This problem started a few weeks ago, when I started using NordVPN on my laptop.
When I try to search for an extension and even when trying to download through the marketplace I get this error:
EDIT: Just noticed another thing that might indicate to what’s causing the issue. When I open VSCode and go to developer tools I get this error messege (before even doing anything):
«(node:19368) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.(Use Code --trace-deprecation ... to show where the warning was created)»
The only partial solution I found so far was to manually download and install extensions.
I’ve checked similar question here and in other places online, but I didn’t find a way to fix this. So far I’ve tried:
- Flushing my DNS cache and setting it to google’s DNS server.
- Disabling the VPN on my laptop and restarting VS Code.
- Clearing the Extension search results.
- Disabling all the extensions currently running.
I’m using a laptop running Windows 10. Any other possible solutions I haven’t tried?
asked Nov 30, 2021 at 23:08
RONOLULURONOLULU
6571 gold badge4 silver badges12 bronze badges
5
I had the same problem, I did the following steps to solve it
All you need to do is enter to the JSON settings file from VSC
1. Press F1
2. Type User Settings
3. Search for Proxy
4. In proxy section, look for the title `Http: Proxy Authorization`
5. Click on 'Edit in settings.json'
6. Delete all brackets containing proxy data
7. Save JSON file
After that, just restart VSC
You can also find the JSON in %appdata%/Code/User/settings.json
answered Feb 2, 2022 at 5:53
9
so i find this
- press f1
- search user setting
- click enter
- search on user setting » proxy «
- click enter
- look for «use the proxy support for extensions.»
- change override to on
maybe this can help you.
Aristide
3,5262 gold badges29 silver badges50 bronze badges
answered Mar 13, 2022 at 12:38
MelonMelon
3513 silver badges2 bronze badges
3
For me , ‘XHR failed’ error appears when the proxy settings between your PC system and vs code are conflict.
1.Check PC system proxy settings.
2.Open cmd or terminal, type
echo %http_proxy%, if any output, make sure it fits your pc proxy setting. Because if the proxy on vs code not being set, will be inherited from the http_proxy and https_proxy environment variables.
3.If none, open vs code settings.json , add
"http.proxy":"http://proxyname:port" that fits your pc proxy setting ,without a trailing slash.
Try download extensions again.Hope this helps. ^^
answered Feb 7, 2022 at 8:08
noy Lnoy L
3942 silver badges5 bronze badges
1
I don’t use a proxy, and I do use NextDNS so I didn’t want to change my DNS settings.
As a workaround, you can open code with --ignore-certificate-errors flag, install any extensions, then restart without the flag.
On windows:
code --ignore-certificate-errors
answered Aug 15, 2022 at 5:29
Lewy BlueLewy Blue
4023 silver badges13 bronze badges
0
Simply follow below steps:
- Press F1
- Type User Settings
- Search for «Proxy Authorization»
- Click on «Edit in settings.json»
- Add new key value pair — «http.proxySupport»: «on»
- Save JSON file
At my end settings.json file
{
"http.proxyAuthorization": null,
"http.proxySupport": "on"
}
answered Dec 6, 2022 at 5:28
0
In my case, the solution was to remove HTTPS_PROXY (Could be HTTP_PROXY) environment variable set during terminal initialisations.
Environment variables can be confirmed by env command for most operating systems.
I removed the line which sets the environment variable for proxy from the bash profile, then restarted the OS.
Apart from ~/.bashrc for bash or any other sh-compatible shell, the environment variable could be in:
/etc/environment: specifically meant for environment variables/etc/env.d/*: environment variables, split in multiple files/etc/profile: all types of initialization scripts/etc/profile.d/*: initialization scripts/etc/bashrc,/etc/bash.bashrc: meant for functions and aliases~/.bash_profile: initialization for login (bash-)shells~/.bashrc: initialization for all interactive (bash-)shells~/.profile: used for all shells~/.cshrc,~/.zshrc,~/.tcshrc: similar for non-bash shells
Credit to this post.
https://unix.stackexchange.com/a/249922
The environment variable HTTP(S)_PROXY may be used by other applications. Therefore, be aware of the side effects of removing it.
answered Feb 7, 2022 at 11:51
snowpeaksnowpeak
7689 silver badges25 bronze badges
1
December 10,2021.
I’m using vscode with ubuntu 20.04.
I came across the XHR errors from yesterday and could not install any extensions.
Googled a lot but nothing works.
Eventually I downloaded and installed the newest version of VSCode(deb version) and everything is fine now.
(I don’t know why but maybe you can give it a try! Good Luck!)
answered Dec 9, 2021 at 17:48
森林虎猫森林虎猫
911 silver badge4 bronze badges
2
I got the same error with the .deb version from the visualstudio.com page.
Have you tried opening the Developer Tools (F1, Developer Tools). Which error is returned?
I had ERR_CERT_AUTHORITY_INVALID. The —ignore-certificate-errors command-line flag is a workaround for me (as indicated here https://code.visualstudio.com/docs/setup/network).
answered Dec 14, 2021 at 11:48
diaphdiaph
215 bronze badges
2
As far as I am aware the XHR error has several possible causes. The easiest fix which should be attempted prior to more complicated methods is restarting VS Code.
I have seen this error a couple of times and have been able to resolve it this way, for me it was not related to proxy settings, whereas for other users it might be. A possible relevant scenario is running a VS Code instance without restart or update over prolongued periods of time, such as days or even weeks.
answered May 5, 2022 at 10:06
KoenigsbergKoenigsberg
1,7281 gold badge10 silver badges22 bronze badges
For me i had to disable this option from Visual Studio Code.
answered Aug 28, 2022 at 4:18
SukhSukh
4225 silver badges14 bronze badges
In my case http_proxy system environment variable was set in Windows 10. After deleting that VS code started loading extensions.
answered Sep 3, 2022 at 9:10
iAviatoriAviator
1,28013 silver badges30 bronze badges
In my case, just only sign in with Microsoft Account works for me according to Drew Kimani comment on this question.
-
Open VS Code, click profile logo then click
Turn On Cloud Changes
-
Choose
Sign In with Microsoftand follow the next steps.
After done, it will resolve this problem.
answered Mar 22 at 5:09
JordyJordy
1,8572 gold badges6 silver badges24 bronze badges
0
I’m using windows 11 and I was having the same issue.
My laptop has a Killer wifi board and it comes with a option to «enable game fast». It was checked to start automatically with a game. I just unchecked it and this error stopped to show up.
I hope your problem will be easy as mine to solve. Try maybe your firewall.
Dharman♦
30.4k22 gold badges84 silver badges132 bronze badges
answered Jan 24, 2022 at 22:06
ViniciusVinicius
211 silver badge2 bronze badges
I have faced the same issue. And I delete the .vscode-server directory in server. Reconnect my server successful.
answered Sep 16, 2022 at 2:23
cyicz123cyicz123
351 silver badge5 bronze badges
Running Windows 11, it is Windows Firewall preventing it.
- Open Windows Security
- Click on Firewall & Network Security
- Click on Allow an app through the firewall
- Click on Change Settings
- Click on Allow Another App
- Browse to where VS Code is installed and click on Code.exe
- Make sure that Code shows in the list of the allowable apps
And that is it
Hope it works with you as well.
S.
answered Nov 2, 2022 at 13:53
I had the same issue .. it’s a very specific solution that worked for me but I hope it helps someone who will pass by here in the future:
Apparently .. I disconnected Cloudflare Zero Trust «Warp 1.1.1.1» in the CLI by mistake and some applications (vscode,firefox,skype ..) were using it .. so all I had to do was reconnect .. if your warp tray icon doesn’t work like mine then all you have to do is type the command:
warp-cli connect
And all was back to working.
answered Dec 11, 2022 at 11:41
LotfiLotfi
1911 silver badge14 bronze badges
I faced the same problem, however no proxy or VPN.
Solved it by entirely erasing my vscode config folders: %appdata%Code and %userprofile%.vscode. (As explained in https://stackoverflow.com/a/75473624/2381133.)
answered Feb 16 at 14:26
JanFrederikJanFrederik
5304 silver badges7 bronze badges
1
Following worked for me :
- press f1
- search user setting
- click enter search on user setting » proxy «
- click enter
- remove the value present in «Http: Proxy»
answered Mar 11 at 12:16
IKriKanIKriKan
1,05112 silver badges12 bronze badges
I faced this problem in 7-2022, and it’s gone without even restart vscode.
The reason was poor internet connection. If this is ur situation check the quality of your internet connection and just click refresh button, then extensions appear after a moment!
answered Jul 7, 2022 at 7:55
Bashar IssaBashar Issa
1012 silver badges4 bronze badges
In my Windows machine deleting http_proxy User Environment Variable helped me.
answered Aug 10, 2022 at 14:56
Using the task manager I noticed that I had another vscode-instance running that was not closed properly.
Shutting every vscode instance down using the Task manager, restarting it I got two vscode-windows, closed one, could install in the remaining one.
answered Dec 22, 2022 at 10:52
BrixomaticBrixomatic
3714 silver badges16 bronze badges
If you are using windows 11 with @binjie-liang answer, in your windows search for proxy settings and toggle off the Automatically Detect Settings. This will resolve the issue. Should be same with windows 10 also
answered Jan 16 at 3:14
I had this problem in linux,
Manually downloading did not work with an error like: «Request was blocked due to exceeding usage of resource ‘Count’ in namespace AnnonymousID …» (I did not save the full message unfortunately). I think Network speed was not an issue because my collage who was connected to same network was able to download extensions.
closing all instances of vscode and re-opening solved it.
answered Jan 17 at 7:49
numannuman
711 silver badge4 bronze badges
I just restarted my entire computer and it worked.
I hate to have this dumb answer. But, I did look into most of the other answers. When something smells like a network issue and you «didn’t change anything», it can be many things.
answered Jan 25 at 9:30
SpiRailSpiRail
1,37719 silver badges28 bronze badges
This is an issue with the proxy setting.
- Press F1
- Type User Settings
- Search for «Proxy»
- Http:Proxy will be empty
- Add your proxy here with http://username:password@SERVER:PORT
And just restart visual studio code
answered Feb 16 at 6:04
Rahul BhatRahul Bhat
471 silver badge7 bronze badges
Same problem, easy solution: just login to Microsoft account and sync settings.
At least try this before all the other more complicated things?
answered Feb 23 at 2:31
david.pfxdavid.pfx
10.4k3 gold badges30 silver badges63 bronze badges
1
You can also check if http_proxy is set as an environment variable and delete that line if set and no longer on a network that has proxy set-up.
answered May 22 at 10:02
I have had the same issue on Debian 10 and fixed it by downgrading VSCode to an older version 1.33.1.
answered Dec 15, 2021 at 12:41
1
I had same error: while fetching extensions xhr failed visual studio code on Mac and Windows.
VPN solved my problems.
answered Jan 25 at 9:27
YerbolYerbol
4053 silver badges6 bronze badges
Same problem, updated VS Code on mac while connected to the VPN. After the update I got the XHR Error.
The solution was to stop the VPN, connect to the host and then reconnect the VPN and it seems to work normally. For now.
answered Mar 9 at 13:28
By the way, I was using vscode on Ubuntu with GUI. At that time, I turned on both http and socks proxy in the settings application, but I forgot to set the socks port in Clash and then the same error occurred. Later, I set the socks port in the Clash configuration file, and then it was work. Similarly, I don’t fill in any settings for socks in the settings application, and only set the http proxy port, it will also work.
Do you want to fix XHR Failed error in VSCode?
At its heart, VSCode is based on the Electron framework. That means VSCode is basically a Chromium with code editing features developed on top of it. Whenever you get an error from VSCode, it’s most likely Chromium errors.
Users have reported that when they try to install an extension, especially behind a proxy network, they are presented with XHR Failed error. XHR Failed indicates that a few XHR requests may have been failed or interrupted while VSCode sends and receives extension information from the server.
In this article, we will discuss about possible fix for XHR Failed error in VSCode.
Use a direct internet connection
If you’re behind a proxy network, try to disable it if you can.
Most of the time, the proxy network includes a firewall that may block VSCode requests to its servers.
In rare cases, the proxy network supports only HTTP or HTTPS protocol, leaving other communication through its network blocked, which can causes strange behavior in VSCode.
You can follow the instructions from Microsoft Forum to disable proxy on Windows 10. macOS users can consult this guide to do just that. Linux users should be able to disable proxy on their own, given that they are often more tech-savvy, but here’s a few tips on how to turn off proxy in Linux anyway.
Turn on automatic proxy detection
Chromium uses system proxy settings by default, so there’s a chance VSCode’s Chromium core does not recognize the proxy and cannot send/receive network data.
In order to turn on automatic proxy detection on Windows 10, follow HowToGeek guide.
Ignore certificate errors in VSCode
The actual implementation of the corporate proxy can vary from organization to organization, but there is one thing in common : they could all cause certificate errors.
Secure websites and applications use their own certificate to prevent themselves from online attacks. Internet traffic going through a corporate proxy can be modified by the proxy network in real time, causing certificate irregularities. Some other times, your organization offers their own CA certificate, which makes the situation even more complex.
You can try launching VSCode with --ignore-certificate-errors flag to disable strict certificate checking.
On Windows, the easiest way to do this is by running code.exe --ignore-certificate-errors from a Command Prompt window.
On Linux and macOS, you have to open Terminal app and run code --ignore-certificate-errors.
After that, try installing the extensions again to see whether the error message goes away.
Disable JS source maps
Source maps is basically a JavaScript engine feature that maps a combined/minified file back to an unbuilt state (think unminify). It was made for easier JavaScript debugging, but we don’t need to debug VSCode itself, so disabling it is safe. Plus, users have reported that disabling JavaScript source maps and CSS source maps solves XHR Failed error message .
In order to disable JavaScript source maps and CSS source maps in VSCode, fire up Command Palette and search for Developer: Toggle Shared Process.
On Developer Tools that just pops up, click the Gear button (settings button) in the upper right corner.
Uncheck Enable JavaScript source maps and Enable CSS source maps, then close the window.
Change your DNS
If you live in a country where heavy internet censorship is implemented, such as China, Egypt or Turkey, maybe the firewall has blocked some Microsoft servers. You can try setting your DNS to Google DNS (8.8.8.8) or Cloudflare’s 1.1.1.1 servers to see if XHR Failed happens again or not. On Windows, you may have to run ipconfig /flushdns to flush the system’s DNS cache before changing the DNS.
On Linux machines, you have to edit /etc/resolvconf/resolv.conf.d/base to make DNS changes persistent through restarts. Add these two lines to the file before rebooting so that the changes take effect.
nameserver 1.1.1.1
nameserver 1.0.0.1Install the extension offline using VSIX file
All VSCode extensions is now available in the form of VSIX-packaged files. This allows for offline installation as well as extensions which are not originated from VSCode Marketplace.
You can download VSIX files directly from VSCode Marketplace or Open VSX Registry and install it offline, without the need for an internet connection. See our guide on How to install extensions in VSCode for detailed installation steps.
We hope that this article helps you solve the XHR Failed error in VSCode. VSCode is an awesome code editor, equipped with numerous features that supports developers. Here’s a few of them that we’ve covered, if you’re interested :
-
VSCode Format On Save – everything you need to know
-
Configure VSCode to work with Zsh
-
VSCode multiple cursors: advanced edition
-
Bind terminal commands to VSCode keyboard shortcuts
-
How to quickly create a comment block in VSCode
-
How to quickly duplicate a line in Visual Studio Code
-
How to comment out multiple lines in Visual Studio Code
-
How to automatically indent your code in Visual Studio Code
If you have this problem in Visual Studio Code, I can tell you how to solve that. It’s very simple to solve. just follow me.
1. Open Extensions Website
Go to this website. And search for your extension. You will find all VS Code extensions there.
2. Find Your Extension
After finding your desired extension go to the extension page. Like I’m going to install Python Extension which is a good programming language.
Copy the Installation command.
3. Open Visual Studio Code
After copying the installation command open Visual Studio Code.
4. Install the Extension
After opening VS Code press ctrl + p and paste the command, then press enter.
Your installation should start. If it isn’t then press the install button and it will install in a few seconds.
How to fix this without installing the extensions from the website?
Try to reinstall the VS Code or maybe in the next VS Code update it’s going to fix.
So this is the whole process. I hope you like this process and if it’s true then let me know in the comment section.
Related
This problem started a few weeks ago, when I started using NordVPN on my laptop.
When I try to search for an extension and even when trying to download through the marketplace I get this error:
EDIT: Just noticed another thing that might indicate to what’s causing the issue. When I open VSCode and go to developer tools I get this error messege (before even doing anything):
«(node:19368) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.(Use Code --trace-deprecation ... to show where the warning was created)»
The only partial solution I found so far was to manually download and install extensions.
I’ve checked similar question here and in other places online, but I didn’t find a way to fix this. So far I’ve tried:
- Flushing my DNS cache and setting it to google’s DNS server.
- Disabling the VPN on my laptop and restarting VS Code.
- Clearing the Extension search results.
- Disabling all the extensions currently running.
I’m using a laptop running Windows 10. Any other possible solutions I haven’t tried?
asked Nov 30, 2021 at 23:08
RONOLULURONOLULU
6071 gold badge4 silver badges9 bronze badges
5
I had the same problem, I did the following steps to solve it
All you need to do is enter to the JSON settings file from VSC
1. Press F1
2. Type User Settings
3. Search for Proxy
4. In proxy section, look for the title `Http: Proxy Authorization`
5. Click on 'Edit in settings.json'
6. Delete all brackets containing proxy data
7. Save JSON file
After that, just restart VSC
You can also find the JSON in %appdata%/Code/User/settings.json
answered Feb 2, 2022 at 5:53
8
so i find this
- press f1
- search user setting
- click enter
- search on user setting » proxy «
- click enter
- look for «use the proxy support for extensions.»
- change override to on
maybe this can help you.
Aristide
3,4182 gold badges27 silver badges49 bronze badges
answered Mar 13, 2022 at 12:38
MelonMelon
2713 silver badges2 bronze badges
3
For me , ‘XHR failed’ error appears when the proxy settings between your PC system and vs code are conflict.
1.Check PC system proxy settings.
2.Open cmd or terminal, type
echo %http_proxy%, if any output, make sure it fits your pc proxy setting. Because if the proxy on vs code not being set, will be inherited from the http_proxy and https_proxy environment variables.
3.If none, open vs code settings.json , add
"http.proxy":"http://proxyname:port" that fits your pc proxy setting ,without a trailing slash.
Try download extensions again.Hope this helps. ^^
answered Feb 7, 2022 at 8:08
noy Lnoy L
3342 silver badges5 bronze badges
1
I don’t use a proxy, and I do use NextDNS so I didn’t want to change my DNS settings.
As a workaround, you can open code with --ignore-certificate-errors flag, install any extensions, then restart without the flag.
On windows:
code --ignore-certificate-errors
answered Aug 15, 2022 at 5:29
Lewy BlueLewy Blue
3442 silver badges13 bronze badges
0
In my case, the solution was to remove HTTPS_PROXY (Could be HTTP_PROXY) environment variable set at terminal initialization.
I removed the line which sets the environment variable for proxy, restarted the OS and the error disappeared.
Apart from ~/.bashrc for bash or any other sh-compatible shell, environment variable could be in
/etc/environment: specifically meant for environment variables/etc/env.d/*: environment variables, split in multiple files/etc/profile: all types of initialization scripts/etc/profile.d/*: initialization scripts/etc/bashrc,/etc/bash.bashrc: meant for functions and aliases~/.bash_profile: initialization for login (bash-)shells~/.bashrc: initialization for all interactive (bash-)shells~/.profile: used for all shells~/.cshrc,~/.zshrc,~/.tcshrc: similar for non-bash shells
Credit to this post.
https://unix.stackexchange.com/a/249922
answered Feb 7, 2022 at 11:51
SushilinuxSushilinux
7007 silver badges22 bronze badges
1
Simply follow below steps:
- Press F1
- Type User Settings
- Search for «Proxy Authorization»
- Click on «Edit in settings.json»
- Add new key value pair — «http.proxySupport»: «on»
- Save JSON file
At my end settings.json file
{
"http.proxyAuthorization": null,
"http.proxySupport": "on"
}
answered Dec 6, 2022 at 5:28
0
December 10,2021.
I’m using vscode with ubuntu 20.04.
I came across the XHR errors from yesterday and could not install any extensions.
Googled a lot but nothing works.
Eventually I downloaded and installed the newest version of VSCode(deb version) and everything is fine now.
(I don’t know why but maybe you can give it a try! Good Luck!)
answered Dec 9, 2021 at 17:48
森林虎猫森林虎猫
711 silver badge4 bronze badges
2
I got the same error with the .deb version from the visualstudio.com page.
Have you tried opening the Developer Tools (F1, Developer Tools). Which error is returned?
I had ERR_CERT_AUTHORITY_INVALID. The —ignore-certificate-errors command-line flag is a workaround for me (as indicated here https://code.visualstudio.com/docs/setup/network).
answered Dec 14, 2021 at 11:48
diaphdiaph
215 bronze badges
2
I’m using windows 11 and I was having the same issue.
My laptop has a Killer wifi board and it comes with a option to «enable game fast». It was checked to start automatically with a game. I just unchecked it and this error stopped to show up.
I hope your problem will be easy as mine to solve. Try maybe your firewall.
Dharman♦
29.3k21 gold badges80 silver badges131 bronze badges
answered Jan 24, 2022 at 22:06
ViniciusVinicius
211 silver badge2 bronze badges
As far as I am aware the XHR error has several possible causes. The easiest fix which should be attempted prior to more complicated methods is restarting VS Code.
I have seen this error a couple of times and have been able to resolve it this way, for me it was not related to proxy settings, whereas for other users it might be. A possible relevant scenario is running a VS Code instance without restart or update over prolongued periods of time, such as days or even weeks.
answered May 5, 2022 at 10:06
KoenigsbergKoenigsberg
1,6381 gold badge10 silver badges22 bronze badges
For me i had to disable this option from Visual Studio Code.
answered Aug 28, 2022 at 4:18
SukhSukh
2724 silver badges13 bronze badges
In my case http_proxy system environment variable was set in Windows 10. After deleting that VS code started loading extensions.
answered Sep 3, 2022 at 9:10
iAviatoriAviator
1,21013 silver badges30 bronze badges
I faced this problem in 7-2022, and it’s gone without even restart vscode.
The reason was poor internet connection. If this is ur situation check the quality of your internet connection and just click refresh button, then extensions appear after a moment!
answered Jul 7, 2022 at 7:55
Bashar IssaBashar Issa
1012 silver badges4 bronze badges
In my Windows machine deleting http_proxy User Environment Variable helped me.
answered Aug 10, 2022 at 14:56
I have faced the same issue. And I delete the .vscode-server directory in server. Reconnect my server successful.
answered Sep 16, 2022 at 2:23
Running Windows 11, it is Windows Firewall preventing it.
- Open Windows Security
- Click on Firewall & Network Security
- Click on Allow an app through the firewall
- Click on Change Settings
- Click on Allow Another App
- Browse to where VS Code is installed and click on Code.exe
- Make sure that Code shows in the list of the allowable apps
And that is it
Hope it works with you as well.
S.
answered Nov 2, 2022 at 13:53
I had the same issue .. it’s a very specific solution that worked for me but I hope it helps someone who will pass by here in the future:
Apparently .. I disconnected Cloudflare Zero Trust «Warp 1.1.1.1» in the CLI by mistake and some applications (vscode,firefox,skype ..) were using it .. so all I had to do was reconnect .. if your warp tray icon doesn’t work like mine then all you have to do is type the command:
warp-cli connect
And all was back to working.
answered Dec 11, 2022 at 11:41
LotfiLotfi
1611 silver badge13 bronze badges
Using the task manager I noticed that I had another vscode-instance running that was not closed properly.
Shutting every vscode instance down using the Task manager, restarting it I got two vscode-windows, closed one, could install in the remaining one.
answered Dec 22, 2022 at 10:52
BrixomaticBrixomatic
3614 silver badges14 bronze badges
If you are using windows 11 with @binjie-liang answer, in your windows search for proxy settings and toggle off the Automatically Detect Settings. This will resolve the issue. Should be same with windows 10 also
answered Jan 16 at 3:14
I had this problem in linux,
Manually downloading did not work with an error like: «Request was blocked due to exceeding usage of resource ‘Count’ in namespace AnnonymousID …» (I did not save the full message unfortunately). I think Network speed was not an issue because my collage who was connected to same network was able to download extensions.
closing all instances of vscode and re-opening solved it.
answered Jan 17 at 7:49
numannuman
711 silver badge4 bronze badges
I just restarted my entire computer and it worked.
I hate to have this dumb answer. But, I did look into most of the other answers. When something smells like a network issue and you «didn’t change anything», it can be many things.
answered Jan 25 at 9:30
SpiRailSpiRail
1,36719 silver badges27 bronze badges
I have had the same issue on Debian 10 and fixed it by downgrading VSCode to an older version 1.33.1.
answered Dec 15, 2021 at 12:41
1
I had same error: while fetching extensions xhr failed visual studio code on Mac and Windows.
VPN solved my problems.
answered Jan 25 at 9:27
YerbolYerbol
4053 silver badges6 bronze badges
Содержание
- Troubleshoot : XHR Failed on VSCode
- Use a direct internet connection
- Turn on automatic proxy detection
- Ignore certificate errors in VSCode
- Disable JS source maps
- Change your DNS
- Install the extension offline using VSIX file
- Error while fetching extensions. XHR failed #214
- Comments
Troubleshoot : XHR Failed on VSCode
Do you want to fix XHR Failed error in VSCode?
At its heart, VSCode is based on the Electron framework. That means VSCode is basically a Chromium with code editing features developed on top of it. Whenever you get an error from VSCode, it’s most likely Chromium errors.
Users have reported that when they try to install an extension, especially behind a proxy network, they are presented with XHR Failed error. XHR Failed indicates that a few XHR requests may have been failed or interrupted while VSCode sends and receives extension information from the server.
In this article, we will discuss about possible fix for XHR Failed error in VSCode.
Use a direct internet connection
If you’re behind a proxy network, try to disable it if you can.
Most of the time, the proxy network includes a firewall that may block VSCode requests to its servers.
In rare cases, the proxy network supports only HTTP or HTTPS protocol, leaving other communication through its network blocked, which can causes strange behavior in VSCode.
You can follow the instructions from Microsoft Forum to disable proxy on Windows 10. macOS users can consult this guide to do just that. Linux users should be able to disable proxy on their own, given that they are often more tech-savvy, but here’s a few tips on how to turn off proxy in Linux anyway.
Turn on automatic proxy detection
Chromium uses system proxy settings by default, so there’s a chance VSCode’s Chromium core does not recognize the proxy and cannot send/receive network data.
In order to turn on automatic proxy detection on Windows 10, follow HowToGeek guide.
Ignore certificate errors in VSCode
The actual implementation of the corporate proxy can vary from organization to organization, but there is one thing in common : they could all cause certificate errors.
Secure websites and applications use their own certificate to prevent themselves from online attacks. Internet traffic going through a corporate proxy can be modified by the proxy network in real time, causing certificate irregularities. Some other times, your organization offers their own CA certificate, which makes the situation even more complex.
You can try launching VSCode with —ignore-certificate-errors flag to disable strict certificate checking.
On Windows, the easiest way to do this is by running code.exe —ignore-certificate-errors from a Command Prompt window.
On Linux and macOS, you have to open Terminal app and run code —ignore-certificate-errors .
After that, try installing the extensions again to see whether the error message goes away.
Disable JS source maps
Source maps is basically a JavaScript engine feature that maps a combined/minified file back to an unbuilt state (think unminify). It was made for easier JavaScript debugging, but we don’t need to debug VSCode itself, so disabling it is safe. Plus, users have reported that disabling JavaScript source maps and CSS source maps solves XHR Failed error message .
In order to disable JavaScript source maps and CSS source maps in VSCode, fire up Command Palette and search for Developer: Toggle Shared Process.
On Developer Tools that just pops up, click the Gear button (settings button) in the upper right corner.
Uncheck Enable JavaScript source maps and Enable CSS source maps, then close the window.
Change your DNS
If you live in a country where heavy internet censorship is implemented, such as China, Egypt or Turkey, maybe the firewall has blocked some Microsoft servers. You can try setting your DNS to Google DNS (8.8.8.8) or Cloudflare’s 1.1.1.1 servers to see if XHR Failed happens again or not. On Windows, you may have to run ipconfig /flushdns to flush the system’s DNS cache before changing the DNS.
On Linux machines, you have to edit /etc/resolvconf/resolv.conf.d/base to make DNS changes persistent through restarts. Add these two lines to the file before rebooting so that the changes take effect.
Install the extension offline using VSIX file
All VSCode extensions is now available in the form of VSIX-packaged files. This allows for offline installation as well as extensions which are not originated from VSCode Marketplace.
You can download VSIX files directly from VSCode Marketplace or Open VSX Registry and install it offline, without the need for an internet connection. See our guide on How to install extensions in VSCode for detailed installation steps.
We hope that this article helps you solve the XHR Failed error in VSCode. VSCode is an awesome code editor, equipped with numerous features that supports developers. Here’s a few of them that we’ve covered, if you’re interested :
Источник
Hi I am facing this while installing extensions.
I installed vscode and was not able to see any extension.
when i tried to serach tha following error pooped up below search box.:
.
Error while fetching extensions. XHR failed.
.
Please do tell me how to fix error.
I am using office laptop here.
The text was updated successfully, but these errors were encountered:
It seems there are network issues connecting to the Marketplace. Please open developer tools console and let us know what are the error you see while searching for extensions. You can open developer tools console using following command F1 > Toggle Developer Tools
Hello Sandeep,
I am getting following error..Access to XMLHttpRequest at ‘https://default.exp-tas.com/vscode/ab’ from origin ‘vscode-file://vscode-app’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
default.exp-tas.com/vscode/ab:1 Failed to load resource: net::ERR_FAILED. .
ERR Error: XHR failed
at XMLHttpRequest.w.onerror (request.ts:26)
request.ts:42 POST https://marketplace.visualstudio.com/_apis/public/gallery/extensionquery net::ERR_FAILED
(anonymous) @ request.ts:42
R @ request.ts:20
request @ requestService.ts:34
queryGallery @ extensionGalleryService.ts:677
async function (async)
queryGallery @ extensionGalleryService.ts:663
query @ extensionGalleryService.ts:639
(anonymous) @ extensionsWorkbenchService.ts:709
Promise.then (async)
queryGallery @ extensionsWorkbenchService.ts:706
queryGallery @ extensionsViews.ts:682
query @ extensionsViews.ts:324
(anonymous) @ extensionsViews.ts:245
y @ async.ts:24
show @ extensionsViews.ts:243
show @ extensionsViews.ts:1093
(anonymous) @ extensionsViewlet.ts:694
onDidAddViewDescriptors @ extensionsViewlet.ts:693
(anonymous) @ viewPaneContainer.ts:532
fire @ event.ts:577
triggerOnDidAddVisibleViewDescriptors @ viewContainerModel.ts:447
onDidChangeContext @ viewContainerModel.ts:634
(anonymous) @ viewContainerModel.ts:329
fire @ event.ts:577
(anonymous) @ event.ts:73
fire @ event.ts:577
fire @ event.ts:707
setContext @ contextKeyService.ts:326
set @ contextKeyService.ts:200
doSearch @ extensionsViewlet.ts:682
(anonymous) @ extensionsViewlet.ts:646
(anonymous) @ async.ts:265
Promise.then (async)
trigger @ async.ts:259
triggerSearch @ extensionsViewlet.ts:646
(anonymous) @ extensionsViewlet.ts:552
fire @ event.ts:579
(anonymous) @ suggestEnabledInput.ts:185
(anonymous) @ textModel.ts:264
fire @ event.ts:577
endDeferredEmit @ textModel.ts:3739
pushEditOperations @ textModel.ts:1317
_innerExecuteCommands @ cursor.ts:804
executeCommands @ cursor.ts:762
_executeEditOperation @ cursor.ts:465
(anonymous) @ cursor.ts:726
_executeEdit @ cursor.ts:625
executeCommands @ cursor.ts:725
(anonymous) @ viewModelImpl.ts:1013
_withViewEventsCollector @ viewModelImpl.ts:1065
_executeCursorEdit @ viewModelImpl.ts:984
executeCommands @ viewModelImpl.ts:1013
executeCommands @ codeEditorWidget.ts:1194
runCoreEditingCommand @ coreCommands.ts:1829
runEditorCommand @ coreCommands.ts:1737
(anonymous) @ editorExtensions.ts:268
invokeFunction @ instantiationService.ts:61
invokeWithinContext @ codeEditorWidget.ts:381
runCommand @ editorExtensions.ts:261
handler @ editorExtensions.ts:121
invokeFunction @ instantiationService.ts:61
_tryExecuteCommand @ commandService.ts:84
(anonymous) @ commandService.ts:73
Promise.then (async)
executeCommand @ commandService.ts:73
_doDispatch @ abstractKeybindingService.ts:292
_dispatch @ abstractKeybindingService.ts:183
(anonymous) @ keybindingService.ts:260
workbench.html:1 Access to XMLHttpRequest at ‘https://marketplace.visualstudio.com/_apis/public/gallery/extensionquery’ from origin ‘vscode-file://vscode-app’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
log.ts:301 ERR Error: XHR failed
at XMLHttpRequest.w.onerror (request.ts:26)
request.ts:42 POST https://marketplace.visualstudio.com/_apis/public/gallery/extensionquery net::ERR_FAILED
(anonymous) @ request.ts:42
R @ request.ts:20
request @ requestService.ts:34
queryGallery @ extensionGalleryService.ts:677
async function (async)
queryGallery @ extensionGalleryService.ts:663
query @ extensionGalleryService.ts:639
(anonymous) @ extensionsWorkbenchService.ts:709
Promise.then (async)
queryGallery @ extensionsWorkbenchService.ts:706
getInstallableRecommendations @ extensionsViews.ts:800
getAllRecommendationsModel @ extensionsViews.ts:889
async function (async)
getAllRecommendationsModel @ extensionsViews.ts:877
queryRecommendations @ extensionsViews.ts:780
queryGallery @ extensionsViews.ts:649
query @ extensionsViews.ts:324
(anonymous) @ extensionsViews.ts:245
y @ async.ts:24
show @ extensionsViews.ts:243
show @ extensionsViews.ts:1202
(anonymous) @ extensionsViewlet.ts:694
onDidAddViewDescriptors @ extensionsViewlet.ts:693
(anonymous) @ viewPaneContainer.ts:532
fire @ event.ts:577
triggerOnDidAddVisibleViewDescriptors @ viewContainerModel.ts:447
onDidChangeContext @ viewContainerModel.ts:634
(anonymous) @ viewContainerModel.ts:329
fire @ event.ts:577
(anonymous) @ event.ts:73
fire @ event.ts:577
fire @ event.ts:707
setContext @ contextKeyService.ts:326
set @ contextKeyService.ts:200
doSearch @ extensionsViewlet.ts:682
(anonymous) @ extensionsViewlet.ts:646
(anonymous) @ async.ts:265
Promise.then (async)
trigger @ async.ts:259
triggerSearch @ extensionsViewlet.ts:646
(anonymous) @ extensionsViewlet.ts:552
fire @ event.ts:579
(anonymous) @ suggestEnabledInput.ts:185
(anonymous) @ textModel.ts:264
fire @ event.ts:577
endDeferredEmit @ textModel.ts:3739
pushEditOperations @ textModel.ts:1317
_innerExecuteCommands @ cursor.ts:804
executeCommands @ cursor.ts:762
_executeEditOperation @ cursor.ts:465
(anonymous) @ cursor.ts:726
_executeEdit @ cursor.ts:625
executeCommands @ cursor.ts:725
(anonymous) @ viewModelImpl.ts:1013
_withViewEventsCollector @ viewModelImpl.ts:1065
_executeCursorEdit @ viewModelImpl.ts:984
executeCommands @ viewModelImpl.ts:1013
executeCommands @ codeEditorWidget.ts:1194
runCoreEditingCommand @ coreCommands.ts:1829
runEditorCommand @ coreCommands.ts:1737
(anonymous) @ editorExtensions.ts:268
invokeFunction @ instantiationService.ts:61
invokeWithinContext @ codeEditorWidget.ts:381
runCommand @ editorExtensions.ts:261
handler @ editorExtensions.ts:121
invokeFunction @ instantiationService.ts:61
_tryExecuteCommand @ commandService.ts:84
(anonymous) @ commandService.ts:73
Promise.then (async)
executeCommand @ commandService.ts:73
_doDispatch @ abstractKeybindingService.ts:292
_dispatch @ abstractKeybindingService.ts:183
(anonymous) @ keybindingService.ts:260
workbench.html:1 Access to XMLHttpRequest at ‘https://marketplace.visualstudio.com/_apis/public/gallery/extensionquery’ from origin ‘vscode-file://vscode-app’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
log.ts:301 ERR Error: XHR failed
at XMLHttpRequest.w.onerror (request.ts:26)
request.ts:42 POST https://marketplace.visualstudio.com/_apis/public/gallery/extensionquery net::ERR_FAILED
(anonymous) @ request.ts:42
R @ request.ts:20
request @ requestService.ts:34
queryGallery @ extensionGalleryService.ts:677
async function (async)
queryGallery @ extensionGalleryService.ts:663
query @ extensionGalleryService.ts:639
(anonymous) @ extensionsWorkbenchService.ts:709
Promise.then (async)
queryGallery @ extensionsWorkbenchService.ts:706
queryGallery @ extensionsViews.ts:682
async function (async)
queryGallery @ extensionsViews.ts:669
query @ extensionsViews.ts:324
(anonymous) @ extensionsViews.ts:245
y @ async.ts:24
show @ extensionsViews.ts:243
(anonymous) @ extensionsViewlet.ts:694
onDidAddViewDescriptors @ extensionsViewlet.ts:693
(anonymous) @ viewPaneContainer.ts:532
fire @ event.ts:577
triggerOnDidAddVisibleViewDescriptors @ viewContainerModel.ts:447
onDidChangeContext @ viewContainerModel.ts:634
(anonymous) @ viewContainerModel.ts:329
fire @ event.ts:577
(anonymous) @ event.ts:73
fire @ event.ts:577
fire @ event.ts:707
setContext @ contextKeyService.ts:326
set @ contextKeyService.ts:200
doSearch @ extensionsViewlet.ts:681
(anonymous) @ extensionsViewlet.ts:646
(anonymous) @ async.ts:265
Promise.then (async)
trigger @ async.ts:259
triggerSearch @ extensionsViewlet.ts:646
(anonymous) @ extensionsViewlet.ts:552
fire @ event.ts:579
(anonymous) @ suggestEnabledInput.ts:185
(anonymous) @ textModel.ts:264
fire @ event.ts:577
endDeferredEmit @ textModel.ts:3739
pushEditOperations @ textModel.ts:1317
_innerExecuteCommands @ cursor.ts:804
executeCommands @ cursor.ts:762
_executeEditOperation @ cursor.ts:465
(anonymous) @ cursor.ts:672
_executeEdit @ cursor.ts:625
type @ cursor.ts:661
(anonymous) @ viewModelImpl.ts:998
_withViewEventsCollector @ viewModelImpl.ts:1065
_executeCursorEdit @ viewModelImpl.ts:984
type @ viewModelImpl.ts:998
_type @ codeEditorWidget.ts:1081
type @ codeEditorWidget.ts:1607
type @ viewController.ts:70
(anonymous) @ textAreaHandler.ts:266
fire @ event.ts:577
(anonymous) @ textAreaInput.ts:356
workbench.html:1 Access to XMLHttpRequest at ‘https://marketplace.visualstudio.com/_apis/public/gallery/extensionquery’ from origin ‘vscode-file://vscode-app’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
log.ts:301 ERR Error: XHR failed
at XMLHttpRequest.w.onerror (request.ts:26)
request.ts:42 POST https://marketplace.visualstudio.com/_apis/public/gallery/extensionquery net::ERR_FAILED
This only seems to be an issue if Telemetry is set to «off», but changing this value to «error» or «on» seem to fix it. Is there any way this can be changed so users can fully disable telemetry in VSCode whilst still being able to install extensions?
It seems requests to marketplace are failing with CORS error which should not happen. Moving this to Marketplace repository.
Источник
Do you want to fix XHR Failed error in VSCode?
At its heart, VSCode is based on the Electron framework. That means VSCode is basically a Chromium with code editing features developed on top of it. Whenever you get an error from VSCode, it’s most likely Chromium errors.
Users have reported that when they try to install an extension, especially behind a proxy network, they are presented with XHR Failed error. XHR Failed indicates that a few XHR requests may have been failed or interrupted while VSCode sends and receives extension information from the server.
In this article, we will discuss about possible fix for XHR Failed error in VSCode.
Use a direct internet connection
If you’re behind a proxy network, try to disable it if you can.
Most of the time, the proxy network includes a firewall that may block VSCode requests to its servers.
In rare cases, the proxy network supports only HTTP or HTTPS protocol, leaving other communication through its network blocked, which can causes strange behavior in VSCode.
You can follow the instructions from Microsoft Forum to disable proxy on Windows 10. macOS users can consult this guide to do just that. Linux users should be able to disable proxy on their own, given that they are often more tech-savvy, but here’s a few tips on how to turn off proxy in Linux anyway.
Turn on automatic proxy detection
Chromium uses system proxy settings by default, so there’s a chance VSCode’s Chromium core does not recognize the proxy and cannot send/receive network data.
In order to turn on automatic proxy detection on Windows 10, follow HowToGeek guide.
Ignore certificate errors in VSCode
The actual implementation of the corporate proxy can vary from organization to organization, but there is one thing in common : they could all cause certificate errors.
Secure websites and applications use their own certificate to prevent themselves from online attacks. Internet traffic going through a corporate proxy can be modified by the proxy network in real time, causing certificate irregularities. Some other times, your organization offers their own CA certificate, which makes the situation even more complex.
You can try launching VSCode with --ignore-certificate-errors flag to disable strict certificate checking.
On Windows, the easiest way to do this is by running code.exe --ignore-certificate-errors from a Command Prompt window.
On Linux and macOS, you have to open Terminal app and run code --ignore-certificate-errors.
After that, try installing the extensions again to see whether the error message goes away.
Disable JS source maps
Source maps is basically a JavaScript engine feature that maps a combined/minified file back to an unbuilt state (think unminify). It was made for easier JavaScript debugging, but we don’t need to debug VSCode itself, so disabling it is safe. Plus, users have reported that disabling JavaScript source maps and CSS source maps solves XHR Failed error message .
In order to disable JavaScript source maps and CSS source maps in VSCode, fire up Command Palette and search for Developer: Toggle Shared Process.
On Developer Tools that just pops up, click the Gear button (settings button) in the upper right corner.
Uncheck Enable JavaScript source maps and Enable CSS source maps, then close the window.
Change your DNS
If you live in a country where heavy internet censorship is implemented, such as China, Egypt or Turkey, maybe the firewall has blocked some Microsoft servers. You can try setting your DNS to Google DNS (8.8.8.8) or Cloudflare’s 1.1.1.1 servers to see if XHR Failed happens again or not. On Windows, you may have to run ipconfig /flushdns to flush the system’s DNS cache before changing the DNS.
On Linux machines, you have to edit /etc/resolvconf/resolv.conf.d/base to make DNS changes persistent through restarts. Add these two lines to the file before rebooting so that the changes take effect.
nameserver 1.1.1.1
nameserver 1.0.0.1Install the extension offline using VSIX file
All VSCode extensions is now available in the form of VSIX-packaged files. This allows for offline installation as well as extensions which are not originated from VSCode Marketplace.
You can download VSIX files directly from VSCode Marketplace or Open VSX Registry and install it offline, without the need for an internet connection. See our guide on How to install extensions in VSCode for detailed installation steps.
We hope that this article helps you solve the XHR Failed error in VSCode. VSCode is an awesome code editor, equipped with numerous features that supports developers. Here’s a few of them that we’ve covered, if you’re interested :
-
VSCode Format On Save – everything you need to know
-
Configure VSCode to work with Zsh
-
VSCode multiple cursors: advanced edition
-
Bind terminal commands to VSCode keyboard shortcuts
-
How to quickly create a comment block in VSCode
-
How to quickly duplicate a line in Visual Studio Code
-
How to comment out multiple lines in Visual Studio Code
-
How to automatically indent your code in Visual Studio Code
Содержание
- Troubleshoot : XHR Failed on VSCode
- Use a direct internet connection
- Turn on automatic proxy detection
- Ignore certificate errors in VSCode
- Disable JS source maps
- Change your DNS
- Install the extension offline using VSIX file
- IT Geek Notes
- 11 September 2020
- Visual Studio Code — error «XHR failed» in extensions
- XHR failed #102714
- Comments
- Hossamkamel2 commented Jul 16, 2020
- Как исправить ошибку CORS?
- Improve error message for client without internet access #3349
- Comments
- SafeteeWoW commented Jul 11, 2020
Troubleshoot : XHR Failed on VSCode
Do you want to fix XHR Failed error in VSCode?
At its heart, VSCode is based on the Electron framework. That means VSCode is basically a Chromium with code editing features developed on top of it. Whenever you get an error from VSCode, it’s most likely Chromium errors.
Users have reported that when they try to install an extension, especially behind a proxy network, they are presented with XHR Failed error. XHR Failed indicates that a few XHR requests may have been failed or interrupted while VSCode sends and receives extension information from the server.
In this article, we will discuss about possible fix for XHR Failed error in VSCode.
Use a direct internet connection
If you’re behind a proxy network, try to disable it if you can.
Most of the time, the proxy network includes a firewall that may block VSCode requests to its servers.
In rare cases, the proxy network supports only HTTP or HTTPS protocol, leaving other communication through its network blocked, which can causes strange behavior in VSCode.
You can follow the instructions from Microsoft Forum to disable proxy on Windows 10. macOS users can consult this guide to do just that. Linux users should be able to disable proxy on their own, given that they are often more tech-savvy, but here’s a few tips on how to turn off proxy in Linux anyway.
Turn on automatic proxy detection
Chromium uses system proxy settings by default, so there’s a chance VSCode’s Chromium core does not recognize the proxy and cannot send/receive network data.
In order to turn on automatic proxy detection on Windows 10, follow HowToGeek guide.
Ignore certificate errors in VSCode
The actual implementation of the corporate proxy can vary from organization to organization, but there is one thing in common : they could all cause certificate errors.
Secure websites and applications use their own certificate to prevent themselves from online attacks. Internet traffic going through a corporate proxy can be modified by the proxy network in real time, causing certificate irregularities. Some other times, your organization offers their own CA certificate, which makes the situation even more complex.
You can try launching VSCode with —ignore-certificate-errors flag to disable strict certificate checking.
On Windows, the easiest way to do this is by running code.exe —ignore-certificate-errors from a Command Prompt window.
On Linux and macOS, you have to open Terminal app and run code —ignore-certificate-errors .
After that, try installing the extensions again to see whether the error message goes away.
Disable JS source maps
Source maps is basically a JavaScript engine feature that maps a combined/minified file back to an unbuilt state (think unminify). It was made for easier JavaScript debugging, but we don’t need to debug VSCode itself, so disabling it is safe. Plus, users have reported that disabling JavaScript source maps and CSS source maps solves XHR Failed error message .
In order to disable JavaScript source maps and CSS source maps in VSCode, fire up Command Palette and search for Developer: Toggle Shared Process.
On Developer Tools that just pops up, click the Gear button (settings button) in the upper right corner.
Uncheck Enable JavaScript source maps and Enable CSS source maps, then close the window.
Change your DNS
If you live in a country where heavy internet censorship is implemented, such as China, Egypt or Turkey, maybe the firewall has blocked some Microsoft servers. You can try setting your DNS to Google DNS (8.8.8.8) or Cloudflare’s 1.1.1.1 servers to see if XHR Failed happens again or not. On Windows, you may have to run ipconfig /flushdns to flush the system’s DNS cache before changing the DNS.
On Linux machines, you have to edit /etc/resolvconf/resolv.conf.d/base to make DNS changes persistent through restarts. Add these two lines to the file before rebooting so that the changes take effect.
Install the extension offline using VSIX file
All VSCode extensions is now available in the form of VSIX-packaged files. This allows for offline installation as well as extensions which are not originated from VSCode Marketplace.
You can download VSIX files directly from VSCode Marketplace or Open VSX Registry and install it offline, without the need for an internet connection. See our guide on How to install extensions in VSCode for detailed installation steps.
We hope that this article helps you solve the XHR Failed error in VSCode. VSCode is an awesome code editor, equipped with numerous features that supports developers. Here’s a few of them that we’ve covered, if you’re interested :
Источник
IT Geek Notes
IT guy’s blog for IT guys. Interesting tips and researches of Microsoft Exchange, Microsoft Outlook, BlackBerry, Windows 10, Windows Server, VMware vSphere and etc.
11 September 2020
Visual Studio Code — error «XHR failed» in extensions
After fresh installation of Visual Studio Code I decided install Python extension, but faced with an error «Unable to open ‘Extension: Python’: XHR failed.».
I don’t use proxy, but I use custom hosts file and firewall.
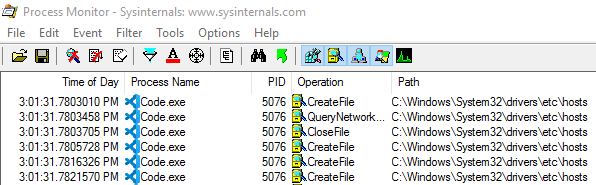
Process monitor shows that Visual Studio Code (code.exe) read the hosts file while starting, but when the file was empty the issues still exist.
I found nothing in Visual Studio Code logs «%AppData%Codelogs».
Than I looked into Windows Firewall logs (which must first be turned on) and found the source of the issue — Firewall bloked connections to «68.232.34.200». After disabling relevant rules the issue is gone.
The 68.232.34.200 was blocked by rules that should prevent sending telemetry to Microsoft.
So, if you are faced with «XHR failed» issue, check network requirements, hosts file and firewall rules.
Источник
XHR failed #102714
any extension didn’t open and send xhr failed
VS Code version: Code 1.47.1 (485c41f, 2020-07-13T22:42:53.386Z)
OS version: Windows_NT x64 10.0.18363
System Info
| Item | Value |
|---|---|
| CPUs | Intel(R) Core(TM) i7-9750H CPU @ 2.60GHz (12 x 2592) |
| GPU Status | 2d_canvas: enabled flash_3d: enabled flash_stage3d: enabled flash_stage3d_baseline: enabled gpu_compositing: enabled multiple_raster_threads: enabled_on oop_rasterization: disabled_off protected_video_decode: enabled rasterization: enabled skia_renderer: disabled_off_ok video_decode: enabled viz_display_compositor: enabled_on viz_hit_test_surface_layer: disabled_off_ok webgl: enabled webgl2: enabled |
| Load (avg) | undefined |
| Memory (System) | 15.85GB (7.60GB free) |
| Process Argv | |
| Screen Reader | no |
| VM | 0% |
Extensions (6)
| Extension | Author (truncated) | Version |
|---|---|---|
| simple-react-snippets | bur | 1.2.3 |
| flutter | Dar | 3.12.2 |
| prettier-vscode | esb | 5.1.0 |
| vscode-extension-auto-import | Nuc | 1.4.3 |
| vscode-xml | red | 0.12.0 |
| LiveServer | rit | 5.6.1 |
The text was updated successfully, but these errors were encountered:
Источник
Как исправить ошибку CORS?
В локальной сети между машинами, а также на одной машине в режиме отладки, делаю POST запросы XMLHttpRequest для выгрузки файла на второй сервер.
Со страницы https://xxx (, где ключи и сертификат самоподписанные (уровня 1). Тестовый сервер Nginx, в продакшене будет другой, но там такие же ошибки.)
на сервер https://upserver:8888 (, где ключи и сертификаты самоподписанные (уровня 2, с использованием собственного центра сертификации, корневых, промежуточных и конечных сертификатов) На порту 8888 работает Cowboy (Erlang/OTP v.23). Код с заголовками показан ниже.) Пока, там нет авторизации, а кросс-доменные запросы разрешены для всех (*).
Оба домена прописаны в hosts. В продакшене будут прописаны в DNS. Разрешения CORS установлены на обоих серверах, код показан ниже.
При первом открытии index.html на обоих серверах в браузере Chrome получаю ошибку сертификата, но после разрешения ресурса, страница открывается и далее работает. Хотелось бы чтобы она открывалась без этой ошибки и необходимости разрешения.
При загрузке файла на второй сервер в логе браузера (вкладка console) получаю следующие ошибки
Но файл успешно загружается на сервер. Не могу понять, что ему еще надо, и как исправить эту CORS ошибку?
Код заголовков на upserver:8888
Код запроса на клиенте
На стороне первого сервера https://xxx в конфигурации сайта под Nginx прописана следующая конфигурация
Вроде бы, везде всё настроено белее менее правильно, но ошибки мне очень не нравятся. Хотелось бы разобраться, что не так, и избавиться от ошибок.
Источник
Improve error message for client without internet access #3349
- VSCode Version: 1.47.0 (Commit d5e9aa02)
- «Remote — SSH» extension version: 0.51.0
- Local OS Version: Windows 7 (Windows_NT x64 6.1.7601)
- Local OS ssh version: OpenSSH_7.7p1, OpenSSL 1.0.2p 14 Aug 2018, comes from Git for Windows 2.19.1
- Remote OS Version: CentOS 7.3.1611 (Kernel version 3.10.0-514.el7.x86_64)
- Remote OS ssh version: OpenSSH_6.6.1p1, OpenSSL 1.0.1e-fips 11 Feb 2013
- Remote Extension/Connection Type: SSH
Steps to Reproduce:
- Press F1, Press Enter on «Remote-SSH: Add New SSH Host», enter «ssh USERNAME@domain.com -A», (a normal user is used, NOT root), then select «C:UsersWIN_USERNAME.sshconfig» as the SSH configuration file to update
The config file is similar to:
Host domain.com
HostName domain.com
User USERNAME
ForwardAgent yes
- Press F1, Press Enter on «Remote-SSH: Connect to Host. «, then enter on «domain.com». A new VSCode window is opened. In the new window, enter on «Linux» then enter the ssh password. On the bottomright, it says «Setting up SSH Host domain.com (details) Initializing VS Code Server». I press «detail», it gives some log which I put as the attachment vscode_remote_log.txt (Actual hostname and username concealed).
After a while, I get a error dialog «Could not establish connection to domain.com. XHR failed»
Does this issue occur when you try this locally?: Yes
Does this issue occur when you try this locally and all extensions are disabled?: All other extensions disabled except «Remote — SSH»
Currently I cannot provide /etc/ssh/sshd_config because it is readable by root only. If needed, I can get it by contacting the system admin.
The text was updated successfully, but these errors were encountered:
Источник
sylvain-priser opened this issue a year ago · comments
Issue Type: Bug
type in any search term in the Extension manager search (I’m typing «git») and I get this message «Error while fetching extensions. XHR failed»
I also get many errors in my console when loading VSC as stated and this issue : #139889
VS Code version: Code 1.63.2 (899d46d, 2021-12-15T09:40:02.816Z)
OS version: Windows_NT x64 10.0.19043
Restricted Mode: No
System Info
| Item | Value |
|---|---|
| CPUs | Intel(R) Core(TM) i5-8250U CPU @ 1.60GHz (8 x 1800) |
| GPU Status | 2d_canvas: enabled gpu_compositing: enabled multiple_raster_threads: enabled_on oop_rasterization: enabled opengl: enabled_on rasterization: enabled skia_renderer: enabled_on video_decode: enabled vulkan: disabled_off webgl: enabled webgl2: enabled |
| Load (avg) | undefined |
| Memory (System) | 7.80GB (1.21GB free) |
| Process Argv | —folder-uri file:///c%3A/Users/SylvainPriser/Documents/sfdx/crg/chr —crash-reporter-id 9548980c-5638-4e18-90b4-f37a89c5791c |
| Screen Reader | no |
| VM | 0% |
Extensions (7)
| Extension | Author (truncated) | Version |
|---|---|---|
| xml | Dot | 2.5.1 |
| powershell | ms- | 2021.12.0 |
| salesforcedx-vscode | sal | 53.8.1 |
| salesforcedx-vscode-apex | sal | 53.8.1 |
| salesforcedx-vscode-core | sal | 53.8.1 |
| salesforcedx-vscode-soql | sal | 53.8.1 |
| salesforcedx-vscode-visualforce | sal | 53.8.1 |
A/B Experiments
vsliv368cf:30146710
vsreu685:30147344
python383cf:30185419
vspor879:30202332
vspor708:30202333
vspor363:30204092
pythontb:30283811
pythonptprofiler:30281270
vshan820:30294714
vstes263:30335439
pythondataviewer:30285071
vscod805cf:30301675
pythonvspyt200:30340761
binariesv615:30325510
bridge0708:30335490
bridge0723:30353136
vsaa593cf:30376535
pythonvs932:30410667
vscop804:30404766
vscop940:30404999
vsrem710cf:30416617
vscexrecpromp3t1:30407762
Can you please provide following?
F1 > Toggle Developer Tools
Please provide us the screenshot of errors in the console
Hi Sandeep,
here it is :
and this is another screenshot from another computer with a fresh VSC install (and also fresh Win10 install) .. but same microsoft account
VS Code version: Code 1.63.2 (899d46d, 2021-12-15T09:40:02.816Z)
OS version: Windows_NT x64 10.0.19042
Restricted Mode: No
Seems like you have network connection issues — it could be proxy related or network admin related.
For more trouble shooting passing on to @deepak1556 and @chrmarti
Could you start VS Code with --log-net-log=netlog.json, retry to trigger the error and then post the created netlog.json here?
Hi Christof,
To add to Sandeep comment, I have no proxy neither at home office nor at company office.
here is the dos command output :
.. and the zipped netlog.json :
netlog.zip
Sylvain
Only the requests to marketplace.visualstudio.com fail, others seem to work as expected.
@sylvain-priser Are you using a VPN? Did this work before?
Quite strange indeed, no I don’t use a VPN except sometimes when working for a specific customer. Could that have an effect ?
I just relaunched my vscode with VPN connection enabled, but it seems to give the same result. Is there anything I can do to make it work ?
netlog.zip
Something related to wifi network apparently, it seems to work fine from another home computer wired directly to the router. So the issues occurs when connected through both company and home wifi. Any idea of what kind of support I should contact for such a case ?
Maybe verify it works when you wire the machine to the router. Also check with your company’s network admins if there is some special network setup on your machine.
This issue has been closed automatically because it needs more information and has not had recent activity. See also our issue reporting guidelines.
Happy Coding!