Содержание
- Локальный принтер застрял на «Рендеринг завершен»
- CUPS (Русский)/Troubleshooting (Русский)
- Contents
- Введение
- Проблемы, возникающие в результате обновлений
- CUPS останавливается
- Для всех заданий — «остановлено»
- Для всех заданий — «Принтер не отвечает»
- Версия PPD не совместима с gutenprint
- Проблемы с сетью
- Не удается найти принтер
- Старый сервер CUPS
- Общий принтер работает локально, но удаленный компьютер не печатает
- Не удается найти файл PPD
- USB-принтеры
- Конфликт с SANE
- Конфликт с usblp
- USB autosuspend
- Плохие разрешения
- Проблемы с HP
- CUPS: «/usr/lib/cups/backend/hp failed»
- CUPS: «Печать завершена», но принтер не печатает.
- CUPS: ‘»foomatic-rip» not available/stopped with status 3’
- CUPS: «Filter failed»
- Отсутствует ghostscript
- Отсутствует foomatic-db
- Avahi не включен
- Устаревший плагин
- Устаревшая конфигурация принтера
- CUPS: печатает только пустую страницу и страницу с сообщением об ошибке на HP LaserJet
- HPLIP 3.13: Плагин установлен, но HP Device Manager жалуется на его отсутствие
- hp-toolbox: «Unable to communicate with device»
- Разрешение проблемы
- Виртуальный CDROM у принтеров
- Сетевые принтеры
- hp-setup просит указать PPD-файл для обнаруженного принтера
- hp-setup: «Qt/PyQt 4 initialization failed»
- hp-setup: находит принтер автоматически, но сразу после этого сообщает «Unable to communicate with device» при печати тестовой страницы
- hp-setup: «KeyError: ‘family-class’»
- Другие
- Принтер «приостановлен — «Paused»» или «Остановлен» cо статусом «Рендеринг завершен»
- Низкий уровень чернил
- Завершение печати из-за ошибок авторизации
- Unknown supported format: application/postscript
- Ошибка задания для печати (Print-Job) client-error-document-format-not-supported
- Не удается получить список драйверов принтера
- lp: Error — Scheduler Not Responding
- Сообщение об ошибке: «Using invalid Host»
- Не удается отправить на печать из LibreOffice
- Вывод принтера сдвинут
- Принтер не работает (приостановлен — «Paused») после ошибки
- Samsung: URF ERROR — Incomplete Session by time out
- Brother: Принтер печатает несколько копий
- Обычный пользователь не может изменять настройки принтера или удалять определенные задания
Локальный принтер застрял на «Рендеринг завершен»
Я не могу печатать документы на своем принтере HP. Тем не менее, я могу печатать тестовые страницы.
Что я пробовал:
Я попытался удалить и переустановить принтер из системных настроек, но я могу печатать только один раз (первое задание). Затем все следующие задачи застрянут в состоянии «Отрисовка завершена».
Я также попытался перезагрузить компьютер, что приводит к той же задаче, упомянутой выше.
Более того, я вошел в систему CUPS ( 1.6.2) из http://localhost:631
Оттуда я удалил принтер, перезапустил его и переустановил безуспешно.
Технические характеристики системы:
Система: Ubuntu GNOME 13.04
Процессор: двухъядерный процессор AMD Athlon(tm) 64 X2 4200+ × 2
Графика: Галлий 0,4 на NVA3
Принтер: HP Deskjet 2050 j510 Series
У меня не было проблем с моей предыдущей ОС, которая была Pinguy OS 11.04 (дистрибутив на основе Ubuntu 11.04), и я впервые использую свой принтер в этой ОС.
Скриншоты:


Источник
CUPS (Русский)/Troubleshooting (Русский)
В этой статье рассматриваются все неспецифические (то есть не связанные с каким-либо одним принтером) проблемы CUPS и драйверов принтеров (но не проблемы, связанные с совместным использованием принтеров), включая методы определения точной природы проблемы и решения выявленной проблемы.
Contents
Введение
Наилучший способ борьбы с неисправностями — это выставить ‘LogLevel’ в файле /etc/cups/cupsd.conf на:
А потом посмотреть вывод из файла /var/log/cups/error_log например так:
Символы слева от вывода означают следующее:
- D=Debug(отладка)
- E=Error(ошибка)
- I=Information(информация)
- И так далее
Следующие файлы также могут быть полезны:
- /var/log/cups/page_log — каждый раз при успешной печати, пишет новую запись
- /var/log/cups/access_log — записывает всю активность на cupsd http1.1 сервере
Также, если вы хотите решить свои проблемы, важно понимать, как вообще работает CUPS. Вот краткая информация об этом:
- Когда вы жмёте ‘печать’ приложение отправляет .ps-файл (PostScript, язык-скрипт, который описывает, как выглядит страница) в систему CUPS (так происходит в большинстве программ).
- CUPS смотрит на PPD-файл (файл описания принтера) и находит, фильтры которые ему нужно использовать для преобразования .ps-файла в файл, который понимает ваш принтер (например, PJL,PCL). Обычно для этого ему требуется ghostscript.
- GhostScript принимает ввод и решает, какие фильтры ему использовать, потом применяет их и преобразовывает .ps-файл в формат, который понимает принтер.
- Затем файл передается бэкенду. Например, если у вас принтер подключен к usb порту, то используется usb бэкенд
Распечатайте документ и посмотрите error_log , чтобы получить более подробное и правильное представление об процессе печати.
Проблемы, возникающие в результате обновлений
Проблемы возникшие после обновления CUPS и сопутствующего ему набора программ
CUPS останавливается
Существует вероятность, что для правильной работы в обновленной версии понадобится новый файл конфигурации. Например, получение сообщения «404 — page not found» при попытке входа в панель управления CUPS через localhost:631.
Для того, чтобы воспользоваться новым конфигом, скопируйте /etc/cups/cupsd.conf.default в /etc/cups/cupsd.conf (при необходимости сделайте резервную копию старого конфига) и, чтобы новые настройки вступили в силу, перезапустите CUPS.
Для всех заданий — «остановлено»

Если для всех отправленных на печать заданий установился статус «остановлено» («stopped»), — удалите принтер и установите его заново. Для этого войдите в веб-интерфейс CUPS, перейдите Принтеры > Удалить Принтер.
Для проверки настроек принтера перейдите во вкладку Принтеры, затем скопируйте отображаемую информацию. Далее нажмите на Администрирование. В выпадающем списке кликните Изменить принтер, перейдите к следующей странице(ам), и так далее.
Для всех заданий — «Принтер не отвечает»
Для сетевых принтеров, поскольку CUPS подключается через URI, необходимо убедиться, что в DNS настроен доступ к принтерам по IP. Например, если принтер подключен следующим образом:
то имя хоста ‘BRN_020554’ должно соответствовать IP принтера, управляемого сервером CUPS. Если используется Avahi, убедитесь, что разрешение имени хоста Avahi работает.
Альтернативно, замените имя хоста, используемое в URI, IP-адресом принтера.
Версия PPD не совместима с gutenprint
И перезагрузите CUPS (будет выведено соответствующее сообщение после установки gutenprint).
Проблемы с сетью
Не удается найти принтер
Даже если CUPS обнаруживает сетевые принтеры, вы все равно можете получить ошибку «Не удается найти принтер» («Unable to locate printer») при попытке распечатать что-либо. Чтобы решить эту проблему, включите .разрешение локального имени хоста Avahi. Для получения дополнительной информации смотрите CUPS (Русский)#Сеть.
Эта проблема может возникать и при использовании файрвола (межсетевой экран, брандмауэр). Возможно, вам придется отключить его или установить корректные правила. Если вы используете system-config-printer для обнаружения сетевых принтеров, тогда он сделает все это автоматически.
Старый сервер CUPS
Начиная с версии CUPS 1.6, клиент по умолчанию использует IPP 2.0. Если сервер использует CUPS version=1.1 , описанной в Таблице 2. Опции URI IPP.
Общий принтер работает локально, но удаленный компьютер не печатает
Это вызвано тем, что задание на печать отправляется через фильтр дважды, один раз на локальном компьютере и один раз на удаленном. Смотрите также предупреждение на главной странице CUPS.
Не удается найти файл PPD
Убедитесь, что Avahi настроен правильно. В частности, проверьте, что nss-mdns установлен и настроен в /etc/nsswitch.conf .
USB-принтеры
Конфликт с SANE
Если у вас также запущен SANE, возможно, что он конфликтует с CUPS. Чтобы исправить это, создайте правило Udev, обозначающее устройство как совпадающее с libsane:
Конфликт с usblp
Доступ к USB-принтерам можно получить двумя способами: модулем ядра usblp и libusb. Первый — это классический способ. Это просто: данные отправляются на принтер, записывая их в файл устройства в виде простого последовательного потока данных. Чтение одного и того же файла устройства позволяет использовать двунаправленный доступ, по крайней мере, для таких вещей, как считывание уровней чернил, статуса или информации о возможностях принтера (PJL). Он работает очень хорошо для простых принтеров, но для многофункциональных устройств (принтер/сканер) он не подходит, и производители, такие как HP, поставляют свои собственные бэкенды. Источник: здесь.
Если у вас возникли проблемы с работой USB-принтера, вы можете попробовать запрет загрузки для модуля ядра usblp :
Пользователям кастомного ядра может потребоваться вручную загрузить модуль ядра usbcore , прежде чем продолжить.
После установки модулей подключите принтер и проверьте, обнаружило ли его ядро, выполнив следующие действия:
Если вы используете usblp , вывод должен указывать на то, что принтер был обнаружен следующим образом:
Если вы запретили загрузку usblp , вы увидите что-то вроде:
USB autosuspend
Ядро Linux автоматически приостанавливает USB-устройства, когда есть поддержка драйверов и устройства не используются. Это может сэкономить электроэнергию, но некоторые USB-принтеры считают, что они не подключены, когда ядро приостанавливает USB-порт, предотвращая печать. Это можно устранить, отключив autosuspend для конкретного устройства, для получения дополнительной информации смотрите Power management#USB autosuspend.
Плохие разрешения
Проверьте разрешения USB-порта принтера. Получите номер шины (BUSID) и устройства (DEVID) от lsusb :
Проверьте владельца, просмотрев devfs:
Демон cups запускается от пользователя «cups» и относится к группе «lp», поэтому либо этому пользователю, либо группе требуется доступ на чтение и запись в USB-устройство. Если вы считаете, что разрешения выглядят неправильно, вы можете временно изменить группу и разрешение:
Затем проверьте, может ли cups теперь видеть устройство USB правильно.
Чтобы сделать постоянное изменение разрешения, которое будет запускаться автоматически при каждом запуске компьютера, добавьте следующую строку.
После редактирования перезагрузите правила udev этой командой:
Каждая система может отличаться, поэтому обратитесь к вики-странице udev (Русский)#Список атрибутов устройства.
Проблемы с HP
CUPS: «/usr/lib/cups/backend/hp failed»

Убедитесь, что dbus установлен и запущен. Если ошибка повторяется, попробуйте запустить avahi-daemon.
Попробуйте добавить принтер в качестве сетевого принтера, используя протокол http:// .
CUPS: «Печать завершена», но принтер не печатает.
Это происходит на принтерах HP, когда вы выбираете (старый) драйвер hpijs (например, для Deskjet D1600 series). Вместо этого используйте драйвер hpcups.
Некоторые принтеры HP требуют, чтобы их прошивка загружалась с компьютера при каждом включении принтера. Вы можете столкнуться с этой проблемой, если есть проблема с udev (или аналогом), и правило загрузки прошивки никогда не запускается. В качестве обходного пути вы можете вручную загрузить прошивку на принтер. Убедитесь, что принтер подключен и включен, затем выполните
CUPS: ‘»foomatic-rip» not available/stopped with status 3’
Если, во время использования принтера HP, задания появляются в очереди, но все завершаются со статусом ‘остановлен’ (‘stopped’), а в /var/log/cups/error_log возникает одно из следующих сообщений об ошибках:
CUPS: «Filter failed»
Ошибка «filter failed» может быть вызвана некоторым количеством причин. Журнал ошибок CUPS (по умолчанию /var/log/cups/error_log ) должен записывать, какой фильтр не удалось загрузить и почему.
Отсутствует ghostscript
Установите ghostscript ( /usr/lib/cups/filter/gstoraster нуждается в его запуске).
Отсутствует foomatic-db
Установите foomatic-db и foomatic-db-ppds . Это помогает в некоторых случаях.
Avahi не включен
Устаревший плагин
Эта ошибка может указывать на то, что плагин устарел (версия несовместима) и может произойти после обновления системы, возможно, появится сообщение Plugin error в журнале (логе). Если вы установили hplip-plugin AUR , вам нужно обновить пакет, иначе перезапустите hp-setup -i , чтобы установить последнюю версию плагина.
Устаревшая конфигурация принтера
Начиная с hplip-plugin AUR версии 3.17.11 hpijs больше не доступен. Если у вас есть принтеры, использующие hpijs, они не будут печатать. Необходимо перенастроить их и выбрать вместо этого новый драйвер hpcups.
Вы можете проверить, если это ваш случай, посмотрев в error_log cups`а:
CUPS: печатает только пустую страницу и страницу с сообщением об ошибке на HP LaserJet

Существует ошибка, которая приводит к сбою CUPS при печати изображений на HP LaserJet (в моем случае 3380). Ошибки были зафиксированы и исправлены в Ubuntu. Первая страница пуста, вторая страница содержит следующее сообщение об ошибке:
Чтобы устранить проблему, выполните следующую команду как суперпользователь (root):
HPLIP 3.13: Плагин установлен, но HP Device Manager жалуется на его отсутствие
Возможно, проблема связана с изменением прав доступа файла, которое было внесено в /var/lib/hp/hplip.state . Чтобы исправить проблему, достаточно простых команд chmod 644 /var/lib/hp/hplip.state и chmod 755 /var/lib/hp . Для получения дополнительной информации, пожалуйста, прочитайте эту ссылку.
hp-toolbox: «Unable to communicate with device»
Разрешение проблемы

Может потребоваться добавить пользователя в группы lp и sys .
Виртуальный CDROM у принтеров
Это также может быть вызвано принтерами, такими как P1102, которые предоставляют виртуальный привод CD-ROM для драйверов MS Windows. Появляется lp dev, а затем исчезает. В этом случае попробуйте пакеты usb-modeswitch и usb-modeswitch-data, что позволяет отключить «Smart Drive» (правила udev, включенные в указанные пакеты).
Сетевые принтеры
Это также может происходить с сетевыми принтерами, использующими динамические имена хостов, если avahi-daemon не запущен. Другая причина заключается в том, что hp-setup не удалось найти принтер, потому что IP-адрес принтера изменился из-за DHCP. Если это так, подумайте о добавлении резервирования DHCP для принтера в конфигурации сервера DHCP.
hp-setup просит указать PPD-файл для обнаруженного принтера
Кроме того, при выборе файла PPD в графическом режиме hp-setup поле не обновляется и сообщение об ошибке не отображается.
Или, если вы используете интерактивный (консольный) режим, можно столкнуться с чем-то похожим на это даже при введении правильного пути к файлу ppd:
Решение заключается в установке и запуске cups перед запуском hp-setup .
hp-setup: «Qt/PyQt 4 initialization failed»
Установите пакет python-pyqt4 AUR , который дополнительно требуется (optdepend) для hplip . Альтернативно вы можете запустить hp-setup с интерфейсом командной строки с помощью флага -i .
hp-setup: находит принтер автоматически, но сразу после этого сообщает «Unable to communicate with device» при печати тестовой страницы
Это, по крайней мере, происходит с hplip 3.13.5-2 у принтера HP Officejet 6500A через локальное сетевое соединение. Чтобы решить проблему, укажите IP-адрес принтера HP для hp-setup, чтобы обнаружить принтер.
hp-setup: «KeyError: ‘family-class’»
Если при добавлении принтера в пользовательском интерфейсе он не работает, или вы получили KeyError: ‘family-class’ от hp-setup , возможно потребуется обновить вручную /usr/share/hplip/data/models/models.dat .
Проверьте определен ли раздел family-class=Undefined для вашего принтера. Если нет, добавьте это:
Другие
Принтер «приостановлен — «Paused»» или «Остановлен» cо статусом «Рендеринг завершен»
Низкий уровень чернил
При низком уровне чернил некоторые принтеры зависают со статусом «Рендеринг завершен» («Rendering completed»), и, если это сетевой принтер, принтер может даже стать недоступным для CUPS, несмотря на то, что он правильно подключен к сети. Замена картриджа (картриджей) с низким уровнем чернил в этом случае вернет принтер в статус «Готов» («Ready») и, если он — сетевой принтер, то он станет снова доступным для CUPS.
Завершение печати из-за ошибок авторизации
Если удаленный принтер запрашивает аутентификацию, CUPS автоматически добавит директиву AuthInfoRequired для принтера в /etc/cups/printers.conf . Однако некоторые графические приложения (например, некоторые версии LibreOffice [1]) не имеют возможности запрашивать учетные данные, поэтому печать завершилась с ошибкой. Чтобы исправить это, укажите требуемое имя пользователя и пароль в URI. Для получения дополнительной информации смотрите [2], [3].
Unknown supported format: application/postscript
(Не найдена поддержка формата: application/postscript)
в /etc/cups/mime.convs и:
Ошибка задания для печати (Print-Job) client-error-document-format-not-supported
Попробуйте установить пакет foomatic и используйте драйвер foomatic.
Не удается получить список драйверов принтера
(Также применимо к ошибке «-1 не поддерживается!»)
Попробуйте удалить драйверы Foomatic или обратитесь к CUPS/Принтероспецифичные проблемы#HPLIP для обходного пути.
lp: Error — Scheduler Not Responding
Если вы получите эту ошибку, убедитесь, что CUPS запущен, переменная окружения CUPS_SERVER не установлена и /etc/cups/client.conf корректный.
Сообщение об ошибке: «Using invalid Host»
Попробуйте добавить ServerAlias * в /etc/cups/cupsd.conf .
Не удается отправить на печать из LibreOffice
Если вы можете распечатать тестовую страницу с веб-интерфейса CUPS, но не из LibreOffice, попробуйте установить пакет a2ps .
Вывод принтера сдвинут
По-видимому, это связано с неправильным размером страницы, установленным в CUPS.
Принтер не работает (приостановлен — «Paused») после ошибки
Когда во время печати возникает ошибка, принтер в CUPS может перестать отвечать на запросы. lpq сообщает, что принтер is not ready (не готов), его можно активировать с помощью cupsenable . В веб-интерфейсе CUPS принтер отображается как приостановлен — «Paused», его можно возобновить с помощью Восстановить печать.
Чтобы CUPS автоматически активировал принтер, измените политику ошибок с стандартной настройки Останавливать принтер (stop-printer) на Повторить задание (retry-this-job).
Samsung: URF ERROR — Incomplete Session by time out
Эта ошибка обычно возникает при печати файлов по сети через IPP на принтерах Samsung и решается с помощью пакета samsung-unified-driver AUR .
Brother: Принтер печатает несколько копий
Иногда принтер печатает несколько копий документа (например, MFC-9330CDW напечатал 10 копий). Решение заключается в обновлении прошивки принтера.
Обычный пользователь не может изменять настройки принтера или удалять определенные задания
Если обычный пользователь должен иметь возможность изменять настройки принтеров или управлять очередью принтера, пользователь может быть добавлен в группу sys .
Источник
Сегодня я поделюсь с вами
jinja2Ошибки в рендеринге страниц и решения.
Добро пожаловать в публичный аккаунт WeChat: Minimal XksA
Номер счета: xksnh888
Обучение обмену
1. Обнаружена ошибка
1 Обзор
В последние несколько дней я делал пикарты и визуализировал данные. Некоторые базовые диаграммы довольно просты в создании. Пихарты также относительно мощные и почти готовые. Я, естественно, хочу использовать их для выполнения значимых задач, таких как: сканирование данных и анализ И затем визуализировать, всплывать, конечно, не так просто, я хочу объединить с недавним проектом, проанализировать данные пользовательской информации в проекте, а затем визуализировать, поместить страницу визуализации в веб-структуру, чтобы сделать простое введение и представление проекта Веб-сайт имеет большое значение, но что неудовлетворительно, так это то, что когда я получаю карту распределения пользовательской области, отображение страницы происходит неправильно, и я не могу получить к нему доступ. Baidu не может этого сделать. У меня все еще есть 2, 3, 4 … n. Найти конкретные решения.
2. Ошибка введения
Сообщение об ошибке:
jinja2.exceptions.TemplateSyntaxError: unexpected char 'x9d' at 724446Очевидно, это говорит нам о том, что существует проблема с форматом шаблона страницы, и даже дает нам проблемные строку и позицию, но, ммм, 724446, хорошо, не более одного миллиона, и этот файл страницы (.html) Он был напрямую сгенерирован pyecharts, я изменю его, извините, я не передний конец.
Во-вторых, решить проблему
1. Проанализируйте проблему
Хотя это не передний конец, который назвал меня бедным, не может позволить себе передний конец, я все же столкнулся с кодом, сначала проанализировал HTML-файл страницы, сгенерированный pyecharts на основе данных, которые я дал, основные<head>、<title>、<body>Я не скажу этого, в нем почти все сценарии js. Всего три блока. Хотя они не понимают, цвета все еще известны, поэтому я предполагаю, что последний сценарий js определенно является отображением цвета страницы, потому что цвета самые, хахаха, Тогда первые два могут быть рендерингом изображений, и легко узнать, что не так в первых двух скриптах js.
2. Решение
После многих попыток я ни в коем случае не спросила учителя. Конечно, имбирь все еще старый и острый. Люди старше тебя просто едят больше соли, чем ты, черт возьми, больше, чем твой опыт.
Решение на самом деле очень простое: мы отдельно вынимаем js-скрипт на странице, помещаем его в js-файл, а затем загружаем статический js-файл в html-страницу, Только не позволяйте Jinja2 напрямую воспроизводить «проблемный» контент JS. После изменений он действительно оказался более удобным.

Три, кодовый дисплей
По вашему запросу отправьте код, вы можете сами попробовать эту ошибку, если у вас есть другие решения, можете добавить WeChat: zs820553471, изучить и обсудить или оставить комментарий.
1. Установите модуль
pip install pyecharts
pip install echarts-china-provinces-pypkg
pip install flask2. Исходный код
- jinja2_test.py (создать файл шаблона)
'''
author : XksA
time : 2018.6.13
проблема: Jinja2 ошибка рендеринга страницы, но сама страница не проблема
'''
from pyecharts import Map
def view_user_portrait():
# Карта распределения зоны пользователя
value = [3,4,5,6,7]
attr = [«Хубэй»,«Тяньцзинь»,«Пекин»,«Шаньси»,'Внутренняя Монголия']
map = Map("Минималистский XksA", width=1200, height=600,page_title = 'Jinja2_test')
map.add("Jinja2_test", attr, value, maptype='china', is_label_show=True)
map.render()
# Генерировать изображение (html файл)
view_user_portrait()
- app.py (файл ввода программы)
'''
author : XksA
time : 2018.6.13
проблема: Jinja2 ошибка рендеринга страницы, но сама страница не проблема
'''
from flask import Flask,render_template
# template_folder используется для указания директории файла шаблона
app = Flask(__name__,template_folder='' html file directory ')
@app.route('/test')
def test():
return render_template('render.html')
if __name__ == '__main__':
app.run(port = 88,debug=1)- render.html (файл шаблона)
Файл шаблона содержит больше контента, каждый запускает jinja2_test.pyФайл доступен3. Мысли
На самом деле это очень хорошо для решения проблемы. Я надеюсь, что вы можете узнать что-то после практики. Есть хорошие решения. Комментарии также можно учить друг у друга.
Статьи по визуализации данных:[Python | Улучшить визуализацию данных] Расширенное использование pyecharts (1)
Вы также можете подписаться на общедоступную учетную запись WeChat и стремиться создать общедоступную платформу для совместного использования ресурсов, обучения и общения.
Публичное имя: минимальный XksA
Номер счета: xksnh888
Adobe Premier Pro — это сложное программное обеспечение для редактирования видео, которое позволяет пользователям редактировать свои видео. Это интенсивная программа, требующая сырой мощности процессора и графического процессора. Пользователи, использующие программное обеспечение, жаловались на то, как исправить ошибку ускоренного рендеринга. Причина этой ошибки связана с перегрузкой графического процессора. Иногда процессор также может способствовать этой ошибке; GPU является наиболее вероятной причиной. Если вы хотите исправить проблему с рендерингом в Premiere Pro, то вы попали в нужную статью. Здесь вы узнаете о методах устранения этой ошибки. Итак, приступим!
Как исправить ошибку ускоренного рендеринга в Adobe Premiere Pro
Прежде чем мы перейдем к исправлению ошибки Premiere Pro 1609629690, давайте рассмотрим некоторые причины этой конкретной проблемы.
- Слабый ПК
- Проблемы с аппаратным рендерингом
- Проблемы с управлением питанием видеокарты
- Устаревший Adobe Premier Pro
- Устаревший драйвер видеокарты
- Поврежденные медиафайлы
- Проблемы с кодеком формата видео
- Проблемы с пользовательскими предустановками
- Проблемы с аудиодекодером H.264 и HVEC
Системные требования для Adobe Premiere Pro
Прежде чем следовать этому руководству, убедитесь, что у вас есть хотя бы минимальные требования для запуска Адоб Премьер Про программного обеспечения
Минимальные требования
-
Процессор: Intel® 6-го поколения или новее ЦП/AMD Ryzen
-
Операционная система: Windows 10 (64-разрядная версия) версии 1909 или выше.
-
Оперативная память: 8 ГБ
-
Графический процессор: Nvidia Geforce™ GTX 970/ AMD Radeon™ Pro 5500M
-
Хранилище: 8 ГБ свободного места на жестком диске для установки; во время установки требуется дополнительное свободное пространство (не устанавливается на съемный флэш-накопитель)
- Дополнительный высокоскоростной привод(ы) для носителей
-
Дисплей: 1920 х 1080
-
Подключение к сетевому хранилищу: 1 Gigabit Ethernet (только HD)
Вот способы устранения неполадок, чтобы исправить ошибку 1609629690 в Adobe Premiere Pro.
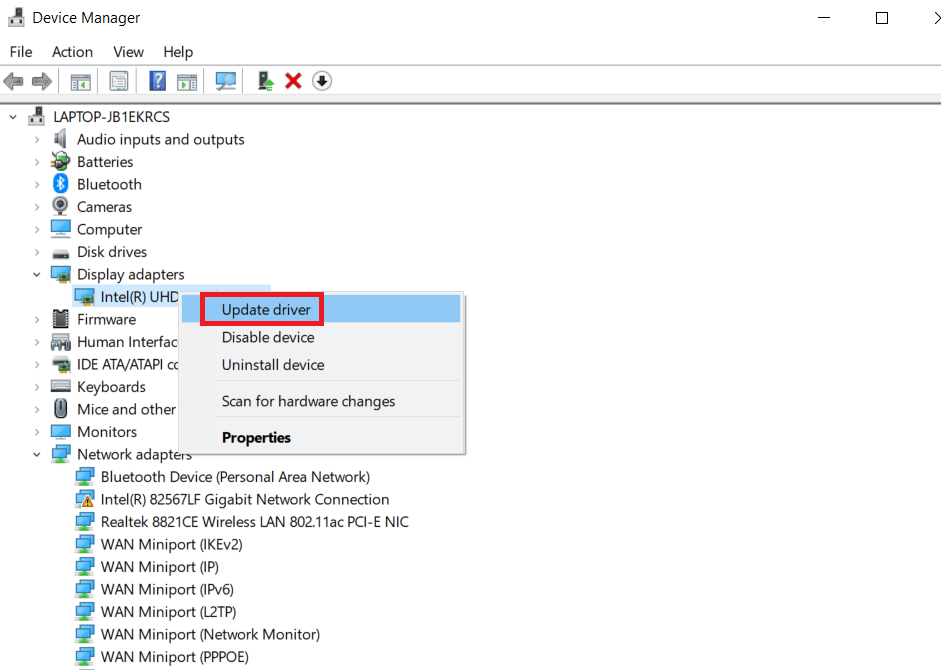
Способ 1: обновить графический драйвер
Производители графических карт выпускают программное обеспечение драйверов графических карт круглосуточно для решения игровых проблем, проблем с программным обеспечением, проблем с производительностью и т. д. Рекомендуется обновить драйверы видеокарты, если вы столкнулись с ошибкой 1609629690. Это решит ваш вопрос о том, как исправить Ошибка ускоренного рендерера. Следуйте нашему руководству по 4 способам обновления графических драйверов Windows 10 и выполните шаги, описанные в статье, чтобы успешно обновить графический драйвер.
Способ 2: обновить Adobe Premiere Pro
Adobe Premiere Pro также круглосуточно выпускает обновления для устранения технических проблем и проблем с производительностью.
1. Дважды щелкните приложение Adobe Premiere Pro на рабочем столе, чтобы запустить его.
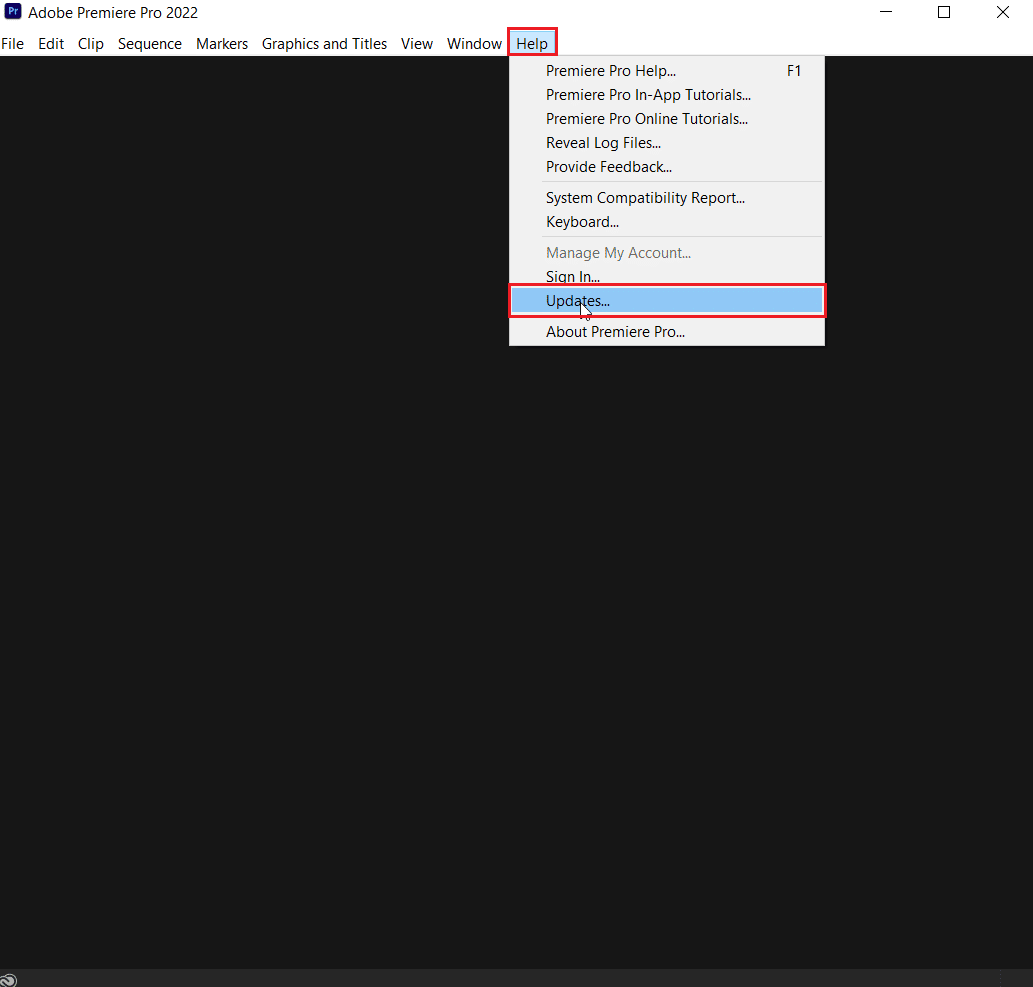
2. Теперь нажмите кнопку «Справка» и нажмите «Обновления…».
3. Это проверит наличие обновлений, загрузит и установит их автоматически.
Способ 3: создать новый проект
Пользователи, которые ищут Как исправить ошибку ускоренного рендеринга, должны знать, что проблему можно решить, создав новый проект. Выполните следующие действия:
1. Запустите приложение Adobe Premiere Pro.
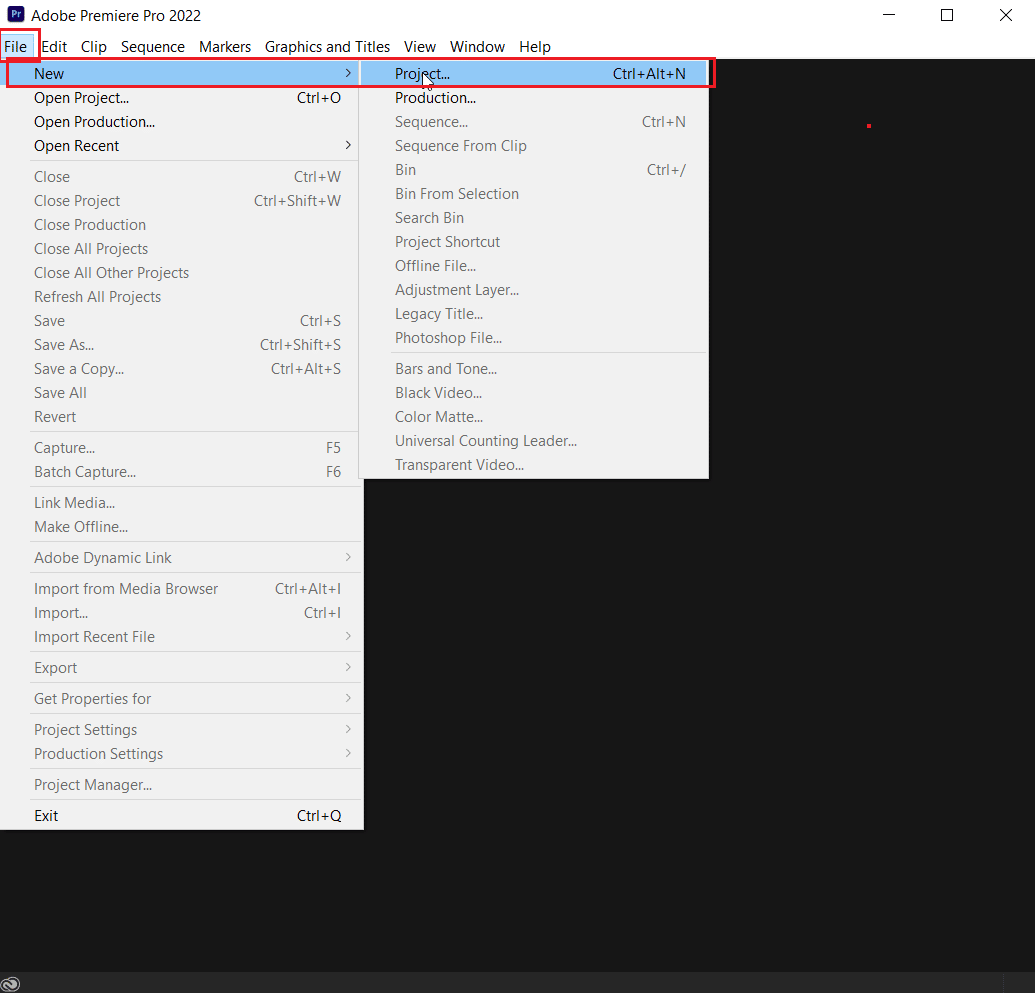
2. Нажмите «Файл» в верхнем левом углу, перейдите к «Создать» и нажмите «Проект…».
3. Наконец, назовите проект как хотите и нажмите OK.
4. После создания нового проекта просто импортируйте предыдущий файл с помощью перетаскивания и посмотрите, устранена ли ошибка.
Способ 4: экспортировать видеофайл
Вы можете попробовать изменить местоположение файла, потому что многие пользователи предположили, что изменение местоположения помогло им устранить ошибку. Выполните следующие действия:
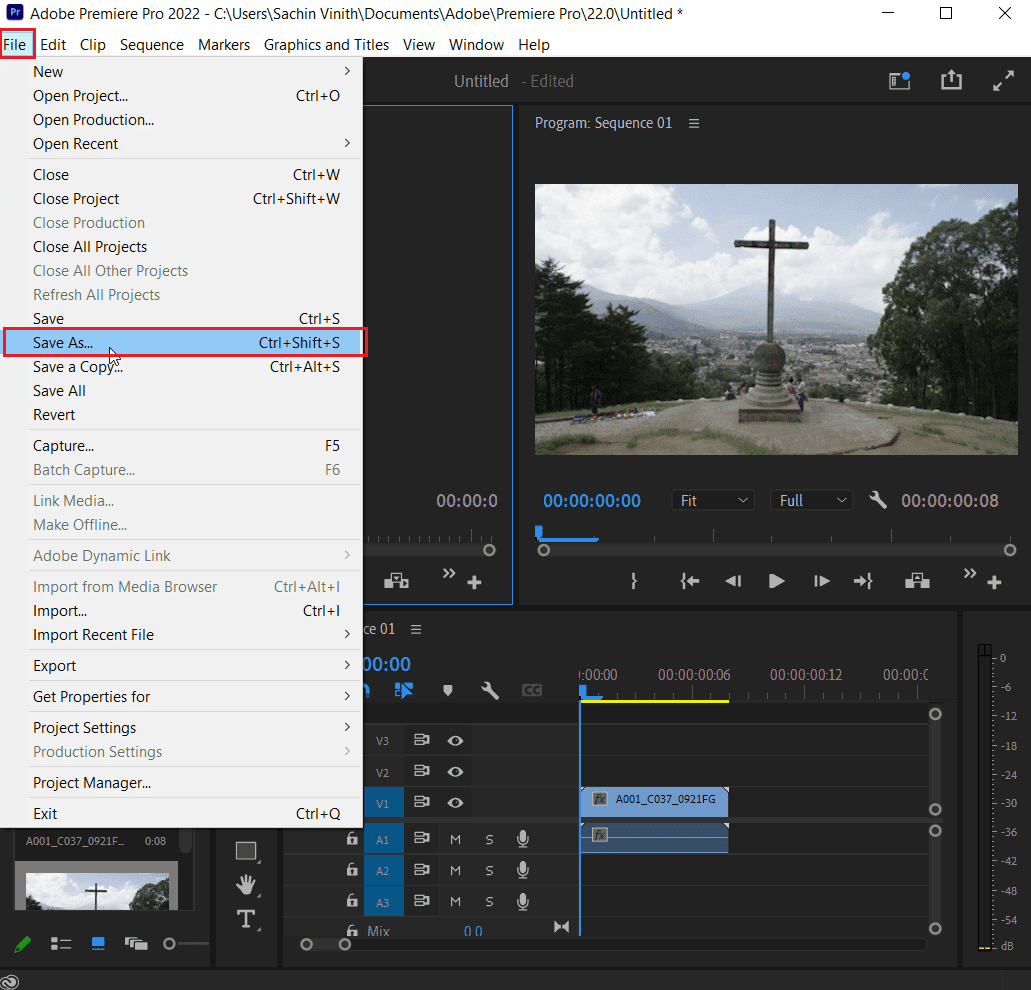
1. Запустите Adobe Premiere Pro, нажмите «Файл» и выберите параметр «Сохранить как…», чтобы сохранить отредактированный проект.
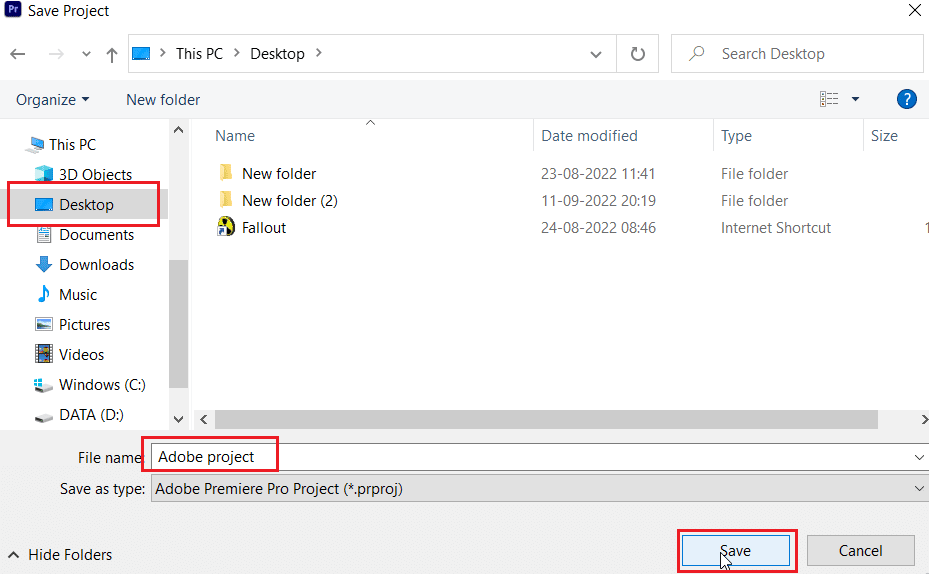
2. Появится диалоговое окно с запросом на сохранение проекта. Теперь введите имя файла в текстовое поле, выберите место сохранения на рабочем столе и нажмите «Сохранить».
3. Затем перейдите к настройкам экспорта, выберите вкладку «Вывод» и нажмите «Экспорт».
Способ 5: изменить рендеринг на программный режим
По умолчанию Adobe Premiere Pro настраивает программное обеспечение на аппаратный рендеринг, попробуйте изменить его на программный рендеринг и посмотрите, решит ли это проблему.
Примечание. Основная проблема будет решена с помощью следующего метода, но обратите внимание, что программный рендеринг занимает очень много времени по сравнению с аппаратным рендерингом.
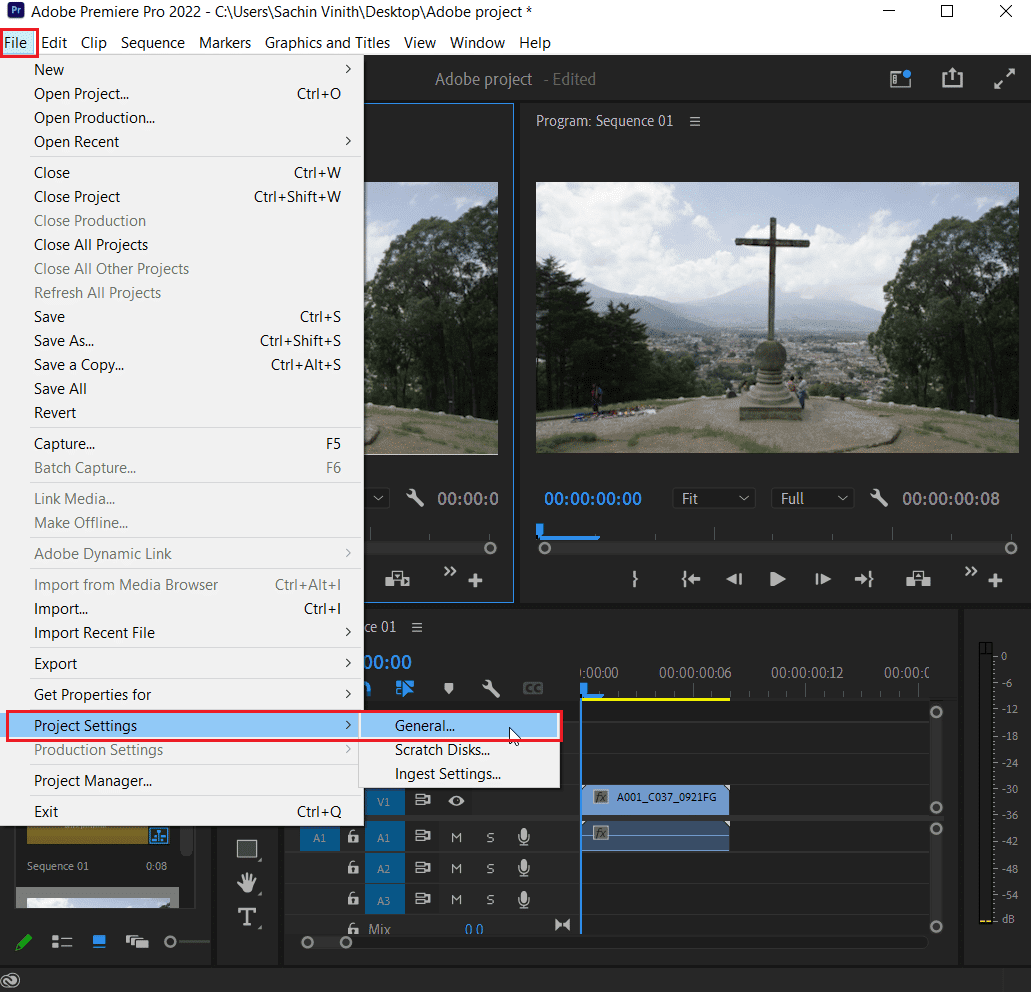
1. Откройте проект, который вызывает ошибки, затем выберите «Файл» и нажмите «Настройки проекта», а затем «Общие…».
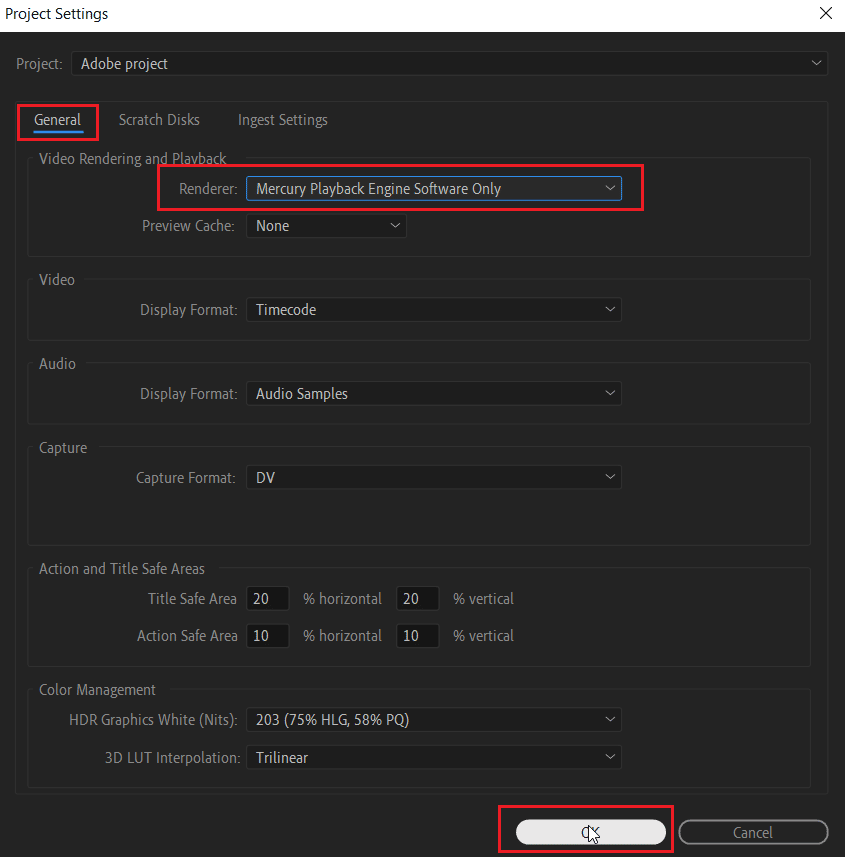
2. На вкладке «Общие» щелкните раскрывающийся список «Визуализатор» и выберите «Только ПО Mercury Playback Engine». Нажмите OK, чтобы сохранить задачу.
3. Наконец, проверьте, решена ли проблема с рендерингом в Premiere Pro.
Способ 6: переключить режим управления питанием на максимум
Управление питанием — это функция, предлагаемая в графическом процессоре. Возможные варианты режима управления питанием как в Панели управления Nvidia, так и в программном обеспечении AMD Radeon: экономия заряда батареи, обеспечение максимальной производительности и сбалансированный режим. Для Adobe Premier Pro графический процессор должен быть настроен на использование режима максимальной производительности, поскольку энергосбережение может ухудшить качество выходного файла и вызвать ошибки. Пользователи, задающиеся вопросом, как исправить ошибку ускоренного рендеринга, могут попробовать этот метод. Чтобы перейти в режим максимальной производительности,
Вариант I: на панели управления Nvidia
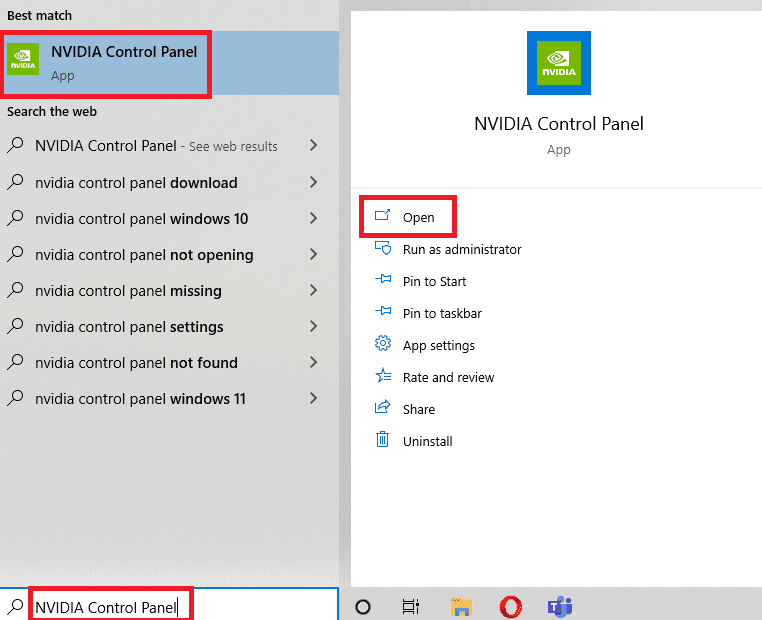
1. Нажмите клавишу Windows, введите «Панель управления Nvidia», затем нажмите «Открыть».
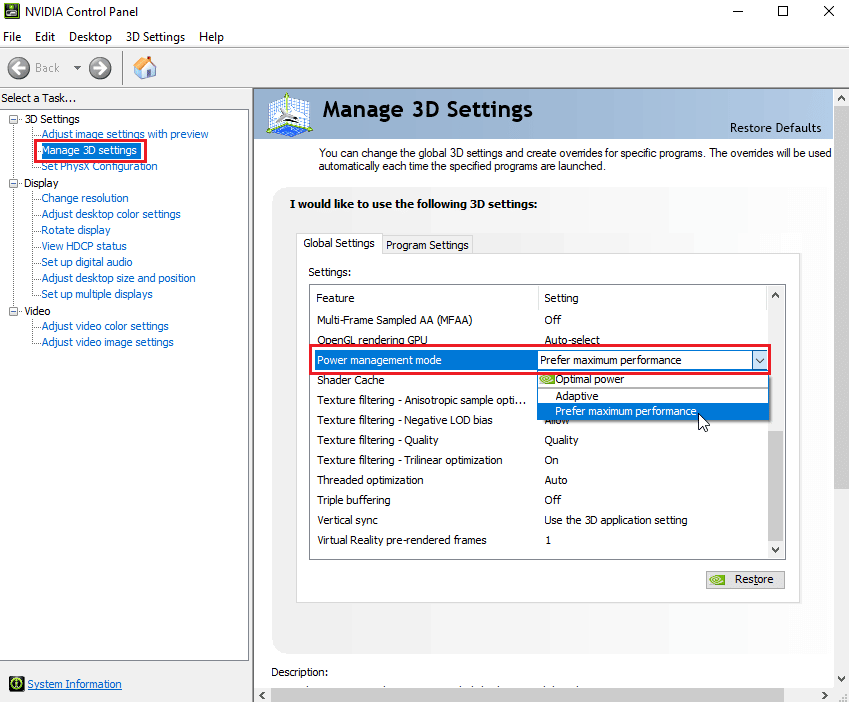
2. Нажмите «Управление настройками 3D» и найдите «Режим управления питанием» в настройках.
3. Установите для режима управления питанием значение Предпочитать максимальную производительность.
Вариант II: на программном обеспечении AMD Radeon
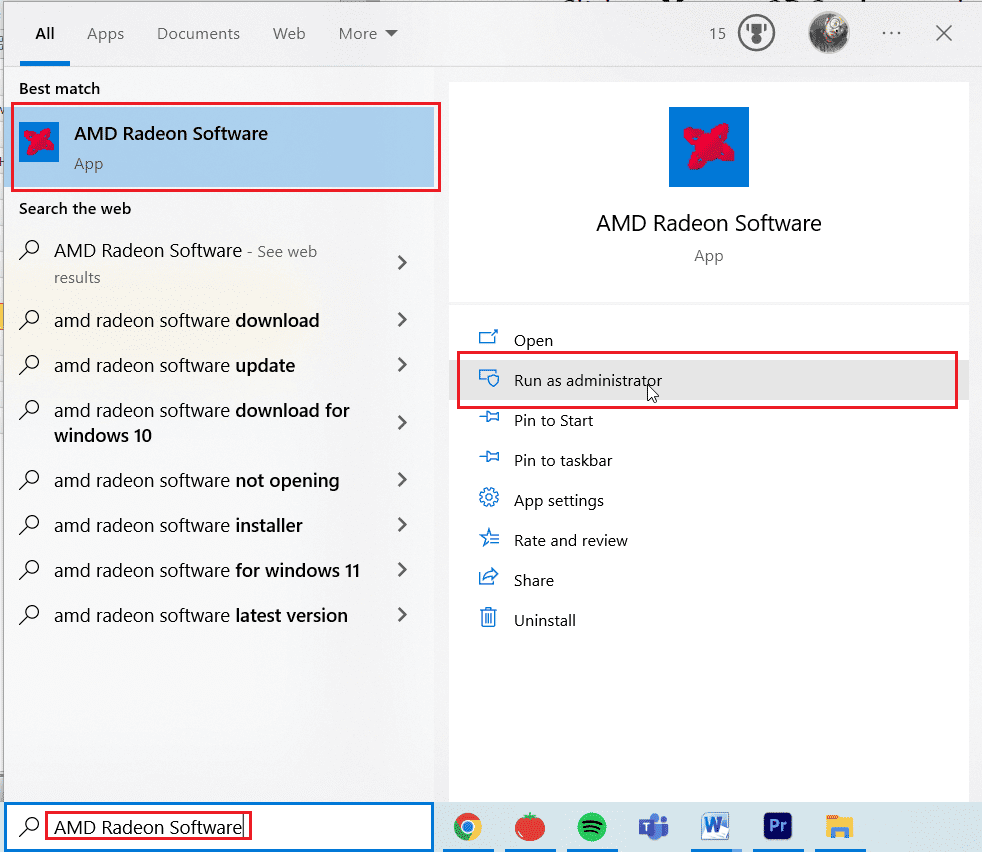
1. Нажмите Windows + Q, чтобы открыть панель поиска, введите AMD Radeon Software и нажмите «Запуск от имени администратора».
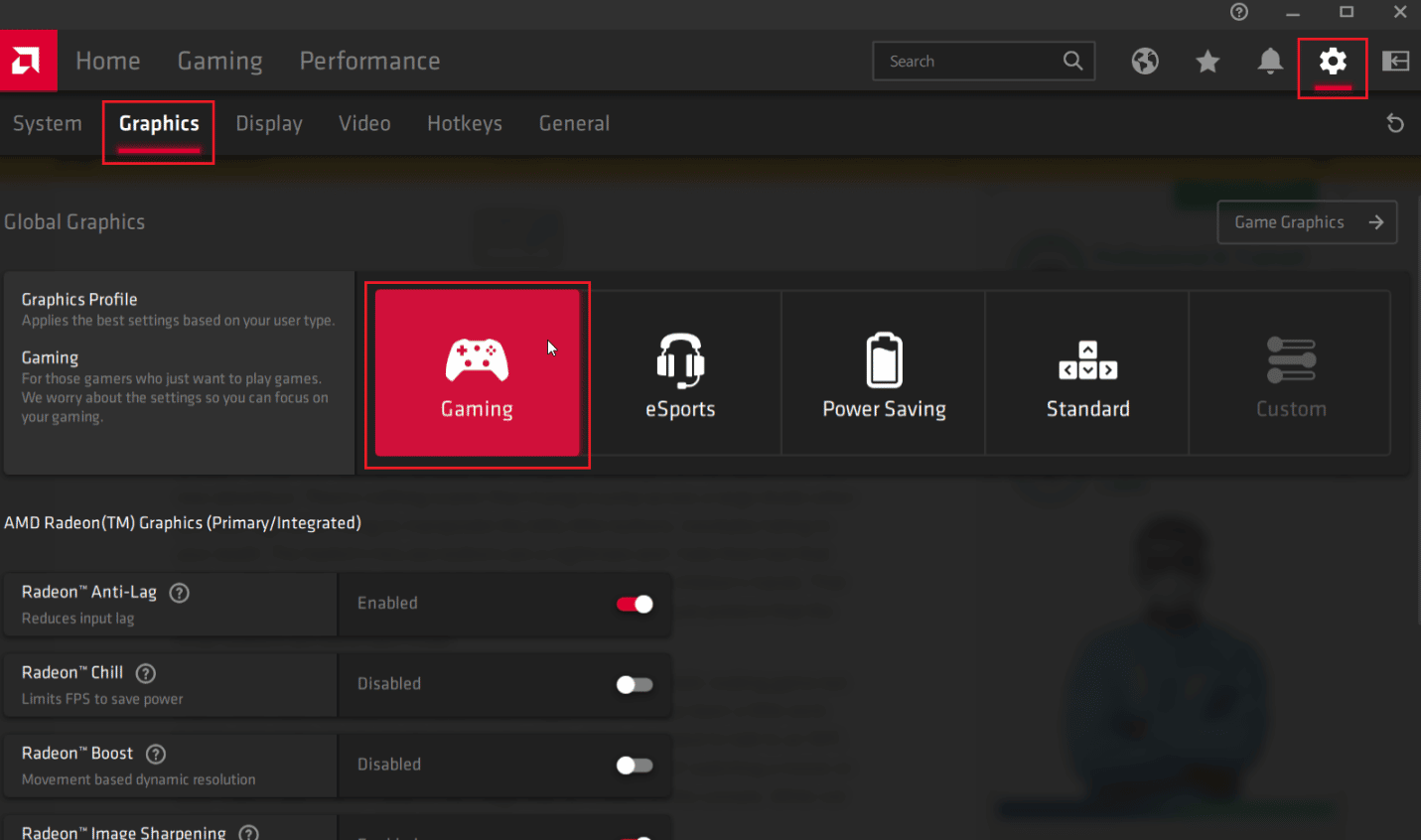
2. Щелкните значок шестеренки в верхней правой части интерфейса. Теперь в разделе «Графика» нажмите «Игры».
3. Это установит глобальную графику на максимальную производительность.
Способ 7: попробуйте другой формат файла или кодек
Ошибка рендеринга возникает, если на вашем компьютере не установлен определенный кодек, попробуйте использовать другой кодек и экспортируйте его. Пользователи также сообщают, что аудиокодеки H.264 и H.265 могут вызывать ошибки, в частности. Эти форматы обеспечат хороший опыт при экспорте, но при редактировании могут возникнуть проблемы, такие как ошибка рендеринга.
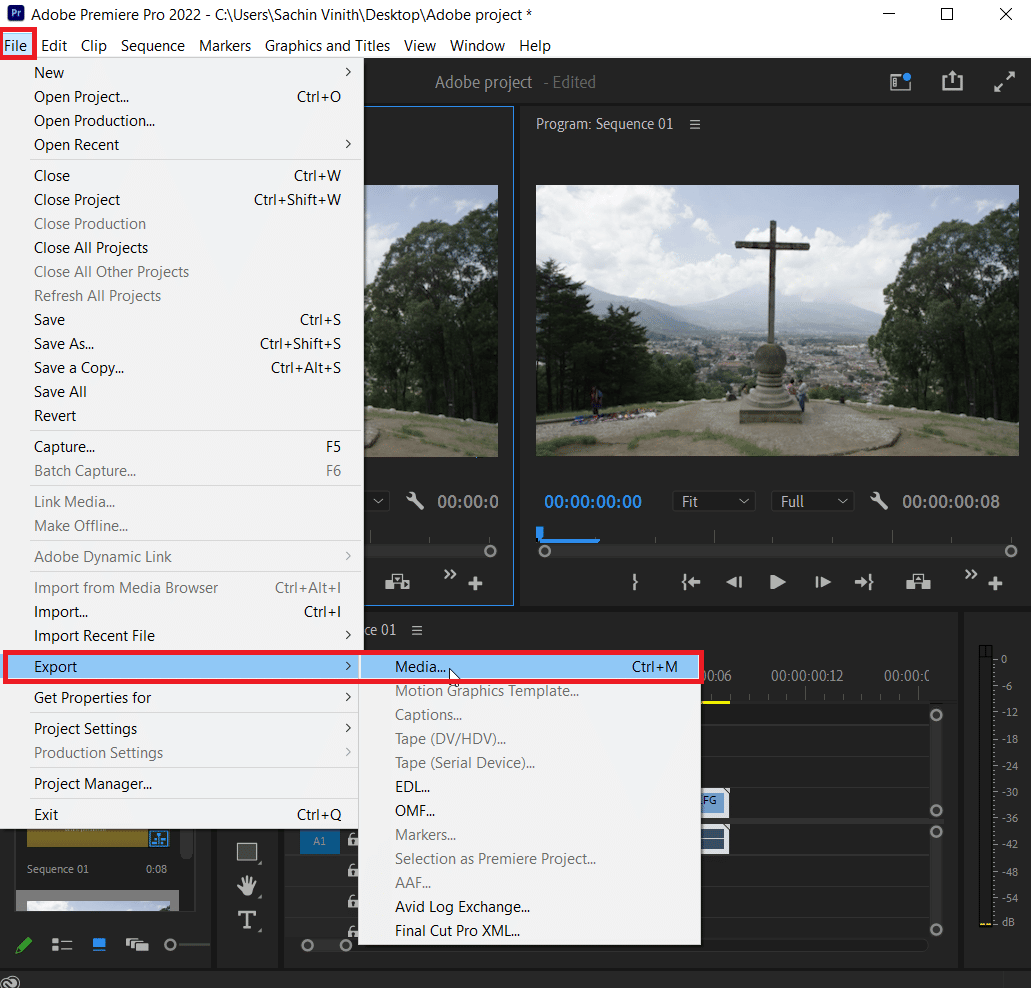
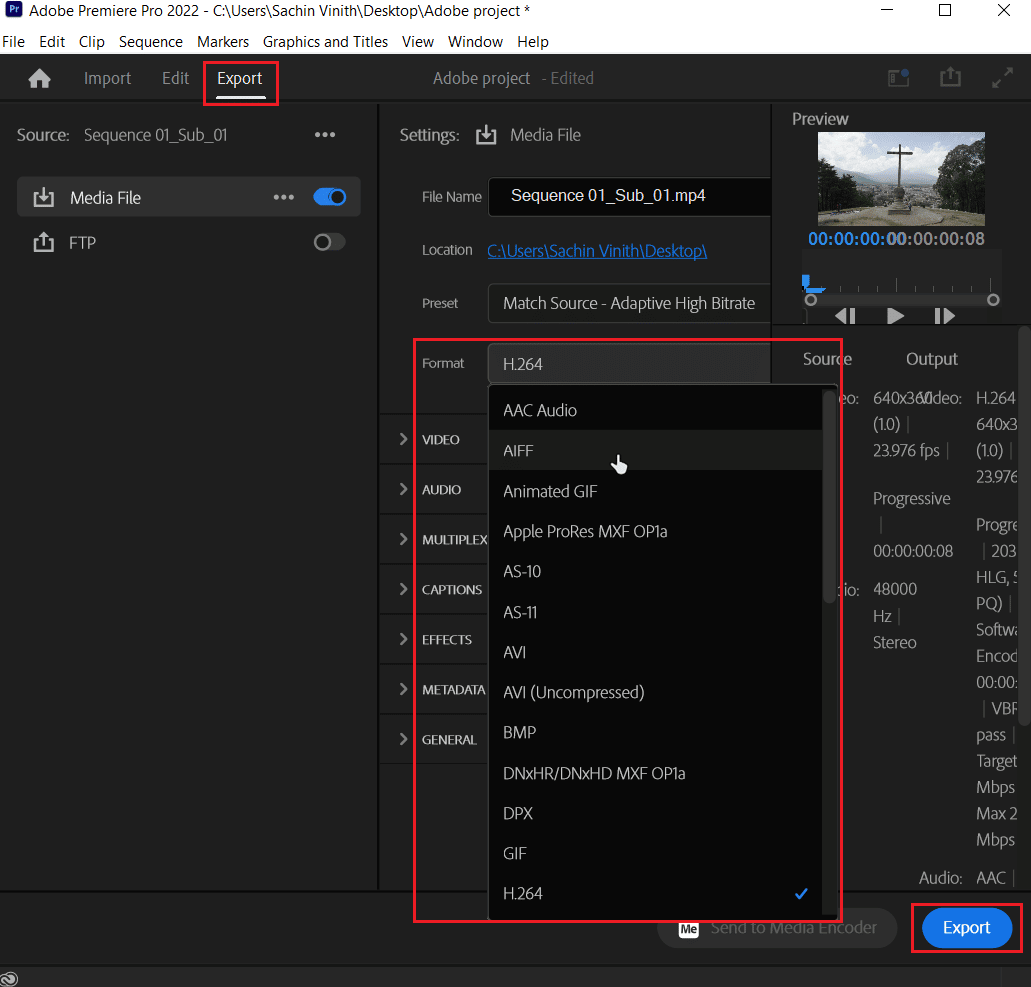
1. Откройте Adobe Premiere Pro и выберите «Файл», нажмите «Экспорт», затем перейдите к «Мультимедиа».
2. Наконец, щелкните раскрывающийся список «Формат» и выберите другой формат.
Метод 8: отключить аппаратное декодирование H.264 и HVEC Media
На ПК иногда возникает аппаратное узкое место, когда включены настройки рендеринга кодека. Из-за этого могут возникать ошибки.
1. Запустите приложение Adobe Premiere Pro.
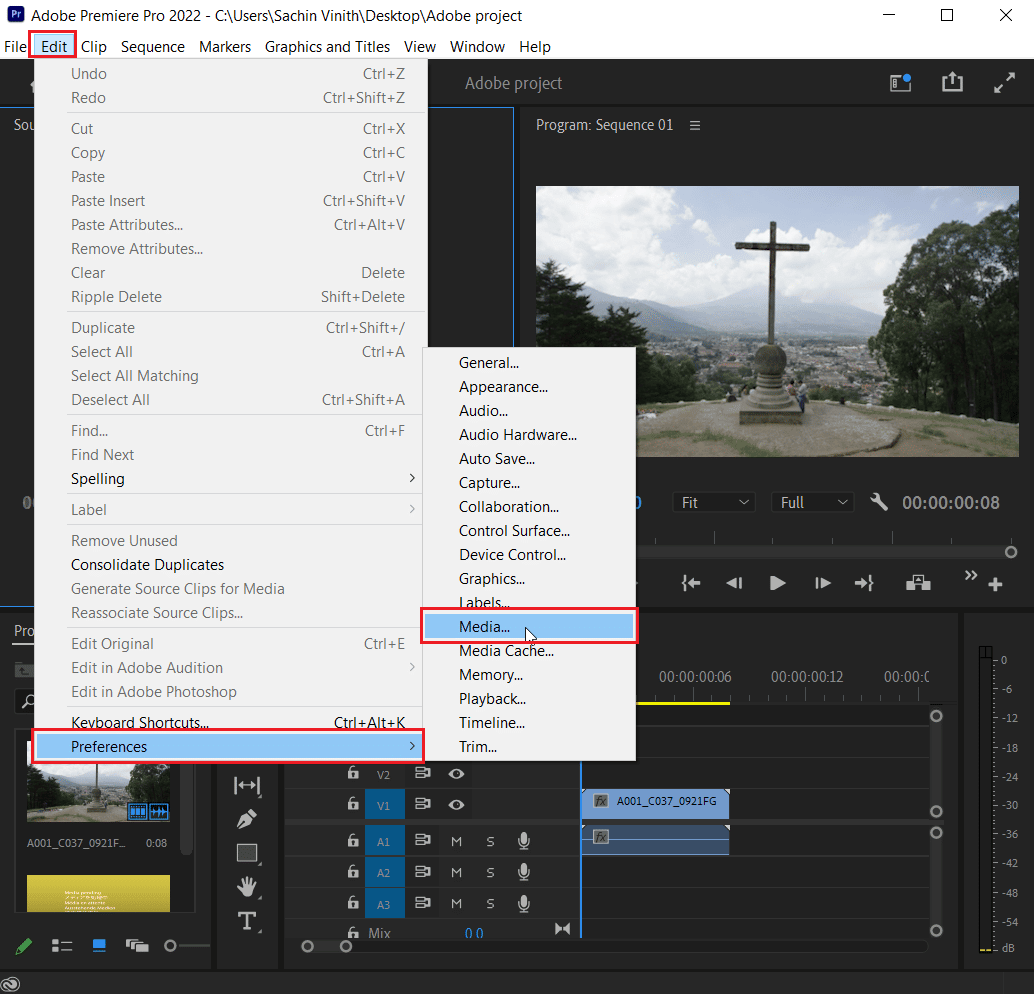
2. Затем выберите «Редактировать», нажмите «Настройки» и перейдите к «Медиафайлы…».
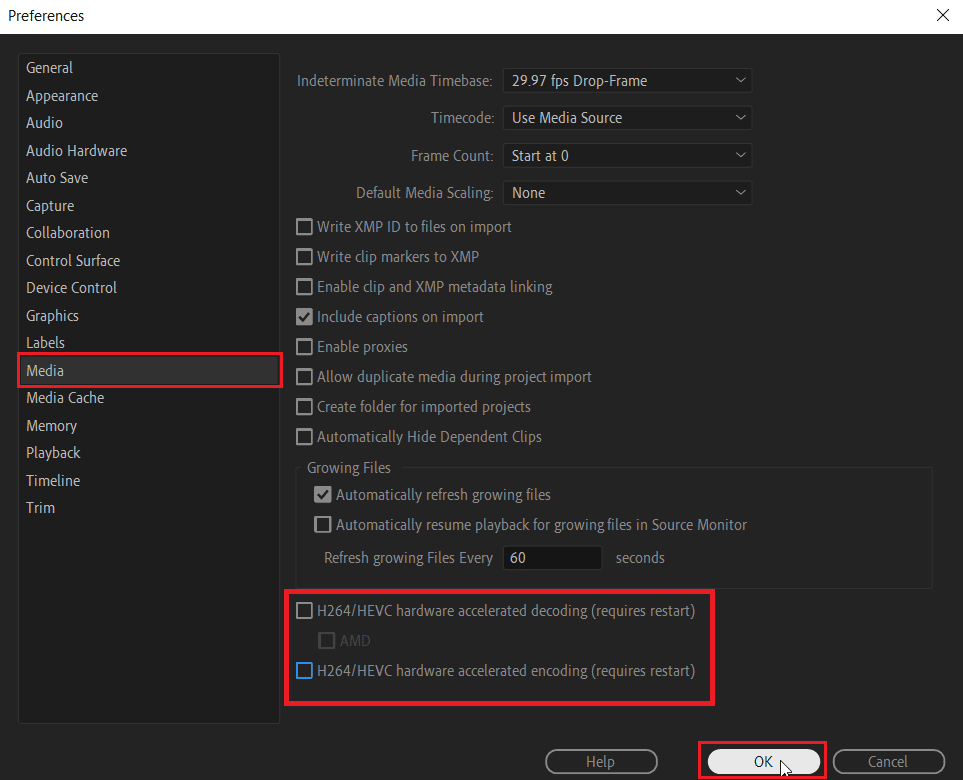
3. Снимите два флажка с именами Аппаратное ускоренное декодирование H264/HEVC (требуется перезагрузка) и Аппаратное ускоренное кодирование H264/HEVC (требуется перезагрузка).
4. Нажмите OK, чтобы сохранить изменения.
5. Наконец, перезагрузите компьютер и посмотрите, устранена ли ошибка.
Часто задаваемые вопросы (FAQ)
Q1. Как исправить ошибку рендеринга в Adobe Premiere Pro?
Ответ Простой перезапуск решит проблему, если проблема все еще не решена, следуйте приведенному выше руководству.
Q2. Что такое ошибка ускоренного рендеринга?
Ответ Ошибка ускоренного рендеринга обычно вызвана ошибкой графического процессора. Убедитесь, что вы соответствуете требованиям, прежде чем запускать Adobe Premiere Pro или экспортировать его.
Q3. Что такое ошибка рендерера 1609629690?
Ответ Это означает, что графический процессор не может обрабатывать графику, вы можете либо заменить видеокарту, либо сменить компьютер, чтобы избежать этой ошибки.
***
Мы надеемся, что приведенная выше статья о том, как исправить ошибку ускоренного рендеринга в Adobe Premier Pro, была полезной, и вы смогли решить проблему. Сообщите нам, какой из описанных выше методов сработал для вас. Если у вас есть какие-либо предложения или вопросы, сообщите нам об этом в разделе комментариев ниже.

Ресурсы блокировки рендеринга — это статические файлы, такие как файлы шрифтов, HTML, CSS и JavaScript, которые жизненно важны для процесса рендеринга веб-страницы. Когда браузер сталкивается с ресурсом блокировки рендеринга, он прекращает загрузку остальных ресурсов до тех пор, пока эти критические файлы не будут обработаны. Тем временем весь процесс рендеринга приостанавливается. С другой стороны, ресурсы, не блокирующие рендеринг, не откладывают рендеринг страницы. Браузер может безопасно загрузить их в фоновом режиме после отрисовки начальной страницы.
Однако не все ресурсы, которые браузер считает блокирующими рендеринг, необходимы для первой отрисовки; все зависит от индивидуальных особенностей страницы. Есть передовые методы, которые вы можете использовать, чтобы превратить эти некритические ресурсы, блокирующие рендеринг, в некритические ресурсы, блокирующие рендеринг. Кроме того, вы также можете уменьшить количество и / или размер ресурсов, блокирующих рендеринг, которые все еще критичны и не могут быть устранены.
Зачем устранять ресурсы, блокирующие рендеринг?
Если вы уменьшите количество ресурсов, блокирующих рендеринг, вы можете сократить критический путь рендеринга и сократить время загрузки страницы, тем самым улучшив взаимодействие с пользователем и оптимизируя поисковую систему.
Есть три способа уменьшить количество и влияние ресурсов, блокирующих рендеринг:
- Сделайте их не блокирующими рендеринг ресурсами, отложив их загрузку
- Уменьшите общее количество ресурсов, блокирующих рендеринг, используя такие методы, как объединение (это также означает меньше HTTP-запросов)
- Уменьшите размер ресурса с помощью минификации, чтобы на странице было меньше байтов для загрузки
Типы ресурсов, блокирующих рендеринг
Как правило, браузер обрабатывает все, что находит в разделе <head> HTML-страницы, как блокировку рендеринга. Это включает в себя:
- Таблицы стилей CSS
- Файлы JavaScript добавленные в раздел
<head> - Шрифты, добавленные либо из CDN, либо с локального сервера
- Импорт HTML (хотя импорт HTML теперь устарел, вы все еще можете встретить его на старых страницах)
Изображения, медиафайлы и теги <script>, размещенные внизу раздела <body>, рассматриваются как ресурсы, не блокирующие рендеринг.
Теперь давайте рассмотрим пять стратегий для устранения или уменьшения количества и воздействия ресурсов, блокирующих рендеринг.
1. Не добавляйте CSS с правилом @import
Вы можете добавить CSS на страницу, используя:
- Тег
<link rel="stylesheet">, который нужно добавить в свой HTML — файл - Правило
@import, которое вам нужно добавить в ваш CSS-файл
Несмотря на то, что правило @import сохраняет ваш HTML-файл более чистым и позволяет хранить все ваши CSS-зависимости в одном месте, это не лучший выбор с точки зрения производительности. Правило @import позволяет импортировать CSS из других таблиц стилей, но это приводит к тому, что браузер обрабатывает ваш CSS-файл медленнее, поскольку ему также приходится загружать импортированные файлы. Пока это не произойдет, процесс рендеринга будет заблокирован.
Если вы хотите добавить на свою страницу более одного файла CSS, вы можете либо использовать тег <link>, либо объединить файлы с помощью инструмента минификации и / или объединения.
Вам нужно добавить элемент <link> в раздел <head> HTML-страницы следующим образом:
<head>
<link href="style.css" rel="stylesheet">
</head>2. Используйте атрибут media для условного CSS
По умолчанию браузер обрабатывает все файлы CSS как ресурсы, блокирующие рендеринг. Однако, если вы добавите атрибут media к тегу <link>, вы можете указать браузеру наличие условного файла CSS.
Условный CSS применяется только при определенных условиях, например, ниже или выше заданного размера области просмотра или на странице печати. С помощью атрибута media вы можете определить конкретное условие мультимедиа для файла CSS. Вы можете использовать любое значение, которое вы бы использовали для медиа-запроса в файле CSS. Например:
<link href="print.css" rel="stylesheet" media="print">
<link href="large.css" rel="stylesheet" media="screen and (min-width: 1500px)">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">Несмотря на то, что эти файлы по-прежнему загружаются на все устройства, они становятся ресурсами, не блокирующими рендеринг, если условие оценивается как ложное. Однако они все равно будут блокировать рендеринг, если условие оценивается как истинное.
Например, таблица стилей mobile.css в приведенном выше примере будет блокировать рендеринг на мобильных устройствах с максимальной шириной области просмотра 600px и не блокировать рендеринг в окнах просмотра больше 600px.
Если у вас есть файл CSS с одним или несколькими медиа-запросами, вы можете извлечь все правила @media и сохранить их в виде отдельных файлов с помощью этого плагина PostCSS. Этот метод оптимизации производительности также называется разделением кода. Хотя разделение кода обычно упоминается в связи с JavaScript, вы также можете разделить большие файлы CSS и загружать каждый файл только тогда, когда это необходимо, чтобы сократить критический путь рендеринга и уменьшить время загрузки начальной страницы.
3. Используйте атрибуты defer и async для устранения визуализации блокировки JavaScript
Файлы JavaScript, добавленные в раздел документа <head>, по умолчанию обрабатываются как ресурсы, блокирующие рендеринг.
Вы можете удалить их из критического пути рендеринга, разместив теги <script> прямо перед закрывающим тегом </body> вместо раздела <head>. В этом случае они начнут загружаться только после того, как будет загружен весь HTML. Однако, поскольку загрузка этих сценариев начинается позже, загружаемые ими элементы, такие как реклама, анимация или динамические функции, могут загружаться позже, чем остальная часть внешнего интерфейса, особенно если это более длинный сценарий. Это может привести к заметным задержкам и отставанию пользовательского интерфейса при более медленных соединениях, что плохо для пользователя.
В атрибутах defer и async тега <script> предлагают решение этой проблемы. Оба являются логическими атрибутами, что означает, что если вы их добавите, они будут срабатывать без какой-либо дополнительной настройки. Они также добавляют скрипты в раздел <head> HTML-документа без блокировки рендеринга, но другим способом — отложенные скрипты соблюдают порядок документа, в то время как асинхронные скрипты не зависят от DOM.
Атрибут defer указывает браузеру загружать скрипт в фоновом режиме, чтобы он не блокировал рендеринг страницы. Отложенный сценарий выполняется после того, как DOM будет готов, но до того, как сработает событие DOMContentLoaded.
<script src="script01.js" defer></script>
<script src="script02.js" defer></script>Отложенные сценарии следуют порядку документов, как неотложные сценарии по умолчанию. Например, в приведенном выше примере, script01.js будет выполняться первым, независимо от того, какой скрипт загружается первым. Вы не можете добавить defer к встроенным скриптам; он работает только с внешними скриптами, которые определяют местоположение скрипта с помощью атрибута src.
С другой стороны, атрибут async сообщает браузеру, что сценарий полностью независим от страницы. Он будет загружен в фоновом режиме как ресурс, не блокирующий рендеринг, как и отложенные скрипты. Однако, в отличие от отложенных сценариев, асинхронные сценарии не следуют порядку документов, поэтому они будут выполняться всякий раз, когда они закончат загрузку, что может произойти в любое время.
Например, в приведенном ниже примере мы не можем быть уверены, какой сценарий запустится первым; это зависит исключительно от того, что загружается быстрее (обычно меньшее). Помните, что асинхронные сценарии независимы как от документа, так и друг от друга, поэтому порядок документов никоим образом не повлияет на них.
<script src="script03.js" async></script>
<script src="script04.js" async></script>Атрибут defer рекомендуется использовать для сценариев, которым требуется DOM, но вы хотите начать их загрузку до загрузки документа, не превращая их в блокирующий рендер ресурс. Вы также должны использовать defer, а не async, если порядок документов важен — например, когда последовательные сценарии зависят друг от друга.
Атрибут async рекомендуется использовать для независимых сторонних скриптов, таких как рекламные объявления, трекеры и аналитические скрипты. Например, Google Analytics рекомендует добавить атрибут async для поддержки асинхронной загрузки в современных браузерах.
4. Минимизируйте и объедините CSS и JavaScript.
Помимо удаления несущественных CSS и JavaScript из критического пути рендеринга, вы также можете минимизировать и объединить ресурсы, блокирующие рендеринг, и ресурсы, не блокирующие рендеринг.
Например, вы можете создавать пакеты для файлов, которые используют одни и те же правила загрузки, и минимизировать каждый пакет отдельно. Поскольку минифицированные файлы легче, а пакеты означают меньшее количество файлов в критическом пути рендеринга, начальный рендеринг страницы завершится раньше. Кроме того, загрузка ресурсов без блокировки рендеринга в фоновом режиме займет меньше времени.
Существует множество инструментов, которые помогут вам выполнить минификацию и объединение в соответствии с передовыми практиками, включая Minify, CSS Minifier, Minify Code и PostCSS. Инструменты сборки, такие как webpack, Parcel и Rollup, имеют встроенные функции минификации, объединения и разделения кода, которые позволяют быстро уменьшить количество ресурсов, блокирующих рендеринг.
5. Загрузите пользовательские шрифты локально.
Поскольку пользовательские шрифты вызываются из раздела <head> документа, они также блокируют отображение ресурсов. Например:
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet"> Вы можете уменьшить влияние пользовательских шрифтов на начальную отрисовку страницы, добавляя их локально, а не извлекая их из сети доставки контента, такой как Google CDN. Поставщики шрифтов, как правило, добавляют несколько правил @font-face, многие из которых вам не понадобятся.
Например, Google Fonts добавляет правила @font-face для всех наборов символов, с которыми идет гарнитура, таких как латиница, кириллица, китайский, вьетнамский и другие. Скажем, например, что онлайн-файл CSS, который вы добавляете с тегом <link>, включает правила @font-face для семи различных наборов символов, но вы хотите использовать только один (например, латинский). Однако шрифты Google не загружают файлы шрифтов для всех наборов символов; они просто добавляют много избыточных правил @font-face в файл CSS.
Если вы добавляете шрифты локально, вы также можете минимизировать свой CSS, связанный со шрифтами, и связать его с остальной частью вашего CSS. Вы можете использовать Google Web Fonts Helper для быстрого создания локальных правил @font-face для Google Fonts. Например, вот что вам нужно добавить, чтобы включить начертание шрифта Lato Regular:
/* lato-regular - latin */
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Lato Regular'), local('Lato-Regular'),
url('../fonts/lato-v16-latin-regular.woff2') format('woff2'),
url('../fonts/lato-v16-latin-regular.woff') format('woff');
}Обратите внимание, что Google Web Fonts Helper не добавляет правила font-display: swap; я сам добавил это в указанное выше объявление. Это дескриптор правила @font-face, позволяющего указать, как браузер должен отображать начертание шрифта на странице.
Используя font-display со значением swap, вы даете команду браузеру немедленно начать использовать системный шрифт и заменить его пользовательским шрифтом после загрузки (это правило также добавляется, когда вы извлекаете шрифт из CDN Google). Это позволяет избежать невидимого текста на странице, пока пользовательский шрифт все еще загружается.
Когда вы загружаете шрифты локально, убедитесь, что вы обслуживаете сжатые форматы шрифтов для современных браузеров, таких как WOFF и WOFF2. Помните, что более легкие файлы также уменьшают влияние ресурсов, блокирующих рендеринг. Помимо создания правил @font-face, Google Web Fonts Helper также позволяет загружать заархивированный файл, содержащий все нужные вам форматы шрифтов.
Почему не следует загружать пользовательские шрифты асинхронно
В некоторых статьях о ресурсах блокировки рендеринга рекомендуется использовать загрузчик веб-шрифтов TypeKit для асинхронной загрузки пользовательских шрифтов. Когда-то это был достойный инструмент, но он не обновлялся с 2017 года, и у него много нерешенных проблем. Я бы не рекомендовал его использовать.
Хотя асинхронная загрузка шрифтов сокращает критический путь рендеринга, вы всегда должны делать это осторожно. Если шрифты загружаются позже, чем содержимое страницы, на странице может возникнуть общая проблема UX, называемая миганием невидимого текста (FOIT).
Существуют различные способы, чтобы справиться с FOIT, например, использование сторонних библиотек или вышеупомянутое правило font-display: swap (см. поддержка браузера для font-display, плюс, обратите внимание, что использовать его с правилом swap просто превращает FOIT в FOUT — вспышка неокрашенного текста — но это не полностью устраняет проблему). Тем не менее, вы захотите потратить время на обдумывание того, действительно ли стоит идти по асинхронному маршруту с точки зрения производительности. Подумайте о весе дополнительных скриптов, потенциальных проблемах, пользователях с отключенным JavaScript (вам все равно нужно добавить статический элемент <link> в теги <noscript> для их поддержки) и т. д.
Резюме
В этой статье мы обсудили пять стратегий устранения ресурсов, блокирующих рендеринг. Обобщенно:
- Не используйте импорт CSS
- Загрузить условный CSS с атрибутами
media - Используйте атрибуты
deferиasyncдля устранения рендер блокировки JavaScript - Разделение, объединение и минимизация файлов CSS и JavaScript
- Локальная загрузка пользовательских шрифтов
Чтобы найти файлы блокировки рендеринга, вы можете использовать инструменты анализа производительности, такие как Lighthouse, web.dev (тот же инструмент, что и Lighthouse, только интегрированный в веб-приложение), GTmetrix и другие. Эти инструменты не только помогают найти ресурсы, блокирующие рендеринг, но и предлагают практические советы, которые помогут повысить производительность вашего сайта.
Список лучших практик, обсуждаемых в этой статье, не является исчерпывающим. Например, также неплохо проводить регулярные аудиты веб-сайтов для обнаружения и удаления неиспользуемого кода, который может иметь огромное влияние на время отрисовки начальной страницы.
Чтобы улучшить общее время загрузки страницы, вы также можете использовать подсказки ресурсов и директиву предварительной загрузки. Они не устраняют ресурсы, блокирующие рендеринг, сами по себе, но вы можете использовать их для уменьшения времени загрузки страницы. Ресурсы с блокировкой рендеринга не остановят процесс загрузки предварительно загруженных ресурсов, и вы также можете предварительно подключиться к Google CDN, чтобы веб-шрифты загружались быстрее, если вы не хотите загружать их локально.
Продолжительное время бьюсь над следующей проблемой с ExtJs (использую Ext.NET 2.1).
Почему-то криво рендерится страница после загрузки. Где-то блоки съезжают, где-то не так посчитаны размеры и положение… При этом всё исправляется после изменения размеров окна или выполнения метода doLayout() какого-нибудь контейнера.
В старых версиях (Ext.NET 1) всё работало (хотя, возможно, что и там было подобное местами, не уверен), а на новых версиях стало вот так.
Что это может быть и как исправлять?
Даже не уверен, это ошибки рендеринга, или просто где-то валится на какой-то ошибке.
Реальных ошибок при этом нет. Пробовал в отладчике ставить stop на всех ошибках – ничего не нашёл, кроме одного DOMException ещё при инициализации ResourceManager. Но он ловится catch и вроде всё нормально работает. Такой же Exception выпадает даже на их сайте с примерами, но всё там корректно работает.
Интернет-технологии уже много лет являются неотъемлемой частью нашей жизни. Мы все чаще общаемся, работаем, покупаем товары и услуги в сети. Однако, установленное соединение не всегда работает идеально, мы можем сталкиваться с ошибками, которые могут помешать нам получить желаемый результат. Одной из наиболее серьезных проблем, с которой мы можем столкнуться при использовании интернета, является ошибка рендеринга страницы.
Ошибка рендеринга страницы – это ошибочная ситуация при отображении веб-страницы. Когда это происходит, вместо ожидаемого содержимого мы видим либо пустую страницу, либо страницу с ошибками. Неправильное отображение страницы может возникнуть по разным причинам, например, из-за ошибок на стороне сервера или клиента, некоторых настроек браузера и многих других факторов.
Чтобы предотвратить эти неприятные ситуации, необходимо знать причины ошибок рендеринга страницы и уметь решать их. В данной статье мы рассмотрим наиболее распространенные симптомы ошибок рендеринга страницы, причины их появления и подробно расскажем, каковы способы решения этих проблем.
Содержание
- Проблема рендеринга страницы
- Симптомы проблемы
- Причины ошибки
- Решение проблемы рендеринга страницы
- Вопрос-ответ
- Что такое ошибка рендеринга страницы?
- Как понять, что у меня ошибка рендеринга страницы?
- Как исправить ошибку рендеринга страницы?
Проблема рендеринга страницы
Хотя рендеринг страницы может происходить без задержек, но все же появление проблемы рендеринга страницы может неизбежно, особенно при отсутствии опыта веб-разработки. В этом случае сайт может отображаться неравномерно, а некоторые элементы могут отсутствовать или не загружаться.
Основные причины проблемы рендеринга страницы могут быть связаны с некорректным написанием HTML/CSS кода, неоптимальным использованием ресурсов, использованием устаревших браузеров и других факторов.
Чтобы решить проблему рендеринга страницы, необходимо выполнить тщательную проверку кода на ошибки, оптимизировать код, обновить браузер или воспользоваться специальными инструментами для устранения ошибок. Кроме того, можно использовать современные CSS фреймворки, которые помогут оптимизировать и улучшить процесс рендеринга страницы.
В целом, проблема рендеринга страницы может возникать из-за множества факторов, но ее можно решить, выполнив тщательную проверку кода и оптимизируя его, а также используя современные веб-технологии и инструменты.
Симптомы проблемы
Ошибка рендеринга страницы может проявляться разными способами, в зависимости от причины возникновения проблемы. Некоторые из часто встречающихся симптомов:
- Страница загружается не полностью или не загружается вообще.
- Контент на странице отображается неправильно или не отображается вовсе.
- Страница выглядит «разорванной» или «сплющенной».
- Присутствует много пустых мест или искаженных изображений на странице.
- Браузер может зависнуть или вывести ошибку JavaScript.
В каждом конкретном случае может быть свой набор симптомов, но в любом случае ошибку рендеринга страницы невозможно просто проигнорировать. Если вы заметили такое поведение на вашем сайте, скорее всего, возникла какая-то техническая проблема, которую нужно решить как можно скорее.
Причины ошибки
Недостаток памяти – Если ваш веб-сервер не имеет достаточно памяти, чтобы обрабатывать запросы, то это может привести к ошибкам рендеринга страницы.
Нарушение синтаксиса кода – Несоответствие стандартам кодирования, использование устаревших технологий или нарушение синтаксиса HTML, CSS, JavaScript могут вызвать ошибку рендеринга страницы.
Отсутствие файла CSS или JavaScript – Если файл с CSS или JavaScript не найден, это может привести к ошибкам рендеринга страницы, поскольку они не смогут применяться.
Отсутствие подключения к Интернету – Если вы не подключены к Интернету, ваш браузер не сможет полностью загрузить необходимые файлы, что может привести к ошибкам рендеринга.
Версия браузера ниже, чем требуется – Если версия браузера устарела и не соответствует новым технологиям, используемым на веб-сайте, это может вызвать ошибки рендеринга страницы.
Решение проблемы рендеринга страницы
1. Проверьте код страницы на наличие ошибок
Ошибки в HTML, CSS или JavaScript могут привести к проблемам при рендеринге страницы. Перед тем как приступить к их решению, необходимо с помощью инструментов, таких как W3C Validator, проверить код страницы на наличие ошибок.
2. Уменьшите размер изображений
Большие изображения могут замедлять процесс загрузки и рендеринга страницы. Попробуйте уменьшить размер изображений до оптимального, не ухудшая их качества.
3. Используйте сжатие кода
Сжатие CSS и JavaScript файлов может помочь уменьшить их размер, что улучшит скорость загрузки страницы. Можно использовать онлайн-инструменты, такие как CSS Minifier и JSCompress.
4. Оптимизируйте сервер
Если страница загружается медленно из-за сервера, можно попробовать оптимизировать его. Например, использовать кэширование или увеличить объем оперативной памяти.
5. Обновите браузер
Устаревшие версии браузеров могут иметь проблемы с рендерингом страниц. Попробуйте обновить браузер до последней версии и проверьте, решит ли это проблему.
- Проверьте код страницы на наличие ошибок в HTML, CSS или JavaScript;
- Уменьшите размер изображений;
- Используйте сжатие кода;
- Оптимизируйте сервер;
- Обновите браузер.
| Операции | Преимущества |
|---|---|
| Проверка кода страницы на наличие ошибок | Исправление ошибок, ведущих к проблемам рендеринга. |
| Уменьшение размера изображений | Улучшение скорости загрузки страницы. |
| Использование сжатия кода | Уменьшение размера файлов CSS и JavaScript, что также улучшает скорость загрузки страницы. |
| Оптимизация сервера | Улучшение скорости отдачи страницы со стороны сервера. |
| Обновление браузера | Исправление проблем, связанных с устаревшими версиями браузеров. |
Вопрос-ответ
Что такое ошибка рендеринга страницы?
Ошибка рендеринга страницы — это ситуация, когда браузер не может корректно отображать содержимое страницы из-за какой-то проблемы. Это может быть вызвано разными причинами, например, ошибками в HTML-коде, проблемами с сервером или неправильной работой браузера.
Как понять, что у меня ошибка рендеринга страницы?
Если у вас есть проблемы с отображением страницы, то это может быть признаком ошибки рендеринга. Страница может выглядеть не так, как она должна, быть пустой или вообще не загружаться. Также вы можете увидеть сообщения об ошибке в консоли браузера или на странице ошибок.
Как исправить ошибку рендеринга страницы?
Существует несколько методов решения проблемы. Сначала, попробуйте перезапустить браузер и очистить его кэш. Если это не помогло, попробуйте проверить HTML-код страницы на наличие ошибок. Также стоит обратить внимание на параметры вашего сервера и дополнительно настроить их, если это необходимо. Если все прочие возможные причины уже проверены, то стоит найти и устранить конкретную ошибку через поиск в интернете или обращение к специалисту.
Проблема с рендером: что значит сообщение об ошибке и как ее решить
Проблема с рендером — это ситуация, когда выполнение какой-либо программы или веб-страницы останавливается из-за ошибок в процессе формирования изображения. В большинстве случаев это связано с проблемами в работе видеокарты или драйверов.
Виды ошибок рендеринга
Известно множество разных ошибок, которые можно встретить при рендеринге графики, некоторые из них:
- Программа перестала отвечать
- Ошибка Direct3D
- Ошибка OpenGL
- Ошибка DirectX
- Ошибка Vulkan
Причины ошибок рендеринга
Причиной ошибок рендеринга могут стать различные факторы, например:
- Необновленные драйвера видеокарты
- Неправильно установленное программное обеспечение
- Повреждение файлов системы
- Низкая производительность компьютера
Как решить проблему с рендером
Ошибки рендеринга могут привести к сбоям в работе программ и игр, поэтому их нужно устранять. Для начала стоит попробовать следующие решения:
- Обновить драйвера видеокарты.
- Переустановить программу, вызывающую ошибку.
- Очистить кэш программы или браузера.
- Проверить целостность файлов системы.
Если это не помогло, стоит обратиться к специалисту, который сможет подробно проанализировать вашу систему и предложить оптимальный вариант решения проблемы.
Заключение
Проблемы рендеринга являются достаточно распространенными в современном мире. Они могут привести к сбоям в работе разных программ и игр, их решение может потребовать каких-то дополнительных действий. Однако при внимательном и быстром вмешательстве, проблема рендеринга не станет причиной сильного дискомфорта.
I am using XMLWriter to create xml.Below is my code which is working fine.
<?php
header("Content-Type: text/xml;");
$writer = new XMLWriter();
$writer->openMemory();
$writer->startDocument('1.0');
$writer->setIndent(4);
$writer->startElement('epp');
$writer->startElement("command");
$writer->startElement("login");
$writer->writeElement('clID', 'hello'); //username
$writer->writeElement('pw', 'abcdefg'); //password
$writer->endElement(); //login
$writer->endElement(); //command
$writer->endElement(); //login
$writer->endDocument();
$file = $writer->outputMemory(true);
echo $file;
?>
If am using below code I am getting error «Getting Error «Below is a rendering of the page up to the first error.».
<?php
$time = time();
echo $time;
header("Content-Type: text/xml;");
$writer = new XMLWriter();
$writer->openMemory();
$writer->startDocument('1.0');
$writer->setIndent(4);
$writer->startElement('epp');
$writer->startElement("command");
$writer->startElement("login");
$writer->writeElement('clID', 'hello'); //username
$writer->writeElement('pw', 'abcdefg'); //password
$writer->endElement(); //login
$writer->endElement(); //command
$writer->endElement(); //login
$writer->endDocument();
$file = $writer->outputMemory(true);
echo $file;
?>
Error:For above block of code below is the error:I am getting this in google chrome:
This page contains the following errors:
error on line 1 at column 1: Document is empty
Below is a rendering of the page up to the first error.
If I am not using header(«Content-Type: text/xml;»); then above block of code is working but time is displaying and not giving the xml format. Below is the error:
1354510317 hello abcdefg
EDIT:
In Mozilla I am getting below erro:
XML Parsing Error: not well-formed
Location: http://localhost/example.php
Line Number 1, Column 11:1354512268<?xml version="1.0"?>
----------^
If I have done anything wrong with my code please suggest.
How «Below is a rendering of the page up to the first error.» error can
be removed?