к веб-ресурсу. | Отключить службу защиты ОС и проверить в браузере состояние протоколов работы. Проверить файл hosts на предмет изменения. |
| 500 | Некорректный синтаксис файла .htaccess либо существование в нём неподдерживаемых специальных команд. Иногда ошибка связана с неправильным обращением с CGI-скриптами. | Ошибка со стороны владельца сайта, пользователь не может на неё повлиять. |
| 502 | Проблемы, связанные с работой proxy-сервера, DNS-сервера либо hosting-сервера. | Удаление файлов cookies для этого сайта. Если не помогло – проблема со стороны сервера. |
Есть ли подключение к интернету?
Чаще всего, конечно, сайты в браузере не открываются даже когда компьютер подключен к интернету (из-за проблем с DNS, прокси, антиврусом, вирусами и т. д.). Да и когда наш компьютер не подключен к интернету, то браузер так и сообщит нам: «Нет подключения к интернету».
Браузеры сейчас умные
Как исправить ошибку на странице
Во время работы в интернете браузер Internet Explorer может выдавать сообщения о том, что страница содержит ошибки и может отображаться неправильно. Рассмотрим несколько способов исправления этой проблемы.

Инструкция
Если нет видимых трудностей в работе браузера кроме периодически появляющейся ошибки, можно попробовать отключить отладку скриптов, чтобы сообщение больше не появлялось (если ошибка появляется не на одном, а сразу на нескольких сайтах, перейдите к следующему шагу). В меню «Сервис» откройте пункт «Свойства обозревателя», выберите вкладку «Дополнительно» и отметьте флажком «Запретить отладку сценариев». Если вам нужно отключить оповещение обо всех ошибках, снимите флажок для пункта «Показывать уведомление о каждой ошибке сценария».
Попробуйте открыть сайт, при просмотре которого возникает ошибка, из другой учетной записи или с другого компьютера, чтобы узнать является ли проблема локальной. Если ошибка появляется, скорее всего, она вызвана неверным кодом веб-страницы. В таком случае можно отключить отладку сценариев, следуя инструкции в предыдущем шаге. Если при просмотре сайта с использованием другого компьютера или учетной записи проблема исчезает, перейдите к следующему шагу.
Возможно, браузер Internet Explorer в момент просмотра страниц не блокирует активные сценарии, Java и ActiveX, которые определяют отображение сведений на странице. Чтобы исправить проблему, необходимо сбросить параметры безопасности браузера. Для этого в меню «Сервис» выберите пункт «Свойства обозревателя» и перейдите на вкладку «Безопасность». Нажмите кнопку «По умолчанию», а затем «ОК». Если после повторного запуска страницы, на которой возникала ошибка, проблема остается, попробуйте следующий способ.
Как известно, браузер хранит временные файлы и копии страниц в отдельной папке, для последующего к ним обращения. Если размеры папки становятся слишком большими, могут возникнуть ошибки при отображении некоторых страниц. Проблему можно решить, периодически очищая папку с временными файлами. Для этого откройте диалоговое окно «Свойства обозревателя» из меню «Сервис». На вкладке «Общие» в группе «История» нажмите кнопку «Удалить». Установите флажки для пунктов «Временные файлы интернета», «Куки-файлы», «Журнал», «Данные веб-форм» и нажмите «ОК».
Полезный совет
Если ни один из указанных способов не помог решить проблему ошибок на страницах, загрузите с официального сайта Microsoft все обновления для браузера Internet Explorer и установите их на свой компьютер. Загрузка доступна по адресу www.update.microsoft.com или http://www.update.microsoft.com/windowsupdate/v6/default.aspx?ln=ru-ru.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.