Многие из нас являются завсегдатаями сети Интернет. Каждый день мы посещаем различные ресурсы для получения новостей, коммуникации, скачивания полезной информации, просмотра фильмов и многого другого. Заходя на различные сайты, мы часто вводим привычный нам пароль, который знаем только мы и используем на различных ресурсах. Но вот сегодня что-то пошло не так. Почему же при вводе действительно правильно пароля система пишет «Пароль неверный»? И как устранить возникшую дисфункцию? Расскажем в нашем материале.
Содержание
- Причины ошибки «Пароль неверный»
- Что делать, если при вводе правильного пароля на Айфоне появляется ошибка
- Почему появляется уведомление «Пароль неверный» при корректном вводе пароля на Андроид
- Ошибка на Windows при наборе правильных данных
- Способ решить проблему, если ВК пишет, что пароль неверный
- Проблема с вводом данных на сервисе 1хбет
- Каким образом поступить, если не получается зайти в Zoom
- Видео-инструкция
Причины ошибки «Пароль неверный»
Данную проблему можно встретить на различных устройствах, системах, веб-ресурсах. Она довольно распространена, и несмотря на разнообразие платформ всё многообразие причин можно свести примерно к следующему:
- Пароль набирается не в корректной раскладке (используется кириллица вместо латиницы);
- Пароль набирается заглавными буквами вместо строчных (на тех ресурсах и платформах, где это имеет значение);
- Пользователь ошибся в наборе, но этого не заметил (пропущен или добавлен лишний символ или символы);
- Пользователь вместо пароля для данного сайта (платформы) вводит данные от другого сайта (платформы);
- Клавиатура вашего ПК или телефона не работает корректно;
- Неправильно работает драйвер клавиатуры на компьютере;
- На устройстве пользователя (телефоне или ПК) нестабильно работает Интернет;
- Сбой операционной системы;
- Свой в движке сайта, на котором вводится пароль или на серверах;
- Правильному введению пароля мешает вирусный зловред;
- Сбой в работе роутера (модема);
- Устаревшая версия мобильного приложения, веб-браузера, операционной системы.
Ниже мы разберём способы решения проблемы для конкретных устройство, сайтов и операционных систем. А также, каким образом решить проблему, если вы вводите правильный пароль, но система пишет, что он некорректный.
Это может быть полезным: Как узнать переписываются ли два человека между собой в ВК.
Что делать, если при вводе правильного пароля на Айфоне появляется ошибка
Если такая ситуация возникла при вводе пароля на вашем айфоне (к примеру, при подключении к Wi-Fi), тогда выполните следующее:
- Ещё раз посимвольно проверьте, что вы ввели пароль правильно;
- Убедитесь, что вы выполняете подключение к нужной сети (сервису), и не перепутали пароли;
- Проверьте, что вы используете правильный регистр, и не используете большие буквы вместо маленьких, и наоборот;
- Убедитесь, что у вас включена правильная клавиатура (русская вместо украинской, английская вместо русской и др.), на которой набирается пароль;
- Перезагрузите ваш телефон. Нажмите и удерживайте кнопку питания до появления ползунка, затем перетяните ползунок для выключения телефона. После того, как экран станет чёрным, нажмите и удерживайте кнопку питания для включения девайса;
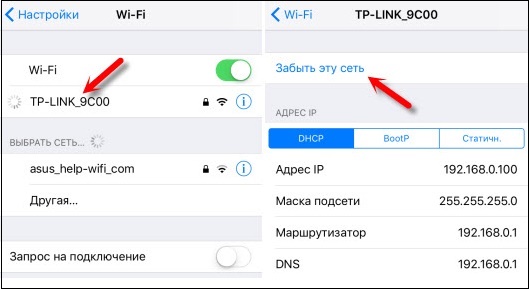
- Забудьте точку доступа Wi-Fi. Если вы не можете подключиться к нужному вай-фай, забудьте в настройках сети данную точку доступа (Настройки – Wi-Fi – «Забыть эту сеть» — «Забыть»). Подождите пару секунд, затем вновь попытайтесь подключиться к сети;
- Сбросьте настройки сети. Перейдите в «Настройки», затем тапните на «Основные», далее «Сброс», и потом «Сбросить настройки сети»;
- Перезапустите роутер;
- Попробуйте подключиться к другой сети с паролем;
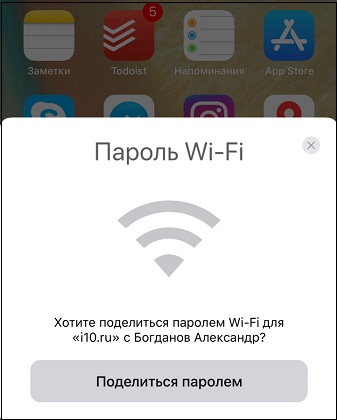
- Используйте опцию «Поделиться паролем» (для iOS11). Вам понадобятся два телефона – проблемный (не может войти в сеть) и другой. На проблемном телефоне забудьте точку вай-фай, а затем подключитесь, но не вводите пароль. Поднесите к проблемному телефону второе устройство (на котором пароль сохранён и работает нормально), и на втором телефоне появится предложение поделиться паролем. Далее система всё сделает в автоматическом режиме;
- Сбросьте устройство до заводских настроек («Настройки» — «Основные» — «Сброс» — «Стереть контент и настройки»). Перед сбросом скопируйте на другой носитель важные файлы и данные.
Данные советы также актуальны для большинства планшетов, работающих на базе iOS.
Почему появляется уведомление «Пароль неверный» при корректном вводе пароля на Андроид
В случае моделей на базе ОС Андроид инструкция во многом похожа с советами для айфона. Советы можно применить для телефонов и таблетов на Андроид.
Выполните следующее, чтобы понять, почему выводится ошибка «Пароль неверный» при корректном вводе данных:
- Ещё раз посимвольно проверьте, что вы ввели пароль правильно;
- Убедитесь, что вы выполняете подключение к нужной сети (сервису), и не перепутали пароли;
- Убедитесь, что вы используете правильный регистр, и не используете большие буквы вместо маленьких, и наоборот;
- Убедитесь, что у вас включена правильная раскладка клавиатуры;
- Перезагрузите ваш телефон. Нажмите и удерживайте кнопку питания вашего телефона, в появившемся меню выберите «Перезагрузить»;
- Забудьте точку доступа Wi-Fi. Если вы не можете подключиться к нужному вай-фай, забудьте в настройках сети данную точку доступа. Перейдите в Настройки – Подключения — Wi-Fi, затем выберите вашу сеть и тапните на шестерёнку рядом с ней. На следующем экране выберите «Забыть». Подождите пару секунд, затем вновь попытайтесь подключиться к сети;
- Перезапустите ваш роутер;
- Попробуйте подключиться к другой сети с паролем;
- Сбросьте устройство до заводских настроек («Настройки» — «Общие настройки» — «Сброс»). До сброса сделайте бекап важных для вас данных.
Ошибка на Windows при наборе правильных данных
В случае ОС Виндовс, в которой вы вводите пароль, и получаете уведомление, что пароль неверный, рекомендуем сделать следующее:
- Перезагрузите ПК;
- Установите в систему все самые свежие обновления;
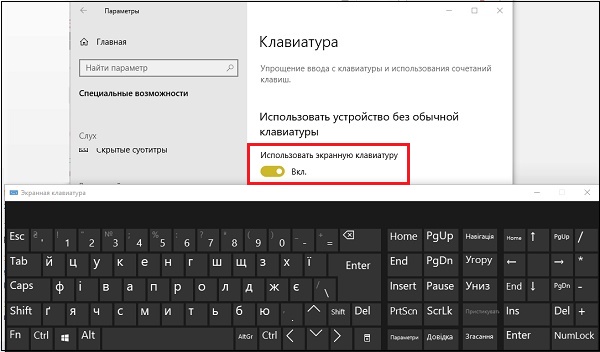
- Используйте для ввода пароля экранную клавиатуру. Кликните на значок уведомлений в правом нижнем углу, далее выберите «Все параметры», а затем «Специальные возможности». Слева найдите раздел «Клавиатура», и передвиньте ползунок опции «Использовать экранную клавиатуру». C помощью данной клавиатуры попробуйте набрать нужный пароль;
- Используйте пароль для входа в Виндовс от вашего глобальной учётной записи в Майкрософт, вместо локальной в Виндовс. Такие перипетии актуальны после глобального обновления системы;
- Сбросьте ваш пароль с помощью меню восстановления, перейдя по ссылке account.live.com. Введите затребованные системой данные и следуйте дальнейшим подсказкам системы;
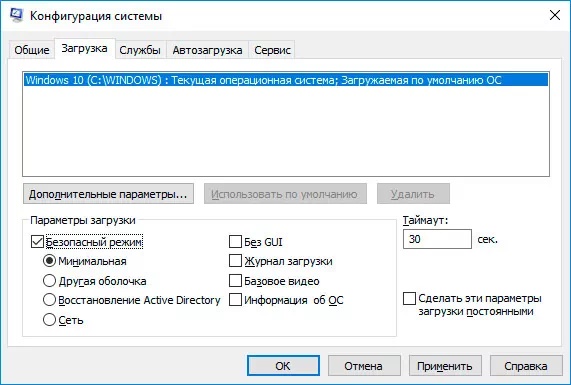
- Перезагрузите систему в безопасном режиме. Нажмите на Win+R, в окне наберите msconfig и нажмите ввод. В открывшемся окне конфигурации системы выберите вкладку «Загрузка». Там поставьте галочку рядом с опцией «Безопасный режим». Перезагрузите систему;
- Проверьте систему на наличие вирусов. Помогут программы «Dr.WebCureIt!», «AdwCleaner» и другие аналоги.
Это также пригодится: не удается войти в учетную запись Виндовс 10.
Способ решить проблему, если ВК пишет, что пароль неверный
При вводе правильного пароля в ВК система может выдавать уведомление о неправильном пароле. Почему так происходит и как решить проблему? Давайте разбираться.
Попробуйте сделать следующее:
- Перезагрузите ваш ПК (телефон);
- Очистите кэш и куки вашего браузера (или кэш и данные в случае мобильного браузера);
- Используйте альтернативный браузер;
- Проверьте правильность набора пароля (раскладка, язык, посимвольный ввод);
- Подождите какое-то время. Возможно сервера Вконтакте испытывают временные проблемы, которые вскоре будут разрешены;
- Воспользуйтесь формой «Забыли пароль» и следуйте дальнейшим инструкциям системы. Понадобится подтвердить свою личность через смс (е-мейл);
Проблема с вводом данных на сервисе 1хбет
Вы можете столкнуться с проблемой выбора неправильного пароля на сайте букмекерской конторы 1хбет.
Для устранения проблемы сделайте следующее:
- Очистите кэш и куки вашего браузера;
- Используйте другой браузер;
- Убедитесь, что вы не перепутали пароли с альтернативной букмекерской платформой;
- Воспользуйтесь функцией «Забыли пароль» и следуйте подсказкам системы для восстановления доступа к вашему аккаунту;
- Подождите какое-то время. Проблемы с входом на ресурс могут быть связаны с временными неполадками его серверов и работой технических служб. Подождите несколько часов, затем попробуйте войти на ресурс вновь.
Каким образом поступить, если не получается зайти в Zoom
В случае популярного сервиса для общения Зум и проблем с вводом пароля для входа в конференцию рекомендуем сделать следующее:
- Перезагрузите ваш ПК (смартфон);
- Проверьте правильность введения пароля. Зум использует два вида пароля – цифровой и циферно-буквенный. Убедитесь, что не произошло подмены;
- Перед вводом пароля авторизуйтесь в Зум;
- Вводите пароль вновь и вновь пока не произойдёт вход (при условии, что вы уверены в правильном наборе пароля);
- Полностью деинсталлируйте Зум и почистите реестр от мусора (используйте CCleaner и аналоги). Перезагрузите устройство, и установите Zoom вновь;
- Попросите администратора конференции активировать опцию «Разрешить удалённым участникам повторное подключение»;
- Убедитесь, что вы используете последнюю версию приложения (в случае мобильной версии). При необходимости перейдите в Плей Маркет (Эп Стор), и обновите приложение;
- Почистите кэш и данные мобильного приложения Зум;
- Запустите какой-либо текстовый редактор (например, Блокнот) и наберите пароль там. Убедитесь, что вы его набрали правильно, затем выделите, скопируйте, и перенесите в поле для ввода данных в Зум. Попробуйте войти в конференцию.
Читайте также: как поменять пароль на Wi-Fi ByFly на разных роутерах.
Видео-инструкция
Выше мы рассмотрели, почему же при вводе вами правильного пароля система пишет, что этот пароль неверный. И какие способы помогут исправить проблему на различных устройствах и платформах. Наиболее частыми причинами проблемы является обычная невнимательность пользователя, путающего раскладки клавиатуры и различные пароли для набора. Используйте перечисленные нами советы, и вы сможете войти на целевой ресурс без каких-либо проблем.
|
UserABC Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
||||
|
1 |
||||
Ошибка при вводе пароля в базу данных. Что делать?16.04.2012, 17:42. Показов 2454. Ответов 20 Метки нет (Все метки)
Добрый вечер. Такое задание — создать форму, которая обеспечивает разноуровневый доступ (то есть для админа, для пользователя и др). Создал для этого форму, на ней поле со списком и поле для пароля. А также некую кнопку ОК, отвечающую за вход в базу данных. Ввожу пароль (при запуске формы), а он ошибку выводит, ссылаясь на код. Скажите в чем ошибка в коде?
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 18:22 [ТС] |
2 |
|
Вот такая ошибка Миниатюры
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 18:35 [ТС] |
3 |
|
Вот базу прилагаю. Заранее спасибо!
0 |
|
3543 / 1117 / 94 Регистрация: 13.03.2011 Сообщений: 1,513 |
|
|
16.04.2012, 18:50 |
4 |
|
Так поля то с именем «Пароль» нет, есть надпись с таким именем, а у надписей свойство Value отсутствует.
1 |
|
UserABC Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
||||
|
16.04.2012, 19:32 [ТС] |
5 |
|||
|
Точно ведь…. спасибо.. ступил я что-то…. Добавлено через 17 минут
0 |
|
3543 / 1117 / 94 Регистрация: 13.03.2011 Сообщений: 1,513 |
|
|
16.04.2012, 19:38 |
6 |
|
А если вместо
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 19:42 [ТС] |
7 |
|
Также .. никак не отображается..
0 |
|
3543 / 1117 / 94 Регистрация: 13.03.2011 Сообщений: 1,513 |
|
|
16.04.2012, 20:09 |
8 |
|
Также .. никак не отображается. Так чего же им отображаться, если OpenAgrs у вас Empty, а следовательно ни в какую ветку IF при выполнении не попадаем. Да если бы и попали, то получили бы ошибку, т.к. в DoCmd.ShowToolbar менюшка нужно имя панели брать в кавычки, т.е. DoCmd.ShowToolbar «менюшка». С CommandBars тоже все будет работать.
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 20:20 [ТС] |
9 |
|
в DoCmd.ShowToolbar менюшка нужно имя панели брать в кавычки, т.е. DoCmd.ShowToolbar «менюшка» Вот, сделал как вы сказали, испробовал на бд, никак не открывается. Сделал так: Изображения
0 |
|
3543 / 1117 / 94 Регистрация: 13.03.2011 Сообщений: 1,513 |
|
|
16.04.2012, 20:32 |
10 |
|
Вот, сделал как вы сказали Я же ва русским по белому
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 20:35 [ТС] |
11 |
|
А, подскажите, какие есть варианты устранения проблемы этой?
С CommandBars тоже все будет работать Так, почему-то не работает..
0 |
|
3543 / 1117 / 94 Регистрация: 13.03.2011 Сообщений: 1,513 |
|
|
16.04.2012, 21:21 |
12 |
|
А, подскажите, какие есть варианты устранения проблемы этой? Никаких проблем нет. У меня на вашей базе работает, как ваше DoCmd, так и CommandBars. Добавлено через 36 минут
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 22:08 [ТС] |
13 |
|
Почему же у меня не запускается то.. странно.. уже код изменил на вариант CommandBars
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 22:09 [ТС] |
14 |
|
Вот код Миниатюры
0 |
|
3543 / 1117 / 94 Регистрация: 13.03.2011 Сообщений: 1,513 |
|
|
16.04.2012, 22:40 |
15 |
|
Вот код Я вас повторно спрашиваю: вы вот это мое сообщение читали? Сделайте точку останова на строке Где вы присваиваете ему значение?
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 22:46 [ТС] |
16 |
|
Да я понимаю, что OpenArgs пустое значение.. но каким образом мне присвоить ему значение?
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 22:48 [ТС] |
17 |
|
Да.. и как вообще задавать или присваивать значение, если .. Миниатюры
0 |
|
3543 / 1117 / 94 Регистрация: 13.03.2011 Сообщений: 1,513 |
|
|
16.04.2012, 23:20 |
18 |
|
Да я понимаю, что OpenArgs пустое значение.. но каким образом мне присвоить ему значение? Читайте справку о методе OpenForm. Добавлено через 26 минут
0 |
|
Pascal + 137 / 136 / 127 Регистрация: 16.03.2011 Сообщений: 461 |
|
|
16.04.2012, 23:32 [ТС] |
19 |
|
то есть лучше будет, эту часть кода в конец переместить?
0 |
|
3543 / 1117 / 94 Регистрация: 13.03.2011 Сообщений: 1,513 |
|
|
16.04.2012, 23:42 |
20 |
|
то есть лучше будет, эту часть кода в конец переместить? Я бы поместил после того, как пользователь идентифицирован по введенным им логину и паролю, т.е. опознан «своим».
1 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
16.04.2012, 23:42 |
|
20 |

ПРЕДУПРЕЖДЕНИЕ Вы просматриваете документацию к старой версии Laravel.
Рассмотрите возможность обновления Вашего проекта до Laravel 9.x.
Валидация
- Введение
-
Быстрый старт валидации
- Определение маршрутов
- Создание контроллера
- Написание логики валидации
- Отображение ошибок валидации
- Перезаполнение форм
- Примечание о необязательных полях
-
Валидация запроса формы
- Создание запросов формы
- Авторизация запросов формы
- Настройка сообщений об ошибках
- Подготовка ввода для валидации
-
Создание валидаторов вручную
- Автоматическое перенаправление
- Именованные пакеты ошибки
- Настройка сообщений об ошибках
- После проверки
- Работа с проверенным вводом
-
Работа с сообщениями об ошибке
- Указание пользовательских сообщений в языковых файлах
- Указание атрибутов в языковых файлах
- Указание значений в языковых файлах
- Доступные правила валидации
- Условное добавление правил
-
Валидация массивов
- Исключение непроверенных ключей массива
- Проверка ввода вложенного массива
- Валидация паролей
-
Пользовательские правила проверки
- Использование объектов правила
- Использование замыканий
- Неявные правила
Введение
Laravel предоставляет несколько различных подходов для проверки входящих данных вашего приложения. Чаще всего используется метод validate, доступный для всех входящих HTTP-запросов. Однако мы обсудим и другие подходы к валидации.
Laravel включает в себя широкий спектр удобных правил проверки, которые вы можете применять к данным, даже предоставляя возможность проверять, являются ли значения уникальными в данной таблице базы данных. Мы подробно рассмотрим каждое из этих правил проверки, чтобы вы были знакомы со всеми функциями проверки Laravel.
Быстрый старт валидации
Чтобы узнать о мощных функциях проверки Laravel, давайте рассмотрим полный пример проверки формы и отображения сообщений об ошибках обратно пользователю. Прочитав этот общий обзор, вы сможете получить хорошее общее представление о том, как проверять данные входящего запроса с помощью Laravel:
Определение маршрутов
Во-первых, предположим, что в нашем файле routes/web.php определены следующие маршруты:
use AppHttpControllersPostController;
Route::get('/post/create', [PostController::class, 'create']);
Route::post('/post', [PostController::class, 'store']);
Маршрут GET отобразит форму для пользователя для создания нового сообщения в блоге, а маршрут POST сохранит новое сообщение в базе данных.
Создание контроллера
Далее давайте посмотрим на простой контроллер, который обрабатывает входящие запросы на эти маршруты. Пока оставим метод store пустым:
<?php
namespace AppHttpControllers;
use AppHttpControllersController;
use IlluminateHttpRequest;
class PostController extends Controller
{
/**
* Show the form to create a new blog post.
*
* @return IlluminateViewView
*/
public function create()
{
return view('post.create');
}
/**
* Store a new blog post.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
// Validate and store the blog post...
}
}
Написание логики валидации
Теперь мы готовы заполнить наш метод store логикой для проверки нового поста в блоге. Для этого мы будем использовать метод validate, предоставляемый объектом IlluminateHttpRequest. Если правила проверки пройдены, ваш код продолжит нормально выполняться; однако, если проверка не пройдена, будет выдано исключение IlluminateValidationValidationException, и пользователю будет автоматически отправлен правильный ответ об ошибке.
Если проверка не выполняется во время традиционного HTTP-запроса, будет сгенерирован ответ перенаправления на предыдущий URL-адрес. Если входящий запрос является запросом XHR, будет возвращен ответ JSON, содержащий сообщения об ошибках проверки.
Чтобы лучше понять метод validate, давайте вернемся к методу store:
/**
* Store a new blog post.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
$validated = $request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
// The blog post is valid...
}
Как видите, правила проверки передаются в метод validate. Не волнуйтесь — все доступные правила проверки задокументированы. Опять же, если проверка не удалась, автоматически будет сгенерирован правильный ответ. Если проверка пройдет успешно, наш контроллер продолжит работу в обычном режиме.
В качестве альтернативы, правила проверки могут быть указаны как массивы правил вместо одной строки с разделителями |:
$validatedData = $request->validate([
'title' => ['required', 'unique:posts', 'max:255'],
'body' => ['required'],
]);
Кроме того, вы можете использовать метод validateWithBag для проверки запроса и сохранения любых сообщений об ошибках в именованном пакете ошибок:
$validatedData = $request->validateWithBag('post', [
'title' => ['required', 'unique:posts', 'max:255'],
'body' => ['required'],
]);
Остановка при первой ошибке проверки
Иногда может потребоваться прекратить выполнение правил проверки для атрибута после первого сбоя проверки. Для этого присвойте атрибуту правило bail:
$request->validate([
'title' => 'bail|required|unique:posts|max:255',
'body' => 'required',
]);
В этом примере, если правило unique для атрибута title не выполняется, правило max не проверяется. Правила будут проверяться в порядке их назначения.
Замечание о вложенных атрибутах
Если входящий HTTP-запрос содержит данные «вложенных» полей, вы можете указать эти поля в своих правилах проверки, используя синтаксис «точка»:
$request->validate([
'title' => 'required|unique:posts|max:255',
'author.name' => 'required',
'author.description' => 'required',
]);
С другой стороны, если ваше имя поля содержит буквальную точку, вы можете явно запретить ее интерпретацию как синтаксис «точка», экранировав точку с помощью обратной косой черты:
$request->validate([
'title' => 'required|unique:posts|max:255',
'v1.0' => 'required',
]);
Отображение ошибок валидации
Итак, что, если поля входящего запроса не проходят заданные правила проверки? Как упоминалось ранее, Laravel автоматически перенаправит пользователя обратно в его предыдущее местоположение. Кроме того, все ошибки проверки и запрос ввода будут автоматически перенесены в сеанс.
Переменная $errors используется для всех представлений вашего приложения мидлвар IlluminateViewMiddlewareShareErrorsFromSession, который предоставляется группой мидлваров web. Когда применяется этот мидлвар, в ваших представлениях всегда будет доступна переменная $errors, что позволяет вам удобно предполагать, что переменная $errors всегда определена и может безопасно использоваться. Переменная $errors будет экземпляром IlluminateSupportMessageBag. Для получения дополнительной информации о работе с этим объектом ознакомьтесь с его документацией.
Итак, в нашем примере пользователь будет перенаправлен на метод нашего контроллера create, когда проверка завершится неудачно, что позволит нам отображать сообщения об ошибках в представлении:
<!-- /resources/views/post/create.blade.php -->
<h1>Create Post</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<!-- Create Post Form -->
Настройка сообщений об ошибках
Каждое из встроенных правил проверки Laravel содержит сообщение об ошибке, которое находится в файле resources/lang/en/validation.php вашего приложения. В этом файле вы найдете запись перевода для каждого правила проверки. Вы можете изменять или модифицировать эти сообщения в зависимости от потребностей вашего приложения.
Кроме того, вы можете скопировать этот файл в каталог другого языка перевода, чтобы переводить сообщения на язык вашего приложения. Чтобы узнать больше о локализации Laravel, ознакомьтесь с полной документацией по локализации.
XHR запросы и валидация
В этом примере мы использовали традиционную форму для отправки данных в приложение. Однако многие приложения получают запросы XHR от внешнего интерфейса на базе JavaScript. При использовании метода validate во время запроса XHR Laravel не генерирует ответ перенаправления. Вместо этого Laravel генерирует ответ JSON, содержащий все ошибки проверки. Этот ответ JSON будет отправлен с кодом состояния 422 HTTP.
Директива @error
Вы можете использовать директиву @error Blade, чтобы быстро определить, существуют ли сообщения об ошибках проверки для данного атрибута. В директиве @error вы можете повторить переменную $message, чтобы отобразить сообщение об ошибке:
<!-- /resources/views/post/create.blade.php -->
<label for="title">Post Title</label>
<input id="title" type="text" name="title" class="@error('title') is-invalid @enderror">
@error('title')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
Если вы используете именованные пакеты ошибок, вы можете передать имя пакета ошибок в качестве второго аргумента директиве @error:
<input ... class="@error('title', 'post') is-invalid @enderror">
Перезаполнение форм
Когда Laravel генерирует ответ перенаправления из-за ошибки проверки, фреймворк автоматически все флеш входные данные запроса в сессию. Это сделано для того, чтобы вы могли удобно получить доступ к вводу во время следующего запроса и повторно заполнить форму, которую пользователь пытался отправить.
Чтобы получить флэш-ввод из предыдущего запроса, вызовите метод old для экземпляра IlluminateHttpRequest. Метод old извлечет ранее записанные входные данные из сессии:
$title = $request->old('title');
Laravel также предоставляет глобального помощника old. Если вы показываете старый ввод в шаблоне Blade, удобнее использовать помощник old для повторного заполнения формы. Если для данного поля нет старого ввода, будет возвращен null:
<input type="text" name="title" value="{{ old('title') }}">
Примечание о необязательных полях
По умолчанию Laravel включает мидлвары TrimStrings и ConvertEmptyStringsToNull в глобальный стек мидлваров вашего приложения. Эти мидлвары перечислены в стеке классом AppHttpKernel. Из-за этого вам часто нужно будет помечать ваши «необязательные» поля запроса как nullable если вы не хотите, чтобы валидатор считал значения null недействительными. Например:
$request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
'publish_at' => 'nullable|date',
]);
В этом примере мы указываем, что поле publish_at может иметь значение null или допустимое представление даты. Если модификатор nullable не добавлен в определение правила, валидатор сочтет null недопустимой датой.
Валидация запроса формы
Создание запросов формы
Для более сложных сценариев проверки вы можете создать «запрос формы». Запросы формы — это настраиваемые классы запросов, которые инкапсулируют свою собственную логику проверки и авторизации. Чтобы создать класс запроса формы, вы можете использовать команду Artisan CLI make:request:
php artisan make:request StorePostRequest
Сгенерированный класс запроса формы будет помещен в каталог app/Http/Requests. Если этот каталог не существует, он будет создан, когда вы запустите команду make:request. Каждый запрос формы, сгенерированный Laravel, имеет два метода: authorize и rules.
Как вы могли догадаться, метод authorize отвечает за определение того, может ли текущий аутентифицированный пользователь выполнить действие, представленное запросом, в то время как метод rules возвращает правила проверки, которые должны применяться к данным запроса:
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
];
}
{tip} Вы можете указать любые зависимости, которые вам нужны, в сигнатуре метода
rules. Они будут автоматически разрешены через Laravel сервисный контейнер.
Итак, как оцениваются правила проверки? Все, что вам нужно сделать, это ввести подсказку запроса к методу вашего контроллера. Входящий запрос формы проверяется перед вызовом метода контроллера, что означает, что вам не нужно загромождать контроллер какой-либо логикой проверки:
/**
* Store a new blog post.
*
* @param AppHttpRequestsStorePostRequest $request
* @return IlluminateHttpResponse
*/
public function store(StorePostRequest $request)
{
// The incoming request is valid...
// Retrieve the validated input data...
$validated = $request->validated();
// Retrieve a portion of the validated input data...
$validated = $request->safe()->only(['name', 'email']);
$validated = $request->safe()->except(['name', 'email']);
}
Если проверка не удалась, будет сгенерирован ответ перенаправления, чтобы отправить пользователя обратно в его предыдущее местоположение. Ошибки также будут перенесены в сеанс, чтобы они были доступны для отображения. Если запрос был запросом XHR, пользователю будет возвращен HTTP-ответ с кодом состояния 422, включая JSON-представление ошибок проверки.
Добавление хуков после к запросам формы
Если вы хотите добавить обработчик проверки «после» к запросу формы, вы можете использовать метод withValidator. Этот метод получает полностью сконструированный валидатор, позволяющий вызвать любой из его методов до того, как правила валидации будут фактически оценены:
/**
* Configure the validator instance.
*
* @param IlluminateValidationValidator $validator
* @return void
*/
public function withValidator($validator)
{
$validator->after(function ($validator) {
if ($this->somethingElseIsInvalid()) {
$validator->errors()->add('field', 'Something is wrong with this field!');
}
});
}
Остановка при первой ошибке проверки атрибута
Добавляя свойство stopOnFirstFailure к вашему классу запроса, вы можете сообщить валидатору, что он должен прекратить проверку всех атрибутов после того, как произошла единственная ошибка валидации:
/**
* Indicates if the validator should stop on the first rule failure.
*
* @var bool
*/
protected $stopOnFirstFailure = true;
Настройка местоположения перенаправления
Как обсуждалось ранее, будет сгенерирован ответ перенаправления, чтобы отправить пользователя обратно в его предыдущее местоположение, если проверка формы не пройдена. Однако вы можете настроить это поведение. Для этого определите свойство $redirect в запросе формы:
/**
* The URI that users should be redirected to if validation fails.
*
* @var string
*/
protected $redirect = '/dashboard';
Или, если вы хотите перенаправить пользователей на именованный маршрут, вместо этого вы можете определить свойство $redirectRoute:
/**
* The route that users should be redirected to if validation fails.
*
* @var string
*/
protected $redirectRoute = 'dashboard';
Авторизация запросов формы
Класс запроса формы также содержит метод authorize. В этом методе вы можете определить, действительно ли аутентифицированный пользователь имеет право обновлять данный ресурс. Например, вы можете определить, действительно ли пользователь владеет комментарием в блоге, который он пытается обновить. Скорее всего, вы будете взаимодействовать со своими шлюзами и политиками авторизации в этом методе:
use AppModelsComment;
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
$comment = Comment::find($this->route('comment'));
return $comment && $this->user()->can('update', $comment);
}
Поскольку все запросы формы расширяют базовый класс запросов Laravel, мы можем использовать метод user для доступа к текущему аутентифицированному пользователю. Также обратите внимание на вызов метода route в приведенном выше примере. Этот метод предоставляет вам доступ к параметрам URI, определенным для вызываемого маршрута, таким как параметр {comment} в примере ниже:
Route::post('/comment/{comment}');
Поэтому, если ваше приложение использует привязку модели маршрута, ваш код можно сделать еще более кратким, если вы получите доступ к разрешенной модели как к свойству запрос:
return $this->user()->can('update', $this->comment);
Если метод authorize возвращает false, ответ HTTP с кодом состояния 403 будет автоматически возвращен, и метод вашего контроллера не будет выполняться.
Если вы планируете обрабатывать логику авторизации для запроса в другой части вашего приложения, вы можете просто вернуть true из метода authorize:
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
{tip} You may type-hint any dependencies you need within the
authorizemethod’s signature. They will automatically be resolved via the Laravel service container.
Настройка сообщений об ошибках
Вы можете настроить сообщения об ошибках, используемые в запросе формы, переопределив метод messages. Этот метод должен возвращать массив пар атрибут / правило и соответствующие им сообщения об ошибках:
/**
* Get the error messages for the defined validation rules.
*
* @return array
*/
public function messages()
{
return [
'title.required' => 'A title is required',
'body.required' => 'A message is required',
];
}
Настройка атрибутов проверки
Многие сообщения об ошибках встроенных правил проверки Laravel содержат плейсхолдер :attribute. Если вы хотите, чтобы заполнитель :attribute вашего сообщения проверки был заменен именем настраиваемого атрибута, вы можете указать настраиваемые имена, переопределив метод attributes. Этот метод должен возвращать массив пар атрибут / имя:
/**
* Get custom attributes for validator errors.
*
* @return array
*/
public function attributes()
{
return [
'email' => 'email address',
];
}
Подготовка ввода для валидации
Если вам нужно подготовить или очистить какие-либо данные из запроса перед применением правил проверки, вы можете использовать метод prepareForValidation:
use IlluminateSupportStr;
/**
* Prepare the data for validation.
*
* @return void
*/
protected function prepareForValidation()
{
$this->merge([
'slug' => Str::slug($this->slug),
]);
}
Создание валидаторов вручную
Если вы не хотите использовать метод validate в запросе, вы можете создать экземпляр валидатора вручную, используя Validator фасад. Метод make на фасаде генерирует новый экземпляр валидатора:
<?php
namespace AppHttpControllers;
use AppHttpControllersController;
use IlluminateHttpRequest;
use IlluminateSupportFacadesValidator;
class PostController extends Controller
{
/**
* Store a new blog post.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
if ($validator->fails()) {
return redirect('post/create')
->withErrors($validator)
->withInput();
}
// Retrieve the validated input...
$validated = $validator->validated();
// Retrieve a portion of the validated input...
$validated = $validator->safe()->only(['name', 'email']);
$validated = $validator->safe()->except(['name', 'email']);
// Store the blog post...
}
}
Первый аргумент, переданный методу make— это проверяемые данные. Второй аргумент — это массив правил проверки, которые должны применяться к данным.
После определения того, не прошла ли проверка запроса, вы можете использовать метод withErrors для передачи сообщений об ошибках в сеанс. При использовании этого метода переменная $errors будет автоматически передана вашим представлениям после перенаправления, что позволит вам легко отображать их обратно пользователю. Метод withErrors принимает валидатор, MessageBag, или PHP array.
Остановка при первой ошибке проверки
Метод stopOnFirstFailure проинформирует валидатор о том, что он должен прекратить проверку всех атрибутов после того, как произошла единственная ошибка валидации:
if ($validator->stopOnFirstFailure()->fails()) {
// ...
}
Автоматическое перенаправление
Если вы хотите создать экземпляр валидатора вручную, но по-прежнему пользуетесь преимуществами автоматического перенаправления, предлагаемого методом validate HTTP-запроса, вы можете вызвать метод validate для существующего экземпляра валидатора. Если проверка не удалась, пользователь будет автоматически перенаправлен или, в случае запроса XHR, будет возвращен ответ JSON:
Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
])->validate();
Вы можете использовать метод validateWithBag для сохранения сообщений об ошибках в именованный пакет ошибок, если проверка не удалась:
Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
])->validateWithBag('post');
Именованные пакеты ошибки
Если у вас есть несколько форм на одной странице, вы можете захотеть назвать MessageBag, содержащий ошибки проверки, что позволит вам получать сообщения об ошибках для конкретной формы. Для этого передайте имя в качестве второго аргумента в withErrors:
return redirect('register')->withErrors($validator, 'login');
Затем вы можете получить доступ к именованному экземпляру MessageBag из переменной $errors:
{{ $errors->login->first('email') }}
Настройка сообщений об ошибках
При необходимости вы можете предоставить настраиваемые сообщения об ошибках, которые должен использовать экземпляр валидатора вместо сообщений об ошибках по умолчанию, предоставляемых Laravel. Есть несколько способов указать собственные сообщения. Во-первых, вы можете передать пользовательские сообщения в качестве третьего аргумента методу Validator::make:
$validator = Validator::make($input, $rules, $messages = [
'required' => 'The :attribute field is required.',
]);
В этом примере плейсхолдер :attribute будет заменен фактическим именем проверяемого поля. Вы также можете использовать другие заполнители в сообщениях проверки. Например:
$messages = [
'same' => 'The :attribute and :other must match.',
'size' => 'The :attribute must be exactly :size.',
'between' => 'The :attribute value :input is not between :min - :max.',
'in' => 'The :attribute must be one of the following types: :values',
];
Указание настраиваемого сообщения для заданного атрибута
Иногда вы можете указать собственное сообщение об ошибке только для определенного атрибута. Вы можете сделать это, используя «точечную» нотацию. Сначала укажите имя атрибута, а затем правило:
$messages = [
'email.required' => 'We need to know your email address!',
];
Указание значений настраиваемых атрибутов
Многие из встроенных сообщений об ошибках Laravel включают плейсхолдер :attribute, который заменяется именем проверяемого поля или атрибута. Чтобы настроить значения, используемые для замены этих заполнителей для определенных полей, вы можете передать массив настраиваемых атрибутов в качестве четвертого аргумента методу Validator::make:
$validator = Validator::make($input, $rules, $messages, [
'email' => 'email address',
]);
После проверки
Вы также можете прикрепить обратные вызовы, которые будут запускаться после завершения проверки. Это позволяет легко выполнять дальнейшую проверку и даже добавлять сообщения об ошибках в коллекцию сообщений. Для начала вызовите метод after на экземпляре валидатора:
$validator = Validator::make(...);
$validator->after(function ($validator) {
if ($this->somethingElseIsInvalid()) {
$validator->errors()->add(
'field', 'Something is wrong with this field!'
);
}
});
if ($validator->fails()) {
//
}
Работа с проверенным вводом
После проверки данных входящего запроса с помощью формы запроса или экземпляра валидатора, созданного вручную, вы можете получить данные входящего запроса, которые фактически прошли проверку. Это может быть достигнуто несколькими способами. Во-первых, вы можете вызвать метод validated для запроса формы или экземпляра валидатора. Этот метод возвращает массив проверенных данных:
$validated = $request->validated();
$validated = $validator->validated();
В качестве альтернативы вы можете вызвать безопасный метод safe для запроса формы или экземпляра валидатора. Этот метод возвращает экземпляр IlluminateSupportValidatedInput. Этот объект предоставляет методы only, except и all для извлечения подмножества проверенных данных или всего массива проверенных данных:
$validated = $request->safe()->only(['name', 'email']);
$validated = $request->safe()->except(['name', 'email']);
$validated = $request->safe()->all();
Кроме того, экземпляр IlluminateSupportValidatedInput можно повторять и обращаться к нему как к массиву:
// Validated data may be iterated...
foreach ($request->safe() as $key => $value) {
//
}
// Validated data may be accessed as an array...
$validated = $request->safe();
$email = $validated['email'];
Если вы хотите добавить дополнительные поля к проверенным данным, вы можете вызвать метод merge:
$validated = $request->safe()->merge(['name' => 'Taylor Otwell']);
Если вы хотите получить проверенные данные в виде экземпляра коллекции, вы можете вызвать метод collect:
$collection = $request->safe()->collect();
Работа с сообщениями об ошибке
После вызова метода errors для экземпляра Validator вы получите экземпляр IlluminateSupportMessageBag, который имеет множество удобных методов для работы с сообщениями об ошибках. Переменная $errors, которая автоматически становится доступной для всех представлений, также является экземпляром класса MessageBag.
Получение первого сообщения об ошибке для поля
Чтобы получить первое сообщение об ошибке для данного поля, используйте метод first:
$errors = $validator->errors();
echo $errors->first('email');
Получение всех сообщений об ошибках для поля
Если вам нужно получить массив всех сообщений для данного поля, используйте метод get:
foreach ($errors->get('email') as $message) {
//
}
Если вы проверяете поле формы массива, вы можете получить все сообщения для каждого из элементов массива, используя символ *:
foreach ($errors->get('attachments.*') as $message) {
//
}
Получение всех сообщений об ошибках для всех полей
Чтобы получить массив всех сообщений для всех полей, используйте метод all:
foreach ($errors->all() as $message) {
//
}
Определение наличия сообщений для поля
Метод has может использоваться, чтобы определить, существуют ли какие-либо сообщения об ошибках для данного поля:
if ($errors->has('email')) {
//
}
Указание пользовательских сообщений в языковых файлах
Каждое из встроенных правил проверки Laravel содержит сообщение об ошибке, которое находится в файле resources/lang/en/validation.php вашего приложения. В этом файле вы найдете запись перевода для каждого правила проверки. Вы можете изменять или модифицировать эти сообщения в зависимости от потребностей вашего приложения.
Кроме того, вы можете скопировать этот файл в каталог другого языка перевода, чтобы переводить сообщения на язык вашего приложения. Чтобы узнать больше о локализации Laravel, ознакомьтесь с полной документацией по локализации.
Пользовательские сообщения для определенных атрибутов
Вы можете настроить сообщения об ошибках, используемые для указанных комбинаций атрибутов и правил, в файлах языка проверки вашего приложения. Для этого добавьте настройки сообщения в массив custom языкового файла resources/lang/xx/validation.php вашего приложения:
'custom' => [
'email' => [
'required' => 'We need to know your email address!',
'max' => 'Your email address is too long!'
],
],
Указание атрибутов в языковых файлах
Многие из встроенных сообщений об ошибках Laravel включают заполнитель :attribute, который заменяется именем проверяемого поля или атрибута. Если вы хотите, чтобы часть вашего сообщения проверки :attribute была заменена настраиваемым значением, вы можете указать имя настраиваемого атрибута в массиве attributes языкового файла resources/lang/xx/validation.php:
'attributes' => [
'email' => 'email address',
],
Указание значений в языковых файлах
Некоторые сообщения об ошибках встроенных правил проверки Laravel содержат заполнитель :value, который заменяется текущим значением атрибута запроса. Однако иногда вам может понадобиться заменить часть вашего сообщения проверки :value на пользовательское представление значения. Например, рассмотрим следующее правило, которое указывает, что номер кредитной карты требуется, если payment_type имеет значение cc:
Validator::make($request->all(), [
'credit_card_number' => 'required_if:payment_type,cc'
]);
В случае сбоя этого правила проверки будет выдано следующее сообщение об ошибке:
The credit card number field is required when payment type is cc.
Вместо того, чтобы отображать cc в качестве значения типа платежа, вы можете указать более удобное для пользователя представление значения в вашем языковом файле resources/lang/xx/validation.php, определив массив значений values:
'values' => [
'payment_type' => [
'cc' => 'credit card'
],
],
После определения этого значения правило проверки выдаст следующее сообщение об ошибке:
The credit card number field is required when payment type is credit card.
Доступные правила валидации
Ниже приведен список всех доступных правил проверки и их функции:
accepted
Проверяемое поле должно иметь значение "yes", "on", 1 или true. Это полезно для проверки принятия «Условий использования» или аналогичных полей.
accepted_if:anotherfield,value,…
Проверяемое поле должно иметь значение "yes", "on", 1 или true, если другое проверяемое поле равно указанному значению. Это полезно для проверки принятия «Условий обслуживания» или аналогичных полей.
active_url
Проверяемое поле должно иметь допустимую запись A или AAAA в соответствии с функцией PHP dns_get_record. Имя хоста предоставленного URL извлекается с помощью функции PHP parse_url перед передачей в dns_get_record.
after:date
Проверяемое поле должно иметь значение после заданной даты. Даты будут переданы в функцию PHP strtotime для преобразования в действительный экземпляр DateTime:
'start_date' => 'required|date|after:tomorrow'
Вместо передачи строки даты для оценки strtotime, вы можете указать другое поле для сравнения с датой:
'finish_date' => 'required|date|after:start_date'
after_or_equal:date
Проверяемое поле должно иметь значение после указанной даты или равное ей. Для получения дополнительной информации смотрите правило after.
alpha
Проверяемое поле должно состоять полностью из буквенных символов.
alpha_dash
Проверяемое поле может содержать буквенно-цифровые символы, а также дефисы и подчеркивания.
alpha_num
Проверяемое поле должно состоять полностью из буквенно-цифровых символов.
array
Проверяемое поле должно быть массивом PHP array.
Когда для правила массива array предоставляются дополнительные значения, каждый ключ во входном массиве должен присутствовать в списке значений, предоставленных правилу. В следующем примере ключ admin во входном массиве недействительна, так как она не содержится в списке значений, предоставленных правилу array:
use IlluminateSupportFacadesValidator;
$input = [
'user' => [
'name' => 'Taylor Otwell',
'username' => 'taylorotwell',
'admin' => true,
],
];
Validator::make($input, [
'user' => 'array:username,locale',
]);
В общем, вы всегда должны указывать ключи массива, которые могут присутствовать в вашем массиве. В противном случае методы validate и validated валидатора вернут все проверенные данные, включая массив и все его ключи, даже если эти ключи не были проверены другими правилами проверки вложенных массивов.
Если хотите, вы можете указать валидатору Laravel никогда не включать непроверенные ключи массива в «проверенные» данные, которые он возвращает, даже если вы используете правило array без указания списка разрешенных ключей. Для этого вы можете вызвать метод валидатора excludeUnvalidatedArrayKeys в методе boot вашего приложения AppServiceProvider. После этого валидатор будет включать ключи массива в «проверенные» данные, которые он возвращает, только если эти ключи были специально проверены правилами вложенного массива:
use IlluminateSupportFacadesValidator;
/**
* Register any application services.
*
* @return void
*/
public function boot()
{
Validator::excludeUnvalidatedArrayKeys();
}
bail
Остановите выполнение правил проверки для поля после первого сбоя проверки.
В то время как правило bail прекращает проверку определенного поля только при сбое проверки, метод stopOnFirstFailure сообщит валидатору, что он должен прекратить проверку всех атрибутов после того, как произошла единственная ошибка проверки:
if ($validator->stopOnFirstFailure()->fails()) {
// ...
}
before:date
Проверяемое поле должно быть значением, предшествующим указанной дате. Даты будут переданы в функцию PHP strtotime для преобразования в действительный экземпляр DateTime. Кроме того, как правило after, имя другого проверяемого поля может быть указано как значение date.
before_or_equal:date
Проверяемое поле должно иметь значение, предшествующее указанной дате или равное ей. Даты будут переданы в функцию PHP strtotime для преобразования в действительный экземпляр DateTime. Кроме того, как правило after, имя другого проверяемого поля может быть указано как значение date.
between:min,max
Проверяемое поле должно иметь размер между заданными min и max. Строки, числа, массивы и файлы оцениваются так же, как правило size.
boolean
Проверяемое поле должно иметь возможность преобразования в логическое значение. Допустимые значения: true, false, 1, 0, "1" и "0".
confirmed
Проверяемое поле должно иметь совпадающее поле {field}_confirmation. Например, если проверяемое поле — это password, соответствующее поле password_confirmation должно присутствовать во входных данных.
current_password
Проверяемое поле должно совпадать с паролем аутентифицированного пользователя. Вы можете указать защиту аутентификации, используя первый параметр правила:
'password' => 'current_password:api'
date
Проверяемое поле должно быть действительной, не относительной датой в соответствии с функцией PHP strtotime.
date_equals:date
Проверяемое поле должно совпадать с указанной датой. Даты будут переданы в функцию PHP strtotime для преобразования в действительный экземпляр DateTime.
date_format:format
Проверяемое поле должно соответствовать заданному format. При проверке поля следует использовать либо date или date_format, а не то и другое вместе. Это правило проверки поддерживает все форматы, поддерживаемые классом PHP DateTime.
declined
Проверяемое поле должно иметь значение "no", "off", 0 или false.
declined_if:anotherfield,value,…
Проверяемое поле должно иметь значение "no", "off", 0 или false, если другое проверяемое поле равно указанному значению.
different:field
Проверяемое поле должно иметь значение, отличное от field.
digits:value
Проверяемое поле должно быть numeric и иметь точную длину value.
digits_between:min,max
Проверяемое поле должно быть numeric и иметь длину между заданными min и max.
dimensions
Проверяемый файл должен быть изображением, отвечающим ограничениям размеров, указанным в параметрах правила:
'avatar' => 'dimensions:min_width=100,min_height=200'
Доступные ограничения: min_width, max_width, min_height, max_height, width, height, ratio.
Ограничение ratio должно быть представлено как ширина, разделенная на высоту. Это может быть указано дробью вроде 3/2 или числом с плавающей запятой, например, 1.5:
'avatar' => 'dimensions:ratio=3/2'
Поскольку для этого правила требуется несколько аргументов, вы можете использовать метод Rule::dimensions для плавного построения правила:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($data, [
'avatar' => [
'required',
Rule::dimensions()->maxWidth(1000)->maxHeight(500)->ratio(3 / 2),
],
]);
distinct
При проверке массивов проверяемое поле не должно иметь повторяющихся значений:
'foo.*.id' => 'distinct'
По умолчанию использует свободные сравнения переменных. Чтобы использовать строгие сравнения, вы можете добавить параметр strict в определение правила проверки:
'foo.*.id' => 'distinct:strict'
Вы можете добавить ignore_case к аргументам правила проверки, чтобы правило игнорировало различия в использовании заглавных букв:
'foo.*.id' => 'distinct:ignore_case'
Проверяемое поле должно быть отформатировано как адрес электронной почты. Это правило проверки использует пакет egulias/email-validator для проверки адреса электронной почты. По умолчанию применяется валидатор RFCValidation, но вы также можете применить другие стили валидации:
'email' => 'email:rfc,dns'
В приведенном выше примере будут применяться проверки RFCValidation и DNSCheckValidation. Вот полный список стилей проверки, которые вы можете применить:
-
rfc:RFCValidation -
strict:NoRFCWarningsValidation -
dns:DNSCheckValidation -
spoof:SpoofCheckValidation -
filter:FilterEmailValidation
Валидатор filter, который использует функцию PHP filter_var, поставляется с Laravel и был поведением проверки электронной почты по умолчанию до Laravel версии 5.8.
{note} Валидаторы
dnsиspoofтребуют расширения PHPintl.
ends_with:foo,bar,…
Проверяемое поле должно заканчиваться одним из указанных значений.
enum
Правило Enum — это правило, основанное на классе, которое проверяет, содержит ли проверяемое поле допустимое значение перечисления. Правило Enum принимает имя перечисления в качестве единственного аргумента конструктора:
use AppEnumsServerStatus;
use IlluminateValidationRulesEnum;
$request->validate([
'status' => [new Enum(ServerStatus::class)],
]);
{note} Enums are only available on PHP 8.1+.
exclude
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated.
exclude_if:anotherfield,value
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated, если поле anotherfield равно value.
exclude_unless:anotherfield,value
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated anotherfield не равно value. Если value равно null (exclude_unless:name,null), проверяемое поле будет исключено, если поле сравнения не имеет значение null или поле сравнения отсутствует в данных запроса.
exclude_without:anotherfield
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated, если поле anotherfield отсутствует.
exists:table,column
Проверяемое поле должно существовать в данной таблице базы данных.
Основное использование правила Exists
'state' => 'exists:states'
Если опция column не указана, будет использоваться имя поля. Таким образом, в этом случае правило будет проверять, что таблица базы данных states содержит запись со значением столбца state, совпадающим со значением атрибута запроса state.
Указание кастомного имени столбца
Вы можете явно указать имя столбца базы данных, которое должно использоваться правилом проверки, поместив его после имени таблицы базы данных:
'state' => 'exists:states,abbreviation'
Иногда вам может потребоваться указать конкретное соединение с базой данных, которое будет использоваться для exists запроса. Вы можете сделать это, добавив имя подключения к имени таблицы:
'email' => 'exists:connection.staff,email'
Вместо того, чтобы указывать имя таблицы напрямую, вы можете указать модель Eloquent, которая должна использоваться для определения имени таблицы:
'user_id' => 'exists:AppModelsUser,id'
Если вы хотите настроить запрос, выполняемый правилом проверки, вы можете использовать класс Rule для плавного определения правила. В этом примере мы также укажем правила проверки в виде массива вместо использования символа | для их разделения:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($data, [
'email' => [
'required',
Rule::exists('staff')->where(function ($query) {
return $query->where('account_id', 1);
}),
],
]);
file
Проверяемое поле должно быть успешно загруженным файлом.
filled
Проверяемое поле не должно быть пустым, если оно присутствует.
gt:field
Проверяемое поле должно быть больше заданного field. Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и правило size.
gte:field
Проверяемое поле должно быть больше или равно заданному field. Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и правило size.
image
Проверяемый файл должен быть изображением (jpg, jpeg, png, bmp, gif, svg или webp).
in:foo,bar,…
Проверяемое поле должно быть включено в указанный список значений. Поскольку это правило часто требует, чтобы вы implode массив, метод Rule::in может быть использован для плавного построения правила:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($data, [
'zones' => [
'required',
Rule::in(['first-zone', 'second-zone']),
],
]);
Когда правило in комбинируется с правилом array, каждое значение во входном массиве должно присутствовать в списке значений, предоставленных правилу in. В следующем примере код аэропорта LAS во входном массиве недействителен, так как он не содержится в списке аэропортов, предоставленном правилу in:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
$input = [
'airports' => ['NYC', 'LAS'],
];
Validator::make($input, [
'airports' => [
'required',
'array',
Rule::in(['NYC', 'LIT']),
],
]);
in_array:anotherfield.*
Проверяемое поле должно существовать в значениях anotherfield.
integer
Проверяемое поле должно быть целым числом.
{note} Это правило проверки не проверяет, что ввод относится к типу переменной «целое число», а только что ввод относится к типу, принятому правилом PHP
FILTER_VALIDATE_INT. Если вам нужно проверить ввод как число, используйте это правило в сочетании с правилом проверкиnumeric.
ip
Проверяемое поле должно быть IP-адресом.
ipv4
Проверяемое поле должно быть адресом IPv4.
ipv6
Проверяемое поле должно быть адресом IPv6.
mac_address
Проверяемое поле должно быть MAC-адресом.
json
Проверяемое поле должно быть допустимой строкой JSON.
lt:field
Проверяемое поле должно быть меньше заданного field. Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и правило size.
lte:field
Проверяемое поле должно быть меньше или равно заданному field. Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и правило size.
max:value
Проверяемое поле должно быть меньше или равно максимальному value. Строки, числа, массивы и файлы оцениваются так же, как правило size.
mimetypes:text/plain,…
Проверяемый файл должен соответствовать одному из указанных типов MIME:
'video' => 'mimetypes:video/avi,video/mpeg,video/quicktime'
Чтобы определить тип MIME загруженного файла, содержимое файла будет прочитано, и платформа попытается угадать тип MIME, который может отличаться от типа MIME, предоставленного клиентом.
mimes:foo,bar,…
Проверяемый файл должен иметь тип MIME, соответствующий одному из перечисленных расширений.
Основное использование правила MIME
'photo' => 'mimes:jpg,bmp,png'
Несмотря на то, что вам нужно только указать расширения, это правило фактически проверяет MIME-тип файла, читая содержимое файла и угадывая его MIME-тип. Полный список типов MIME и их соответствующих расширений можно найти по следующему адресу:
https://svn.apache.org/repos/asf/httpd/httpd/trunk/docs/conf/mime.types
min:value
Проверяемое поле должно иметь минимальное значение value. Строки, числа, массивы и файлы оцениваются так же, как правило size.
multiple_of:value
Проверяемое поле должно быть кратным value.
{note} The
bcmathPHP extension is required in order to use themultiple_ofrule.
not_in:foo,bar,…
Проверяемое поле не должно быть включено в данный список значений. Метод Rule::notIn может использоваться для плавного построения правила:
use IlluminateValidationRule;
Validator::make($data, [
'toppings' => [
'required',
Rule::notIn(['sprinkles', 'cherries']),
],
]);
not_regex:pattern
Проверяемое поле не должно соответствовать заданному регулярному выражению.
Внутренне это правило использует функцию PHP preg_match. Указанный шаблон должен подчиняться тому же форматированию, которое требуется для preg_match, и, следовательно, также включать допустимые разделители. Например: 'email' => 'not_regex:/^.+$/i'.
{note} При использовании шаблонов
regex/not_regexможет потребоваться указать ваши правила проверки с использованием массива вместо использования разделителей|, особенно если регулярное выражение содержит символ|.
nullable
Проверяемое поле может быть null.
numeric
Проверяемое поле должно быть numeric.
password
Проверяемое поле должно совпадать с паролем аутентифицированного пользователя.
{note} Это правило было переименовано в
current_passwordс намерением удалить его в Laravel 9. Вместо этого используйте правило Текущего пароля.
present
Проверяемое поле должно присутствовать во входных данных, но может быть пустым.
prohibited
Проверяемое поле должно быть пустым или отсутствовать.
prohibited_if:anotherfield,value,…
Проверяемое поле должно быть пустым или отсутствовать, если поле anotherfield равно любому value.
prohibited_unless:anotherfield,value,…
Проверяемое поле должно быть пустым или отсутствовать, если поле anotherfield не равно какому-либо value.
prohibits:anotherfield,…
Если проверяемое поле присутствует, никакие поля в anotherfield не могут присутствовать, даже если они пусты.
regex:pattern
Проверяемое поле должно соответствовать заданному регулярному выражению.
Внутренне это правило использует функцию PHP preg_match. Указанный шаблон должен подчиняться тому же форматированию, которое требуется для preg_match, и, следовательно, также включать допустимые разделители. Например: 'email' => 'regex:/^.+@.+$/i'.
{note} При использовании шаблонов
regex/not_regexможет потребоваться указать правила в массиве вместо использования разделителей|, особенно если регулярное выражение содержит символ|.
required
Проверяемое поле должно присутствовать во входных данных и не быть пустым. Поле считается «пустым», если выполняется одно из следующих условий:
- Значение равно
null. - Значение — пустая строка.
- Значение представляет собой пустой массив или пустой объект
Countable. - Значение — загруженный файл без пути.
required_if:anotherfield,value,…
Проверяемое поле должно присутствовать и не быть пустым, если поле anotherfield равно любому value.
Если вы хотите создать более сложное условие для правила required_if, вы можете использовать метод Rule::requiredIf. Этот метод принимает логическое значение или замыкание. При передаче замыкания оно должно возвращать true или false, чтобы указать, требуется ли проверяемое поле:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($request->all(), [
'role_id' => Rule::requiredIf($request->user()->is_admin),
]);
Validator::make($request->all(), [
'role_id' => Rule::requiredIf(function () use ($request) {
return $request->user()->is_admin;
}),
]);
required_unless:anotherfield,value,…
Проверяемое поле должно присутствовать и не быть пустым, если поле anotherfield не равно какому-либо value. Это также означает, что в данных запроса должно присутствовать anotherfield, если value не имеет значения null. Если value равно null (required_unless:name,null), проверяемое поле будет обязательным, если поле сравнения не равно null или поле сравнения отсутствует в данных запроса.
required_with:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, only if присутствует любое из других указанных полей, а не пустое.
required_with_all:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, only if все другие указанные поля присутствуют, а не пусто.
required_without:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, only when только если любое из других указанных полей пусто или отсутствует.
required_without_all:foo,bar,…
Поле для проверки должно присутствовать и не быть пустым, only when все другие указанные поля пусты или отсутствуют.
same:field
Данное field должно соответствовать проверяемому полю.
size:value
Проверяемое поле должно иметь размер, соответствующий заданному value. Для строковых данных value соответствует количеству символов. Для числовых данных value соответствует заданному целочисленному значению (атрибут также должен иметь правило numeric или integer). Для массива size соответствует count массива. Для файлов size соответствует размеру файла в килобайтах. Давайте посмотрим на несколько примеров:
// Убедитесь, что длина строки составляет ровно 12 символов...
'title' => 'size:12';
// Убедитесь, что указанное целое число равно 10...
'seats' => 'integer|size:10';
// Убедитесь, что в массиве ровно 5 элементов...
'tags' => 'array|size:5';
// Убедитесь, что загруженный файл составляет ровно 512 килобайт...
'image' => 'file|size:512';
starts_with:foo,bar,…
Проверяемое поле должно начинаться с одного из указанных значений.
string
Проверяемое поле должно быть строкой. Если вы хотите, чтобы поле также было null, вы должны назначить этому полю правило nullable.
timezone
Проверяемое поле должно быть действительным идентификатором часового пояса в соответствии с функцией PHP timezone_identifiers_list.
unique:table,column
Проверяемое поле не должно существовать в данной таблице базы данных.
Указание настраиваемого имени таблицы / столбца:
Вместо того, чтобы указывать имя таблицы напрямую, вы можете указать модель Eloquent, которая должна использоваться для определения имени таблицы:
'email' => 'unique:AppModelsUser,email_address'
Параметр column может использоваться для указания соответствующего столбца базы данных поля. Если опция column не указана, будет использоваться имя проверяемого поля.
'email' => 'unique:users,email_address'
Указание настраиваемого подключения к базе данных
Иногда вам может потребоваться настроить пользовательское соединение для запросов к базе данных, сделанных валидатором. Для этого вы можете добавить имя подключения к имени таблицы:
'email' => 'unique:connection.users,email_address'
Принуждение уникального правила игнорировать данный идентификатор:
Иногда вы можете захотеть проигнорировать данный идентификатор во время уникальной проверки. Например, рассмотрим экран «обновить профиль», который включает имя пользователя, адрес электронной почты и местоположение. Вероятно, вы захотите убедиться, что адрес электронной почты уникален. Однако, если пользователь изменяет только поле имени, а не поле электронной почты, вы не хотите, чтобы возникла ошибка проверки, потому что пользователь уже является владельцем рассматриваемого адреса электронной почты.
Чтобы указать валидатору игнорировать идентификатор пользователя, мы воспользуемся классом Rule для плавного определения правила. В этом примере мы также укажем правила проверки в виде массива вместо использования символа | для ограничения правил:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($data, [
'email' => [
'required',
Rule::unique('users')->ignore($user->id),
],
]);
{note} Вы никогда не должны передавать какие-либо запросы, контролируемые пользователем, в метод
ignore. Вместо этого вы должны передавать только уникальный идентификатор, сгенерированный системой, такой как автоматически увеличивающийся идентификатор или UUID из экземпляра модели Eloquent. В противном случае ваше приложение будет уязвимо для атаки с использованием SQL-инъекции.
Вместо того, чтобы передавать значение ключа модели методу ignore, вы также можете передать весь экземпляр модели. Laravel автоматически извлечет ключ из модели:
Rule::unique('users')->ignore($user)
Если ваша таблица использует имя столбца первичного ключа, отличное от id, вы можете указать имя столбца при вызове метода ignore:
Rule::unique('users')->ignore($user->id, 'user_id')
По умолчанию правило unique проверяет уникальность столбца, совпадающего с именем проверяемого атрибута. Однако вы можете передать другое имя столбца в качестве второго аргумента метода unique:
Rule::unique('users', 'email_address')->ignore($user->id),
Добавление дополнительных пунктов Where:
Вы можете указать дополнительные условия запроса, настроив запрос с помощью метода where. Например, давайте добавим условие запроса, которое ограничивает поиск только тех записей, которые имеют значение столбца account_id равно 1:
'email' => Rule::unique('users')->where(function ($query) {
return $query->where('account_id', 1);
})
url
Проверяемое поле должно быть действительным URL.
uuid
Проверяемое поле должно быть действительным универсальным уникальным идентификатором (UUID) RFC 4122 (версии 1, 3, 4 или 5).
Условное добавление правил
Пропуск проверки, когда поля имеют определенные значения
Иногда вы можете захотеть не проверять данное поле, если другое поле имеет заданное значение. Вы можете сделать это, используя правило проверки exclude_if. В этом примере поля appointment_date и doctor_name не будут проверяться, если поле has_appointment имеет значение false:
use IlluminateSupportFacadesValidator;
$validator = Validator::make($data, [
'has_appointment' => 'required|boolean',
'appointment_date' => 'exclude_if:has_appointment,false|required|date',
'doctor_name' => 'exclude_if:has_appointment,false|required|string',
]);
В качестве альтернативы вы можете использовать правило exclude_unless, чтобы не проверять данное поле, если другое поле не имеет данного значения:
$validator = Validator::make($data, [
'has_appointment' => 'required|boolean',
'appointment_date' => 'exclude_unless:has_appointment,true|required|date',
'doctor_name' => 'exclude_unless:has_appointment,true|required|string',
]);
Проверка при наличии
В некоторых ситуациях вы можете захотеть выполнить проверки для поля только, если это поле присутствует в проверяемых данных. Чтобы быстро добиться этого, добавьте правило sometimes в свой список правил:
$v = Validator::make($data, [
'email' => 'sometimes|required|email',
]);
В приведенном выше примере поле email будет проверено, только если оно присутствует в массиве $data.
{tip} Если вы пытаетесь проверить поле, которое всегда должно присутствовать, но может быть пустым, ознакомьтесь с этим примечанием о дополнительных полях.
Комплексная условная проверка
Иногда вы можете захотеть добавить правила проверки, основанные на более сложной условной логике. Например, вы можете потребовать заданное поле только в том случае, если другое поле имеет значение больше 100. Или вам может потребоваться, чтобы два поля имели заданное значение только при наличии другого поля. Добавление этих правил проверки не должно вызывать затруднений. Сначала создайте экземпляр Validator с вашими статическими правилами, которые никогда не меняются:
use IlluminateSupportFacadesValidator;
$validator = Validator::make($request->all(), [
'email' => 'required|email',
'games' => 'required|numeric',
]);
Предположим, наше веб-приложение предназначено для коллекционеров игр. Если коллекционер игр регистрируется в нашем приложении и у него есть более 100 игр, мы хотим, чтобы он объяснил, почему у него так много игр. Например, возможно, у них есть магазин по перепродаже игр, или, может быть, им просто нравится коллекционировать игры. Чтобы условно добавить это требование, мы можем использовать метод sometimes в экземпляре Validator.
$validator->sometimes('reason', 'required|max:500', function ($input) {
return $input->games >= 100;
});
Первым аргументом, передаваемым методу sometimes, является имя поля, которое мы условно проверяем. Второй аргумент — это список правил, которые мы хотим добавить. Если замыкание, переданное в качестве третьего аргумента, возвращает true, правила будут добавлены. Этот метод упрощает создание сложных условных проверок. Вы даже можете добавить условные проверки сразу для нескольких полей:
$validator->sometimes(['reason', 'cost'], 'required', function ($input) {
return $input->games >= 100;
});
{tip} Параметр
$input, переданный вашему замыканию, будет экземпляромIlluminateSupportFluentи может использоваться для доступа к вашему вводу и файлам при проверке.
Сложная условная проверка массива
Иногда вам может понадобиться проверить поле на основе другого поля в том же вложенном массиве, индекс которого вам неизвестен. В этих ситуациях вы можете позволить вашему закрытию получить второй аргумент, который будет текущим отдельным элементом в проверяемом массиве:
$input = [
'channels' => [
[
'type' => 'email',
'address' => 'abigail@example.com',
],
[
'type' => 'url',
'address' => 'https://example.com',
],
],
];
$validator->sometimes('channels.*.address', 'email', function ($input, $item) {
return $item->type === 'email';
});
$validator->sometimes('channels.*.address', 'url', function ($input, $item) {
return $item->type !== 'email';
});
Подобно параметру $input, передаваемому замыканию, параметр $item является экземпляром IlluminateSupportFluent, когда данные атрибута представляют собой массив; в противном случае это строка.
Валидация массивов
Как обсуждалось в документации правила проверки массива array, правило array принимает список разрешенных ключей массива. Если в массиве присутствуют какие-либо дополнительные ключи, проверка завершится ошибкой:
use IlluminateSupportFacadesValidator;
$input = [
'user' => [
'name' => 'Taylor Otwell',
'username' => 'taylorotwell',
'admin' => true,
],
];
Validator::make($input, [
'user' => 'array:username,locale',
]);
В общем, вы всегда должны указывать ключи массива, которые могут присутствовать в вашем массиве. В противном случае методы validate и validated валидатора вернут все проверенные данные, включая массив и все его ключи, даже если эти ключи не были проверены другими правилами проверки вложенных массивов.
Исключение непроверенных ключей массива
Если хотите, вы можете указать валидатору Laravel никогда не включать непроверенные ключи массива в «проверенные» данные, которые он возвращает, даже если вы используете правило array без указания списка разрешенных ключей. Для этого вы можете вызвать метод валидатора excludeUnvalidatedArrayKeys в методе boot вашего приложения AppServiceProvider. После этого валидатор будет включать ключи массива в «проверенные» данные, которые он возвращает, только если эти ключи были специально проверены правилами вложенного массива:
use IlluminateSupportFacadesValidator;
/**
* Register any application services.
*
* @return void
*/
public function boot()
{
Validator::excludeUnvalidatedArrayKeys();
}
Проверка ввода вложенного массива
Проверка полей ввода формы на основе вложенного массива не должна быть проблемой. Вы можете использовать «точечную нотацию» для проверки атрибутов в массиве. Например, если входящий HTTP-запрос содержит поле photos[profile], вы можете проверить его следующим образом:
use IlluminateSupportFacadesValidator;
$validator = Validator::make($request->all(), [
'photos.profile' => 'required|image',
]);
Вы также можете проверить каждый элемент массива. Например, чтобы убедиться, что каждое электронное письмо в заданном поле ввода массива уникально, вы можете сделать следующее:
$validator = Validator::make($request->all(), [
'person.*.email' => 'email|unique:users',
'person.*.first_name' => 'required_with:person.*.last_name',
]);
Точно так же вы можете использовать символ * при указании настраиваемых сообщений проверки в ваших языковых файлах, что упрощает использование одного сообщения проверки для полей на основе массива:
'custom' => [
'person.*.email' => [
'unique' => 'Each person must have a unique email address',
]
],
Валидация паролей
Чтобы гарантировать, что пароли имеют адекватный уровень сложности, вы можете использовать объект правила Laravel Password:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRulesPassword;
$validator = Validator::make($request->all(), [
'password' => ['required', 'confirmed', Password::min(8)],
]);
Объект правила Password позволяет вам легко настроить требования к сложности пароля для вашего приложения, например указать, что для паролей требуется хотя бы одна буква, цифра, символ или символы со смешанным регистром:
// Требуется не менее 8 символов...
Password::min(8)
// Требуется хотя бы одна буква...
Password::min(8)->letters()
// Требуется хотя бы одна заглавная и одна строчная буква...
Password::min(8)->mixedCase()
// Требовать хотя бы одна цифра...
Password::min(8)->numbers()
// Требуется хотя бы один символ...
Password::min(8)->symbols()
Кроме того, вы можете убедиться, что пароль не был скомпрометирован в результате утечки данных публичного пароля, используя метод uncompromised:
Password::min(8)->uncompromised()
Внутренне объект правила Password использует модель k-Anonymity, чтобы определить, не произошла ли утечка пароля через haveibeenpwned.com без ущерба для конфиденциальности или безопасности пользователя.
По умолчанию, если пароль появляется хотя бы один раз в утечке данных, он будет считаться скомпрометированным. Вы можете настроить этот порог, используя первый аргумент метода uncompromised:
// Убедитесь, что пароль появляется менее 3 раз в одной и той же утечке данных...
Password::min(8)->uncompromised(3);
Конечно, вы можете связать все методы в приведенных выше примерах:
Password::min(8)
->letters()
->mixedCase()
->numbers()
->symbols()
->uncompromised()
Определение правил паролей по умолчанию
Возможно, вам будет удобно указать правила проверки паролей по умолчанию в одном месте вашего приложения. Вы можете легко сделать это, используя метод Password::defaults, который принимает замыкание. Замыкание, данное методу defaults, должно возвращать конфигурацию правила пароля по умолчанию. Обычно правило defaults должно вызываться в методе boot одного из сервис провайдеров вашего приложения:
use IlluminateValidationRulesPassword;
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Password::defaults(function () {
$rule = Password::min(8);
return $this->app->isProduction()
? $rule->mixedCase()->uncompromised()
: $rule;
});
}
Затем, когда вы хотите применить правила по умолчанию к конкретному паролю, проходящему проверку, вы можете вызвать метод defaults без аргументов:
'password' => ['required', Password::defaults()],
Иногда вы можете захотеть добавить дополнительные правила проверки к правилам проверки пароля по умолчанию. Для этого вы можете использовать метод rules:
use AppRulesZxcvbnRule;
Password::defaults(function () {
$rule = Password::min(8)->rules([new ZxcvbnRule]);
// ...
});
Пользовательские правила проверки
Использование объектов правила
Laravel предоставляет множество полезных правил проверки; однако вы можете указать свои собственные. Один из методов регистрации настраиваемых правил проверки — использование объектов правил. Чтобы сгенерировать новый объект правила, вы можете использовать Artisan-команду make:rule. Давайте воспользуемся этой командой, чтобы сгенерировать правило, которое проверяет, что строка является прописной. Laravel поместит новое правило в каталог app/Rules. Если этот каталог не существует, Laravel создаст его, когда вы выполните команду Artisan для создания своего правила:
php artisan make:rule Uppercase
Как только правило создано, мы готовы определить его поведение. Объект правила содержит два метода: passes и message. Метод passes получает значение и имя атрибута и должен возвращать true или false в зависимости от того, является ли значение атрибута допустимым или нет. Метод message должен возвращать сообщение об ошибке проверки, которое следует использовать, если проверка не удалась:
<?php
namespace AppRules;
use IlluminateContractsValidationRule;
class Uppercase implements Rule
{
/**
* Determine if the validation rule passes.
*
* @param string $attribute
* @param mixed $value
* @return bool
*/
public function passes($attribute, $value)
{
return strtoupper($value) === $value;
}
/**
* Get the validation error message.
*
* @return string
*/
public function message()
{
return 'The :attribute must be uppercase.';
}
}
Вы можете вызвать помощника trans из вашего метода message, если хотите вернуть сообщение об ошибке из ваших файлов перевода:
/**
* Get the validation error message.
*
* @return string
*/
public function message()
{
return trans('validation.uppercase');
}
После определения правила вы можете присоединить его к валидатору, передав экземпляр объекта правила с другими вашими правилами валидации:
use AppRulesUppercase;
$request->validate([
'name' => ['required', 'string', new Uppercase],
]);
Доступ к дополнительным данным
Если вашему пользовательскому классу правил проверки требуется доступ ко всем другим данным, проходящим проверку, ваш класс правил может реализовать интерфейс IlluminateContractsValidationDataAwareRule. Этот интерфейс требует, чтобы ваш класс определил метод setData. Этот метод будет автоматически вызываться Laravel (до продолжения проверки) со всеми проверяемыми данными:
<?php
namespace AppRules;
use IlluminateContractsValidationRule;
use IlluminateContractsValidationDataAwareRule;
class Uppercase implements Rule, DataAwareRule
{
/**
* All of the data under validation.
*
* @var array
*/
protected $data = [];
// ...
/**
* Set the data under validation.
*
* @param array $data
* @return $this
*/
public function setData($data)
{
$this->data = $data;
return $this;
}
}
Или, если ваше правило проверки требует доступа к экземпляру валидатора, выполняющего проверку, вы можете реализовать интерфейс ValidatorAwareRule:
<?php
namespace AppRules;
use IlluminateContractsValidationRule;
use IlluminateContractsValidationValidatorAwareRule;
class Uppercase implements Rule, ValidatorAwareRule
{
/**
* The validator instance.
*
* @var IlluminateValidationValidator
*/
protected $validator;
// ...
/**
* Set the current validator.
*
* @param IlluminateValidationValidator $validator
* @return $this
*/
public function setValidator($validator)
{
$this->validator = $validator;
return $this;
}
}
Использование замыканий
Если вам нужна функциональность настраиваемого правила только один раз во всем приложении, вы можете использовать замыкание вместо объекта правила. Замыкание получает имя атрибута, значение атрибута и обратный вызов $fail, который должен вызываться в случае неудачной проверки:
use IlluminateSupportFacadesValidator;
$validator = Validator::make($request->all(), [
'title' => [
'required',
'max:255',
function ($attribute, $value, $fail) {
if ($value === 'foo') {
$fail('The '.$attribute.' is invalid.');
}
},
],
]);
Неявные правила
По умолчанию, когда проверяемый атрибут отсутствует или содержит пустую строку, обычные правила проверки, включая настраиваемые правила, не выполняются. Например, правило unique не будет выполняться для пустой строки:
use IlluminateSupportFacadesValidator;
$rules = ['name' => 'unique:users,name'];
$input = ['name' => ''];
Validator::make($input, $rules)->passes(); // true
Чтобы настраиваемое правило работало, даже если атрибут пуст, правило должно подразумевать, что атрибут является обязательным. Чтобы создать «неявное» правило, реализуйте интерфейс IlluminateContractsValidationImplicitRule. Этот интерфейс служит «маркерным интерфейсом» для валидатора; следовательно, он не содержит каких-либо дополнительных методов, которые необходимо реализовать помимо методов, требуемых типичным интерфейсом Rule.
Чтобы сгенерировать новый объект неявного правила, вы можете использовать Artisan-команду make:rule с опцией --implicit:
php artisan make:rule Uppercase --implicit
{note} Неявное» правило только подразумевает, что атрибут является обязательным. Действительно ли он делает недействительным отсутствующий или пустой атрибут, зависит от вас.
Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.
Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Redirect 301 /oldpage.html http://site.com/newpage.html.
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
- 400 Bad Request;
- 403 Forbidden;
- 404 Not Found;
- 408 Request Timeout.
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
8
×
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо авторизоваться под своим аккаунтом через соответствующую форму.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
⯈
Устанавливаем графический редактор GIMP
- Выбор графического редактора
- Устанавливаем программу GIMP
- Устанавливаем Руководство пользователя
Здравствуйте уважаемый посетитель!
При создании и развитии сайта не обойтись без графического редактора. Этот инструмент необходим для формирования и обработки различных графических элементов, без которых сайт попросту не сможет существовать. Поэтому в наборе инструментов вебмастера графический редактор занимает важнейшее место.
В статье Устанавливаем бесплатный графический редактор GIMP речь пойдет о бесплатной программе GIMP, которая позволяет в полной мере решать вопросы по созданию элементов дизайна веб-страниц. И будет показано, как ее установить на локальный компьютер.
Кроме того здесь можно будет посмотреть, как в этот редактор добавить встроенное «Руководство пользователя», а также приведен бесплатный видеокурс, где можно поближе с ним познакомиться.
Для тех же, кто хочет заниматься дизайном на платном Adobe Photoshop (фотошоп), здесь также упомянут и такой вариант, основанный на использовании продления льготного бесплатного периода фотошопа на неопределенное время…
Cайт на практическом примере

Здесь можно посмотреть текущее состояние сайта, создаваемого в рамках цикла статей Самописный сайт с нуля своими руками.
Исходные файлы данного сайта можно скачать из прилагаемых к статьям дополнительных материалов.
- Предыдующая статья: Создаем форму регистрации
2018-08-29
Проверяем правильность ввода пароля
Здравствуйте, уважаемый посетитель!
Сегодня создадим дополнительные инструменты проверки правильности ввода пароля. Ведь людям свойственно ошибаться, и очевидно, что такое может случаться и при заполнении таких полей.
Поэтому наша задача заключается в том, чтобы гарантировано исключить возникновение каких-либо ошибок при вводе пользовательских комбинаций символов пароля.
В предыдущей статье, используя регулярное выражение в атрибуте pattern, мы уже обеспечили корректность ввода для поля «Пароль» в соответствии с шаблоном. Который допускает ввод только цифр и букв латинского алфавита в количестве не менее 6-ти.
Однако, этого недостаточно, так как при указании пароля необходимо вводить его не один раз, а два — второй для подтверждения. И комбинации символов в обоих случаях должны строго соответствовать друг другу. Вот такую проверку мы сейчас и сделаем. При этом выполняться она будет в два этапа.
В первом случае будут проверяться значения полей в ходе их заполнения. Что позволит пользователю контролировать корректность ввода комбинаций символов до отправки формы.
На втором этапе будет осуществляться валидация пароля в момент отправки формы. И в случае несоответствия, форма будет блокироваться с выводом сообщения об ошибке.
- Проверяем правильность ввода пароля при заполнении полей
- Выполняем валидацию пароля при отправке формы
- Исходные файлы сайта
Проверяем правильность ввода пароля при заполнении полей
Для создания инструмента такой проверки воспользуемся библиотекой jQuery. Это позволит составить нужный скрипт со значительно меньшим объемом кода в сравнении, если для этого использовать чистый JavaScript.
При этом для вызова события применим обработчик возвращения клавиши клавиатуры из нажатого в не нажатое состояние .keyup(). Данный метод вполне подойдет для нашего случая, обеспечив таким образом проверку на соответствие введенных комбинаций символов каждый раз после ввода с клавиатуры нового значения.
Код такого скрипта приведен в следующей таблице.
-
//———Проверка комбинаций символов при вводе пароля————
-
$(«input[type=’password’]»).keyup(function() {
-
var password_1 = $(«input[name=’client-password_1′]»).val();
-
var password_2 = $(«input[name=’client-password_2′]»).val();
-
if (password_1 != password_2 && password_1 != «» && password_2 != «») {
-
if (!$(«div»).is(«.password_2 div:nth-child(3)»)) {
-
$(«.password_2»)
-
.append(‘
Пароли не совпадают
‘);
-
}
-
else {
-
var text = $(«.password_2 div:nth-child(3)»).text();
-
if (text == «») {
-
$(«.password_2 div:nth-child(3)»)
-
.text(‘Пароли не совпадают’);
-
}
-
}
-
$(«input[name=’client-password_2′]»)
-
.css(«background», «#ffcab2»);
-
}
-
else {
-
$(«.password_2 div:nth-child(3)»)
-
.empty();
-
$(«input[name=’client-password_2′]»)
-
.css(«background», «#fdfadc»);
-
}
-
});
Рис.1 Скрипт проверки комбинаций символов при вводе пароля
Как выше было отмечено, для выполнения скрипта здесь используется обработчик события .keyup()). Причем, этот метод будет выполняться только при изменении значений в полях, предназначенных для ввода пароля, обозначенных как «input[type=’password’]» (поз.2).
Таким образом, после каждого ввода с клавиатуры нового символа будет выполняться проверка на соответствие значений полей. И если введенные комбинации символов будут неодинаковы, то рядом с полем повторного ввода будет возникать соответствующая запись. А дополнительно к этому, будет меняться также и цвет фона поля.
Выполняться это следующим образом.
В качестве проверяемых значений здесь назначены две переменные: «password_1» для первого поля (поз.3) и, соотвественно, «password_2»- для повторного ввода (поз.4).
А далее, с помощью условного оператора, при непустых значениях этих переменных и их неравенстве (поз.5) будут выполняться действия, соответствующие такому состоянию.
Так, в случае, если в изначальном состоянии в контейнере с классом «password_2» будет отсутствовать 3-тий по порядку блочный элемент
(поз.6), то с помощью метода .append() в конец этого контейнера будет добавлен элемент
с содержимым в виде текста «Пароли не совпадают» (поз.7.8). Что будет оповещать пользователя о несоответствии набранных значений.
Если же в контейнере с классом «password_2» уже будет находиться третий элемент
, то сначала с помощью функции .text() будет определено его содержимое (поз.11). И в случае пустого значения соответствующей переменной text, в блок
добавится текст «Пароли не совпадают» (поз.13,14). Если же такой текст уже содержится, никаких добавлений не произойдет.
И последнее, что произойдет при несовпадении паролей, это изменение цвета фона поля, предназначенного для повторного ввода. В этом случае для элемента «input[name=’client-password_2′]» (поз.17) применяется функция .css(), с помощью которой свойству background присваивается значение #ffcab2. Окрашивая таким образом фон этого поля в розовый цвет.
Что же касается действий, которые выполняются при одинаковых значениях полей, то они определены в позициях 21÷24. Где сначала с помощью метода .empty() из выбранного элемента «.password_2 div:nth-child(3)» удаляется текст «Пароли не совпадают» (поз.21,22). А затем функцией .css(), примененной к элементу «input[name=’client-password_2′]» восстанавливается изначальный цвет фона поля повторного ввода (поз.23,24).
Теперь проверим работу скрипта после размещения его в файле «functions.js», находящегося в папке «js» корневого каталога. Для этого откроем страницу «Получить скидку» и попробуем заполнить в форме заказа поля для ввода пароля.
При этом, сначала проверим вариант с неправильно введенным паролем. В этом случае в первом поле используем какую-нибудь комбинацию цифр, допустим, последовательность цифр от 1 до 6. А при повторном вводе преднамеренно сделаем ошибку, например, наберем последовательность «123457», заменив последнюю цифру, как показано на скриншоте.
Рис.2 Отображение ошибки при неправильном вводе пароля
В результате, рядом с полем для повторного ввода появилось оповещение о том, что пароли не совпадают. А в самом поле изменился цвет фона.
Как видно, в этом состоянии скрипт отрабатывает должным образом. А теперь проверим его работу при правильно введенном пароле.
Для этого исправим значение во втором поле, заменив последний символ с цифры 7 на 6. В результате чего, получится правильная комбинация «123456», соответствующая значению в первом поле.
После этого, если скрипт работает нормально, должна будет исчезнуть запись «Пароли не совпадают» и восстановиться первоначальный цвет соответствующего поля, как изображено на следующем скриншоте.
Рис.3 Удаление сообщения об ошибке при правильном вводе пароля
Как видно, скрипт и в этом случае нормально отработал.
Таким образом мы сделали проверку ввода пароля при заполнении полей. Однако, это недостаточно. Так как надо исключить и саму возможность отправки формы при ошибочном вводе.
Выполняем валидацию пароля при отправке формы
В отличии от предыдущей проверки, сейчас задача состоит в том, чтобы создать механизм, который будет выполнять проверку на правильность ввода пароля не в процессе заполнения полей, а в момент отправки формы.
Зто обязательно нужно сделать, даже несмотря на то, что при предыдущей проверке пользователю предоставляется предварительная информация об ошибочном вводе. В таких случаях обычно говорят: «Защита от дурака».
Как и в предыдущем варианте здесь мы также будем использовать библиотеку jQuery. Но теперь составим функцию, которая будет вызываться не обработчиком события JavaScript, а событием самой формы.
В HTML для тега
существует атрибут события onsubmit, с помощью которого при нажатии на кнопку submit можно вызвать скрипт с указанным именем.
Причем, если перед именем скрипта добавить «return», то в случае возврата из функции значения false отправка формы остановиться.
Таким образом, добавим в нашу форму атрибут onsubmit с указанием названия вызываемой функции валидации пароля, как показано ниже.
-
name=«righting» action=«#» method=«post» onsubmit=«return checkRiting()»>
Рис.4 Добавление в форму атрибута onsubmit
А теперь перейдем к составлению самой функции, которая будет производить проверку при отправке формы. Код этой функции довольно простой и в какой-то степени аналогичен предыдущему скрипту.
-
//———функция валидации пароля————
-
function checkRiting() {
-
var password_1 = $(«input[name=’client-password_1′]»).val();
-
var password_2 = $(«input[name=’client-password_2′]»).val();
-
var bad = «»;
-
if (password_2 == «») {
-
bad = «Пароль не подтвержден. Пожалуйста, повторите ввод пароля»;
-
}
-
else {
-
if (password_1 != password_2) {
-
bad = «В полях ‘Пароль’ комбинации символов не совпадают»;
-
}
-
}
-
if (bad != «») {
-
$(«input[name=’client-password_2′]»)
-
.css(«background», «#ffcab2»);
-
alert(bad);
-
return false;
-
}
-
}
Рис.5 Функция валидации пароля
Проверка здесь также происходит исходя из значений переменных «password_1» и «password_2». Однако, в этом случае при их несоответствии будут выполняться несколько другие действия.
Так при пустом значении переменной «password_2», в переменной «bad» будет сохранен текст ошибки «Пароль не подтвержден. Пожалуйста, повторите ввод пароля» (поз.7). А в случае, если значения в «password_1» и «password_2» не будут совпадать, то в «bad» будет записан текст «В полях ‘Пароль’ комбинации символов не совпадают».
В итоге, если пароль введен не правильно, то переменная «bad» окажется не с пустым значением (поз.14), и следовательно, произойдет окрашивание поля для повторного ввода пароля (поз.15,16), вызов метода alert для вывода на экран пользователя предупреждающего диалогового окна с сообщением об ошибке (поз.17) и возврат функцией значения «false» (поз.18).
При этом значение функции «false» приведет к тому, что оправка формы будет остановлена, а вызов метода alert обеспечит вывод браузером на экран сообщения в соответствием со значением переменной «bad».
В случае, если переменная «bad» останется с пустым значением, т.е. при правильном вводе, то возврата «false» из функции не будет. И следовательно, не будет и блокировки отправки формы.
Теперь добавим этот код непосредственно в файл «functions.js» и проверим оправку формы при неправильно введенном пароле.
Для этого сначала заполним все поля формы онлайн заказа за исключением поля, в котором необходимо подтвердить пароль. И попробуем отправить форму.
Рис.5 Отправка формы без подтверждения пароля
Как видно, в этом состоянии форма не отправлена с выводом соответствующего сообщения.
А теперь введем повторный пароль с ошибкой, подобно тому, как мы это делали ранее (рис.2).
Рис.6 Отправка формы при неправильном вводе пароля
И в этом случае валидация пароля прошла успешно — форма не отправлена с сообщением о том, что комбинации символов не совпадают.
Если же теперь попытаться отправить форму при правильно введенном пароле, то можно убедиться в ее отправке. В этом случае текущая страница просто перегрузится. Так как на данный момент в атрибуте «href» тега указан символ решетки (#).
Таким образом мы создали необходимые инструменты по проверке правильности ввода пароля. После чего можно перейти и к отправке формы. Что мы и сделаем в следующей статье.
Исходные файлы сайта

- Файлы каталога www
- Таблицы базы данных MySQL
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо авторизоваться под своим аккаунтом через соответствующую форму.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
С уважением,
- Следующая сатья: Получаем и проверяем данные из формы в PHP
Если у Вас возникли вопросы, или есть какие-либо пожелания по представлению материала, либо заметили какие-нибудь ошибки, а быть может просто хотите выразить свое мнение, пожалуйста, оставьте свои комментарии. Такая обратная связь очень важна для возможности учета мнения посетителей.
Буду Вам за это очень признателен!



















 объяснил, что при входе в процедуру свойство OpenArgs имеет значение Empty, т.е. не равно ни «Администратор», ни «Пользователь», ни «Менеджер», т.е. ни в одну из веток If, где у вас открываются менюшки, программа не войдет.
объяснил, что при входе в процедуру свойство OpenArgs имеет значение Empty, т.е. не равно ни «Администратор», ни «Пользователь», ни «Менеджер», т.е. ни в одну из веток If, где у вас открываются менюшки, программа не войдет.






