В предыдущем материале вы узнали, как вместе с JavaScript-событием можно отправлять дополнительные параметры визита в Яндекс.Метрику. В этой статье речь пойдет об отслеживании 404 ошибок с помощью события и параметров визита с использованием Google Tag Manager и без него.
О 404 ошибках
В моем блоге есть несколько публикаций на данную тему.
- Отслеживание 404 ошибок в Universal Analytics
- Отслеживание 404 ошибок в Universal Analytics с помощью Google Tag Manager
- Отслеживание 404 ошибок в Google Analytics 4
Я рекомендую прочитать их всех перед тем, как вы начнете настройку 404 ошибок для Яндекс.Метрики, поскольку основные принципы отслеживания заложены именно там.
Когда пользователь переходит на сайт по неверной ссылке или на несуществующую страницу, он может увидеть сообщение о 404 ошибке. Решив, что ваш сайт не работает, он может быстро покинуть его, не совершив никаких полезных для вас действий.
Пример страницы с 404 ошибкой
Существует множество причин появления 404 ошибок:
- был введен неверный URL-адрес;
- битая ссылка (перестала работать);
- адрес страницы был изменен (в этом случае поможет 301 редирект, который указывает роботам ПС, что страница перемещена по новому адресу, а старый адрес следует считать устаревшим);
- контент запрашиваемой страницы по какой-либо причине может быть скрыт от пользователей, а перенаправление идет на 404 страницу;
- страница была удалена или прекращено существование всего сайта;
- целенаправленная DDoS-атака/взлом с целью дестабилизации.
Примечание: встречаются различные сообщения 404 — 404 ошибка, 404 Not Found, 404 Error, HTTP 404 Not Found, Страница не найдена, The page cannot be found, The requested URL was not found on this server и т.д.
Благодаря приведенной ниже настройке, вы сможете отслеживать 404 ошибки для своего сайта вместе с адресами несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они попадают на эти страницы (с какого источника).
Для отслеживания 404 ошибок в Яндекс.Метрике вы можете пойти одним из трех представленных путей:
- использовать стандартный отчет по страницам в интерфейсе Яндекс.Метрики;
- использовать JavaScript-событие и параметры визита (все настройки выполняются напрямую);
- использовать JavaScript-событие и параметры визита (все настройки выполняются через Google Tag Manager).
Давайте рассмотрим каждый вариант подробнее.
№1. Отслеживание 404 ошибок с помощью стандартного отчета
Если на вашем сайте есть отдельная страница с 404 ошибкой, на которую попадают пользователи, и в ее заголовке присутствует специальное обозначение, которое отличает ее ото всех других страниц вашего сайта, вы можете отслеживать такие переходы с помощью стандартного отчета Яндекс.Метрики. Например, на моем сайте в заголовке страницы (title) на странице с 404 ошибкой написано Страница не найдена:
Заголовок страницы с 404 ошибкой — Страница не найдена
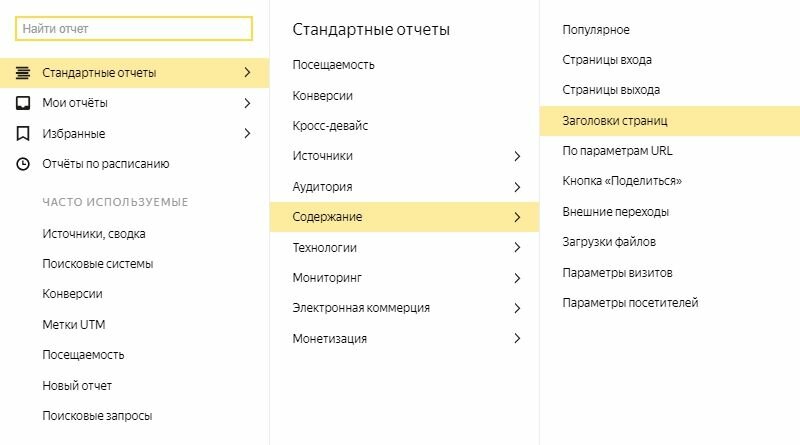
Отчет в Яндекс.Метрике находится в разделе Отчеты — Содержание — Заголовки страниц:
Отчеты — Содержание — Заголовки страниц
Открыв его, сразу же добавьте в отчет через Группировки параметры Заголовок страницы, Адрес страницы и Реферер:
Группировки — Заголовок страницы, Адрес страницы и Реферер
Реферер содержит URL источника запроса. Например, если пользователь перейдет с одной страницы на другую, реферер будет содержать адрес его первой страницы посещения. Заголовок страницы берется из элемента title, а Адрес страницы отображает текущий URL-страницы.
Сверху над таблицей выберите линейный список и в поле поиска введите заголовок страницы 404 ошибки, чтобы отфильтровать данные:
Страница 404 в отчете Яндекс.Метрики
Таким образом, в отчете останутся только те страницы, которые имеют 404 ошибку. Поскольку дополнительно вы добавили параметры Адрес страницы и Реферер, то вы можете проанализировать адреса несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они переходят на эти страницы.
Если вам неудобно анализировать данные в самой Яндекс.Метрике, вы можете выгрузить эти данные к себе на компьютер с помощью экспорта в форматы .xlsx или .csv:
Выгрузка данных из Яндекс.Метрики
А затем открыть эту таблицу в Excel, чтобы легко привести статистику в нужный вид, увидеть список несуществующих URL за выбранный диапазон дат и отфильтровать/подсветить какие-то значения:
Пример страниц с 404 ошибкой в Microsoft Excel
Это самый простой способ отслеживания 404 ошибок в Яндекс.Метрике с помощью встроенного отчета, без использования диспетчера тегов Google, JavaScript-события, параметров визитов и дополнительных конструкций/кодов, когда на вашем сайте есть отдельная страница 404.
№2. Отслеживание 404 ошибок напрямую (JavaScript-событие + параметры визитов)
Если ваш код счетчика Яндекс.Метрики и все настройки выполняются напрямую (без использования Google Tag Manager и других систем управления тегами), тогда вам необходимо выполнить следующее:
— перейдите в раздел Цели и создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте код цели для сайта. Чуть ниже мы модифицируем эту конструкцию.
На следующем этапе вам может понадобиться помощь разработчика, который добавит нижеприведенный скрипт в исходный код шаблона вашей 404-страницы. Как правило, в большинстве CMS-движков присутствует отдельный шаблон страницы 404. Например, в моем блоге (сделан на WordPress) на хостинге лежит файл 404.php:
Шаблон отдельный страницы 404.php (WordPress)
Открыв его, я увижу исходный код страницы:
Исходный код файла 404.php
Именно сюда вам или вашему программисту необходимо будет добавить такой код:
|
<script type=«text/javascript»> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404); </script> |
, где:
- var ref = document.referrer — переменная ref, которой присваивается URI страницы, с которой был совершен переход на текущую 404 страницу;
- var url = document.location.href — переменная url, которой присваивается значение всего URL-адреса текущей страницы из браузера пользователя;
- var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}} — создается JavaScript-объект, в котором с помощью иерархической структуры передается два параметра визита — URL-адрес со значением, извлеченным из переменной url, и Реферер со значением, извлеченным из переменной ref.
- ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404) — конструкция JavaScript-события с дополнительным аргументом params404, а XXXXXXXX — идентификатор вашего счетчика Яндекс.Метрики.
Этот код вставьте в шаблон вашей 404 страницы и сохраните изменения. После этого, при посещении несуществующей страницы в Яндекс.Метрику будет отправляться информация о событии 404error и дополнительных параметрах визита — URL-адресах таких страниц и их источниках (реферере).
Проверить корректность передачи данных можно несколькими способами:
- добавить к URL-адресу с 404 ошибкой параметр _ym_debug со значением 1. Например, https://osipenkov.ru/takoj-stranicy-net/?_ym_debug=1
Далее необходимо вызвать консоль разработчика и перейти на вкладку Console. Вы должны увидеть строчку с PageView. Counter XXXXXXXX. Это первый хит на странице, свидетельствующий о просмотре страницы. Совершив отслеживаемое событие, вы увидите другую строчку с методом Reach goal. Если у вас есть возможность перейти на несуществующий URL-адрес с другого источника, тогда и параметру визита Реферер присвоится значение.
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита
В моем примере я совершил переход с сайта http://techniqa.ru/ на страницу https://osipenkov.ru/takoj-stranicy-net/, которой на моем сайте нет. Поэтому зарегистрировалось событие 404 и вместе с ним передалось два параметра визита.
- использовать готовое расширение для браузера. Например, Yandex Metrica Debugger или Яндекс.Метрика Инспектор.
Активировав одно из них, вы можете открыть консоль разработчика, перейти на вкладку с данным расширением и совершить на сайте настроенное событие. Оно также должно отобразится в списке событий с параметром визита:
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита (Yandex.Metrica Inspector)
Если вы не видите ваше событие и переданные параметры визита, то, скорее всего, у вас проблема другого рода — ошибка Uncaught ReferenceError: ym is not defined.
Uncaught ReferenceError: ym is not defined
У Ивана Иванова, автора блога prometriki.ru, есть хорошая статья на эту тему. В ней он описывает причину возникновения такой ошибки и способ ее решения. Если кратко, то ошибка ym is not defined чаще всего возникает тогда, когда отправка данных о достижении цели методом reachGoal выполняется до того, как счетчик Яндекс Метрики был инициализирован (доступен) на странице. Используя код Иванова с интервальной проверкой, вы точно будете уверены в том, что счетчик Яндекс.Метрики будет загружен раньше остальных, а затем отправится JavaScript-событие с необходимыми параметрами.
Для своего сайта и примера я его чуть изменил:
|
<script> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; (function () { var ee = setInterval(function () { if (typeof window.ym != ‘undefined’) { ym(33437348,‘reachGoal’,‘404error’, params404); clearInterval(ee); } else { console.log(‘Метрика не инициализирована’); } }, 500); // 0,5 секунды ждать, изменить на свое значение, 1 сек = 1000 })(); </script> |
Общее количество достигнутых целей по 404 ошибке можно посмотреть в отчете Конверсии:
Отчет «Конверсии»
Адреса 404-х страниц и их рефереров через некоторое время отобразятся в отчете Параметры визитов (Отчет — Содержание — Параметры визитов):
Отслеживание 404 ошибок в Яндекс.Метрике
Из отчета может быть удалена часть данных, поскольку детализация до уровня отдельных визитов и посетителей в Яндекс.Метрике отключена для исключения рисков деанонимизации пользователей. Показываются только строки с информацией не менее чем по 10 посетителям. Об этом свидетельствует соответствующая надпись над отчетом:
Чувствительные данные
Иногда на количество данных (их увеличению) в отчете Параметры визитов можно повлиять с помощью выключения метрики Роботность над отчетом:
Метрика «Роботность» (выкл.)
В официальном блоге Яндекса показан вариант создание JavaScript-объекта чуть другой вложенности:
|
<script type=«text/javascript»> var ref = document.referrer; //записываем в переменную ref значение реферера siteurl = document.location.href; //записываем в переменную siteurl адрес просмотренной страницы visitParams = {‘NotFoundURL’: {[siteurl]:{Реферер:ref}} }; //записываем в переменную visitParams иерархию с параметрами ym(7777777, ‘reachGoal’, ‘404error’, visitParams); //достигаем цель на посещение страницы 404 и передаем в параметрах визитов URL-адрес 404 cтраницы и её реферер. </script> |
В таком случае будет передаваться иерархическую структура параметров визитов вида NotFoundURL: адрес сайта: Реферер: адрес реферера
№3. Отслеживание 404 ошибок с помощью Google Tag Manager (JavaScript-событие + параметры визитов)
Если в своей работе вы используете диспетчер тегов Google, Яндекс.Метрика установлена через него, и вы также отслеживаете все события Яндекс.Метрики с помощью GTM и соответствующих тегов, тогда этот вариант для вас.
Первая часть настройки ничем не отличается от способа, описанного выше. Для начала создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте полученный код цели для сайта. Эту конструкцию мы будем использовать дальше в настройке.
Этот способ очень похож на первый вариант, где мы фильтровали данные по заголовку страницы в самом отчете Яндекс.Метрики. Отличие заключается в том, что вы сами с помощью Google Tag Manager можете определить название (title) страницы, а затем создать переменную JavaScript, триггер и тег, чтобы передавать в Яндекс.Метрику отдельные события с 404 ошибкой.
Заголовок страницы можно извлечь с помощью пользовательской переменной Переменная JavaScript и значением document.title:
Переменная JavaScript — document.title
Свойство document.title получает или задает текущий заголовок документа. Вы можете протестировать эту конструкцию, перейдя на любой сайт, любую вкладку и открыв консоль разработчика. Введите туда document.title и нажмите Enter:
Вызов document.title в консоли разработчика
Теперь необходимо создать триггер, который бы активировался не на всех страницах, а когда заголовок страницы содержит Страница не найдена. Создайте такой триггер типа Просмотр страницы с дополнительным условием активации — document.title содержит Страница не найдена:
Триггер активации 404 ошибки
Задайте название триггеру и сохраните его.
Осталось только создать тег. Выберите Пользовательский HTML, в которой добавьте следующую конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В Google Tag Manager это будет выглядеть так:
Тег «Пользовательский HTML» с кодом JavaScript-события
Поскольку в диспетчере тегов Google уже есть встроенные переменные, позволяющие извлекать те данные, которые нам нужны для отслеживания, мы не используем несколько строчек кода из предыдущего варианта, а просто вставляем в соответствующие места переменную {{Page URL}} и {{Referrer}}. Конструкцию, которую мы добавляли в шаблон 404 страницы в предыдущем варианте, также добавлять не нужно. Все настройки производятся через интерфейс GTM, что очень сильно упрощает отслеживание.
На всякий случай я рекомендую в расширенных настройках тега задать Последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте Триггер 404 ошибка, созданный на предыдущем шаге.
Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
Сохраните тег. Проверить корректность настройки можно через те же инструменты отладки, что были описаны выше. Режим предварительного просмотра GTM тоже можно использовать. С его помощью вы увидите регистрируемое событие Container Loaded и активированный тег с заданным условием, триггером которого является просмотра страницы с дополнительным условием срабатывания — document.title содержит Страница не найдена:
Режим отладки GTM
Однако вы не увидите корректные данные по настроенным параметрам визита, поскольку для отправки JavaScript-события в Яндекс.Метрику используется HTML-тег. Некоторые из вас, более продвинутые пользователи Google Tag Manager, знают, что есть специальные команды, которые можно использовать в консоли разработчика для просмотра данных, отображаемых в отладке. Например, вы можете посмотреть какие передались значения с нашим тегом Яндекс.Метрика — 404 ошибка с помощью таких команд:
|
google_tag_manager[«GTM-KHV57NC»].macro(20) google_tag_manager[«GTM-KHV57NC»].macro(21) |
Введя их в консоль разработчика, вы увидите какие значения были присвоены вашим параметрам визита:
Команды для консоли разработчика
Для тех, кто не так хорошо разбирается в диспетчере тегов Google, используйте расширение Яндекс.Метрика Инспектор или конструкцию с _ym_debug=1
№3.1. Отслеживание 404 ошибок с помощью Google Tag Manager (dataLayer + JavaScript-событие + параметры визитов)
Этот способ — еще одна вариация отслеживания 404 ошибок. В предыдущем варианте предполагается, что у вас есть отдельная страница, заголовок которой отличается от всех других и имеет отличительную особенность, которую вы можете использовать в качестве дополнительного условия активации триггера, как это было в моем примере — document.title содержит Страница не найдена.
Однако не всегда есть возможность отфильтровать страницу по заголовку, содержащему 404. Либо же на сайте вообще нет отдельной страницы/шаблона для Page Not Found. Тогда вам необходимо использовать этот способ и привлекать к решению этой задачи разработчика.
Когда посетитель переходит на несуществующую страницу, попросите разработчика передать это событие на уровень данных, сформировав dataLayer. Для этого напишите ему техническое задание примерно такого содержания:
Просьба сформировать уровень данных на странице 404, когда пользователь переходит на нее. Пример кода:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’ : ‘404_error’
});
После того, как программист это сделает, вы можете перейти в режим отладки GTM и ввести URL-адрес любой страницы с 404 ошибкой. Вы должны увидеть на шкале событий event с вашим названием:
Событие 404_error на шкале событий
Если оно отображается, значит разработчик сделал все правильно по вашему ТЗ. Если нет, попросите его перепроверить настройки. После этого вы можете создать триггер специального события с названием события 404_error (как было указано в вашем техническом задании и отображается в режиме предварительного просмотра).
Триггер специального события
Все, что вам остается сделать, это создать точно такой же тег типа Пользовательский HTML как в способе №2 и добавить аналогичную конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В расширенных настройках тега также задайте последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте триггер специального события, созданный на предыдущем шаге. Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
На этом настройка отслеживания 404 ошибок с помощью Google Tag Manager завершена.
Благодаря отслеживанию 404 ошибок в Яндекс.Метрике с помощью JavaScript-события и параметров визита вы можете больше узнать о том, как посетители взаимодействуют с вашим сайтом, отследить резкое изменение трафика несуществующих страниц, оперативно проанализировать причину возникновения таких переходов и быстро внести правки с целью улучшения ситуации.
#1
Отправлено 12 Ноябрь 2020 — 18:43
В Яндекс.Метрике зайти в настройки, далее вкладка — цели. Кнопка «Добавить цель».
В появившемся окне, в строке название, вбить: error404.
В Тип условия: выбрать — «JavaScript-событие».
В строке — Идентификатор цели: указать — error404.
На Вашем сайте на странице 404 ошибки добавить Код:
<script>
window.onload = function (){
ym(62565896,'reachGoal','error404');
}
</script>
Внимание! Заменить в коде 62565896 на Ваш номер счетчика Яндекс.Метрики.
Смотреть ошибку можно через Вебвизор, в колонке «Цели».
- Наверх
Довольно широко распространена ситуация, когда мы, пользователи, натыкаемся на несуществующие страницы с кодом ответа 404 Not Found. Такие страницы есть на любом сайте, достаточно лишь вбить в адресную строку URL с ошибкой. Но вот проблема — наличие внутренних ссылок на них обязательно к исправлению, и вот почему.
- Поисковые роботы расходуют краулинговый бюджет при переходе на 404. Это приводит к тому, что они с меньшей вероятностью просканируют действительно полезные страницы с новым контентом.
- Потеря веса внешних ссылок, которая несомненно скажется на ухудшении в ранжировании этой страницы, а возможно и всего сайта.
- Ухудшение пользовательского опыта. Если на каждом углу посетитель сайта наталкивается на 404 страницу с грустной надписью «Not Found» он с большой вероятностью покинет сайт.
Какие причины приводят к 404
Вызывать эту ошибку могут следующие причины:
- Неправильный URL-адрес. Довольно часто пользователи просто опечатываются.
- Страница была удалена.
- URL-адрес страницы был изменен без настройки редиректов. Это привело к тому, что если пытаться перейти по старому адресу (например, по ссылке с другого сайта или закладок) возникнет ошибка 404.
Помочь найти страницы с 404 ошибкой помогут панели для вебмастеров.
Что делать
Сами по себе 404 ошибки являются нормальной практикой, но те ссылки, которые на них ведут — довольно неприятное явление. Постарайтесь как можно быстрее от них избавиться, изменив на корректные либо вовсе удалив. Так вы значительно меньше будете растрачивать краулинговый бюджет поисковых роботов, а чтобы сократить вероятность ухода с сайта живых людей, при попадании на такую страницу, правильно оформляйте страницу 404. Это тема нашей следующей статьи.
Как узнать сколько пользователей зашли на 404 страницу
Наиболее эффективный способ — создать цель в Яндекс.Метрике и отслеживать её.
После создания цели в Метрике установите на 404 страницу следующий код:
<script> window.onl oad = function (){ yaCounterXXXXXXX.reachGoal(‘404’); } </script>
XXXXXXX — номер вашего счетчика.
После этого вы сможете отслеживать трафик на 404 странице. Подобным образом можно сделать и в Google Analytics.
Подскажите, что-то у меня не срабатывает цель, есть ещё один вариант:
Решение для JQuery
<script type="text/javascript">
$(window).load(function() {
ym(XXXXXX, 'reachGoal', 'TARGET_NAME')
});
</script>
Какое необходимо использовать?
Вариант:
<script type="text/javascript">
window.onload = function() {
ym(XXXXXX, 'reachGoal', 'TARGET_NAME')
}
</script>
Вставлял в шаблон error.html но почему-то цель не срабатывает…
- Что такое Яндекс.Метрика
- Настройка счетчика
- Настройка Яндекс.Метрики
- Как исключить себя из Яндекс.Метрики
- Виды уведомлений
- Как дать гостевой доступ
- 3 полезных цели Яндекс.Метрики, которые обязательно вам помогут
- Цель: Количество просмотров (Глубина просмотра)
- Цель: Посещение страницы контактов
- Цель: JavaScript-событие (Отправка формы)
- 5 ключевых отчетов, без которых вам не обойтись
- Яндекс.Метрика: Отчет «Посещаемость»
- Яндекс.Метрика: Отчет «Источники»
- Яндекс.Метрика: Отчет «Поисковые фразы»
- Яндекс.Метрика: Отчет «Портрет аудитории»
- Яндекс.Метрика: Отчет «Страницы входа»
- Хитрости: настройка отчетов Яндекс.Метрики
- Сравнение (Сегментация)
- Уточнение отчета
- Как оценить эффективность рекламы Яндекс.Директа с помощью Я.Метрики
- Как найти 404 ошибку на сайте, используя Я.Метрику
- Карты Яндекс.Метрики
- «Карта кликов»: Кликаем как посетитель
- «Карта скроллинга»: Листаем как посетитель
- Вебвизор
- Итог
Что такое Яндекс.Метрика
Яндекс.Метрика — это важный инструмент не только для маркетолога и SEO-специалиста, но и для владельца бизнеса, который часто недооценивают. Меж тем, в России она является лидером среди аналитик, и это не случайно. Помимо стандартных отчетов, которые позволяют смотреть процент отказов или поисковые фразы, он дает возможность собрать множество важных данных, которые помогут проанализировать все каналы продаж, связанные с сайтом.
Большинство отчетов можно посмотреть в тестовой Метрике, советуем использовать ее в процессе чтения. Чтобы запомнить, нужно попробовать, верно?
Настройка счетчика
- Прежде чем добавить сайт в метрику, вам нужно завести почту на Яндексе. Желательно, чтобы почта была ваша, и к ней был прикреплен номер телефона на случай утраты пароля. Если такая почта уже есть — переходим к следующему этапу.
- Заходим на сервис Яндекс.Метрика и нажимаем «Добавить счетчик».
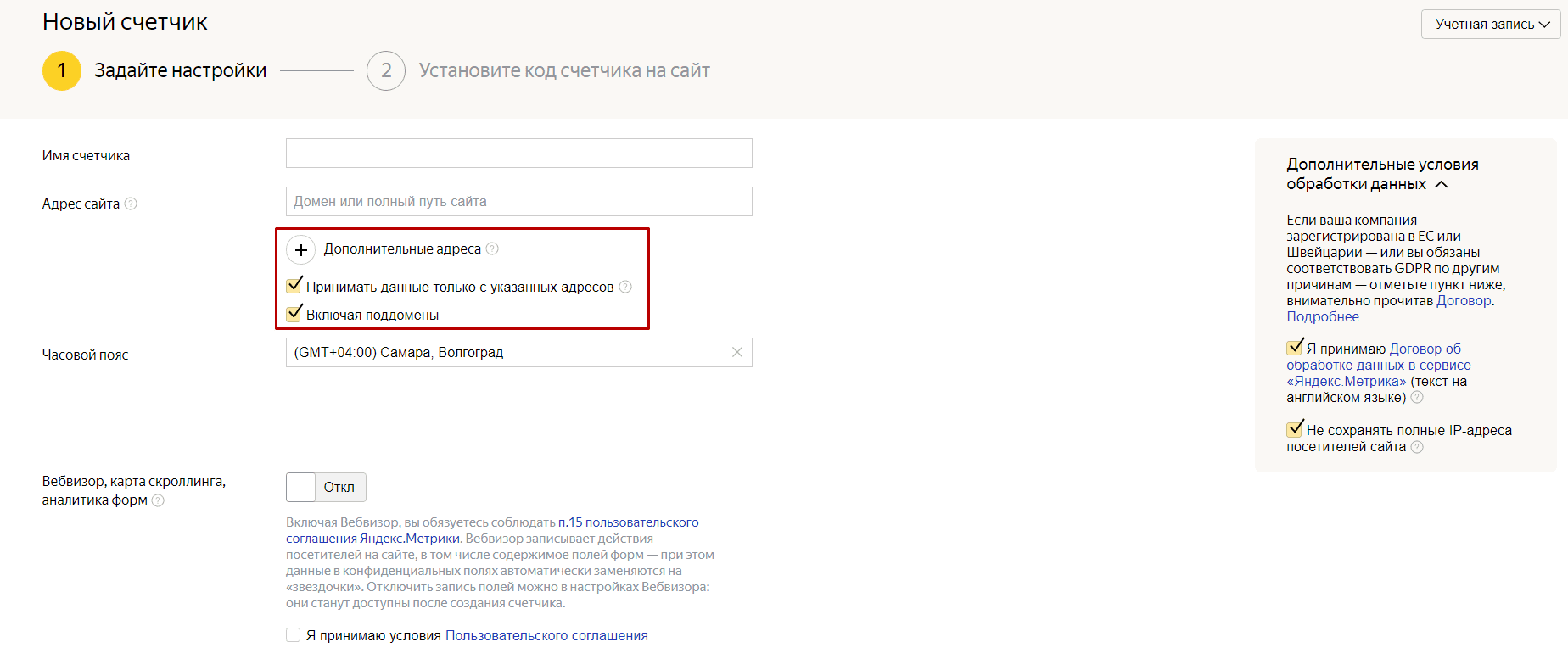
Создание счетчика в Я.МетрикеCaption - Добавляем адрес сайта и его зеркала.
- Ставим галочки «Принимать данные только с указанных адресов» для того, чтобы никто не мог добавить код счетчика на другой сайт и тем самым искусственно (намеренно или случайно) влиять на данные.
- Обязательно ставим галочку «Включая поддомены», чтобы данные с них также учитывались Метрикой.
Параметры счетчика в Яндекс.Метрике
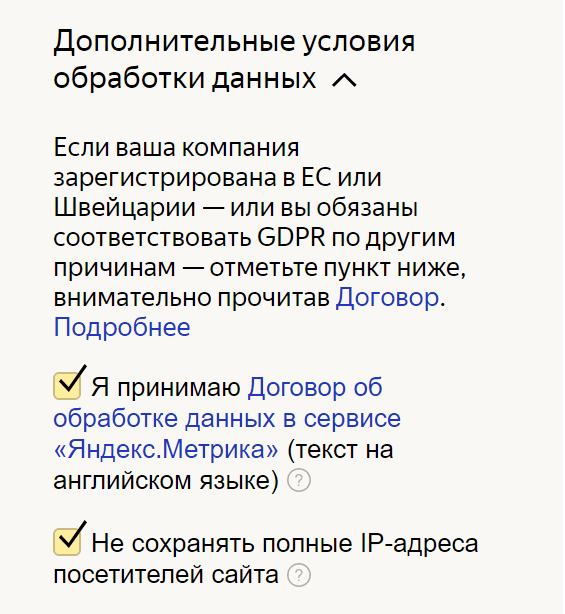
- Если ваш ресурс каким-либо образом попадает под закон GDPR («Закон о защите персональных данных») — поставьте соответствующие галочки. GDPR оговаривает, как компании могут использовать данные пользователей — телефон, электронную почту, имя и прочее. Также он регламентирует получение согласия на обработку этой информации. В больше мере относится к онлайн-магазинам и кассам и хранилищам данных.
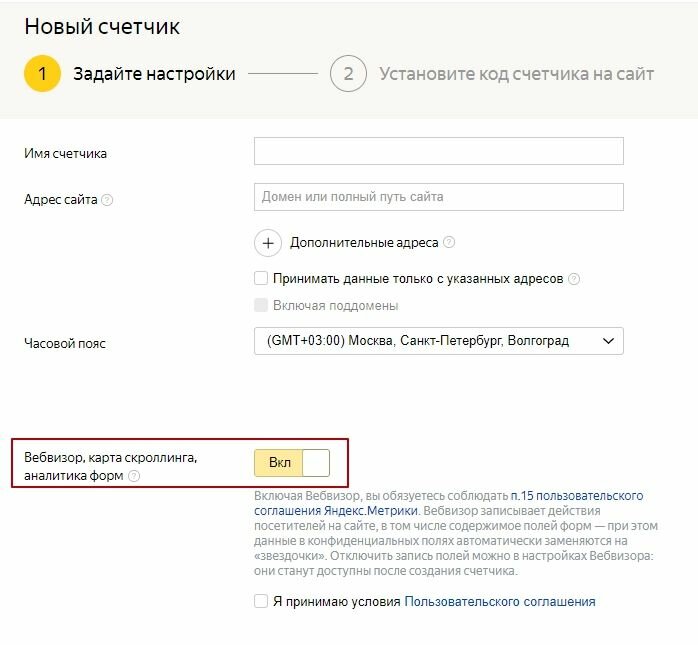
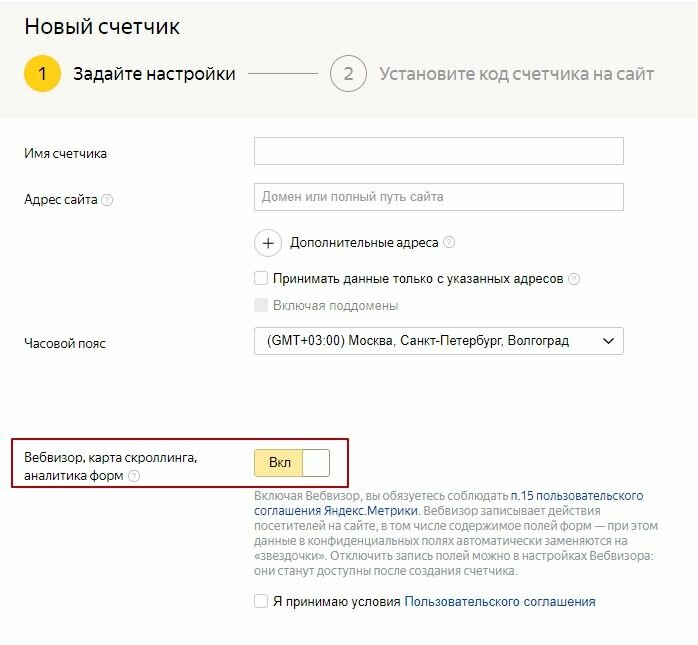
Условия GDPR - Включите вебвизор для Яндекс.Метрики — он вам пригодится.
Включение Вебвизора в Я.Метрике - Проверьте, все ли данные введены верно, а затем нажмите кнопку «создать счетчик» внизу страницы.
- После этого Яндекс предложит вам вставить небольшой фрагмент кода на все страницы вашего сайта. Не волнуйтесь, вам не нужно добавлять его буквально на каждую страницу — достаточно добавить его во все используемые шаблоны:
- главная страница;
- страницы списка товаров или услуг (каталог и его подразделы);
- карточки товара
- текстовая страница (новости, акции и подобное);
- другие шаблоны, если они есть.
- Если вы не знаете, как сделать это самостоятельно, а программиста в вашем распоряжении нет, можно использовать один из списка официальных плагинов для вашей CMS.
Настройка Яндекс.Метрики через плагины - При возникновении сложностей с регистрацией в Метрике вы всегда можете обратится к Яндекс.Помощь.
Настройка Яндекс.Метрики
Как исключить себя из Яндекс.Метрики
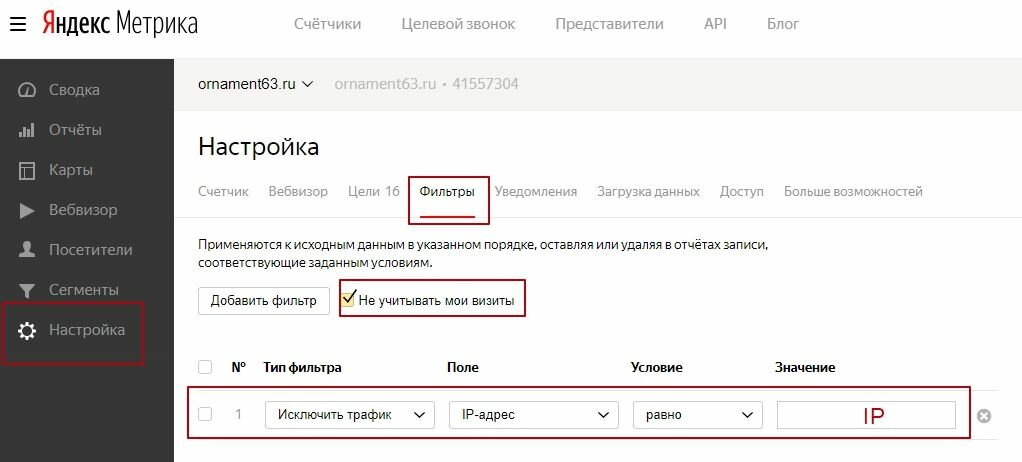
Прежде, чем начать пользоваться сервисом, полезно сделать еще несколько важных настроек. Ваши сотрудники наверняка заходят на сайт, и это влияет на статистику. Чтобы этого избежать, нужно исключить из метрики их IP адреса из списка — так вы получите более точные данные. Выбираем в настройках — «Фильтры» и нажимаем галочку «Не учитывать мои визиты».
Как исключить себя из Яндекс.Метрики
В графе «Тип фильтра» выбираем «Исключить трафик», «Поле» — IP-адрес, «Условие» — равно, а в «Значение» прописываем IP-адрес вашего офиса, сотрудников в отдельности, а также ваш домашний — если вы очень часто заходите на сайт. Получить свой IP можно тут.
Виды уведомлений
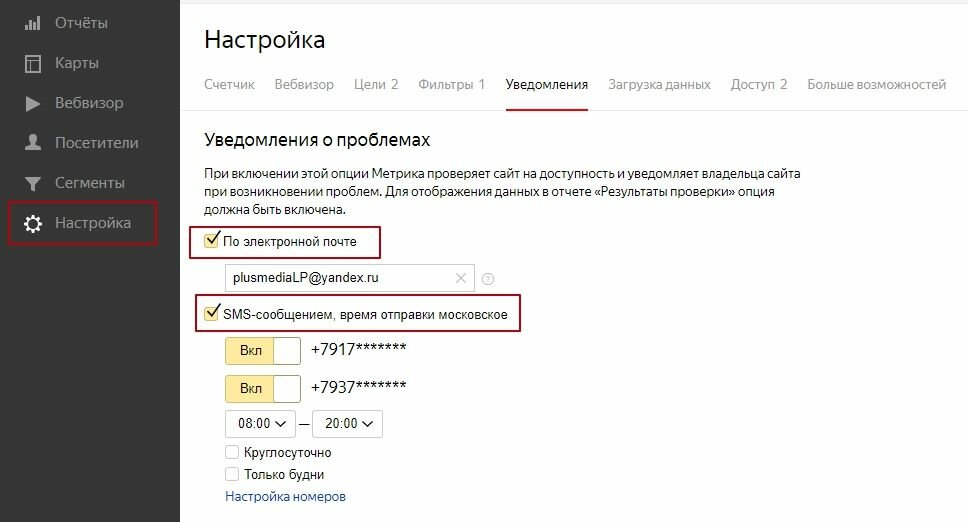
Для того, чтобы первым узнавать обо всех проблемах на сайте, нужно включить уведомления. Сообщения могут приходить не только по почте, но и в sms — выбирайте удобный для вас вариант.
Настройка уведомлений для Яндекс.Метрики
Как дать гостевой доступ
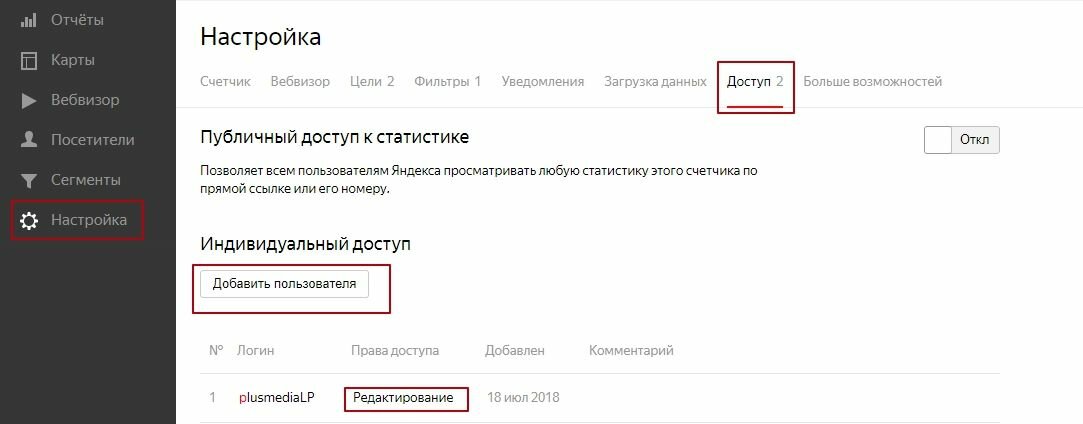
Очень важно, чтобы доступ к Яндекс.Метрике полностью контролировался вами. Не случайно мы советуем регистрировать Метрику на вашу почту. Предоставить пользователю доступ на просмотр и/или редактирование можно во вкладке «Доступ».
Настройка доступов к Яндекс.Метрики
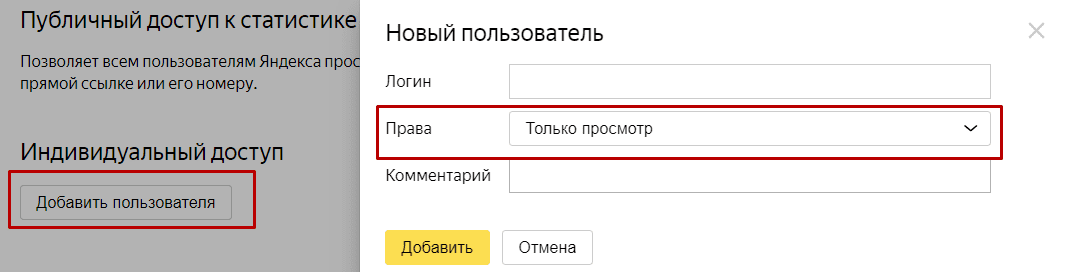
Чтобы открыть гостевой доступ к счетчику, нужно нажать «Добавить пользователя». Указать логин пользователя, в поле «Права» выбрать «Только просмотр».
Настройка гостевого доступа к Яндекс.Метрике
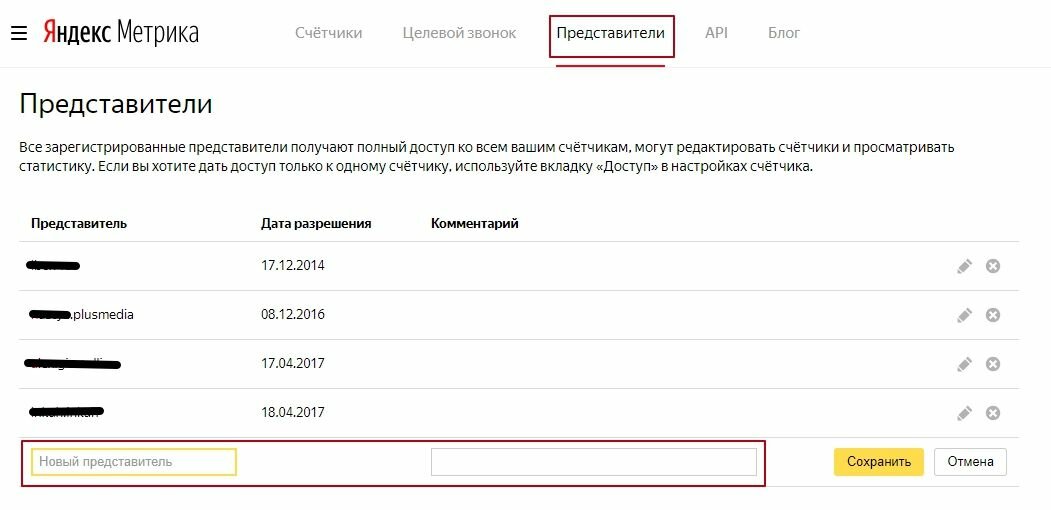
Если у вас группа счетчиков, используйте вкладку «Представители». Она дает возможность дать права на все прикрепленные к вашей почте Метрики, а при необходимости — отобрать их в один клик.
Доступ к группе счетчиков Я.Метрики
3 полезных цели Яндекс.Метрики, которые обязательно вам помогут
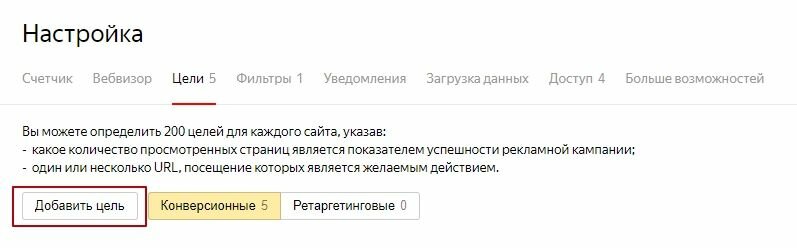
Для отслеживания эффективности работы сайта, а также рекламных каналов, которые ведут трафик на сайт, важно правильно настроить цели в Яндекс метрике. Не каждый посетитель сайта принимает решение о покупке моментально. При помощи целей можно увидеть, насколько он был к этому близок и на каком этапе передумал. Далее пройдемся по настройкам целей в Яндекс метрике. Для начала перейдем на вкладку «Настройка» — «Цели».
Настройка целей в Яндекс.Метрики
Создание любой цели начинается с нажатия кнопки «Добавить цель».
Цель: Количество просмотров (Глубина просмотра)
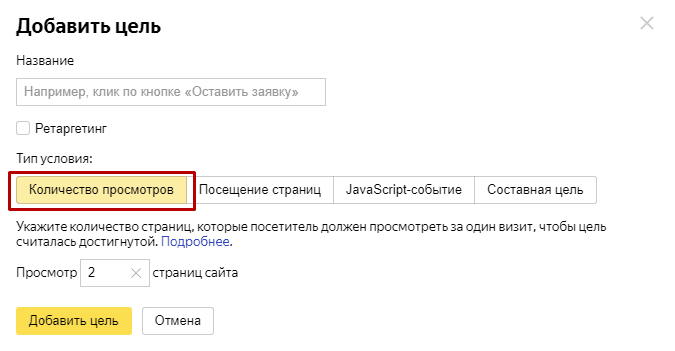
Глубина просмотра в Яндекс метрике — это показатель количества просмотренных страниц пользователем. Цель помогает определить, целевой ли трафик приходит на ваш ресурс. Задаем тип условия — «количество просмотров», затем число страниц. Вы можете сделать несколько целей для разной глубины просмотра.
Настройка цели «Количество просмотров»
Цель: Посещение страницы контактов
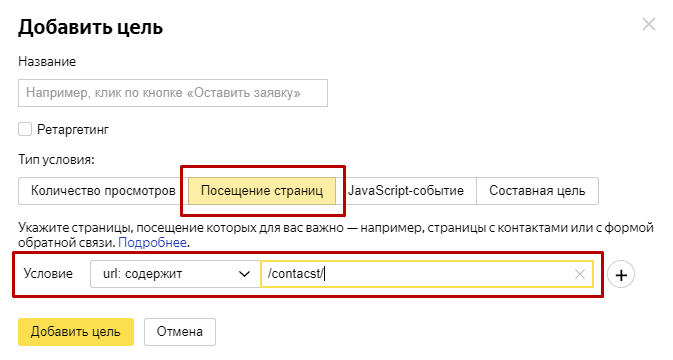
Мы не будем заходить на страницу с адресом и телефонами компании, если не планируем ими воспользоваться. Пусть и не сразу. Для отслеживания тех, кто интересовался этими данными, создадим цель «Посещение страниц». Выбираем тип «Посещение страниц», условие — «url:содержит» и указываем адрес страницы контактов. Теперь можно будет видеть, кто из посетителей сайта до нее добрался.
Настройка цели «Посещение страниц»
Цель: JavaScript-событие (Отправка формы)
Существует два способа отслеживания отправки заявки от пользователя.
1. Цель на событие «отправка формы заявки»
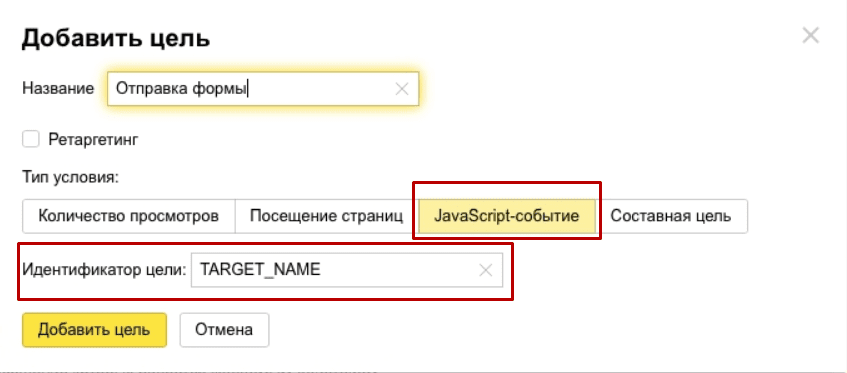
В Яндекс метрике для создания такой цели нужно выбрать «Тип условия» «JavaScript-событие» и указать в поле «Идентификатор цели» название цели латиницей. Это название программист «навесит» на событие отправки заявки.
Настройка цели «Java Script событие»
2. Страница «Спасибо»
Этот способ используется реже, но его применяют такие крупные ресурсы, как Lamoda и Ozon.
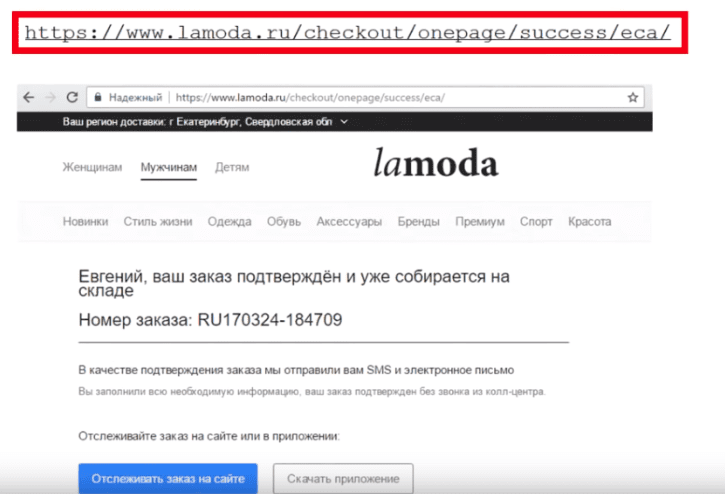
После того, как пользователь совершил главное целевое действие через сайт, он попадает на страницу «спасибо». Например, после оформления заказа в интернет-магазине, он видит страницу с сообщением о том, что все прошло благополучно. Она говорит: «Спасибо, наш менеджер скоро перезвонит вам, чтобы подтвердить заказ».
Пример страницы «Спасибо»
Эта страница имеет определенный url и не доступна пользователю до совершения отправки заявки. Отслеживая трафик на нее в Метрике, можно видеть число заявок с сайта и путь пользователя к покупке. Настройка этой цели аналогична предыдущей, но указывается адрес страницы «спасибо». В случае, когда на сайте предусмотрено несколько желательных со стороны пользователя действий (например, сделать заказ, заказать обратный звонок, подписаться на рассылку) вы можете создать для каждого из них подобную страницу и отслеживать их посещение через Метрику.
Эти простые в настройке и установке цели помогут узнать гораздо больше о Вашем сайте и его посетителях.
5 ключевых отчетов, без которых вам не обойтись
Ради чего большинство устанавливает на сайт Метрику? Разумеется, для понимая того, что происходит на сайте. Но часто это похоже на покупку лимузина, на котором ездят за хлебом. Метрика намного обширнее, чем многие думают, и нужно уметь использовать хотя бы основные ее ресурсы. Важно понимать, о чем говорится в отчетах. Прежде, чем перейти к разбору каждого из них, определимся с терминологией.
- Посетитель — это человек.
- Визит — это заход человека на сайт. Один и тот же человек может совершить много визитов.
- Просмотр — это количество просмотренных за визит страниц.
- Отказ — человек зашел на сайт и сразу же ушел (его визит длился 15 секунд или меньше).
Яндекс.Метрика: Отчет «Посещаемость»
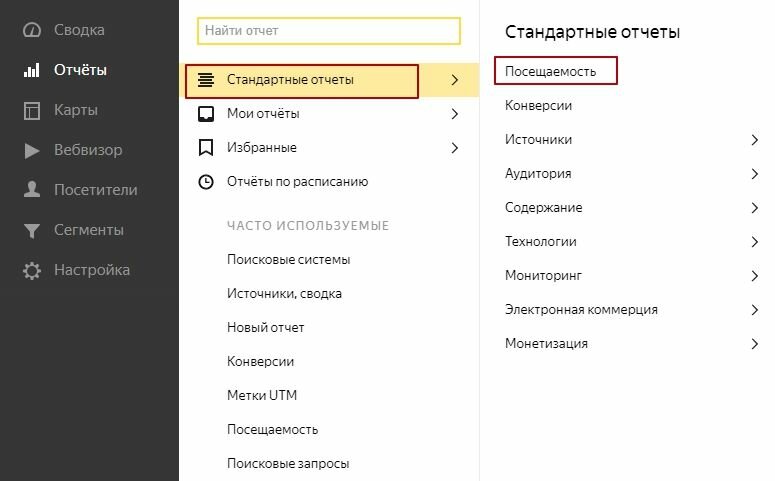
Отчет посещаемость сайта в Яндекс метрике первый и самый простой. Он поможет понять, заходит ли кто-либо на сайт. Для его просмотра заходим в «Отчеты» — «Стандартные» — «Посещаемость».
Отчет посещаемости в Яндекс.Метрике
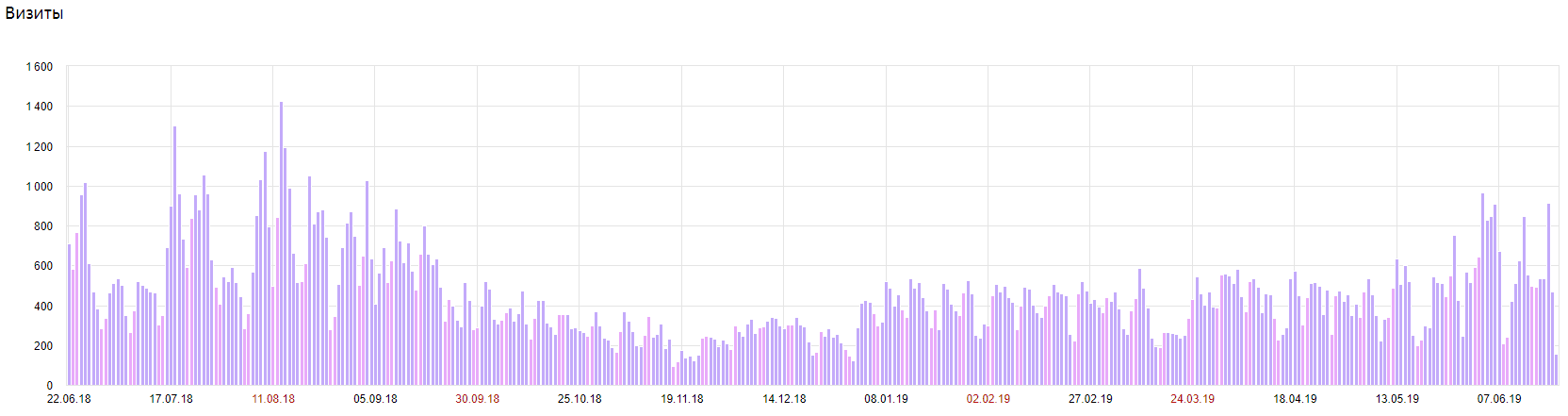
В метрике можно увидеть посещаемость за любой период времени (по дням недели, месяцу, кварталу) с момента установки Метрики на сайт. К примеру, можно открыть отчет за несколько последних лет и увидеть моменты ежегодного «проседания» трафика зимой и роста летом — это отражение сезонности
Наглядный пример сезонности в отчете «Посещаемость»
Яндекс.Метрика: Отчет «Источники»
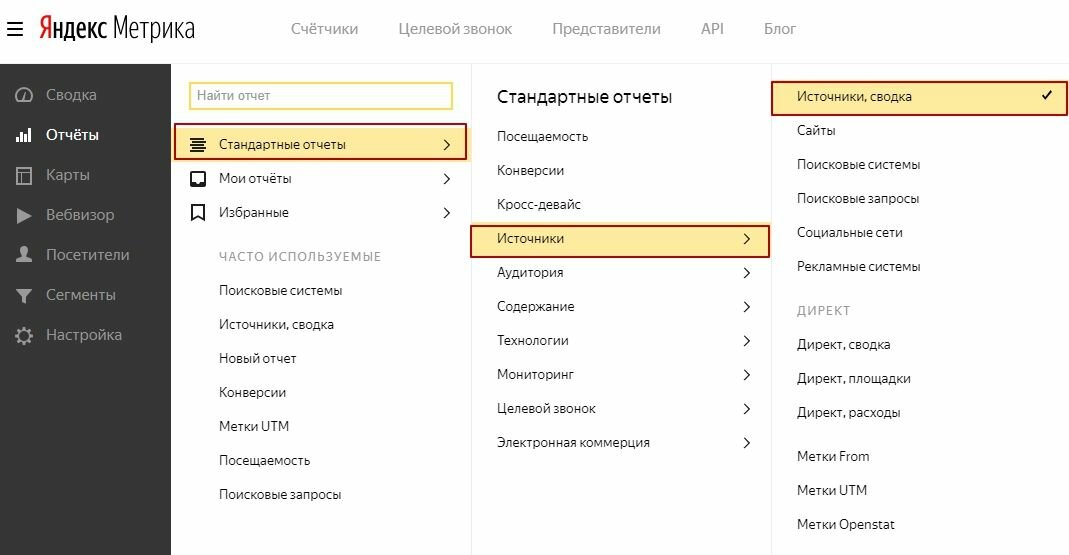
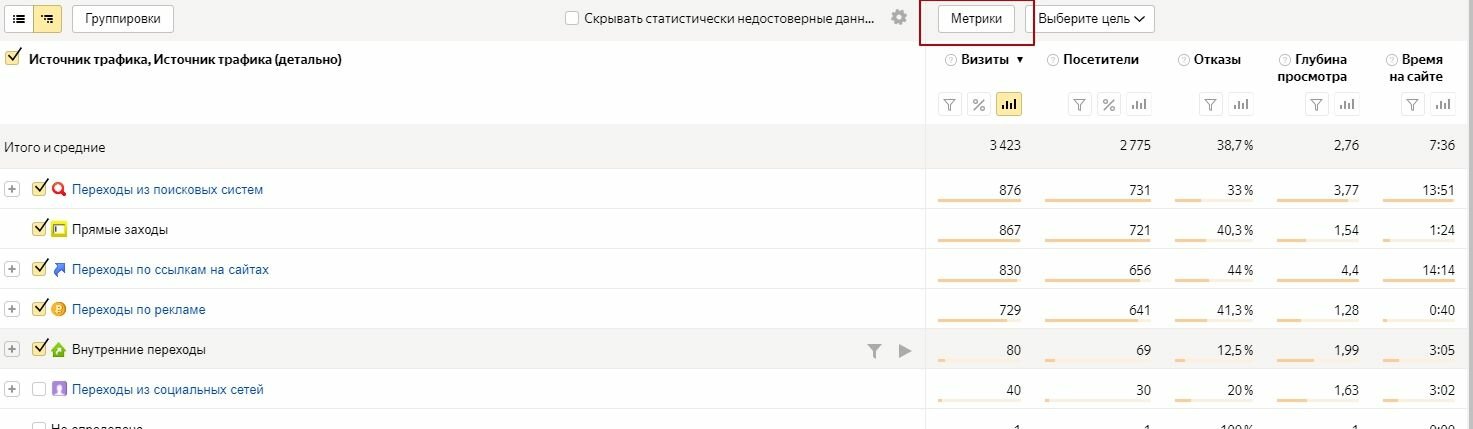
Отчет источники трафика в Яндекс.Метрике нужен для оценки каналов трафика. Для просмотра заходим в «Стандартные отчеты» — «Источники» — «Источники, сводка».
Отчет «Источники» в Яндекс.Метрике
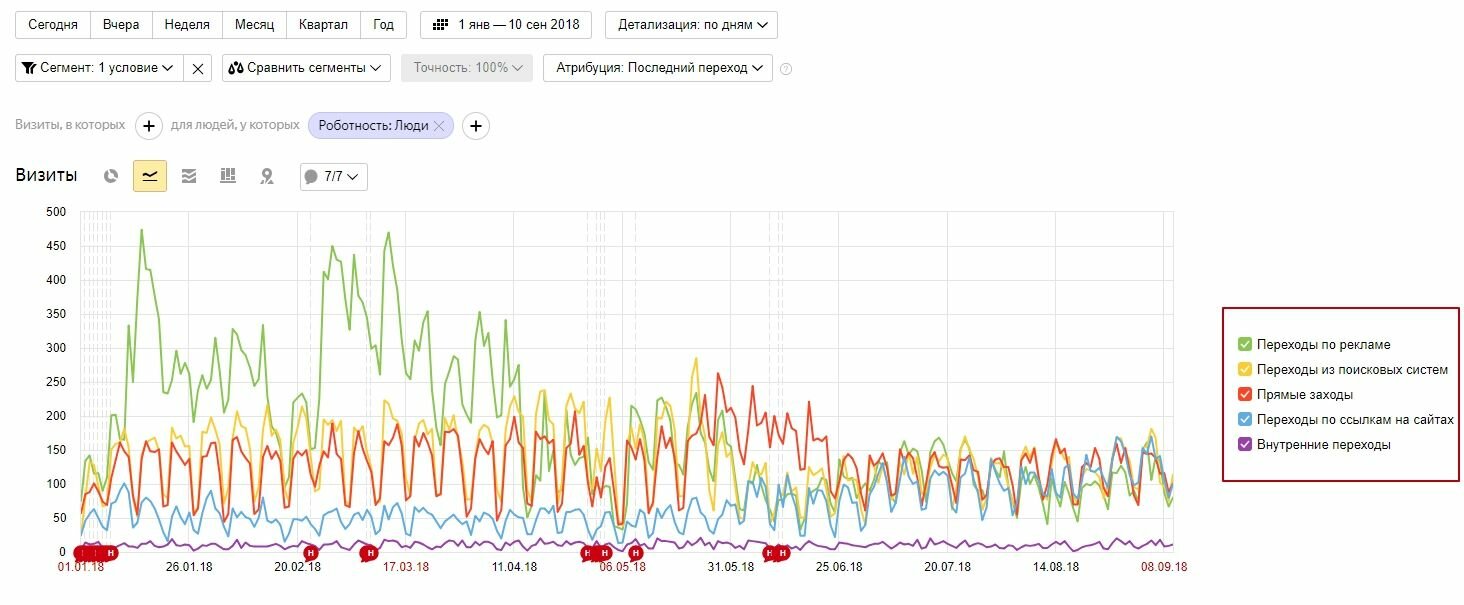
В результатах мы видим, какие каналы наиболее успешно приводят посетителей на сайт.
График источников трафика в Я.Метрике
Яндекс.Метрика: Отчет «Поисковые фразы»
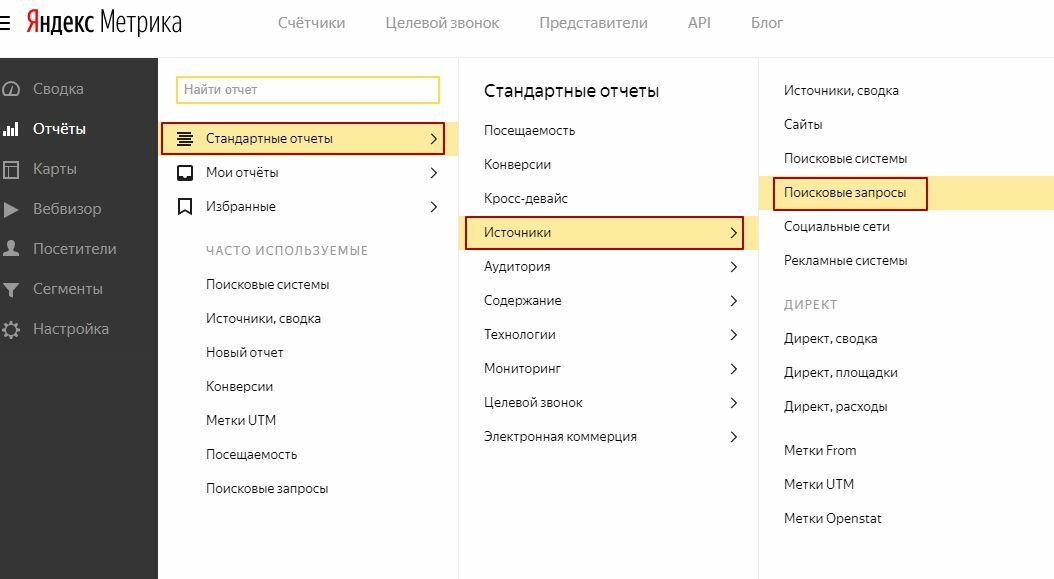
В Я.Метрике чтобы посмотреть отчет по поисковым фразам, нужно зайти в «Стандартные отчеты» — «Источники» — «Поисковые запросы»
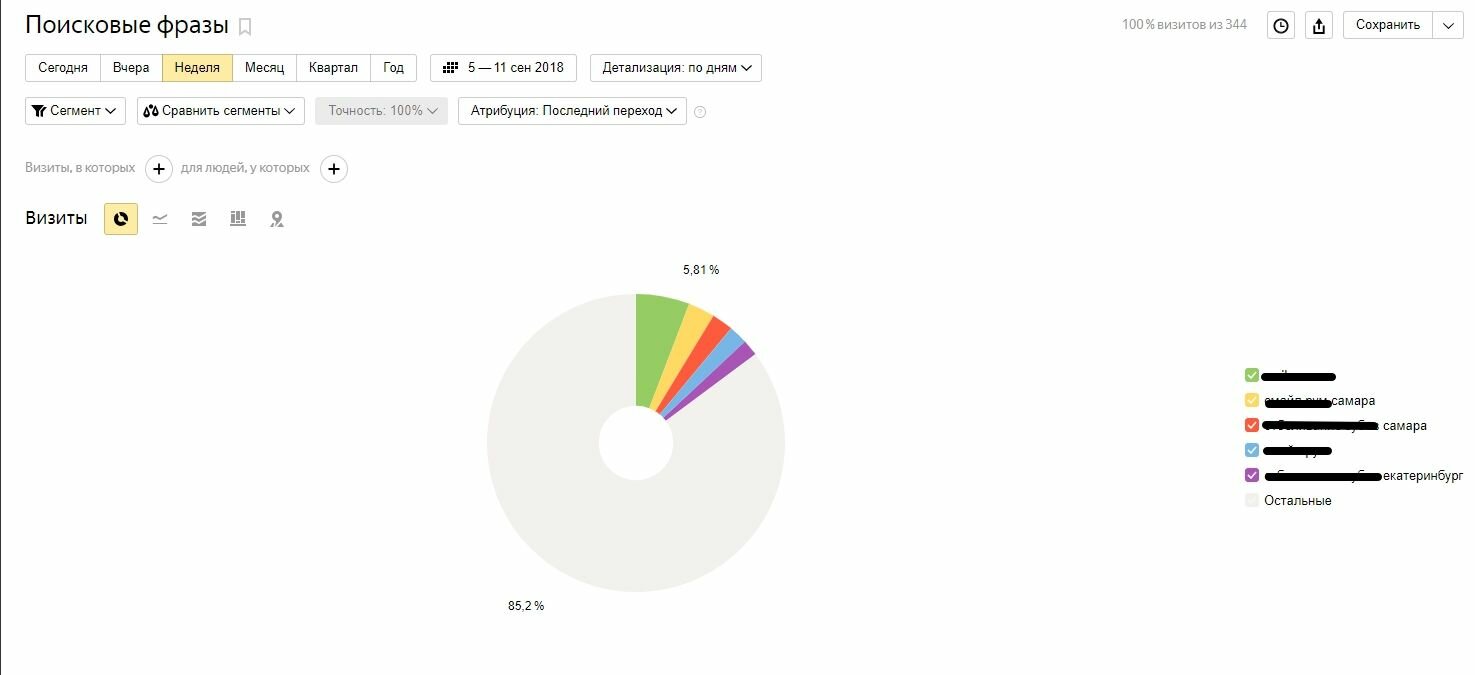
Отчет «Поисковые запросы» в Яндекс.Метрике
График отчета «Поисковые запросы» в Яндекс.Метрике
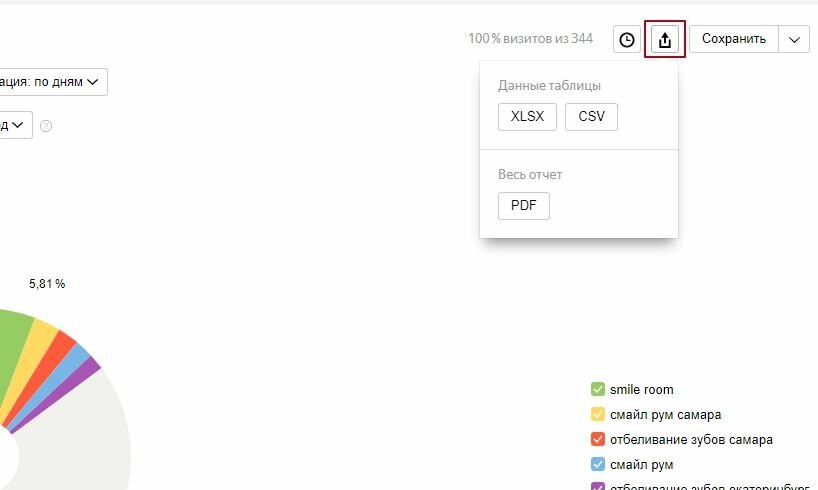
В результате мы получим информацию о самых частотных запросах, по которым на сайт переходят из поиска — их видно на графике. Чаще это брендовые запросы, включающие в себя название компании кириллицей или латиницей, название сайта, набранное в поиске, а не поисковой строке, и все вариации с опечатками и неверной раскладкой клавиатуры. Те несколько запросов, что пользуются наибольшей популярностью — лишь верхушка айсберга. Чтобы увидеть полный список всех запросов, можно загрузить его себе на компьютер при помощи кнопки в правом верхнем углу, и изучить более детально.
Как скачать отчет «Поисковые фразы» в Яндекс.Метрике
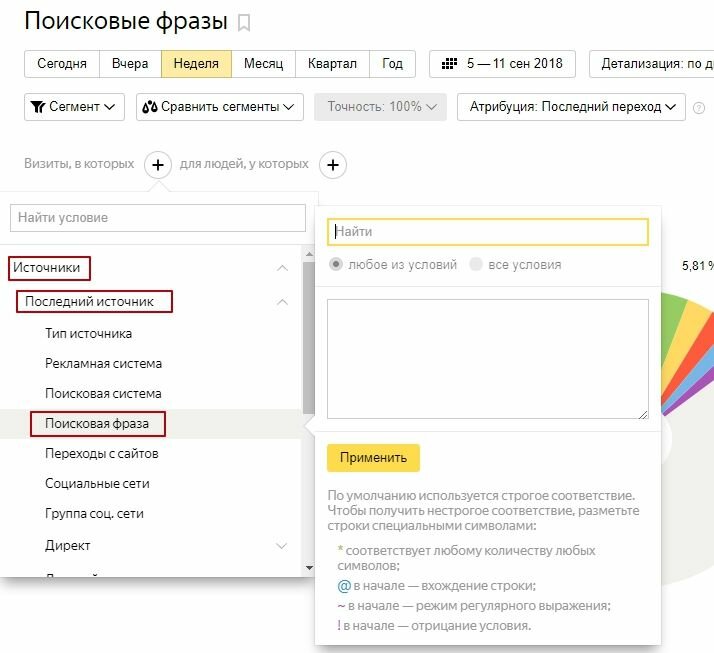
Если пользователь набирает брендовый запрос, значит с компанией он уже знаком. А как быть, если вам нужно посмотреть, по каким еще запросам приходили на сайт, и были ли такие? Метрика предусмотрела и это. Чтобы отсеять часть запросов, можно воспользоваться сегментацией. Найдите условие «Визиты, в которых» и нажмите на «+». Затем вам понадобятся «Источники» — «Последний источник» — «Поисковая фраза».
Настройка отчета «Поисковые фразы» в Яндекс.Метрике
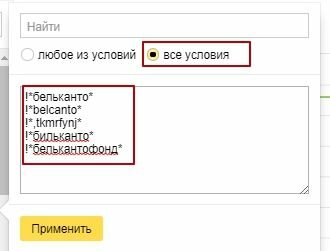
Чтобы исключить поисковые фразы и слова в этом отчете метрики, перед ними необходимо поставить «!», а саму фразу взять в «*» — по одной звездочке в начале и в конце. Выберите радиокнопку «все условия», чтобы учитывались все слова, которые надо исключить. Постарайтесь учесть как можно больше вариаций написания бренда — так итоговые данные будут точнее. Например, вариант на кириллице и латинице, варианты с самыми распространенными ошибками, адрес сайта, написание русскими буквами на английской раскладке. Примерный список мы покажем на примере Фонда Бельканто. Брендовые запросы, по которым их ищут, самые разнообразные, например: !*бельканто* !*belcanto* !*,tkmrfynj* !*бильканто* !*белькантофонд*
Настройка списка ключевых фраз в Яндекс.Метрике
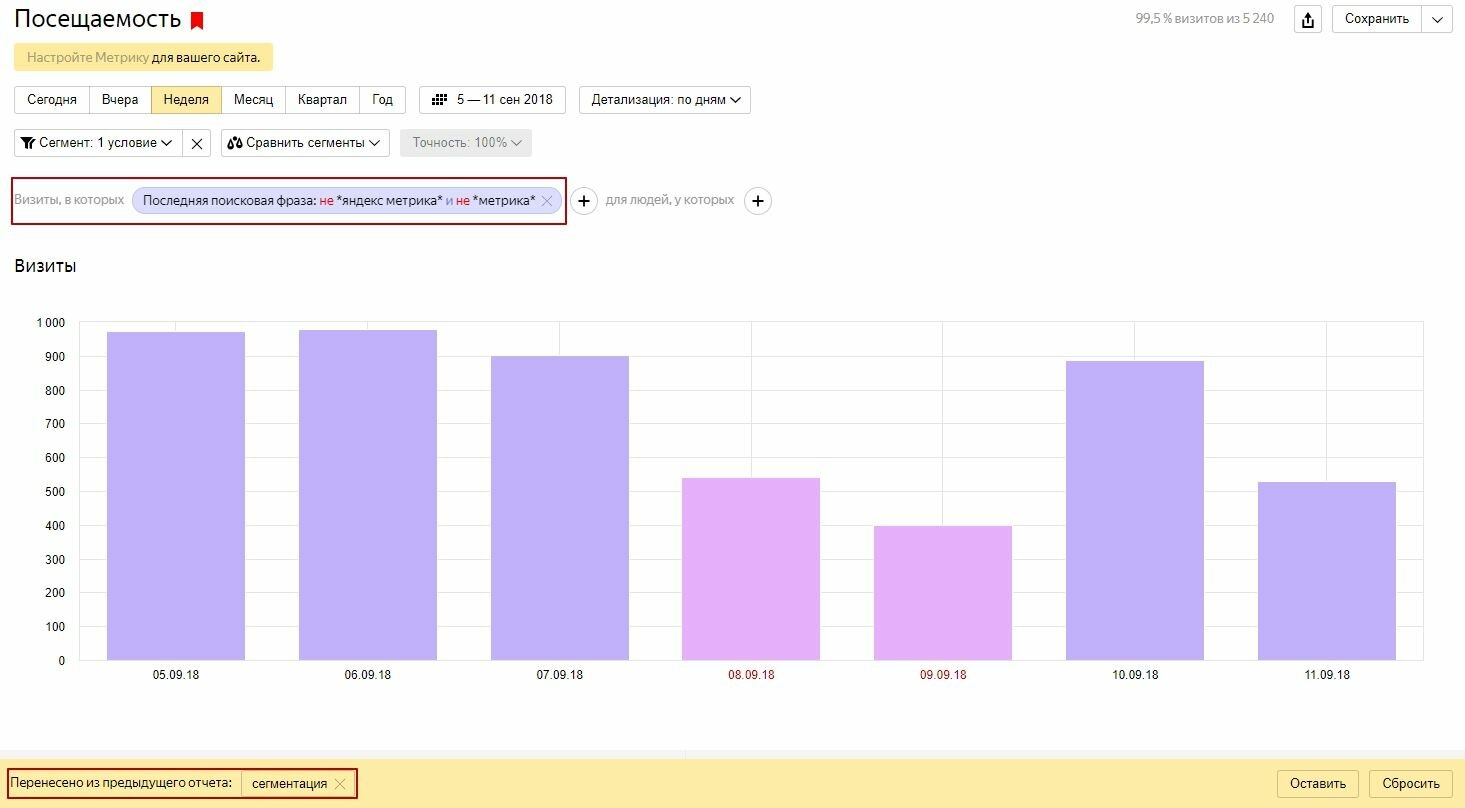
Если вы включили условие сегментации в одном отчете, оно будет работать для всех последующих, пока вы его не удалите, что очень удобно. Например, можно посмотреть посещаемость при тех же условия.
Пример сегментации в отчете Яндекс.Метрики
Яндекс.Метрика: Отчет «Портрет аудитории»
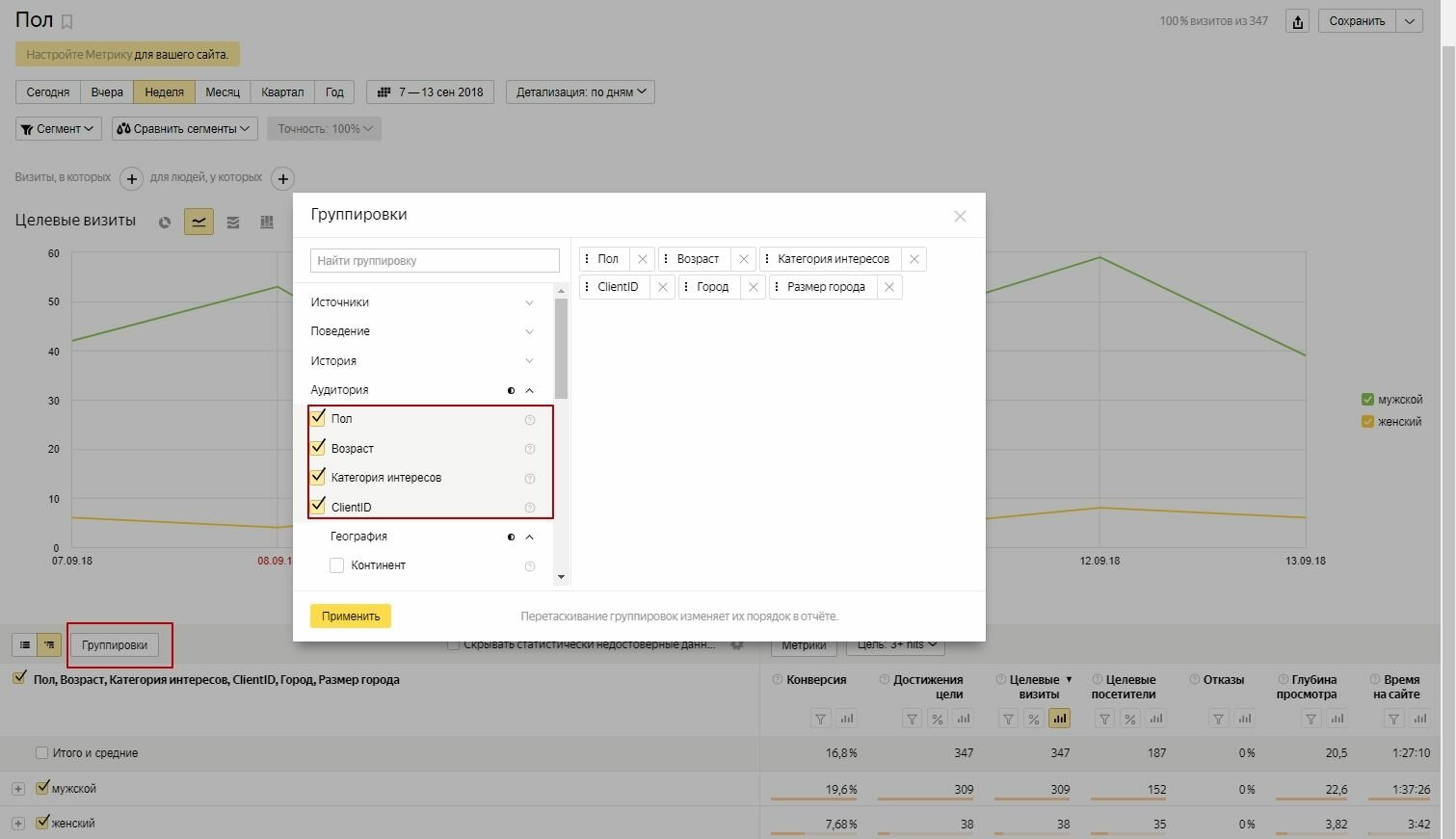
На сегодняшний день весь интернет за нами следит. Не будьте исключением: Яндекс Метрика предоставляет нам легальный инструмент для слежки! История поисковых запросов говорит о потребностях человека довольно много. Яндекс тщательно собирает эту информацию, давая вам представление об аудитории вашего сайта. Для просмотра этих данных зайдите в «Стандартные отчеты» — «Аудитория». Здесь можно узнать все — пол, возраст, город, интересы тех, кто бывает на вашем ресурсе. Чтобы просмотреть сразу несколько метрик выберите любой отчет, а затем при помощи группировок добавьте остальные интересующие вас данные.
Настройка метрик в отчете «Аудитория» в Яндекс.Метрике
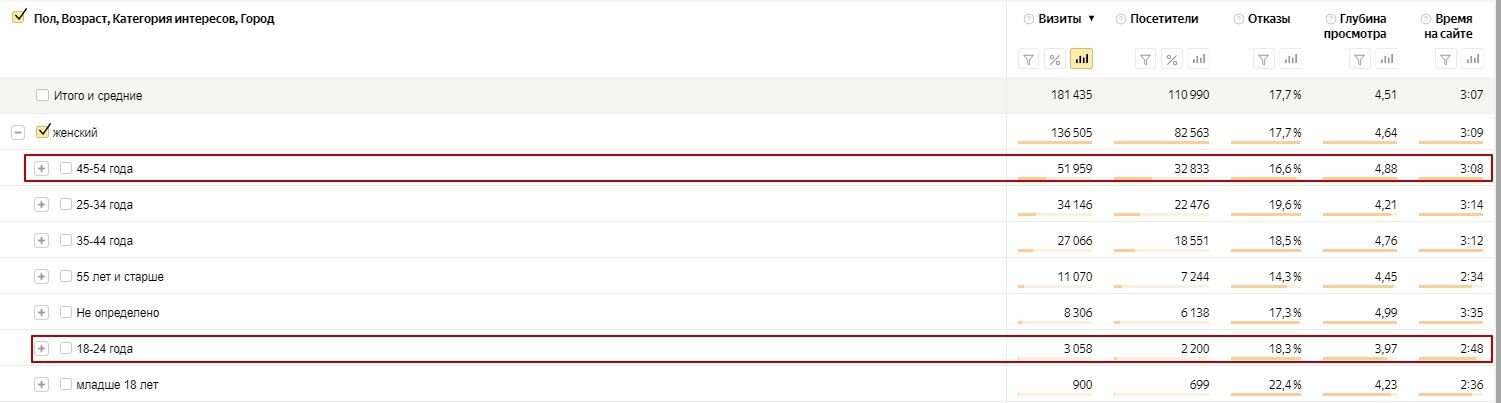
Яндекс.Метрика: Отчет «Аудитория» поможет составить портрет потенциального клиента. Понимая ЦА, вы можете влиять на контент сайта или рекламные объявления, вовремя корректируя неверные стратегии. Например, вы думали что ваша ЦА — молодые женщины, в то время как это, например, мужчины за 40. Бывает и такое.
Отчет «Аудитория» в Яндекс.Метрике
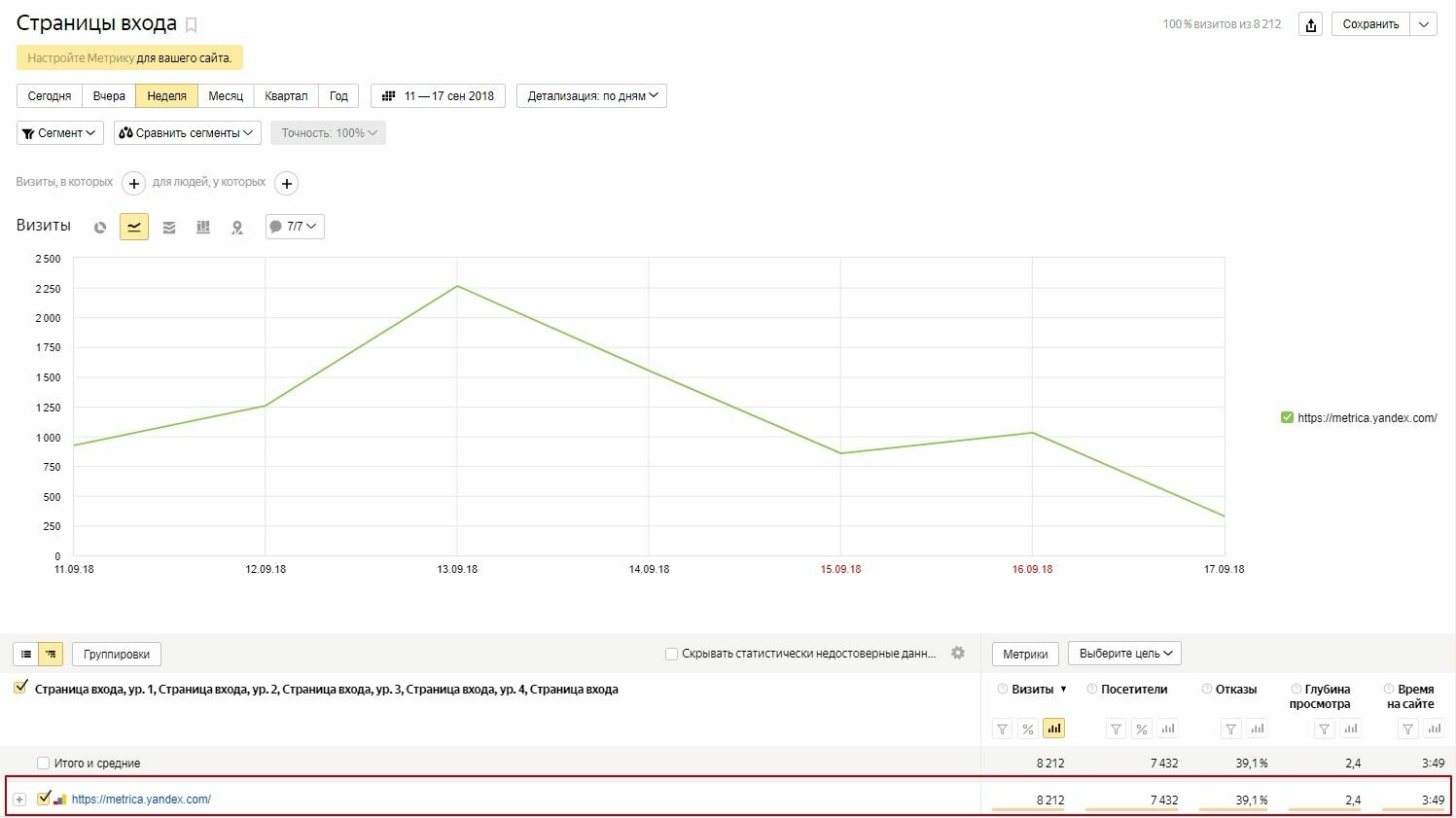
Яндекс.Метрика: Отчет «Страницы входа»
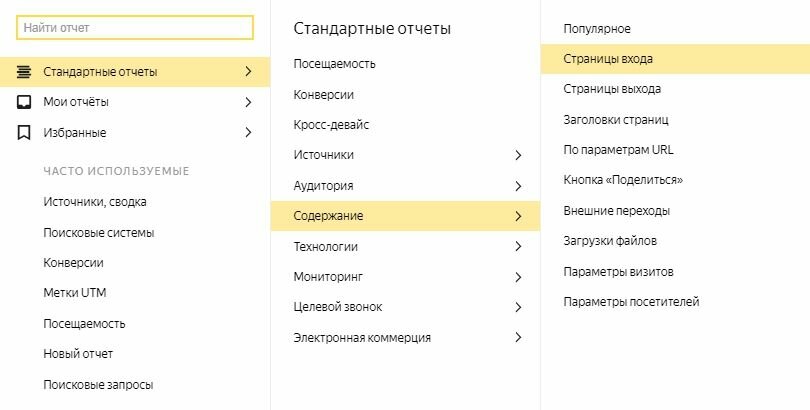
Как для SEO-продвижения, так и для рекламы, важно определить точки потери клиента. Отчет «Страницы входа» в Яндекс.Метрике позволяет понять, с каких страниц уходят с сайта. Если запрос или объявление не совпадают с содержанием страницы, или она не заполнена — человек уйдет. Определив, в каком момент теряется интерес пользователя, можно улучшить степень релевантности страницы и ее качество. Или отключить бесполезное рекламное объявление, если иного выхода нет. Чтобы найти неэффективные страницы, выберите «Стандартные отчеты» — «Содержание» — «Страницы входа».
Где находится отчет «Страницы входа» в Яндекс.Метрике
Здесь находится список страниц, через которые пользователь попадал на сайт через поиск или рекламу, а также данные этой сессии: время на сайте, глубина просмотра, процент отказов (и другие в зависимости от выбранных метрик).
Отчет «Страницы входа» в Яндекс.Метрике
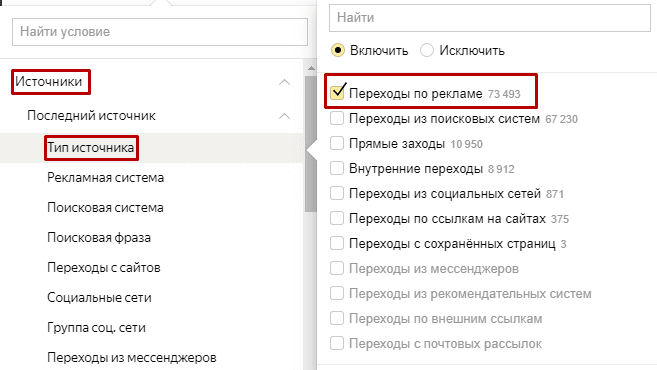
Чтобы определить эффективность в рамках рекламной кампании, отчет нужно масштабировать. Выбираем «Визиты в которых» — «Источники» — «Тип источника» — «Переходы по рекламе».
Метрика: «Переходы по рекламе»
В группировках выбираем «Источники» — «Последний источник» — «Источник трафика (детально)», либо «Страницы входа» — «Компания Директа». Таким образом можно выявить рекламные объявления на неудачных площадках или настроенные на неподходящую страницу и вовремя их отключить.
Хитрости: настройка отчетов Яндекс.Метрики
Сравнение (Сегментация)
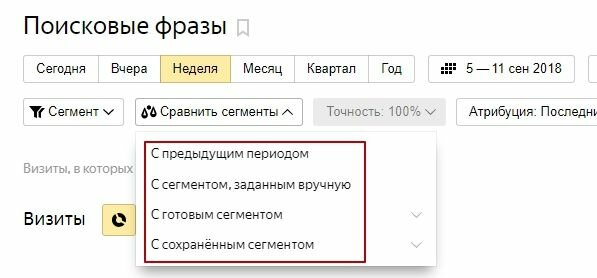
Сегментация в Яндекс метрике позволяет сравнить два периода времени по любым показателям. Особенно актуально в случае сезонности — можно сравнить текущий сезон с предыдущим. Чтобы сравнить два периода, включите условие «Сравнить сегменты», а затем выберите период для сопоставления.
Варианты сравнения сегментов в Яндекс.Метрике
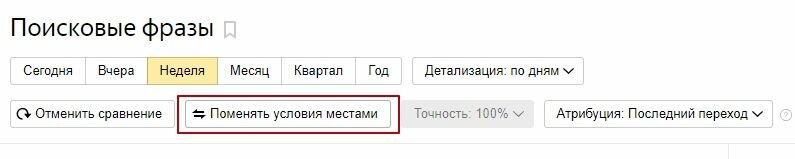
Для того, чтобы данные выглядели корректно, поменяйте местами сегменты, чтобы предыдущий период оказался с правой стороны.
Как сравнивать сегменты в Яндекс.Метрике
Полученные в итоге результаты помогут сравнить любые доступные в Метрике отчеты за нужные вам временные периоды.
Уточнение отчета
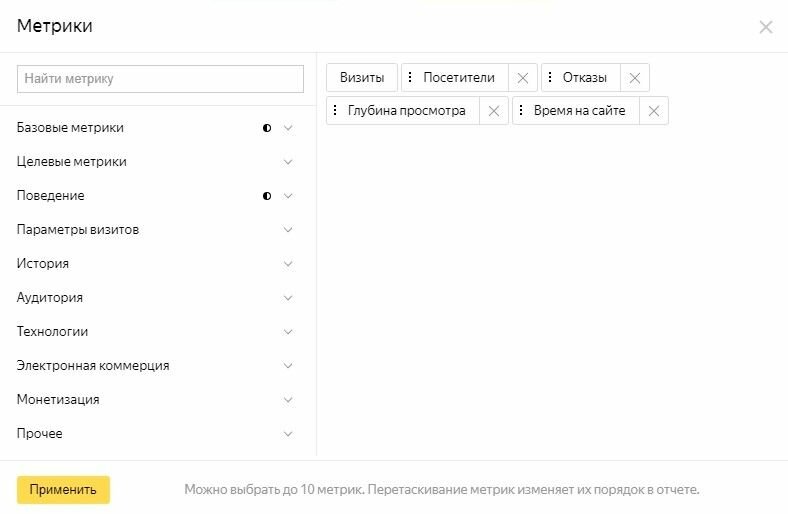
Часто полученный отчет выглядит довольно громоздким. Чтобы убрать лишние данные воспользуйтесь кнопкой «Метрики». Она позволит убрать мешающие данные.
Настройка метрик в Яндекс.Метрике
Список метрик
Как оценить эффективность рекламы Яндекс.Директа с помощью Я.Метрики
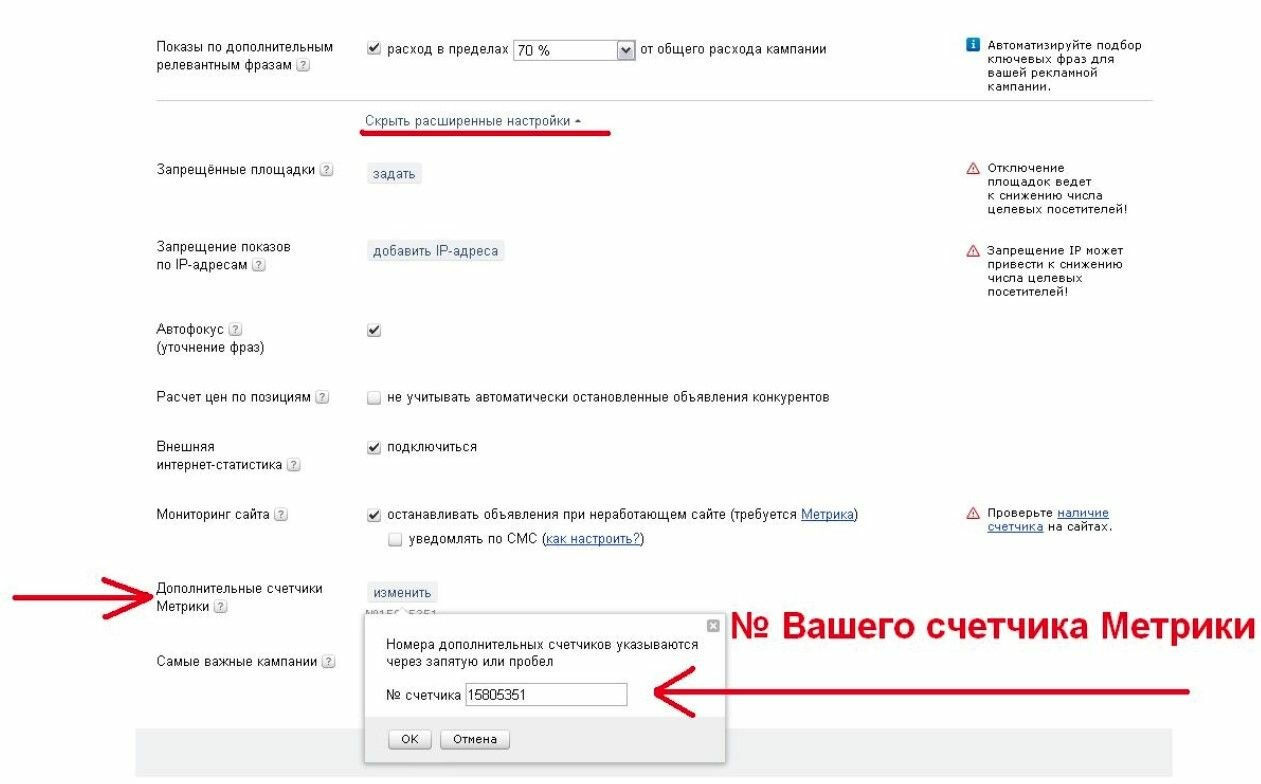
Реклама, как и поисковая выдача, это источник трафика. Владельцу сайта важно следить за тем, как ведут себя люди, пришедшие из рекламы. Яндекс.Метрика отлично решает эту задачу. Прежде, чем получать данные, нужно связать свой аккаунт с Директом. Необходимо указать ID вашего счетчика в настройках рекламной кампании «Мои кампании» — «Параметры» — «Показать расширенные настройки».
Как связать Яндекс.Метрику и Яндекс.Директ
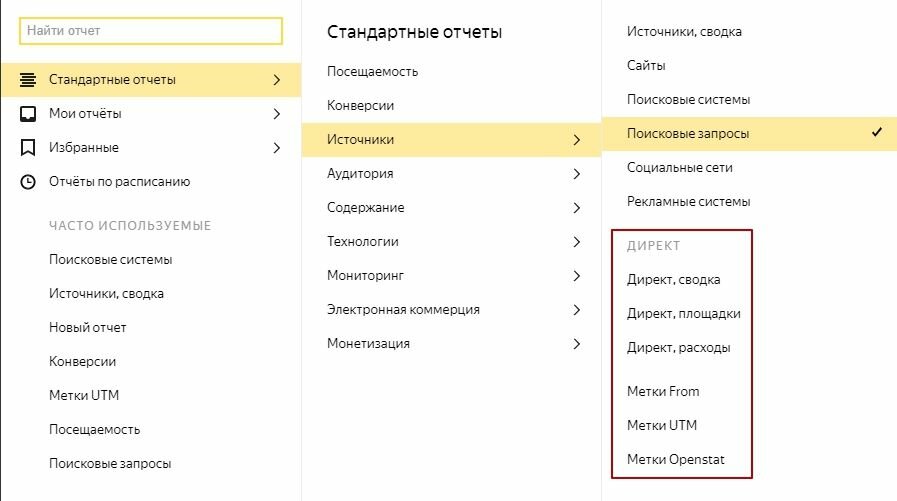
Если для обоих сервисов вы используете одну и ту же почту, ничего делать не нужно — данные автоматически будут прикреплены. В отчетах Яндекс.Метрики есть три раздела, посвященных Директу. Они находятся в разделе «Стандартные отчеты» — «Источники».
Список отчетов Яндекс.Директа
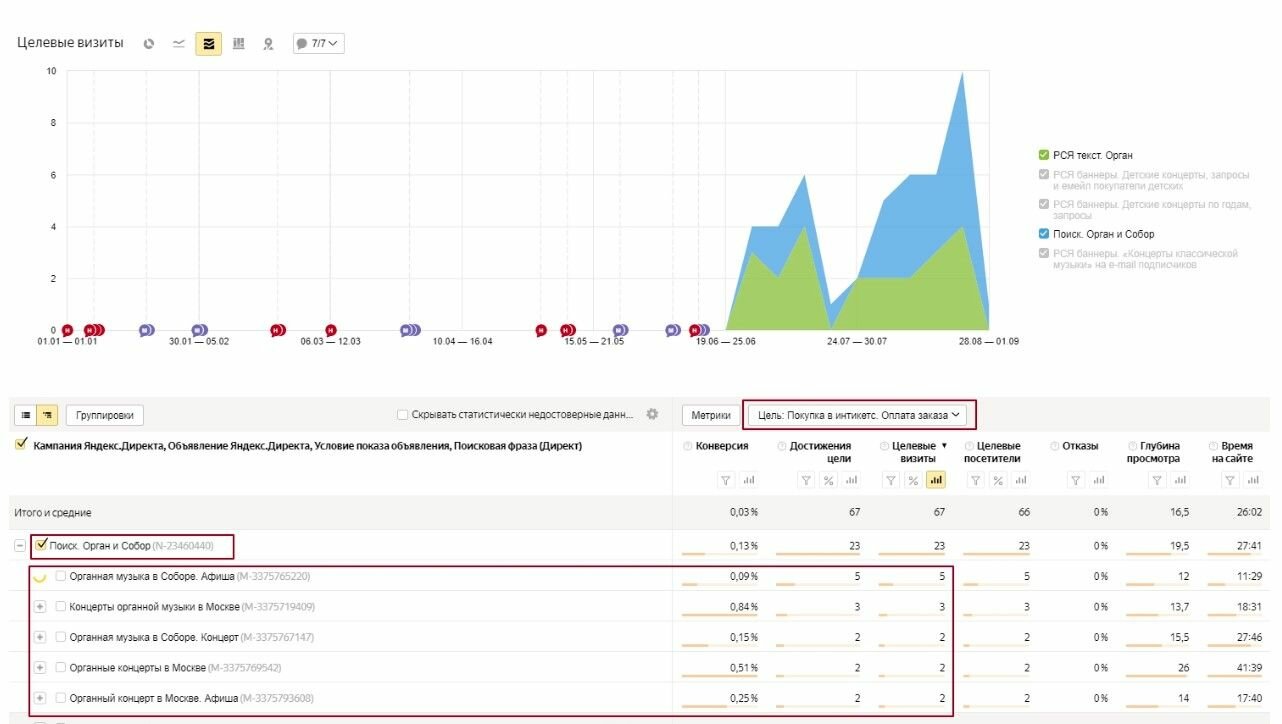
Отчет Директ, сводка — общая информация по рекламным кампаниям и их технический KPI. Поможет увидеть, какие из них привели к достижению наибольшего числа целей: просто выберите любую вашего списка, и Метрика покажет сколько раз в каждой из кампаний она была достигнута.
Отчет «Яндекс.Директ Сводка»
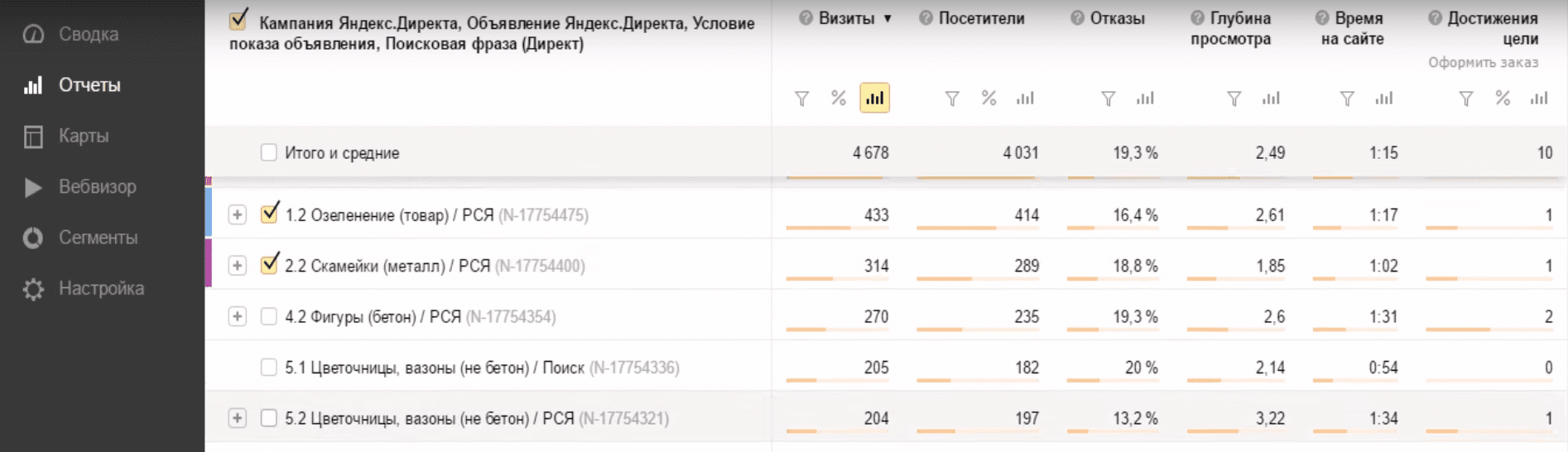
Тут же можно увидеть более детальные сведения по каждой из кампаний. Разверните данные, кликнув по любому пункту мышкой — вы увидите, какие группы объявлений и запросы привели к результату.
Отчет «Яндекс.Директ Сводка» детальные сведения
Так можно выявить и отключить бесполезные объявления и сэкономить деньги.
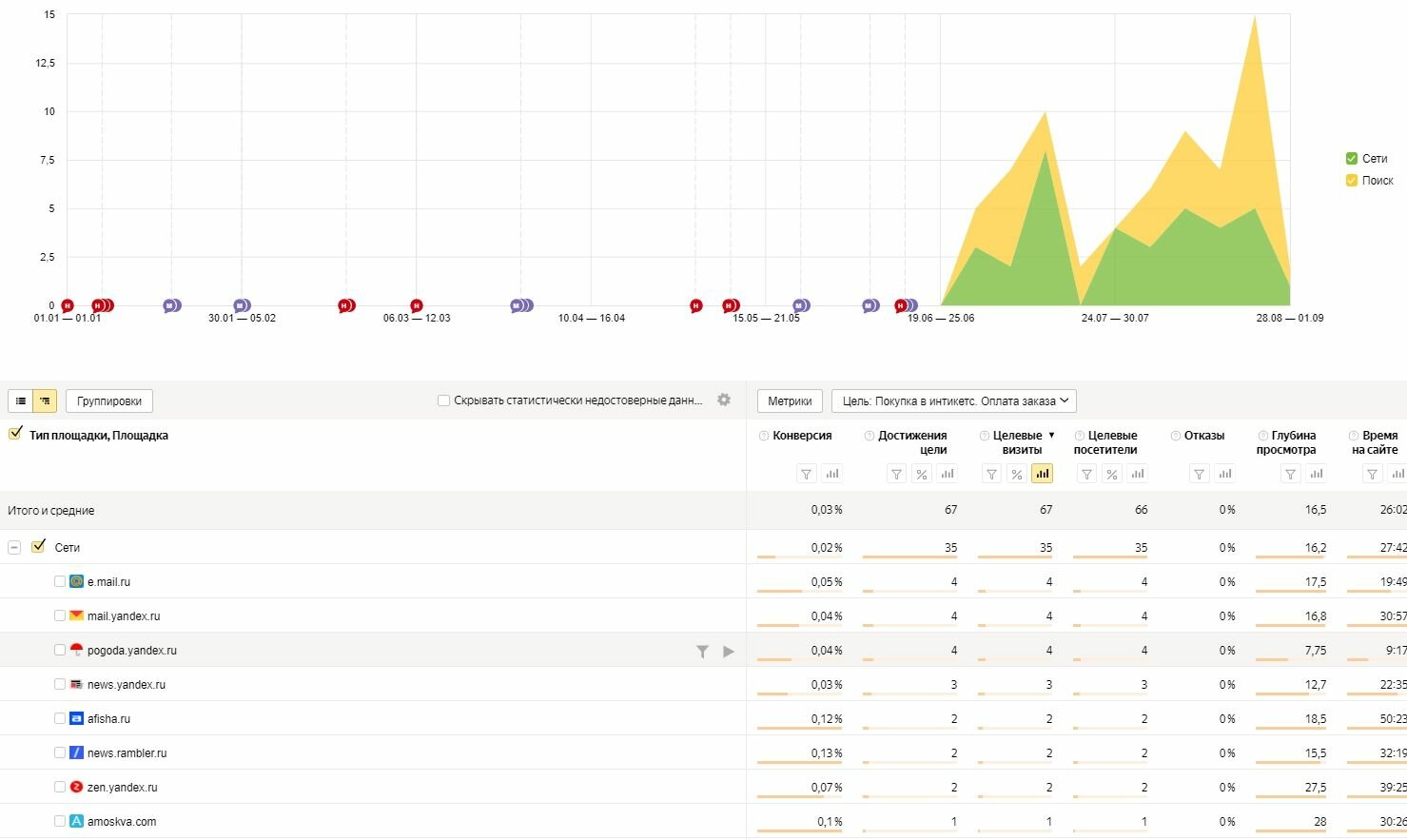
Отчет Директ, площадки — поможет увидеть, какие площадки привели к наибольшему трафику и конверсии<. Отключая неэффективные, можно повысить общую успешность рекламной кампании.
Отчет «Яндекс.Директ Площадки»
Отчет Директ, расходы — пожалуй, самый главный. Он позволяет увидеть какая фраза принесла наибольшее число достижений цели, сколько стоил клик по ней, а при наличии настроенной электронной коммерции, понять, сколько денег она принесла.
Как найти 404 ошибку на сайте, используя Я.Метрику
Найти и обезвредить 404 ошибки всегда было одной из важнейших задач как с точки зрения технической оптимизации, так и с точки зрения удобства пользователя. Для того, что выловить всех «блох» часто пользуются различными сервисами, в то время как Метрика может сделать это без дополнительных (иногда платных) программ. 404 страница — не всегда удаленная, часто появление таких ошибок возникает в связи с неверно указанной ссылкой на ваш сайт. При помощи «Стандартные отчеты» — «Содержание» — «Заголовки страниц» мы можем посмотреть количество загруженных страниц с 404 за период времени.
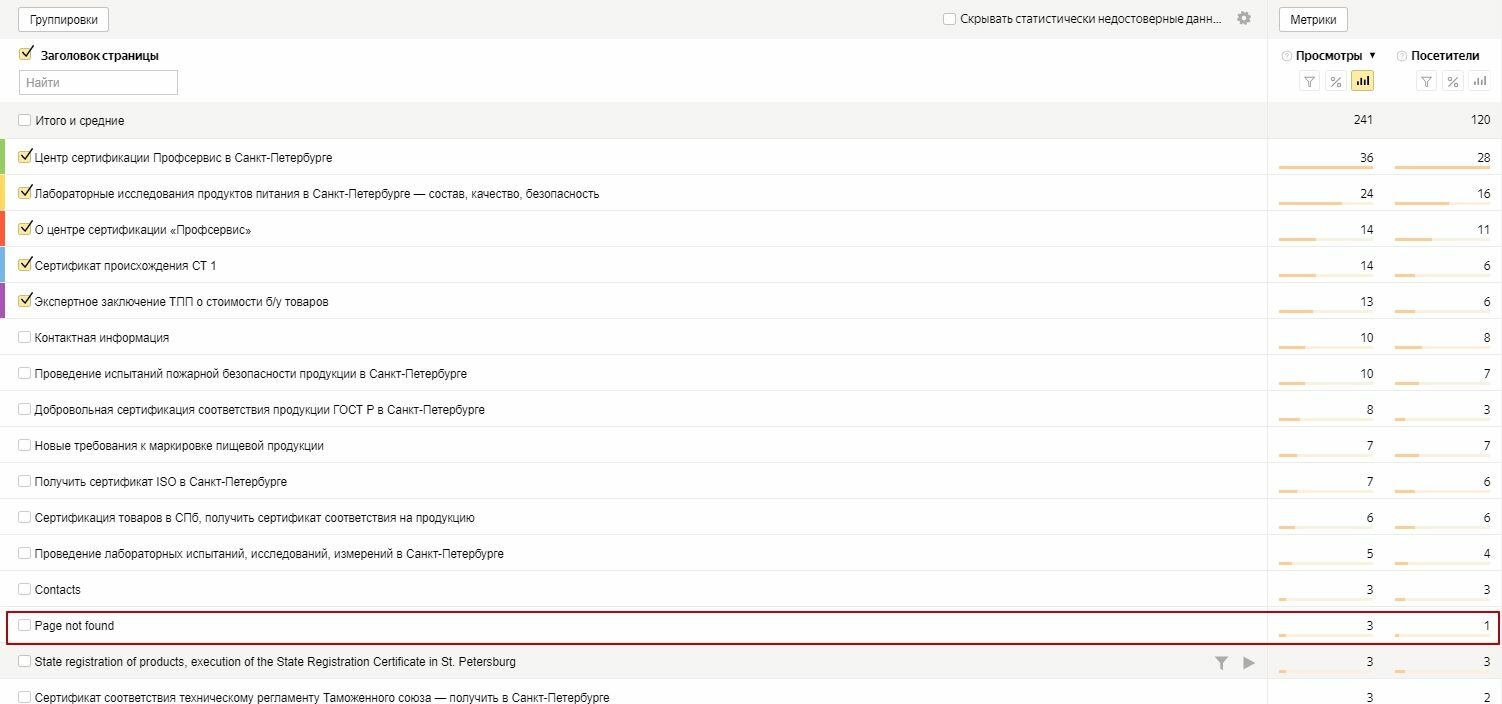
Отчет «Заголовки страниц» в Яндекс.Метрике
Здесь Вы увидите количество просмотров страниц по заголовкам.
Количество просмотров по заголовкам в отчете «Заголовки страниц»
Мы видим, что за выбранный период страница, страница с 404 ошибкой загружалась 3 раза. К сожалению, здесь мы не сможем увидеть адреса ссылок, которые привели к их появлению. Чтобы узнать их, нужно сделать следующее:
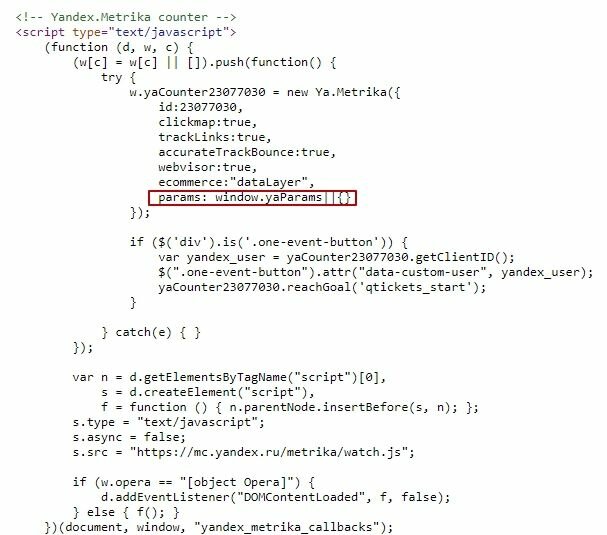
- Добавить в код метрике создание переменной. params:window.yaParams.
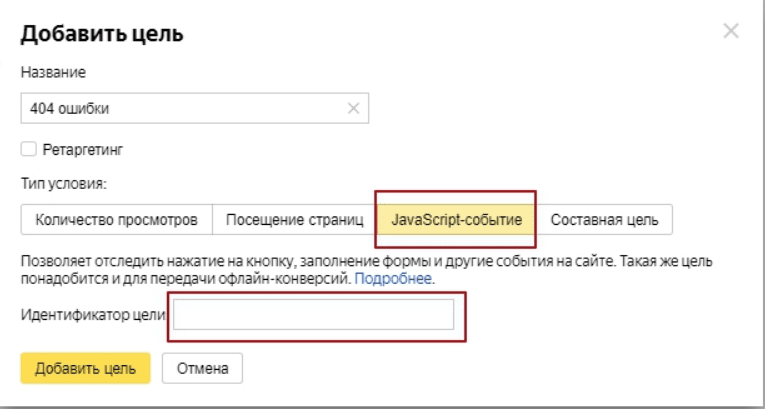
Как создать параметр для Яндекс.Метрики - Далее потребуется создать цель, тип — «JavaScript-событие».
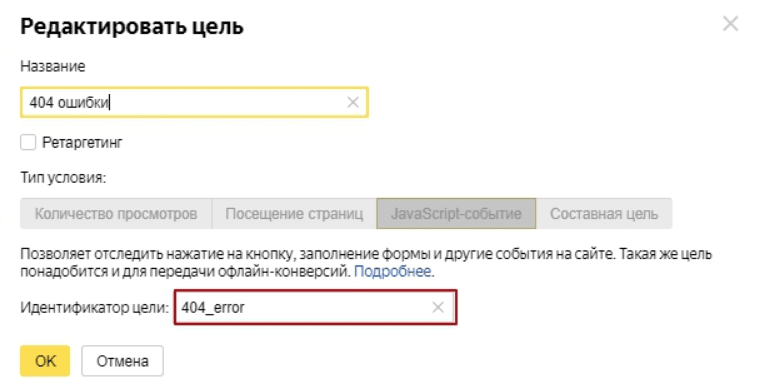
Создание java-script цели для Яндекс.Метрики - В поле «Идентификатор цели» прописываем любой идентификатор, например — 404_error.
Настройка java-script цели для Яндекс.Метрики - На все страницы сайта добавьте вот такой код:
type=»text/javascript»> var yaParams = {URL: document.location.href}; window.onload = function() {yaCounter12345678.reachGoal(‘404_error’, yaParams)}
12345678 — это номер вашего счетчика, расположен тут:
Где узнать номер счетчика для Яндекс.Метрики URL — определение параметров для Метрики, в нашем случае — полный путь (местонахождение ссылки); 404_error — идентификатор цели, который мы задали ранее.
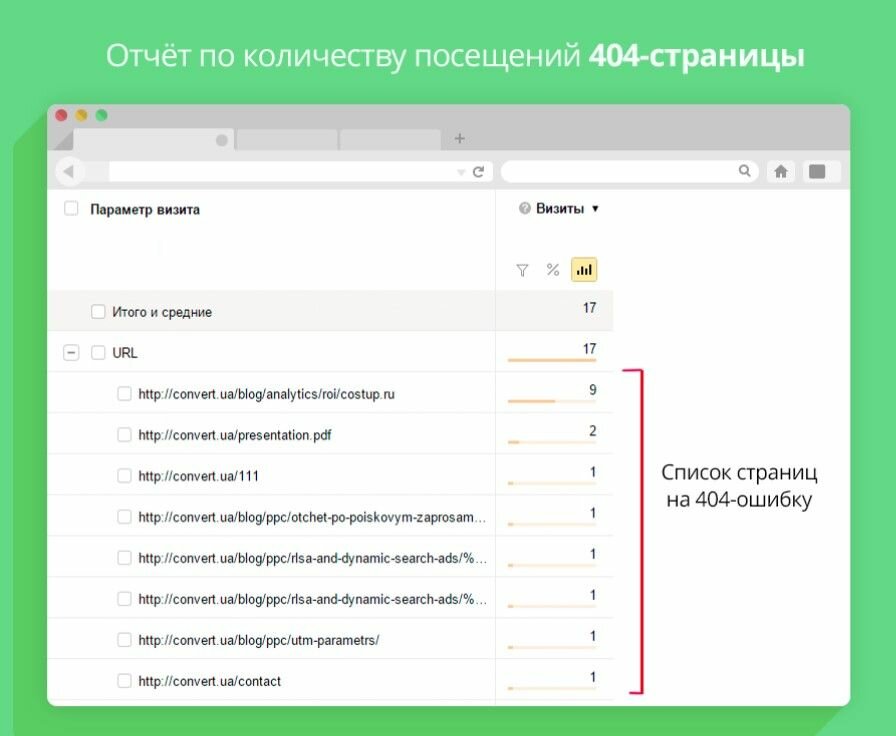
После того, как код добавлен, в отчете «Содержимое» — «Параметры визитов» мы получим такой результат:
Отчет по количествку посещений страниц с 404 ошибкой
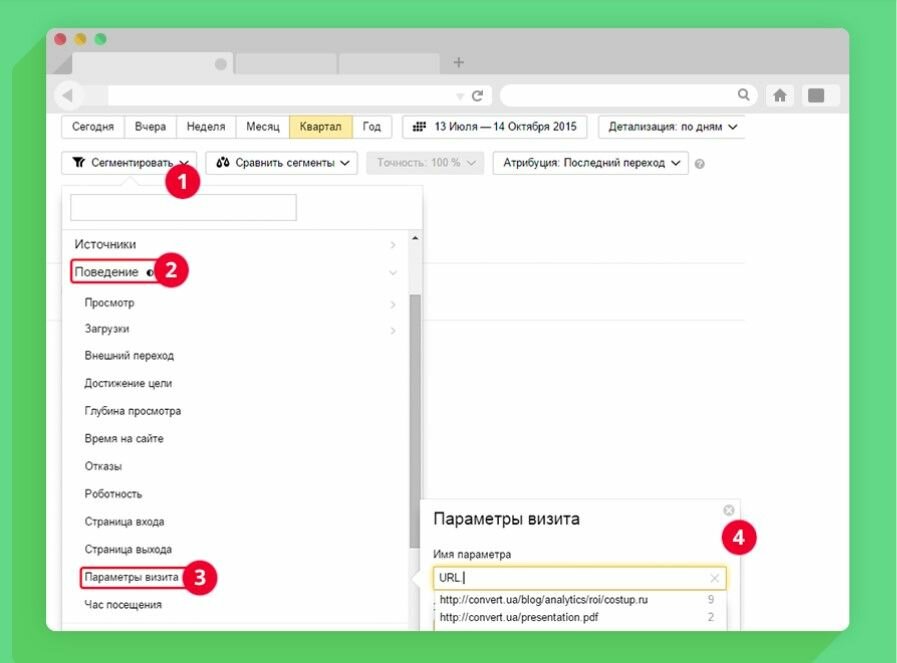
При помощи сегментации мы можем увидеть, откуда был совершен переход по определенному URL. Для этого нужно выбрать «Сегментировать» — «Поведение» — «Параметры визита», а далее задать адрес, который ведет на 404.
В сегменте «Источники» — «Сводка» также можно будет видеть источник, который привел посетителя на 404 страничку.
Определяем страницы, которые ведут на битые с 404 ошибкой
Добавив на сайт возможность отслеживания 404 ошибок, Вы всегда сможете легко и быстро их обнаружить, найти причину и устранить.
Карты Яндекс.Метрики
В погоне за продажами мы частенько забываем, что пользователь на сайте не только покупает, но еще и выбирает товар, узнает о бренде, пользуется навигацией. На всех этих этапах он куда-то кликает, выбирая самые интересные, на его взгляд, места. Понимание того, на что человек смотрит и с чем взаимодействует, даст возможность еще более эффективно расположить элементы на странице. В этом нам поможет карта скроллинга и тепловая карта кликов.
Чтобы карты работали, нужно включить вебвизор в настройках.
Активация Вебвизора в Я.Метрике
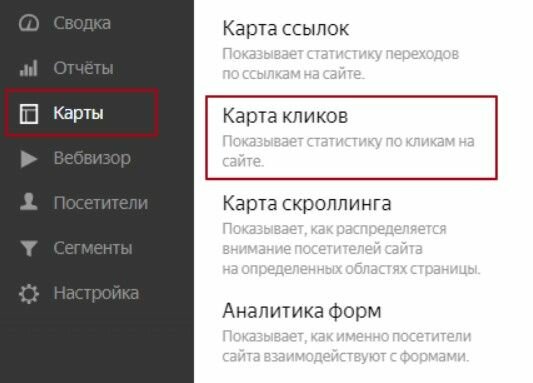
«Карта кликов»: Кликаем как посетитель
Карта кликов в Яндекс метрике показывает места, куда чаще всего кликают пользователи. Увидеть это можно во вкладке «Карты» — «Карта кликов».
Карта кликов в Яндекс.Метрике
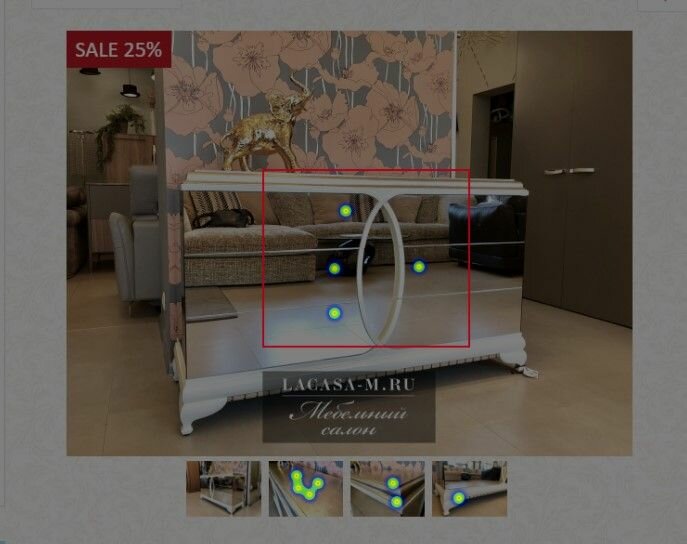
Чем ярче выделено то или иное место, тем чаще на него нажимают. Если какая-то область пылает красным или оранжевым, но в ней отсутствует какой-либо активный элемент, стоит задуматься о его внедрении. Например, множество точек поверх фото явно намекает, что пора добавить возможность его увеличить.
Карта кликов на наглядном примере
«Карта скроллинга»: Листаем как посетитель
Другой отличный инструмент в Яндекс метрике — «Карта скроллинга». Он накладывает на страницу тепловую карту, которая демонстрирует места, которые дольше держат внимание пользователя. Поместите в одно из таких мест баннер или блок с популярными разделами — внимание ему обеспечено.
Вебвизор
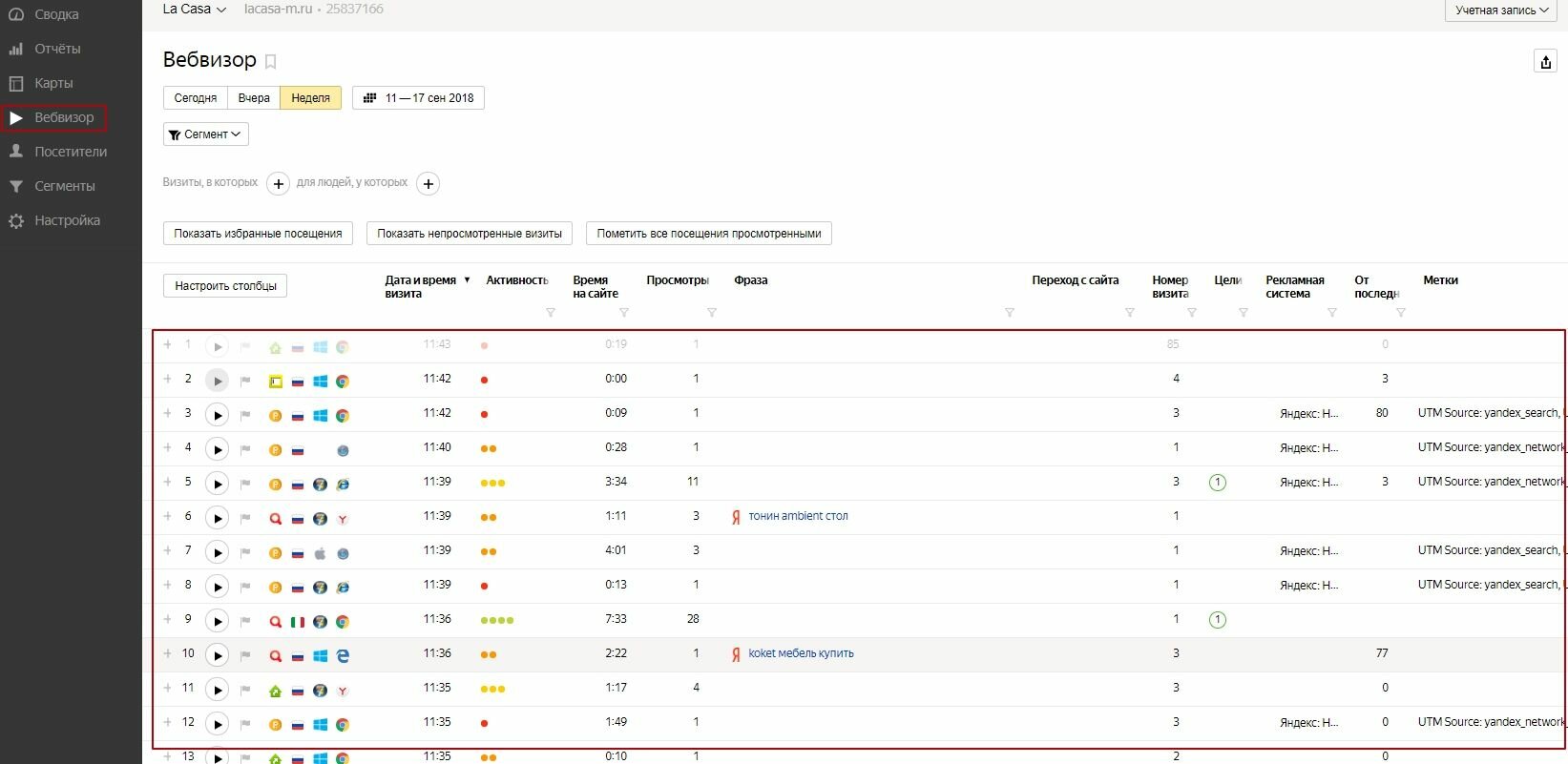
Кроме общей статистики действий, вы можете посмотреть отдельные сессии. В этом вам поможет инструмент Яндекс Метрики — «Вебвизор», он расположен на боковой панели. С его помощью вы сможете смотреть, как происходит взаимодействие со страницей, формами, если человек успел до них добраться, отследить, на каком этапе закрывают сайт. Просматривая сессии в вебвизоре можно делать сайт все лучше и удобнее.
Интерфейс вебвизора
Итог
Чтение инструкции без применения новых знаний на практике — довольно бесполезное занятие. Поэтому скорее попробуйте сделать отчеты, о которых мы говорили. Уверяем, вам понравится. План действий после прочтения статьи:
- Создайте счетчик, если еще не успели
- Правильно настройте Метрику
- Задайте цели
- Ощутите мощь 5 основных отчетов:
- а) Посещаемость
- б) Источники трафика
- в) Поисковые фразы
- г) Портрет аудитории
- д) Страницы входа
- Настройте базовые отчеты под себя
- Изучите эффективность рекламы в Директе
- Попробуйте найти 404 ошибки, используя отчет Метрики
- Узнайте больше о своих пользователях, используя карты
- Проанализируйте причины отказов
- Вы великолепны
Метрика — мощный и удобный инструмент, который стоит освоить по множеству причин. Начните ей пользоваться, и вы поймете это сами.