In this tutorial, we will learn how to catch syntax errors in JavaScript.
In JavaScript, we get will errors if we write any mistakes in code. Like, ReferenceError, i.e., when we call a variable that does not exist in our code.
TypeError i.e. when we tried to change the value which is immutable or try to use a variable in an appropriate way.
SyntaxError i.e. when we tried to interpret invalid code. We will learn more about this error in detail below.
What is Syntax Error?
A syntax error is thrown when there is a glitch in our code. This error occurs when trying to interpret code that is not semantically valid. If we create an invalid code that is not interpreted by the compiler.
Causes of Syntax Error
It is caused by the incorrect pre-defined syntax in our code. For example,
-
While missing opening or closing parentheses or brackets or braces.
-
While misspelling keywords like variable names or functions.
These errors are detected while parsing or interpreting the code. These errors will be shown in browser development tools like chrome Devtools like the console. JS error stack tree will help us to find errors in which line of code is wrong with the description of the error.
Example
Let’s have a look at an example
<!DOCTYPE html>
<html>
<body>
<h1>Displaying syntaxError</h1>
<p id="result">
</p>
<script>
var message = "Hello world!";
document.getElementById("result).innerHTML = message;
</script>
</body>
</html>
Here, we can see we missed closing the double quotation at «result. This caused a SyntaxError. «Uncaught SyntaxError: Invalid or unexpected token» will be displayed in the browser development tools like the console.
Handling SyntaxError
SyntaxError cannot be handled in js using try-catch blocks because they are thrown errors while the code is being parsed. To handle SyntaxError, we can use window.onerror() function.
When there is an uncaught exception or compilation error in our code, window.onerror() will be called with some methodological information about the error and making for a more mighty opportunity for error handling.
When to use window.onerror()
Usually, when we get any error in our code we will check in the browser console what errors are being thrown. This can become troublesome for developers when developing complex web applications that contain a lot of JS code. To deal with this issue in a practical way, window.onerror will allow us to report/check errors in a convenient way.
The arguments accepted by this function are
-
message — Error message i.e. DOMString
-
url — URL of an error containing file i.e DOMString
-
linenumber — Line number of error occurred i.e. long
To work with this function, we need to define onerror function in a separate tag instead of where the error occurs.
Example
Let’s see an example
<!DOCTYPE html>
<html>
<body>
<h2>Displying syntaxError using onerror()</h2>
<p id="result">
</p>
<script>
window.onerror = function(message, url, linenumber) {
document.getElementById('result').innerHTML = 'Error - ' + message + 'on line ' + linenumber + ' for ' + url;
}
</script>
<script>
var message = "Hello World!;
</script>
</body>
</html>
Here, I have removed the URL in the output. In line number 13, we missed closing double quotes. We can use this function with an error message argument also. Like,
Example
<!DOCTYPE html>
<html>
<body>
<h2>Displaying syntaxError using onerror()</h2>
<p id="result"></p>
<script>
window.onerror = function(e) {
document.getElementById('result').innerHTML = "Error is - " + e;
};
</script>
<script>
var message = "Hello World!;
</script>
</body>
</html>
Note that the onerror() function should be written in a separate script tag. Here, without using a console we can notice why coding is failing. This helps convey to the programmer that there is a syntax error in our code that should be fixed. This error will be minimized by checking if all the expressions in our code are semantically correct or not.
Hope this tutorial gives knowledge on SyntaxError and how to handle SyntaxError.
Автор:
Roger Morrison
Дата создания:
27 Сентябрь 2021
Дата обновления:
2 Июнь 2023
Синтаксическая ошибка — это тип ошибки программирования или «ошибки», которая может возникнуть, когда программист случайно неправильно использует элемент языка программирования. Подобно тому, как языки имеют правила пунктуации, грамматики и орфографии, языки программирования имеют правила того, как инструкции должны передаваться компьютеру. Если программист нарушает эти правила при создании кода для запуска веб-страницы, веб-страница ответит синтаксической ошибкой. Как и программы, которые запускаются на вашем компьютере, за веб-страницами часто стоит программный код. Такой код можно найти на HTML-странице, которую браузер загружает в отдельном файле, связанном с HTML-страницей, или на сервере, который отправил HTLM-файл в ваш браузер. Во всех этих случаях код используется не только для создания простой текстовой страницы (возможно, с некоторыми изображениями). Код означает, что страница в некотором роде динамическая или интерактивная. Весь код нужно писать тщательно, чтобы избежать ошибок. Ошибки в языке программирования называются синтаксическими ошибками. Если возникает синтаксическая ошибка, скорее всего, программист допустил опечатку, что означает, что компьютер не может понять, что написал программист. Это похоже на ошибку в написанном предложении. Например, программисты часто должны заключать инструкции в скобки. Если количество открытых скобок не соответствует количеству закрытых скобок, возникнет синтаксическая ошибка. Поскольку компьютерный код может быть длинным и сложным, ошибку такого типа очень легко сделать. Современные программисты могут использовать инструменты для написания компьютерного кода, который будет выделять большинство синтаксических ошибок и предупреждать о неправильном написании часто используемых терминов программирования или о несоответствии количества открытых и закрытых круглых скобок. Эти инструменты называются интегрированными средами разработки или IDE (сокращение от английского). В зависимости от того, где возникает синтаксическая ошибка, она может препятствовать отображению содержимого веб-страницы и представляться только как ошибка страницы. Это более вероятно, если ошибка возникает в коде, который запускается сервером, доставляющим веб-страницу. В качестве альтернативы синтаксическая ошибка может привести к остановке страницы в точке, где произошла ошибка, или страница может быть полностью отображена, но с нарушением некоторых ее функций. В разных языках программирования есть разные способы показать, что произошла синтаксическая ошибка. Большинство сообщит что-то вроде «Произошла синтаксическая ошибка: строка 51». Некоторые из них более конкретны и дадут вам понять, в чем ошибка. В этом случае ошибка может быть следующей: «Произошла синтаксическая ошибка: строка 51 (круглые скобки не совпадают)». Если вы сталкиваетесь с синтаксической ошибкой на веб-странице во время просмотра, вы действительно ничего не можете с этим поделать, потому что это ошибка исходного разработчика этой страницы. Если вы занимаетесь программированием веб-страницы и возникает синтаксическая ошибка, проверьте сообщение об ошибке, чтобы узнать, какую подсказку оно может вам дать, например, местонахождение ошибки, и внимательно посмотрите на свой код. Не забудьте изучить верхнюю и нижнюю части строки, на которой отображается ошибка. Например, если у вас есть незакрытая скобка, ошибка не возникнет, пока программа не поймет, что скобка не была закрыта должным образом, намного дальше по строке. Даже комментарии в коде (которые обычно не выполняются браузером или сервером) могут вызвать синтаксические ошибки, если они неправильно идентифицированы как таковые. Не все опечатки сразу идентифицируются как синтаксические ошибки. Если программист неправильно напишет имя функции, переменной или метода, он может получить ответ, например «Метод X не существует». Однако, строго говоря, это синтаксические ошибки. Для простоты всегда рекомендуется следовать ряду соглашений об именах и написании этих вещей, чтобы легче было найти любые расхождения.
Содержание
Программирование на веб-страницах
Причины
Эффекты править
Исправление синтаксических ошибок
Подобные ошибки
SyntaxError
Объект SyntaxError представляет ошибку при попытке интерпретировать синтаксически недопустимый код. Он выдается, когда движок JavaScript обнаруживает токены или порядок токенов, который не соответствует синтаксису языка при синтаксическом анализе кода.
SyntaxError является сериализуемым объектом , поэтому его можно клонировать с помощьюstructuredClone structuredClone() или копировать между рабочими с помощью postMessage() .
Constructor
Instance properties
Examples
Ловля синтаксической ошибки
try { eval('hoo bar'); } catch (e) { console.error(e instanceof SyntaxError); console.error(e.message); console.error(e.name); console.error(e.fileName); console.error(e.lineNumber); console.error(e.columnNumber); console.error(e.stack); }
Создание ошибки синтаксиса
try { throw new SyntaxError('Hello', 'someFile.js', 10); } catch (e) { console.error(e instanceof SyntaxError); console.error(e.message); console.error(e.name); console.error(e.fileName); console.error(e.lineNumber); console.error(e.columnNumber); console.error(e.stack); }
Specifications
Browser compatibility
| Desktop | Mobile | Server | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | Deno | Node.js | |
SyntaxError |
1 |
12 |
1 |
5.5 |
5 |
1 |
4.4 |
18 |
4 |
10.1 |
1 |
1.0 |
1.0 |
0.10.0 |
SyntaxError |
1 |
12 |
1 |
5.5 |
5 |
1 |
4.4 |
18 |
4 |
10.1 |
1 |
1.0 |
1.0 |
0.10.0 |
serializable_object |
77 |
79 |
103 [«Сериализуемые свойства версии 103: |
No |
64 |
No |
77 |
77 |
103 [«Сериализуемые свойства версии 103: |
55 |
No |
12.0 |
No |
No |
See also
Error
JavaScript
-
Symbol.unscopables
Известный Symbol.unscopables используется для указания значения объекта,чьи и унаследованные имена свойств исключены из привязки к окружению
-
Symbol.prototype.valueOf()
Метод valueOf()возвращает примитивный объект Symbol.
-
SyntaxError() constructor
Конструктор SyntaxError создает новый объект,который представляет собой ошибку при попытке интерпретации синтаксически некорректного кода.
-
TypedArray
Объект TypedArray описывает представление буфера двоичных данных в виде массива.
I am coding from the book, Learn to Code: HTML and CSS by Mr. Shay Howe, and ran into a problem with my code.
I use Brackets by Adobe as my text editor and when looking at my live preview, it didn’t look how it was supposed to look, so I put it into the W3C CSS Validation service and it said I had a parse error. Here is my code (the problem area):
h1, h3, h4, h5, p {
margin-bottom: 22px;
}
<a class="btn-alt"></a>
/*
==============================================
Buttons
==============================================
*/
.btn {
border-radius: 5px;
display: inline-block;
margin; 0;
}
.btn-alt {
border: 1px solid #dfe2e5;
padding: 10px 30px;
}
And my HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Styles Conference</title>
<link rel="stylesheet" href="assets/stylesheets/stylesconference.css">
</head>
<header>
<section class="container">
<h1>
<a href="stylesconference.html">Styles Conference</a>
</h1>
</section>
<h3>August 24—26th — Chicago, IL</h3>
<nav>
<a href="stylesconference.html">Home</a>
<a href="speakers.html">Speakers</a>
<a href="schedule.html">Schedule</a>
<a href="venue.html">Venue</a>
<a href="register.html">Register</a>
</nav>
</header>
<header class="container"></header>
<section>
<h2>Dedicated to the Craft of Building Websites</h2>
<p>Every year, the brightest web designers and front-end developers descend on Chicago to discuss the latest technologies. Join us this August!</p>
<a href="register.html">Register Now</a>
</section>
<section class="hero container"></section>
<section>
<section>
<a href="speakers.html">
<h5>Speakers</h5>
<h3>World-Class Speakers</h3>
</a>
<p>Joining us from around the world are over twenty fantastic speakers, here to share their stories.</p>
</section>
<section class="container"></section>
<section>
<a href="schedule.html">
<h5>Schedule</h5>
<h3>Three Inspiring Days</h3>
</a>
<p>Enjoy three inspiring and action-packed days of talks, gatherings, and all-around good times.</p>
</section>
<section>
<a href="venue.html">
<h5>Venue</h5>
<h3>The Chicago Theatre</h3>
</a>
<p> Within the heart of downtown Chicago, The Chicago Theatre will provide a beautiful conference venue.</p>
</section>
</section>
<section class="container"></section>
<footer>
<small>© Styles Conference</small>
<nav>
<a href="stylesconference.html">Home</a>
<a href="speakers.html">Speakers</a>
<a href="schedule.html">Schedule</a>
<a href="venue.html">Venue</a>
<a href="register.html">Register</a>
</nav>
</footer>
<footer class="container"></footer>
</html>
I am coding from the book, Learn to Code: HTML and CSS by Mr. Shay Howe, and ran into a problem with my code.
I use Brackets by Adobe as my text editor and when looking at my live preview, it didn’t look how it was supposed to look, so I put it into the W3C CSS Validation service and it said I had a parse error. Here is my code (the problem area):
h1, h3, h4, h5, p {
margin-bottom: 22px;
}
<a class="btn-alt"></a>
/*
==============================================
Buttons
==============================================
*/
.btn {
border-radius: 5px;
display: inline-block;
margin; 0;
}
.btn-alt {
border: 1px solid #dfe2e5;
padding: 10px 30px;
}
And my HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Styles Conference</title>
<link rel="stylesheet" href="assets/stylesheets/stylesconference.css">
</head>
<header>
<section class="container">
<h1>
<a href="stylesconference.html">Styles Conference</a>
</h1>
</section>
<h3>August 24—26th — Chicago, IL</h3>
<nav>
<a href="stylesconference.html">Home</a>
<a href="speakers.html">Speakers</a>
<a href="schedule.html">Schedule</a>
<a href="venue.html">Venue</a>
<a href="register.html">Register</a>
</nav>
</header>
<header class="container"></header>
<section>
<h2>Dedicated to the Craft of Building Websites</h2>
<p>Every year, the brightest web designers and front-end developers descend on Chicago to discuss the latest technologies. Join us this August!</p>
<a href="register.html">Register Now</a>
</section>
<section class="hero container"></section>
<section>
<section>
<a href="speakers.html">
<h5>Speakers</h5>
<h3>World-Class Speakers</h3>
</a>
<p>Joining us from around the world are over twenty fantastic speakers, here to share their stories.</p>
</section>
<section class="container"></section>
<section>
<a href="schedule.html">
<h5>Schedule</h5>
<h3>Three Inspiring Days</h3>
</a>
<p>Enjoy three inspiring and action-packed days of talks, gatherings, and all-around good times.</p>
</section>
<section>
<a href="venue.html">
<h5>Venue</h5>
<h3>The Chicago Theatre</h3>
</a>
<p> Within the heart of downtown Chicago, The Chicago Theatre will provide a beautiful conference venue.</p>
</section>
</section>
<section class="container"></section>
<footer>
<small>© Styles Conference</small>
<nav>
<a href="stylesconference.html">Home</a>
<a href="speakers.html">Speakers</a>
<a href="schedule.html">Schedule</a>
<a href="venue.html">Venue</a>
<a href="register.html">Register</a>
</nav>
</footer>
<footer class="container"></footer>
</html>
2018/06/10
Марат
1374
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
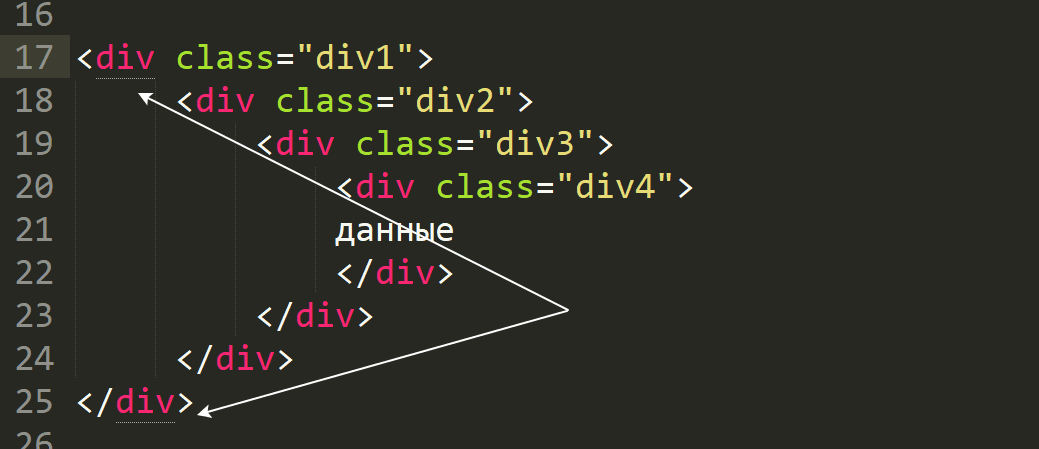
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
Вопрос:
мой цвет фона div не отображается в хроме, и я получаю эту ошибку в валидаторе W3C css:
16 .myfiles Value Error : background-color Parse Error background-color= #e9e9e9
Это реализация div:
<div class="myfiles">
<table class="center">
<h2>My Files</h2>
<?php
$dir = "./userFiles/".$login;
$files = array_diff(scandir($dir), array('..', '.'));
foreach($files as $ind_file){
?>
<tr><td><a href="<?php echo $dir."/".$ind_file;?>"><?php echo $ind_file;?></td></tr>
<?php
}
?>
</table>
</div>
Вот мой файл css:
body {
margin-top: 0px;
width: 100%;
height: 100%;
background-image: url("bg.jpg");
font-family: Arial, Helvetica, sans-serif;
font-size : 14px;
}
h2{
text-align: center;
color:#C64934;
margin-bottom:5px;
}
.myfiles{
height: 50%;
background-color= #e9e9e9;
}
.center {
margin-left: auto;
margin-right: auto;
}
#save{
background: #3498db;
background-image: -webkit-linear-gradient(top, #3498db, #2980b9);
background-image: -moz-linear-gradient(top, #3498db, #2980b9);
background-image: -ms-linear-gradient(top, #3498db, #2980b9);
background-image: -o-linear-gradient(top, #3498db, #2980b9);
background-image: linear-gradient(to bottom, #3498db, #2980b9);
-webkit-border-radius: 4;
-moz-border-radius: 4;
font-family: Arial;
color: #ffffff;
font-size: 14px;
padding: 6px 30px 6px 30px;
}
#save:hover{
background: #3cb0fd;
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db);
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db);
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db);
background-image: -o-linear-gradient(top, #3cb0fd, #3498db);
background-image: linear-gradient(to bottom, #3cb0fd, #3498db);
}
#result {
margin-left: 80px;
border: 1px solid #cccccc;
width: 270px;
background: #E9ECEF;
font-family: Arial, Helvetica, sans-serif;
font-weight:bold;
font-size : 12px;
padding:5px;
margin-bottom:10px;
}
.text {
border: 1px solid #cccccc;
}
input::-webkit-input-placeholder{
color:grey;
}
.values{
font-family: verdana;
font-weight:normal;
font-size : 10px;
}
.key{
font-family: verdana;
font-weight:bold;
font-size : 12px;
padding-bottom:15px;
}
#nav1 {
margin-top: 0px;
list-style-type: none;
float: right;
font-weight: bold;
}
#nav1 li{
display: inline;
padding-right: 20px;
vertical-align: middle;
}
table {
display: table;
border-collapse: separate;
border-spacing: 10px;
}
a, a:visited, a:link {
color: #A21313;
text-decoration: none;
}
Поэтому проблема заключается в том, что фоновый цвет в моем классе.myfiles не работает. Я попытался исправить это, указав высоту div, но это не сработало.
Пожалуйста, помогите мне.
Лучший ответ:
Изменить background-color= background-color:
Ответ №1
Вы написали background-color= #e9e9e9; , должен быть background-color: #e9e9e9; ,
Ответ №2
Вы должны изменить “=” на “:” в классе myfiles.
Need some help.
When looking at my CSS in CSS lint, they constantly report a parsing error, namely ‘expected LBRACE error’
Here is a screenshot of the issue: screenshot
They show issue on my closing bracket. I checked my code several times, and I just can’t find, what could be the issue.
What I realized if I change the key-frame prefix order, then the error shows on different lines (so not always on the closing bracket)
Here is my code, please take a look, and let me know if somebody sees an error there, and what is it, thank you in advance:
.flat-desktop-content {
background: url("../images/flat-desktop-content.svg") no-repeat scroll 0 0 transparent;
background-size: cover;
width: 360px;
height: 290px;
position: absolute;
top: 0;
left: 0;
z-index: 9;
-webkit-animation: flat-desktop 6s ease infinite;
-moz-animation: flat-desktop 6s ease infinite;
animation: flat-desktop 6s ease infinite;
}
@-webkit-keyframes flat-desktop {
0% { background-position: 0 0; }
50% { background-position: 0 -234px;}
0% { background-position: 0 0; }
}
@-moz-keyframes flat-desktop {
0% { background-position: 0 0; }
50% { background-position: 0 -234px;}
0% { background-position: 0 0; }
}
@keyframes flat-desktop {
0% { background-position: 0 0; }
50% { background-position: 0 -234px; }
0% { background-position: 0 0; }
}
На недавнем собеседовании мне задали вопрос « Выдает ли CSS ошибку? » интервьюер.
Есть ли за CSS интерпретатор, который блокирует выполнение программы? Или можно сказать, что CSS не выдает ошибок? Я все еще не понимаю, каков ответ на этот вопрос, потому что интервьюер также ничего не сказал.
19 ответов
Лучший ответ
Думаю, вопрос слишком широкий и неконкретный. Вот как бы я ответил на вопрос.
Выдает ли CSS ошибку?
Зависит от места, на которое вы смотрите. В IDE? уверен, что он покажет вам ошибки проверки. В браузере? Большинство браузеров, как правило, игнорируют ошибки проверки CSS и продолжают действовать по остальным правилам. Опять же, как @Kishan Choudhary, упомянутый в другом ответе, «CSS» относится только к языку стилей, и языки не могут сами по себе подсказывать вам ошибки.
Альт. Вопрос: как мы можем проверить / отладить / найти ошибки в CSS?
Можно ли сказать, что CSS не выдает ошибок?
Опять же, это зависит от места, на которое вы смотрите. В среде разработки? Да, почти все веб-IDE помогут вам найти ошибки CSS.
В клиентском браузере? Не так много, вы можете открыть консоль браузера / инструмент разработчика, если он доступен, и могут быть ошибки журналов, например, недействительные или недоступные URL-адреса изображений, которые вы использовали в CSS. Опять же, это синтаксис CSS или ошибка проверки?
Есть ли за CSS интерпретатор, который блокирует выполнение программа?
Да, в каждом браузере есть встроенный интерпретатор / синтаксический анализатор CSS, соответствующий стандартам W3C, и нравится ли ему блокировать выполнение? Нет, нормальное поведение всех большинства браузеров заключается в том, что они игнорируют (не блокируют интерпретацию и применение оставшихся действующих правил стиля) ошибки проверки CSS и продолжайте с остальными правилами.
Обновление: рекомендации W3 по обработке ошибок синтаксического анализа CSS
Спецификация каскадных таблиц стилей, уровень 2, версия 1 (CSS 2.1)
4.2 Правила обработки ошибок парсинга
В некоторых случаях пользовательские агенты должны игнорировать часть недопустимой таблицы стилей. Эта спецификация определяет игнорирование как означающее, что пользовательский агент анализирует недопустимая часть (чтобы найти ее начало и конец), но в противном случае действует так, как если бы его там не было. CSS 2.1 резервирует для будущие обновления CSS all property: комбинации значений и @ -keywords которые не содержат идентификатора, начинающегося с тире или подчеркивания. Реализации должны игнорировать такие комбинации (кроме тех, введены будущими обновлениями CSS).
Чтобы гарантировать, что новые свойства и новые значения для существующих свойств могут быть добавлены в будущем.
Модуль синтаксиса CSS, уровень 3
2.2. Обработка ошибок
При возникновении ошибок в CSS анализатор пытается корректно восстановить , выбрасывая только минимальное количество контента, прежде чем вернуться к парсинг как обычно. Это потому, что ошибки — это не всегда ошибки — новые синтаксис выглядит как ошибка старого парсера, и полезно возможность добавить новый синтаксис к языку, не беспокоясь о таблицы стилей, которые включают это, полностью нарушены в старых UA.
18
Deshan
10 Дек 2015 в 02:57
В заключение я могу сказать словами @Kishan Choudhary: «CSS выдает ошибку?» — нет
Но может быть синтаксический анализ и ошибки браузера.
Эти моменты помогают мне сделать вывод.
- Сам CSS не выдаст ошибку. (@ gabe3886)
- Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неверный код просто игнорируется. В спецификации явно указано, как следует игнорировать ошибки синтаксического анализа. (@Guffa)
- Синтаксический анализатор CSS не остановится из-за ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в спецификациях, и игнорирует (1) все данные правила css, пока не найдет следующее;. (@rajuGT)
- Недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. (@rajuGT)
- «CSS дает ошибку?» — Нет | Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. (@Kishan Choudhary)
- Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу). (@Blackbam)
- Да, он может заблокировать вашу программу, но в очень редких случаях. (@ Георгий Пламенов Георгиев)
- CSS никогда не «дает» ошибки, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не останавливает выполнение правил или анализатора. (@ Эдуардо Вада)
- Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку. (@ Камал Кумар)
- Большинство браузеров склонны игнорировать ошибки проверки CSS и придерживаться остальных правил. (@DeshanR)
- В консоли, если путь к фоновому изображению неверен, будет отображаться сообщение об ошибке, например: Не удалось загрузить ресурс: net :: ERR_FILE_NOT_FOUND (@om)
- @om, это не ошибка выброса CSS. Это браузер выдает ошибку, потому что не может загрузить ресурс. (@Farzad YZ)
Спасибо ребята.
1
om_jaipur
10 Дек 2015 в 08:08
Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку.
CSS
.myClass {
color : red
background-color : green;
}
Этот код выдаст ошибку, но в этом случае код не будет выполняться.
2
Kamal Kumar
9 Дек 2015 в 04:25
Выдает ли CSS ошибку? Работает ли CSS сам по себе с отдельным «компилятором»?
Конечно, НЕ, что касается CSS, браузер — это компонент процесса выполнения, который выдает ошибки, в то время как CSS сам по себе не может.
Примере
#foo{
Bar: 50%;
Nonsense: 100%;
color: red
}
В этом случае браузер проигнорирует приличия Bar и Nonsense и перейдет к правильности цвета. И у вас не будет исключений или ошибок , в отличие от JS (просто для сравнения). Итак, очевидный ответ — нет!
2
Omar El Don
26 Окт 2015 в 17:08
Нет, «CSS не выдает ошибок», но я думаю, что интервьюер, возможно, неправильно сформулировал вопрос.
Если интервьюер правильно сформулировал вопрос, то мы можем с уверенностью сказать, что нет, CSS не дает ошибок. В спецификации CSS нет оценщика или компилятора, который сканирует ваш каскад в поисках ошибок. Можно даже утверждать, что браузеры не имеют обработки ошибок для CSS, поскольку все обычно используемые браузеры фактически отбрасывают ошибочно написанные объявления, а затем ищут ближайшую точку с запятой, а затем возвращаются к каскаду чтения .
Вкладка Аткинс-младший дает хорошее объяснение того, как браузеры обрабатывают ошибки в CSS и почему они обрабатывают эти путь.
Если браузер пытается проанализировать объявление и обнаруживает что-то, что он не понимает, он отбрасывает объявление, а затем ищет вперед, пока не найдет точку с запятой, которая не находится внутри блока {}, [] или ().
Итак, если интервьюер пытался поиграть с этим вопросом, я думаю, вы могли бы с уверенностью ответить, что нет, CSS не выдает ошибок. Но есть большая вероятность, что интервьюер может не понимать CSS или то, как браузеры интерпретируют CSS, и хочет, чтобы вы нашли ошибки в блоке CSS. Никогда не стесняйтесь спрашивать интервьюера, что они могут иметь в виду, когда задают вопрос, или если он вам не понятен.
3
Community
20 Июн 2020 в 09:12
Html — это язык разметки, он не содержит ошибок, так как css
если что-то пошло не так, он пытается показать, что правильно
css не содержит ошибок, но предупреждения , поскольку мы видим в консоли, что определенные свойства недействительны
например, использование -webkit- при просмотре в safari или mozilla
3
Phaneendra Charyulu Kanduri
9 Дек 2015 в 16:44
НЕТ, CSS никогда не выдает ошибок. Вы не увидите никаких ошибок в консоли или где-либо еще, вызванных CSS.
Поскольку CSS — это просто язык стилей, и если что-то не будет стилизовано должным образом, это не будет сообщаться как ошибка.
Чтобы отметить, что у нас есть ошибочный код CSS, нам нужно будет посмотреть на страницу, и некоторые элементы на странице будут отображаться должным образом. Есть несколько уловок для отладки вашего CSS-кода.
3
Mohit Bhatia
27 Окт 2015 в 03:00
«CSS дает ошибку?» — нет
Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. Если есть синтаксическая ошибка, он также проигнорирует то же самое, и если какой-либо другой селектор сработает из-за синтаксической ошибки (например, отсутствует ‘}’), она также будет проигнорирована.
Существуют различные IDE (например, Visual Studio), которые выделяют ваши ошибки. Как сказал gabe3886, вы также можете проверить свой синтаксис с помощью W3C CSS Validator
3
Kishan Choudhary
27 Окт 2015 в 02:40
Визуализация CSS — это процесс браузера (или аналогичного), который не предназначен для «выдачи ошибки» (исключения и т. Д.). …Теоретически.
(ошибки в библиотеках / зависимостях могут вызвать настоящие ошибки, такие как определенная комбинация символов, выводящая из строя большую ОС. Эти ошибки хорошо задокументированы во всех операционных системах и выше, но действуют в рамках данного запроса)
Я много раз читал из многих источников, что каждому браузеру нужна совместимая функция CSS, и он делает все возможное, чтобы «поглотить» плохой или ошибочный синтаксис, восстанавливая его как можно быстрее. Зависание (ошибка) интерпретатора CSS вполне возможно, но я всегда думаю о финальной реализации синтаксического анализа CSS как об одном из основных антипаттернов в Python:
# bad code, just some theory, my Python code "always works"
try:
# code
except:
pass
Где проглатываются любые без исключения ошибки.
Как утверждали другие, «CSS дает ошибку?» плохой или, возможно, вопрос с подвохом. CSS — это синтаксис или язык.
Итак, вот в чем суть: Язык не выдает ошибок и не допускает ошибок . Ошибки могут быть предоставлены только при интерпретации языка (как результат оценки). Только оценка может найти ошибку.
Если к вопросу был добавлен термин «синтаксический анализатор», то ДА, синтаксический анализатор CSS выдает ошибку. Но поскольку эта фраза стоит в вашем (неотредактированном) сообщении, я бы ответил немного лингвистическим возгласом и немного CS-101: Нет, вот почему …
Всего лишь мои 0,02 доллара от программиста + лингвиста.
3
Marc
27 Окт 2015 в 01:15
Ответы зависят от того, как вы определяете Ошибка .
Если Ошибка означает что-то непредвиденное, тогда CSS наверняка выдаст ошибки, потому что он не будет работать, если у вас что-то не так в синтаксисе.
Если Ошибка означает передачу чего-либо в браузер или консоль, CSS этого не делает.
Если Ошибка означает что-то, что прерывает рабочий процесс и останавливает выполнение следующей части кода, CSS этого не делает.
Если вы рассмотрите пункты 2 и 3, вы можете рассмотреть ошибки CSS, такие как предупреждения в PHP или других языках программирования. Единственная разница в том, что в PHP у нас есть возможность включить их, чтобы что-то бросить в браузер. У CSS до сих пор нет такой опции.
4
Community
20 Июн 2020 в 09:12
Css может блокировать программу таким образом, если у вас есть кнопка и некоторые свойства css не позволяют ей хорошо отображаться на вашей странице, в этом случае мы можем сказать, что она блокирует, в противном случае она не блокирует исполнение. даже ошибки не блокируют выполнение, они просто неуместны или отображаются неправильно .
4
Hardik Patel
26 Окт 2015 в 09:56
@om. да, он может заблокировать вашу программу, но в очень редких случаях. Например, если вы используете ширину элемента и устанавливаете display: none для элемента и не указали, что нужно вернуть undefined, ваше приложение зависнет, потому что ваш параметр не будет иметь значения.
Таким образом, это может предотвратить выполнение с вмешательством в другие языки.
Однако, как говорят другие в своих ответах, только css может выдать ошибку из-за отсутствия файла или что-то в этом роде, но это не остановит выполнение приложения.
Но я видел проблему, когда свойство css может привести к тому, что метод jquery не работает должным образом, и для этого возникает ошибка выброса jquery и остановка выполнения приложения.
5
George Plamenov Georgiev
4 Дек 2015 в 09:10
CSS — это не настоящий язык программирования, а язык, специфичный для предметной области (https://en.wikipedia.org/wiki/Domain- specific_language).
В отличие от языков сценариев, таких как JavaScript или PHP (которые являются полными по Тьюрингу языками программирования), а также настоящими языками программирования, такими как Java или C, CSS не «дает ошибок», поскольку CSS-код не является реальным исходным кодом программы.
Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу).
Если синтаксис неверен (проверьте здесь: https://jigsaw.w3.org/css-validator/#validate_by_input < / a>) CSS недействителен. Это зависит от используемого интерпретатора, как работать с недопустимыми частями CSS, интерпретаторы в обычных веб-браузерах не будут останавливаться на ошибках синтаксиса CSS.
Следовательно, на этот вопрос нельзя однозначно ответить:
- CSS может быть недействительным (синтаксис)
- В CSS могут быть «синтаксические ошибки»
- CSS не будет «выдавать» ошибки, и обычно обычные интерпретаторы просто игнорируют ошибки.
5
Blackbam
27 Окт 2015 в 03:24
Я думаю, что «CSS выдает ошибку?» утверждение неоднозначно, но давайте сначала взглянем на эту ссылку (CSS 2.1 Спецификация), перейдите к 4.2 Правила обработки ошибок синтаксического анализа
Спецификация явно указывает, как следует игнорировать ошибки синтаксического анализа, фактически, она говорит:
This specification
defines ignore to mean that the user agent parses the illegal part (in order to find
its beginning and end), but otherwise acts as if it had not been there
Фактически, в тех же случаях он даже указывает, как превратить недопустимый фрагмент css в действительный:
User agents must close all open constructs (for example: blocks, parentheses,
brackets, rules, strings, and comments) at the end of the stylesheet. For
example:
@media screen {
p:before { content: ’Hello
would be treated the same as:
@media screen {
p:before { content: ’Hello’; }
}
Таким образом, с этой точки зрения CSS никогда не «дает» ошибок, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не остановит выполнение правил или анализатора.
Однако, если у вас есть один разработчик, разговаривающий с другим перед IDE, я думаю, было бы достаточно справедливо спросить: «Выдает ли CSS ошибки?» Применительно к сообщениям IDE и, фактически, если мы посмотрим на проект парсера CSS, мы ясно видим в документации, что парсер может выдавать сообщения об ошибках, это просто браузеры, которым было прямо предписано игнорировать ошибки.
8
Eduardo Wada
5 Дек 2015 в 01:35
В CSS нет ошибок, но вы можете столкнуться с некоторыми ошибками в консоли браузера. Это может быть ошибка браузера, но не ошибка выдачи CSS.
8
Anand Jain
26 Окт 2015 в 05:09
Некоторые браузеры сообщают об ошибках CSS в консоли. На ум приходит Firefox.
<style> foo { bar: baz; } </style>
Приводит к ошибке:
Неизвестное свойство «бар». Декларация отброшена. css-error.html: 2: 11
Однако это не будет «блокировать выполнение программы».
Насколько мне известно, в Chrome нет подобной функции.
9
user663031user663031
26 Окт 2015 в 03:46
CSS дает ошибку?
Да, любое правило, которое не может понять синтаксический анализатор CSS, приведет к ошибке. Как правило, любые данные, которые не могут быть обработаны системой / программой, приводят к ошибке. Но как система в конечном итоге обрабатывает эту ошибку — ваш вопрос, и это может быть
- Не обращайте внимания на ошибку и продолжайте обработку.
- Остановите процесс.
Парсер CSS не останавливается в случае ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в specs и игнорирует (1) все данные правила css, пока не найдет следующий ;.
Как говорится в документе w3c.org
UA должен пропустить объявление с недопустимым названием свойства или Неверное значение.
Здесь UA (User Agent) означает браузер в нашем случае. Таким образом, недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. Также это зависит от поставщика браузера, помещать журналы ошибок или нет.
14
rajuGT
26 Окт 2015 в 20:53
Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неправильный код просто игнорируется (или в некоторых случаях принимается, предполагая отсутствие части, например, единицы длины).
Синтаксический анализатор CSS пытается восстановить после каждого неправильного кода, поэтому обычно он влияет только на стиль или правило, в котором возникла ошибка, синтаксический анализатор не просто прекращает синтаксический анализ остальной части кода CSS.
Некоторые браузеры будут добавлять предупреждения в консоль ошибок для ошибок в CSS, поэтому разработчики могут открыть консоль, чтобы увидеть, есть ли ошибки.
16
Guffa
16 Окт 2015 в 12:56
Сам CSS не выдаст ошибку, однако CSS, в синтаксисе которого есть ошибка, не будет правильно отображаться. Браузер может быть не в состоянии понять, что имеется в виду в данный момент, и, следовательно, не сможет правильно отформатировать страницу.
Также есть разница в синтаксической правильности CSS, где все правильно заключено и строки завершены, и что он соответствует стандартам согласно спецификации W3C.
РЕДАКТИРОВАТЬ: (пример правильности синтаксиса и соответствия стандартам) Ниже приводится пример синтаксически правильного CSS, который не потерпит неудачу при проверке на W3C CSS Validator:
p.my-class {
color : red;
-moz-border-radius : 3px;
}
Хотя это технически допустимый CSS, согласно разделу конкретных расширений поставщика CSS 2.1. синтаксис, их следует избегать. Это начальное тире или подчеркивание, которое позволяет им быть действительными.
37
gabe3886
16 Окт 2015 в 12:39
Тема: Синтаксические ошибки в таблицах стилей? (Прочитано 3999 раз)
Добрый день.
Проблема в следующем: задался целью довести до ума мобильную версию сайта, все серьезные ошибки выявленные с помощью validator.w3.org устранил, осталась одна которую даже понять не могу, т.к. не силен в CSS
Валидатор выдает следующее:
Why?
The style sheets contain syntax errors. Browsers may not be able to render the page as expected.How?
Check the style sheets with the W3C CSS Validator to find and correct CSS syntax errors.
Support for CSS varies from one device to the other. It is relatively safe to assume that mobile devices that support CSS support the CSS Level 1 grammar along with the @media attribute.
The CSS Validator checks style sheets against CSS Level 2.1 by default. CSS Level 1 may be selected prior to running the CSS validator in its «More options» menu. Unknown selectors, combinators, properties and values for the CSS Level 1 profile are reported as a separate warning by the mobileOK Checker (they are reported as errors by the CSS validator) and do not account for this message.
Содержимое файла CSS:
Заранее спасибо за помощь.
Записан
Вот тут можешь сам проанализировать:
https://validator.w3.org/#validate_by_input
там как раз с описанием ошибок
Записан
Вот тут можешь сам проанализировать:
https://validator.w3.org/#validate_by_input
там как раз с описанием ошибок
Спасибо, только мне не понятно что Валидатор от меня хочет.
Мне принципиально не понятно почему ему не нравятся конкретные символы
Я бы понял если бы символы дублировались или были неправильными…. но тут бред какой то….
В данном конкретном случае валидатор выдает 11 однотипных ошибок, но вот их суть мне совершенно не понятна
Записан
Похоже проблемы с кодировкой, вот что удалось найти, посмотрите:
Записан
Тоже была мысль что кодировка (возможно что она и есть), только вот перелопатил все файлы и во всех кодировка UTF-8 (без ВОМ)
Одна надежда — что адаптивность в 84% достойный показатель…
Пока завис на 4 ошибках — данная относится к средним и еще 3 низкие.
Записан
Проверять надо на валидаторе не для HTML, XHTML …, а для css вот здесь http://jigsaw.w3.org/css-validator/ Всё там нормально кроме двух ошибок и десятка с лишним ворнингов.
Записан
Была мысль о таком, но понадеялся что ошибку выдаёт именно валидатор CSS.
Записан
- Печать
Страниц: [1] Вверх
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Ошибки оформления (синтаксиса и линтера)
—
Основы JavaScript
Если программа на JavaScript написана синтаксически некорректно, то интерпретатор выводит на экран соответствующее сообщение, а также указание на файл и строчку в нем, где, по его мнению, произошла ошибка. Синтаксическая ошибка возникает в том случае, когда код был записан с нарушением грамматических правил. В человеческих языках грамматика важна, но текст с ошибками чаще всего можно понять и прочитать. В программировании все строго. Любое мельчайшее нарушение, и программа даже не запустится. Примером может быть забытая ;, неправильно расставленные скобки и другие детали.
Вот пример кода с синтаксической ошибкой:
console.log('Hodor'
Если запустить код выше, то мы увидим следующее сообщение: SyntaxError: missing ) after argument list, а также указание на строку и файл, где возникла эта ошибка. Подобные синтаксические ошибки в JavaScript относятся к разряду SyntaxError.
С одной стороны, ошибки SyntaxError — самые простые, потому что они связаны исключительно с грамматическими правилами написания кода, а не с самим смыслом кода. Их легко исправить: нужно лишь найти нарушение в записи.
С другой стороны, интерпретатор не всегда может четко указать на это нарушение. Поэтому бывает, что забытую скобку нужно поставить не туда, куда указывает сообщение об ошибке.
Ошибки линтера
Теперь, когда мы уже научились писать простые программы, можно немного поговорить о том, как их писать.
Код программы следует оформлять определенным образом, чтобы он был достаточно понятным и простым в поддержке. Специальные наборы правил — стандарты — описывают различные аспекты написания кода. Таких стандартов несколько, самые известные в JavaScript: AirBnb, Standard, Google. В уроках мы будем придерживаться AirBnb.
В любом языке программирования существуют утилиты — так называемые линтеры. Они проверяют код на соответствие стандартам. В JavaScript это eslint.
Взгляните на пример из предыдущего урока:
console.log(8/2+5 - -3 / 2); // => 10.5
Линтер будет «ругаться» на нарушение сразу нескольких правил:
- space-infix-ops – Отсутствие пробелов между оператором и операндами.
- no-mixed-operators – По стандарту нельзя писать код, в котором разные операции используются в одном выражении без явного разделения скобками.
В прошлом уроке мы сами признали, что такое обилие цифр и символов запутывает, и решили добавить скобки исключительно для удобства чтения:
console.log(((8 / 2) + 5) - (-3 / 2)); // => 10.5
Этот вариант уже не нарушает правил, и линтер будет «молчать».
Рассмотрим еще один пример:
console.log(70 * (3 + 4) / (8 + 2));
Есть ли здесь нарушение стандарта?
К сожалению, да. На этот раз операции * и / находятся в одном выражении без разделения скобками. Вы можете решить эту проблему, добавив дополнительные скобки. Но в какой-то момент количество скобок может быть уже настолько большим, что код снова станет неудобным и непонятным. В этот момент разумнее будет разделить выражение на отдельные части. Мы научимся это делать в следующих уроках.
no-mixed-operators — лишь одно из большого количества правил. Другие правила описывают отступы, названия создаваемых сущностей, скобки, математические операции, длину строк и множество иных аспектов. Каждое отдельное правило кажется довольно мелким, не очень важным. Но вместе они составляют основу хорошего кода.
На Хекслете линтер начинает проверять код и сообщать о нарушениях после оформления подписки.
Дополнительные материалы
- Ошибки в JavaScript
- Как найти ошибки в коде
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты







