If you faced with «an unknown error occurred while opening the project»
first check your autosaves folder
God forbid if you can’t open any of them either, then don’t waste your time anymore. Those files are corrupted and needs some surgery and reconstructions on the XML core that needs programming skills and at the sametime knowing Premiere pro project’s XML mechanism.
If you are able to deal with those codes then go for it but if you not…
I can help you fixing your files. just drop me a line «chooriy» at gmail.com and attach your project file. Soon I will contact you for further processes.
I’m doing this for about 4 years and there are lot’s of successful recoveries of mine you can find in the posts below.
I’m very fast and will answer all requests so quickly.
Solved: An Unknown error occurred while opening the projec… — Adobe Support Community
CC 2017: An unknown error occurred while opening t… Adobe Support Community
Содержание
- Как починить Figma после последнего обновления
- Uh oh … we can’t open that file
- Решение пришло откуда не ждали
Как починить Figma после последнего обновления
Около недели назад случился конец света, конец света для многих дизайнеров — перестала запускаться самая важная программа для интерфейсного проектирования, а именно Figma.
Вобщем на официальном форуме Figma создавались тематические топики, но официального ответа от разрабов не было. Что собственно сильно подливало масла в огонь. Зато они сильно кичились тем, что готовят поддержку процессоров M1 для макинтошей. Не знаю, почему это так важно, в отличии от стабильной работы на всех платформах, но ладно, это их дело.
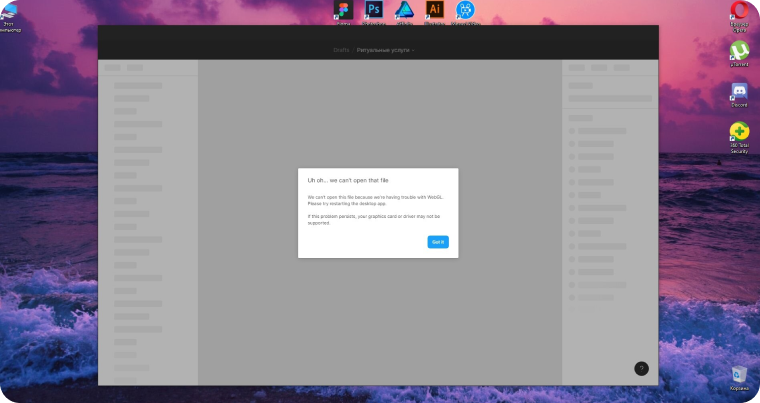
Uh oh … we can’t open that file
Что собственно у меня произошло? Просто Figma перестала открываться, белый экран, а потом ошибка, что где-то слетел webGL. С какого и почему, неизвестно. Но ошибка подсказывала, что это может быть из-за видео карты или драйверов. Жест!
Видюха работала исправно, не смотря на то, что ей 10 лет. Драйвера я на всякий случай обновил, но это не помогло. А так как работать figma перестала именно после своего обновления, то я предположил, что с последним обновлением могли перестать поддерживать старые видео карты. Но сама эта мысль очень абсурдна, ведь для проектирование графических интерфейсов особые мощности то и не нужны. Раньше Figma запускалась и быстро летала и на менее мощной машине. Но поделать было нечего.
Последним шагом стала переустановка системы, потому что все предыдущие шаги и переустановка самой Figma не помогли. Не помог и запуск программы с параметром -disable-gpu-compositing.
К сожалению и реинстал Винды тоже не спас. Пришлось забросить это дело и ждать пока разрабы не поймут, что проблема уже у многих и не починят ее. Какое-то время я работал с ноута и всплакивал по былым денькам.
Решение пришло откуда не ждали
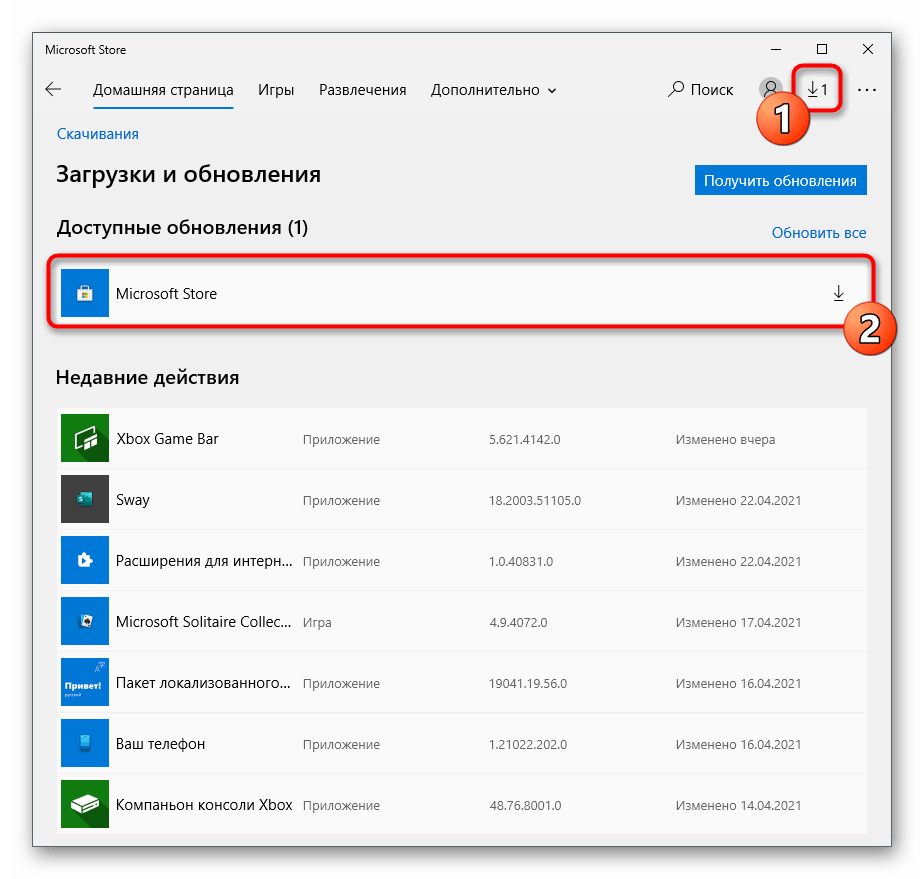
В один прекрасный день, Дима сказал, что у него обновилась Figma и попросил чекнуть апдейт для своей машины. Я запустил ПК, открыл Figma, но апдейта не случилось как должно было. Ну и не надо, подумал я, а сам краем глаза заметил маячащие обновления системы Windows.
Забив на все попытки починить Figma, я поставил компьютер обновляться и заварил кофейку. После 2 перезагрузок и завершения обновления, я уже чисто по приколу, запустил Figma, ни на что не надеясь.
И, Господи, чудо! Оно ожило!
В этот момент один товарищ вспомнил о недавней легенде, что какое-то Виндовское обновление ломало аппаратную работу с 3D графикой. А видимо новое обновление этот косяк исправило. Конечно, это тоже догадка. Но очевидно, что был какой-то софтверный конфликт. Так, что если вы тоже столкнулись с такой проблемой, то принудительно обновите систему и переустановите Figma!
Надеюсь, вам это тоже поможет!

Источник
Содержание
- Как починить Figma после последнего обновления
- Uh oh … we can’t open that file
- Решение пришло откуда не ждали
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Как починить Figma после последнего обновления
Около недели назад случился конец света, конец света для многих дизайнеров — перестала запускаться самая важная программа для интерфейсного проектирования, а именно Figma.
В общем на официальном форуме Figma создавались тематические топики, но официального ответа от разрабов не было. Что собственно сильно подливало масла в огонь. Зато они сильно кичились тем, что готовят поддержку процессоров M1 для макинтошей. Не знаю, почему это так важно, в отличии от стабильной работы на всех платформах, но ладно, это их дело.
Uh oh … we can’t open that file
Что собственно у меня произошло? Просто Figma перестала открываться, белый экран, а потом ошибка, что где-то слетел webGL. С какого и почему, неизвестно. Но ошибка подсказывала, что это может быть из-за видео карты или драйверов. Жест!
Видюха работала исправно, не смотря на то, что ей 10 лет. Драйвера я на всякий случай обновил, но это не помогло. А так как работать figma перестала именно после своего обновления, то я предположил, что с последним обновлением могли перестать поддерживать старые видео карты. Но сама эта мысль очень абсурдна, ведь для проектирование графических интерфейсов особые мощности то и не нужны. Раньше Figma запускалась и быстро летала и на менее мощной машине. Но поделать было нечего.
Последним шагом стала переустановка системы, потому что все предыдущие шаги и переустановка самой Figma не помогли. Не помог и запуск программы с параметром -disable-gpu-compositing.
К сожалению и реинстал Винды тоже не спас. Пришлось забросить это дело и ждать пока разрабы не поймут, что проблема уже у многих и не починят ее. Какое-то время я работал с ноута и всплакивал по былым денькам.
Решение пришло откуда не ждали
В один прекрасный день, Дима сказал, что у него обновилась Figma и попросил чекнуть апдейт для своей машины. Я запустил ПК, открыл Figma, но апдейта не случилось как должно было. Ну и не надо, подумал я, а сам краем глаза заметил маячащие обновления системы Windows.
Забив на все попытки починить Figma, я поставил компьютер обновляться и заварил кофейку. После 2 перезагрузок и завершения обновления, я уже чисто по приколу, запустил Figma, ни на что не надеясь.
И, Господи, чудо! Оно ожило!
В этот момент один товарищ вспомнил о недавней легенде, что какое-то Виндовское обновление ломало аппаратную работу с 3D графикой. А видимо новое обновление этот косяк исправило. Конечно, это тоже догадка. Но очевидно, что был какой-то софтверный конфликт. Так, что если вы тоже столкнулись с такой проблемой, то принудительно обновите систему и переустановите Figma!
Источник
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Можно открыть файл, отключиться от интернета и работать в Figma оффлайн. Чтобы сохранить наработанное — нужно экспортировать в формат Figma, .fig или просто обратно подключиться к интернету, — изменения синхронизируются автоматически. Но открыть файлы без подключения к интернету нельзя никак.
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
- В первую очередь попробуй перезагрузить страницу браузера или закрыть и открыть файл снова. Если открыто несколько файлов Figma — зачастую эту проблему можно решить, закрыв остальные файлы.
- Изображения не показываются в прототипе? Возможно эти объекты находятся не во фрейме, а просто лежат сверху. Проверь в панели слоёв.
- Если не загружаются картинки в исходном файле, а до этого показывались, попробуй всё выделить и пошевелить или скрыть и показать — это может заставить их прогрузиться.
- Если ты используешь браузер, открой файл или прототип в режиме инкогнито. Если всё заработало, виноваты расширения: обычно VPN или AdBlock мешают загрузке фотографий.
- Всё это не помогает? Возможно есть проблемы с соединением, попробуй использовать VPN или раздай интернет с телефона, чтобы проверить.
- Если даже с VPN/другим интернетом изображения не загружаются, напиши в поддержку со ссылкой на файл и скриншотами экранов, где пропадают изображения и другими подробностями.
Каковы системные требования Figma?
Минимальные требования для операционных систем:
- Windows 8.1 и новее
- Apple MacOS 10.10 (Yosemite) и новее
- Любая Linux OS которая поддерживает браузеры ниже
- Любая Chrome OS которая поддерживает браузеры ниже
Браузеры, которые поддерживаются Figma:
- Chrome 58+
- Firefox 57+
- Safari 11+
- Microsoft Edge 16+
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
- Intel HD Graphics 4000 (и новее).
- Nvidia 330m (и новее).
- ATI Radeon HD 4850 (и новее).
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
- В адресной строке введи chrome://flags/ и нажми Enter
- Найди ANGLE в поиске
- Поменяй настройку ANGLE graphics backend на D3D11, WebGL или любую другую доступную кроме D3D9
- Перезапусти браузер
Figma Desktop App
- Нужно прописать параметры запуска приложения. Зайди в свойства ярлыка Figma (правый клик по иконке → “Свойства” → вкладка “Ярлык”)
- В поле “Объект” через пробел после пути к приложению добавь параметр —use-angle=d3d11, или —use-angle=gl. Результат в первом случае будет выглядеть так:
«C:Users%USERNAME%AppDataLocalFigmaFigma.exe» —use-angle=d3d11 - Запускай Figma при помощи этого ярлыка
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
- Добавь Figma в исключения и перезагрузи компьютер.
- Измени горячую клавишу Punto Switcher с Alt на другую.
- Удали Punto Switcher совсем (Win, Mac) и перезагрузи компьютер.
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Содержание
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
- Почему не работает фигма на компьютере
- Figma — простое решение для дизайнера, сложное решение для верстальщика
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
Каковы системные требования Figma?
Минимальные требования для операционных систем:
Браузеры, которые поддерживаются Figma:
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
Figma Desktop App
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Почему не работает фигма на компьютере
Когда я, как владелец файла, делюсь прототипом с настройкой «Anyone with the link», его могут видеть все по этой ссылке. Если после этого я меняю настройку на «Only people invited to this file», его больше не могут видеть те, кто не приглашен по почте. Это очень удобно.
Но если я делюсь ссылкой на исходник с настройкой «Anyone with the link», то странно, что в дальнейшем изменение настройки на «Only people invited to this file» никак не влияет на доступность файла: все зарегистрированные пользователи, которые перешли к нему по ссылке, могут теперь в нем находиться вне зависимости от этих настроек (даже без приглашения по почте). Это совсем не удобно, тк мешает работе. Почему так происходит, ведь по логике так быть не должно?
Если я удалю людей из списка тех, кто может видеть файл, они не смогут в него попасть по прямой ссылке. Это тоже не удобно, тк мне нужно, чтобы когда я вношу изменения, никто кроме меня не мог просматривать прототип и исходник, но чтобы после изменений файла люди снова могли везде заходить по общей для всех ссылке. Как можно это организовать?
Источник
Figma — простое решение для дизайнера, сложное решение для верстальщика
Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:
Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.
Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.
Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.
А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
Проблема с определением фактических размеров элементов и расстояния между ними
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.
Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Проблемы с текстом
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.
Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.

Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.

Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Figma является облачным продуктом
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)
И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
скорее всего перейдет к rgba представлению
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
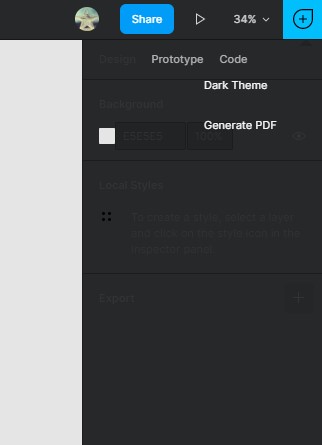
Отсутствие нормальной Темной темы
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.

*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
Источник
Содержание
- Ускоряемся в Figma. Нужно больше плагинов
- Работа с данными:
- Content Reel
- Chart
- Работа с текстом:
- Find Replace
- Change Text
- Nisa Text Splitter
- Spellcheker
- Для мобильных приложений:
- ️ Viewports
- Responsify ️
- Почему фигма тормозит на компьютере windows
- 7 простых советов, которые помогут улучшить рабочий процесс в Figma
- 1. Используйте функцию «Math» в Инспекторе. Поберегите свои мозги для более важных дел
- 2. Используйте панель «Selection Colors», если хотите моментально изменить цвета
- 3. Поддерживайте порядок в слоях с помощью удобного сочетания клавиш
- 4. Используйте поиск, чтобы быстрее находить текстовые стили
- 5. Используйте вид «Список» для быстрой навигации по цветовым стилям
- 6. Используйте следующие сочетания клавиш для быстрой навигации по слоям
- 7. Быстрая замена компонентов с помощью этого удобного сочетания клавиш
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Ускоряемся в Figma. Нужно больше плагинов
Несколько месяцев назад в фигме появились плагины. Это большой шаг для исследования и развития продукта в будущем. Надеюсь, лучшие войдут в базовый функционал фигмы, и это будет здорово.
За несколько месяцев использования удалось пощупать сервис и оценить, насколько это удобно и полезно. Количество плагинов растёт с каждым днём — уже не успеваем просматривать новые и следить за обновлениям, а это не может не радовать.
Сейчас ситуация такова, что большинство плагинов еще сырые и узко специализированы, зачастую полезны лишь своему создателю. Также сам по себе механизм использования не сказать, чтоб удобный — хоткеи есть только на повторение последнего использованного, а поиск нужного в списке не всегда ускоряет работу.
Минутка пессимизма закончилась! Теперь о плагинах, которые позволяют ускориться и уже реально облегчают жизнь.
Работа с данными:
На мой взгляд, лучший плагин для работы с данными! Их легко создавать — гугл таблицы покрывают все нужды рядового пользователя. Сортировка, фильтрация, формулы, форматы и многое другое.
Работает очень просто: данные из таблицы проставляются в слои с соответствующими названиями.
Название столбца “Name” соответствует слою с названием “#Name”. Можно брать значения из конкретных строк, например, “Name.3” берет значение из третьей строки. Есть еще много всего-всего полезного, но об этом лучше читать в документации.
Мы создали для себя таблицу со случайно сгенерёнными данными людей, пользуйтесь на здоровье.
Еще один вариант работы (без заморочек с переименованием слоев):
Возможно, пригодилось бы поддержка данных json. Да, макеты, как правило, разрабатываются до программной части, но раз уже есть реальные данные, было бы классно увидеть их на макетах.
 Content Reel
Content Reel
Плагин от Microsoft. Простой, удобный UI — отлично подойдет для маленьких проектов.
Для больших проектов слишком прост по функционалу, не гибок, не работает с компонентами, и данные все англоязычные.
 Chart
Chart
Если нужно быстро вставить график, диаграмму — незаменимая вещь. Для скорости можно вставить диаграмму с рандомными данными, либо ввести данные в таблицу, либо json — это невероятно!
Работа с текстом:
 Find Replace
Find Replace
Отлично справляется со своей задачей, если вам нужно найти и заменить текст или названия слоев. В больших проектах незаменимая вещь! Есть единственный минус: нельзя выбрать диапазон, где искать и заменять, иногда это нужно делать не по всему проекту.
 Change Text
Change Text
Примерно то же самое, что и Find Replace, но касается только работы с текстом. Отличительная особенность — поиск и замена производится только в выбранных элементах или фреймах, а также есть превью «было/стало», что весьма удобно.
 Nisa Text Splitter
Nisa Text Splitter
Вишенка на торте для тех, кто часто делает таблички! Пока функционал прост, но уже позволяет упростить работу с таблицами и списками. Что он делает: соединяет текстовые слои в один, разъединяет текстовый слой построчно в разные, сортирует, а также удаляет дубли и меняет порядок.
 Spellcheker
Spellcheker
Конечно, куда без проверки грамматики. Плагин отличный, проверяет Яндекс.Спеллером. В общем, избавляет от необходимости копировать текст, открывать спеллер, проверять и переносить текст обратно, теперь все можно делать в фигме.
Работает пока не идеально, ждем обновлений.
Для мобильных приложений:
 ️ Viewports
️ Viewports
Позволяет очень быстро проверить макет на разных устройствах.
 Responsify ️
Responsify ️
️
Делает то же самое, но немного по–другому: сразу натягивает макет на все устройства.
На этом подборка заканчивается.
Плагинов рождается так много, а обновления выходят так часто, что удается уследить только за самыми популярными.
Надеюсь, эти плагины помогут вам работать быстрее и меньше отвлекаться на рутину!
Источник
Почему фигма тормозит на компьютере windows
Добрый день, а вы не подскажите почему так тормозит Тестирование прототипа в телефоне и на компе?
Там нет ничего тяжелого ни картинок ни много фреймов. Но тормозит при тестировании прототипа.
Коллеги, кто имеет реальный опыт взаимодействия с программистами! Подстраиваетесь ли вы под используемый в проекте фреймворк (библиотеку) и т.п.?
В Figma много замечательных плюшек, штучек, даже анимаций, но не случаются ли такие ситуации, когда вы отрисовывали, например, менюшку, делали скругления и т.д., а «из коробки» у фреймворка программиста идёт чуть-чуть но другая менюшка, которая, скажем, не хуже вашей. А программист сидит и затачивает все ваши скругления и размеры, потому что «это пришло от дизайнера»
Очень надеюсь, что я адекватно задал вопрос и суть ясна. Буду благодарен любым ответам!
Владимир, вообще не тормозит! Я тут уже затроллил всех с вопросами по тормозам прототипов фигмы, но ваш прототип в сравнении с моими просто «летает»!
И да, мой прототип тормозил, по всей видимости, по причине того, что кто-то сделал «подложку» в виде еле-видного рисунка. Ну и ещё пара картинок было. Других объяснений не нахожу. Сделал прототип «с нуля», и картинок добавляю минимум
Источник
7 простых советов, которые помогут улучшить рабочий процесс в Figma
В этой статье я собрал несколько простых советов, которые помогут вам ускорить рабочий процесс при работе в Figma.
Большинство из этих советов идеально подойдут, если вы работаете с дизайн-системами или большими файлами дизайна, но, кроме того, они пригодятся при повседневной работе в Figma.
Возможно, вы уже используете некоторые из них, но, надеюсь, что вы найдете для себя, что-то новое.
1. Используйте функцию «Math» в Инспекторе. Поберегите свои мозги для более важных дел
Не тратьте время, пытаясь вручную подобрать правильные размеры элементов.
Просто используйте функцию «Math» в Инспекторе и сэкономьте время.
2. Используйте панель «Selection Colors», если хотите моментально изменить цвета
Когда вы работаете с крупными компонентами и хотите быстро изменить различные цвета, не тратьте время, щелкая отдельные элементы и меняя цвета один за другим.
Используйте панель «Selection Colors» и настраивайте эти цвета оптом и намного быстрее.
3. Поддерживайте порядок в слоях с помощью удобного сочетания клавиш
Раньше у меня был настоящий хаос на панели «Слои». Были открыты все группы и элементы, что затрудняло поиск нужных элементов.
Используйте сочетание клавиш ALT + L, чтобы время от времени сворачивать все слои, тогда панель будет выглядеть аккуратно, а ваше внимание было сосредоточено на текущем проекте.
4. Используйте поиск, чтобы быстрее находить текстовые стили
При работе с дизайн-системой может потребоваться много времени на замену стилей текста, чтобы они соответствовали той части дизайна, над которой вы сейчас работаете.
Старайтесь всегда использовать функцию поиска в Инспекторе, чтобы найти нужные текстовые стили. Напечатать Headline 2 или H2 намного быстрее, чем скроллить длинный список стилей, чтобы найти подходящий вариант.
5. Используйте вид «Список» для быстрой навигации по цветовым стилям
Как и предыдущий совет он пригодится при работе с большой дизайн-системой, и поможет максимально быстро ориентироваться в цветовых стилях, текстовых стилях и т. д.
Мне кажется, что переключение Инспектора с «Сетки» на «Список» всегда помогает быстрее ориентироваться в цветовых стилях, потому что тогда видна метка, а не только образец цвета.
6. Используйте следующие сочетания клавиш для быстрой навигации по слоям
Раньше, чтобы найти нужный элемент, я просто скроллил и щелкал по бесчисленным группам и родительским контейнерам на панели слоев.
Сэкономьте время и не используйте мышь.
Используйте сочетания клавиш Enter и Tab, чтобы быстро просматривать элементы на панели «Слои» и быстро находить нужные.
О, и удерживайте Shift с упомянутым выше сочетаниям клавиш, чтобы вернуться назад по группам слоев и родительским контейнерам.
7. Быстрая замена компонентов с помощью этого удобного сочетания клавиш
Мне кажется, что последний совет окажется полезным при работе над различными итерациями дизайна. Я обнаружил, что он лучше всего работает при замене иконок в проекте.
Например, просто выберите иконку на панели «Assets», а затем, удерживая нажатыми клавишы ALT + CMD, перетащите ее на свой дизайн. Вы увидите фиолетовую рамку вокруг существующей иконки, а затем просто поменяйте их местами!
Надеюсь, вы смогли найти для себя несколько новых советов, которые можно сразу применить на практике, и которые помогут повысить скорость вашего рабочего процесса уже сегодня.
Figma – отличный инструмент со множеством удобных и экономящих время сочетаний клавиш. Каждый день я открываю для себя новое сочетание, и уверен, что и вы тоже!
Источник
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
Каковы системные требования Figma?
Минимальные требования для операционных систем:
Браузеры, которые поддерживаются Figma:
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
Figma Desktop App
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Содержание
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Можно открыть файл, отключиться от интернета и работать в Figma оффлайн. Чтобы сохранить наработанное — нужно экспортировать в формат Figma, .fig или просто обратно подключиться к интернету, — изменения синхронизируются автоматически. Но открыть файлы без подключения к интернету нельзя никак.
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
- В первую очередь попробуй перезагрузить страницу браузера или закрыть и открыть файл снова. Если открыто несколько файлов Figma — зачастую эту проблему можно решить, закрыв остальные файлы.
- Изображения не показываются в прототипе? Возможно эти объекты находятся не во фрейме, а просто лежат сверху. Проверь в панели слоёв.
- Если не загружаются картинки в исходном файле, а до этого показывались, попробуй всё выделить и пошевелить или скрыть и показать — это может заставить их прогрузиться.
- Если ты используешь браузер, открой файл или прототип в режиме инкогнито. Если всё заработало, виноваты расширения: обычно VPN или AdBlock мешают загрузке фотографий.
- Всё это не помогает? Возможно есть проблемы с соединением, попробуй использовать VPN или раздай интернет с телефона, чтобы проверить.
- Если даже с VPN/другим интернетом изображения не загружаются, напиши в поддержку со ссылкой на файл и скриншотами экранов, где пропадают изображения и другими подробностями.
Каковы системные требования Figma?
Минимальные требования для операционных систем:
- Windows 8.1 и новее
- Apple MacOS 10.10 (Yosemite) и новее
- Любая Linux OS которая поддерживает браузеры ниже
- Любая Chrome OS которая поддерживает браузеры ниже
Браузеры, которые поддерживаются Figma:
- Chrome 58+
- Firefox 57+
- Safari 11+
- Microsoft Edge 16+
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
- Intel HD Graphics 4000 (и новее).
- Nvidia 330m (и новее).
- ATI Radeon HD 4850 (и новее).
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
- В адресной строке введи chrome://flags/ и нажми Enter
- Найди ANGLE в поиске
- Поменяй настройку ANGLE graphics backend на D3D11, WebGL или любую другую доступную кроме D3D9
- Перезапусти браузер
Figma Desktop App
- Нужно прописать параметры запуска приложения. Зайди в свойства ярлыка Figma (правый клик по иконке → “Свойства” → вкладка “Ярлык”)
- В поле “Объект” через пробел после пути к приложению добавь параметр —use-angle=d3d11, или —use-angle=gl. Результат в первом случае будет выглядеть так:
«C:Users%USERNAME%AppDataLocalFigmaFigma.exe» —use-angle=d3d11 - Запускай Figma при помощи этого ярлыка
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
- Добавь Figma в исключения и перезагрузи компьютер.
- Измени горячую клавишу Punto Switcher с Alt на другую.
- Удали Punto Switcher совсем (Win, Mac) и перезагрузи компьютер.
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Также сообщения о сбоях есть в городах:
Ульяновск, Ульяновская область; Ташкент; Изобильный, Ростовская область; Санкт-Петербург; Грозный, Чечня; Марганец, Днепропетровская область; Хабаровск, Хабаровский край; Якутск, Саха (Якутия); Волгоград, Волгоградская область; Орёл, Орловская область.
Подсказки? Разочарования? Обсуждаем проблемы сервиса с другими посетителями сайта:
идентификация не требуется
комментарии с нецензурной лексикой и оскорблениями удаляются
Нарек
•
4 дней назад
#
5 февраля 2023
+
0
—
Все разделы стали ультра маленкими, что делать? У меня паника ничего не помогает!!
Mark Linn
•
6 дней назад
#
3 февраля 2023
+
0
—
Вылетает
Открывается, но при создании проекта вылетает. Делала разные манипуляции с видеокартой, переустанавливала, скачивала файлы, которые должны были помочь. Ничего не помогло(
Einar
•
7 дней назад
#
2 февраля 2023
+
0
—
какая причина сбоя?
SERGEY
•
8 дней назад
#
1 февраля 2023
+
0
—
Не удается получить доступ к сайту . Соединение сброшено. — так весь день.
Ирина
•
8 дней назад
#
1 февраля 2023
+
0
—
весь день не могу зайти в фигму. Что происходит?
Алексей
•
+
0
—
не работает
Виктория
•
+
0
—
вылетает(
локация- рб
маша
•
+
0
—
Не работает!!!
Дизайнер
•
+
0
—
не работает сафари не открывает станицу
сергей
•
+
0
—
уже работает
1
•
+
0
—
работает ребята продолжаем работать
Наташа
•
+
0
—
ура, заработало
76
•
+
0
—
почему на https://status.figma.com/ пишет что все работает?….WTF?
Вадим
•
+
0
—
504 не работает, думал все капец а у всех такое оказалось
камила
•
+
0
—
фрейм долго грузился в зеро блок минут 20 а теперь фигма и вовсе не работает
Работа стоит
•
+
6
—
У меня дедлайн сегодня и надо доделать вёрстку, а нихрена не работает!!!! меня уволят к херам собачим
Александр
•
+
1
—
Надолго ли ошибка? Когда заработает?
Ирина
•
+
1
—
Не дает зайти в файл, выдает ошибки
Галя
•
+
2
—
ничего не работает! я не могу рисовать паровозики! меня аж трясёт!!!
разработчик мобильных прил
•
+
0
—
***** фигме, что в десктопе, что на сайте
Надя
•
+
0
—
Ошибка 504 не работает
Пётр
•
+
1
—
Server error (504)
The Figma server encountered an internal error.
Figma will automatically try to reconnect.
Казахстан.
Kamilla
•
+
3
—
не работает
asnarskiy
•
+
18
—
Server error (504)
The Figma server encountered an internal error.
Figma will automatically try to reconnect.
Крис
•
+
6
—
не рабоатет сайт, Figma is experiencing a temporary outage. We’ll be back soon!
Check our status. Но в статусе все ок
ЗЛО
•
+
-2
—
тупорылая **** фигма. не хера не заходит, не сохраняет. твари тупорылые
Анастасия
•
+
4
—
Win 10 онлайн не заходит, декстопная не сохраняет изменения.
Сайт фигмы Не удается получить доступ к сайту
ERR_CONNECTION_TIMED_OUT
Андрей
•
+
0
—
7 ку майкрософт больше не обновляет видимо и фигма виснет.
Александр
•
+
2
—
Приложение не рабоатет, в вебе пол часа одна страница открывается.
Алексей
•
+
8
—
Не грузятся проекты в онлайне. Останавливается загрузка на 99%
Анна
•
+
0
—
На Win8 приложение не работает
Гость
•
+
0
—
★
★
☆
☆
☆
Тормозит загрузка файлов
Ди
•
+
1
—
у меня 11 винда. Фигма дико тормозит.Проекты вообще не грузит ни в десктопе ни в браузере.
Маха
•
+
0
—
Ребята установите виндоус 10 помогает!
М
•
+
13
—
Стоит семерка, также тлько загрузиться и вылетает(
с 7-кой
•
+
5
—
а как обновиться до 10-ки?
Анастасия
•
+
1
—
Почему в браузерной версии недоступны некоторые шрифты и плагин Better Font Picker? Скажите пожалуйста, как решить проблему?
Дизайнер
•
+
0
—
Проблема решается обновлением ОС
Стояла Windows 7, Фигма позавчера перестала работать и вылетала при загрузке проекта, как у всех. Обновил сейчас до Windows 10 сейчас и теперь все работает нормально.
Причина точно в версии ОС, видимо перестали поддерживать после нового обновления Фигмы.
Юзер
•
+
1
—
Что-то страшно обновлять 7 винду вдруг комп полетит, не новый уже…
Гриша
•
+
0
—
Проблема в Windows?
Может все таки проблема в Windows 7?
Люди, подумайте логически, если у меня браузерная работает, но десктоп не работает, при этом на другой винде (более новее) работает, значит проблема в семерке!
Тем более, у большинства Win7, и возможно из-за обновления у некоторых не поддерживается эта версия (люди с семеркой).
Дарья
•
+
1
—
На Win7 десктоп вылетает, видимо проблема в семёрке всё-таки.
Светлана
•
+
2
—
Win 7, десктоп вылетает.
Саша
•
+
3
—
win 11 десктоп работает, win 7 вылетает при загрузке проекта
Нина
•
+
2
—
Тоже Win7, десктоп вылетает
Артём
•
+
2
—
Десктоп вылетает. Вин 7.
Дукалис
•
+
4
—
Проблема в windows 7?
Десктоп открывается, идёт загрузка проекта, спустя пару секунд окно приложения исчезает. Переустанавливала, пробовала с vpn и без – мб, причина в том, что win7 не поддерживает последние обновления? Хотя режим совместимости у меня включен. У всех на семёрке проблема или ОС тут не при чём?
Кай
•
+
4
—
тоже не работает, тупо вылет на раб стол, когда интересно исправят
Артём
•
+
6
—
Не работает с 7 декабря 2022, Ростовская область, заходит в Desktop приложение и закрывается!!!
Алекса
•
+
3
—
Мда… Заработал на нг… Все проекты ушли в **** Фигма лежит и вместе с ней лежу я…
Гриша
•
+
16
—
Десктопная версия полегла. Вылетает фигма при заходе в проект. А в браузерах шрифты улетели на мальдивы
Света
•
+
8
—
десктоп вылетает! в браузере полетели шрифты
Ann
•
+
5
—
Вылетает и в бета версии и в обычной на windows(((
Александр
•
+
11
—
Десктоп-приложение вылетает при загрузке проектов, переустановка не помогла
Galet
•
+
7
—
не работает( desktop
Александр
•
+
0
—
десктоп вылетает! в чем проблема, кто нибудь в курсе?
Маша
•
+
13
—
декстоп вылетает
Серый
•
+
13
—
+++++ сначала подумал что у одного такая же фигня
сергей
•
+
8
—
аналогично, не работает десктоп при загрузке проектов, видимо после обновления последнего
Ольга
•
+
23
—
Десктопная версия вылетает при загрузке проектов. Браузерная не видит ряд шрифтов. Ни перезагрузка, ни переустановка не помогают.
Василий
•
+
2
—
Не грузит проекты
Uh oh… we can’t open that file
We can’t open this file because we’re having ******* with WebGL. Please try restarting the desktop app.
If this problem persists, your graphics card or driver may not be supported.
Рустам (кыргызстан)
•
+
0
—
не сайт, не десктоп не работает
перешел по всем ссылкам указанным админом,
ни одна не работает
Дмитрий
•
+
1
—
под впн грузит все. через браузер грузит. десктопная херня не работает
Нел
•
+
0
—
Не грузит старые проекты, новые сделать можно
Дмитрий
•
+
0
—
фигматвари начали блочить русские айпишники? я зашел только по впн
Дмитрий
•
+
0
—
грузит плохо проекты
Ананас
•
+
0
—
Temporary outage (503)
The Figma server is down for maintenance.
Figma will automatically try to reconnect.
Никита
•
+
0
—
Подключился и отвалился(
Никита
•
+
0
—
Работает!!!
Антон
•
+
0
—
Информация о статусе с сайта:
Jun 7, 2022
Unresolved incident: Service Disruption.
Investigating — We are currently investigating an issue preventing some users from accessing Figma.
Jun 7, 06:43 UTC
Update — We are ********** to investigate this issue.
Jun 7, 07:42 UTC
Олеся
•
+
0
—
Н-да, 504, лежит все.
Коллеги, держитесь!
Азамат
•
+
0
—
Temporary outage (503)
The Figma server is down for maintenance.
Figma will automatically try to reconnect.
Try again
For help, visit help.figma.com or contact [email protected]
Антон
•
+
1
—
Живи, Figma, ты лучшее, что у нас осталось!
Маша
•
+
0
—
Не работает, выдает 503 ошибку
Крис
•
+
0
—
не работает моя дорогая(((
Larry
•
+
0
—
Не работает. Пишет «Figma испытывает временный сбой. Мы скоро вернемся!»
Анастасия
•
+
0
—
Server error (504)
The Figma server is down for maintenance.
Figma will automatically try to reconnect.
Анна
•
+
2
—
Не работает фигма, ждём(((
Артём
•
+
0
—
Зашел сегодня в приложение фигма и не могу войти в аккаунт. Просит что то сделать через браузер, но при этом ничего не происходит.
Гость
•
+
0
—
★
☆
☆
☆
☆
Не открывается новый файл,долго грузит и не прогружается
Гость
•
+
0
—
★
☆
☆
☆
☆
Не работает
Злой диз
•
+
2
—
Неделю проблема с фигмой. Не прогружается контент, постоянно висит и выбивает.
Гость
•
+
-1
—
Беларусь, Минск. без впна отказывается загружать сайт.
Гость
•
+
0
—
Ужас, проект горит, сайт не работает
Гость
•
+
0
—
Приложение и сайт дико зависают
Гость
•
+
0
—
когда подключаю фигму, ноут в ступоре, ваще все зависает
Сергей
•
+
0
—
Приложение крайне сильно виснет. В браузере все работает стабильно
Анастасия
•
+
0
—
Через браузер загружает через раз. Зависает. Иногда не открываться вообще в браузере. Проекты тоже через раз загружаются — если открылись работают нормально. Стартовая страница не погружается левое меню. Все сайты летают и грузятся нормально, проблема только с фигмой.
Анна
•
+
0
—
Сайт не работает +1
Гость
•
+
0
—
Общий сбой. Либо белый экран при загрузке, либо выкидывает через 5 минут с файла, либо просто жутко виснет.
Protech
•
+
0
—
Третий день глюки
Гость
•
+
0
—
Долго загружает, нельзя нормально поменять размер текста. Много у кого так?
Дмитрий
•
+
0
—
Белый экран, жена в панике. Ей работать надо)
н
•
+
0
—
Сайт не работает и приложение не заходит
Гость
•
+
0
—
Уже дня 3 плохо работает, периодически полностью лежит. #figmaживи
Гость
•
+
0
—
у вас работают плагины?
Фёдор
•
+
0
—
Приветствую! У всех проблемы с отображением шрифтов в Desktop Figma?
Jevgen
•
+
0
—
Так не работает.
Гость
•
+
0
—
504 gateway
Гость
•
+
0
—
504 Gateway Time-out у кого также?
Амалия
•
+
0
—
Вообще не работает.. Это надолго?
StoneHead
•
+
0
—
не могу войти под своей уч.записью,письмо на gmail не приходит!
Гость
•
+
0
—
Не могу создать новый проект, или что-либо импортировать, ругается:(
Гость
•
+
0
—
«An error occurred while opening the editor»
Гость
•
+
0
—
не работает
Сергей
•
+
0
—
сайт не работает
Вячеслав Челноков
•
+
0
—
в баузере работает, а в приложении при входе пишет установите новую версию браузера, хотя стоит новая. Что за фигня, что делать????
ЗЛО!
•
+
0
—
не могу публиковать библиотеку, исчез тип шрифта… пипец!
Валентин
•
+
0
—
Не работает сайт, как же зае**ло, можно поработать пожалуйста??????
дизайн
•
+
0
—
Не загружаются проекты. Серый экран
Котичка
•
+
0
—
Минут 15 назад всё было нормально, а теперь не работает сайт
Гость
•
+
0
—
Ни приложение, ни сайт не работает)
я
•
+
0
—
Замирает и не реагирует
Настя
•
+
0
—
не открывается фигма(((((
Георгий
•
+
0
—
Когда работаю в фигме ноут вырубается, последние 2 дня такой прикол
Наталия
•
+
0
—
Фигма не грузится
Alisa
•
+
0
—
+ 1
Очень долгая загрузка, белый экран. Постоянно крашится. Вчера такого у меня не была. Сейчас невозможно открыть что-либо.
Тимур
•
+
0
—
общий сбой при попытке открыть любой проект. Долгая загрузка, белый экран и ничего.
Дебагер показывает проблему при обращении к серверам фигмы через апи :
WebSocket opening handshake timed out
Оксана
•
+
0
—
Добрый день. Не работает приложение для windows. Просит зайти в онлайн версию. На сайте залогинилась, но приложение не пропускает. Что делать?
Ирина
•
+
0
—
Не могу войти Figma ни в online , yb в Desktop тоже
Павел
•
+
0
—
Не работает приложение для windiws. Просит зайти в онлайн версию.
Alex
•
+
0
—
Что значит «сбой загрузки страницы»? Причём из нескольких проектов сбой только на одном. Остальные открываются
Гость
•
+
0
—
сайт не работает
Гость
•
+
0
—
зависает на загрузке
Марина
•
+
0
—
Так у кого что? Что именно не работает? У меня графику не видит
Марина
•
+
0
—
Не грузит картинки
У кого-то такое есть?
Алина
•
+
0
—
Утром и днем было норм, сейчас выбило без шансов загрузить снова
Кэп
•
+
0
—
Мстители общий сбой!
Cody
•
+
0
—
Порядок, коллеги! Всем успехов!)
УРа УРа УРААА
•
+
0
—
FIGMA поднялась!
WEB Developer
•
+
0
—
Катерина — пиши в вк, скажи что с downradar =)
Катерина
•
+
0
—
WEB Developer имеются такие
Гостья
•
+
0
—
Крехтел, но заработал
Наталья
•
+
0
—
504 ошибка, сайт не работает
Катерина
•
+
0
—
Юлия, Миша, знайте, вы такие не одни)
Миша
•
+
0
—
меня щас разматают нахер на работе
Юлия
•
+
0
—
504 ERROR
The request could not be satisfied.((((((((((((((
Меня щас убьют надо отдать проект(((((( грусть печаль
Катерина
•
+
0
—
А нет, показалось
Катерина
•
+
0
—
Заработалооо
Cody
•
+
0
—
Эх… А дома делать-то нечего оказывается…
Катерина
•
+
0
—
Давайте грустить…
Гость
•
+
0
—
502 ошибка, сайт не работает((
Артём
•
+
0
—
Напишите, как фигма поднимется, пожалуйста, хы
Местный
•
+
0
—
Ростелеком Сочи
504 ERROR
The request could not be satisfied.
CloudFront attempted to establish a connection with the origin, but either the attempt failed or the origin closed the connection. We can’t connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
If you provide content to customers through CloudFront, you can find steps to ************ and help prevent this error by reviewing the CloudFront documentation.
Богдан
•
+
0
—
504 ERROR
The request could not be satisfied.
Мария
•
+
0
—
Ссылки тоже не работают
Миша
•
+
0
—
когда починят??? мне на работе щас конец настанет
Алена
•
+
0
—
windows app не работает
Миша
•
+
0
—
504 ERROR
The request could not be satisfied.
Гость
•
+
0
—
сайт не работает
Алена
•
+
0
—
Пишет в приложении подключить к вай фай, но я уже подключена(
Ольга
•
+
0
—
Вылетает после 5 минут работы
Гость
•
+
0
—
сайт не работает
Гость
•
+
0
—
заработало)
Сергей
•
+
0
—
Общий сбой
Кирилл
•
+
-1
—
Не работает.
Сергей
•
+
0
—
504 ERROR
The request could not be satisfied.
Артём
•
+
0
—
Ошибку выбивает сайт и оффлайн-приложение. Похоже, обвалили сервер на карантине.)
Анастасия
•
+
0
—
Ошибка( 504 ERROR
The request could not be satisfied.
Timofei
•
+
0
—
504 ERROR
The request could not be satisfied.
Гость
•
+
0
—
502 ошибка(
Андрей
•
+
0
—
На сам сайт заходит, при нажатии на sign up ничего не происходит
Ян
•
+
0
—
Запускал десктопную версию, ничего не грузило, зашел на сайт фигмы и и вошел через сайт, оно предложило открыть десктопную версию, я подтвердил, (перед етим следует закрыть десктопную версию) и вуаля все заработало и прогрузило!
Гость
•
+
0
—
всё, ****** этой проге? можно идти адобе хд ставить?
Гость
•
+
0
—
****** творится.
Василий
•
+
0
—
Вроде заработало
Ну, или Ctrl + F5 помогло)
Дарья
•
+
0
—
Я думала только у меня не грузит, жесть, что делать?
Катя
•
+
0
—
как зайти с VPN?
Гость
•
+
0
—
ростелек.
не работает
Drop
•
+
0
—
и вот черт меня дернул перейти со Sketch на Figma
ирина
•
+
0
—
не открывается никак( не грузит
MRD
•
+
0
—
Приложение не загружается.
Алексей
•
+
0
—
Беларусь, Минск — вообще не грузит, ни с одной указанной админой ссылки.
Евгений
•
+
0
—
Не работает
Антон
•
+
0
—
Не заходит в Figma
Максим
•
+
0
—
Проблемы со входом, не загружает проекты
Гость
•
+
0
—
Сайт не работает
Валерия
•
+
0
—
Приложение не открывается, хотя по системным требованиям все проходит. VPN тоже не помогает
Саша
•
+
0
—
У меня все шрифты полетели из медиума и регуляра превралисиь в болд. Меняю их на нормальные и снова болд.
Гость
•
+
0
—
Беларусь, Минск. Работает через Opera VPN
Степан
•
+
0
—
Не загружается вообще
гость
•
+
0
—
Почему не грузится фигма?
гость
•
+
0
—
не работает
Павел
•
+
0
—
Через VPN работает в онлайн версии
говно
•
+
0
—
пацаны че вы тупите, через vpn всё работает. декстопная версия, vpn — америка.
Павел
•
+
0
—
Приложение не работает, не прогружается, не открывает макеты
PavellKrass
•
+
0
—
У меня только браузерная работает. Это я так понял общий сбой?
Кто-нибудь знает, когда исправят?
Пупсик
•
+
0
—
Снова не работает!!!!!! ¯_(ツ)_/¯
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
Каковы системные требования Figma?
Минимальные требования для операционных систем:
Браузеры, которые поддерживаются Figma:
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
Figma Desktop App
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Figma.com не работает сегодня?
Узнайте, работает ли Figma.com в нормальном режиме или есть проблемы сегодня
Figma.com сбои за последние 24 часа
Не работает Figma.com?
Не открывается, не грузится, не доступен, лежит или глючит?
Что не работает?
Самые частые проблемы Figma.com
Что делать, если сайт FIGMA.COM недоступен?
Если FIGMA.COM работает, однако вы не можете получить доступ к сайту или отдельной его странице, попробуйте одно из возможных решений:
Кэш браузера.
Чтобы удалить кэш и получить актуальную версию страницы, обновите в браузере страницу с помощью комбинации клавиш Ctrl + F5.
Блокировка доступа к сайту.
Очистите файлы cookie браузера и смените IP-адрес компьютера.
VPN и альтернативные службы DNS.
VPN: например, мы рекомендуем NordVPN.
Альтернативные DNS: OpenDNS или Google Public DNS.
Плагины браузера.
Например, расширение AdBlock вместе с рекламой может блокировать содержимое сайта. Найдите и отключите похожие плагины для исследуемого вами сайта.
Сбой драйвера микрофона
Быстро проверить микрофон: Тест Микрофона.
Форум Figma.com
Admin • комментарий закреплен #
Возможно, на сайте figma.com некорректно настроено перенаправление с разных версий. В этом случае воспользуйтесь ссылками ниже:
Злой диз • 18 дней назад # 16 ноября 2021
Неделю проблема с фигмой. Не прогружается контент, постоянно висит и выбивает.
Гость • 52 дней назад # 13 октября 2021
Беларусь, Минск. без впна отказывается загружать сайт.
Гость • 63 дней назад # 1 октября 2021
Ужас, проект горит, сайт не работает
Гость • 65 дней назад # 29 сентября 2021
Приложение и сайт дико зависают
Гость • 80 дней назад # 14 сентября 2021
когда подключаю фигму, ноут в ступоре, ваще все зависает
Сергей • 83 дней назад #
Приложение крайне сильно виснет. В браузере все работает стабильно
Анастасия • 89 дней назад #
Анна • 93 дней назад #
Сайт не работает +1
Гость • 107 дней назад #
Гость • 107 дней назад #
Общий сбой. Либо белый экран при загрузке, либо выкидывает через 5 минут с файла, либо просто жутко виснет.
Вася • 158 дней назад #
Protech • 184 дней назад #
Гость • 189 дней назад #
Долго загружает, нельзя нормально поменять размер текста. Много у кого так?
Дмитрий • 189 дней назад #
Белый экран, жена в панике. Ей работать надо)
Сайт не работает и приложение не заходит
Гость • 250 дней назад #
Уже дня 3 плохо работает, периодически полностью лежит. #figmaживи
Гость • 281 дней назад #
у вас работают плагины?
Фёдор • 282 дней назад #
Приветствую! У всех проблемы с отображением шрифтов в Desktop Figma?
Jevgen • 303 дней назад #
Гость • 303 дней назад #
Гость • 303 дней назад #
504 Gateway Time-out у кого также?
Амалия • 303 дней назад #
Вообще не работает.. Это надолго?
StoneHead • 315 дней назад #
не могу войти под своей уч.записью,письмо на gmail не приходит!
Гость • 351 дней назад #
Не могу создать новый проект, или что-либо импортировать, ругается:(
Гость • 362 дней назад #
«An error occurred while opening the editor»
Гость • 362 дней назад #
Сергей • 365 дней назад #
Вячеслав Челноков • 374 дней назад #
в баузере работает, а в приложении при входе пишет установите новую версию браузера, хотя стоит новая. Что за фигня, что делать.
ЗЛО! • 382 дней назад #
не могу публиковать библиотеку, исчез тип шрифта… пипец!
Дзи • 394 дней назад #
Валентин • 394 дней назад #
Не работает сайт, как же зае**ло, можно поработать пожалуйста.
дизайн • 394 дней назад #
Не загружаются проекты. Серый экран
Котичка • 394 дней назад #
Минут 15 назад всё было нормально, а теперь не работает сайт
ира • 394 дней назад #
Гость • 394 дней назад #
Ни приложение, ни сайт не работает)
Замирает и не реагирует
Настя • 401 дней назад #
не открывается фигма(((((
Георгий • 421 дней назад #
Когда работаю в фигме ноут вырубается, последние 2 дня такой прикол
Наталия • 422 дней назад #
Alisa • 436 дней назад #
+ 1
Очень долгая загрузка, белый экран. Постоянно крашится. Вчера такого у меня не была. Сейчас невозможно открыть что-либо.
Тимур • 436 дней назад #
общий сбой при попытке открыть любой проект. Долгая загрузка, белый экран и ничего.
Дебагер показывает проблему при обращении к серверам фигмы через апи :
WebSocket opening handshake timed out
Оксана • 484 дней назад #
Добрый день. Не работает приложение для windows. Просит зайти в онлайн версию. На сайте залогинилась, но приложение не пропускает. Что делать?
Ирина • 502 дней назад #
Павел • 523 дней назад #
Не работает приложение для windiws. Просит зайти в онлайн версию.
Alex • 528 дней назад #
Что значит «сбой загрузки страницы»? Причём из нескольких проектов сбой только на одном. Остальные открываются
Гость • 535 дней назад #
Гость • 550 дней назад #
зависает на загрузке
Марина • 563 дней назад #
Так у кого что? Что именно не работает? У меня графику не видит
Марина • 563 дней назад #
Не грузит картинки
У кого-то такое есть?
Гость • 567 дней назад #
Алина • 568 дней назад #
Утром и днем было норм, сейчас выбило без шансов загрузить снова
Евгений • 568 дней назад #
Кэп • 568 дней назад #
Мстители общий сбой!
Cody • 568 дней назад #
Порядок, коллеги! Всем успехов!)
УРа УРа УРААА • 568 дней назад #
WEB Developer • 568 дней назад #
Юля • 568 дней назад #
Катерина • 568 дней назад #
WEB Developer имеются такие
Гостья • 568 дней назад #
Крехтел, но заработал
WEB Developer • 568 дней назад #
web дизайнеры есть тут? =)))
Сам программист, требуются часто))
Наталья • 568 дней назад #
504 ошибка, сайт не работает
Катерина • 568 дней назад #
Юлия, Миша, знайте, вы такие не одни)
Миша • 568 дней назад #
Юлия • 568 дней назад #
504 ERROR
The request could not be satisfied.((((((((((((((
Меня щас убьют надо отдать проект(((((( грусть печаль
Катерина • 568 дней назад #
Катерина • 568 дней назад #
Cody • 568 дней назад #
Эх. А дома делать-то нечего оказывается.
Катерина • 568 дней назад #
Гость • 568 дней назад #
502 ошибка, сайт не работает((
Артём • 568 дней назад #
Напишите, как фигма поднимется, пожалуйста, хы
Тимур • 568 дней назад #
Местный • 568 дней назад #
504 ERROR
The request could not be satisfied.
CloudFront attempted to establish a connection with the origin, but either the attempt failed or the origin closed the connection. We can’t connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
If you provide content to customers through CloudFront, you can find steps to ************ and help prevent this error by reviewing the CloudFront documentation.
Богдан • 568 дней назад #
504 ERROR
The request could not be satisfied.
Мария • 568 дней назад #
Ссылки тоже не работают
Миша • 568 дней назад #
когда починят. мне на работе щас конец настанет
Алена • 568 дней назад #
windows app не работает
Миша • 568 дней назад #
504 ERROR
The request could not be satisfied.
Миша • 568 дней назад #
Гость • 568 дней назад #
Алена • 576 дней назад #
Пишет в приложении подключить к вай фай, но я уже подключена(
Ольга • 579 дней назад #
Вылетает после 5 минут работы
Гость • 582 дней назад #
Гость • 583 дней назад #
Сергей • 583 дней назад #
Кирилл • 583 дней назад #
Сергей • 583 дней назад #
504 ERROR
The request could not be satisfied.
Артём • 583 дней назад #
Ошибку выбивает сайт и оффлайн-приложение. Похоже, обвалили сервер на карантине.)
Гость • 583 дней назад #
Анастасия • 583 дней назад #
Ошибка( 504 ERROR
The request could not be satisfied.
DotDev • 583 дней назад #
Timofei • 583 дней назад #
504 ERROR
The request could not be satisfied.
Гость • 583 дней назад #
Андрей • 590 дней назад #
На сам сайт заходит, при нажатии на sign up ничего не происходит
Ян • 591 дней назад #
Запускал десктопную версию, ничего не грузило, зашел на сайт фигмы и и вошел через сайт, оно предложило открыть десктопную версию, я подтвердил, (перед етим следует закрыть десктопную версию) и вуаля все заработало и прогрузило!
Гость • 600 дней назад #
всё, ****** этой проге? можно идти адобе хд ставить?
Гость • 603 дней назад #
Василий • 606 дней назад #
Вроде заработало
Ну, или Ctrl + F5 помогло)
Дарья • 606 дней назад #
Я думала только у меня не грузит, жесть, что делать?
Катя • 606 дней назад #
Гость • 606 дней назад #
ростелек.
не работает
Drop • 606 дней назад #
и вот черт меня дернул перейти со Sketch на Figma
ирина • 606 дней назад #
не открывается никак( не грузит
MRD • 606 дней назад #
Приложение не загружается.
Алексей • 606 дней назад #
Евгений • 606 дней назад #
Антон • 606 дней назад #
Не заходит в Figma
Максим • 606 дней назад #
Проблемы со входом, не загружает проекты
Гость • 606 дней назад #
Валерия • 606 дней назад #
Приложение не открывается, хотя по системным требованиям все проходит. VPN тоже не помогает
Саша • 607 дней назад #
У меня все шрифты полетели из медиума и регуляра превралисиь в болд. Меняю их на нормальные и снова болд.
Гость • 607 дней назад #
Беларусь, Минск. Работает через Opera VPN
Степан • 607 дней назад #
Не загружается вообще
гость • 607 дней назад #
Почему не грузится фигма?
гость • 607 дней назад #
Павел • 610 дней назад #
Через VPN работает в онлайн версии
говно • 610 дней назад #
Павел • 610 дней назад #
Приложение не работает, не прогружается, не открывает макеты
PavellKrass • 610 дней назад #
У меня только браузерная работает. Это я так понял общий сбой?
Кто-нибудь знает, когда исправят?
Пупсик • 610 дней назад #
Снова не работает. ¯_(ツ)_/¯
Имя • 610 дней назад #
Работает только браузерная версию только через VPN.
Использую расширения для яндекс браузера
Злой • 610 дней назад #
Почему-то общий сбой касается только говнопровайдера ростелеком. Как минимум у одного провайдера-конкурента все норм. Загадка. Хотите чтобы работала через костыли юзайте браузерную версию с vpn
Ка • 610 дней назад #
Ни сайт, ни приложение не грузятся вообще((
гост • 610 дней назад #
Беспредел! Идёт до самого конца загрузка и всё ё аривирдерчи
Олег • 610 дней назад #
Артем • 610 дней назад #
Олег • 610 дней назад #
говно • 610 дней назад #
*** таска горит, а приложение даже список проектов не подгружает. всю неделю какая-то ****** с открытием проекта, по часу открывало.
Хацкер • 610 дней назад #
Да скорей всего у всех провайдеров такое. Я из Беларуси, и не грузит с двух провайдеров.
Гоусть • 610 дней назад #
Дмитрий • 610 дней назад #
Почему не работает именно у Ростелекома? Можно как-то исправить эту ситуацию не прибегая к костылям типа браузера и впн? У кого-то получилось?
Гость • 610 дней назад #
Пупсик • 610 дней назад #
Дмитрий • 611 дней назад #
походу и правда ростелеком, у знакомых с другим провайдером все нормально работает,
Ростелеком
01.04.2020
В связи с массовым переходом на удаленный режим работы, нагрузка на наши сети существенно возросла. Поэтому вы периодически можете замечать низкую скорость соединения, обрывы связи или недоступность ряда ресурсов.
Если же ошибки с соединением заметны только на иностранных сайтах, то вызваны они высокой загруженностью европейских серверов. Объем трафика вырос в связи с принятыми мерами по изоляции.
Сочинский • 611 дней назад #
Кажись чудит, банят ipшники суки
Юрий • 611 дней назад #
работает только через браузер с VPN, никто не в курсе, можно основное приложение запустить через VPN?
Гость • 611 дней назад #
Сайт загрузился через VPN только
Гость • 611 дней назад #
Гостьь • 611 дней назад #
да что ж такое. то работает, то не работает
Ирина • 611 дней назад #
skinny • 611 дней назад #
Роман петрович • 611 дней назад #
*** я уже думал комп в окно выкинуть
15 раз уже и в веб весию и програмную перезапутил и комп перезгрузил
не открывает проекты и всё
Гость • 611 дней назад #
Ну за что, черт побери второй день на смарку
Разъяренный пользователь • 611 дней назад #
Нолик • 611 дней назад #
Наконец-то всё работает.
Егор • 611 дней назад #
Гость • 611 дней назад #
Скиньте пожалуйста ссылку VPN бесплатной версии, где будет работать фигма.)
Ka • 612 дней назад #
Десктопная версия не грузится вовсе. На сайте открывается, но почему-то не видит шрифты.
Ника • 612 дней назад #
не отображаются картинки
Окс • 612 дней назад #
У меня работает figma только в opera через vpn
Артём • 612 дней назад #
Так ребята,у меня уже несколько часов не работает,у кого получилось зайти, подскажите как
Симка • 612 дней назад #
Браузерная версия Фигмы работает только через VPN
Digital-Designer • 612 дней назад #
Хмм, когдаможно будет работать?
Владимир • 612 дней назад #
Фигма не работает а я работаю. Что делать
Ничего не работает, ни сайт ни приложение
Фигмыч • 612 дней назад #
Браузер пашет, а вот приложение нет!
Елена • 612 дней назад #
Гость • 612 дней назад #
Работает браузерная версия только через VPN
Гость • 612 дней назад #
Работает на Windows, через Opera с использованием VPN
Гость • 612 дней назад #
Гость • 612 дней назад #
Гость • 612 дней назад #
На Linux работает, на Windows и Android ничего не работает
Полина • 612 дней назад #
Приложение загружается, то ничего нельзя открыть и посмотреть. Сегодня работу презентовать(((
Гость • 612 дней назад #
Показывает все макеты, но зайти не может. Ни с одной из ссылок так же не зашло
Наталья • 612 дней назад #
Не работает, макеты не подгружает, как долго продлиться сбой?
Ян • 612 дней назад #
Админ, сколько не будет работать? 2 часа, день, неделю, год? Ты знаешь, но молчишь и даешь какие то ссылки, которые тоже не работают. ЭТО ОБЩИЙ СБОЙ. Дело не в компе каждого.
Гость • 612 дней назад #
Ничего не работает
Елена • 612 дней назад #
Приложение не работают
Уже показывает все макеты, но зайти не может((( Хотя раньше даже войти не давал. Кто знает, такие баги долгие?
Polyarnik • 612 дней назад #
Просто не открывает проект уже 10 минут! А клиент ждет сегодня правленные макеты
Екатерина Майорова • 612 дней назад #
Не могу загрузить тяжелые файлы.
Гость • 612 дней назад #
Сергей • 612 дней назад #
По ссылкам выше смог запустить.
Через приложение не открывается
Антон • 612 дней назад #
Нет, ничего не открывается!!
Дарья • 612 дней назад #
скажите пожалуйста, когда заработает?
показывать клиенту сегодня
Сергей • 612 дней назад #
У кого нить открылось?
Антон • 612 дней назад #
Ничего не открываться! не работает!
Роман Третьяков • 612 дней назад #
Кто не будь решил проблему на маке?
Андрей • 612 дней назад #
Внимание! Видимо, из-за коронавируса и пандемии возросла нагрузка на сети в европе. Многие сервисы, такие как Webflow и Figma не загружаются, или грузятся очень долго.
Решение: использовать proxy, например FriGate или аналоги. Проверено, работает.
Вова • 612 дней назад #
Не открывает вкладки, или открывает их ооооочень долго.
Дарья • 612 дней назад #
рабооота не ждет)) когда заработает сайт) клиенту показывать
Катя Пэ • 612 дней назад #
Не открывается ни приложение, ни веб-версия уже около 3 часов
Сергей • 612 дней назад #
Сайт загружался минут пять. Приложение не открывает макеты. Висит на этапе загрузки. Кто-то знает, что происходит?
Дарья • 612 дней назад #
Толя • 612 дней назад #
не открывает сайт Фигмы, грузит очень долго и в итоге не открывается ничего. Проверял на всех браузерах и на десктопной версии сайта, сайт не открывается.
Василий • 612 дней назад #
Не получает зайти на сайт
Гость • 612 дней назад #
Не открывает ничего, висит только полоска загрузки
Антон • 613 дней назад #
Антон • 613 дней назад #
iMac 2019. Figma не открывает макеты, либо очень долго. И сайт, и приложение.
123 • 614 дней назад #
Очень долго открываются или не открываются проекты
Иван • 618 дней назад #
Не запускается desktop app, пишет connection error. С браузера все хорошо заходит.
Алана • 626 дней назад #
Контент не прогружается сижу не могу экспортировать макет никак жесть
Источник
Содержание
- Warning: An error occured while opening one or more files.
- Post history
- History will be loaded for Warning: An error occured while opening one or more files.
- Comments
- Sony vegas ошибка an error occurred while opening one or more files
- Убираем ошибку (Warning An error occurred while opening one or more files) Sony V egas!!
- NathanShow
- Warning An Error Occurred While Opening One Or More Files Fix | VEGAS Pro 17.0
- The Bip
- Убираем ошибку (Warning An error occurred while opening one or more files) Sony V egas!!
- NathanShow
Warning: An error occured while opening one or more files.
So recently I tried using Vegas Pro 17 with AVI files but it didn’t seem to work. I learned that I needed a codec pack for them to work, which I installed. Now, it works 50% of the times and when it doesn’t, I get an error message saying «Warning: An error occured while opening one or more files. The file is most likely corrupted or of an unknown format.» The problem is not with my computer since my computer reads it as an AVI file, but Vegas doesn’t for some reason. Does anyone know how to fix this? It’s getting really annoying, I have to re-shoot my video all over again for it to work.
Post history
History will be loaded for Warning: An error occured while opening one or more files.
You may have done less good than harm by installing an invasive codec pack on an editing machine. Suggest you roll it back to a saved system backup and start proper troubleshooting.
Now, please read this post thoroughly, including #12.
There are hundreds of different codecs possible in the AVI container, and that’s where we need to start. Thanks!
Last changed by Musicvid on 6/30/2020, 8:56 PM, changed a total of 2 times.
— Vegas Editor since 2002 (Sonic Foundry Vegas Video 2)
— AFM, ASCAP, BMI, ACB, CMEA, Retired. I’ve paid my Dues.
— Film and Imaging QA / Technical & Training Certifications
Technicolor Corp., Eastman Kodak, Inc., Noritsu, Pako, Hope Industries, Gretag Macbeth, CPI, Pallas Chicago/Denver, Phototron, QMI, Royal Color.
— Regional Music Direction / Production Credits: West Side Story (1996), The Who’s Tommy (1998), Anything Goes (1998, 2000), Personals (2000), Suds (2001), Broadway Then and Now (2001), Joseph and the Amazing Technicolor Dreamcoat (2002), Fiddler on the Roof (2003), Little Shop of Horrors (2004), South Pacific (2005), Hello, Dolly! (2005), Grease! (2006), The Sound of Music (school, 2007), Jesus Christ, Superstar (2007), A Funny Thing Happened on the Way to the Forum (2008), The Fantasticks (2009), The Enlightenment (Regional Premiere, 2010)
— Highlight Reel 2000-2010 (Deinterlaced and Upscaled to 720p from NTSC DVD).
My Vegas Articles
Fixing the «Pale Screen of Misery»
A useful printer, monitor, and video levels target. 8 bit 4:4:4, 6400×3600 (16×9). Download: https://drive.google.com/open?id=1A_Ey6sbchy-5EU2jFrdOenaUwsYSnH2a
My free dual range RGB YUV grayscale and stepwedge for handoff, screens, and printers
Better Clipping Demo (using Photoshop Action)
Other Published Resources Compiled by Nick, Set, et al
Alright, thanks! I removed my previous Codec and downloaded GoPro Quik Studio to get Cineform VFW (.avi) as specified in #4 of the second link you showed me. Now I don’t know how to put the Codec into Vegas, could you help me?
Start HERE with this Tutorial by Derek Moran, a.k.a. Dr. Zen.
Self Build: MSI TRX40 Pro WiFi w/3960X (be Quiet! Dark Rock Pro TR4) @ stock; 128GB Team Group 3200 Mhz; OS/Apps — Inland Premium PCI-e 4.0×4 2TB, Documents/Extras — Inland Premium PCI-e 4.0×4 2TB; XFX AMD Radeon VII; Samsung 32 Inch UHD 3840×2160; Windows 10 Pro 64-Bit (21H2 19044.1466); (2) Intel 660p 2TB/(2) PNY 3040 4TB PCI-e on Asus Quad M.2×16; (2) WD RED 4TB;
VEGAS Pro 19 Edit (458)/VEGAS Pro 18 Edit (527); DVD Architect 7.0 (100);
Sound Forge Audio Studio 15; ACID Music Studio 11; SonicFire Pro 6.4.3 (with Vegas Pro/Movie Studio Plug-in); Creative SoundBlaster Zx sound card; Magix Xara Photo & Graphics Designer Pro 18
Hello, thank you for replying so quickly! Sadly, that’s not what I’m looking for! This tutorial helps for the rendering part of a video(when it’s done editing), but what I need is help for the part where I try to put my video into the project in order to edit it! Even though I installed Cineform Codec, I still get the error message! Thanks in advance!
Well, if you follow the tutorial, you would take the current file you have, follow the instructions, and «render out» to a new Cineform .avi file, able to be read by Vegas Pro or Vegas Movie Studio. Essentially, you are «Transcoding» the file, and enabling it to be used as an «Intermediate», or «new source» file.
Just because you have the Cineform codec (or others such as Grass Valley HQ/HQX, Avid DNxHD/DNxHR, Magic YUV, etc.), does not make what your file is. The camcorder, camera, PC Capture software, Capture Card, etc., would need to have the requisite Container and CODEC available to use with the file you have recorded.
Example: My Canon 80D «Records» in an .mov or .mp4 container. For the .mov, it captures the recording in an ALL-I (non-compressed) format per this MediaInfo:
General
Complete name : CHIEFSPLACEPicturesPocono Races2018 July 27 through 30Canon 80DMVI_3111.MOV
Format : MPEG-4
Format profile : QuickTime
Codec ID : qt 2012.08 (qt /CAEP)
File size : 972 MiB
Duration : 1 min 29 s
Overall bit rate mode : Variable
Overall bit rate : 90.6 Mb/s
Encoded date : UTC 2018-07-29 17:44:57
Tagged date : UTC 2018-07-29 17:44:57
com.apple.quicktime.make : Canon
com.apple.quicktime.model : Canon EOS 80D
Video
ID : 1
Format : AVC
Format/Info : Advanced Video Codec
Format profile : High@L5.1
Format settings : 1 Ref Frames
Format settings, CABAC : No
Format settings, Reference frames : 1 frame
Format settings, GOP : N=1
Codec ID : avc1
Codec ID/Info : Advanced Video Coding
Duration : 1 min 29 s
Bit rate mode : Variable
Bit rate : 89.0 Mb/s
Width : 1 920 pixels
Height : 1 080 pixels
Display aspect ratio : 16:9
Frame rate mode : Constant
Frame rate : 29.970 (30000/1001) FPS
Standard : Component
Color space : YUV
Chroma subsampling : 4:2:0
Bit depth : 8 bits
Scan type : Progressive
Bits/(Pixel*Frame) : 1.432
Stream size : 955 MiB (98%)
Language : English
Encoded date : UTC 2018-07-29 17:44:57
Tagged date : UTC 2018-07-29 17:44:57
Color range : Full
Color primaries : BT.709
Transfer characteristics : BT.709
Matrix coefficients : BT.709
Codec configuration box : avcC
Audio
ID : 2
Format : PCM
Format settings : Little / Signed
Codec ID : sowt
Duration : 1 min 29 s
Bit rate mode : Constant
Bit rate : 1 536 kb/s
Channel(s) : 2 channels
Channel layout : L R
Sampling rate : 48.0 kHz
Bit depth : 16 bits
Stream size : 16.5 MiB (2%)
Language : English
Encoded date : UTC 2018-07-29 17:44:57
Tagged date : UTC 2018-07-29 17:44:57
Or, I can use a slightly higher compression .mp4 file. Same with GoPro Hero’s, or either of my Sony AX-33/53 cameras (uses XAVC-S, and I have bit rate set for 100 Mbps @3840×2160 29.970P what I typically shoot).
Self Build: MSI TRX40 Pro WiFi w/3960X (be Quiet! Dark Rock Pro TR4) @ stock; 128GB Team Group 3200 Mhz; OS/Apps — Inland Premium PCI-e 4.0×4 2TB, Documents/Extras — Inland Premium PCI-e 4.0×4 2TB; XFX AMD Radeon VII; Samsung 32 Inch UHD 3840×2160; Windows 10 Pro 64-Bit (21H2 19044.1466); (2) Intel 660p 2TB/(2) PNY 3040 4TB PCI-e on Asus Quad M.2×16; (2) WD RED 4TB;
VEGAS Pro 19 Edit (458)/VEGAS Pro 18 Edit (527); DVD Architect 7.0 (100);
Sound Forge Audio Studio 15; ACID Music Studio 11; SonicFire Pro 6.4.3 (with Vegas Pro/Movie Studio Plug-in); Creative SoundBlaster Zx sound card; Magix Xara Photo & Graphics Designer Pro 18
On the tutorial, he puts his video on Vegas before rendering it with cineform. My problem is that I can’t get it in Vegas at first! When I try to add the .avi file in Vegas, I just get that error message! Should I use another Video Editor?
Источник
Sony vegas ошибка an error occurred while opening one or more files
Various recording software may use a different encoding process / different codecs, and some may not be quite compatible with the Movie Maker software.
Some options you may try are;
* Convert the source video (I often use something like the HandBrake utility, which works well and is free: https://handbrake.fr/ ), for example, convert it from AVI into MP4 format (if the video is already in MP4, running it through a convertor utility still may work though), then try the converted video with the Movie Maker software and hopfully it will be compatible then.
Or, if I recall correctly, and as you mention about you use Litecam HD, I think that has an option to convert a video (you can access from the Preview mode) it makes from avi over into mp4 format (though I’m not sure if the Litecam convertor would make an mp4 compatible with the Movie Maker software — worth a try though).
* Find and install codecs which may help resolve the issue, but this is a hit-or-miss; installing codec packs might work, but then again it might not. If you want to give that a try, I might suggest to download and install the basic K-lite codec pack from here:
http://www.codecguide.com/download_kl.htm
* Experiment with using different output settings / options with your recording software. This may or may not work though.
* Use a different recording software that will (hopefully) make videos compatible with the Movie Maker software.
Источник
Убираем ошибку (Warning An error occurred while opening one or more files) Sony V egas!!
NathanShow
Убираем ошибку при добавлении видео материала в Sony Vegas! У кого вылазит данное сообщения (Warning An error occurred while opening one or more files) при добавлении видео смотрим ролик и решаем проблему!
Помог мне в проблеме лайк спасибо
что делать если нету files i/o
мне это не помогло, ошибка остается
Спасибо! очень выручил броу
Спасибо за помощь! Дай бог тебе здоровья!
У меня русская версия, почему у меня нет этой вкладки?
спасибо большое, помог! Пересмотрел кучу видео, только это помогло! удачи.
Лучший братан, за такое подписка и лайк!)
Бро спасибо те огромноп
Спасибо братан, теперь только научиться монтировать))
на сони вегас 13 нету вкладки File I/O
перепробывал кучу вариантов (не хотел вегас 19 воспроизводить видео в mp4 ничего не помогала) но просмотрев твое видео с подсказками все стало воспроизводить .
осталось есще одна маленькая проблема рендер в ( MAGIX AVC/AAC MP4 ) НЕ ХОЧЕТ ВЫДАЕТ ОШИБКУ
(Теперь мне осталось только научиться монтировать xD )
Источник
Warning An Error Occurred While Opening One Or More Files Fix | VEGAS Pro 17.0
The Bip
Here’s a tutorial on how to fix the «warning an error occurred while opening one or more files» on VEGAS Pro 17.0 #Vegas #SonyVegasPro #VegasPro
you’re a life saver!! Thank you so much!
thank you, it worked
ta , o meu é oSN14 , eai ?? n tem essa opção e da o erro
I’m haven’t File I/O button.
thank u. it helped me!! i did my project for 3 hours and it saved. i couldn’t imagine what i should do❤❤❤❤❤❤
Still not working for me. I use GoPro 11 videos and the msg is still the same «warning: the error occurred while opening one or more files» «this aplication does not support this file type.»
didnt change it for me.
This is going in the «I solved this problem before but now I forgot» playlist. Please never delete this video lmao thank you so much
Источник
Убираем ошибку (Warning An error occurred while opening one or more files) Sony V egas!!
NathanShow
Убираем ошибку при добавлении видео материала в Sony Vegas! У кого вылазит данное сообщения (Warning An error occurred while opening one or more files) при добавлении видео смотрим ролик и решаем проблему!
Помог мне в проблеме лайк спасибо
что делать если нету files i/o
мне это не помогло, ошибка остается
Спасибо! очень выручил броу
Спасибо за помощь! Дай бог тебе здоровья!
У меня русская версия, почему у меня нет этой вкладки?
спасибо большое, помог! Пересмотрел кучу видео, только это помогло! удачи.
Лучший братан, за такое подписка и лайк!)
Бро спасибо те огромноп
Спасибо братан, теперь только научиться монтировать))
на сони вегас 13 нету вкладки File I/O
перепробывал кучу вариантов (не хотел вегас 19 воспроизводить видео в mp4 ничего не помогала) но просмотрев твое видео с подсказками все стало воспроизводить .
осталось есще одна маленькая проблема рендер в ( MAGIX AVC/AAC MP4 ) НЕ ХОЧЕТ ВЫДАЕТ ОШИБКУ
(Теперь мне осталось только научиться монтировать xD )
Источник
Содержание
- Как обойти проблему 0x80131501 в Sony VEGAS Pro 18.0 / Vegas 19
- The Black Fox
- (WIN 7) — Rendering issue with the Magix vegas 482 version
- Post history
- History will be loaded for (WIN 7) — Rendering issue with the Magix vegas 482 version
- Comments
- Error code «0x80131501»
- Comments
- Error 0x80131501 sony vegas
- Answered by:
- Question
- Решение ошибки с кодом 0x80131500 в Microsoft Store
- Причины появления ошибки с кодом 0x80131500 в Microsoft Store
- Способ 1: Проверка настроек времени и даты
- Способ 2: Использование средства устранения неполадок
- Способ 3: Сброс кеша магазина
- Способ 4: Отключение быстрого запуска Windows
- Способ 5: Сброс сетевых параметров
- Способ 6: Отключение прокси-сервера
- Способ 7: Ручная настройка DNS
- Способ 8: Включение TLS 1.2
- Способ 9: Создание новой учетной записи
- Способ 10: Повторная регистрация Microsoft Store
- Способ 11: Проверка целостности системных файлов
Как обойти проблему 0x80131501 в Sony VEGAS Pro 18.0 / Vegas 19
The Black Fox
ЕМАЕ, Спасибо чел, ты мой спаситель
не помогло. ХЕЛП
Огромное спасибо, выручил!
Работает, спасибо большое!
Очень полезно и лаконично, с меня лайк 👍
Как можно править эти скрипты или создать свой со своими параметрами?
Это просто гениально, вот бы всегда так решались ошибки..
cutt.ly/zWwuekH cutt.ly/zWwuekH Дисконт 20% на Pond5
Спасибо! Думал, надо будет что-то патчить, настраивать, а нет — просто выбрать другую функцию.
братан ты меня просто спас спасибо огромное. желаю успеха твоему каналу и тебе успеха в жизни
Источник
(WIN 7) — Rendering issue with the Magix vegas 482 version
I tried to update my magix vegas version with the 482 and since i can’t render anything anymore.
When i click on file/Render As. I’ve got this message :
An error occurred while creating the media file .
Error 0x80131501 (message missing)
Config : Windows 7, Cpu : Intel 5950x GPU : RX 6900XT, RAM : 64go
Thank you for your help .
Post history
History will be loaded for (WIN 7) — Rendering issue with the Magix vegas 482 version
The specs for Vegas Pro 18 require Windows 10. There’s no guarantee it will work correctly on Windows 7.
Try restart the system after installation. just in case.
Setiawan Kartawidjaja
Bandung, West Java, Indonesia (UTC+7 Time Area)
System 5-2021:
Processor: Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz 2.90 GHz
Video Card1: Intel UHD Graphics 630 (Driver 31.0.101.2111)
Video Card2: AMD Radeon RX470 4GB VRAM (Driver Version 22.Q3.Oct / 31.0.12026.3)
RAM: 32.0 GB
OS: Windows 10 Pro Version 21H2 OS Build 19044.1586
Drive OS: SSD 240GB
Drive Working: NVMe 1TB
Drive Storage: 4TB+2TB
System 2-2018:
ASUS ROG Strix Hero II GL504GM Gaming Laptop
Processor: Intel(R) Core(TM) i7 8750H CPU @2.20GHz 2.21 GHz
Video Card 1: Intel(R) UHD Graphics 630 (Driver 31.0.101.2111)
Video Card 2: NVIDIA GeForce GTX 1060 6GB GDDR5 VRAM (Driver Version 517.40)
RAM: 16GB
OS: Win10 Home 64-bit Version 20H2 OS Build 19042.1415
Storage: M.2 NVMe PCIe 256GB SSD & 2.5″ 5400rpm 1TB SSHD
* I don’t work for VEGAS Creative Software Team. I’m just Voluntary Moderator in this forum.
Try restart the system after installation. just in case.
Источник
Error code «0x80131501»
Every time I try to render my video on Vegas Pro 18.0 I get the following message:
«An error occurred while creating the media file .Error 0x80131501 (message missing)»
Is there a solution to fix this error code please?
Is there a solution to fix this error code please?
CPU: Intel i9-9900KS 4GHz, (UHD Graphics 630)
MB: ASUS TUF Z390-PLUS Gaming,
MEM.: 32 GB Ram, DDR4-3200
GPU: Nvidia GTX 1660 SUPER
Storage: SSD 970 EVO Plus 500GB M.2, SSD 860 EVO Series 1TB, Toshiba 3TB SATA,
OS: WIN 10 Pro, 21H2
Monitore: BenQ PD 2710 QC 2560×1440, HP243i 1920×1200
NLE: Vegas Pro11-15+17,18,19 Heroglyph4, RespeedR, BCC Title Studio
Camcorder: Panasonic HDC SD909, Sony FDR-AX53
A volunteer forum moderator as of 11/27/2017. I don’t work for VEGAS Creative Software.
My Time Zone (FI) EET (UTC +2h) as of 10/31/2022 (DST end) until 03/26/2023 (DST start)
Vegas Creative Software in Madison WI US: CDT (UTC -5h) DST until 11/06/2022, after that CST (UTC -6h) until 03/12/2023
FGAs / Bookmarks
Online Live Chat Pre-sales and registration help
Transfer of license (see to the end of that thread)
Movie Studio 18 support (all Movie Studio versions later than #17)
Same problem here. Tried running «As Administrator». no change. Same system same video footage, Vegas 17 no problem. From https://www.vegascreativesoftware.info/de/forum/important-information-required-to-help-you—110457/
- B.1 Vegas 18.0 build 434
- B.2 Windows 7 Pro SP1
- B.3 MP4 from YouTube. Imports into Vegas 18 perfectly. 100% editable
- B.4 Delivery MP4 but render window never opens the message appears instantly on selecting Render as.
- B.5 Screen shot
- C — The problem is with Vegas Pro 18 only. I have not had a problem with Vegas Pro 17 and I am a bit unhappy that I paid all of this money for 18 and it is dead on arrival!!
Well damn! I just went back to Vegas 17.0 and I can’t render anything. The rendering window opens OK, but as soon as it starts rendering a different message:
This really sucks. I have produced dozens of videos on this system with Vegas 17 and maybe a hundred or more with earlier versions and it has been flawless. I am a Vegas user for 10 years (since Sony days early). This is my first dead in the water problem damn it. THis all started with the installation of Vegas 18.0. Damn it!
Wow! I found 7 copies of Vegas 18 in the task manager. Once I killed all of these off, I can render in Vegas 17 again. How strange. By the way Vegas 17 also sticks running after closing it and must be killed off in the task manager.
Last changed by BobDenny on 2/10/2021, 6:01 PM, changed a total of 1 times.
Plug in or graphics driver causing hang on close?
Dell XPS 15 laptop (2017) 32GB ram, NVIDIA 1050 (4GB) with latest studio driver, Intel i7-7700 with Intel 630 iGPU (driver 30.0.101.1994), dual internal SSD (256GB; 1TB), Windows 10 64 bit
Vegas 19.550
Vegas 20.139
I have no plugins installed in my Vegas. How would I know if the graphics driver is causing this? And if it is causing it, how would I «fix» it? I have had zero issues with the venerable nVIdia GeForce 750ti video system that has been in this machine for 5+ years, always updated (currently 461.40 01/26/2021).
I just uninstalled Vegas 18. I’ll kiss off the $249 for nothing. Maybe I’ll try it again later. I would like to solve the stuck Vegas exe when closing the program though. I keep forgetting about it.
Last changed by BobDenny on 2/10/2021, 6:41 PM, changed a total of 1 times.
How would you know? You wouldn’t, but others are having the same issue which appears to be connected to GPUs.
Do you have an older Intel integrated GPU? What is your processor (Intel i7-XXXX for example?) Try upgrading that driver, too.
Dell XPS 15 laptop (2017) 32GB ram, NVIDIA 1050 (4GB) with latest studio driver, Intel i7-7700 with Intel 630 iGPU (driver 30.0.101.1994), dual internal SSD (256GB; 1TB), Windows 10 64 bit
Vegas 19.550
Vegas 20.139
If you get a new machine or GPU try VP 18 again.
Your system should work on 17, though, if drivers are updated.
Minimum requirements: https://www.vegascreativesoftware.com/ca/vegas-pro/specifications/#productMenu
Processor: 6th Generation Intel Core i5 (or AMD equivalent) or better. 2.5 Ghz and 4 Core minimum. For 4K, 7th Generation Intel Core i7 (or AMD equivalent) or better. 3.0 Ghz and 8 Core minimum.
NVIDIA® GeForce GTX or RTX 9XX series or higher with 4GB
Dell XPS 15 laptop (2017) 32GB ram, NVIDIA 1050 (4GB) with latest studio driver, Intel i7-7700 with Intel 630 iGPU (driver 30.0.101.1994), dual internal SSD (256GB; 1TB), Windows 10 64 bit
Vegas 19.550
Vegas 20.139
Thanks for taking the time to try to help, really. I don’t have an «older integrated GPU» as I posted above «nVIdia GeForce 750ti video system that has been in this machine for 5+ years, always updated (currently 461.40 01/26/2021)» . Also 24Gb of RAM. I don’t do 4K (though I have done a couple in V17 on this underpowered system). The system is super stable and runs fine for video using V.17 and the other things I do like live stream 60Gz 1080p and capturing 60Hz/1080p from the screen for demos of astronomy software (my business). The «stuck executable» is my only complaint with V17.
Last changed by BobDenny on 2/11/2021, 10:53 AM, changed a total of 1 times.
Источник
Error 0x80131501 sony vegas
This forum has migrated to Microsoft Q&A. Visit Microsoft Q&A to post new questions.
Answered by:
Question
I have followed the following document:
How to Manage Mobile Devices by Using the Exchange Server Connector in Configuration Manager
My Exchange CAS Server is in ABC.COM domain and My ConfigMgr Site Server is in PQR.ABC.COM domain. I have created Windows USer ID in ABC.COM domain as CASADMIN and assign the Exchange Role as Receipient Management.
I am getting following error on SIte Server EASDISC.log:
INFO: [MANAGED] Initialize: ExchangeServer http://webmail.XXXX.com/powershell, Account ABCcasadmin, VerboseLog 0
ERROR: [MANAGED] Failed to open Runspace. Exception: System.Management.Automation.Remoting.PSRemotingTransportException: Connecting to remote server failed with the following error message : WinRM cannot process the request. The following error occured while using Kerberos authentication: The network path was not found.
Possible causes are:
-The user name or password specified are invalid.
-Kerberos is used when no authentication method and no user name are specified.
-Kerberos accepts domain user names, but not local user names.
-The Service Principal Name (SPN) for the remote computer name and port does not exist.
-The client and remote computers are in different domains and there is no trust between the two domains.
After checking for the above issues, try the following:
-Check the Event Viewer for events related to authentication.
-Change the authentication method; add the destination computer to the WinRM TrustedHosts configuration setting or use HTTPS transport.
Note that computers in the TrustedHosts list might not be authenticated.
-For more information about WinRM configuration, run the following command: winrm help config. For more information, see the about_Remote_Troubleshooting Help topic.
at System.Management.Automation.Runspaces.Internal.RunspacePoolInternal.EndOpen(IAsyncResult asyncResult)
ERROR: Failed to call Initialize of managed COM. error = Unknown error 0x80131501 SMS_EXCHANGE_CONNECTOR 7/31/2012 1:28:36 PM 6704 (0x1A30)
INFO: Raise Exchange Connector connection failure alert. SMS_EXCHANGE_CONNECTOR 7/31/2012 1:28:36 PM 6704 (0x1A30)
ERROR: Failed to initialize managed com instance. Error = Unknown error 0x80131501, -2146233087 SMS_EXCHANGE_CONNECTOR 7/31/2012 1:28:36 PM 6704 (0x1A30)
I have checked on the Exchange CAS Server that All Authentication methods are disabled for /powershell in IIS. This can be the reason for that? or what else I am missing?
Источник
Решение ошибки с кодом 0x80131500 в Microsoft Store
Причины появления ошибки с кодом 0x80131500 в Microsoft Store
Для понимания наличия такого большого количества методов исправления сбоя в статье необходимо разобраться с причинами ее появления. Их существует целых четыре:
- неполадки в работе Microsoft Store;
- неправильные настройки даты и времени;
- проблемы с подключением к интернету;
- ошибки DNS-сервера.
Возникновение хотя бы одной из этих неполадок может привести к появлению уведомления с кодом 0x80131500 при запуске или использовании Microsoft Store. Способы ниже не разделены по группам, относящимся к причинам, а представлены последовательно: от самых простых в реализации и эффективных и до узконаправленных. Поэтому начать стоит с первого, переходя к следующим, если ошибка не исправлена.
Способ 1: Проверка настроек времени и даты
Сбившиеся или неправильные настройки времени и даты часто приводят к проблемам в работе определенных программ, поскольку те не могут синхронизировать данные через интернет. Касается это и Microsoft Store, поэтому мы рекомендуем открыть и проверить текущие параметры. Если время окажется неверным, измените его в соответствии с инструкциями из нашей отдельной статьи.
При постоянном сбросе времени до определенного значения необходимо проверить несколько причин возникновения подобной неполадки. Нередко виновата севшая батарейка на материнской плате, но иногда дата сбрасывается из-за действия активаторов операционной системы или выбранного часового пояса.
Способ 2: Использование средства устранения неполадок
Встроенный в операционную систему инструмент проверки неполадок подходит для сканирования проблем в разных областях, включая и работу приложений из магазина. Анализ происходит автоматически, поэтому метод крайне прост в реализации и не занимает много времени.
- Откройте «Пуск» и перейдите в «Параметры».

Способ 3: Сброс кеша магазина
Внутренние баги приложения — одна из самых частых причин появления ошибки с кодом 0x80131500. Большинство из них решается сбросом кеша, когда удаляются временные файлы и другой мусор, приводящий к различным неисправностям. В Windows есть встроенное средство, автоматически выполняющее сброс, поэтому его нужно только запустить.
- Для этого откройте утилиту «Выполнить», зажав комбинацию клавиш Win + R, введите в поле wsreset.exe и нажмите Enter для применения команды.
- Появится окно «Командной строки», которое нельзя закрывать, поскольку это запущен процесс сброса кеша.
- Через некоторое время появится окно магазина, что означает успешное завершение операции.
- Если вместе с этим справа появился значок с доступными обновлениями, загрузите новую версию Microsoft Store и переходите к обычному взаимодействию с ней.
Способ 4: Отключение быстрого запуска Windows
Временное отключение быстрого запуска Windows сбрасывает оперативную память, что автоматически избавляет пользователя от всех возможных ошибок, связанных с багами или некорректной работой определенных компонентов ОС. Это может помочь и при рассматриваемой неполадке, поэтому рекомендуем выполнить следующие действия.
- В приложении «Параметры» выберите плитку «Система».
- Перейдите в раздел «Питание и спящий режим».
- В блоке «Сопутствующие параметры» нажмите по надписи «Дополнительные параметры питания».
- При появлении окна перейдите в «Действия кнопок питания».
- Активируйте режим «Изменение параметров, которые сейчас недоступны».
- Снимите галочку с пункта «Включить быстрый запуск» и примените изменения.
Обязательно перезагрузите компьютер, чтобы произошел сброс кеша и временных файлов. В новом сеансе Windows запустите Microsoft Store и проверьте, была ли устранена неприятность.
Способ 5: Сброс сетевых параметров
Проблемы с сетевым подключением могут появиться не только из-за его отсутствия. Иногда неисправности происходят по причине установленных параметров и хранящихся в журнале файлов. Для решения подобных ситуаций в операционной системе есть встроенные средства, отвечающие за сброс сетевых параметров.
- В меню «Пуск» отыщите «Командную строку» и запустите ее от имени администратора.
- Введите команду netsh winsock reset и нажмите Enter для ее подтверждения.
- После появления сообщения о сбросе каталога напишите следующую команду — netsh int ip reset .
- То же самое сделайте и с ipconfig /release .
- Затем получите новую конфигурацию через ipconfig /renew .
- В завершение сбросьте кеш DNS, введя ipconfig /flushdns .
Возможно, понадобится перезагрузка.
Способ 6: Отключение прокси-сервера
В ОС есть встроенная функция поддержки пользовательских прокси-серверов, но при активации данной технологии могут возникнуть сбои в работе некоторых приложений, связанных с интернетом. Вы можете даже не знать о том, что на ПК включен прокси, пока не проверите его настройку.
- Через «Параметры» перейдите в «Сеть и Интернет».
- Выберите последний раздел — «Прокси-сервер».
- Убедитесь в том, что сейчас выбран режим «Определять параметры автоматически». Если это не так, передвиньте переключатель в соответствующее положение.
- Использование прокси-сервера в режиме ручной настройки тоже должно быть отключено.
Если вы внесли какие-то настройки на этом этапе, перезагрузите компьютер.
Способ 7: Ручная настройка DNS
В начале статьи было сказано, что проблемы с DNS-сервером тоже могут влиять на появление ошибки 0x80131500. Чаще всего причиной становятся неподходящие автоматически определенные параметры, которые устанавливаются на стороне провайдера. Для проверки этой теории необходимо изменить режим получения DNS и назначить серверы Google.
- В том же меню «Сеть и Интернет» в блоке «Дополнительные сетевые параметры» нажмите по строке «Настройка параметров адаптера».
- Щелкните правой кнопкой мыши по используемому сетевому адаптеру и из контекстного меню выберите пункт «Свойства».
- Дважды нажмите по строке «IP версии 4 (TCP/IPv4)» для перехода к настройке этого компонента.
- Отметьте маркером пункт «Использовать следующие адреса DNS-серверов», в качестве предпочтительного укажите 8.8.8.8 , и альтернативного — 8.8.4.4 . Для применения параметров и выхода нажмите «ОК».
Способ 8: Включение TLS 1.2
TLS — протокол, обеспечивающий защиту передачи данных в сети. Существует несколько его версий, каждая из которых имеет свои особенности. Для нормального функционирования компонентов ОС необходим TLS 1.2, активированный по умолчанию в свойствах браузера. Однако иногда он отключен — например, когда юзер сам внес изменения или использует нелицензионную версию Windows. Для включения протокола следуйте такой инструкции:
- Откройте «Пуск» и через поиск отыщите приложение «Панель управления».
- В новом окне найдите параметры «Свойства браузера».
- Перейдите на вкладку «Дополнительно» и отметьте галочкой пункт «Использовать TLS 1.2». Перед выходом не забудьте нажать на «Применить».
Способ 9: Создание новой учетной записи
Существует вероятность появления ошибок, связанных непосредственно с используемой учетной записью Microsoft, под управлением которой и происходит взаимодействие с магазином. Проверить это можно очень просто — путем создания нового профиля без привязки к аккаунту Microsoft.
- Для этого откройте «Пуск» и нажмите по значку шестеренки для перехода в «Параметры».
- Откройте «Учетные записи».
- Зайдите в раздел «Семья и другие пользователи» и нажмите кнопку «Добавить пользователя для этого компьютера».
- В появившемся окне щелкните по ссылке «У меня нет данных для входа этого человека».
- Используйте вариант «Добавить пользователя без учетной записи Майкрософт».
- Заполните его данные и подтвердите создание.
- По готовности откройте Microsoft Store и смените используемую учетную запись на новую.
Способ 10: Повторная регистрация Microsoft Store
Этот метод самый радикальный и переходить к нему стоит только в том случае, если ничего из описанного выше не принесло должного результата. Его суть заключается в повторной регистрации магазина в операционной системе путем использования оснастки PowerShell.
- Щелкните ПКМ по кнопке «Пуск» и из контекстного меню выберите пункт «Windows PowerShell (администратор)».
- Скопируйте и вставьте туда строку powershell -ExecutionPolicy Unrestricted Add-AppxPackage -DisableDevelopmentMode -Register $Env:SystemRootWinStoreAppxManifest.xml , после чего активируйте ее нажатием Enter.
Следите за появляющимися на экране сообщениями. Если возникли ошибки при выполнении этой команды, замените ее на Get-AppXPackage | Foreach . При повторном появлении ошибок последовательно вводите эти строчки:
- PowerShell –ExecutionPolicy Unrestricted
- $manifest = (Get-AppxPackage Microsoft.WindowsStore).InstallLocation + ‘AppxManifest.xml’ ; Add-AppxPackage -DisableDevelopmentMode -Register $manifest
- Get-AppXPackage -AllUsers | Foreach
Способ 11: Проверка целостности системных файлов
Завершающий метод подразумевает сканирование всей операционной системы на предмет поврежденных системных файлов — они обнаруживаются и устраняются автоматически специальными утилитами. Если нарушение целостности ОС действительно сказывается на работе магазина, после завершения алгоритма исправления утилитами и перезагрузки компьютера он должен снова открываться без каких-либо проблем.
Источник
Немного о Sony Vegas, и такой достаточно частой проблеме при кодировании как «An error occured while creating the media file» и далее более конкретная расшифровка ошибки, это обычно «The system is low on memory» или «The reason for the error could not be determined». Причиной этой проблемы могут быть различные вещи, например, системе действительно не хватает мощностей для кодирования, но зачастую такие ошибки вызваны ошибками в выборе кодека. В этой небольшой статье я хочу рассказать о простом способе исключения некоторых факторов, которые вызывают эту проблему и о нахождении истинной причины.
Итак, допустим у вас есть на руках достаточно сложный проект который никак не хочет выводится обычным по вашему мнению способом. Для начала стоит проверить хватает ли вам действительно памяти компьютера для рендера. Чтобы проверить данный факт, необходимо попробовать сделать рендер в качестве секвенции:
Для этого вам стоит выбрать из меню рендера пункт Image Sequence и выбрать подходящий формат секвенции, например PNG.
Затем жмете рендер и проверяете есть ли ошибки во время рендера в таком формате. В итоге вы получите кучу картинок в выбранном вами формате.
Почему так стоит поступать?
- Первое этот метод менее ресурсоемок по сравнению с кодированием в видеоформат, так как не происходит дополнительного кодирования в финальный видео файл.
- Второе данный метод исключает возможные проблемы с видеокодеками в системе, которые ведут к ошибкам при кодировании и остановке рендера.
Если рендер не завершился успехом, а вы также получаете ошибку «The system is low on memory», то действительно системе не хватает мощности чтобы зарендерить нужный фрейм. Кстати в отличие от видеофайла, вы можете узнать какой именно фрейм «проблемный», достаточно найти нужный кадр в выводимой секвенции (в той папке которую вы указали при сохранении). Далее просто найдите этот кадр в вашем проекте и узнайте в чем же причина столь прожорливого кадра – возможно это адовые переходы-транзишены, с суперсэмплингом?
Выход из данной ситуации прагматичен: вам нужно увеличить количество памяти в системе, например, путем закрытия фоновых программ, увеличения файла подкачки или физическим увеличением памяти путем апгрейда железа.
Если рендер проекта в секвенцию прошел успешно, то проблем с нехваткой памяти в вашей системе быть не должно, а причиной первой ошибки рендера в других факторах.
Какие-такие «другие» факторы?
Самое часто встречающаяся проблема, это проблема с кодеками. Когда в операционной системе установлено куча различных сборок или выставлены не правильные, не соответствующие (читай не поддерживаемые) параметры кодирования.
Чтобы проверить или опровергнуть этот факт стоит выбрать другой формат рендера, но только уже видео формат, а не секвенцию. Если мы делаем кодирование именно из вегаса, то стоит для проверки использовать стандартный «вегасовский» формат кодирования Sony AVC, выбрав предварительно подходящий пресет рендера под ваш проект:
Кроме того, стоит обращать внимание на расшифровку ошибкок которая обычно скрыта под кнопкой details.
Если же вам чаще встречается проблема «The reason for the error could not be determined», то найти причину будет нелегко, так как даже сама программа не может ответить на вопрос в чем же ошибка. Причины могут быть самыми разными от проблем с кодеками (как было в 2011 году с новой линейкой карт от Nvidia и новой бетой драйверов и попытке рендера видео с поддержкой GPU), также могут быть опять же проблемы с кодеками, их не правильных параметров (например, отсутствие поддержки высокого битрейта в формате AVC с профилем Baseline) и многое другое.
Решение такой ошибки заключается в попытке рендера в другом формате и выявление ошибки в последующем кодировании.
Да пребудет с вами рендер без ошибок!
Похожие статьи:
- ЦК в SpeedGrade
- Микширование голоса и музыки в Adobe Premiere
- 10-ка менее известных хоткеев Premiere
- Автоматическая синхронизация звука
- Авто кадрирование фотографий в Вегасе
Не пропустите:
- Интерфейс. Плавающие окна. Вкладки. Sony Vegas
- Проблема с «обрезанием» краев картинки в event pan/crop
- Повышение яркости при рендере Sony AVC
- Paste Event Attributes
- Использование «дублей» в Вегасе
- (0)
- Вконтакте
У Вас недостаточно прав для добавления комментариев.
Регистрируемся,а потом можно будет писать.
Обновлено 18.06.2020
Добрый день! Уважаемые читатели и гости одного из крупнейших IT блогов Pyatilistnik.org. В прошлый раз мы научились устранять ошибки связанные с отсутствием библиотеки vcruntime140.dll. В сегодняшней публикации я хочу вернуться к виртуализации и рассказать, о там как я поймал ошибку при попытке конвертировать физическую машину в виртуальную и звучит она вот так «An error occurred while opening a virtual disk. verify that the converter server and the running source machine have a network access to the source and destination ESX/ESXI hosts«. Давайте смотреть в чем дело.
После первой волны всемирной пандемии многие компании решили переформатировать свою работу в свете новых реалий. Многие поняли, что для того чтобы их работа продолжалась не нужно иметь много физических офисов или офисов вообще, или в таком объеме площадей, так как благодаря удаленной работе и технологиям RDS на базе удаленных рабочих столов, VPN, виртуальным АТС и тому подобное все функции выполняются. Исходя их этого можно прогнозировать, что компании начинают отказываться от аренды, так и с моей компанией, где оставляют исключительно свою недвижимость. Так как площадей становится меньше, то нужно лишнюю технику виртуализовывать, кто-то переходит на VDI, кто-то на RemoteApp, но иногда в случае с администраторами, где на их рабочей станции развернуто куча всего, проще произвести виртуализацию физического компьютера в виртуальный, напоминаю это называется P2V конвертирование.
Сам процесс конвертирования physical to virtual с помощью VMware vCenter Converter Standalone я описывал, тут я останавливаться не буду, покажу лишь ошибку, которую я получаю при попытке выполнения:
An error occurred while opening a virtual disk. verify that the converter server and the running source machine have a network access to the source and destination ESX/ESXI hosts
Причины ошибки
- Выбранный ESXI хост недоступен по сети, по имени
- Старая версия Vmware Converter
- Закрыты порты необходимые для конвертирования
Первое, что вы должны сделать, так это убедиться, что у вас корректно разрешается DNS-имя сервера, которое указано в поле «Host system» и оно доступно по сети. Самым простым методом является элементарная команда PING и Nslookup. Откройте командную строку Windows и запустите:
ping имя вашего сервера -a
Ключ -a сделает запрос на разрешение имени в DNS сервере. Как видно в моем случае ESXI16 пингуется и имя разрешается.
Если вы получаете ошибку:
При проверке связи не удалось обнаружить узел ESXI16. Проверьте имя узла и повторите ошибку
В данном случае у вас два пути:
- Если у вас есть домен Active Directory, то есть и внутренняя зона DNS, в которой вам нужно просто создать A-запись с именем вашего сервера и завернуть его на нужный IP-адрес. Делается это через оснастку DNS. Выбираем нужную зону прямого просмотра и через контекстное меню выбираем пункт «Создать узел (A или AAAA)»
Далее указываете имя DNS-записи и нужный IP-адрес.
Производим очистку DNS-кэша на компьютере, где вы запускали Vmware Converter и пробуем новую проверку PING.
- Если у вас нет DNS сервера, то можете отредактировать файл HOSTS на сервере с конвертером Vmware. Для этого откройте файл C:WindowsSystem32driversetchosts через любой текстовый редактор и внесите там вот такую запись, поменяв только значения на свои.
ip адрес затем имя, пример 192.168.31.1 esxi16
Теперь если у вас была ошибка «An error occurred while opening a virtual disk. verify that the converter server and the running source machine have a network access to the source and destination ESX/ESXI hosts» из-за недоступности DNS-имени, то сейчас все должно пройти штатно с вашей P2V конвертацией.
В моем случае с сетевой доступностью было все хорошо, что с подвигло меня проверить текущую версию vmware converter. Как оказалось, она давно уже устарела и была аж 5.5.3, в то время когда уже есть версии 6.2.
Давайте обновляться, первым делом нужно удалить старую версию, для этого откройте панель управления.
Открываем программы и компоненты.
Производим удаление VMware converter, после чего обязательно перезагрузите компьютер.
Далее производим установку свежей версии vmware converter, в моем случае нашлась версия 6.2.0.
В результате мое задание по конвертированию физической рабочей станции в виртуальную машину прошло успешно и я не увидел ошибку «An error occurred while opening a virtual disk. verify that the converter server and the running source machine have a network access to the source and destination ESX/ESXI hosts», это победа.
Проверка необходимых портов
Очень частой проблемой является недоступность портов в разных направлениях, мы рассмотрим порты для трех вариантов преобразования:
Преобразование включенной операционной системы Windows (P2V)
- Источник (Сервер-Конвертер) — Пункт назначения (Исходный компьютер) — TCP порты (445, 139, 9089 или 9090) — UDP порты 137, 138 — Если исходный компьютер использует NetBIOS, то порт 445 не требуется. Если NetBIOS не используется, то порты 137, 138 и 139 не требуются. В случае сомнений убедитесь, что ни один из портов не заблокирован.
Порт 9089 используется для автономных версий конвертера, а 9090 используется для плагина конвертера.
Примечание . Если на исходном компьютере не установлен сервер преобразователей, учетная запись, используемая для проверки подлинности на исходном компьютере, должна иметь пароль, на исходном компьютере должен быть включен общий доступ к сетевым файлам, и он не может использовать простой общий доступ к файлам.
- Источник (Сервер-Конвертер) — Пункт назначения (Virtual Center) — TCP порт (443) — Требуется только в том случае, если целью преобразования является VirtualCenter.
- Источник (Конвертер клиент) — Пункт назначения (Сервер-Конвертер) — TCP порт (443) — Требуется только в том случае, если была выполнена пользовательская установка, а сервер преобразователя и клиентские части находятся на разных компьютерах.
- Источник (Исходный компьютер) — Пункт назначения (ESXi) — TCP порты (443, 902) — Если целью преобразования является vCenter Server, то требуется только порт 902 от источника к хостам ESXi.
Преобразование включенной операционной системы Linux (P2V)
- Источник (Сервер-Конвертер) — Пункт назначения (Исходный компьютер) — TCP порт (22) — Сервер конвертера должен иметь возможность устанавливать соединение SSH с исходным компьютером.
- Источник (Конвертер клиента) — Пункт назначения (Сервер-Конвертер) — TCP порт (443) — Требуется только в том случае, если была выполнена пользовательская установка, а сервер преобразователя и клиентские части находятся на разных компьютерах.
- Источник (Сервер-Конвертер) — Пункт назначения (VirtualCenter) — TCP порт (443) — Требуется только в том случае, если целью преобразования является VirtualCenter.
- Источник (Сервер-Конвертер) — Пункт назначения (ESXi) — TCP порты (443, 902, 903) — Если целью преобразования является vCenter Server, то требуется только порт 902 от источника к хостам ESXi.
- Источник (Helper virtual machine) — Пункт назначения (Исходный компьютер) — TCP порт (22) — Вспомогательная виртуальная машина должна иметь возможность устанавливать соединение SSH с исходным компьютером. По умолчанию вспомогательная виртуальная машина получает свой IP-адрес, назначенный DHCP. Если в сети, выбранной для целевой виртуальной машины, нет DHCP-сервера, вы должны вручную назначить ему IP-адрес.
Преобразование существующей виртуальной машины (V2V)
- Источник (Сервер-Конвертер) — Пункт назначения (Путь к файлу) — TCP порты (445, 139) — UDP порты (137, 138) — Если компьютер, на котором размещен исходный или целевой путь, использует NetBIOS, то порт 445 не требуется. Если NetBIOS не используется, то порты 137, 138 и 139 не требуются. В случае сомнений убедитесь, что ни один из портов не заблокирован.
- Источник (Конвертер клиента) — Пункт назначения (Сервер-Конвертер) — TCP порт (443) — Требуется только в том случае, если была выполнена пользовательская установка, а сервер преобразователя и клиентские части находятся на разных компьютерах.
- Источник (Сервер-Конвертер) — Пункт назначения (Сервер-Конвертер) — TCP порт (443) — Требуется только в том случае, если целью является VirtualCenter.
- Источник (Сервер-Конвертер) — Пункт назначения (ESXi) — TCP порты (443, 902) — Если целью преобразования является vCenter Server, то требуется только порт 902 от источника к хостам ESXi.
Подробнее https://kb.vmware.com/s/article/1010056
Дополнительные методы помогающие устранить проблему
- Попробуйте в ковертере обращаться напрямую к ESXI хосту, минуя vCenter
- Закройте все ненужные службы, такие как SQL, антивирусные программы или брандмауэры. Эти службы могут вызвать проблемы во время преобразования.
- Перед выполнением преобразования запустите проверку диск на томе, поскольку ошибки на томах могут привести к сбою VMware Converter
- Убедитесь, что работают службы: «Рабочая станция (LanmanWorkstation)», «Сервер (LanmanServer)», «Модуль поддержки NetBIOS через TCP/IP (lmhosts)», «Теневое копирование тома (VSS)»
- Отключите все устройства USB, последовательный/параллельный порт в исходной системы. VMware Converter может интерпретировать их как дополнительные устройства, например внешние жесткие диски, что может привести к сбою преобразования.
Еще список дополнительных решений — https://kb.vmware.com/s/article/1016330
На этом у меня все, надеюсь у вас получилось конвертировать вашу рабочую станцию в виртуальную машину. С вами был Иван Семин, автор и создатель IT портала Pyatilistnik.org.
This issue is unique.
- I have used the search tool and did not find an issue describing my bug.
Operating System
Windows 10 / 8.1 / 7
Version information
7.0.1.37
Expected Behavior
Any supported file must open without errors
Actual Behavior
After trying to open a file I get the following «an error has occurred while opening the file». I’ve found the solution of this problem, but it’s on Linux, while I’m using Windows
Reproduction Steps
No response
Additional information
System type: 64-bit operating system, x64-based processor
Hi, does this error happens to any file (even new empty ones) or for some specific files. If only for specific — we’ll need those files
This is not right, could you try to reinstall DesktopEditors?
Also after installation — remove all data in Program Files — ONLYOFFICE — DesktopEditors folder
Maybe something went wrong after some update
I’ve done sharp as you had told me, but I still have this problem.
Honestly, I don’t know, why is it
…
The way you mentioned Program Files — ONLYOFFICE — DesktopEditors, there my
program is living. If I delete this folder, then the program would be
deleted as well. So, what do you mean by «remove all data»?
…
Oops, I’m sorry
I’ve meant that you should delete our application, after that delete all leftowers (if any) in Program Files) and after that install DesktopEditor anew and see if problem persists
Unfortunately, after performing all of the actions the problem persists
…
Hi @D1RK-ui!
Unfortunately, you have not provided specific steps to deal with the problem.
Tell us how you open the file:
- Launch the application and select open file there?
- Use the system context menu to Оpen with…?
- Or maybe you have associations with the application and you double-click on the file?
Also, maybe you changed the default settings of the application to open documents in a separate window?
A few more additional questions:
- Do you have any antiviruses installed?
- Try to check for lone processes editors_helper.exe in memory, they may interfere with startup.
- Check the errors in the system log after launching the application. You can view it by running the command (Win+R):
eventvwr.msc /c:Application
I use Windows built-in antivirus (it doesn’t detect anything associated
with your app). And I tried to open a file *in different ways* and every
time I’m trying to create a new one or open an existing one, *I get the
same error message* (watch attached video). Also I don’t have any
editors_helper.exe processes while using the editor. But I have a very
interesting thing: I tried to launch that editors_helper.exe and got
several messages about the absence of some DLL files (look at attached
photos). I tried to reinstall your app several times and I got the same
problems
…
On Thu, Jun 16, 2022 at 2:11 PM Denis Myshaev ***@***.***> wrote:
Hi @D1RK-ui <https://github.com/D1RK-ui>!
Unfortunately, you have not provided specific steps to deal with the
problem.
Tell us how you open the file:
— Launch the application and select open file there?
— Use the system context menu to Оpen with…?
— Or maybe you have associations with the application and you
double-click on the file?
Also, maybe you changed the default settings of the application to open
documents in a separate window?
A few more additional questions:
— Do you have any antiviruses installed?
— Try to check for lone processes editors_helper.exe in memory, they
may interfere with startup.
— Check the errors in the system log after launching the application.
You can view it by running the command (Win+R): eventvwr.msc
/c:Application
—
Reply to this email directly, view it on GitHub
<#904 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/ASEGE336C6DDG4SCWUVQ5M3VPMDWPANCNFSM5UM2B2WA>
.
You are receiving this because you were mentioned.Message ID:
***@***.***>
several messages about the absence of some DLL files (look at attached
photos).
Seems that you’ve attached photos using github mail reply and this will not work, we cannot see them, you should attach them via web interface
Hi, @D1RK-ui!
Sorry for the long answer, but judging by the video that you attached, you have an error when creating a new file and not when opening an existing one — right?
In this case, try the following:
- Close the application
- Save a backup copy from the fonts directory, тo open it, run the command (Win+R):
%LOCALAPPDATA%ONLYOFFICEDesktopEditorsdatafonts - Delete the contents of the fonts directory
- Run the app again
- Create a new file
Report the results, whether the problem remains.
P.S. You do not need to run the editors_helper.exe separately because it is an auxiliary application and should work in conjunction with the main one.
Actually, I have an error every time, when I open any file whether an
existing one or a created one. I performed all of the action, but nothing
changed. Thanks for response
…
On Sat, Aug 27, 2022 at 4:21 PM Denis Myshaev ***@***.***> wrote:
Hi, @D1RK-ui <https://github.com/D1RK-ui>!
Sorry for the long answer, but judging by the video that you attached, you
have an error when creating a new file and not when opening an existing one
— right?
In this case, try the following:
1. Close the application
2. Save a backup copy from the *fonts* directory, тo open it, run the
command (Win+R):
%LOCALAPPDATA%ONLYOFFICEDesktopEditorsdatafonts
3. Delete the contents of the *fonts* directory
4. Run the app again
5. Create a new file
Report the results, whether the problem remains.
—
Reply to this email directly, view it on GitHub
<#904 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/ASEGE35LR652DGQP2VVTJDTV3II3ZANCNFSM5UM2B2WA>
.
You are receiving this because you were mentioned.Message ID:
***@***.***>
Alright, it will be a great option for me to change the service. I close this discussion. Good luck