2018/06/10
Марат
1374
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
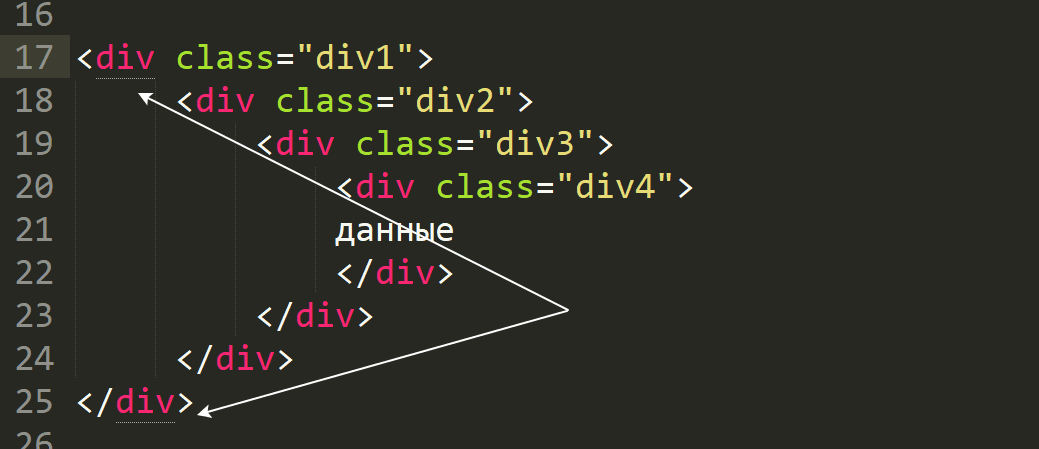
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
На недавнем собеседовании мне задали вопрос « Выдает ли CSS ошибку? » интервьюер.
Есть ли за CSS интерпретатор, который блокирует выполнение программы? Или можно сказать, что CSS не выдает ошибок? Я все еще не понимаю, каков ответ на этот вопрос, потому что интервьюер также ничего не сказал.
19 ответов
Лучший ответ
Думаю, вопрос слишком широкий и неконкретный. Вот как бы я ответил на вопрос.
Выдает ли CSS ошибку?
Зависит от места, на которое вы смотрите. В IDE? уверен, что он покажет вам ошибки проверки. В браузере? Большинство браузеров, как правило, игнорируют ошибки проверки CSS и продолжают действовать по остальным правилам. Опять же, как @Kishan Choudhary, упомянутый в другом ответе, «CSS» относится только к языку стилей, и языки не могут сами по себе подсказывать вам ошибки.
Альт. Вопрос: как мы можем проверить / отладить / найти ошибки в CSS?
Можно ли сказать, что CSS не выдает ошибок?
Опять же, это зависит от места, на которое вы смотрите. В среде разработки? Да, почти все веб-IDE помогут вам найти ошибки CSS.
В клиентском браузере? Не так много, вы можете открыть консоль браузера / инструмент разработчика, если он доступен, и могут быть ошибки журналов, например, недействительные или недоступные URL-адреса изображений, которые вы использовали в CSS. Опять же, это синтаксис CSS или ошибка проверки?
Есть ли за CSS интерпретатор, который блокирует выполнение программа?
Да, в каждом браузере есть встроенный интерпретатор / синтаксический анализатор CSS, соответствующий стандартам W3C, и нравится ли ему блокировать выполнение? Нет, нормальное поведение всех большинства браузеров заключается в том, что они игнорируют (не блокируют интерпретацию и применение оставшихся действующих правил стиля) ошибки проверки CSS и продолжайте с остальными правилами.
Обновление: рекомендации W3 по обработке ошибок синтаксического анализа CSS
Спецификация каскадных таблиц стилей, уровень 2, версия 1 (CSS 2.1)
4.2 Правила обработки ошибок парсинга
В некоторых случаях пользовательские агенты должны игнорировать часть недопустимой таблицы стилей. Эта спецификация определяет игнорирование как означающее, что пользовательский агент анализирует недопустимая часть (чтобы найти ее начало и конец), но в противном случае действует так, как если бы его там не было. CSS 2.1 резервирует для будущие обновления CSS all property: комбинации значений и @ -keywords которые не содержат идентификатора, начинающегося с тире или подчеркивания. Реализации должны игнорировать такие комбинации (кроме тех, введены будущими обновлениями CSS).
Чтобы гарантировать, что новые свойства и новые значения для существующих свойств могут быть добавлены в будущем.
Модуль синтаксиса CSS, уровень 3
2.2. Обработка ошибок
При возникновении ошибок в CSS анализатор пытается корректно восстановить , выбрасывая только минимальное количество контента, прежде чем вернуться к парсинг как обычно. Это потому, что ошибки — это не всегда ошибки — новые синтаксис выглядит как ошибка старого парсера, и полезно возможность добавить новый синтаксис к языку, не беспокоясь о таблицы стилей, которые включают это, полностью нарушены в старых UA.
18
Deshan
10 Дек 2015 в 02:57
В заключение я могу сказать словами @Kishan Choudhary: «CSS выдает ошибку?» — нет
Но может быть синтаксический анализ и ошибки браузера.
Эти моменты помогают мне сделать вывод.
- Сам CSS не выдаст ошибку. (@ gabe3886)
- Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неверный код просто игнорируется. В спецификации явно указано, как следует игнорировать ошибки синтаксического анализа. (@Guffa)
- Синтаксический анализатор CSS не остановится из-за ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в спецификациях, и игнорирует (1) все данные правила css, пока не найдет следующее;. (@rajuGT)
- Недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. (@rajuGT)
- «CSS дает ошибку?» — Нет | Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. (@Kishan Choudhary)
- Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу). (@Blackbam)
- Да, он может заблокировать вашу программу, но в очень редких случаях. (@ Георгий Пламенов Георгиев)
- CSS никогда не «дает» ошибки, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не останавливает выполнение правил или анализатора. (@ Эдуардо Вада)
- Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку. (@ Камал Кумар)
- Большинство браузеров склонны игнорировать ошибки проверки CSS и придерживаться остальных правил. (@DeshanR)
- В консоли, если путь к фоновому изображению неверен, будет отображаться сообщение об ошибке, например: Не удалось загрузить ресурс: net :: ERR_FILE_NOT_FOUND (@om)
- @om, это не ошибка выброса CSS. Это браузер выдает ошибку, потому что не может загрузить ресурс. (@Farzad YZ)
Спасибо ребята.
1
om_jaipur
10 Дек 2015 в 08:08
Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку.
CSS
.myClass {
color : red
background-color : green;
}
Этот код выдаст ошибку, но в этом случае код не будет выполняться.
2
Kamal Kumar
9 Дек 2015 в 04:25
Выдает ли CSS ошибку? Работает ли CSS сам по себе с отдельным «компилятором»?
Конечно, НЕ, что касается CSS, браузер — это компонент процесса выполнения, который выдает ошибки, в то время как CSS сам по себе не может.
Примере
#foo{
Bar: 50%;
Nonsense: 100%;
color: red
}
В этом случае браузер проигнорирует приличия Bar и Nonsense и перейдет к правильности цвета. И у вас не будет исключений или ошибок , в отличие от JS (просто для сравнения). Итак, очевидный ответ — нет!
2
Omar El Don
26 Окт 2015 в 17:08
Нет, «CSS не выдает ошибок», но я думаю, что интервьюер, возможно, неправильно сформулировал вопрос.
Если интервьюер правильно сформулировал вопрос, то мы можем с уверенностью сказать, что нет, CSS не дает ошибок. В спецификации CSS нет оценщика или компилятора, который сканирует ваш каскад в поисках ошибок. Можно даже утверждать, что браузеры не имеют обработки ошибок для CSS, поскольку все обычно используемые браузеры фактически отбрасывают ошибочно написанные объявления, а затем ищут ближайшую точку с запятой, а затем возвращаются к каскаду чтения .
Вкладка Аткинс-младший дает хорошее объяснение того, как браузеры обрабатывают ошибки в CSS и почему они обрабатывают эти путь.
Если браузер пытается проанализировать объявление и обнаруживает что-то, что он не понимает, он отбрасывает объявление, а затем ищет вперед, пока не найдет точку с запятой, которая не находится внутри блока {}, [] или ().
Итак, если интервьюер пытался поиграть с этим вопросом, я думаю, вы могли бы с уверенностью ответить, что нет, CSS не выдает ошибок. Но есть большая вероятность, что интервьюер может не понимать CSS или то, как браузеры интерпретируют CSS, и хочет, чтобы вы нашли ошибки в блоке CSS. Никогда не стесняйтесь спрашивать интервьюера, что они могут иметь в виду, когда задают вопрос, или если он вам не понятен.
3
Community
20 Июн 2020 в 09:12
Html — это язык разметки, он не содержит ошибок, так как css
если что-то пошло не так, он пытается показать, что правильно
css не содержит ошибок, но предупреждения , поскольку мы видим в консоли, что определенные свойства недействительны
например, использование -webkit- при просмотре в safari или mozilla
3
Phaneendra Charyulu Kanduri
9 Дек 2015 в 16:44
НЕТ, CSS никогда не выдает ошибок. Вы не увидите никаких ошибок в консоли или где-либо еще, вызванных CSS.
Поскольку CSS — это просто язык стилей, и если что-то не будет стилизовано должным образом, это не будет сообщаться как ошибка.
Чтобы отметить, что у нас есть ошибочный код CSS, нам нужно будет посмотреть на страницу, и некоторые элементы на странице будут отображаться должным образом. Есть несколько уловок для отладки вашего CSS-кода.
3
Mohit Bhatia
27 Окт 2015 в 03:00
«CSS дает ошибку?» — нет
Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. Если есть синтаксическая ошибка, он также проигнорирует то же самое, и если какой-либо другой селектор сработает из-за синтаксической ошибки (например, отсутствует ‘}’), она также будет проигнорирована.
Существуют различные IDE (например, Visual Studio), которые выделяют ваши ошибки. Как сказал gabe3886, вы также можете проверить свой синтаксис с помощью W3C CSS Validator
3
Kishan Choudhary
27 Окт 2015 в 02:40
Визуализация CSS — это процесс браузера (или аналогичного), который не предназначен для «выдачи ошибки» (исключения и т. Д.). …Теоретически.
(ошибки в библиотеках / зависимостях могут вызвать настоящие ошибки, такие как определенная комбинация символов, выводящая из строя большую ОС. Эти ошибки хорошо задокументированы во всех операционных системах и выше, но действуют в рамках данного запроса)
Я много раз читал из многих источников, что каждому браузеру нужна совместимая функция CSS, и он делает все возможное, чтобы «поглотить» плохой или ошибочный синтаксис, восстанавливая его как можно быстрее. Зависание (ошибка) интерпретатора CSS вполне возможно, но я всегда думаю о финальной реализации синтаксического анализа CSS как об одном из основных антипаттернов в Python:
# bad code, just some theory, my Python code "always works"
try:
# code
except:
pass
Где проглатываются любые без исключения ошибки.
Как утверждали другие, «CSS дает ошибку?» плохой или, возможно, вопрос с подвохом. CSS — это синтаксис или язык.
Итак, вот в чем суть: Язык не выдает ошибок и не допускает ошибок . Ошибки могут быть предоставлены только при интерпретации языка (как результат оценки). Только оценка может найти ошибку.
Если к вопросу был добавлен термин «синтаксический анализатор», то ДА, синтаксический анализатор CSS выдает ошибку. Но поскольку эта фраза стоит в вашем (неотредактированном) сообщении, я бы ответил немного лингвистическим возгласом и немного CS-101: Нет, вот почему …
Всего лишь мои 0,02 доллара от программиста + лингвиста.
3
Marc
27 Окт 2015 в 01:15
Ответы зависят от того, как вы определяете Ошибка .
Если Ошибка означает что-то непредвиденное, тогда CSS наверняка выдаст ошибки, потому что он не будет работать, если у вас что-то не так в синтаксисе.
Если Ошибка означает передачу чего-либо в браузер или консоль, CSS этого не делает.
Если Ошибка означает что-то, что прерывает рабочий процесс и останавливает выполнение следующей части кода, CSS этого не делает.
Если вы рассмотрите пункты 2 и 3, вы можете рассмотреть ошибки CSS, такие как предупреждения в PHP или других языках программирования. Единственная разница в том, что в PHP у нас есть возможность включить их, чтобы что-то бросить в браузер. У CSS до сих пор нет такой опции.
4
Community
20 Июн 2020 в 09:12
Css может блокировать программу таким образом, если у вас есть кнопка и некоторые свойства css не позволяют ей хорошо отображаться на вашей странице, в этом случае мы можем сказать, что она блокирует, в противном случае она не блокирует исполнение. даже ошибки не блокируют выполнение, они просто неуместны или отображаются неправильно .
4
Hardik Patel
26 Окт 2015 в 09:56
@om. да, он может заблокировать вашу программу, но в очень редких случаях. Например, если вы используете ширину элемента и устанавливаете display: none для элемента и не указали, что нужно вернуть undefined, ваше приложение зависнет, потому что ваш параметр не будет иметь значения.
Таким образом, это может предотвратить выполнение с вмешательством в другие языки.
Однако, как говорят другие в своих ответах, только css может выдать ошибку из-за отсутствия файла или что-то в этом роде, но это не остановит выполнение приложения.
Но я видел проблему, когда свойство css может привести к тому, что метод jquery не работает должным образом, и для этого возникает ошибка выброса jquery и остановка выполнения приложения.
5
George Plamenov Georgiev
4 Дек 2015 в 09:10
CSS — это не настоящий язык программирования, а язык, специфичный для предметной области (https://en.wikipedia.org/wiki/Domain- specific_language).
В отличие от языков сценариев, таких как JavaScript или PHP (которые являются полными по Тьюрингу языками программирования), а также настоящими языками программирования, такими как Java или C, CSS не «дает ошибок», поскольку CSS-код не является реальным исходным кодом программы.
Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу).
Если синтаксис неверен (проверьте здесь: https://jigsaw.w3.org/css-validator/#validate_by_input < / a>) CSS недействителен. Это зависит от используемого интерпретатора, как работать с недопустимыми частями CSS, интерпретаторы в обычных веб-браузерах не будут останавливаться на ошибках синтаксиса CSS.
Следовательно, на этот вопрос нельзя однозначно ответить:
- CSS может быть недействительным (синтаксис)
- В CSS могут быть «синтаксические ошибки»
- CSS не будет «выдавать» ошибки, и обычно обычные интерпретаторы просто игнорируют ошибки.
5
Blackbam
27 Окт 2015 в 03:24
Я думаю, что «CSS выдает ошибку?» утверждение неоднозначно, но давайте сначала взглянем на эту ссылку (CSS 2.1 Спецификация), перейдите к 4.2 Правила обработки ошибок синтаксического анализа
Спецификация явно указывает, как следует игнорировать ошибки синтаксического анализа, фактически, она говорит:
This specification
defines ignore to mean that the user agent parses the illegal part (in order to find
its beginning and end), but otherwise acts as if it had not been there
Фактически, в тех же случаях он даже указывает, как превратить недопустимый фрагмент css в действительный:
User agents must close all open constructs (for example: blocks, parentheses,
brackets, rules, strings, and comments) at the end of the stylesheet. For
example:
@media screen {
p:before { content: ’Hello
would be treated the same as:
@media screen {
p:before { content: ’Hello’; }
}
Таким образом, с этой точки зрения CSS никогда не «дает» ошибок, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не остановит выполнение правил или анализатора.
Однако, если у вас есть один разработчик, разговаривающий с другим перед IDE, я думаю, было бы достаточно справедливо спросить: «Выдает ли CSS ошибки?» Применительно к сообщениям IDE и, фактически, если мы посмотрим на проект парсера CSS, мы ясно видим в документации, что парсер может выдавать сообщения об ошибках, это просто браузеры, которым было прямо предписано игнорировать ошибки.
8
Eduardo Wada
5 Дек 2015 в 01:35
В CSS нет ошибок, но вы можете столкнуться с некоторыми ошибками в консоли браузера. Это может быть ошибка браузера, но не ошибка выдачи CSS.
8
Anand Jain
26 Окт 2015 в 05:09
Некоторые браузеры сообщают об ошибках CSS в консоли. На ум приходит Firefox.
<style> foo { bar: baz; } </style>
Приводит к ошибке:
Неизвестное свойство «бар». Декларация отброшена. css-error.html: 2: 11
Однако это не будет «блокировать выполнение программы».
Насколько мне известно, в Chrome нет подобной функции.
9
user663031user663031
26 Окт 2015 в 03:46
CSS дает ошибку?
Да, любое правило, которое не может понять синтаксический анализатор CSS, приведет к ошибке. Как правило, любые данные, которые не могут быть обработаны системой / программой, приводят к ошибке. Но как система в конечном итоге обрабатывает эту ошибку — ваш вопрос, и это может быть
- Не обращайте внимания на ошибку и продолжайте обработку.
- Остановите процесс.
Парсер CSS не останавливается в случае ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в specs и игнорирует (1) все данные правила css, пока не найдет следующий ;.
Как говорится в документе w3c.org
UA должен пропустить объявление с недопустимым названием свойства или Неверное значение.
Здесь UA (User Agent) означает браузер в нашем случае. Таким образом, недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. Также это зависит от поставщика браузера, помещать журналы ошибок или нет.
14
rajuGT
26 Окт 2015 в 20:53
Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неправильный код просто игнорируется (или в некоторых случаях принимается, предполагая отсутствие части, например, единицы длины).
Синтаксический анализатор CSS пытается восстановить после каждого неправильного кода, поэтому обычно он влияет только на стиль или правило, в котором возникла ошибка, синтаксический анализатор не просто прекращает синтаксический анализ остальной части кода CSS.
Некоторые браузеры будут добавлять предупреждения в консоль ошибок для ошибок в CSS, поэтому разработчики могут открыть консоль, чтобы увидеть, есть ли ошибки.
16
Guffa
16 Окт 2015 в 12:56
Сам CSS не выдаст ошибку, однако CSS, в синтаксисе которого есть ошибка, не будет правильно отображаться. Браузер может быть не в состоянии понять, что имеется в виду в данный момент, и, следовательно, не сможет правильно отформатировать страницу.
Также есть разница в синтаксической правильности CSS, где все правильно заключено и строки завершены, и что он соответствует стандартам согласно спецификации W3C.
РЕДАКТИРОВАТЬ: (пример правильности синтаксиса и соответствия стандартам) Ниже приводится пример синтаксически правильного CSS, который не потерпит неудачу при проверке на W3C CSS Validator:
p.my-class {
color : red;
-moz-border-radius : 3px;
}
Хотя это технически допустимый CSS, согласно разделу конкретных расширений поставщика CSS 2.1. синтаксис, их следует избегать. Это начальное тире или подчеркивание, которое позволяет им быть действительными.
37
gabe3886
16 Окт 2015 в 12:39
I am having trouble with my site, www.jeremyspence.net78.net there are supposed to be five different color spaces, and there is only three, so I tried using a css validator and it said there is a parse error on the parts of the css I am having trouble with, but I don’t understand what is wrong with it and why it isn’t working here is the validator http://jigsaw.w3.org/css-validator/validator?uri=www.jeremyspence.net78.net&profile=css3&usermedium=all&warning=1&vextwarning=&lang=en and here is the css
#mecontainer {
width: 100%;
height: 1080px;
padding-top:50px;
background: #cecefe;
}
#supportcontainer {
width: 100%;
height: 1080px;
padding-top:50px;
background: #fecefe;
}
asked Jan 1, 2013 at 15:37
You have some sort of invisible character that the validator is choking on somewhere (ie. it looks and acts like a space, but it isn’t the space). If I view your CSS file directly and copy/paste the contents into the CSS validator’s direct input validation, it validates.
answered Jan 1, 2013 at 16:14
cimmanoncimmanon
66.9k17 gold badges165 silver badges171 bronze badges
1
The problem characters in http://www.jeremyspence.net78.net/css/general.css can be analyzed using Rex Swain’s HTTP Viewer using the Display Format option “Hex”. It can then be seen that they are hex A0. The character encoding does not seem to be declared anywhere, so browsers (and validators) have to guess. If UTF-8 is implied, A0 is a data error at character level. If ISO-8859-1 or windows-1252 is implied, it stands for NO-BREAK SPACE, which is not allowed in CSS.
The origin of the problem is probably in some authoring program that has converted a normal SPACE to a NO-BREAK SPACE. It looks like a space, walks like a space, quacks like a space, but it still isn’t a space, in CSS parsing. So you need to edit the CSS file and replace the offending indentations by simple spaces.
answered Jan 1, 2013 at 17:43
Jukka K. KorpelaJukka K. Korpela
194k36 gold badges268 silver badges388 bronze badges
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно. Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки. С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.Валидатор CSS от W3C
2018/06/10
Марат
47
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
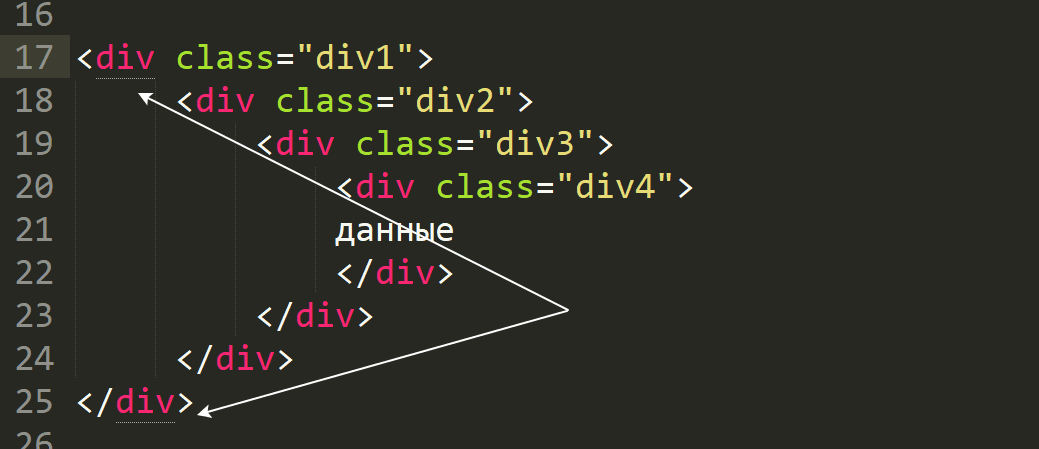
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Ошибки в HTML-коде способны повлечь за собой некорректное отображение ресурса в выдаче, стать причиной сбоев в поисковом продвижении и работе сайта. Избежать таких неприятностей можно, соблюдая валидность кода. HTML-код, выполненный в соответствии со стандартом W3C (TheWorldWideWebConsortium), называют валидным. Главная задача верстальщика –обеспечить кроссплатформенную (кроссбраузерную) верстку согласно этому стандарту. Валидность касается и файлов стилей – CSS. Ошибка в CSS приводит к визуальному искажению элементов.
Чем страшны для сайта ошибки в HTML
Наиболее частыми ошибками в HTML-коде являются дублированные или незакрытые элементы, некорректные атрибуты или их отсутствие, а также отсутствие указания типа документа или кодировки UTF-8. Следствием таких ошибок может стать:
- медленная загрузка страниц,
- некорректное отображение сайта на разных устройствах и в браузерах,
- частичное отображение контента,
- незаметный для программиста вредоносный код или скрытая реклама.
Влияние валидности кода на SEO
Несмотря на то, что валидность не является фактором ранжирования в поисковых системах, она важна для адаптивности сайта к мобильным устройствам, влияет на то, как поисковые боты будут воспринимать разметку.
Эти варианты имеют косвенное влияние на трафик и позиции ресурса в выдаче.
По мнению представителя Google, Джона Мюллера, сайты с битым HTML-кодом сложнее сканировать и индексировать. Если код нарушен и сложно подобрать структурированную разметку, рекомендуется использовать валидатор разметки. Что касается поддержки кроссбраузерности и мобильных гаджетов, при сломанном коде сайт сложно рендерить на новых устройствах.
Итак, проблемы, вызванные критическими ошибками в HTML, касаются:
- сканирования сайта ботами,
- структуры разметки веб-страниц;
- рендеринга на мобильных гаджетах;
- кроссбраузерности.
Зачастую ошибки в HTML-коде незаметны – они могут возникать в результате установки сторонних плагинов и других дополнений. Не все программисты придерживаются W3C, поэтому пользуясь готовыми решениями, проверяйте их на наличие ошибок.
Как проверить HTML-код на валидность?
Вам не нужно самостоятельно вычитывать код и подсчитывать символы – для этого существуют инструменты и сервисы проверки HTML-кода онлайн.
В их задачи входят:
- Проверка синтаксиса. Поиск синтаксических ошибок – пропущенных символов, ошибок в тегах;
- Анализ вложенности тегов. Поиск неправильно закрытых или незакрытых тегов. Теги должны закрываться в обратном порядке тому, как открывались. Нарушенная вложенность – одна из самых частых ошибок;
- Проверка DTD (DocumentTypeDefinition). Анализируется соответствие кода указанному DTD, вложенности, атрибутов тегов. Присутствие пользовательских атрибутов и тегов – то, что отсутствует в DTD, но имеется в коде.
Результаты проверки сервисов выводятся в виде:
- Ошибок. Лишние, пропущенные символы, опечатки в коде, способные стать причиной проблем в работе ресурса;
- Предупреждений. Ненужные символы, лишняя разметка и другие ошибки, не имеющие потенциальной опасности для сайта, но не отвечающие принятому стандарту.
Валидаторы не всегда дают верную информацию – некоторые из выявленных ими ошибок могут не влиять на корректность работы кода в браузере, но зато, к примеру, минификация убирает лишние пробелы, сокращает код, что неважно для его отображения.
Вывод: стоит проанализировать рекомендации сервиса относительно ошибок и руководствоваться здравым смыслом. Перед тем, как вносить правки обязательно выполните резервное копирование, чтобы в случае форс-мажора откатить все назад.
ТОП-5 валидаторов кода HTML и CSS
Существует множество онлайн-сервисов для проверки кода. Представляем вашему вниманию подборку валидаторов от создателей стандартов.
- Валидатор от W3C. Англоязычный онлайн-сервис, проверяющий соответствие HTML-кода стандартам W3C. Можно проверить код по URL, загрузить файл или вставить HTML-код в поле. Все ошибки и предупреждения будут подробно описаны и выделены цветом.
- Валидатор CSS от WSC. Онлайн-инструмент для проверки CSS от разработчиков стандартов W3C. Сервис анализирует стили и выдает ошибки и предупреждения. Имеется русский язык.
- WDG HTML Validator. Англоязычный сервис для проверки валидации кода. Анализирует по URL, позволяет загружать файл с кодом или вставлять код в поле проверки. Сервис может проверить сразу весь сайт или пакет ссылок. Ошибки выдаются списком, символы и строки выделяются, что упрощает поиск мест для исправлений.
- FIND-XSS.NET. Онлайн-сервис для тех, кому сложно разобраться в W3C валидаторах. Имеет базовый набор инструментов для анализа веб-страниц. Простой и понятный в использовании ресурс.
- Dr.Watson Validator. Еще один неплохой валидатор, который кроме проверки синтаксиса HTML, обеспечивает анализ ссылок, проверку количества слов в тексте, код ответа страниц, анализирует совместимость с поисковыми системами и так далее.
Можно проверять HTML-код с помощью браузерных плагинов таких, как, к примеру, HTML ValidationBookmarklet, HTML TidyBrowserExtension или WebDeveloper для Chrome, HTML Validator для Chrome и Firefox, W3C MarkupValidationService или Validator для Opera, для Safari-Zappatic.
Если после проверки валидации HTML и CSS ресурс отображается некорректно, стоит провести полноценный аудит сайта и устранить найденные ошибки. Однако уделять слишком много времени поиску недочетов в коде тоже не стоит, лучше потратить силы, к примеру, на ускорение загрузки или оптимизацию и развитие сайта.




